Как сбалансировать основные и дополнительные кнопки в модуле заголовка Divi Fullwidth
Опубликовано: 2022-10-26Модуль Divi Fullwidth Header позволяет легко добавлять красивые разделы на ваш сайт. Модуль поставляется с двумя кнопками, текстом заголовка, текстом подзаголовка, основным текстом, логотипом и изображением, что делает возможности настройки безграничными.
В сегодняшней статье мы собираемся продемонстрировать, как воссоздать главные разделы с помощью заголовка Divi Fullwidth. Мы начнем наш дизайн с использования 3 готовых пакетов макетов и разработаем наши разделы с акцентом на баланс основных и второстепенных кнопок. Мы хотим, чтобы основная кнопка выделялась, так как это наш основной призыв к действию, при этом второстепенная кнопка оставалась видимой и доступной, но не замещала собой основную кнопку.
Принципы проектирования первичных и вторичных кнопок
Основные и второстепенные кнопки помогают направлять посетителей вашего сайта к определенным действиям. Основные кнопки обычно являются наиболее распространенными или желаемыми действиями, а второстепенные кнопки — менее распространенными действиями. Это помогает направлять посетителей туда, куда они хотят пойти.
Для этого основные кнопки должны выделяться визуально, а второстепенные кнопки не должны выделяться так сильно. Это означает, что основные кнопки должны быть более заметными и иметь больший визуальный вес, чтобы привлекать больше внимания.

Теперь, когда у нас есть понимание того, как работают основные и дополнительные кнопки, давайте перейдем к руководству!
Предварительный просмотр дизайна
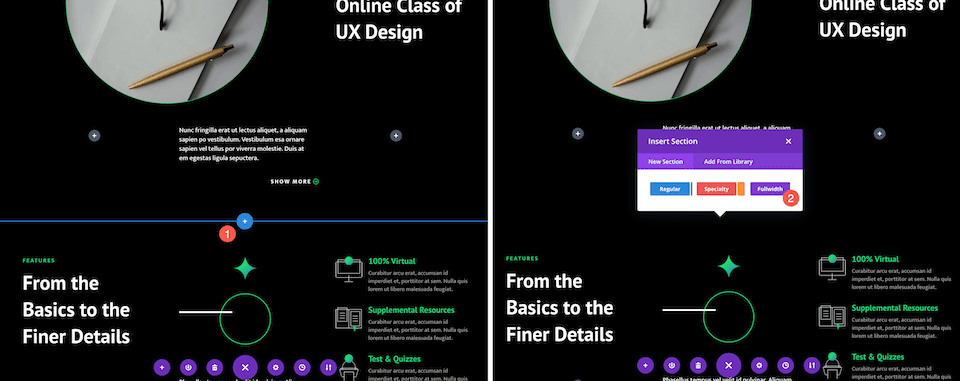
Вот посмотрите на три полноразмерных заголовка, которые мы будем разрабатывать сегодня.
Заголовок UX полной ширины

Полноэкранный заголовок Divi Retention Center

Полноразмерный заголовок финансового планирования

Скачайте макеты БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать шаблон заголовка в вашу библиотеку Divi, сделайте следующее:
- Перейдите к конструктору тем Divi.
- Нажмите кнопку «Импорт» в правом верхнем углу страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.
После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Для начала вам нужно будет сделать следующее:
- Установите Divi на свой сайт WordPress.
- Добавьте страницу и дайте ей название.
- Включить визуальный конструктор

Этапы проектирования полноширинного заголовка Ux
Теперь, когда мы настроили нашу страницу, давайте начнем с заголовка полной ширины для целевой страницы UX.

Настройка нашей страницы
Прежде чем мы сможем начать стилизацию, нам нужно загрузить бесплатный готовый пакет макетов UX из библиотеки Divi. Когда вы включите Visual Builder, вы увидите всплывающее окно с тремя вариантами, выберите «Выбрать готовый макет».

Загрузить пакет макетов
Чтобы загрузить пакет макетов UX на свою страницу:
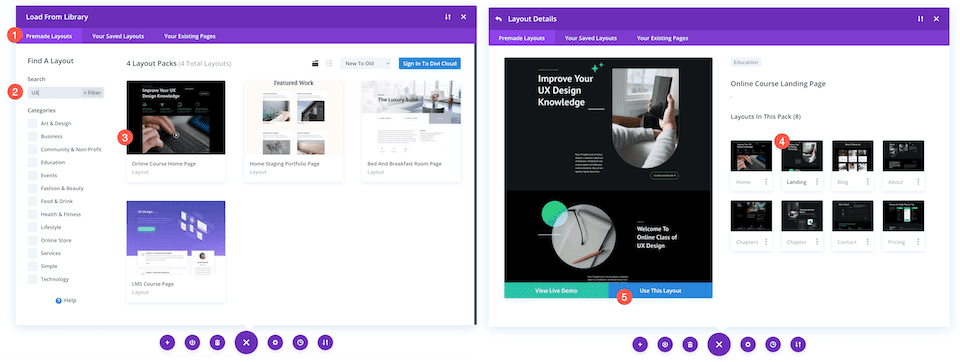
- На вкладке «Готовые макеты» используйте функцию поиска, чтобы найти пакет макетов UX.
- Как только вы нашли его, нажмите на него. Это вызовет детали макета и доступные страницы.
- Нажмите на дизайн целевой страницы, затем нажмите «Использовать этот макет».
Мы воссоздадим верхнюю часть макета как полноразмерный модуль заголовка.

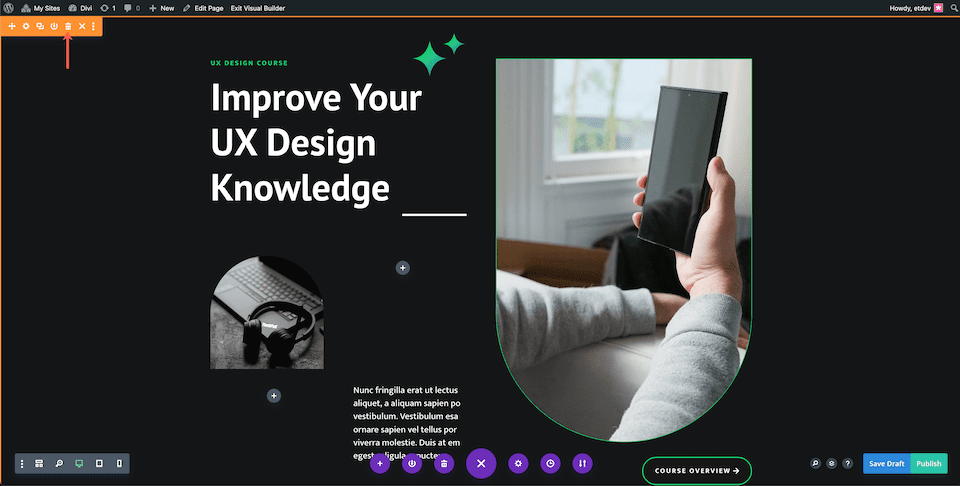
Удалить первый раздел
Поскольку мы собираемся воссоздать первый раздел, используя вместо этого модуль Fullwidth Header, нам нужно будет удалить этот раздел. Наведите курсор на раздел и нажмите значок корзины.

Добавить раздел полной ширины
Прежде чем мы сможем добавить заголовок полной ширины, нам нужно добавить раздел полной ширины.
Нажмите стрелку «+», чтобы открыть разделы Divi, а затем нажмите «Полная ширина». Это автоматически вызовет библиотеку модулей Divi Fullwidth.

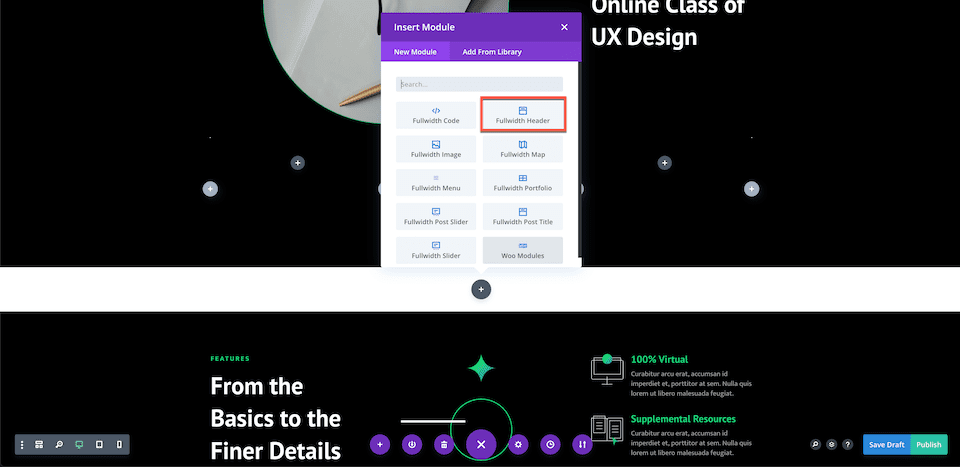
Добавить заголовок полной ширины
В библиотеке модулей Divi Fullwidth нажмите «Заголовок Fullwidth».

Добавление контента
Прежде чем мы начнем стилизовать модуль, давайте добавим содержимое, необходимое для этого модуля.
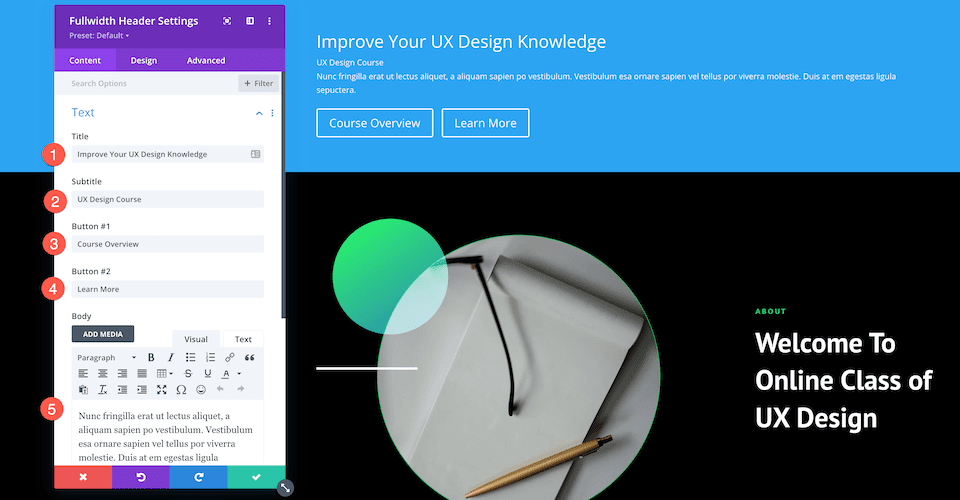
Добавить текстовое содержимое
Под вкладкой «Текст» добавьте следующее содержимое:
- Название: Улучшите свои знания в области UX-дизайна
- Подзаголовок: Курс UX-дизайна
- Кнопка №1: Обзор курса
- Кнопка № 2: Узнать больше
- Текст: текст-заполнитель

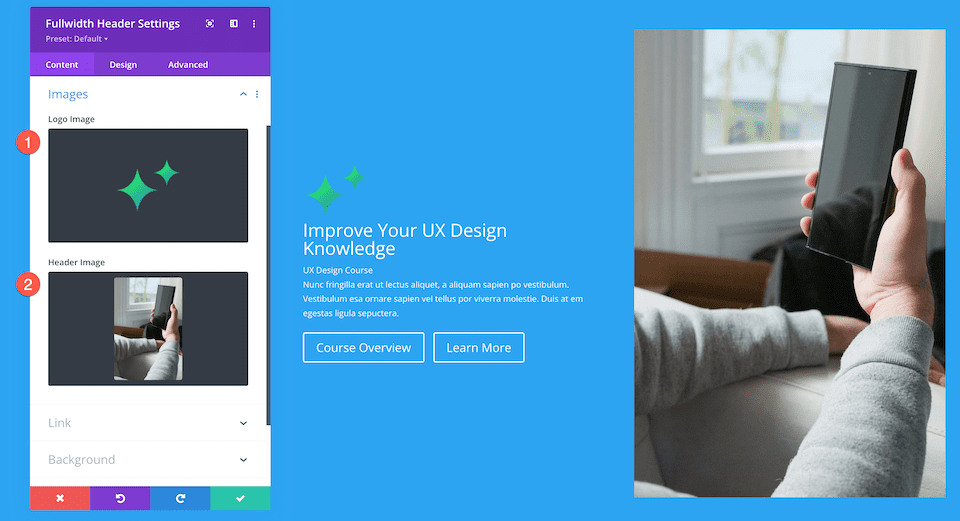
Добавить изображения
Теперь, когда у нас есть текстовое содержимое, нам нужно добавить два изображения в наш дизайн.

- На вкладке «Изображения» добавьте изображение логотипа (звездочки) и изображение заголовка (фото человека, держащего телефон).

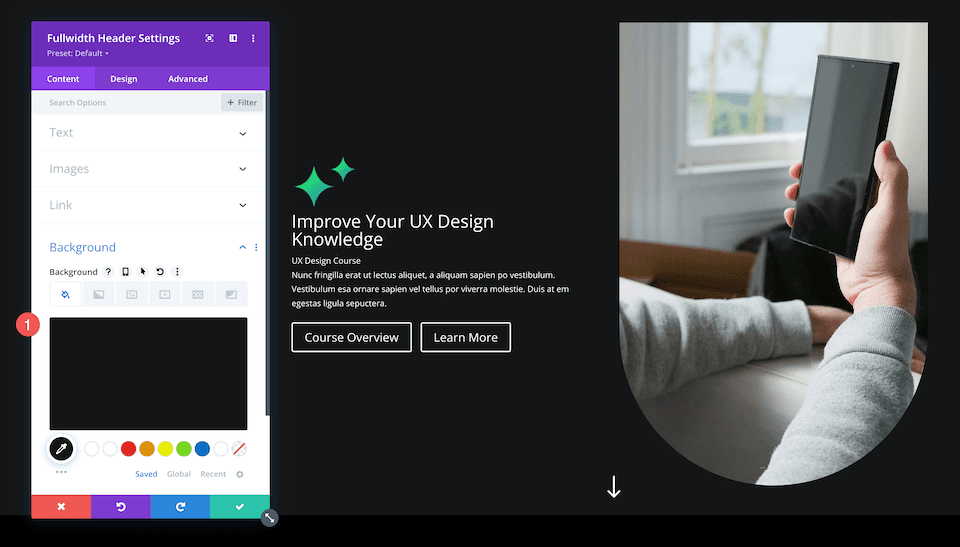
Изменить цвет фона
На вкладке Фон настройте этот параметр:
- Цвет фона: #131517

Стилизация полноширинного заголовка
Теперь, когда мы настроили наш контент, давайте добавим к нему стиль через вкладку «Дизайн».
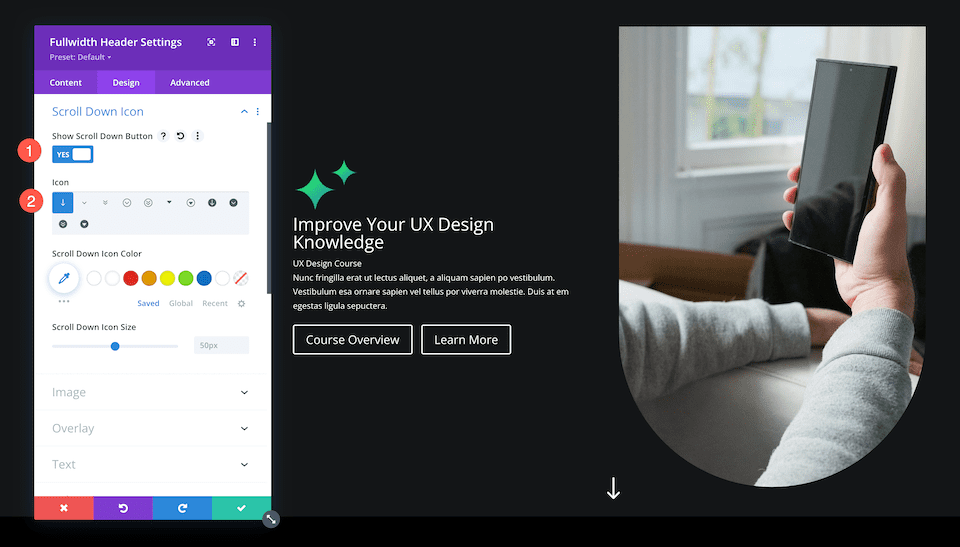
Иконка Прокрутить вниз
Давайте добавим значок прокрутки вниз, стрелку вниз.
- В этом дизайне используется значок прокрутки вниз, поэтому установите для этого параметра значение «да».
- Выберите значок со стрелкой вниз, а затем установите белый цвет значка.

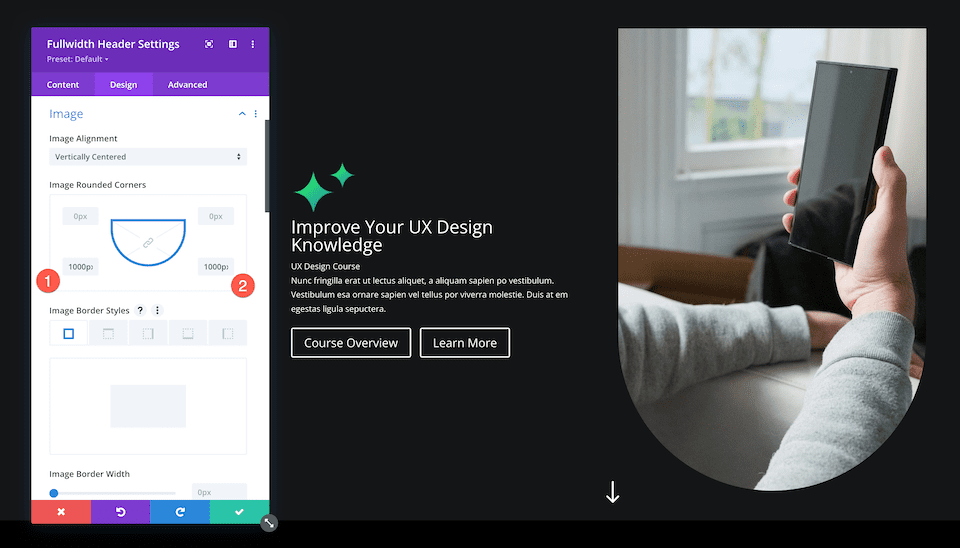
Изображение
Давайте добавим кривые нашим изображениям, закруглив углы.
Во вкладке изображение настройте следующие параметры:
- Закругленные углы изображения : нажмите кнопку цепочки, чтобы разъединить углы, затем введите 1000px в нижнем левом и нижнем правом полях ввода. Это скруглит нижний левый и нижний правый углы наших изображений.

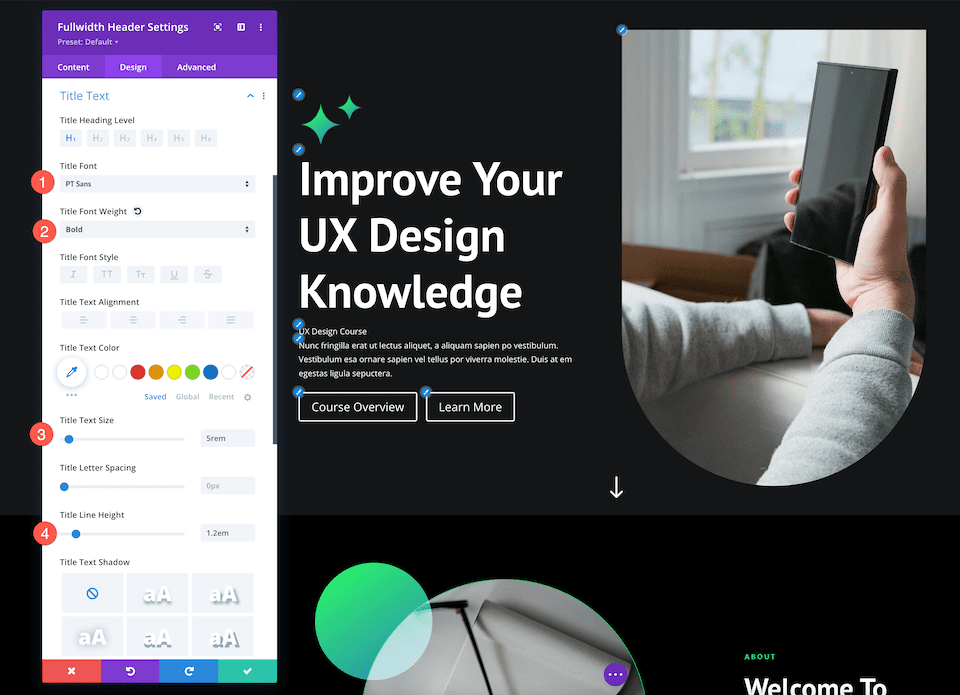
Текст заголовка
Здесь давайте стилизуем текст заголовка для этого модуля. На вкладке «Текст заголовка» настройте следующие параметры:
- Шрифт заголовка: PT Sans
- Начертание шрифта заголовка: полужирный
- Размер текста заголовка: 5rem
- Высота строки заголовка: 1.2em

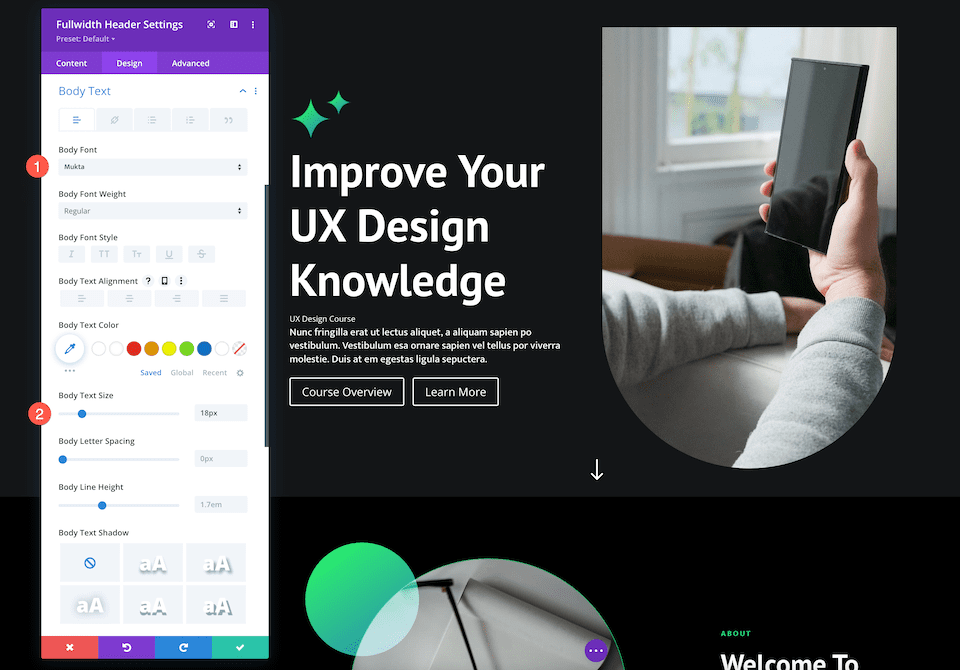
Основной текст
Здесь мы стилизуем основной текст этого модуля. На вкладке Основной текст настройте следующие параметры:
- Шрифт тела: Мукта
- Размер основного текста: 18 пикселей

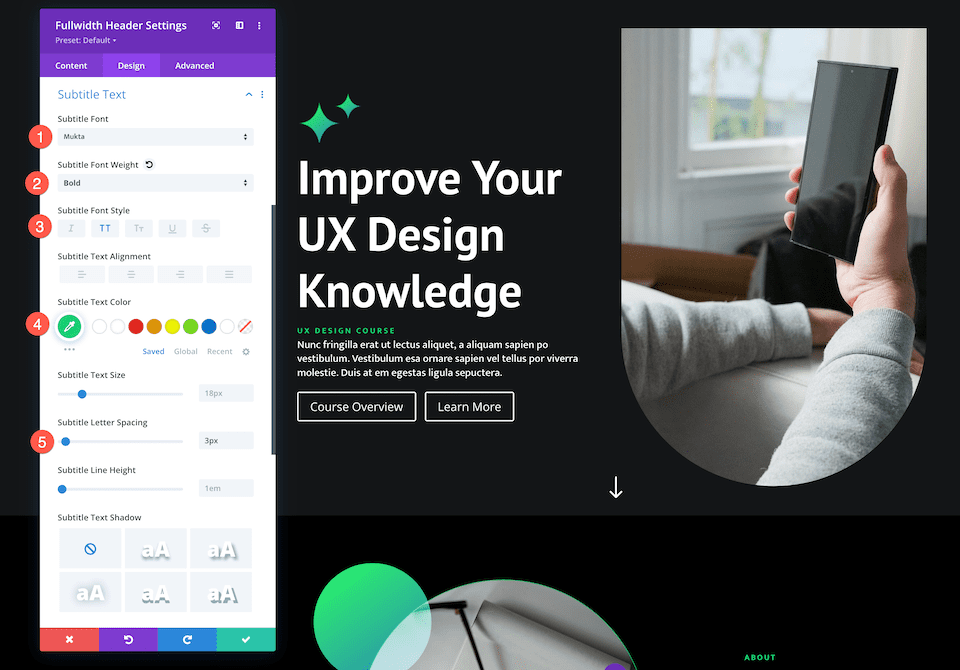
Текст субтитров
Здесь мы стилизуем текст субтитров для этого модуля. На вкладке Текст субтитров настройте следующие параметры:
- Шрифт субтитров: Мукта
- Начертание шрифта субтитров: полужирный
- Стиль шрифта субтитров: верхний регистр
- Цвет текста субтитров: #13d678
- Расстояние между буквами субтитров: 3 пикселя

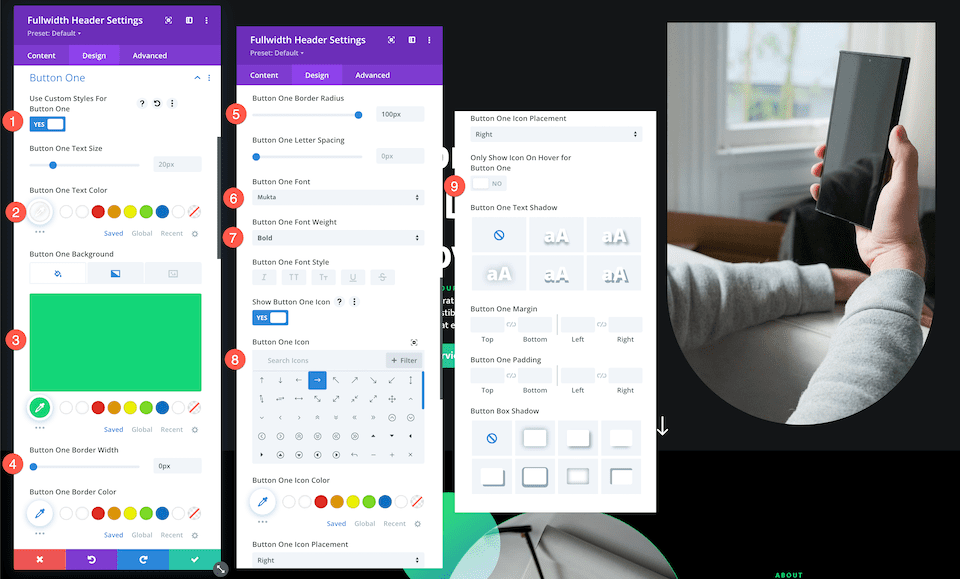
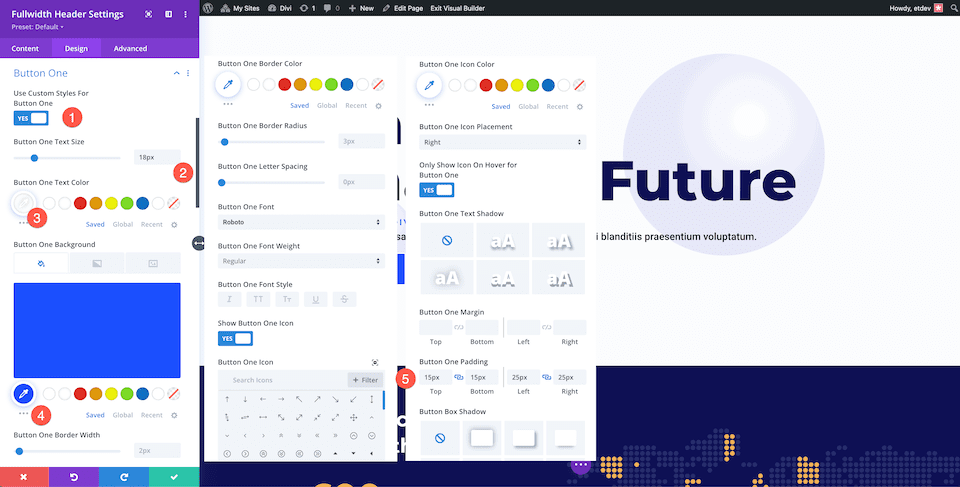
Кнопка один
Здесь мы можем установить пользовательские стили для первой кнопки, основной кнопки. На вкладке Button One настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Кнопка одного цвета: #ffffff
- Фон кнопки номер один: #13d678
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 100 пикселей
- Шрифт Button One: Мукта
- Начертание шрифта кнопки One: полужирный
- Показать кнопку One Icon: Да
- Кнопка One Icon: стрелка вправо
- Показывать значок только при наведении для первой кнопки: нет

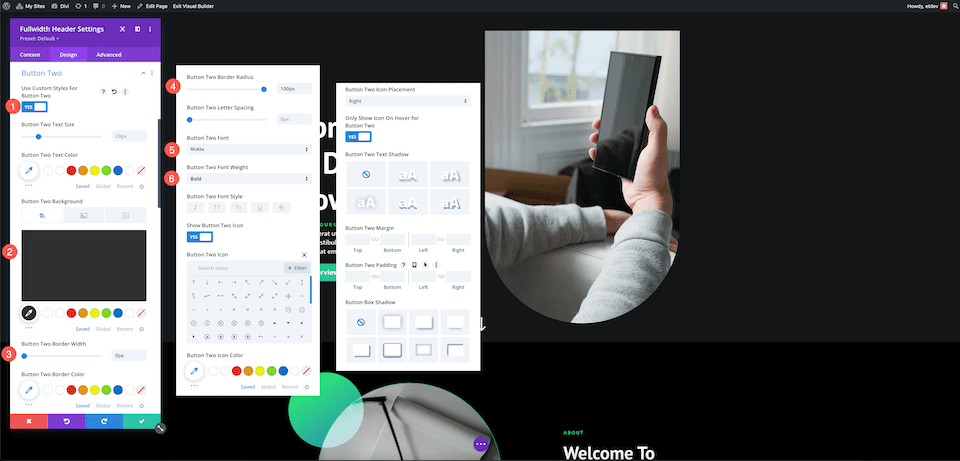
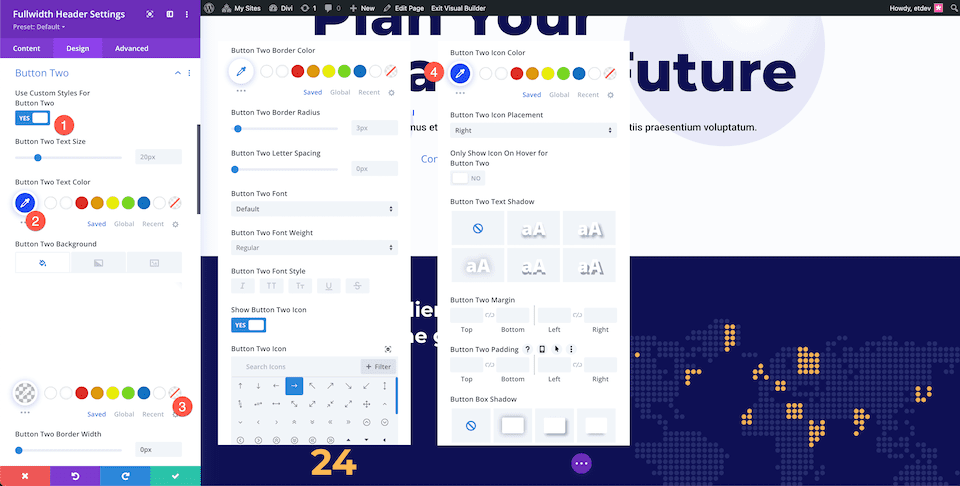
Кнопка два
Теперь давайте стилизуем дополнительную кнопку, вторую кнопку. На вкладке Button Two настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Кнопка одного цвета: #ffffff
- Фон кнопки One: #303030
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 100 пикселей
- Шрифт Button One: Мукта
- Начертание шрифта кнопки One: полужирный
- Показать кнопку One Icon: Да
- Кнопка One Icon: стрелка вправо
- Показывать значок только при наведении для первой кнопки: Да

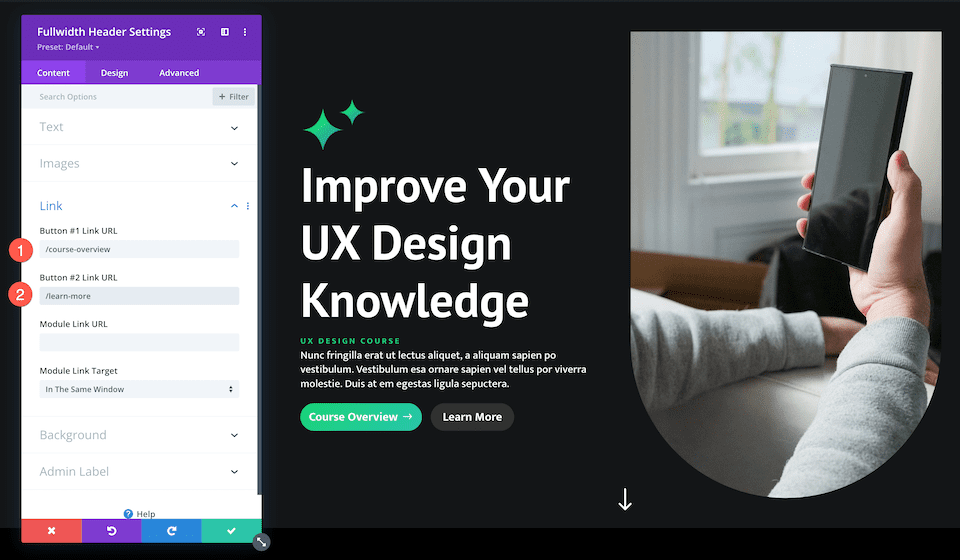
Добавить ссылки на кнопки
Не забудьте добавить ссылки на кнопки! На вкладке Ссылка настройте следующие параметры:
- URL-адрес ссылки кнопки № 1: вставьте сюда URL-адрес первой кнопки.
- URL-адрес ссылки кнопки № 2: вставьте сюда URL-адрес второй кнопки.

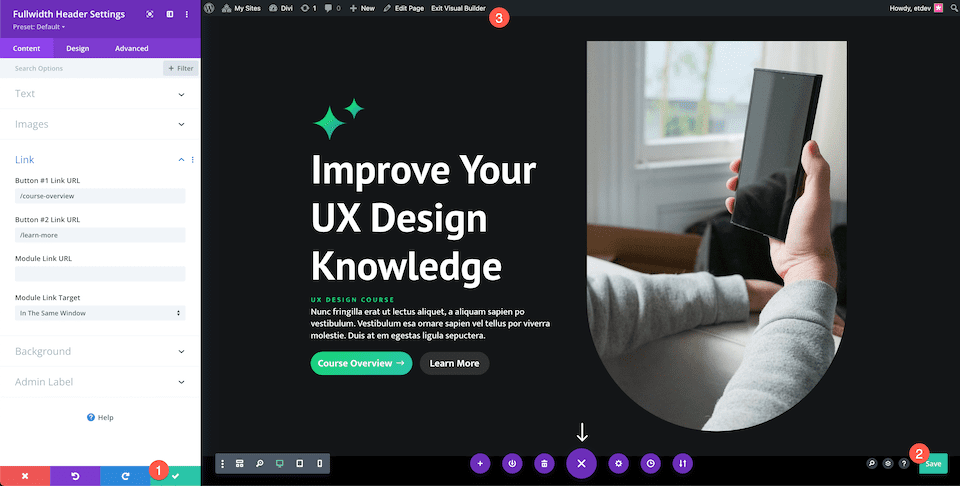
Сохраните свой дизайн
Теперь, когда у нас есть полностью разработанный заголовок Fullwidth, обязательно сохраните свой дизайн!
- Щелкните зеленую стрелку в правом нижнем углу окна модуля.
- Затем щелкните значок сохранения на панели инструментов Divi, чтобы сохранить дизайн страницы.
- Выйдите из визуального конструктора.

Получайте удовольствие от экспериментов
Способы оформления модуля Divi Fullwidth Header безграничны. Использование преимуществ основной и дополнительной кнопок может помочь направить посетителей на страницу, которую вы хотите, чтобы они просматривали, или выполнить действие (например, отправить запрос), которое вы хотите, чтобы они выполнили.
Давайте взглянем на два других примера Fullwidth Header, в которых основная кнопка выделяется.
Полноэкранный заголовок Divi Retention Center

Стили кнопок
Давайте посмотрим на уникальные стили для основной и дополнительной кнопок.
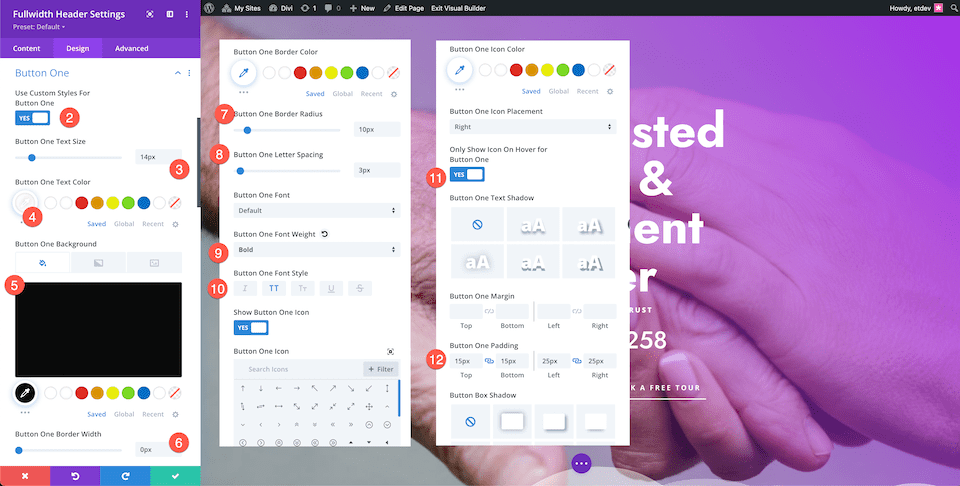
Кнопка один
На вкладке Button One настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Кнопка одного цвета: #ffffff
- Фон кнопки 1: #0a0a0a
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 10 пикселей
- Начертание шрифта кнопки One: полужирный

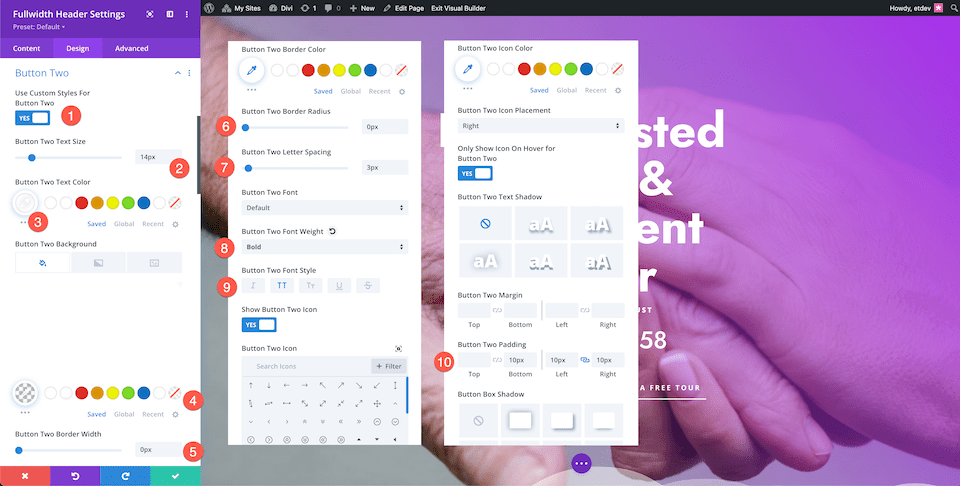
Кнопка два
На вкладке «Кнопка два» настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Кнопка одного цвета: #ffffff
- Фон кнопки 1: #0a0a0a
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 10 пикселей
- Начертание шрифта кнопки One: полужирный

И вот оно! Две уникальные кнопки, одна выделяется, а другая занимает второе место.
Полноразмерный заголовок финансового планирования

Стили кнопок
Давайте посмотрим на уникальные стили для основной и дополнительной кнопок.
Кнопка один
На вкладке Button One настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 18px
- Цвет текста первой кнопки: #ffffff
- Цвет фона первой кнопки: #1b4ffe
- Кнопка One Padding: 15px сверху и снизу; 25px влево и вправо

Кнопка два
На вкладке «Кнопка два» настройте следующие параметры:
- Использовать пользовательские стили для второй кнопки: Да
- Цвет текста второй кнопки: #1b4ffe
- Цвет фона кнопки 2: прозрачный
- Цвет значка второй кнопки: #1b4ffe

Последние мысли
Заголовок Divi Fullwidth позволяет легко создавать потрясающие главные разделы на вашем веб-сайте. Стратегическое использование основных и дополнительных кнопок улучшит ваш пользовательский опыт и поможет посетителям веб-сайта совершать нужные им действия. Варианты настройки бесконечны с заголовком Fullwidth, так что получайте удовольствие, экспериментируя!
