Как улучшить заголовок сообщения в блоге с помощью фоновой маски и узора в Divi
Опубликовано: 2022-12-12Новые маски и шаблоны фонового рисунка, доступные в Divi, позволяют вам добавить интереса к вашему фону, не используя изображения. Благодаря множеству вариантов на выбор у вас есть масса возможностей для оформления фона в Divi. Сегодня мы рассмотрим сочетание масок фонового рисунка и шаблонов, чтобы обновить дизайн заголовка сообщения в блоге тремя уникальными способами.
Давайте приступим!
Важность дизайна заголовка сообщения в блоге
Прежде чем читатель прочитает ваш пост, он сначала увидит контент в верхней части страницы. Сгиб — это первая часть экрана, которая видна перед началом прокрутки. Для нас очень важно, чтобы раздел над сгибом в нашем дизайне привлекал внимание и побуждал людей продолжать прокручивать страницу, чтобы прочитать остальную часть страницы. В нашем случае мы хотим, чтобы люди продолжали читать наши сообщения в блоге после взаимодействия с заголовком нашего сообщения в блоге. Благодаря новым функциям фона Divi нам не нужно часами работать в Canva и Photoshop, чтобы создавать потрясающие дизайны. У нас есть все необходимые инструменты прямо в конструкторе Divi!
Дизайн заголовка сообщения в блоге Divi с фоновыми масками и узорами
Вы можете сделать несколько действительно крутых дизайнов «из коробки» с помощью фоновых масок или фоновых узоров. Однако мы хотим сделать еще один шаг вперед и объединить две эти новые функции вместе! Давайте посмотрим, над чем мы будем работать в этом уроке.
Фоновая маска и узор Пример первый

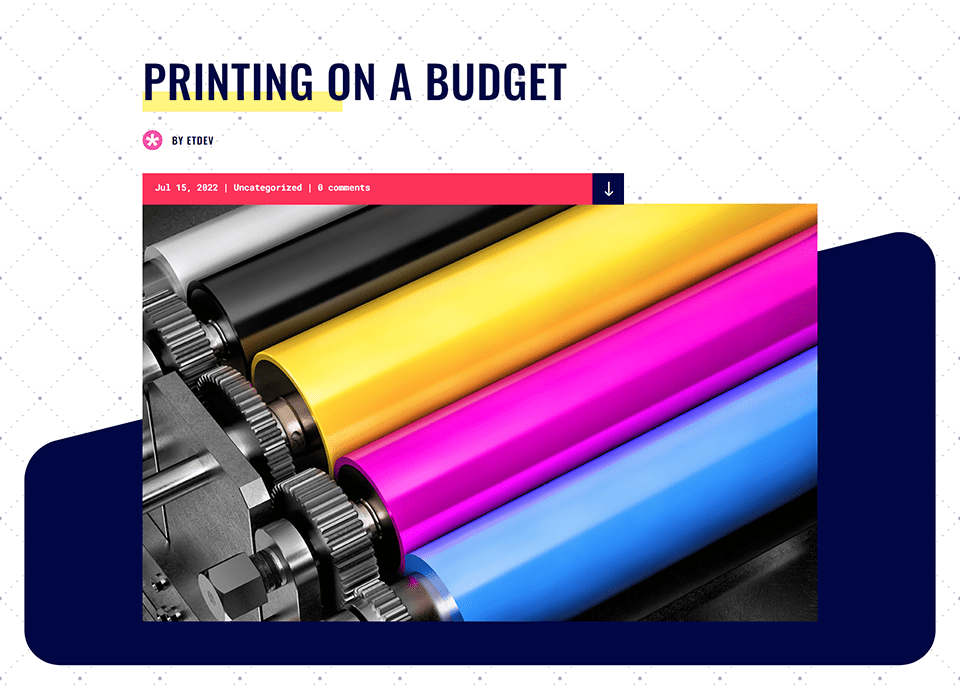
Раздел заголовка нашего шаблона страницы блога Divi Print Shop переосмыслил фоновые маски и узоры.
Фоновая маска и узор, пример второй

Раздел заголовка нашего шаблона страницы блога модного дизайнера Divi обновлен с использованием фоновых масок и узоров.
Фоновая маска и узор, пример третий

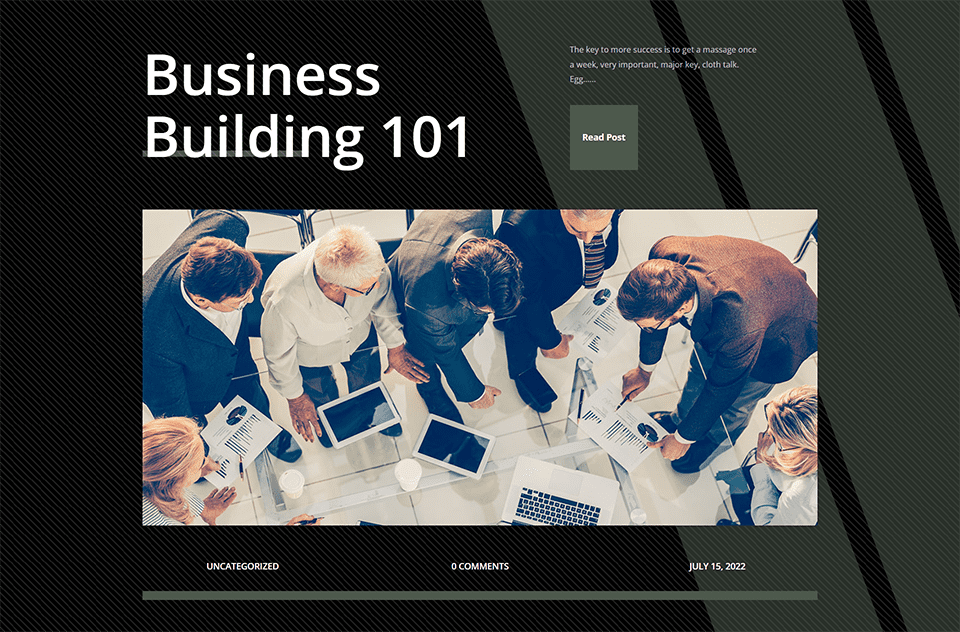
Раздел заголовка нашего шаблона страницы корпоративного блога Divi переработан с использованием фоновых масок и шаблонов.
В этом уроке мы будем работать с тремя разными БЕСПЛАТНЫМИ шаблонами постов в блоге Divi, которые можно найти в нашем блоге. Теперь давайте перейдем к учебнику!
Пример первый: типография Divi
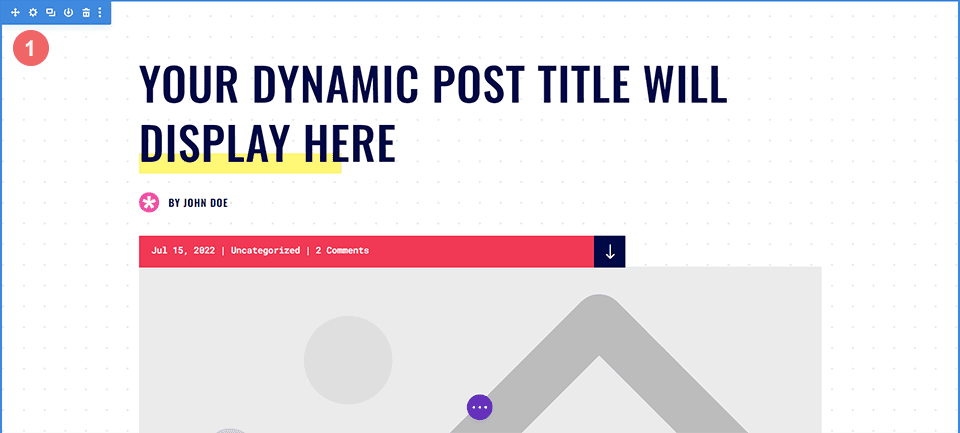
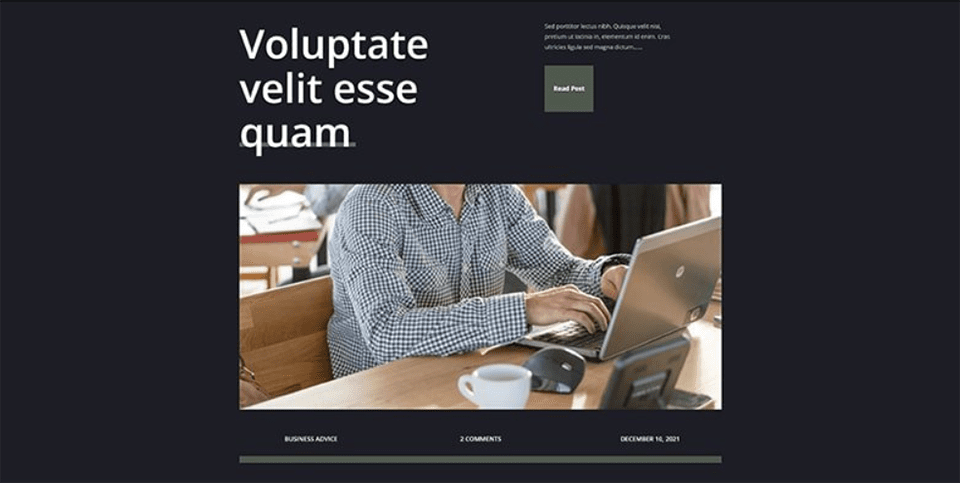
В этом примере мы попытаемся сохранить фон близким к оригиналу. Мы хотим имитировать внешний вид шаблона, но мы будем использовать функцию фоновых масок и шаблонов Divi, чтобы немного заново изобрести раздел заголовка. Чтобы начать работу с этим учебным пособием, загрузите шаблон страницы блога из пакета макетов Divi Print Shop. Вот с чего мы начинаем:

Установите шаблон сообщения в блоге Divi Print Shop
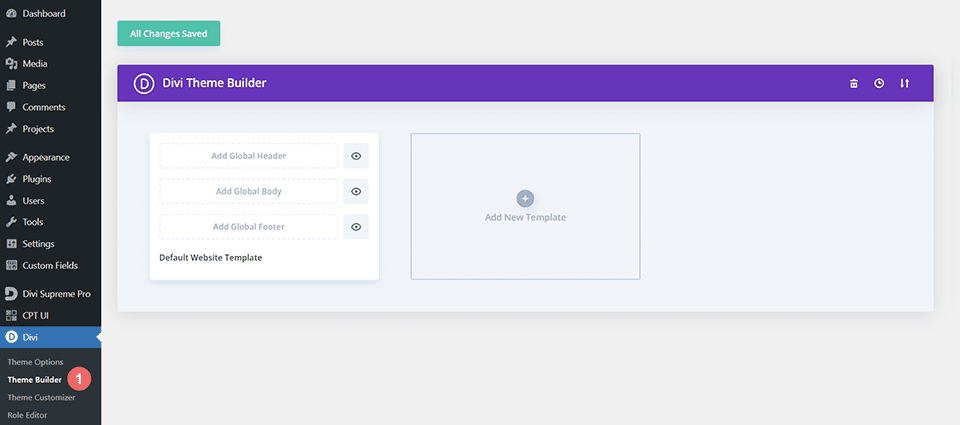
Чтобы загрузить шаблон, перейдите к конструктору тем Divi в бэкэнде вашего веб-сайта WordPress.

Загрузить шаблон сайта
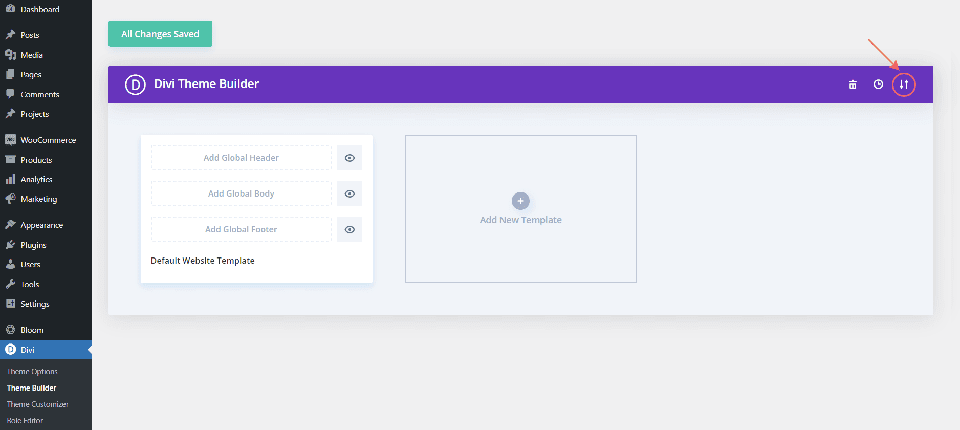
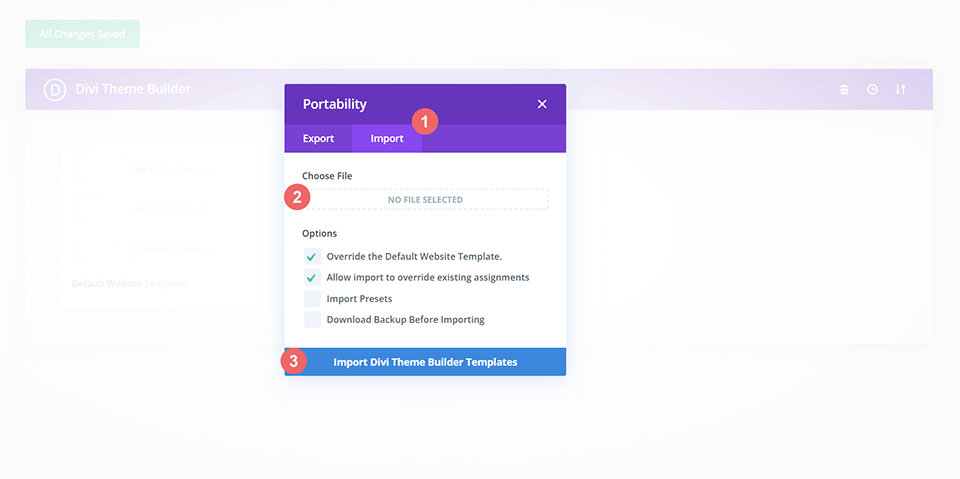
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Нажмите на значок.

Перейдите на вкладку импорта, загрузите файл JSON, который вы можете скачать в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».

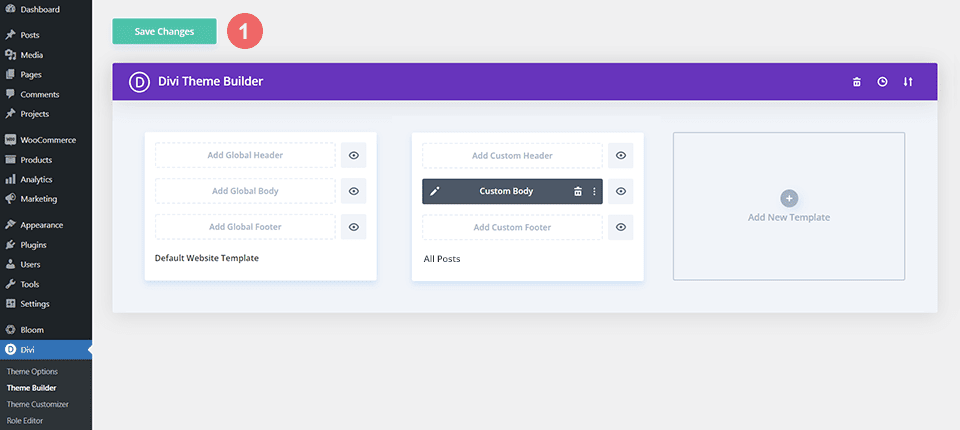
Сохранить изменения конструктора тем Divi
Как только вы загрузите файл, вы увидите новый шаблон с новой областью тела, которая была назначена всем сообщениям. Сохраните изменения Divi Theme Builder, как только вы захотите активировать шаблон.

Как изменить дизайн заголовка в шаблоне
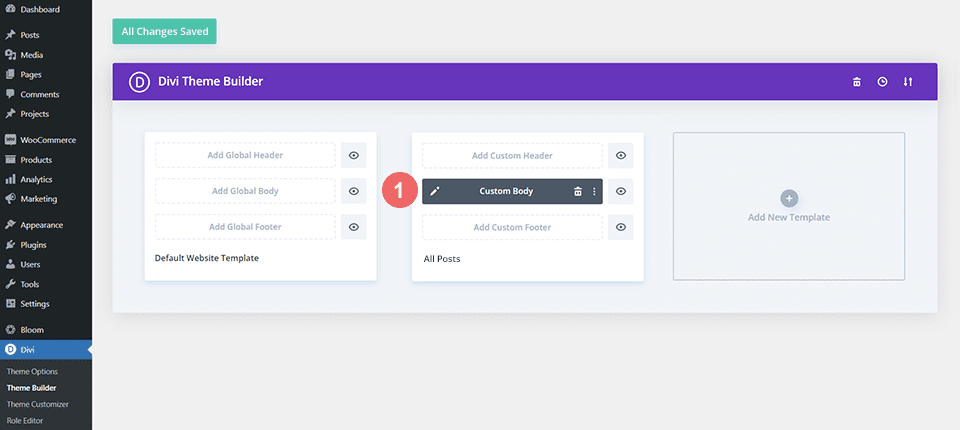
Откройте шаблон магазина печати Divi.
Чтобы изменить раздел заголовка шаблона, начните с открытия шаблона.

Войдите в настройки раздела
Мы собираемся использовать комбинацию фоновых масок и узоров, чтобы соответствовать настройкам изображения и градиента, которые в настоящее время используются для создания исходного фона для раздела заголовка. Во-первых, нам нужно открыть модальное окно настроек , чтобы начать нашу работу. Чтобы получить доступ к настройкам раздела, щелкните значок шестеренки , который является вторым значком, который появляется при наведении указателя мыши на синюю границу раздела.

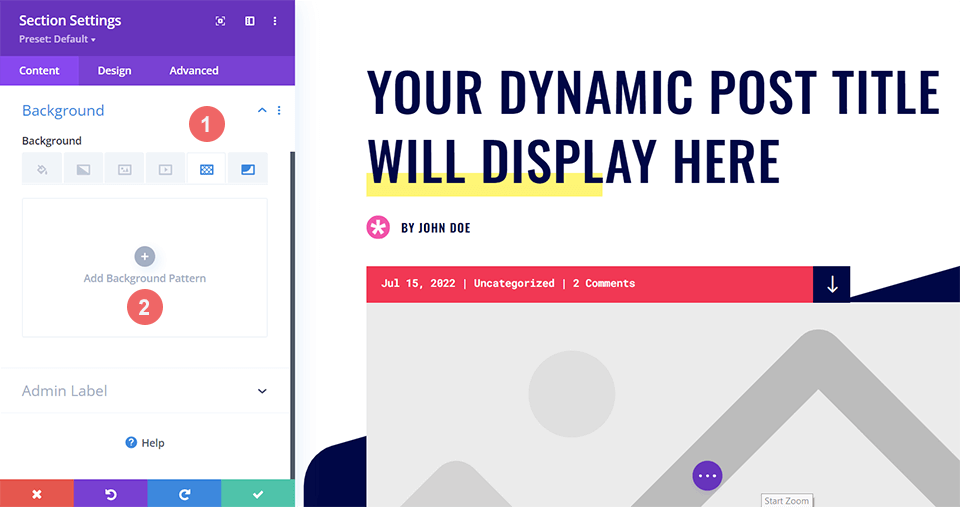
Перейдите к настройкам фона
Теперь мы будем прокручивать модальное окно настроек раздела, пока не дойдем до вкладки «Фон» . Отсюда мы будем изменять текущие настройки и реализовывать наш новый стиль, используя фоновые маски и узоры.

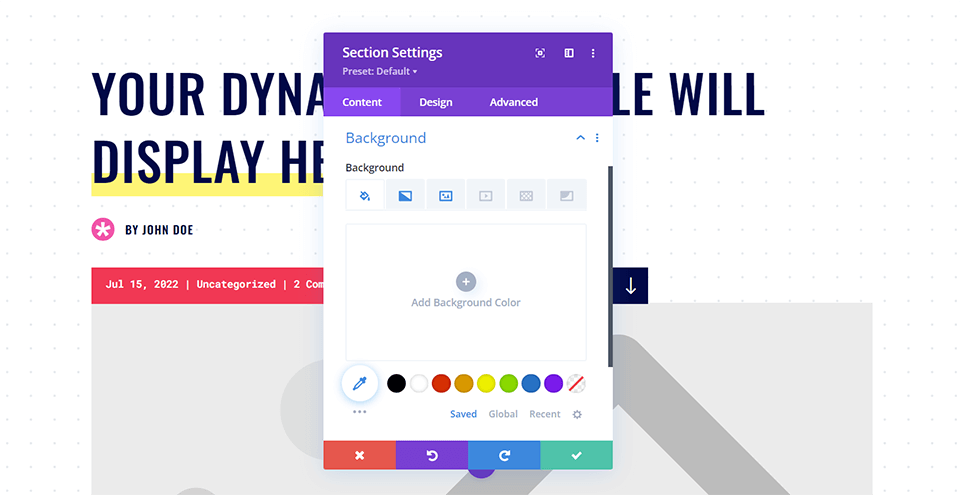
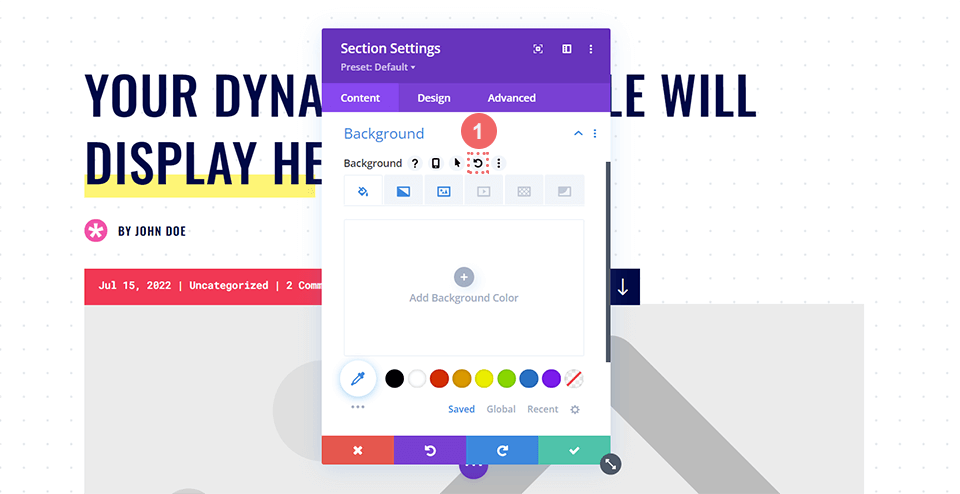
Удалить фоновый градиент и изображение
Для начала нам нужно удалить текущие настройки фона, чтобы освободить место для новых изменений, которые мы будем вносить в дизайн заголовка сообщения в блоге. Сначала вам нужно навести курсор на фоновый подзаголовок. Появится меню значков. В этом новом меню щелкните значок «Сброс» , чтобы дать фону вашего раздела новую жизнь.

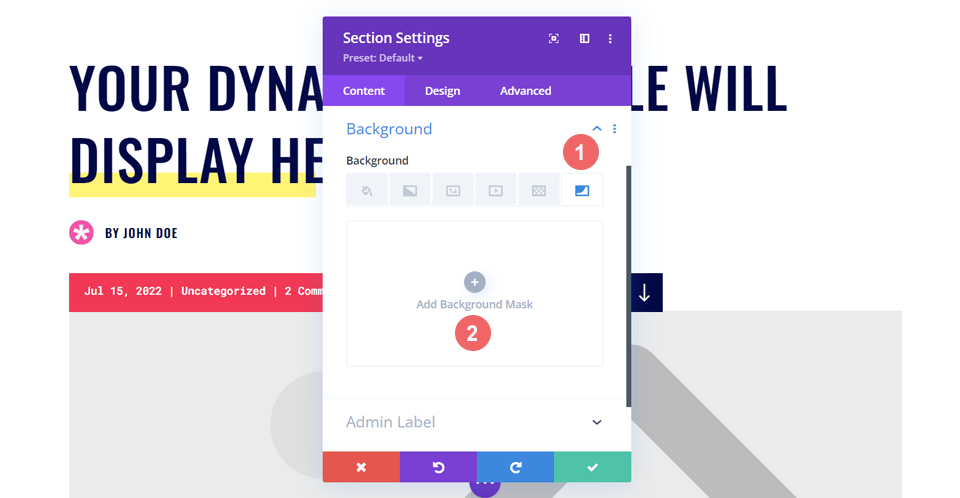
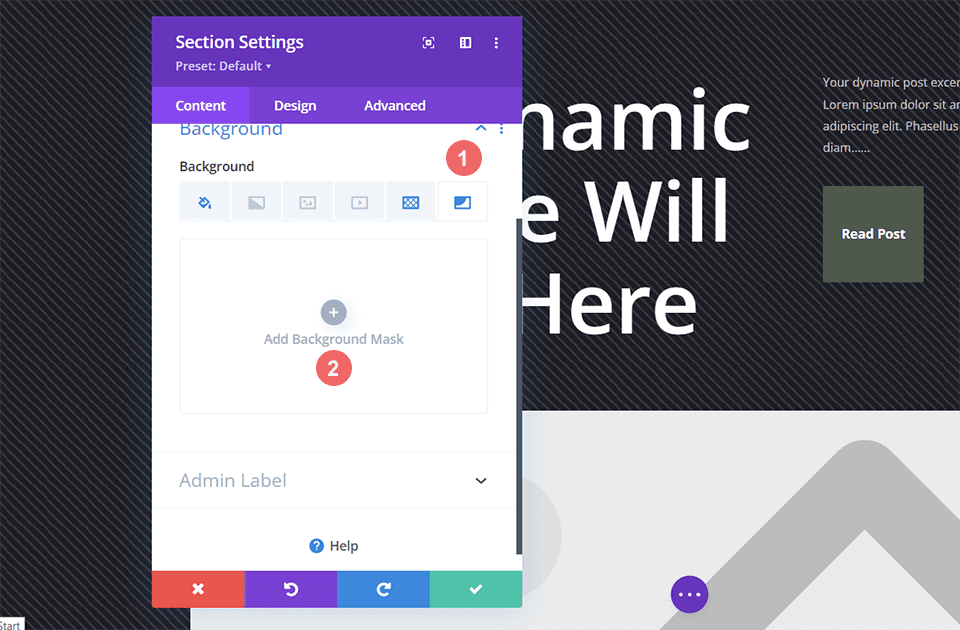
Добавьте фоновую маску
Теперь, когда мы находимся там, где хотим быть, мы войдем и добавим фоновую маску в раздел. Сначала мы нажмем значок «Фоновая маска» , затем нажмем «Добавить фоновую маску» .

Мы сделали первый шаг в редактировании дизайна заголовка нашего блога.
Стиль вашей фоновой маски
После сброса стилей фона вы заметите, что ваша маска белая. Не тревожьтесь! Теперь мы собираемся добавить немного цвета и стиля в дизайн заголовка поста в блоге.

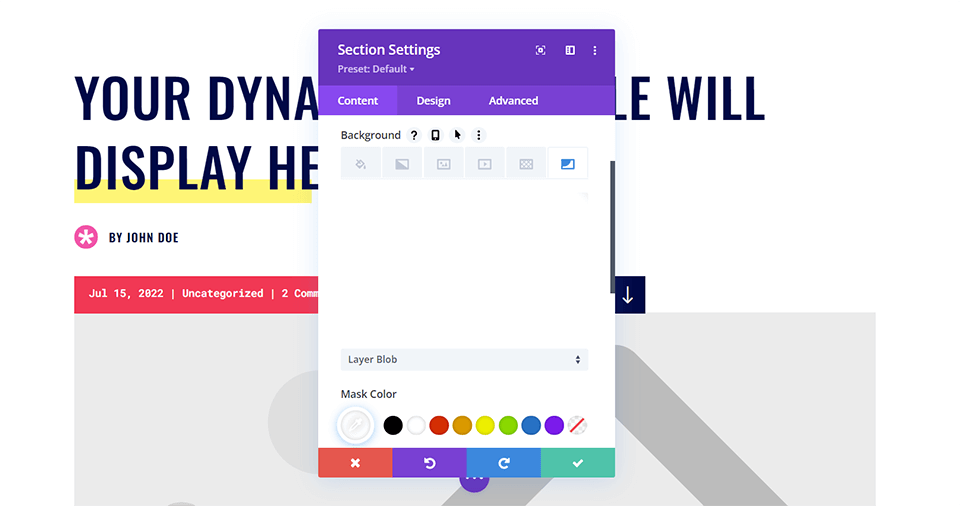
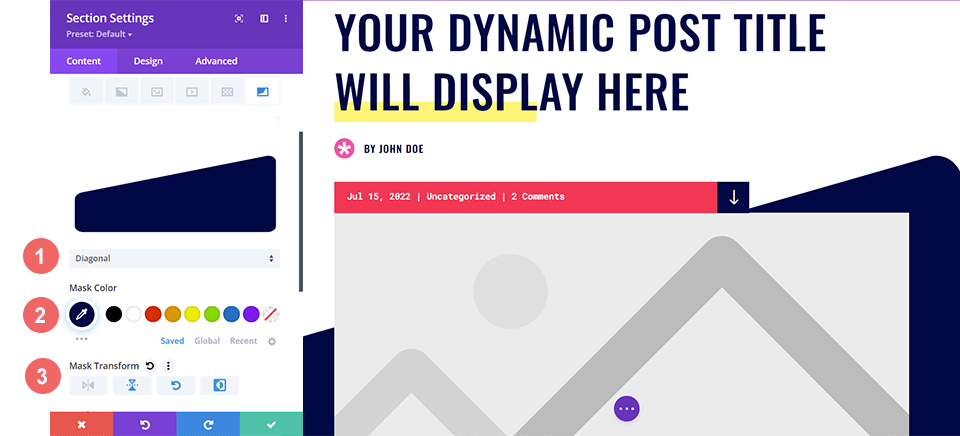
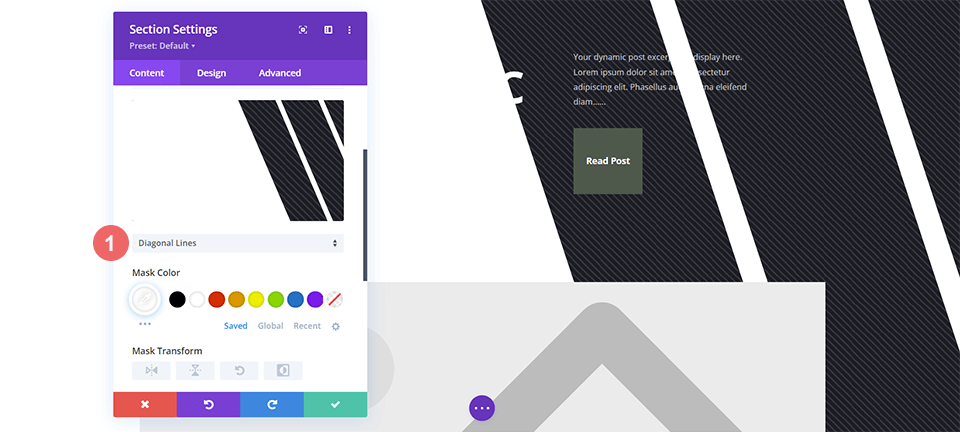
Выберите свой стиль маски
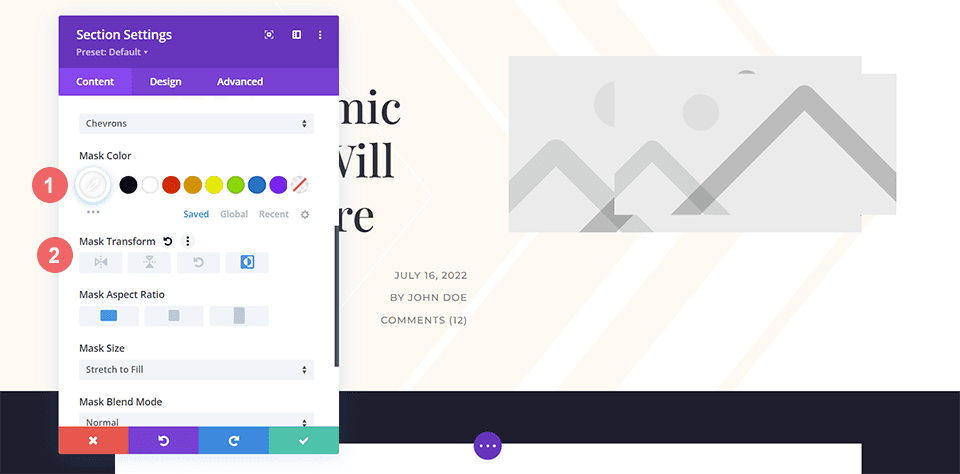
Давайте приступим к стилизации нашей фоновой маски! Сначала мы нажмем на первое раскрывающееся меню . Это покажет нам все доступные фоновые маски. Мы будем работать с диагональной маской .

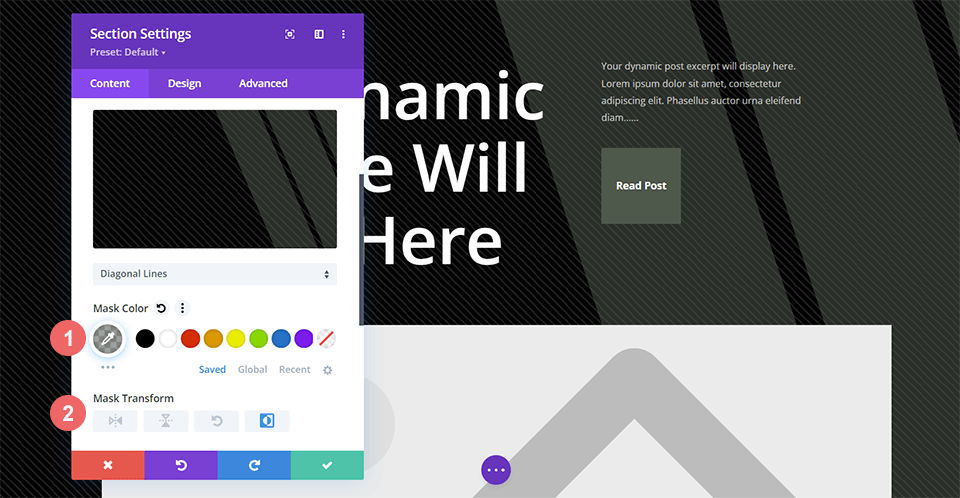
Назначьте цвет маски и настройки преобразования
Далее мы назначим ему цвет маски. Наш цвет маски будет соответствовать темно-синему, который был частью оригинального дизайна поста в блоге. Наконец, мы собираемся отразить маску по горизонтали, повернуть ее, а затем инвертировать. Мы оставим соотношение сторон как есть. Вот настройки, которые вам нужно использовать для этого:
- Маска: Диагональ
- Цвет маски: #000645
- Преобразование маски: Горизонтальное, Поворот, Инверсия
- Соотношение сторон: широкий

Добавьте свой фоновый узор
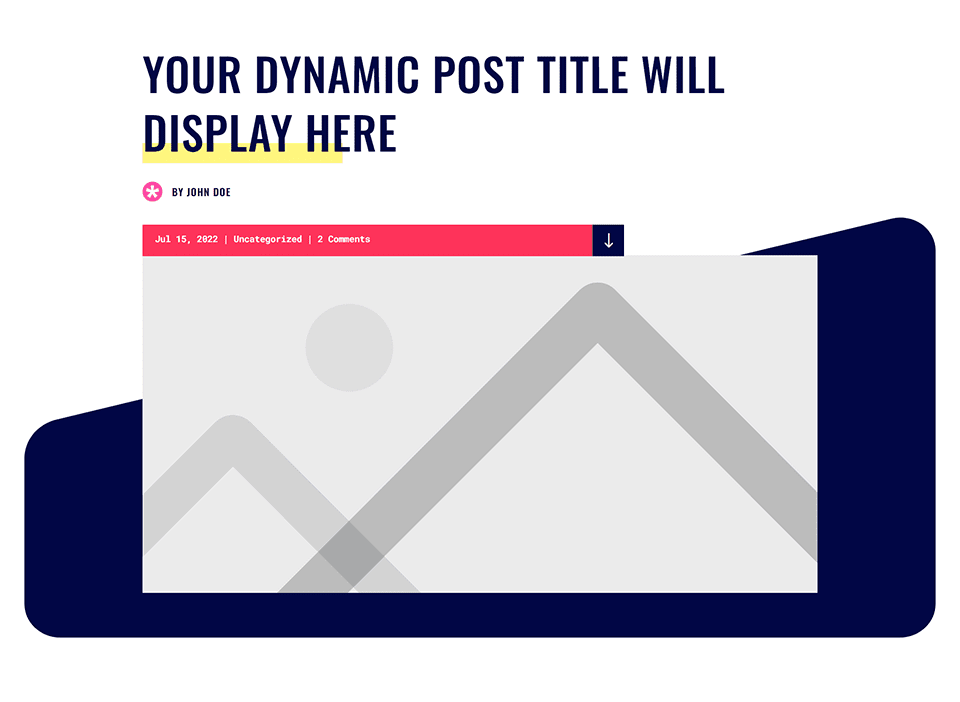
С недавно добавленной фоновой маской наш шаблон поста в блоге выглядит так:

Но мы хотим еще больше оживить его и добавим к нему фоновый узор . С фоновой маской мы можем имитировать темно-синюю полосу, которая изначально была частью пакета макетов Divi Print Shop. С помощью маски фона мы добавили некоторую текстуру и интерес к заголовку. Теперь мы будем использовать функцию «Фоновый узор», чтобы приветствовать пунктирное фоновое изображение, которое у нас было в исходном дизайне.
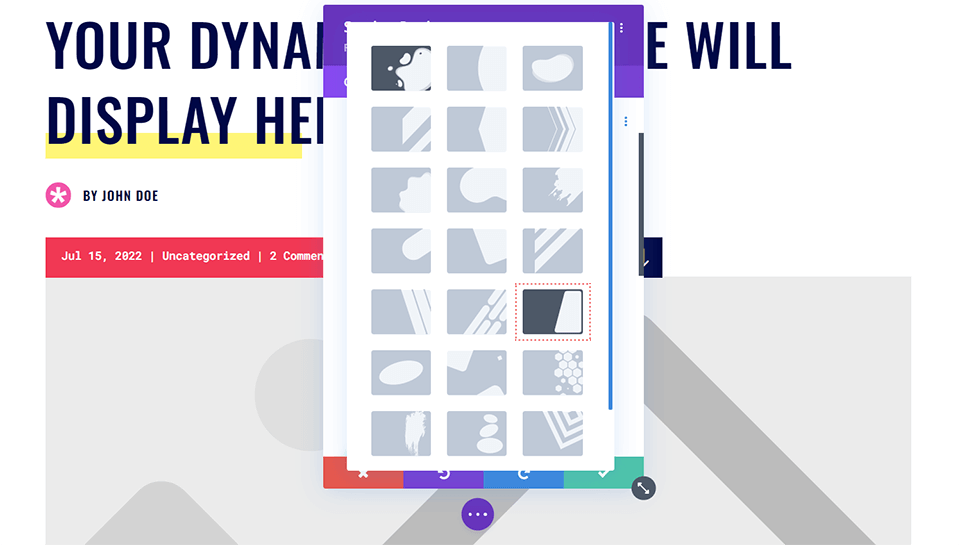
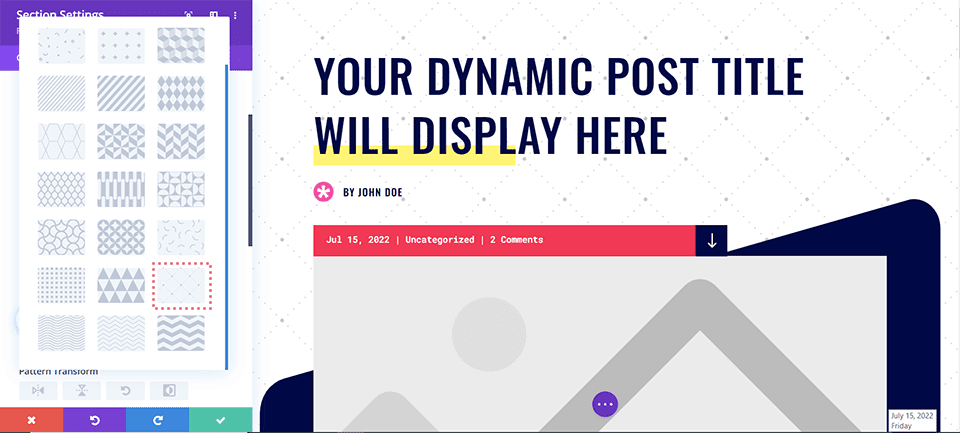
Выбор фонового рисунка
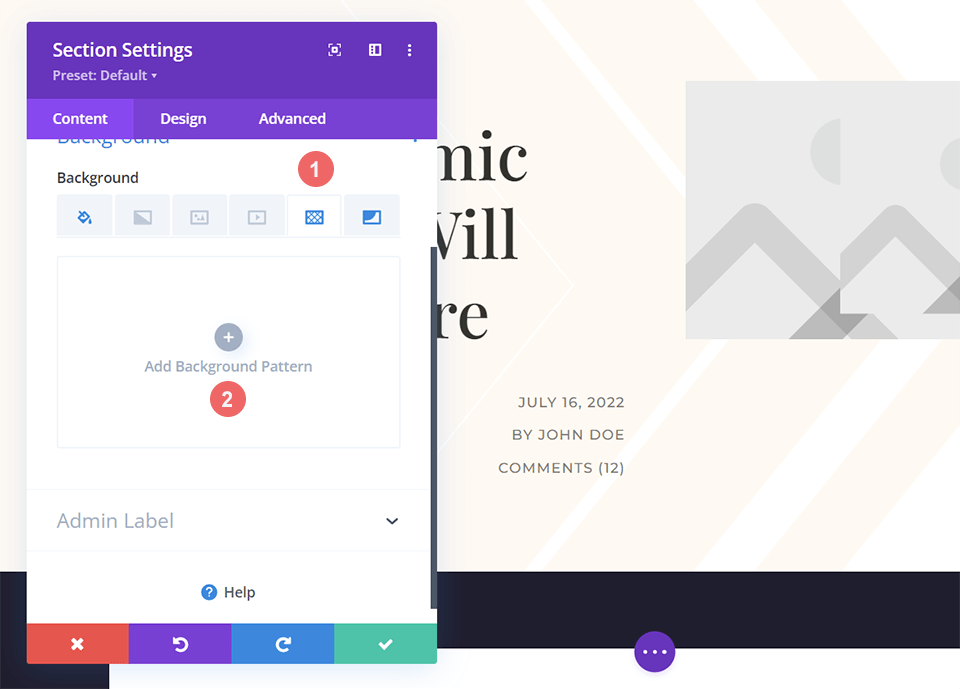
Находясь на вкладке «Фон» модального окна раздела, мы собираемся щелкнуть значок «Фоновый узор» . После того, как мы нажали на это, мы теперь нажмем «Добавить фоновый узор» , чтобы увидеть наши варианты.

Стилизация фонового узора
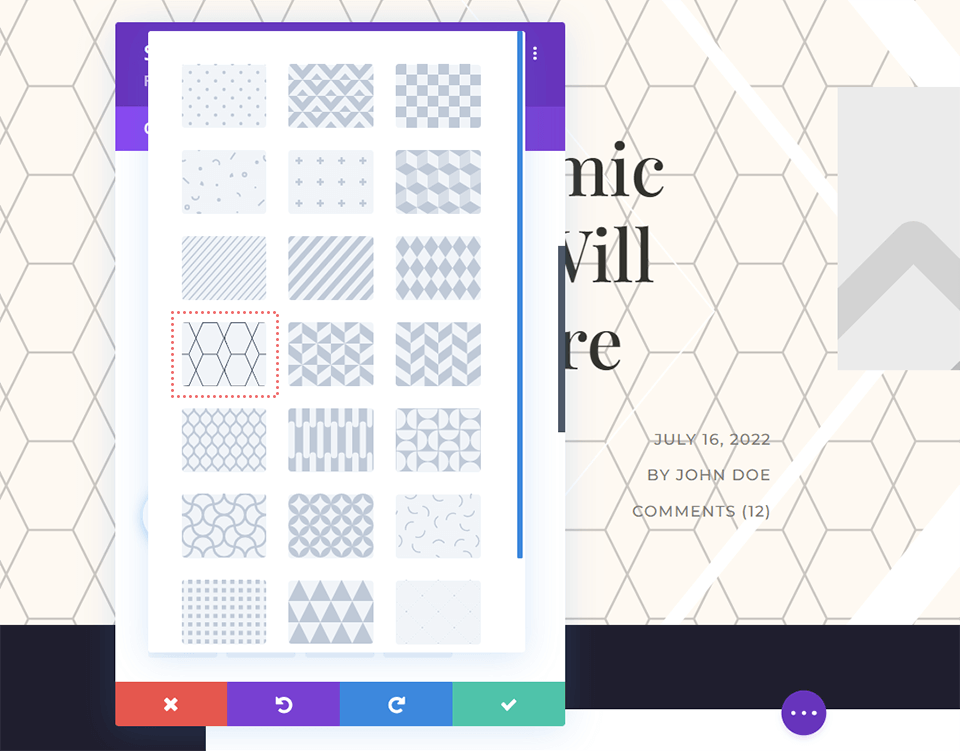
В этом примере мы хотим, чтобы фоновый узор был похож на изображение, которое использовалось в исходном дизайне. В этом примере мы будем использовать ворсистый фоновый узор . Как и в случае с фоновой маской , щелкните раскрывающийся список , чтобы увидеть доступные фоновые узоры, и выберите Tufted .


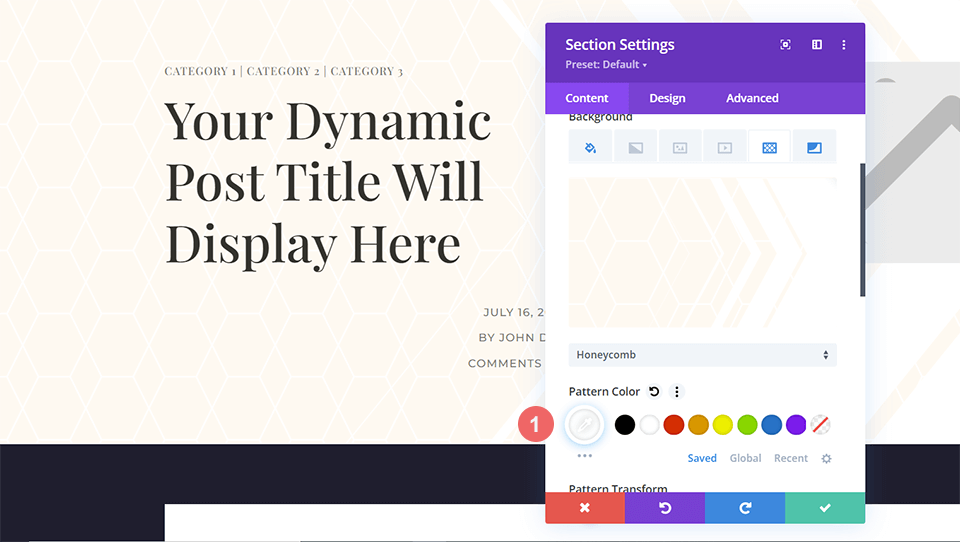
Выбрав наш фоновый узор, давайте теперь вернемся и внесем некоторые стилистические корректировки. Мы не будем вносить какие-либо преобразования в фоновый узор , однако мы будем использовать настройку цвета узора , чтобы связать недавно добавленный узор с остальной частью нашего дизайна. Чтобы сделать это, щелкните инструмент «Пипетка» в разделе «Цвет узора» , и мы будем использовать тот же темно-синий цвет из фоновой маски, но с небольшой прозрачностью.
- Цвет узора: rgba (0,6,69,0,3)
После добавления цвета узора сохраните настройки раздела , щелкнув зеленую галочку в нижней части модального окна настроек. Наконец, сохраните обновленный шаблон сообщения в блоге.
Пример второй: модный дизайнер Divi
В этом примере мы создадим минималистичный дизайн шапки блога, в котором используются четкие линии и острые края, используемые в макете. Чтобы следовать этому примеру, вам потребуется загрузить шаблон сообщения в блоге Divi Fashion Designer для пакета макетов Divi Fashion Designer Layout Pack.
Процесс установки и загрузки шаблона такой же, как и в приведенном выше примере Divi Print Shop. Вы можете выполнить эти шаги, вернувшись к началу этого руководства. Прежде чем мы начнем наше путешествие по трансформации фона, давайте посмотрим, как выглядит дизайн заголовка блога прямо из коробки.

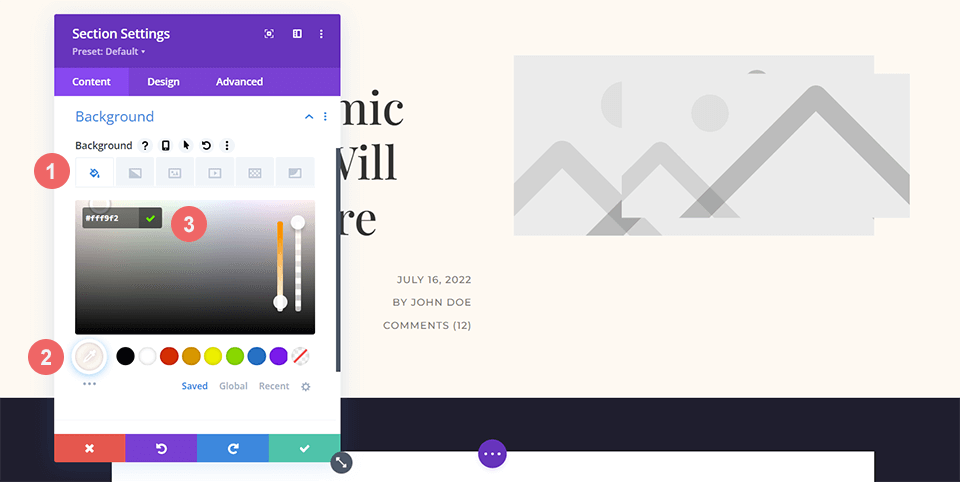
Добавить цвет фона
В отличие от нашего предыдущего примера, в этом дизайне заголовка блога будет использоваться цвет фона . Откройте «Настройки раздела» и прокрутите вниз до вкладки «Фон» . Затем введите детали цвета ниже.
- Цвет фона: #fff9f2

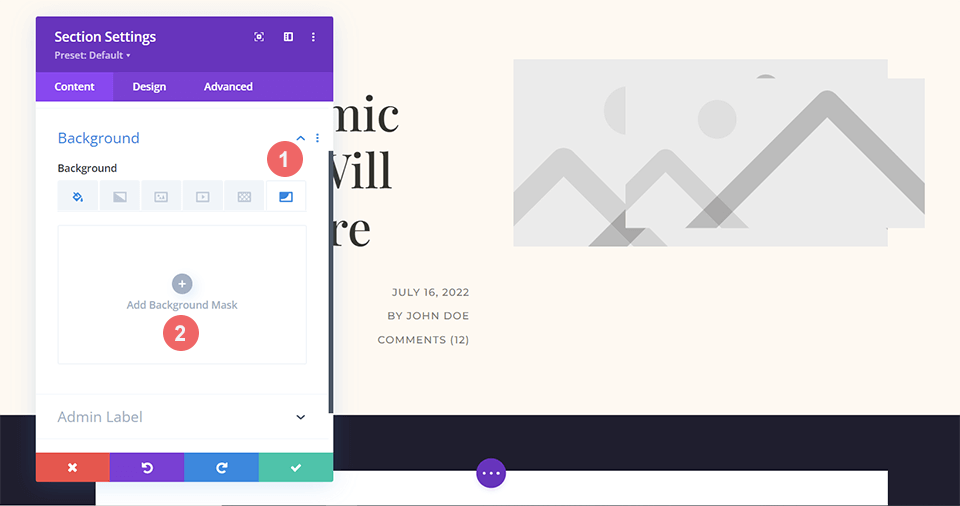
Добавление маски фона
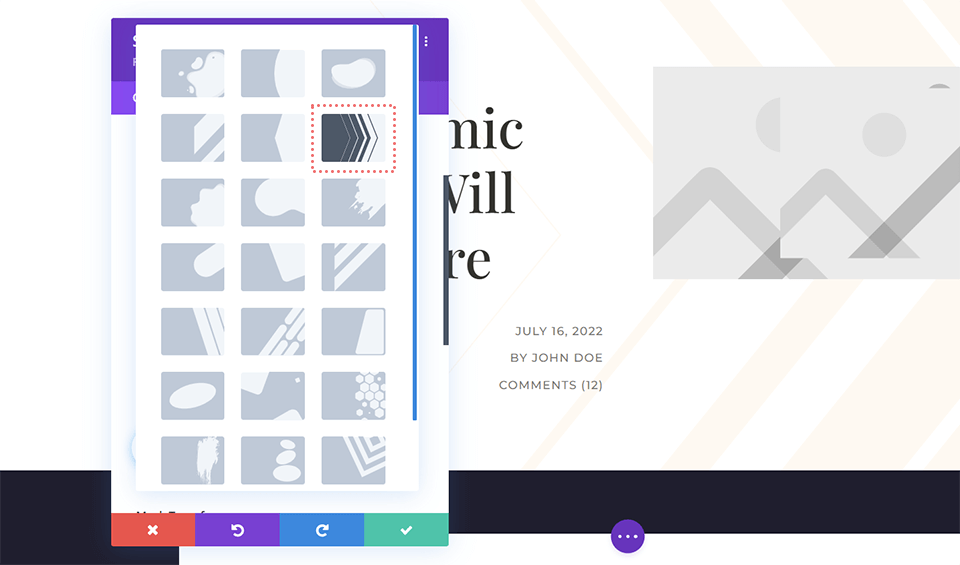
С фоновым цветом у нас есть хорошая основа для нашей фоновой маски . Отдавая дань угловатым формам в этом пакете макетов, мы будем использовать фоновую маску Chevron для дизайна заголовка этого блога. Чтобы выбрать Chevron , перейдите к значку «Фоновая маска» и нажмите «Добавить фоновую маску» .

Как только это будет сделано, нажмите на появившееся раскрывающееся меню и перейдите к фоновой маске Chevron .

Стилизация фоновой маски
Поскольку наша фоновая маска установлена, мы приступим к ее стилю. Мы сохраним белый цвет по умолчанию, но инвертируем его с помощью настроек преобразования маски .
- Цвет маски: #ffffff
- Преобразование маски: инвертировать

Вставка фонового узора
С нашим мягким и минималистичным дизайном заголовка блога мы добавим фоновый узор к самой фоновой маске . Прежде чем мы сможем это сделать, мы щелкнем значок «Фоновый узор» , а затем «Добавить фоновый узор» , чтобы выбрать узоры для наложения на фоновую маску.

Щелкните раскрывающийся список , который появляется после нажатия кнопки «Добавить фоновый узор» . Мы будем использовать фоновый узор Honeycomb для наложения на нашу фоновую маску Chevron .

Добавить цвет к фоновому узору
Чтобы соответствовать дизайну макета публикации в блоге Divi, мы изменим цвет фонового узора на белый.
- Цвет узора: #ffffff

Не забудьте сохранить свою тяжелую работу, нажав зеленую галочку , чтобы заблокировать настройки вашего раздела. Кроме того, сохраните шаблон сообщения в блоге, нажав зеленую кнопку «Сохранить».
Пример третий: Divi Corporate
В дизайне заголовка корпоративного блога Divi мы будем использовать фоновые маски и узоры для добавления текстуры. Мы также будем использовать прозрачность, чтобы создать глубину в различных элементах этого дизайна заголовка. Это то, с чего мы начнем после того, как вы импортировали шаблон сообщения корпоративного блога Divi, который является частью пакета Divi Corporate Layout Pack.

Изменить цвет фона
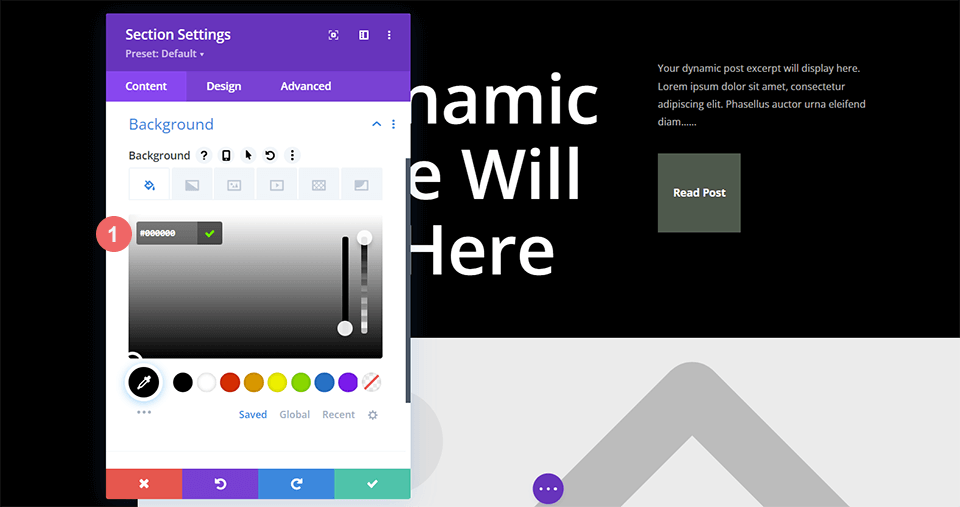
Для этого дизайна заголовка блога мы хотим изменить цвет фона раздела по умолчанию, чтобы сделать фоновый узор и фоновую маску более тонкими. Для этого мы войдем в настройки раздела и прокрутим вниз до вкладки «Фон» . Оказавшись там, мы нажмем значок «Цвет фона» и введем шестнадцатеричный код черного цвета, чтобы заменить темно-серый общий ресурс по умолчанию в пакете макетов.
- Цвет фона: #000000

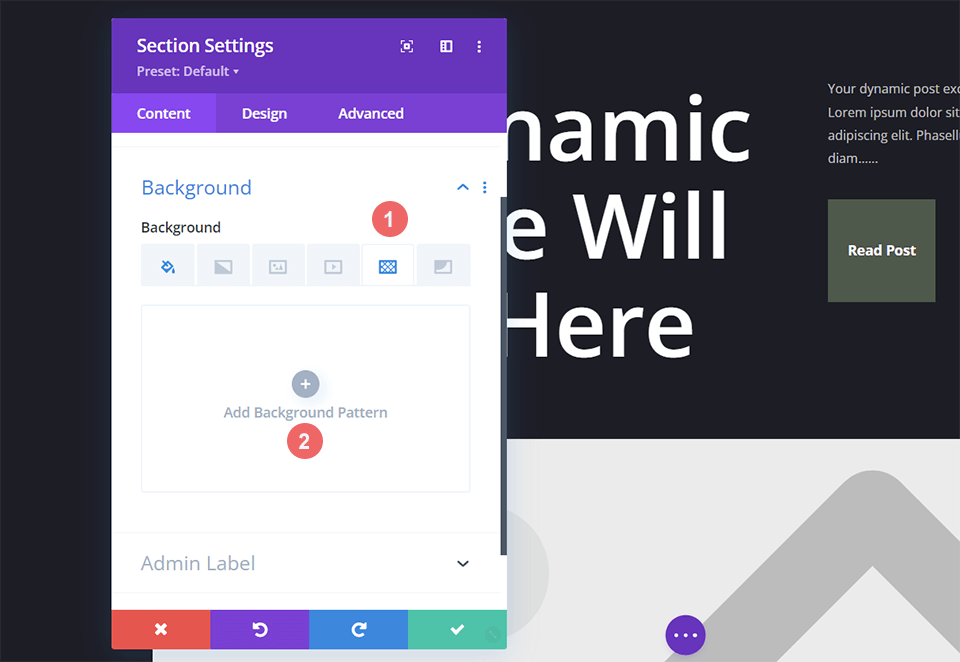
Вставить фоновый узор
С нашим новым цветом фона мы добавим фоновый узор, чтобы добавить немного волнения к простому темному фону дизайна заголовка блога по умолчанию. Для этого мы войдем в настройки раздела и прокрутим вниз до вкладки «Фон» . Затем мы щелкнем значок «Фоновый узор» , а затем «Добавить фоновый узор» , чтобы открыть список вариантов.

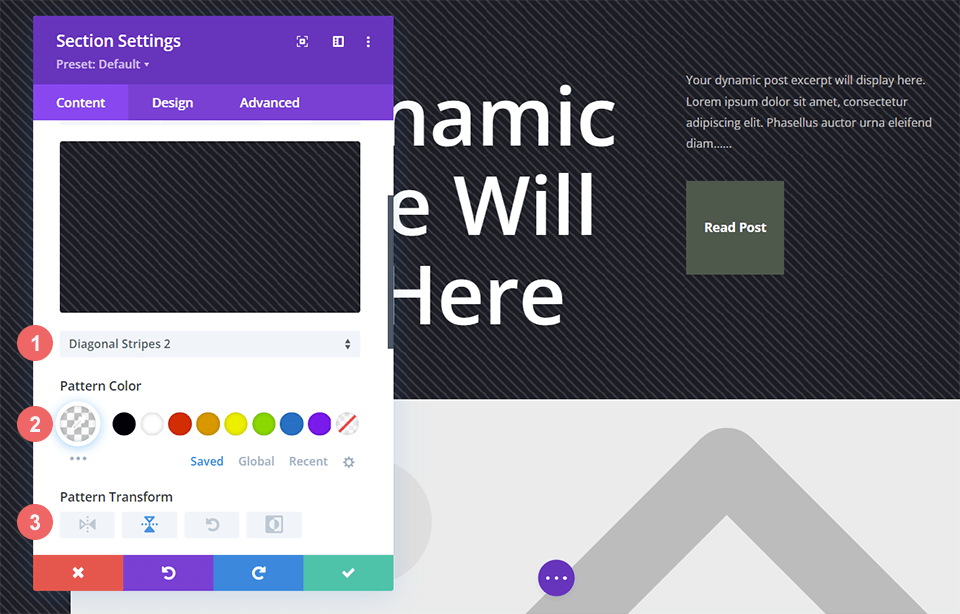
стиль фоновый узор
Мы будем использовать фоновый узор , похожий на строки сканирования, для дизайна заголовка этого блога. Для этого мы выберем диагональные полосы 2 в раскрывающемся меню «Фоновый узор» . Затем мы назначим узору прозрачный белый цвет. Наконец, мы трансформируем этот узор по горизонтальной оси.

Вот настройки, которые вам нужно использовать для фонового узора :
- Стиль узора: Горизонтальные полосы 2
- Цвет узора: rgba (255 255 255, 0,12)
- Преобразование узора: горизонтальное
Добавьте фоновую маску
Как и в других примерах дизайна заголовка нашего блога, мы добавим фоновую маску к фоновому узору . Для этого мы выберем значок «Фоновая маска» и нажмем «Добавить фоновую маску» . Это откроет раскрывающийся список «Фоновая маска» , где мы можем выбрать стиль нашей фоновой маски .

Для оформления шапки этого блога мы будем использовать фоновую маску с диагональными линиями .

Стилизуйте фоновую маску
Мы не хотим оставлять фоновую маску такой, какая она есть, поэтому теперь мы собираемся стилизовать ее. Мы будем использовать прозрачную версию зеленого цвета, используемого в пакете макетов. Мы также будем инвертировать фоновую маску. Чтобы применить эти стили, сначала щелкните значок пипетки под заголовком «Цвет маски» и введите настройку ниже. Затем выберите значок «Инвертировать» в настройках «Преобразование маски».
- Цвет маски: rgba (76,89,76,0,54)
- Преобразование маски: инвертировать

В заключение
У нас есть много вариантов, когда дело доходит до оформления фона для наших сообщений в блоге. Играя с ключевыми концепциями дизайна, такими как цвет, прозрачность и текстура, мы можем использовать собственные инструменты дизайна фона, которые поставляются с Divi. Вы можете тратить немного меньше времени на программное обеспечение для редактирования изображений, поэкспериментировав с нашими новыми фоновыми узорами и масками на своем сайте уже сегодня!
