Как добавить квадратные платежи в WordPress [Краткое руководство]
Опубликовано: 2021-11-12Хотите узнать, как добавить квадратные платежи в WordPress?
Square — это популярный шлюз для мобильных платежей, который предоставляет вашим покупателям гибкую возможность совершать платежи с помощью кредитной карты.
Итак, в этой статье мы покажем вам простой способ интеграции способа оплаты Square в WordPress.
Добавьте Square Payments в формы WordPress прямо сейчас
Могу ли я интегрировать Square в свой сайт WordPress?
WPForms позволяет легко интегрировать Square в сайты WordPress.
Pro-версия WPForms поставляется с мощным дополнением Square, которое помогает вам создавать платежные формы Square и позволяет принимать платежи по кредитным картам — все эти функции, не затрагивая ни одной строки кода.

WPForms Pro также включает в себя другие инструменты платежного шлюза, которые позволяют:
- Создайте платежную форму Authorize.Net в WordPress
- Принимайте платежи с Stripe на вашем сайте
- Создайте форму некоммерческого пожертвования в WordPress
- Принимайте регулярные платежи в WordPress
- И многое другое!
А учитывая конфиденциальность и безопасность, WPForms не хранит данные кредитных карт ваших покупателей на вашем сайте. Он отправляет всю информацию непосредственно в инструмент платежного шлюза, который вы интегрируете с формами выставления счетов/заказов.
Теперь давайте посмотрим, как вы можете добавить платежи Square на свой сайт WordPress.
Как добавить квадратные платежи в WordPress
Следуйте этому пошаговому руководству, чтобы создавать и добавлять платежные формы Square в WordPress.
Вот оглавление, которое поможет вам легко ориентироваться в этом руководстве.
- Установите и активируйте плагин WPForms.
- Установите и активируйте квадратный аддон
- Подключите Square к вашему сайту WordPress
- Создайте свою квадратную платежную форму
- Добавьте поле Square Payment в свою форму
- Включить и настроить Square Payments
- Добавьте свою квадратную форму на страницу/публикацию WordPress
Давайте прыгать в это!
Шаг 1: Установите и активируйте плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.
Процесс установки плагина WordPress удобен; тем не менее, если вы столкнетесь с какими-либо трудностями, вы можете ознакомиться с руководством по установке плагина WordPress.
Примечание . Интеграция надстройки Square поставляется с WPForms Pro. Поэтому, прежде чем продолжить, убедитесь, что вы активировали правильную версию плагина на своем сайте.

После установки WPForms вы сможете активировать надстройку Square.
Шаг 2: Установите и активируйте аддон Square
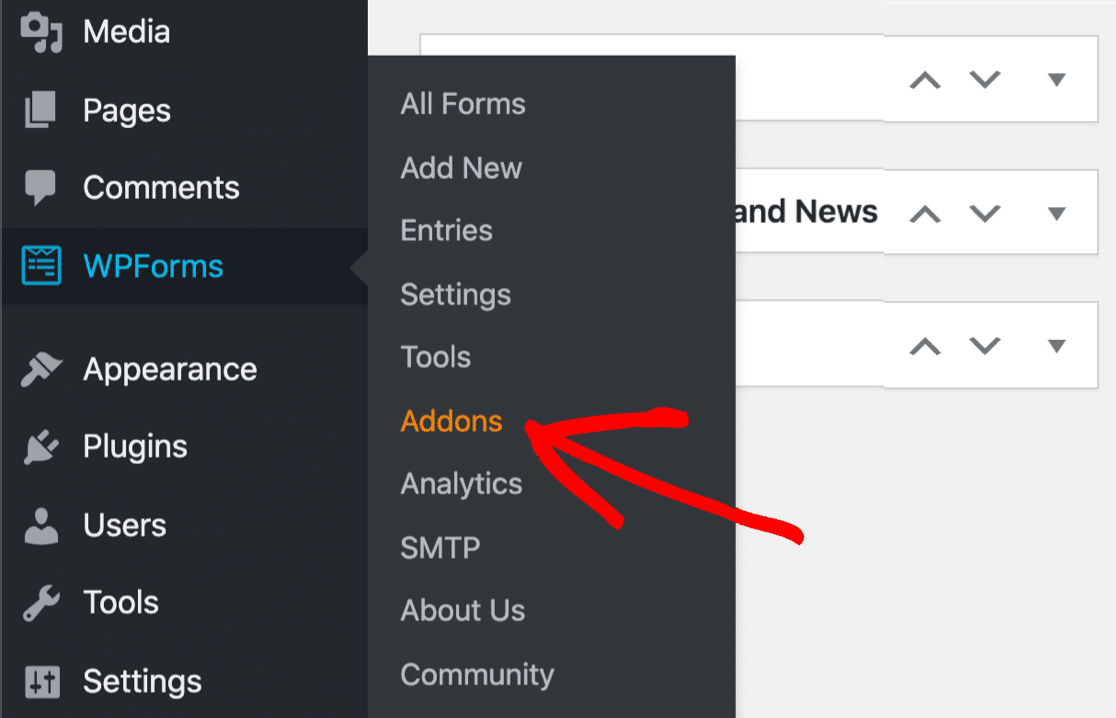
Чтобы активировать надстройку Square, перейдите на панель инструментов WordPress и нажмите WPForms » Addons.

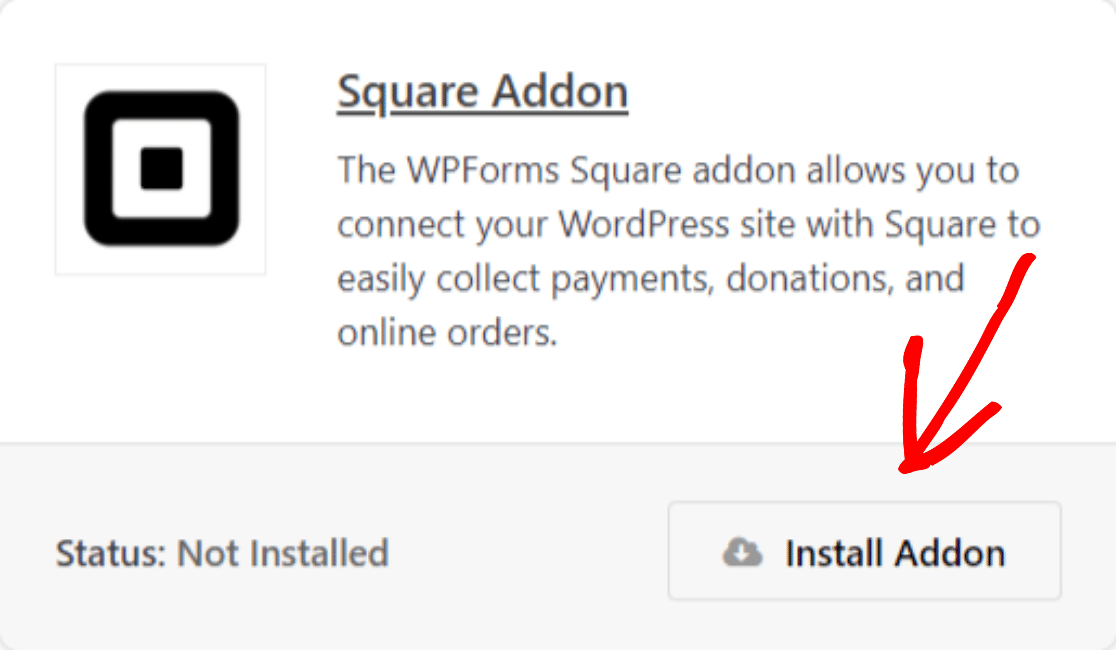
В строке поиска введите Square и нажмите кнопку « Установить дополнение и активировать ».

После того, как вы активировали надстройку Square, вам необходимо настроить параметры оплаты в WPForms.
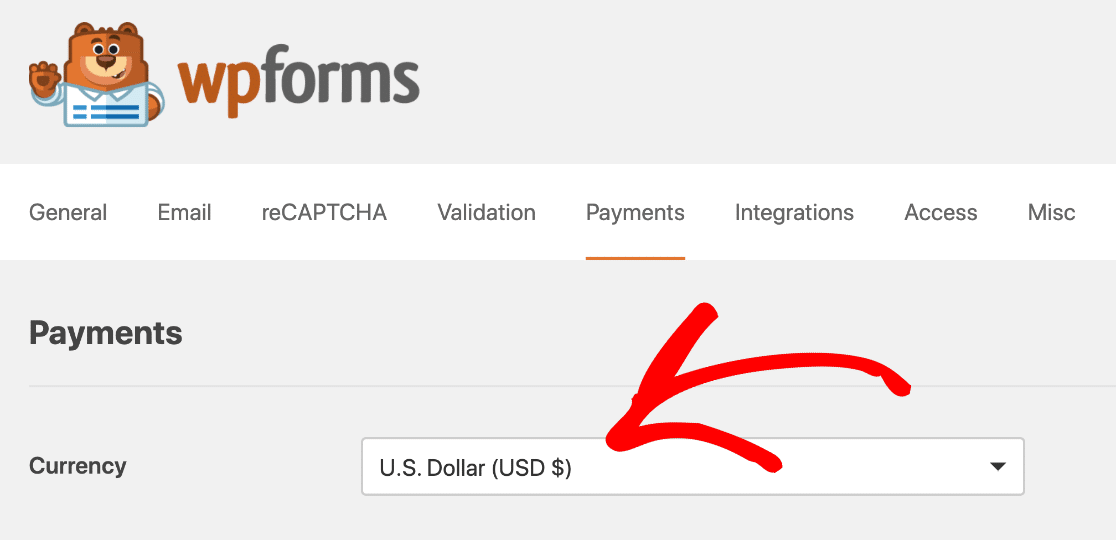
Чтобы настроить параметры оплаты, перейдите в свою панель инструментов, нажмите WPForms » Settings , затем перейдите на вкладку « Платежи ».
Теперь из раскрывающегося списка « Валюта » выберите валюту, которую вы хотите использовать в платежных формах.

Теперь пришло время подключить Square к WPForms.
Шаг 3: подключите Square к вашему сайту WordPress
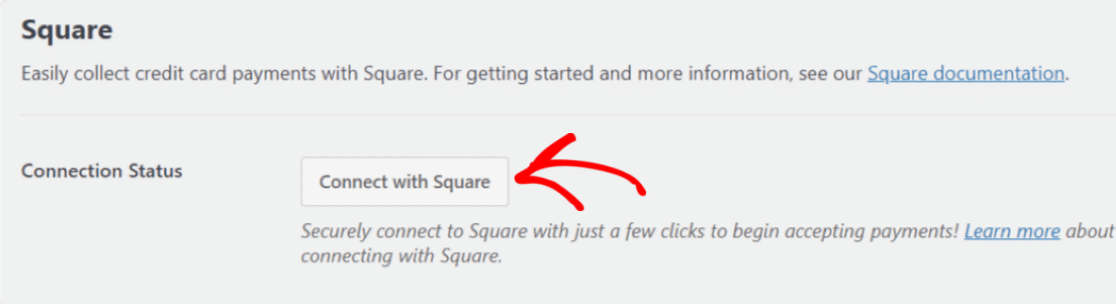
Прокрутите страницу настроек оплаты до раздела Square . Вы увидите вкладку с надписью « Состояние подключения».
Нажмите синюю кнопку Connect with Square .

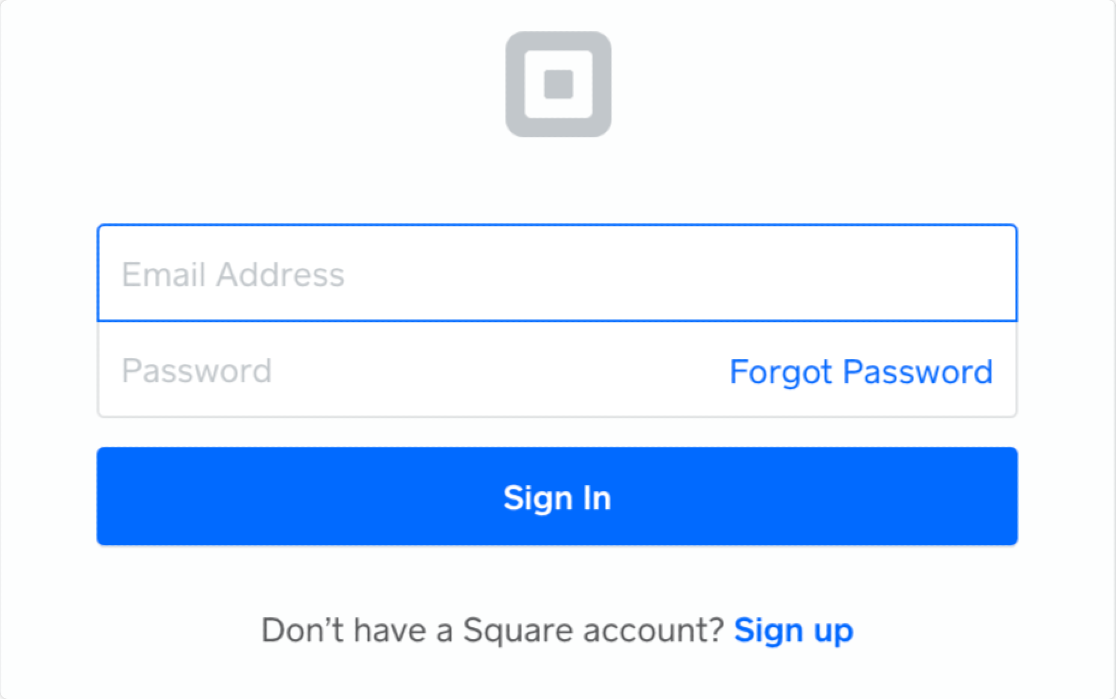
Нажав на нее, вы перенаправите вас на страницу входа в Square. Введите свой адрес электронной почты и пароль, затем нажмите « Войти».

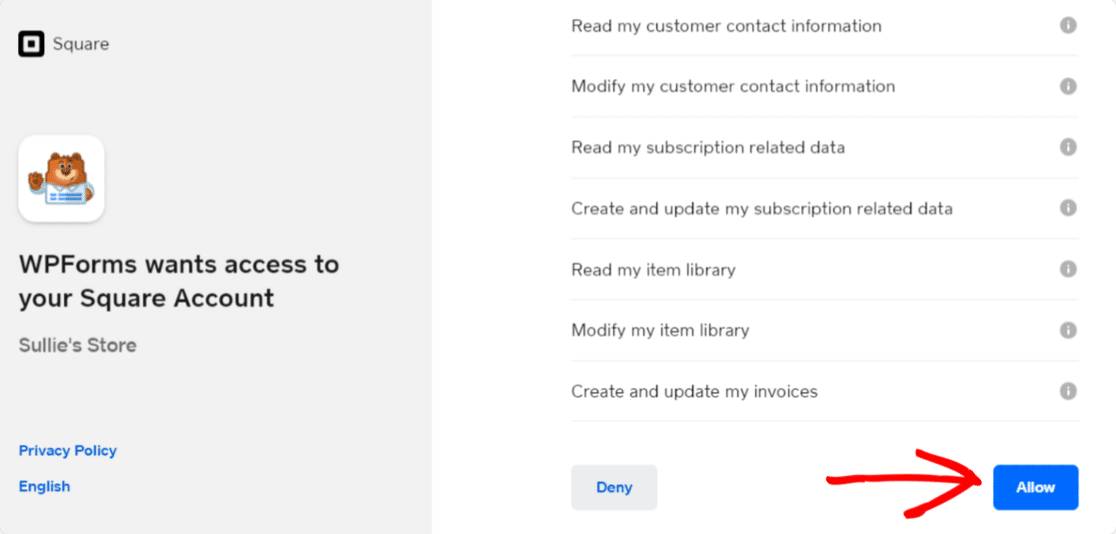
Чтобы подключить Square к WPForms, вам необходимо предоставить определенные разрешения для WPForms, связанные с вашей учетной записью. Нажмите кнопку Разрешить , чтобы продолжить.

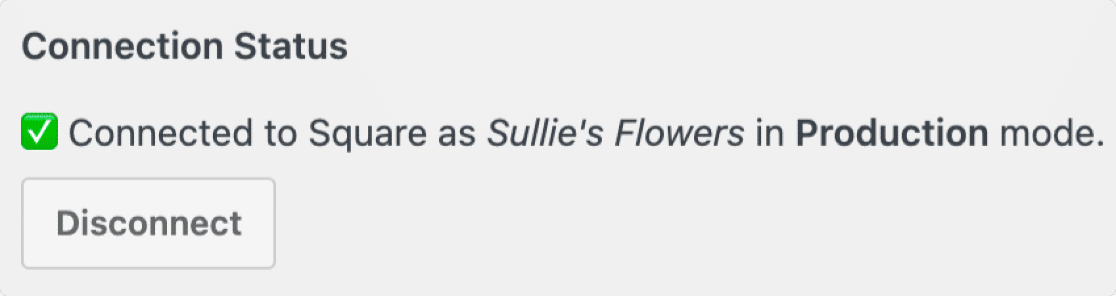
Это вернет вас к настройкам платежей WPForms. Если параметры подключения настроены правильно, вы увидите зеленую галочку и сообщение об успешном завершении рядом со статусом подключения.

После того, как вы закончите с настройками подключения, не забудьте нажать на кнопку Сохранить .
Шаг 4: Создайте платежную форму Square
Теперь, когда вы подключили Square к своему сайту WordPress, пришло время создать платежную форму.
Вы можете создать простую форму заказа или использовать готовый шаблон формы заказа/выставления счета.
WPForms поставляется с огромной библиотекой шаблонов форм. Эта библиотека включает более 300 красивых шаблонов форм.
Эти шаблоны созданы маркетологами и включают в себя все необходимые параметры полей формы. Однако, если вы хотите настроить их, вы можете легко сделать это с помощью конструктора перетаскивания WPForms.

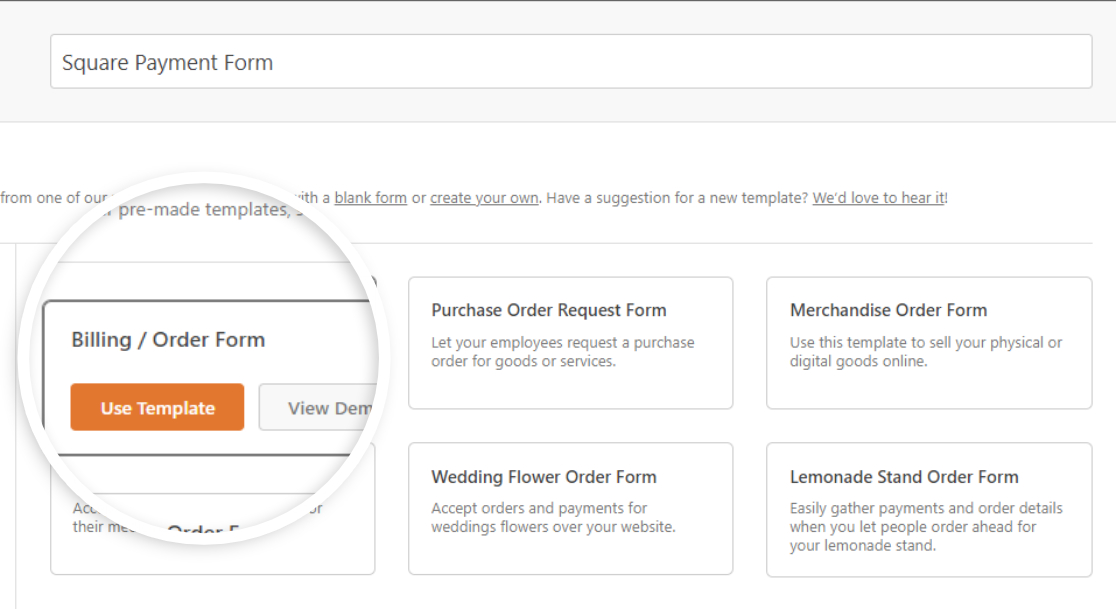
Чтобы создать форму, перейдите в WPForms »Добавить новую , назовите форму и выберите шаблон формы.
Для нашего руководства мы выберем шаблон формы выставления счетов/ заказов.

Шаблон формы выставления счетов/заказов включает в себя:
- Имя
- Эл. адрес
- Телефон
- Адрес
- Доступные предметы
- Общая сумма
- Комментарий/Сообщение

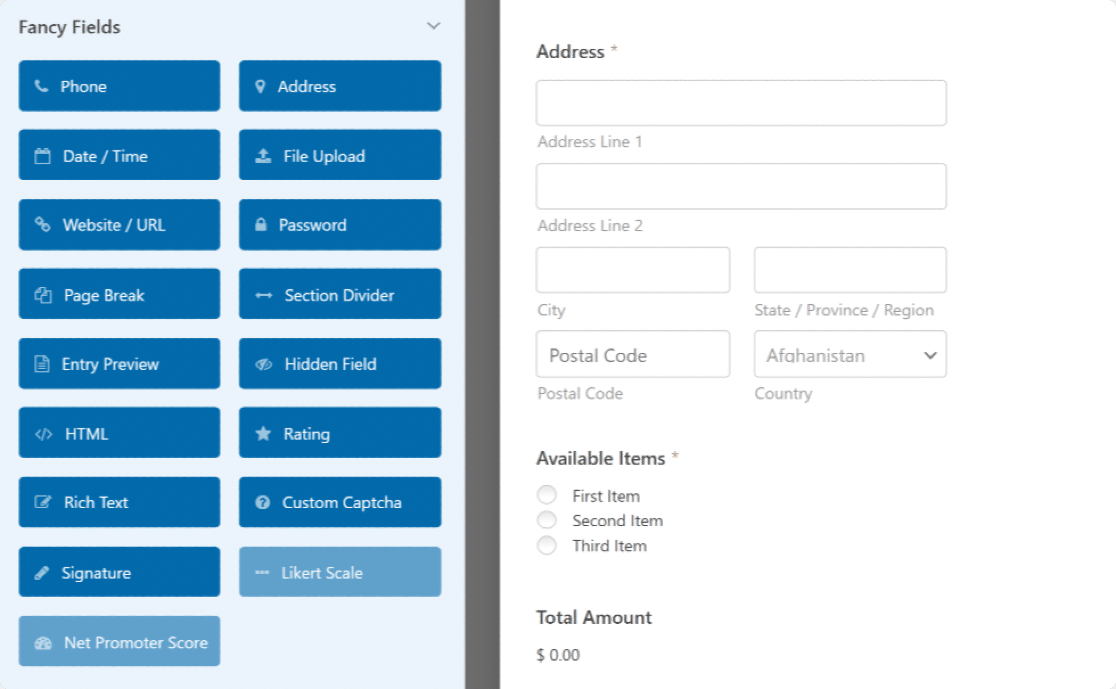
Вы можете добавить в форму дополнительные поля формы, перетащив их с левой панели на правую. И нажмите на поле, чтобы внести другие изменения.
Шаг 5. Добавьте поле Square Payment в форму
Наша форма готова; теперь мы собираемся добавить поле квадратного платежа.
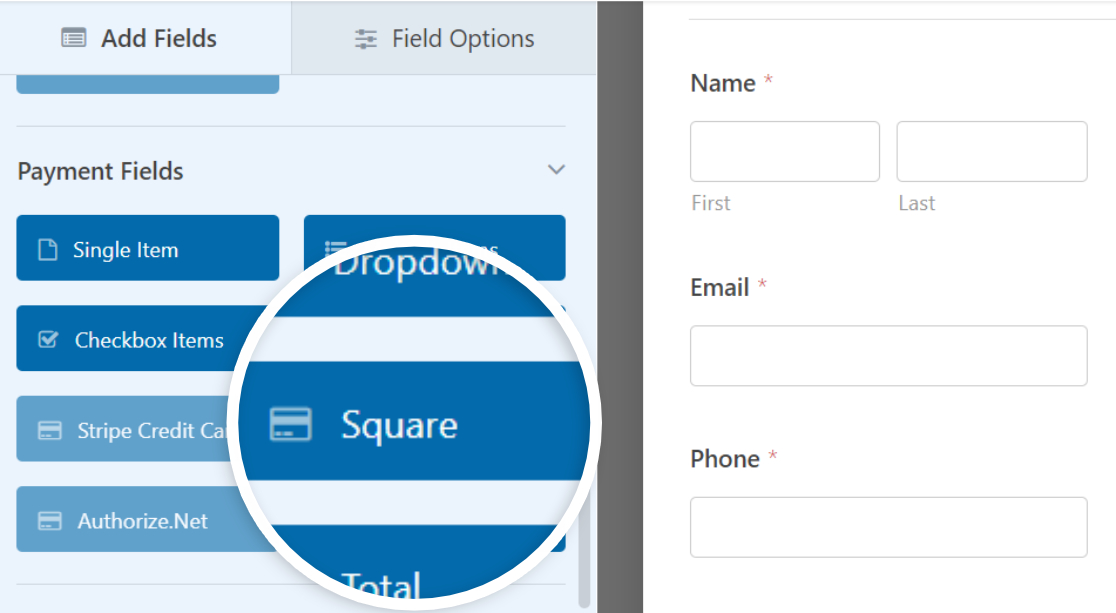
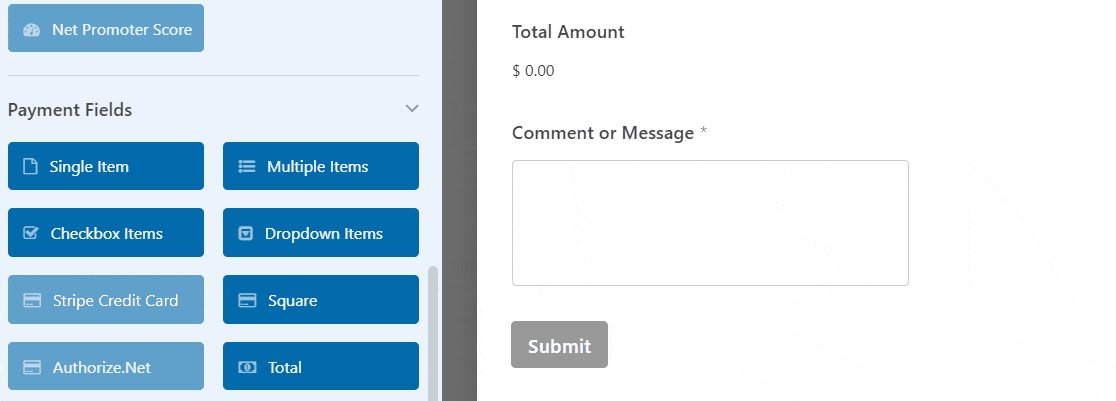
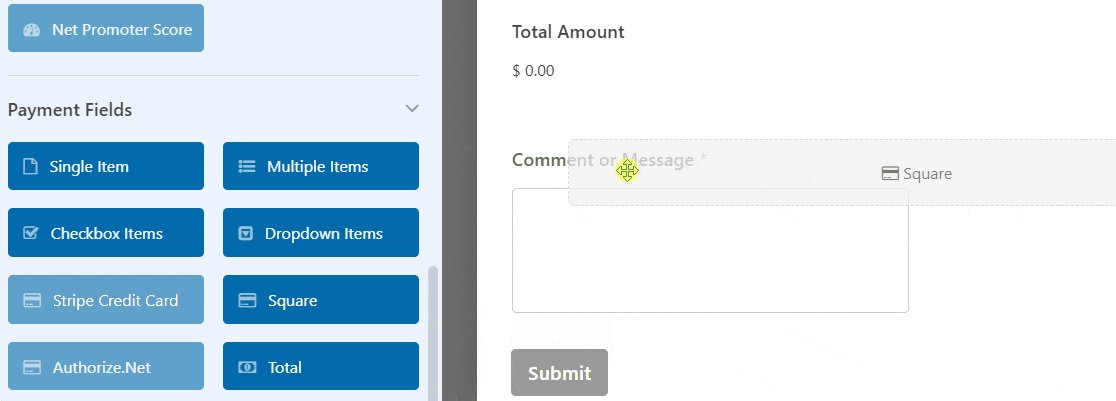
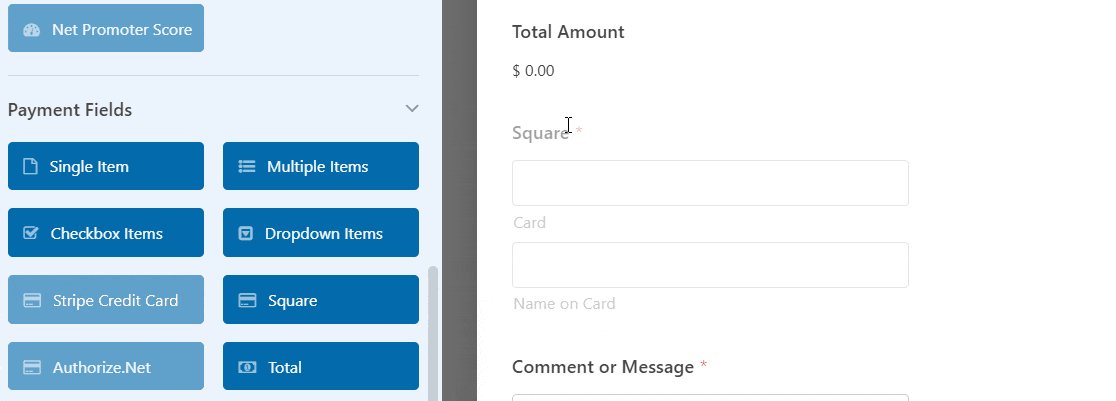
Слева, в разделе « Поля платежей », перетащите квадратное поле в любое место формы .

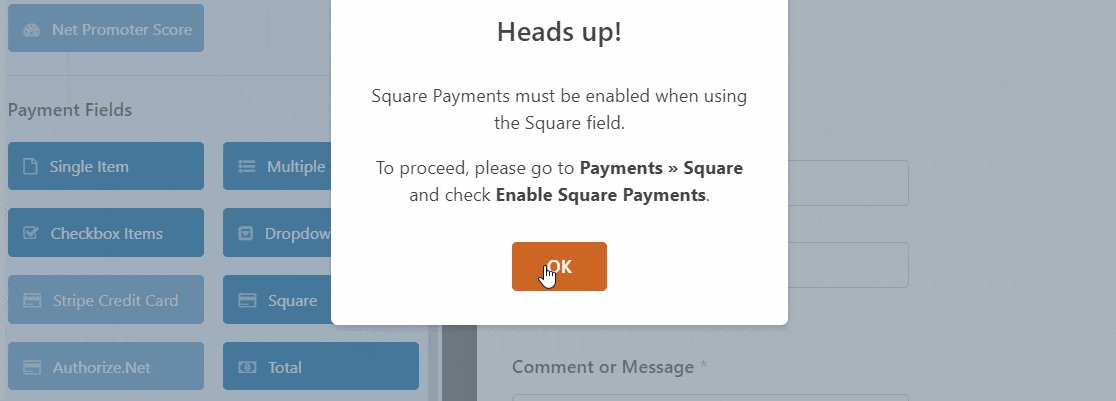
Как только вы добавите поле Square, появится всплывающее окно с сообщением о включении Square Payments .

Нажмите кнопку OK , чтобы закрыть всплывающее окно.
Шаг 6. Включите и настройте Square Payments
Далее нам нужно включить платежи Square.
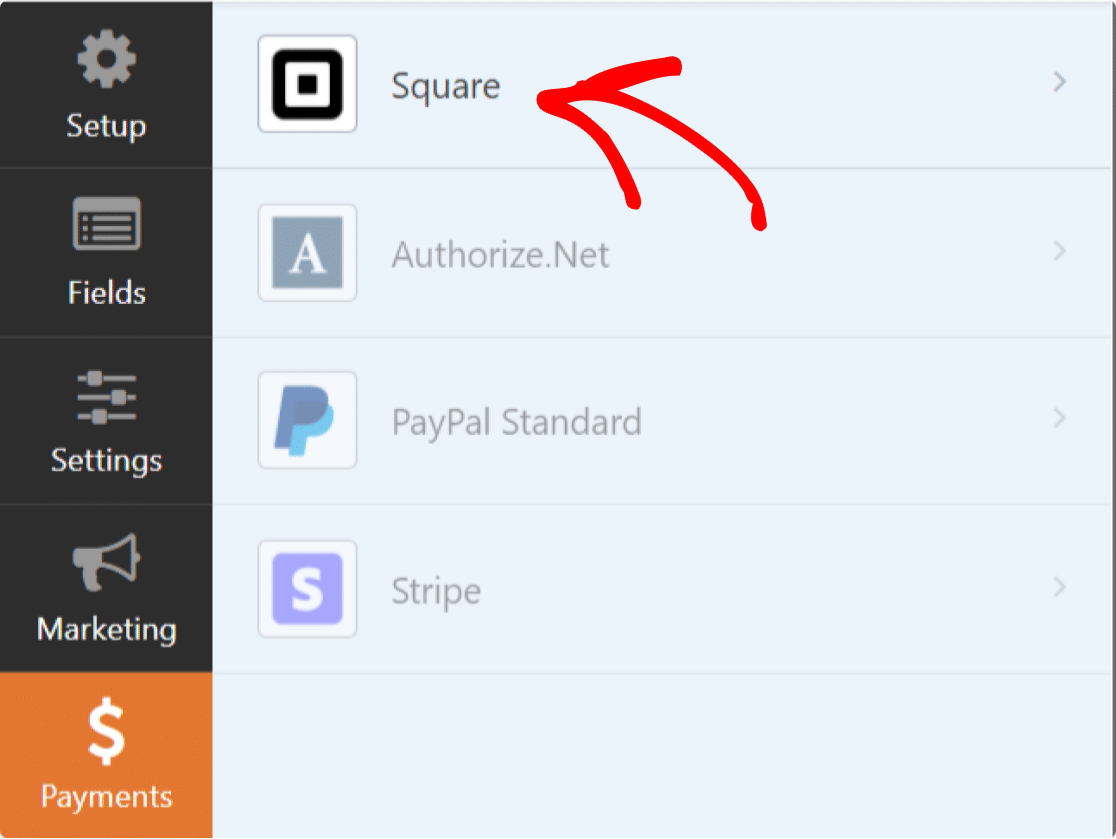
Перейдите к значкам слева и нажмите Платежи . Затем нажмите «Квадрат» .

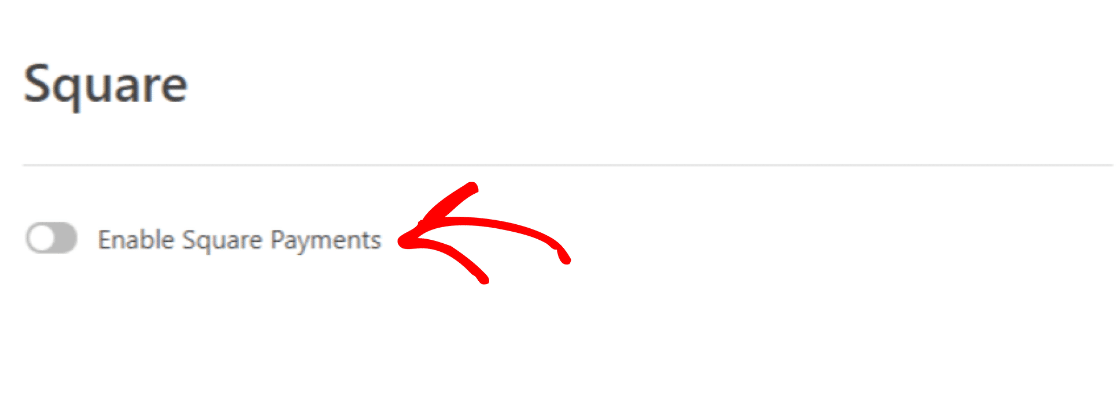
Затем включите « Включить квадратный платеж».

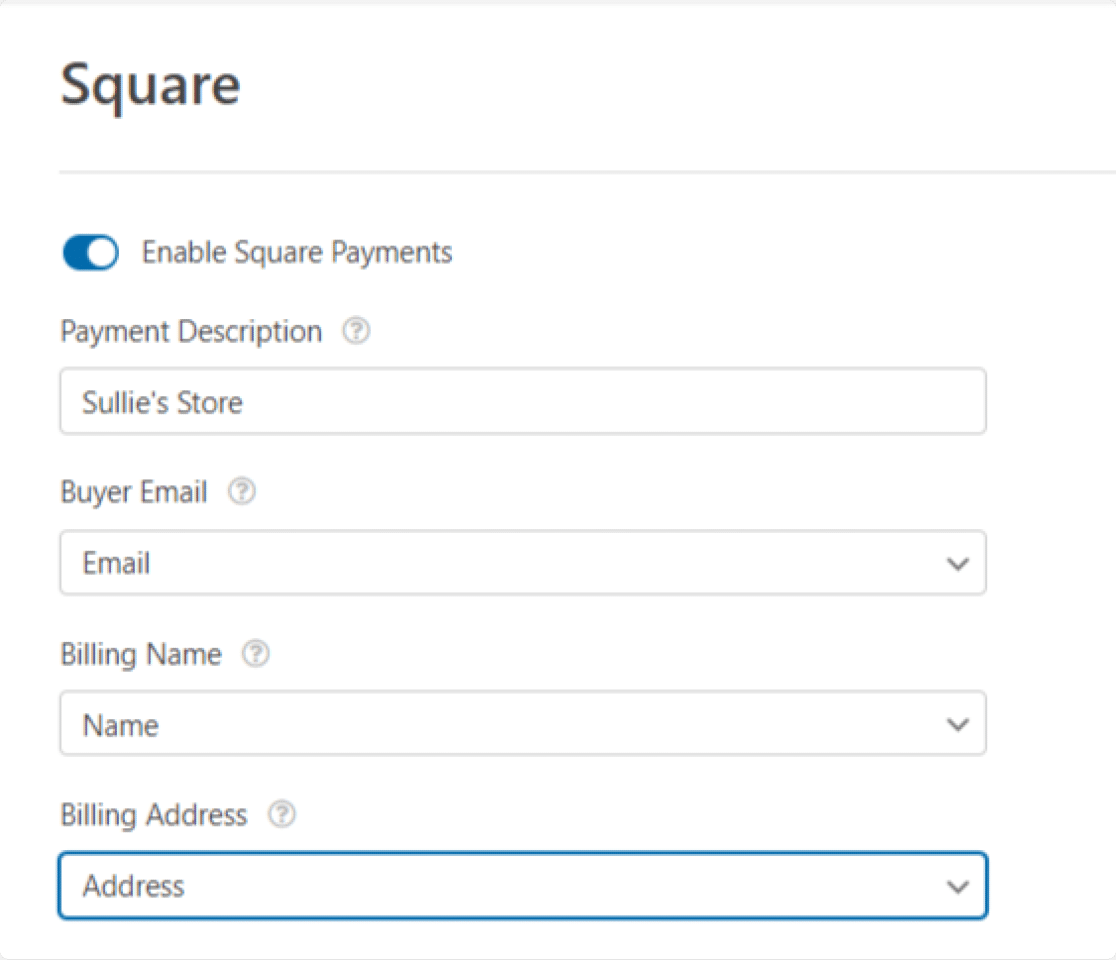
Откроются дополнительные параметры настройки оплаты. Давайте посмотрим на них:
- Описание платежа . Здесь вы можете ввести краткое описание платежа, которое будет отображаться в выписке по кредитной или банковской карте вашего клиента.
- Электронная почта покупателя : в раскрывающемся списке выберите « Электронная почта », чтобы Square отправила квитанцию по электронной почте.
- Имя покупателя . В раскрывающемся списке выберите Имя , чтобы имя покупателя было связано с платежом.
- Адрес покупателя : выберите « Адрес », чтобы адрес покупателя был связан с платежом.

После того, как вы заполните эти параметры, нажмите кнопку « Сохранить », чтобы сохранить форму.
Шаг 7: Добавьте свою форму на страницу WordPress
Потрясающий! Вы успешно создали платежную форму Square в WordPress. Теперь пришло время добавить форму на ваш сайт.
С WPForms вы можете добавить свою форму в несколько мест, в том числе:
- Страницы
- Сообщения и
- Виджет боковой панели
Давайте посмотрим, как вы можете добавить форму Square на страницу WordPress.
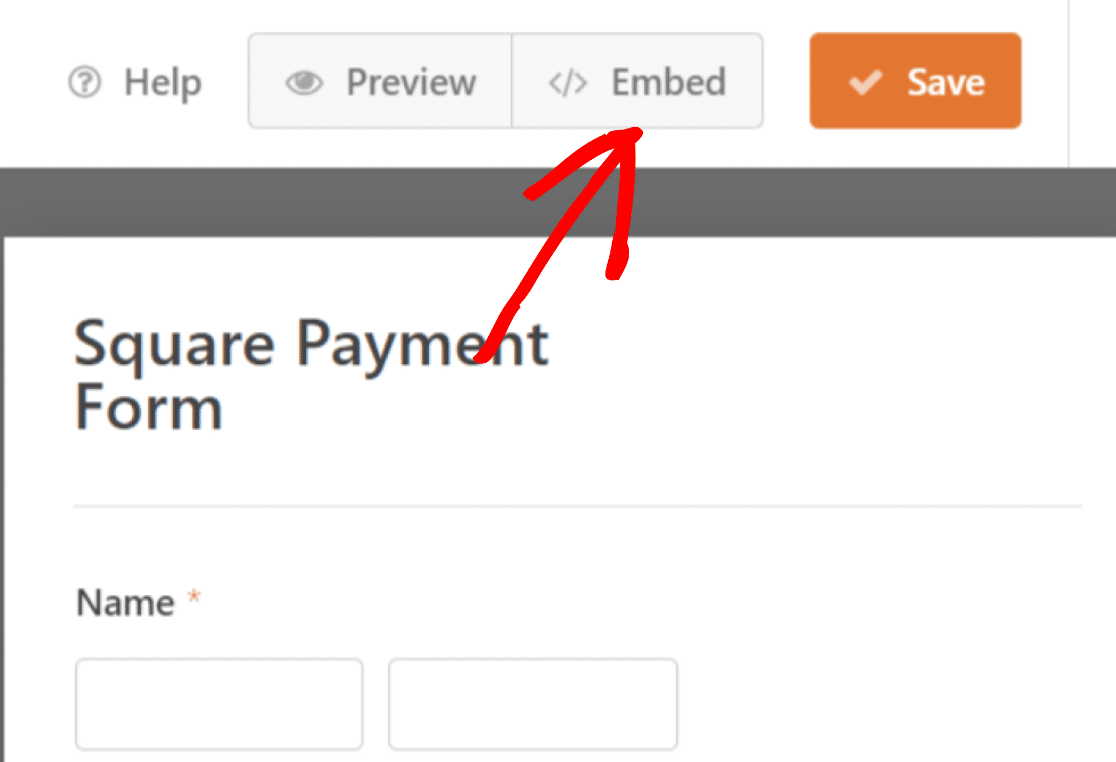
WPForms имеет встроенную кнопку «Встроить» на панели инструментов конструктора форм. С помощью этой кнопки вы можете добавить свою форму на любую страницу сайта, не переключая вкладку и не закрывая окно формы.
Чтобы добавить форму, нажмите кнопку « Встроить » в верхней части страницы.

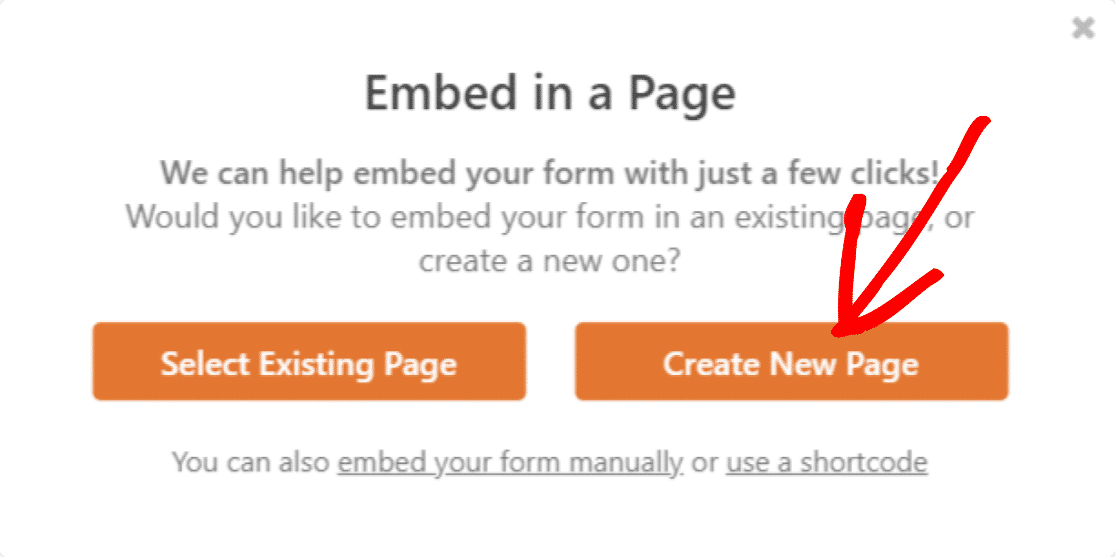
Далее вы получите возможность добавить форму на существующую страницу или создать новую. Нажимаем Создать новую страницу.

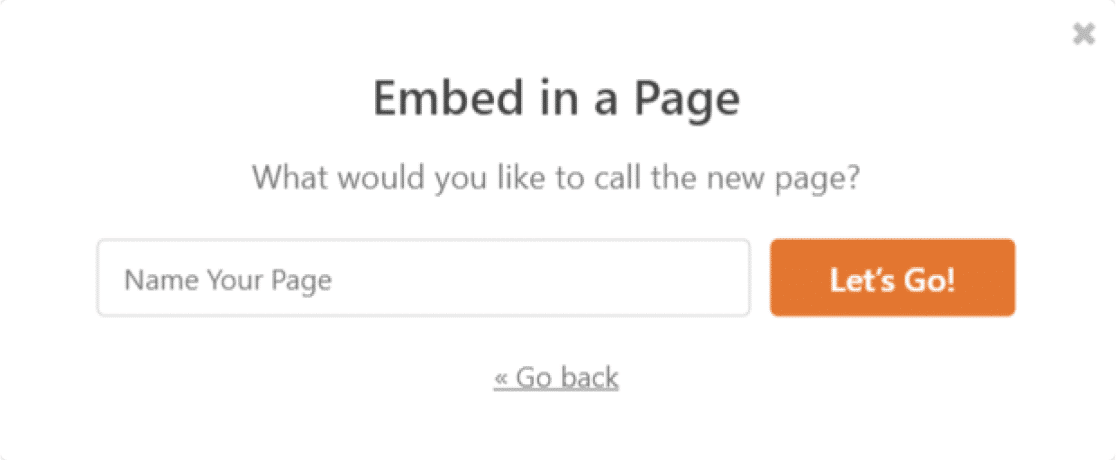
Добавьте название своей страницы и нажмите кнопку « Поехали» .

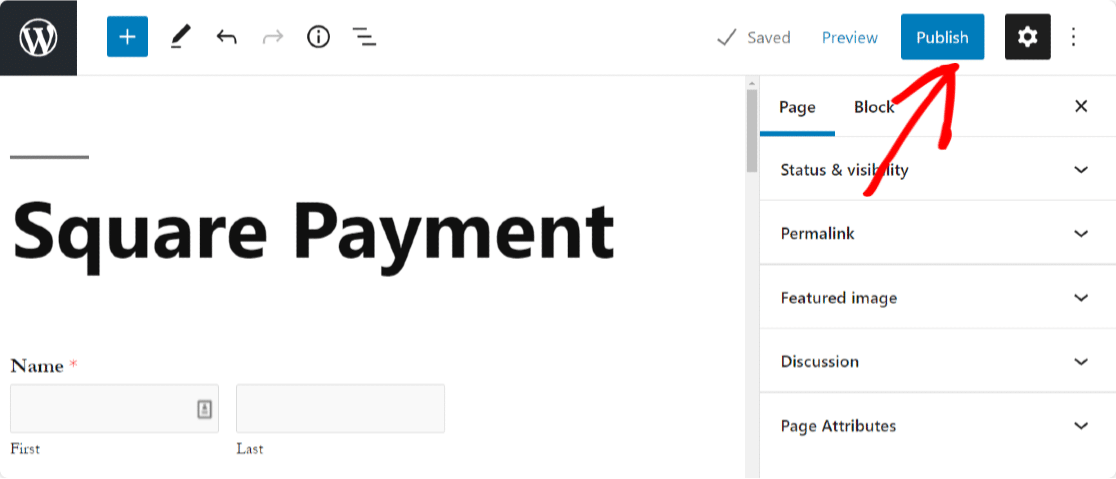
Теперь WPForms автоматически создаст новую страницу и добавит на нее вашу форму.
Чтобы опубликовать свою страницу на активной странице, нажмите кнопку « Опубликовать » или « Обновить ».

И это все! Вот как легко добавить платежи Square в формы WordPress.
Добавьте Square Payments в формы WordPress прямо сейчас
Онлайн-оплата является важной задачей как для вас, так и для ваших покупателей. Поэтому мы предлагаем вам протестировать квадратные платежи перед запуском формы, чтобы вы могли предоставить своим покупателям безупречный опыт.
Затем добавьте необязательный платеж в ваши формы WordPress.
Если вы некоммерческая организация, возможно, вы ищете способ добавить дополнительный платеж. Ознакомьтесь с нашим подробным руководством о том, как добавить дополнительный платеж в ваши формы WordPress, чтобы узнать больше.
Вам также может быть интересно узнать, как создать форму заказа визитной карточки на WordPress.
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress уже сегодня. WPForms Pro поставляется с мощными интеграциями и 14-дневной гарантией возврата денег.
И если вам понравилось это руководство, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств по WordPress.
