Как стать успешным веб-дизайнером-фрилансером (2024)
Опубликовано: 2024-07-06Вы перегорели, работая с 9 до 5? Вы стремитесь к карьере с большей свободой и большей гармонией между работой и личной жизнью? Возможно, вы захотите стать внештатным веб-дизайнером. Однако справедливое предупреждение: это не прогулка по парку. Чтобы добиться успеха в качестве веб-специалиста-фрилансера, требуется огромная тяжелая работа, целеустремленность и навыки.
Но не волнуйтесь; В этом посте будет подробно описано, что вам нужно сделать, чтобы начать свой внештатный бизнес по веб-дизайну. Мы рассмотрим все основы — от формирования правильного набора навыков до выбора лучших инструментов для вашего бизнеса, таких как Divi, и предоставления первым важным клиентам практических и реалистичных советов.
Давайте начнем!
- 1 Зачем становиться веб-дизайнером-фрилансером?
- 2 Начало работы веб-дизайнером-фрилансером
- 2.1 Необходимые навыки, чтобы стать веб-дизайнером-фрилансером
- 2.2 Создание портфолио веб-дизайнера
- 2.3 Найдите своего первого клиента в качестве фрилансера
- 3 лучших инструмента для создания веб-сайтов
- 3.1 Лучший конструктор сайтов: WordPress + Divi
- 3.2 Лучшая хостинговая платформа: SiteGround
- 3.3 Лучшие плагины WordPress
- 3.4 Инструменты искусственного интеллекта, которые помогут в создании веб-сайтов
- 4. Процветание в индустрии фриланса
- 4.1 Поиск и удержание клиентов веб-дизайна
- 4.2 Специализация в нише веб-разработчика
- 4.3 Создание дополнительных потоков доходов
- 5. Стать веб-дизайнером-фрилансером: есть все, что нужно?
Зачем становиться веб-дизайнером-фрилансером?
Быть веб-дизайнером-фрилансером — это увлекательная возможность, которую стоит рассмотреть. Гибкость и свобода привлекательны — больше нет жестких графиков и властных начальников. Вы можете быть своим начальником, устанавливать график работы и принимать собственные решения.
В 2024 году появление инструментов без программирования и искусственного интеллекта сделает веб-дизайн фрилансеров еще более особенным. Такие платформы, как WordPress, делают веб-дизайн доступным для всех, даже для тех, у кого нет глубоких навыков программирования. Эти удобные инструменты позволяют создавать красивые функциональные веб-сайты с простыми функциями перетаскивания, устраняя необходимость в сложном программировании.

Начните работу с хостингом WordPress
Веб-дизайн — интересный вариант карьеры для тех, кто хочет начать свой собственный бизнес. Обладая острым взглядом на дизайн, некоторой креативностью и стремлением работать на себя, веб-дизайн-фрилансер может быть как прибыльным, так и приносящим удовлетворение в современном цифровом мире.
Сочетание гибкости, потенциала заработка, а также революции в области отсутствия программирования и искусственного интеллекта делает веб-дизайн фрилансера захватывающим выбором карьеры, если вы выбираете нетрадиционный и полезный профессиональный путь.
Начало работы веб-дизайнером-фрилансером
Переход к веб-дизайну-фрилансеру может оказаться сложной задачей при изучении того, как стать веб-дизайнером-фрилансером. Этот раздел проведет вас через начальные шаги: от изучения основных навыков до создания присутствия в Интернете и создания портфолио. Выполнив эти правильные подготовительные шаги, вы будете готовы начать свою карьеру внештатного веб-дизайнера.
Необходимые навыки, чтобы стать веб-дизайнером-фрилансером
Чтобы начать карьеру веб-дизайнера-фрилансера, необходимы различные навыки, и в этом разделе обсуждаются навыки, которые могут вам понадобиться для достижения успеха в качестве веб-фрилансера.
Внимание к дизайну и пользовательскому опыту
Одним из наиболее важных навыков, которыми должен обладать веб-дизайнер, является внимание к дизайну и пользовательскому опыту. Здоровое сочетание пользовательского интерфейса (UI) и пользовательского опыта (UX) помогает создавать прекрасные веб-интерфейсы.
Хотя UI и UX различаются, они взаимосвязаны. Внимание к дизайну и пользовательскому интерфейсу направлено на поддержание здорового баланса в вашем дизайне и создание привлекательной эстетики. Это довольно широкое понятие: от поддержания визуальной иерархии до теории цвета, использования пробелов и многого другого.
UX, с другой стороны, фокусируется на впечатлениях посетителей от сайта. Принципы UX-дизайна помогут вам сосредоточить выбор дизайна на поведении посетителей. Примером хорошего UX-дизайна является обеспечение плавности и простоты навигации на создаваемых вами веб-сайтах. Отзывчивость — еще одна важная часть UX-дизайна.
И UI, и UX можно преподавать на курсах, но опыт — лучший учитель. Чем больше вы это делаете, тем лучше у вас это получается. Таким образом, чем больше веб-сайтов вы создаете, тем более опытным вы становитесь в этой области процесса веб-дизайна.
Кодирование (HTML, CSS и JavaScript)
Хотя это и не так важно, как раньше, знание HTML, CSS и JavaScript по-прежнему полезно для веб-дизайнеров. HTML структурирует контент, CSS его стилизует, а JavaScript добавляет интерактивности. Вы можете освоить эти навыки во многих местах: от видеороликов на YouTube до интерактивных курсов на Udemy, Pluralsight и Coursera.
Вам не обязательно владеть этими языками, но базовые знания их обходных путей позволяют создавать адаптивные, визуально привлекательные и динамичные веб-сайты, адаптированные к потребностям клиентов. Если вы не заинтересованы в обучении, мы обсудим, как вы можете управлять своим бизнесом без этих навыков, позже в статье, когда мы будем обсуждать использование WordPress для беспрепятственного создания веб-сайтов!
Прототипирование
Прототипирование в веб-дизайне означает создание интерактивных макетов или симуляций макета, навигации и функций веб-сайта. Будучи веб-дизайнером-фрилансером, вы можете создавать прототипы для визуализации и проверки своих дизайнерских идей перед их разработкой.
Создание этих интерактивных прототипов позволяет оценить пользовательский опыт, функциональность и визуальную привлекательность. Этот пошаговый процесс поможет вам усовершенствовать и отполировать ваши проекты, гарантируя, что они соответствуют ожиданиям клиентов, и вы оба остаетесь на одной волне, прежде чем приступить к какой-либо реальной работе. Figma — один из самых популярных и любимых инструментов для создания прототипов.

Начнём с Фигмы
Навыки коммуникации
Для веб-дизайнера-фрилансера общение лежит в основе ваших деловых отношений. Внимательно слушать, чтобы понять видение клиентов, а затем воплотить ваши дизайнерские концепции в красивые веб-сайты — это навык, который требует много времени и самоотдачи.
Быстрое реагирование, использование простого языка и поиск разъяснений гарантируют, что вы понимаете требования, а клиенты чувствуют себя услышанными. Сильные навыки межличностного общения способствуют доверию и успешному сотрудничеству.
Если вы не уверены в своих навыках, на дворе 2024 год, и такие инструменты, как Sudowrite и Jasper, помогут вам в общении!
Создание вашего портфолио веб-дизайнера
Ваше портфолио имеет решающее значение для привлечения клиентов-фрилансеров, занимающихся веб-дизайном. Это первое впечатление, которое вы производите на потенциальных клиентов, и, как говорится, первое впечатление самое важное.
Впечатляющее портфолио демонстрирует ваш опыт, креативность и стремление к качественным результатам. Это доказывает ваши способности потенциальным клиентам, повышая ваши шансы на работу в более высокооплачиваемых проектах. На конкурентном рынке 2024 года хорошо составленное портфолио сделает вас талантливым и авторитетным веб-дизайнером-фрилансером.
Не знаете, где построить свое портфолио? Позвольте нам познакомить вас с мощной комбинацией Divi и WordPress.

Благодаря визуальному конструктору Divi и системе управления контентом (CMS) WordPress продемонстрировать свою работу, охватывающую различные стили дизайна, отрасли и сложности проектов, с использованием чистых визуальных эффектов, отзывов клиентов и регулярных обновлений — это очень просто — и все это без необходимости кодирования. Скоро мы подробно обсудим силу этой комбинации.

Однако, если вы только начинаете, вы можете задаться вопросом, как вы будете отображать прошлую работу. Это хороший вопрос. Вам не нужно сразу же отображать настоящие веб-сайты. Вы можете отображать созданные вами концепции или прототипы, что поможет вам сразу же приступить к делу.
Найдите своего первого клиента в качестве фрилансера
Поиск этого важного первого клиента требует настойчивости. Используйте свою сеть, распространяя информацию среди своей семьи, друзей и знакомых. Присоединяйтесь к онлайн-сообществам фрилансеров и неустанно рекламируйте себя в социальных сетях. Но убедитесь, что вы не рассылаете спам, поскольку это может подорвать ваш авторитет.
Такие платформы, как Fiverr, также являются первым выбором большинства дизайнеров-фрилансеров, когда дело доходит до поиска первоначальных проектов. В WordPress также есть специальная доска вакансий, которую вы можете проверить. Не стесняйтесь предлагать скидки на начальном этапе, чтобы создать свое портфолио и отзывы.
Как только вы получите первый концерт и выбьете его из парка, вы в конечном итоге наберете обороты. Терпение и усердие необходимы, когда вы начинаете заниматься фрилансом.
Лучшие инструменты для создания веб-сайтов
Чтобы начать работу и добиться успеха в качестве веб-дизайнера-фрилансера, эти лучшие инструменты для создания веб-сайтов упростят ваш рабочий процесс и помогут создавать потрясающие сайты для клиентов. Давайте посмотрим на них:
Лучший конструктор сайтов: WordPress + Divi
Если вы хотите продемонстрировать свое портфолио и построить бизнес по созданию веб-сайтов, WordPress — лучший вариант. Эта платформа дает вам полный контроль над проектированием и настройкой вашего сайта. Вы можете выбирать из различных тем и плагинов, чтобы создать привлекательный веб-сайт, который будет отличаться высокой производительностью в поисковых системах.
Это связано с его SEO-дружественностью и обилием доступных SEO-плагинов. И самое приятное то, что он полностью бесплатен и имеет открытый исходный код, за исключением стоимости хостинга и плагинов. Вот почему он стал настолько популярным, что теперь на нем работают более 43% всех веб-сайтов по всему миру — это около 1,1 миллиарда веб-сайтов!
Но одного WordPress недостаточно…
Для каждого веб-сайта WordPress вам понадобится тема, и Divi — один из самых универсальных вариантов. Его удобный Visual Builder, инструмент перетаскивания, не требующий навыков программирования, позволяет легко создавать красивые веб-страницы.

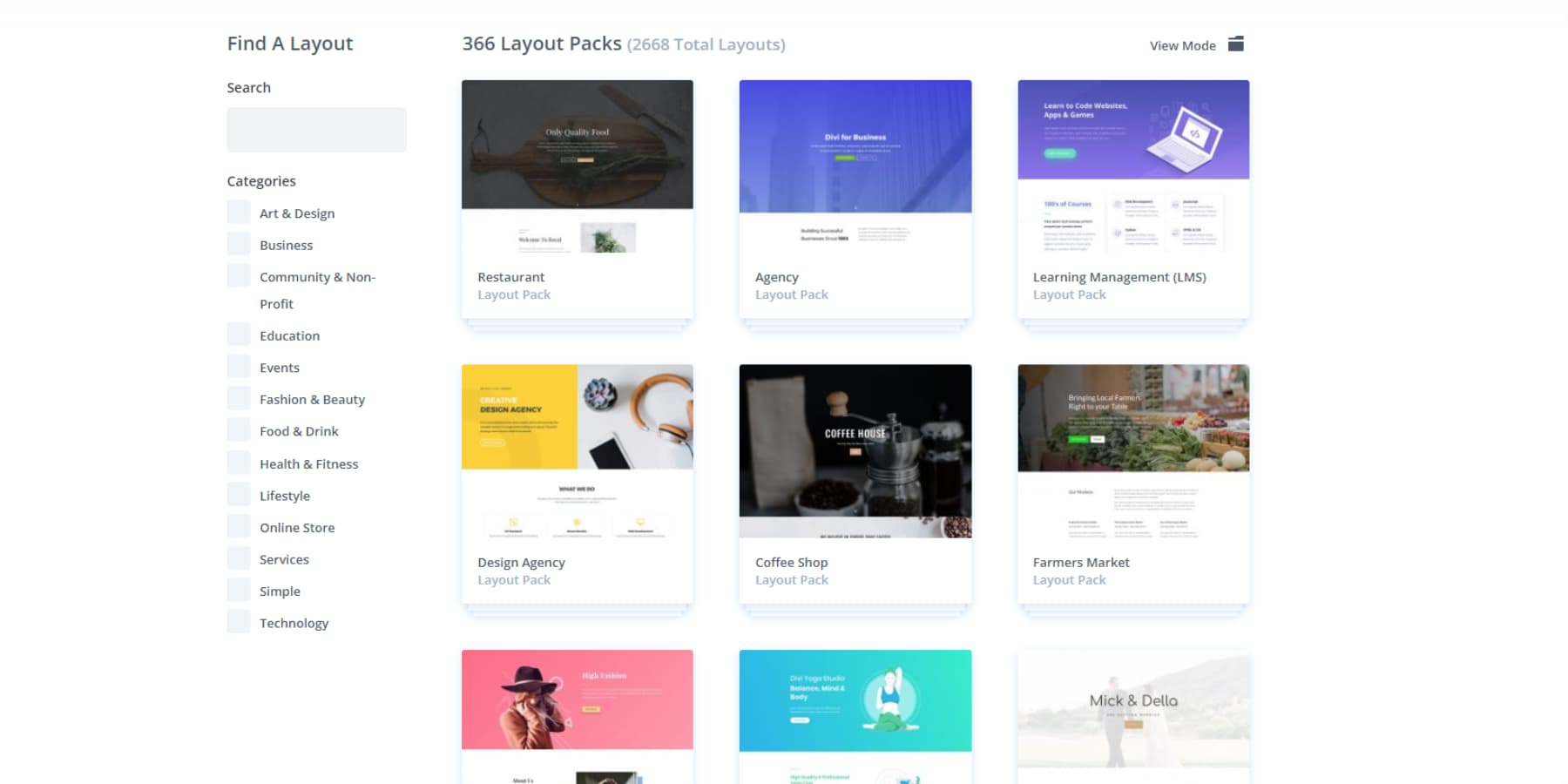
Кроме того, вы можете получить доступ к более чем 200 дизайнерским модулям, открывающим безграничные творческие возможности. Вы беспокоитесь, что можете оказаться недостаточно креативными? Не беспокойся! Divi имеет самую обширную коллекцию из более чем 2000 готовых макетов и пакетов веб-сайтов , добавляя новый макет почти каждую неделю, гарантируя, что вы никогда не начнете создавать веб-сайты с пустого экрана.

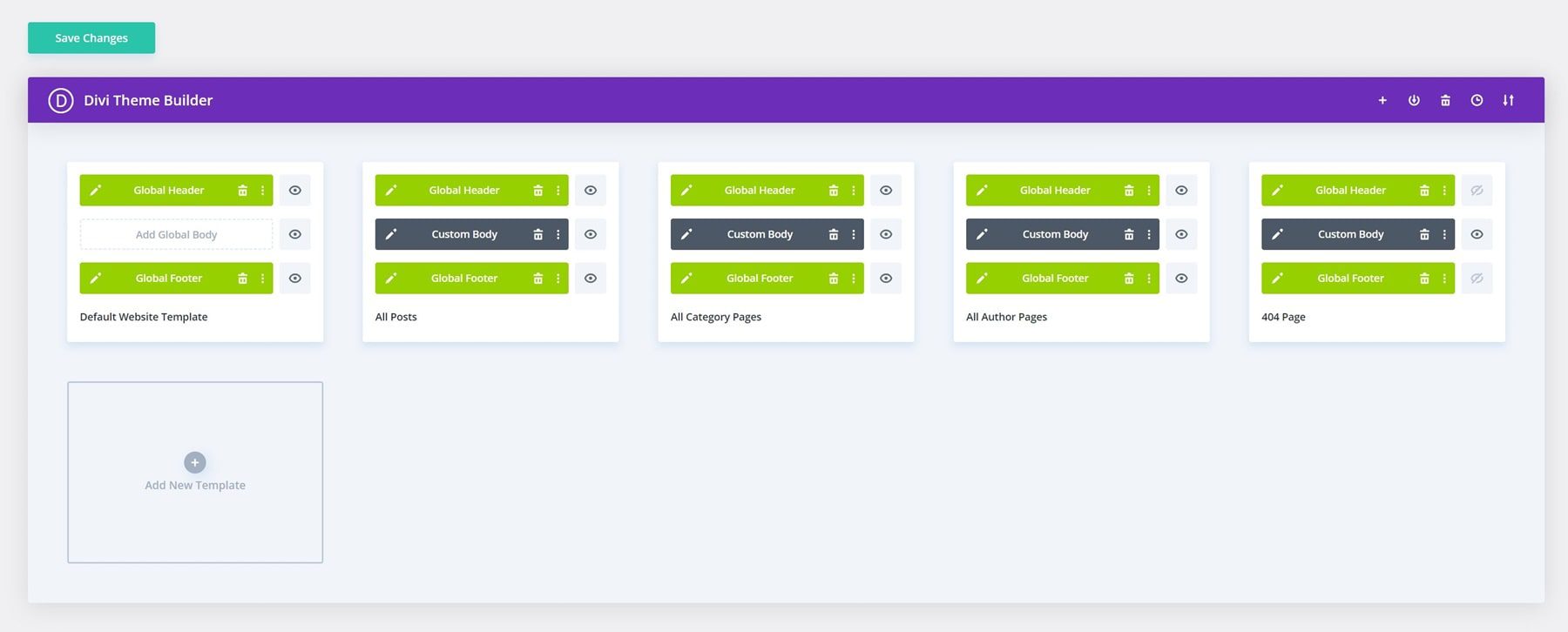
Планируете ли вы чистое портфолио или хотите создать что-то более оригинальное? Divi предоставляет все, что вам нужно, чтобы плавно воплотить ваше видение в реальность. Эти особенности — не единственные трюки, которые делает эта пони. Он раскрывает весь свой потенциал благодаря революционной функции Theme Builder. Этот мощный инструмент позволяет вам контролировать каждый дюйм вашего веб-сайта, от мельчайших деталей в верхних и нижних колонтитулах до полностью настраиваемых шаблонов сообщений в блогах и страниц архива.

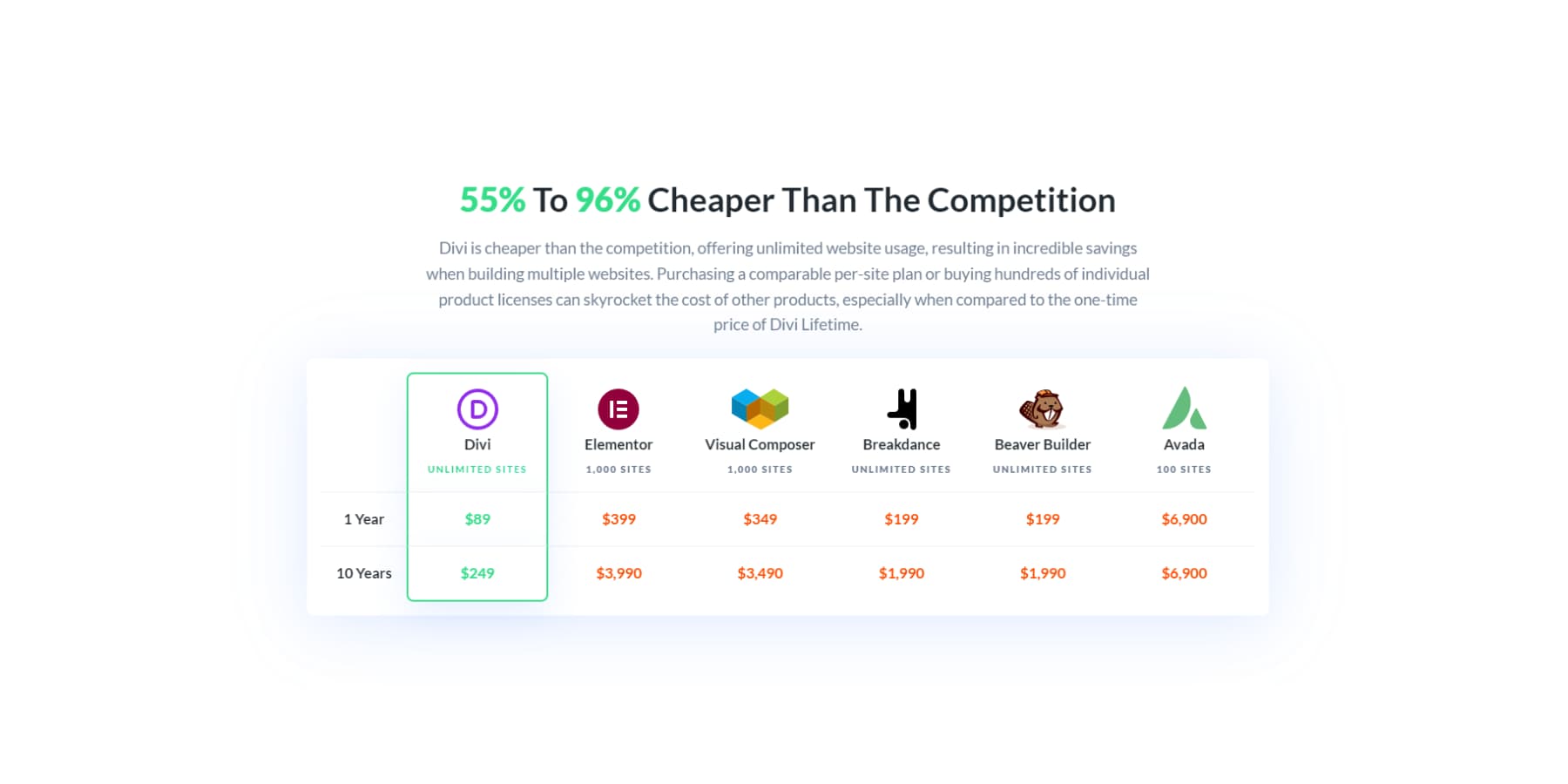
Отличный с функциями и всем остальным. Но как это поможет мне в моем внештатном бизнесе по веб-дизайну, спросите вы? Доступность Divi делает его доступным для создателей всех уровней, начиная с непревзойденной цены всего от 89 долларов в год . Всего 89 долларов в год за все вышеперечисленные функции, которые вы можете использовать для создания неограниченного количества веб-сайтов. Да, даже сайты ваших клиентов! Не поклонник ежегодных продлений? Вы также можете получить пожизненную лицензию за единовременный платеж в размере 249 долларов США . Такая цена делает Divi самым доступным конструктором страниц на рынке.

Получите Диви сегодня
Что Divi предлагает дополнительно?
Когда мы говорим, что Divi — действительно инновационный конструктор веб-сайтов, мы имеем в виду именно это! Divi AI — это помощник по дизайну на базе искусственного интеллекта , который может писать фирменный текст, генерировать реалистичные изображения, писать совместимый код и создавать целые веб-страницы — и все это с помощью простой текстовой подсказки. Благодаря неограниченному использованию, доступному всего за 16,08 долларов США в месяц , это настоящий переломный момент для фрилансеров и дизайнеров.

Откройте для себя Divi AI
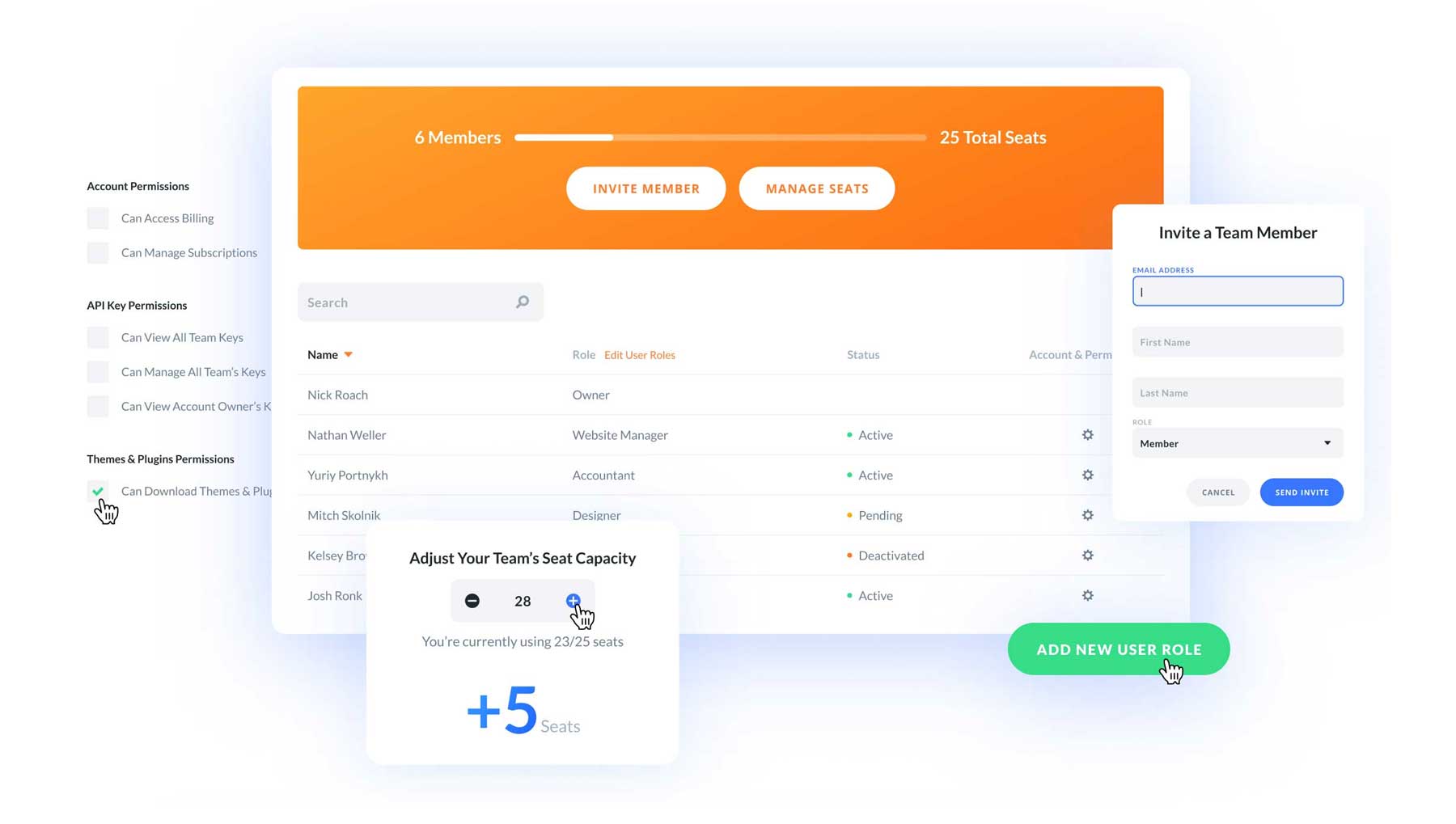
Давайте поговорим о масштабируемости. Помимо неограниченного использования веб-сайта, Divi предлагает полезные командные функции, которые облегчат ваш переход от индивидуального фрилансера к полноценному агентству, если вы найдете отличных клиентов и создадите успешный бизнес.
Например, Divi Teams обеспечивает беспрепятственное сотрудничество между членами команды и упрощает доступ к выставлению счетов клиентам и заявкам в службу поддержки. Всего за 1,50 доллара США в месяц за место ваша команда и клиенты получат доступ ко всем фантастическим функциям Divi.

Изучите команды Divi
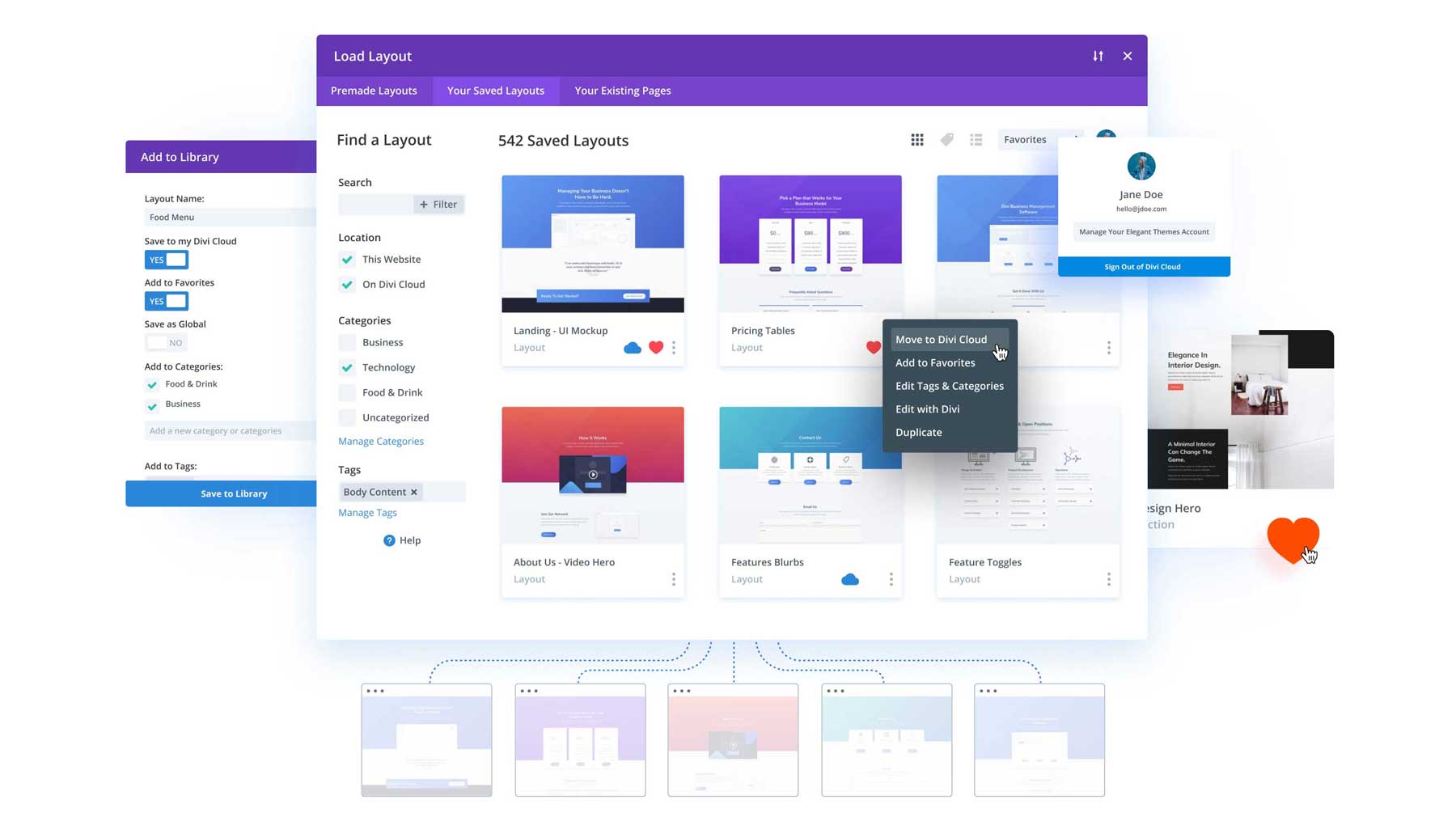
С Divi Cloud вы можете легко хранить все свои любимые макеты в одном месте без экспорта файлов. Это похоже на Dropbox для ваших активов Divi , только без ограничений и гораздо более доступно, всего от 6 долларов в месяц! Вы будете удивлены, насколько эта изящная функция экономит время и сокращает количество перемоток в долгосрочной перспективе, особенно если ваша команда работает над несколькими веб-сайтами одновременно.

Откройте для себя облако Divi
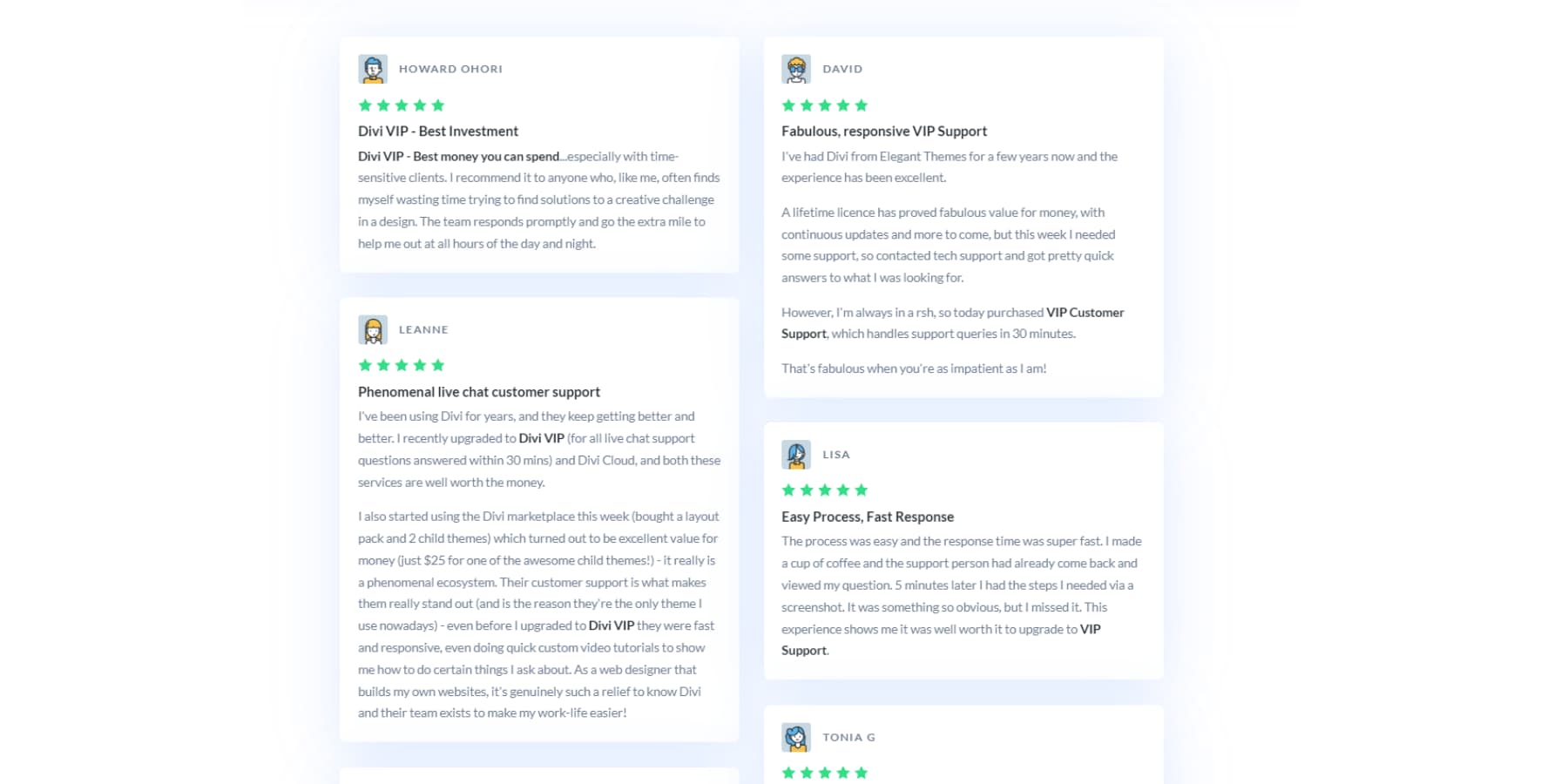
Вы хотите улучшить качество обслуживания своей команды и клиентов? Divi VIP предлагает премиальную поддержку с гарантированным ответом в течение 30 минут, круглосуточно и без выходных. Но не волнуйтесь: нам редко требуется даже это время, чтобы вернуться вспять. Кроме того, как VIP-участник вы получите дополнительную скидку 10 % на все покупки в оживленном магазине Divi Marketplace . Получите лучшую поддержку в отрасли еще быстрее!

Откройте для себя Диви VIP
Нравятся все функции, перечисленные выше? Станьте участником Divi Pro всего за 277 долларов в год и сэкономьте 388 долларов на предоплате по сравнению с покупкой каждого компонента отдельно. Это членство включает доступ к AI, Cloud, VIP и добавление в вашу команду до четырех членов/клиентов . Для еще большей экономии рассмотрите пакет Divi Lifetime + Pro , который сочетает в себе пожизненный доступ к Divi с ежегодной платой за услуги Pro всего за 297 долларов США в первый год и 212 долларов США в год после этого.
Станьте участником сегодня
Основные наборы, которые, возможно, вас заинтересуют…
Говоря о Divi Marketplace, вот некоторые товары, которые могут вас заинтересовать. Эти пакеты могут значительно ускорить создание вашего веб-сайта.
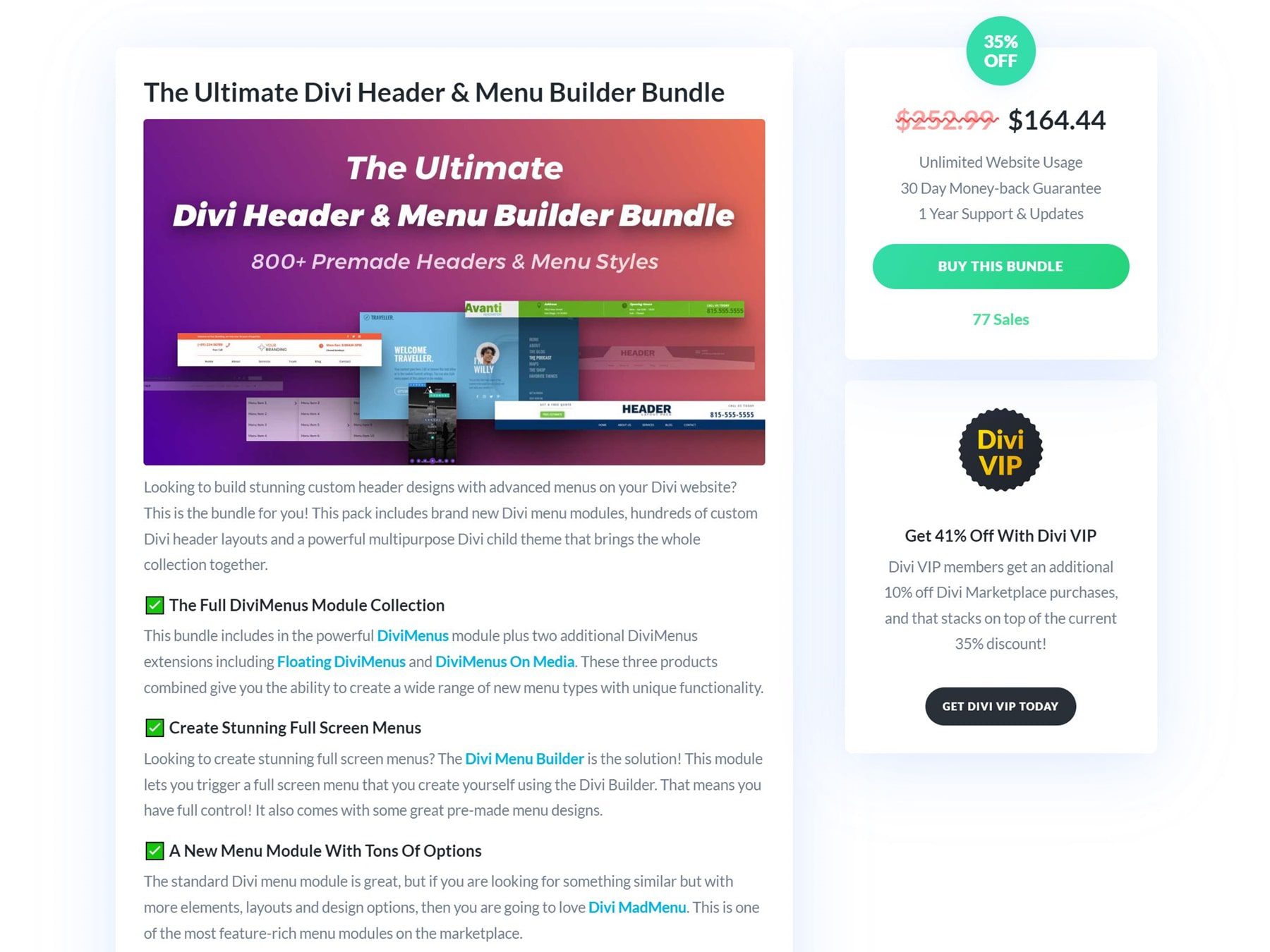
Лучший набор заголовков Divi и конструктора меню

Ultimate Divi Header & Menu Builder Bundle предоставляет широкий спектр компонентов меню Divi, шаблонов заголовков и универсальную дочернюю тему, предназначенную для использования на веб-сайтах Divi. Он содержит множество функций, включая модуль DiviMenus с дополнительными возможностями, возможность создавать полноэкранные меню, Divi MadMenu для расширенных вариантов дизайна меню, а также набор предварительно разработанных заголовков для улучшения и персонализации внешнего вида вашего сайта.
Перейти на торговую площадку Divi
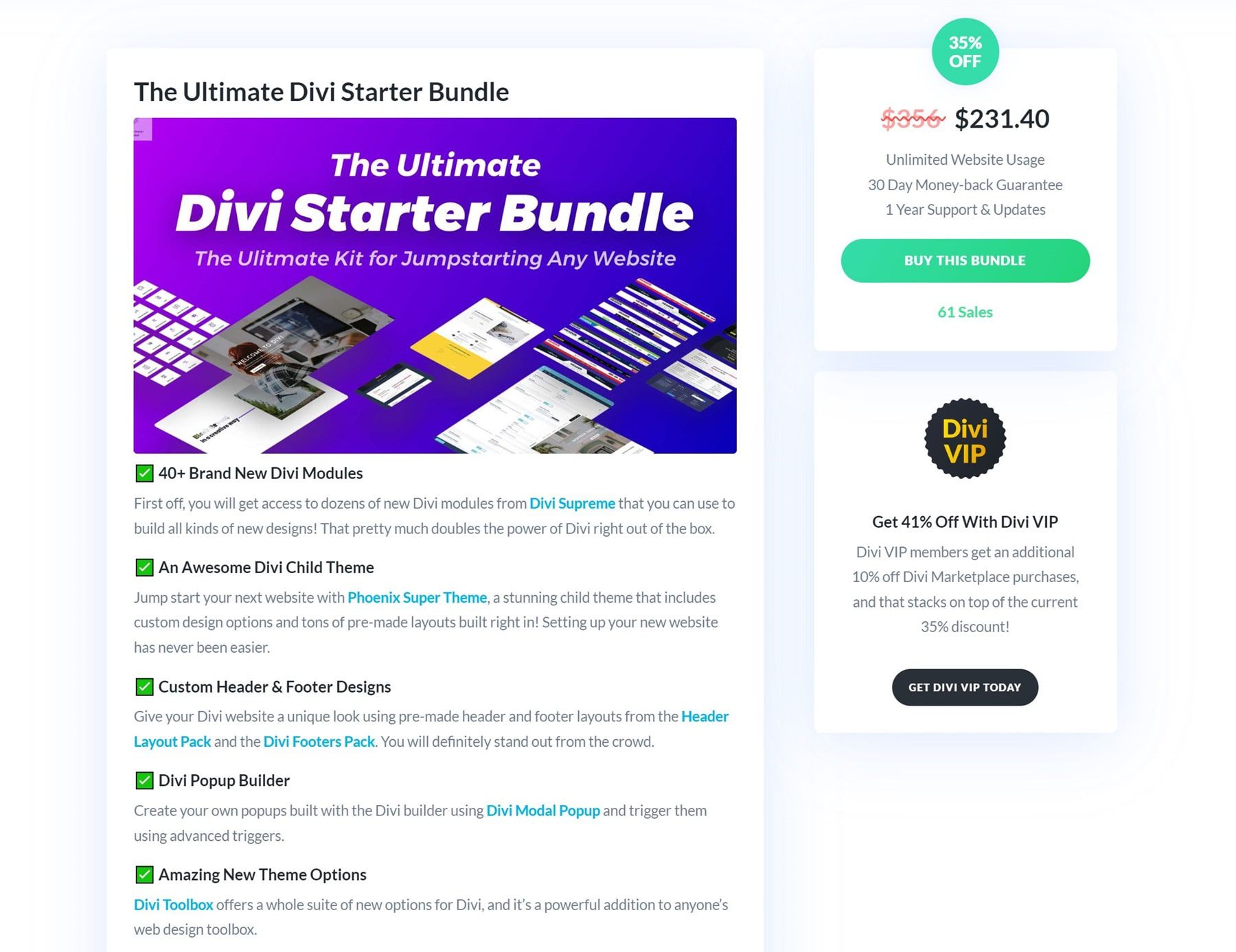
Лучший стартовый пакет Divi

С помощью Ultimate Divi Starter Bundle вы можете получить доступ к более чем 40 новым и инновационным модулям Divi, профессионально разработанной дочерней теме, уникальному дизайну верхнего и нижнего колонтитула, конструктору всплывающих окон, расширенным параметрам темы и коллекции готовых макетов для различных целей. Этот пакет значительно расширяет возможности Divi, обеспечивая более простой и настраиваемый интерфейс.
Перейти на торговую площадку Divi
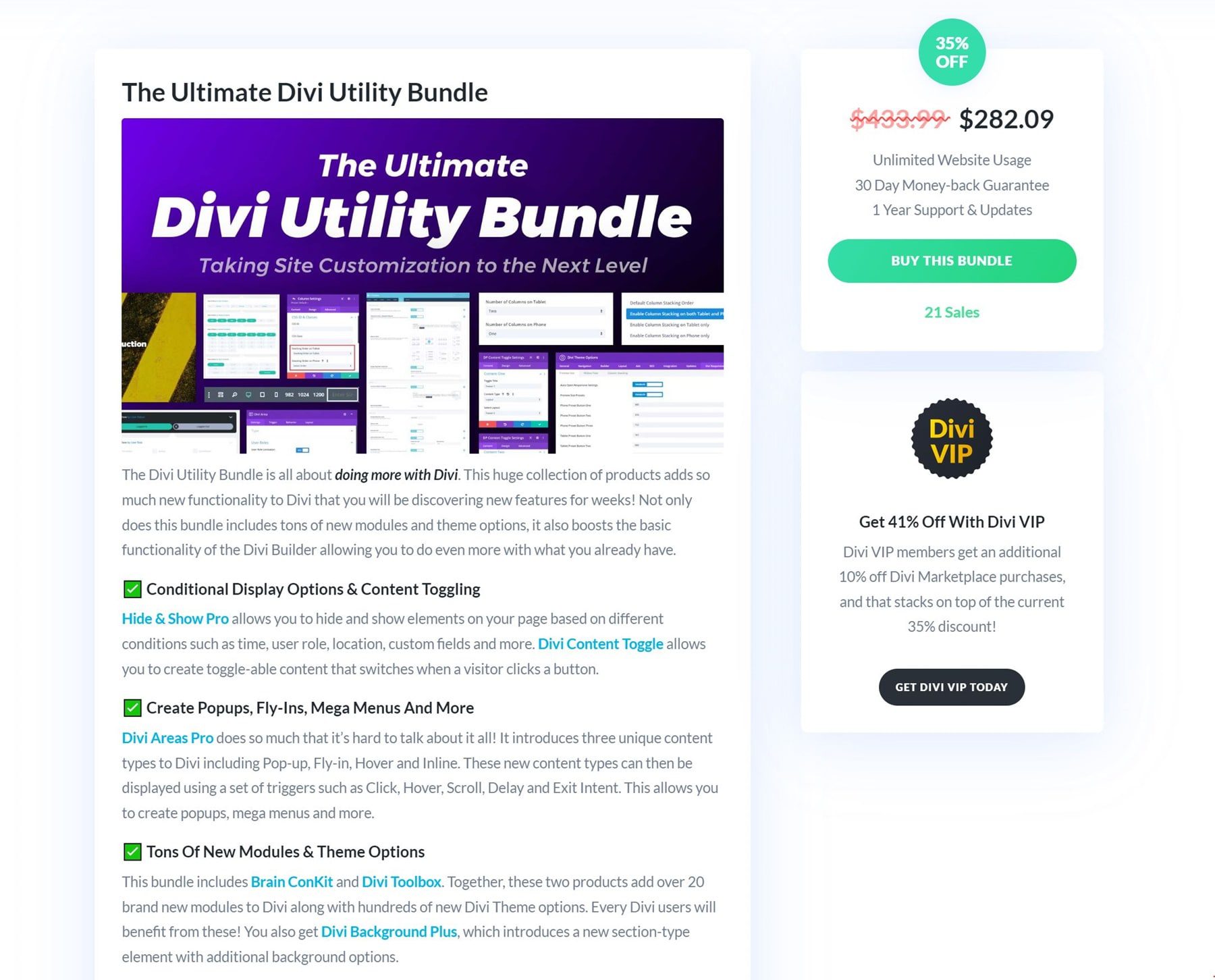
Лучший пакет утилит Divi

Для оптимизации возможностей Divi Builder пакет Divi Utility Bundle предлагает комплексные функции для улучшения пользовательского опыта. Эти функции включают в себя настройки условного отображения, расширенные параметры создания контента, такие как всплывающие окна и мегаменю, дополнительные модули и настройки тем, улучшенную скорость реагирования и доступный режим обслуживания для беспрепятственной разработки веб-сайтов.
Перейти на торговую площадку Divi
Лучшая хостинговая платформа: SiteGround

Чтобы эффективно использовать Divi + WordPress, вам необходимо, чтобы на вашем сервере было установлено программное обеспечение WordPress.org. Этот процесс может быть сложным, особенно если вам не хватает технических знаний. Однако SiteGround упрощает это, предварительно устанавливая WordPress и все необходимые инструменты.
SiteGround — один из ведущих хостинг-провайдеров WordPress благодаря впечатляющему времени безотказной работы, высокой скорости загрузки страниц и надежным функциям резервного копирования. Их поддержка клиентов превосходна, доступна круглосуточно и без выходных и предлагает различные ресурсы, специально предназначенные для пользователей WordPress. Кроме того, SiteGround легко интегрируется с Divi, позволяя вам быстро и без особых усилий запустить сайт WordPress со всеми настройками, специально настроенными для Divi. Узнайте больше о хостинге Divi от Siteground здесь.
Ориентация SiteGround на WordPress очевидна благодаря таким функциям, как бесплатный сертификат SSL, специализированное кэширование для WordPress и полная совместимость с популярными плагинами и инструментами. Их конкурентоспособные цены, особенно в первый год, делают его привлекательным выбором для фрилансеров, работающих в рамках ограниченного бюджета. Более того, они предоставляют ежедневное резервное копирование и удобные инструменты восстановления, которые необходимы для обслуживания и защиты ваших веб-сайтов.

Запустите веб-сайт WordPress с Siteground
Лучшие плагины WordPress
В этой части статьи мы быстро выделим несколько важных плагинов, которые вам понадобятся для настройки вашего портфолио и клиентских веб-сайтов. Это значительно упростит процесс создания вашего веб-сайта.
WP Rocket: лучший плагин для кэширования

WP Rocket — это премиум-плагин кэширования премиум-класса для WordPress. Его высоко ценят за простой в использовании интерфейс и привлекательные функции, оптимизирующие производительность веб-сайта. Этот плагин превосходно ускоряет ваш сайт за счет оптимизации CSS и JavaScript, предварительной загрузки кеша, включения LazyLoad, оптимизации базы данных и обеспечения совместимости с сетями доставки контента (CDN). Несмотря на то, что WP Rocket не предоставляет бесплатную версию и специальные инструменты для оптимизации мультимедиа, он остается надежным выбором для тех, кто хочет без особых усилий повысить скорость и производительность своего веб-сайта. Полный обзор читайте здесь.
Оптимизируйте свой сайт с помощью WP Rocket
EWWW: лучший плагин для оптимизации изображений

EWWW Image Optimizer — это мощный плагин WordPress, который отлично справляется с автоматическим сжатием новых изображений и массовой оптимизацией существующих. Он предлагает такие функции, как изменение размера изображений при загрузке, удаление метаданных и преобразование их в формат WebP для улучшения сжатия, управления хранилищем и скорости страницы. Фрилансеры, такие как вы, могут оценить его удобный интерфейс и привлекательные возможности. Одним из его выдающихся качеств является уменьшение размера файлов без ущерба для качества. Если вы планируете создать веб-сайт с большим количеством изображений, этот инструмент — наш лучший выбор среди вариантов оптимизации изображений. Ищете дополнительную информацию? Посмотрите наш подробный обзор.
Оптимизируйте свои изображения с помощью EWWW
UpdraftPlus: лучший плагин для резервного копирования

UpdraftPlus — это надежный плагин для резервного копирования WordPress, имеющий более 3 миллионов активных установок и почти 5-звездочные отзывы. Он предлагает бесплатную и премиум-версии, позволяющие создавать полные резервные копии вашего сайта, хранить их в облаке или локально, планировать резервное копирование, выполнять резервное копирование определенных компонентов и легко восстанавливать данные. Плагин также поддерживает инкрементальное резервное копирование, интеграцию с различными службами облачного хранения и удобный интерфейс, который упрощает настройку резервного копирования для новичков. UpdraftPlus также эффективен, использует минимальное количество ресурсов сервера и идеально подходит для тех, кто ищет надежные решения для резервного копирования WordPress. Подробнее читайте здесь.
Обеспечьте безопасность своей тяжелой работы с Updraftplus
Solid Security: лучший плагин безопасности

Solid Security, ранее известный как iThemes Security, — это надежный плагин безопасности WordPress, который защищает ваш сайт более чем 30 способами, включая защиту паролей, мониторинг действий пользователей и защиту от перебора. Это просто: включите или отключите необходимые функции, и все готово. Более того, он включает защиту от вредоносных программ известной службой безопасности под названием Patchstack, стоимость которой в индивидуальном порядке может превышать 89 долларов в месяц. Solid Security популярен среди новичков, которые ищут эффективные, но доступные функции безопасности, что делает его идеальным вариантом для защиты вашего портфолио.
Защитите свой сайт с помощью SolidWP
Rank Math: лучший SEO-плагин

Rank Math — это плагин для SEO, который отличается своей способностью предоставлять ценную информацию в режиме реального времени во время написания, помогая вам легко оптимизировать ваши сообщения. Его панель SEO удобно отображает ключевые слова вашего рейтинга, поисковые показы и ошибки сайта, выявленные Google, и все это без замедления работы вашего сайта. Он плавно интегрируется с Divi, предоставляя мощные функции SEO непосредственно в визуальный конструктор Divi. Благодаря таким функциям, как интеграция с Google Search Console, оптимизация контента с помощью искусственного интеллекта, предварительный просмотр фрагментов и широкий спектр инструментов SEO, Rank Math по праву называет себя «швейцарским ножом» SEO. Это отличный выбор для фрилансеров, индивидуальных создателей контента, SEO-менеджеров и веб-администраторов, стремящихся упростить свои SEO-задачи.
Найдите себя, используя ранговую математику
MonsterInsights: лучший аналитический плагин

MonsterInsights легко подключает ваш веб-сайт WordPress к Google Analytics, предоставляя вам удобную панель управления, содержащую подробную информацию о посетителях, например, откуда поступает ваш трафик, какие страницы популярны, кто ваши посетители, а также статистику в реальном времени. Ему доверяют более 3 миллионов пользователей и он имеет рейтинг 4,5 звезды. Многие пользователи предпочитают этот инструмент для аналитики WordPress. Он предлагает важные данные, которые помогут вам улучшить SEO и улучшить взаимодействие с пользователем с помощью таких функций, как отслеживание конверсий, мониторинг эффективности электронной коммерции, отслеживание партнерских ссылок и, что более важно, обеспечение соответствия использования Google Analytics требованиям ЕС и GDPR. Прочтите наш полный обзор здесь.
Отслеживайте свой успех с помощью MonsterInsights
Инструменты искусственного интеллекта, которые помогут в создании веб-сайтов
Начинать собственный бизнес по созданию веб-сайтов с нуля может показаться пугающим. Балансирование различных задач может вызвать у вас чувство перегруженности и морального истощения. Но, включив инструменты искусственного интеллекта в свой рабочий процесс, вы сможете восстановить контроль и ясность. Эти инструменты помогают оптимизировать процессы, автоматизировать повторяющиеся задачи и предоставляют ценную информацию:
Грамматика: помощь в написании с помощью ИИ

Хорошо написанный текст без грамматических и орфографических ошибок необходим для установления доверия. Вы можете улучшить текст своего веб-сайта с помощью Grammarly, облачного инструмента искусственного интеллекта. Вы найдете его полезным для обеспечения четких, кратких и безошибочных заданий, а также для получения рекомендаций в реальном времени по грамматике, орфографии и пунктуации, что позволит вам сосредоточиться на развитии своих идей. В дополнение к базовым проверкам грамматики он предлагает предложения на базе искусственного интеллекта, которые помогут улучшить ясность предложений, выбор слов и стиль, помогая вам создать более совершенный стиль письма. Его функции включают специальную проверку на плагиат, расширение словарного запаса искусственного интеллекта и доступность для различных устройств и платформ.
Получите грамматику
Джаспер: AI-копирование и генерация изображений

Jasper AI — ваш лучший помощник в написании текстов, благодаря которому создание контента становится проще простого. Он создает первоклассный, аутентичный контент для постов в блогах, описаний продуктов и маркетинговых текстов, используя только базовые подсказки и вводимые данные. Более того, с Jasper Art создание изображений для веб-сайтов становится проще простого — опишите свое видение, и вуаля! Больше не нужно бесконечных поисков идеального изображения. В этой статье мы подробно рассмотрим Джаспера.
Получить Джаспера
CodeWP: генерация кода

CodeWP помогает разработке WordPress с помощью передовых технологий искусственного интеллекта. Благодаря функции диалогового кодирования вы можете легко создавать фрагменты кода и плагины, описывая свои потребности. Получите мгновенную экспертную поддержку искусственного интеллекта и быстрое решение проблем, которые можно использовать для планирования и разработки уникальных функций и разделов веб-сайта, которые обычно невозможны изначально в WordPress. Модели искусственного интеллекта CodeWP обучены на популярных плагинах и сервисах, чтобы обеспечить точную и совместимую генерацию кода.
Получить CodeWP
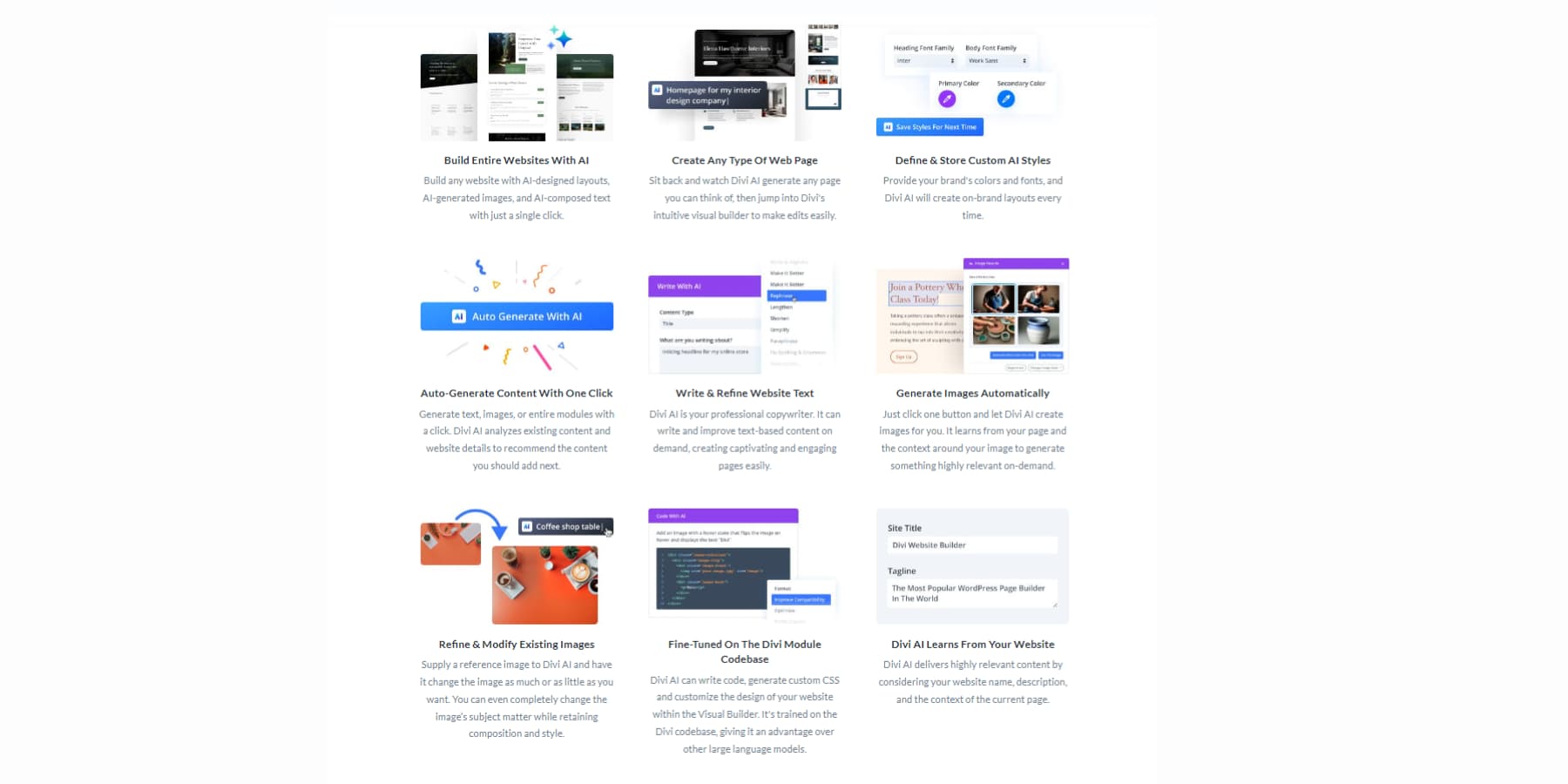
Divi AI: для всего вышеперечисленного

С Divi AI вы можете легко создавать первоклассный контент и изображения для своего веб-сайта. Вы также можете просматривать и изменять грамматику и синтаксис вашего текста, переводить его, улучшать, корректировать его тон или размер, создавать изображения, расширять изображения, использовать искусственный интеллект для добавления или удаления объектов из изображения и многое другое — и все это в самом редакторе. .
Но Divi AI — это нечто большее, чем просто это. Вы можете генерировать персонализированный код для любых потребностей индивидуального дизайна, что может быть сложно со стандартными модулями. Кроме того, вы можете создать веб-страницу с помощью Divi AI, предоставив подробную подсказку. И угадай что? Нет никаких ограничений на количество создаваемого вами текста или изображений или количество веб-сайтов, для которых вы используете Divi AI, — да, даже на сайты ваших клиентов.

Эти аспекты делают Divi AI невероятно экономичным инструментом искусственного интеллекта, который должен быть частью вашего набора инструментов для веб-дизайна. Это не только бюджетно, но и очень универсально. Вы можете бесплатно опробовать Divi AI в течение 10 итераций вашей настройки Divi, после чего цена начинается всего с 16,08 долларов США в месяц. Если вы новичок в Divi, вы можете получить еще больше экономии, нажав кнопку ниже, чтобы увидеть последнее предложение.
Получите Divi + Divi AI
Процветание в индустрии фриланса
Внештатный бизнес веб-дизайна растет, предоставляя множество возможностей для тех, кто готов сделать решительный шаг. Вот несколько практических советов, которые помогут вам сохранить успех и оставаться впереди конкурентов.
Поиск и удержание клиентов веб-дизайна
В современном конкурентном мире веб-дизайна фрилансеров привлечение и удержание клиентов — это навык, сочетающий в себе творческий подход и стратегию. Обязательно регулярно обновляйте свое портфолио своими последними проектами. Сбор отзывов клиентов имеет решающее значение, поскольку они являются убедительным доказательством качества вашей работы. Вы также можете использовать платформы социальных сетей, чтобы продемонстрировать эти отзывы и завоевать доверие.
Один из эффективных способов найти постоянных клиентов — это рекомендации. Рекомендации могут привести к повторным покупкам и иметь самый высокий коэффициент конверсии среди всех маркетинговых подходов. Чтобы еще больше расширить свою клиентскую базу, рассмотрите возможность посещения отраслевых мероприятий и активного общения для установления новых связей. В этом отношении могут быть полезны такие платформы, как Meetup.

Наконец, будьте в курсе новейших инструментов и методов дизайна, чтобы оставаться впереди в этой области. Вы можете создать процветающий внештатный бизнес в области веб-дизайна с лояльной клиентурой, оставаясь настойчивыми, предлагая исключительный сервис и стремясь к постоянному обучению.
Специализируемся в нише веб-разработчика
Специализация в определенной нише может помочь вам выделиться во внештатной веб-разработке. Вы можете позиционировать себя как эксперта, сосредоточившись на определенной области.
Как говорится, ловить рыбу в пруду легче, чем в море. Возможно, вы отлично разбираетесь в создании интернет-магазинов или сложных веб-приложений для стартапов. Концентрация на одной области позволит вам улучшить свои навыки и быть в курсе последних тенденций.
Клиенты ищут экспертов, которые действительно понимают их уникальные требования. Продолжайте узнавать о новейших тенденциях и лучших практиках в вашей нише. Со временем вы заработаете прочную репутацию и создадите базу лояльных клиентов, которые ценят ваши специальные навыки.
Создание дополнительных потоков доходов
Не каждый день наполнен солнечным светом. По этой причине разработка дополнительных способов получения дохода может оказаться полезной. Давайте изучим эти потенциальные потоки доходов, поймем их значение и узнаем, как их можно создать.
Что такое регулярный доход?
Регулярный доход — это постоянный доход от существующих клиентов посредством регулярных, предсказуемых платежей. Это может быть подписка, членство или контракты. В отличие от разовых продаж, эта модель предлагает надежный денежный поток и финансовую стабильность, даже если вы отдыхаете от активной работы.
Почему это важно?
Регулярный доход имеет важное значение, поскольку он обеспечивает стабильный поток дохода, уменьшая финансовую неопределенность, с которой часто сталкиваются фрилансеры. В отличие от единовременных платежей за консультации, регулярный доход гарантирует стабильный денежный поток, помогая покрывать текущие расходы, такие как аренда и коммунальные услуги.
Этот стабильный доход облегчает стресс, связанный с поиском новых проектов, позволяя вам сосредоточиться на росте и наслаждаться большей личной свободой. Он действует как система финансовой безопасности, поддерживая ваше долгосрочное финансовое благополучие.
Потенциальные регулярные потоки доходов
Теперь, когда вы знаете, что такое регулярный доход и почему он важен, давайте рассмотрим, как вы можете получать этот стабильный доход от своих клиентов:
Перепродажа хостинга
Хостинг жизненно важен для запуска веб-сайта и может стать отличным источником постоянного дохода. Настройка хостинга включает в себя поиск серверов, панелей и сервисов, и вам придется самостоятельно заниматься поддержкой и обслуживанием серверов, что может быть довольно сложной задачей, особенно если вам не хватает технических навыков.
Альтернативно вы можете рассмотреть возможность перепродажи хостинга через такую платформу, как SiteGround Reseller. Это позволяет вам воспользоваться их оборудованием, отличной поддержкой и программным обеспечением, одновременно называя услугу своей собственной, чтобы сохранить доверие и профессионализм.

Предлагаем пакеты технического обслуживания
Веб-сайт WordPress можно бесконечно расширять, используя надежный репозиторий тем, плагинов и расширений. Однако одним из важнейших недостатков является то, что эти компоненты необходимо постоянно обновлять для обеспечения совместимости и безопасности веб-сайта. Обновление плагинов может быть рутинной, но трудоемкой задачей, особенно для клиентов, которые предпочитают тратить время на работу над своим бизнесом.
Используя этот момент, вы можете убедить своих клиентов переложить на вас задачи по обслуживанию за фиксированную ежемесячную плату. Вы даже можете включить плагины, упомянутые в разделе «Лучшие плагины WordPress», в этот пакет обслуживания, поскольку большинство из них предлагают лицензию агентства или разработчика, которая по отдельности стоит меньше, чем персональные лицензии.
Однако обновление и поддержка нескольких сайтов по отдельности может стать довольно головной задачей при создании клиентской базы. Именно здесь плагин, такой как MainWP, позволяет вам управлять несколькими веб-сайтами с консолидированной панели управления всего за несколько кликов.

Создание и продажа шаблонов
Отточив свои навыки дизайнера Divi, вы сможете создавать макеты и шаблоны, чтобы продавать их на таких платформах, как торговая площадка Divi. Это принесет вам пользу двумя способами. Он генерирует дополнительный доход на автопилоте и служит способом продемонстрировать ваши навыки, привлекая больше клиентов, которые могут быть заинтересованы в ваших услугах по индивидуальному дизайну.

Стать веб-дизайнером-фрилансером: есть все, что нужно?
Стать успешным веб-дизайнером-фрилансером – непростая задача, но этот путь далеко не невозможен. Плюсы, которые это дает, действительно полезны: свобода быть вашим начальником, планировать свой график и участвовать в проектах, которые подпитывают ваше творчество.
Имея на вашей стороне надежных союзников, подобных тем, которые перечислены ниже, быстрый запуск вашего проекта в области веб-дизайна вполне достижим, не следуя традиционному пути, на изучение которого могут уйти месяцы.
| Рекомендуемый продукт | Описание | ||
|---|---|---|---|
| 1 | WordPress | Программное обеспечение для создания веб-сайтов | Получать |
| 2 | СайтЗемля | Лучший хостинг WordPress | Получать |
| 3 | Тема Диви | Лучшая тема WordPress для фрилансеров | Получать |
| 4 | Диви ИИ | Лучший помощник AI для создания веб-сайтов | Получать |
| 5 | Рынок Диви | Отличный ресурс для поиска расширений Divi | Посещать |
| 7 | Фиверр | Идеальное место, чтобы найти свой первый концерт | Посещать |
| 8 | WP Ракета | Лучший плагин производительности Wordress | Получать |
| 9 | ЭУУУ | Лучший плагин для оптимизации изображений | Получать |
| 10 | Удеми | Великолепное место для изучения основ программирования | Получать |
| 11 | Фигма | Лучший инструмент для прототипирования | Получать |
| 12 | Надежная безопасность | Лучший плагин безопасности | Получать |
| 13 | АпдрафтПлюс | Лучший плагин для резервного копирования | Получать |
| 14 | Ранг Математика | Лучший SEO-плагин | Получать |
| 15 | MonsterInsights | Лучший плагин аналитики | Получать |
| 16 | Грамматика | Лучший помощник по написанию ИИ | Получать |
| 17 | Реселлер SiteGround | Лучшая платформа для перепродажи хостов для постоянного дохода | Получать |
| 18 | MainWP | Лучший плагин панели управления для управления несколькими веб-сайтами WordPress | Получать |
Оставайтесь на переднем крае, оттачивая свои навыки, оставаясь в курсе тенденций дизайна и построив надежный портфель с Divi, чтобы привлечь клиентов, которые ценят ваш уникальный стиль. По мере роста вашего бизнеса вы можете интегрировать такие инструменты, как Divi Teams, Cloud и VIP для плавного перехода к бизнесу, с которым вы больше не можете обращаться в одиночку. Получение фриланса требует преданности, дисциплины и искренней любви к созданию исключительного онлайн -опыта. И если вы сделали это до сих пор, мы верим, что у вас есть все это!
