Как добавить дополнительные поля оформления заказа WooCommerce всего за 3 шага (без написания кода)
Опубликовано: 2022-04-28Ищете способы добавить дополнительные поля оформления заказа WooCommerce без написания кода?
Что ж, вы попали в правильный блог. В этом блоге вы узнаете, как добавить дополнительные поля оформления заказа WooCommerce самым простым способом.
Поля формы страницы оформления заказа WooCommerce по умолчанию иногда могут показаться недостаточными для обеспечения беспрепятственного оформления заказа электронной коммерции. В результате очень часто можно увидеть людей, которые ищут способы добавить дополнительные поля оформления заказа в WooCommerce.
Хотя создание необработанного кода возможно, это не самый эффективный способ.
Ну, тогда как эффективно вы должны спрашивать, верно?
Ответ заключается в использовании простого в использовании, но легкого плагина WooCommerce . И как вы можете использовать потрясающий плагин WordPress, чтобы добавить дополнительное поле на страницу оформления заказа, — это все, о чем этот блог.
Итак, приступим к основной части…
Что такое страница оформления заказа в электронной коммерции?

На веб-сайте электронной коммерции страница оформления заказа в основном относится к странице, которая обрабатывает информацию об оплате/доставке для завершения транзакции. Обычно он имеет различные поля формы для сбора информации о пользователе, такой как платежный адрес, адрес доставки, способ оплаты и т. д.
Зачем вам нужно добавлять настраиваемое поле на страницу оформления заказа WooCommerce?
Шаблон оформления заказа WooCommerce по умолчанию имеет два поля формы, одно из которых связано с выставлением счетов, а другое — с информацией о доставке и оплате. Все это основная информация, необходимая для продолжения доставки.
Однако, если ваш клиент хочет, например, некоторую персонализацию в своем заказе , возможно, он хочет отправить заказ другому человеку в качестве подарка и хочет, чтобы на нем была написана какая-то заметка. Как они это делают?

Для этого, как правило, им нужно позвонить в вашу службу поддержки, и это может быть долгим утомительным процессом, приводящим к плохому пользовательскому опыту. Но вы можете изменить это, если добавите настраиваемое поле на страницу оформления заказа WooCommerce.
Другим примером может быть добавление поля отчества. Конечно, всегда можно написать отчество в поле имени, но наличие поля формы отчества обеспечит лучший пользовательский опыт с людьми, у которых есть отчество (мы все знаем, что их много!).
Другим примером может быть то, что человек, осуществляющий доставку, хочет, чтобы продукт был доставлен в определенное время дня. Для этого вы также можете предоставить настраиваемое поле. Я просто говорю о тех вариантах, которые пришли мне в голову.
Но я уверен, что, будучи владельцем бизнеса, у вас было много идей или потребностей, которые можно легко решить с помощью настраиваемого поля на странице оформления заказа WooCommerce. Таким образом, сделать заказы более персонализированными для потребителей , а также сделать процесс производства и доставки может быть очень полезным, добавив настраиваемое поле на страницу оформления заказа WooCommerce.
Необходимые плагины для добавления дополнительного настраиваемого поля на страницу оформления заказа WooCommerce.
Чтобы добавить дополнительное настраиваемое поле на страницу оформления заказа WooCommerce, вам необходимо установить и активировать следующие плагины:
- Элементор (бесплатно)
- ShopEngine бесплатно и Pro
Если вам нужна помощь с активацией ShopEngine и ShopEngine Pro, вы можете ознакомиться с документацией.
ShopEngine — это совершенный настройщик WooCommerce , который поставляется с 13+ модулями и 60+ виджетами , чтобы дать вам полный контроль над созданием собственного персонализированного магазина Woo . Это надстройка для конструктора страниц Elementor, поэтому вам необходимо установить Elementor перед установкой плагинов ShopEngine.
Из более чем 13 модулей я собираюсь использовать в этом руководстве один под названием « Модуль дополнительных полей для оформления заказа», чтобы добавить дополнительное настраиваемое поле на страницу оформления заказа WooCommerce. И вот начинается основной процесс…
Как добавить поля WooCommerce Extra Checkout: 3 шага
Да! Добавление дополнительного поля оформления заказа в WooCommerce — это всего 3 шага, если вы используете ShopEngine. Давайте подробно рассмотрим шаги, чтобы вы могли легко следовать…
Шаг 1. Включите дополнительный модуль поля Checkout в ShopEngine.
Первым шагом является включение дополнительного полевого модуля. Чтобы включить или активировать модуль, вам необходимо
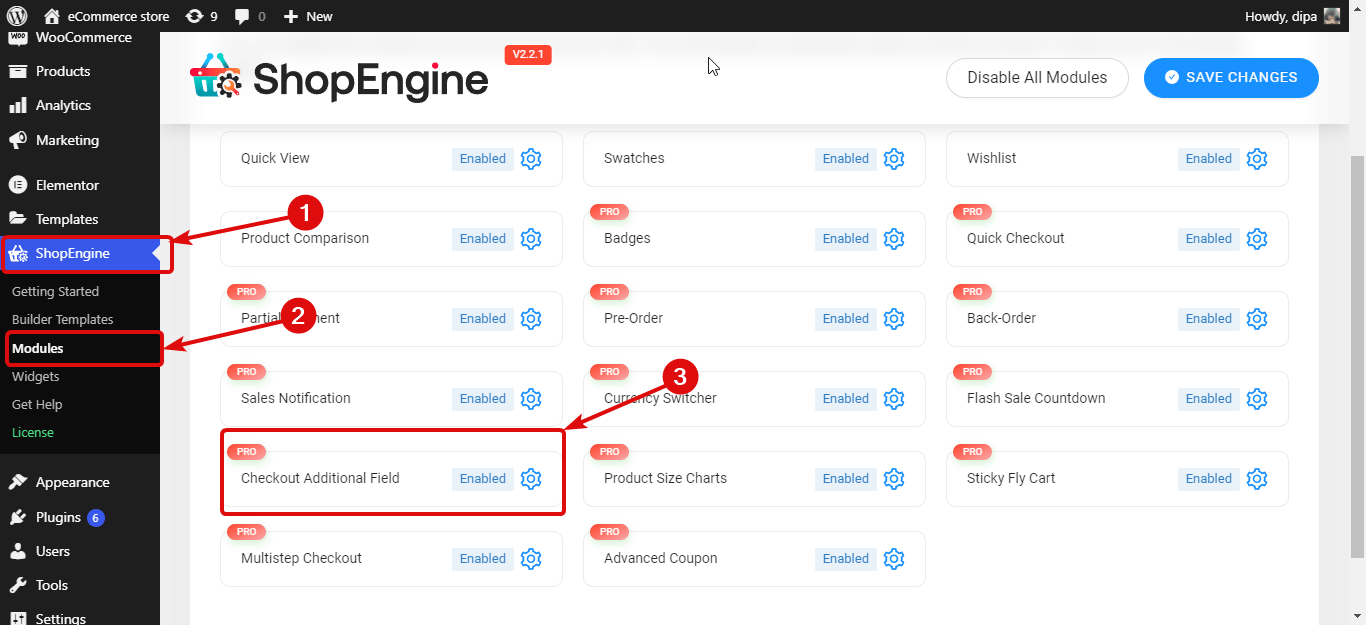
- Перейдите в ShopEngine ⇒ Модули ⇒ Дополнительное поле оформления заказа и щелкните значок «Настройки».

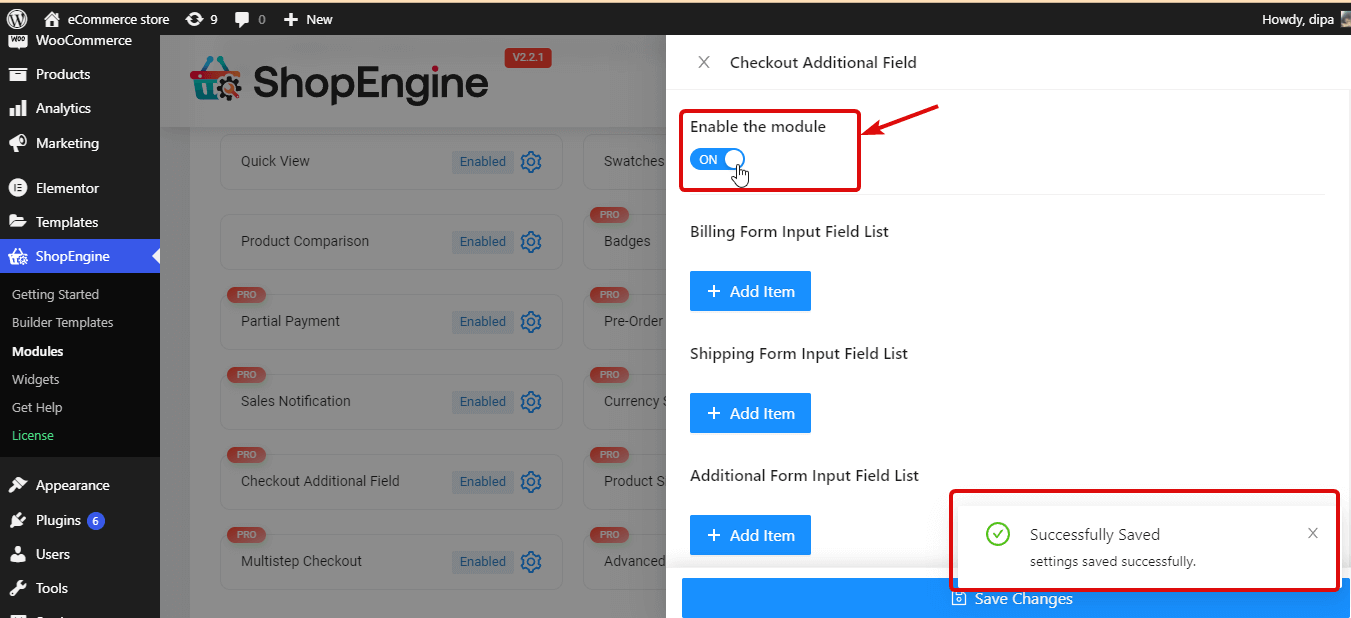
- Включите параметр « Включить модуль» и нажмите «Сохранить изменения для обновления».

Вы также можете оформить заказ Как настроить страницу оформления заказа WooCommerce с помощью ShopEngine

Шаг 2. Добавьте новое настраиваемое поле на страницу оформления заказа WooCommerce.
С ShopEngine вы можете добавить настраиваемое поле в следующие формы, связанные с оформлением заказа:
- Список полей ввода платежной формы
- Список полей ввода формы доставки
- и дополнительный список полей ввода формы
Checkout Form-Additional — это виджет ShopEnigine, который по умолчанию добавляет поле ввода текста, в котором пользователи могут добавлять дополнительные личные примечания, связанные с покупаемым продуктом, доставкой или любыми личными примечаниями.
Процесс добавления настраиваемого поля в любой из списков полей формы одинаков. Вы можете выполнить тот же процесс, чтобы добавить настраиваемые поля во все формы и столько полей, сколько хотите.
Примечание. Вы должны использовать форму в шаблоне страницы оформления заказа, для которой вы хотите добавить настраиваемое поле.
Вот шаги, которые необходимо предпринять, чтобы добавить одно настраиваемое поле на страницу оформления заказа WooCommerce. Чтобы добавить любое поле формы, нажмите + Добавить элемент под этим именем формы и добавьте следующее поле:
- Ярлык: укажите подходящий заголовок
- Тип : выберите нужный тип поля. Вы можете выбрать такие типы, как «Текст», «Число», «Электронная почта», «Текстовая область», «Дата», «Время», «URL», «флажок» и т. д.
- Имя (уникальный ключ): укажите уникальное имя, поскольку оно будет считаться уникальным ключом. Убедитесь, что между ними нет пробела и специального символа. И всегда убедитесь, что вы даете уникальное имя для каждого поля, которое вы создаете.
- Заполнитель : напишите текст для заполнителя.
- Параметры (только для типа радио): этот параметр требуется только в том случае, если вы выбрали тип поля «Радио». Вам нужно добавить все значения переключателя в шаблон «value = option», разделенные «,». Например; 0=Да, 1=Нет или M=Мужской, F=Женский.
- Обязательное: выберите, хотите ли вы сделать это поле обязательным или нет.
- Позиция (после): выберите положение поля.
- Пользовательский класс CSS: здесь вы можете добавить любой пользовательский класс CSS, если хотите.
Вы можете увидеть процесс ниже, повторите тот же процесс, чтобы добавить несколько дополнительных полей на страницу оформления заказа WooCommerce.


Шаг 3: Сохраните и просмотрите предварительный просмотр
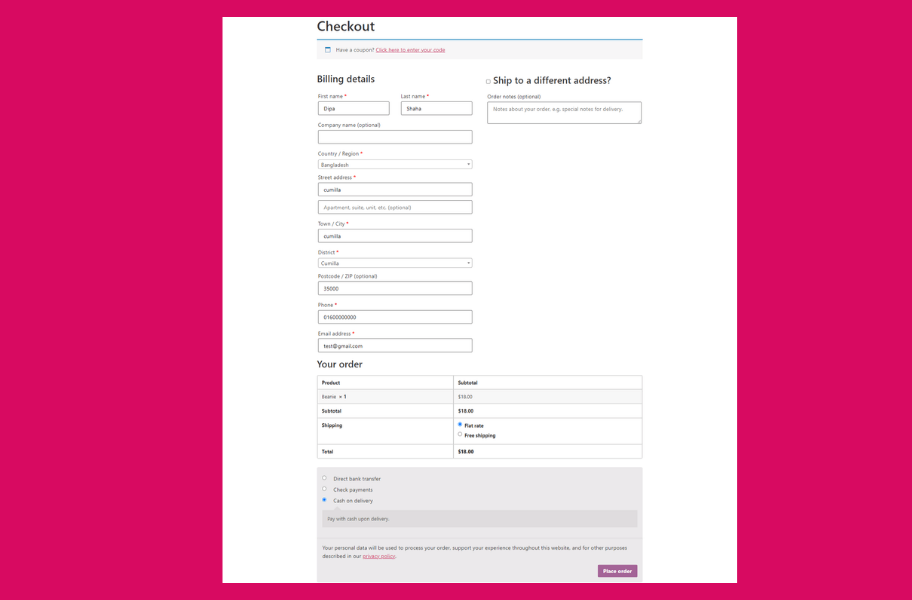
Теперь нажмите «Сохранить изменения» и обновите страницу оформления заказа дополнительными пользовательскими полями оформления заказа. Вы можете разместить тестовый заказ, чтобы увидеть обновленную страницу оформления заказа в действии.
Примечание . Я добавил еще одно дополнительное поле в список полей ввода формы доставки. Если вы делаете то же самое, вы должны убедиться, что используете виджет формы доставки в шаблоне оформления заказа WooCommerce.

Вы также можете проверить Как настроить страницу корзины WooCommerce с помощью ShopEngine
Как отредактировать/удалить лишние поля оформления заказа в WooCommerce
Теперь, что если вы добавите дополнительное настраиваемое поле, но хотите обновить некоторую информацию или, возможно, удалить настраиваемое поле навсегда. Как ты это делаешь?
Ну, точно так же, как создание, редактирование и удаление дополнительных полей оформления заказа в WooCommerce также очень просто с ShopEngine. Давайте проверим, как:
Шаги, которые необходимо выполнить, чтобы отредактировать дополнительное настраиваемое поле:
Чтобы отредактировать существующее настраиваемое поле:
- Перейдите в ShopEngine ⇒ Модули ⇒ Дополнительное поле оформления заказа и щелкните значок «Настройки».
- Нажмите на поле, чтобы развернуть
- Теперь обновите любую информацию, которую вы хотите (я делаю отчество обязательным только для того, чтобы показать вам процесс)
- Наконец, нажмите Сохранить изменения, чтобы обновить

Действия по удалению дополнительного настраиваемого поля:
Чтобы отредактировать существующее настраиваемое поле:
- Перейдите в ShopEngine ⇒ Модули ⇒ Дополнительное поле оформления заказа и щелкните значок «Настройки».
- Нажмите на поле, чтобы развернуть
- Теперь обновите любую информацию, которую вы хотите
- Наконец, нажмите Сохранить изменения , чтобы обновить

Заключительные слова о дополнительных полях оформления заказа в WooCommerce
Надеюсь, вы получили то, что я обещал в начале этого блога, а именно предоставить вам самый простой способ добавить дополнительные поля оформления заказа в WooCommerce.
Я показал вам, как добавлять, редактировать и удалять дополнительные поля на странице оформления заказа WooCommerce . Не стесняйтесь повторять тот же процесс, чтобы добавить настраиваемые поля, необходимые для вашего конкретного сайта электронной коммерции.
ShopEngine — это Ultimate WooCommerce Builder, который позволяет вам делать многое, помимо добавления настраиваемого поля на страницу оформления заказа. Вы можете самостоятельно создать все страницы WooCommerce, такие как страница магазина, страница корзины, страница благодарности и т. д.
Так что не тратьте свое время и энергию на какие-либо некачественные плагины, лучше возьмите свою часть ShopEngine сегодня и создайте свой магазин WooCommerce с максимальной гибкостью.
