Как добавить кнопку «Поделиться» и «ретвитнуть» в Twitter в WordPress
Опубликовано: 2023-12-06Хотите добавить кнопки «Поделиться» и «ретвитнуть» в Twitter на свой сайт WordPress?
Добавление социальных кнопок к вашим сообщениям и страницам — отличный способ побудить читателей делиться вашим контентом и ретвитнуть его. Это может принести вам больше подписчиков, вовлеченности и посетителей.
В этой статье мы покажем вам, как добавить кнопки «Поделиться» и «Ретвитнуть» в Twitter в WordPress.

Зачем добавлять кнопки «Поделиться» и «Ретвитнуть» в Twitter в WordPress?
Согласно нашим исследованиям маркетинговой статистики, Twitter имеет более 217 миллионов активных пользователей в месяц. Это делает его отличным местом для продвижения вашего сайта.
Однако ваш контент в социальных сетях доступен только тем пользователям, которые уже подписаны на вашу учетную запись. Если вы хотите охватить новую аудиторию, вам нужно заставить людей делиться вашим контентом и ретвитнуть его.

Это может увеличить посещаемость вашего блога, представив ваш бренд людям, которые, возможно, не знали о вашем веб-сайте. Репост вашего контента также является мощной формой социального доказательства. Когда кто-то делится публикацией или твитом со своими подписчиками, это часто воспринимается как одобрение.
Тем не менее, давайте посмотрим, насколько легко добавить кнопки «Поделиться» и «ретвитнуть» в Twitter в WordPress. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к методу, который вы хотите использовать:
- Метод 1: использование общих счетчиков (быстро и просто)
- Метод 2: использование Twitter Feed Pro (лучше всего подходит для получения ретвитов)
Метод 1: использование общих счетчиков (быстро и просто)
Самый простой способ добавить кнопку «Поделиться» в Twitter — использовать плагин Shared Counts. Shared Counts — один из лучших плагинов социальных сетей для WordPress, который позволяет добавлять на ваш сайт всевозможные кнопки обмена.
В отличие от некоторых других плагинов для обмена информацией в социальных сетях, Shared Counts использует уникальный метод кэширования, поэтому он не окажет большого влияния на скорость и производительность вашего сайта.
Сначала вам нужно будет установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
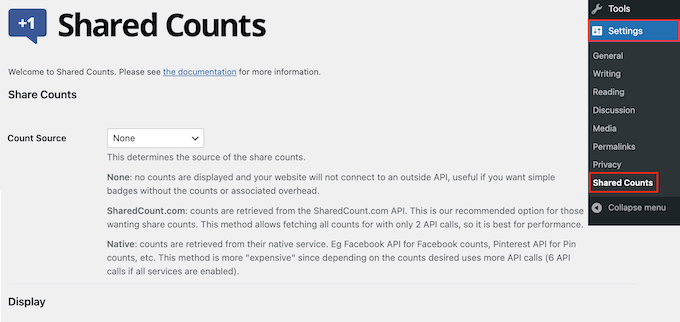
После активации перейдите в «Настройки» » «Общие счетчики» , чтобы настроить параметры плагина.

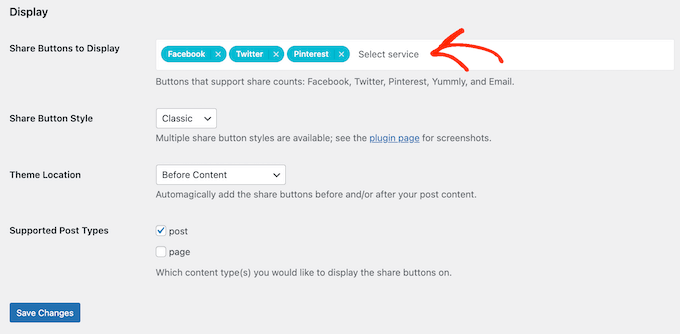
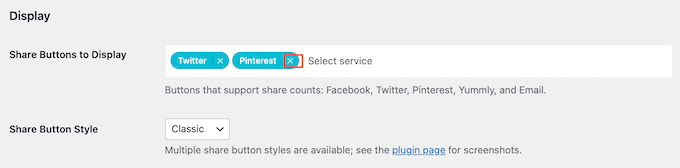
Для начала прокрутите до пункта «Поделиться кнопками для отображения».
По умолчанию Shared Counts добавляет кнопки обмена для Facebook, Pinterest и Twitter.

Если вы хотите удалить кнопку «Поделиться» в Facebook или Pinterest, просто нажмите на ее значок «x».
Вы также можете добавить кнопки социальных сетей для других платформ, введя их в поле. Пошаговые инструкции можно найти в нашем руководстве по добавлению кнопок социальных сетей в WordPress.

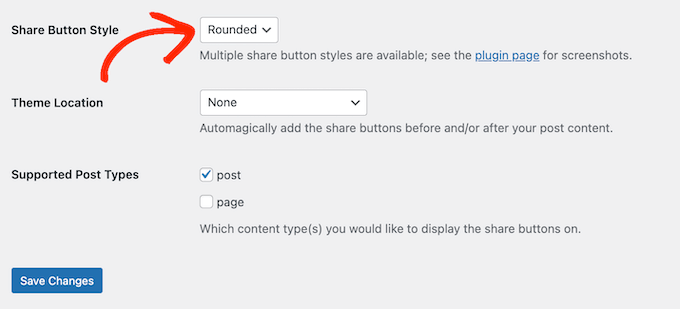
После этого вам нужно будет выбрать, какой тип кнопки использовать в своем блоге WordPress. На выбор доступно 8 стилей, и вы можете увидеть примеры каждой кнопки на странице плагина Shared Counts.
Приняв решение, просто откройте раскрывающийся список «Стиль кнопки «Поделиться»» и выберите стиль, который вы хотите использовать.

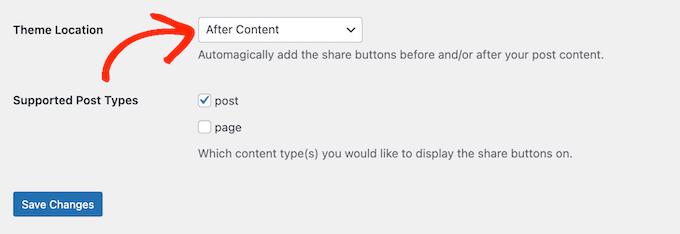
После этого вы должны выбрать, где показывать кнопку Twitter в вашей теме WordPress, открыв раскрывающееся меню «Расположение темы».
Здесь вы можете выбрать «До контента», «После контента» или «До и после контента».

Если вы добавите кнопку вверху страницы, ее увидит больше посетителей. Однако большинство людей захотят прочитать публикацию, прежде чем поделиться ею. При этом вы можете выбрать «После контента» или «До и после контента».
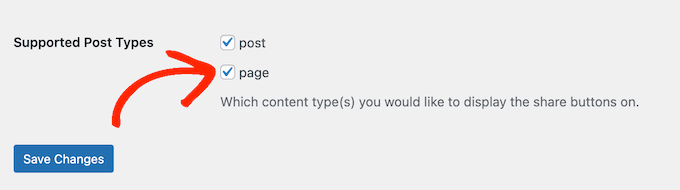
Наконец, вам нужно решить, добавлять ли кнопку Twitter на свои страницы или сообщения.
По умолчанию Shared Counts добавляет кнопку только к вашим сообщениям. Однако вы можете добавить его и на свои страницы, особенно если вы создаете много целевых страниц или страниц продаж.
В этом случае вы можете установить флажок рядом с «Страница».

Когда вас устроит настройка кнопки «Поделиться» в Твиттере, нажмите «Сохранить изменения».
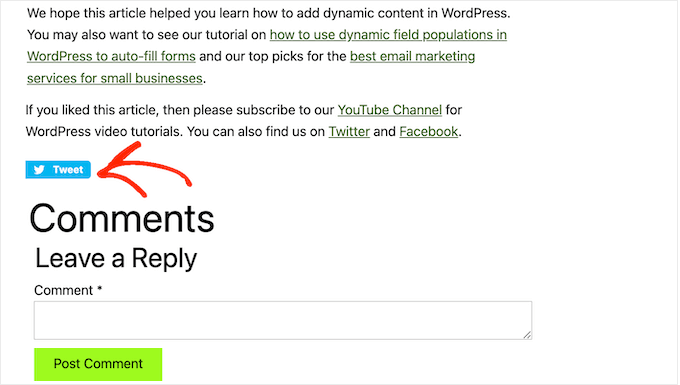
Теперь, если вы посетите свой веб-сайт WordPress, вы увидите кнопку «Поделиться» в действии.

Метод 2: использование Twitter Feed Pro (лучше всего подходит для получения ретвитов)
Если вы хотите добавить простую кнопку «Поделиться» на страницу или публикацию, то Shared Counts — хороший вариант. Однако вы также можете побудить посетителей ретвитнуть ваши недавние твиты. Это может привлечь больше внимания и еще больше распространить ваш контент.
Лучший способ получить больше ретвитов — использовать Smash Balloon Twitter Feed Pro. Этот плагин позволяет вам добавить всю ленту Twitter на любую страницу, публикацию или область, готовую для виджетов.

Каждый твит имеет свой ряд действий в Твиттере.
Это означает, что посетители могут просто повторно опубликовать твит, нажав кнопку «ретвитнуть».

Более того, лента обновляется автоматически, поэтому посетители всегда могут найти новые твиты. Это поможет сохранить ваш сайт свежим и интересным даже для постоянных посетителей.
Настройте Twitter Feed Pro
Сначала вы должны установить и активировать Twitter Feed Pro от Smash Balloon. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
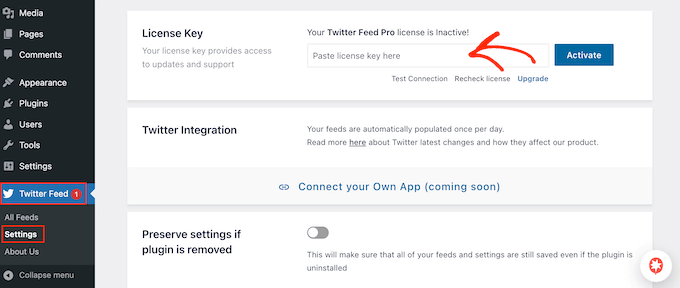
После установки плагина перейдите в «Лента Twitter » Настройки» . Теперь вы можете ввести свой лицензионный ключ Smash Balloon в поле «Лицензионный ключ».

Вы можете найти эту информацию в электронном письме с подтверждением, которое вы получили при покупке Smash Balloon, а также в своей учетной записи Smash Balloon.
После добавления лицензионного ключа нажмите кнопку «Активировать».
Создайте живую ленту Twitter для WordPress
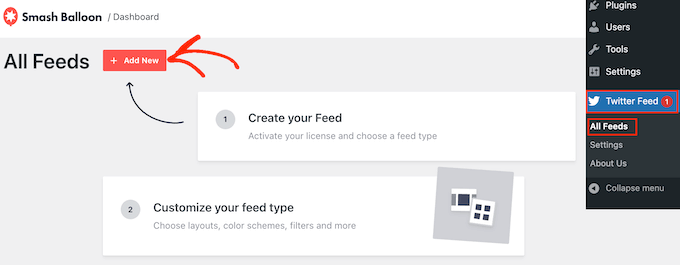
Как только вы это сделаете, вы готовы создать собственный канал Twitter. Чтобы начать, перейдите в раздел «Лента Twitter »Все каналы» и нажмите кнопку «Добавить новый».

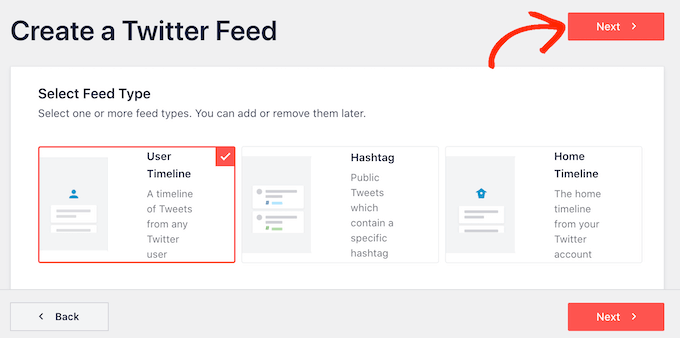
Smash Balloon теперь покажет все типы каналов Twitter, которые вы можете создать.
Поскольку вам нужно больше ретвитов, просто выберите «Хронология пользователя» и нажмите «Далее».

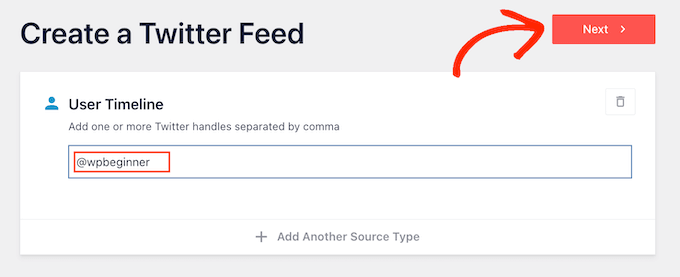
На следующем экране вам нужно ввести символ @, а затем имя вашей учетной записи Twitter.
Когда вы будете готовы, нажмите «Далее», чтобы открыть главный редактор Smash Balloon.

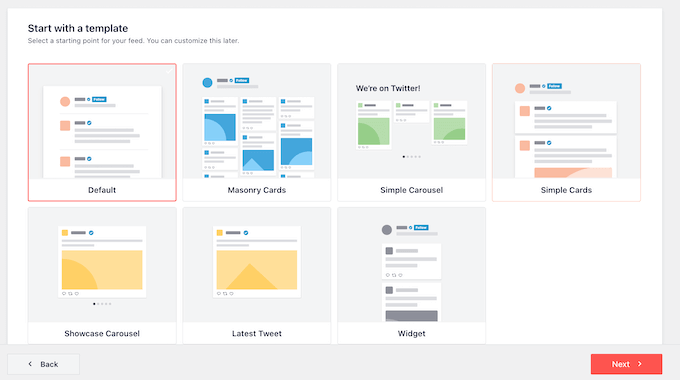
Далее вы можете выбрать шаблон для использования в своей ленте Twitter.
Например, вы можете показать свои твиты в адаптивном слайдере, выбрав «Простая карусель». Если вы хотите продвигать только свой последний твит, вместо этого вы можете выбрать шаблон «Последний твит».
Мы будем использовать шаблон «По умолчанию» во всех наших изображениях, но вы можете выбрать любой шаблон, который захотите.

Приняв решение, нажмите «Далее».
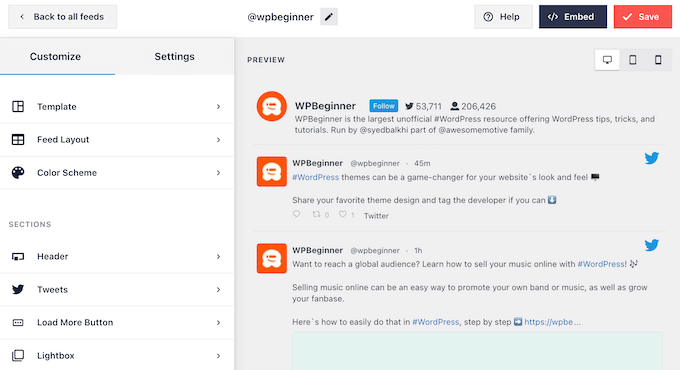
Smash Balloon теперь будет отображать предварительный просмотр ленты социальных сетей, которую вы можете настроить.

Настройте свою ленту WordPress в Твиттере
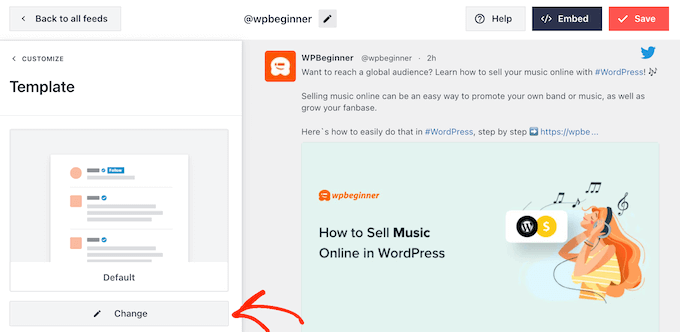
Не устраивает внешний вид шаблона? Чтобы изменить его, просто выберите «Шаблон» в меню слева.
Затем вы можете нажать кнопку «Изменить».

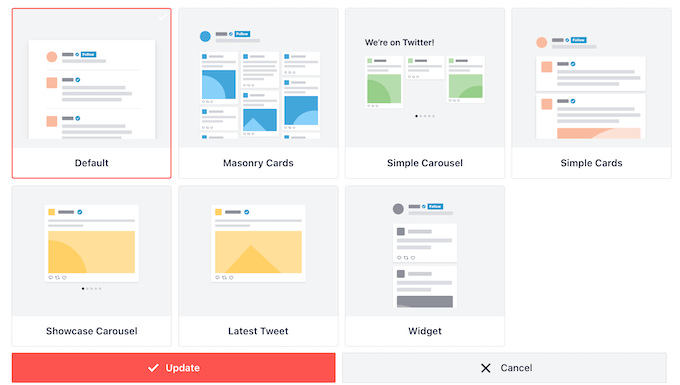
Откроется всплывающее окно, в котором вы сможете выбрать новый макет.
Просто выберите новый шаблон и нажмите «Обновить».

После этого вам нужно нажать на ссылку «Настроить».
Это вернет вас к основным настройкам Smash Balloon.

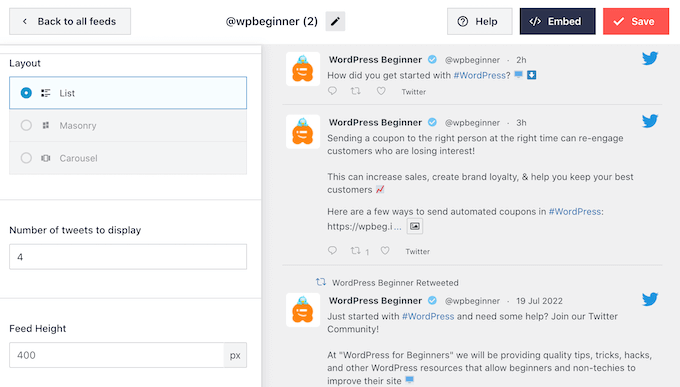
Следующий параметр в меню слева — «Макет ленты», поэтому щелкните его.
Здесь вы можете изменить высоту ленты Twitter и количество твитов, которые изначально видит посетитель. Вы также можете переключаться между макетом «Сетка», «Масонство» или «Карусель».

По мере внесения изменений предварительный просмотр будет обновляться автоматически, поэтому вы сможете попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.
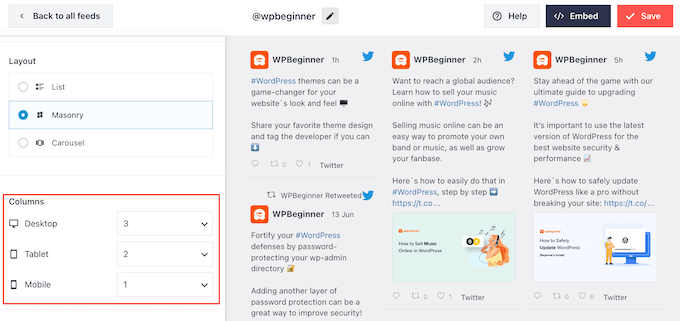
В зависимости от используемого вами макета вы можете изменить количество столбцов, отображаемых Smash Balloon на настольном компьютере, планшете и мобильных устройствах.
Смартфоны и планшеты обычно имеют меньшие экраны и меньшую вычислительную мощность, поэтому вам может потребоваться отображать меньше столбцов на мобильных устройствах.
Для этого просто воспользуйтесь раскрывающимся меню в разделе «Столбцы».

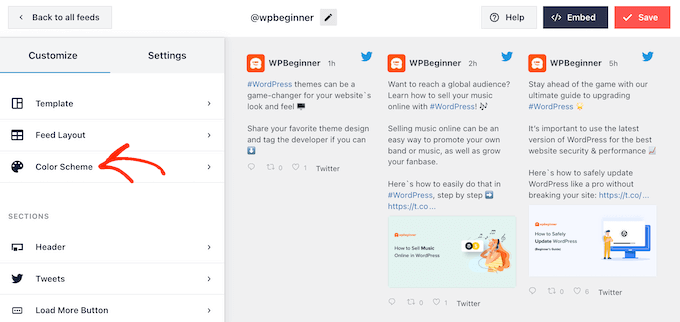
Когда вы будете довольны настройкой макета канала, снова нажмите ссылку «Настроить», чтобы вернуться на главный экран настроек.

Здесь вы можете нажать «Цветовая схема».

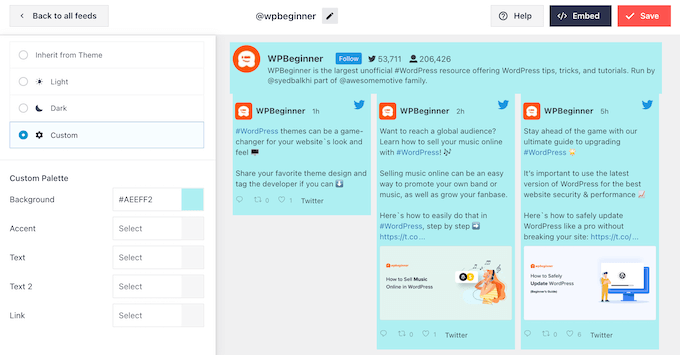
По умолчанию Smash Balloon использует цвета, унаследованные от вашей темы WordPress, но вместо этого вы можете переключиться на «Светлую» или «Темную» цветовую схему.
Другой вариант — создать собственную цветовую схему, выбрав «Пользовательский», а затем с помощью элементов управления изменить цвет фона, изменить цвет текста в WordPress и многое другое.

Когда вы будете довольны внесенными изменениями, еще раз нажмите ссылку «Настроить». Вернувшись на главный экран настроек, вам нужно нажать «Заголовок».
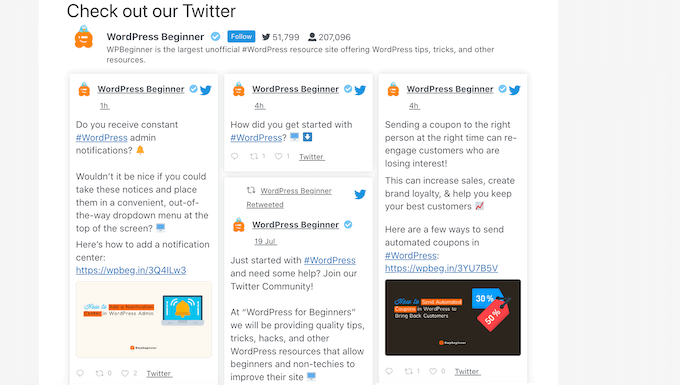
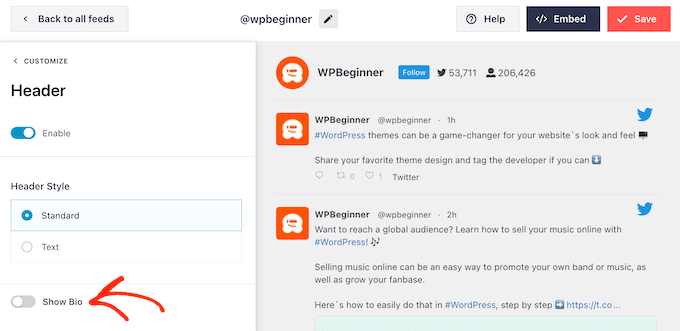
По умолчанию Smash Balloon добавляет в ленту заголовок «Стандарт», в котором отображается кнопка «Подписаться» и ваша биография в Твиттере, если она доступна.
Если вы хотите скрыть биографию Твиттера, нажмите, чтобы отключить переключатель «Показать биографию».

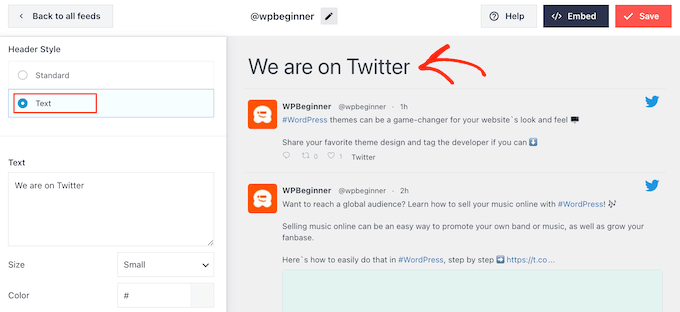
Другой вариант — выбрать «Текст», при этом в ленту добавляется заголовок «Мы в Твиттере».
Вы можете заменить это сообщение своим собственным, введя его в поле «Текст».

Если сообщение вас устраивает, вы можете изменить размер и цвет заголовка.
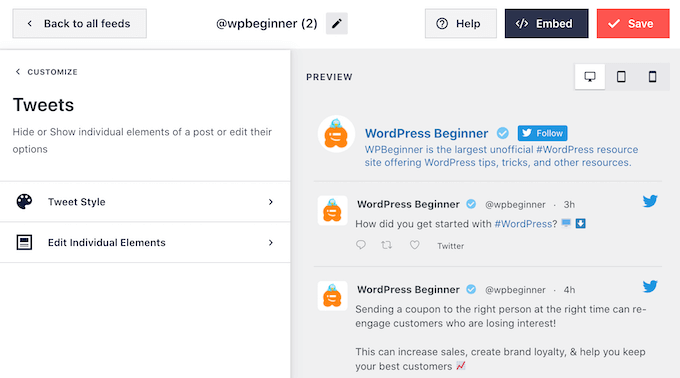
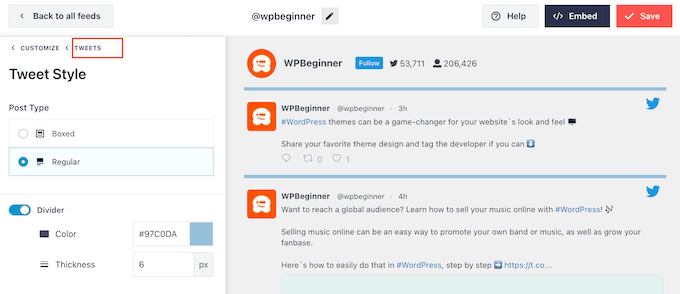
После этого вернитесь на главный экран настроек Smash Balloon и выберите «Твиты». Здесь вы можете выбрать между «Стиль твита» и «Редактировать отдельные элементы».

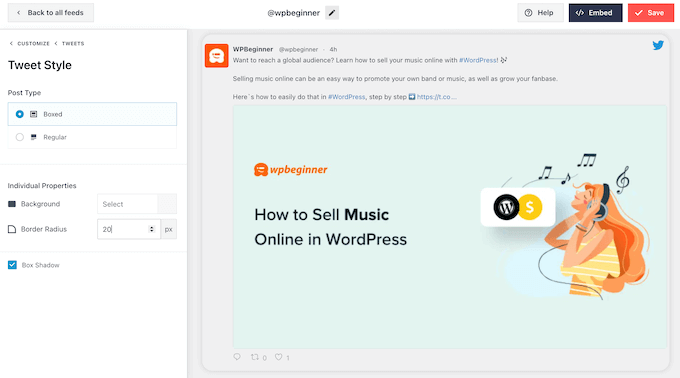
Если вы выберете «Стиль твита», вы сможете выбирать между коробочным и обычным макетами.
Если вы выберете «В коробке», вы сможете создать цветной фон для каждого твита. Вы также можете увеличить радиус границы, чтобы создать изогнутые углы или добавить тень блока.

Если вы выберете «Обычный», вы сможете изменить толщину и цвет линии, разделяющей разные публикации в социальных сетях.
Когда вы будете довольны внесенными изменениями, просто нажмите «Твиты».

Это вернет вас к предыдущему экрану.
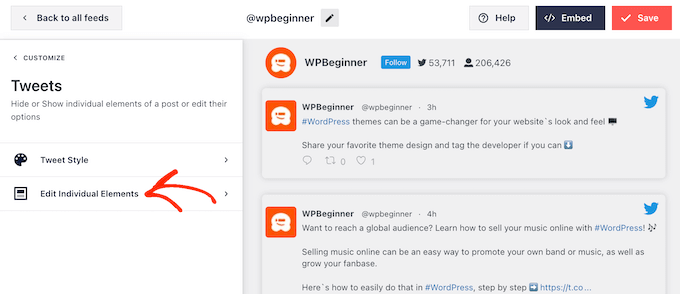
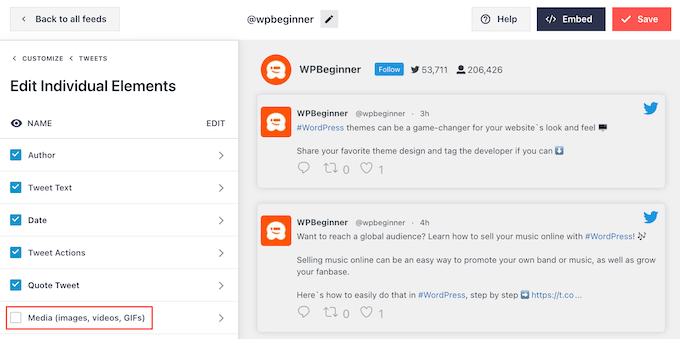
На этот раз вы можете нажать «Редактировать отдельные элементы».

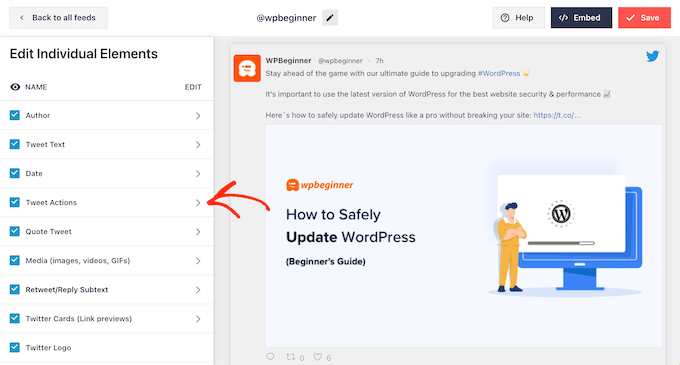
Теперь вы увидите весь контент, который Twitter Feed Pro включает в каждый твит, например автора, текст твита, логотип Twitter и т. д.
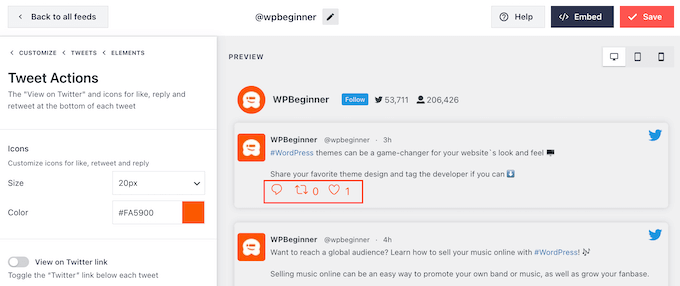
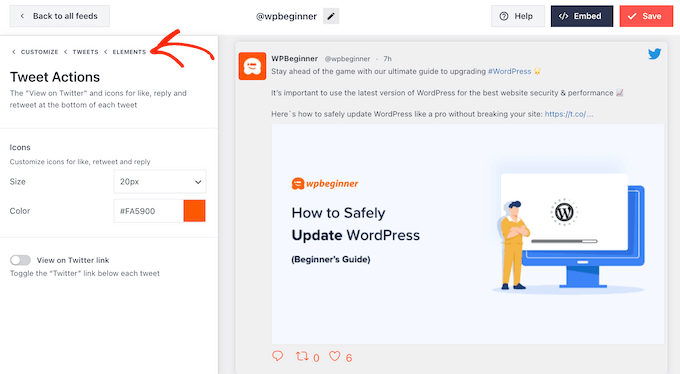
Чтобы получить как можно больше ретвитов, рекомендуется выделить значок ретвита. Для этого нажмите стрелку рядом с надписью «Действия в твите».

Здесь вы можете увеличить размер действий в твите, используя раскрывающийся список «Размер», и изменить цвет.
Просто имейте в виду, что Smash Balloon применит эти изменения ко всем действиям в твитах, а не только к значку «ретвит».

Когда вы будете довольны тем, как выглядят действия в твите, просто нажмите на текст «Элементы».
Это вернет вас к предыдущему экрану.

Просто повторите этот процесс, чтобы настроить любой другой отдельный элемент.
Вы также можете скрыть элемент, сняв с него флажок.

Скрытие ненужного контента — еще один трюк, который может помочь ретвиту выделиться.
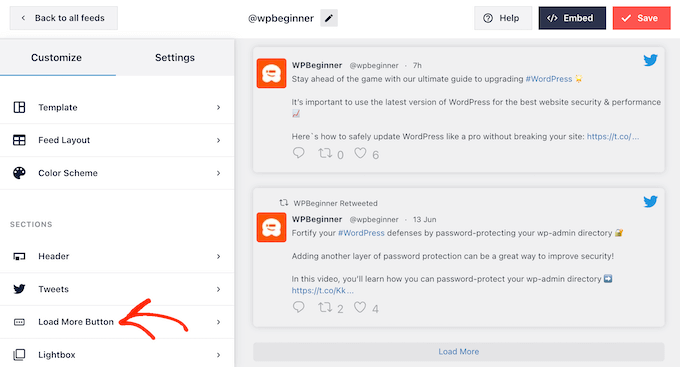
Когда вы будете довольны тем, как выглядят твиты, вы можете вернуться на главный экран настроек Smash Balloon и выбрать «Загрузить кнопку больше».

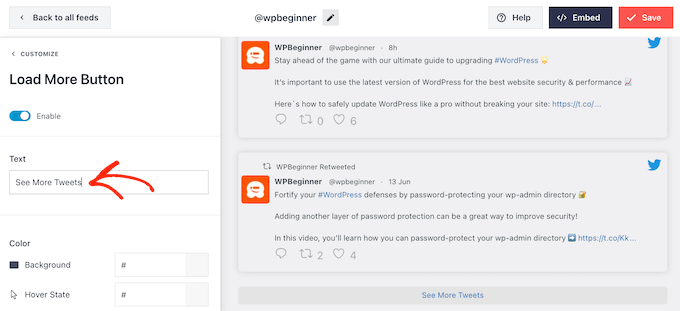
Поскольку это очень важная кнопка, вы можете настроить ее, изменив цвет фона, состояние наведения, метку и многое другое, чтобы она соответствовала дизайну вашего сайта.
Вы также можете заменить текст «Загрузить еще» по умолчанию своим собственным сообщением, введя его в поле «Текст».

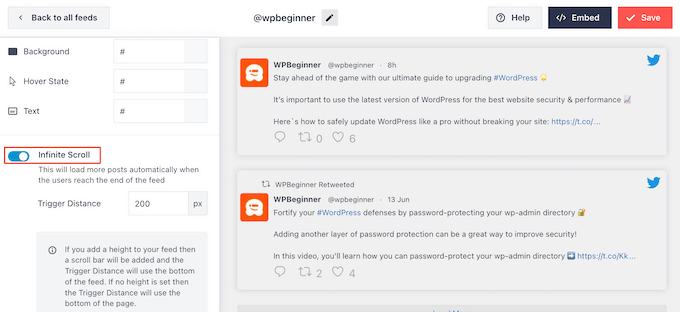
Другой вариант — включить бесконечную прокрутку, чтобы новые твиты появлялись автоматически, когда посетители доходят до конца ленты. Это побуждает посетителей больше изучать ваши твиты и может принести вам дополнительные ретвиты.
Чтобы включить эту функцию, просто нажмите на ползунок «Бесконечная прокрутка», чтобы его цвет изменился с серого (отключено) на синий (включено).

Вы также можете изменить «Расстояние срабатывания», которое сообщает Smash Balloon, когда загружать новые твиты. Однако настройки по умолчанию должны хорошо работать для большинства веб-сайтов WordPress.
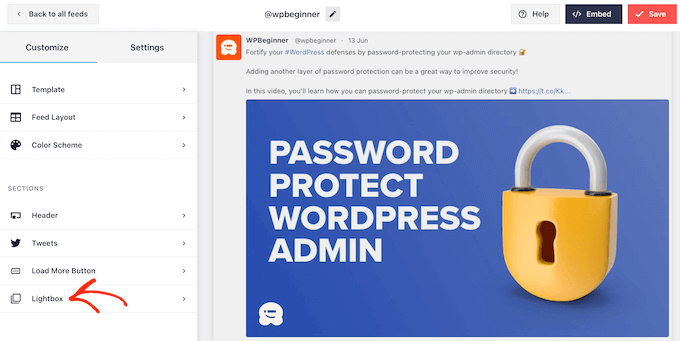
После этого последняя опция на главном экране настроек Smash Balloon — «Лайтбокс».

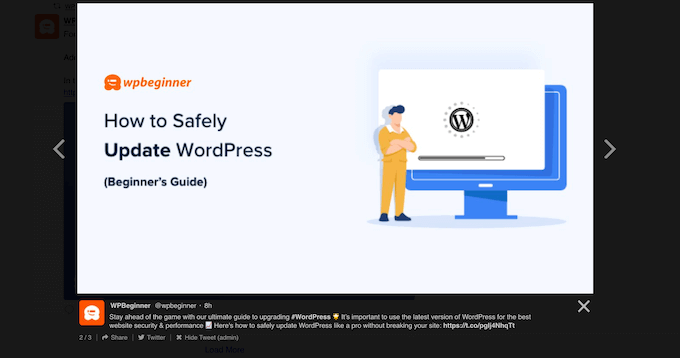
По умолчанию Twitter Feed Pro позволяет посетителям прокручивать изображения и видео ленты во всплывающем окне лайтбокса.
Это может принести вам дополнительные ретвиты, поскольку посетители смогут поближе рассмотреть изображения в ленте и посмотреть ваши видео, не покидая веб-сайт.

Учитывая это, мы рекомендуем оставить лайтбокс включенным.
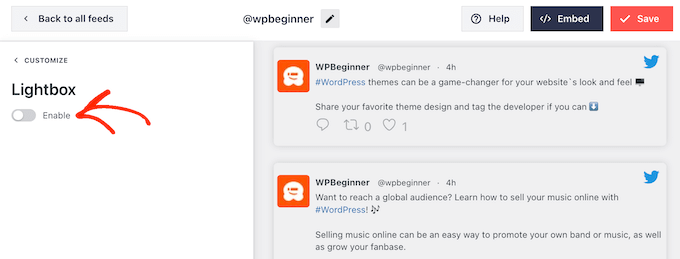
Однако, если вы хотите отключить эту функцию, просто нажмите синий переключатель «Включить», чтобы он стал серым.

Если вас устраивает внешний вид ленты Twitter, не забудьте нажать «Сохранить». После этого вы готовы встроить ленту Twitter и кнопки ретвита на свой веб-сайт WordPress.
Как добавить свой канал Twitter в WordPress
Вы можете добавить канал на свой веб-сайт, используя шорткод или блок Twitter Feed. Поскольку это самый простой метод, давайте сначала посмотрим, как можно добавить канал на любую страницу или публикацию с помощью блока Smash Balloon.
Если вы создали более одного канала, вам нужно будет найти код канала, который вы хотите встроить.
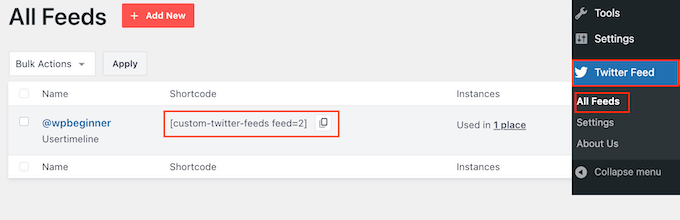
Чтобы получить эту информацию, перейдите в раздел «Ленты Twitter » Все каналы» и скопируйте код в столбец «Шорткод». Вам нужно будет добавить этот код на свой сайт, поэтому запишите его.
На следующем изображении нам нужно будет использовать [custom-twitter-feeds feed=2]

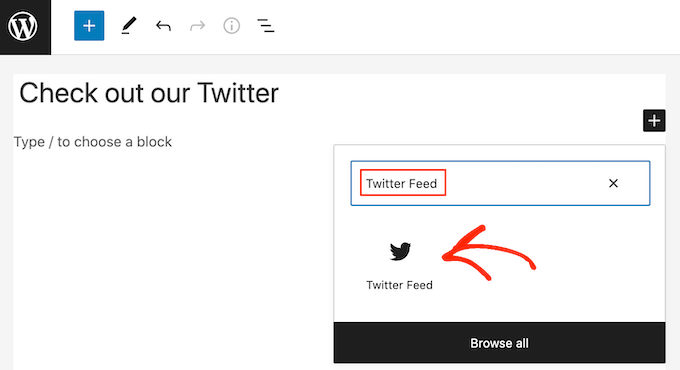
После этого просто откройте страницу или публикацию, куда вы хотите встроить ленту Twitter. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Twitter Feed».
Когда появится нужный блок, нажмите, чтобы добавить его в сообщение блога.

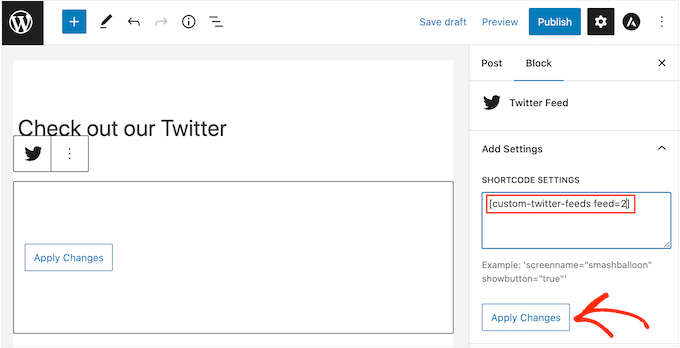
По умолчанию в блоке будет показан один из ваших каналов Twitter. Если вы хотите использовать другой канал, найдите «Настройки шорткода» в правом меню.
Здесь просто добавьте шорткод и нажмите «Применить изменения».

Теперь в блоке будет отображаться ваша лента в Твиттере, и вы можете просто опубликовать или обновить публикацию, чтобы она появилась на вашем веб-сайте.
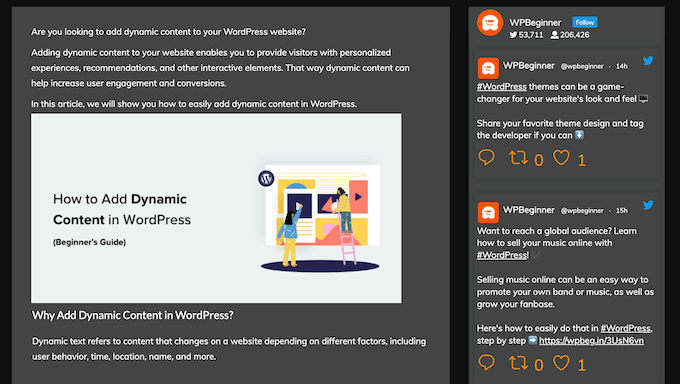
Другой вариант — добавить канал в любую область, готовую для виджетов, например, на боковую панель или аналогичный раздел. Это позволяет посетителям ретвитнуть ваши последние публикации с любой страницы вашего сайта.
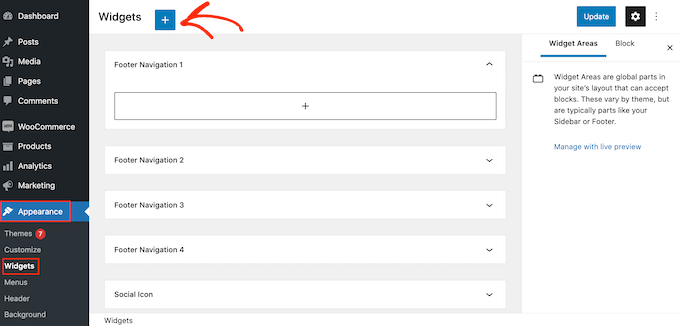
Просто перейдите в раздел «Внешний вид »Виджеты» на панели управления WordPress и нажмите синюю кнопку «+».

Как только вы это сделаете, вам нужно будет ввести «Twitter Feed», чтобы найти нужный виджет.
Затем просто перетащите его в область, где вы хотите отображать кнопки ленты и ретвита.

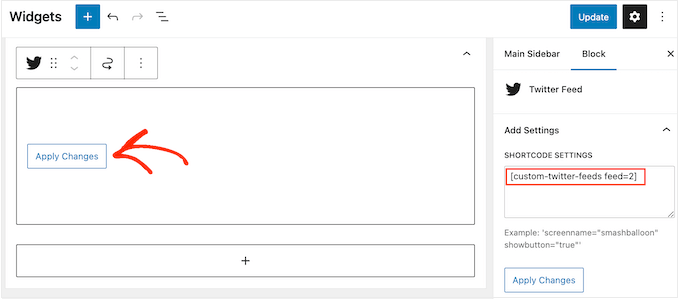
Виджет покажет один из каналов, созданных вами с помощью Smash Balloon.
Чтобы вместо этого отобразить другой канал Twitter, введите код канала в поле «Настройки шорткода», а затем нажмите «Применить изменения».

Теперь вы можете нажать кнопку «Обновить», чтобы активировать виджет. Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством по добавлению и использованию виджетов в WordPress.
Наконец, вы можете встроить кнопки ленты и ретвита на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода.
Просто перейдите в раздел «Лента Twitter » Все каналы » и скопируйте код в столбец «Шорткод». Теперь вы можете добавить шорткод в любую область вашего сайта, готовую для размещения виджетов.
Для получения дополнительной информации ознакомьтесь с нашим подробным руководством по добавлению шорткода в WordPress.
Мы надеемся, что эта статья помогла вам добавить кнопки «Поделиться» и «Ретвитнуть» в Twitter в WordPress. Вы также можете ознакомиться с нашим руководством по созданию информационного бюллетеня по электронной почте или ознакомиться с рекомендациями наших экспертов по выбору лучшего программного обеспечения для веб-push-уведомлений.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
