Как автоматически отправить квитанцию по электронной почте с формой заказа WordPress
Опубликовано: 2018-10-30Вам нужно автоматически отправлять квитанцию по электронной почте с формой заказа WordPress вашим клиентам с вашего веб-сайта WordPress? Поступая таким образом, вы не только экономите время от отправки отдельных квитанций по электронной почте, но и укрепляете отношения, которые вы установили со своими клиентами.
В конце концов, каждый раз, когда вы автоматически предоставляете пользователю информацию об отправке формы, это помогает укрепить вашу репутацию надежной и заслуживающей доверия.
В этой статье мы покажем вам, как автоматически отправить квитанцию по электронной почте с формой заказа WordPress.
Шаг 1. Создайте форму заказа в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Если вам нужна дополнительная информация, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress.
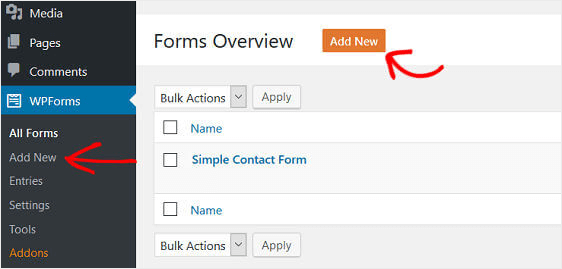
Затем перейдите в WPForms » Добавить новый, чтобы создать новую форму заказа.

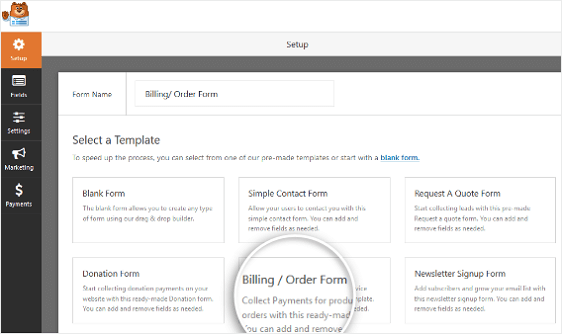
На экране настройки назовите свою форму и выберите шаблон формы биллинга / заказа .

WPForms создаст для вас форму.
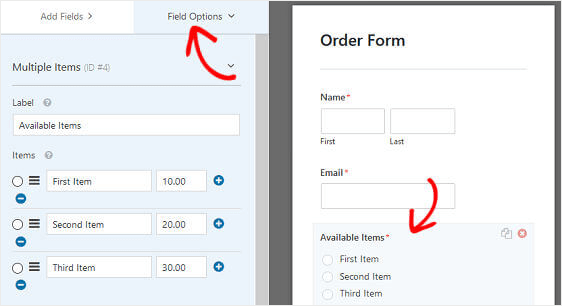
Внизу формы заказа с правой стороны щелкните поле формы с надписью « Доступные товары» .
Когда вы это сделаете, вы увидите в левой части раздел « Параметры поля» . Здесь вы можете переименовать поле, добавить или удалить товары для продажи и определить цены на товары.

Вы также можете добавить в форму дополнительные поля, перетащив их с левой панели на правую. И у нас есть руководство для вас, если вы хотите узнать, как использовать силу скидок и добавить поле кода купона в свои формы.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме.
И если вы хотите отображать изображения вместо текста, это тоже легко. Ознакомьтесь с этой статьей о том, как создать форму заказа визитной карточки, чтобы увидеть пример.
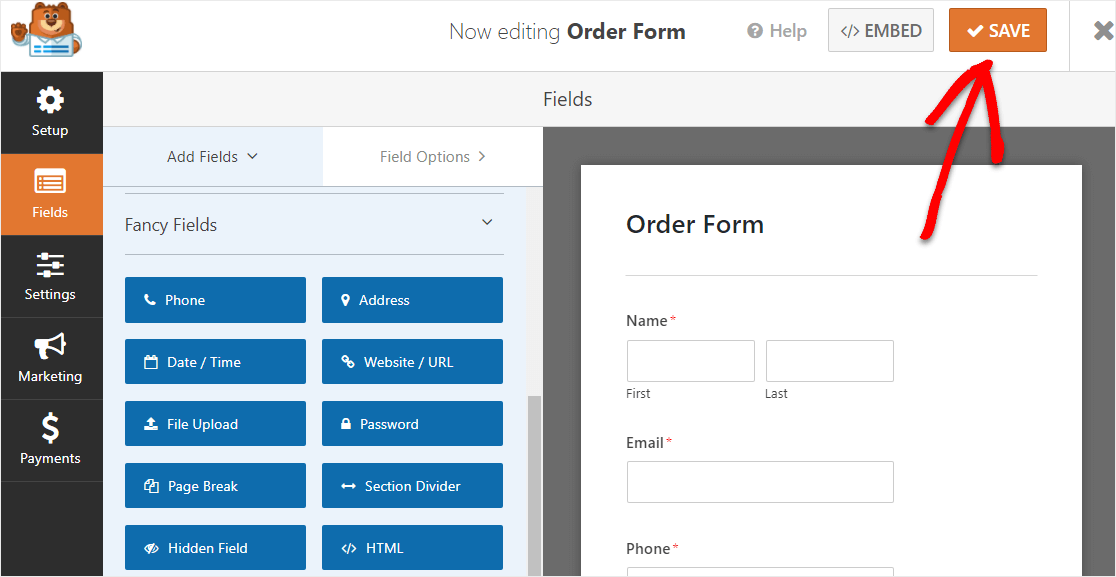
Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить» .
Шаг 2. Настройте параметры оплаты в форме заказа
Как только ваша форма заказа будет готова, вам нужно будет настроить ее для правильной работы и приема платежей от ваших клиентов.
Для этого вы начнете с настройки платежного шлюза, чтобы платежи обрабатывались через ваш веб-сайт.
WPForms интегрируется с PayPal, Authorize.Net и Stripe, которые являются безопасными и популярными способами приема платежей.
Фактически, WPForms теперь дает клиентам возможность совершать регулярные платежи благодаря повторяющейся полосе. Чтобы получить помощь в этом, ознакомьтесь с нашей документацией по настройке повторяющейся функции Stripe в ваших формах WordPress.
Кроме того, вы можете настроить форму заказа, чтобы клиенты могли выбирать способы оплаты.
В нашем примере мы настроим PayPal для обработки заказов.
Для начала установите и активируйте надстройку WPForms PayPal. Перейти к WPForms »Addons и нажмите Установить аддон.

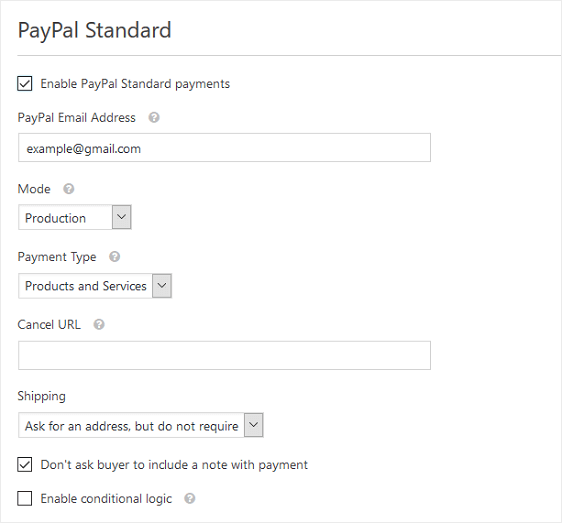
После активации вернитесь к форме заказа, чтобы настроить параметры PayPal. Для этого щелкните вкладку « Платежи » в редакторе форм и выберите PayPal .

Затем установите флажок « Включить стандартные платежи PayPal» , введите свой адрес электронной почты PayPal, переведите режим в рабочий режим и настройте любые другие параметры по своему усмотрению.
Сохраните изменения.
Шаг 3. Настройте параметры формы заказа
После того, как вы настроили форму, чтобы она выглядела так, как вы хотите, необходимо настроить несколько параметров. Начнем с общих настроек
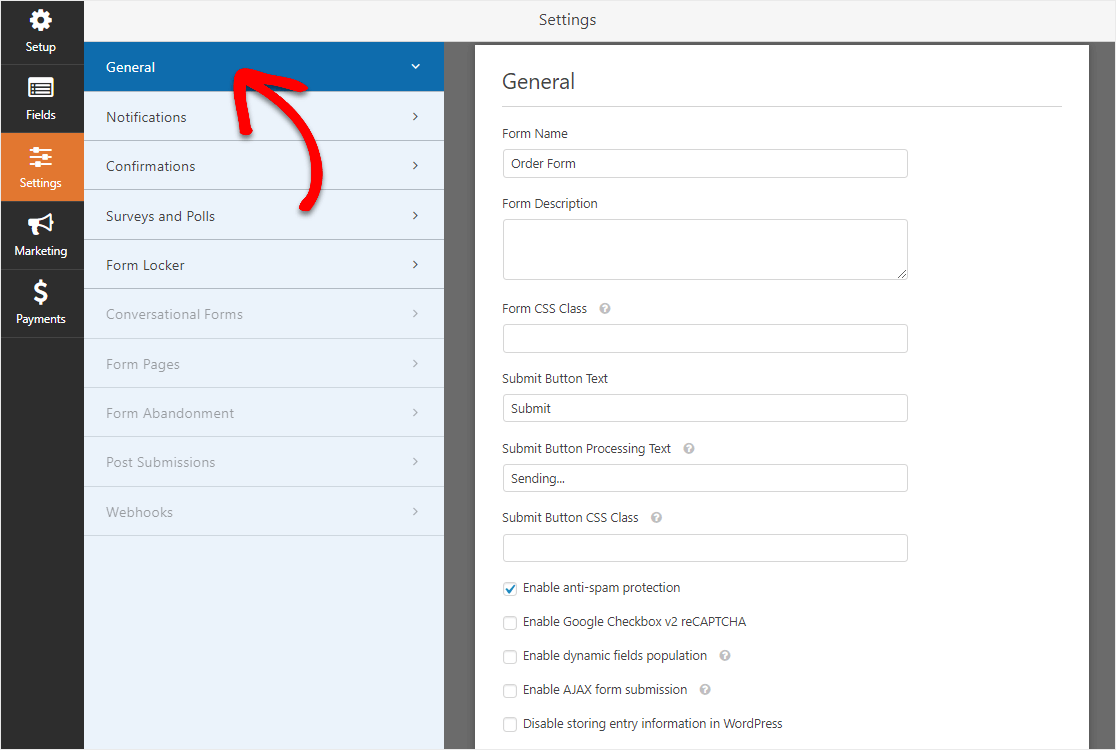
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Затем нажмите « Сохранить» .
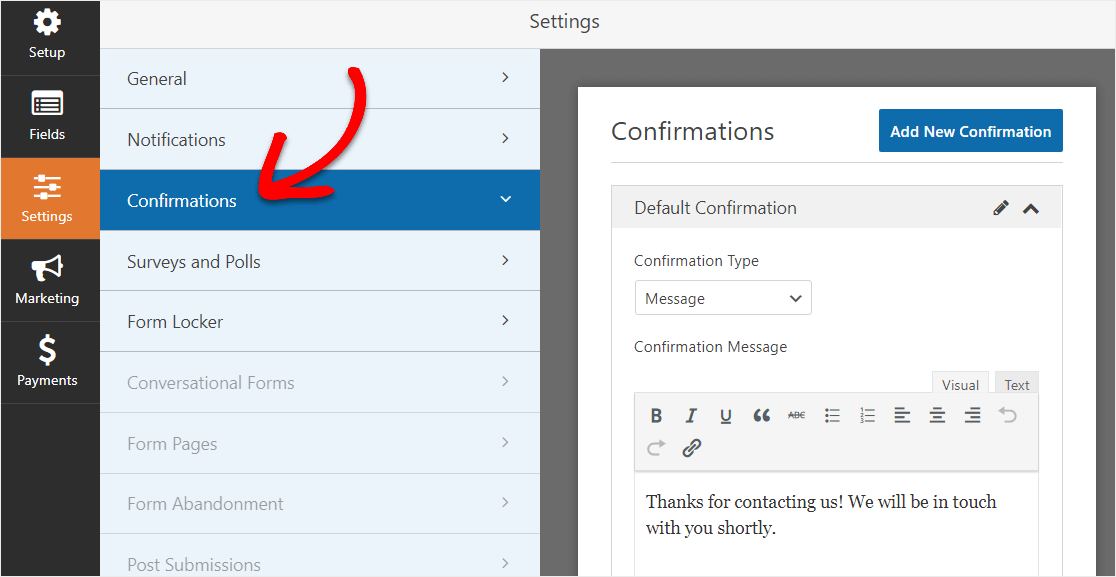
Теперь вам нужно изменить настройки подтверждения формы.
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму заказа на вашем сайте. Они сообщают людям, что их заказ был обработан, и предлагают вам возможность сообщить им, что делать дальше.

WPForms имеет три типа подтверждения:
- Сообщение. Простое сообщение, которое отображается, когда кто-то отправляет форму на вашем веб-сайте, благодарит его и сообщает, что делать дальше.
- Показать страницу. Перенаправляйте пользователей на другую страницу вашего веб-сайта, например на страницу с благодарностью.
- Перейти по URL (перенаправить). Отправляйте посетителей сайта на другой сайт.
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от типа продуктов или услуг, которые они заказывают, обязательно прочитайте, как создавать условные подтверждения форм.

Щелкните Сохранить .
Шаг 4. Настройте уведомления в форме заказа
Уведомления - отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте размещается форма заказа.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму заказа на вашем сайте, вы получите уведомление об этом.
В дополнение к этому, уведомления формы также являются отличным способом отправить клиентам квитанции с квитанциями по электронной почте после того, как они отправят заказ и форма будет обработана.
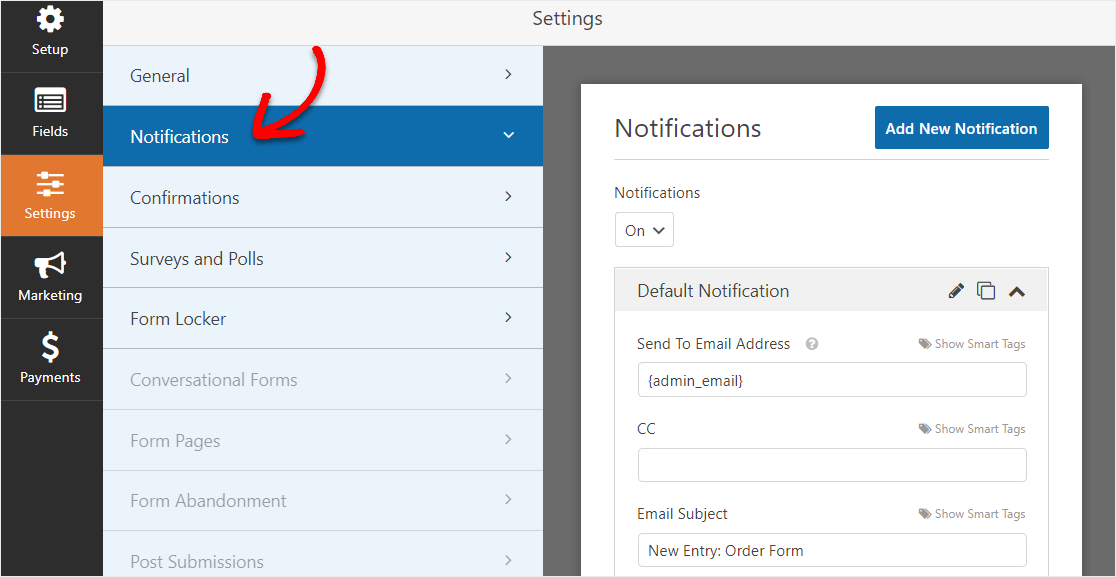
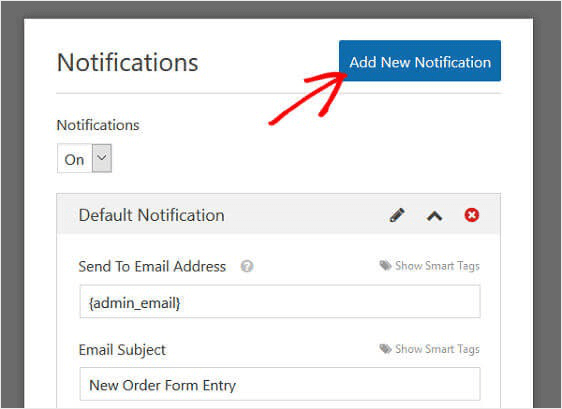
Чтобы создать уведомление в форме, которое будет отправлено вашим клиентам, перейдите в Настройки » Уведомления . Затем выберите Добавить новое уведомление .

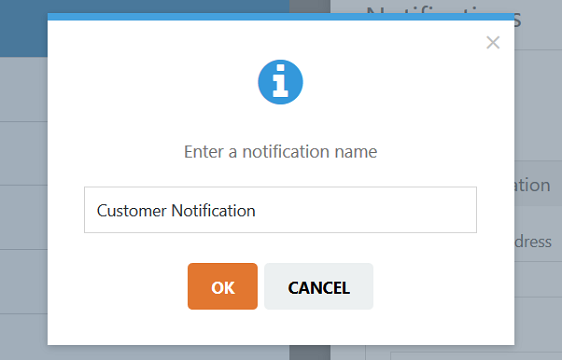
Появится модальное окно с просьбой назвать свое уведомление. Назовите его как хотите, так как это только для справки, и нажмите OK .

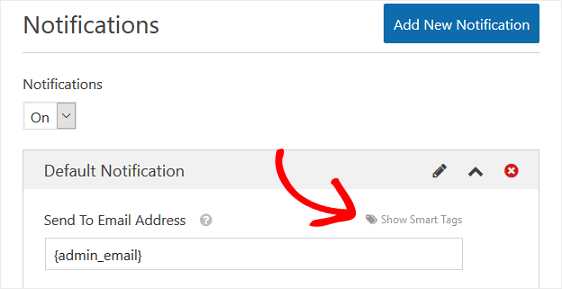
Затем нажмите ссылку « Показать смарт-теги» в разделе « Отправить на адрес электронной почты» .

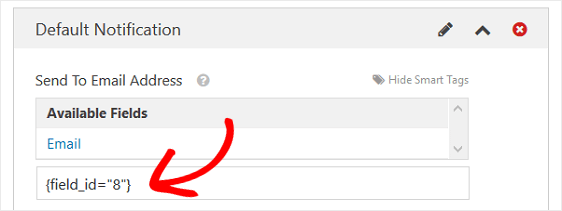
Затем выберите « Электронная почта» в раскрывающемся меню.

Это гарантирует, что уведомление по электронной почте будет отправлено на любой адрес электронной почты, который ваш клиент указал в форме заказа. Помните, что число в смарт-теге представляет собой номер поля в вашей форме заказа.
Другими словами, в нашем примере восьмое поле формы в нашей форме заказа - это поле формы электронной почты.
Затем вы можете настроить тему электронного письма, указав имя, адрес электронной почты и поля ответа, также используя смарт-теги.
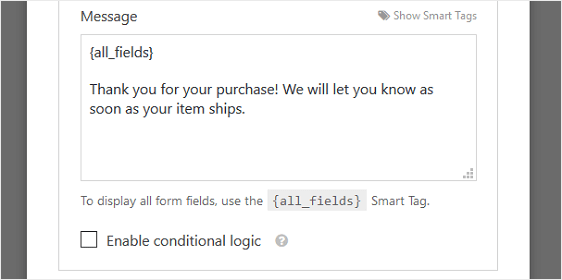
Затем в разделе « Сообщение » настройте сообщение, которое клиент будет видеть в квитанции по электронной почте. Например, поблагодарите их, сообщите, что их заказ был обработан, скажите, что вы скоро свяжетесь с ними и т. Д.
Наконец, выберите отдельные смарт-теги из раскрывающегося списка, чтобы вставить определенные части информации для отправки формы в квитанцию по электронной почте. Например, вы можете добавить купленные товары и общую уплаченную сумму, чтобы ваш клиент точно знал, что он купил и за какую сумму.
Или, если вы хотите включить все поля формы в часть сообщения вашего заказа WordPress из квитанции по электронной почте, нажмите смарт-тег с надписью {all_fields} .

Наконец, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.

Это придаст вашей форме профессиональный вид и заставит людей, заполняющих ее, чувствовать себя более непринужденно.
Отлично, форма уведомления настроена!
Шаг 5: Добавьте форму заказа на свой веб-сайт
После того, как вы создали форму заказа и настроили квитанцию электронной почты формы заказа, вам просто нужно добавить ее на свой веб-сайт WordPress.
Начните с нажатия кнопки «Вставить» в верхней части конструктора форм.

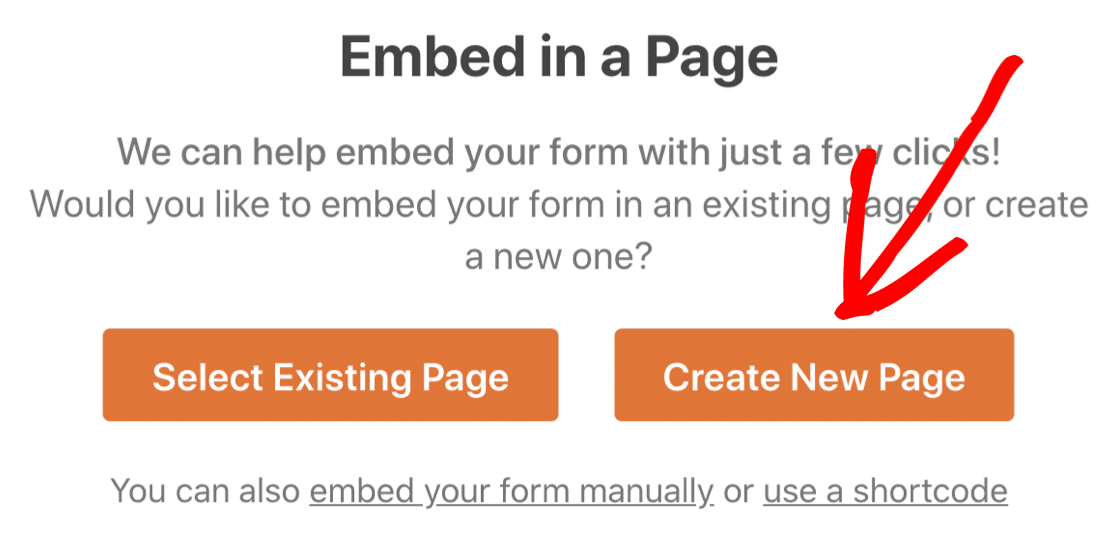
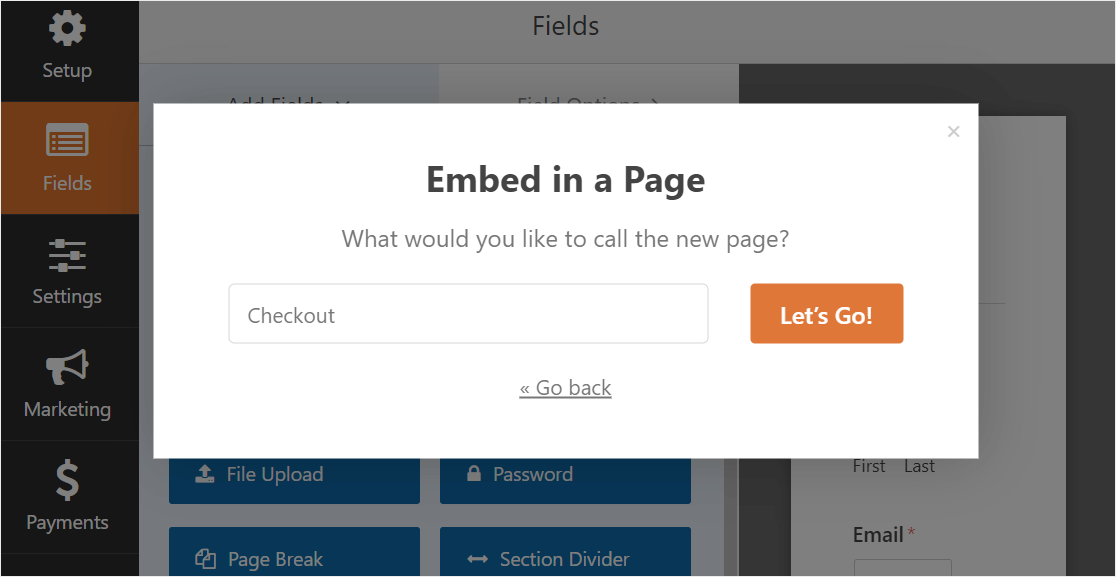
И когда появится уведомление «Встраивать в страницу», нажмите «Создать новую страницу».

Затем WPForms попросит вас назвать свою страницу. Введите название страницы в поле и нажмите «Поехали!».

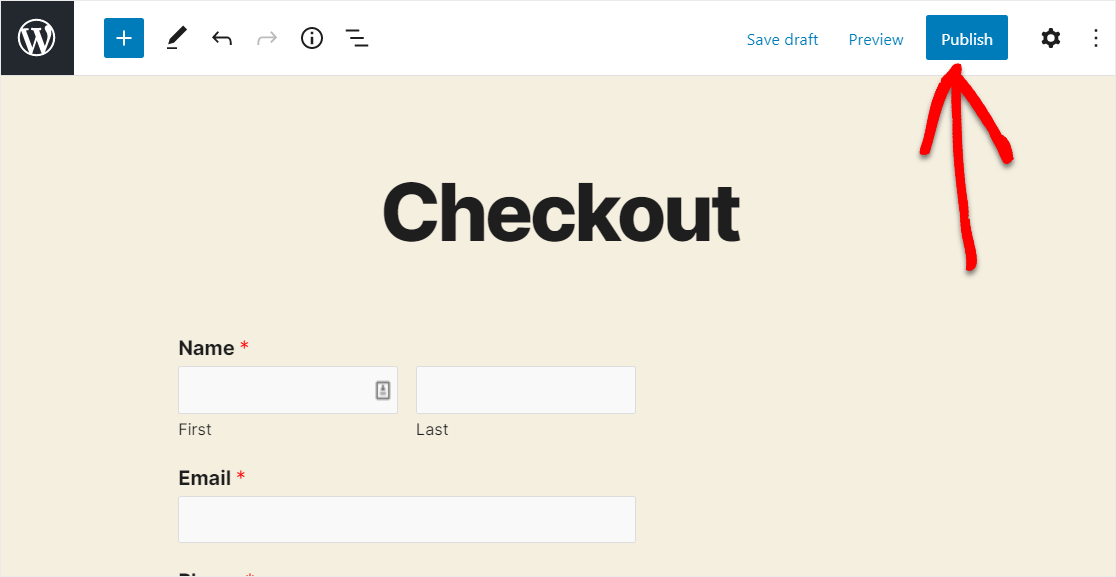
Теперь WPForms откроет новую страницу для вашей формы заказа. Затем нажмите «Опубликовать» или «Обновить» вверху, чтобы опубликовать его.

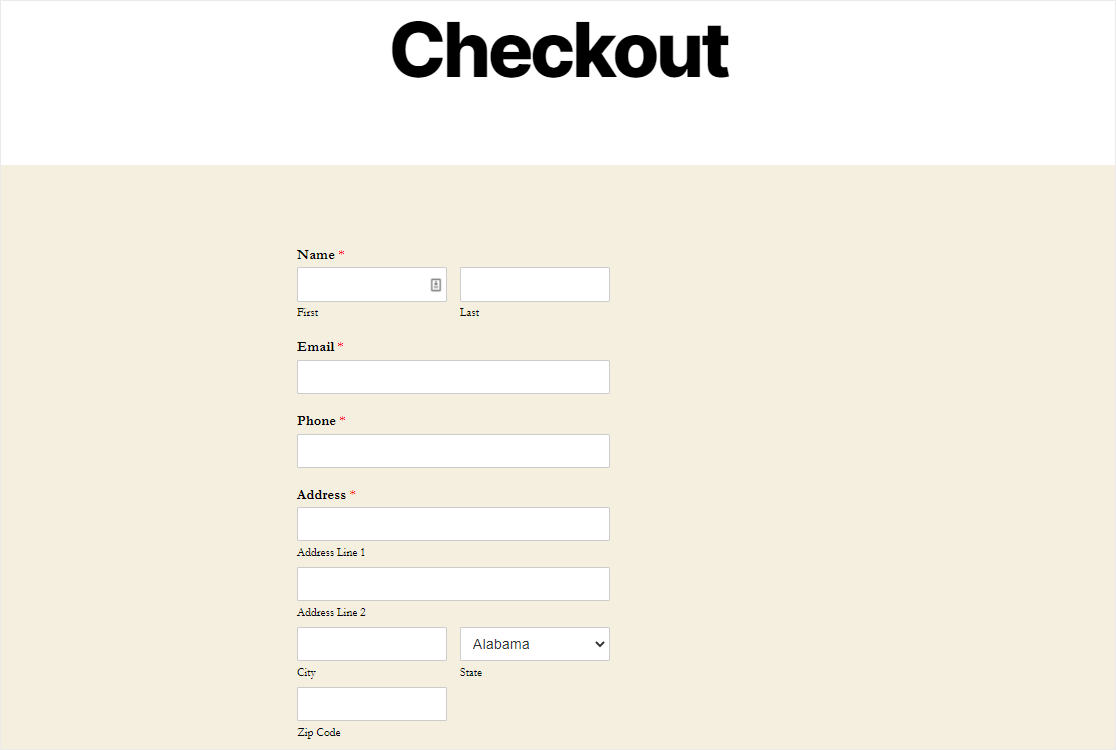
Ты сделал это! Вот как ваша готовая форма будет выглядеть на странице.

Создайте форму заказа сейчас
Заключительные мысли о квитанциях по электронной почте WordPress
И вот оно! Теперь вы знаете, как автоматически отправлять квитанцию по электронной почте с формой заказа WordPress с помощью уведомлений по электронной почте WPForms.
Если вы хотите, чтобы клиенты могли отправлять заказы через форму заказа без немедленной оплаты, обязательно ознакомьтесь с нашим обзором лучшего программного обеспечения для выставления счетов для ваших форм WordPress, чтобы вы могли отправлять подробные счета и собирать платежи, когда будете готовы.
Вы также можете ознакомиться с нашим списком лучших провайдеров VOIP для малого бизнеса, которые принимают звонки от клиентов о квитанциях и счетах.
И если вы не уверены, является ли WPForms правильным решением для вашей формы заказа, перейдите в раздел обзоров WPForms и посмотрите, что говорят другие, чтобы вы могли решить для себя.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
