Как добавить плавающую корзину WooCommerce в WordPress за 3 простых шага
Опубликовано: 2023-04-09Хотите сделать покупки ваших клиентов более удобными и повысить коэффициент конверсии? Вы можете задаться вопросом, но добавление плавающей корзины на ваш веб-сайт WooCommerce эффективно справится с этой задачей!
Плавающая корзина — это небольшой виджет, который появляется на экране, когда покупатель добавляет товар в корзину. Он отображает компактный, но подробный вид содержимого их корзины и переходит к оформлению заказа без перезагрузки всей веб-страницы.
Теперь вопрос: «Как добавить плавающую корзину WooCommerce в WordPress?» Вы можете добавить плавающую корзину с помощью виджета Sticky Fly Cart от ShopEngine, выполнив 3 простых шага.
Давайте посмотрим, как вы можете добавить удобную и визуально привлекательную плавающую корзину WooCommerce с помощью ShopEngine, чтобы сделать покупки более привлекательными и удобными для ваших клиентов.
Как добавить плавающую корзину WooCommerce в WordPress — пошаговое руководство
Теперь пришло время описать этапы добавления плавающей корзины WooCommerce в WordPress. И самый простой способ добавить плавающую корзину в ваш магазин WooCommerce — использовать виджет корзины Sticky Fly от ShopEngine.
ShopEngine — это полноценный конструктор страниц WooCommerce для расширения функциональности вашего интернет-магазина . Вы можете спроектировать и построить весь свой магазин со всеми необходимыми функциями и функциями, используя шаблоны и модули ShopEngien.
Среди них виджет Sticky Fly Cart, который позволит вам добавить плавающую корзину на ваши веб-сайты. Кроме того, это упростит процесс оформления заказа для ваших клиентов.
Кроме того, его очень легко интегрировать с вашим веб-сайтом WordPress всего за 3 шага .
Давайте начнем-
Шаг 1: Установите и активируйте необходимые плагины
Чтобы добавить плавающую корзину на ваш веб-сайт WordPress, необходимо установить следующие 3 плагина.
WooCommerce: скачать WooCommerce
ShopEngine (бесплатно): скачать ShopEngine
ShopEngine Pro: Получить ShopEngine Pro
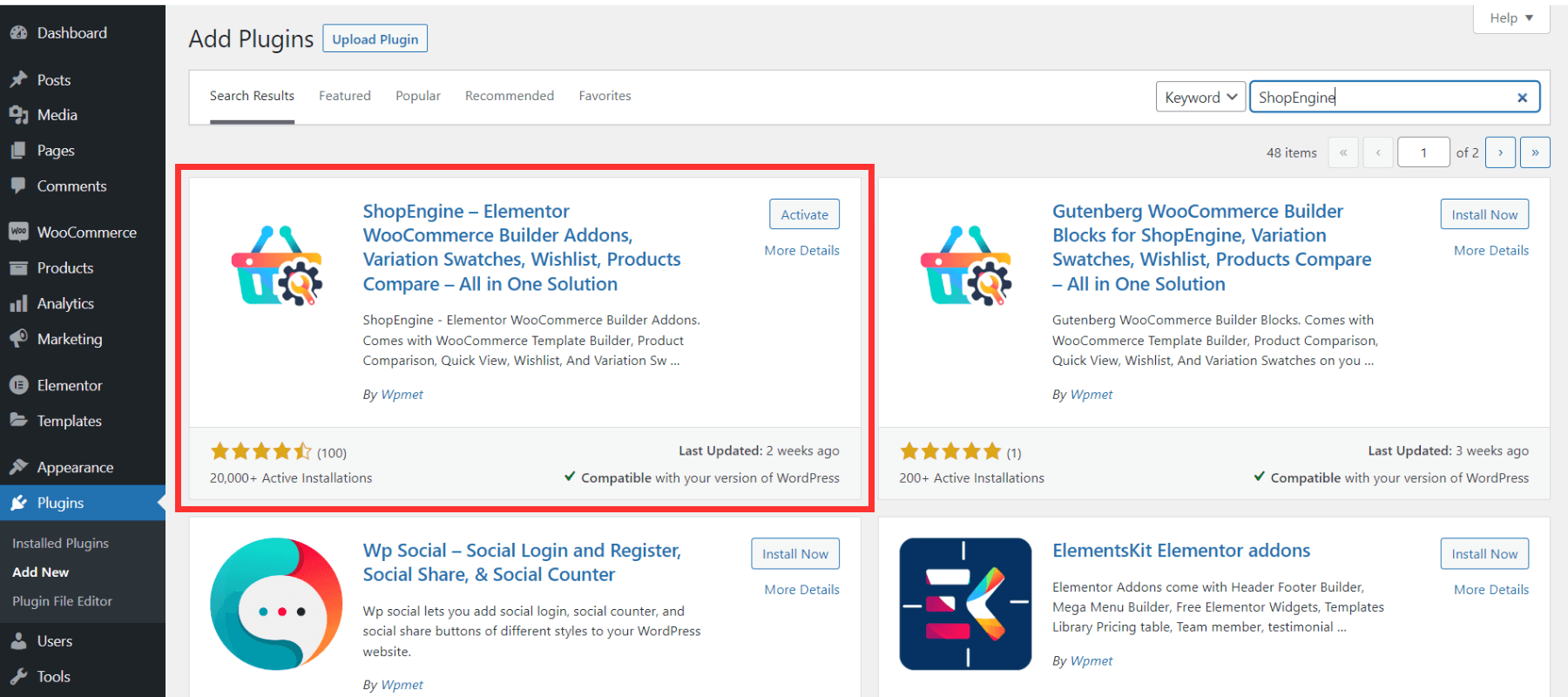
Войдите в панель управления WordPress, затем перейдите в «Плагины» -> «Добавить новый» . После этого найдите WooCommerce и активируйте его. WooCommerce — это платформа электронной коммерции с открытым исходным кодом для создания магазинов в WordPress. Это бесплатно и полностью настраивается.
Затем найдите плагин ShopEngine и установите его. После этого активируйте лицензию.

После того, как вы закончите активацию, вы сможете воспользоваться самыми интересными функциями и молекулами для создания красивого и функционального веб-сайта WooCommerce, включая варианты плавающей корзины.
Шаг 2. Включите виджет Sticky Fly Cart в ShopEngine.
По умолчанию виджет Sticky Fly Cart отключен. Итак, теперь вам нужно включить липкий виджет Fly Cart в ShopEngine.
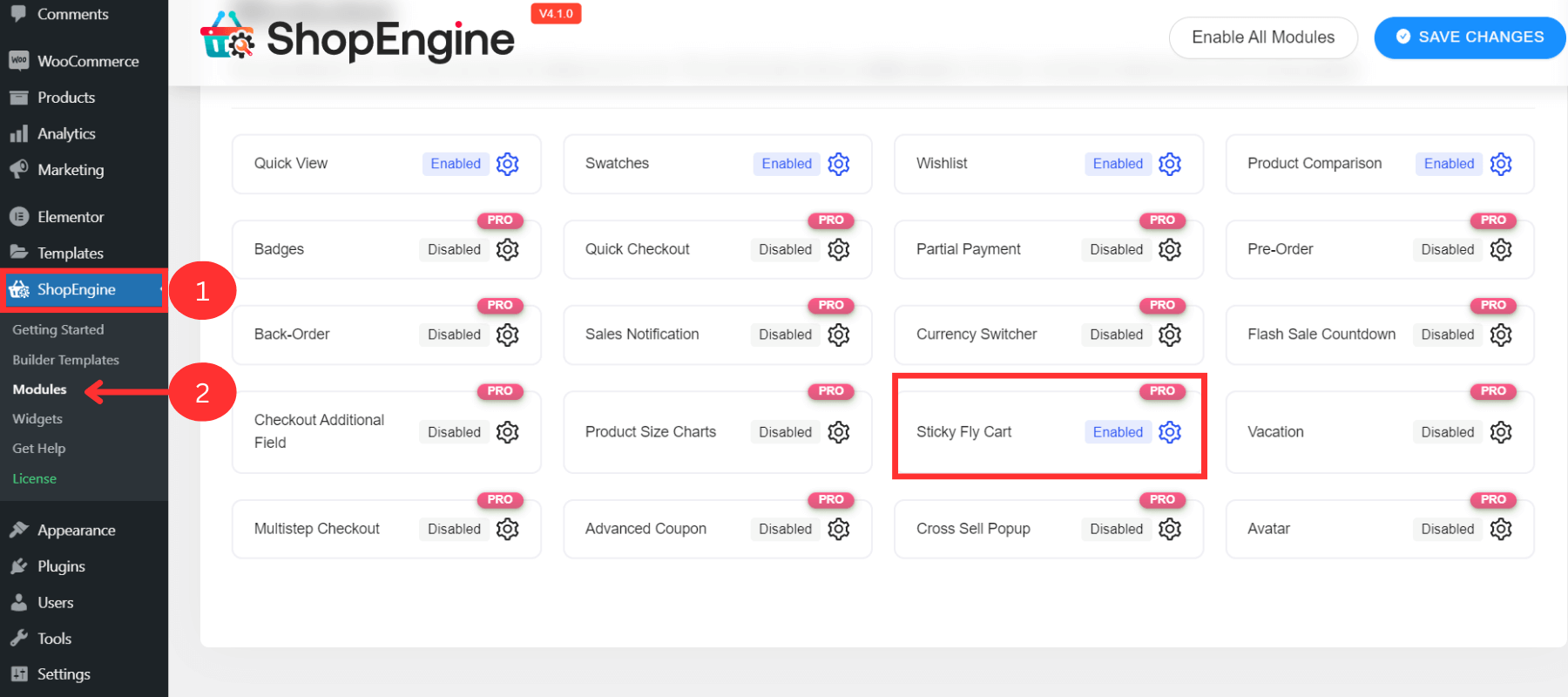
- Наведите курсор на ShopEngine -> Нажмите «Модули». Вы можете увидеть виджет Sticky Fly Cart.
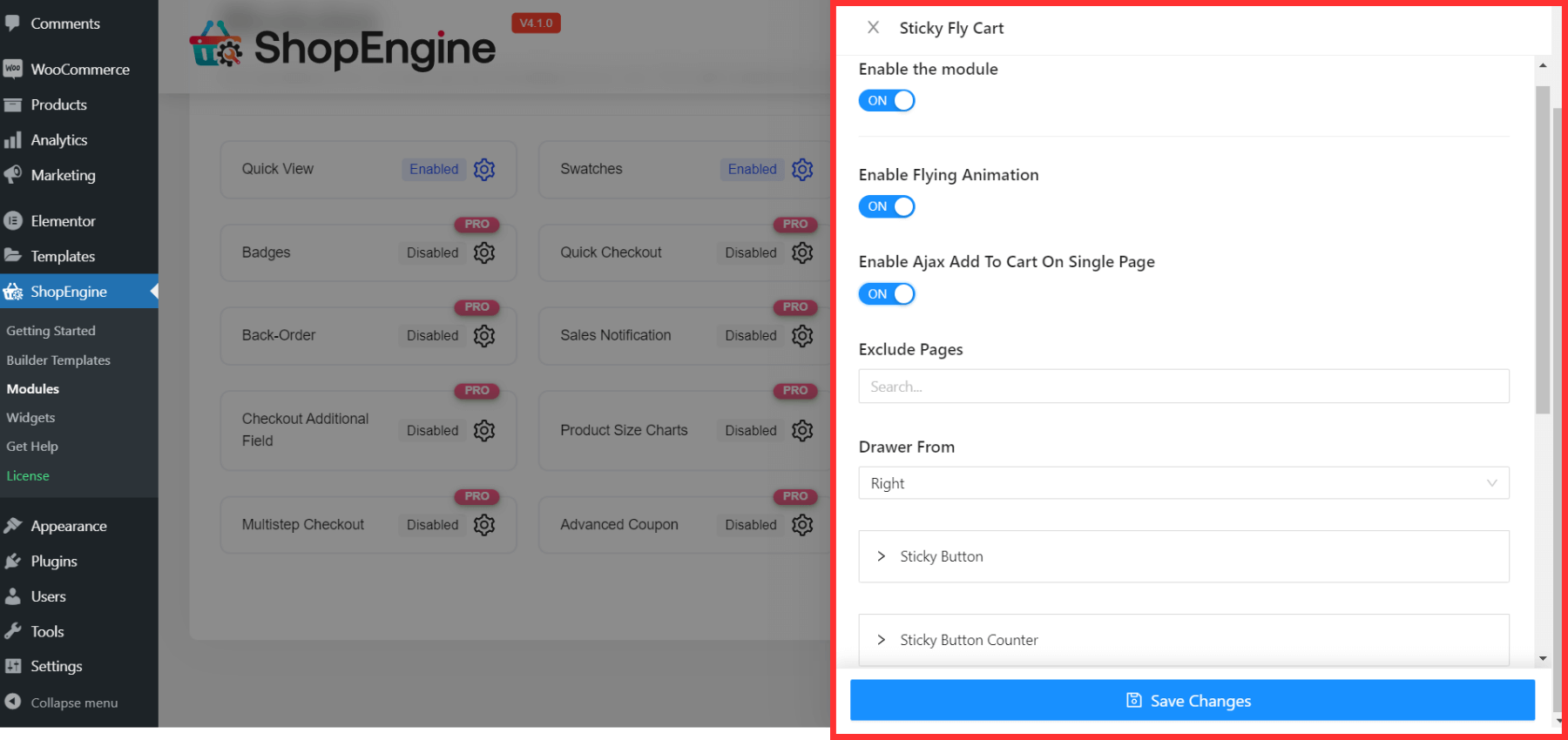
- Нажмите на значок шестеренки (настройка), и появится боковая панель. Включите « Включить модуль».

Ключевые особенности Sticky Fly Cart
- Отображать детали корзины с каждым товаром
- Показать итоговую сумму
- Может добавлять или удалять элементы
- Перейдите на страницу корзины
- Выполнить операцию выезда
Шаг 3: Настройте параметры
Лучшая часть этой липкой тележки для мух — это множество вариантов настройки. После включения виджета Sticky Fly Cart вы можете изменить свойства или оставить значения по умолчанию.

Вот основные параметры настройки:
Включить/отключить анимацию полета
Включите эту опцию, чтобы установить анимацию для этой липкой тележки, или отключите ее, если вы не предпочитаете анимацию.

Включить/отключить добавление Ajax в корзину на одной странице
Включение этой опции позволит покупателю добавлять товары (одиночные или переменные) без перезагрузки всего сайта.
См. также – Как добавить переменный продукт WooCommerce на свой веб-сайт.
Исключить страницы
Если вы хотите исключить какую-либо страницу из этой функции, вы можете добавить страницы в это поле.
Ящик из
Установите положение тележки для мух слева или справа.
Липкая кнопка и счетчик липких кнопок
Далее вы можете увидеть эти 2 варианта настройки свойств липкой кнопки и счетчика липкой кнопки. Вы можете настроить следующее:
- Размер кнопки и значка
- Цвет текста и фона
- Верхнее, левое, правое и нижнее положение
Тележка
- Настройте цвет и свяжите цвет при наведении
- Изменить цвет фона
- Установите пользовательскую ширину тела корзины и отступы
Заголовок корзины
- Отрегулируйте значение заполнения
Корзина товаров
- Измените значения отступов (слева, справа, сверху, снизу)
- Настройте ширину, тип и цвет нижней границы
- Установить пользовательский размер шрифта
Кнопки корзины
- Отрегулируйте значения отступов переноса
- Установить отступ кнопки
- Настроить цвет кнопок, фон
- Установить пользовательский цвет фона при наведении
После всех настроек нажмите «Сохранить изменения» . Все свойства появятся в новой плавающей корзине вашего сайта WordPress.
Как протестировать новую плавающую корзину на вашем сайте WooCommerce
Чтобы убедиться, что вы добавляете корзину с липкими мухами на свой веб-сайт, и она отлично работает,
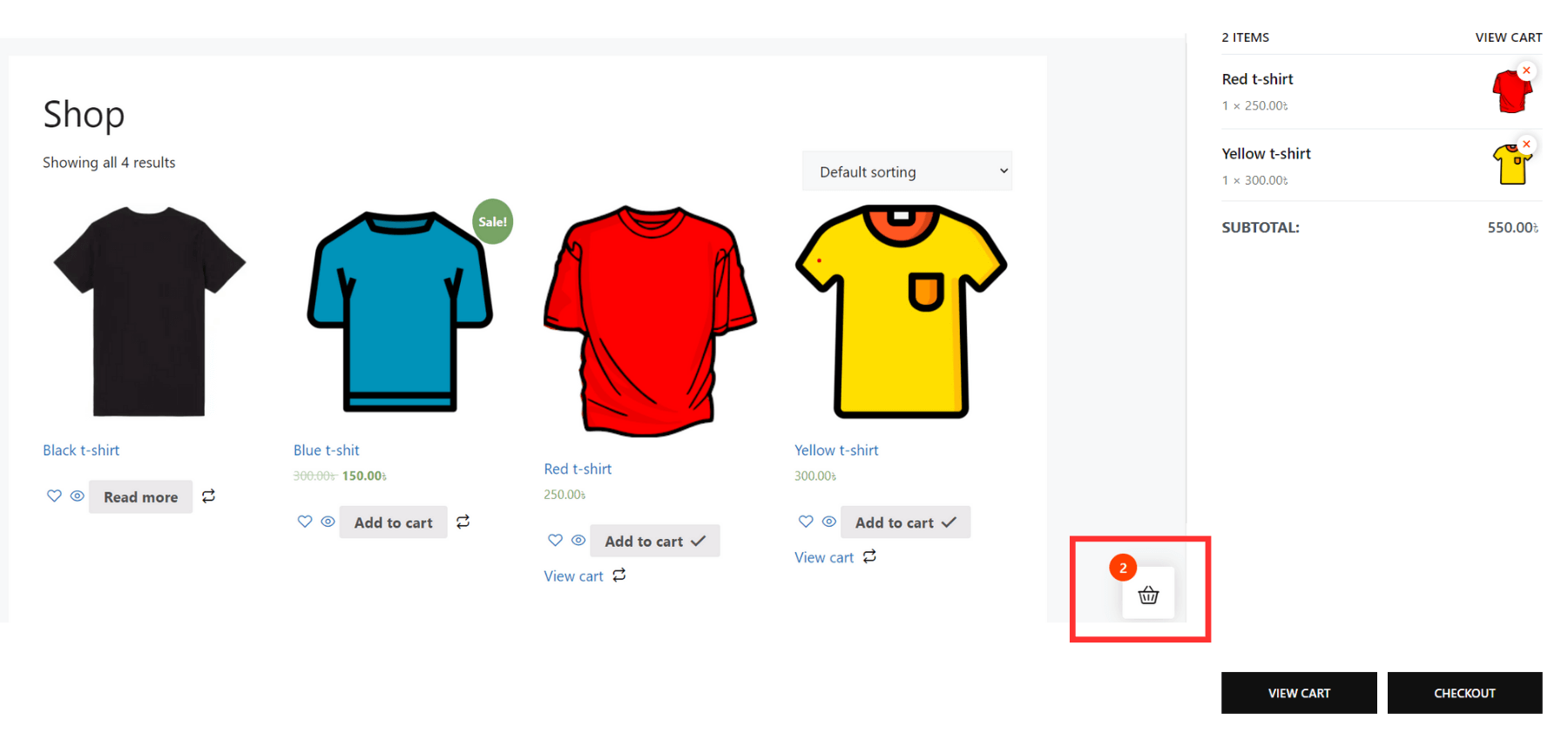
- Перейдите на страницу магазина вашего веб-сайта WooCommerce.
- Плавающая корзина появится в выбранной позиции
- Выберите один или несколько товаров и добавьте их в корзину
- Затем протестируйте все функции. Добавляйте, удаляйте, перемещайтесь по странице корзины и проверяйте, чтобы убедиться, что все эти функции работают идеально.

Хотите добавить многоступенчатую систему оформления заказа в свой магазин WooCommerce?
Смотрите этот блог — Как добавить многоэтапную проверку WooCommerce за 5 шагов
5 ключевых преимуществ добавления ShopEngine Sticky Fly Cart в WordPress

Функция плавающей корзины может выглядеть как небольшое изменение на вашем веб-сайте WordPress. Но добавление виджета ShopEngine с липкой корзиной в ваш магазин WooCommerce поможет вам во многих отношениях.
Вот 5 существенных преимуществ:
1. Легкий доступ к тележке
С липкой корзиной ShopEngine клиенты могут легко увидеть все детали содержимого своей корзины. Для удобного и быстрого доступа они могут легко добавлять, удалять или проверять продукты.
Кроме того, они могут отслеживать страницу корзины без навигации по всему сайту. В результате это уменьшит вероятность отказа от своей корзины из-за сложности навигации по сайту WooCommerce.
2. Визуальная привлекательность
Эта липкая корзина для мух придает элегантный и профессиональный вид вашему веб-сайту. Вы также можете настроить каждый элемент и его функции, чтобы создать наиболее целостный вид.
Для удобной визуальной привлекательности процесс корзины будет более привлекательным для клиентов.
3. Увеличение продаж
Когда ваш клиент получит приятный внешний вид с легким доступом к содержимому корзины, это повысит коэффициент конверсии и продажи.
Кроме того, липкая иконка корзины ShopEngine размещается на видном месте на веб-странице. В результате это напоминает вашим клиентам о продуктах, которые они уже добавили, и повышает вероятность потенциальных продаж.
4. Отзывчивость устройства
Кроме того, этот виджет липкой корзины полностью адаптируется к устройствам, включая ПК, планшеты или смартфоны. Таким образом, ваш клиент получит беспроблемный опыт покупок на любом устройстве, которое он использует.
5. Улучшите пользовательский опыт
С точки зрения легкого доступа, привлекательного дизайна, отзывчивости устройства и меньшего времени загрузки, добавление этой липкой тележки на ваш веб-сайт WooCommerce улучшит общее впечатление от ваших клиентов.
Часто задаваемые вопросы
Нужно ли добавлять плавающую корзину на мой сайт электронной коммерции?
Добавление плавающей корзины в ваш магазин WooCommerce необходимо для улучшения взаимодействия с пользователем и повышения коэффициента конверсии. Пользователи могут отслеживать товары в своей корзине и выполнять другие действия, не загружая весь веб-сайт.
Могу ли я добавить плавающую корзину на определенные веб-страницы с помощью ShopEngine?
Да, вы можете добавить плавающую корзину на определенные страницы вашего сайта. ShopEngine предлагает гибкие возможности настройки размещения плавающей корзины на любой странице. Вы также можете исключить страницы из параметров «Исключить страницы».
Можно ли использовать виджет Sticky Fly Cart от ShopEngine бесплатно?
ShopEngine предлагает различные бесплатные функции для оформления вашего магазина WooCommerce, но виджет Sticky Fly Cart — это премиальная функция ShopEngine. Вы можете добавить этот виджет, чтобы сделать корзину и процесс покупки более плавным. И мы можем гарантировать, что вы не пожалеете о потраченных средствах на этот виджет из-за очень простой интеграции, отличных функций и различных вариантов настройки.
Нижняя граница
Время закругляться!
Посмотрите, как легко добавить плавающую корзину на ваш сайт WordPress с помощью виджета ShopEngine Sticky Fly Cart. Просто выполните 3 простых шага, и вы готовы к работе!
Он предлагает удобный способ просмотра и обновления содержимого корзины ваших клиентов. Кроме того, это поможет побудить их совершить покупку.
Итак, почему вы ждете? Добавьте корзинку ShopEngine на свой веб-сайт и сделайте ее более гибкой и удобной для пользователя!