Как автоматически применить купон к платежным формам
Опубликовано: 2023-08-07Вы хотите, чтобы коды купонов автоматически применялись к вашим платежным формам после нажатия специальной ссылки?
Всем известно, что люди любят скидки. Но что им нравится еще больше, так это удобство прямого перехода к форме оформления заказа без необходимости вручную вводить код купона.
Вы можете легко добавить это удобство для своих клиентов в WordPress с помощью правильных плагинов.
В этом посте мы поможем вам создать платежную форму, которая автоматически применяет коды купонов для ваших постоянных клиентов.
Создайте свою форму кода купона сейчас
В чем преимущество автоматического применения купонов?
Применение кодов купонов автоматически улучшает качество обслуживания клиентов, устраняя необходимость вручную находить, копировать и вставлять код купона в форму.
Клиенты с меньшей вероятностью откажутся от вашей платежной формы, если они увидят уже примененную скидку, как только перейдут по ссылке на вашу форму.
Результатом является повышение коэффициента конверсии, поскольку все больше и больше клиентов совершают платежи, увидев привлекательную скидку для них.
Вот почему использование форм с уже вставленными кодами купонов является такой мощной техникой продаж, которую вам также следует рассмотреть.
Как автоматически применить купон к платежным формам
Очень легко настроить формы, которые автоматически применяют коды купонов для клиентов. Просто следуйте инструкциям ниже.
В этой статье
- Шаг 1. Установите WPForms
- Шаг 2. Установите надстройку купонов
- Шаг 3: Создайте новый купон
- Шаг 4: Создайте платежную форму
- Шаг 5. Включите предварительное заполнение по URL-адресу
- Шаг 7: Опубликуйте платежную форму
- Шаг 8. Создание URL-адреса для кода купона с автоматическим заполнением
Шаг 1. Установите WPForms
Самый простой способ создать купоны и упростить процесс их добавления в форму — использовать плагин WPForms.
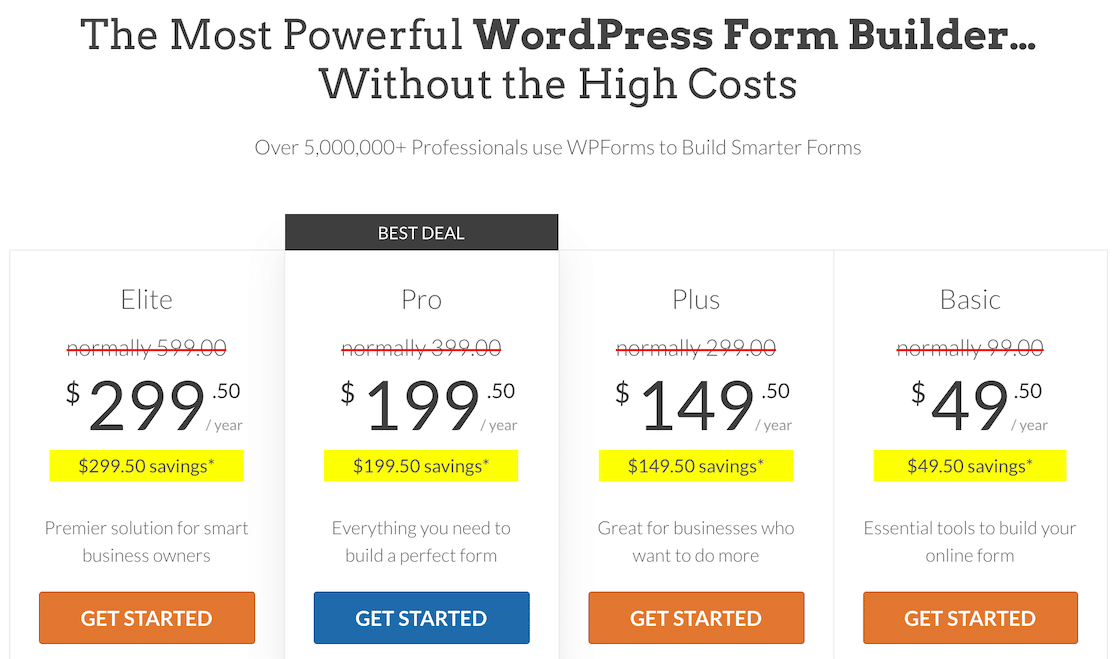
WPForms — один из самых популярных плагинов WordPress, имеющий 4,9/5 звезд на WordPress.org.
Вам понадобится лицензия WPForms Pro для доступа к надстройке Coupons, которая поставляется со всеми функциями, необходимыми для настройки кодов купонов с включенной опцией предварительного заполнения.

Когда вы приобрели лицензию, установите WPForms на свой веб-сайт. Это займет у вас всего несколько минут.
На следующем шаге мы настроим надстройку Coupons.
Шаг 2. Установите надстройку купонов
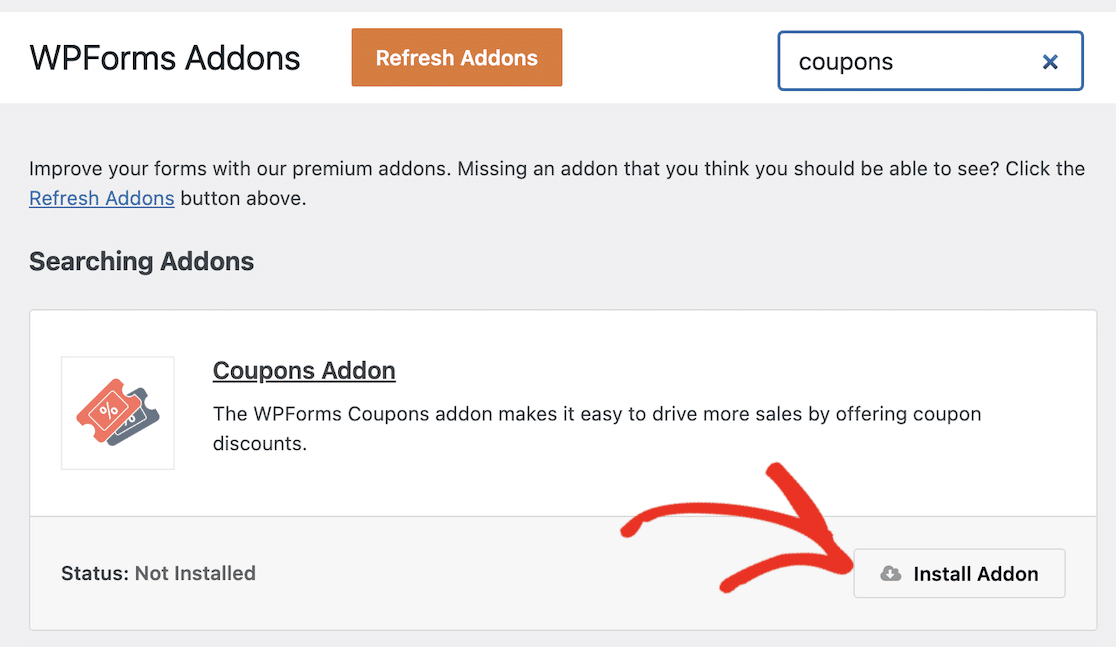
После установки WPForms откройте панель управления WordPress и перейдите в раздел WPForms »Addons.
Оказавшись на экране надстроек, найдите надстройку «Купоны» и нажмите кнопку «Установить надстройку» под ней.

Установка аддона займет всего несколько секунд. Вы увидите, что статус изменится на «Активный», как только аддон будет готов к использованию.

Выполнив эти шаги, мы можем теперь приступить к созданию кода купона.
Шаг 3: Создайте новый купон
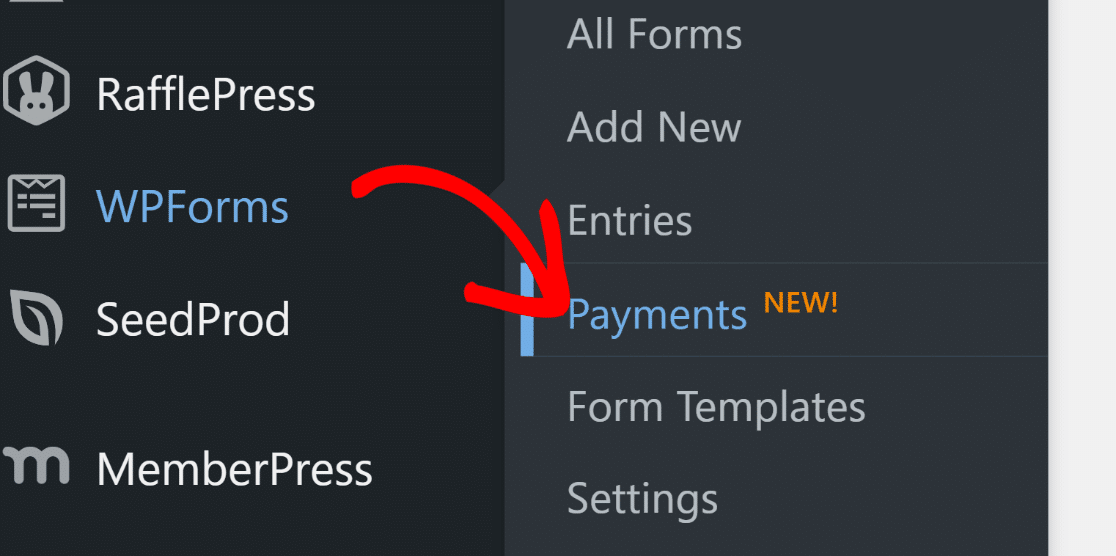
Пока вы находитесь в меню администратора WordPress, нажмите WPForms »Платежи.

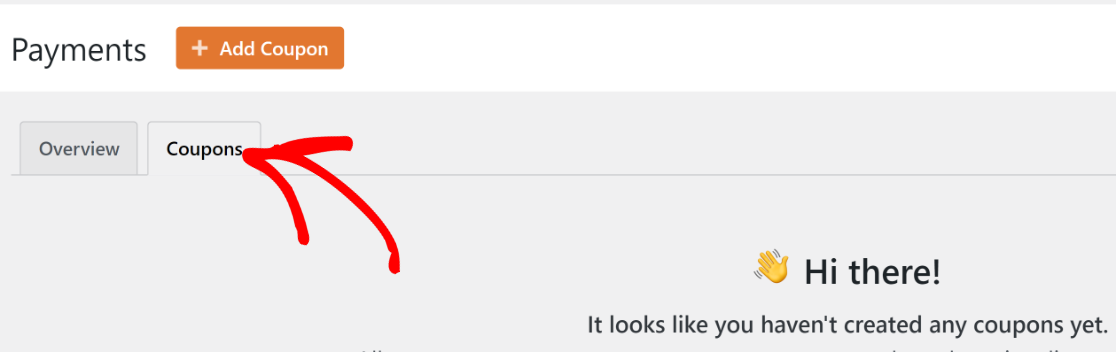
На экране «Платежи» есть вкладка «Купоны», которая позволяет создавать любое количество купонов для вашего сайта. Нажмите на вкладку Купоны , чтобы продолжить.

Далее нажмите на кнопку «Добавить купон» .

Теперь вы попадете на новый экран, где сможете настроить новый купон. Здесь вы можете ввести имя, код, сумму и настроить другие параметры для вашего купона. Вы можете ввести собственный код или позволить WPForms автоматически сгенерировать его для вас, если хотите.
Вы также можете установить дату начала и окончания действия вашего купона и установить максимальный предел использования. Оставьте эти поля пустыми, если вы не хотите ограничивать срок действия купона по времени или количеству использований.

Прокрутите вниз, чтобы выбрать, в каких формах из существующих форм можно использовать купон. Поскольку мы еще не создали форму для этого кода купона, мы можем вернуться к этому шагу позже.
Нажмите «Сохранить купон» , чтобы сохранить только что созданный код купона.

Теперь, когда вы создали свой купон, пришло время создать платеж, в котором можно использовать купон.
Шаг 4: Создайте платежную форму
Создание форм — самая простая часть использования WPForms благодаря богатой библиотеке из более чем 800 шаблонов форм.
Чтобы начать создание формы и получить доступ к библиотеке шаблонов, просто перейдите в WPForms »Добавить новый .

Введите имя для вашей формы. Имя используется только для внутреннего использования, чтобы вы могли легко идентифицировать свои формы.

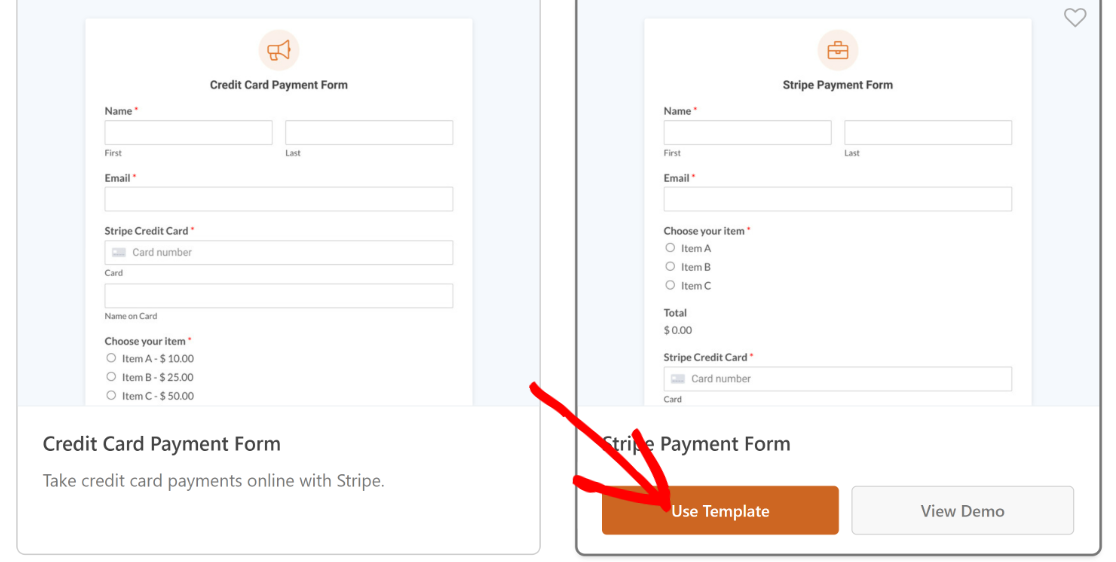
Затем прокрутите вниз и выберите подходящий шаблон. В этом уроке мы будем использовать шаблон Stripe Payment Form, потому что он точно соответствует требованиям для нашей цели.

Примечание. Перед запуском этой платежной формы убедитесь, что вы настроили интеграцию Stripe со своей учетной записью. Он понадобится вам для сбора платежей в Интернете.
После того, как вы нажмете на шаблон, он загрузится в конструкторе форм. Вы можете вносить любые изменения в поля, макеты и другие параметры формы.
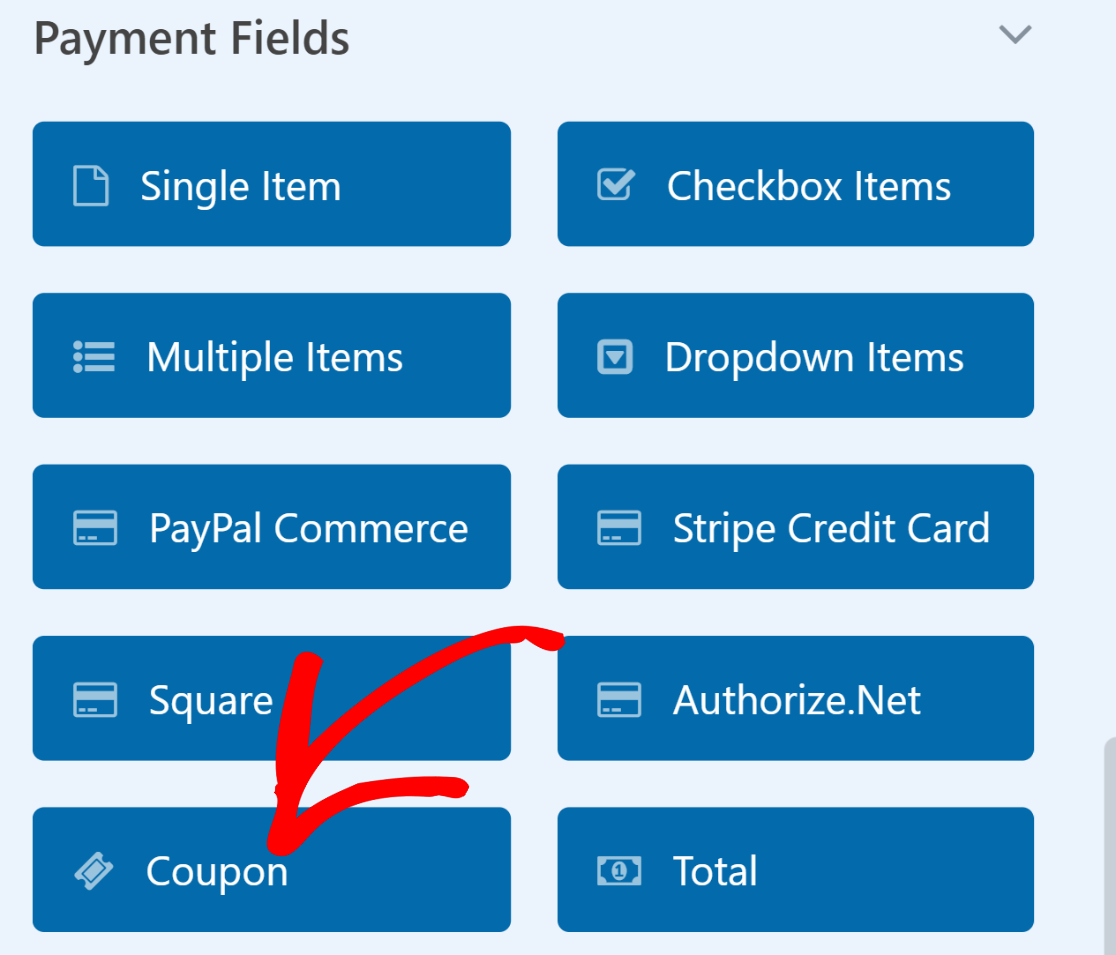
Например, в этом шаблоне есть все поля, необходимые для приема платежей, но нет поля купона для скидок.
Итак, мы перетащим поле «Купон» чуть выше поля «Итого».

Теперь мы выберем, какие купоны может принять это поле. Щелкните поле «Купоны», чтобы открыть параметры поля. Затем щелкните раскрывающийся список «Разрешенные купоны» и выберите купон, который вы хотите, чтобы ваши клиенты могли захотеть использовать в этой форме.


Не забудьте нажать кнопку «Сохранить» вверху, когда закончите настройку платежной формы.
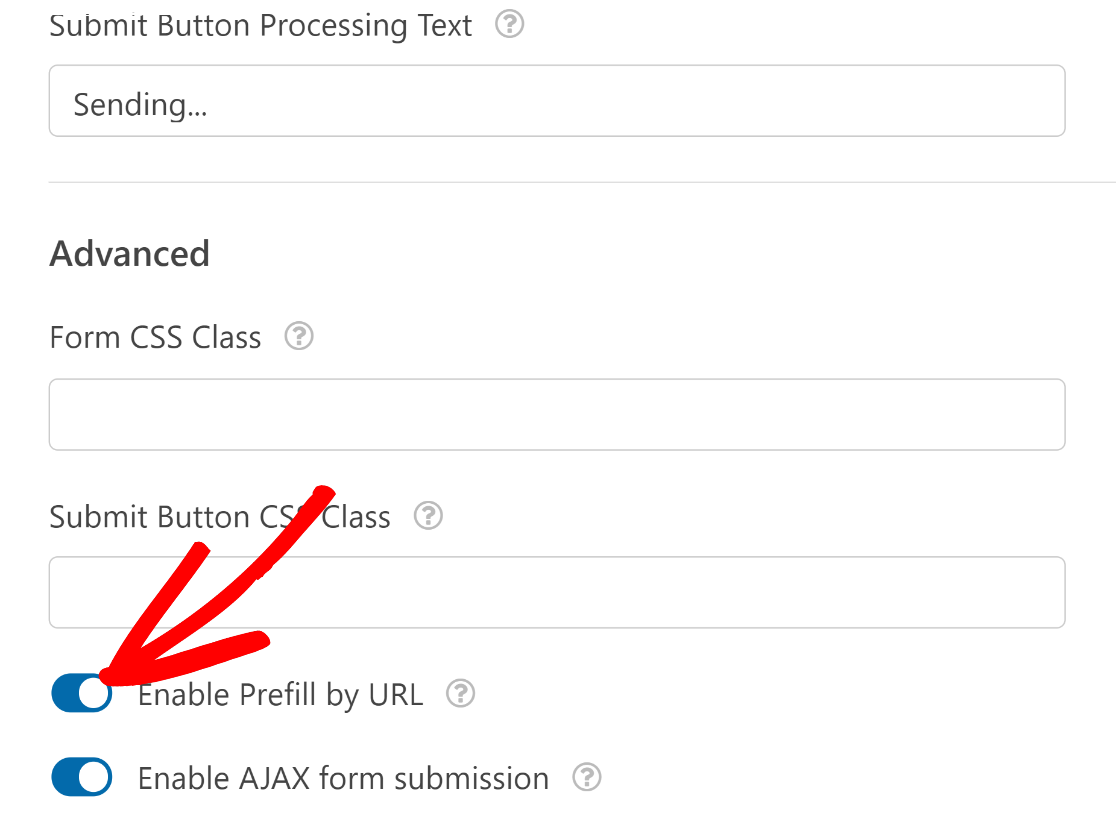
Шаг 5. Включите предварительное заполнение по URL-адресу
Чтобы настроить форму для автоматического применения кодов купонов, вам необходимо включить предварительное заполнение по URL-адресу.
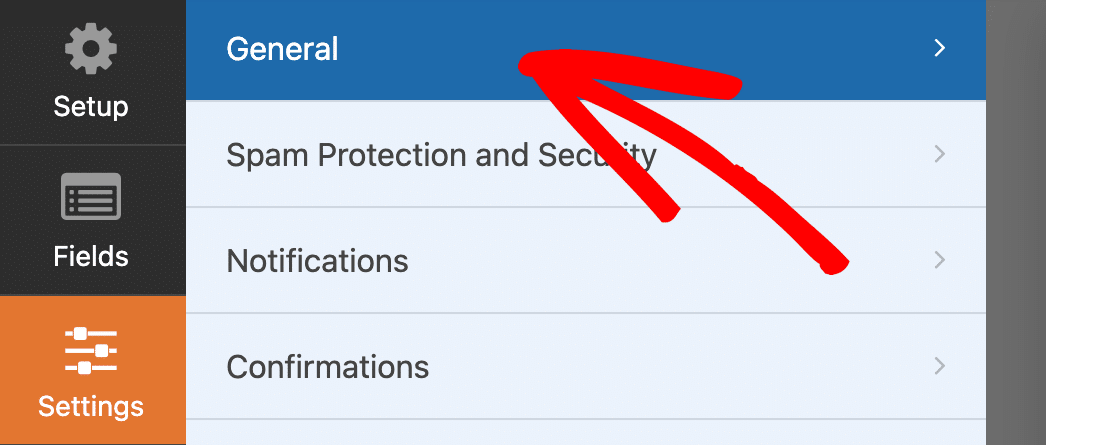
Эта опция находится в Настройки » Общие внутри конструктора форм.

Прокрутите вниз Общие настройки и нажмите «Дополнительно», чтобы открыть дополнительные параметры. После того, как вы это сделаете, нажмите кнопку-переключатель «Включить предварительное заполнение по URL ».

Кроме того, убедитесь, что вы включили оплату для любого платежного шлюза, который вы используете для своей формы.
Например, если вы используете Stripe, перейдите в «Платежи» Stripe и нажмите кнопку-переключатель Enable Stripe Payments . Без этого вы не сможете получать платежи от клиентов, заполняющих вашу форму.

Точно так же, если вы используете PayPal, Square или Authorize.net, убедитесь, что вы настроили соответствующие интеграции и включили платежи из своего конструктора форм.
Отличный! Теперь мы готовы опубликовать эту форму.
Шаг 7: Опубликуйте платежную форму
Нажмите кнопку «Встроить» вверху, чтобы начать процесс публикации формы.

Вам будет предложено выбрать один из двух вариантов: встроить форму в существующую страницу или в новую страницу. Мы решим встроить новую страницу, нажав кнопку «Создать новую страницу» .

Назовите свою форму и нажмите «Поехали».

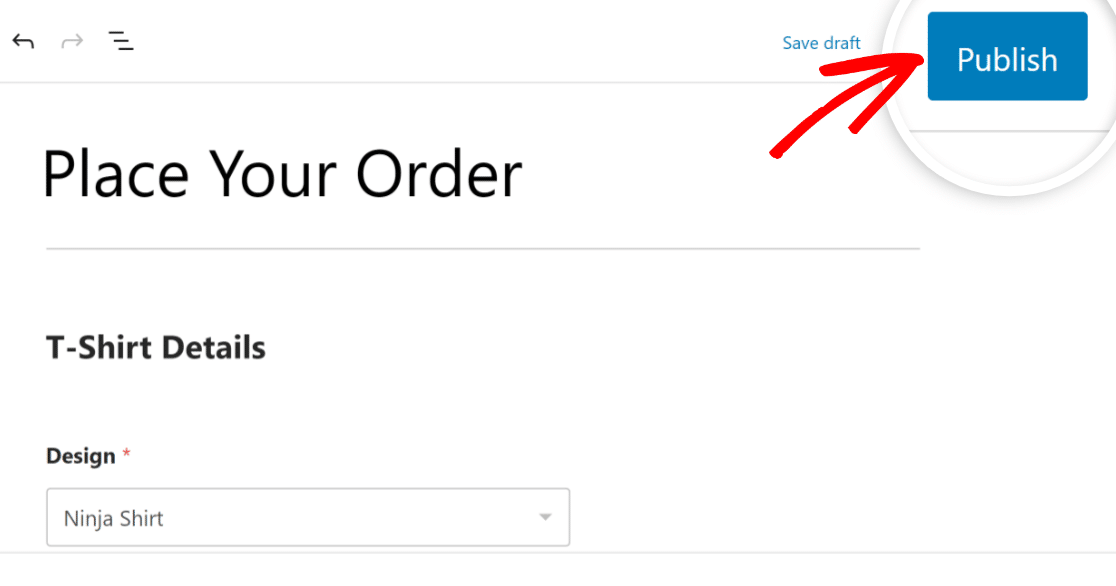
На этом этапе вы увидите, что ваш редактор блоков WordPress открыт с уже встроенной формой.
Когда вы будете готовы к запуску, нажмите кнопку «Опубликовать» вверху.

Отличный. В этой форме код купона уже будет предварительно заполнен после того, как ваши пользователи нажмут на специальный URL-адрес.
Но вам нужно будет создать этот специальный URL-адрес, чтобы это произошло. Мы рассмотрим это на следующем шаге.
Шаг 8. Создание URL-адреса для кода купона с автоматическим заполнением
Функция автоматического заполнения поля кода купона будет работать только после того, как вы соответствующим образом изменили URL-адрес новой страницы формы.
Вам понадобятся 3 вещи, чтобы создать URL-адрес, способный автоматически применять код купона:
- Идентификатор формы
- Идентификатор поля
- Код купона
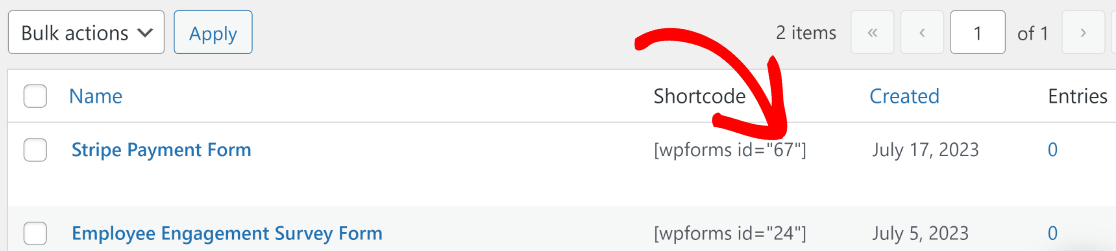
Вы можете найти идентификатор формы для своей формы, перейдя в WPForms »Все формы и найдя форму, к которой вы хотите применить код. Взгляните на столбец шорткода рядом с вашей формой и обратите внимание на номер. Это идентификатор формы, который в нашем случае равен 67.

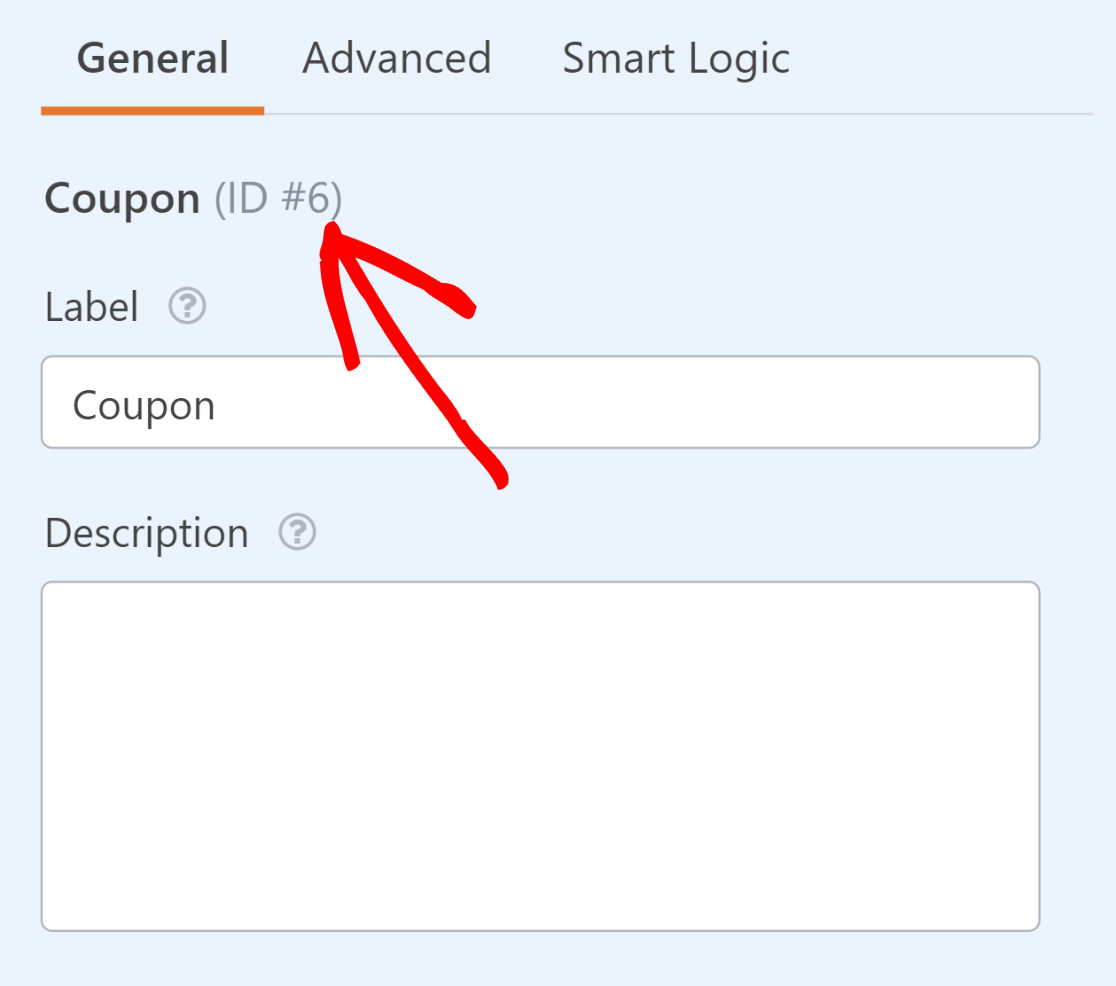
Теперь нажмите на форму, чтобы открыть ее. Нам нужно найти идентификатор поля поля купона. Это можно легко сделать, щелкнув поле «Купон» и посмотрев на идентификатор рядом с именем поля в разделе «Параметры поля».

Наконец, вам нужен точный код купона, который вы создали для купона, применимого к этой форме.
Если вы не помните код, вы можете найти его, вернувшись в WPForms »Платежи и щелкнув вкладку «Купон» . Код будет написан в колонке с названием вашего купона.

Теперь, когда у нас есть все части вместе, мы можем составить наш специальный URL-адрес для автоматического применения кода купона.
Предположим, что URL-адрес вашей страницы формы — https://sulliesflowers.com/buy-shoes/ .
Теперь нам нужно изменить его следующим образом:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
В нашем случае значения, которые нам нужно вставить, следующие:
- Идентификатор формы: 67
- Идентификатор поля: 6
- Код купона: 30OFF
Подставив эти значения в формулу модифицированного URL, получим:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
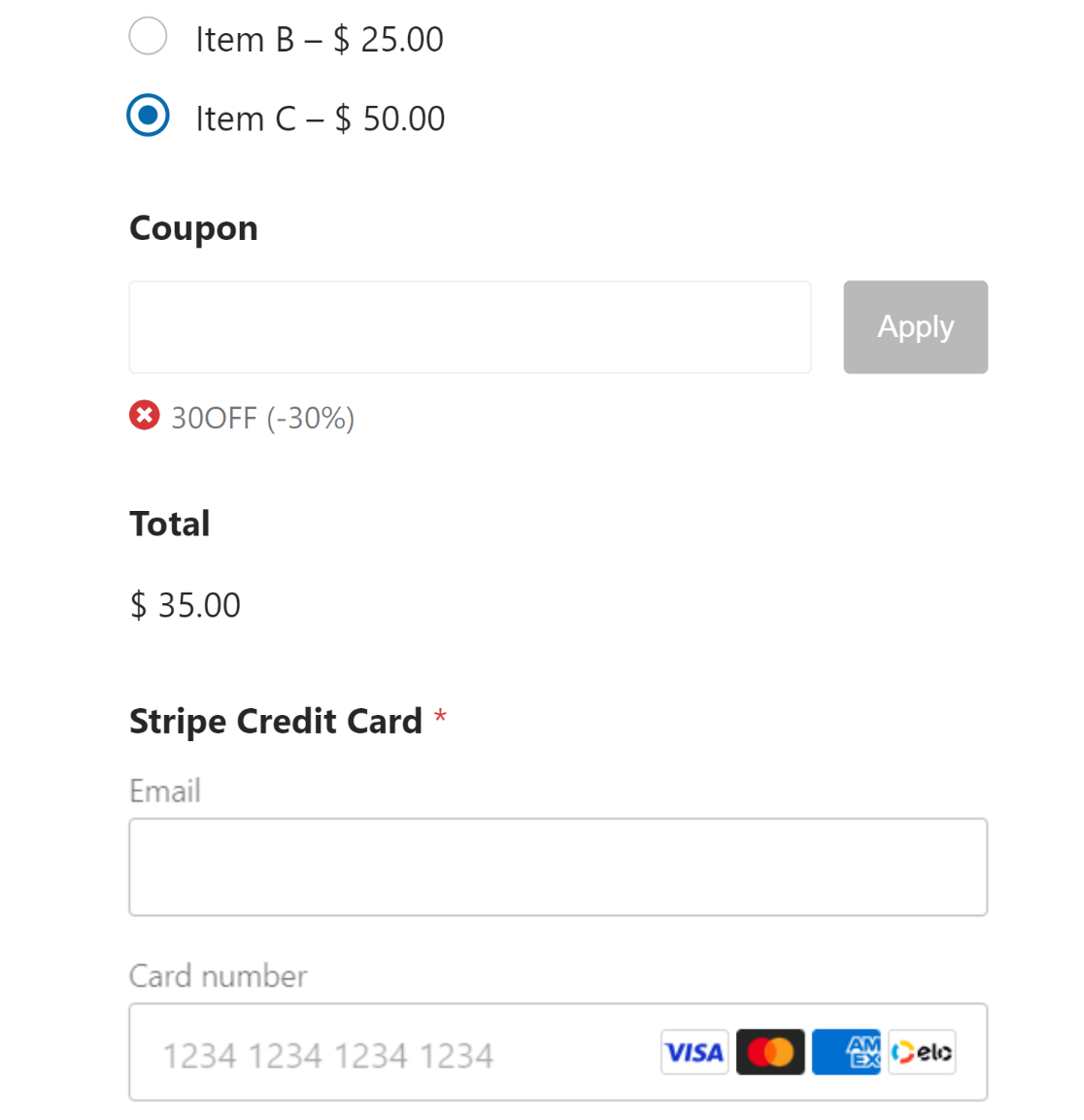
Вот и все! Теперь, если ваши клиенты нажмут на вашу ссылку, они обнаружат, что код купона уже применен, как только ваша форма загрузится.

Вы можете отправить этот специальный URL-адрес для кода купона своим клиентам через информационный бюллетень или другие маркетинговые каналы, чтобы люди нажимали и пользовались вашими скидками.
И вот оно!
Теперь вы знаете, как автоматически применять купон к платежным формам.
Затем настройте повторяющиеся пожертвования
Если вы представляете некоммерческую организацию, готовящуюся к проведению кампании по сбору пожертвований, вы можете извлечь большую пользу, настроив регулярные пожертвования вместо того, чтобы предлагать только разовые пожертвования. Вы можете посмотреть наше руководство о том, как увеличить регулярные пожертвования за чаевые.
Если вы ищете более подробную информацию о плагинах купонов, доступных для WordPress, вы можете прочитать наш обзор лучших плагинов кодов купонов для WordPress.
У нас также есть руководство, которое проливает больше света на то, почему WPForms так высоко оценивается Trustpilot.
Создайте свою форму кода купона сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
