Как анимировать фоновые маски и узоры при прокрутке с помощью Divi
Опубликовано: 2022-08-24Добавление анимации прокрутки к фоновым маскам и шаблонам Divi — полезный дизайнерский трюк, который может вдохнуть новую жизнь в фоновый дизайн вашего сайта. Мы уже показали вам, как творчески комбинировать параметры фона Divi, в том числе как создать два слоя фонового рисунка. Но сегодня мы добавляем анимацию прокрутки в параметры фона Divi.
В этом уроке мы покажем вам, как создавать и анимировать фоновые маски и узоры, используя параметры прокрутки Divi (специальный код не требуется). Для этого мы создадим плавающий фоновый слой, используя строку Divi (аналогично тому, что мы сделали здесь), которую мы будем использовать для анимации фоновых масок и шаблонов, когда пользователь прокручивает раздел содержимого. Думаем, вам понравится результат.
Давайте начнем!
Краткий обзор
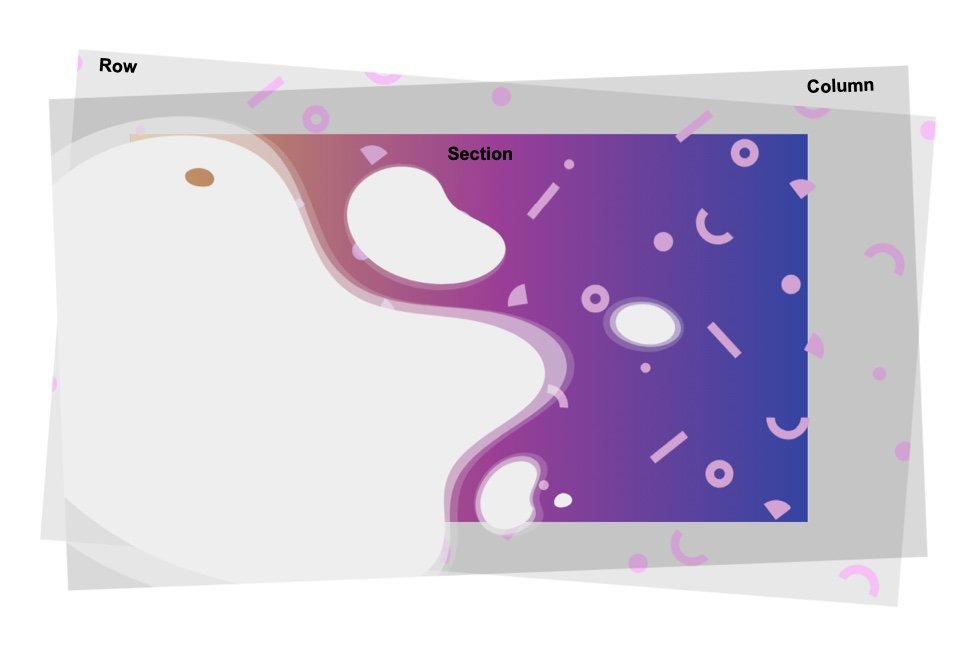
Вот краткая иллюстрация того, как будет выглядеть анимация фоновой прокрутки из этого урока.
Концепт
Концепция этого дизайна не должна быть слишком сложной для понимания. Начнем с раздела с градиентным фоном.

Затем мы создаем строку, которая позиционируется (абсолютно) так, чтобы она полностью покрывала раздел (как наложение). Мы можем добавить фоновый узор к ряду.

Затем мы можем добавить фоновую маску к столбцу.

Затем мы добавляем эффекты прокрутки к строке и столбцу (например, масштаб и вращение), которые будут анимировать шаблон и маску отдельно в пределах фона раздела.

Когда мы скрываем переполнение раздела, мы видим только анимацию, содержащуюся в разделе.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайн макета из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
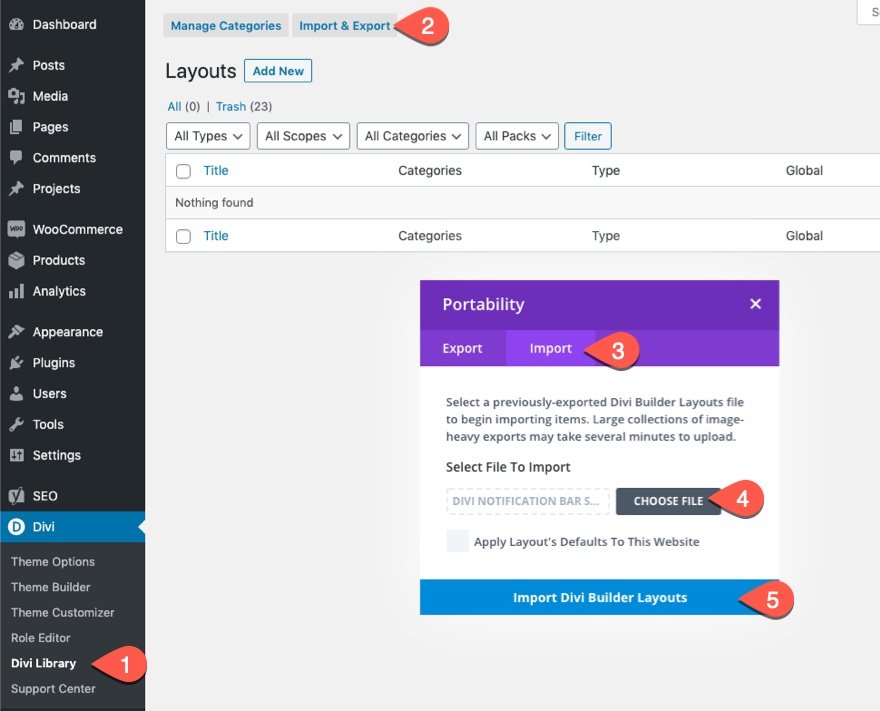
Чтобы импортировать макет раздела в вашу библиотеку Divi, сделайте следующее:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт в верхней части страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
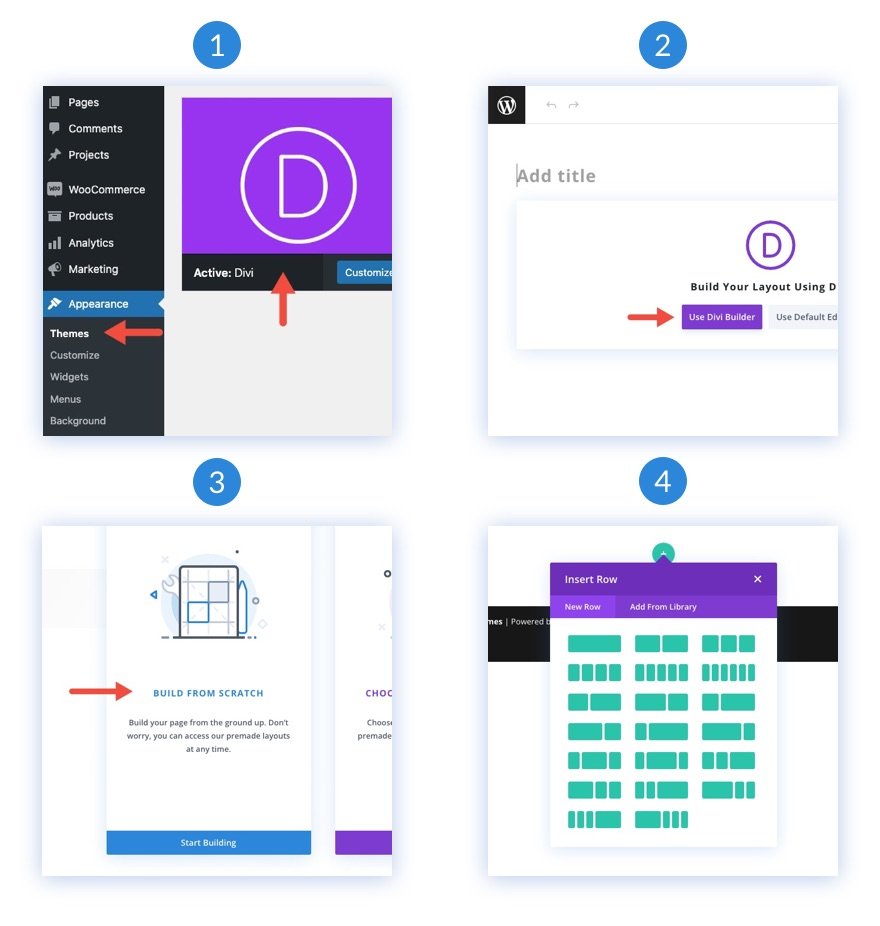
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
- Теперь у вас есть чистый холст, чтобы начать проектирование в Divi!

Как анимировать фоновые маски и узоры при прокрутке с помощью Divi
Создание фона раздела
Во-первых, мы не будем создавать строку и сразу перейдем к редактированию существующего раздела по умолчанию в конструкторе. Чтобы наш фоновый дизайн заполнил браузер, нам нужно добавить некоторую высоту по вертикали к разделу. Простой способ сделать это — добавить в раздел минимальную высоту.
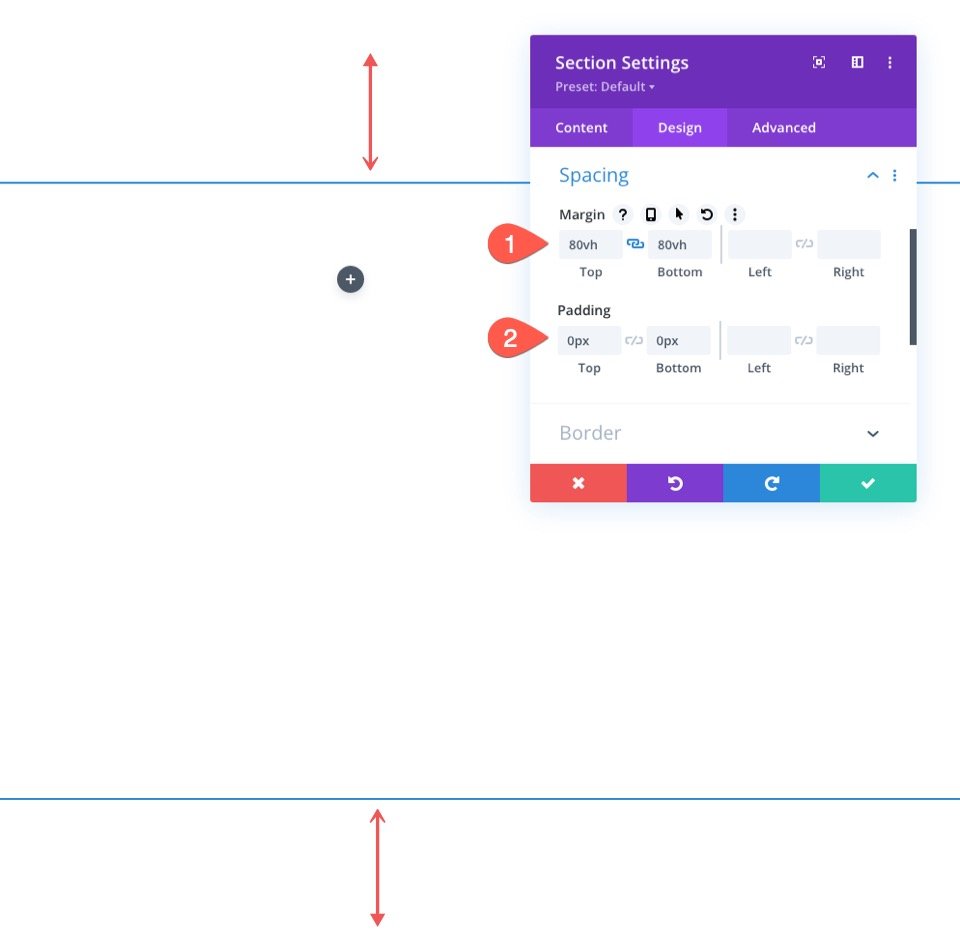
Откройте настройки раздела. На вкладке «Дизайн» обновите минимальную высоту и удалите отступы следующим образом:
- Минимальная высота: 50vw
- Отступы: 0px сверху, 0px снизу

Создайте фоновый градиент для раздела
Теперь мы можем добавить собственный фоновый градиент к разделу. Для этого градиента мы добавим 3 точки цвета градиента, которые расположены довольно равномерно. Мы собираемся сделать это простым, чтобы мы могли сосредоточиться на создании наших анимированных фонов в строке.
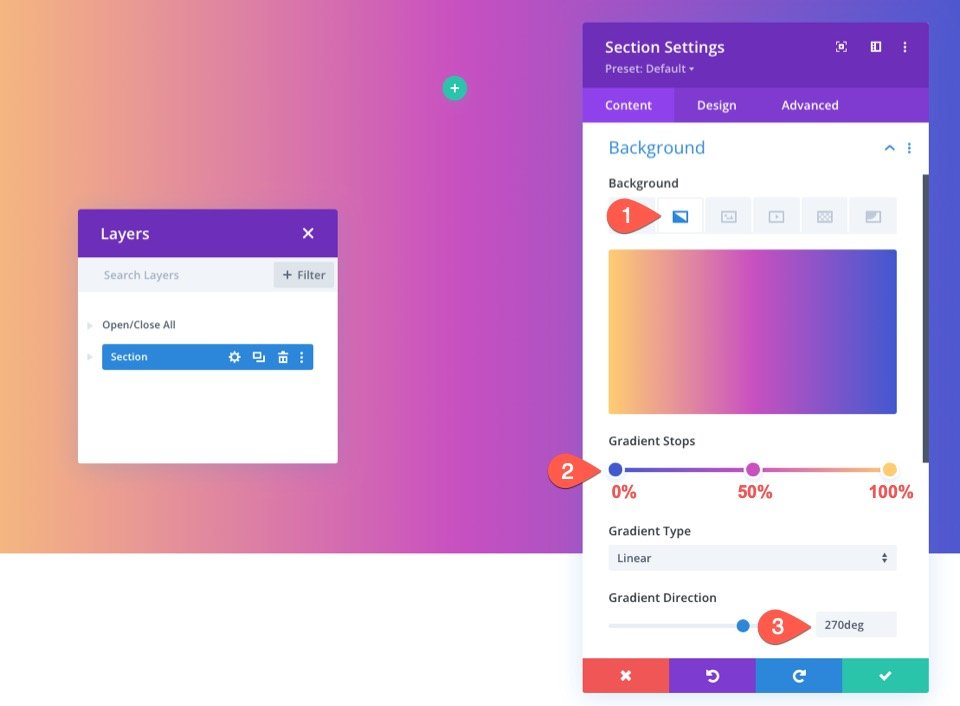
Чтобы добавить первые остановки градиента, убедитесь, что у вас открыты настройки раздела на вкладке содержимого. Затем выберите вкладку «Градиент» и нажмите, чтобы добавить новый градиент. Это добавит два цвета градиента по умолчанию. Добавьте следующие точки градиента с цветом и положением следующим образом:
- Градиентная остановка №1: #4158d0 (при 0%)
- Градиентная остановка №2: #c850c0 (50%)
- Градиентная остановка №3: #ffcc70 (при 100%)
Затем измените направление линейного градиента:
- Направление градиента: 270 градусов

Добавить строки в раздел
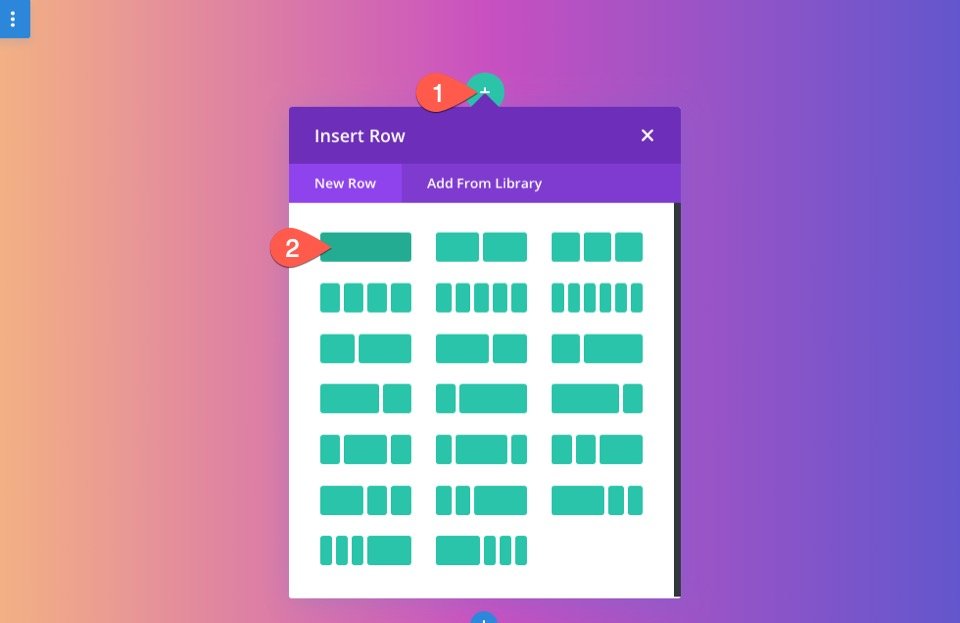
Теперь, когда наша секция на месте, добавьте в секцию строку с одним столбцом. Эта строка будет использоваться для нашей фоновой маски и анимации прокрутки узора.

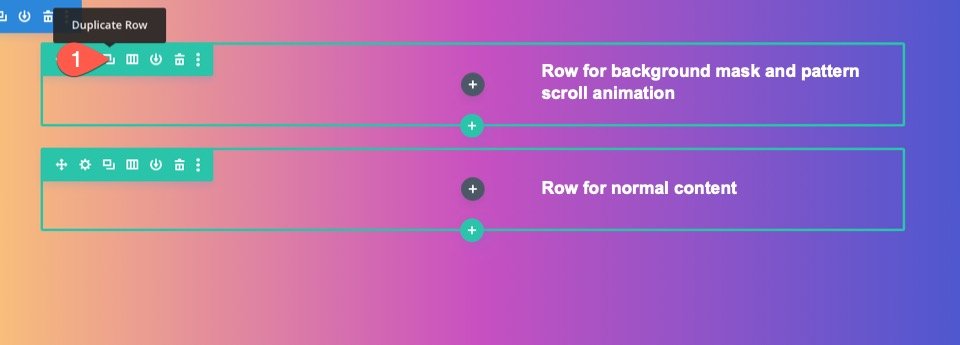
Затем продублируйте только что созданную строку. Эта вторая (дубликат) строка будет использоваться для нашего контента, как обычно. Теперь у вас должна быть одна верхняя строка для фоновой анимации прокрутки и одна строка для обычного контента.


Настроить строку
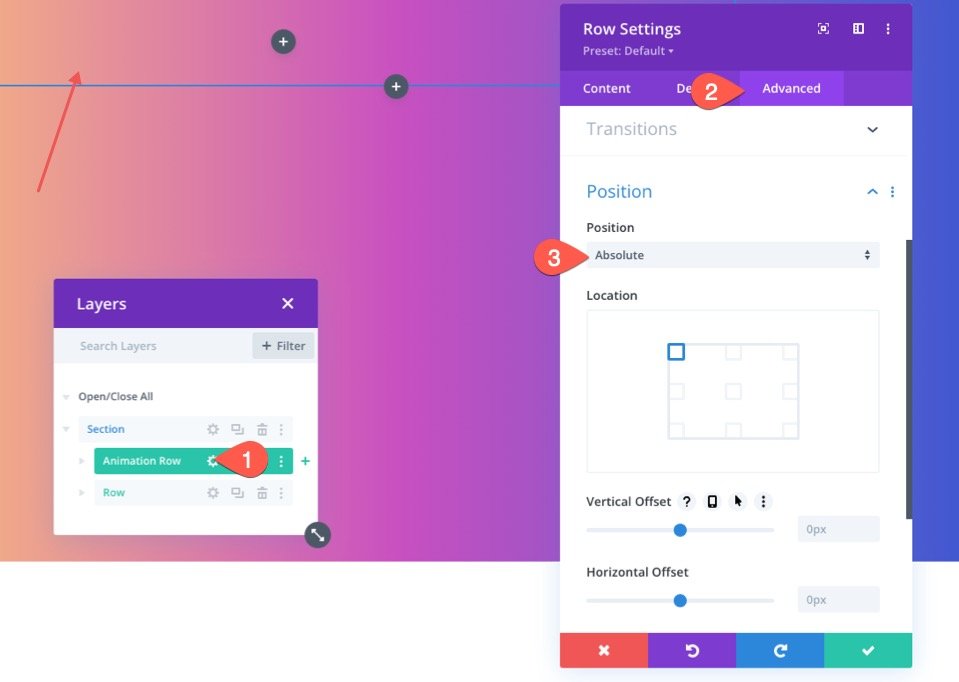
Теперь, когда фоновый градиент нашего раздела готов, мы можем обратить внимание на ряд, который мы собираемся использовать для нашей фоновой анимации прокрутки. Откройте настройки строки. На вкладке «Дополнительно» обновите следующее:
- Позиция: Абсолют

Это позволит строке располагаться над разделом (или перекрывать его), не занимая фактического места в документе. Теперь все, что нам нужно сделать, это обновить высоту и ширину, чтобы они охватывали всю ширину и высоту раздела. Это создаст необходимое нам наложение и наш второй слой дизайна фона.
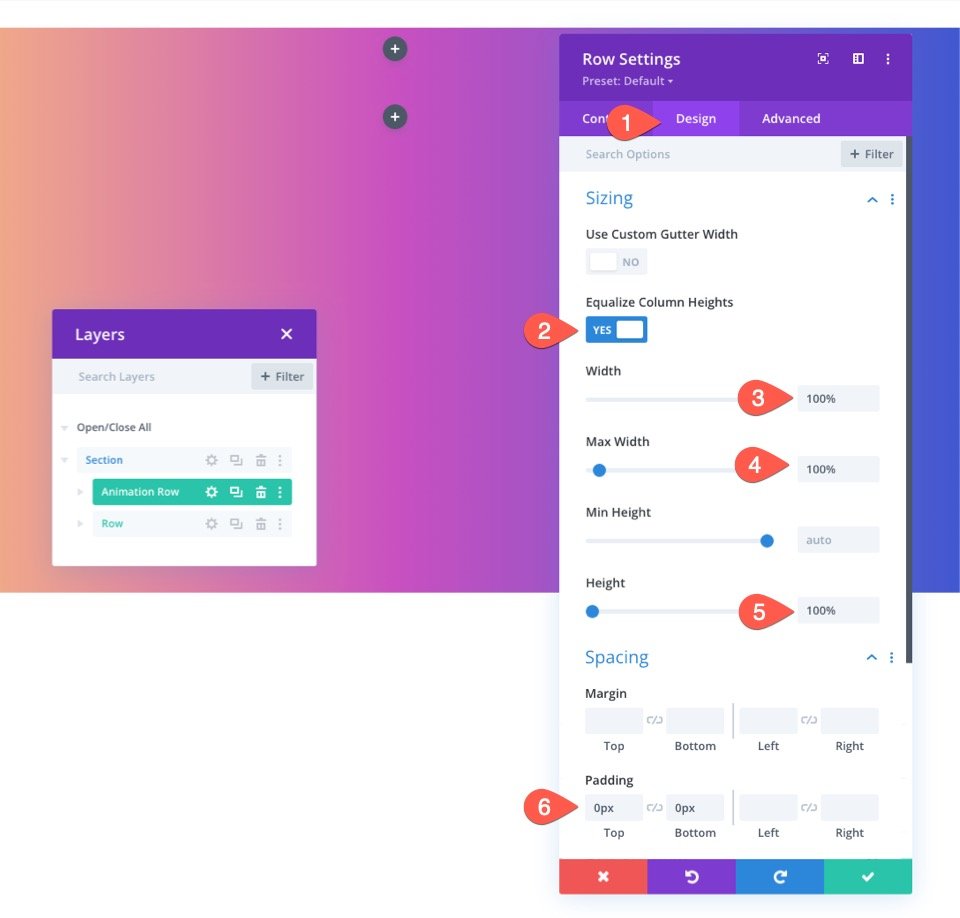
На вкладке «Дизайн» обновите параметры размера следующим образом:
- Выровнять высоту столбцов: ДА
- Ширина: 100%
- Максимальная ширина: 100%
- Высота: 100%
- Отступы: 0px сверху, 0px снизу

Теперь вы можете не видеть строку, но теперь она идеально перекрывает весь фон раздела.

Создайте фоновый узор для строки
В этом примере мы собираемся добавить узор конфетти в качестве фона строки.
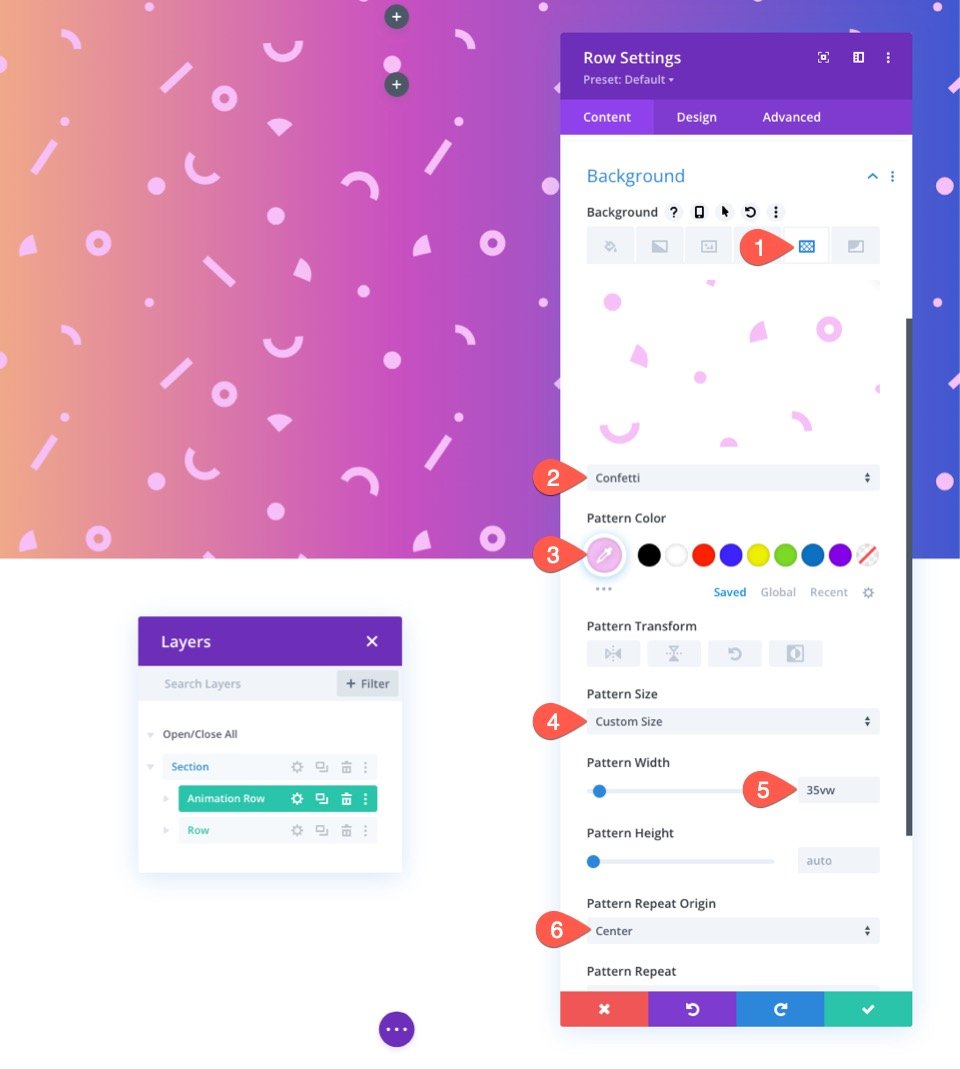
Откройте настройки строки. В разделе «Фон» выберите вкладку «Шаблоны» и обновите следующее:
- Фоновый узор: Конфетти
- Цвет узора: #f6bef7
- Размер узора: нестандартный размер
- Ширина узора: 35vw
- Происхождение повторяющегося узора: центр

ПРИМЕЧАНИЕ. Использование единицы измерения длины VW гарантирует, что шаблон будет масштабироваться вместе с браузером, сохраняя при этом согласованность и отзывчивость дизайна.
Добавьте эффекты прокрутки в строку
Теперь, когда наш фоновый узор готов, мы можем добавить к строке эффекты прокрутки.
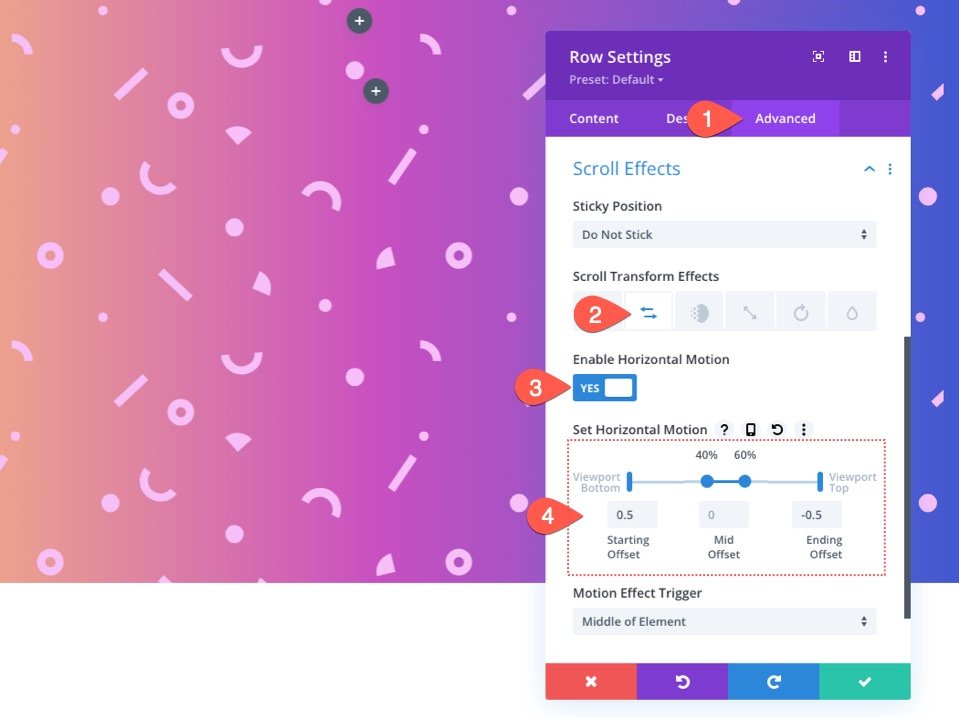
Перейдите на вкладку «Дополнительно». В параметрах эффектов прокрутки обновите следующее:
Выберите вкладку «Горизонтальное движение» и обновите следующее:
- Включить горизонтальное движение: ДА
- Начальное смещение: 0,5 (при 0%)
- Среднее смещение: 0 (от 40% до 60%)
- Конечный сдвиг: -0,5 (при 100%)
Это переместит фоновый рисунок строки, начиная с 50 пикселей влево и заканчивая на 50 пикселей вправо.

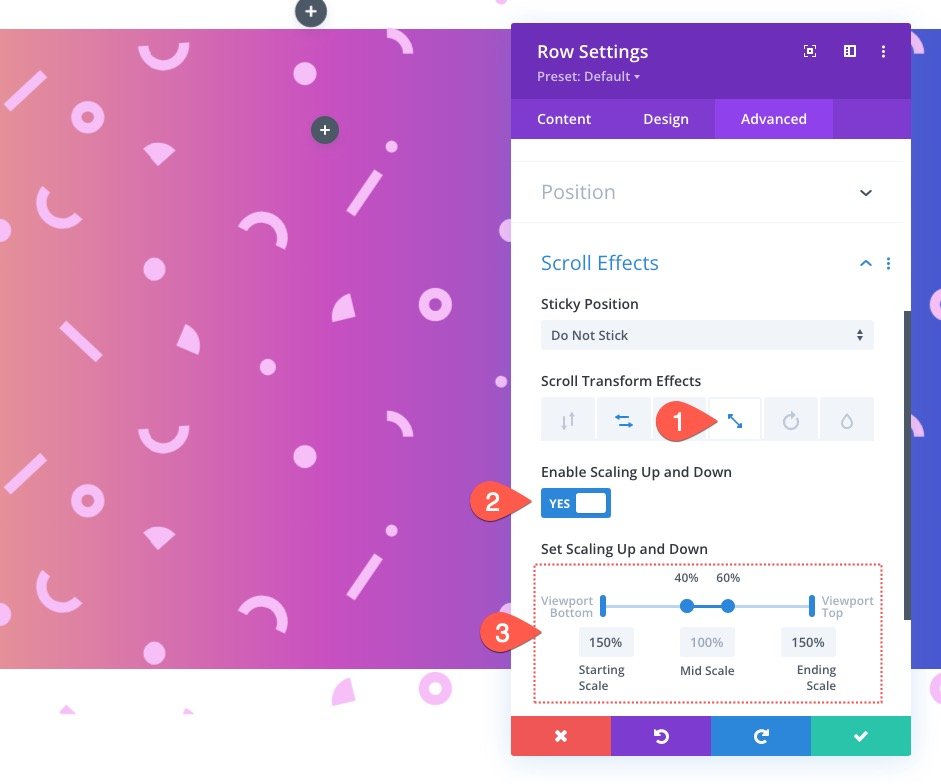
Выберите вкладку Scale Up and Down и обновите следующее:
- Включить масштабирование вверх и вниз: ДА
- Начальная шкала: 150% (при 0%)
- Средняя шкала: 100% (от 40% до 60%)
- Конечная шкала: 150% (при 100%)
Это позволит масштабировать фоновый рисунок строки от 150% до 100% и до 150% при прокрутке.

Выберите вкладку «Вращение» и обновите следующее:
- Включить вращение: ДА
- Начальное вращение: 10 градусов (при 0%)
- Среднее вращение: 0 градусов (от 40% до 60%)
- Конечный поворот: -10 градусов (при 100%)
КЛЮЧЕВОЙ СОВЕТ: Вы должны свести вращение к минимуму, иначе вы рискуете показать промежутки там, где ряд не выходит за пределы раздела. Хорошее эмпирическое правило состоит в том, чтобы увеличить масштаб, если вы собираетесь увеличить вращение. Это позволит ряду вращаться над секцией, не обнажая края.
Добавьте фоновую маску с эффектами прокрутки к колонке
Закончив нашу строку, мы готовы добавить фоновую маску с эффектами прокрутки к столбцу в той же строке. Для начала давайте добавим фоновую маску.
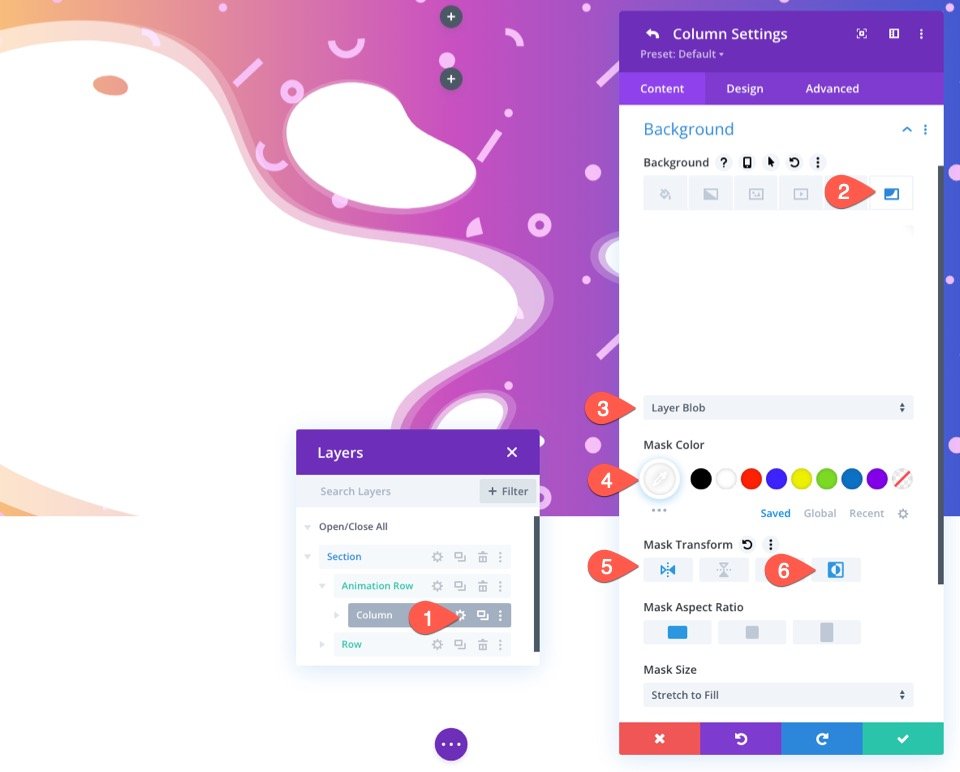
Для этого откройте настройку колонки. На вкладке маски обновите следующее:
- Маска: блог слоя
- Цвет маски: #ffffff
- Преобразование маски: горизонтальное отражение, инвертирование

Добавьте эффекты прокрутки в столбец
Теперь, когда наша фоновая маска на месте, мы можем добавить к колонке эффекты прокрутки. Имейте в виду, что столбец уже имеет эффекты прокрутки, унаследованные от родительской строки. Все, что мы собираемся сделать, это повернуть столбец в направлении, противоположном строке, чтобы получить большее разделение маски и шаблона во время анимации прокрутки.
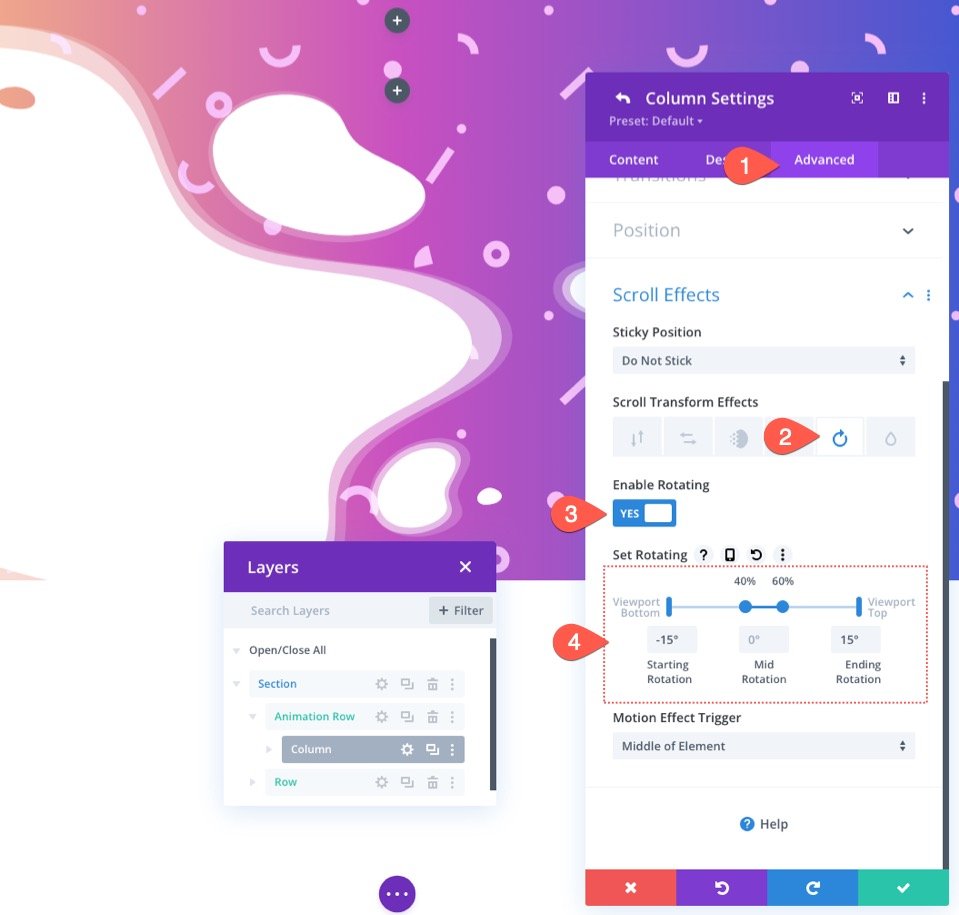
Перейдите на вкладку «Дополнительно». В параметрах эффектов прокрутки выберите вкладку «Вращение» и обновите следующее:
- Включить вращение: ДА
- Начальное вращение: -15 градусов (при 0%)
- Среднее вращение: 0 градусов (от 40% до 60%)
- Конечный поворот: 15 градусов (при 100%)

Скрыть переполнение раздела
В настоящее время строка будет оставаться видимой всякий раз, когда анимация прокрутки заставляет ее выходить за пределы раздела.
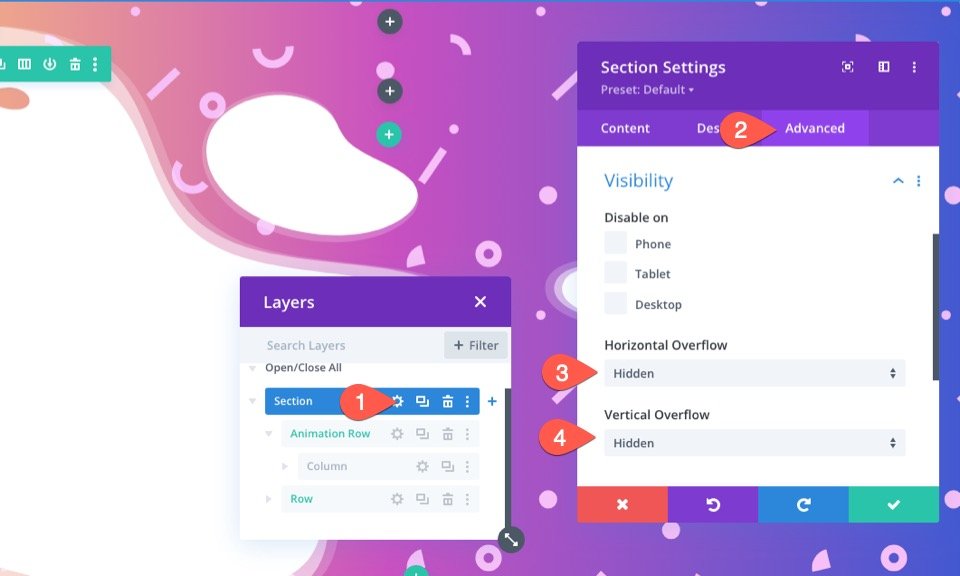
Чтобы это исправить, нам нужно скрыть переполнение раздела. Для этого откройте настройки раздела. На вкладке «Дополнительно» обновите параметры видимости следующим образом:
- Горизонтальное переполнение: скрыто
- Вертикальное переполнение: скрыто

Теперь это выглядит лучше.
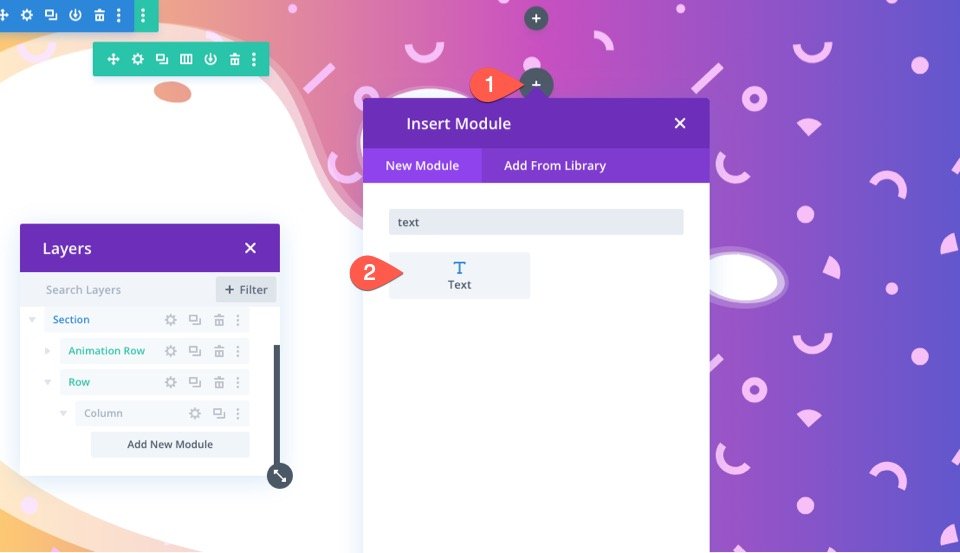
Добавление содержимого в строку содержимого
На этом анимация фоновой маски и прокрутки узора завершена. Все, что нам нужно сделать, это добавить любой контент, который мы хотим, в строку, которую мы создали ранее для контента.

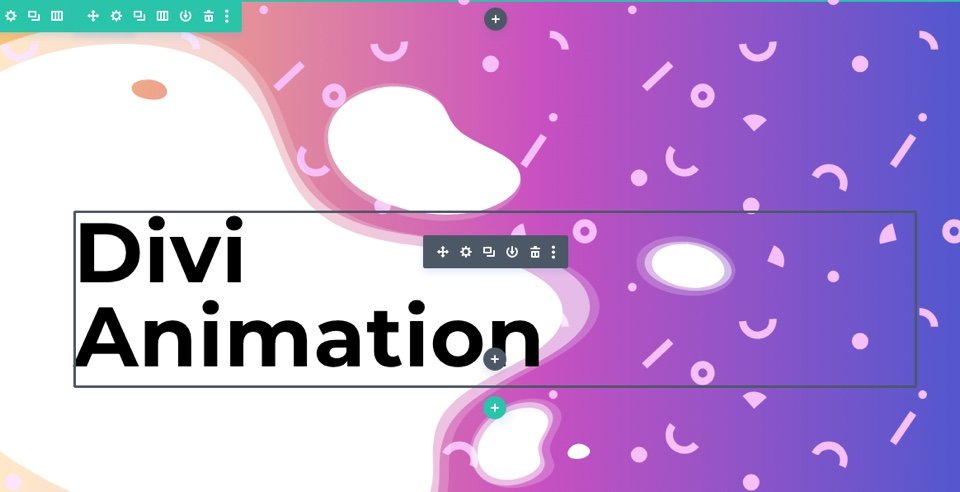
Для этого примера я добавил фиктивный заголовок, чтобы мы могли увидеть, как будет выглядеть фоновая анимация с некоторым статическим текстом.

Вы можете загрузить макет из учебника выше, если хотите проверить настройки, используемые для строки и текстового модуля.
Конечный результат
Давайте посмотрим на окончательный результат нашего дизайна.
Измени это!
Для другого вида вы можете попробовать разные маски и узоры на каждом слое. Если вы хотите узнать больше о том, как использовать фоновые маски и узоры, ознакомьтесь с этими 12 фоновыми масками и узорами, которые можно бесплатно загрузить.
Gradient Builder также может легко создавать удивительные градиентные фоны для раздела. Вы можете проверить наши живые демонстрации дополнительных возможностей дизайна фонового градиента.
Последние мысли
Удивительно, как легко создавать такие красивые фоновые рисунки с помощью параметров фона Divi. А добавление анимации прокрутки с эффектами прокрутки Divi вдохнет новую жизнь в эти проекты.
Для получения дополнительной информации вы можете проверить наш аналогичный учебник о том, как добавить два слоя фонового дизайна.
Кроме того, ознакомьтесь с нашими сообщениями о выпуске функций, посвященными конструктору градиентов, а также фоновым маскам и узорам.
Вам также может быть полезно узнать, как использовать маски и шаблоны для создания главного раздела.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
