Как добавить текст на изображение в WordPress 3 способа
Опубликовано: 2022-10-27Хотите узнать, как добавить текст на изображение в WordPress?
Добавление текста поверх изображения — отличный способ показать больше информации о фотографиях или графике. Вы также можете использовать текстовое поле поверх изображений для быстрого создания заголовков, баннеров и онлайн-рекламы.
В этой статье мы покажем вам, как добавить текст к изображению в WordPress несколькими способами.
Зачем добавлять текст поверх изображений в WordPress?
Изображения — это фантастический способ сделать ваш сайт WordPress более привлекательным и привлекательным. Они также могут разбивать большие части текста, облегчая чтение посетителям.
Иногда посетителям может потребоваться дополнительная информация о том, что означает изображение. Например, демонстрационное изображение продукта может нуждаться в метках, поясняющих различные функции. В этих ситуациях добавление текста к изображению даст пользователям больше контекста.
Кроме того, вы можете добавить текст поверх изображения, чтобы создать водяной знак для предотвращения кражи авторских прав.
В большинстве таких ситуаций вам понадобятся инструменты для редактирования фотографий, такие как Photoshop, чтобы добавить наложение текста. Однако фоторедакторы могут быть сложны в использовании, если вы не знакомы с графическим дизайном.
Вместо этого есть несколько способов быстро и легко добавить текст на изображения прямо в WordPress.
Как добавить текст на изображение в WordPress
Ниже вы найдете 3 различных способа добавления текста поверх изображения в WordPress. Мы начнем с использования мощного плагина WordPress, а затем объясним, как создавать текстовые наложения с помощью редактора блоков WordPress.
Давайте погрузимся.
- Метод 1. Добавьте текст на изображение с помощью блока галереи SeedProd.
- Способ 2. Добавление текста к изображению с помощью разделов SeedProd
- Способ 3. Добавьте текст поверх изображения с помощью обложки WordPress
Метод 1. Добавьте текст на изображение с помощью блока галереи SeedProd.

Плагин WordPress, с которого мы начнем, — это SeedProd, лучший конструктор сайтов для WordPress. Он имеет визуальный редактор с перетаскиванием, который позволяет создавать темы WordPress, целевые страницы и гибкие макеты для вашего сайта без написания кода.
Вы можете начать с полного комплекта веб-сайта или шаблона целевой страницы, а затем визуально настроить свой дизайн с помощью блоков WordPress. Например, блоки «Галерея» позволяют включить цветное наложение и отображать заголовки, описания и подписи к фотографиям при наведении курсора.
SeedProd также обладает следующими мощными функциями:
- Скоро появится и режим обслуживания
- Конструктор тем WordPress
- 404 и страницы входа
- Панель управления подписчиками
- Интеграция с почтовым маркетингом
- Вставки в социальных сетях
- Контроль доступа пользователей
- Динамическая замена текста
- Сопоставление доменов
- И более.
Следуйте приведенному ниже руководству, чтобы узнать, как добавить текст на изображение с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала нажмите кнопку ниже, чтобы создать учетную запись SeedProd и загрузить файл плагина на свой компьютер.
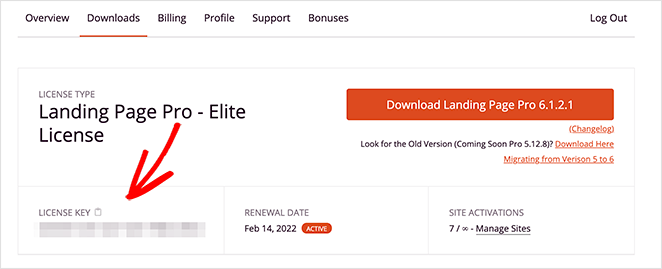
Затем на панели управления своей учетной записи перейдите на вкладку « Загрузки » и скопируйте лицензионный ключ SeedProd.

Затем загрузите ZIP-файл плагина на свой веб-сайт WordPress. Если вам нужна помощь на этом этапе, следуйте этим инструкциям по установке и активации плагина WordPress.
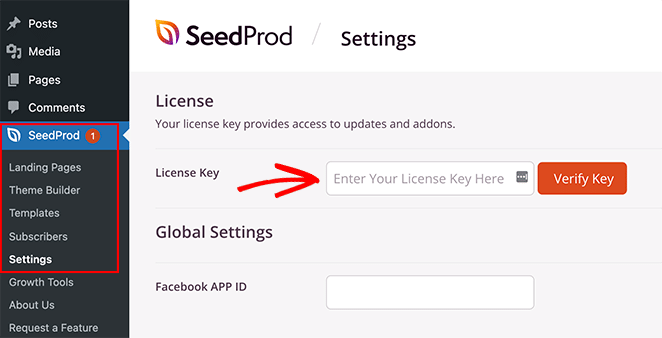
После активации SeedProd перейдите в SeedProd »Настройки из области администрирования WordPress и вставьте лицензионный ключ, который вы скопировали ранее.

Теперь нажмите кнопку Verify Key и перейдите к следующему шагу.
Шаг 2. Создайте новый макет WordPress
На этом этапе вам нужно решить, какой тип макета WordPress вы хотите создать с помощью SeedProd. Вы можете создать тему WordPress с нуля, используя один из полных наборов веб-сайтов, или выбрать шаблон целевой страницы для создания отдельной целевой страницы.
Опция Theme Builder идеальна, если вы хотите полностью заменить существующую тему WordPress. Однако, если вы хотите только создать или настроить страницу и сохранить текущую тему, лучшим вариантом будет Конструктор целевых страниц.
К счастью, у нас есть множество руководств для обоих решений. Следуйте этому руководству, чтобы создать тему WordPress, или этим шагам, чтобы создать целевую страницу в WordPress с помощью SeedProd.
Оба руководства помогут вам выбрать готовый шаблон и настроить базовый макет. В этом руководстве мы выберем опцию Theme Builder.
Выбрав шаблон для своего дизайна, вы можете отредактировать его и добавить свои настройки. В этом случае мы используем тему портфолио фотографии и планируем настроить страницу портфолио.
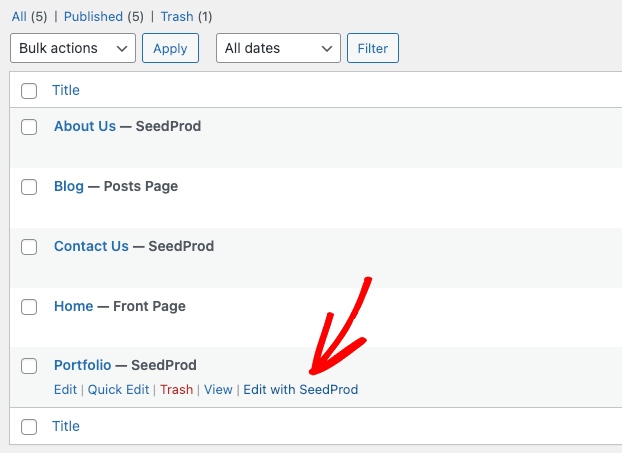
Чтобы отредактировать страницу Портфолио, перейдите в Страницы » Все страницы , найдите нужную страницу и щелкните ссылку Редактировать с помощью SeedProd .

Шаг 3. Вставьте и настройте блок галереи
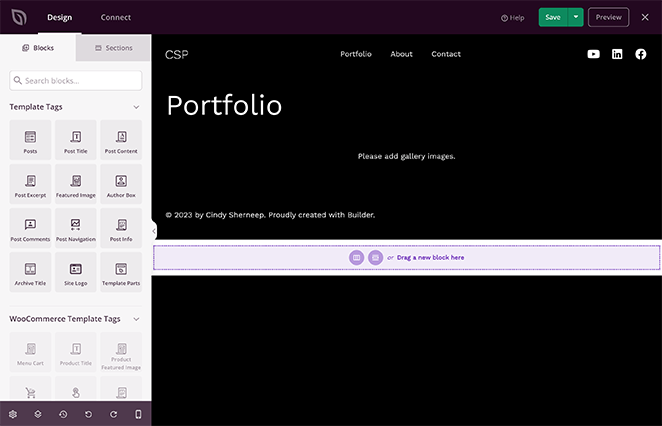
Когда вы откроете свой дизайн, вы увидите макет, подобный приведенному ниже примеру:

Справа находится предварительный просмотр вашей страницы в реальном времени, который вы можете щелкнуть и отредактировать в режиме реального времени. Затем слева находятся блоки и разделы WordPress, которые вы можете перетаскивать в свой дизайн.
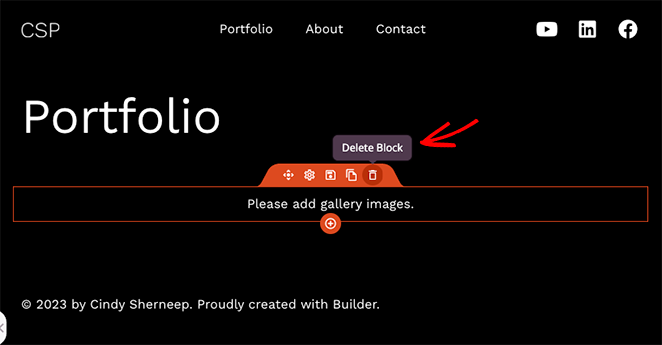
Вы также можете удалить элементы, наведя на них курсор и щелкнув значок корзины. Мы сделаем это для блока «Галерея», поставляемого с нашим шаблоном, потому что мы заменим его расширенной галереей.

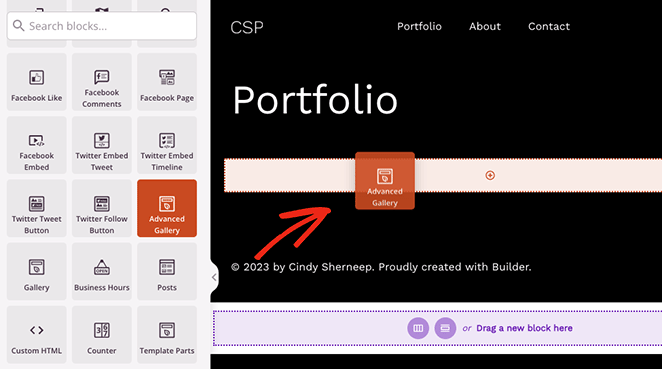
Блок расширенной галереи SeedProd имеет мощные возможности настройки. Мы будем использовать их для добавления текста поверх изображений в портфолио, поэтому найдите блок Advanced Gallery и перетащите его на свою страницу.

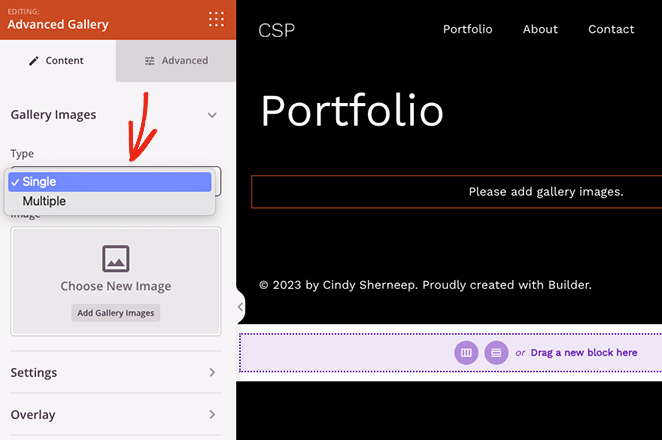
Как видите, в левой боковой панели откроются настройки блока. Внутри этой панели сначала выберите «Одиночный» или «Несколько» в раскрывающемся меню «Тип».

Параметр «Несколько» позволяет добавить на страницу несколько галерей с фильтром, по которому можно щелкнуть, чтобы просмотреть каждую галерею. В то время как вариант «Одиночный» отображает только одну галерею без фильтров.
После выбора типа галереи вы можете начать добавлять свои фотографии. Просто нажмите кнопку « Добавить изображения в галерею» и выберите изображения на своем компьютере или в медиатеке WordPress.
Вы можете добавлять любые фотографии, в том числе JPEG/JPG, PNG, GIF и другие типы файлов.
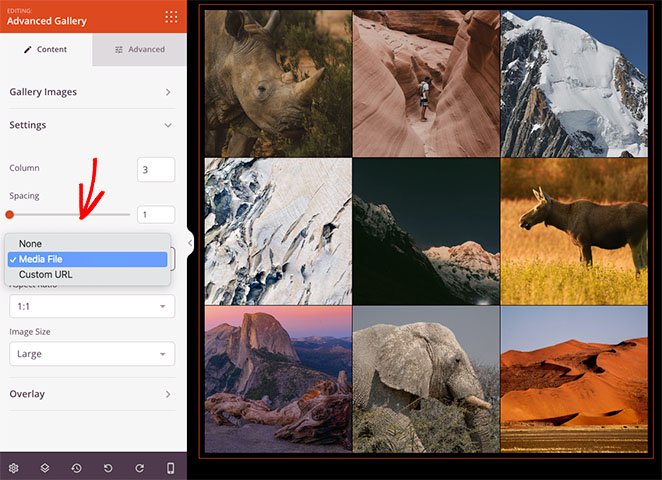
После того, как вы загрузили свои фотографии, вы можете открыть меню « Настройки » и выбрать количество столбцов, интервалы, соотношение сторон, размер изображения и ссылку.
Например, щелкнув тип ссылки « Медиафайл », каждая фотография галереи откроется во всплывающей галерее лайтбоксов.

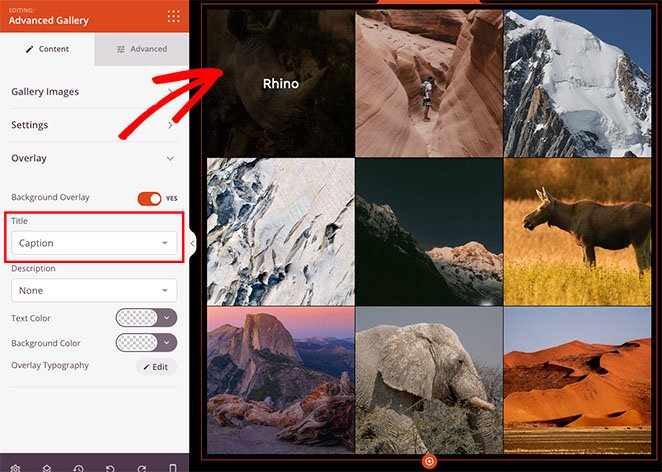
Теперь щелкните меню « Наложение » и установите переключатель « Наложение фона » в положение «Да».

Ниже вы можете выбрать, какой текст будет отображаться при наведении курсора на каждую фотографию. Для обоих вариантов можно показать следующее:
- Заголовок
- Подпись
- Альт
- Описание
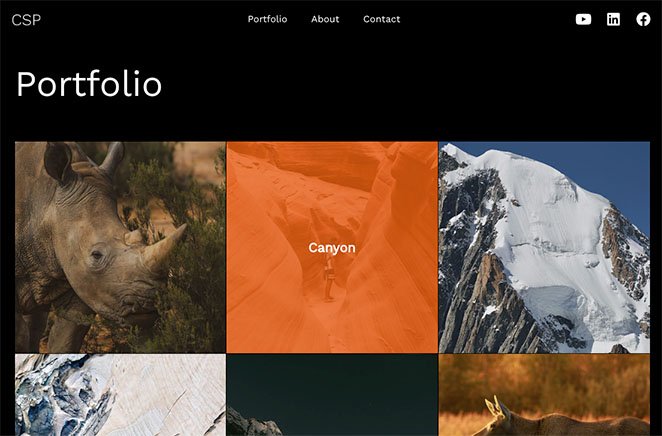
Вот как это выглядит с подписью к изображению, отображаемой при наведении:

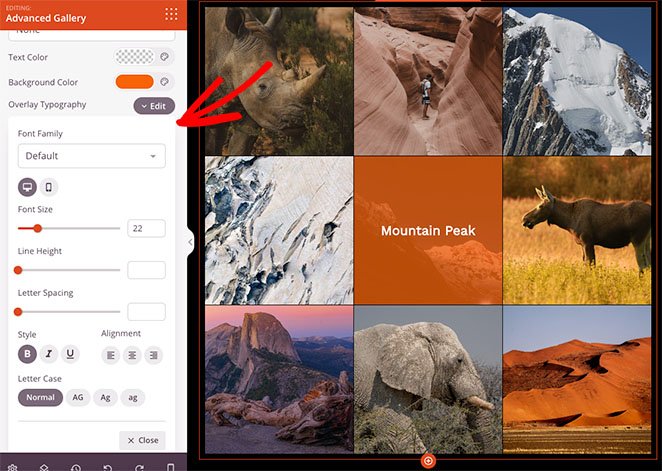
Если ваши подписи трудно читать, вы можете настроить цвет фона наложения и отредактировать шрифт текста, выравнивание текста и стиль текста.

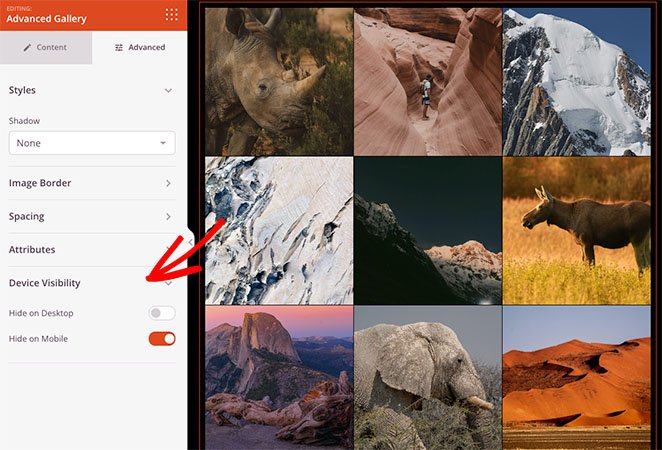
Кроме того, на вкладке «Дополнительно» есть множество других параметров настройки, включая тени, границы, интервалы и стили видимости для мобильных устройств.
Например, с помощью Device Visibility вы можете отображать и скрывать определенные элементы на устройствах разных размеров, таких как планшеты Android, iPhone, Apple iPad, ноутбуки Mac iOS и настольные компьютеры Microsoft.

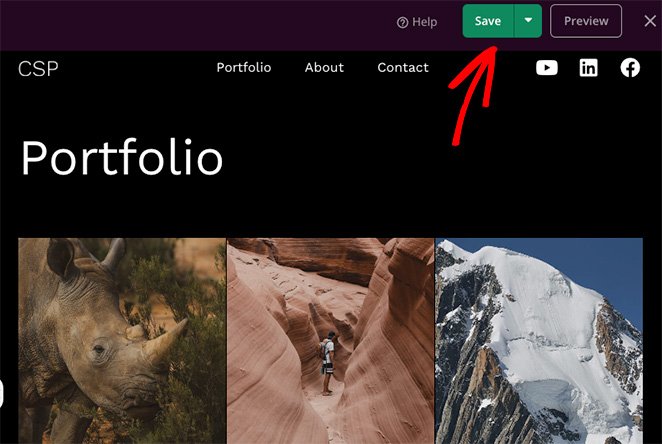
Когда вы будете довольны своим дизайном, не забудьте сохранить изменения, нажав кнопку « Сохранить » в правом верхнем углу.

Шаг 4. Опубликуйте свои изменения
Теперь все, что осталось, — это применить настройки WordPress на вашем веб-сайте. Если вы создаете целевую страницу, просто нажмите « Опубликовать » в раскрывающемся меню «Сохранить».
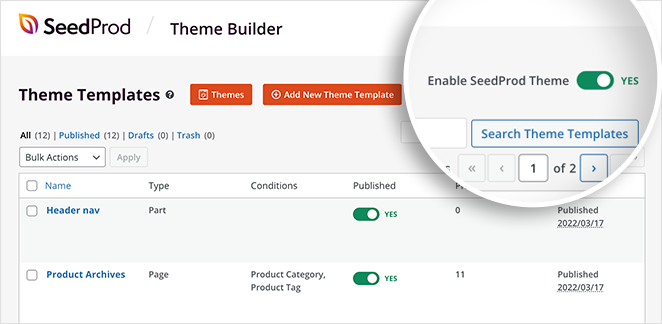
Однако, если вы используете конструктор тем SeedProd, вам необходимо перейти в SeedProd » Конструктор тем и включить переключатель « Включить тему SeedProd» .

Теперь вы можете предварительно просмотреть свою страницу и увидеть текстовые наложения изображений в действии.

Способ 2. Добавление текста к изображению с помощью разделов SeedProd
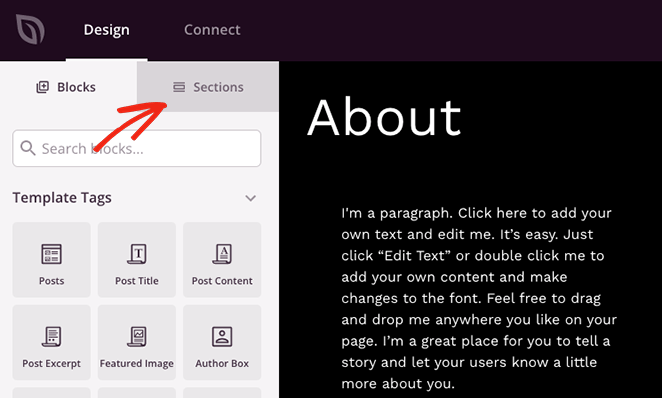
Еще один способ добавить текст на изображение в WordPress — использовать готовые разделы SeedProd. Когда вы редактируете любой шаблон с помощью конструктора страниц SeedProd, вы увидите вкладку «Разделы» в левой части экрана.

Нажав на эту вкладку, вы увидите несколько разделов для вашего заголовка, нижнего колонтитула, героя, призыва к действию, функций и часто задаваемых вопросов. Это коллекции блоков WordPress в готовом макете, которые вы можете добавить на свою страницу одним щелчком мыши.
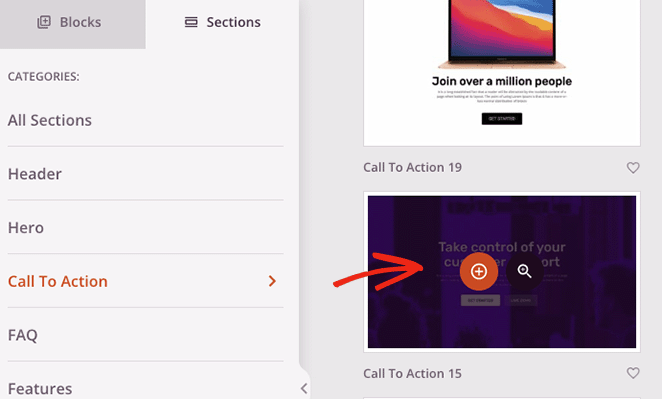
Например, если вы хотите показать изображение с кнопкой призыва к действию, вы можете выбрать раздел из библиотеки призыва к действию и щелкнуть значок плюса, чтобы встроить его.

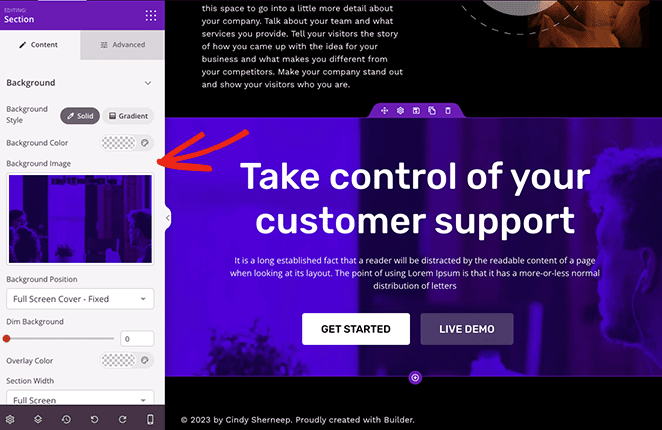
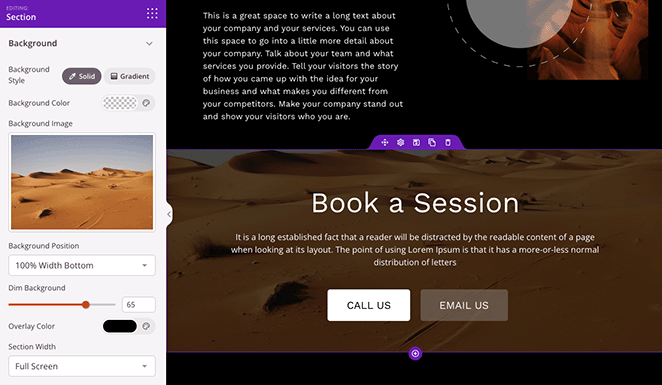
Раздел появится в нижней части вашего дизайна, где вы можете настроить его в соответствии со своими потребностями.

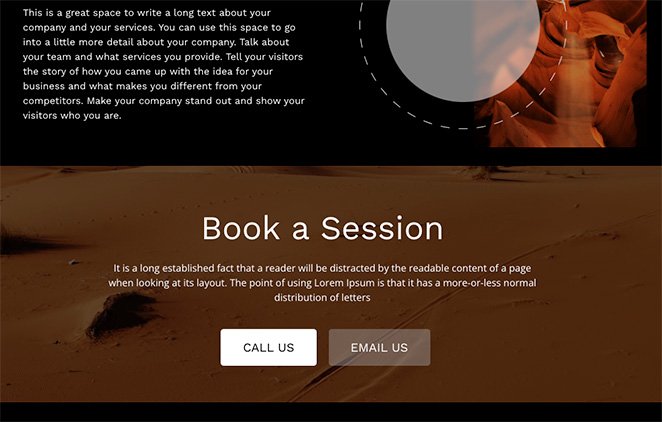
В этом случае мы изменили фоновое изображение, добавили цвет наложения, чтобы затемнить фон, и настроили текст заголовка и кнопки призыва к действию.

Не забудьте сохранить и опубликовать изменения, когда закончите. Затем вы можете предварительно просмотреть свой дизайн на своем веб-сайте.

Способ 3. Добавьте текст поверх изображения с помощью обложки WordPress
Следующий метод покажет вам, как добавить текст на изображение в WordPress без плагина. Вы можете использовать блок обложки WordPress для отображения любого изображения и ввода текста поверх изображения.
Этот метод не предлагает столько вариантов настройки, как предыдущий; тем не менее, это полезный способ добавить текст к изображениям, если вы не хотите добавлять еще один плагин WordPress на свой веб-сайт.
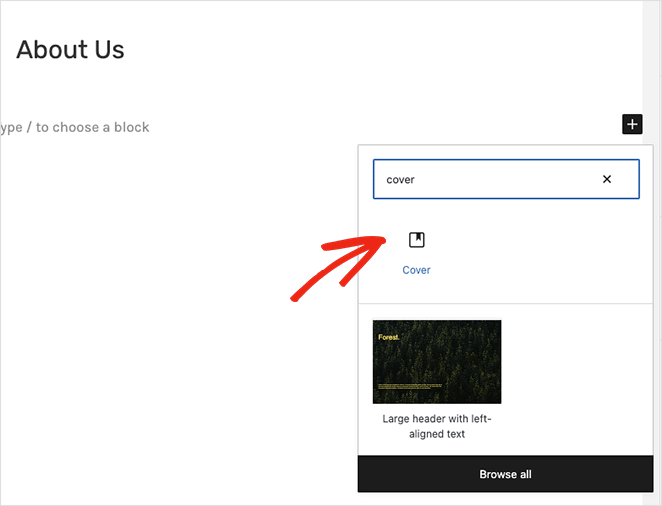
Чтобы добавить блок «Обложка» в запись или на страницу, щелкните значок «плюс» (+) в редакторе блоков WordPress. Затем вы можете ввести «Обложка» и выбрать блок «Обложка», когда он появится.

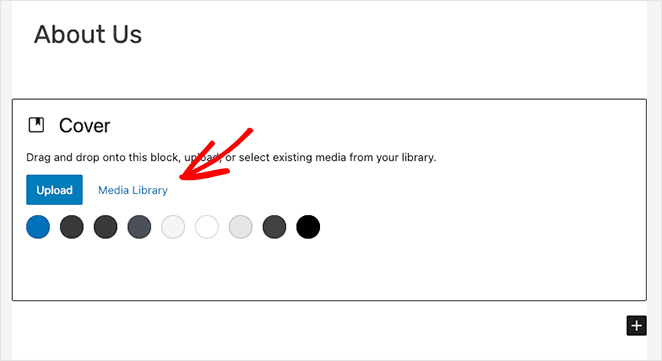
Затем нажмите кнопку «Загрузить» или «Медиатека», чтобы выбрать изображение для обложки.

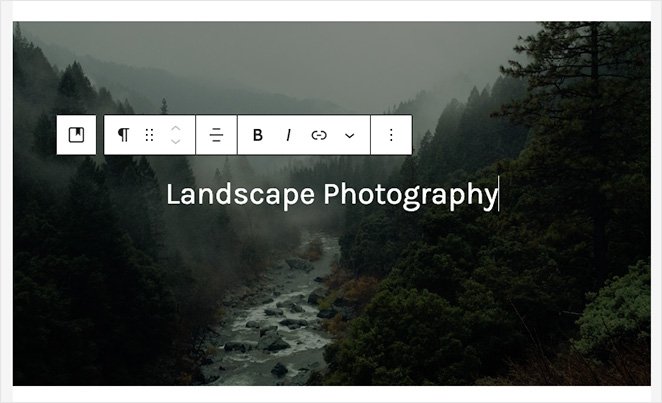
Выбрав изображение, вы можете ввести текст прямо на фото, чтобы добавить заголовок или описание.

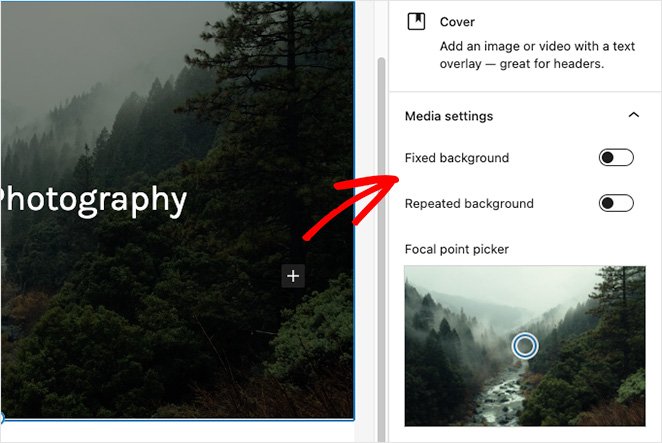
Вы можете настроить фоновое изображение на правой панели, включив фиксированный или повторяющийся фон. Вы также можете изменить фокус изображения, перетащив маркер на предварительном просмотре.

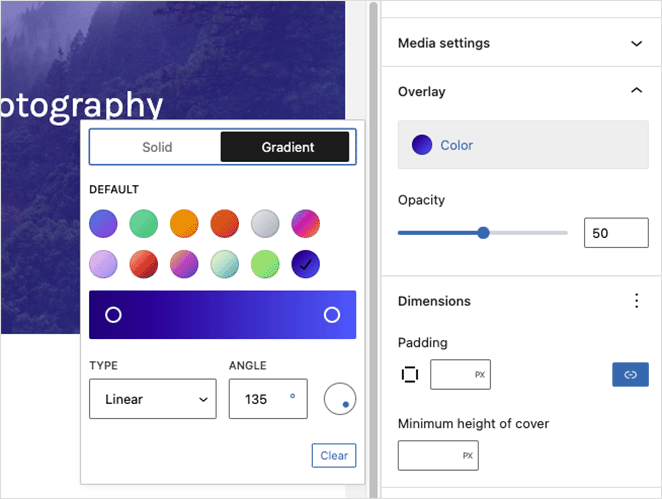
Кроме того, панель « Настройки наложения » позволяет выбрать наложение цвета или градиента для вашего изображения. На той же панели вы можете установить прозрачность, отступы и размеры наложения.

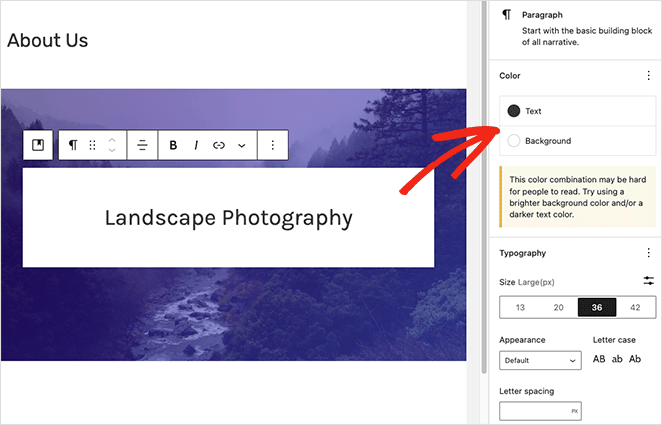
Щелкнув наложенный текст, вы откроете текстовые инструменты, в которых вы можете изменить цвет текста и цвет фона, а также поиграть с различными стилями шрифта.

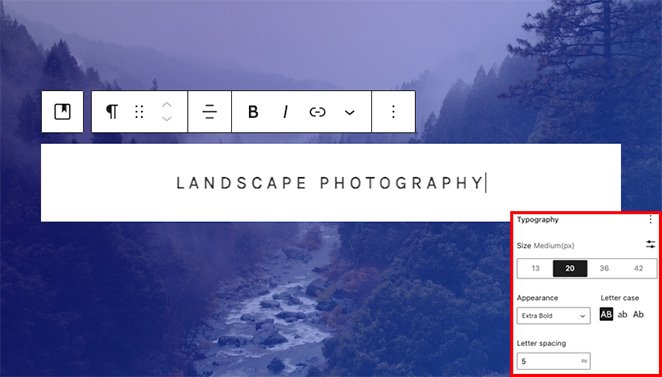
Например, изменение регистра букв, межбуквенного интервала и размера шрифта позволило нам создать этот эффект метки.

Как только вы будете довольны тем, как выглядит ваш блок обложки, вы можете опубликовать или обновить свою страницу. Когда вы посещаете свой веб-сайт, вы увидите свой текст поверх изображения.

Вот оно!
Мы надеемся, что эта статья помогла вам научиться добавлять текст на изображение в WordPress. Готовы погрузиться и попробовать SeedProd для себя?
Вам также могут понравиться следующие руководства по WordPress:
- Как создать вкладки в WordPress для содержимого с вкладками
- Как настроить выдержки из постов WordPress (без кода)
- Как создать текстовую анимацию в WordPress (простые шаги)
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.