Как создать блочную тему: 4 лучших метода в 2023 году
Опубликовано: 2023-08-22Если вы новичок в разработке темы WordPress, вам может быть интересно, как создать блочную тему. С момента появления редактора блоков способ создания тем WordPress изменился, чтобы приспособиться к нему.
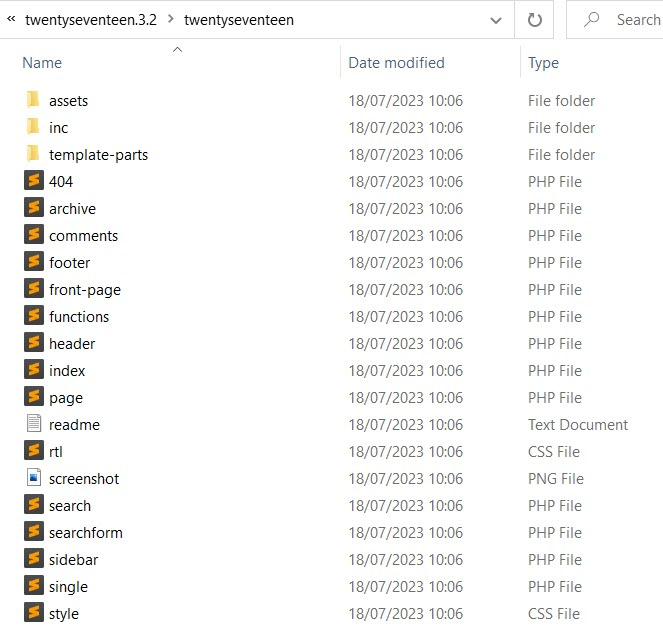
Если вы сравните классическую тему, например, Twenty Seventeen, с блочной темой, например, Twenty Twenty Three, вы увидите ряд отличий.
Основное отличие заключается в том, что в классических темах веб-страницы рендерятся благодаря шаблонам PHP. В блочной теме они отображаются с помощью блоков, шаблонов HTML (в папках частей и шаблонов) и шаблонов блоков PHP (в папке шаблонов).
Вы также можете заметить, что тема блока не имеет файла functions.php ; это необязательно в блочных темах. Есть файл style.css , но он пустой, кроме заголовка. Вместо этого цвета и типографика темы обрабатываются в файле theme.json .
В этом посте мы рассмотрим, как создать блочную тему, чтобы вы могли понять, каково это — воспользоваться преимуществами нового редактора сайтов WordPress.
📚 Содержание :
- Зачем создавать блочную тему?
- Как создать блочную тему с Theme Handbook
- Как создать блочную тему с помощью FullSiteEditing.com
- Использование темы Blockbase в качестве отправной точки
- Как создать блочную тему с помощью плагина Create Block Theme
Зачем создавать блочную тему?
👉 Создание блочной темы имеет несколько преимуществ, а именно:
- Темы блоков загружают только стили, необходимые для блоков, отображаемых на странице, что повышает производительность.
- Темам блоков не нужно вручную ставить таблицы стилей в очередь.
- Вместо использования функции
add_theme_support()файлtheme.jsonобрабатывает аспекты, специфичные для темы, такие как собственный логотип. - Нет необходимости писать дополнительный код для реализации специальных возможностей (например, переход к содержимому, навигация с помощью клавиатуры и ориентиры). Они создаются автоматически.
- Пользователи могут настраивать цвета и типографику для темы и блоков.
- Пользователям не нужно знать код, чтобы редактировать все части своего веб-сайта.
Как создать блочную тему с Theme Handbook
В Руководстве по темам WordPress есть хороший обзор блочных тем со сравнением между ними и классическими темами. Блочные темы поддерживаются с момента появления WordPress 5.9. Их также иногда называют темами полного редактирования сайта ( хотя с тех пор WordPress отошел от терминологии полного редактора сайта ).
Чтобы приступить к созданию блочной темы, вам понадобятся файл style.css и файл templates/index.html . Файл theme.json является необязательным, но настоятельно рекомендуется.
Пример структуры темы показан ниже.

Файл theme.json содержит настройки стиля для вашей темы, включая цвет, типографику, макет и интервалы. Он также контролирует, как части шаблона организованы на странице (верхний и нижний колонтитулы и т. д.), и позволяет определять пользовательские шаблоны страниц и глобальные стили.
Редактор сайта дает вам полный контроль над дизайном вашего сайта. Чтобы использовать его, у вас должна быть активная блочная тема на вашем сайте. WordPress поставляется с несколькими, или вы можете найти больше, выбрав «Внешний вид»> «Темы»> «Добавить новый» и отфильтровав их по «Блокировать темы» . Наведите указатель мыши на нужную тему и нажмите кнопку «Установить» , чтобы установить ее, и кнопку «Активировать» , чтобы сделать ее активной темой.

Затем перейдите в «Внешний вид» > «Редактор» , чтобы активировать редактор сайта.

Вы можете использовать интерфейс редактора блоков для изменения шаблонов тем. Вот пример изменения шаблона 404 в Twenty Twenty Three:

А вот пример редактирования части шаблона Post Meta в Twenty Twenty Three:

Вы также можете редактировать стили темы, выбрав шаблон или часть шаблона и щелкнув значок «Стили в форме полумесяца». Вот пример редактирования цветовой палитры с помощью панели «Стили» :

Текст внутри шаблонов или частей шаблонов в HTML-файлах не подлежит переводу. Если вы хотите, чтобы ваша тема была переводимой, вам нужно создать блок шаблонов PHP. Пример приведен на странице «Интернационализация» справочника по темам блоков.
Вы можете использовать Редактор сайта, чтобы настроить существующую тему и экспортировать изменения как новую тему. Для полной поддержки тем рекомендуется использовать WordPress 6.0 или более позднюю версию. Вам также может быть полезно загрузить данные модульного тестирования темы, чтобы создать тему блока.
Опция экспорта доступна при редактировании шаблона темы или части шаблона. Выберите три точки , затем выберите Экспорт .

Ваша тема будет иметь то же имя, что и активная тема. Поэтому, прежде чем устанавливать тему на сайт, вам следует переименовать zip-файл в новое имя темы. Вам также потребуется переименовать название темы и текстовый домен в вашем файле style.css, а также имя автора и ссылки в style.css и readme.txt .
👉 Вы можете использовать инструмент поиска и замены, чтобы изменить следующее:
- Текстовый домен в строках перевода
- Префиксы для функций PHP
- Слаги, используемые в блоке шаблонов
Как создать тему блока с помощью FullSiteEditing.com
У Каролины Наймарк есть отличный ресурс по блочным темам на FullSiteEditing.com, что делает его еще одним отличным инструментом для создания блочной темы.
Она проведет вас через создание блочной темы с нуля, начиная с создания файлов style.css , templates/index.html , theme.json и functions.php . Чтобы следовать инструкциям, вам необходимо установить плагин Gutenberg.
Вы узнаете больше, следуя руководствам и добавляя код, как указано, но не беспокойтесь, если вы допустили ошибку — вы можете загрузить код на GitHub.
В разделе настроек в theme.json вы определяете такие параметры, как цвета и типографика, а в разделе стилей вы применяете их к теме.
Theme.json имеет следующий формат:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } Вот как выглядит тема после определения цветов и типографики в theme.json :

Вот определения цвета в настройках:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],И примеры их использования в разделе стилей:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Вот ссылка в разделе стилей на части шаблона верхнего и нижнего колонтитула:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Последующие уроки углубятся в синтаксис theme.json и покажут, как:
- Включать и отключать цветовые палитры, двухцветные фильтры и градиенты
- Установите цвета границ и ссылок
- Применение цветов к элементам и блокам
- Добавьте семейства шрифтов, включая Google Fonts.
- Определить размеры шрифта
- Используйте плавную типографику с Гутенбергом
- Включить или отключить высоту строки
- Отключите следующее:
- вариант буквицы
- контроль веса шрифта
- курсив
- текст преобразовать в верхний регистр
- вариант межбуквенного интервала
- элемент управления оформлением текста
- Определить ширину содержимого
- Включить поля и отступы
- Установите blockGap (вертикальный интервал между блоками)
- Добавить или отключить пользовательскую шкалу интервалов
- Установите минимальную высоту для блоков контента группы и публикации.
- Установите положение группового блока как липкое
- Добавьте стили наведения и фокуса
- Добавьте эффекты тени блока
- Добавить пользовательский CSS
- Реализовать глобальные вариации стиля
- Фильтруйте theme.json с помощью PHP
- Изменение вариантов стиля блока
Вы можете устанавливать стили глобально или для каждого блока. Чтобы выбрать правильный блок, обратитесь к Справочнику по основному блоку.
Использование темы Blockbase в качестве отправной точки
Тема Blockbase — это простая стартовая тема, которую вы можете настроить. Для этого требуется версия PHP 5.7 или выше и WordPress 6.1 или выше.
Blockbase содержит следующие шаблоны:
- 404
- Архив
- Пустой
- Только нижний колонтитул
- Только верхний и нижний колонтитулы
- Индекс
- Страница
- Поиск
- Одинокий
И следующие части шаблона:
- нижний колонтитул
- заголовок
- по центру заголовка
- заголовок по умолчанию
- линейный заголовок
- минимальный заголовок
- во весь заголовок
- пост-мета
- пост-мета-иконки
Вы можете использовать Редактор сайта, чтобы изменить эти шаблоны и их части, или отредактировать файл theme.json . Вы также можете изменить типографику, цвета и макет с помощью параметра «Стили».

Это изменяет ширину контента до 800 пикселей:

А вот вариант стиля Ruby Wine:

А вот блок копирайта добавлен в часть шаблона нижнего колонтитула:

Когда вы закончите настройку, не забудьте экспортировать тему и изменить имя и текстовый домен.
В экспортированной теме код нижнего колонтитула обновлен добавленным блоком авторских прав:

Как создать блочную тему с помощью плагина Create Block Theme
Другой способ создания блочной темы — использование плагина Create Block Theme, созданного командой WordPress.org.
Для этого требуется WordPress 6.0 или выше и PHP 7.0 или выше. У вас должна быть тема блока в качестве активной темы, чтобы использовать плагин.
После установки плагина перейдите в раздел «Внешний вид» > «Создать тему блока» и выберите один из следующих шести вариантов (я использую тему Twenty Twenty Three):
Экспорт Двадцать Двадцать Три
[Экспортировать активированную тему с пользовательскими изменениями]Эта опция создает новый zip-файл с именем двадцать двадцать три. Вам нужно будет переименовать его, чтобы использовать на сайте, иначе он будет заменен, когда выйдет обновление для Twenty Twenty Three.
Создать потомка Twenty Twenty-Three
[Создайте новую дочернюю тему. Текущая активированная тема будет родительской темой.]Плагин дает вам форму для заполнения, чтобы создать тему.

Клон Двадцать Двадцать Три
[Создайте новую тему, клонируя активированную тему. Получившаяся тема будет иметь все активы активированной темы, а также пользовательские изменения.]Вы получаете ту же форму для заполнения, что и для дочерней темы.
Перезаписать двадцать двадцать три
[Сохранить изменения ПОЛЬЗОВАТЕЛЯ по мере изменения ТЕМЫ и удалить изменения ПОЛЬЗОВАТЕЛЯ. Ваши изменения будут сохранены в теме в папке.]Обратите внимание: если вы выберете этот вариант, изменения вашей темы будут перезаписаны при обновлении темы.
Создать пустую тему
[Создайте шаблонную «пустую» тему внутри каталога тем этого сайта.]Заполните форму своими настройками, а затем активируйте тему после ее создания. Ваша тема поставляется с минимальным количеством шаблонов и частей шаблона — только индексная страница, нижний колонтитул и заголовок, и вы можете их добавлять и настраивать. К нему также не применен стиль.

Создайте вариацию стиля
[Сохраните пользовательские изменения как вариант стиля Twenty Twenty-Three.]Вы создаете вариант, заполняя поле «Вариант» и затем нажимая кнопку «Создать» .

Новый вариант стиля отображается на панели «Стили» редактора сайта, когда вы редактируете шаблон или его часть.

Выберите созданный вами вариант стиля, затем перейдите в раздел «Цвета» , чтобы отредактировать цвета и применить их к теме.

Управление шрифтами Google
Вы можете добавить или удалить шрифты в плагине Create Block Theme , выбрав «Внешний вид» > «Управление шрифтами темы» .
В списке показано, какие шрифты вы используете. Чтобы удалить семейство шрифтов или вариант шрифта, щелкните ссылку «Удалить семейство шрифтов» или «Удалить» .

Чтобы добавить новый шрифт Google, нажмите кнопку «Добавить шрифт Google» . Выберите нужный шрифт в раскрывающемся меню и отметьте нужные варианты шрифта. Затем нажмите кнопку «Добавить шрифты Google в вашу тему» .

Чтобы добавить локальные шрифты, используйте кнопку «Добавить локальный шрифт» и найдите шрифт, который вы хотите использовать в своей системе. Он должен быть в .otf , .ttf , .woff или . формат файла woff2 . Когда закончите, нажмите кнопку «Загрузить шрифт в свою тему» .

Чтобы использовать новые шрифты в своей теме, вернитесь на панель «Стили» и выберите типографику, которую хотите изменить. Выберите нужный шрифт в раскрывающемся меню.

Когда вы закончите, не забудьте сохранить изменения темы.
Вот как можно построить тему блока! 🚀
Отличная работа; теперь вы узнали, как создать тему блока. Блочные темы — это будущее WordPress, и они открывают возможность для тех, кто не занимается кодированием, создавать собственные веб-сайты и настраивать их с помощью блоков.
Дизайнеры и разработчики захотят изучить синтаксис theme.json , чтобы создавать свои цвета темы, типографику и параметры интервалов, а также использовать блочные шаблоны, чтобы сделать свои темы переводимыми.
У вас все еще есть вопросы о том, как создать блочную тему? Дайте нам знать об этом в комментариях!