Как анимировать модуль призыва к действию Divi
Опубликовано: 2024-01-10Наша фирменная тема Divi включает в себя различные варианты оформления библиотеки собственных модулей. Помимо глубокого контроля над тем, как будут выглядеть элементы вашего веб-сайта, у вас также есть возможность добавлять движение на ваши страницы. Divi включает в себя несколько анимационных эффектов, которые вы можете добавить в свой следующий проект веб-дизайна. В этом посте мы рассмотрим, как использовать следующие настройки анимации в Divi в собственном модуле «Призыв к действию»:
- Наведите указатель мыши
- Эффекты прокрутки
- Анимация и
- Липкий
В этом уроке мы воссоздадим раздел в пакете макетов маркетингового агентства Divi. Мы будем работать с макетом целевой страницы.
- 1 Установка макета целевой страницы
- 2. Добавление модуля «Призыв к действию»
- 2.1 Стилизация нашего модуля «Призыв к действию»
- 3. Анимация нашего модуля с помощью эффектов наведения
- 3.1 Активация настроек наведения
- 4. Использование эффектов прокрутки с модулем «Призыв к действию»
- 5 входных анимаций и Divi
- 6. Использование липких эффектов с модулем призыва к действию
- 7 Подводя итог
Установка макета целевой страницы
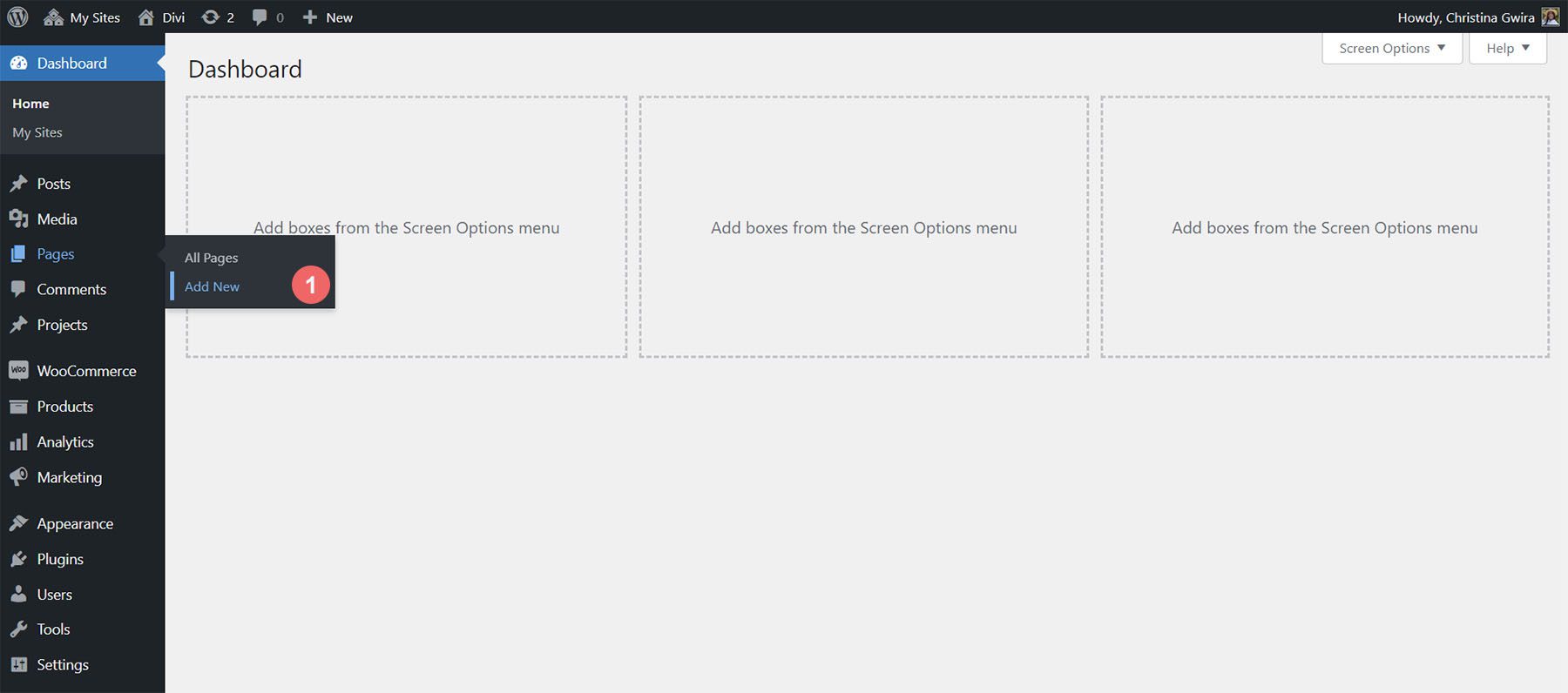
Сначала нам нужно создать новую страницу в WordPress, чтобы установить макет страницы. Мы делаем это, наведя курсор на пункт меню «Страницы» в левом меню. Затем нажимаем «Добавить новый» .

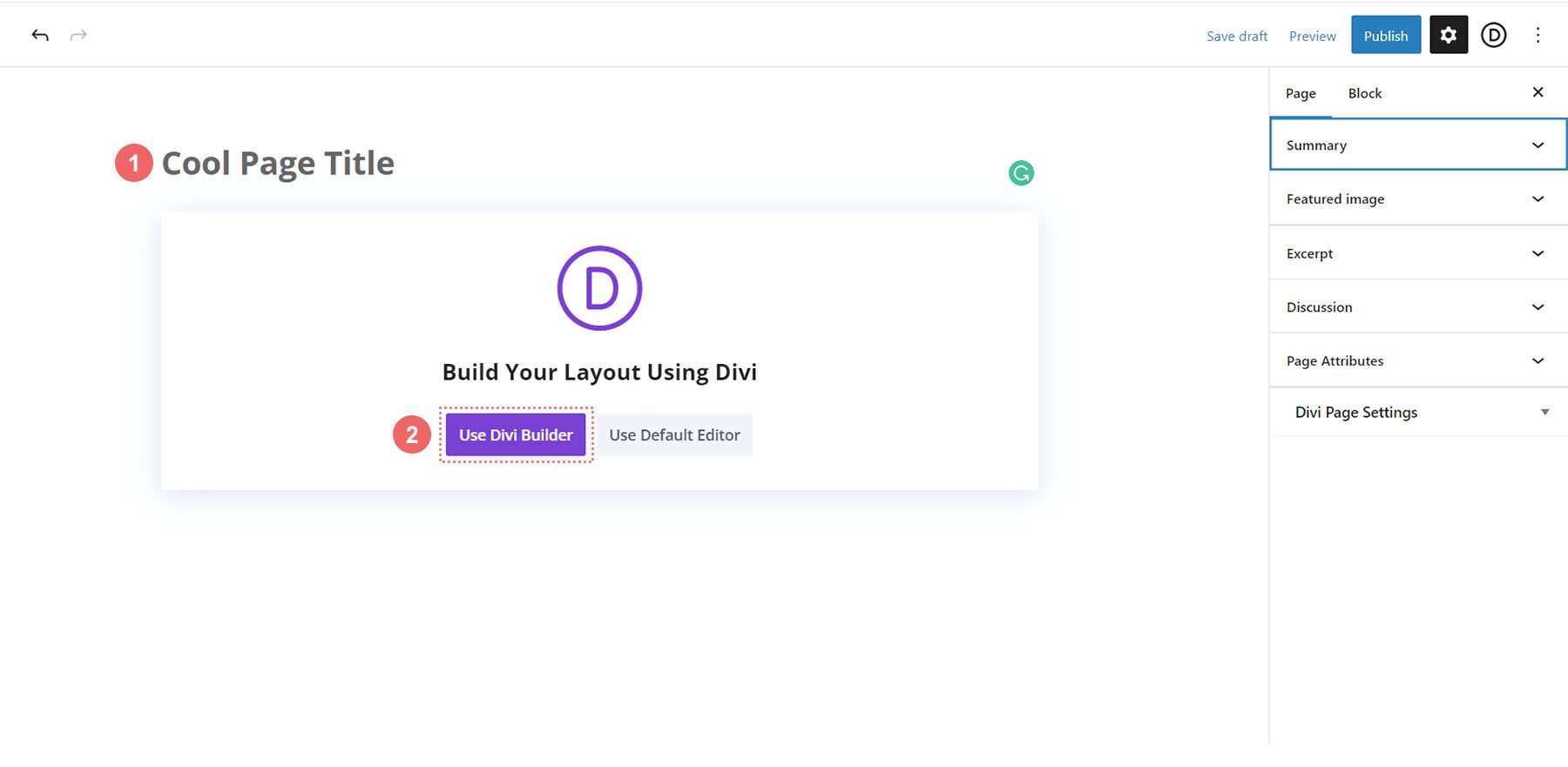
Зайдя в редактор WordPress по умолчанию Gutenberg, установите заголовок для своей новой страницы. Затем нажмите фиолетовую кнопку «Использовать Divi Builder» .

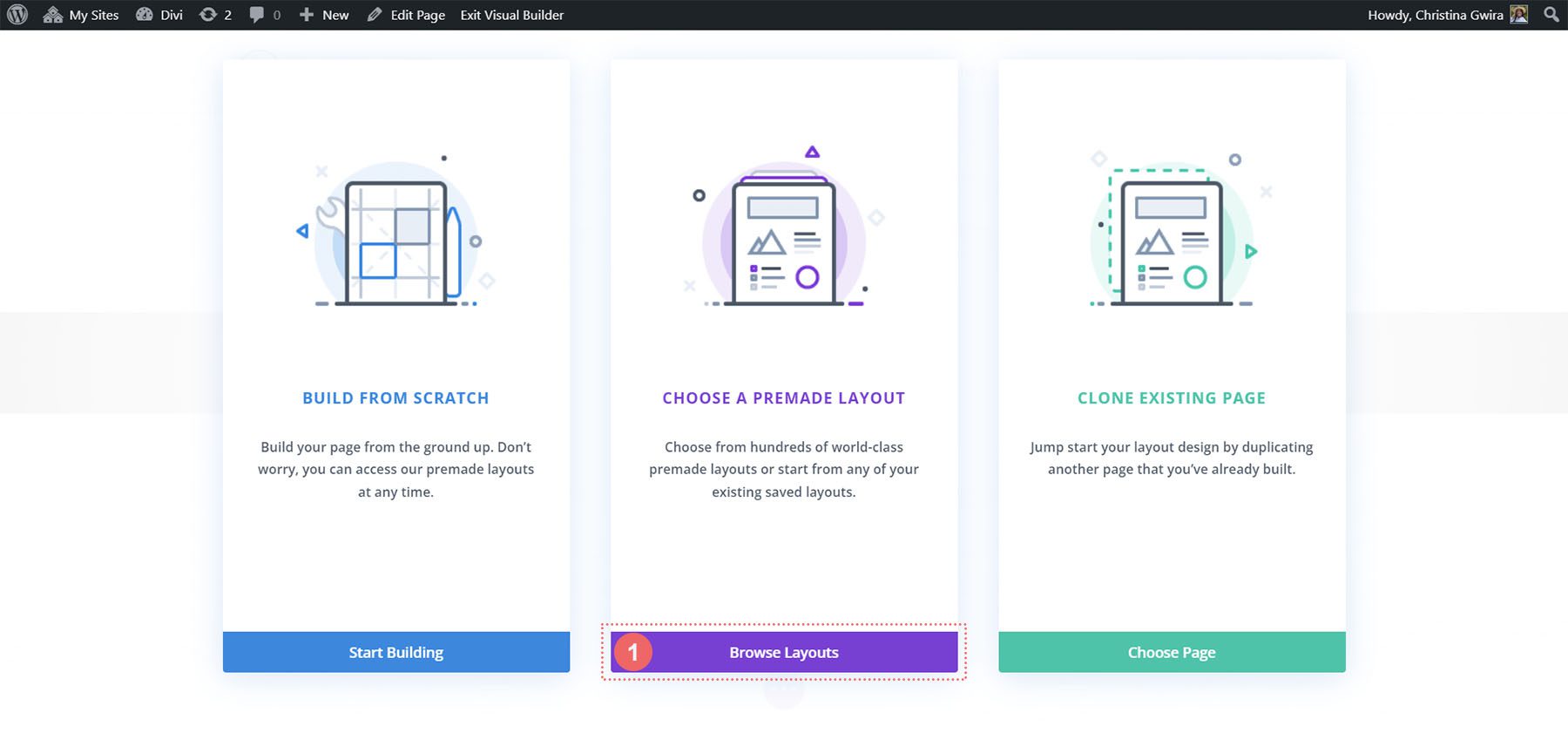
Затем вам будут предложены три варианта. Мы нажмем фиолетовую среднюю кнопку «Просмотр макетов» .

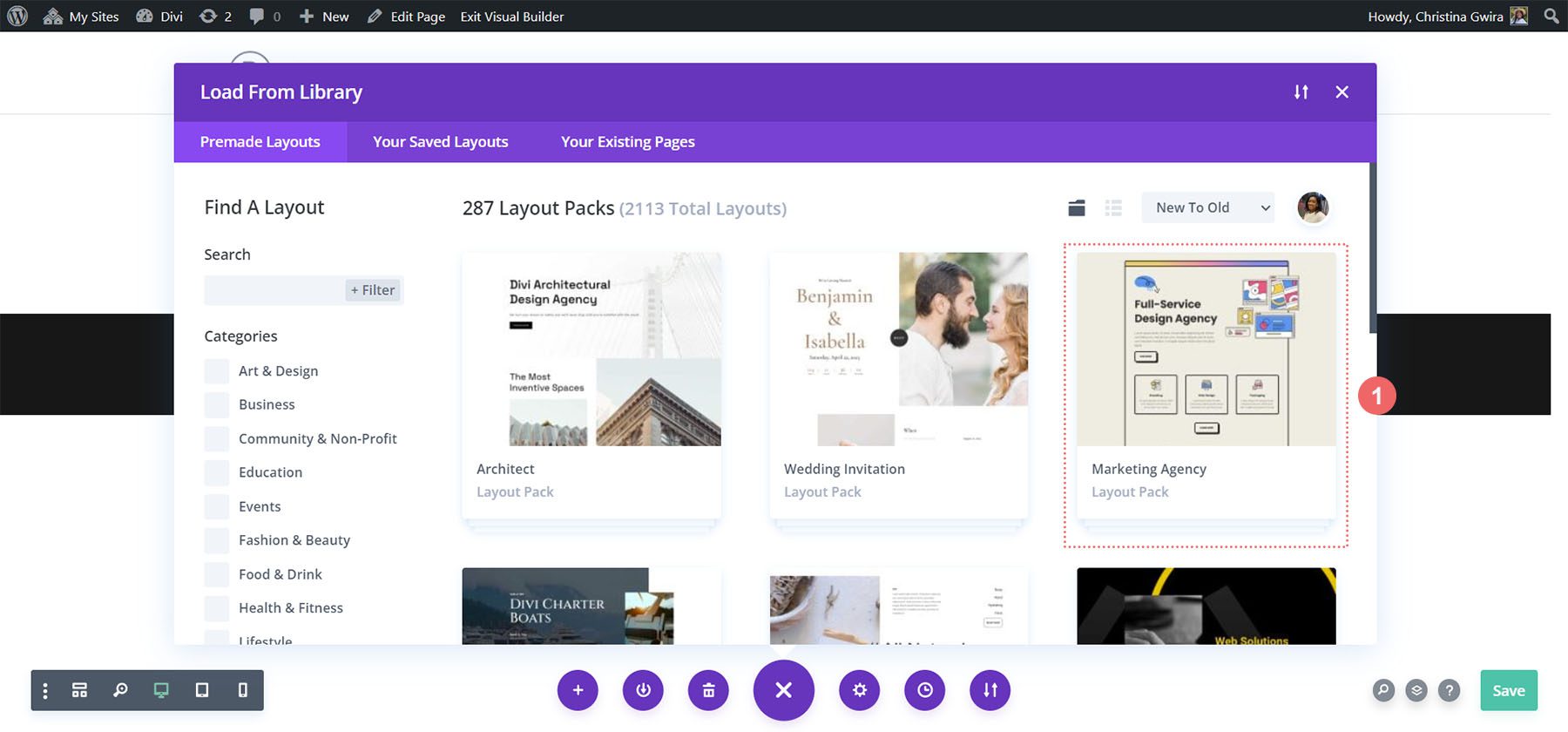
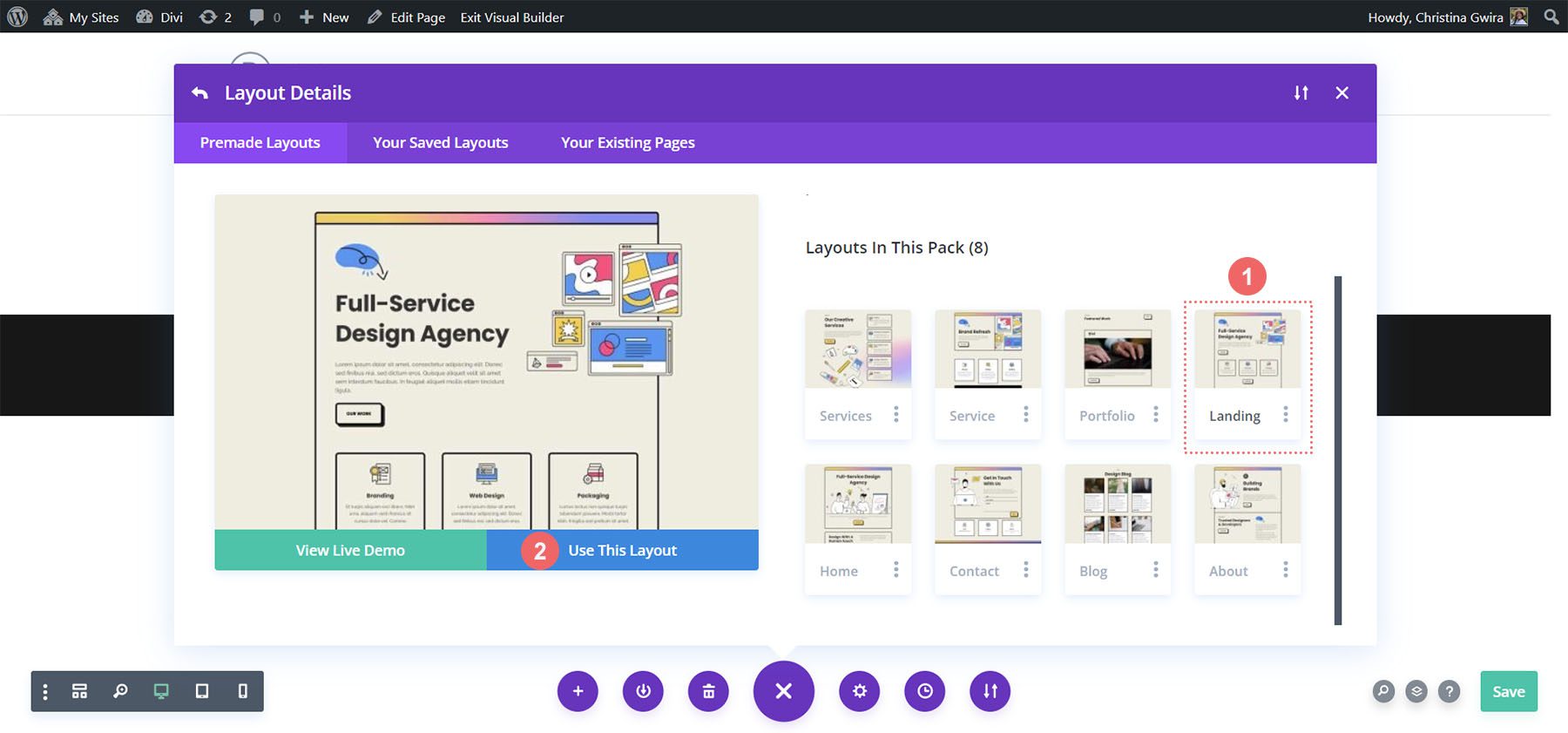
Это откроет обширную библиотеку макетов Divi, которая включает в себя заранее разработанные страницы, из которых вы можете выбирать. Мы выберем пакет макетов маркетингового агентства .

Из пакета макетов мы будем использовать макет целевой страницы. Нажмите на макет , затем нажмите синюю кнопку «Использовать этот макет» , чтобы загрузить макет на вновь созданную страницу.

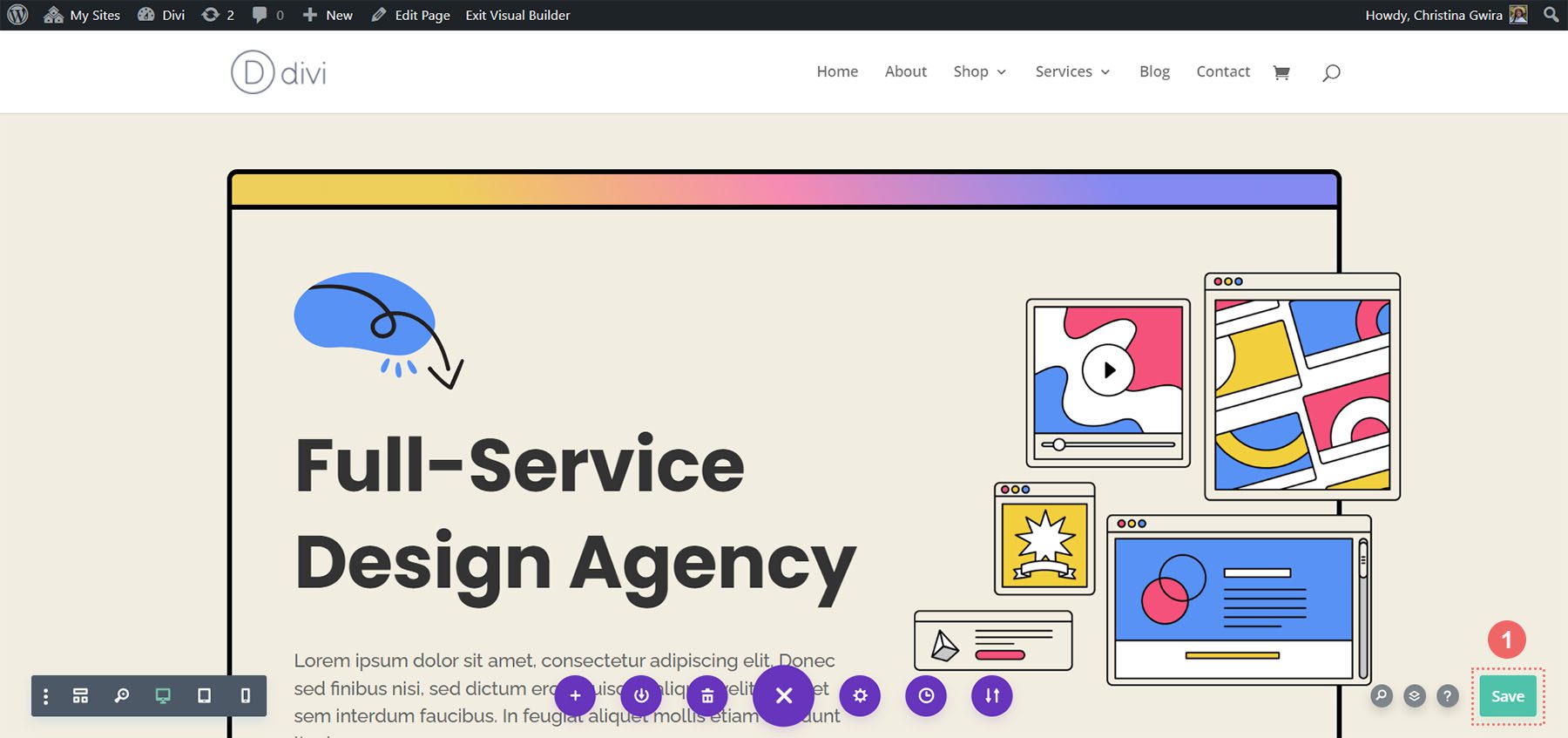
После загрузки макета нажмите зеленую кнопку «Сохранить» в правом нижнем углу экрана.

Теперь начинается настоящая работа! Давайте создадим наш первый призыв к действию!
Добавляем наш модуль «Призыв к действию»
В этом уроке мы будем использовать модуль «Призыв к действию» вместо модулей «Текст» и «Кнопки», используемых в этом разделе.

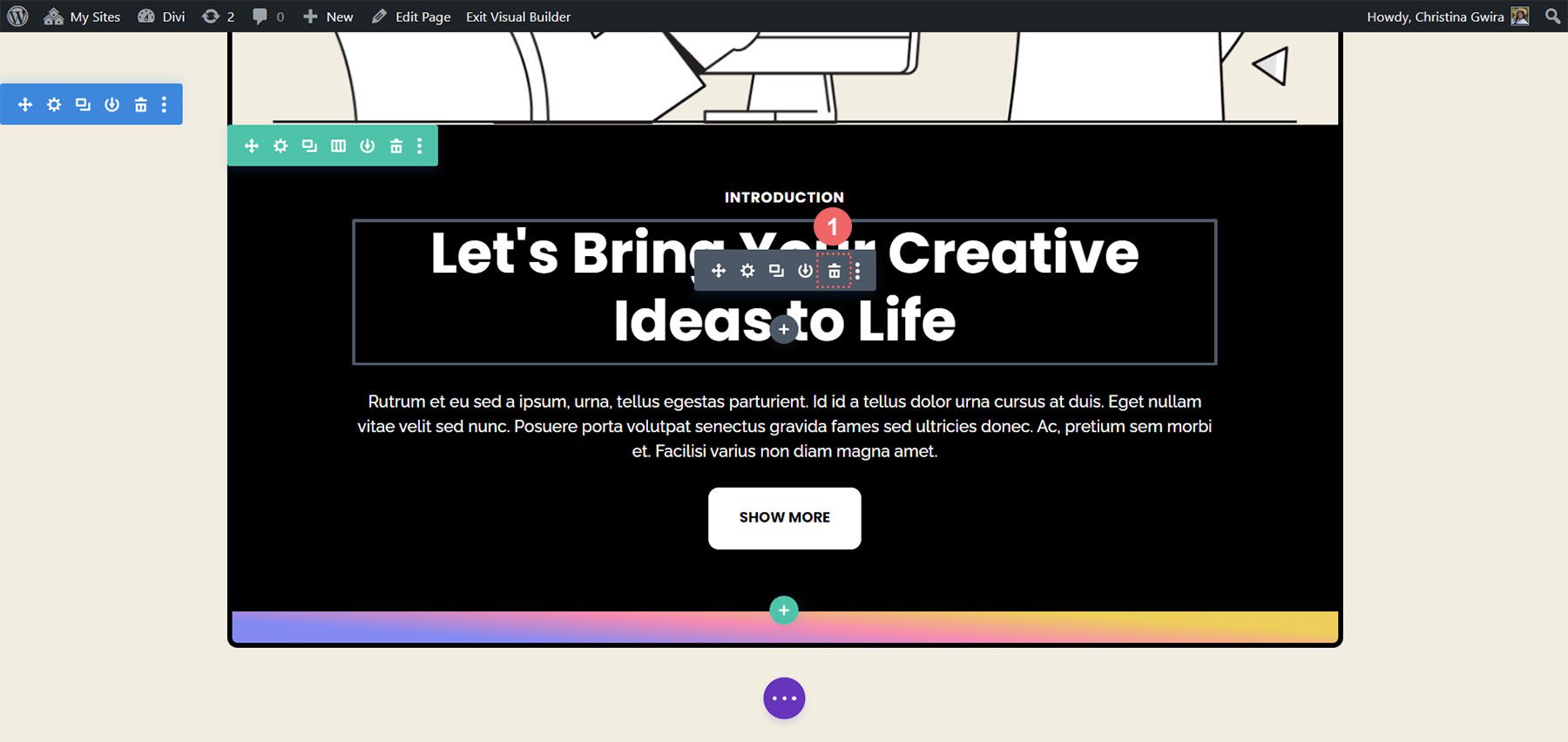
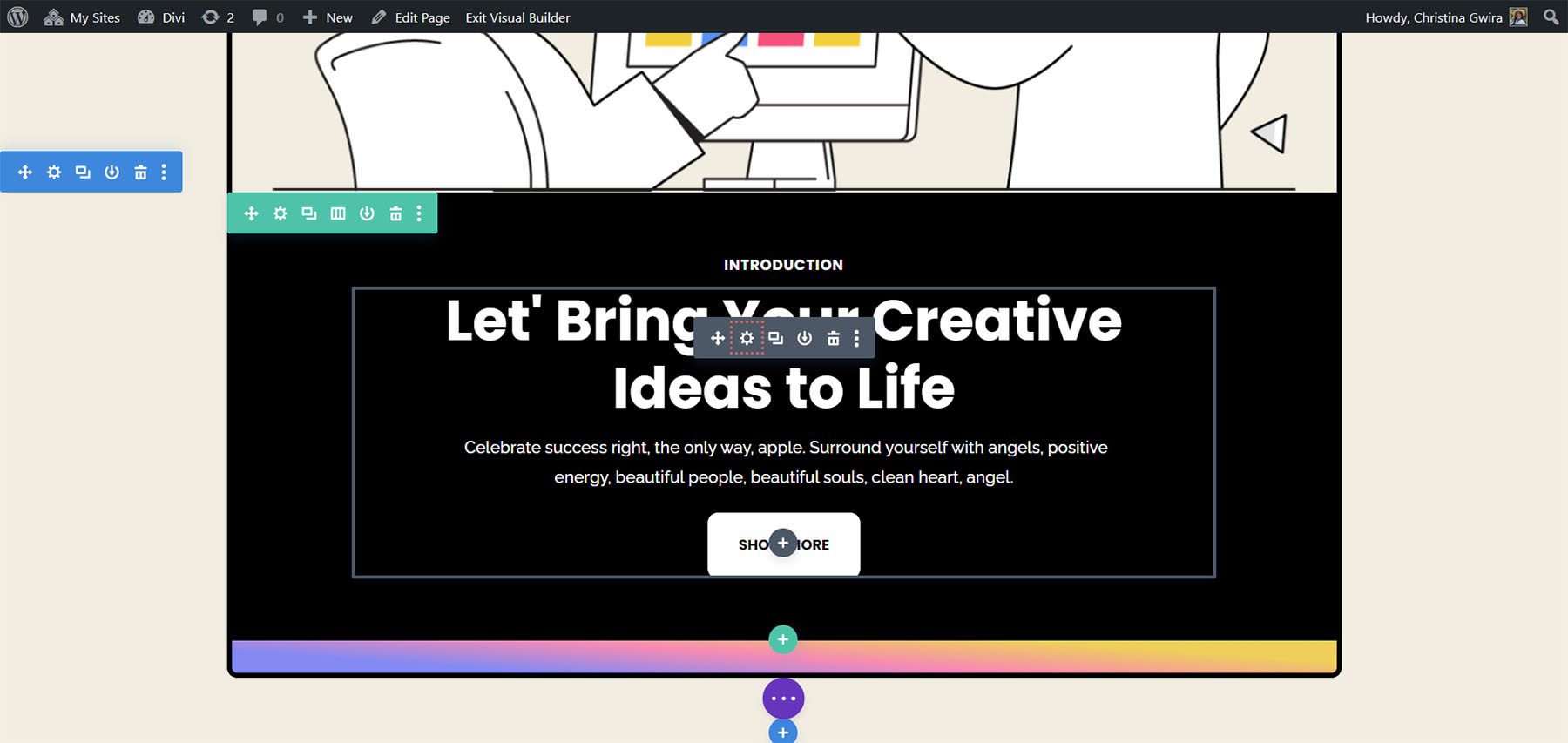
Для начала давайте сначала удалим эти модули. Наведите указатель мыши на каждый модуль и щелкните значок корзины, когда появится серое всплывающее меню. Мы хотим оставить текстовый модуль с надписью «Введение», но будем использовать один призыв к действию для замены удаленных модулей.

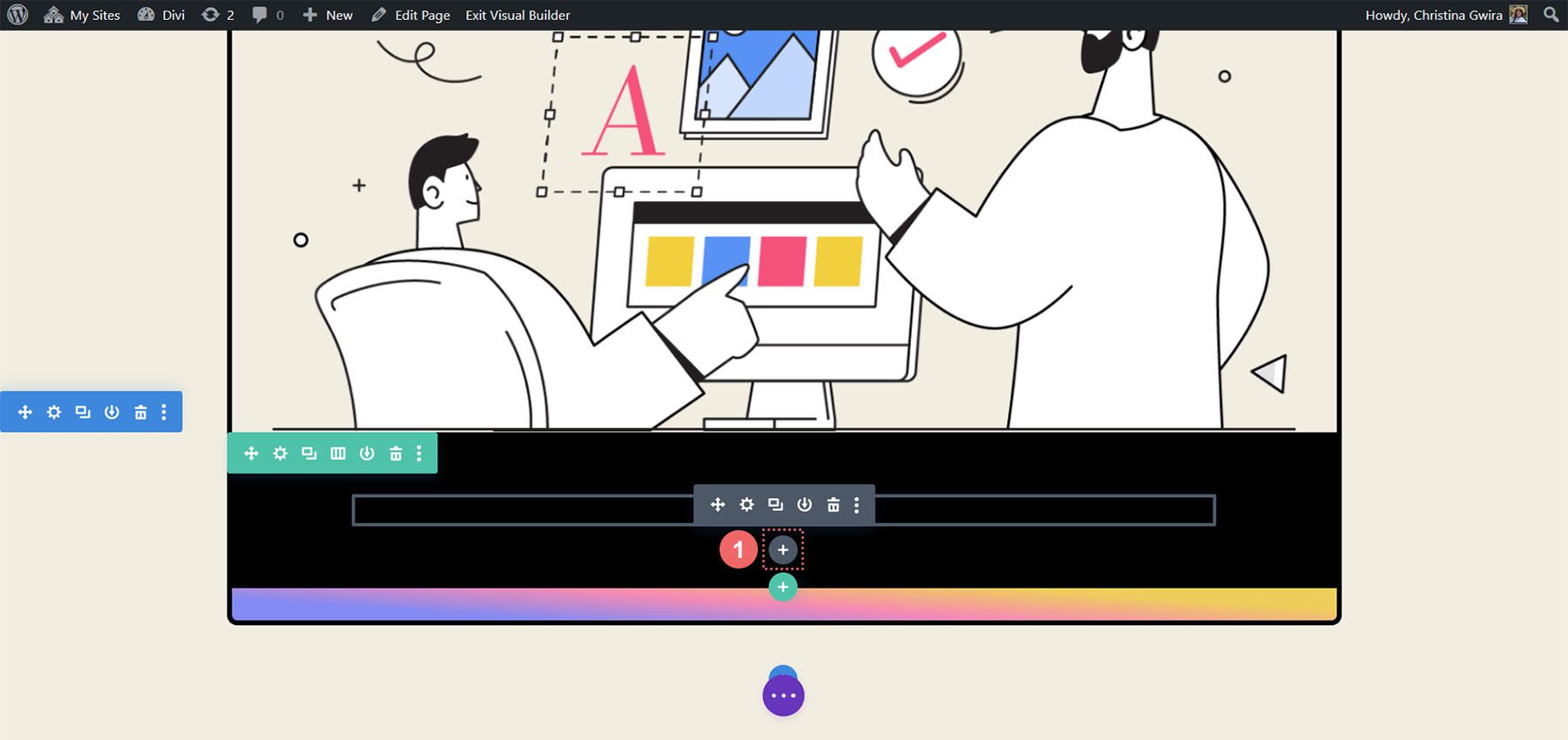
Далее мы хотим добавить в строку модуль призыва к действию. Мы делаем это, наведя курсор на текстовый модуль и щелкнув серый значок плюса .

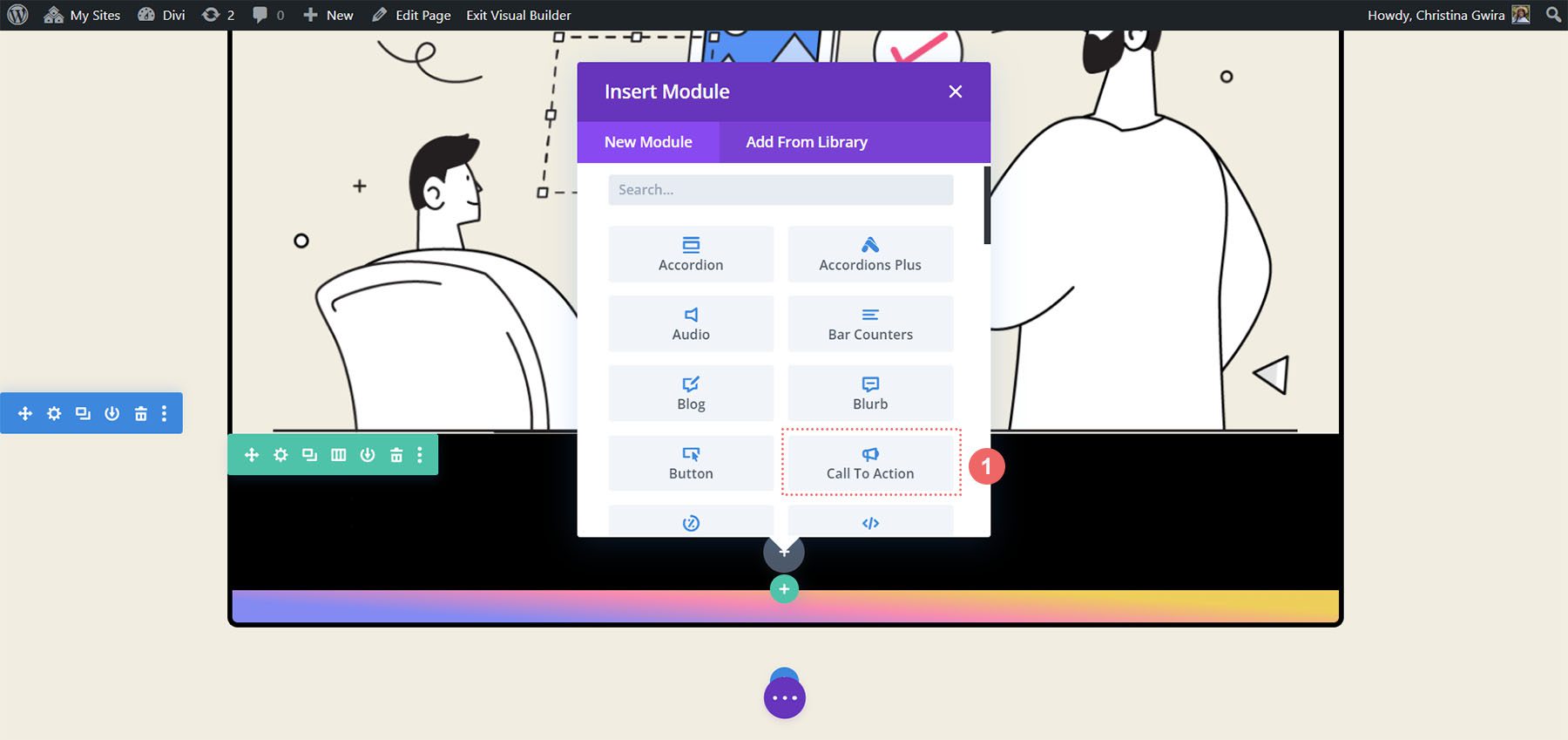
Откроется всплывающее окно модулей. Отсюда мы нажимаем на значок модуля «Призыв к действию» .

Добавив модуль, мы можем начать стилизовать его для использования в нашем макете.
Стилизация нашего модуля «Призыв к действию»
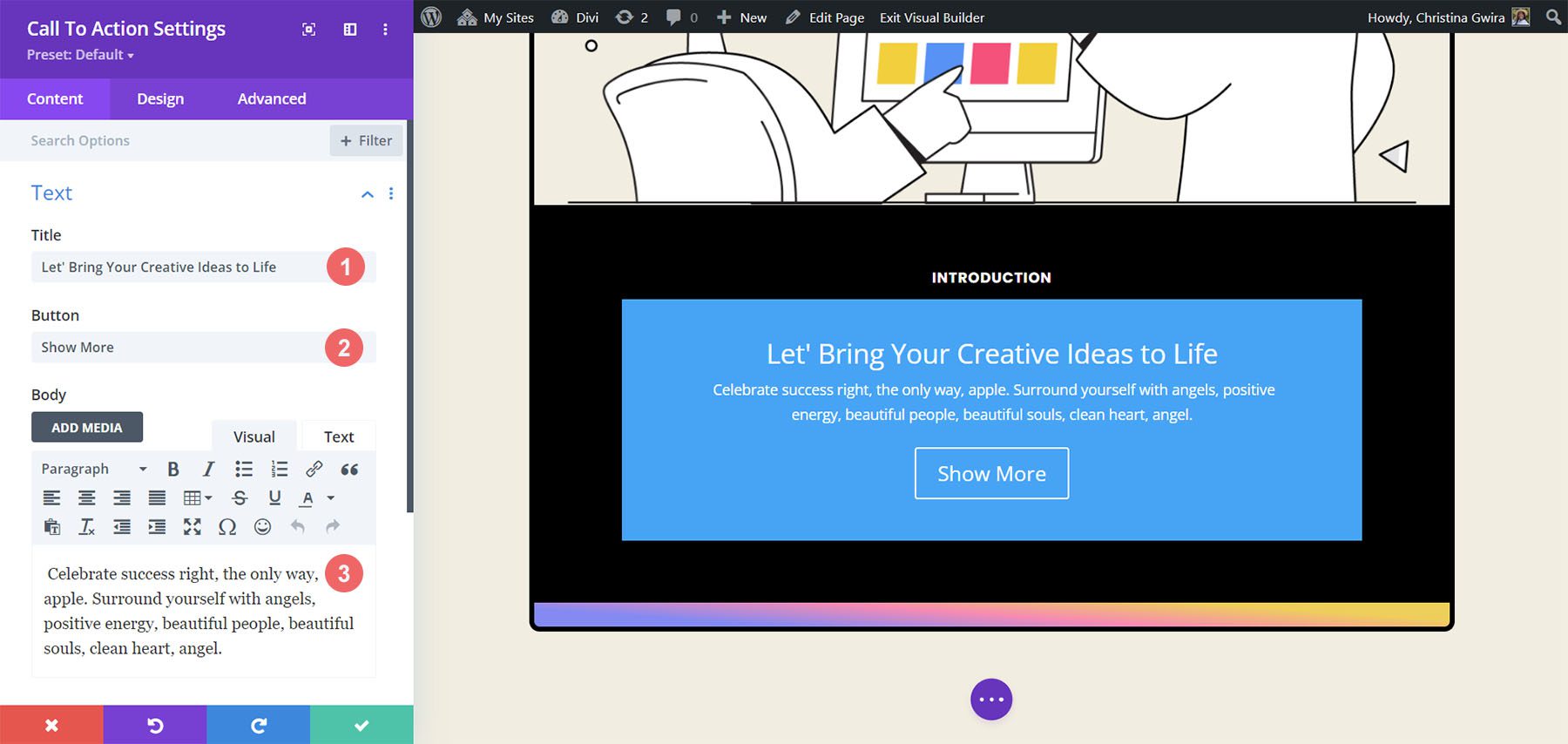
Мы будем использовать ту же копию исходных модулей для нашего недавно добавленного модуля «Призыв к действию». Мы можем ввести этот контент в поля «Заголовок», «Кнопка» и «Тело» модуля.

Стилизация текста призыва к действию
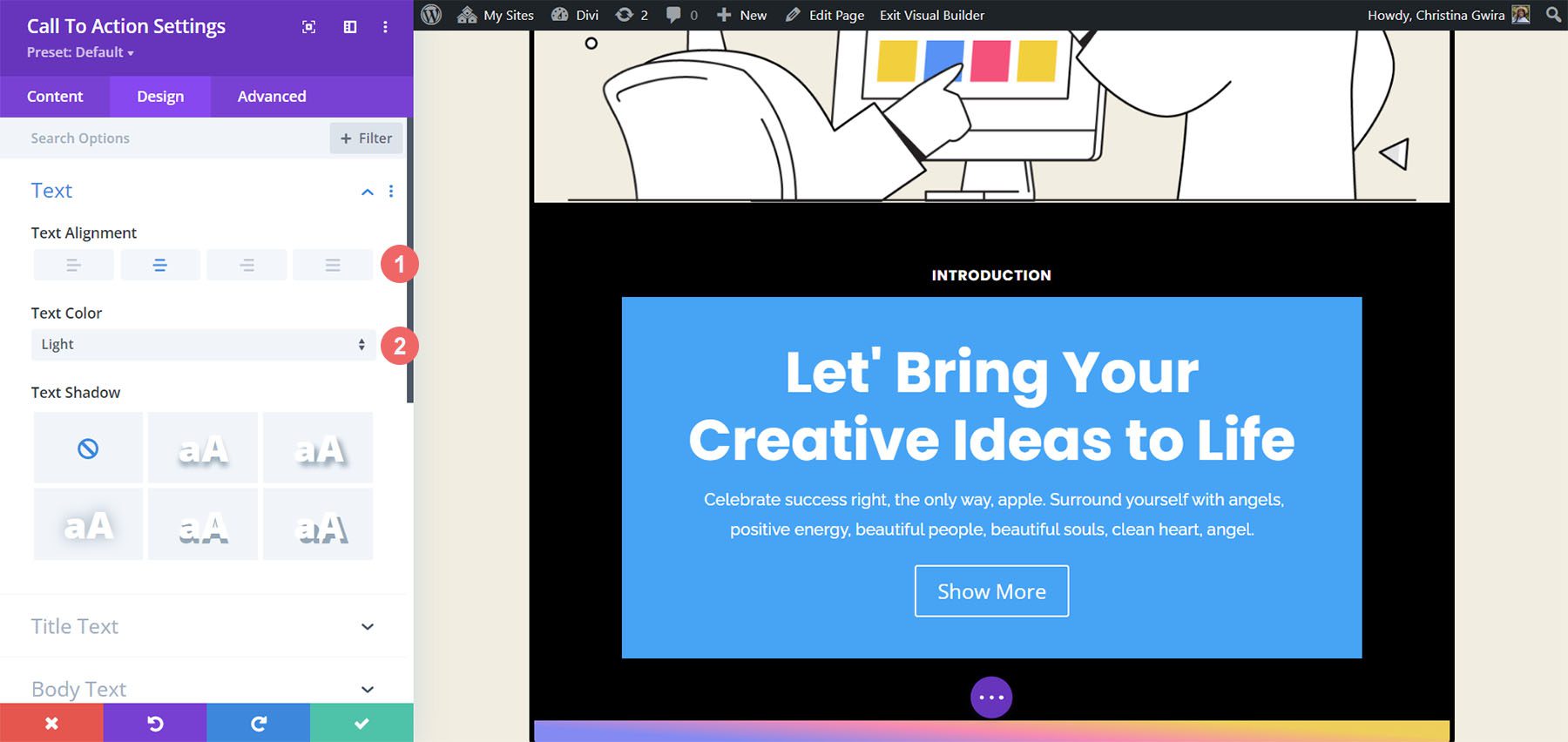
Теперь давайте начнем стилизовать наш модуль. Начнем с перехода на вкладку «Дизайн» модуля «Призыв к действию». Во-первых, мы хотим установить выравнивание и цвет нашего текста. Мы хотим, чтобы наш текст был выровнен по центру , а цвет был установлен на Light .

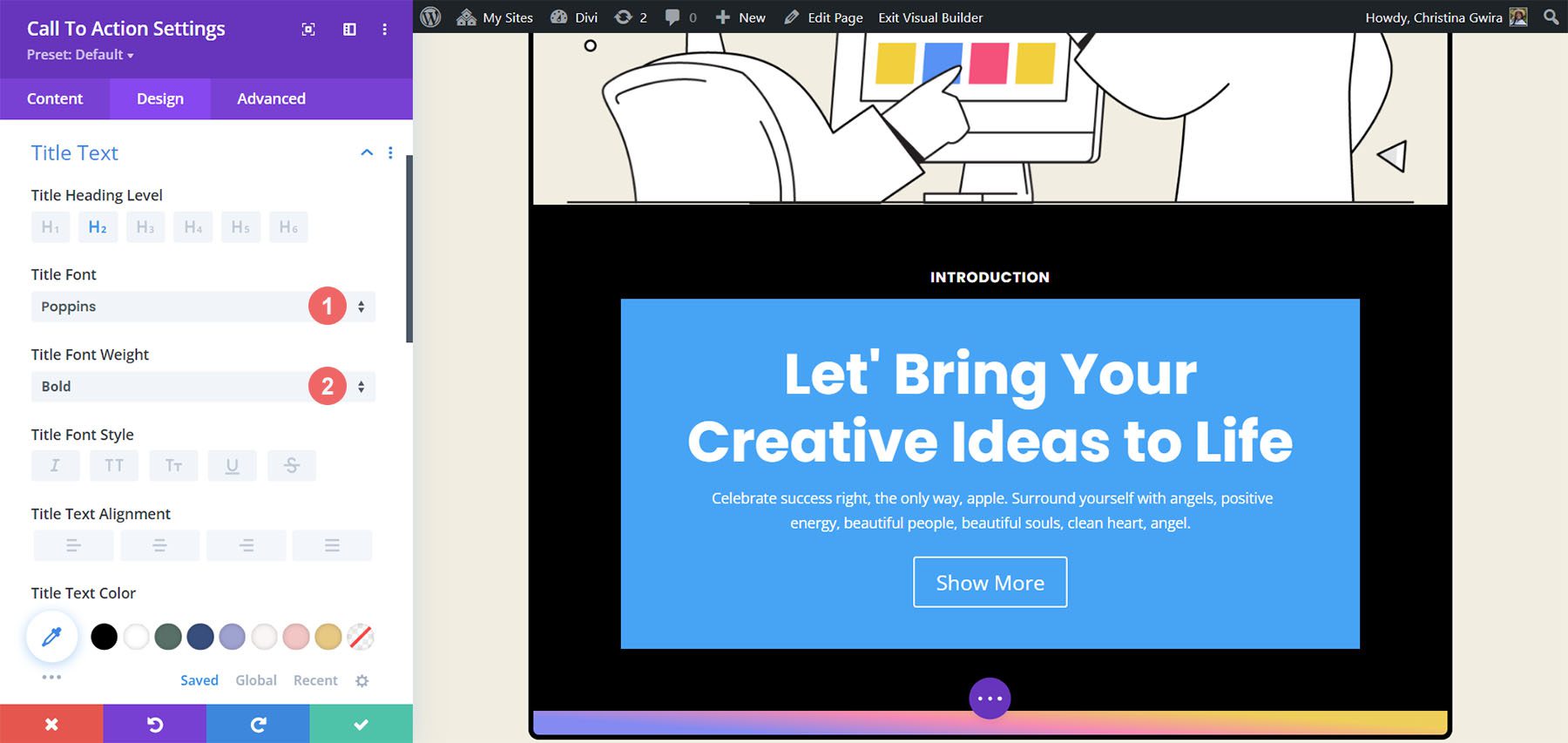
Во-вторых, мы хотим начать стилизовать наш текст заголовка. Ниже найдите настройки, которые мы будем использовать.
Настройки текста заголовка:
- Шрифт названия: Poppins
- Вес шрифта заголовка: жирный
- Размер текста заголовка: 55 пикселей.
- Высота строки заголовка: 1,2em

Обратите внимание, насколько он похож на текст, который использовался ранее. Мы воспользуемся рекомендациями по стилю из нашего пакета макетов для маркетингового агентства Divi.
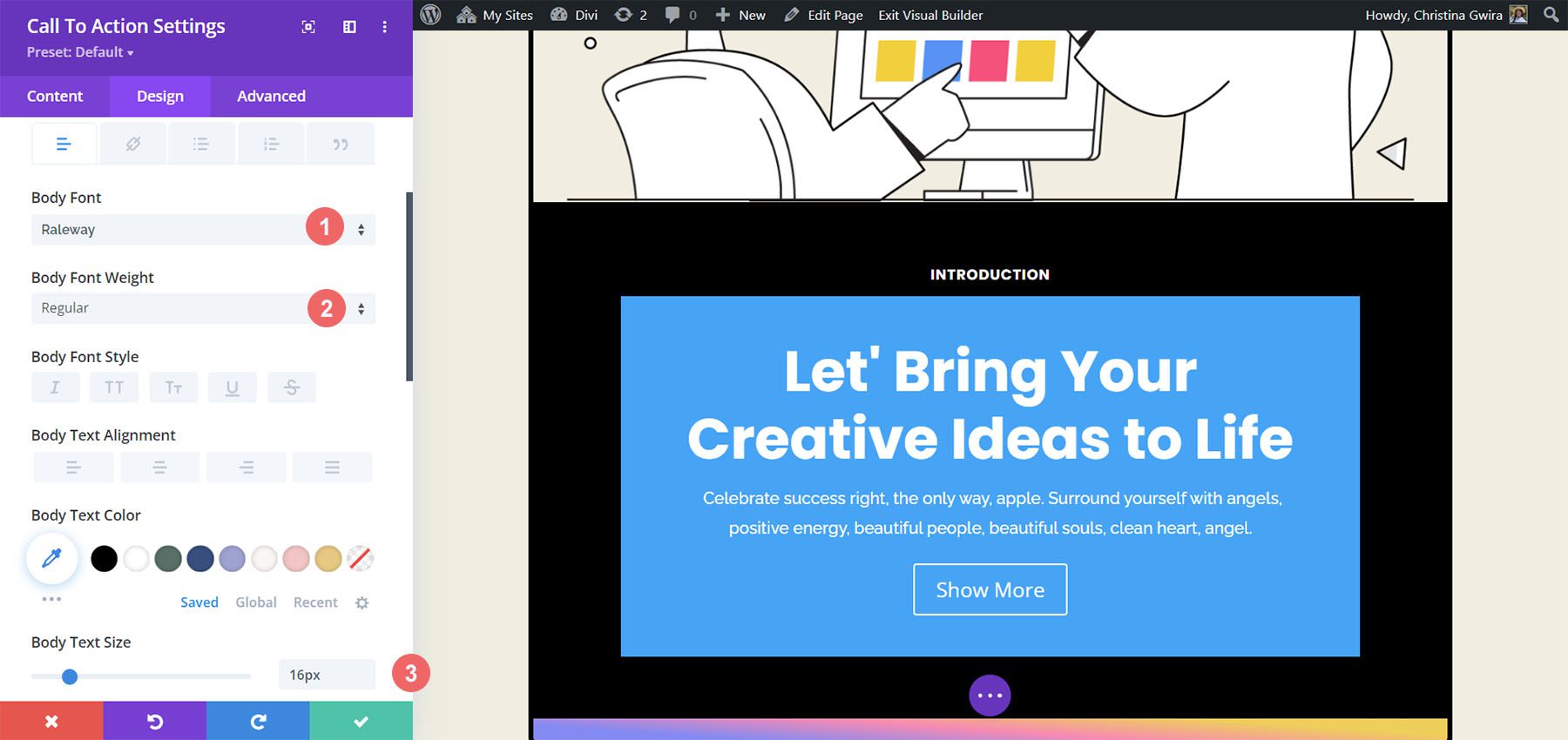
В-третьих, мы хотим стилизовать наш основной текст. Давайте используем настройки ниже, чтобы получить основной текст нашего модуля.
Настройки основного текста:
- Основной шрифт: Raleway
- Вес основного шрифта: Обычный
- Размер основного текста: 16 пикселей.
- Высота линии кузова: 1,8em
Стили кнопок в нашем модуле

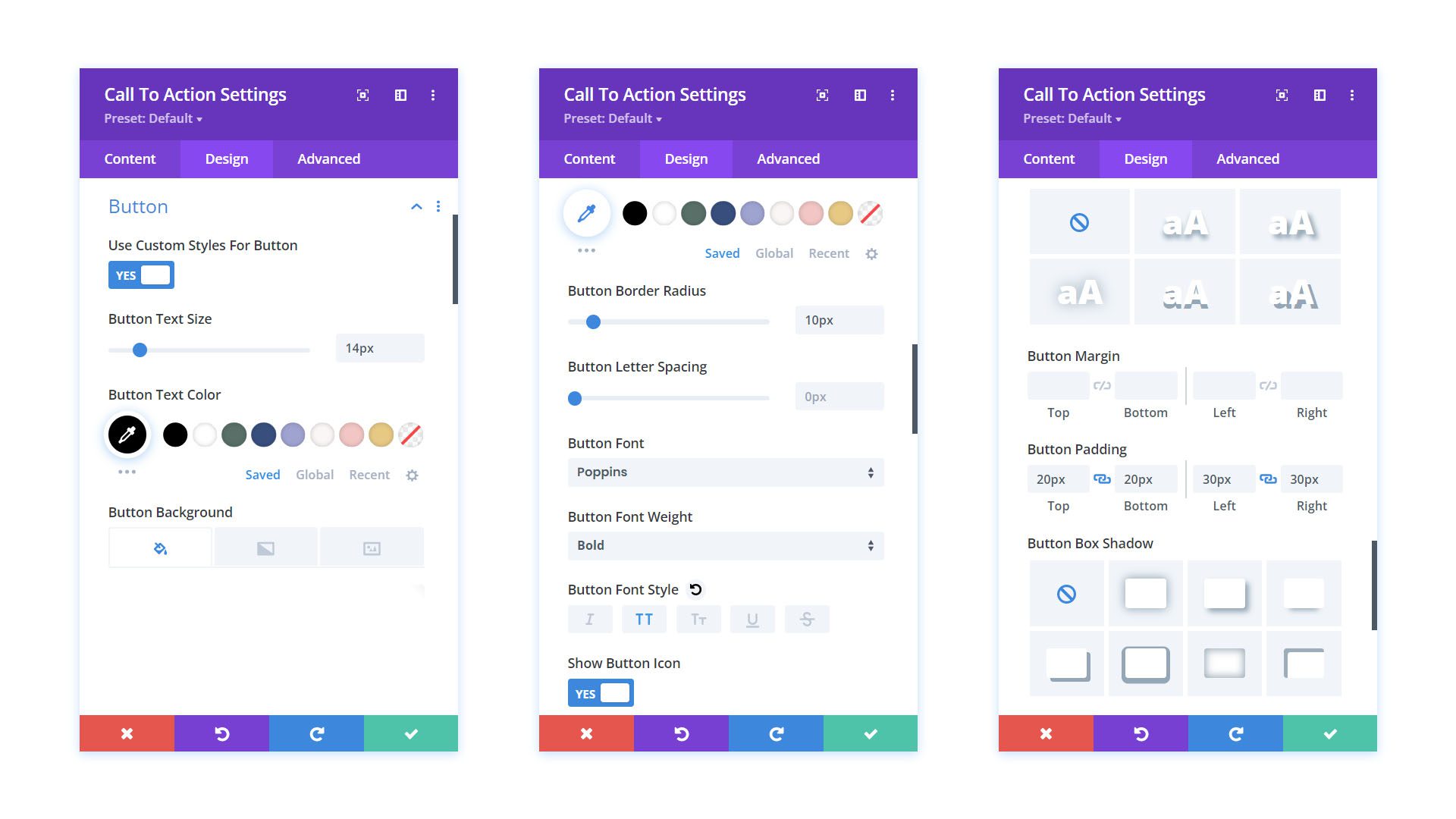
Наконец, мы будем использовать следующие настройки для оформления кнопки модуля «Призыв к действию».
Настройки кнопки:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 10 пикселей.
- Шрифт кнопки: Poppins
- Вес шрифта кнопки: жирный
- Наполнение кнопок:
- Отступы сверху и снизу: 20 пикселей.
- Отступы слева и справа: 30 пикселей.

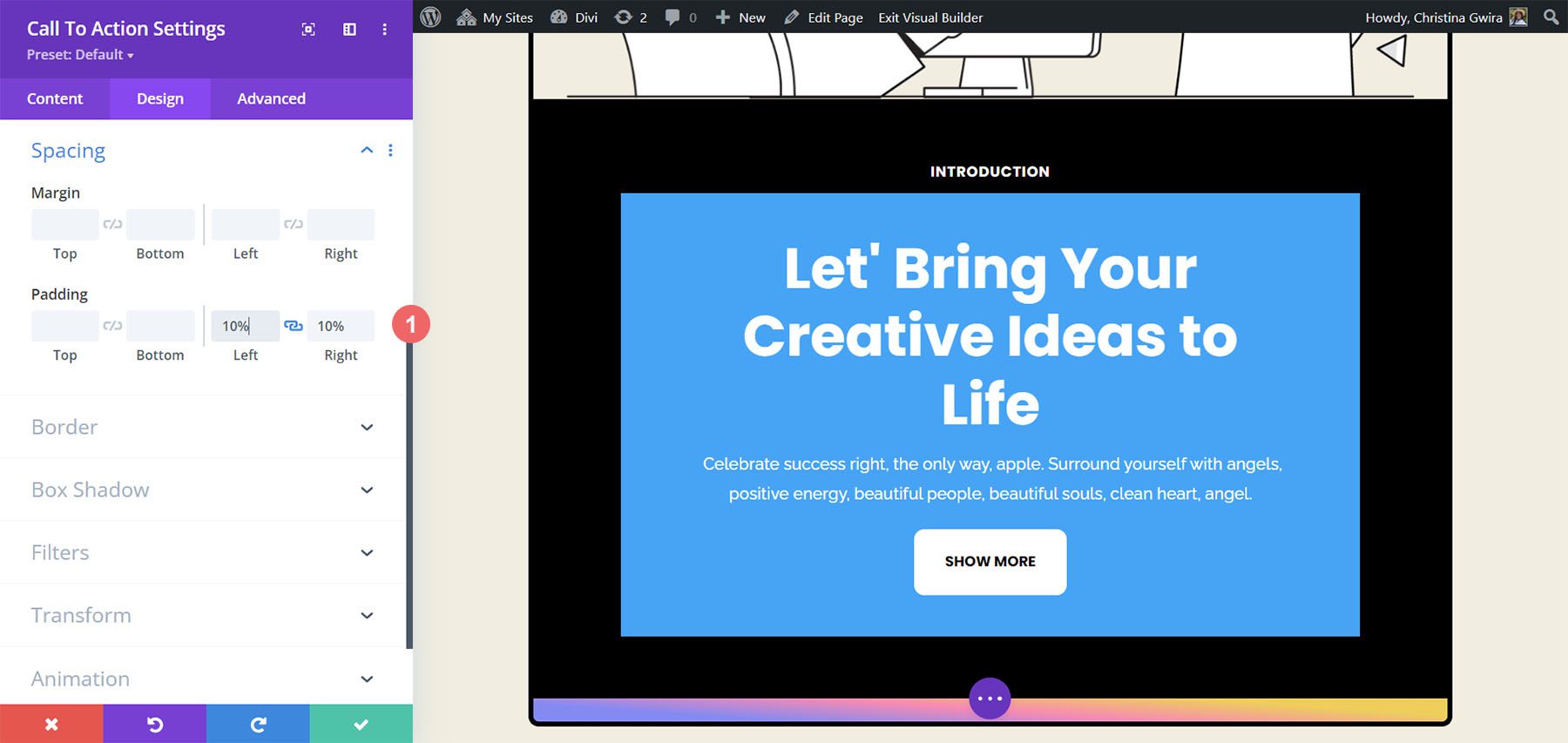
Добавление отступов в наш модуль
Прежде чем покинуть вкладку «Дизайн», давайте добавим немного отступов к содержимому нашего модуля «Призыв к действию». Для этого прокрутим вниз до вкладки «Интервал» . Затем введите 10 % для левого и правого отступов .

Изменение цвета фона
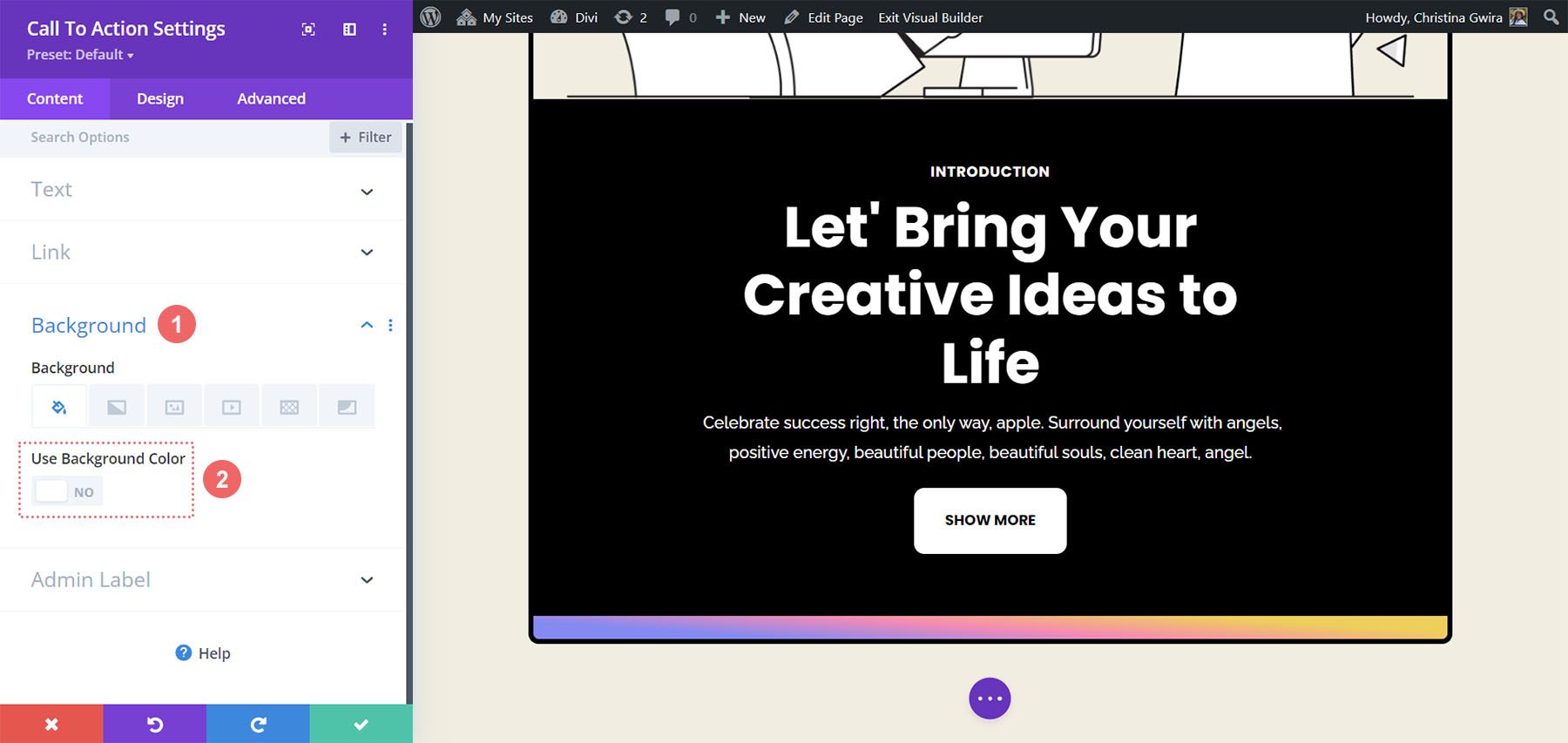
Чтобы завершить стилизацию нашего модуля, мы выйдем из вкладки «Дизайн» и, наконец, перейдем на вкладку «Содержимое». Мы нажимаем на вкладку «Содержимое» , затем прокручиваем вниз до вкладки «Фон». Затем мы снимаем флажок «Использовать цвет фона» , чтобы удалить цвет фона модуля по умолчанию.

Как только это будет сделано, мы нажмем на зеленую галочку , чтобы сохранить нашу работу и закрыть модуль «Призыв к действию».
Анимация нашего модуля с помощью эффектов наведения
Мы начнем анимировать наш первый модуль призыва к действию с помощью тонкой анимации при наведении. Ниже вы можете увидеть конечный результат нашей работы.
Активация настроек наведения
Для начала мы входим в настройки модуля для нашего нового модуля «Призыв к действию».

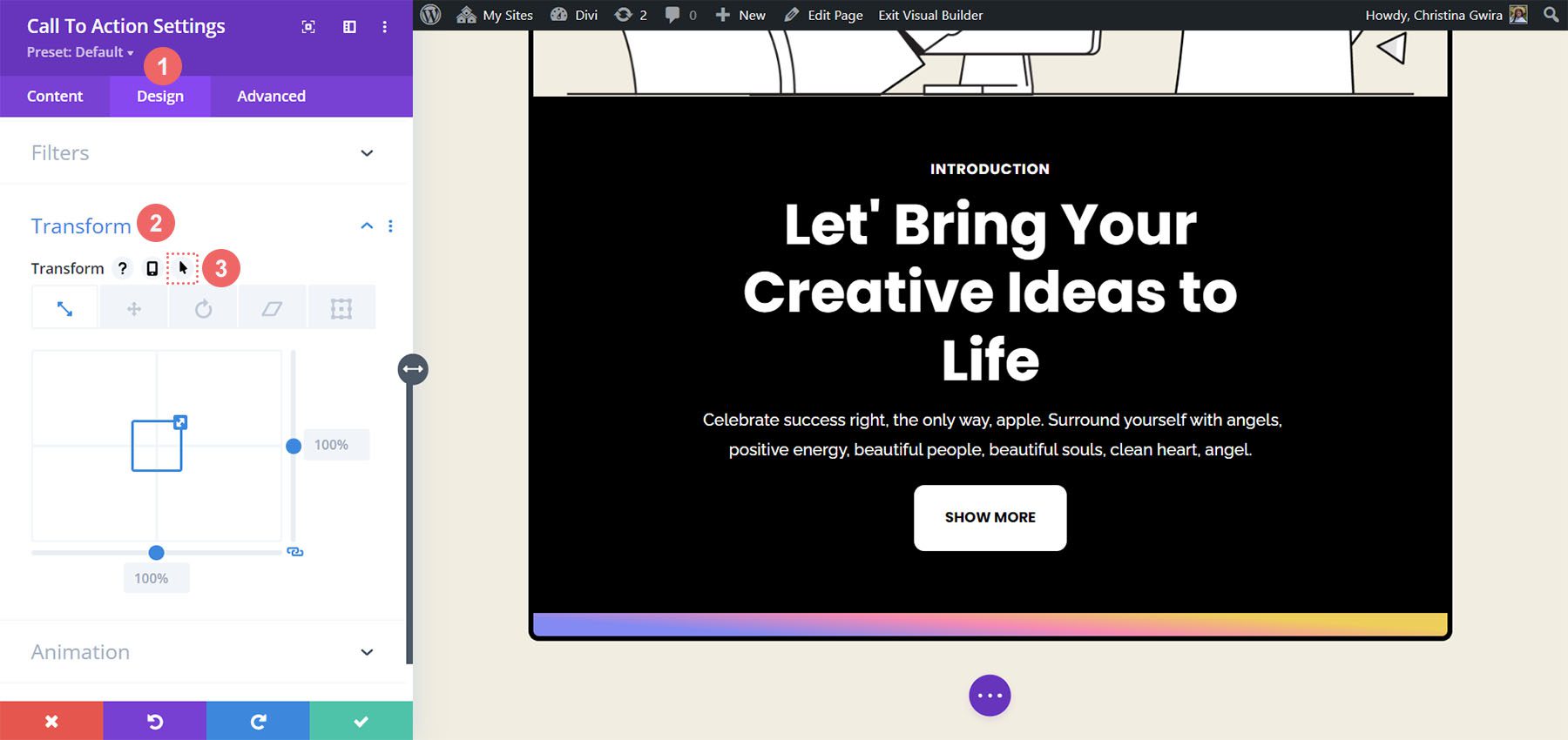
Затем мы нажимаем на вкладку «Дизайн» . Наконец, мы прокручиваем вниз до вкладки «Преобразование» . Здесь мы будем активировать эффект наведения для этого модуля. Перейдя в раздел «Преобразование», наведите указатель мыши на «Преобразование» , чтобы открыть всплывающее меню. В меню нажимаем на значок указателя . Этот значок означает, что мы можем установить альтернативные настройки в параметрах преобразования, которые будут активированы при наведении курсора мыши.


Одна из замечательных особенностей Divi заключается в том, что многие элементы и параметры в Divi также могут активировать один и тот же эффект наведения. В нашем случае мы хотим, чтобы размер модуля увеличивался на 5% при наведении на него курсора.
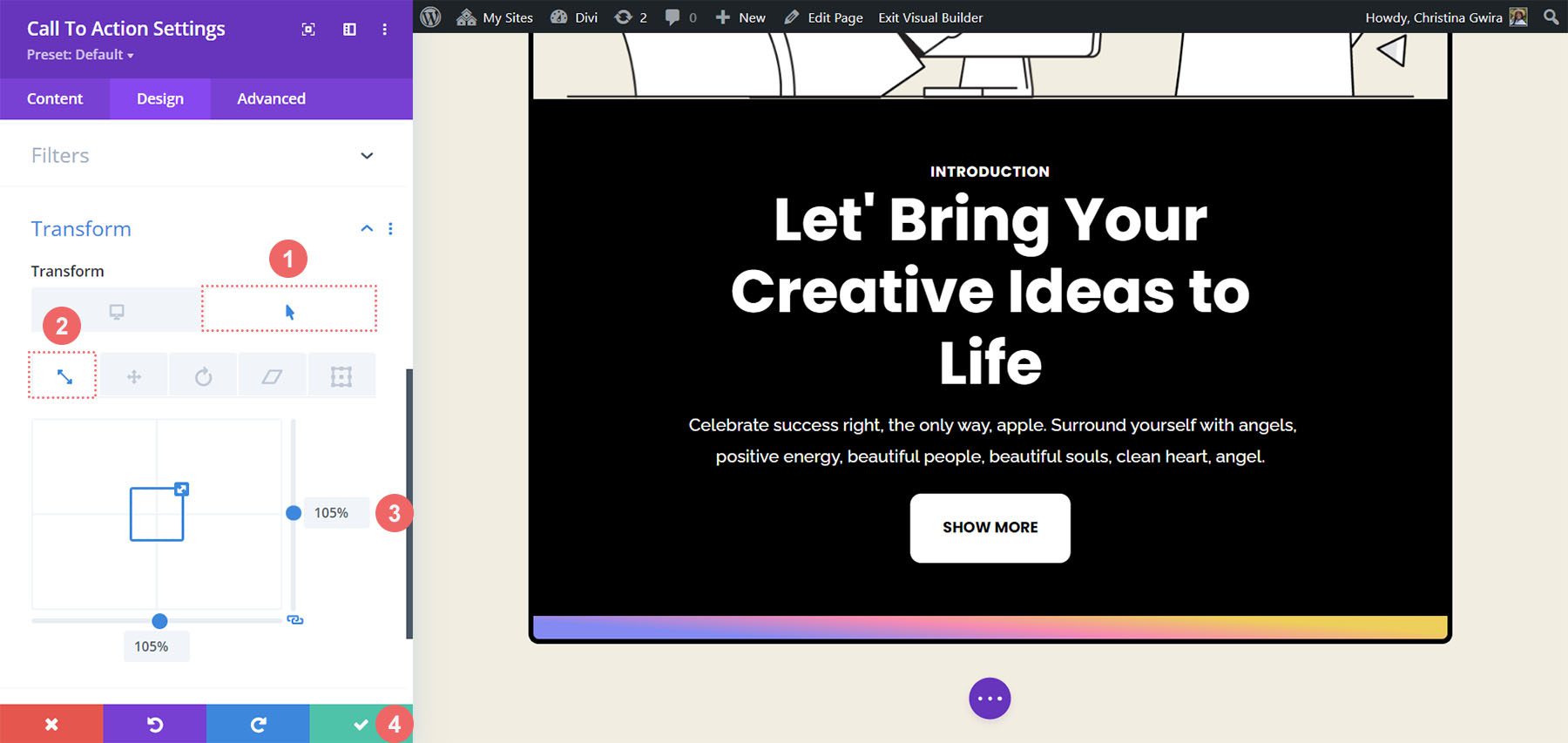
Сначала мы нажмем на вкладку при наведении . Это покажет нам параметры, которые мы можем использовать для преобразования нашего модуля. Во-вторых, мы нажмем на значок «Масштаб» . Мы хотим увеличить общий размер нашего модуля. Далее мы вводим сумму, на которую мы хотим увеличить наш модуль. Мы хотим, чтобы он был больше, чем сейчас, на пять процентов, поэтому вводим 105% в параметр размера . Чтобы сохранить изменения, мы нажимаем кнопку с зеленой галочкой .

Использование эффектов прокрутки с модулем «Призыв к действию»
Давайте посмотрим, как мы можем использовать эффекты прокрутки, чтобы добавить тонкую анимацию в наш модуль «Призыв к действию». Вот чего мы достигнем с помощью собственных эффектов прокрутки Divi:
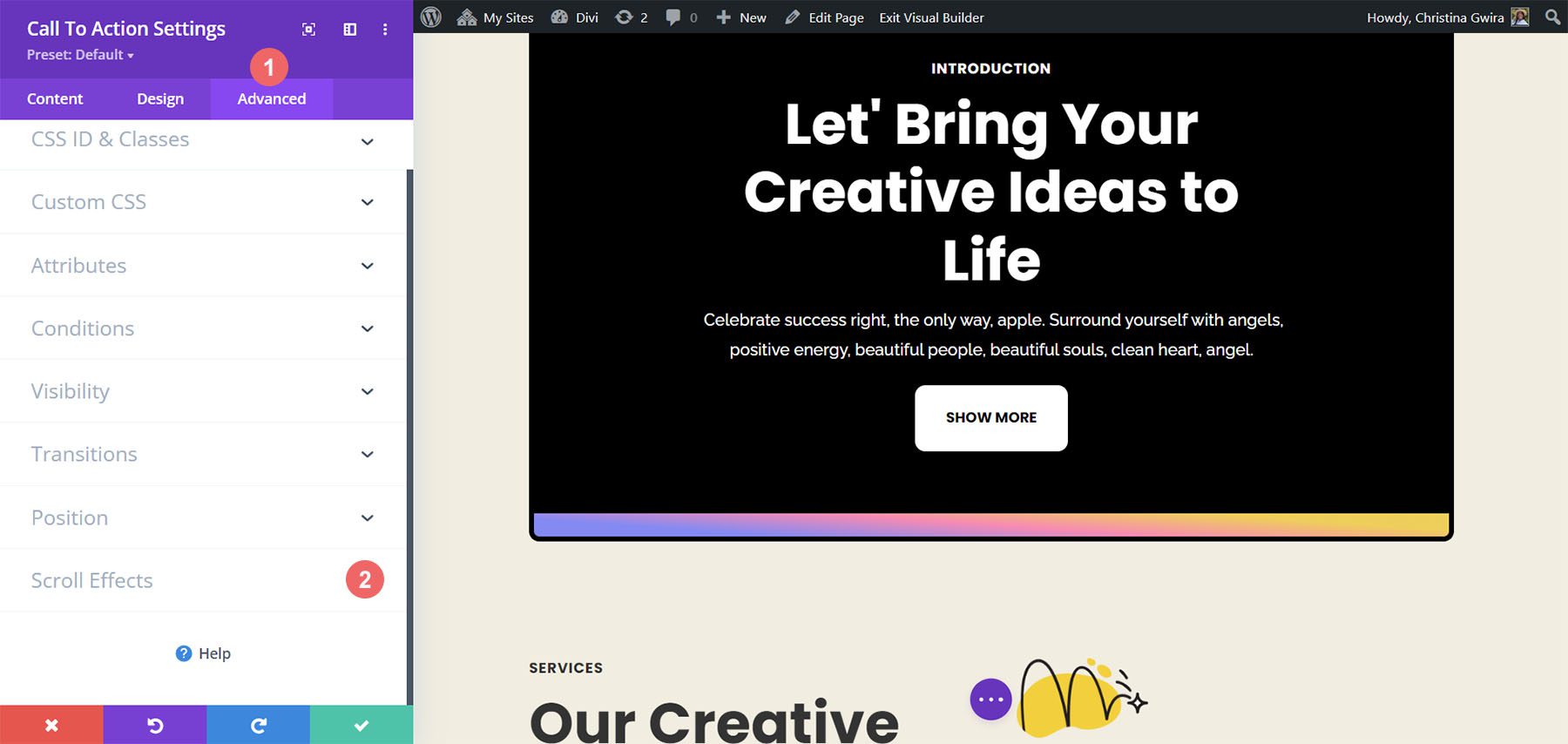
Мы начнем с нашего нового модуля «Призыв к действию». В отличие от наших настроек преобразования, мы активируем эффекты прокрутки на вкладке «Дополнительно» нашего модуля. Итак, мы нажимаем на вкладку «Дополнительно» , затем прокручиваем вниз до вкладки «Эффекты прокрутки» .

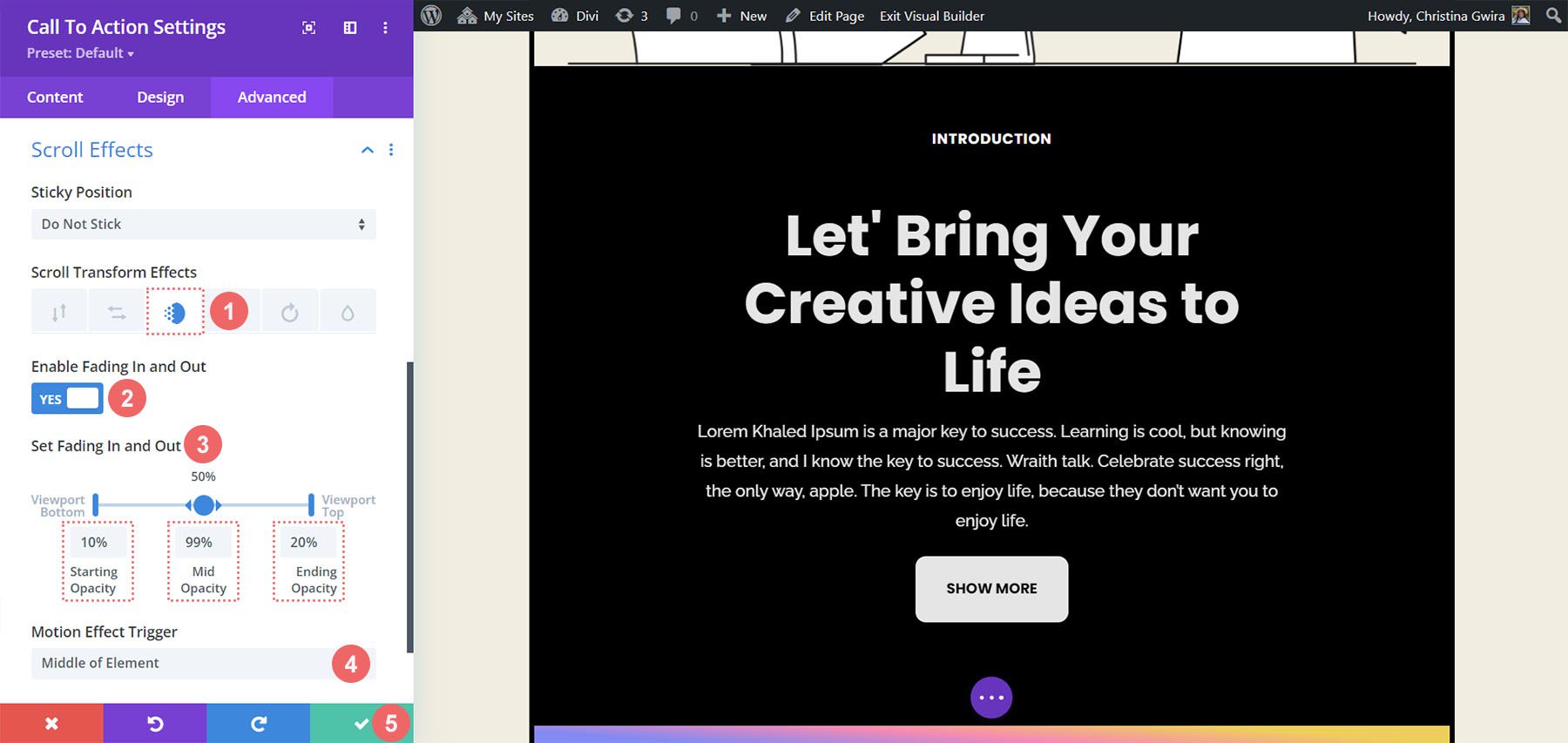
На вкладке «Эффекты прокрутки» нам необходимо учитывать несколько настроек, чтобы создать этот тонкий эффект. Во-первых, для этого модуля мы сохраним фиксированную позицию как «Не придерживаться». Далее мы будем использовать эффект постепенного увеличения и уменьшения прокрутки. Щелкаем по его иконке, чтобы активировать . В-третьих, мы хотим включить эту настройку, активировав переключатель «Включить постепенное появление и исчезновение» .
Основная часть этого стиля анимации — это фигуры, используемые для начальной, средней и конечной непрозрачности. Эти настройки активируются, когда модуль заходит в различные разделы экрана просмотра. Для нашего примера мы будем использовать следующие настройки:
Настройки постепенного появления и исчезновения:
- Начальная непрозрачность: 10%
- Средняя непрозрачность: 99%
- Конечная непрозрачность: 20%
Для триггера эффекта движения мы хотим, чтобы постепенное появление и исчезновение начиналось, когда середина элемента находится в фокусе.

Используя эти настройки, мы можем создать эффект чистой прокрутки в нашем модуле «Призыв к действию». Далее давайте посмотрим, как мы можем анимировать появление другого модуля «Призыв к действию» с помощью вкладки «Анимация».
Входные анимации и Divi
Анимация входа происходит, когда модуль входит в область просмотра вашего экрана. Хотя эффекты прокрутки позволяют вам постоянно взаимодействовать с модулем каждый раз, когда вы прокручиваете его область просмотра, анимация входа активируется один раз. Анимацию входа можно зациклить, однако, независимо от того, прокручиваете ли вы ее, наводите на нее курсор и т. д., она не будет повторно анимирована. Вот как можно создать анимацию входа. Мы хотели бы использовать анимацию Zoom, как только модуль появится в поле зрения:
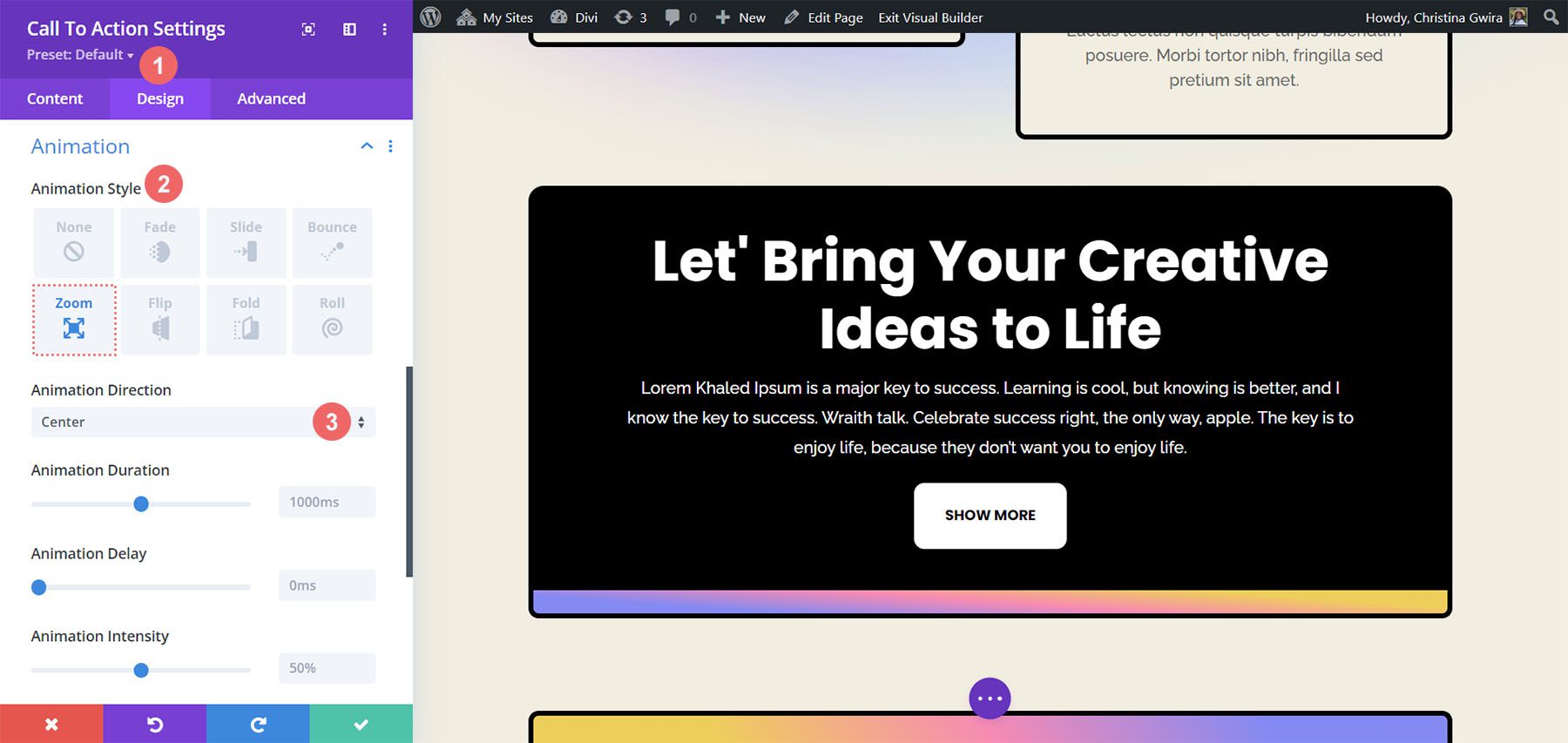
В окне настроек модуля «Призыв к действию» мы кликаем на вкладку «Дизайн» и прокручиваем вниз до «Анимация» . Внутри у нас есть несколько вариантов анимации, которые мы можем использовать, как только этот модуль окажется в фокусе. Нажмите на стиль анимации масштабирования. Что касается направления анимации, мы хотим оставить его центральным (по умолчанию) и оставить все остальные настройки по умолчанию.

Использование липких эффектов с модулем призыва к действию
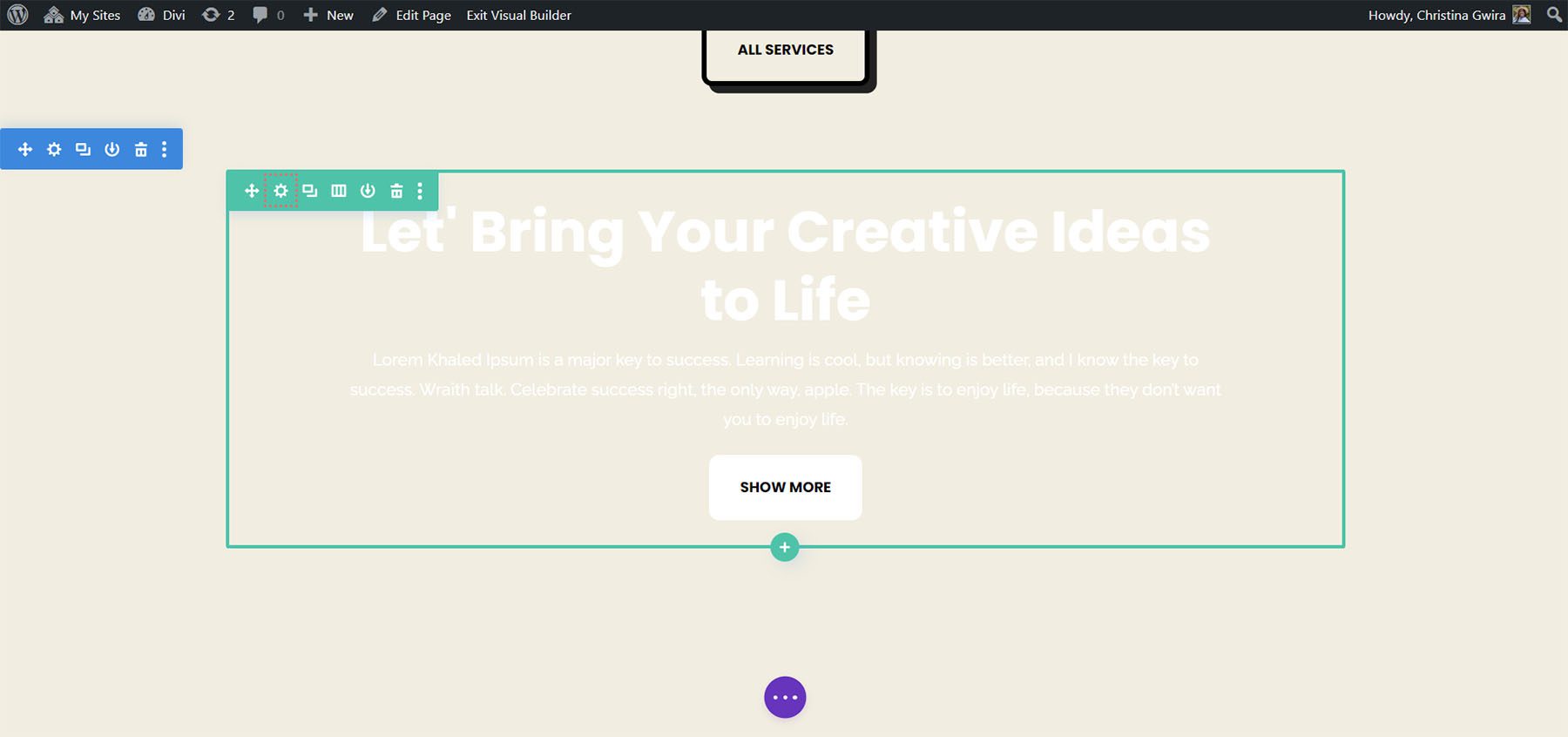
Наш последний пример покажет нам, как использовать собственные липкие эффекты Divi. Для этого нам нужно создать новую строку и раздел.
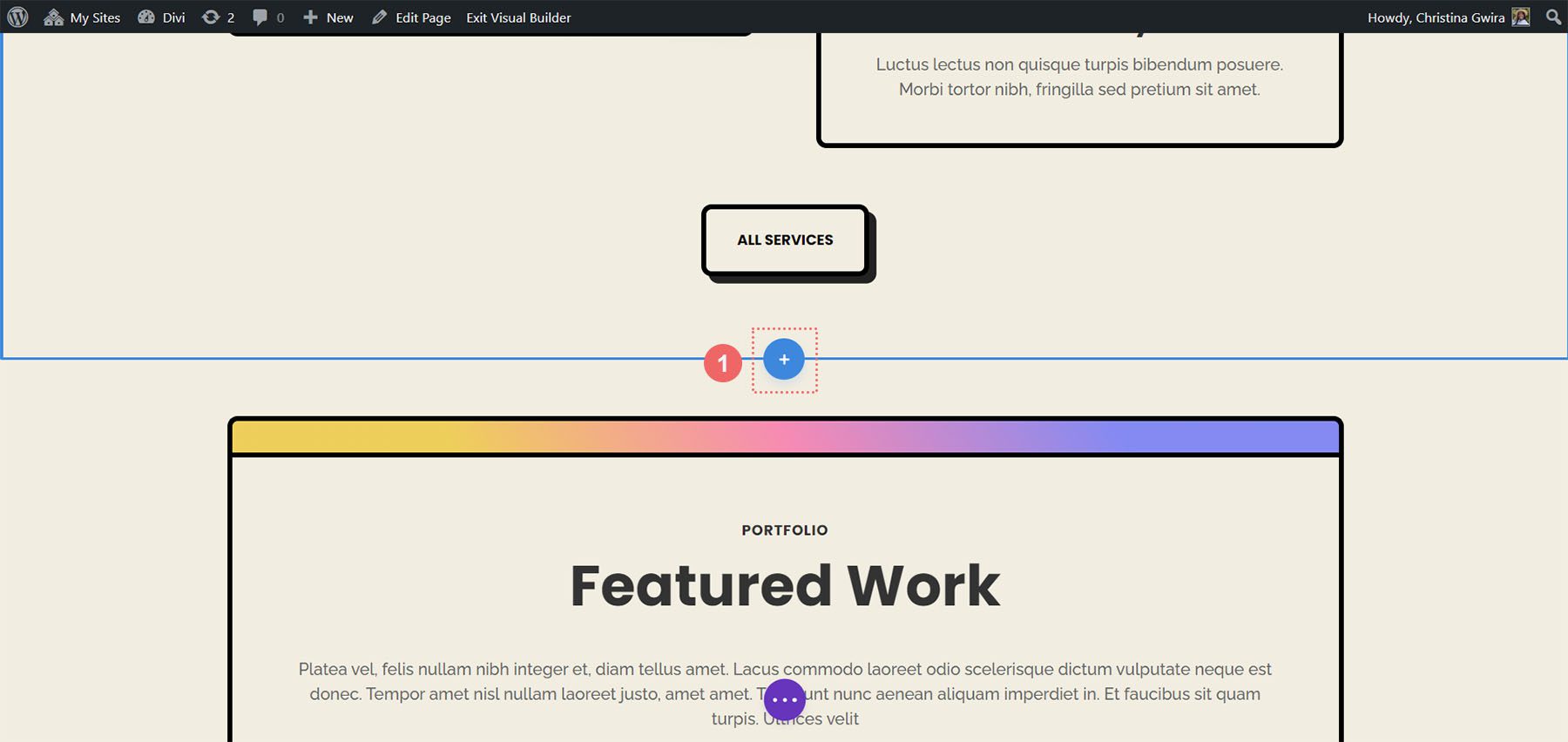
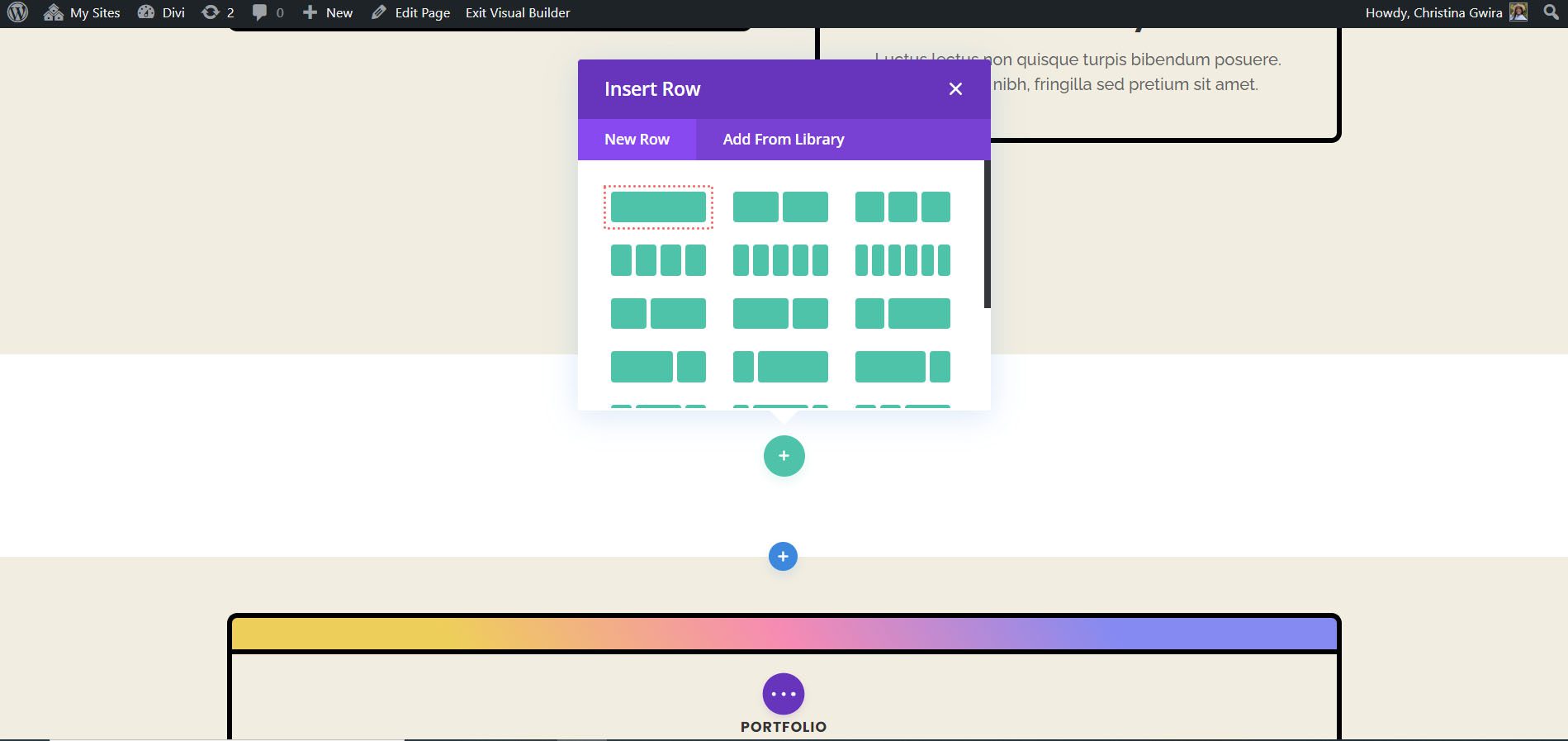
Нажмите на синий значок плюса , чтобы добавить новый раздел.

Затем выберите макет строки с одним столбцом .

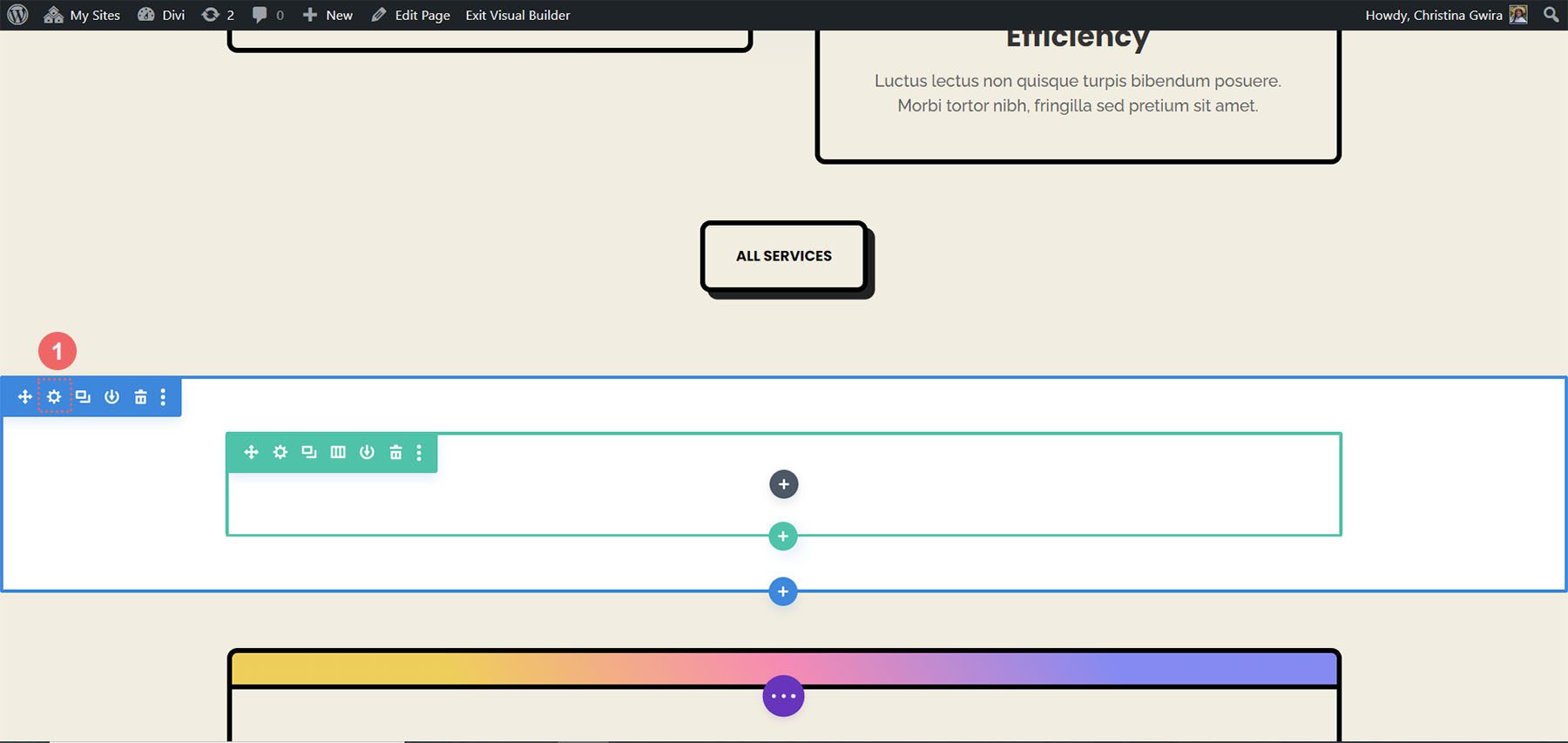
Мы будем использовать наш готовый модуль «Призыв к действию», чтобы закрыть окно «Добавить новый модуль». Что касается раздела, мы начнем с ввода настроек и установки цвета фона. Для этого нажмите на значок шестеренки , чтобы перейти к настройкам раздела.

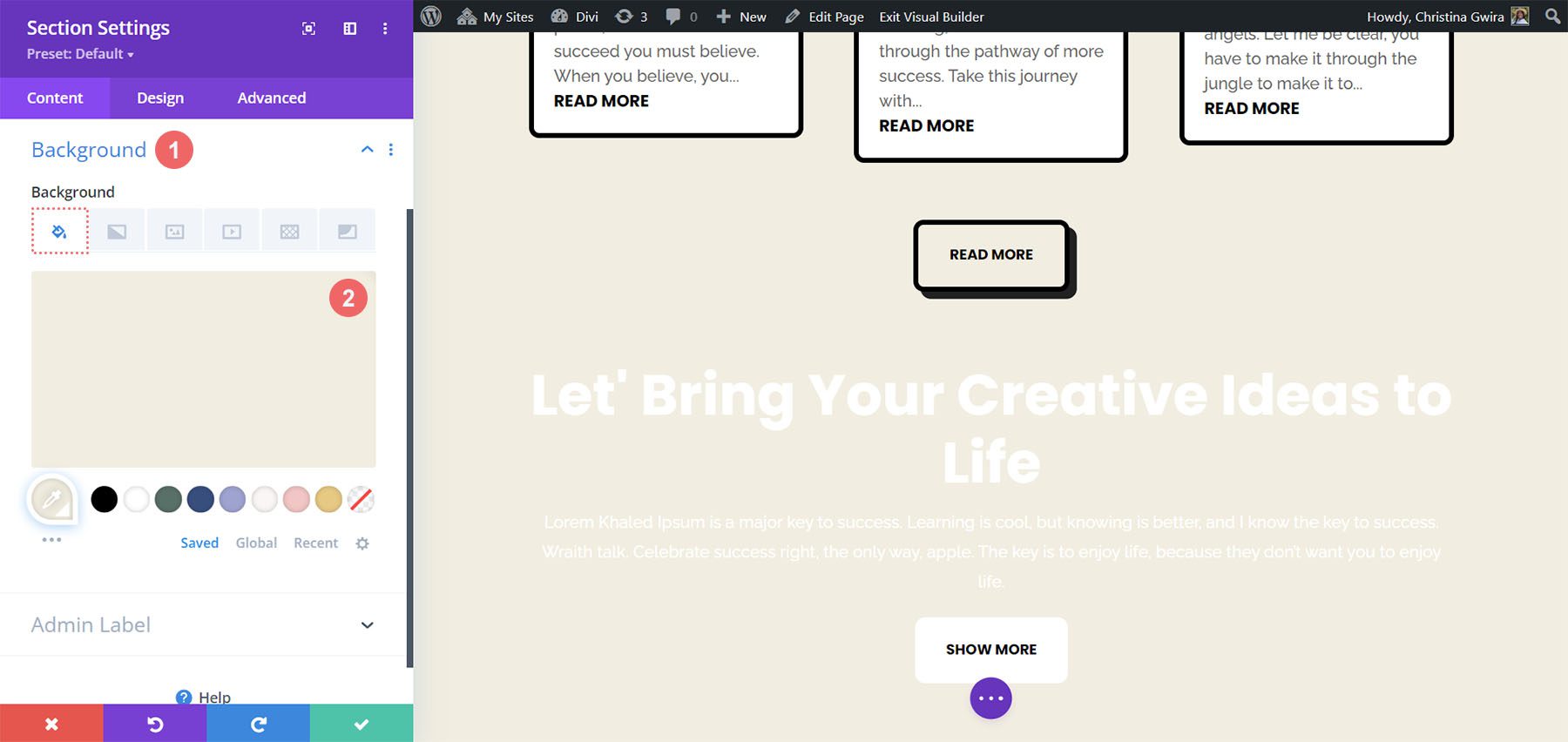
Затем прокрутите вниз до вкладки «Фон» и установите цвет фона #f1ede1 .

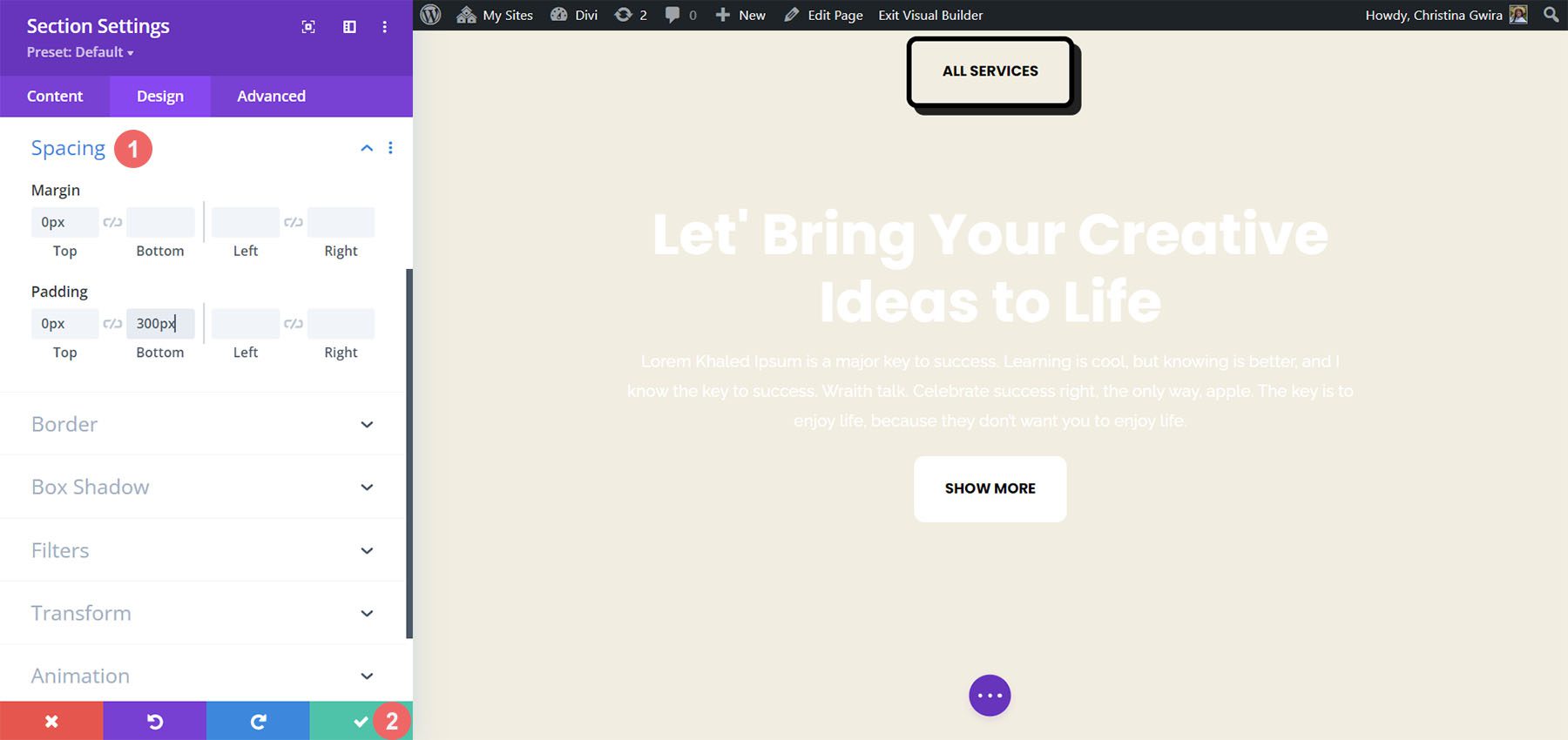
Теперь, когда фон готов, нам нужно добавить настройки интервалов, чтобы наш прикрепленный модуль «Призыв к действию» работал так, как показано. Итак, мы нажимаем на вкладку «Дизайн» , а затем прокручиваем до раздела «Интервалы» . Эта часть имеет решающее значение для того, чтобы у нас было достаточно места для того, чтобы увидеть, как наша прикрепленная анимация вступит в силу.
Мы используем следующие настройки, чтобы изменить интервал в нашем разделе:
Настройки интервала между разделами:
- Верхнее поле: 0 пикселей
- Отступ сверху: 0 пикселей
- Отступ внизу: 300 пикселей.

После того, как мы ввели эти настройки, мы можем сохранить нашу работу, нажав зеленую галочку. Теперь мы активируем эффект «Залипание» в строке нашего раздела. Сначала входим в настройки строки , нажав на значок шестеренки .

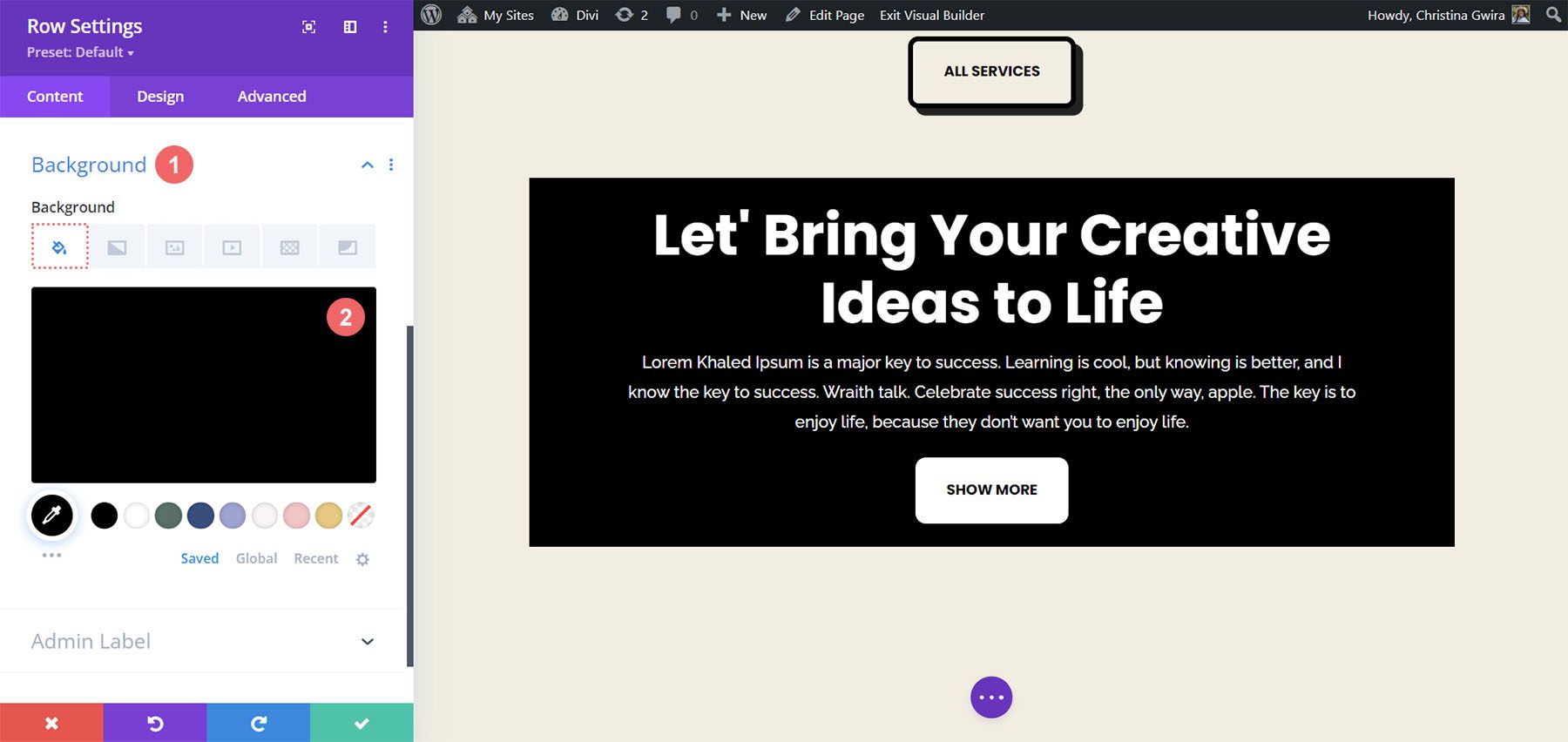
Прежде чем перейти на вкладку «Дополнительно», давайте установим цвет фона для строки. Аналогично тому, как мы это делали с разделом, мы прокручиваем вниз до вкладки «Фон» и устанавливаем для цвета фона значение #000000 .

При этом наша строка почти похожа на модуль призыва к действию, который мы создали в начале этого урока. Однако мы будем использовать отступы и поля, чтобы эта строка простиралась от края до края. Это сделает эффект «Залипания» визуально привлекательным и менее навязчивым для посетителей вашего веб-сайта.
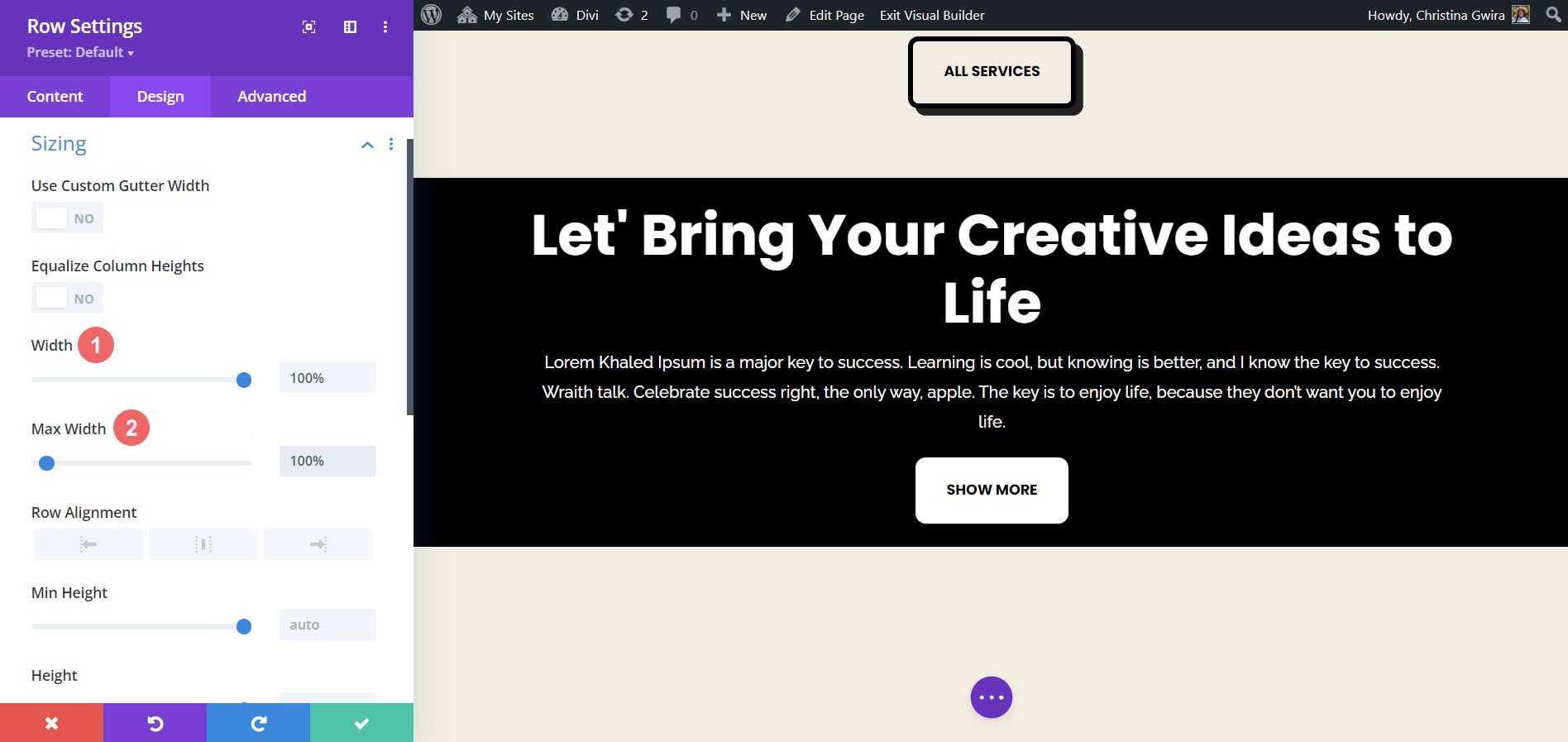
Теперь переходим на вкладку «Дизайн» и нажимаем на вкладку «Размер» . Далее мы устанавливаем ширину и максимальную ширину на 100% .

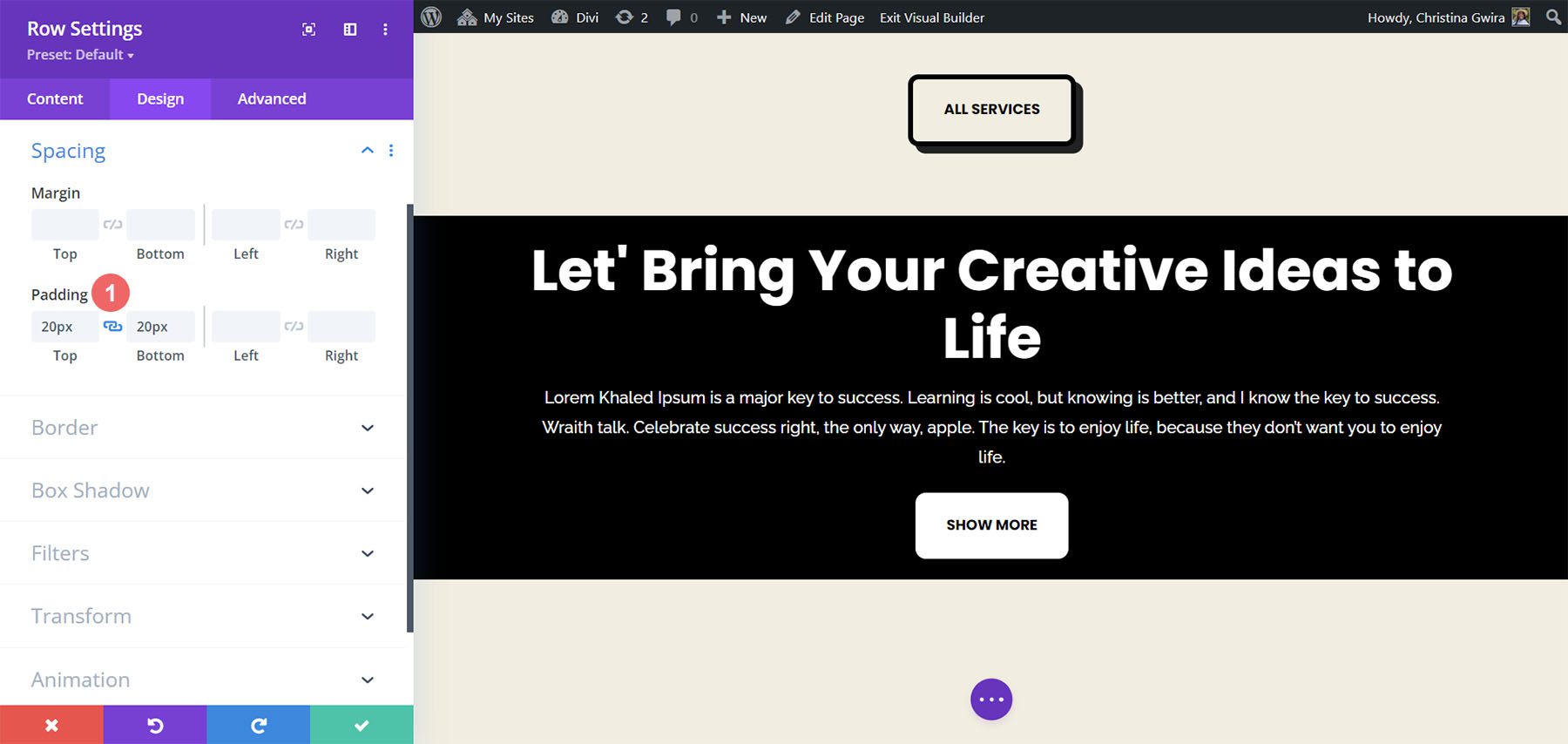
Двигаясь дальше, мы теперь прокрутим вниз до вкладки «Интервал» и добавим равные значения верхнего и нижнего отступа по 20 пикселей . Это помогает создать более изящный вид с нашим призывом к действию.

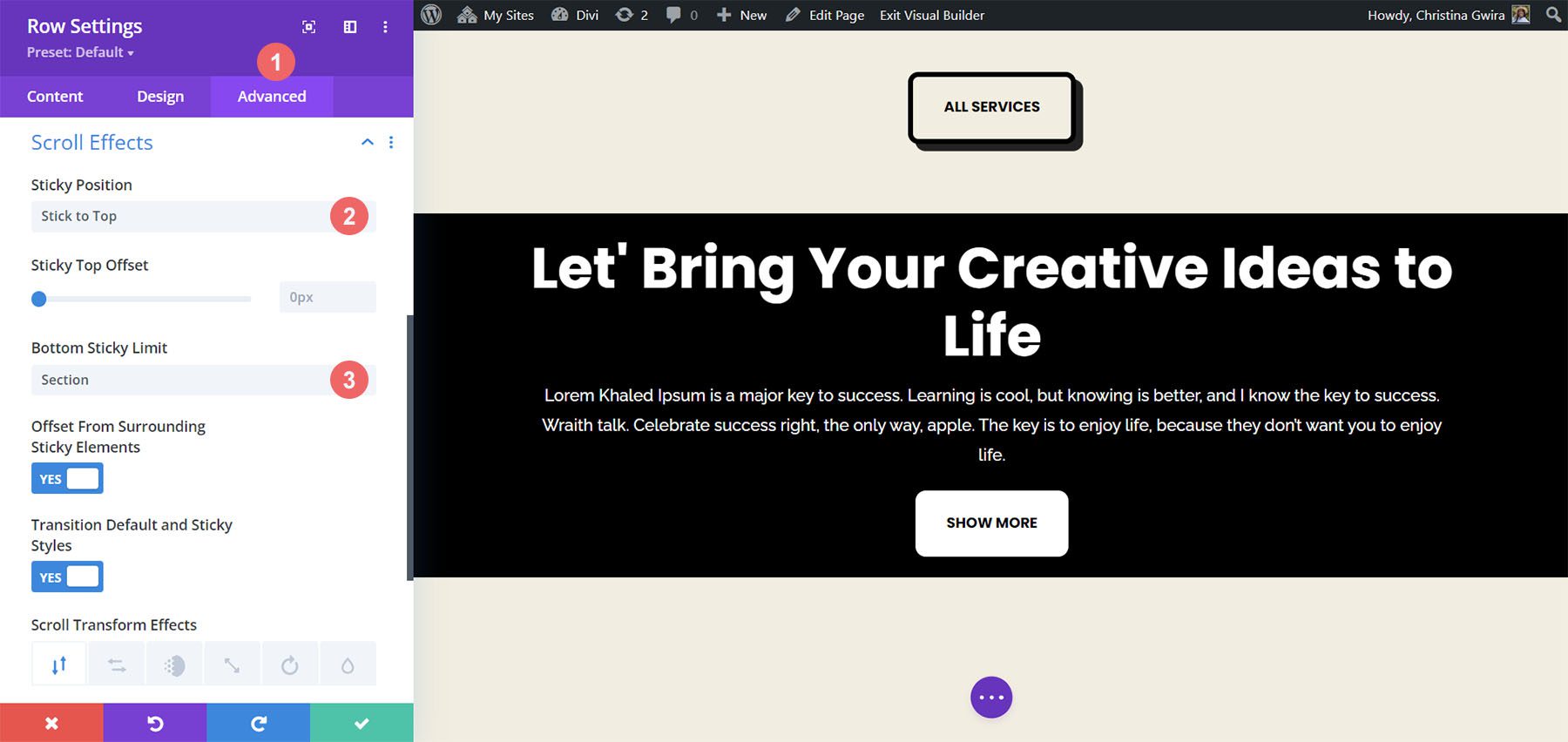
Теперь, когда мы рассмотрели эстетику, мы можем перейти к применению эффекта прокрутки. Переходим на вкладку «Дополнительно» , затем нажимаем на вкладку «Эффекты прокрутки» . Теперь мы активируем фиксированную позицию, выбрав «Придерживаться сверху» . Мы хотим, чтобы наш призыв к действию располагался на одном уровне с верхней частью экрана, поэтому мы оставляем для параметра Sticky Top Offset значение 0px . Единственная другая настройка, которую мы изменим, — это нижний фиксированный предел, для которого мы теперь установим значение «Раздел» .

Подвести итог
Как видите, по умолчанию Divi имеет множество функций и способов добавить анимацию и движение на вашу страницу. Если вы хотите добавить движение, чтобы представить свою страницу или вызвать интерес к своему контенту, Divi предоставит вам для этого инструменты. Мы рассмотрели четыре различных способа анимации модуля «Призыв к действию», но вы можете использовать те же настройки во всей библиотеке модулей Divi. Вы также можете применить эти настройки к разделам, столбцам и строкам, чтобы создать яркий и уникальный дизайн страниц для ваших пользователей.
Как вы используете анимацию в Divi? Заинтересовала ли вас какая-либо из этих техник? Дайте нам знать в разделе комментариев, и давайте начнем разговор!
