Как добавить якорные ссылки WordPress в WordPress (3 способа)
Опубликовано: 2022-04-26Многие варианты дизайна, которые вы сделаете для своего сайта, ссылаются на удобство использования и взаимодействие с пользователем (UX). Более того, содержание блога — в общем, чтение страниц вашего сайта — имеет большую ценность. Если вы объедините оба этих фактора, вы часто будете думать о том, как улучшить UX вашего контента. Якорные ссылки WordPress являются основным элементом UX вашего контента.
Рассматривайте якорные ссылки как встроенную навигацию для рассматриваемого поста. Вы можете разместить их в любом месте, но заголовки являются распространенным вариантом использования. Это позволяет читателю прыгать по сообщению, если он хочет, не сбиваясь с пути. Это первоклассное соображение UX, о котором следует подумать большинству владельцев сайтов.
Чтобы показать вам, насколько просто их использовать, в этом посте будут рассмотрены якорные ссылки WordPress. Прежде чем мы перейдем к различным способам их добавления, давайте поговорим о том, что они из себя представляют и что они могут сделать для вас.
Что такое анкорная ссылка
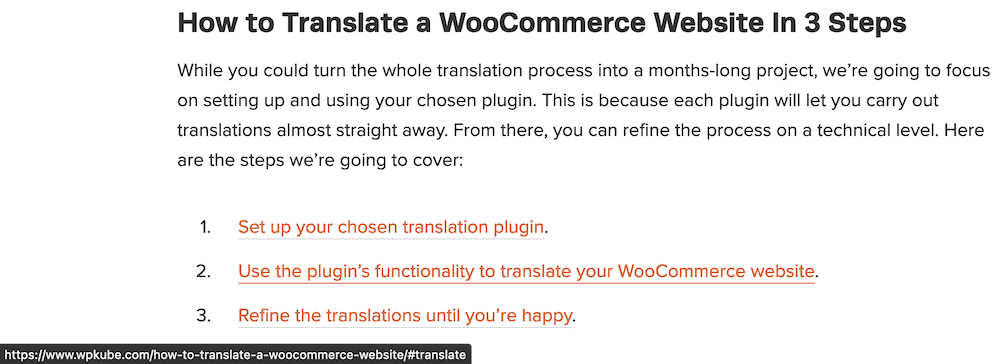
В общем смысле якорная ссылка — это интерактивная часть встроенной навигации. Это специфично для части контента и приведет вас к более позднему месту на странице. Мы используем их в WPKube, чтобы помочь вам перейти к различным шагам в учебниках:

Если вы нажмете на ссылку, страница перейдет к соответствующему указанному вами разделу. Это простая реализация, которая может оказать большое влияние на удобство использования вашего сайта. Далее мы поговорим о некоторых из этих случаев.
Почему вы хотите использовать якорные ссылки в WordPress
Мы упомянули удобство использования как ключевой мотиватор для использования якорных ссылок WordPress, и это основная причина их использования. Тем не менее, есть много вариантов использования для их добавления на ваш сайт. Например:
- Если вам нравится предлагать своим читателям сверхдлинный контент (например, сообщения на 3000 слов), у вас часто будет оглавление. Это специальное использование якорных ссылок.
- Якоря также могут работать, когда вы делитесь закладками. Если вы включите якорь в URL-адрес, читатель перейдет прямо к тому месту, который вы хотите, чтобы он увидел.
- Ваша поисковая оптимизация (SEO) может повыситься, потому что в некоторых случаях поисковые системы будут отображать эти якорные ссылки WordPress как отдельные записи.
Короче говоря, если вы хотите, чтобы ваши читатели оставались на вашем сайте и взаимодействовали с вашим контентом, якорные ссылки WordPress являются жизненно важным оружием в битве за трафик. Что касается того, как добавить их на свой сайт, вам покажут следующие несколько разделов.
Как добавить якорные ссылки в любой HTML-код
Основой для добавления якорных ссылок WordPress является HTML. Фактически, вы можете использовать их на любом веб-сайте, а не только в WordPress. Есть две части: якорь и тег.
Во-первых, вы добавите якорную ссылку, как и любую другую гиперссылку, используя теги <a> . Для самой ссылки вы будете использовать «октоторп» (иначе называемый решеткой или знаком фунта) перед ней:
<a href="#anchor-link">Click further down the page</a>
Однако, если вы нажмете на нее, ссылка никуда не пойдет. Чтобы он куда- то ушел, вы добавите ту же ссылку href в качестве id позже в контенте, но без осьминога:
<h2>Our Anchored Heading</h2>
Это свяжет оба тега вместе и создаст необходимую встроенную навигацию. Обратите внимание, что здесь мы используем тег заголовка, но это может быть любой тег HTML. Вы можете использовать теги абзацев, теги изображений или любой другой элемент вашего HTML, если это приведет пользователей туда, где они должны быть.
Как добавить якорные ссылки WordPress (3 способа)
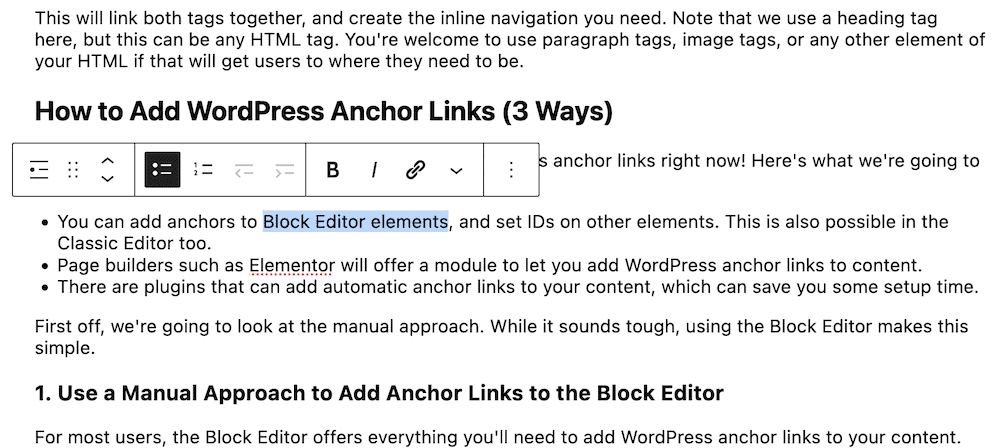
Мы собираемся показать вам реальный пример якорных ссылок WordPress прямо сейчас! Вот что мы рассмотрим в следующих нескольких разделах:
- Вы можете добавлять привязки к элементам редактора блоков и устанавливать идентификаторы для других элементов. Это также возможно и в классическом редакторе.
- Конструкторы страниц, такие как Elementor, предложат модуль, позволяющий добавлять якорные ссылки WordPress к контенту.
- Существуют плагины, которые могут добавлять автоматические якорные ссылки к вашему контенту, что может сэкономить вам время на настройку.
Во-первых, мы рассмотрим ручной подход. Хотя это звучит сложно, использование редактора блоков делает это простым.
1. Используйте ручной подход для добавления якорных ссылок в редактор блоков.
Для большинства пользователей редактор блоков предлагает все необходимое для добавления якорных ссылок WordPress к вашему контенту. Для начала выделите фрагмент текста, на который вы хотите добавить ссылку, как в случае с гиперссылкой:

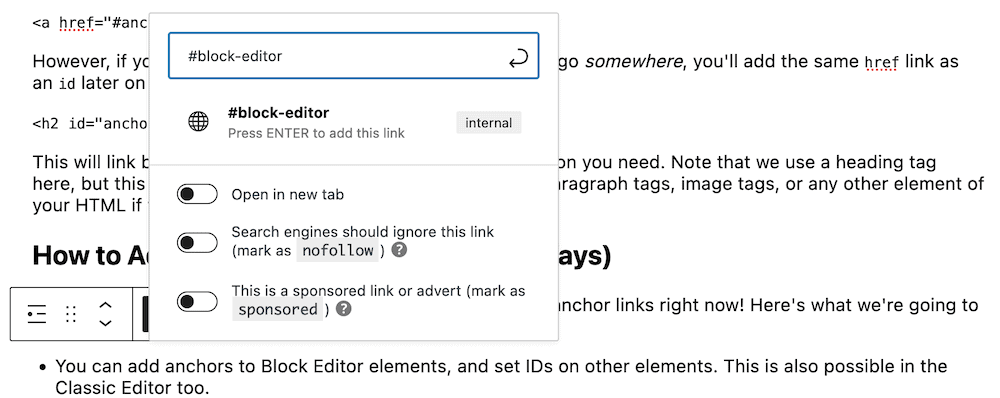
Затем превратите это в ссылку, используя соответствующую опцию, и добавьте тег привязки, которому предшествует октоторп:

Вы узнаете, правильно ли вы это сделали, потому что увидите слово «Внутренний» рядом со ссылкой. После того, как вы сохраните это, перейдите к той части вашего контента, на которую вы хотите установить привязку. Мы будем использовать заголовок.
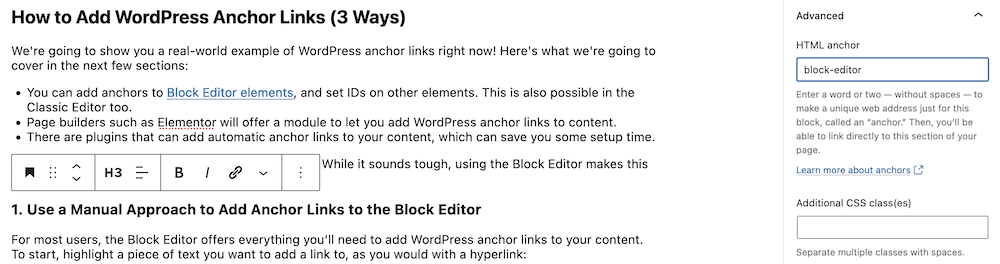
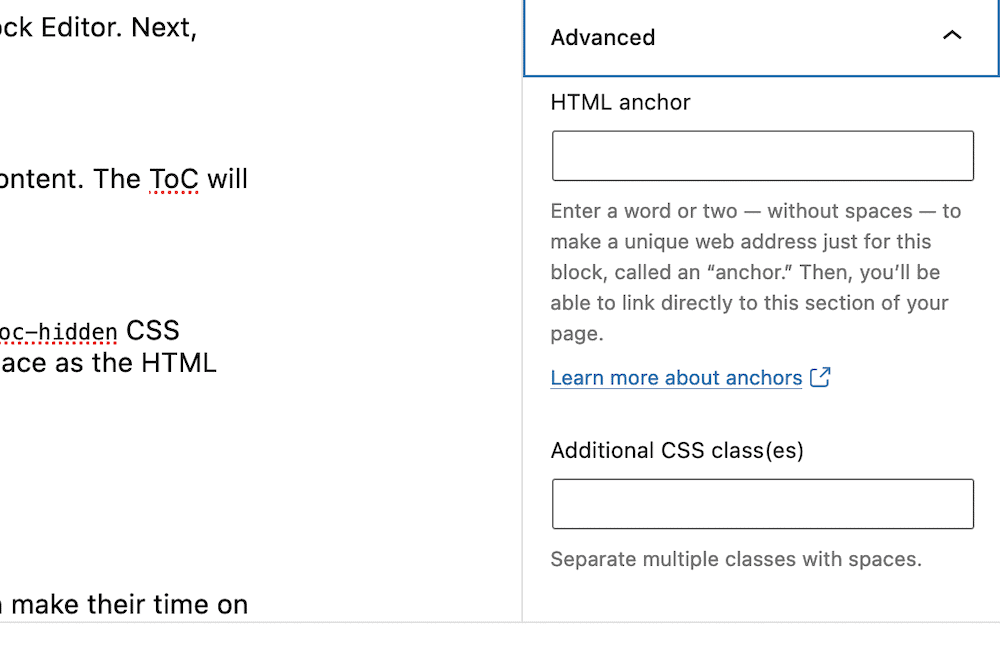
Вам нужно перейти в раздел « Блок»> «Дополнительно » на правой боковой панели и развернуть его. Там вы увидите поле привязки HTML :

Здесь добавьте текст вашей анкорной ссылки WordPress без октоторпа. Это все, что вам нужно сделать, и если вы посмотрите предварительный просмотр в реальном времени, вы увидите, что якорная ссылка работает.

Добавьте якорные ссылки в классический редактор
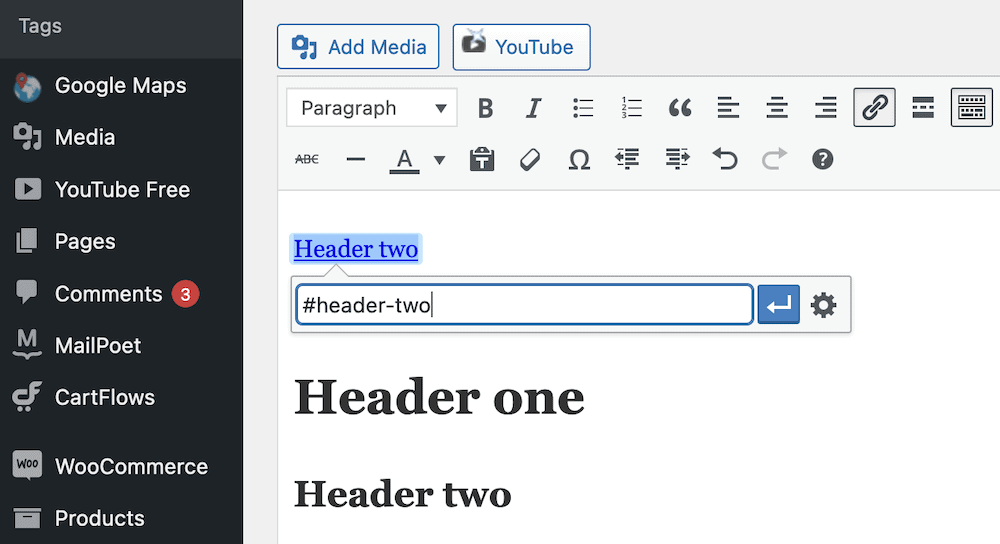
Процесс для классического редактора представляет собой нечто среднее между полностью ручным HTML-подходом и блочным редактором. Во-первых, вы добавите ссылку на свой контент на визуальной странице…

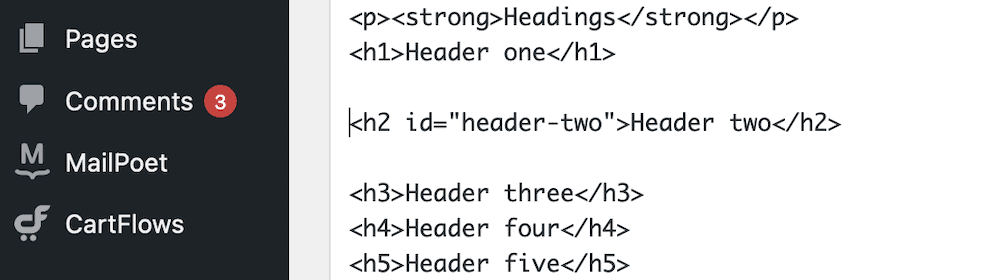
… затем вы переключитесь в текстовый редактор и добавите привязку к нужному элементу:

Как только вы вернетесь в визуальный редактор, вы увидите ссылку на месте, но она может работать не так, как вы предполагали, пока вы не просмотрите свою публикацию.
2. Добавьте якорные ссылки с помощью плагина Page Builder
Большинство плагинов для создания страниц, таких как Elementor или Beaver Builder, предлагают модули для добавления якорных ссылок в ваш контент. Они могут быть такими же гибкими, как и HTML, потому что они могут работать везде, где другие модули.
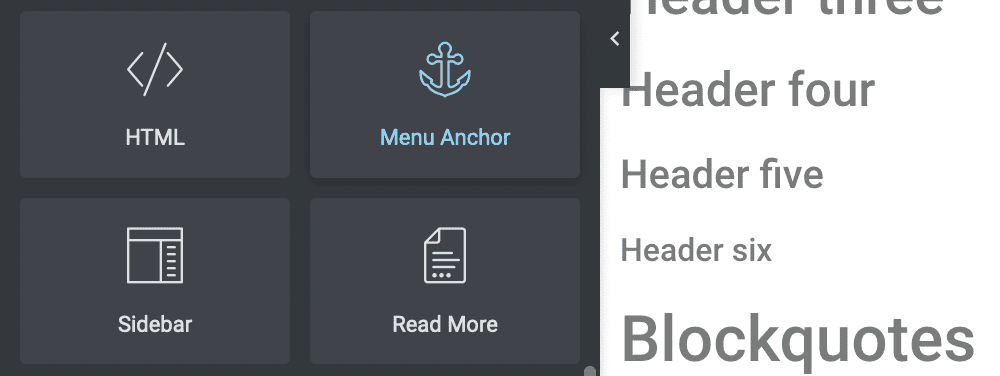
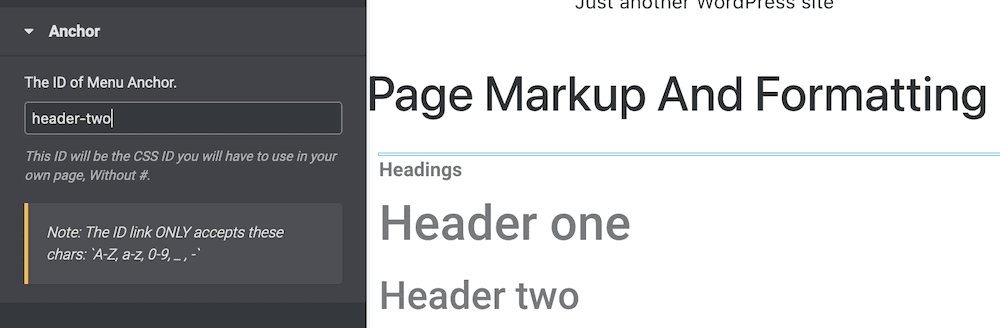
Например, в Elementor вы будете использовать элемент привязки меню:

Чтобы использовать это, перетащите его в выбранную точку. Мы рекомендуем размещать его перед любыми элементами заголовка или, по крайней мере, перед разделом, который необходимо привязать.

Сохранив изменения, вы можете протестировать якорную ссылку. Различные конструкторы страниц используют различные методы для добавления якорных ссылок WordPress, и вы также найдете различные реализации на внешнем интерфейсе. Тем не менее, концепция та же, и вы получите те же конечные результаты.
3. Используйте плагин для добавления автоматических якорных ссылок на ваш сайт
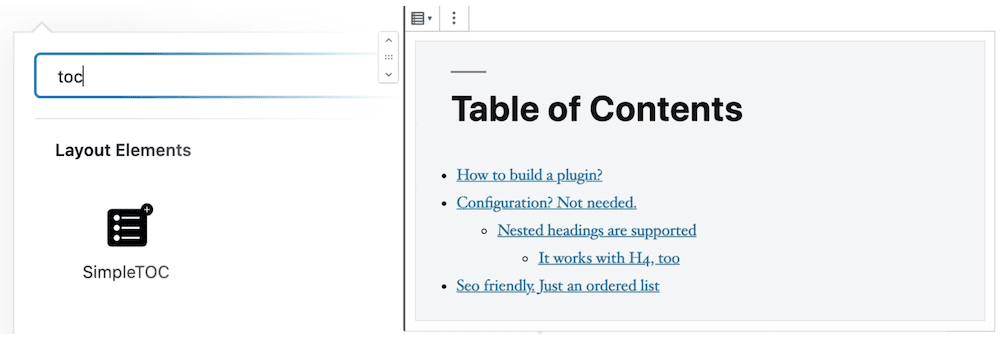
Если вы хотите добавить больше функциональности на свой сайт и помочь своим якорным ссылкам WordPress сиять, вы можете использовать плагин Table of Contents (ToC). Есть несколько доступных, но у большинства нет тестов для текущих версий WordPress или нет регулярных обновлений. Тем не менее, плагин SimpleTOC отвечает всем требованиям:

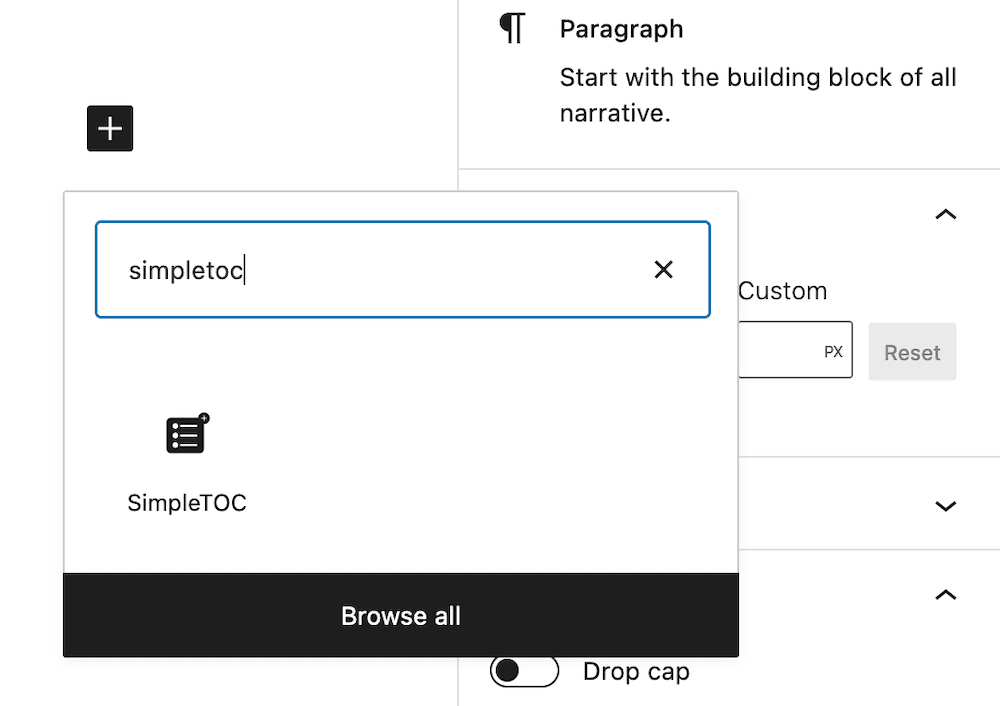
Конечно, вам нужно будет установить и активировать плагин обычным способом, а затем перейти в редактор блоков. Затем сохраните свой контент, затем найдите блок SimpleTOC:

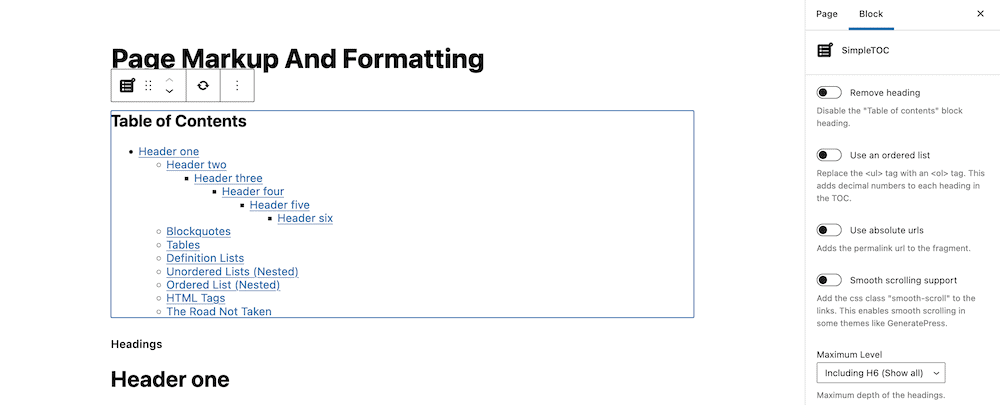
Как только вы добавите это в свой пост, он автоматически захватит ссылки для любых заголовков в вашем контенте. В ToC отобразятся эти заголовки, и вам не нужно будет выполнять какие-либо ручные теги.

Тем не менее, вы можете ограничить некоторые заголовки из вашего ToC, если хотите. Если вы добавите simpletoc-hidden Simpletoc класс CSS в поле « Дополнительные классы CSS» блока заголовков, это скроет его из вашего ToC. Это поле можно найти там же, где и поле привязки HTML: в боковой панели « Блок» > «Дополнительно» :

Это простая реализация, которая может не иметь такого же уровня гибкости, как ручные методы, но она быстрая и позволяет вам использовать якорные ссылки WordPress обычным способом без особых усилий.
В заключение
Опыт пользователя имеет первостепенное значение, и поэтому вы должны подумать обо всех способах, которыми вы можете сделать их время на сайте значимым. Якорные ссылки WordPress могут достичь этого. Они помогают вам создать встроенную навигацию по контенту, и, в свою очередь, это поможет вашим пользователям прокручивать нужный им контент без суеты и задержек.
В этой статье мы рассмотрели несколько способов добавления якорных ссылок WordPress на ваш сайт. Вот краткий обзор:
- Вы можете добавить их как часть HTML-тегов на любой веб-сайт, а не только на WordPress.
- Редактор блоков позволяет добавлять якоря так же, как вы добавляете гиперссылки.
- Конструкторы страниц, такие как Elementor, часто имеют специальные модули, позволяющие добавлять якоря к вашему контенту.
- Такой плагин, как SimpleTOC, может добавлять к вашему контенту автоматические якорные ссылки WordPress. В некоторых случаях плагин будет обновлять свое оглавление, чтобы оно соответствовало заголовкам вашего сообщения.
Считаете ли вы, что якорные ссылки WordPress представляют ценность для вашего SEO и ваших читателей, и если нет, то что помогает им вовлекаться? Дайте нам знать в комментариях ниже!
