Как добавить многошаговую кассу WooCommerce за 5 шагов
Опубликовано: 2022-12-13Предлагая вашему клиенту простой, легкий и беспроблемный процесс оформления заказа, вы можете увеличить количество клиентов, выполняющих заказы на вашем сайте.
Клиенту нравится идея покупки любого продукта, но не обязательно длительный процесс, который требуется для выполнения онлайн-заказа в настоящее время.
Результат?
Ну, многие люди оставляют процесс оформления заказа посередине.
Хорошей новостью является то, что вы можете изменить сцену и гарантировать, что люди завершат заказ, заменив страницу оформления заказа по умолчанию многоэтапной оплатой WooCommerce.
Нет! Вам не нужно кодировать, чтобы сделать это. Вместо этого вы можете просто выбрать хороший плагин многоэтапной оплаты WooCommerce, чтобы сделать это простым перетаскиванием. Как?
Для этого прочитайте весь блог, где я покажу , как легко добавить многошаговую проверку на сайты WooCommerce , что упростит процесс оформления заказа для ваших клиентов.
Что такое плагин многоэтапной оплаты Woocommerce?
Плагин многошаговой проверки WooCommerce помогает вам создать страницу проверки, которая разделена на несколько шагов или разделов, чтобы упростить процесс . На многоэтапной странице оформления заказа для WooCommerce одностраничный дизайн заменяется многоэтапной страницей, где различные функции, такие как выставление счетов, доставка, оплата и т. д., разделены на разные этапы. Этот тип страницы оформления заказа также дает пользователям возможность переходить между этапами.
Интересно, почему кто-то захочет использовать многоэтапную страницу оформления заказа для WooCommerce вместо одной страницы по умолчанию.
Чтобы получить ответ, перейдите к следующему разделу.

Зачем добавлять многоэтапную оплату на сайт WooCommerce?
Преимущества использования многоэтапной проверки для WooCommerce слишком велики, чтобы их игнорировать. Вот некоторые из причин, по которым стоит добавить многоэтапную оплату в WooCommerce:
- Длинный список форм может сбивать с толку и раздражать пользователей. Внедрение многоэтапной проверки может решить эту проблему, придав им более структурированную форму , где нет необходимости долго прокручивать.
- Поскольку многоэтапная проверка просит пользователей вводить информацию по частям, это упрощает жизнь пользователя. Кроме того, возможность проверить ваши предыдущие входы без прокрутки вверх или вниз обеспечивает хорошее взаимодействие с пользователем.
- Предлагая более простую форму и удобный пользовательский интерфейс, многоэтапная проверка может побудить пользователей выполнять больше заказов и, таким образом , увеличить доход вашего бизнеса .
- С помощью многоэтапной проверки вы можете собирать частично заполненные данные о пользователях и использовать их позже для рассылок по электронной почте, чтобы убедить пользователей выполнить заказ.
Вы также можете прочитать Лучшие плагины корзины покупок для WooCoomerce.
Что нужно искать в плагине многоэтапной оплаты WooCommerce
Вы не можете просто выбрать любой плагин для своего WordPress-сайта и рассчитывать на его преимущества. Вот некоторые вещи, которые вы должны искать в плагине многоэтапной оплаты WooCommerce:
- Простая возможность настройки , поэтому вы можете легко включить многоэтапную оплату на свой сайт.
- Плагин должен быть легким , иначе он замедлит работу вашего сайта и увеличит показатель отказов.
- Плагин должен реагировать на устройства , так как в настоящее время многие люди делают покупки с помощью мобильных устройств.
- И последнее, но не менее важное: убедитесь, что плагин совместим с вашей темой и другими плагинами, которые вы уже используете на своем веб-сайте, чтобы не было конфликтов.
Вы также можете прочитать Как создать одностраничный веб-сайт WordPress с одностраничной навигацией.
Какие плагины необходимы для добавления многошаговой проверки WooCommerce для WooCommerce?
Вам понадобится конструктор страниц и плагин многоэтапной оплаты WooCommerce, чтобы следовать инструкциям, показанным в этом блоге. Плагины
- Конструктор страниц Elementor
- ShopEngine и ShopEngine Pro
Хотите узнать о ShopEngine немного больше? Посмотрите видео ниже
Примечание. Если вам нужна помощь в активации ShopEngine pro , ознакомьтесь с руководством по установке .
Вы можете использовать купон community20 , чтобы получить скидку 20% на ShopEngine Pro.
Как добавить многошаговую кассу WooCommerce в WordPress с помощью Elementor и ShopEngine за 5 шагов
Это очень простое пошаговое руководство. Все, что вам нужно сделать, это выполнить 5 шагов, описанных ниже, чтобы без проблем добавить многоэтапную проверку в WooCommerce:
Шаг 1. Активируйте модуль многоэтапной оплаты в ShopEngine.
Первый шаг — активировать модуль многоэтапной проверки ShopEngine. Этот модуль доступен только в профессиональной версии. Активировать
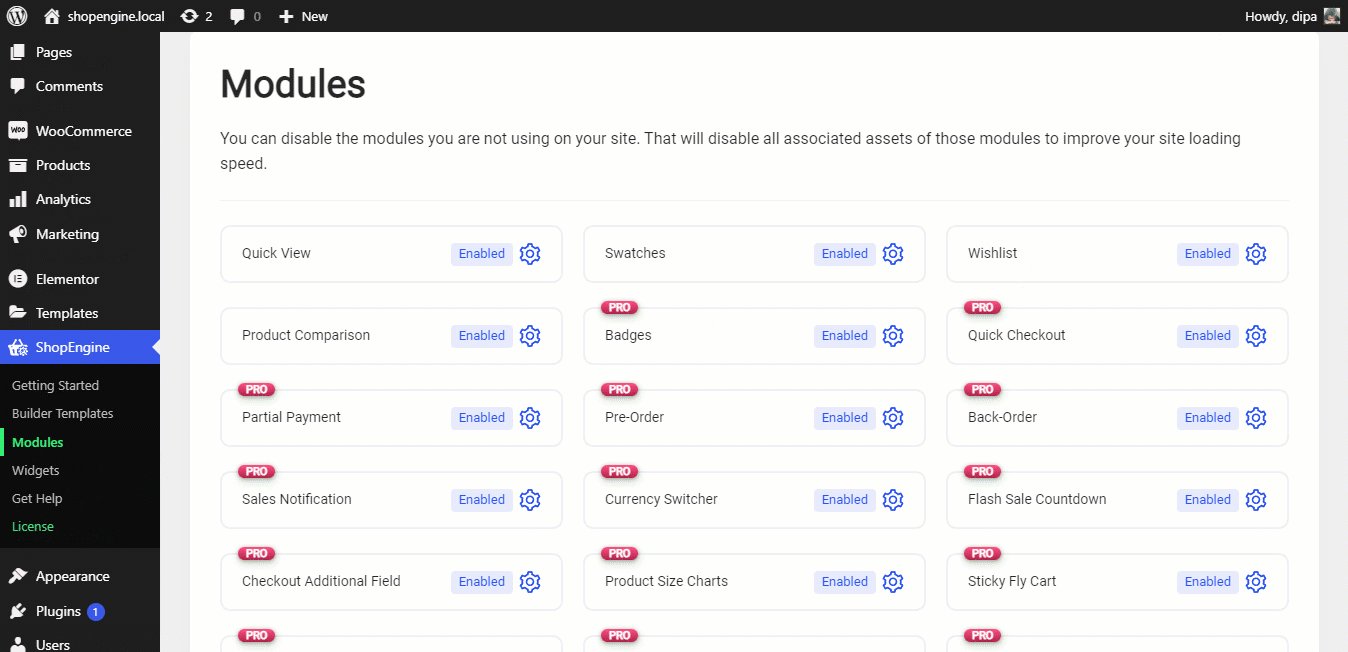
- Перейдите к: ShopEngine ⇒ Модули
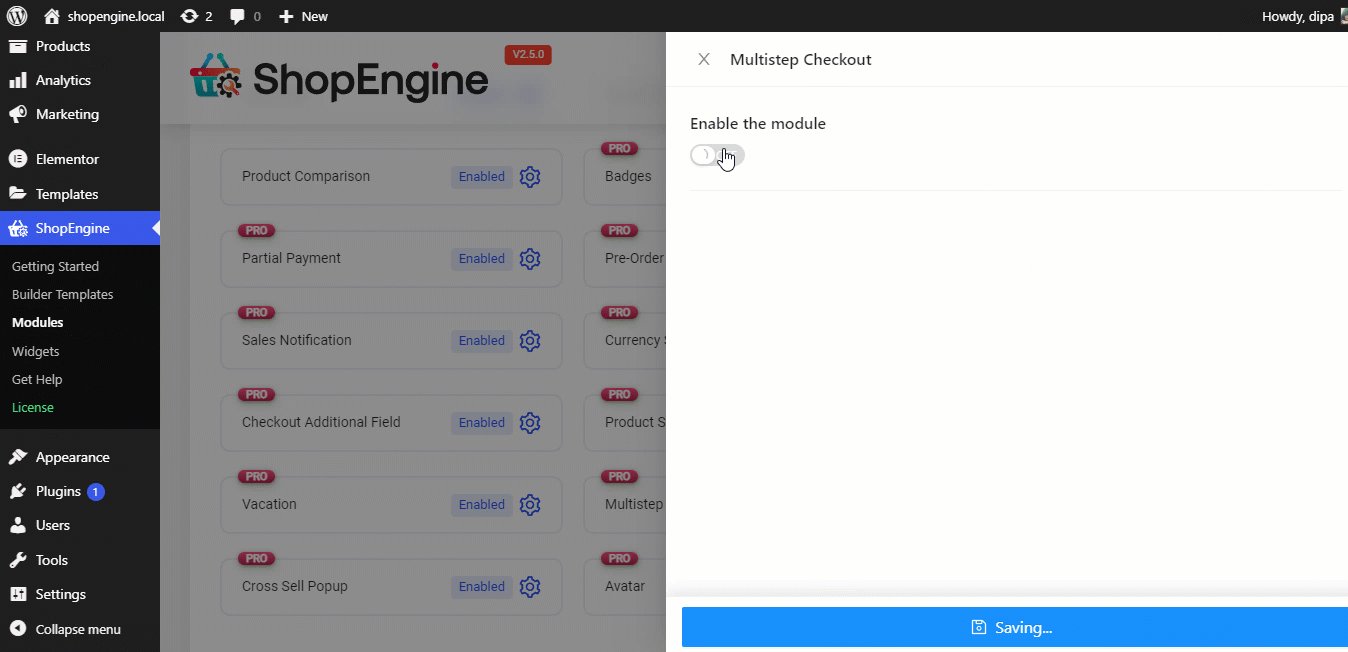
- Нажмите на модуль многоэтапной оплаты.
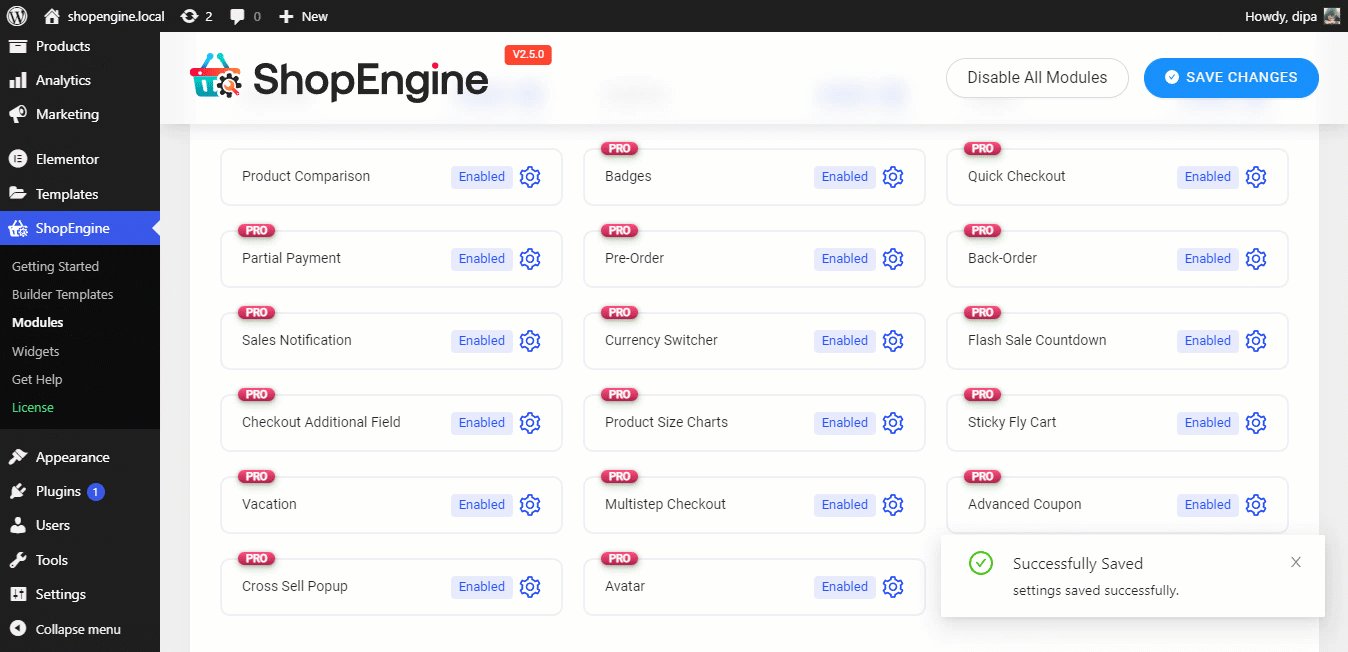
- Включите модуль
- Наконец, нажмите «Сохранить изменения» , чтобы обновить

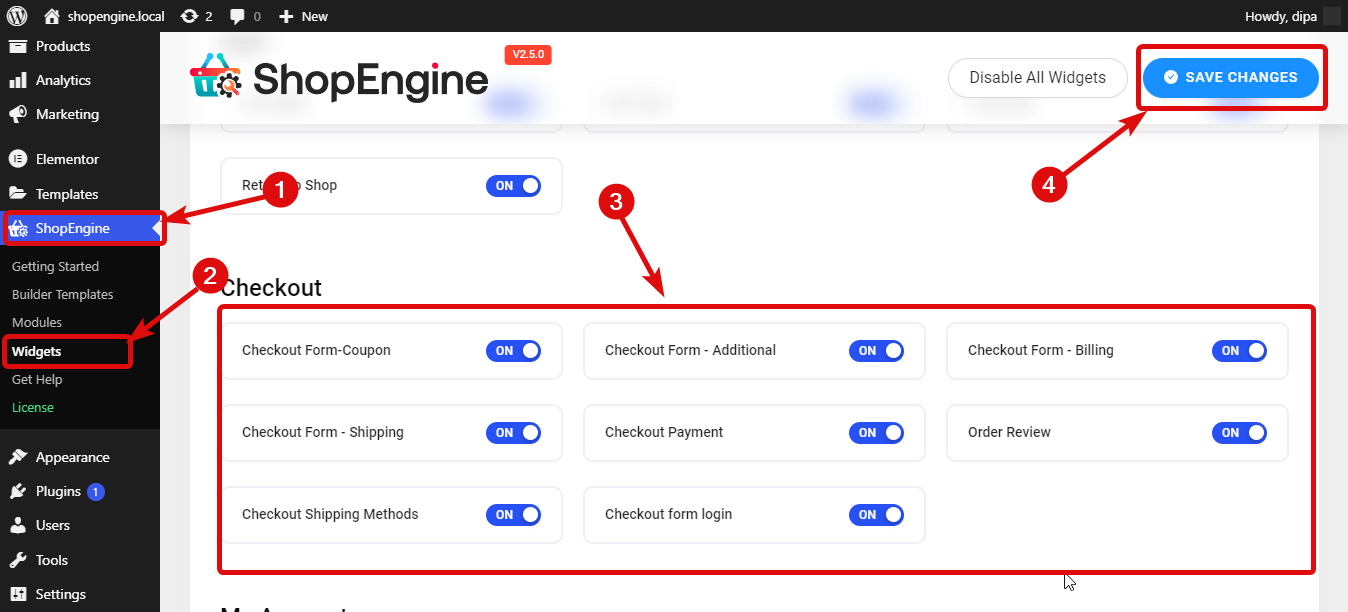
Шаг 2. Активируйте виджеты Checkout в ShopEngine.
Теперь пришло время активировать все виджеты, которые вам понадобятся для создания страницы оформления заказа. Для этого:
- Перейдите к: ShopEngine ⇒ Виджеты
- Включите все модули в разделе Checkout.
- Наконец, нажмите «Сохранить изменения» , чтобы обновить

Вы также можете прочитать Как добавить переключатель валют на сайт WooCommerce за 5 шагов.
Шаг 3. Создайте шаблон многоэтапной проверки
Вы настроены на создание многоэтапной страницы оформления заказа WooCommerce. Чтобы создать шаблон
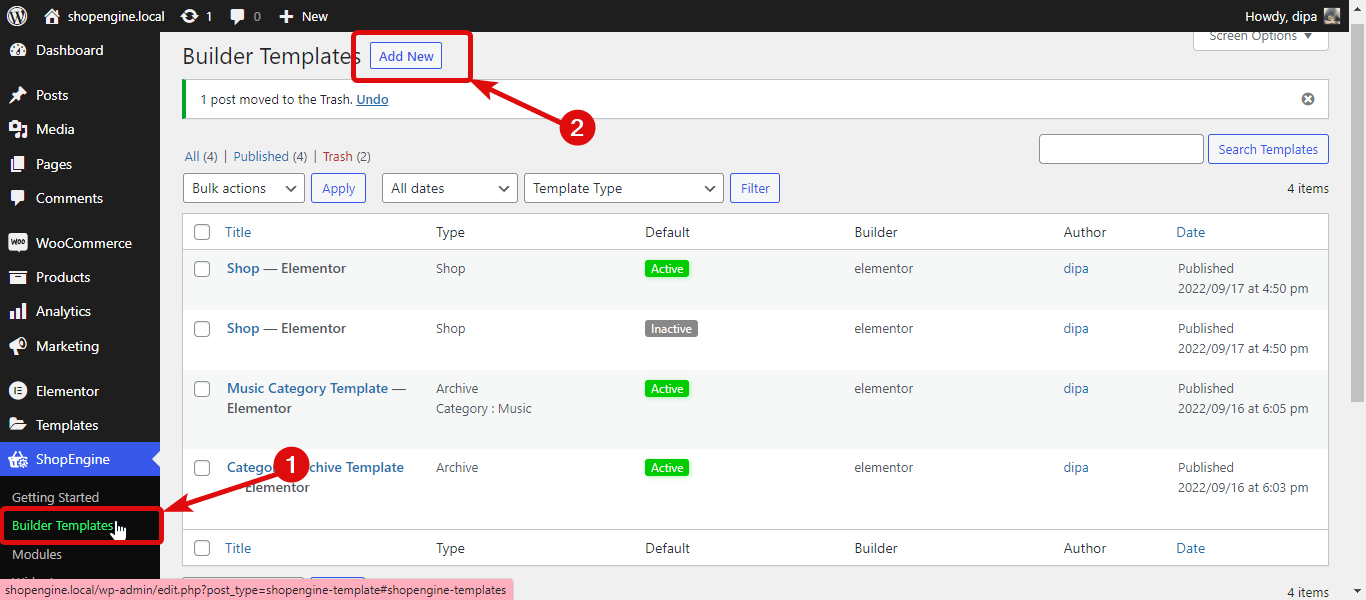
- Перейдите в ShopEngine ⇒ Шаблон конструктора.
- Нажмите Добавить новый

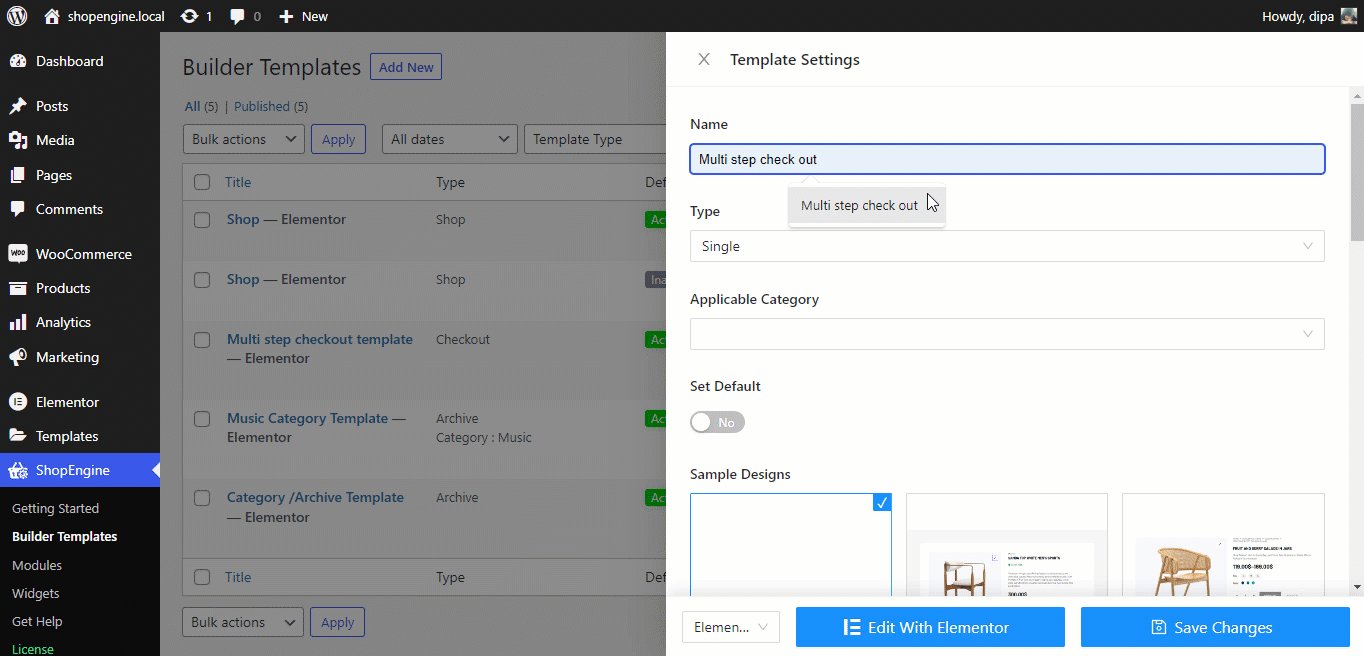
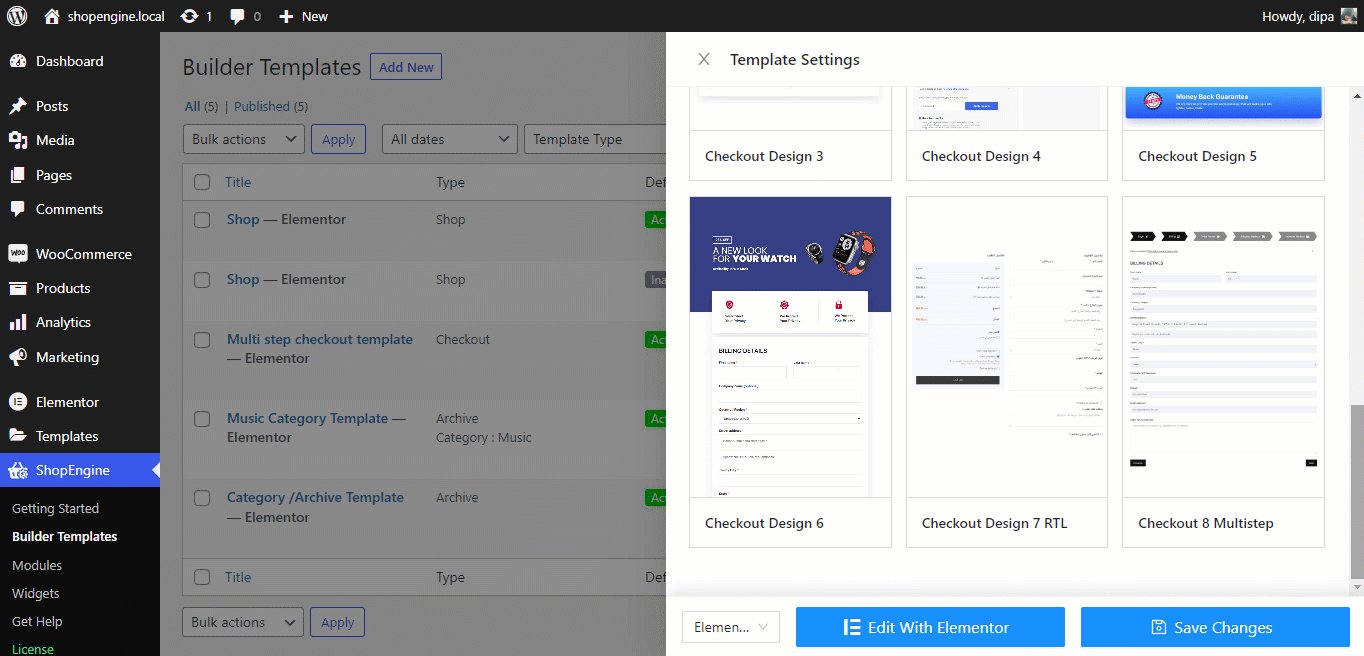
Когда откроется новое окно, укажите следующие параметры:
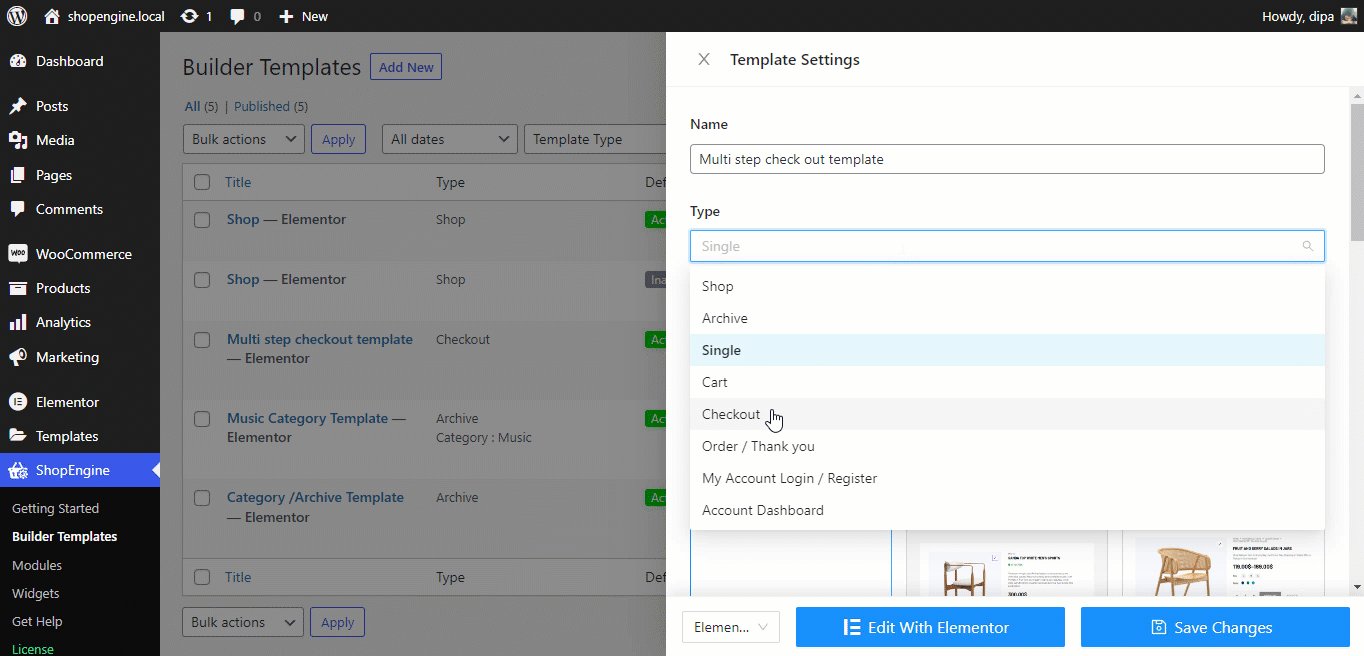
- Имя: Укажите подходящее имя
- Тип: выберите «Оформить заказ» в раскрывающемся списке.
- Установить по умолчанию: необходимо включить этот параметр, чтобы переопределить любую существующую страницу оформления заказа.
- Примеры проектов: выберите готовый многошаговый шаблон из списка.
Теперь нажмите «Редактировать с помощью Elementor» , чтобы настроить страницу оформления заказа.


Вы также можете прочитать Как настроить страницу корзины WooCommerce.
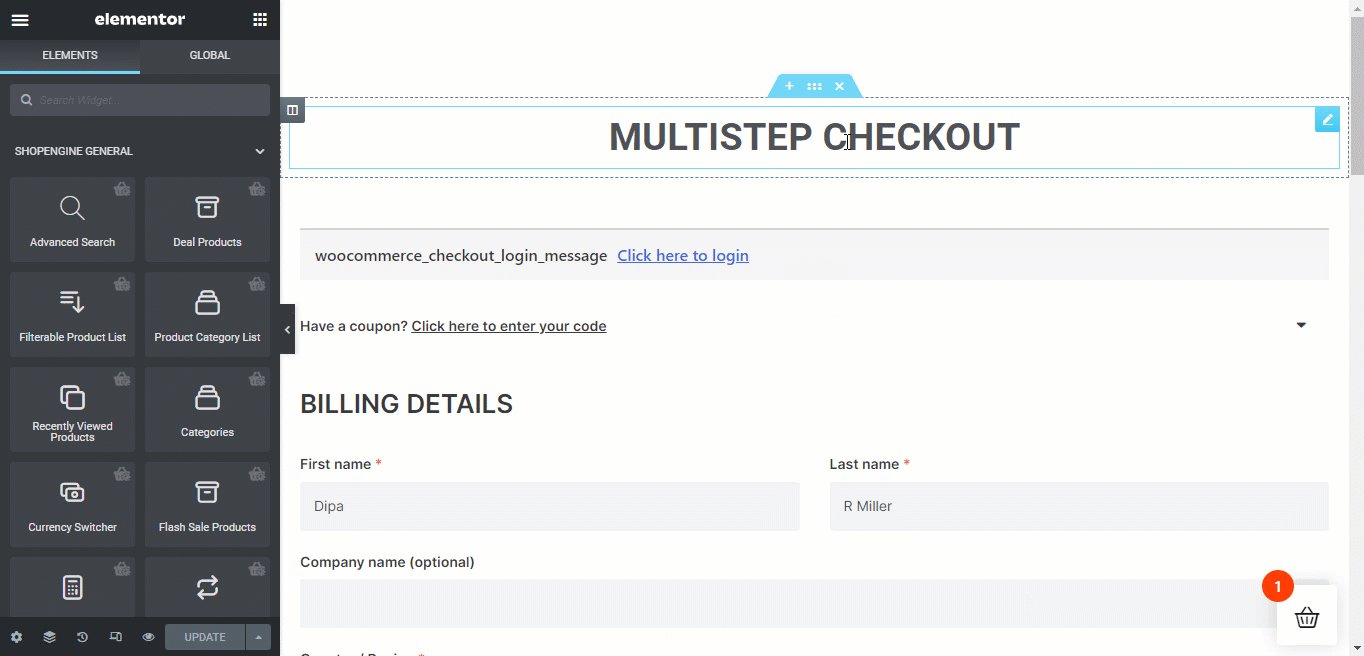
Шаг 4. Настройте различные параметры страницы оформления заказа.
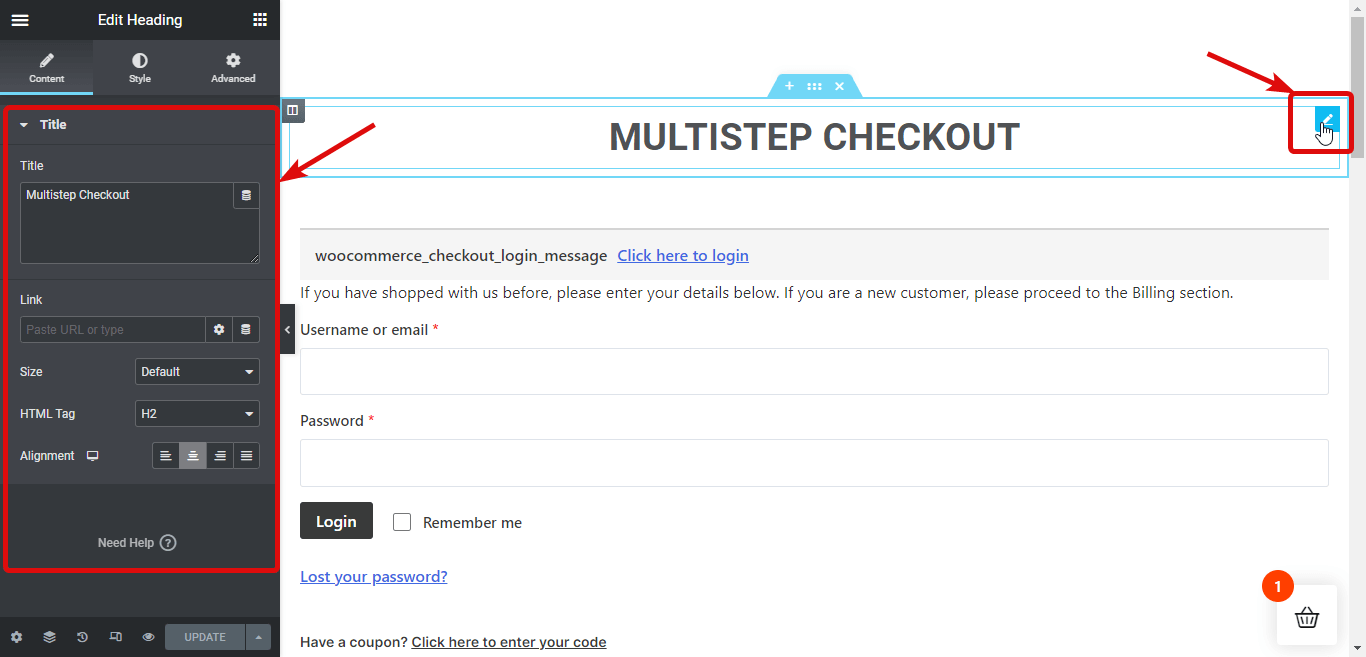
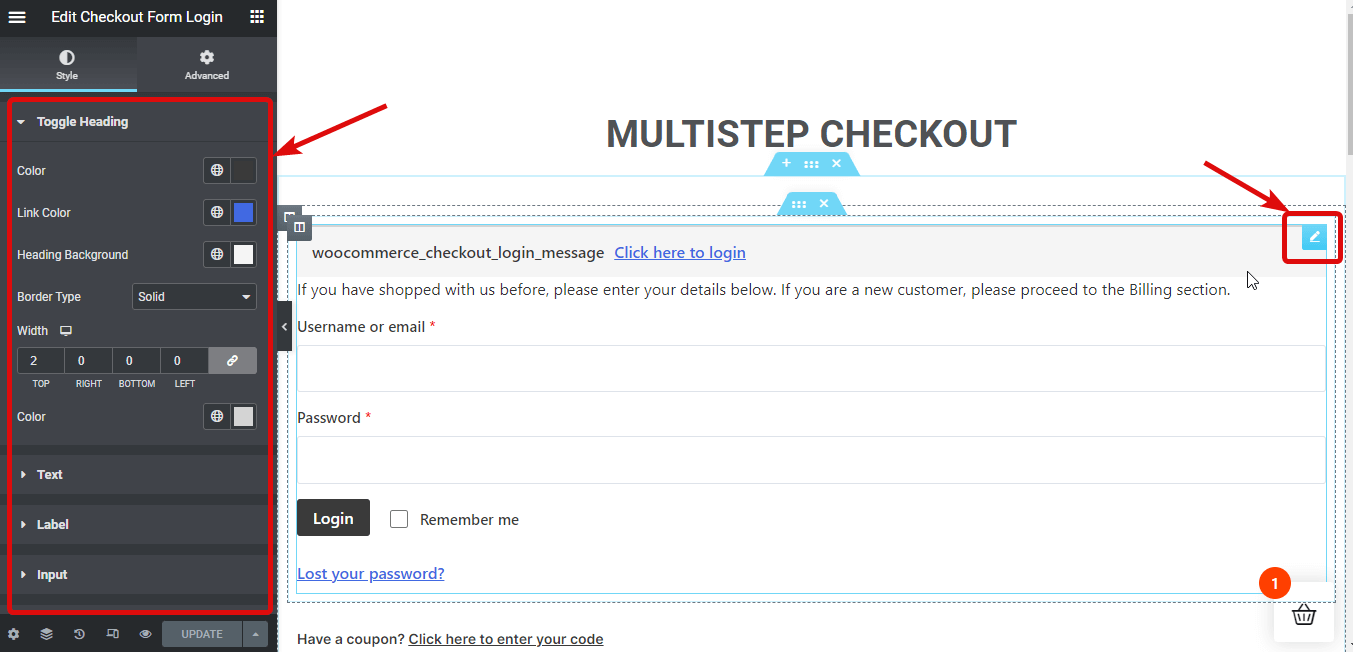
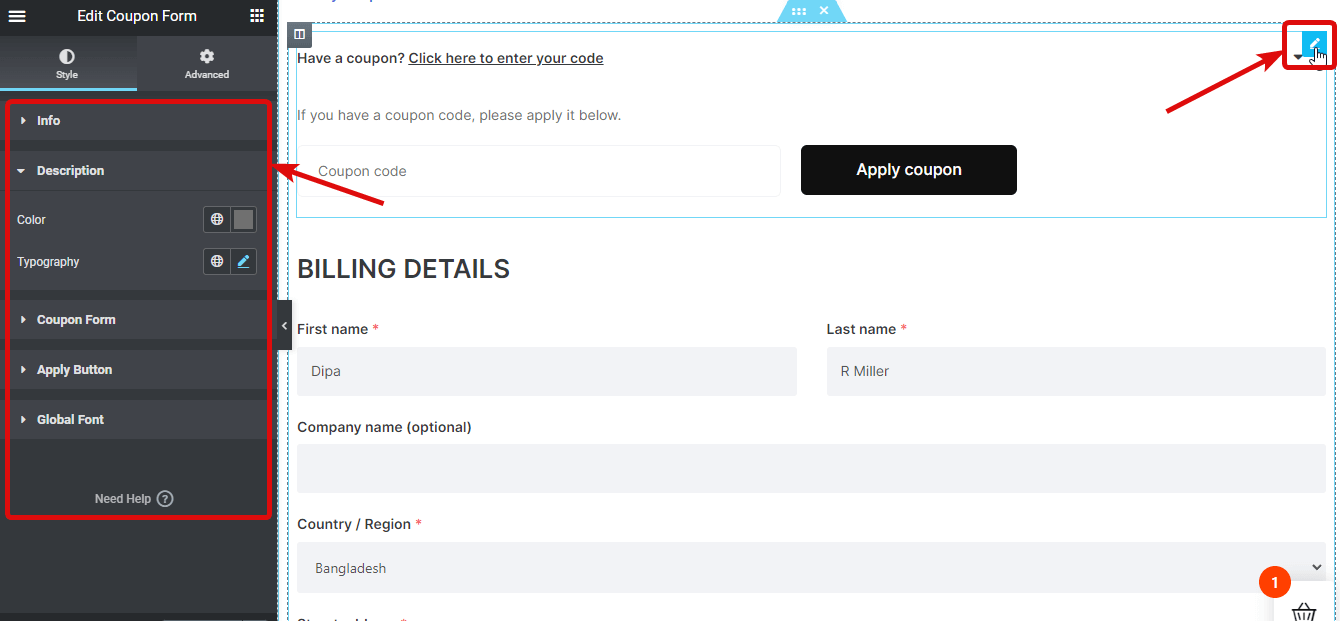
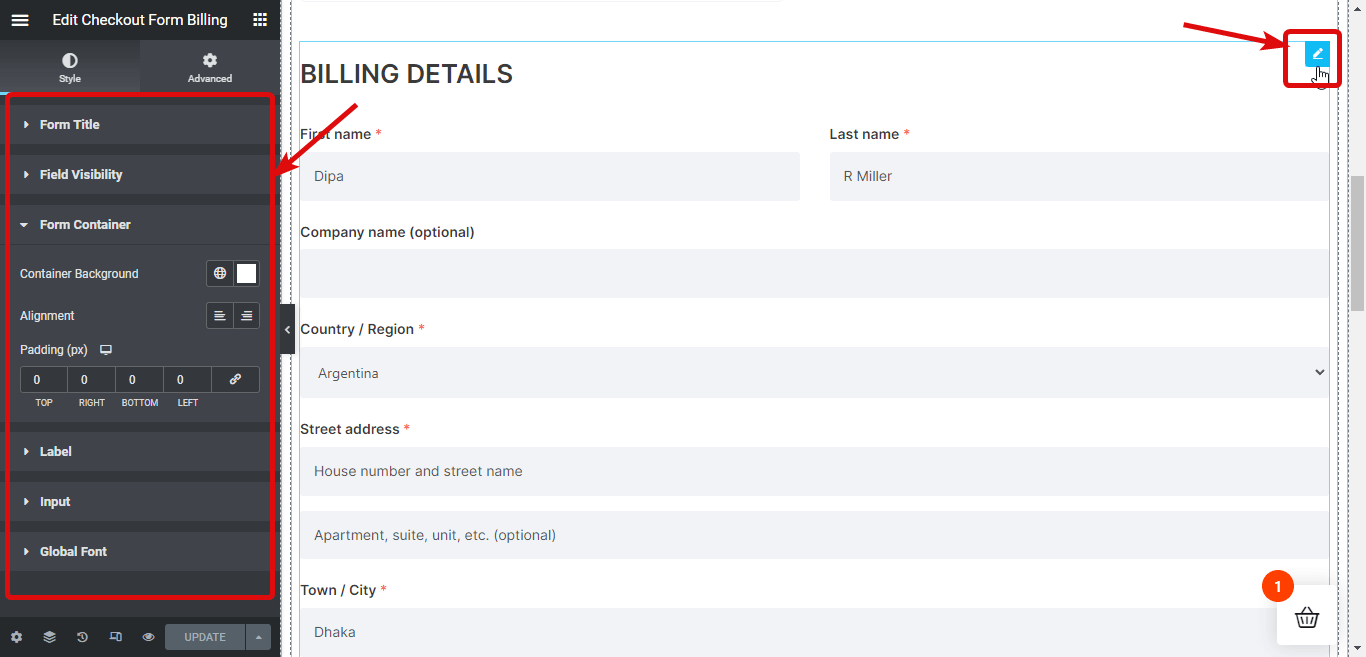
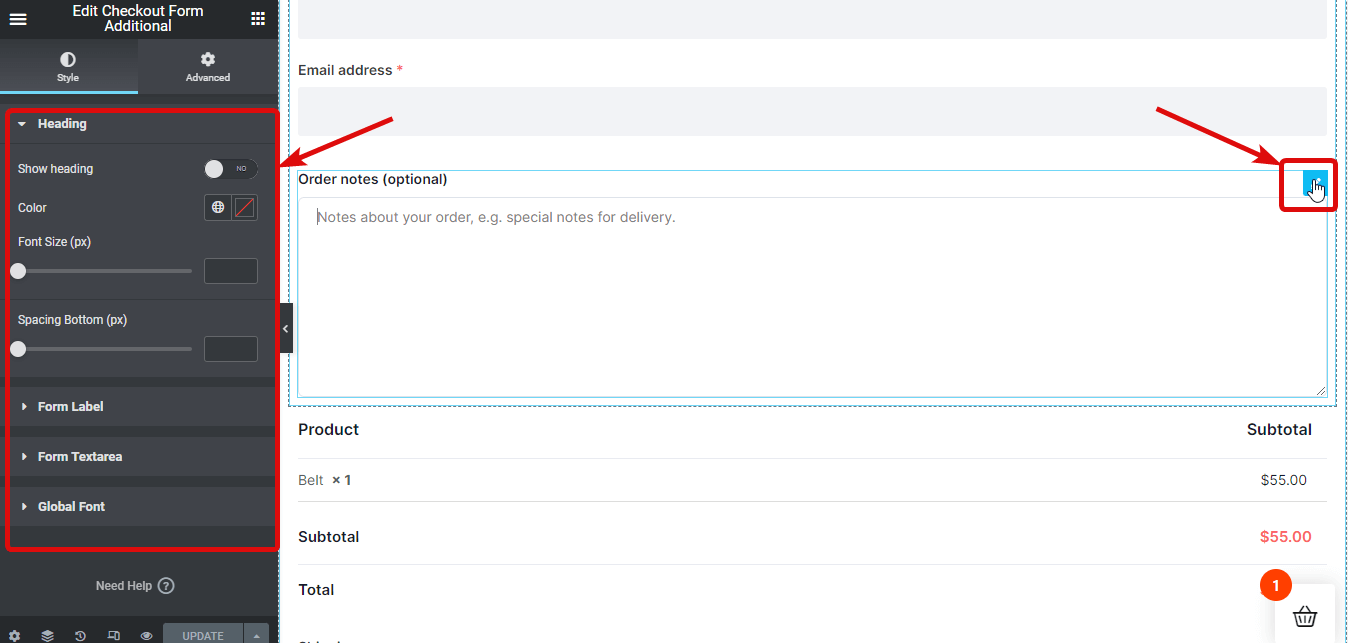
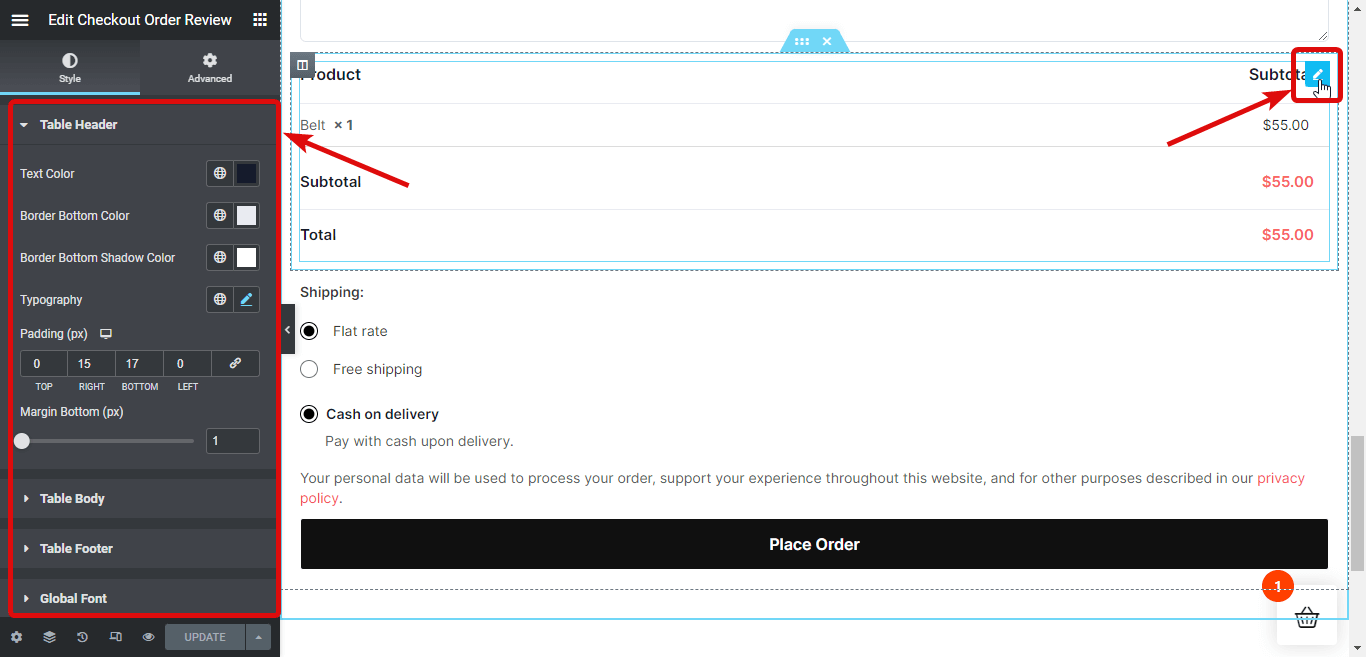
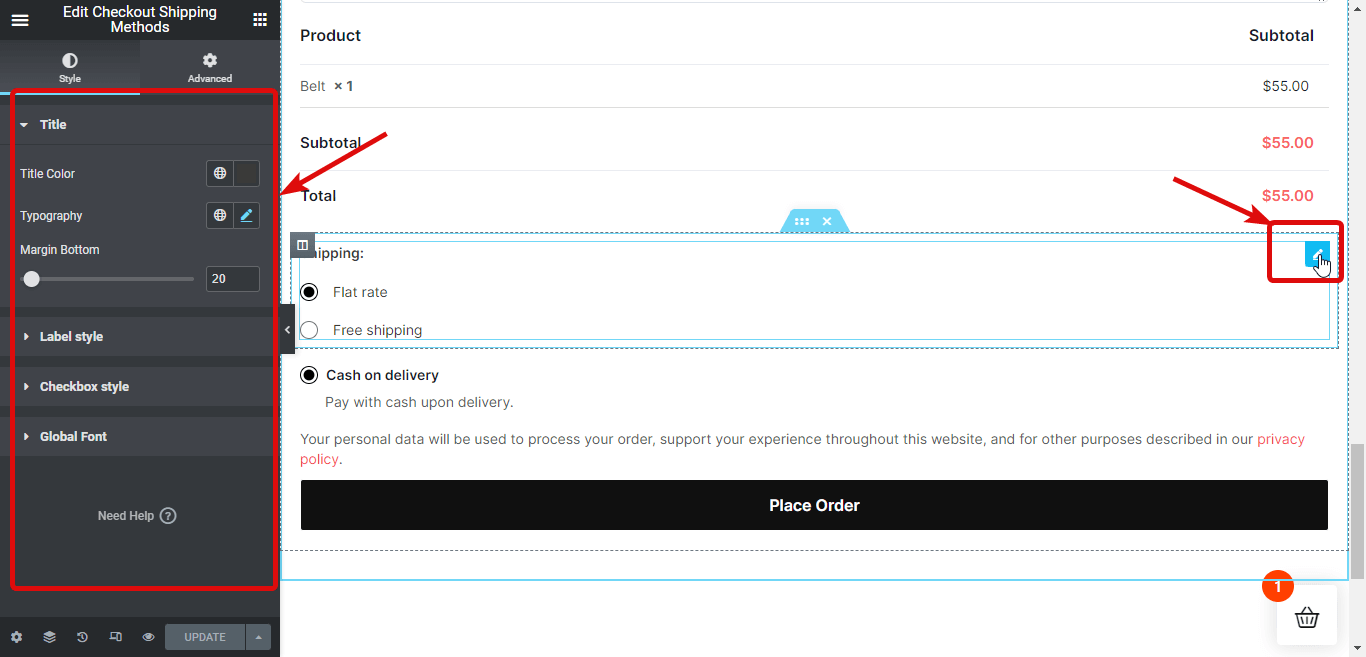
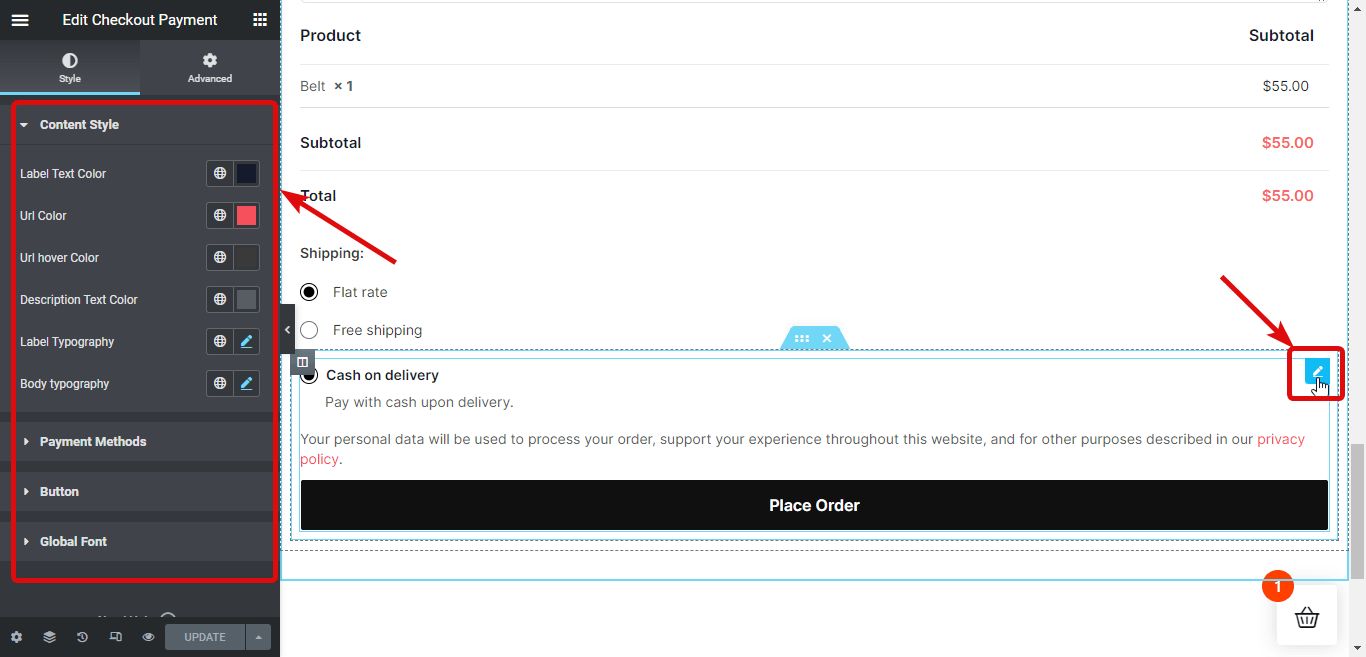
Вы можете настроить различные параметры различных виджетов, чтобы персонализировать их в соответствии с вашими потребностями. Чтобы настроить параметры любого виджета, щелкните значок «Изменить» в правом верхнем углу любого виджета.
Заголовок: Этот виджет, как следует из названия, отображает заголовок шаблона. Вы можете настроить заголовок, ссылку, размер, тег HTML и параметр выравнивания .

Форма входа в систему оформления заказа: этот виджет содержит форму входа, которую необходимо развернуть, щелкнув параметр «Нажмите здесь, чтобы войти» . Вы можете настроить различные параметры переключения заголовка, текста, метки, ввода, кнопки и типографики .

Форма купона: здесь есть опция формы для применения купона, которую вам нужно развернуть, нажав на опцию «Нажмите здесь, чтобы ввести свой код». Вы можете настроить различные параметры «Информация», «Описание», «Форма купона», «Кнопка «Применить» и «Глобальный шрифт» .

Форма оформления заказа Биллинг: у него есть форма, в которой клиенты могут предоставить всю информацию, связанную с выставлением счетов. Вы можете настроить различные стили заголовков форм, видимости полей, контейнера формы, метки, ввода и глобального шрифта.

Дополнительная форма оформления заказа: здесь клиенты могут добавлять дополнительные комментарии к размещаемому ими заказу. Вы можете внести изменения в настройки «Заголовок», «Ярлык формы», «Текстовое поле формы » и «Глобальный шрифт» , чтобы настроить внешний вид виджета.

Вы также можете прочитать Как добавить расширенное настраиваемое поле оформления заказа WooCommerce.
Checkout Order Review: Этот виджет показывает все продукты заказа с отдельными ценами и общими ценами. Вы можете изменить различные параметры стиля в разделе «Заголовок таблицы», «Основная часть таблицы», «Нижний колонтитул таблицы» и «Глобальный шрифт».

Способы доставки при оформлении заказа: здесь клиенты могут выбрать предпочтительный способ доставки на основе доступных. Вы можете настроить множество параметров заголовка, стиля метки, стиля флажка и глобального шрифта.

Оплата при оформлении заказа: этот виджет демонстрирует все доступные варианты оплаты, а также кнопку для размещения заказа. Параметры, которые вы можете настроить, включают стиль контента, способы оплаты, кнопки и глобальный шрифт.

Шаг 5. Опубликуйте и просмотрите многоэтапную проверку WooCommerce.
Когда вы закончите вносить изменения во все виджеты оформления заказа, нажмите «Обновить», чтобы сохранить шаблон многоэтапного оформления заказа WooCommerce. Вот предварительный просмотр:

Почему стоит выбрать ShopEngine в качестве плагина многоэтапной оплаты WooCommerce?
Две основные причины, по которым вам следует выбрать ShopEngine в качестве плагина многоэтапной оплаты WooCommerce:
️ Это лучший плагин для добавления многоэтапной оплаты на ваш сайт.
️ ShopEngine — это не просто плагин для многоэтапной оплаты, а комплексное решение для вашего сайта WooCommerce.
Да! ShopEngine — единственный плагин, который вам понадобится для настройки всех страниц ваших сайтов WooCommerce, таких как страница магазина, страница корзины, страница моей учетной записи, страница категории и т. д.
Не только настройка шаблона, с помощью этого единственного плагина вы также можете добавить переключатель валюты, предварительный заказ, частичную оплату, отложенный заказ, список желаний, образцы вариантов, уведомление о продажах, быструю оплату, сравнение продуктов и многие другие модули.
Вы будете удивлены, узнав, что ShopEngine предлагает более 20 модулей и более 70 виджетов всего в одном плагине.
Теперь вы, должно быть, думаете, что если он предлагает так много, то он должен замедлять работу вашего сайта.
Ну, вам не о чем беспокоиться, потому что он очень легкий! На самом деле, он легче, чем многие популярные конструкторы шаблонов WooCommerce.

Часто задаваемые вопросы
Как создать многошаговую страницу оформления заказа в WordPress?
Если у вас есть сайт WordPress на основе WooCommerce, вы можете легко создать многоэтапную страницу оформления заказа в WooCommerce с помощью ShopEngine всего за 5 шагов. Весь процесс можно посмотреть в блоге.
Можете ли вы создать многоэтапную страницу оформления заказа в WooCommerce с помощью ShopEngine бесплатно?
Вам понадобятся как бесплатная, так и профессиональная версии ShopEngine, чтобы добавить многоэтапную оплату на ваш сайт WooCommerce. Тем не менее, ShopEngine pro очень доступен.
Заключительные слова
Я надеюсь, что вы смогли легко добавить многошаговую страницу оформления заказа на свой сайт WooCommerce, потому что это было целью этого пошагового руководства по WooCommercecheckout. Доказательство эффективности процесса оформления заказа — это то, на чем вы должны сосредоточиться, чтобы преуспеть в этом конкурентном мире онлайн-бизнеса. Многоэтапная проверка WooCommerce — хороший способ сделать это.
Если вы используете ShopEngine для добавления многоэтапной оплаты на свой сайт WooCommerce, вам не придется беспокоиться о том, чтобы потратить огромную сумму денег на несколько плагинов. Кроме того, команда предлагает поддержку 24 × 7 , что пригодится в долгосрочной перспективе.
Итак, попробуйте этот безупречный плагин WordPress.
