Как добавить переключатель валют на сайт WooCommerce за 5 шагов
Опубликовано: 2022-08-15Думаете о добавлении переключателя валют WooCommerce на свой сайт?
Что ж, если вы планируете расширить свой бизнес за границей, вам следует добавить плагин для переключения валют, и для этого вы должны использовать плагин WordPress для переключения валют. Потому что плагин для переключения валют — это самый удобный способ добавить эту функцию на ваш сайт WordPress и предоставить вашим клиентам возможность изменить валюту в WooCommerce.
Но какой плагин вы должны использовать? И как использовать правильный плагин переключения валют WordPress, чтобы с легкостью добавить несколько функций валюты?
Вы получите ответы на все такие вопросы в этом подробном руководстве о том, как добавить переключатель валют на сайт WooCommerce. Итак, без лишних слов, приступим…
Что такое переключатель валют WooCommerce?

Переключатель валют WooCommerce — это функция веб-сайта электронной коммерции, которая позволяет пользователям проверять цены на товары в различных валютах. Кроме того, они также могут оформить заказ, чтобы разместить заказ в предпочитаемой валюте. Клиенты могут переключаться между разными валютами на всех страницах WooCommerce, таких как страница магазина, страница корзины, страница оформления заказа и т. д.
Хотите добавить настраиваемое поле оформления заказа на свой сайт WooCommerce? Посетите наш блог на
Как добавить пользовательское поле оформления заказа WooCommerce всего за 3 шага (без программирования)
Преимущества использования переключателя валют на сайте
Глобализация сделала очень важным добавление опций для изменения валюты в WooCommerce. Преимущества наличия переключателя валюты на вашем сайте включают в себя:
- Это может помочь вам расширить свой бизнес. Потому что с опцией переключения валюты вы можете ориентироваться на более широкую аудиторию. И чем больше ваша целевая аудитория, тем больше у вас шансов успешно расширить свой бизнес.
- Наличие опции переключения валюты на вашем веб-сайте также обеспечит лучший пользовательский интерфейс для ваших клиентов. Поскольку у пользователей будет возможность видеть цены в своей собственной/предпочтительной валюте, им не придется конвертировать цены в другие валюты, что может раздражать и отнимать много времени.
- Кроме того, наличие расширенной функции, такой как переключатель валюты, может помочь вам опередить своих конкурентов . Как я уже упоминал ранее, сейчас время глобализации, и наличие переключателя валюты поможет вашему бренду победить конкурентов.
Необходимые плагины для добавления переключателя валют в WordPress
Вам нужно будет установить одностраничный конструктор и еще один плагин для переключения валют WooCommerce, чтобы следовать инструкциям, показанным в этом блоге. Необходимые плагины:
- Элементор
- ShopEngine ( бесплатно и Pro )
Чтобы приобрести ShopEngine Pro на 20% дешевле, используйте код купона community20 .

Как добавить переключатель валют на сайт WooCommerce за 5 шагов
Внимательно выполняйте каждый шаг, чтобы без проблем добавить переключатель валют Elementor на свой сайт WooCommerce. Вот шаги:
Шаг 1. Включите модуль переключения валют и виджет
Вам понадобится как модуль переключения валют, так и виджет, чтобы добавить полнофункциональный переключатель валют на ваш сайт WooCommerce. Прежде чем вы сможете использовать их, вам нужно включить их.
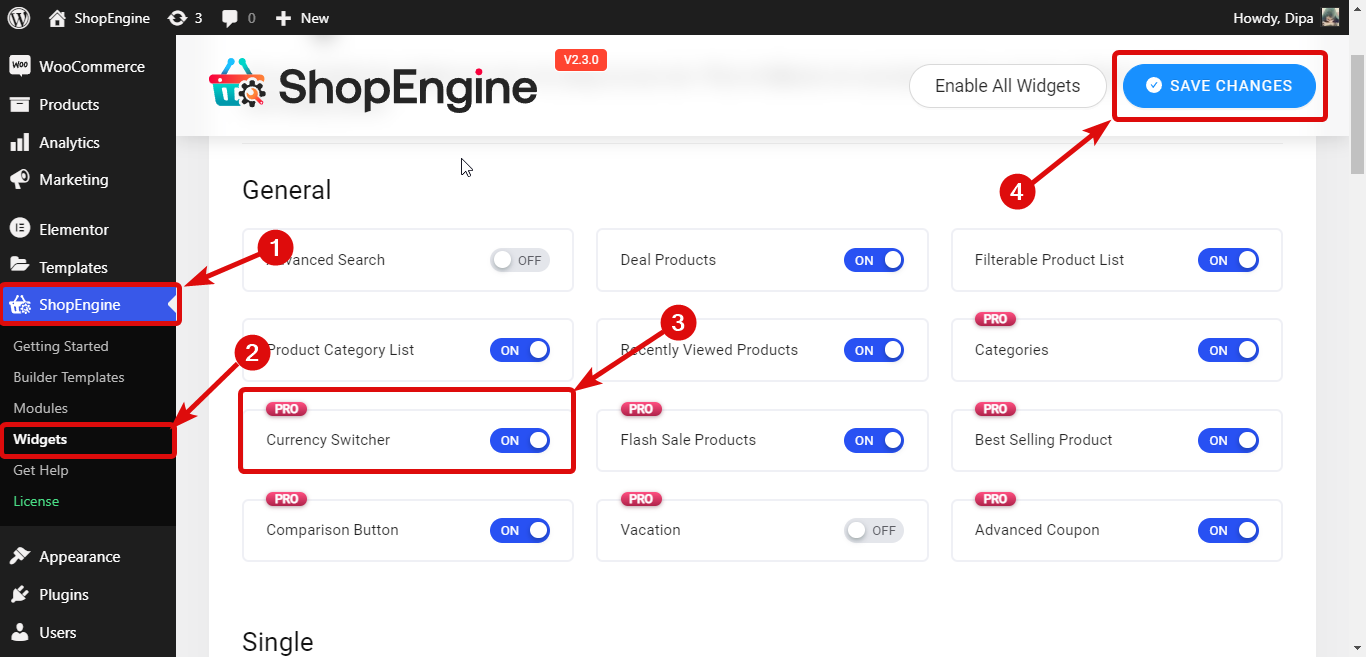
Чтобы включить виджет переключения валют, на панели инструментов WordPress перейдите в ShopEngine ⇒ Виджеты ⇒ Переключатель валют. Затем включите переключатель виджета «Переключатель валют» в разделе «Общие» и нажмите «Сохранить изменения».

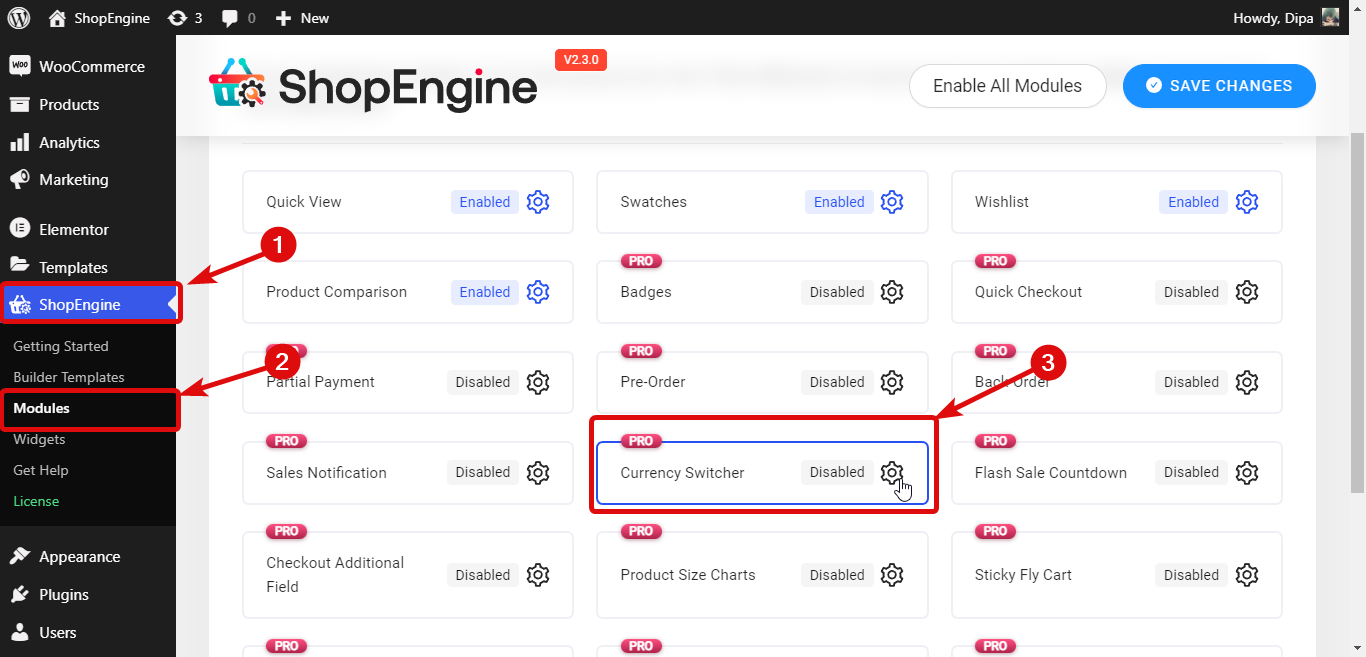
Чтобы включить виджет переключения валют, на панели инструментов WordPress перейдите в ShopEngine ⇒ Модули ⇒ Переключатель валют и щелкните значок «Настройки». Затем включите опцию модуля «Переключатель валют» и нажмите «Сохранить изменения».

Также читайте Лучшие плагины корзины покупок для WooCommerce
Шаг 2. Настройте параметры модуля переключения валют.
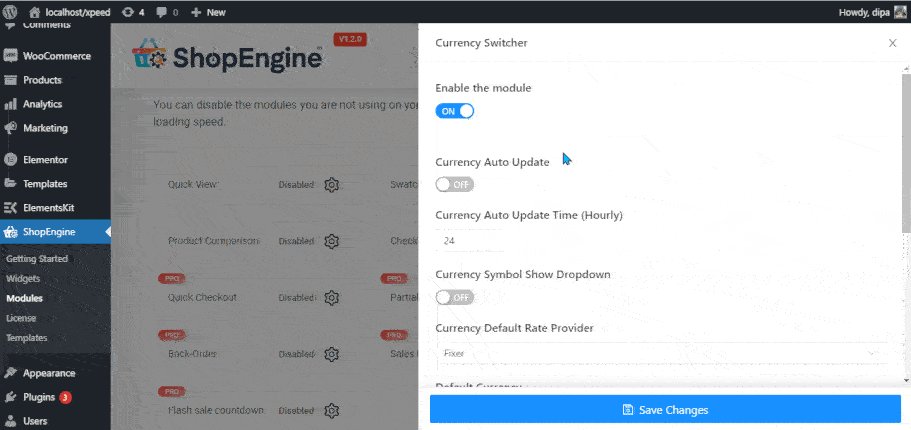
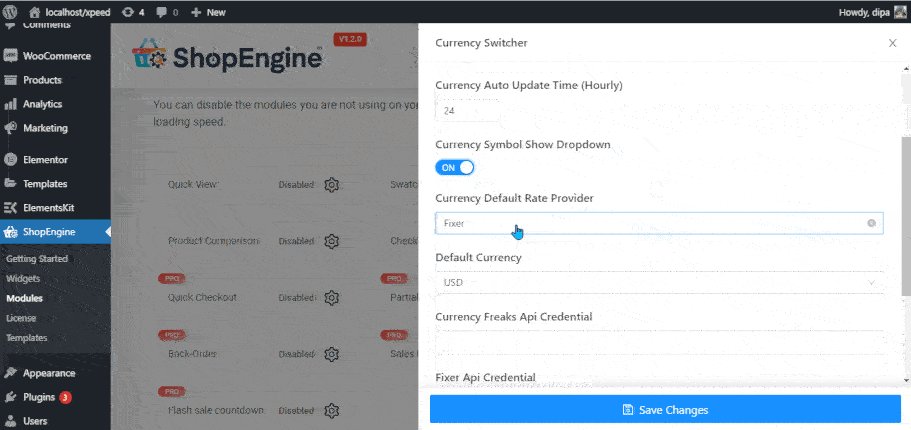
После включения модуля вы получите следующие параметры для настройки:

- Автообновление валюты: включите этот параметр, чтобы автоматически обновлять различные значения валюты.
- Время автоматического обновления валюты (ежечасно): укажите, как часто вы хотите обновлять валюту. Вы должны указать числа только в часах.
- Символ валюты Показать раскрывающийся список: включите этот параметр, чтобы отобразить список валют (символ) в раскрывающемся меню на передней панели.
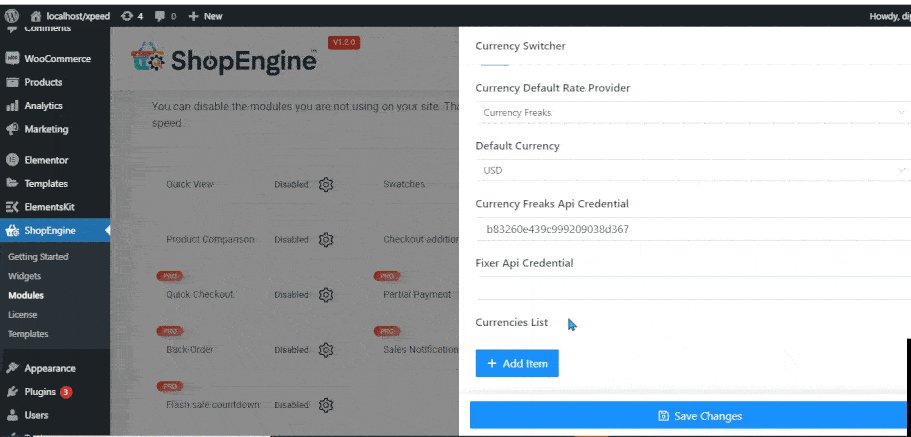
- Поставщик курса валюты по умолчанию: ShopEngine использует 2 поставщиков API для обновления курса валюты; Fixer API и API валютных фриков. Вы можете выбрать любой из этих двух.
- Валюта по умолчанию: выберите валюту по умолчанию, которая будет отображаться при первом посещении вашего веб-сайта.
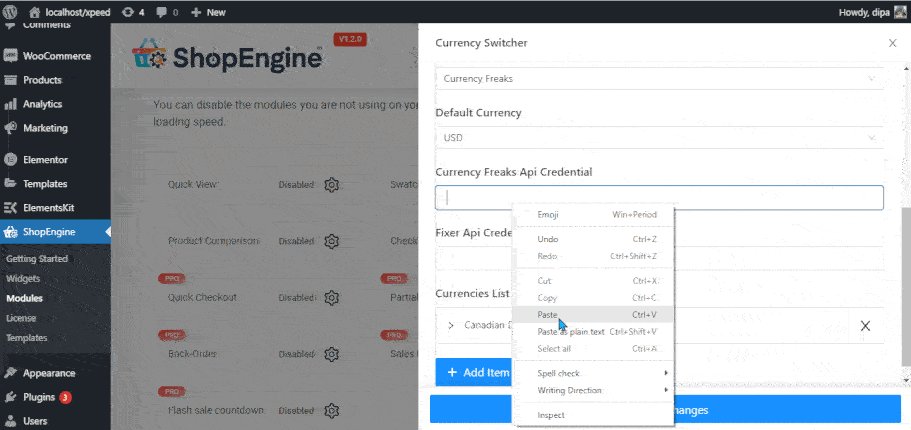
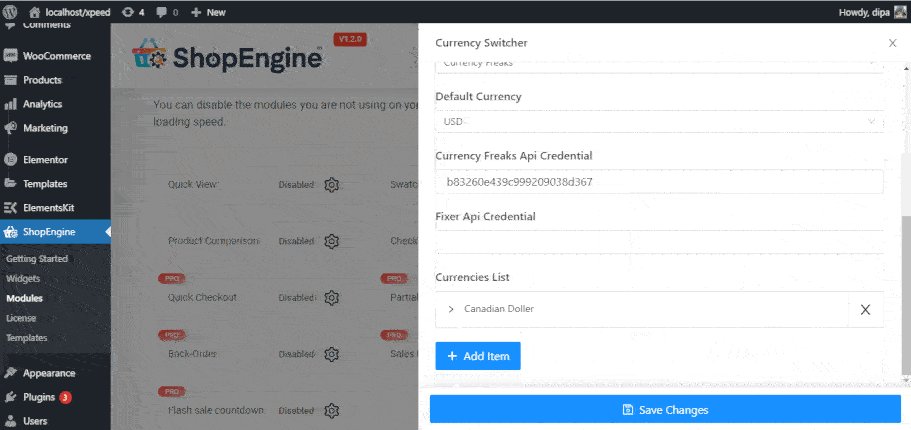
- Учетные данные API Currency Freaks: как только вы зарегистрируетесь в любом из пакетов Currency Freaks, вы получите учетные данные API, используйте это значение здесь.

Также прочитайте , как создать собственную страницу корзины WooCommerce с нуля.
Шаг 3: Добавьте несколько валют
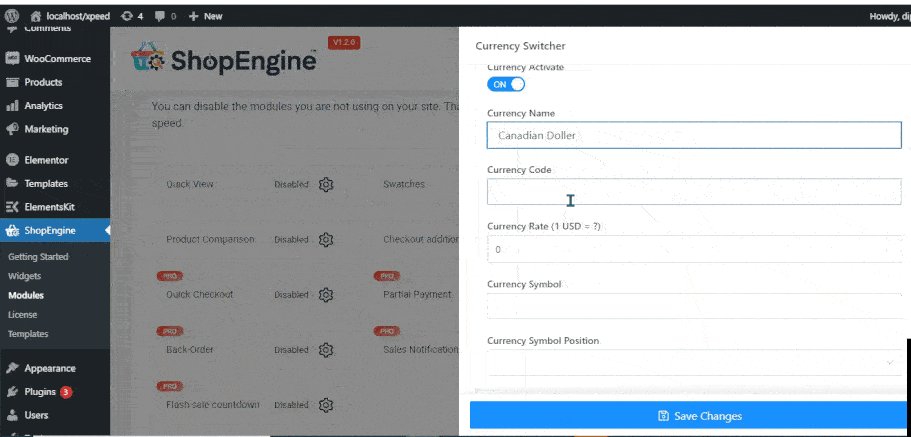
Чтобы добавить новую валюту, нажмите кнопку + Добавить новую и укажите следующую информацию.
- Активация валюты: включите/выключите активацию валюты, чтобы активировать/деактивировать валюту.
- Название валюты: введите название валюты в поле Название валюты.
- Код валюты: обязательно используйте стандартный код для кода валюты. Например, код валюты для доллара США — USD.
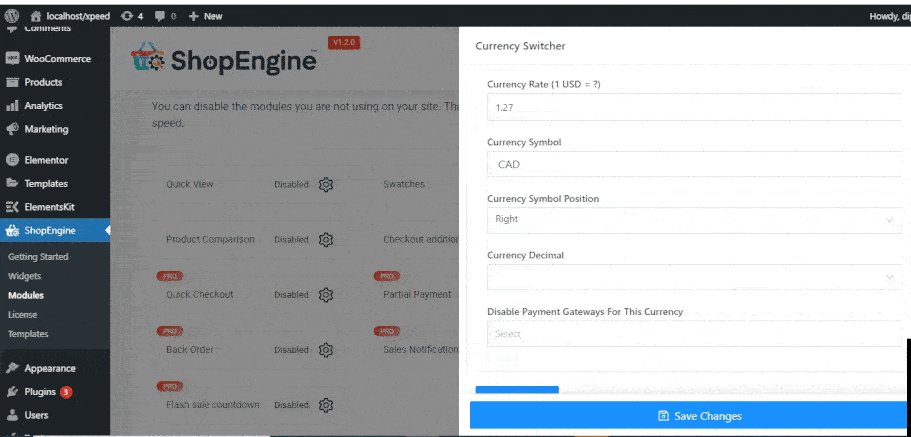
- Курс валюты: укажите курс валюты в обменном курсе или долларах США.
- Символ валюты: используйте стандартный символ валюты.
- Положение символа валюты: вы можете расположить символ валюты слева, справа, слева или справа в зависимости от валюты, которую вы пытаетесь добавить.
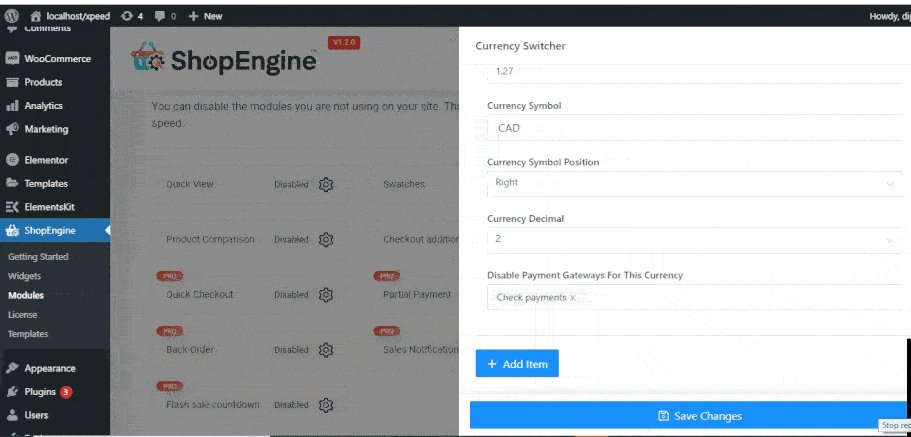
- Десятичная валюта: выберите количество знаков после запятой, которое вы хотите отображать в валюте.
- Отключить платежные шлюзы для этой валюты: выберите платежные шлюзы, которые вы хотите отключить для данной валюты.
После внесения всех данных нажмите Сохранить изменения.

Примечание. Повторите тот же процесс, чтобы добавить столько валют, сколько хотите.
Также читайте: как настроить страницу категории WooCommerce без кодирования с помощью ShopEngine
Шаг 4. Перетащите виджет «Переключатель валют» на свой сайт WooCommerce.
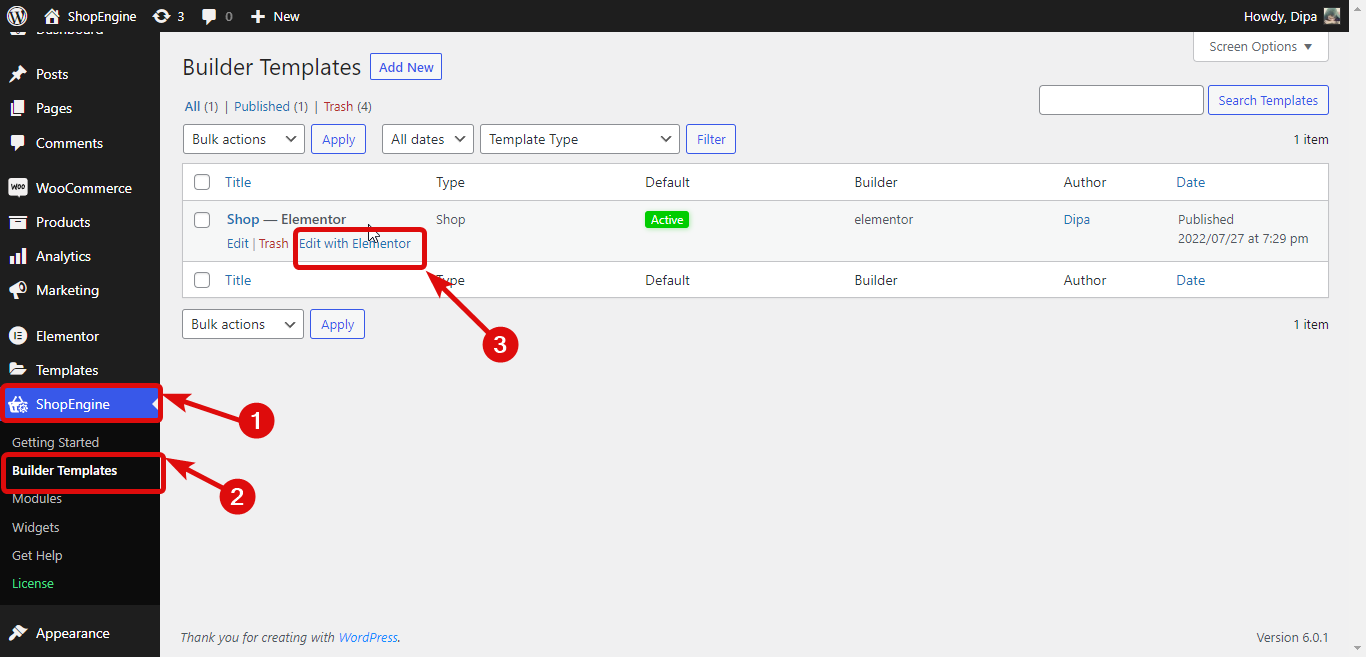
Чтобы добавить переключатель валют, перейдите в ShopEngine ⇒ Шаблоны ⇒ Шаблон страницы магазина и нажмите «Редактировать с помощью Elementor».

Как только появится редактор, найдите переключатель валют в опции поиска элементов, когда найдете виджет, перетащите его.

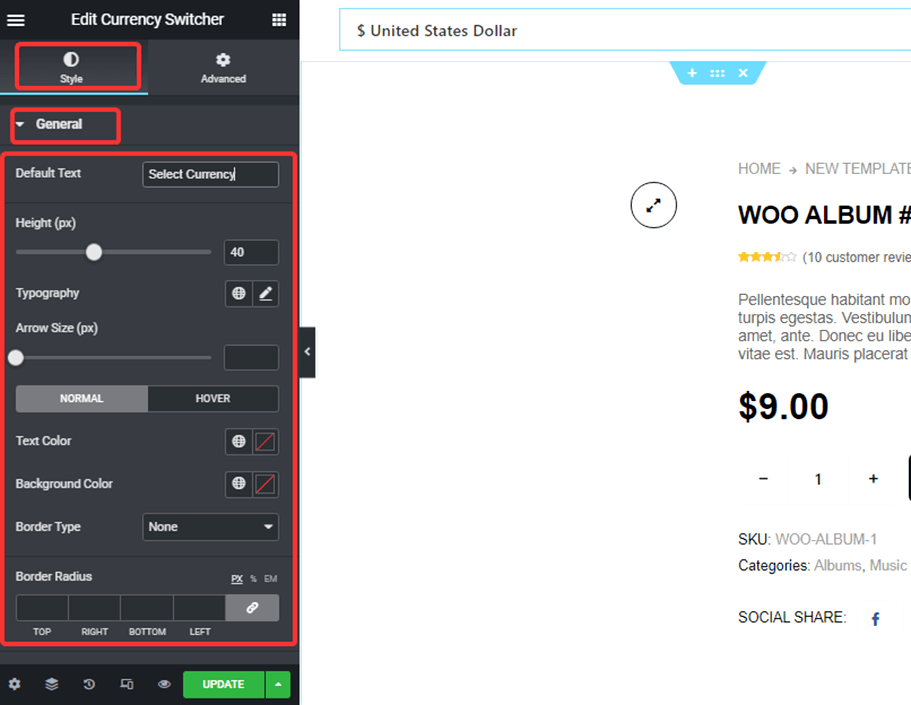
Вы также можете изменить различные стили виджетов переключения валюты, такие как
- Текст по умолчанию
- Высота (пкс)
- Типография
- Размер стрелки (пкс)
- Обычный/Наведение
- Радиус границы
- Прокладка

Для получения более подробной информации о настройках стиля ознакомьтесь с документацией.
Примечание. Если какие-либо платежные шлюзы отключены для какой-либо валюты, этот шлюз не будет отображаться на странице оформления заказа для этой валюты.

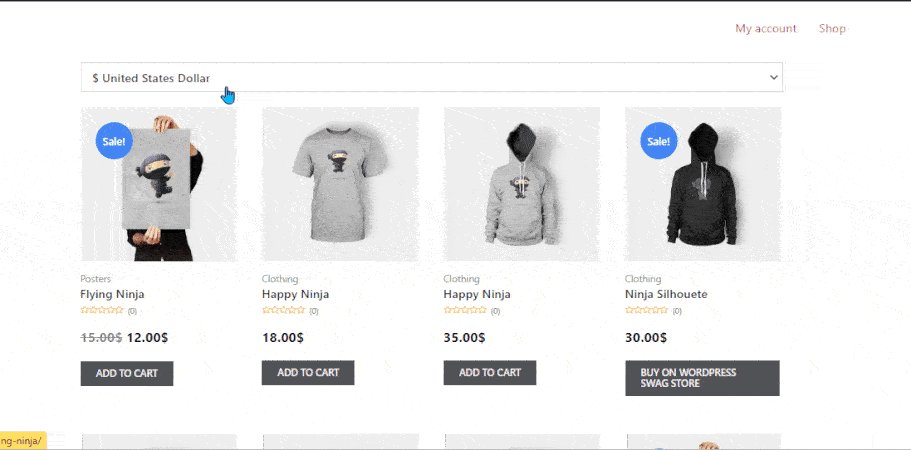
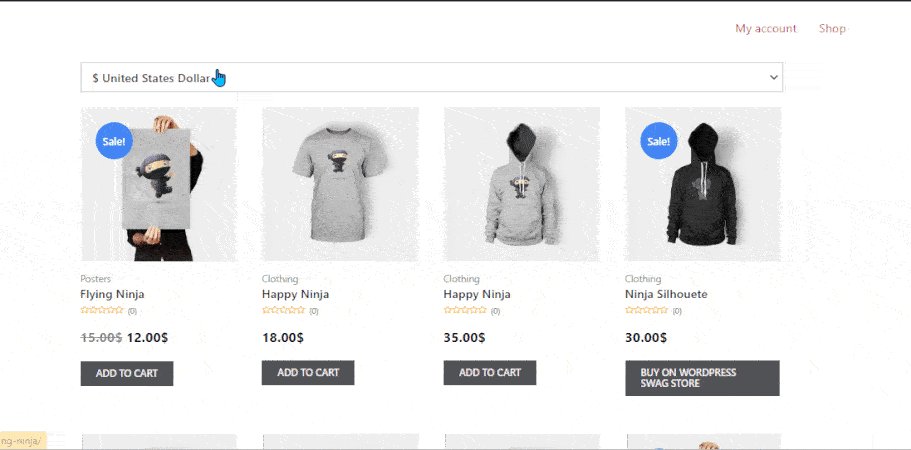
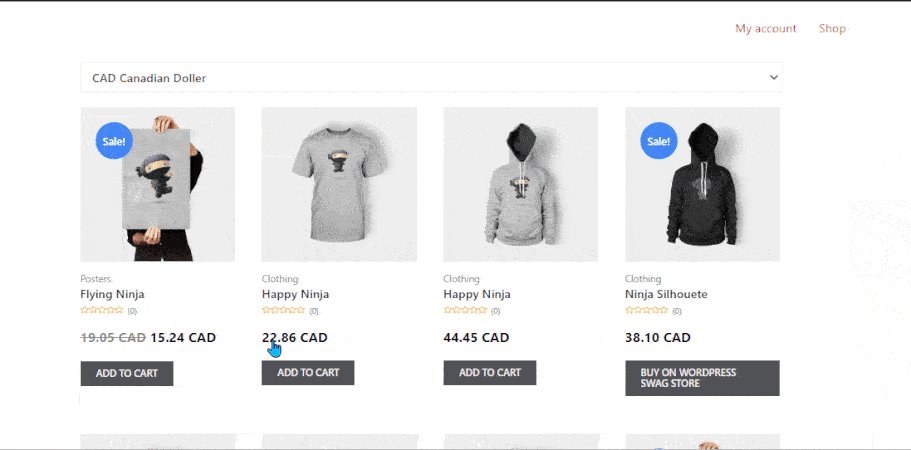
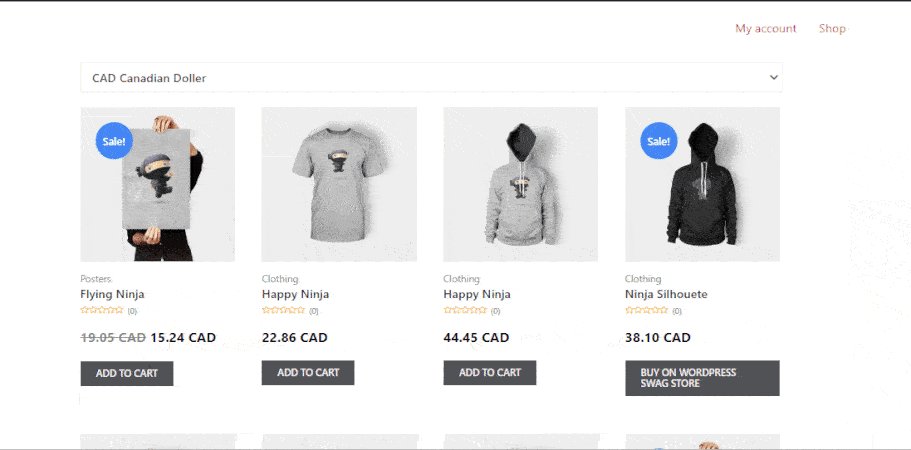
Шаг 5: Обновите и просмотрите переключатель валют Elementor
Когда вы закончите настройку стиля, нажмите «Обновить», чтобы сохранить. Вот предварительный просмотр вашего добавленного переключателя валют WooCommerce Elementor:

Узнайте, как настроить страницу корзины WooCommerce с помощью ShopEngine.
Заключительные слова о переключателе валют WordPress
Надеюсь, вы успешно добавили переключатель валют WooCommerce на свой сайт WordPress. Как упоминалось ранее, использование плагина делает это очень простым, а когда вы используете гибкий конструктор WooCommerce, такой как ShopEngine, он становится еще более спокойным.
Выбор ShopEngine в качестве плагина для переключения валют WooCommerce — отличное решение, потому что это многоцелевой плагин, который наряду с переключателем валют также предлагает популярные функции электронной коммерции, такие как предварительный заказ, отложенный заказ, частичная оплата и т. д. Кроме того, вы можете создать все свои страницы WooCommerce с нуля, используя этот плагин.
Итак, попробуйте этот чудесный отмеченный наградами плагин для переключения валют.
Примечание. Чтобы приобрести ShopEngine Pro на 20% дешевле , используйте код купона community20 .
