Как повысить скорость и производительность сайта на выделенном хостинге?
Опубликовано: 2024-03-16Вы, наверное, много слышали о выделенном хостинге и его удивительных преимуществах на различных цифровых платформах, особенно для ведения онлайн-бизнеса. Возможно, у вас также возник вопрос или неуверенность в себе: стоит ли такая шумиха? Действительно ли это повышает скорость и производительность веб-сайта при переносе или размещении на выделенном сервере?
По сравнению с другими типами веб-хостинга нет сомнений в том, что выделенный хостинг весьма предпочтителен и настоятельно рекомендуется, особенно с точки зрения обеспечения надежности, безопасности, скорости и производительности.
Почему все так одержимы скоростью и производительностью веб-сайта? Вот ответ.
Значение скорости и производительности для успеха веб-сайта
Почему вам следует в первую очередь сосредоточиться на производительности и скорости веб-сайта? Это потому, что вся игра вращается вокруг достижения лучшего рейтинга и видимости в результатах поисковых систем. Вот как:
- Пользовательский опыт (UX):
- Первые впечатления : Скорость веб-сайта — это первое впечатление посетителей о вашем веб-сайте. Веб-сайт с медленной загрузкой страниц может раздражать или расстраивать их и отпугивать еще до того, как они увидят контент.
- Вовлеченность : Все взаимосвязано. Быстрая загрузка страниц не только способствует укреплению репутации или впечатления бренда. Это также помогает поддерживать вовлеченность пользователей и побуждает их исследовать больше страниц.
- Коэффициент конверсии : если вышеуказанные пункты достигнуты успешно, ничто не сможет помешать завершению вашей последней остановки маркетинговой воронки, то есть конверсии. Нет, мы не просто Фальшивые. Исследования гиганта IT-обучения Google показали, что более быстрые веб-сайты приводят к более высоким показателям конверсии. Совершая покупку, подписываясь на рассылку новостей или заполняя форму, пользователи с большей вероятностью выполнят желаемые действия на быстром веб-сайте.

2. SEO-рейтинги :
- Алгоритм Google : Google рассматривает скорость страницы как фактор ранжирования в своем алгоритме поиска. Более быстрые веб-сайты, как правило, занимают более высокие позиции в результатах поиска, что приводит к увеличению видимости и органическому трафику.
- Удобство для мобильных устройств . С растущим акцентом на индексацию с мобильных устройств, скорость сайта на мобильных устройствах стала иметь решающее значение для SEO. Google отдает приоритет веб-сайтам, которые обеспечивают быструю и отзывчивую работу на мобильных устройствах.

3. Общий успех веб-сайта :
- Конкурентное преимущество : в сегодняшней цифровой среде, где концентрация внимания невелика, а альтернатив много, быстрый веб-сайт дает предприятиям конкурентное преимущество. Это производит положительное впечатление и вызывает доверие у пользователей.
- Снижение показателя отказов . Медленно загружающиеся страницы способствуют повышению показателя отказов, поскольку нетерпеливые пользователи быстро покидают сайты, которые не соответствуют их ожиданиям. Повышая скорость и производительность, веб-сайты могут поддерживать интерес посетителей и снижать показатели отказов.
- Удовлетворенность клиентов : Скорость и производительность способствуют общей удовлетворенности клиентов. Удобство просмотра положительно отражается на бренде, способствуя лояльности и повторным посещениям.
Исследование, проведенное ИТ-гигантом Google, показало, что если загрузка страницы занимает от одной секунды до пяти секунд, вероятность того, что люди ее покинут, составляет 90%. Akamai обнаружила, что почти половина из нас ожидает, что веб-страница загрузится всего за две секунды, а 40% откажутся, если это займет более трех секунд.
Теперь для справки приведем примеры из реальной жизни.
- Walmart, транснациональная корпорация розничной торговли, заметила, что каждую секунду, когда они сокращают время загрузки страниц, они получают на 2% больше продаж.
- Когда компания Mobify проанализировала несколько мобильных сессий, они обнаружили, что каждая дополнительная секунда загрузки приводит к падению продаж на 7%.
- Даже Amazon вмешался : они обнаружили, что каждое крошечное улучшение всего на 0,1 секунды приводило к увеличению их доходов на 1%. Эти цифры показывают, насколько важна быстрая загрузка страниц. Они поддерживают интерес, вовлеченность людей и повышают вероятность того, что они купят что-нибудь. Итак, ясно: в онлайн-мире скорость имеет значение.
Преимущества выделенного хостинга WordPress для скорости и производительности
- Выделенный хостинг WordPress обеспечивает оптимизированные конфигурации серверов, специально разработанные для сайтов WordPress.
- Он обеспечивает более быстрое время загрузки, улучшенное время безотказной работы и меньшее количество сбоев по сравнению с другими вариантами хостинга.
- Выделенные хосты WordPress часто предлагают функции повышения производительности, такие как сети доставки контента (CDN) и глобальные центры обработки данных.
- Среда хостинга предназначена для удовлетворения конкретных требований тем и плагинов WordPress, что приводит к повышению производительности.
- Поскольку выделенные ресурсы выделяются исключительно для вашего веб-сайта, нет конфликтов за ресурсы, что обеспечивает стабильную и надежную работу.
- Поставщики выделенного хостинга обычно отдают приоритет скорости и производительности, предлагая оптимизацию аппаратного и программного обеспечения для обеспечения оптимального взаимодействия с пользователем.
Чтобы узнать больше, вы можете прочитать нашу подробную публикацию «Что такое выделенный хостинг WordPress?». Определение, типы и сравнение».
Какие инструменты и функции предлагает выделенный хостинг WordPress от WPOven?
WPOven — это не просто компания, предоставляющая веб-хостинг; Фактически, он единственный в своем роде, который предлагает только планы управляемого выделенного хостинга WordPress и всегда стремится предоставить невероятно быстрый веб-сайт за всю историю.
Вот как WPOven делает это возможным:
- WPOven имеет встроенные решения для кэширования (например, PageSpeed, HHVM, Redis, MemCache и т. д.).
- Глобальные центры обработки данных, расположенные в Австралии, США, Канаде, Европе и Азии, позволяют быстрее доставлять ваши активы.
- Партнерство Proud с Cloudflare CDN защищает и ускоряет веб-сайты.
- Сервер с SSD-накопителем для более быстрого получения данных
- До 100 % времени безотказной работы сервера
- Система резервного копирования на базе Amazon S3 на случай, если что-то пойдет не так
- Оптимизация на уровне сервера для задач, специфичных для WordPress
- Возможности масштабирования для обработки пиков трафика без ущерба для производительности.
Чтобы узнать больше, вы можете посетить страницу «Быстрый хостинг WordPress».
Как отслеживать и анализировать производительность и скорость вашего сайта?
Теперь предстоит непростая задача. Вы не можете просто сидеть сложа руки и полностью зависеть от выделенного хостинг-провайдера WordPress. Хотя их достаточно, для достижения оптимизированных и наилучших результатов с вашей стороны также необходимо выполнить определенные задачи. Вот руководство для вас.
1. Выбирайте правильные инструменты. Выбирайте инструменты мониторинга производительности, которые лучше всего соответствуют вашим потребностям. Google PageSpeed Insights и GTmetrix — популярные варианты, но другие инструменты, такие как Pingdom и WebPageTest, также могут предоставить ценную информацию.
2. Анализ скорости страницы . Введите URL-адрес своего веб-сайта в выбранный инструмент и запустите анализ. Эти инструменты будут измерять различные аспекты производительности вашего веб-сайта, включая время загрузки страницы, ее размер и количество запросов на загрузку страницы.
3 . Интерпретация результатов: просмотрите результаты, полученные с помощью инструментов. Обычно они предлагают баллы или оценки вместе с конкретными рекомендациями по улучшению. Обратите внимание на области, в которых ваш веб-сайт может работать неэффективно или где можно внести улучшения.
4 . Сосредоточьтесь на ключевых показателях: обратите внимание на ключевые показатели, такие как время загрузки страницы, время до первого байта (TTFB) и общий размер страницы. Эти показатели напрямую влияют на пользовательский опыт и рейтинг в поисковых системах.
5 . Сначала решите критические проблемы: начните с решения критических проблем, которые оказывают наиболее существенное влияние на производительность, таких как большие размеры изображений, сценарии блокировки рендеринга или время ответа сервера.
Читайте: План оптимизации скорости страниц WordPress.

Какой стратегии вам нужно следовать, чтобы оптимизировать производительность сайта?
Итак, теперь, когда вы знаете, как использовать инструменты мониторинга производительности и анализировать их результаты, пришло время реализовать некоторые стратегии по оптимизации вашего веб-сайта для достижения оптимальной производительности. Вот как вы можете это сделать.
1. Оптимизация изображений. Сжимайте изображения, чтобы уменьшить их размер без ущерба для качества. Используйте инструменты или плагины для оптимизации изображений, чтобы автоматизировать этот процесс.
- Вы можете использовать такие инструменты, как TinyPNG, JPEG Optimizer и ImageOptim, которые могут помочь в этом.
- Рассмотрите возможность использования современных форматов изображений, таких как WebP, которые обеспечивают лучшее сжатие, чем традиционные форматы, такие как JPEG и PNG.
Читайте: 5 лучших плагинов оптимизатора изображений для повышения скорости веб-сайта и SEO
2. Минимизируйте файлы Java, CSS и HTTP. Минимизация предполагает удаление ненужных символов из кода, не влияя на его функциональность. Это уменьшает размер файлов и ускоряет загрузку.
- Такие инструменты, как UglifyJS для JavaScript, CSSNano для CSS и HTMLMinifier для HTML, могут автоматизировать этот процесс.
3. Реализация отложенной загрузки изображений и видео :
- Отложенная загрузка откладывает загрузку изображений и видео за кадром до тех пор, пока они не потребуются, что сокращает время начальной загрузки страницы.
- Такие библиотеки, как lazysizes.js и Intersection Observer API, можно использовать для беспрепятственной реализации отложенной загрузки.
4. Включите кэширование браузера и сжатие GZIP. Используйте кэширование браузера для хранения статических ресурсов на устройствах посетителей, тем самым уменьшая необходимость их повторной загрузки при последующих посещениях. Кэширование браузера сохраняет часто используемые файлы локально, сводя к минимуму необходимость повторных запросов к серверу. Кроме того, сжатие GZIP уменьшает размер файлов HTML, CSS и JavaScript.
5 . Используйте сети доставки контента (CDN). Внедрите CDN для распределения контента вашего веб-сайта по нескольким серверам по всему миру, сокращая время загрузки для пользователей в разных географических точках.
6. Регулярно отслеживайте производительность. Постоянно отслеживайте производительность вашего веб-сайта с помощью этих инструментов и вносите необходимые изменения. Оптимизация производительности — это непрерывный процесс, и регулярный мониторинг необходим для поддержания оптимальной скорости и удобства работы пользователей.
7. Учитывайте производительность на мобильных устройствах. Убедитесь, что ваш веб-сайт хорошо работает на мобильных устройствах, протестировав его скорость и отзывчивость на мобильных платформах. Оптимизация для мобильных устройств имеет решающее значение, поскольку все больше пользователей заходят в Интернет со смартфонов и планшетов.
8 . Оптимизация запросов к базе данных и сокращение времени ответа сервера :
- Анализируйте и оптимизируйте запросы к базе данных, чтобы обеспечить их эффективность и не перегружать ресурсы сервера.
- Используйте механизмы кэширования, такие как кэширование объектов и кэширование запросов, чтобы уменьшить необходимость повторных запросов к базе данных.
- Оптимизируйте конфигурации серверов, например, используя сеть доставки контента (CDN), чтобы уменьшить задержку и распределить нагрузку на несколько серверов.
Реальный пример улучшения производительности с помощью выделенного хостинга WordPress от WPOven:
Один из наших клиентов, известный веб-сайт электронной коммерции в США, понес значительные убытки из-за низкой производительности и скорости веб-сайта. Из-за этого их основной показатель жизненной активности в Интернете был еще хуже, и в результате они имеют низкие рейтинги в поисковой выдаче.
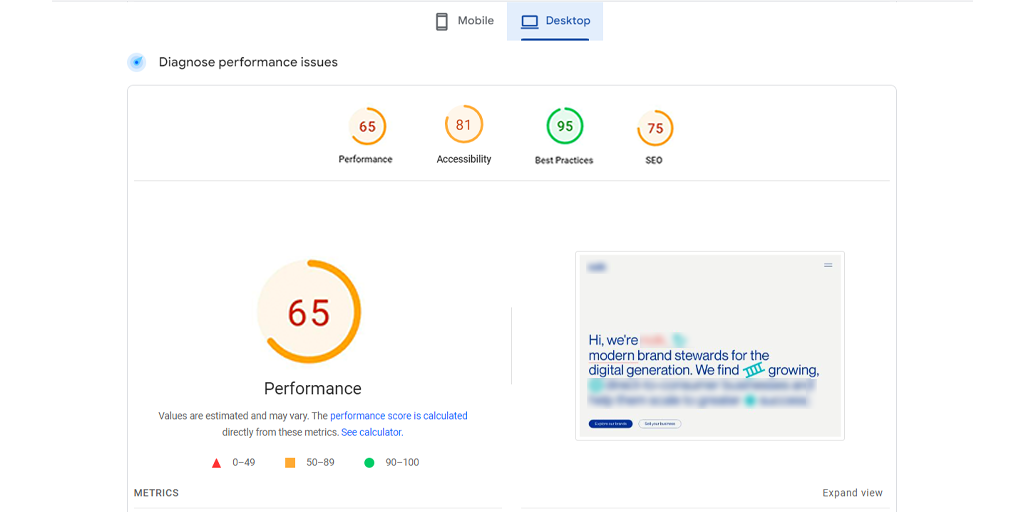
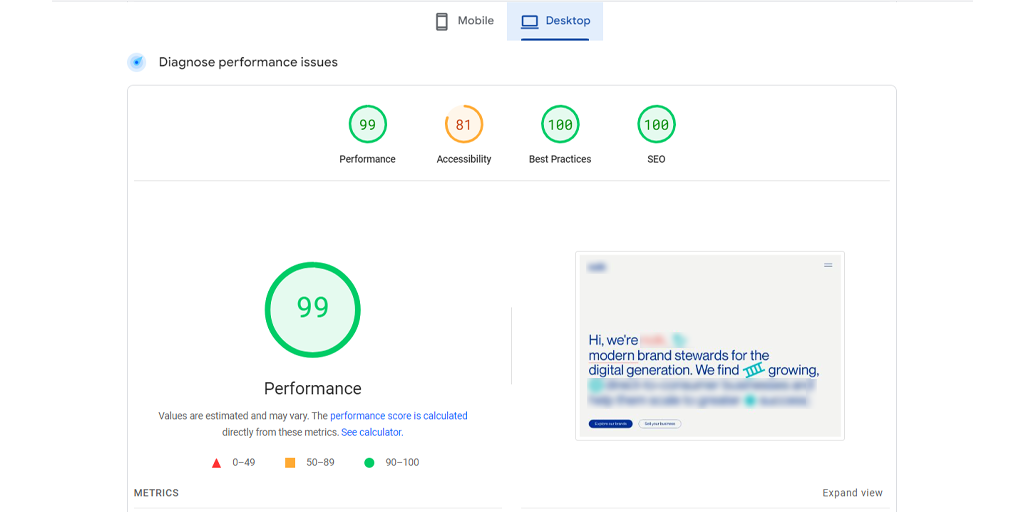
Посмотрите сами : До того, как веб-сайт был размещен на WPOven

После миграции сайта на серверы WPOven. Посмотрите на магию WPOven (премиум-версия Wprocket включена бесплатно)

Все это стало возможным благодаря самым быстрым выделенным серверам WPOven, оптимизированным для WordPress и готовым к CDN, собственным плагинам оптимизации, поддержке Premium WP Rocket (включенной бесплатно в каждый план) и многим другим методам оптимизации.
Заключение
Из приведенного выше поста вы теперь должны понять, насколько скорость и производительность веб-сайта имеют решающее значение для успеха любого веб-сайта. Это всего лишь вопрос миллисекунд; вы можете либо выиграть, либо проиграть. Таким образом, вы никогда не должны воспринимать скорость и производительность веб-сайта как нечто само собой разумеющееся и всегда отдавать им приоритет.
Лучшее, что вы можете сделать, — это сначала разместить или перенести свой веб-сайт на надежный и быстроуправляемый хостинг WordPress. После этого следуйте стратегиям, упомянутым выше, чтобы получить наилучшие результаты.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.