Как добавить Sticky Add To Cart в WooCommerce в 2023 году
Опубликовано: 2023-08-04Добавление липкой кнопки «Добавить в корзину» на страницы продуктов WooCommerce — отличный способ убедиться, что ваши клиенты могут легко добавлять продукт в свою корзину из любого места на странице. Это также подталкивает сомневающихся посетителей покупать ваши продукты.
Таким образом, липкая кнопка «Добавить в корзину» может повысить удовлетворенность клиентов вашего сайта и коэффициент конверсии.
WooCommerce не предлагает встроенной функции добавления в корзину. Однако вы можете использовать плагин, такой как Botiga Pro, для обеспечения функциональности.
В этом уроке я покажу вам, как добавить липкие кнопки «Добавить в корзину» на страницы продуктов WooCommerce.
1. Установите и активируйте тему Botiga WooCommerce
Botiga — это бесплатная тема WooCommerce, а Botiga Pro — премиум-плагин, который расширяет тему с помощью расширенных функций.
Вам понадобится и тема, и плагин, чтобы добавить на сайт липкие кнопки добавления в корзину WooCommerce.
Наша тема Botiga — одна из самых популярных бесплатных тем WooCommerce на рынке.
Вы можете скачать его здесь или найти в официальном репозитории тем WordPress.
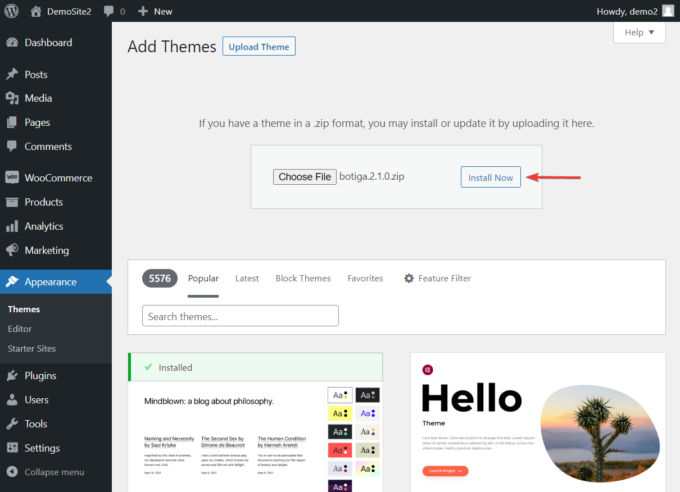
Затем откройте панель управления WordPress и выберите «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» .
Нажмите кнопку «Выбрать файл» , чтобы загрузить тему, затем нажмите кнопку «Установить сейчас» .
После установки темы нажмите кнопку «Активировать» :

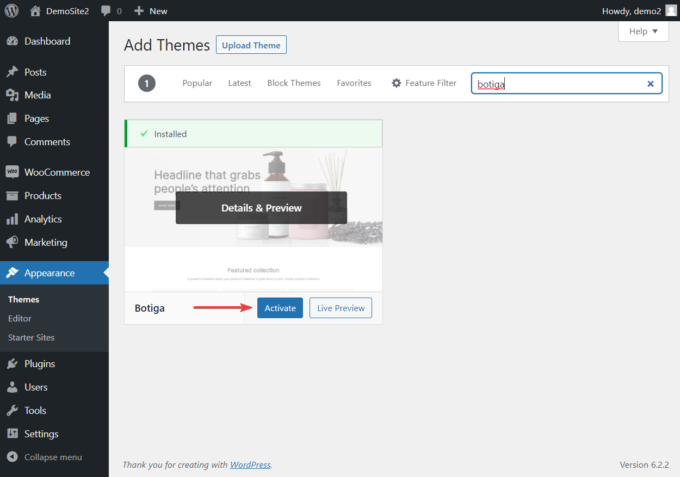
Кроме того, вы можете перейти в «Внешний вид» > «Темы» > «Добавить новую », ввести « Botiga » в строку поиска и нажать кнопку «Установить» , затем кнопки « Активировать »:

2. Установите и активируйте плагин Botiga Pro.
Botiga Pro — это плагин WordPress премиум-класса, который добавляет дополнительные функции к бесплатной теме Botiga.
Он дает вам доступ ко многим впечатляющим функциям, включая таблицы размеров, аудио- и видеогалереи, мегаменю, предварительно разработанные стартовые сайты, липкие кнопки добавления в корзину и многое другое.
Поскольку Botiga Pro — это плагин премиум-класса, вам необходимо приобрести его здесь, прежде чем загружать на свой сайт WordPress (цена начинается от 69 долларов в год).
Получив плагин, перейдите на панель управления WordPress и выберите «Плагины» > «Добавить новый» > «Загрузить плагин» .
Используйте опцию «Выбрать файлы» , чтобы загрузить Botiga Pro, затем нажмите кнопки «Установить » и «Активировать» , чтобы установить плагин на свой сайт.
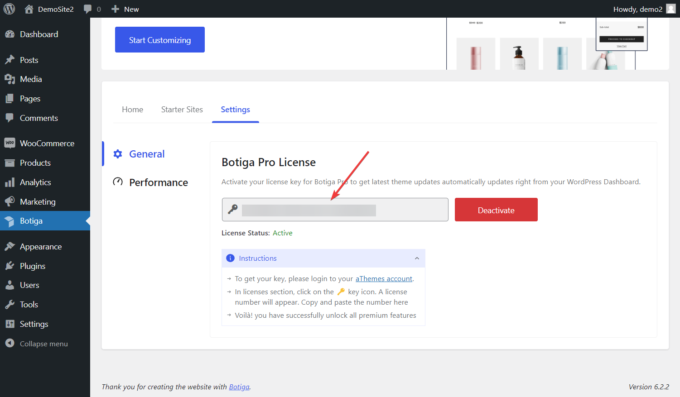
Далее вам необходимо активировать лицензию. Скопируйте лицензионный ключ из своей учетной записи Botiga, затем перейдите в Botiga > Настройки > Общие . Введите лицензионный ключ и нажмите кнопку Сохранить изменения , чтобы активировать плагин:

3. Импортируйте стартовый сайт (необязательно)
Стартовые сайты — это готовые веб-сайты, которые вы можете импортировать в свой магазин WooCommerce. Botiga Pro предлагает ряд хорошо продуманных, мощных стартовых сайтов для различных ниш электронной коммерции.
Хотя импорт начального сайта Botiga не является обязательным, и вы также можете начать разработку своего магазина с нуля, используя параметры настройки Botiga, я рекомендую вам продолжить, потому что это придаст вашему магазину WooCommerce профессиональный вид (который вы можете еще больше настроить).
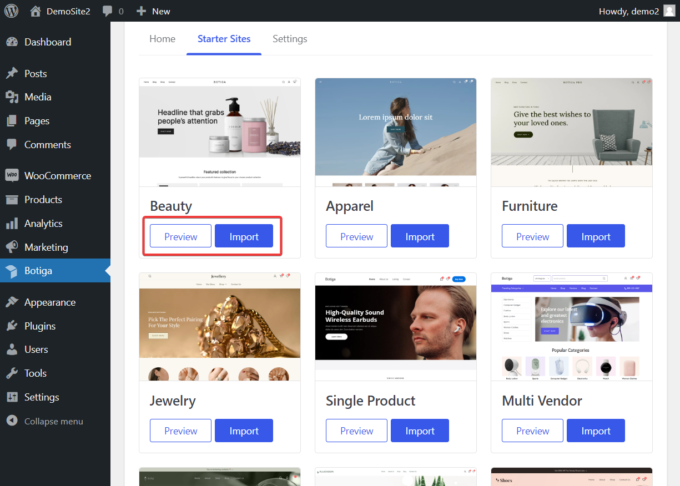
Вы можете проверить стартовые сайты, перейдя в Botiga > Starter Sites и просмотреть каждый сайт с помощью кнопки Preview .
Когда вы найдете сайт, который вам нравится, нажмите кнопку «Импорт» :

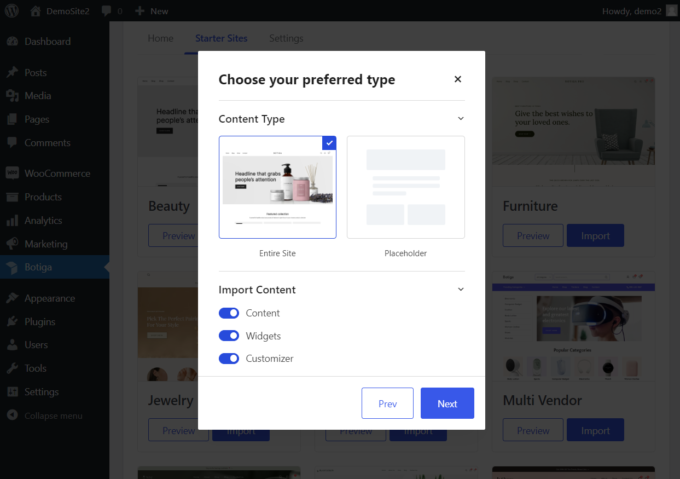
Как только вы это сделаете, появится всплывающее окно с элементами (например, контентом, виджетами, настройками Customizer и т. д.), которые демонстрационный установщик добавит на ваш веб-сайт.
У вас есть возможность отменить выбор любого из элементов, но я рекомендую оставить их все.
Вы также можете выбрать между импортом всего начального сайта (включая контент, изображения и т. д.) или только заполнителя (который относится к макету сайта):

Демо-установщику потребуется несколько минут, чтобы завершить процесс импорта.

4. Включите модуль
После установки плагина и импорта начального сайта пришло время добавить липкие кнопки добавления в корзину на страницы продуктов WooCommerce.
Функция «Добавить товар в корзину» по умолчанию отключена, и ее необходимо включить вручную.
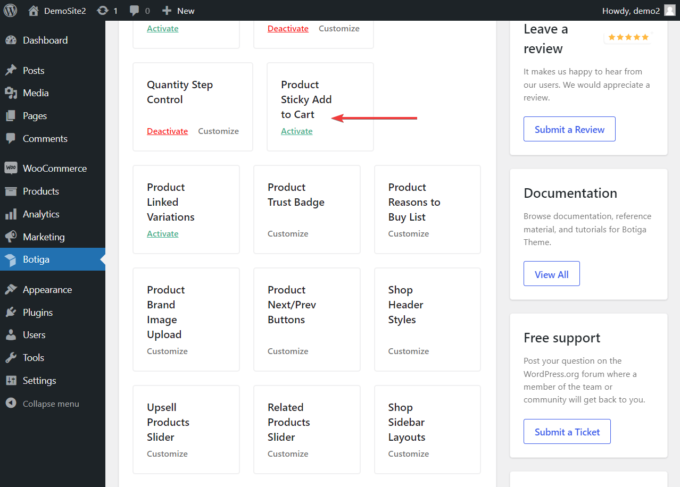
В области администрирования WordPress перейдите в Botiga > Home . Здесь вы найдете модуль Product Sticky Add to Cart в разделе Делайте больше с Botiga Pro .
Активируйте модуль, нажав кнопку Активировать :

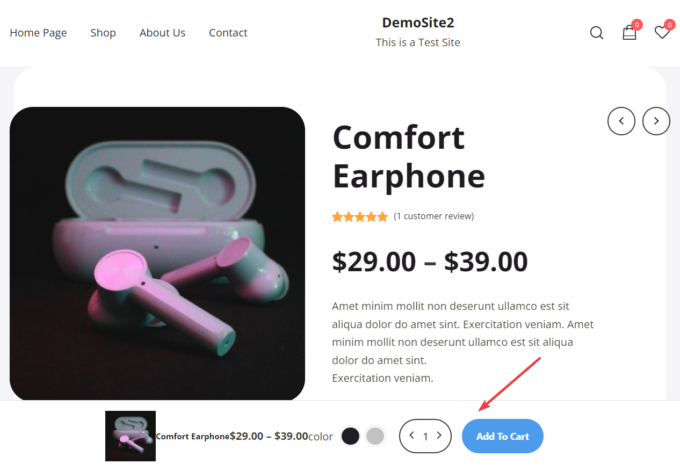
Вот и все. Теперь вы должны увидеть липкую кнопку добавления в корзину WooCommerce на каждой странице вашего продукта.
Прилепленная кнопка «Добавить в корзину» появляется в нижней части страницы продукта рядом с кратким описанием продукта, включая небольшую миниатюру, цену, доступные цвета и количество товаров, внутри надстройки во всю ширину. -корзина бар:

5. Настройте панель добавления в корзину
Вы можете настроить внешний вид панели добавления в корзину в настройщике WordPress.
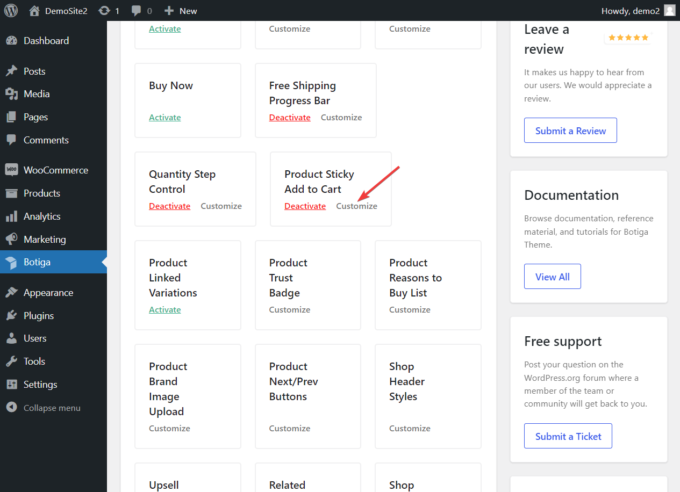
Вы можете получить доступ к соответствующим параметрам Customizer из модуля Product Sticky Add to Cart .
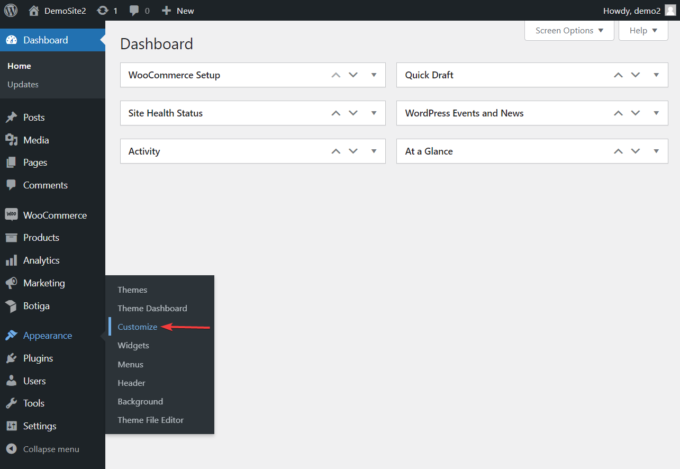
Нажмите ссылку «Настроить» в поле модуля на странице Botiga > Home admin, чтобы открыть настройки модуля:

Кроме того, вы можете получить доступ к Customizer обычным способом, из меню «Внешний вид»> «Настроить» :

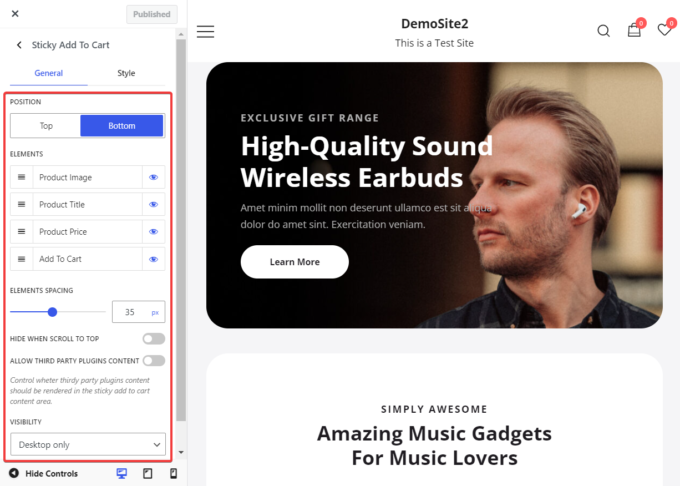
Когда откроется настройщик, перейдите в раздел WooCommerce > Отдельный продукт > Прикрепленное добавление в корзину , где вы можете изменить панель добавления в корзину, используя доступные параметры дизайна и макета:

Вы получаете доступ к следующим опциям:
я. Позиция: по умолчанию панель добавления в корзину отображается внизу экрана, но вы можете изменить ее положение наверху, используя эту опцию.
II. Элементы: как упоминалось выше, кнопка «Добавить в корзину» появляется вместе с рядом других элементов, таких как эскиз продукта, цена, цвет и счетчик продукта. Чтобы исключить любой из этих элементов, щелкните значок глаза рядом с элементом, который вы хотите удалить.
III. Расстояние между элементами: здесь вы можете определить горизонтальное расстояние между элементами внутри панели добавления в корзину.
IV. Скрыть при прокрутке вверх: этот параметр позволяет скрыть панель добавления в корзину, когда посетитель просматривает верхнюю часть страницы продукта (поскольку там есть еще одна кнопка добавления в корзину).
v. Разрешить контент сторонних плагинов: здесь вы можете разрешить Botiga отображать контент из сторонних плагинов внутри панели добавления в корзину.
ви. Видимость: этот параметр позволяет отображать кнопку только на настольных устройствах, только на мобильных устройствах или на всех устройствах.
Заключение
Добавление липкой кнопки «Добавить в корзину» в ваш магазин WooCommerce не является сложной задачей, если у вас есть доступ к нужным инструментам.
Botiga — отличная бесплатная тема, и в сочетании с мощным плагином Botiga Pro она предоставляет вам множество расширенных функций электронной коммерции, включая стильные липкие кнопки «Добавить в корзину» для страниц ваших продуктов.
Добавить липкую кнопку «Добавить в корзину» WooCommerce на свой сайт с помощью Botiga Pro так же просто, как нажать кнопку «Активировать».
Настройка панели добавления в корзину также проста и может быть выполнена из живого настройщика, чтобы вы могли видеть вносимые изменения в режиме реального времени.
У вас есть вопросы о том, как добавить липкую кнопку «Добавить в корзину» в ваш магазин WooCommerce? Дайте нам знать в разделе комментариев ниже.
