Как брендировать WordPress с помощью собственных логотипов
Опубликовано: 2024-09-16Создание уникального фирменного стиля для вашего сайта WordPress имеет решающее значение, и именно здесь на помощь приходит собственный логотип. Это придает вашему сайту индивидуальный подход, который мгновенно сообщает посетителям, кто вы.
Но не волнуйтесь: добавление собственного логотипа не должно быть головной болью. Когда я сам углубился в этот процесс, я понял, что брендирование вашего сайта WordPress с помощью собственных логотипов на самом деле довольно просто.
Итак, в этом руководстве я расскажу вам, как легко добавлять собственные логотипы на ваш сайт и формы WordPress, что поможет вам без хлопот укрепить присутствие вашего бренда.
Как добавить собственный логотип на свой сайт WordPress
Вы можете добавить собственный логотип на свой сайт WordPress в нескольких разных местах. Ниже я расскажу о шагах для некоторых наиболее важных мест.
- 1. Добавьте логотип в шапку вашего сайта
- 2. Добавьте логотип к значку вашего сайта
- 3. Добавьте логотип в контактную форму
- 4. Добавьте логотип в свои электронные письма WordPress
1. Добавьте логотип в шапку вашего сайта
Поскольку большинство новых установок WordPress включают тему Twenty Twenty-Four, Редактор сайта весьма удобен для различных настроек заголовка, таких как добавление логотипа.
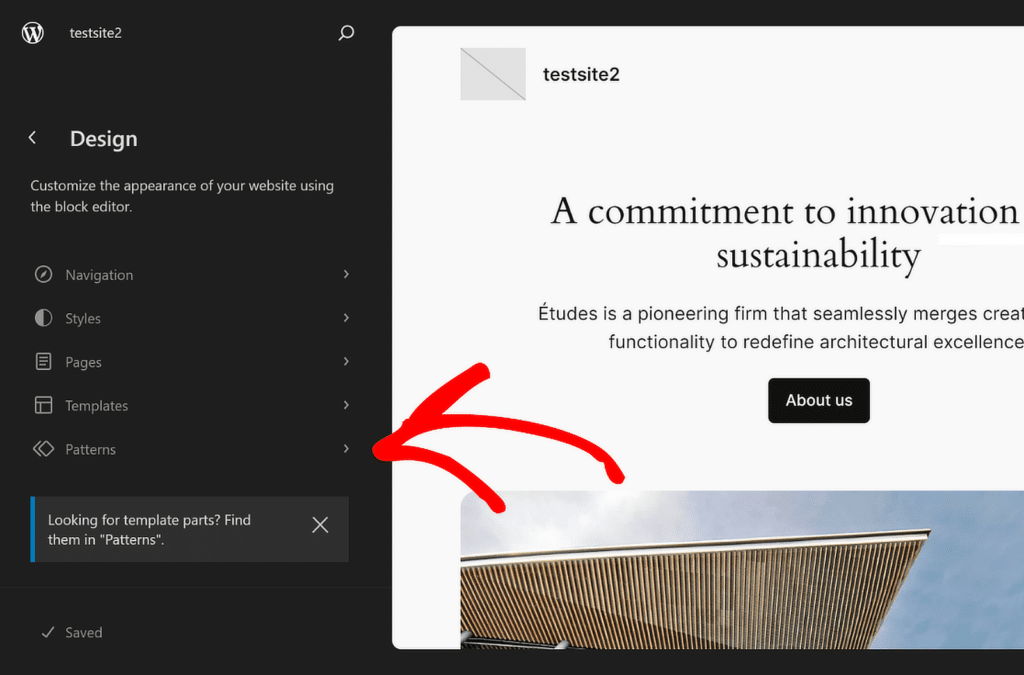
На панели управления WordPress перейдите в раздел «Внешний вид» и выберите в меню «Редактор» . Вы перейдете в Редактор сайта , где сможете использовать редактор блоков, чтобы добавить логотип вашего сайта. Нажмите «Узоры» .

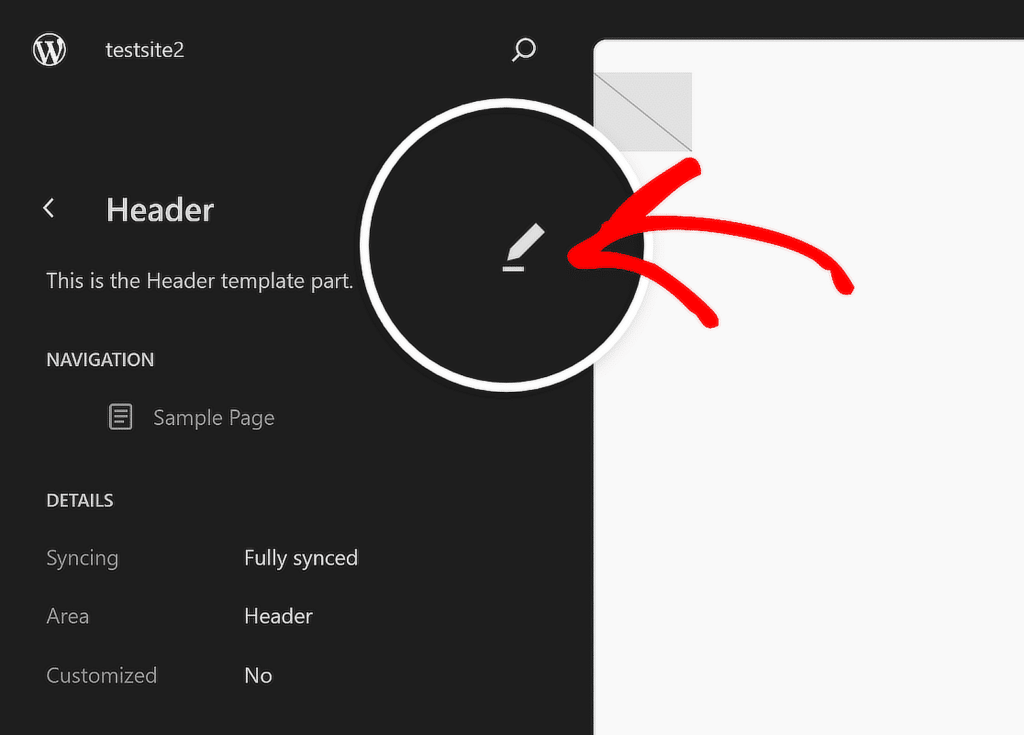
Затем прокрутите вниз, пока не найдете раздел «Части шаблона» , затем нажмите «Заголовок» , чтобы получить доступ к его параметрам. Справа щелкните изображение заголовка , чтобы открыть параметры настройки, и выберите значок «Редактировать» .

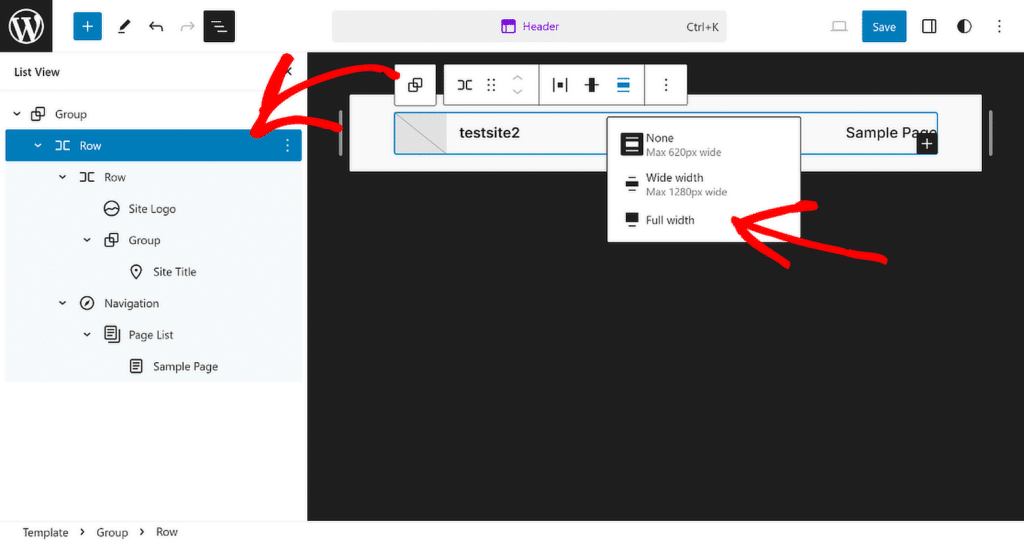
В обзоре документа для вашего заголовка щелкните значок «Просмотр списка» , чтобы увидеть все элементы, включенные в заголовок WordPress.
Разверните все блоки в представлении списка , щелкните первый элемент строки и установите для параметра «Выравнивание» значение « Полная ширина» , чтобы начать настройку шаблона заголовка.

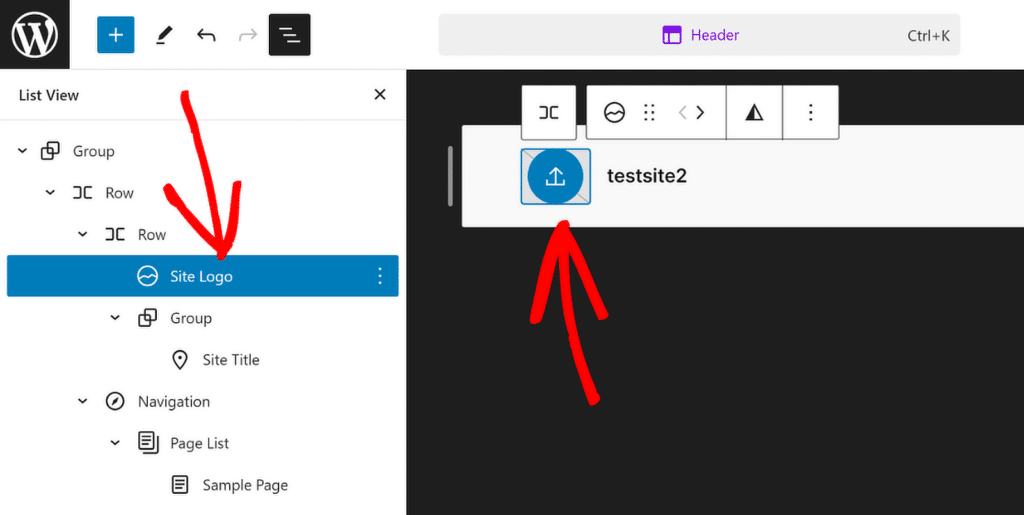
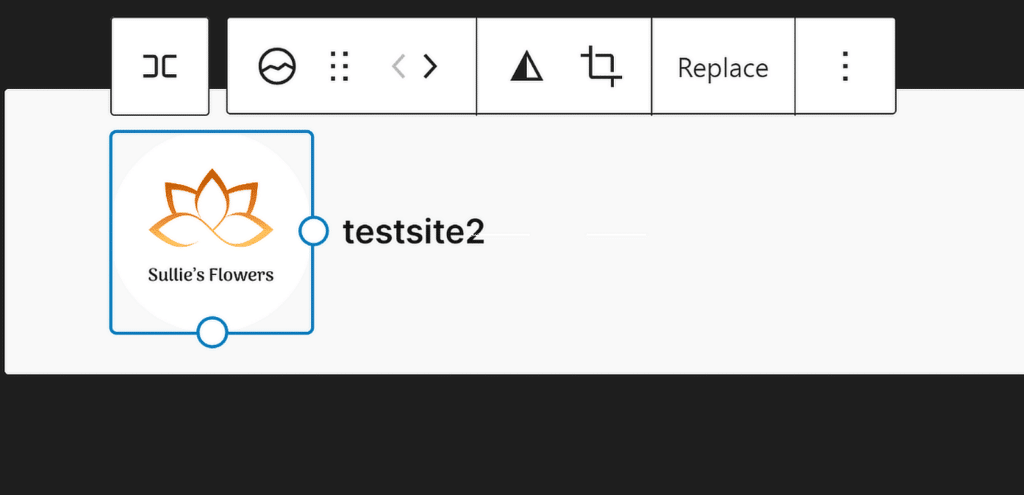
Затем щелкните параметр «Логотип сайта» в представлении списка , а затем значок «Загрузить» в разделе предварительного просмотра заголовка. Вы можете загрузить свой логотип через вкладку «Загрузить файлы» или выбрать существующий файл из своей медиатеки .

При необходимости используйте пункты «Изменить размер» , чтобы настроить размер и размеры логотипа вашего сайта в соответствии с вашими потребностями.

Если вам нужна помощь в создании привлекательного заголовка для вашего сайта, ознакомьтесь с этим руководством, где вы найдете пошаговые инструкции по редактированию заголовка в WordPress.
2. Добавьте логотип к значку вашего сайта
Фавикон, также известный как значок сайта, представляет собой небольшое изображение вашего веб-сайта на вкладке браузера. Добавление значка — это простой, но эффективный способ сделать ваш сайт легко узнаваемым.
Ваш значок должен быть логотипом вашего сайта, чтобы усиливать индивидуальность вашего бренда всякий раз, когда кто-то посещает ваш сайт. В идеале его размер должен составлять около 512×512 пикселей, чтобы изображение четко отображалось на всех устройствах.

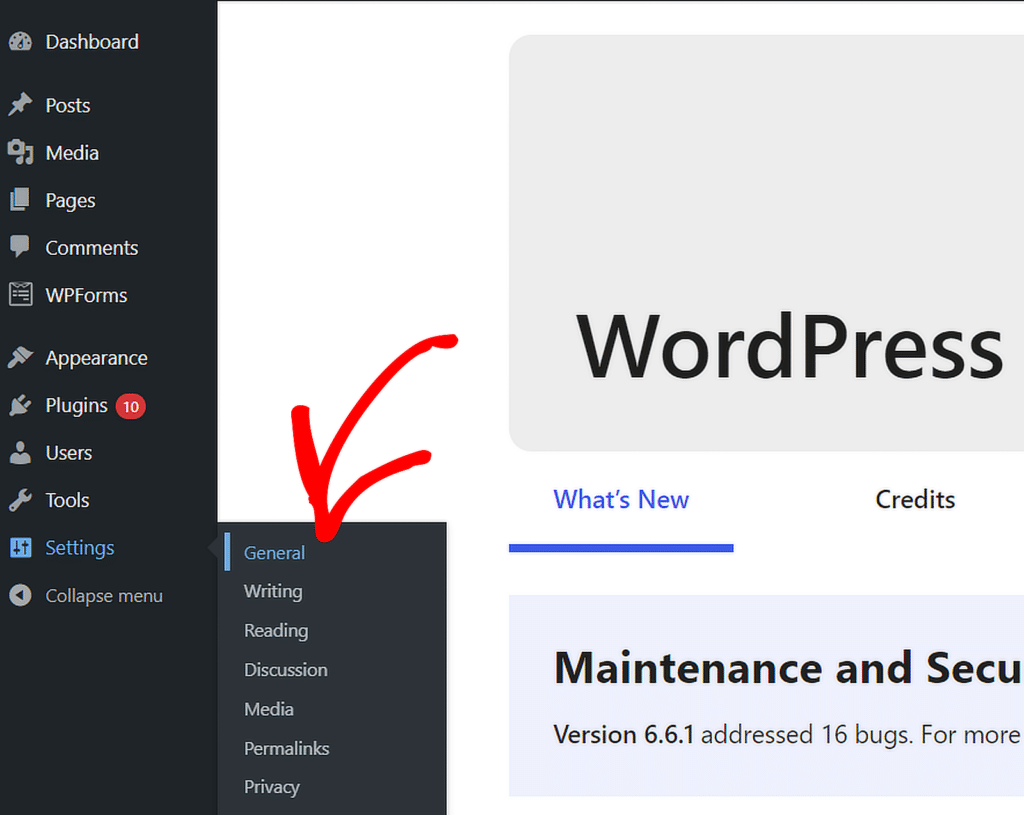
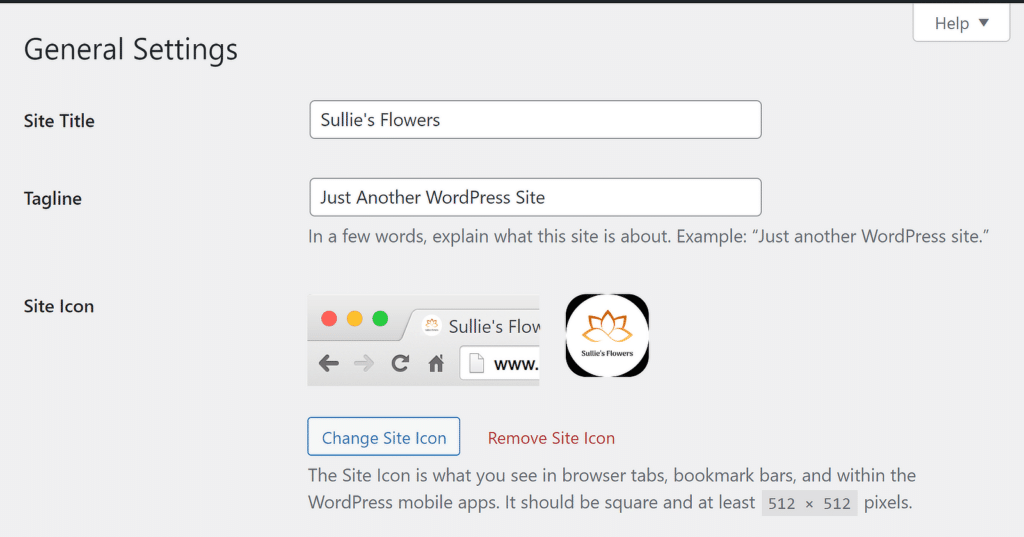
Чтобы добавить значок на свой сайт WordPress, начните с перехода на панель управления WordPress. Перейдите в «Настройки» и нажмите «Общие» .

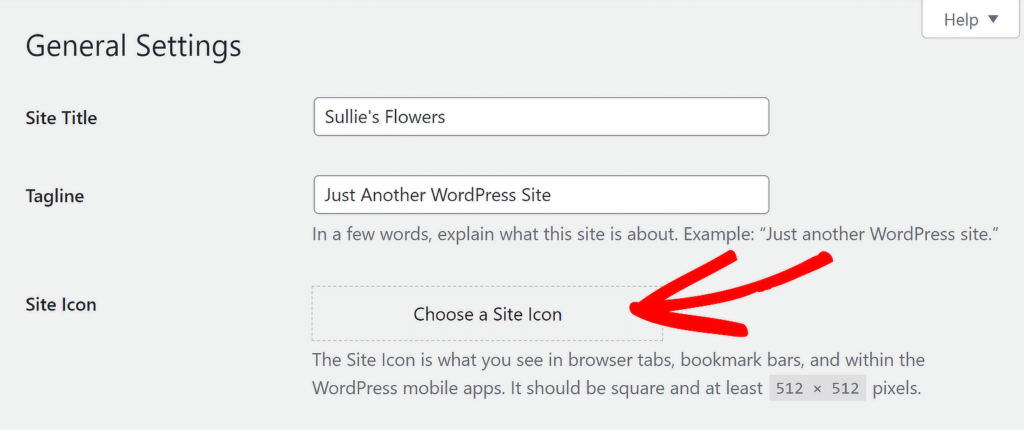
Когда откроется меню «Общие настройки» , вы сможете отредактировать заголовок сайта, слоган и добавить значок сайта. Просто нажмите кнопку «Выбрать значок сайта» .

Затем вы можете либо загрузить свой логотип через вкладку «Загрузить файлы» , либо выбрать существующий файл из вашей медиатеки . После этого логотип вашего сайта должен появиться в предварительном просмотре, как показано ниже.

3. Добавьте логотип в контактную форму
Включение вашего логотипа в контактную форму — отличный способ укрепить ваш бренд и сделать ваши формы более профессиональными и соответствующими остальной части вашего сайта.
Чтобы добавить логотип в контактную форму в WordPress, начните с открытия плагина WPForms. Если вы еще не создали контактную форму, создайте ее с помощью конструктора форм с помощью перетаскивания.

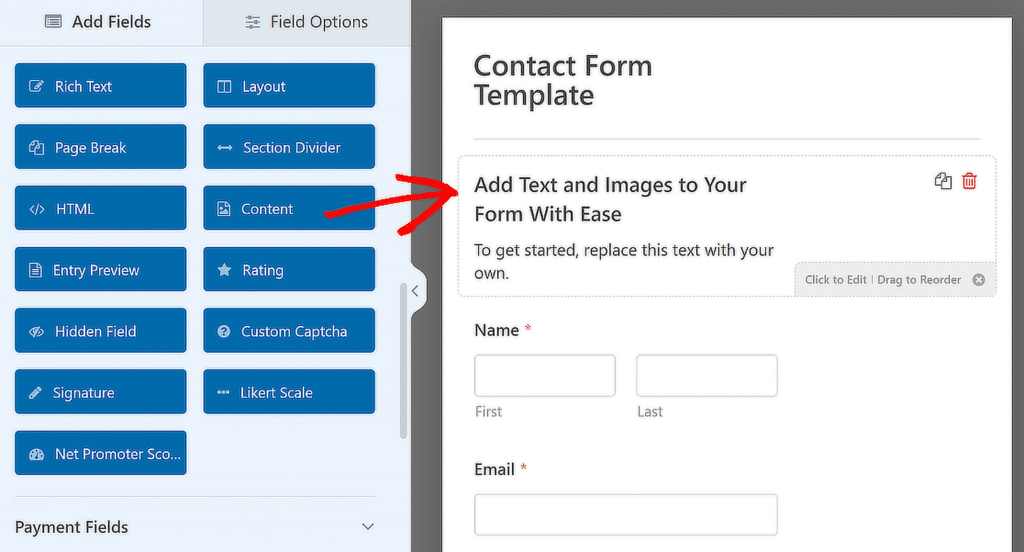
После того, как вы создали форму и добавили все поля по своему вкусу, перетащите поле содержимого в верхнюю часть формы, чтобы добавить логотип своего бренда.

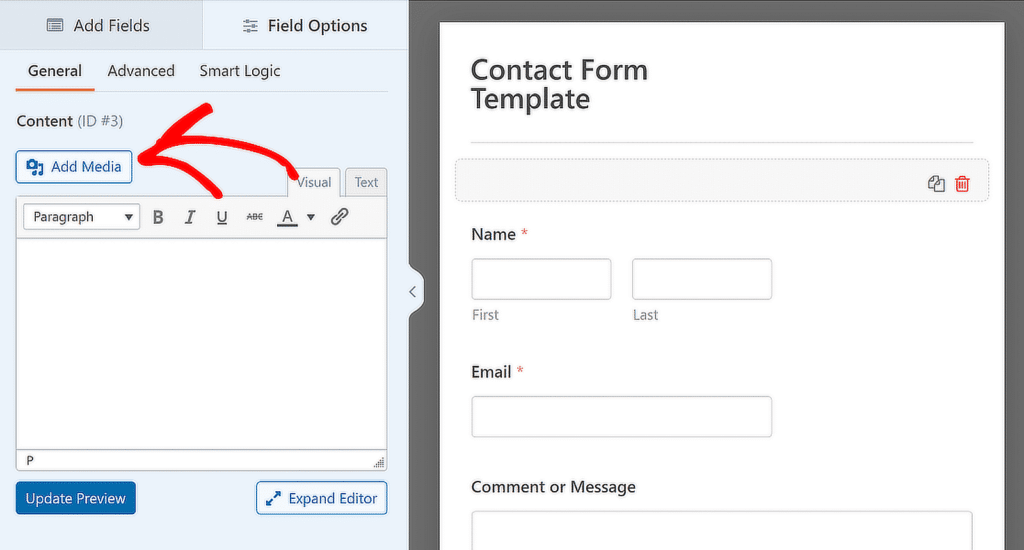
Затем при необходимости измените или замените существующий текст в визуальном редакторе, затем нажмите кнопку «Добавить медиа» , чтобы добавить логотип бренда в форму.

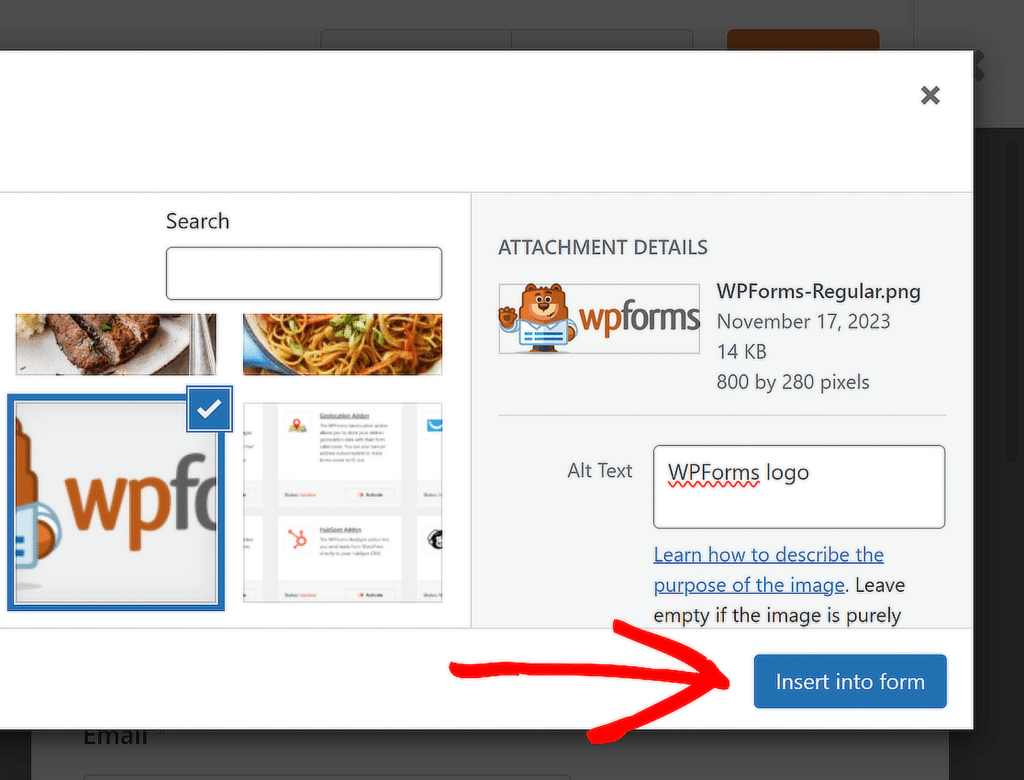
В этом окне вы можете загрузить логотип вашего бренда или выбрать его, если он уже есть в вашей медиатеке , а затем нажать кнопку «Вставить в форму» .


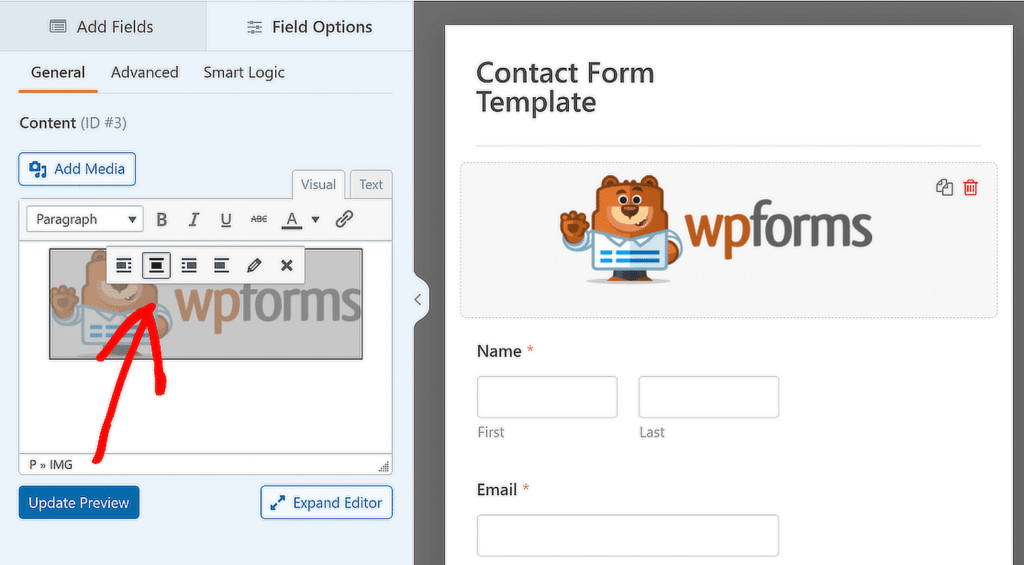
Ваш логотип теперь является частью вашей контактной формы. Настройте выравнивание по своему усмотрению и нажмите «Обновить предварительный просмотр» , чтобы увидеть, как будет выглядеть форма с вашим логотипом.

Если вы хотите добавить логотип во все свои формы, следуйте инструкциям в этом руководстве, чтобы преобразовать фирменную форму в собственный шаблон для дальнейшего использования!
4. Добавьте логотип в свои электронные письма WordPress
Добавление вашего логотипа в электронные письма WordPress — еще один отличный способ создать единый фирменный стиль, особенно когда кто-то получает электронное письмо с вашего сайта.
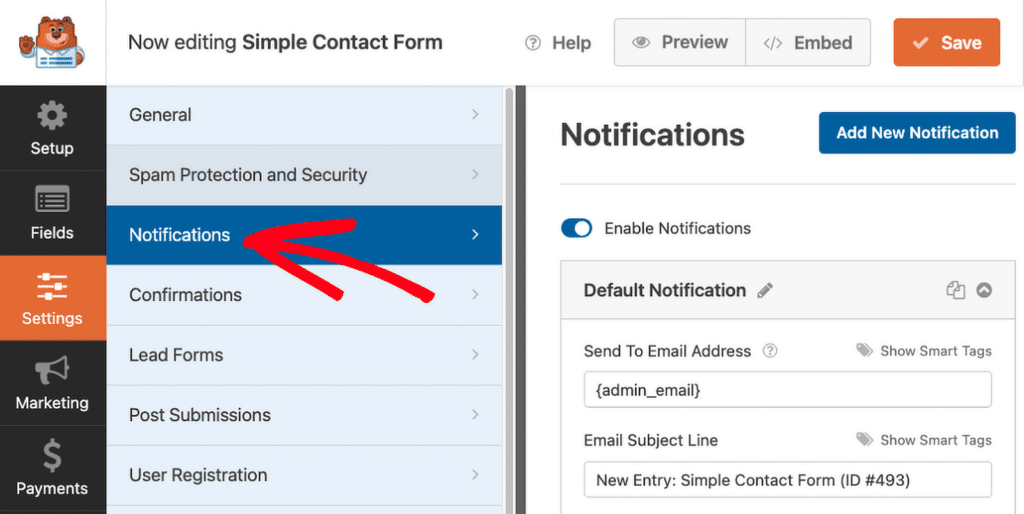
Чтобы начать, используйте WPForms для создания формы, а затем перейдите на вкладку «Настройки» » «Уведомления» в конструкторе форм, чтобы настроить базовое электронное письмо с уведомлением о форме.

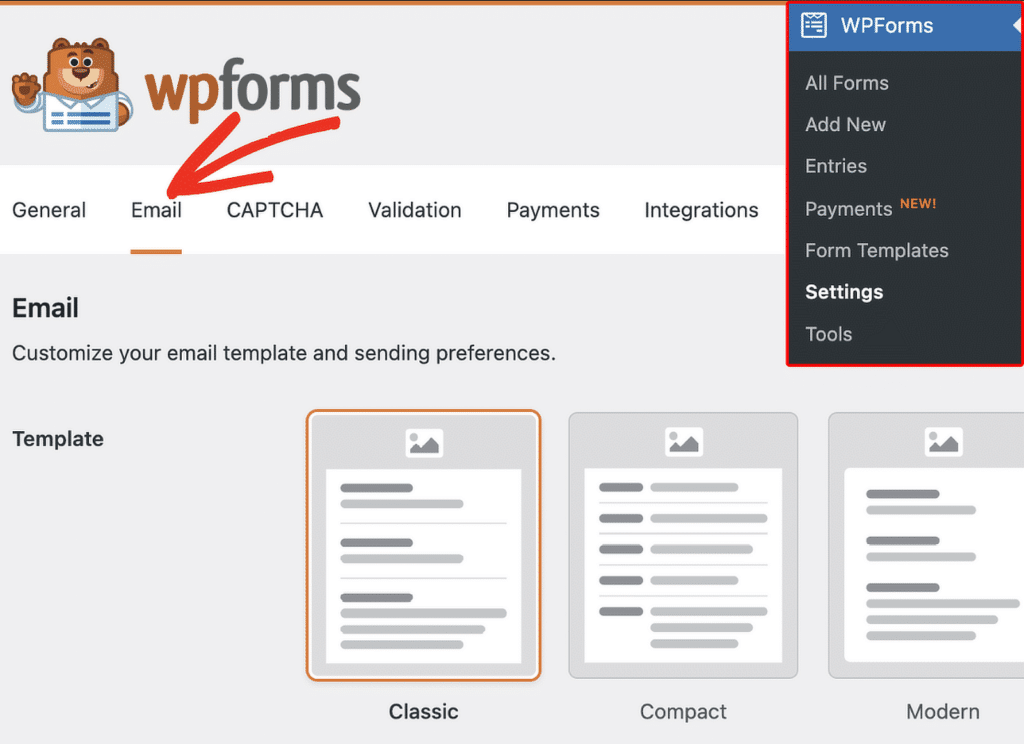
Затем перейдите в WPForms »Настройки на панели управления WordPress и нажмите вкладку «Электронная почта» , чтобы создать собственный шаблон электронной почты для вашего веб-сайта.

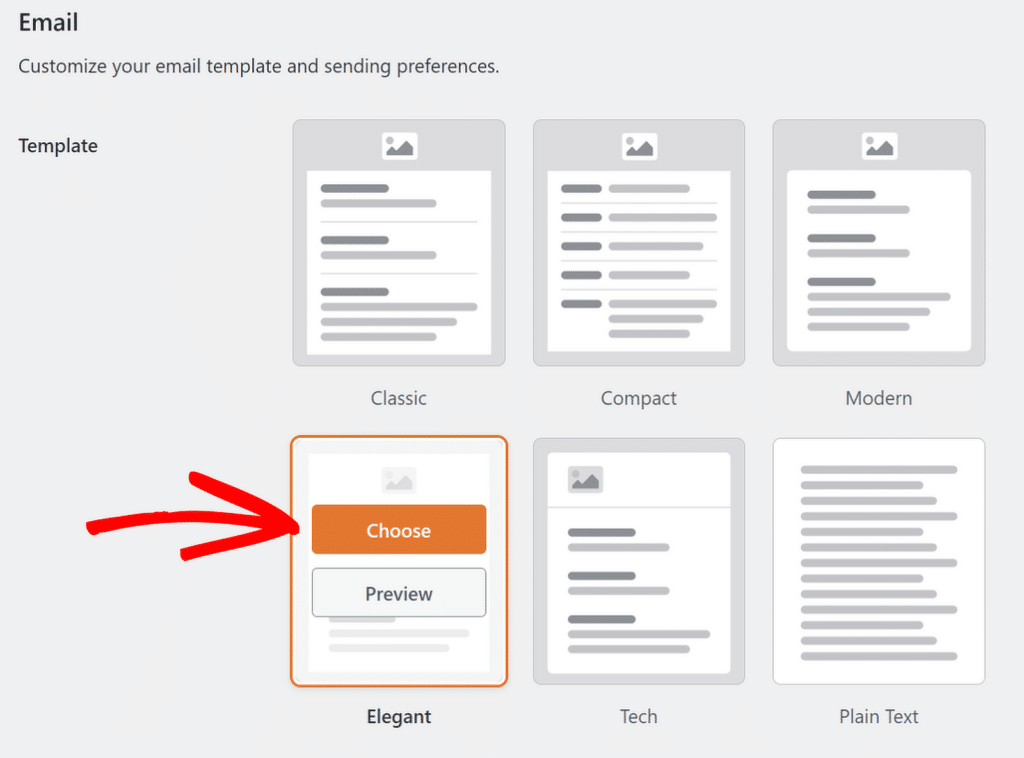
По умолчанию все электронные письма с уведомлениями используют классический шаблон, но обновление до Pro дает вам доступ к шаблонам Modern, Elegant или Tech.

В этом примере мы воспользуемся шаблоном Elegant , но вы можете выбрать тот, который лучше всего соответствует вашему стилю и потребностям.

Затем перейдите в раздел «Изображение заголовка» и нажмите кнопку «Загрузить» , чтобы добавить логотип, который будет отображаться вверху ваших писем.

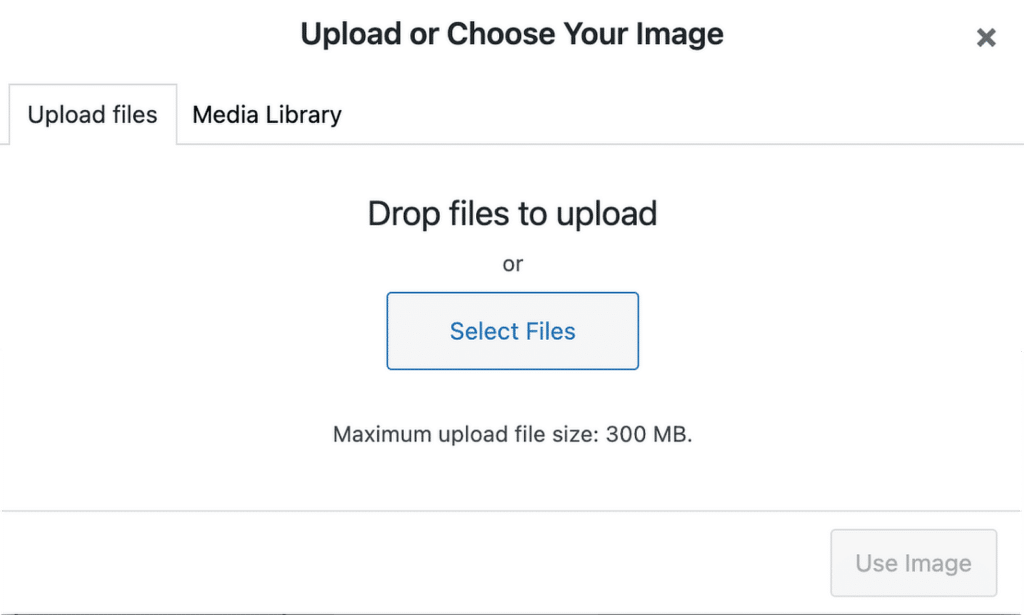
Вы можете загрузить новое изображение или выбрать его из медиатеки WordPress. После выбора или загрузки логотипа нажмите кнопку «Использовать изображение» .

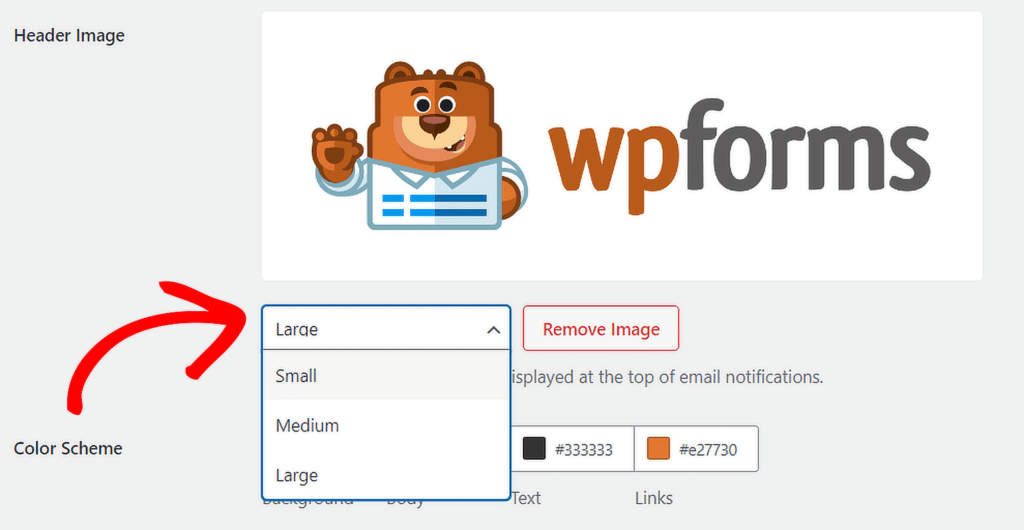
Если вам нужно настроить размер логотипа, вы можете выбрать такие параметры, как «Маленький» , «Средний » или «Большой» , используя раскрывающееся меню.

Завершив настройку шаблона электронной почты, прокрутите вниз и нажмите кнопку «Сохранить настройки» , чтобы применить изменения.
Чтобы просмотреть, как ваше новое электронное письмо будет выглядеть в почтовых ящиках получателей, нажмите ссылку «Просмотр шаблона электронного письма» , и откроется новая вкладка, на которой будет показан образец вашего электронного письма с уведомлением с логотипом вашего бренда.

И это все! Вы успешно добавили логотип во все важные места своего сайта, чтобы улучшить его брендинг и сделать сайт более узнаваемым.
Часто задаваемые вопросы о брендинге WordPress с помощью собственных логотипов
Как добавить собственный логотип в WordPress?
Для новых тем WordPress, таких как Twenty Twenty-Four, вы можете добавить собственный логотип через редактор сайта. Для этого перейдите на панель управления WordPress, выберите «Внешний вид »Редактор» .
В Редакторе сайта щелкните раздел «Заголовок» , чтобы открыть параметры настройки. Отсюда вы можете добавить или изменить логотип вашего сайта, выбрав блок «Логотип сайта» .
Как сделать логотип кликабельным в WordPress?
Когда вы добавляете свой логотип с помощью редактора сайта в WordPress, он автоматически связывается с вашей домашней страницей. Это означает, что посетители могут нажать на логотип, чтобы вернуться на домашнюю страницу, без каких-либо дополнительных настроек.
Если вы настраиваете свой логотип другим методом, убедитесь, что он заключен в тег привязки с URL-адресом вашей домашней страницы, чтобы сделать его кликабельным.
Как добавить логотип в контактную форму?
Чтобы добавить логотип в контактную форму, вы можете использовать WPForms. После создания формы добавьте в нее поле «Содержимое» с помощью конструктора перетаскивания. Используйте кнопку «Добавить медиа» , чтобы вставить свой логотип в это поле, и ваш логотип будет отображаться в верхней части контактной формы.
Далее: какой размер логотипа лучше всего подходит для веб-сайтов WordPress?
Подходящий размер логотипа для заголовка вашего веб-сайта зависит от темы вашего сайта, поэтому размеры логотипов сильно различаются в Интернете. Ознакомьтесь с этим руководством для получения дополнительной информации о наилучшем размере логотипа для вашего веб-сайта WordPress.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
