Как добавить текст поверх изображения в WordPress (3 метода)
Опубликовано: 2022-06-01Вы хотите добавить текст поверх изображения в WordPress?
Наложение текста — отличный способ предоставить дополнительную информацию об изображении. Это также быстрый и простой способ создания баннеров, заголовков и даже интернет-рекламы.
В этой статье мы покажем вам, как добавить текст поверх изображения в WordPress.

Добавление текста поверх изображений в WordPress
Изображения могут сделать ваш сайт WordPress более интересным и помочь разбить большие абзацы текста.
Однако иногда ваши изображения могут нуждаться в дополнительных пояснениях. Например, вы можете добавить текст поверх изображения, чтобы объяснить, что изображено на изображении и почему вы добавили его в свой пост.
Многие блоги WordPress также добавляют текст поверх изображения для создания привлекательных и информативных баннеров и заголовков.
В этом посте у нас есть три разных способа добавить текст поверх изображения в WordPress. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
- Способ 1. Как добавить текст поверх изображения с помощью блока «Обложка»
- Способ 2. Как добавить текст поверх изображения с помощью блока «Изображение»
- Способ 3. Как создать собственный макет страницы с текстом поверх изображения
Метод 1. Как добавить текст поверх изображения с помощью обложки
Один из способов добавить текст поверх изображения в WordPress — использовать блок «Обложка». Вы можете использовать этот блок, чтобы показать любое изображение, а затем ввести текст поверх изображения. Это делает блок Cover идеальным для создания основных изображений, заголовков и баннеров.
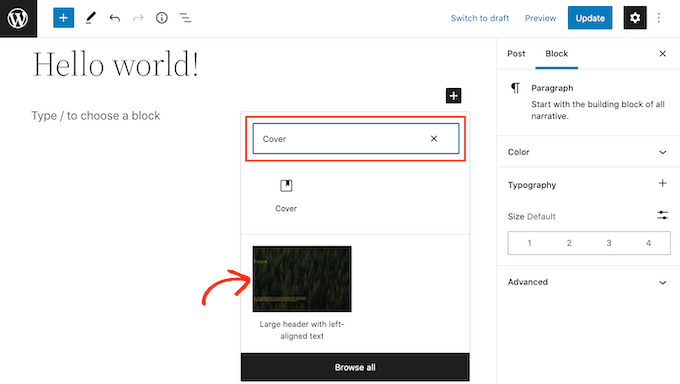
Чтобы добавить блок обложки на страницу или в публикацию, просто щелкните значок плюса (+) в редакторе блоков WordPress.
Теперь вы можете ввести «Обложка» и выбрать нужный блок, когда он появится.

По умолчанию блок «Обложка» имеет замещающее изображение и некоторый замещающий текст.
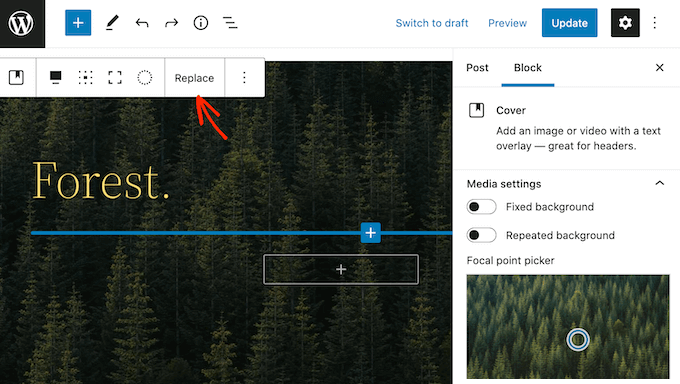
Чтобы заменить изображение по умолчанию, просто нажмите, чтобы выбрать изображение. Сделав это, нажмите кнопку «Заменить».

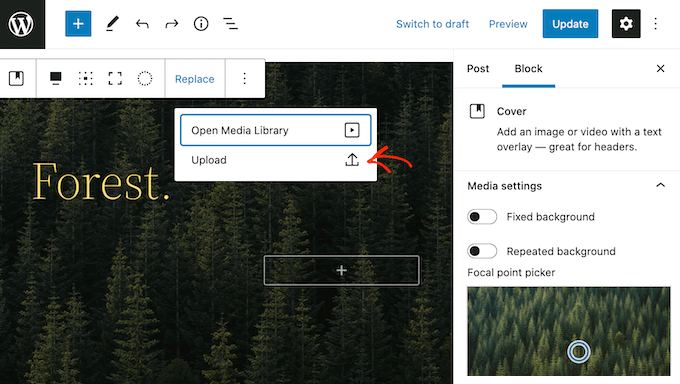
Если вы хотите использовать изображение, которое уже есть в вашей медиатеке WordPress, просто нажмите «Открыть медиатеку». Затем вы можете выбрать существующее изображение.
Если вы хотите загрузить новое изображение, вместо этого нажмите «Загрузить».

Откроется окно, в котором вы можете выбрать любой файл с вашего компьютера.
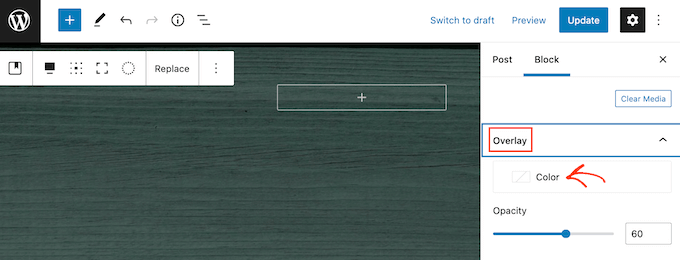
После того, как вы выберете изображение, вы можете использовать настройки блока для создания интересных и привлекательных эффектов. Например, вы можете сделать изображение неподвижным, когда посетитель прокручивает страницу, или добавить к изображению цветное наложение.

Если вы используете наложение, вы можете изменить его прозрачность с помощью ползунка «Непрозрачность». Настройка непрозрачности управляет прозрачностью фонового изображения.
Когда вы довольны тем, как выглядит изображение, вы готовы добавить текст.
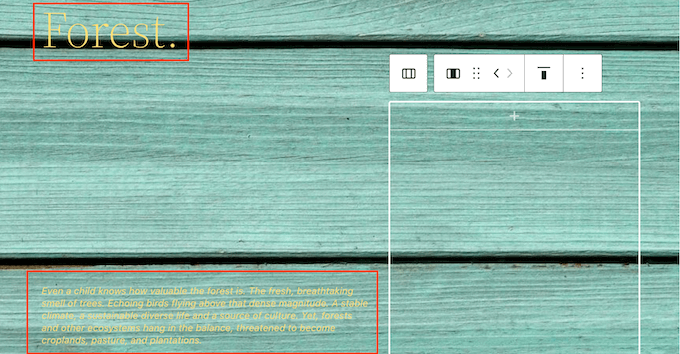
По умолчанию в блоке «Обложка» есть блоки «Заголовок» и «Абзац», где вы можете добавить текст поверх изображения.

Чтобы добавить текст, просто щелкните, чтобы выбрать блок «Заголовок» или «Абзац». Затем введите текст, который вы хотите использовать.
Когда вы добавляете текст поверх изображения, этот текст иногда бывает трудно прочитать. Особенно это касается посетителей с плохим зрением. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как улучшить доступность на вашем сайте WordPress.
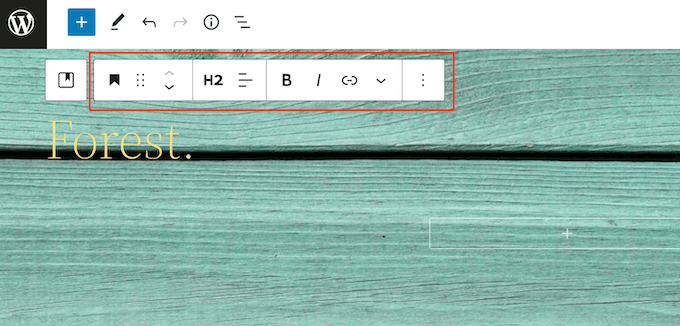
При этом вы можете изменить стиль текста, чтобы его было легче читать.
Если вы работаете с блоком «Заголовок», вы также можете попробовать разные стили заголовков, чтобы увидеть, какой из них легче всего читать.

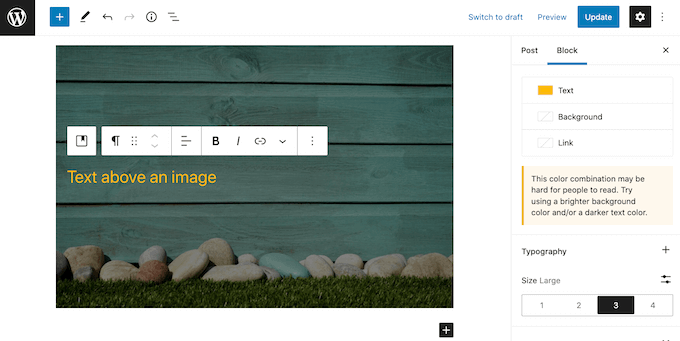
Вы также можете выделить свой текст, используя контрастный цвет.
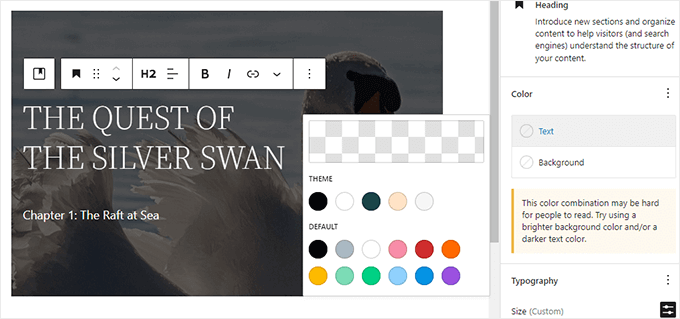
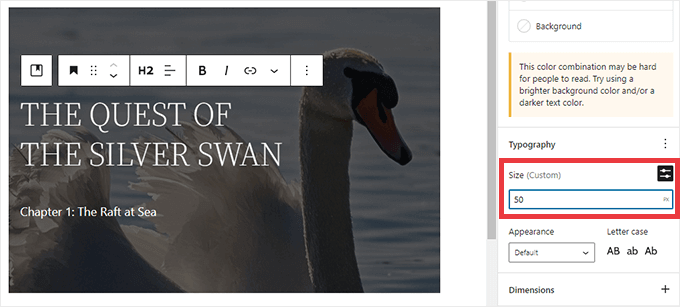
Чтобы выбрать другой цвет, выберите вкладку «Блок» в правом меню. Затем нажмите «Цвет», чтобы развернуть этот раздел.
Сделав это, нажмите «Текст». Откроется всплывающее окно, в котором вы можете выбрать новый цвет для всего текста в блоке.

Как правило, крупный текст легче читать.
Чтобы увеличить текст, нажмите на поле рядом с «Размер», а затем введите большее число в это поле.

Как только вы будете довольны тем, как выглядит ваш блок обложки, вы можете опубликовать или обновить свою страницу как обычно. Теперь, если вы посетите свой веб-сайт, вы увидите свой текст поверх изображения.
Способ 2. Как добавить текст поверх изображения с помощью блока изображения
Блок Обложка отлично подходит для создания баннеров и заголовков. Однако вы также можете добавить текст поверх стандартного блока изображений WordPress.
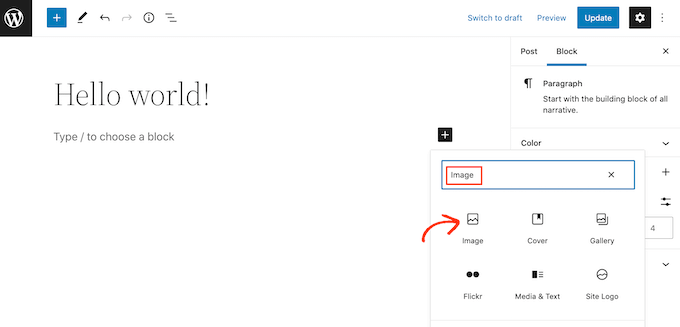
Для начала вам нужно добавить блок изображения на свою страницу или сообщение. Для этого просто нажмите на знак плюс (+) в редакторе блоков WordPress.
Затем вы можете ввести «Изображение» и выбрать нужный блок, чтобы добавить его в свой пост.

Затем вы можете либо загрузить изображение со своего компьютера, либо нажать «Медиатека», чтобы выбрать изображение из медиатеки WordPress.
После выбора изображения вы можете изменить его точку фокусировки, добавить наложение и изменить непрозрачность, следуя тому же процессу, который описан выше.
Вы также можете попробовать различные ползунки «Фиксированный фон» и «Повторяющийся фон», чтобы увидеть, что лучше всего подходит для вашего блока изображения.
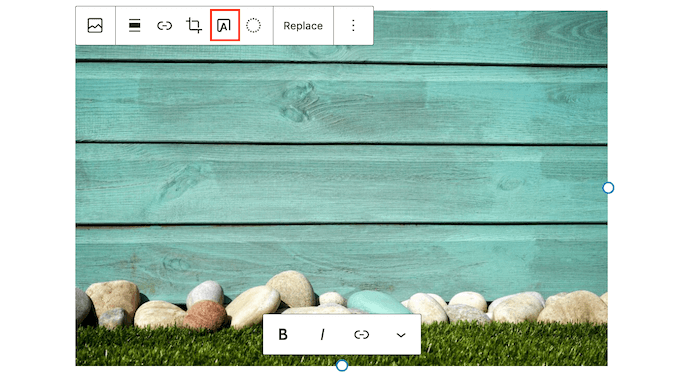
Когда вы довольны тем, как выглядит ваше изображение, нажмите кнопку «Добавить текст поверх изображения».

Это добавляет область, где вы можете ввести свой текст.
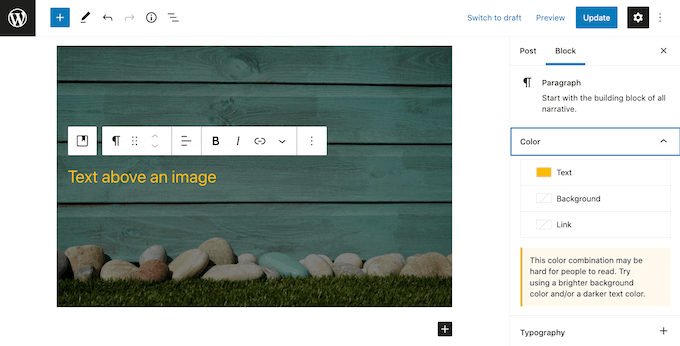
В зависимости от вашего изображения посетители могут с трудом читать ваш текст. Здесь может помочь сделать текст жирным или изменить его цвет, следуя тому же процессу, который описан выше.

Вы также можете увеличить текст.
Для этого в правом меню найдите раздел «Размер». Затем вы можете нажать на разные числа, чтобы увеличить или уменьшить текст.

Когда вы довольны тем, как выглядят ваш текст и изображение, нажмите «Сохранить черновик», «Обновить» или «Опубликовать», чтобы сохранить изменения.
Способ 3. Как создать собственный макет страницы с текстом поверх изображения
Встроенные блоки WordPress — это быстрый и простой способ добавить текст поверх изображения в WordPress. Однако, если вы хотите свободно создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
SeedProd — лучший плагин для создания страниц WordPress на рынке. Это позволяет вам добавлять текст поверх любого изображения на всем вашем сайте.
Примечание. Существует бесплатная версия SeedProd, но в этом руководстве мы будем использовать версию Pro, так как в ней больше возможностей.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.

После активации вам потребуется ввести лицензионный ключ SeedProd. Вы можете получить этот ключ, войдя в свою учетную запись SeedProd. Затем нажмите на вкладку «Загрузки».
Сделав это, вы можете скопировать ключ в разделе «Лицензионный ключ».

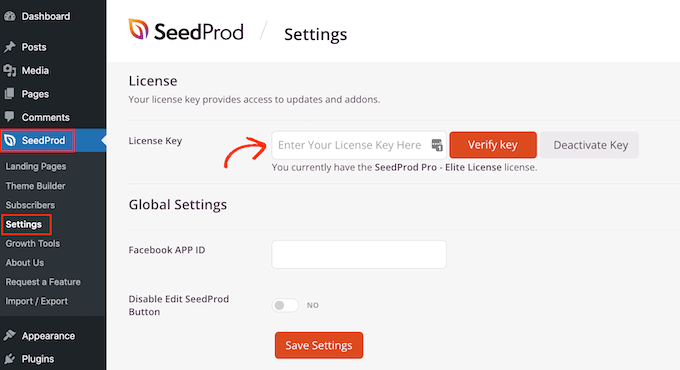
Теперь вы можете вставить этот ключ в свою админку WordPress, перейдя на страницу SeedProd »Настройки .
Как только вы окажетесь здесь, вставьте свой ключ в поле «Лицензионный ключ».

Затем вам просто нужно нажать «Проверить ключ».
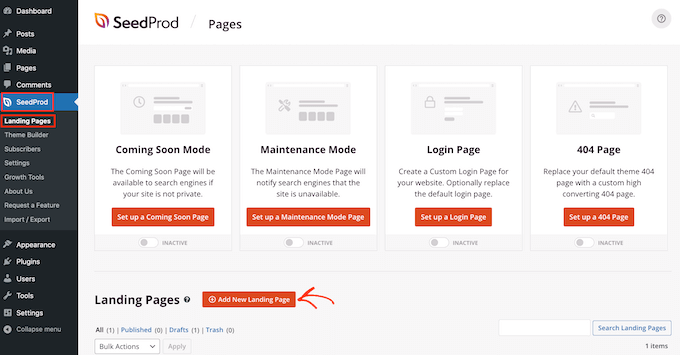
После этого мы собираемся перейти к SeedProd » Целевые страницы и нажать «Добавить новую целевую страницу».

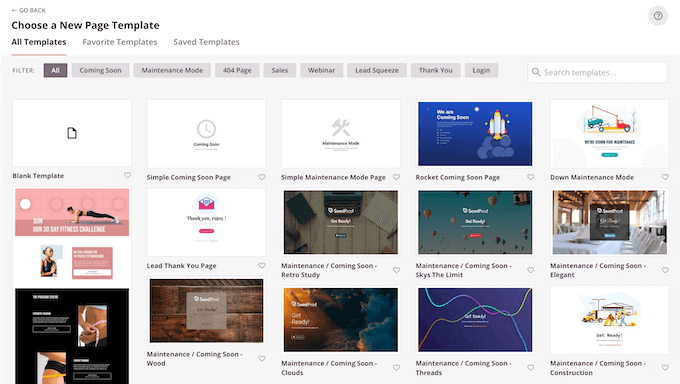
Ваша следующая задача — выбрать шаблон, который станет отправной точкой вашей страницы. Независимо от того, какой шаблон SeedProd вы выберете, вы можете настроить каждую часть шаблона в соответствии с вашим веб-сайтом и брендингом.
Если вы предпочитаете начать с чистого холста, вы можете нажать «Пустой шаблон».

Во всех наших изображениях мы используем шаблон Tasty Squeeze Page, который идеально подходит для получения большего количества подписчиков.
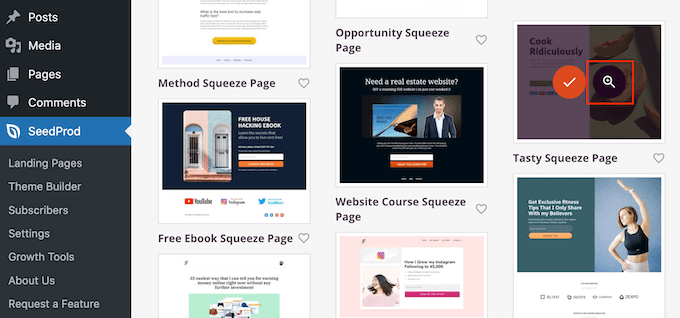
Когда вы найдете шаблон, который, возможно, захотите использовать, наведите на него указатель мыши. Затем вы можете нажать на значок «Предварительный просмотр».

Это покажет предварительный просмотр шаблона.
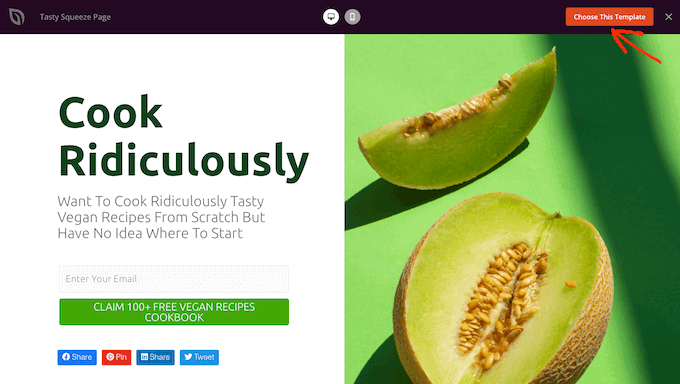
Если вас устраивает, как выглядит этот шаблон, нажмите кнопку «Выбрать этот шаблон».

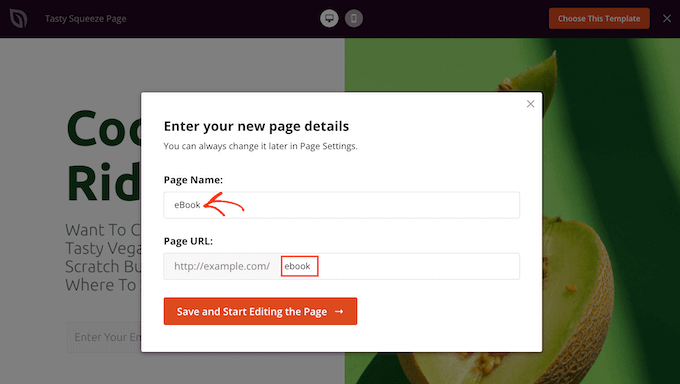
В поле «Название страницы» введите название страницы.
По умолчанию SeedProd будет использовать это имя в качестве URL-адреса страницы. Если вы хотите изменить этот автоматически созданный URL-адрес, просто отредактируйте текст в поле «URL-адрес страницы».

Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы». Это откроет шаблон в редакторе перетаскивания SeedProd.
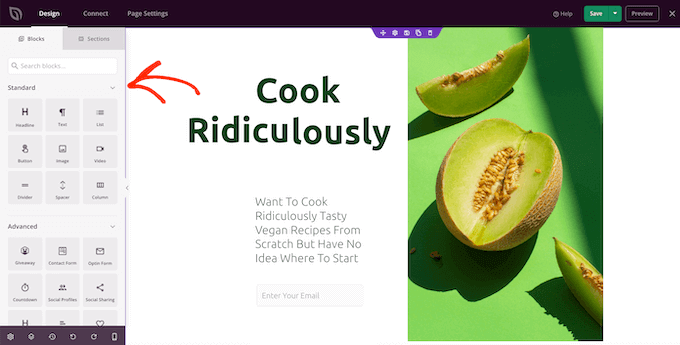
В левом меню вы увидите все блоки и разделы, которые вы можете добавить на свою страницу с помощью перетаскивания.

Если вы не используете пустой шаблон, ваша страница SeedProd уже будет иметь несколько блоков и разделов. Чтобы отредактировать любой из этих материалов, просто нажмите, чтобы выбрать блок или раздел.
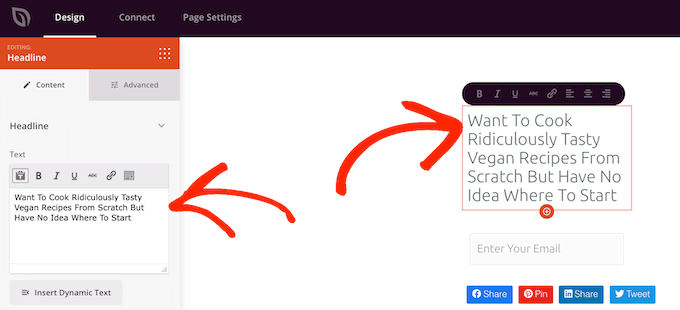
В левом меню SeedProd теперь будут отображаться все настройки, которые вы можете использовать для настройки этого блока или раздела. Как вы можете видеть на следующем изображении, если вы нажмете на блок заголовка, вы сможете изменить текст, отображаемый в этом блоке.

Самый простой способ добавить текст поверх изображения — использовать один из готовых разделов SeedProd Hero.
Эти разделы имеют фоновое изображение-заполнитель, а сверху добавлен некоторый текст-заполнитель. Вы можете просто заменить фоновое изображение и текст по умолчанию своим собственным контентом.
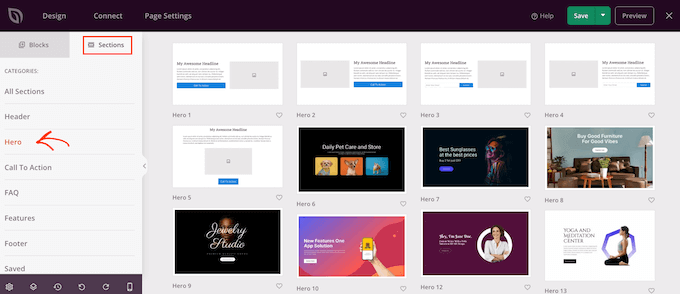
Чтобы начать, нажмите на вкладку «Разделы» в левом меню SeedProd.
Затем вы можете нажать «Герой», чтобы увидеть все готовые разделы героев, которые вы можете добавить на свою страницу.

Чтобы просмотреть любой из этих шаблонов разделов, просто наведите указатель мыши на шаблон, а затем щелкните значок увеличительного стекла.
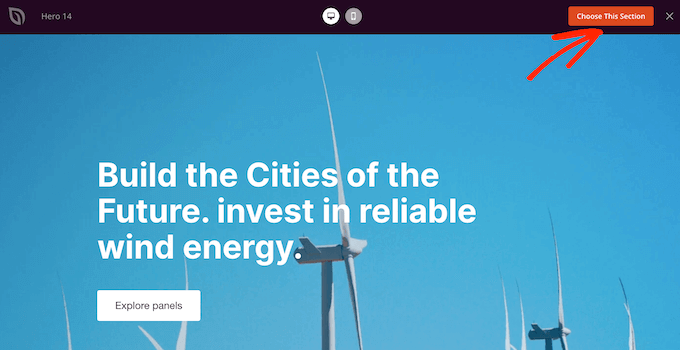
Чтобы продолжить и добавить этот главный раздел в свой дизайн, просто нажмите «Выбрать этот раздел».

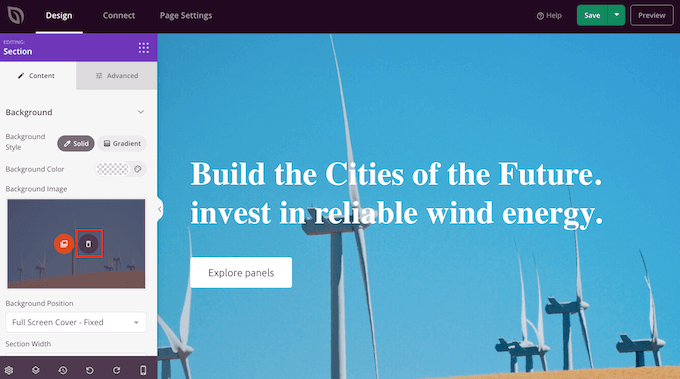
Затем вы захотите заменить стоковое изображение шаблона своим собственным изображением. Для этого просто нажмите на стоковое изображение, чтобы выбрать его.
Затем в левом меню SeedProd наведите указатель мыши на предварительный просмотр «Фоновое изображение», пока не появится значок корзины.
Затем вы можете нажать на этот значок, чтобы удалить изображение-заполнитель.

Затем нажмите «Использовать собственное изображение». Затем вы можете выбрать изображение из медиатеки WordPress или использовать стоковое изображение.
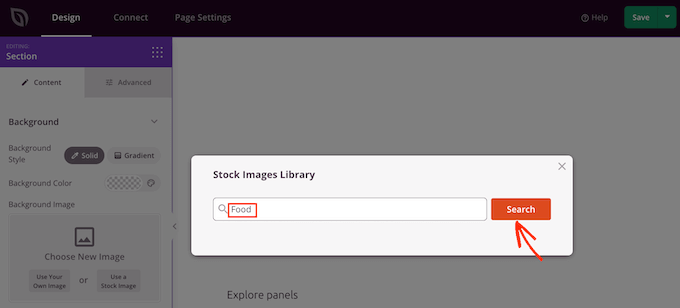
SeedProd предоставляет вам легкий доступ к тысячам бесплатных стоковых изображений. Чтобы просмотреть библиотеку изображений SeedProd, нажмите «Использовать стоковое изображение».
В строке поиска введите слово или фазу, описывающую изображение, которое вы ищете, и нажмите кнопку «Поиск».

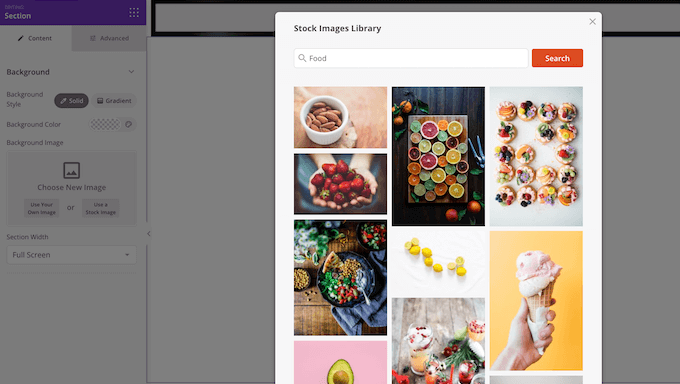
Теперь SeedProd покажет все стоковые изображения, соответствующие вашему поисковому запросу.
Когда вы найдете изображение, которое хотите добавить в свой дизайн, просто щелкните по нему.

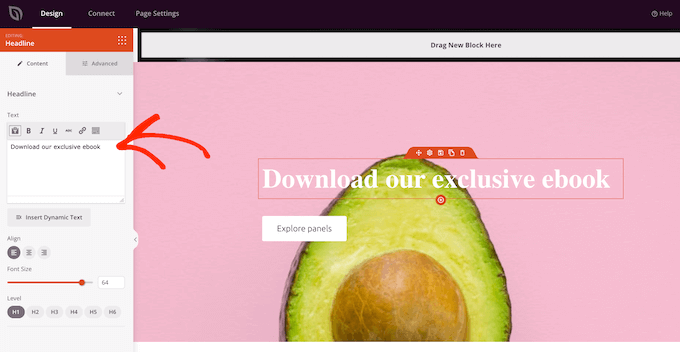
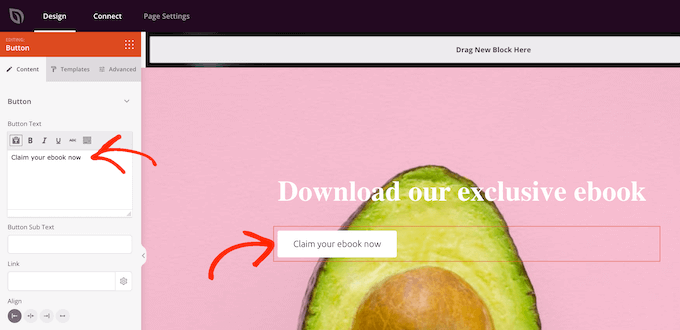
После того как вы добавили изображение, вы готовы заменить текст-заполнитель.
Для этого щелкните, чтобы выделить текстовый блок. Затем в области «Текст» просто введите текст, который вы хотите использовать.

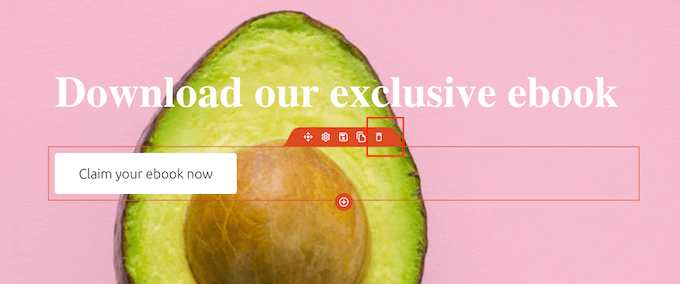
Некоторые шаблоны героев SeedProd содержат дополнительный контент, например кнопки призыва к действию.
Хотите изменить этот контент? Затем просто нажмите, чтобы выбрать блок, а затем внесите изменения в левом меню SeedProd.

Другой вариант — удалить блок из шаблона героя.
Для этого просто нажмите, чтобы выбрать блок, а затем нажмите на значок корзины.

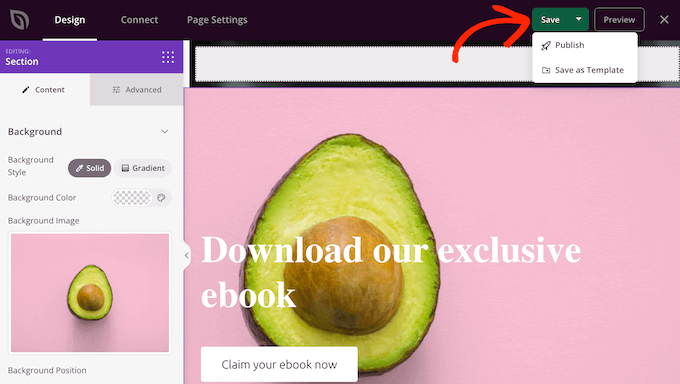
Когда вы довольны дизайном своей страницы, вы можете нажать кнопку «Сохранить».
Отсюда вы можете опубликовать страницу или сохранить ее как шаблон.

Для получения более подробной информации о создании пользовательских макетов страниц с помощью SeedProd вы можете ознакомиться с нашим руководством о том, как создать целевую страницу в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять текст поверх изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим экспертным выбором лучших плагинов и инструментов SEO, которые вы должны использовать.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
