ОБНОВЛЕНО! Как добавить всплывающие подсказки в WordPress (простой способ)
Опубликовано: 2019-09-09Вы хотите добавить всплывающие подсказки к своей форме? Всплывающие подсказки - это маленькие окна, которые появляются, когда вы наводите курсор на область на вашем сайте WordPress, и они отлично подходят для добавления дополнительной информации о поле, не перегружая ее.
В этом посте мы покажем вам, как добавить всплывающую подсказку в WordPress.
Что такое всплывающая подсказка в WordPress?
Всплывающие подсказки - это подсказки, термины глоссария или сообщения, которые появляются, когда ваш посетитель наводит курсор на или касается (на мобильных устройствах) элемента на вашем веб-сайте WordPress. А в ваших формах WordPress всплывающие подсказки можно использовать для добавления дополнительной информации о конкретном поле.
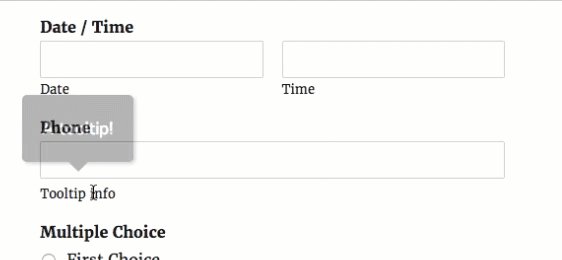
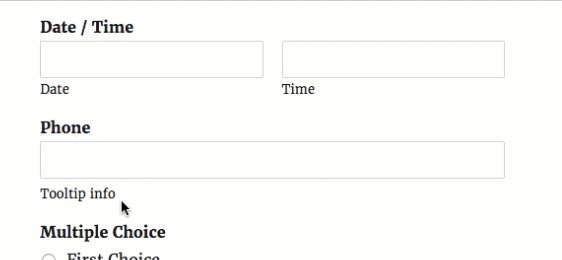
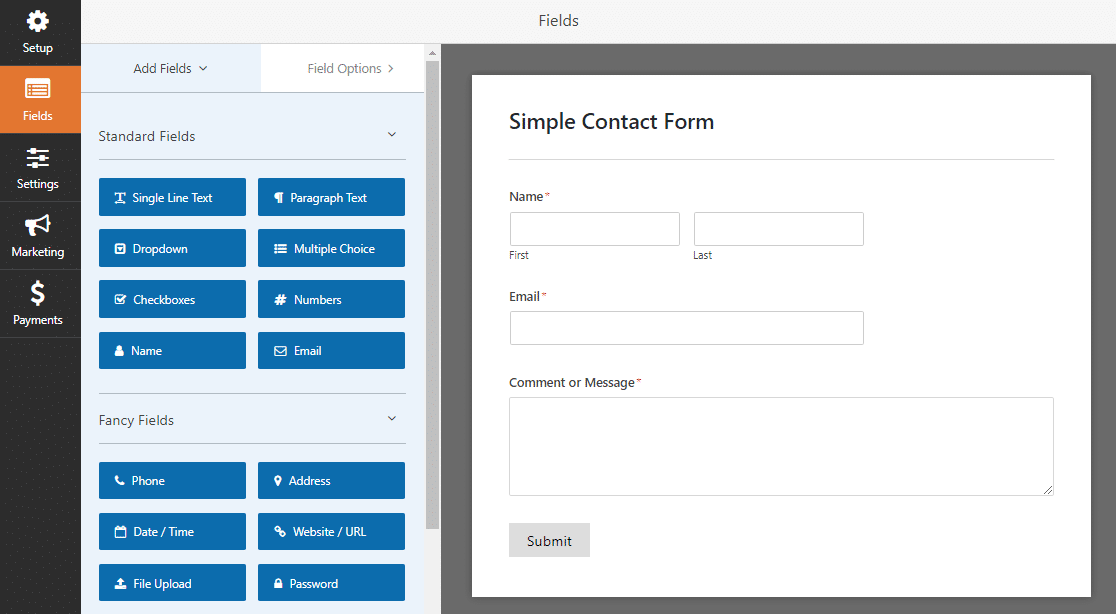
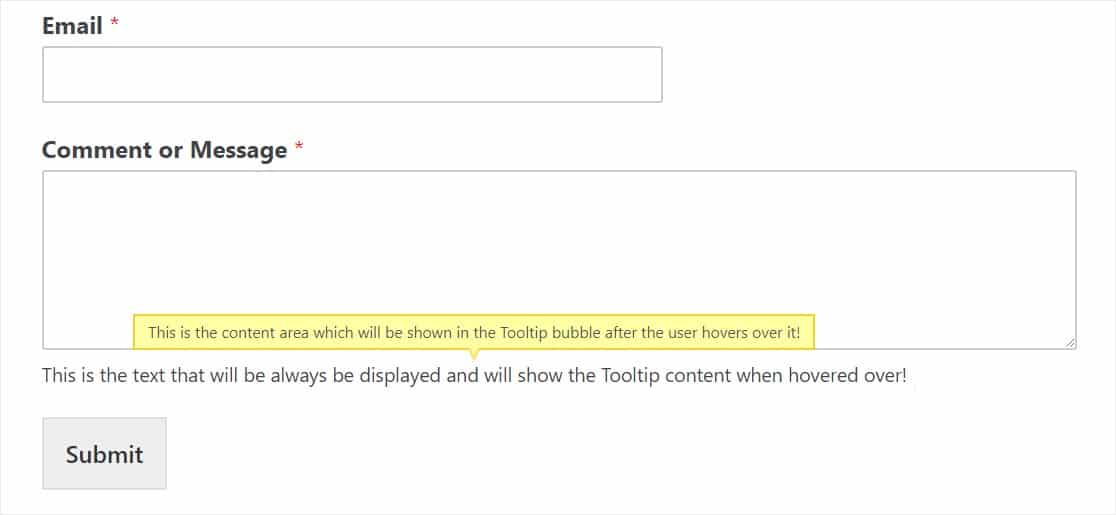
Например, посмотрите на снимок экрана ниже.

WPForms позволяет легко добавлять описание для каждого поля в конструкторе форм. В отличие от типичного описания поля, всплывающие подсказки по умолчанию скрыты. Он появляется только тогда, когда ваш пользователь хочет узнать более подробную информацию об определенном поле, наведя указатель мыши на описание поля.
Добавление всплывающей подсказки - отличная идея, если вы хотите предоставить более подробную информацию об определенном поле, не создавая ненужных отвлекающих факторов в вашей форме.
Теперь, когда вы знаете, что такое всплывающие подсказки, читайте дальше, чтобы узнать, как добавить их на свой сайт.
Установка всплывающей подсказки WordPress без плагина
Да, можно установить всплывающую подсказку WordPress без плагина. Однако, если вы не хотите использовать плагин Tooltip для простого добавления всплывающей подсказки на свой сайт WordPress, вам нужно быть опытным пользователем и использовать html или jquery (или нанять разработчика, который сделает это за вас).
К счастью, вы можете сэкономить время и деньги, используя плагин Tooltip. Для пользователей WPForms мы рекомендуем бесплатный плагин Shortcodes Ultimate.
Shortcodes Ultimate прост в использовании и отлично работает с самыми популярными и лучшими темами WordPress.
Этот чрезвычайно полезный и бесплатный плагин WordPress предоставит вам более 50 шорткодов, которые можно использовать для простого добавления различных функций на ваш сайт, включая шорткод Tooltip. Далее мы покажем вам, как именно добавить этот плагин всплывающих подсказок WordPress.
Как добавить всплывающую подсказку в WordPress
Давайте посмотрим на пошаговое руководство по добавлению всплывающей подсказки в WordPress:
Шаг 1. Создайте форму WordPress
Первое, что вам нужно сделать, это установить и активировать WPForms на своем сайте. Если вам нужна помощь, ознакомьтесь с этим руководством по установке плагина WordPress.
Затем вам нужно будет создать простую форму в WordPress.

Отличная работа по созданию вашей формы. Мы вернемся к этому позже.
Шаг 2. Установите плагин Shortcodes Ultimate.
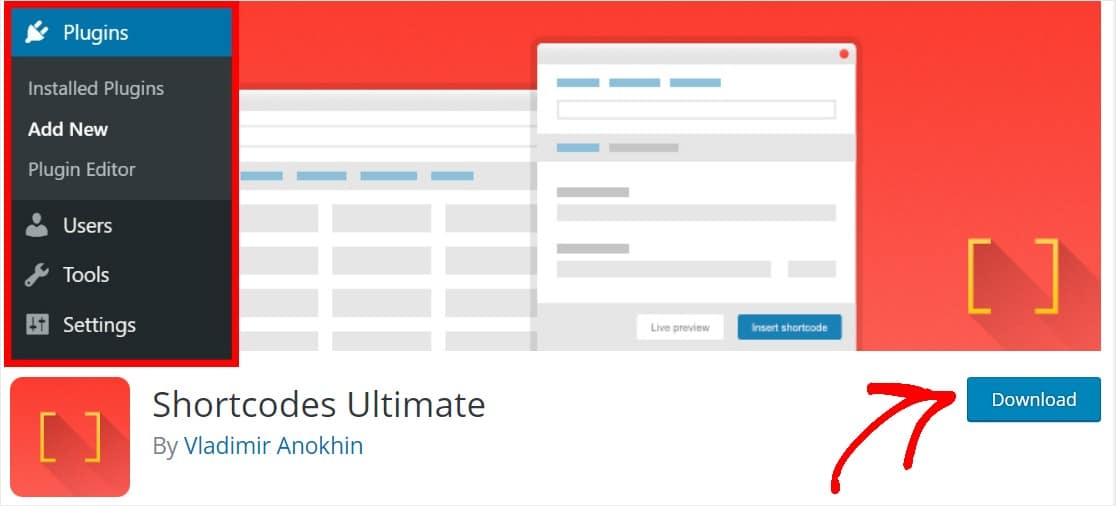
Затем нажмите здесь, чтобы перейти в WordPress и загрузить бесплатный плагин Shortcodes Ultimate.

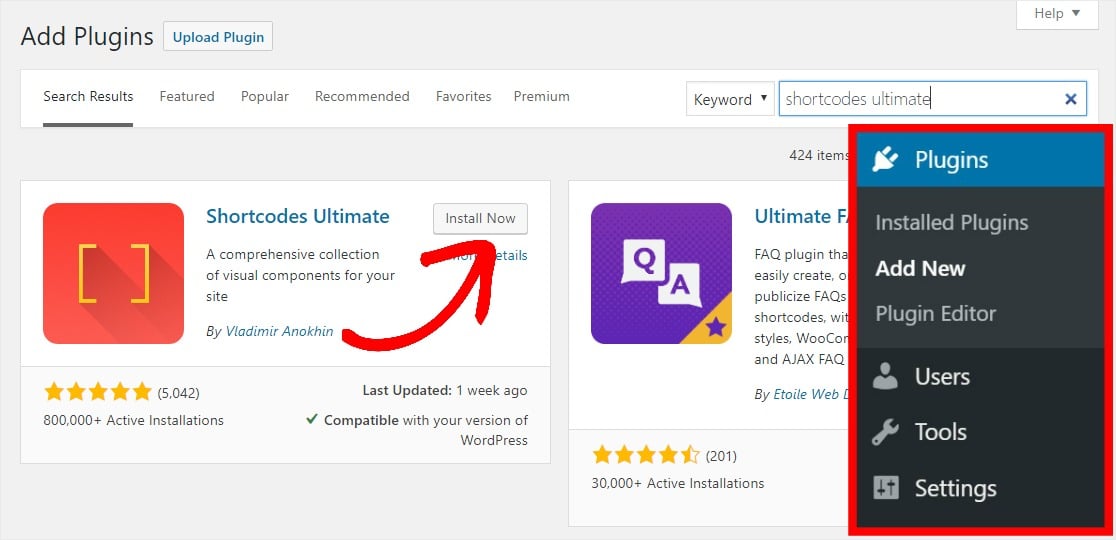
Или, если вы уже находитесь на панели инструментов WordPress, нажмите « Плагины » » Добавить новый , найдите Shortcodes Ultimate и нажмите« Установить сейчас » .

Как только плагин активирован, вы готовы начать его использовать.
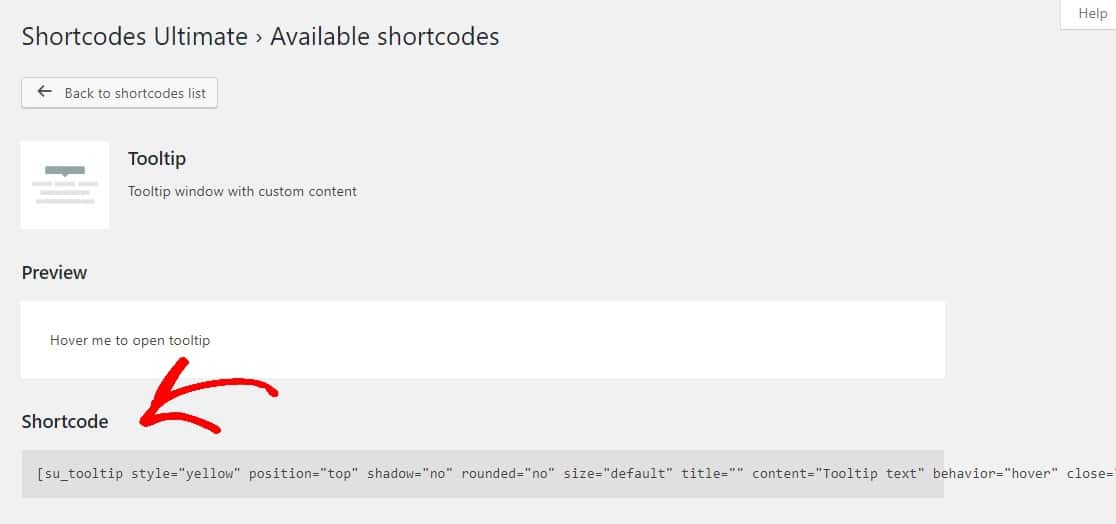
Шаг 3. Получите короткий код всплывающей подсказки
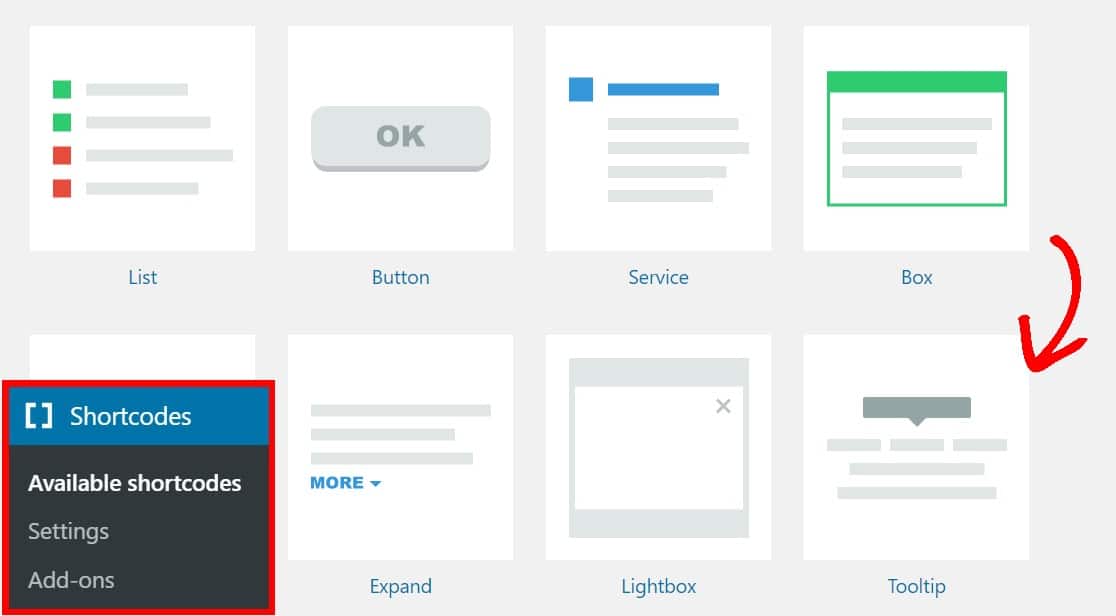
Теперь найдите плагин Shortcodes Ultimate в левой части панели инструментов WordPress и нажмите Доступные короткие коды. Прокрутите страницу вниз и нажмите кнопку всплывающей подсказки.

На следующей странице выделите и скопируйте шорткод:

Шаг 4. Добавьте всплывающую подсказку в форму
Теперь, когда у вас есть шорткод Tooltip, пришло время добавить его в вашу простую контактную форму.
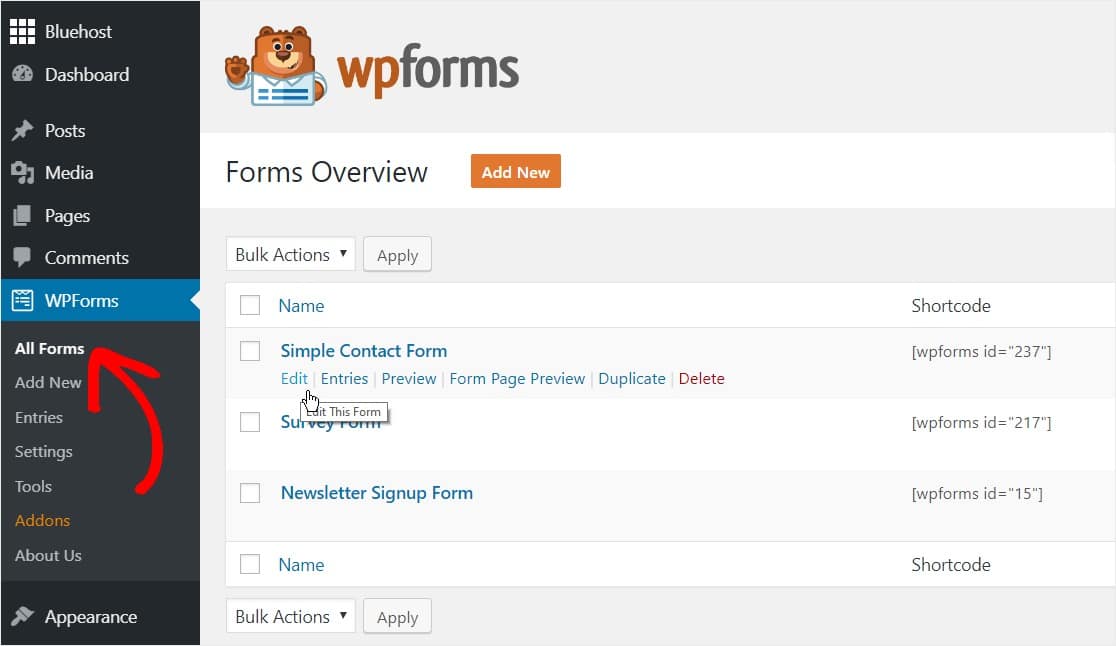
Вернитесь в свою форму, щелкнув WPForms » Все формы, а затем выбрав« Изменить » под формой, в которую вы хотите добавить всплывающую подсказку.

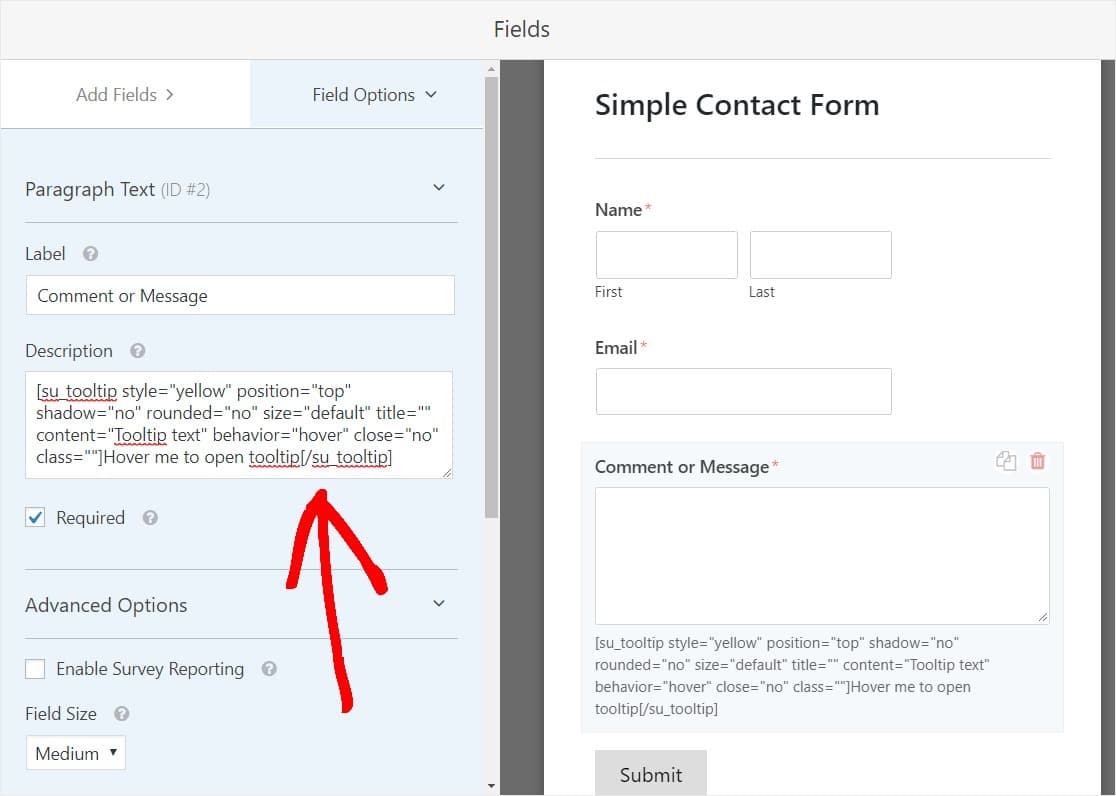
Как только вы окажетесь в форме, щелкните поле, в которое вы хотите добавить всплывающую подсказку, и вставьте короткий код всплывающей подсказки в поле описания.


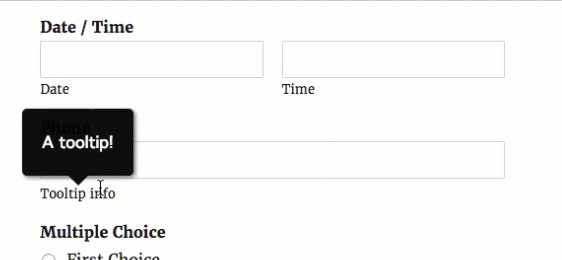
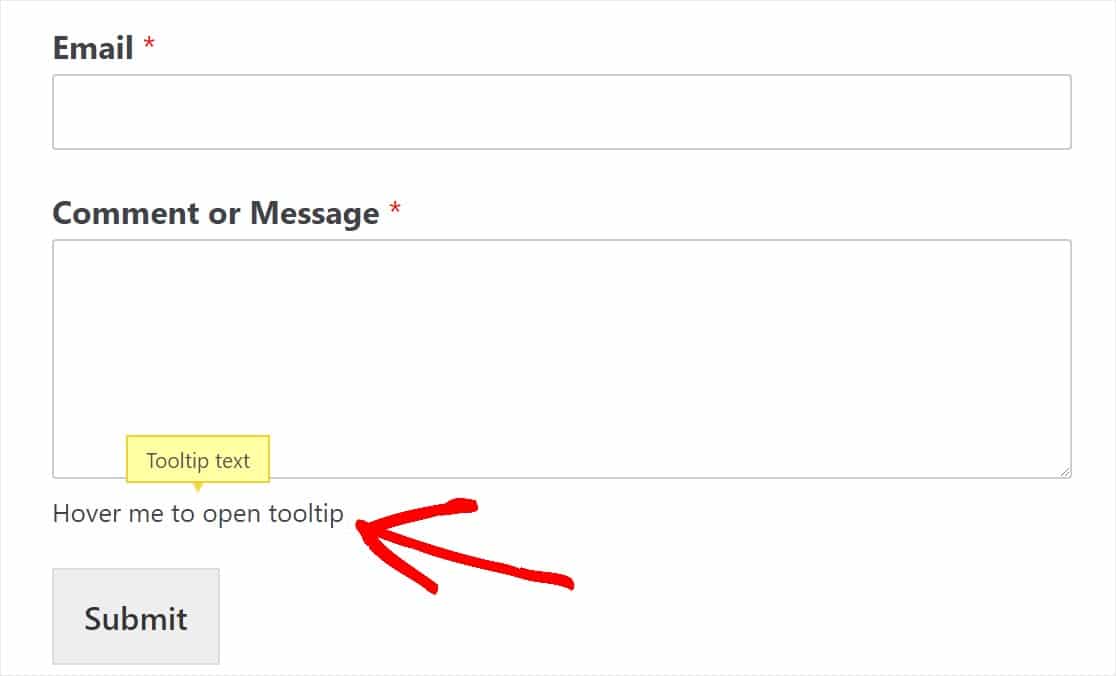
После того, как вы сохраните форму и просмотрите ее из внешнего интерфейса, она отобразит всплывающую подсказку:

Шаг 5. Настройте всплывающую подсказку
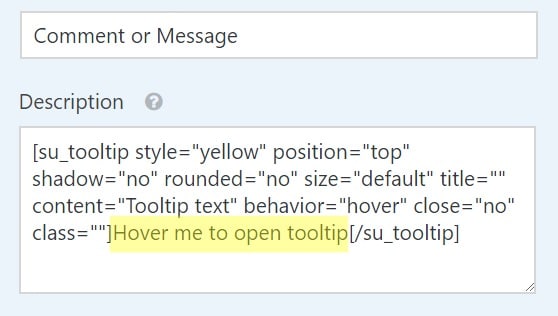
Вы также можете изменить код для отображения собственного текста. Вот пример с изменениями, выделенными жирным шрифтом:
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = " Это область содержимого, которая будет отображаться во всплывающей подсказке после того, как пользователь наведет на нее курсор! " behavior = "hover" close = "no" class = ""] Это текст, который всегда будет отображаться и будет отображать содержимое всплывающей подсказки при наведении курсора! [/ su_tooltip]

Вы также можете изменить кучу различных параметров в настройках всплывающей подсказки, которые можно найти, прокрутив страницу « Шорткоды » » Доступные шорткоды вниз, например:
- Стиль + Цвета
- Позиция
- Размер
- Поведение
- И более
Следующий шаг является необязательным, но он сделает вашу подсказку еще более индивидуализированной, а ваши формы будут еще более чистыми и не отвлекающими.
Шаг 5. Превратите всплывающую подсказку в значок
Если вы специально не укажете и не пригласите людей навести указатель мыши на всплывающую подсказку в шорткоде всплывающей подсказки, ваши посетители могут даже не осознавать, что в этой всплывающей подсказке есть дополнительный контент, ожидающий отображения! Отличный способ убедиться, что ваши читатели наводят курсор на всплывающую подсказку, - это сделать всплывающую подсказку значком, а не просто использовать текст.
Например, многие люди добавляют информационный значок «i», а затем, когда пользователь наводит курсор на этот значок, отображается всплывающая подсказка. Насколько это шикарно?

Для этого сначала загрузите и активируйте бесплатный плагин Better Font Awesome. Если вы перешли прямо к этой части сообщения, вот ссылка на то, как установить плагин WordPress, если он вам нужен.

После активации плагина у вас будет доступ к более чем 1000 бесплатных значков, которые вы можете использовать в любом месте своего сайта WordPress с помощью простого шорткода. Теперь давайте продолжим и добавим шорткод значка Info в нашу подсказку.
Мы собираемся поместить шорткод одного плагина в шорткод другого плагина. Но не волнуйтесь, они оба будут работать!
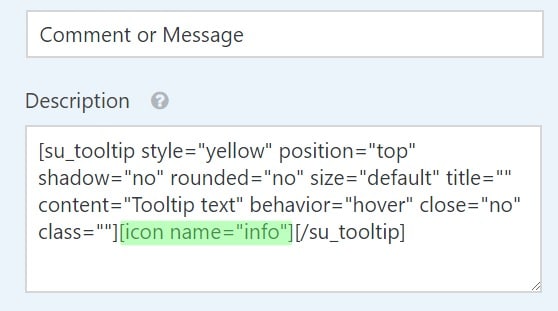
Вернитесь в поле описания поля формы, которое содержит всплывающую подсказку, и просто замените отображаемый текст внутри шорткода всплывающей подсказки этим шорткодом:
[icon name = "info"]
Текстовая область, которую вы должны заменить указанным выше шорткодом, выделена ниже:

А вот как должен выглядеть код после добавления шорткода значка:

Кроме того, вы можете просто скопировать и вставить приведенный ниже шорткод в поле описания и настроить его по своему вкусу.
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = "Текст всплывающей подсказки" behavior = "hover" close = "no" class = ""] [название значка = "информация"] [/ su_tooltip]
Затем сохраните форму и проверьте ее во внешнем интерфейсе, чтобы увидеть значок всплывающей подсказки.

Отличная работа! Теперь, если вы хотите стать еще более продвинутым и разместить значок всплывающей подсказки над полем рядом с меткой, ознакомьтесь с нашим подробным руководством о том, как добавлять значки в формы WordPress.
Последние мысли
Вот и все! Теперь вы знаете, как добавить всплывающую подсказку в WordPress.
Если вы хотите изменить внешний вид кнопок ваших форм, прочтите, как настроить стили кнопок с помощью CSS. Или, если хотите, посмотрите наше руководство о том, как стилизовать WPForms с помощью CSS Hero (кодирование не требуется).
Чего же ты ждешь? Начните с лучшего плагина форм WordPress сегодня.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
