Как добавить переменный продукт WooCommerce на свой сайт
Опубликовано: 2022-05-02Ищете подходящее руководство по добавлению вариативных продуктов WooCommerce в свой магазин, которое отличает ваш сайт от конкурентов?
Переменные продукты WooCommerce добавляют варианты к одному продукту, что помогает клиентам выбрать правильный продукт для них. Если вы кодировщик, вы можете добавлять переменные продукты с помощью кодирования, но это не удобный метод. Добавление вариантов WooCommerce с помощью плагина swatches — самый простой способ из всех.
Итак, здесь, в этом блоге, вы узнаете, почему переменные продукты необходимы для вашего интернет-магазина и как добавить переменные продукты WooCommerce с помощью плагина образцов.
Что такое переменный продукт в WooCommerce?
Вариативный продукт — это тип продукта, который позволяет добавлять различные вариации к одному продукту в зависимости от цвета, размера и т. д. Например, если вы ведете веб-сайт мужской одежды, вам нужно добавить разные размеры и цвета в рубашка такого же дизайна.
В WooCommerce переменные продукты позволят вам добавить это. Кроме того, вы можете установить разные цены, изображения и статусы акций для каждого варианта.
Почему добавление вариантов продукта необходимо для WooCommerce?
Клиенты всегда отдают предпочтение опциям при выборе товара. Независимо от того, какой тип продукта вы продаете, они хотят его. Потому что каждый хочет приобрести идеальный для него продукт. Переменные продукты WooCommerce позволят вам предоставить несколько вариантов для одного продукта.
Это может быть изменение цвета, размера и т. д., что позволит вашим покупателям выбрать подходящий для них продукт. Вы также можете установить разные цены для вашего вариативного продукта WooCommerce. Помимо этого, вариант WooCommerce предлагает и другие преимущества. Вот некоторые преимущества добавления вариантов продукта в Woocommerce:
- Это повышает удовлетворенность клиентов, потому что они могут купить продукт, который они хотят, получив несколько вариантов за счет вариации продукта.
- Ваш цифровой магазин может выделиться среди конкурентов, добавив эту функцию WooCommerce.
- Получив отличные впечатления от покупок, клиенты будут рекомендовать ваш магазин своим друзьям и родственникам. Таким образом, вы также можете вести маркетинг из уст в уста, добавляя варианты WooCommerce.
- Это увеличит продажи и доход вашего бизнеса, поскольку ваши клиенты могут покупать несколько продуктов, получая несколько вариантов.
- Вариация продукта повысит ценность бренда вашего бизнеса, потому что ваши клиенты могут получить именно тот продукт, который им нужен.
Итак, вот преимущества, которые вариации продуктов добавят вашему интернет- магазину . Теперь давайте узнаем, как добавить эти переменные продукты в ваш магазин WooCommerce.
Как добавить переменный продукт WooCommerce
Вам не понадобится кодирование или какие-либо специальные технические навыки, чтобы добавить варианты к вашим продуктам электронной коммерции. Все, что вам нужно, это выбрать подходящий плагин переменного продукта WooCommerce. Говоря о плагине образцов вариантов, ShopEngine — это плагин Ultimate, который позволит вам добавлять варианты наряду с другими параметрами WooCommerce.

Используя его модуль Swatches, вы можете добавить варианты в течение нескольких минут, выполнив следующие четыре шага. Итак, выполните следующие шаги, чтобы добавить варианты продукта в WooCommerce:
Шаг первый: Установите и активируйте плагин вариаций образцов.
Во-первых, вам нужно установить плагин переменных продуктов WooCommerce, чтобы добавлять варианты к вашим продуктам. ShopEngine — это наиболее совместимый плагин вариантов WooCommerce, который предлагает модуль образцов для добавления вариантов за считанные минуты.
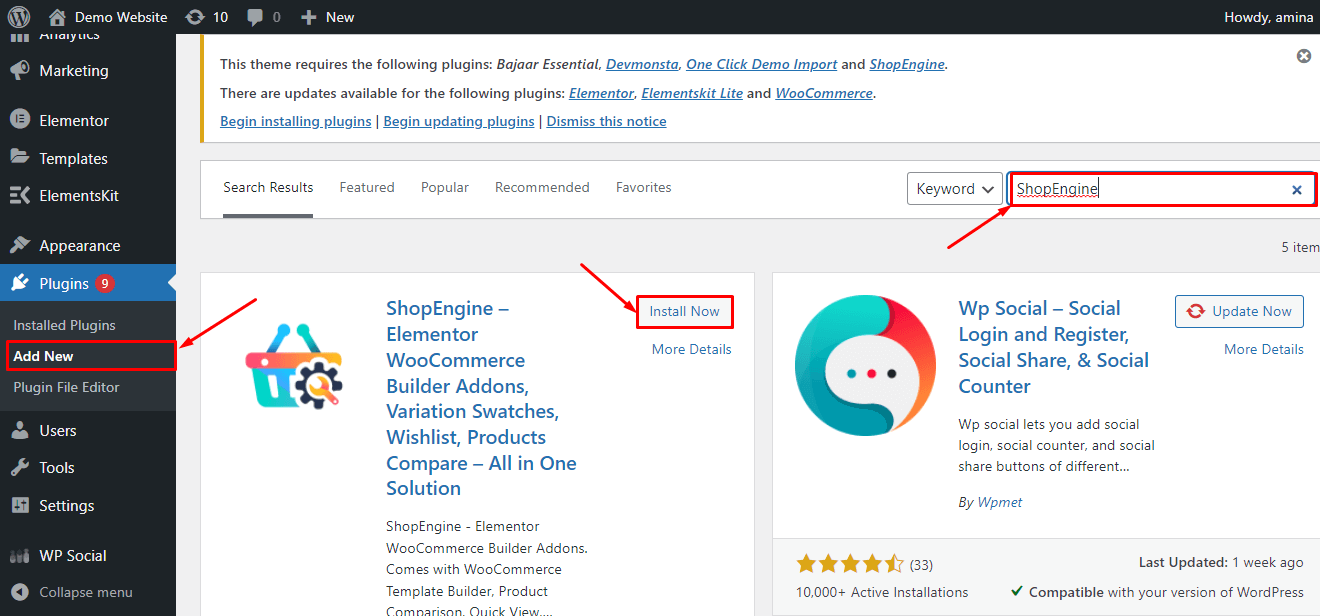
Теперь, чтобы установить и активировать ShopEngine, вам нужно перейти в панель администратора. После этого перейдите в « Плагины» >> «Добавить новый », затем найдите ShopEngine в поле поиска. Теперь нажмите кнопку «Установить» и активируйте ShopEngine.

Примечание:
Вы должны быть пользователем Elementor и WooCommerce , чтобы использовать ShopEngine. Вот почему сначала установите эти плагины, если они не установлены на вашем сайте.

Шаг второй: включите модуль образцов, чтобы добавить варианты WooCommerce.
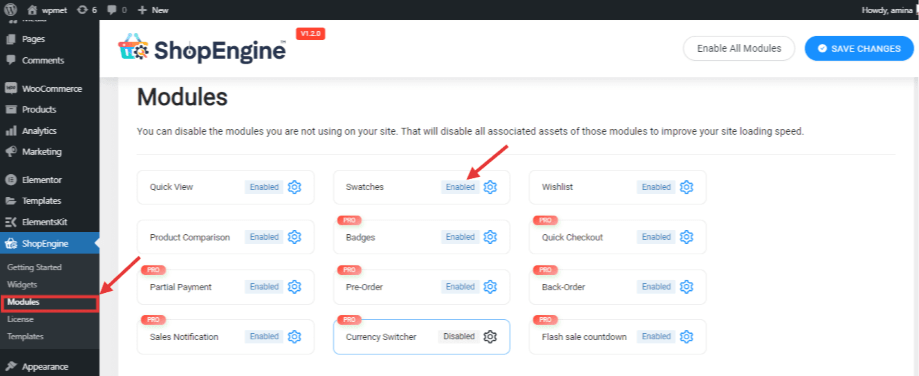
После установки и активации ShopEngine вам необходимо включить его модуль «Образцы». Перейдите к модулям , которые вы найдете в ShopEngine, затем щелкните модуль образцов , чтобы включить его.

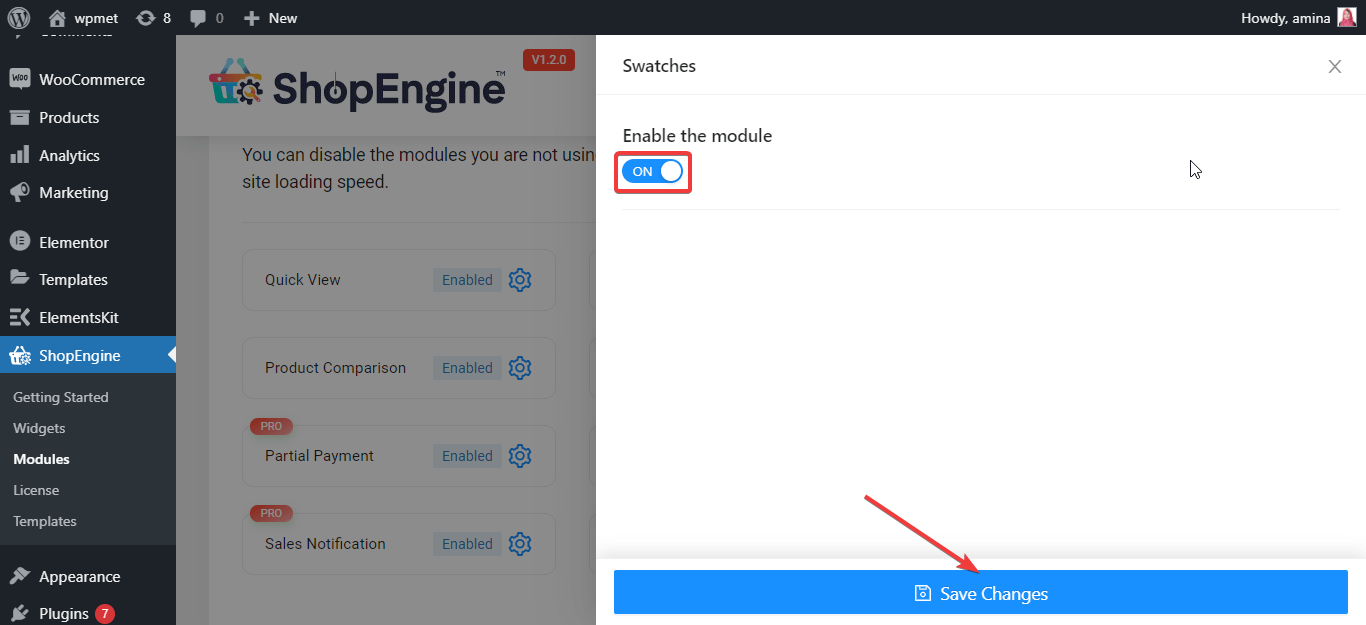
Теперь включите модуль образцов и нажмите кнопку сохранения изменений .

Шаг третий: добавьте атрибуты для вариантов продукта.
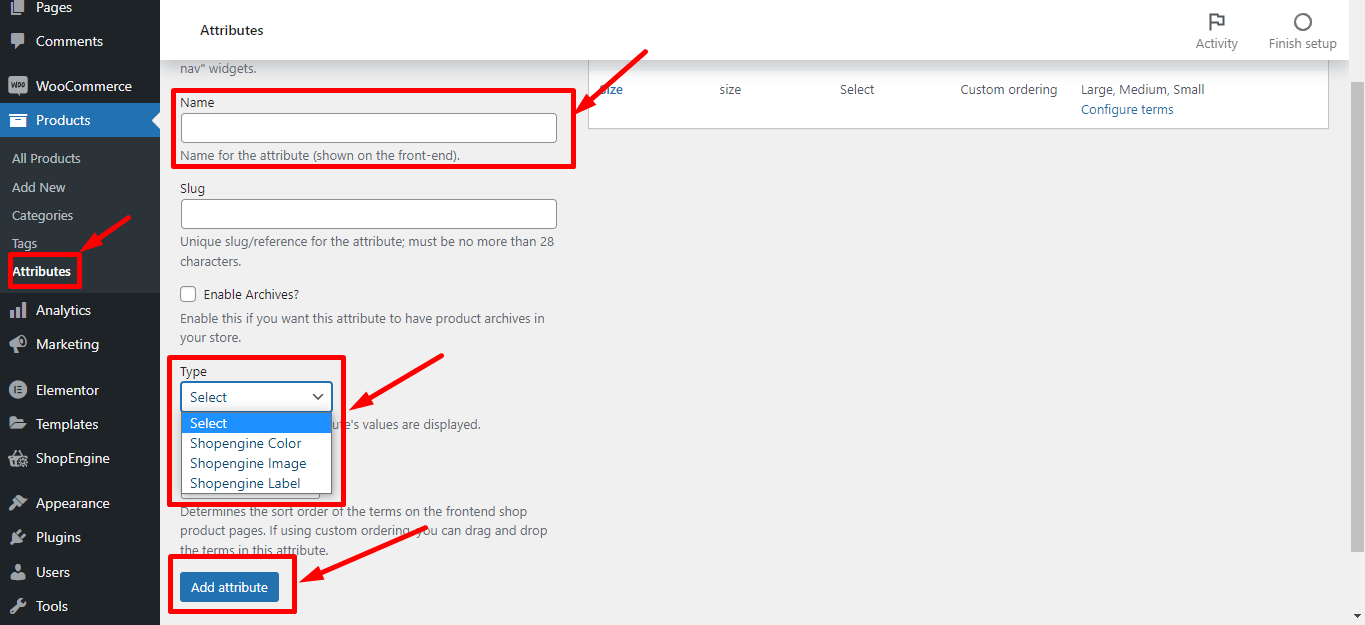
Пришло время добавить атрибуты к вашему переменному продукту WooCommerce. Для этого перейдите в Товары>> Атрибуты и заполните следующие поля:
- Имя: введите имя атрибутов.
- Типы: выберите тип атрибута, который вы хотите добавить. если вы указали имя своего атрибута как «цвет», выберите цвет ShopEngine.
Теперь, после внесения этой информации, нажмите кнопку «Добавить атрибут» .

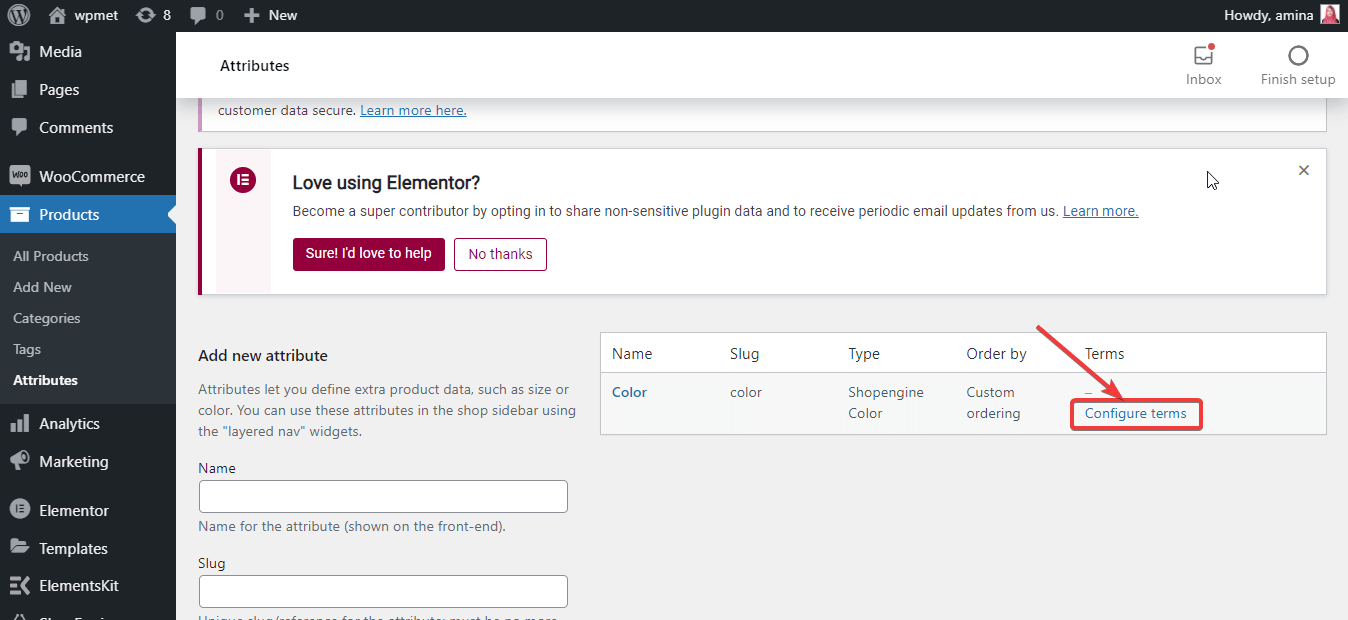
После добавления атрибута нажмите «Настроить термины» , как и добавленное изображение.


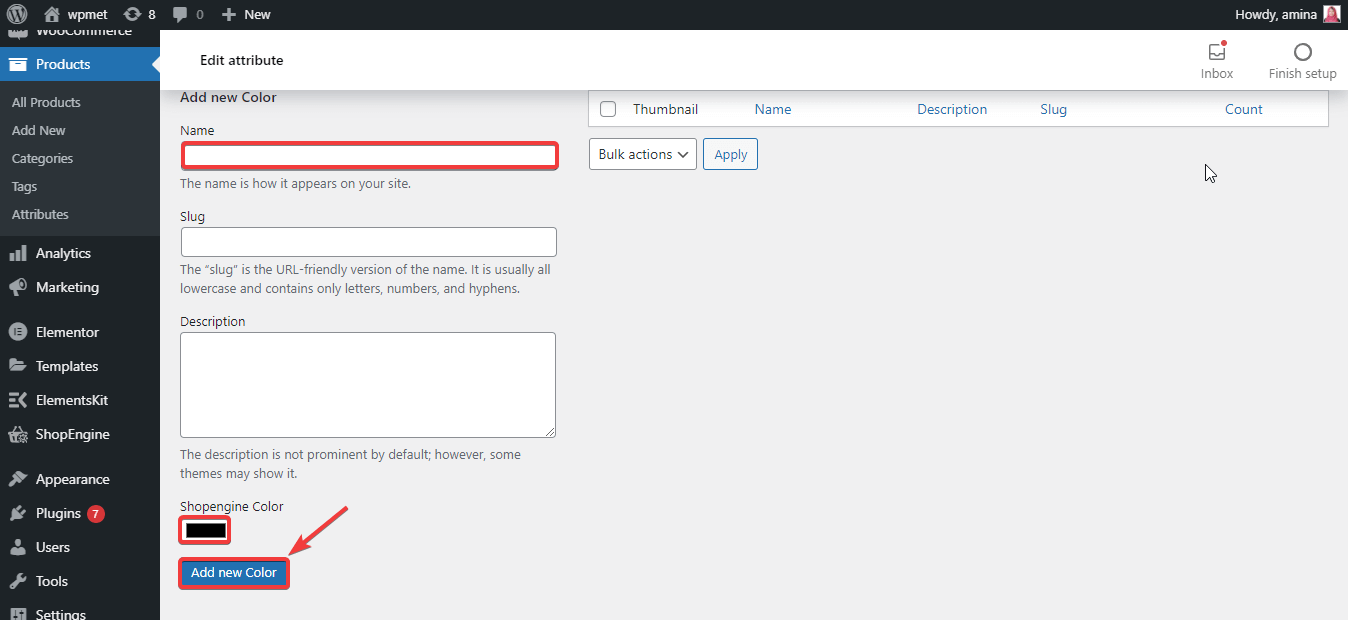
Теперь вам нужно ввести имя и цвет для вашего цветового атрибута, а затем нажать кнопку «Добавить новый цвет» .
Например, если вы хотите добавить синий цвет, введите синий в поле имени и выберите синий цвет в опции выбора цвета ShopEngine. После этого нажмите кнопку Добавить новый цвет.

Шаг четвертый: Создайте варианты продукта WooCommerce.
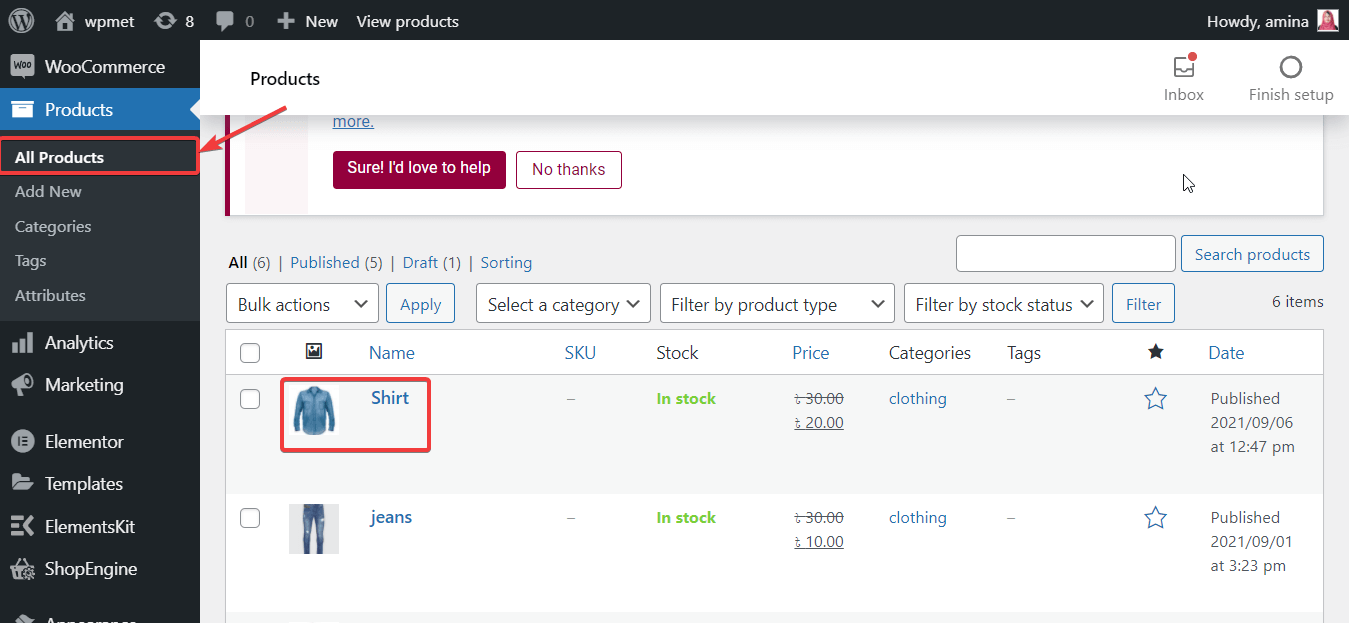
На четвертом шаге вы должны посетить Продукты >> Все продукты , а затем выбрать продукт , к которому вы хотите добавить вариант.

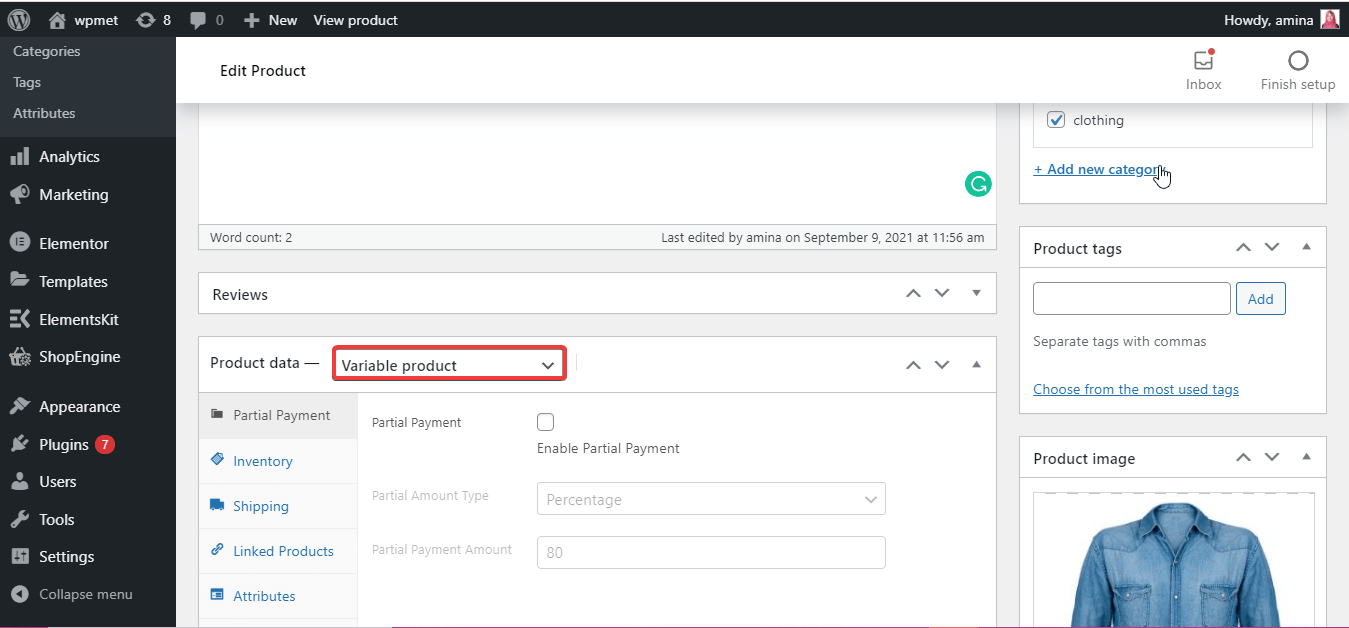
Это перенаправит вас на страницу редактирования продукта, где вам нужно выбрать переменный продукт в качестве данных о продукте.

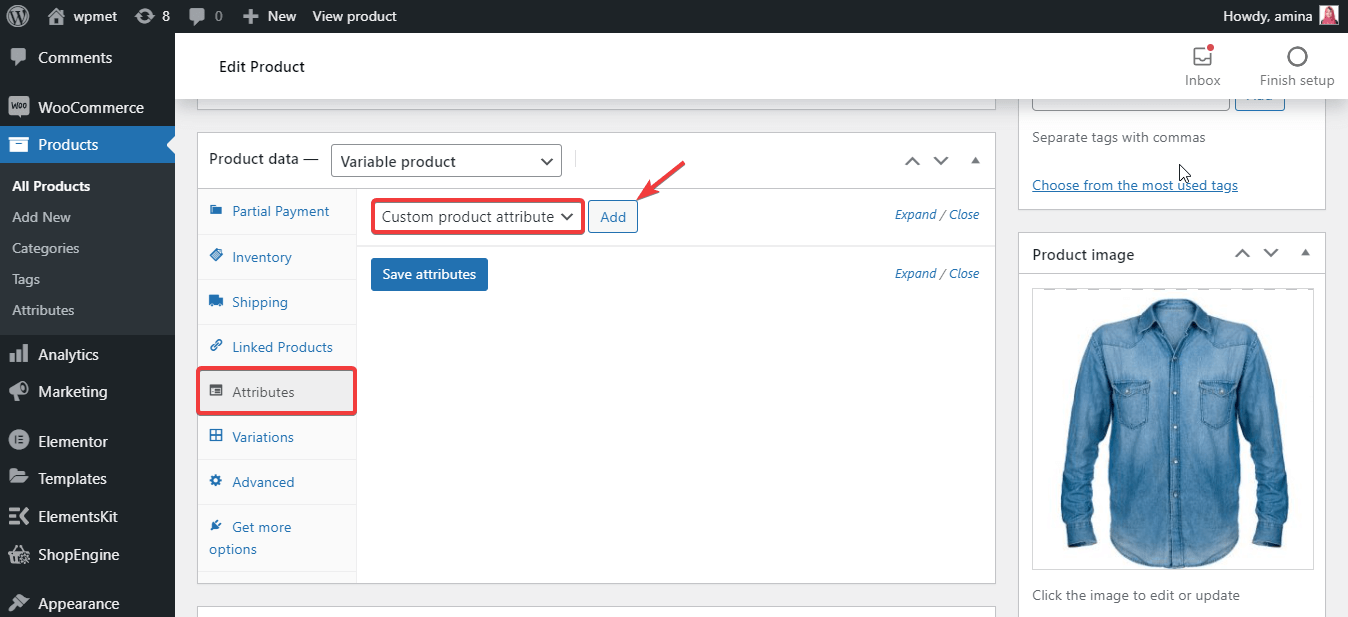
После этого нажмите «Атрибуты» и выберите «Пользовательский атрибут товара» . Затем нажмите кнопку «Добавить» после выбора пользовательского атрибута продукта.

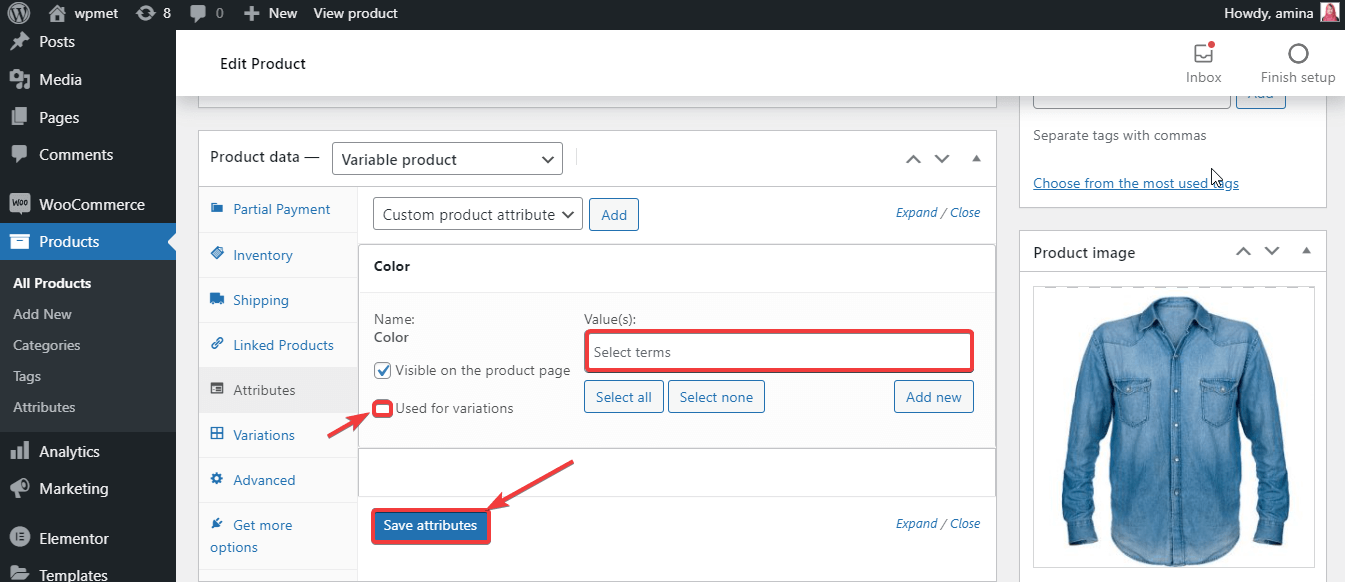
Здесь введите названия цветов в поле выбора условий, которые вы хотите использовать для вариантов WooCommerce, затем нажмите «Используется для вариантов» . Наконец, нажмите кнопку «Сохранить атрибуты» .

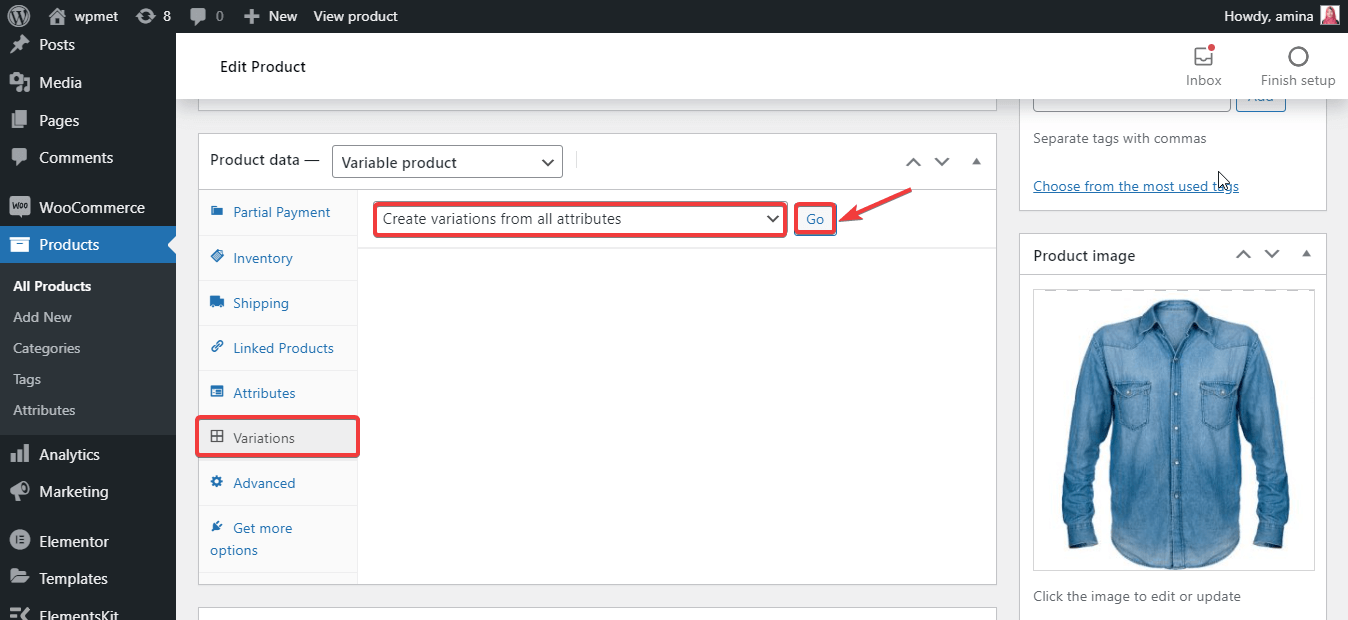
После этого перейдите к вариантам в атрибутах и выберите «Создать варианты из всех атрибутов» , затем нажмите кнопку «Перейти» .

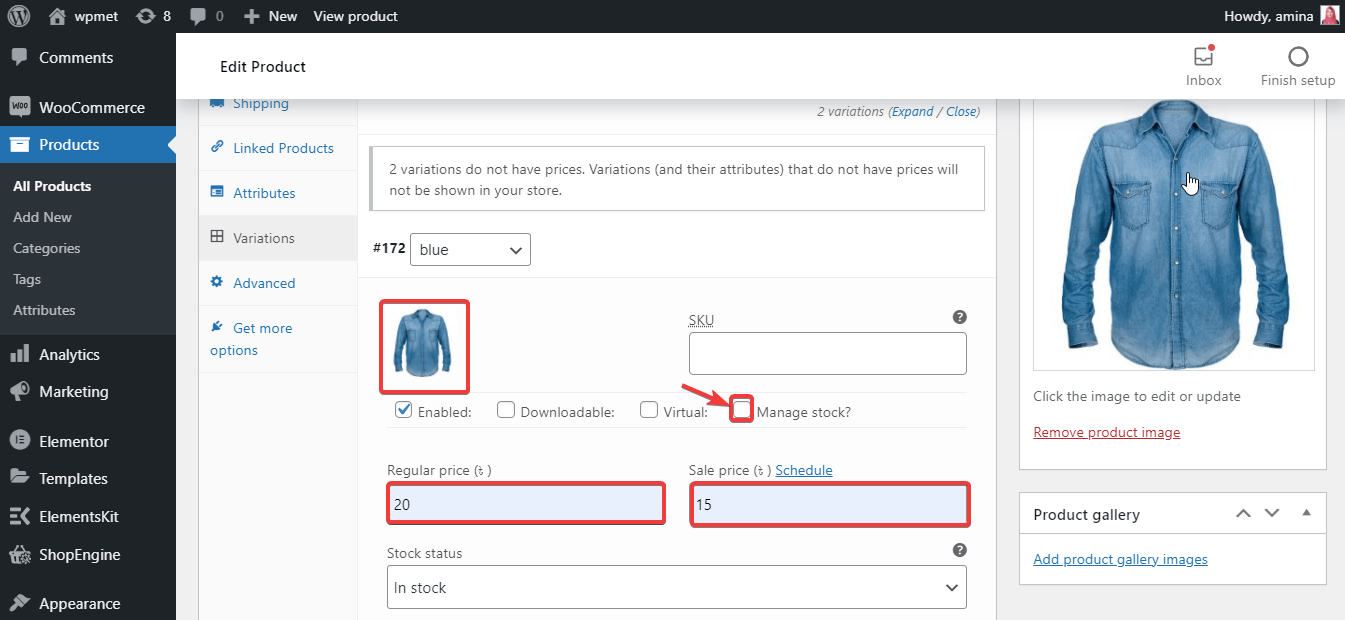
Теперь введите изображение , обычную цену и цену продажи и нажмите «Управление запасами » для каждого варианта.

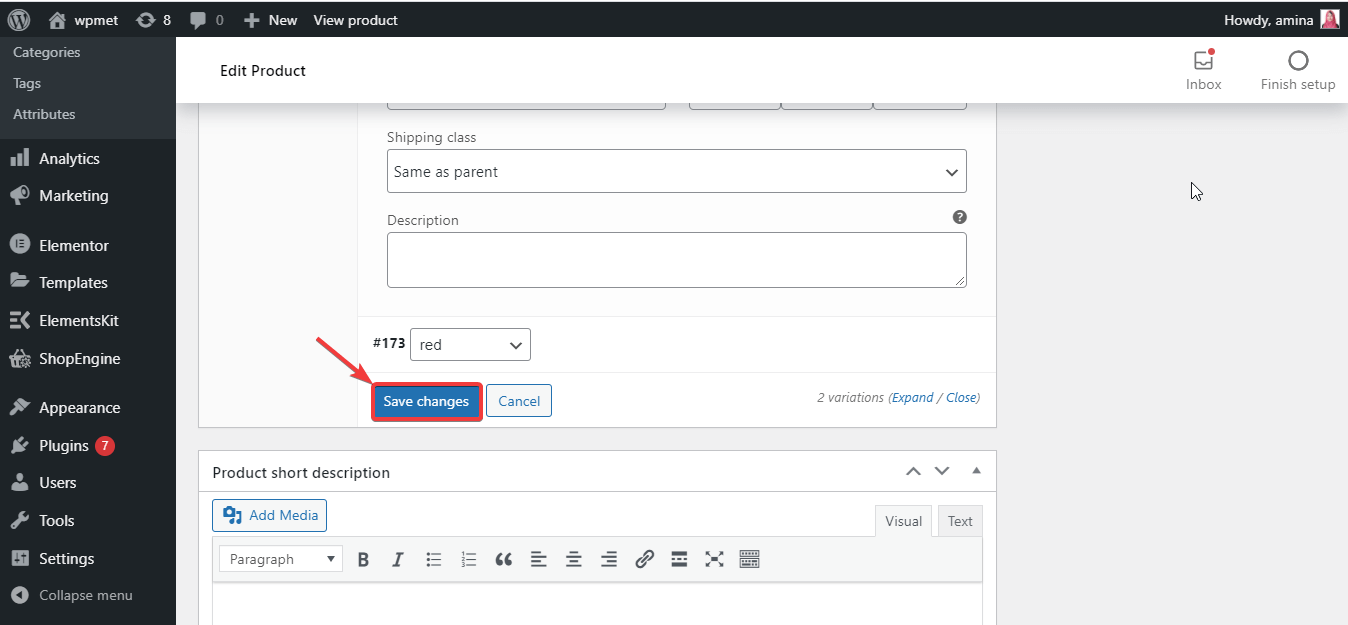
После добавления информации во все варианты нажмите кнопку «Сохранить изменения» .

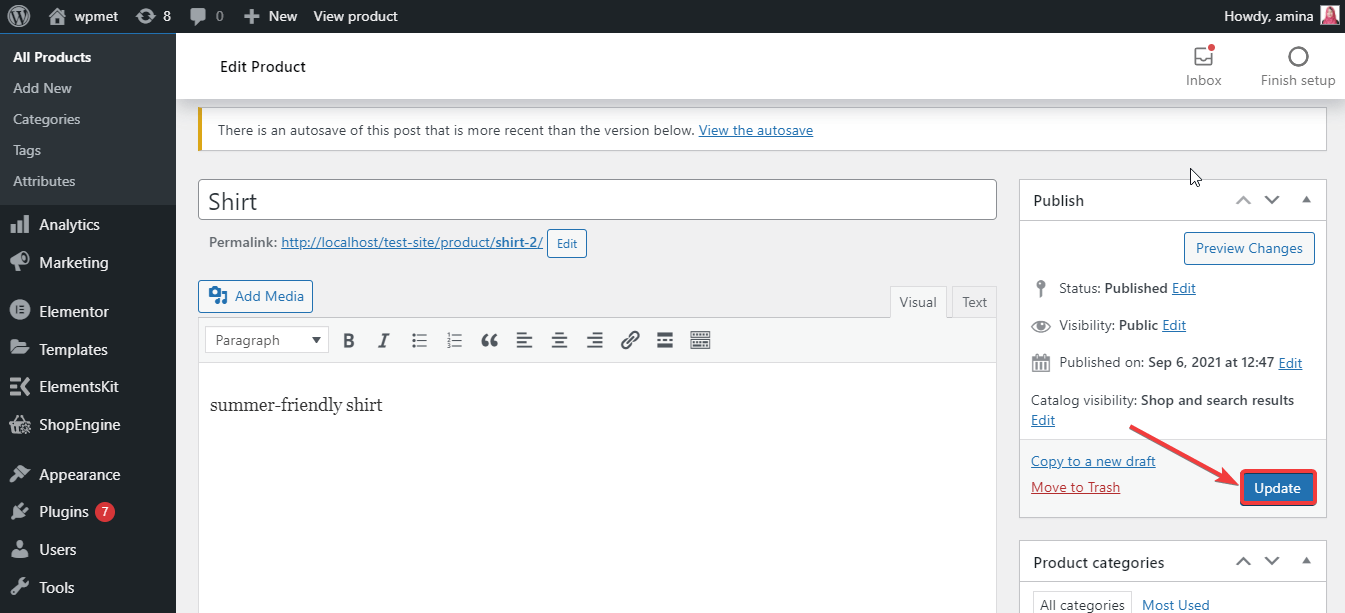
Наконец, нажмите кнопку «Обновить», чтобы добавить варианты продукта в WooCommerce.

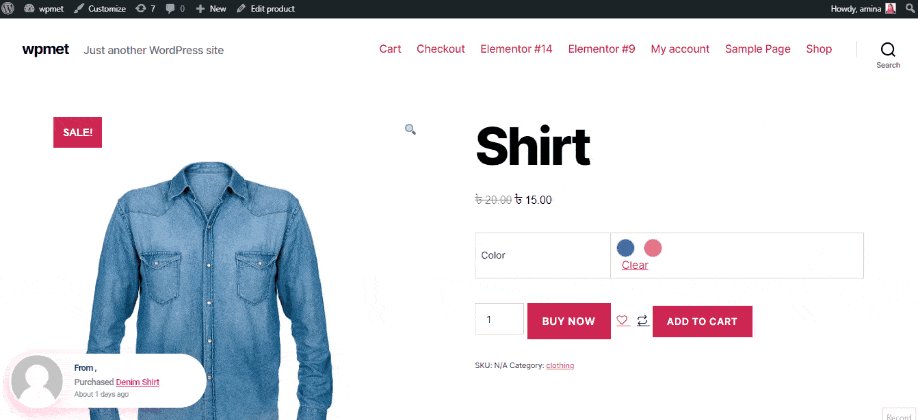
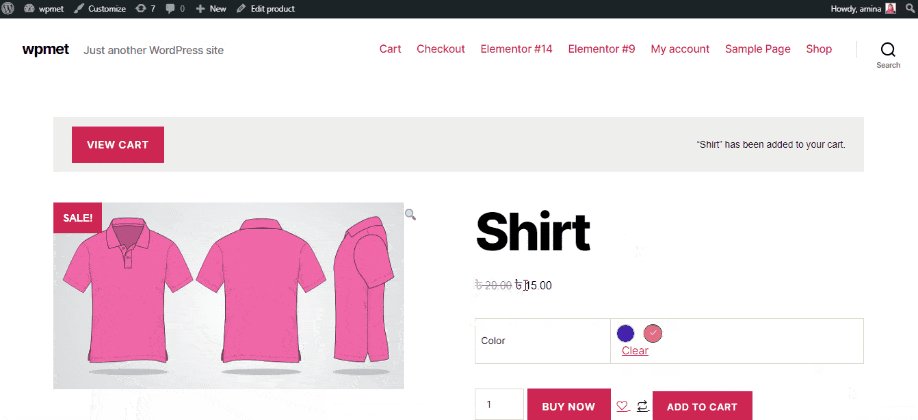
Теперь ваш добавленный переменный продукт WooCommerce будет выглядеть так:


Почему вы должны выбрать ShopEngine для добавления вариантов продукта в WooCommerce?
ShopEngine — это многоцелевой конструктор WooCommerce, который не только позволяет вам добавлять варианты продуктов, но также вы можете использовать этот плагин для добавления предварительных заказов , срочных продаж и т. д. Вы можете использовать этот плагин для выполнения нескольких требований WooCommerce, поскольку он не является специализированным. плагин.
Кроме того, думая об улучшении своего сайта, вы всегда должны использовать как можно меньше плагинов. Потому что наличие большого количества плагинов, установленных на вашем сайте, может замедлить работу вашего сайта. Более того, плагины всегда обновляются с течением времени. Вам будет очень сложно проверить все обновления на промежуточном сайте, прежде чем обновлять их на своем рабочем сайте.
Это может сломать весь ваш сайт, если вы каким-то образом обновите версию, которую не должны. Используя универсальный плагин WooCommmerce, такой как ShopEngine , вы можете защитить свой сайт от этих бедствий. Вдобавок ко всему, ShopEngine — это хорошо оптимизированный плагин для поисковых систем и скорости. Таким образом, вам больше не нужно беспокоиться о производительности вашего сайта.
Помимо этого, ShopEngine постоянно добавляет новые функции . за создание потрясающего веб-сайта электронной коммерции и поддержку опыта. Вот почему использование ShopEngine более выгодно, чем любой другой специализированный плагин WooCommerce.
Начните работу с вариантами продуктов WooCommerce
Добавление вариантов продукта необходимо для вашего веб-сайта WooCommerce, и вы уже поняли, почему это необходимо. Итак, выполните описанные выше шаги, чтобы добавить варианты продукта в свой магазин WooCommerce. Это повысит ваши общие продажи и доходы. Вы также можете использовать другой метод, но старайтесь не использовать специальный плагин для добавления переменных продуктов WooCommerce. Используйте плагин, который предлагает различные функции WooCommerce вместе с опцией изменения продукта, например ShopEngine .
