Как добавить иконки социальных сетей в меню WordPress (простой способ)
Опубликовано: 2023-07-05Вы ищете способ добавить значки социальных сетей в меню WordPress?
Логотипы таких сайтов, как Facebook и Twitter, мгновенно узнаются людьми во всем мире. Добавив эти значки в свои меню, вы сможете продвигать свои профили в социальных сетях привлекательным способом, который не займет много места.
В этой статье мы покажем вам, как добавить значки социальных сетей в меню навигации WordPress.

Почему вы должны добавлять значки социальных сетей в меню?
Добавляя значки социальных сетей на свой веб-сайт, вы можете побуждать людей посещать ваши профили в различных социальных сетях. Это может привлечь больше подписчиков и вовлеченности в Facebook, Twitter, Instagram и т. д.
Один из вариантов — добавить значки социальных сетей на боковую панель WordPress или в аналогичную область, готовую для виджетов. Однако, когда люди хотят посетить новую страницу, они обычно сначала смотрят на ваше меню навигации.
Добавляя значки социальных сетей в меню WordPress, вы часто можете получить больше кликов, вовлеченности и подписчиков во всех ваших профилях в социальных сетях.
Значки социальных сетей также могут привлечь внимание посетителей, не добавляя дополнительный текст в меню. Это позволяет продвигать множество разных профилей на небольшом пространстве.
При этом давайте посмотрим, как легко добавить значки социальных сетей в меню WordPress.
Видеоурок
Если вы предпочитаете письменные инструкции, просто продолжайте читать. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать:
- Способ 1: использование плагина изображения меню (рекомендуется)
- Способ 2. Использование полнофункционального редактора сайта (только темы блоков)
- Бонус: как продвигать свои профили в социальных сетях
Способ 1: использование плагина изображения меню (рекомендуется)
Самый простой способ добавить значки социальных сетей в меню WordPress — использовать изображение меню. Этот бесплатный плагин позволяет добавлять значки изображений в меню навигации, включая значки социальных сетей.
При создании значков социальных сетей вы можете использовать любое изображение, которое вы загрузили в медиатеку WordPress.
Например, многие из ведущих социальных сетей предоставляют логотипы, которые вы можете использовать на своем веб-сайте, например набор инструментов бренда Twitter. Вы также можете загружать значки из онлайн-библиотек, таких как веб-сайт Font Awesome.
Изображение меню также интегрируется с плагином Font Awesome. Это позволяет вам просматривать и импортировать все значки Font Awesome прямо с панели управления WordPress, включая значки для всех основных социальных сетей. По этой причине мы рекомендуем установить плагин Font Awesome.
Подробные инструкции по настройке Font Awesome см. в нашем руководстве о том, как легко добавить иконочные шрифты в тему WordPress.
Независимо от того, как вы планируете предоставлять значки социальных сетей, вам необходимо установить и активировать плагин Menu Image. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
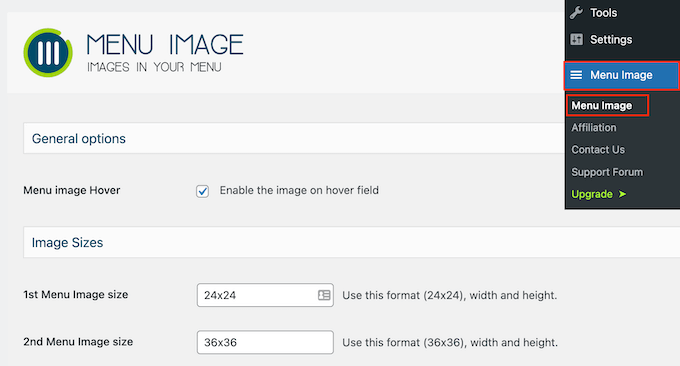
После активации вы можете взглянуть на размеры значков и при необходимости изменить их. Для этого вам нужно перейти в Menu Image » Menu Image .

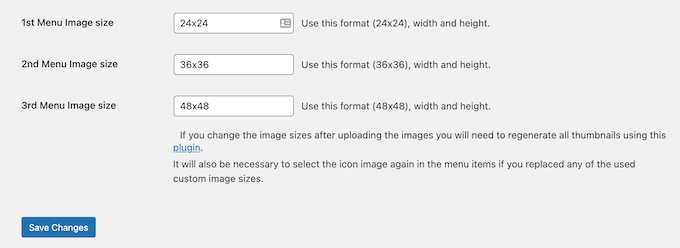
При создании значков социальных сетей вы можете использовать любой размер изображений WordPress по умолчанию, например миниатюру, изображение или большой размер. Меню «Изображение» также позволяет выбирать между тремя уникальными размерами, которые по умолчанию установлены на 24 × 24, 36 × 36 и 48 × 48 пикселей.
Эти размеры должны хорошо работать для большинства веб-сайтов WordPress, но вы можете изменить их, введя разные числа в 1-е, 2-е или 3-е поля изображения меню.

После этого нажмите «Сохранить изменения», чтобы сохранить настройки.
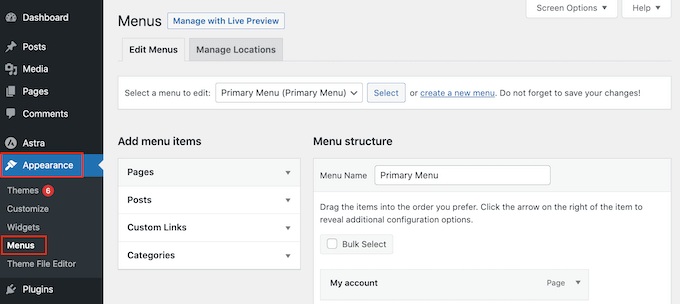
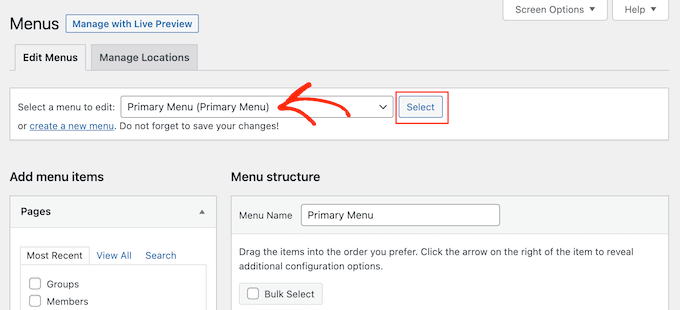
Чтобы добавить значки в меню навигации, перейдите в Внешний вид »Меню . По умолчанию WordPress показывает главное меню вашего сайта.

Если вы хотите добавить значки социальных сетей в другое меню, просто откройте раскрывающийся список «Выберите меню для редактирования».
Затем вы можете выбрать меню из списка и нажать «Выбрать».

Пошаговые инструкции по созданию нового меню см. в нашем руководстве о том, как добавить меню навигации в WordPress.
Для начала вам нужно будет добавить каждый социальный профиль в свое меню как новую ссылку.
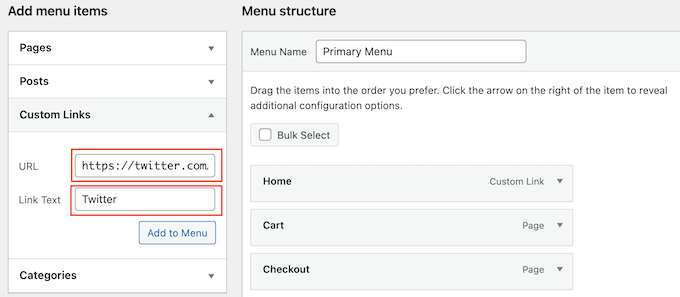
Когда вы будете готовы, нажмите, чтобы развернуть раздел «Пользовательские ссылки», а затем введите адрес страницы в социальной сети, которую вы хотите использовать. Например, вы можете ввести URL-адрес своей группы Facebook или канала YouTube.
Вам также нужно будет ввести некоторый «Текст ссылки». На более позднем этапе у вас будет возможность изменить расположение этого заголовка в меню или даже полностью скрыть его.

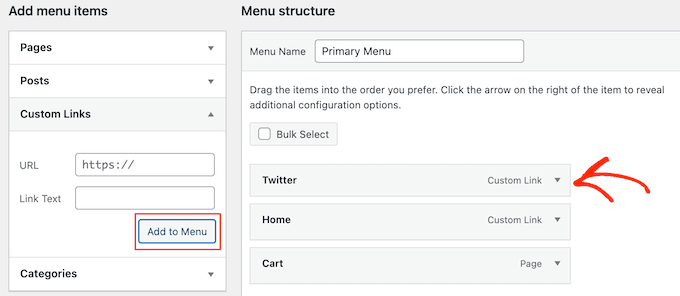
Сделав это, нажмите «Добавить в меню».
Этот элемент теперь появится в правой колонке.

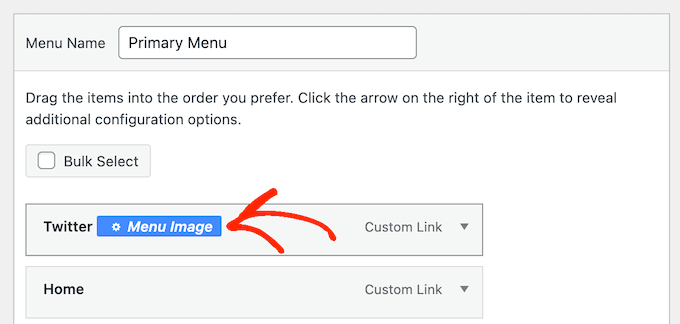
Чтобы добавить значок социальной сети, просто наведите курсор на новый пункт меню.
Затем нажмите кнопку «Изображение меню», когда она появится.

Примечание. Если вы не видите кнопку «Изображение меню», нажмите «Сохранить изменения». Теперь кнопка «Изображение меню» должна появляться при наведении курсора на любой элемент меню.
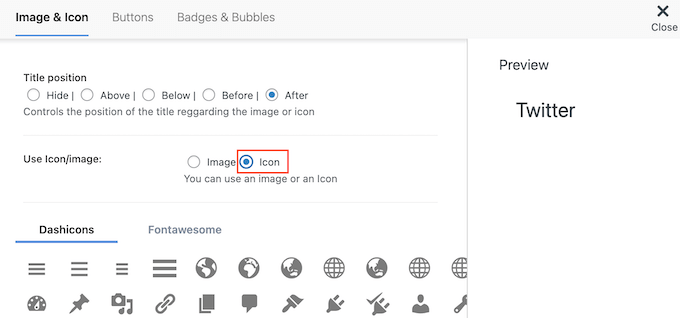
Теперь вы можете решить, использовать ли изображение из вашей медиатеки WordPress или значок, предоставленный Font Awesome.
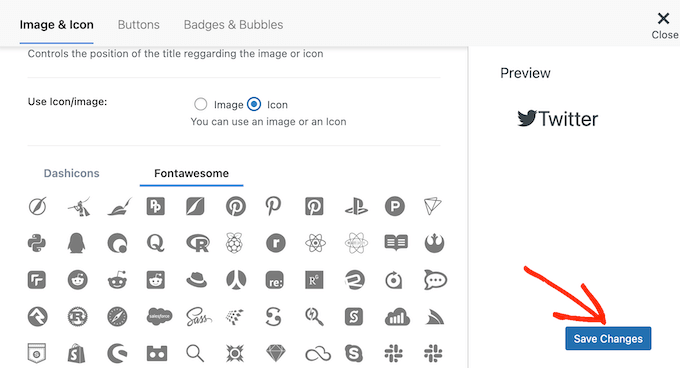
Чтобы использовать готовый значок Font Awesome, щелкните переключатель рядом с «Значок».

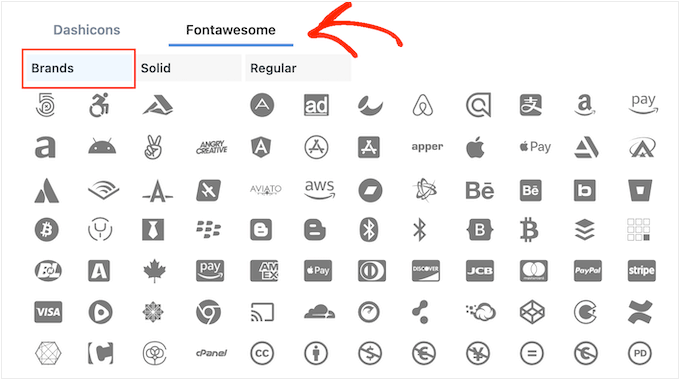
Затем выберите «Fontawesome».
Затем вы можете нажать «Бренды».

Теперь вы увидите все фирменные значки, включая значки всех основных социальных сетей. Когда вы увидите изображение, которое хотите использовать, просто нажмите на него.
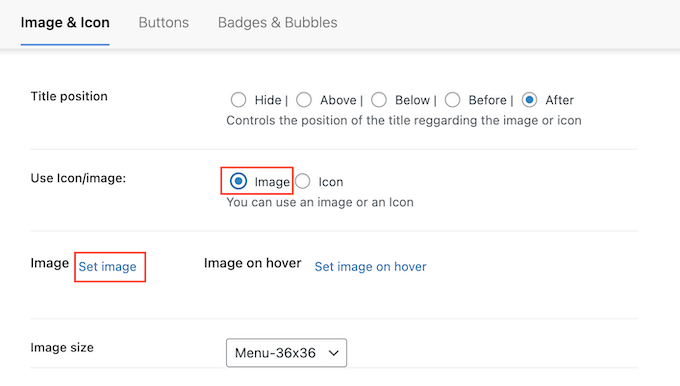
Другой вариант — использовать собственный значок из медиатеки WordPress, выбрав переключатель «Изображение». Затем нажмите на ссылку «Установить изображение».

Теперь вы можете либо выбрать изображение из медиатеки WordPress, либо загрузить новый файл со своего компьютера.
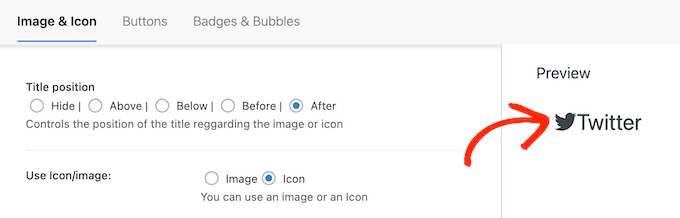
Независимо от того, откуда вы взяли значок, изображение меню покажет предварительный просмотр справа.

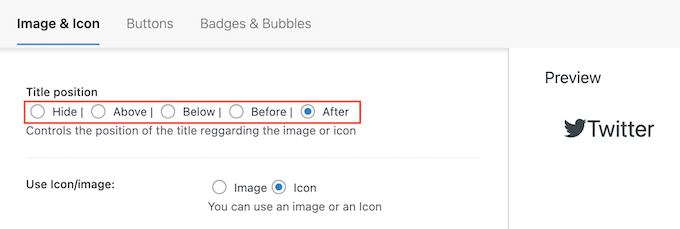
Теперь вы можете изменить, будет ли заголовок ссылки отображаться выше, ниже, до или после значка социальной сети, используя настройки «Позиция заголовка».
Многие значки социальных сетей легко узнаваемы, поэтому название ссылки может быть ненужным. Если вы добавляете много социальных иконок в меню навигации, то заголовки могут даже сделать ваше меню более запутанным и сложным.
При этом вы можете скрыть заголовок, выбрав переключатель «Скрыть».

По мере внесения изменений предварительный просмотр в реальном времени будет автоматически обновляться, поэтому вы можете попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.

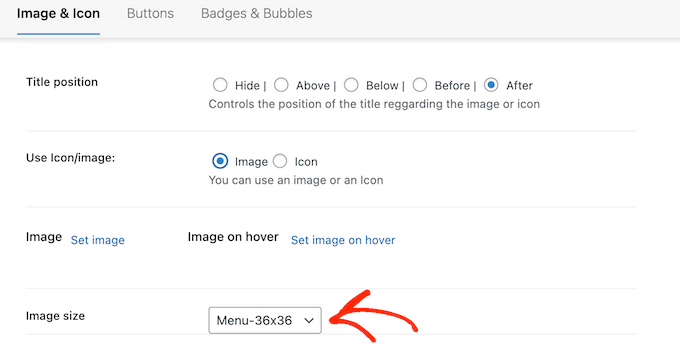
Наконец, если вы используете свое собственное изображение, вы можете изменить размер значков социальных сетей, используя раскрывающийся список «Размер изображения».

Крупные значки привлекут внимание посетителей, но они также могут и отвлекать. Имея это в виду, вы можете попробовать разные размеры, чтобы увидеть, что лучше всего работает в вашем блоге WordPress.
Когда вы довольны тем, как настроен значок социальной сети, просто нажмите «Сохранить изменения».

Просто повторите эти шаги, чтобы добавить больше значков в меню WordPress.
Вы даже можете добавить значки к другим важным элементам меню навигации. Например, вы можете добавить значки в контактную форму или на страницу оформления заказа WooCommerce.
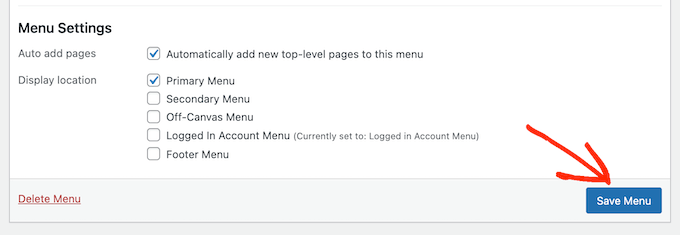
Когда вы довольны тем, как настроено меню, просто нажмите «Сохранить меню».

Теперь вы можете посетить свой веб-сайт, чтобы увидеть новые значки социальных сетей в действии.
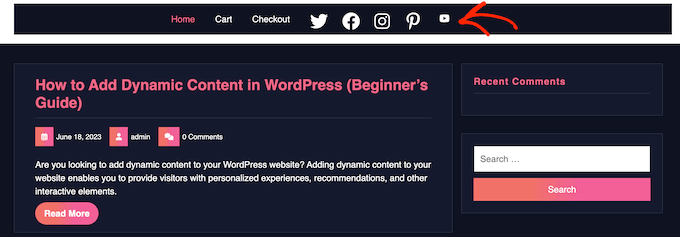
Вот как это выглядело на нашем демонстрационном сайте.

Способ 2. Использование полнофункционального редактора сайта (только темы блоков)
WordPress имеет встроенный блок значков социальных сетей, который позволяет вам создавать меню, содержащее значки социальных сетей, а затем отображать их в удобном виде.

Этот блок поставляется со встроенными значками для всех основных социальных сетей, поэтому вам не нужно устанавливать плагин, такой как Font Awesome, или загружать значки в свою медиатеку. Однако вы можете добавлять значки социальных сетей и ссылки только в блок значков социальных сетей, поэтому он не такой гибкий, как плагин изображения меню.
Если вы используете блочную тему, вы можете добавить блок значков социальных сетей в любую часть вашего веб-сайта, например в верхний или нижний колонтитул. Таким образом, вы можете отображать меню социальных сетей на всем своем веб-сайте.
Чтобы начать, перейдите в «Внешний вид» «Редактор» на панели управления WordPress.

По умолчанию в полнофункциональном редакторе сайта отображается домашний шаблон вашей темы, но вы можете добавить значки социальных сетей в любой шаблон или часть шаблона. Вы даже можете добавить значки социальных сетей в части вашего веб-сайта, которые вы не можете редактировать с помощью стандартного редактора контента WordPress.
Например, вы можете добавить меню социальных сетей в шаблон страницы 404 вашего сайта.
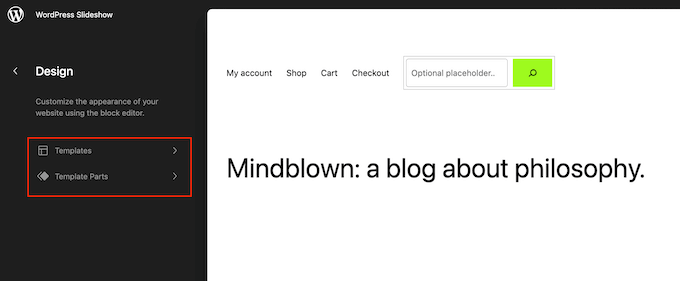
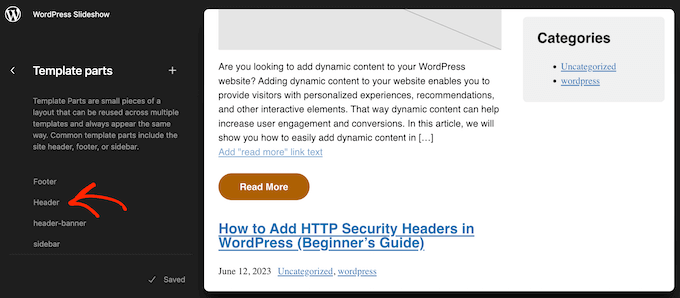
Чтобы увидеть все доступные параметры, вам нужно выбрать «Шаблоны» или «Части шаблона».

Теперь вы можете нажать на шаблон или часть шаблона, которую хотите отредактировать.
В качестве примера мы добавим значки социальных сетей в заголовок WordPress, но шаги будут одинаковыми независимо от того, какой шаблон вы выберете.

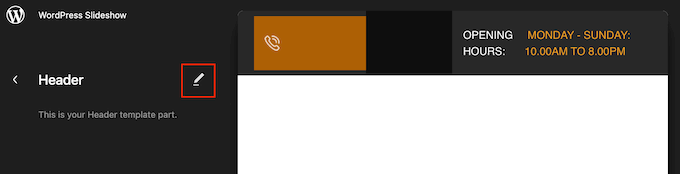
После того, как вы сделаете свой выбор, WordPress покажет предварительный просмотр шаблона или его части.
Чтобы продолжить, нажмите на маленький значок карандаша.

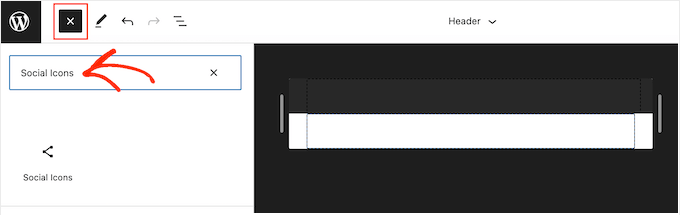
Сделав это, нажмите на синий значок «+» в верхнем левом углу.
В строке поиска вы должны ввести «Социальные значки».

Когда появится нужный блок, перетащите его на шаблон темы.
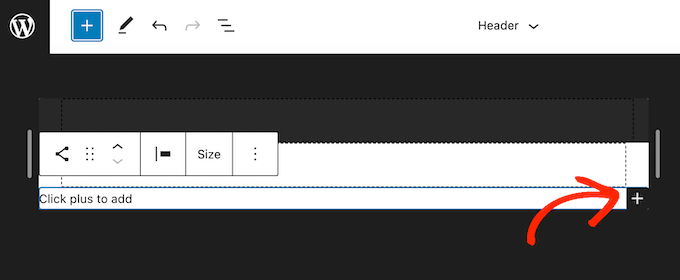
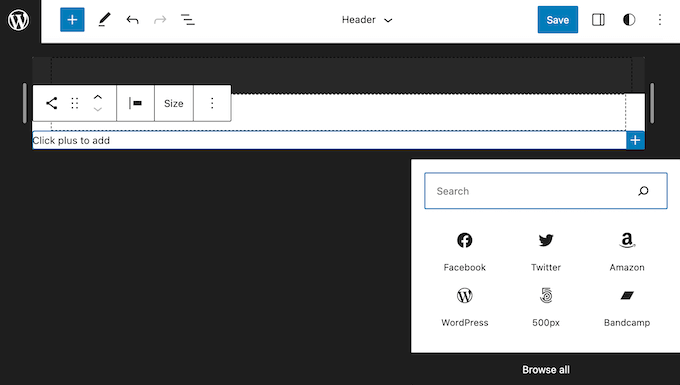
Чтобы добавить первый значок, просто нажмите значок «+» внутри блока.

В появившемся всплывающем окне введите значок, который хотите добавить, например «Twitter» или «Facebook».
Когда появится правильный значок, просто нажмите, чтобы добавить его в свой блог WordPress.

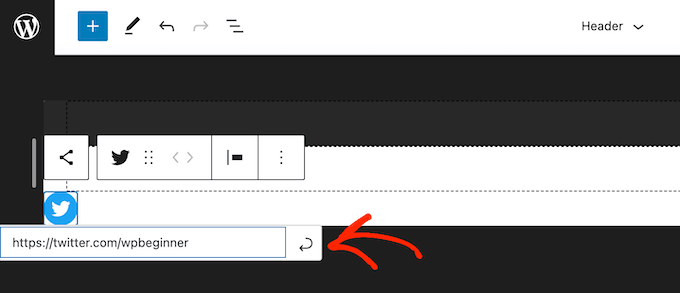
Теперь нажмите на новый значок социальной сети.
Откроется небольшая панель, где вы можете ввести URL-адрес, на который хотите сослаться, например, на свою страницу в Facebook.

Чтобы добавить больше значков социальных сетей в WordPress, просто нажмите значок «+» и повторите тот же процесс, описанный выше.
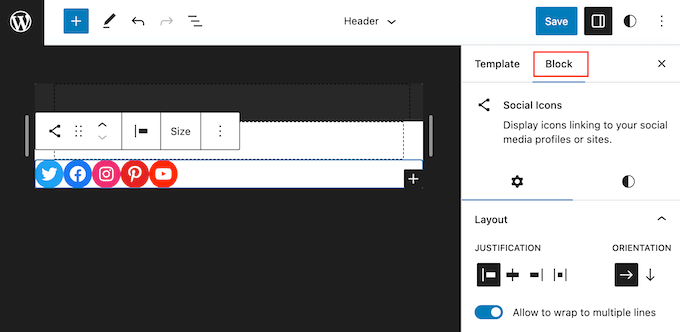
После добавления всех значков социальных сетей вы можете настроить блок. Для этого нажмите, чтобы выбрать блок социальных значков, а затем нажмите на вкладку «Блокировать».

Вы можете изменить выравнивание, выравнивание и ориентацию значка, используя настройки «Макет».
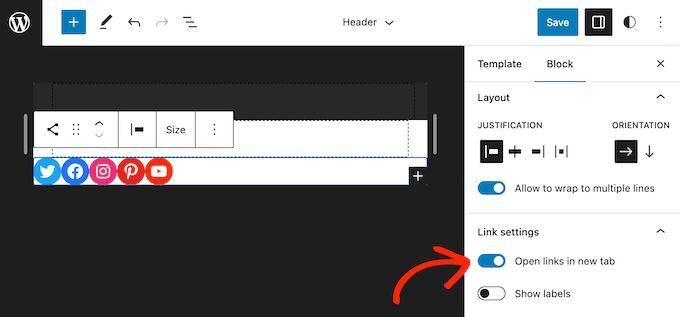
По умолчанию все ссылки на социальные сети открываются в одной вкладке. Чтобы посетители оставались на вашем веб-сайте, вы можете включить переключатель «Открывать ссылки в новой вкладке».

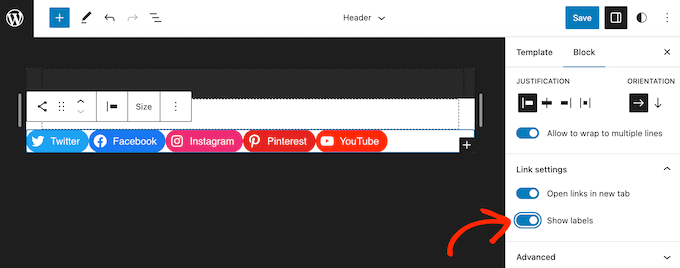
По умолчанию WordPress показывает только социальные иконки, без текста.
Если вы хотите, чтобы рядом с каждым значком отображался текст, нажмите, чтобы включить переключатель «Показать метки».

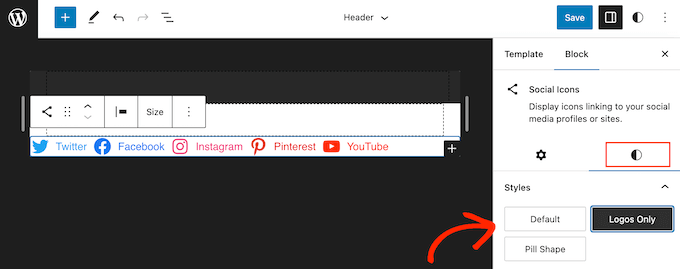
Затем нажмите на вкладку «Стили».
Здесь вы можете изменить стиль кнопки, нажав «По умолчанию», «Только логотипы» или «Форма таблетки».

Наконец, вы можете изменить расстояние между значками социальных сетей, используя настройки в разделе «Интервал между блоками».
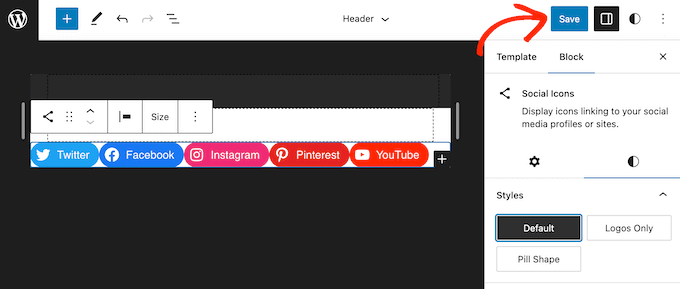
Когда вы довольны тем, как выглядит меню, нажмите кнопку «Сохранить».

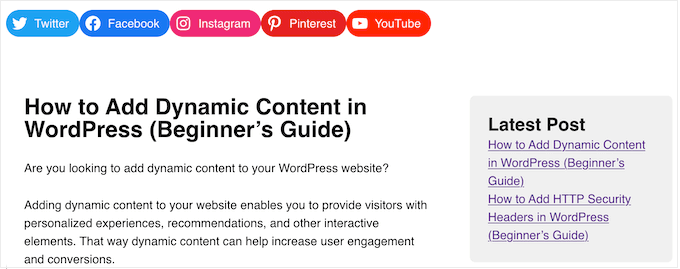
Теперь, если вы посетите свой веб-сайт, вы увидите живые значки социальных сетей.
Бонус: как продвигать свои профили в социальных сетях
Добавление значков социальных сетей в меню WordPress — отличный способ получить больше подписчиков и вовлеченность в разные учетные записи. Однако существует гораздо больше способов продвижения ваших профилей в Twitter, Facebook и других социальных сетях.
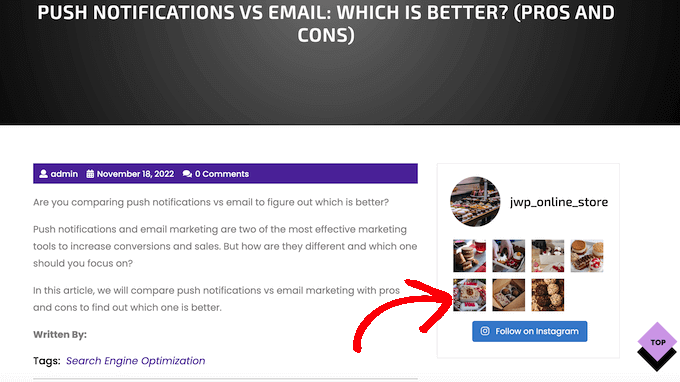
Лучший способ получить больше подписчиков и вовлеченности — встроить живую социальную ленту на свой сайт. Это позволяет вам отображать последние сообщения из нескольких учетных записей, а также кнопки, которые посетители могут использовать для взаимодействия с вашими сообщениями или подписки на вас в социальных сетях.
Лучший способ добавить каналы социальных сетей на свой веб-сайт — использовать Smash Balloon. Это лучший плагин для новостных лент социальных сетей для WordPress, который позволяет встраивать прямые трансляции из Twitter, Instagram, Facebook и других источников.

Для получения дополнительной информации ознакомьтесь с нашим руководством по добавлению каналов социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять значки социальных сетей в меню WordPress. Вы также можете ознакомиться с нашим руководством о том, как встроить видео с Facebook в WordPress, или ознакомиться с нашим экспертным выбором лучших плагинов Twitter для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
