Как добавить всплывающие подсказки в WordPress
Опубликовано: 2022-09-17Как владельцу веб-сайта, могут возникнуть ситуации, когда вам может понадобиться передать дополнительную информацию людям, посещающим ваш веб-сайт, но у вас не будет достаточно места на странице для этого. Да, вы можете прикреплять ссылки на другие сайты; однако наиболее эффективной альтернативой будет добавление всплывающих подсказок на ваш сайт WordPress , которые показывают посетителям всю необходимую им информацию.
Уже любопытно? Давайте узнаем, что такое всплывающие подсказки и как их добавлять в WordPress.
Что такое всплывающая подсказка?
Вы могли видеть на некоторых сайтах всплывающее окно с дополнительной информацией всякий раз, когда пользователь наводит курсор на элемент сайта. Это всплывающее окно с дополнительной информацией называется всплывающей подсказкой. Цель всплывающих подсказок — предоставить посетителям дополнительную информацию об элементе, над которым они в данный момент находятся. Мы можем добавлять всплывающие подсказки практически ко всему, включая текст, формы, кнопки, изображения, GIF-файлы и видеоклипы, и это лишь некоторые из них.
[[добавьте снимок экрана, чтобы показать всплывающую подсказку с любого авторитетного веб-сайта]]
Допустим, вы решили добавить всплывающие подсказки к некоторым изображениям на вашем сайте. Такая всплывающая подсказка может отображать различную информацию, включая название изображения, дату его создания, личность фотографа, сделавшего снимок, и место, где был сделан снимок. Цель состоит в том, чтобы либо сообщить посетителю ранее неизвестную информацию, либо прояснить основную мысль, не занимая дополнительного места.
Зачем нам добавлять всплывающие подсказки в WordPress?
Всплывающие подсказки в WordPress редко используются, несмотря на то, что они могут быть полезны в различных контекстах. Как обсуждалось ранее, всплывающая подсказка — это дополнительная информация, которая появляется при наведении указателя мыши на определенную область. Обычно всплывающие подсказки имеют форму плавающих контейнеров. Информация, содержащаяся во всплывающей подсказке, должна быть четкой и точной. Всплывающие подсказки WordPress, как правило, являются лучшим вариантом для уточнения слов и выражений в ситуациях, когда ссылка на другой сайт не добавит пользователю никакой ценности.
Если вы добавите всплывающие подсказки в WordPress, вы можете получить множество преимуществ, в том числе:
- Больше информации в меньшем пространстве
- Показывать вложения мультимедиа в середине абзаца
- Отображение синонима или значения слова
- Уточнение жаргона, используемого в вашем письме
- Делать замечания, каламбуры и шутки, не мешая течению абзаца.
К настоящему моменту мы узнали о всплывающих подсказках и их преимуществах. Давайте перейдем к изучению методов добавления всплывающих подсказок в WordPress, чтобы улучшить взаимодействие с пользователем.
Как добавить всплывающие подсказки в WordPress
Есть два метода, которые широко используются для добавления всплывающих подсказок в WordPress. Одним из них является использование плагина для автоматической вставки всплывающей подсказки. Второй — использовать пользовательский CSS для написания пользовательского кода стиля и добавлять его вручную, чтобы добавлять всплывающие подсказки в нужное место. Мы начнем с первого.
1. Использование плагина Shortcodes Ultimate
В библиотеке WordPress доступно множество плагинов для добавления всплывающих подсказок в WordPress. Shortcodes Ultimate — один из лучших вариантов среди множества. Итак, в этом уроке мы будем использовать Shortcodes Ultimate. Во-первых, давайте взглянем на его возможности.

Shortcodes Ultimate содержит большую коллекцию декоративных и функциональных элементов, которые вы можете использовать в редакторе сообщений, текстовых виджетах и даже файлах шаблонов. Shortcodes Ultimate упрощает создание настраиваемых всплывающих подсказок, уникальных кнопок, нескольких вкладок, ползунков рекомендуемого контента и каруселей, а также многих других ценных элементов. Основная идея этого замечательного плагина шорткодов состоит в том, чтобы заставить людей использовать эти элементы без каких-либо предварительных знаний в области кодирования. Shortcodes Ultimate имеет множество функций, в том числе:
- Более 50 красивых шорткодов, включая всплывающие подсказки
- Быстро добавляйте шорткоды одним щелчком мыши и смотрите результаты в режиме реального времени.
- Гутенберг готов
- Готов почти на все темы
- Поставляется с редактором CSS
- Поддерживает RTL
- Удобный интерфейс
Теперь давайте узнаем, как использовать плагин Shortcodes Ultimate для добавления всплывающих подсказок в WordPress. Для этого нам сначала нужно установить и активировать плагин из библиотеки плагинов WordPress.
Установите плагин Shortcodes Ultimate
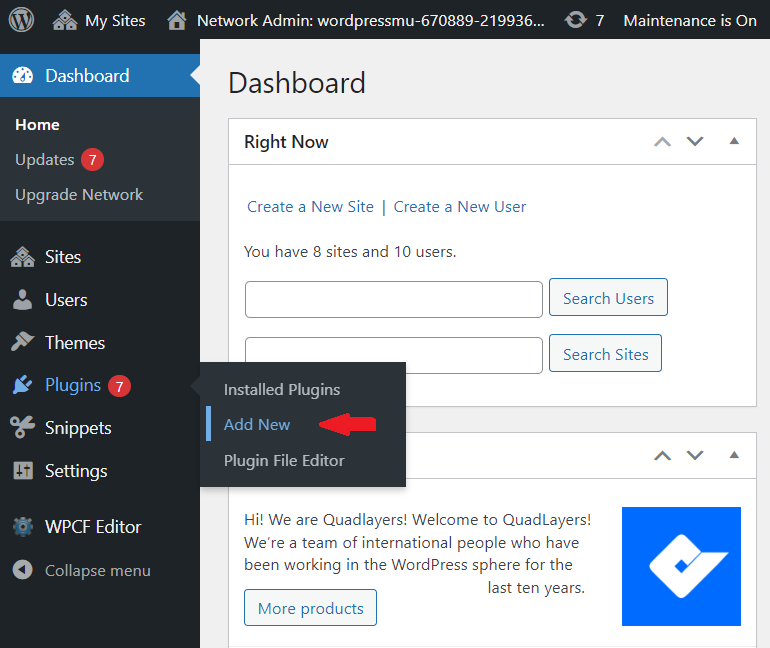
Чтобы начать, перейдите на панель инструментов WordPress и выберите опцию « Плагины ». Когда появится боковое меню, нажмите « Добавить новый ». С этого момента у нас есть несколько вариантов установки плагина; загрузите плагин вручную или установите его через репозиторий плагинов WordPress.

Вариант 1. Загрузка и установка плагина вручную
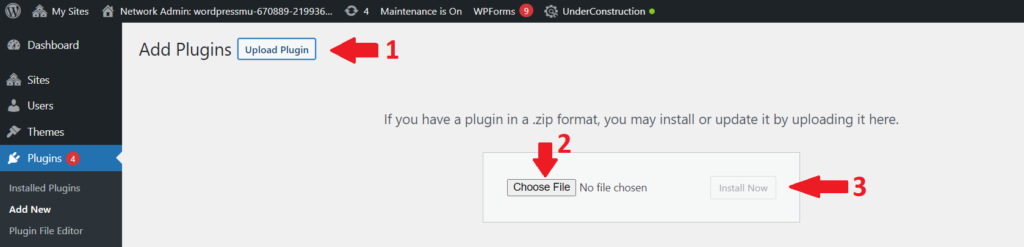
Перейдите на сайт разработчика и загрузите плагин в виде zip-файла. Теперь перейдите в меню «Плагины» на вашем веб-сайте WordPress. Нажмите кнопку « Загрузить плагины », и появится поле для загрузки файла. Просто нажмите кнопку « Выбрать файл », просмотрите свой компьютер, выберите плагин, загруженный на предыдущем шаге, и загрузите его.
После загрузки плагина станет доступна кнопка « Установить сейчас ». Нажмите кнопку « Установить сейчас» , чтобы установить плагин. После того, как плагин Shortcodes Ultimate будет успешно установлен, вам нужно будет активировать его, нажав кнопку « Активировать ».

Вариант 2. Установите плагин через репозиторий плагинов WordPress.
WordPress поставляется с богатой библиотекой плагинов, в которой потенциально есть любой плагин, который вы ищете. С репозиторием плагинов WordPress вы получите доступ ко всем без исключения лучшим плагинам. Итак, в этом методе мы будем использовать репозиторий плагинов WordPress для установки плагина Shortcodes Ultimate самым простым и целесообразным способом.
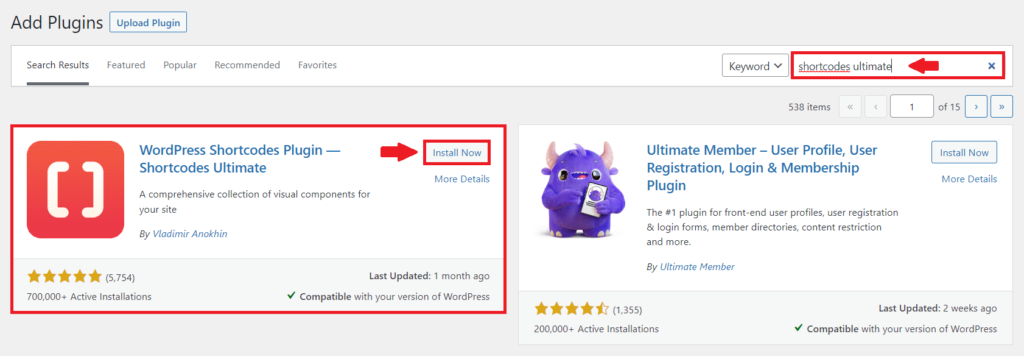
Чтобы установить плагин Shortcodes Ultimate, перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый» . Введите Shortcodes Ultimate в строке поиска в правом углу. Он покажет список плагинов, соответствующих вашему поисковому запросу. Теперь найдите плагин Shortcodes Ultimate и нажмите кнопку « Установить сейчас» , чтобы установить плагин. После установки плагина кнопка изменится на Активировать. Нажмите кнопку « Активировать », чтобы окончательно активировать плагин на вашем сайте.

Вот и все. Вы успешно установили и активировали плагин Shortcodes Ultimate на своем сайте WordPress. Теперь давайте посмотрим, как добавить всплывающие подсказки к сообщению WordPress.

Добавьте всплывающие подсказки в WordPress с помощью шорткодов Ultimate
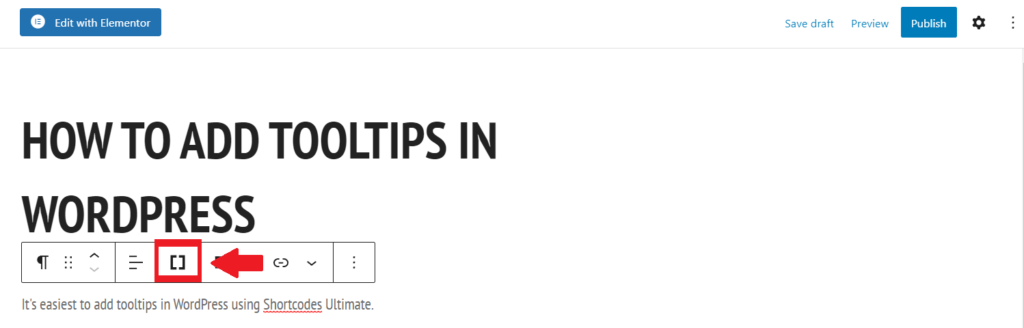
Для начала перейдите на страницу или запись, где вы хотите добавить свою первую всплывающую подсказку WordPress, и откройте редактор блоков. Затем в меню любого существующего блока проверьте наличие новой кнопки «Вставить шорткод»:

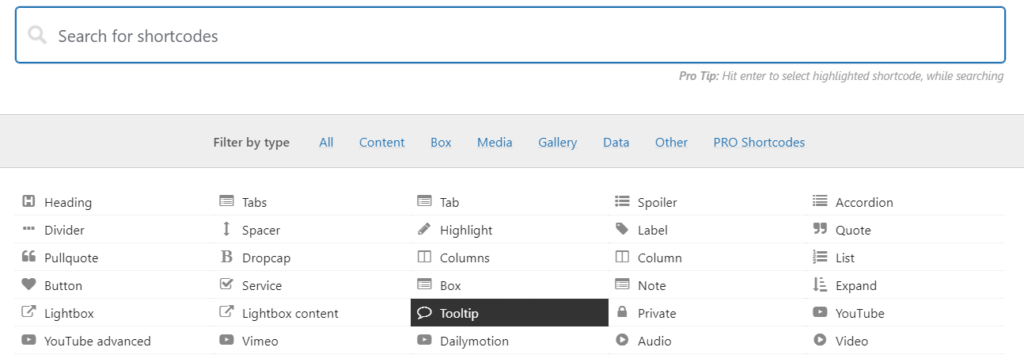
Как только вы нажмете, появится список, который будет включать в себя множество доступных шорткодов. Выберите Подсказка в меню.

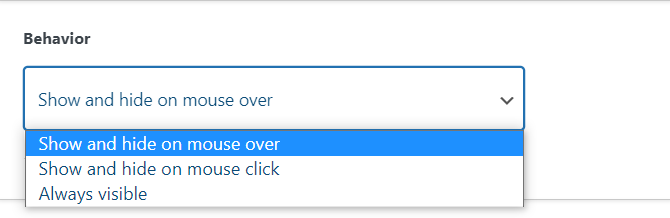
После того, как вы нажмете «Подсказка», появится меню для настройки всплывающей подсказки в соответствии с вашими потребностями и предпочтениями. Вы можете выбрать цвет, шрифт и размер, а также поведение всплывающей подсказки. Контейнер и текст будут скрыты по умолчанию, пока вы не наведете курсор на его родительский элемент. Вы также можете настроить всплывающие подсказки таким образом, чтобы они не появлялись, пока вы не нажмете на родительский элемент. Однако это может быть неудобно для посетителей.

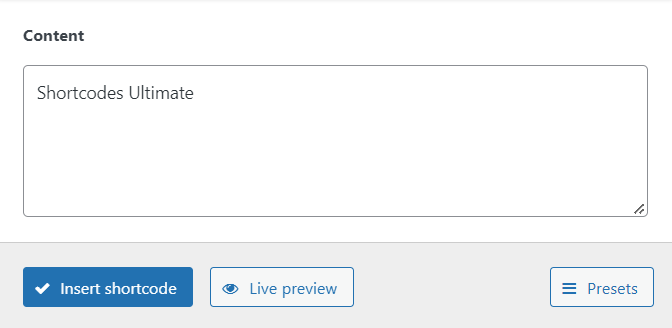
Теперь в поле «Содержимое всплывающей подсказки» введите содержимое, которое вы хотите отображать при наведении указателя мыши на нужные слова.

А в поле «Содержание» вы можете ввести слова, которые будут отображать всплывающую подсказку при наведении на них курсора. Затем нажмите «Вставить шорткод».

Как только вы нажмете «Вставить шорткод», шорткод будет добавлен на вашу страницу, а ваша всплывающая подсказка станет активной. Ваш интерфейс будет выглядеть примерно так:

Таким образом, вы можете добавить и настроить всплывающую подсказку в WordPress за несколько шагов с помощью плагина Shortcodes Ultimate. Теперь мы перейдем ко второму методу пользовательского CSS.
2. Использование пользовательского CSS
В предыдущей части мы обсудили использование плагина для добавления всплывающих подсказок на сайт WordPress. За кулисами плагин в основном создает для вас множество стилей CSS. Это означает, что вы выбираете параметр из меню, а плагин генерирует необходимый код CSS.
Нет причин, по которым вы не можете сделать это вручную с помощью кода. Настройщик WordPress — это самый простой способ добавить новые классы CSS в вашу тему. Чтобы добавить пользовательский CSS в
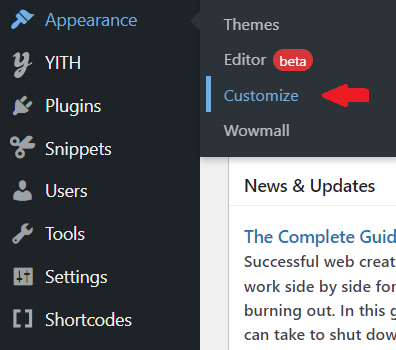
WordPress, перейдите в « Внешний вид»> «Настроить» , чтобы открыть настройщик.

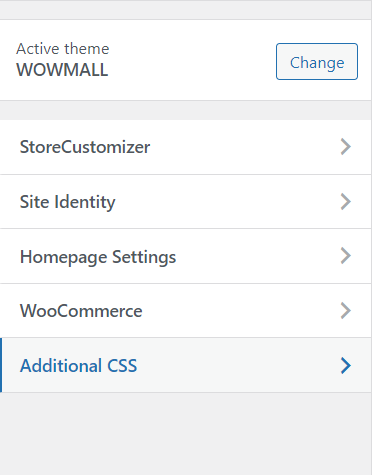
В настройщике темы нажмите « Дополнительные CSS». Откроется новое меню, в котором вы можете добавить свой собственный код CSS.

Здесь мы добавим три новых класса CSS, каждый для разных целей.
- Первый — добавить контейнер всплывающей подсказки.
.tooltip-контейнер {
положение: родственник;
отображение: встроенный блок; }- Второй для нашего текста, который должен отображаться
.tooltip-контейнер .tooltip-hover-текст {
видимость: скрытая;
ширина: 80 пикселей;
цвет фона: темно-серый;
цвет: #ffffff;
выравнивание текста: по центру;
отступ: 2px;
положение: абсолютное;
z-индекс: 1; }В этом коде вы можете изменить настройки, такие как размер текста, цвет, выравнивание, положение и т. д.
- Третий — скрыть всплывающую подсказку в обычном экземпляре.
.tooltip-контейнер: hover .tooltip-hover-текст {
видимость: видимая; }[[SS настройщика темы, где у вас есть код]]
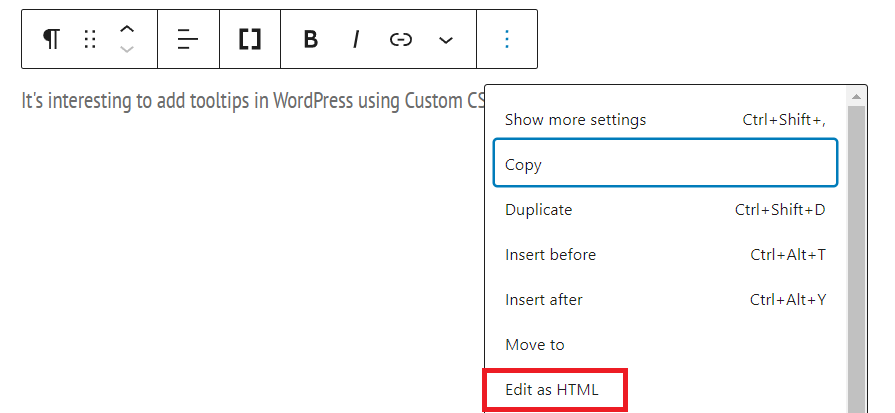
Вы можете получить доступ к всплывающим подсказкам с любой страницы вашего веб-сайта после сохранения этого пользовательского CSS в своей теме. Для этого перейдите в редактор блоков на страницу, на которую вы хотите добавить всплывающую подсказку. Выберите «Редактировать как HTML» для блока, в который вы хотите добавить свою первую всплывающую подсказку:

Здесь нам нужно добавить div, который будет содержать родительский текст и информацию, которую вы хотите отобразить во всплывающей подсказке. Замените родительский текст требуемым текстом, а текст всплывающей подсказки — отображаемой информацией. Мы будем использовать точные слова, как и раньше. Итак, в нашем случае Родительский текст = Шорткоды Ultimate и Текст всплывающей подсказки здесь = Лучший плагин всплывающих подсказок.
<div class="tooltip-container">Родительский текст <span class="tooltip-hover-text">Текст всплывающей подсказки здесь!</span> </div>
Как только вы сохраните изменения и перейдете к внешнему интерфейсу, всплывающая подсказка появится при наведении курсора на родительский текст.
[[Обновить скриншот до нового кода]]

Вывод
Всплывающие подсказки являются важными инструментами, особенно для блогов и интернет-магазинов. Они помогают вам предоставить больше информации или быстрых ссылок, не потребляя никакой недвижимости или количества слов. К сожалению, всплывающие подсказки изначально недоступны в WordPress. Чтобы добавить всплывающие подсказки в WordPress, у вас есть два варианта. Один — установить плагин, а второй — использовать пользовательский CSS.
В этой статье мы узнали, как добавлять всплывающие подсказки в WordPress. Мы начали с рассмотрения того, что такое всплывающие подсказки и почему мы должны добавить их на наш сайт. После этого мы подробно рассмотрели, как добавлять всплывающие подсказки с помощью плагина Shortcodes Ultimate . Наконец, мы также рассмотрели пользовательские фрагменты CSS , чтобы добавить всплывающие подсказки на наш сайт WordPress. Какой бы способ вы ни выбрали, он, несомненно, добавит эргономики и универсальности вашему сайту.
Надеюсь, вам понравилась статья. Сообщите нам, пробовали ли вы добавлять всплывающие подсказки на свой веб-сайт и каковы ваши впечатления. Поделитесь своими мыслями в комментариях ниже.
Между тем, если вы нашли руководство полезным, вот некоторые другие сообщения, которые могут вас заинтересовать:
- Лучшие плагины членства WooCommerce на 2022 год
- 11 способов улучшить производительность WordPress
- Как настроить поиск товаров WooCommerce
