Как создать форму отзыва пользователя для добавления на свой сайт WordPress
Опубликовано: 2021-08-13Вы хотите создать форму обзора пользователя на своем веб-сайте WordPress?
Сбор отзывов пользователей в Интернете так важен, чтобы вы могли продавать больше товаров. Вы можете использовать отзывы на разных страницах своего веб-сайта и упростить для потенциальных клиентов возможность узнать больше о вашем продукте, прочитав отзывы.
Итак, в этом руководстве мы покажем вам, как создать форму пользовательского отзыва на вашем веб-сайте WordPress, которая просит людей отправлять свои мысли (простой способ).
Как мне добавить отзывы клиентов на мой веб-сайт?
Самый простой способ добавить отзывы пользователей на ваш сайт - использовать плагин WordPress, например WPForms.
Вы можете использовать WPForms Pro для доступа к шаблону формы обзора пользователя, который поможет вам начать работу за считанные минуты.
Создайте форму обзора пользователя сейчас
И если вы спрашиваете себя, зачем создавать форму отзывов пользователей на своем веб-сайте, мы перечислим несколько фантастических причин.
Зачем создавать форму отзывов пользователей на своем сайте
Знаете ли вы, что друзья людей имеют наибольшее влияние на принятие решений о мобильных покупках? Это смелая, но верная статистика электронной коммерции, которую должен знать каждый владелец веб-сайта.
Это потому, что социальное доказательство очень важно для продаж в Интернете.
Независимо от того, продаете ли вы физические товары, цифровые продукты или услуги, отзывы пользователей могут помочь вам увеличить продажи.
- Отзывы пользователей дают вам возможность собирать положительные отзывы и отзывы, которые вы можете использовать в своих маркетинговых кампаниях.
- Вы можете разместить свою пользовательскую форму обзора на целевой странице формы и отправить ее по электронной почте после совершения покупки.
- Наличие на вашем сайте формы отзывов пользователей увеличивает шансы на их получение.
- Отзывы и отзывы клиентов могут значительно увеличить продажи с помощью психологии.
- Чем больше отзывов вы получите, тем больше у вас будет положительных отзывов.
- Формы отзывов пользователей могут дать вам простой способ спросить людей, можете ли вы поделиться их отзывами (мы покажем вам, как это сделать).
Отлично, теперь, когда у вас есть представление о том, почему люди создают формы отзывов пользователей и размещают их на своих сайтах малого бизнеса, давайте сразу же объясним, как они их создают.
Как создать форму обзора пользователя для вашего сайта
Если вы используете WPForms Pro, у вас будет мгновенный доступ к шаблону, который поможет вам быстро приступить к работе с этой формой. Вот как это настроить.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, чтобы добавить форму обзора пользователя на свой сайт WordPress, - это установить и активировать плагин WPForms.
Это очень просто, но если вам нужна помощь с этой частью, ознакомьтесь с этим отличным руководством по установке плагина WordPress.
Хорошо, теперь, когда вы активировали плагин, вы можете приступить к созданию новой формы.
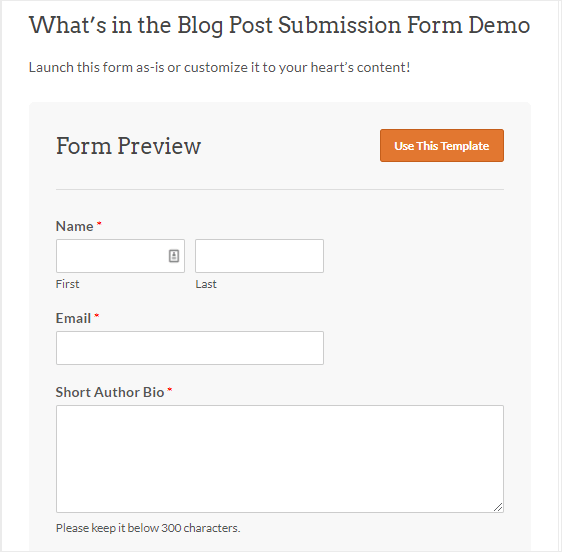
Шаг 2. Запустите шаблон отправки сообщений в блоге
Затем вам нужно открыть форму, чтобы начать работу над ней. Для этого мы воспользуемся шаблоном отправки сообщения в блоге. Если вам интересно, для чего это используется, ознакомьтесь с этим руководством о том, как разрешить пользователям отправлять сообщения в блог.

Но для отзывов пользователей нам сначала нужно настроить несколько вещей в этой форме. Но не волнуйтесь, как только мы настроим ее, эта форма позволит вам публиковать полученные отзывы в интерфейсе вашего веб-сайта, чтобы другие люди могли их видеть!
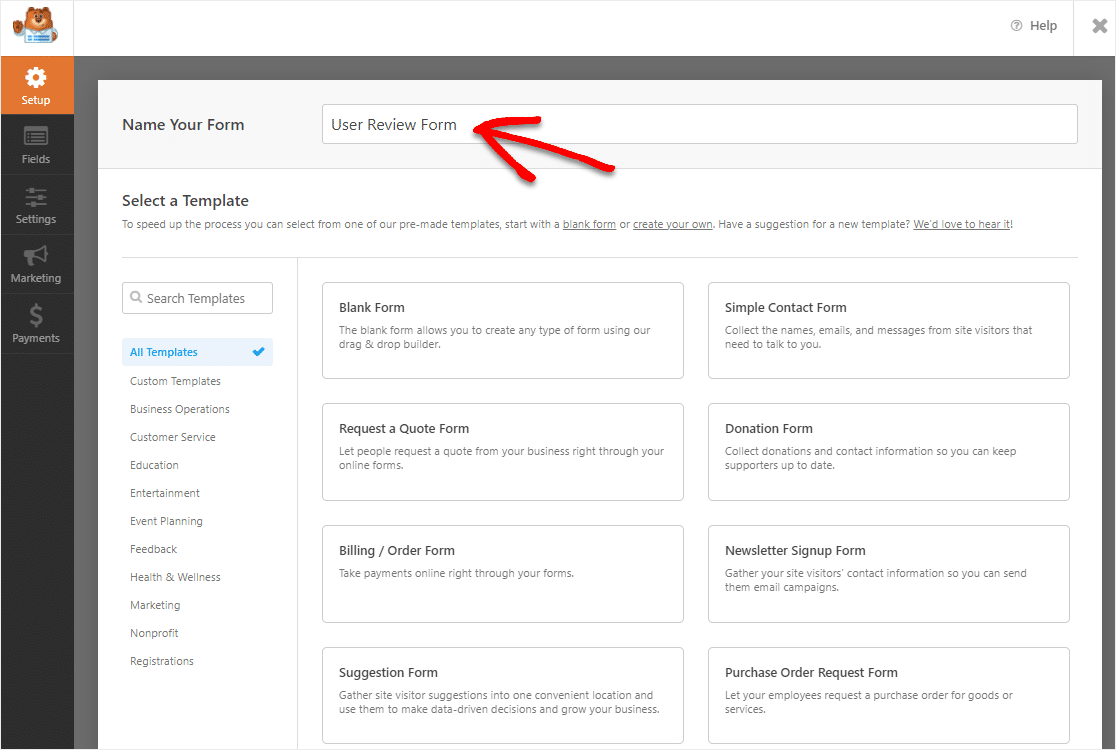
Перейдите в WPForms »Добавить новый и введите имя для своей формы обзора пользователей.

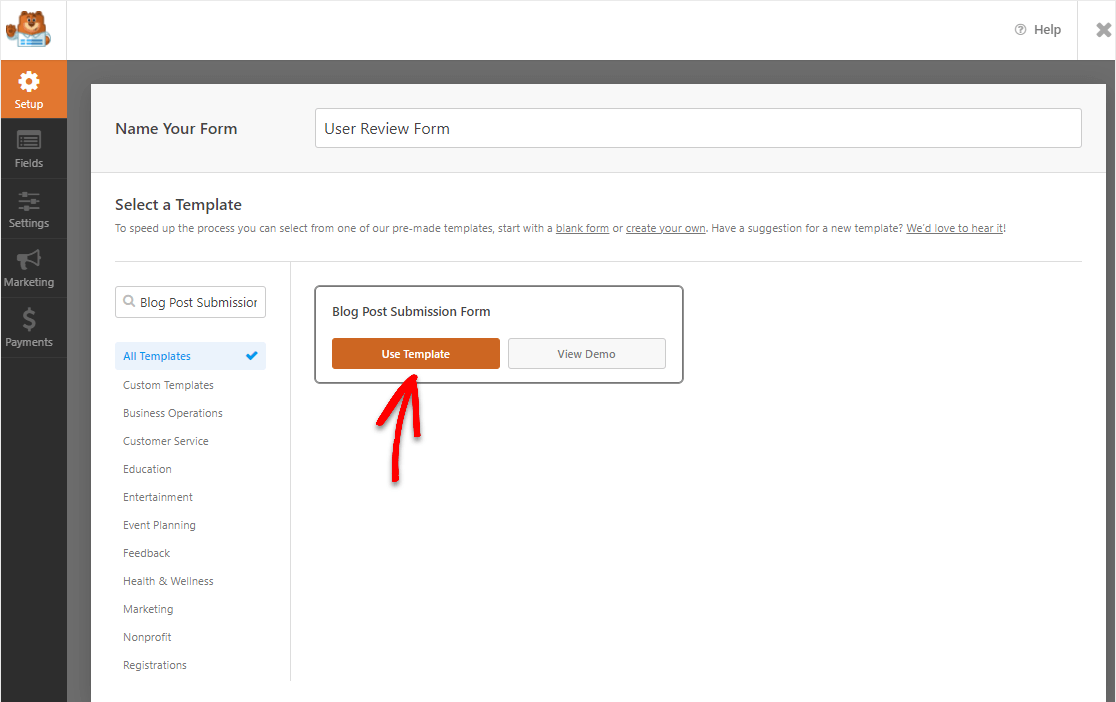
После того, как вы закончите называть форму, перейдите к строке поиска справа и введите « Отправка сообщения в блог» в строке поиска. Затем выберите Использовать шаблон в форме.

После того, как вы нажмете кнопку, вам нужно будет активировать надстройку. Мы сделаем это дальше.
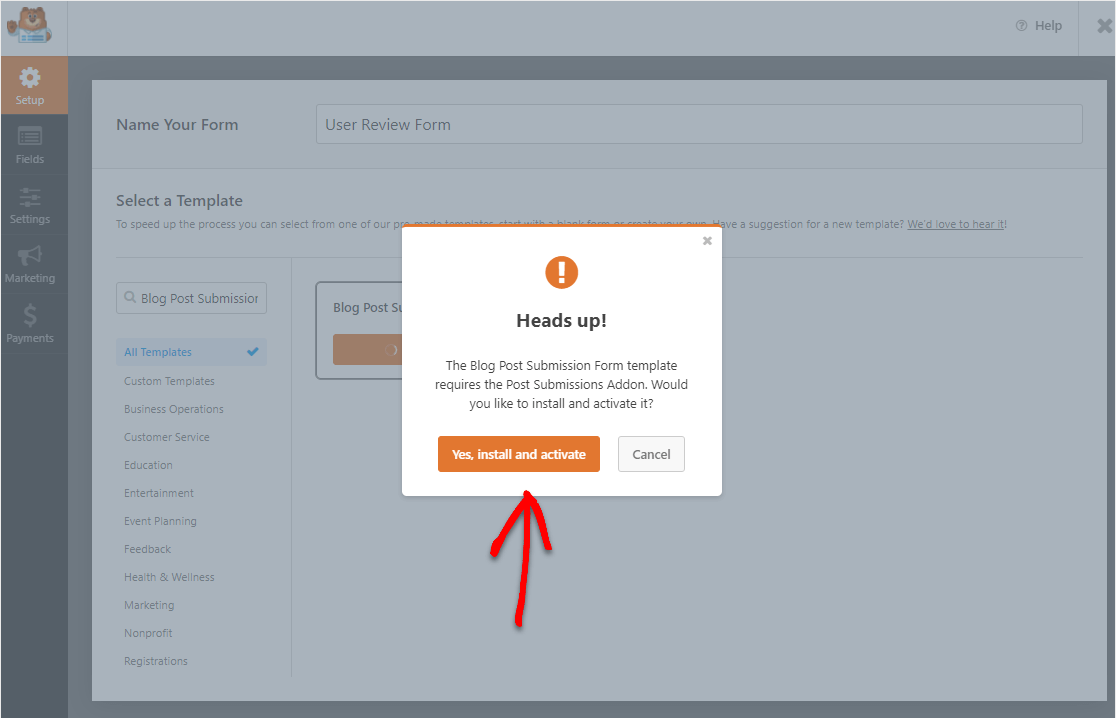
Шаг 3. Активируйте надстройку для отправки сообщений
Как только вы откроете шаблон, вам будет предложено активировать аддон для отправки сообщений, который включен в WPForms Pro. Нажмите Да, установить и активировать.

Теперь ваша форма загрузится, и вы будете готовы настроить ее, чтобы превратить ее в форму обзора пользователей.
Шаг 4. Настройте форму пользовательского обзора
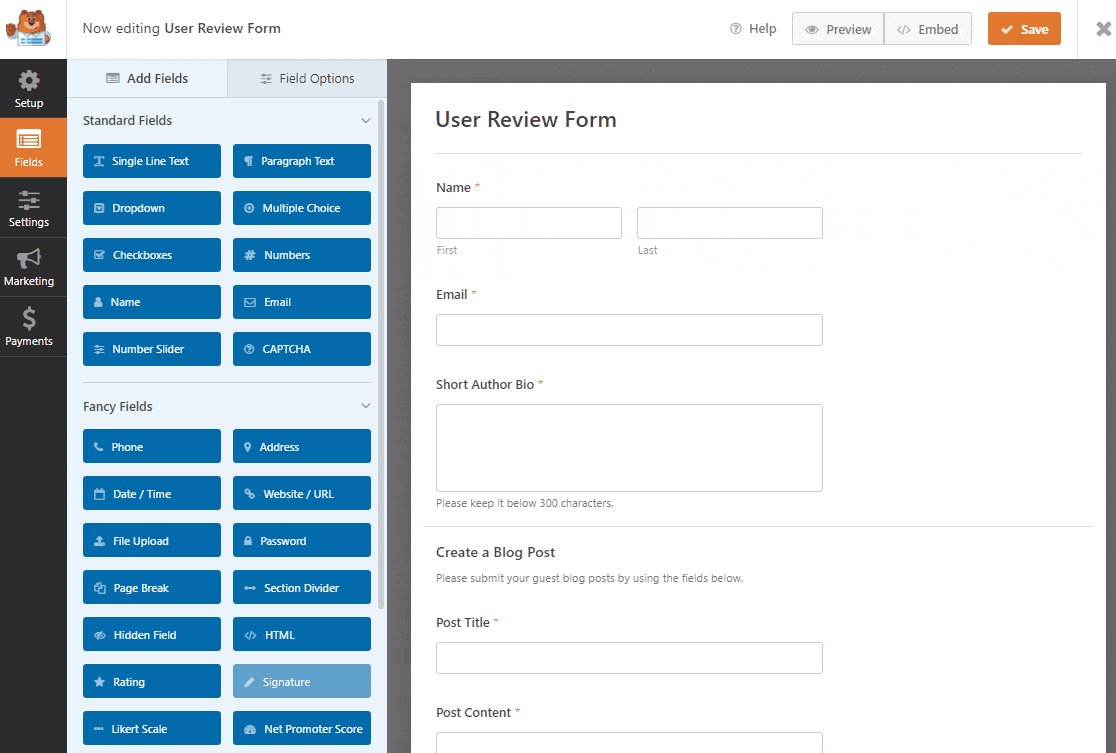
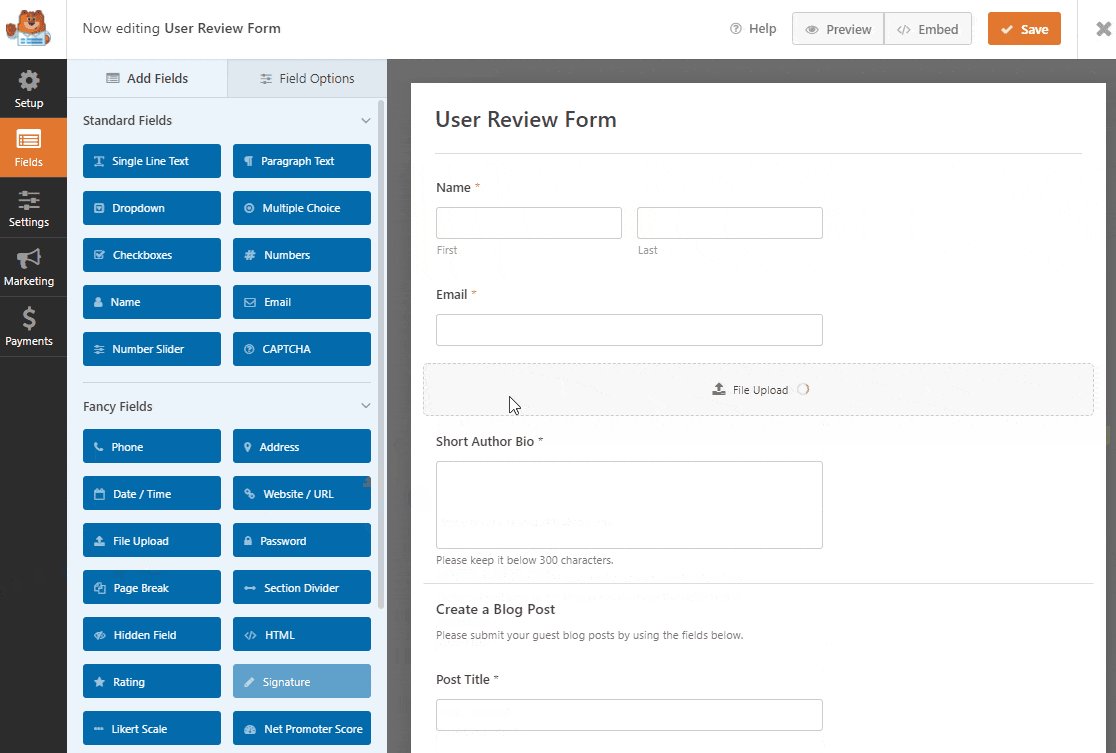
Далее нам нужно добавить несколько полей в эту форму, чтобы сделать ее правильной формой обзора пользователей. Чтобы добавить поле, найдите его в левом поле и перетащите в форму справа.
Вот поля, которые вы хотите добавить:
- Файл загружен
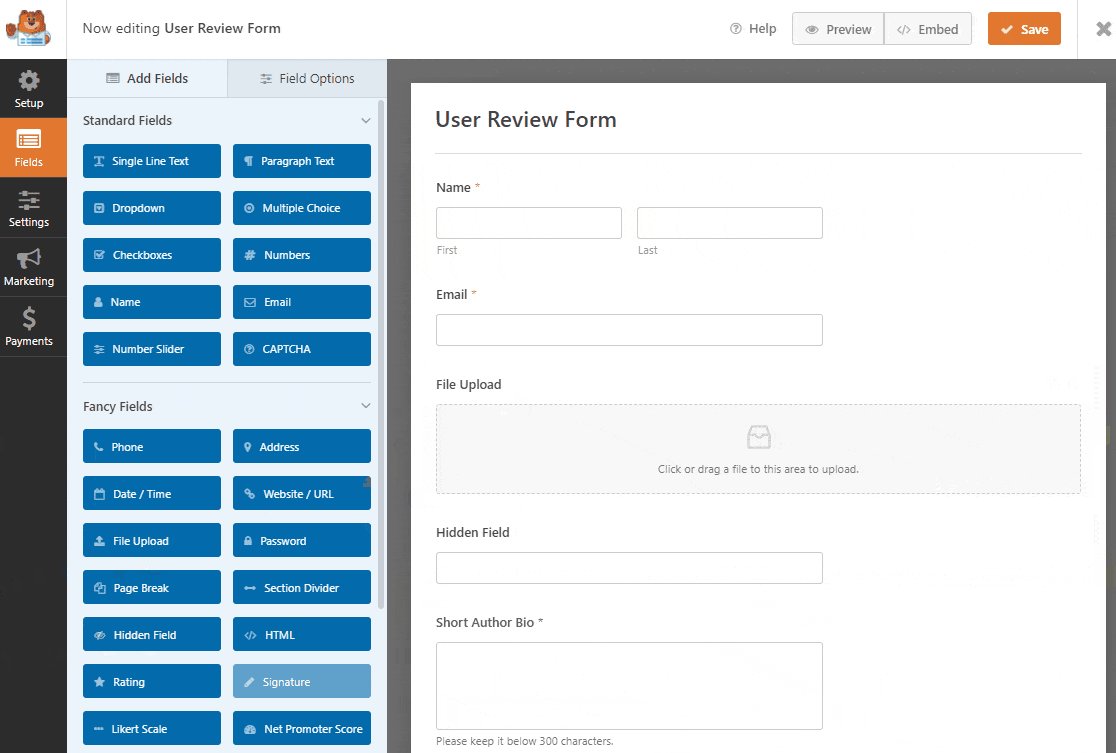
- Скрытое поле
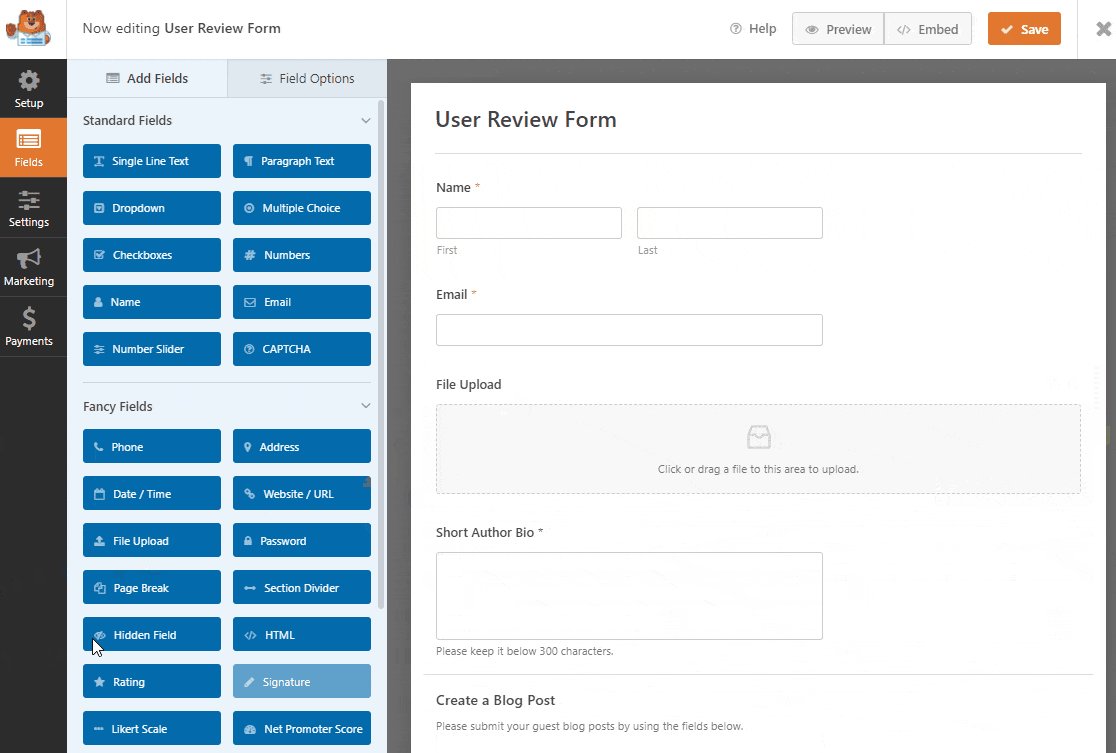
Перейдите к Добавить поля » Необычные поля, а затем перетащите поля загрузки файла и скрытые поля в свою форму.

Теперь нам просто нужно изменить имена этих полей.
Шаг 5: переименуйте поля формы
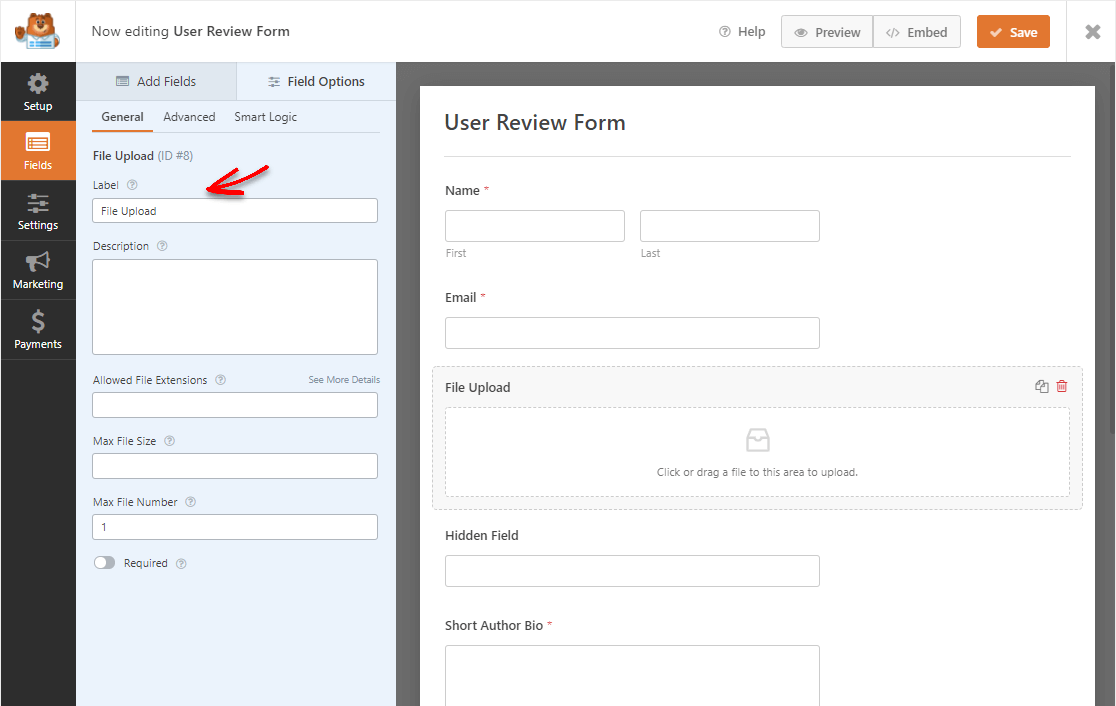
Чтобы переименовать поля формы, щелкните поле, чтобы открыть вкладку « Параметры поля ». В разделе « Общие» вы найдете поле «Ярлык».

Продолжайте и обновите это поле до нового имени. Вот названия полей, которые вам следует обновить:
- Измените метку « Загрузка файла » на «Личное фото».
- Измените поле « Создать сообщение в блоге » на «Обзор пользователя» и обновите описание, чтобы оно соответствовало.
- Измените метку « Скрытое поле » на «источник» (это не будет видно).
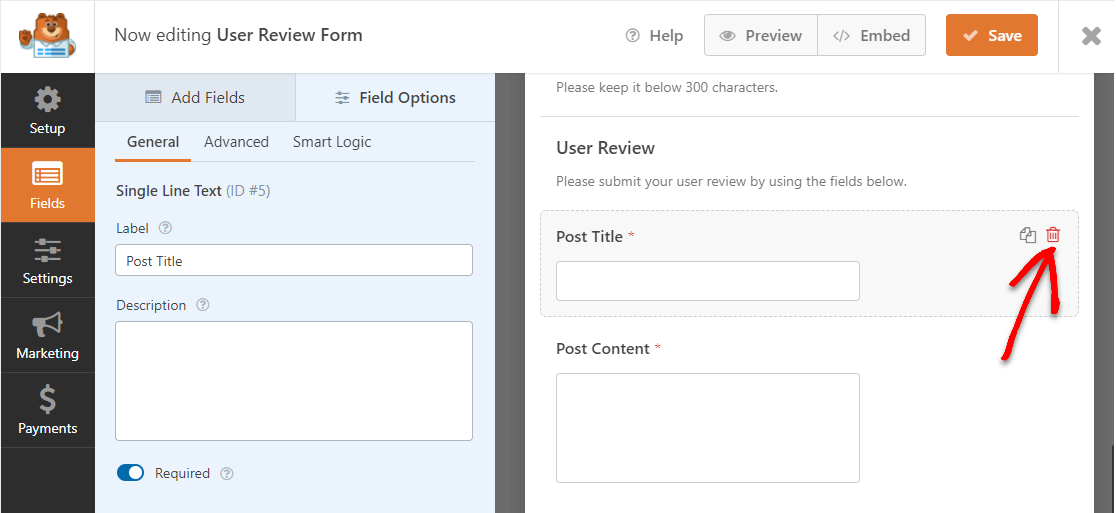
Затем щелкните красный значок корзины, чтобы удалить поле заголовка сообщения.

Затем перетащите скрытое поле вниз туда, где было заголовок сообщения. Мы меняем обычное поле заголовка сообщения на скрытое поле WPForms.
Причина, по которой мы делаем это, - избавить пользователей от необходимости заполнять это поле и помочь повысить коэффициент конверсии форм. Вместо этого мы настроим форму для автоматического использования имени посетителя в качестве заголовка сообщения, когда мы позже настроим параметры отправки сообщения.
Шаг 6. Настройте параметры формы
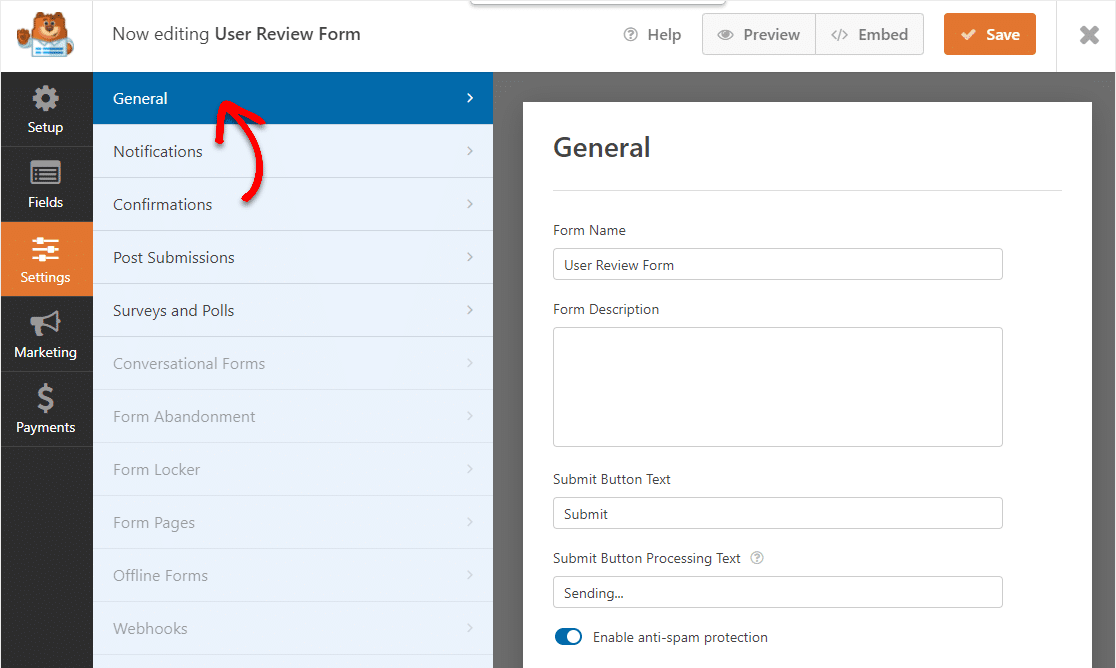
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Расширенные классы CSS + динамические поля - для разработчиков, которым нужна более глубокая настройка.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Затем нажмите « Сохранить» .
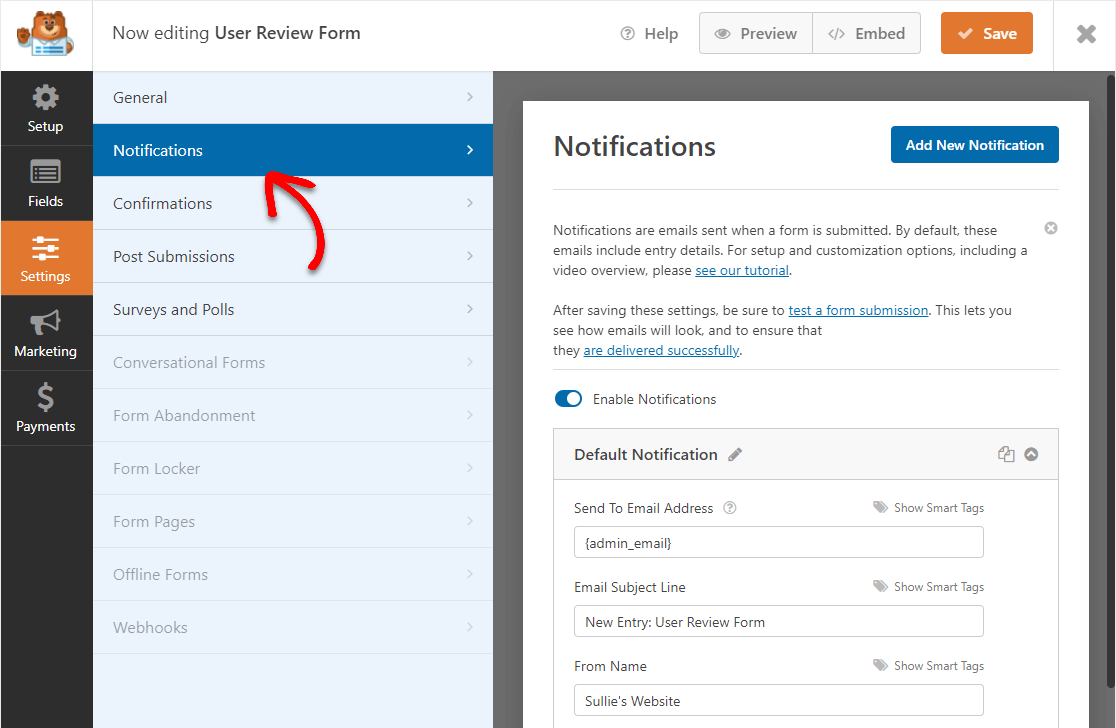
Шаг 7. Настройте уведомления в форме отзыва пользователей
Уведомления - отличный способ отправить электронное письмо всякий раз, когда кто-то отправляет пользовательскую форму обзора на вашем веб-сайте.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление людям, которые заполнили форму отзыва, сообщив им, что вы получили их заявку. Это позволяет пользователям узнать, что их форма отзыва прошла должным образом.
Для получения дополнительной помощи по этому шагу ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Кроме того, вы можете отправить несколько уведомлений, когда кто-то отправит форму обзора пользователя на вашем сайте. Например, вы можете отправить себе уведомление. Кроме того, пользователю, который его отправил, и другим людям в вашей команде, которые могут захотеть увидеть его или получить доступ к обзору.
Чтобы получить помощь в этом, ознакомьтесь с нашим пошаговым руководством о том, как отправлять уведомления с нескольких форм в WordPress.
Наконец, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.

Это придаст вашей форме профессиональный вид.
Шаг 8. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются людям после того, как они заполнили и отправили форму на вашем веб-сайте. Они сообщают людям, что их форма прошла успешно, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет 3 типа подтверждения:
- Сообщение: это тип подтверждения по умолчанию в WPForms. Когда кто-то отправляет форму обзора пользователя, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была получена.
- Показать страницу: этот тип подтверждения приведет клиентов на определенную веб-страницу на вашем сайте, где они будут благодарить. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью.
- Перейти к URL-адресу (перенаправление): этот параметр используется, когда вы хотите отправить людей на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое люди будут видеть при заполнении формы обзора пользователя на вашем веб-сайте.

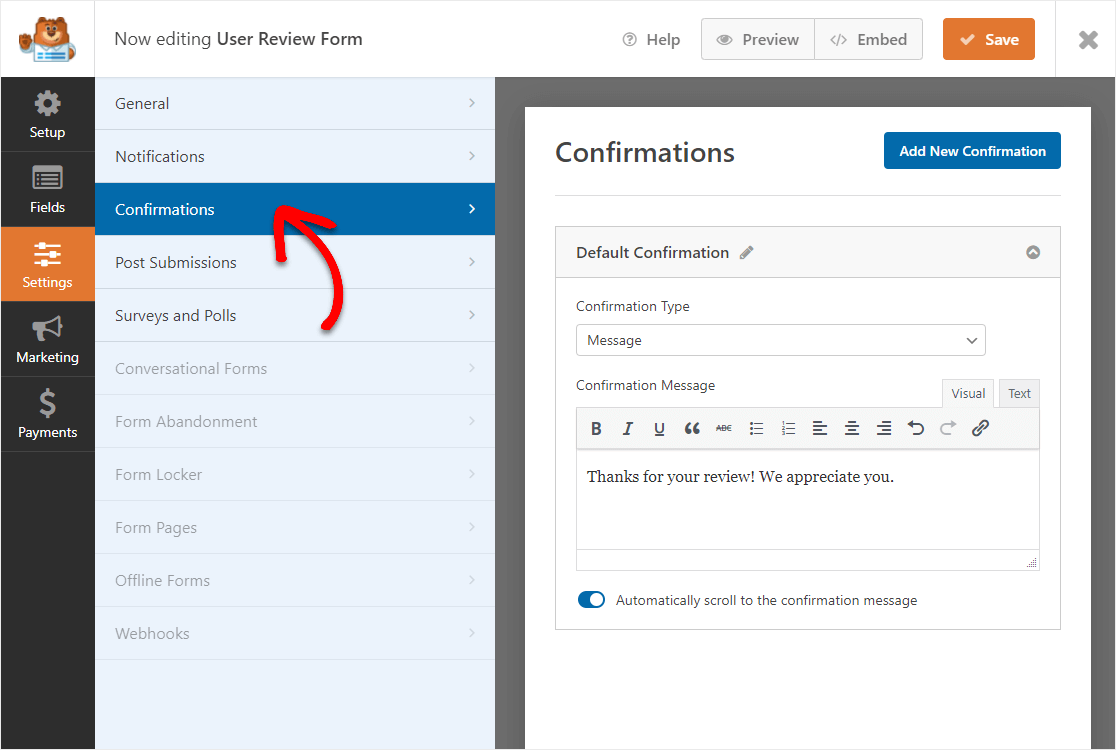
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Шаг 9. Добавьте форму пользовательского отзыва на свой сайт
Теперь, когда ваша форма создана, мы собираемся опубликовать ее в Интернете.
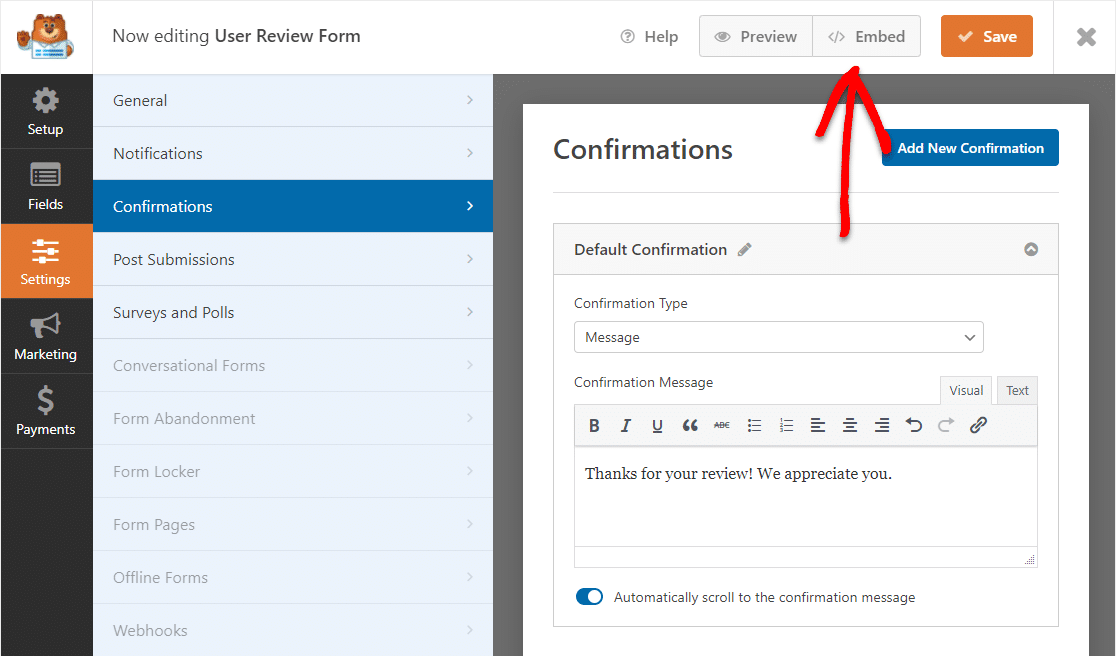
Начните с нажатия кнопки « Вставить» в верхней части конструктора форм.

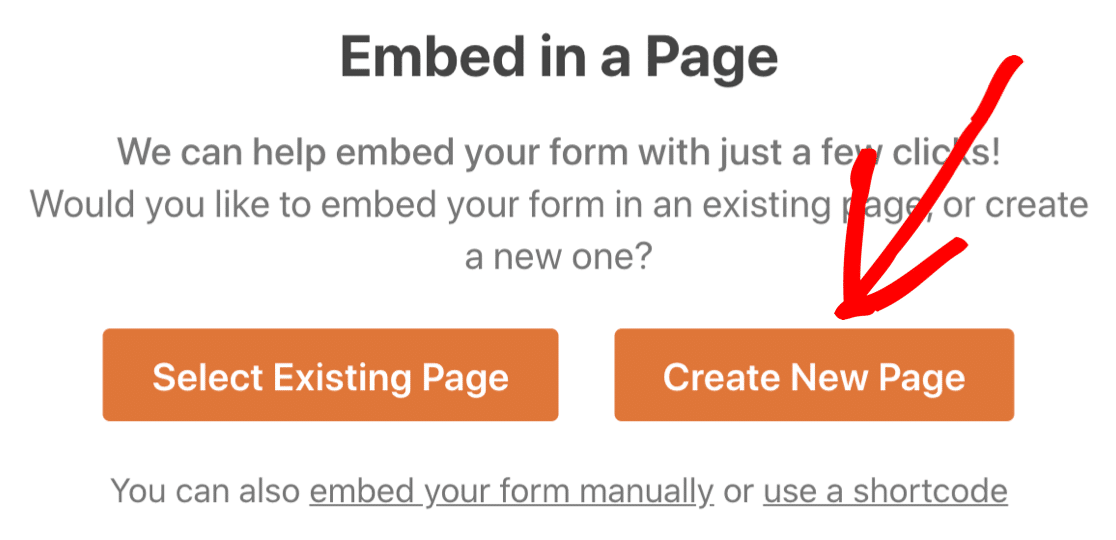
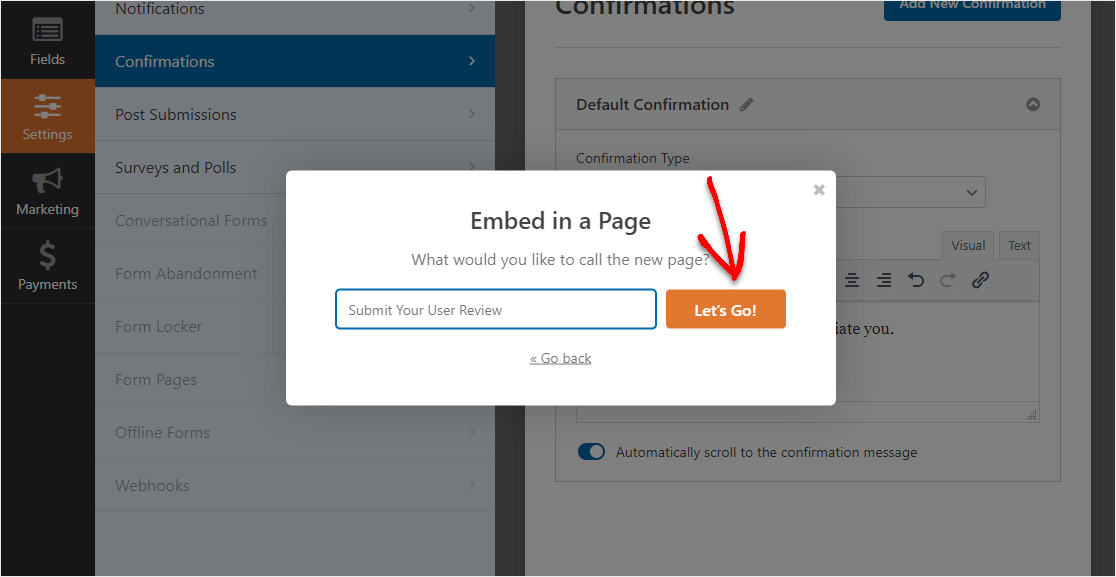
А затем, когда появится это уведомление, нажмите « Создать новую страницу» .

Затем WPForms попросит вас назвать свою страницу. Введите название страницы в поле и нажмите «Поехали!».

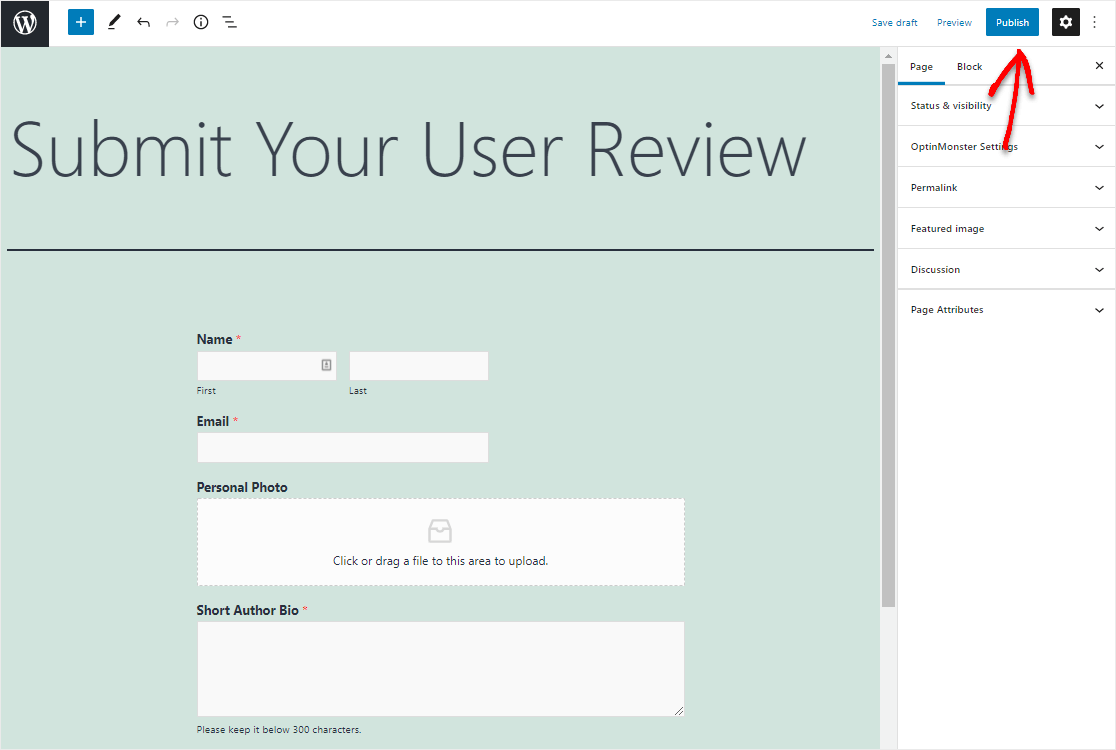
WPForms откроет новую страницу для вашей формы отзыва.
Затем нажмите « Опубликовать» или « Обновить» вверху, чтобы опубликовать форму на своем сайте.

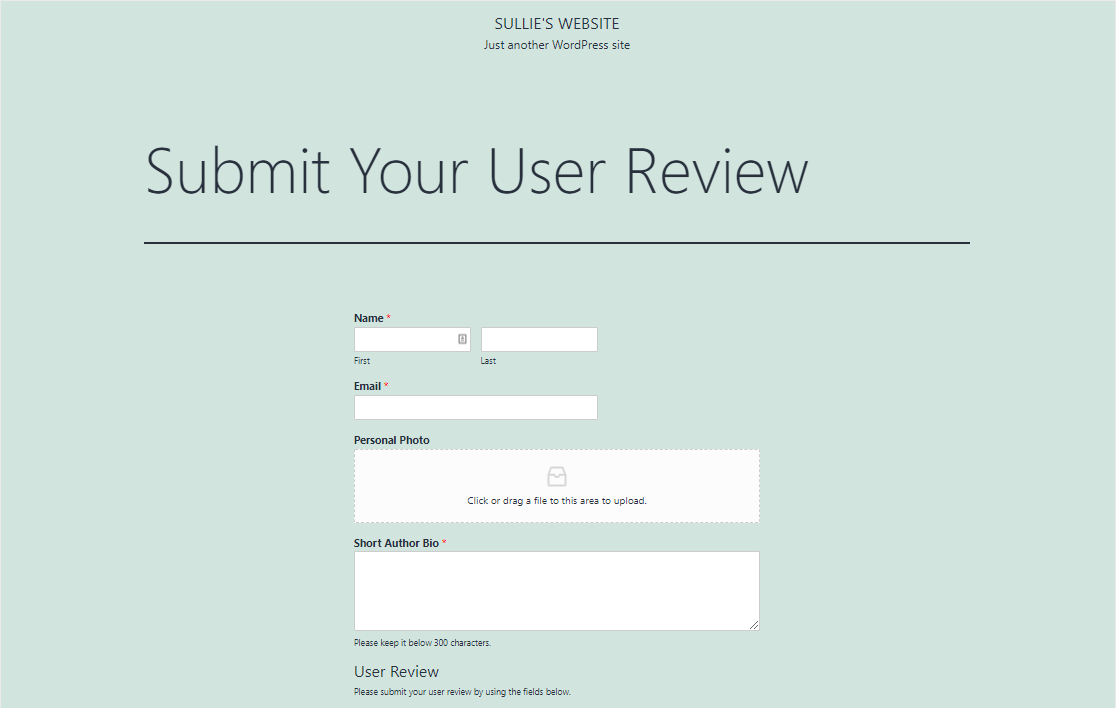
Отличная работа. Ваша форма размещена на вашем сайте, и вот как выглядит наша готовая форма для обзора пользователей.

Прежде чем мы закончим, нам нужно настроить несколько быстрых вещей, чтобы отзывы пользователей публиковались на вашем сайте после отправки.
Шаг 10. Создайте тип сообщения "Обзоры"
Мы хотим, чтобы обзоры отображались как элемент в меню навигации и имели все функции, которые будут иметь стандартные сообщения в блогах. Но мы не хотим смешивать обзоры с нашим блогом. Чтобы решить эту проблему, мы будем использовать настраиваемые типы сообщений.
Пользовательские типы сообщений - это типы контента, такие как сообщения и страницы. Тип сообщения может быть любым содержанием.
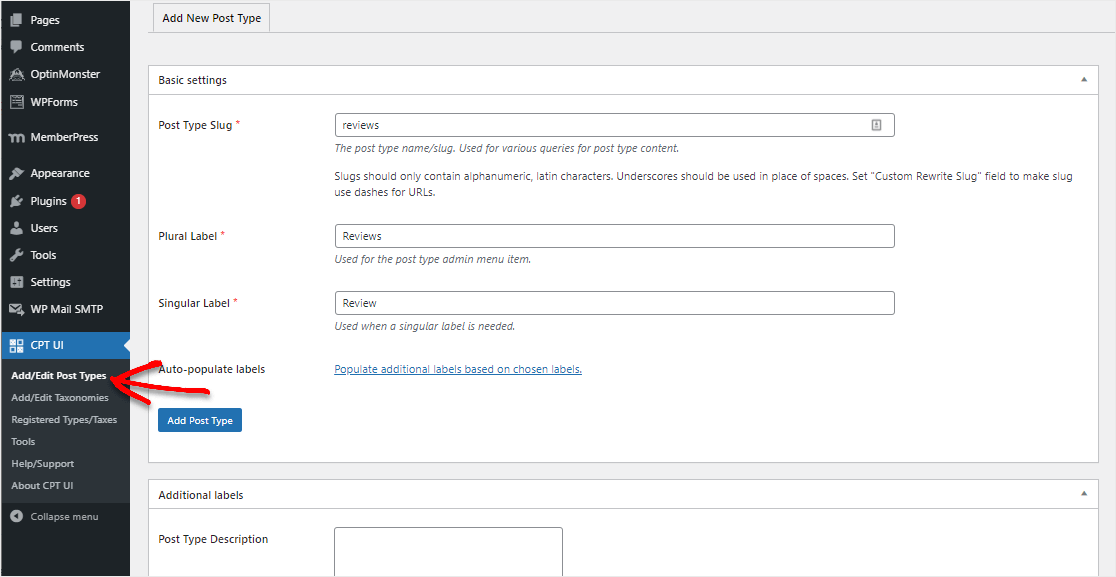
В нашем примере мы использовали плагин Custom Post Type UI для создания типа публикации с именем Reviews .

Вы можете посмотреть это руководство, чтобы узнать больше о том, как настроить пользовательские типы сообщений.
Шаг 11. Подключите форму к сообщениям
Вы почти у цели. Теперь пора убедиться, что каждая отправленная форма связана с настраиваемым типом публикации Reviews .
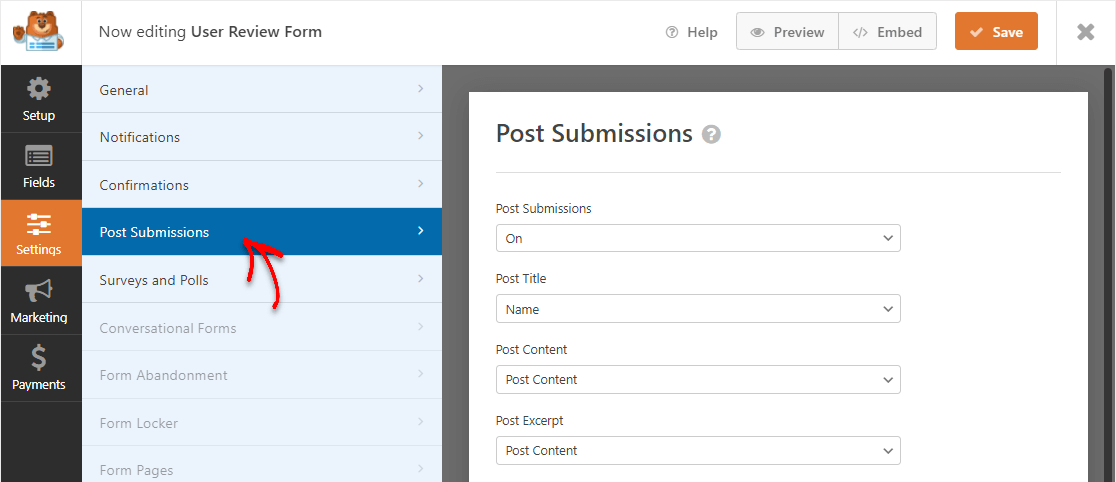
Для этого перейдите в свою форму и перейдите в Настройки »Отправка сообщений .
- Включите отправку сообщений
- Используйте имя человека в качестве заголовка сообщения
- Ранее мы переименовали поле абзаца « Содержимое публикации» .
- Вы можете захотеть или не захотеть отображать выдержки из сообщений в зависимости от вашей темы. На данный момент мы использовали ту же информацию, что и Контент публикации .

- Избранные изображения публикации обычно отображаются в виде миниатюры публикации или изображения в верхней части статьи, в зависимости от вашей темы. Мы будем использовать профиль пользователя, который они загружают.
- В поле « Тип сообщения» мы можем выбрать созданный нами пользовательский тип публикации « Обзоры ».
- Статус публикации определяет, потребуется ли одобрение представленных отзывов перед публикацией.
- Если в вашей теме отображается автор сообщения, вы можете указать эту информацию в поле «Автор сообщения» .
- Мы пропустим мета Custom Post для этого примера, но не стесняйтесь использовать ее, если вы опытный пользователь и знаете, что вы хотите добавить.
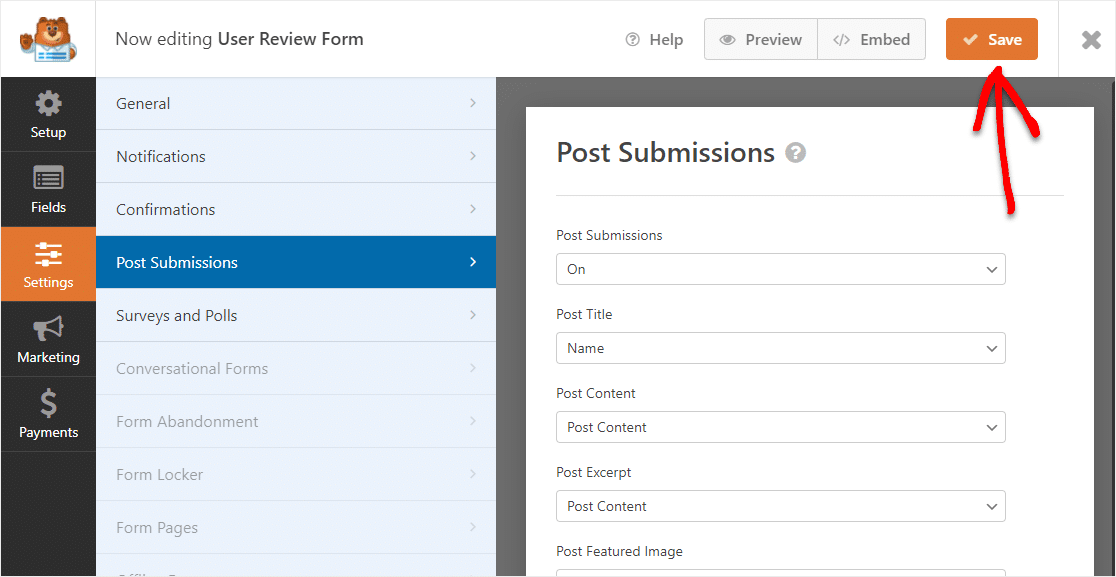
Не забудьте нажать "Сохранить", когда будете готовы.

Шаг 12: Протестируйте свою форму обзора пользователя WordPress
У нас есть все необходимое для приема отзывов и отзывов. Теперь нам просто нужно заполнить форму и проверить наши результаты.
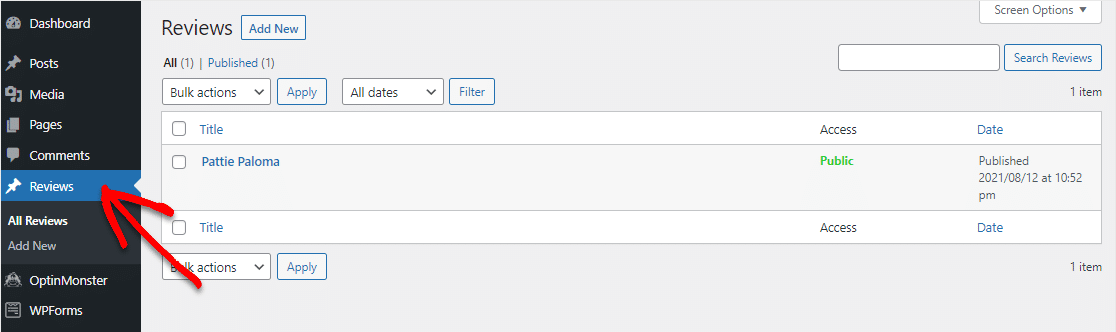
Продолжайте и заполните форму как тестовую запись. После этого вы можете щелкнуть созданный вами пользовательский тип публикации « Обзоры », чтобы просмотреть свой тестовый пользовательский отзыв.

Прекрасная работа! Теперь давайте разместим эти замечательные обзоры на вашем сайте!
Шаг 11. Покажите свои отзывы клиентов
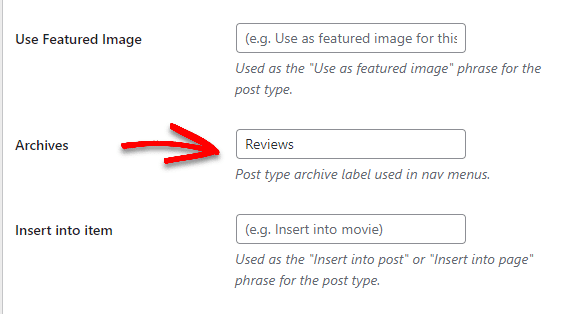
Наконец, чтобы отображать свои отзывы на вашем сайте из пользовательской формы обзора, необходимо настроить всего несколько параметров. Перейдите в CPT UI »Добавить / изменить типы сообщений.
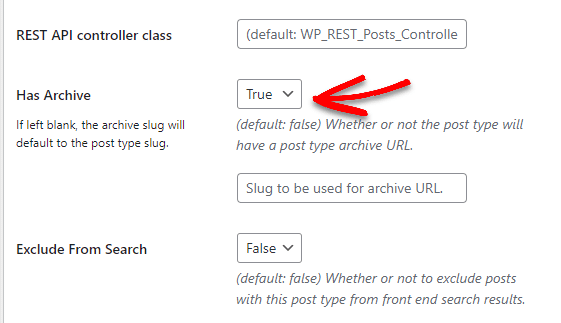
Прокрутите вниз до параметров « Дополнительные ярлыки» и назовите поле « Архивы» «Обзоры».

Затем прокрутите вниз до раздела « Настройки » в нижней части страницы и измените раскрывающееся меню « Имеет архив» на « Истина».

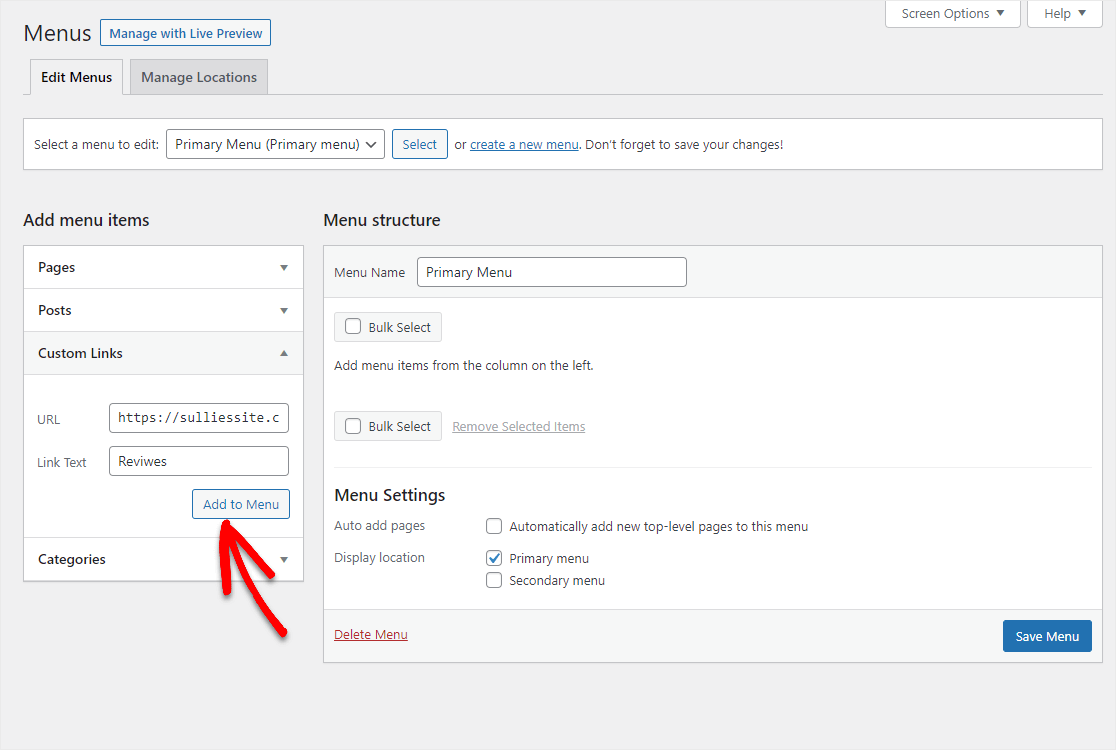
Затем на панели управления WordPress перейдите в Внешний вид »Меню и разверните вкладку« Пользовательские ссылки ». После того, как вы добавите ссылку на свои отзывы, посетители смогут переходить по ним на вашем веб-сайте. Нажмите « Добавить в меню», а затем « Сохранить меню», чтобы завершить этот шаг.

Наконец, перейдите на свой сайт, чтобы просмотреть отзывы. В нашем примере это http://sulliessite.com/reviews.

И вот оно! Теперь вы знаете, как добавлять отзывы пользователей на свой сайт с помощью формы в WordPress.
Чтобы узнать о более продвинутых способах отображения этих отзывов на своем сайте, ознакомьтесь со следующими ресурсами:
- 12 самых полезных руководств по настраиваемым типам записей в WordPress
- Как стилизовать контактные формы в WordPress
- Как настроить WPForms с помощью CSS Hero
Создайте форму обзора пользователя сейчас
Добавьте свою форму отзыва пользователей на свой сайт
Вы можете добавить форму пользовательского отзыва на свой веб-сайт WordPress, как эта, с помощью WPForms Pro.
WPForms Pro - лучший способ разместить профессиональные формы на вашем веб-сайте WordPress без необходимости платить веб-дизайнеру, который сделает это за вас. Вы можете создавать и управлять всеми своими формами самостоятельно, даже если вы новичок.
Он не только дает возможность добавлять отзывы пользователей на ваш сайт через форму, но также имеет массу других удивительных функций, которые вы можете использовать, чтобы начать получать больше доходов от вашего сайта.
- Это самый удобный для новичков плагин контактной формы WordPress, который использует конструктор перетаскивания для создания любой формы, которая вам понадобится.
- Принимайте Stripe и PayPal через свои формы, чтобы продавать товары и услуги в Интернете.
- Он позволяет вам создать многостраничную форму, чтобы разбить форму на несколько страниц и улучшить взаимодействие с пользователем.
- Вы можете использовать поле формы для загрузки файлов, чтобы собирать фотографии людей и добавлять их в отзывы.
- Интегрируется с самыми популярными сервисами электронного маркетинга
- Он полностью адаптивен, и формы будут отлично смотреться на всех устройствах.
- Используйте такие функции, как диалоговые формы, чтобы ваши формы еще лучше конвертировались.
- Условная логика помогает уберечь ваши формы от беспорядка, чтобы посетители могли сосредоточиться на заполнении формы.
- Вы получаете доступ к приоритетной поддержке от дружной и знающей команды.
Готовы создать форму пользовательского обзора? Начните сегодня с лучшего в мире плагина для создания форм WordPress. WPForms Pro предлагает 14-дневную гарантию возврата денег, поэтому терять нечего.
Если вы заинтересованы в продаже своих продуктов и услуг в Интернете, ознакомьтесь с нашей публикацией о том, как создать простую форму заказа в WordPress.
И не забудьте проверить список лучших хостинг-провайдеров, чтобы убедиться, что вы используете тот, который подходит для вашего сайта.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.

