Как создать форму заявления в колледж в WordPress [Шаблон]
Опубликовано: 2020-11-23Вы хотите создать анкету для поступления в колледж в WordPress?
Онлайн-анкета для поступления в колледж может помочь потенциальным студентам отправить всю необходимую информацию и личную информацию, чтобы понять, подходят ли они для вашей школы. И это может помочь привлечь больше людей.
Итак, в этом посте мы расскажем, как легко создать форму заявки в колледж из шаблона для вашего сайта WordPress.
Воспользуйтесь шаблоном формы заявления в колледж прямо сейчас
Советы по заполнению формы для поступления в колледж в WordPress
Поместите форму заявления в колледж на своем веб-сайте WordPress, если вы хотите привлечь новых студентов в свое высшее учебное заведение.
В наши дни студенты и родители ожидают, что колледжи и университеты будут идти в ногу со временем, и не ожидают ничего, кроме возможности подать заявку онлайн.
Итак, вы, вероятно, уже знаете, что вам нужна форма для поступления в колледж на вашем веб-сайте. Но вы можете не знать, с чего начать.
Что ж, вот несколько хороших советов, которые следует учитывать при составлении анкеты для поступления в колледж.
- Составьте заявку как можно короче - никто не ожидает, что форма заявки в колледж будет заполнена всего за одно или два поля. Но чем короче вы будете, тем больше шансов, что люди останутся и заполнят его. Попробуйте использовать условную логику и многоэтапные формы, чтобы поддерживать высокий коэффициент конверсии формы заявки в колледж.
- Принимайте онлайн-платежи - если вы сразу же заполнили форму оплаты за подачу заявления, вы гарантированно получите средства. Лучше забрать их в электронном виде, а не по почте с чеком.
- Сделайте так, чтобы это выглядело хорошо - если вы нацелены на более молодую аудиторию с помощью формы заявления в колледж, вы хотите, чтобы ваша форма выглядела современно и хорошо работала.
- Используйте поле для загрузки файлов. Если вы запрашиваете документы, такие как отформатированные эссе или стенограммы средней школы, обязательно используйте в форме «Принять загрузку файлов». Вы даже можете объединить наш 1-й совет с этим и потребовать оплату в форме загрузки файла.
А дальше мы проведем вас через пошаговое руководство по созданию анкеты для поступления в колледж в WordPress. И вы можете применить только что выученные советы, чтобы сделать вашу форму максимально успешной.
Как сделать форму заявления в колледж в WordPress (с шаблоном)
Плагин WPForms упрощает создание практически любого типа формы WordPress, которая вам нужна. Давайте посмотрим, что вам нужно сделать, чтобы заполнить анкету для поступления в колледж:
- Установите и активируйте плагин WPForms
- Создайте форму заявления в колледж
- Настройте параметры формы
- Настройка уведомлений в форме кандидата
- Установите дату закрытия формы заявки
- Опубликуйте форму заявки
Начнем с установки плагина.
Шаг 1. Установите и активируйте плагин WPForms
Для начала установите и активируйте плагин WPForms на своем сайте.
Если вам нужна помощь, ознакомьтесь с этим руководством для начинающих по установке плагина в WordPress.
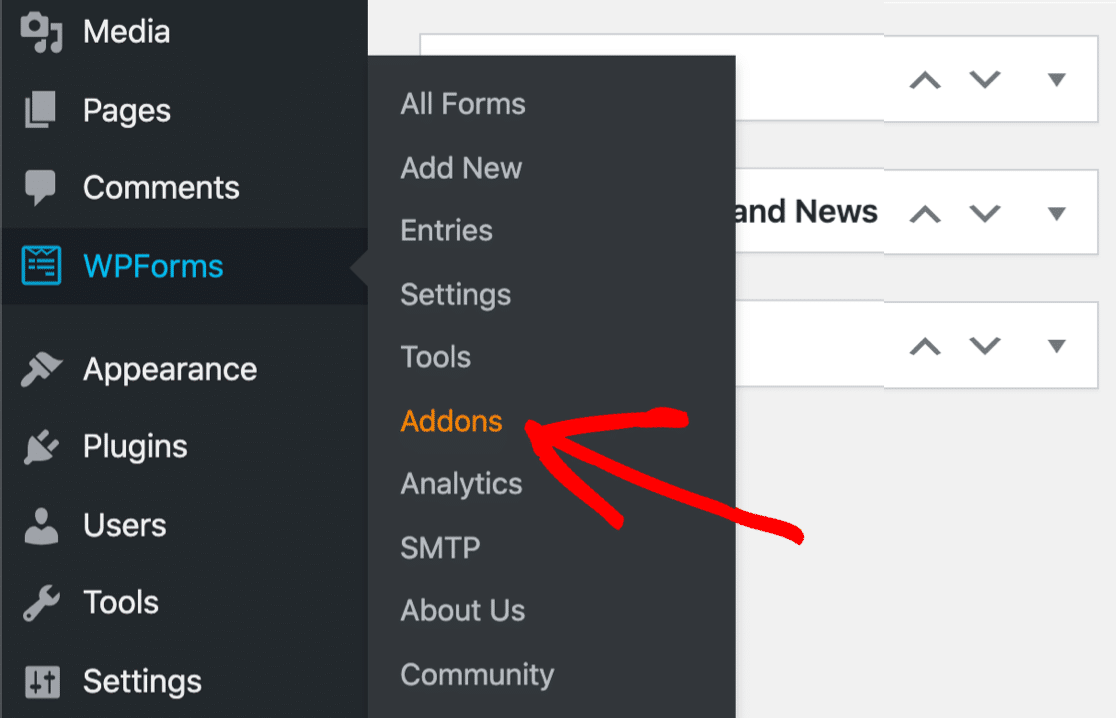
Затем давайте установим 2 надстройки WPForms. Идите вперед и щелкните WPForms »Addons .

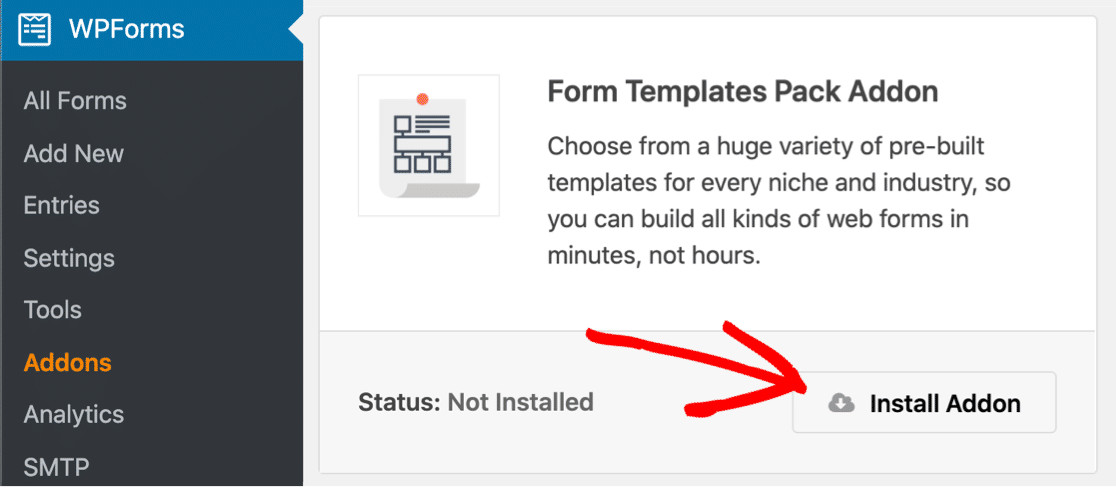
Теперь давайте установим и активируем надстройку Forms Template Pack. Это дополнение дает вам доступ к более чем 100 шаблонам форм, включая шаблон формы заявления в колледж, который мы будем использовать.
Поэтому нажмите кнопку « Установить надстройку» под надстройкой пакета шаблонов форм, чтобы установить его.

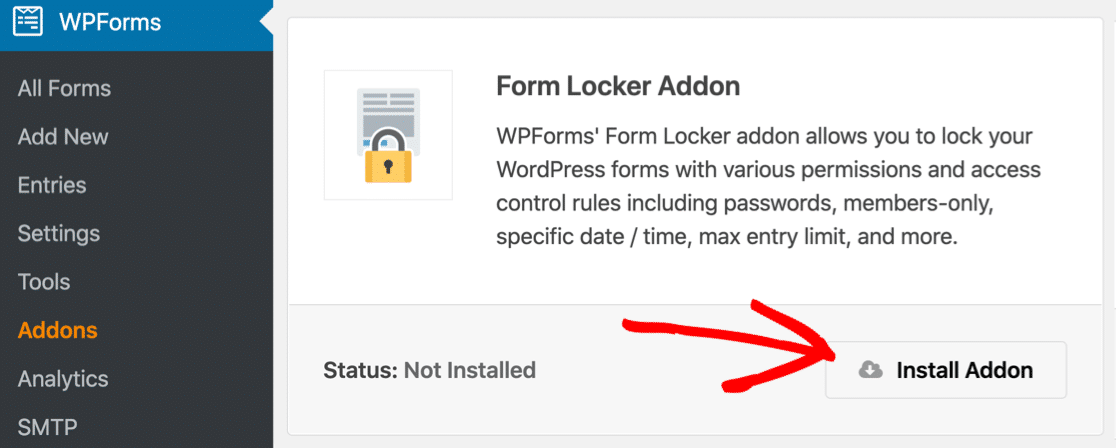
Теперь оставайтесь на этой странице, а затем установите надстройку Form Locker. Мы будем использовать это, чтобы указать крайний срок для нашей формы заявки в колледж, чтобы она автоматически закрывалась после установленной даты и времени, которые вы выберете. Довольно круто, правда?
Прокрутите до модуля Form Locker Addon и нажмите кнопку Install Addon .

Отлично, все готово. Давайте теперь откроем шаблон формы заявления в колледж.
Шаг 2. Создайте форму заявки в колледж
Создавать формы с WPForms так просто. А поскольку вы уже установили надстройку Form Templates, большая часть работы по созданию формы уже сделана за вас!
Итак, давайте воспользуемся шаблоном формы заявления в колледж, чтобы ускорить процесс.
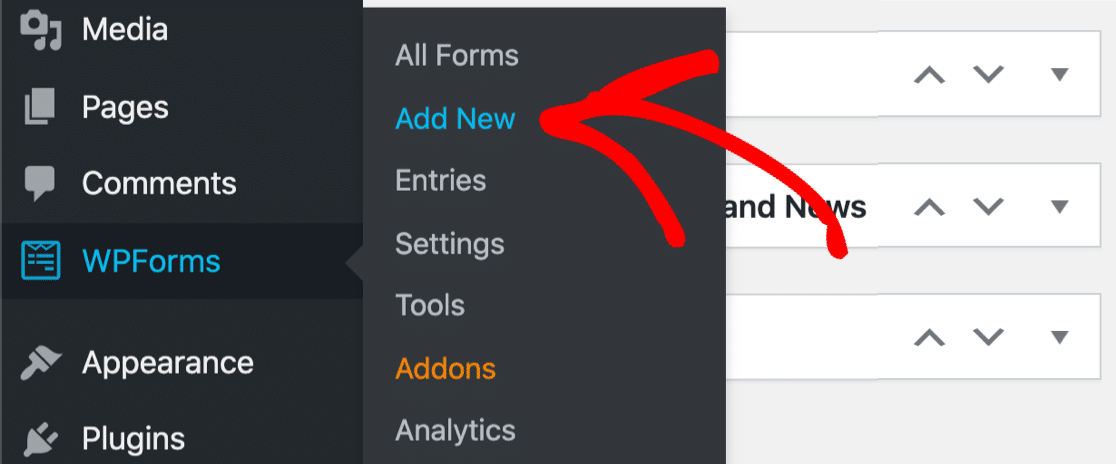
На панели инструментов WordPress перейдите на левую панель и нажмите WPForms »Добавить новый .

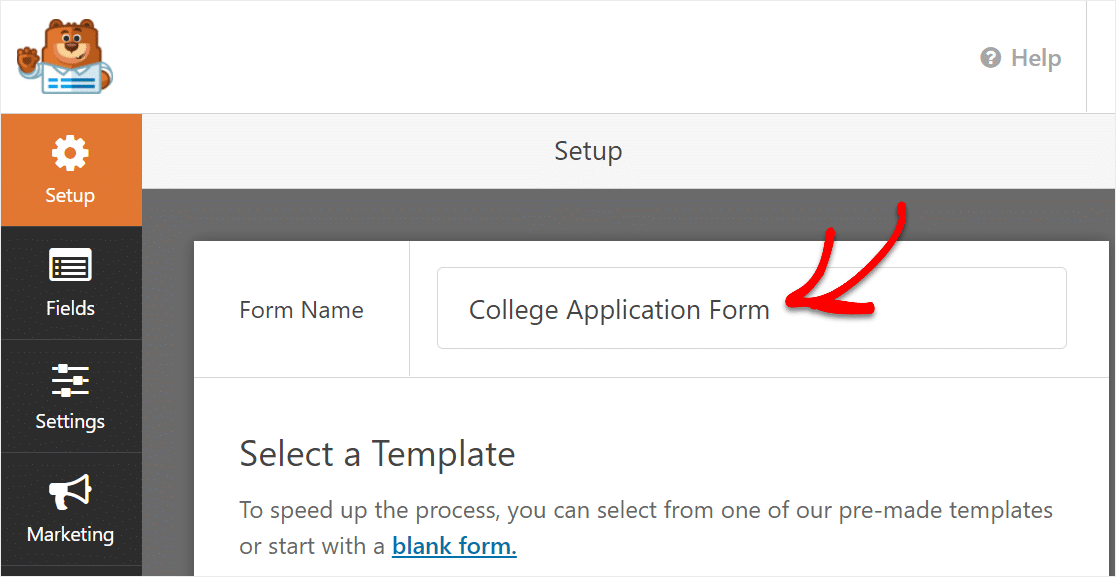
Конструктор форм откроется в полноэкранном окне. Идите вперед и назовите свою форму в области имени формы.

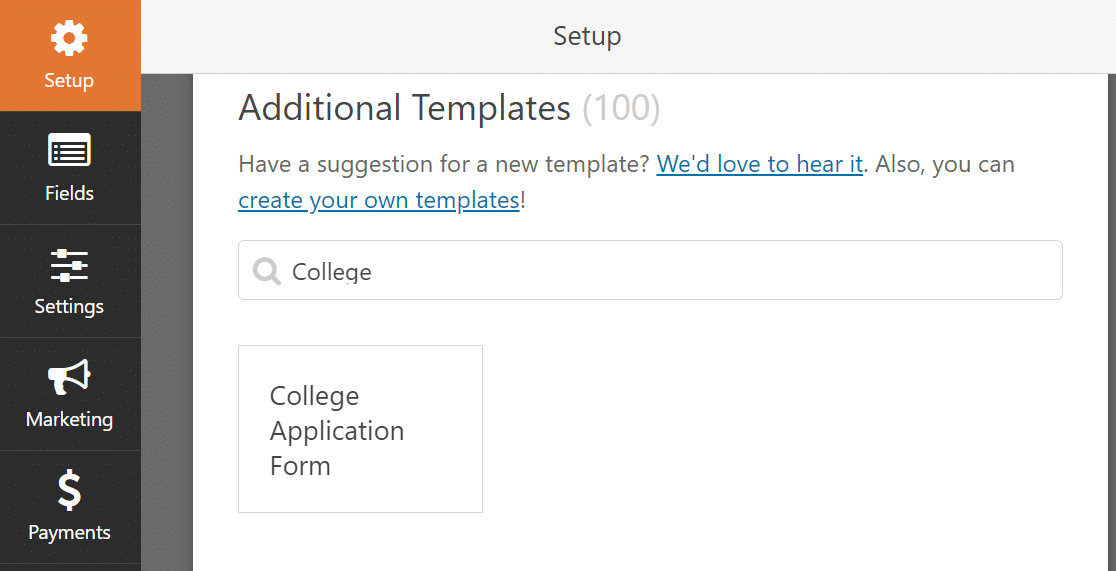
Затем прокрутите вниз до раздела « Дополнительные шаблоны ». Эта область содержит все шаблоны, поставляемые с надстройкой Form Templates.
Продолжайте искать "колледж". Затем щелкните шаблон формы заявления в колледж, чтобы открыть его.

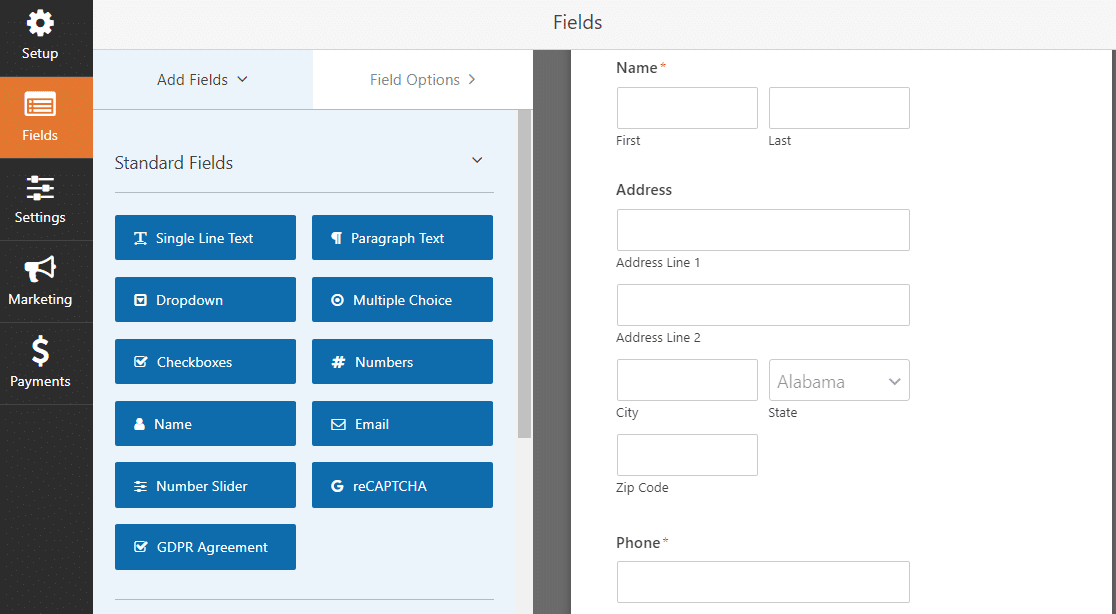
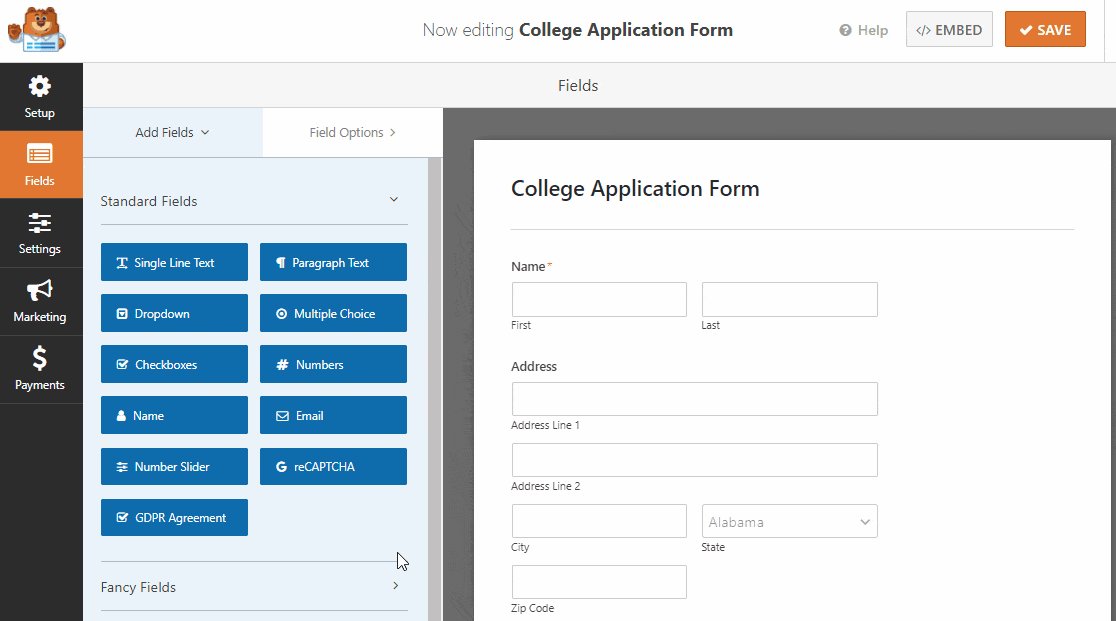
Вы получили это! Шаблон откроется в конструкторе форм, и вы сможете приступить к работе.

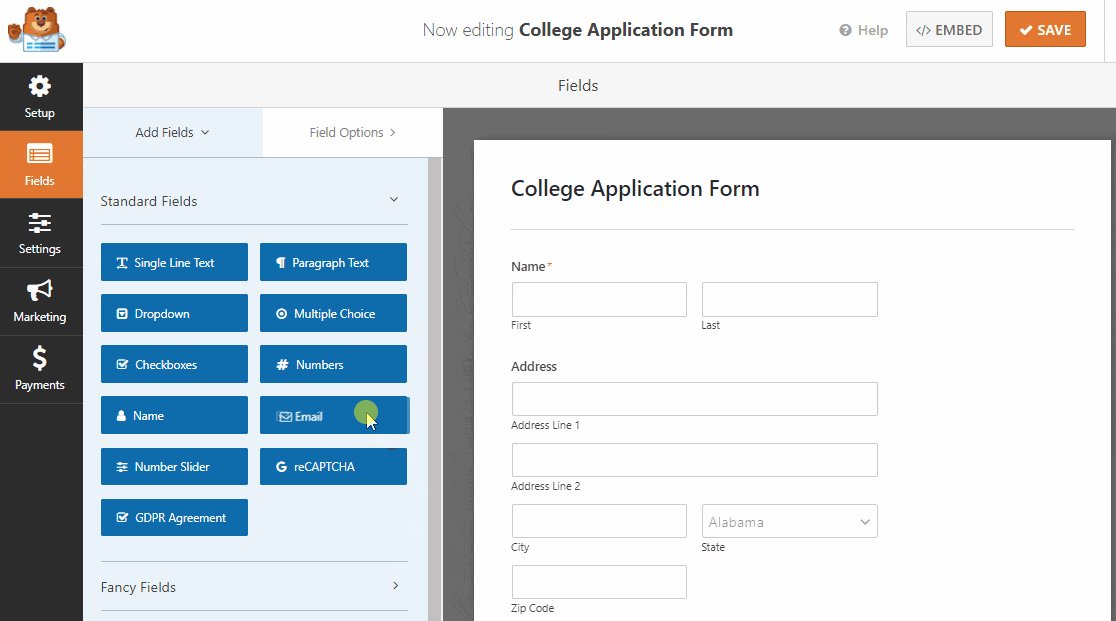
Вы заметите, что в вашей форме для поступления в колледж уже настроено множество полей для сбора личной информации из приложений, например:
- Контактная информация
- Экстренный контакт
- Демография
- Сведения о средней школе
- Внеклассные занятия
- Загрузка файлов
- Родительские данные
- Статус гражданства
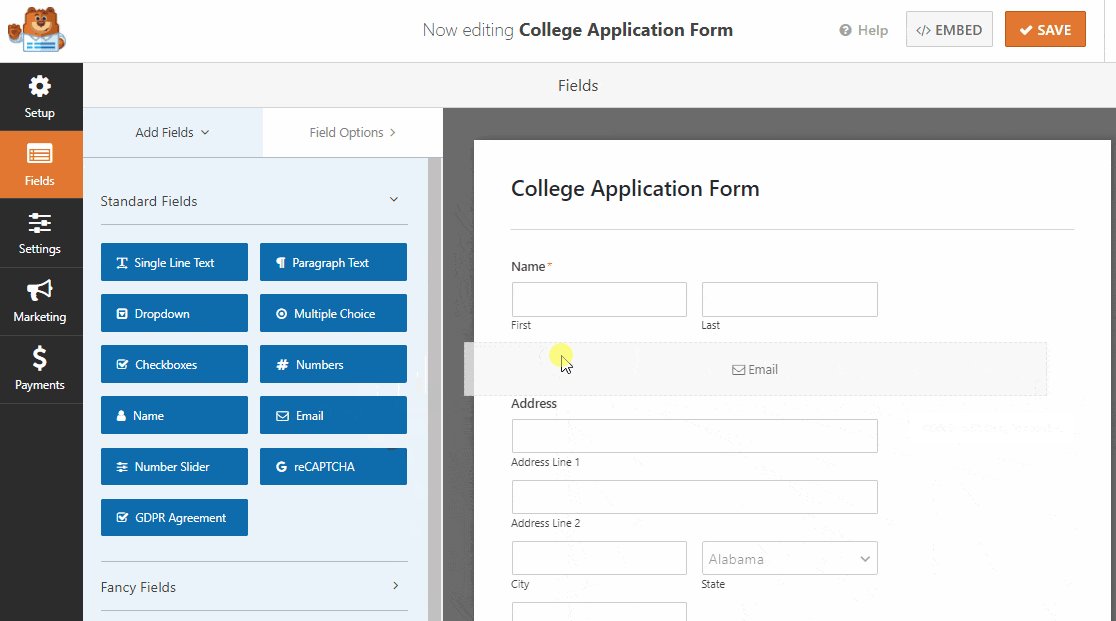
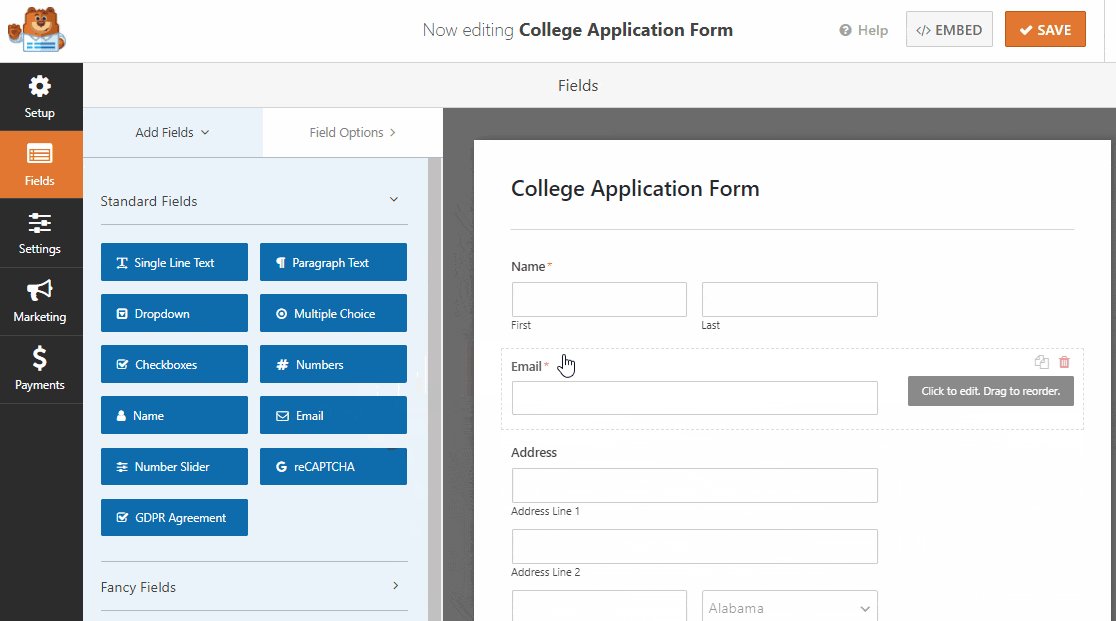
Вы можете использовать этот шаблон прямо из коробки, если хотите. Вы также можете щелкнуть поле и перетащить его, чтобы изменить порядок в форме заявления в колледж.

Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить» .
Шаг 3. Настройте параметры формы
Давайте продолжим и настроим параметры вашей анкеты в колледже.
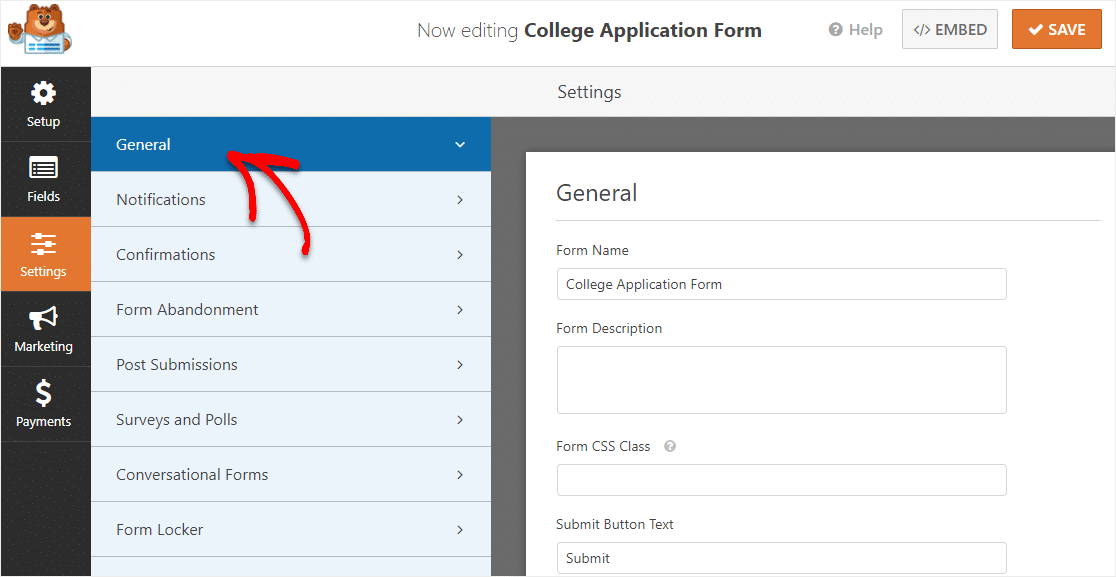
Для начала зайдите в Настройки »Общие .

Здесь вы можете настроить:
- Имя формы: переименуйте форму здесь, если хотите.
- Описание формы : дайте вашей форме описание.
- Текст кнопки отправки : настройте копию на кнопке отправки. В нашем примере мы изменим нашу кнопку отправки на что-то вроде «Отправить форму заявки в колледж».
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Кроме того, ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу форму.
Когда вы закончите, нажмите « Сохранить».

Шаг 4. Настройте уведомления формы кандидата
Теперь давайте настроим электронные письма с уведомлениями, которые будут отправлены, когда кто-то заполнит вашу анкету в колледже.
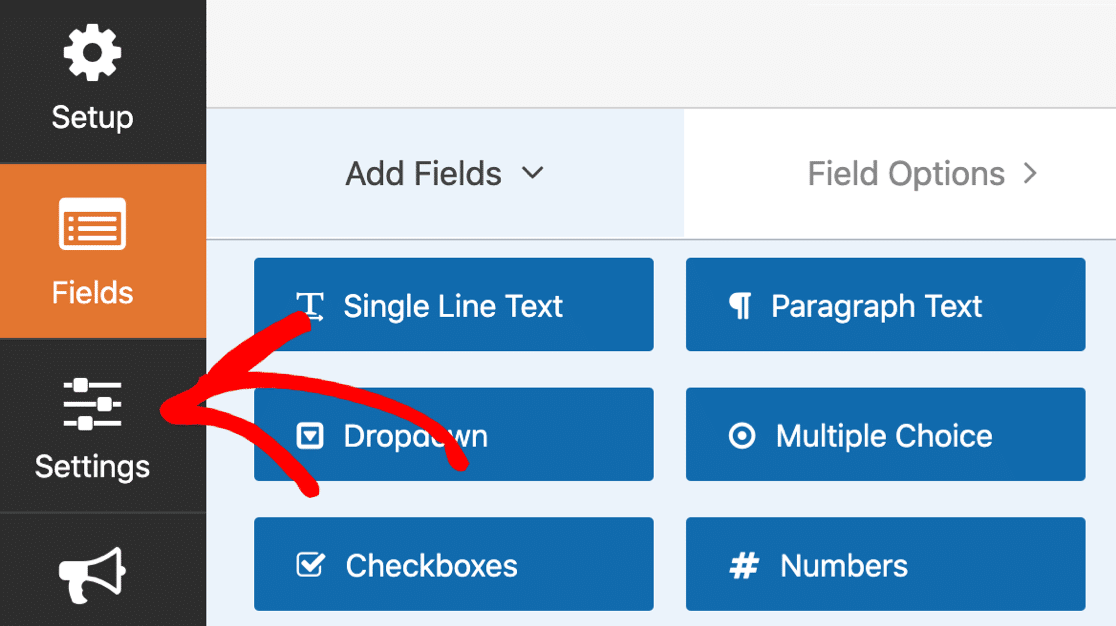
Для начала нажмите « Настройки» в левой части конструктора форм.

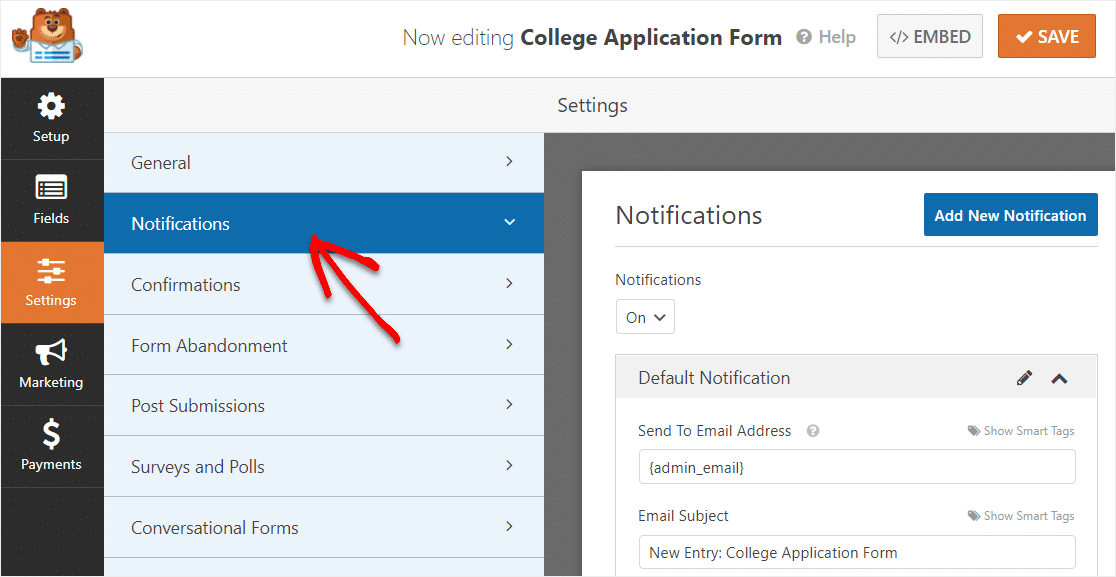
Затем нажмите « Уведомления», чтобы открыть настройки электронной почты.

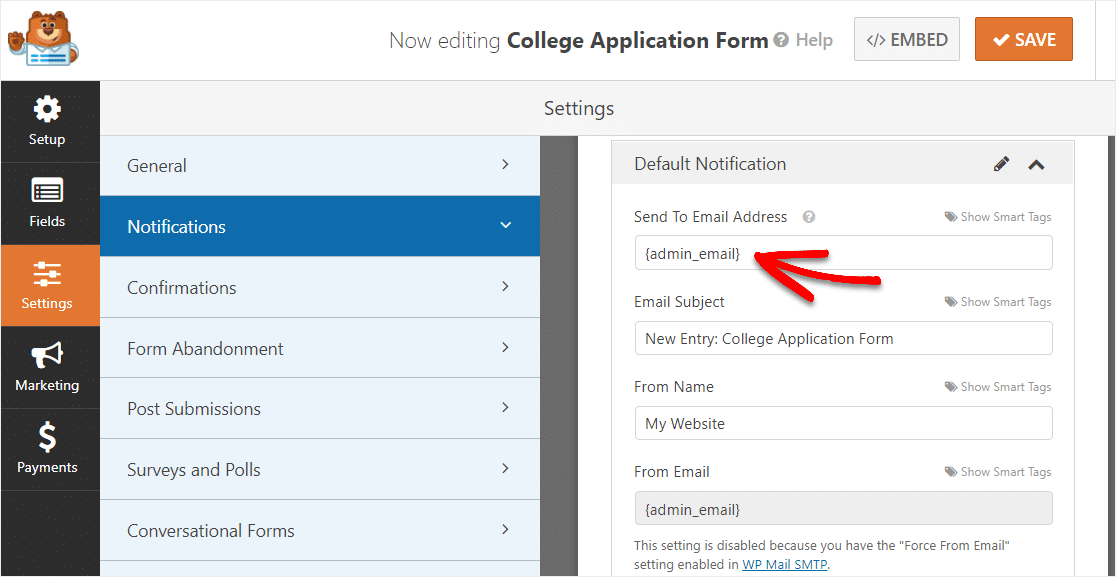
По умолчанию WPForms отправляет уведомления на адрес электронной почты администратора в WordPress.
Если вы хотите ввести другой адрес электронной почты для уведомления, его очень просто изменить. Просто удалите тег {admin_email} и введите адрес электронной почты, который хотите использовать вместо него.

Далее добавим еще одно уведомление. Мы собираемся отправить заявителю электронное письмо после того, как он подаст заявку, чтобы он знал, что его заявление в колледж получено.
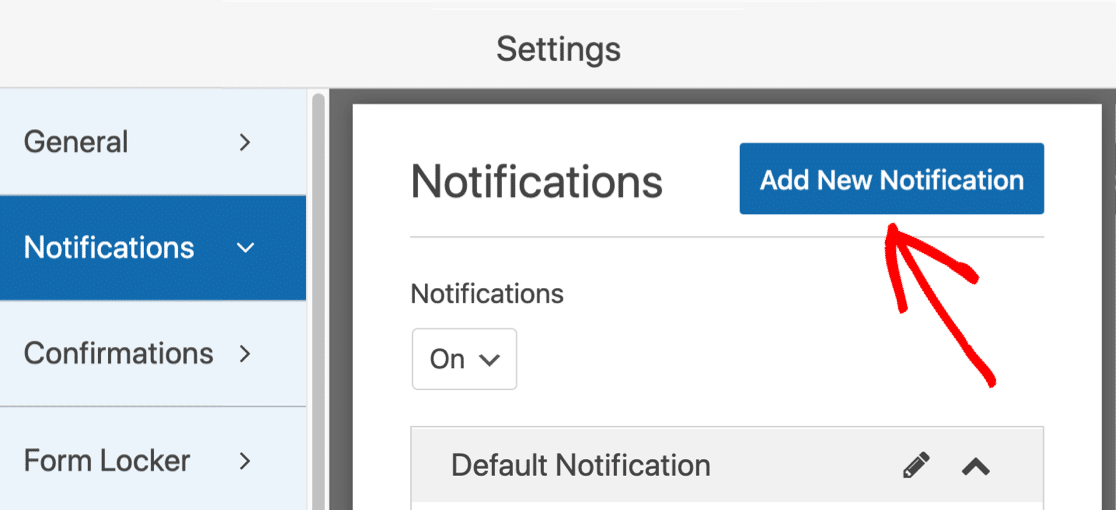
Для этого нажмите синюю кнопку « Добавить новое уведомление» .

Давайте дадим новому уведомлению отличительное имя, чтобы мы могли легко его найти позже.

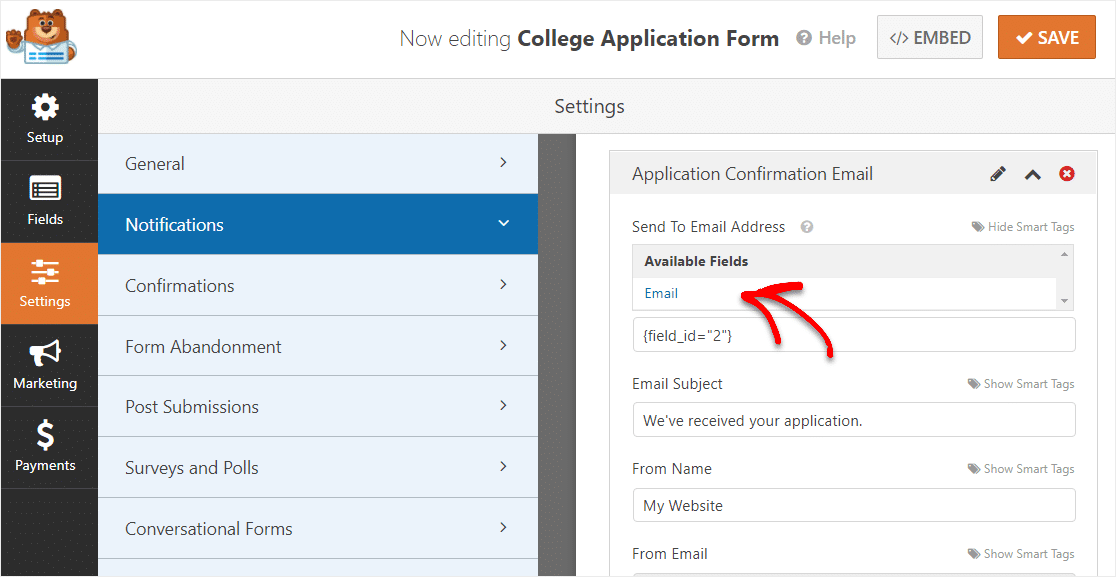
Итак, теперь вы увидите 2 уведомления на правой панели, если прокрутите вниз. Давайте отредактируем тот, который вы только что создали.
В поле « Отправить на адрес электронной почты» мы будем использовать смарт-тег « Электронная почта» . Таким образом, WPForms автоматически отправит это уведомление на адрес электронной почты кандидата.

Вы также можете настроить текст в теме и теле письма, если хотите.
Ок, отлично. Все настроено. Нажимаем « Сохранить» .
Теперь мы можем установить дату закрытия в форме заявки.
Шаг 5: Установите дату закрытия формы заявки
Поскольку вы используете форму заявки в колледж для сбора заявок, имеет смысл закрыть ее до начала учебного года или семестра.
Мы собираемся использовать надстройку Form Locker, поскольку она позволяет нам легко добавлять дату истечения срока действия вашей формы.
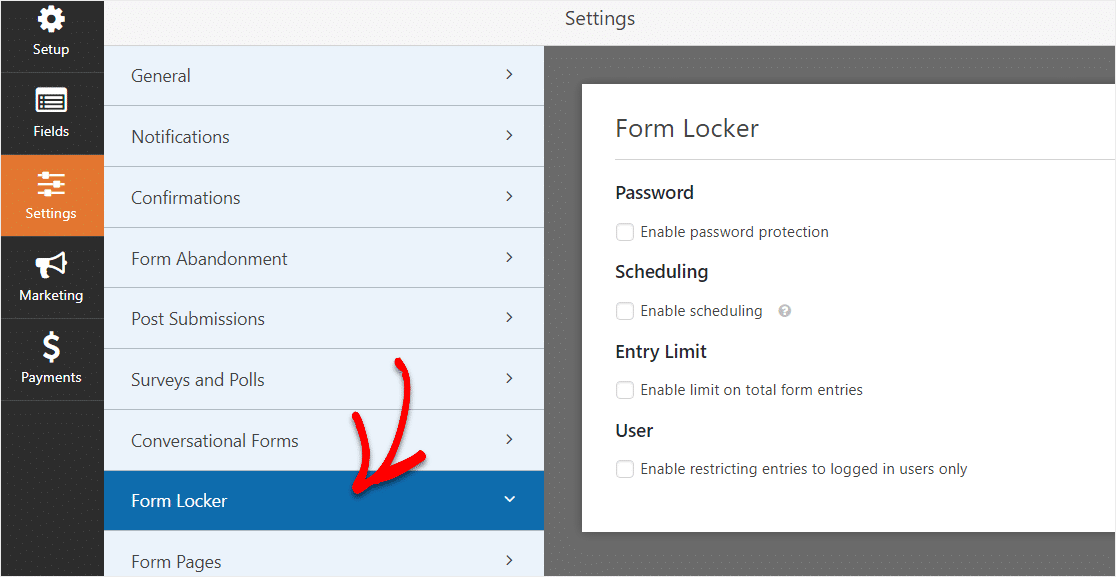
Итак, на панели настроек нажмите Form Locker . Ничего страшного, если у вас больше или меньше вариантов слева. В этой области отображается доступный у вас аддон.

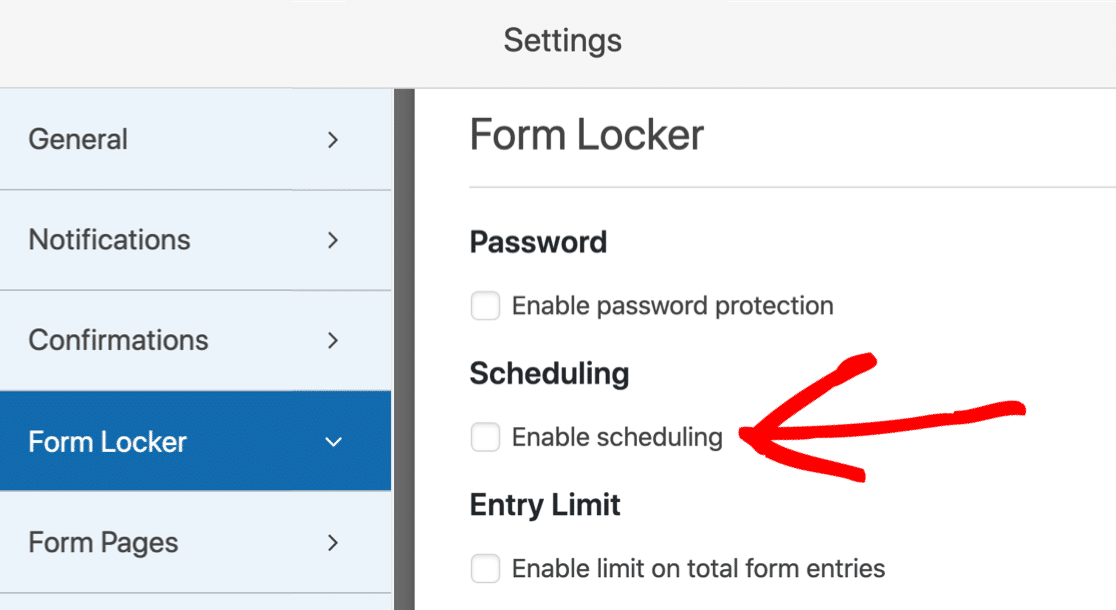
Теперь нажмите Включить планирование .

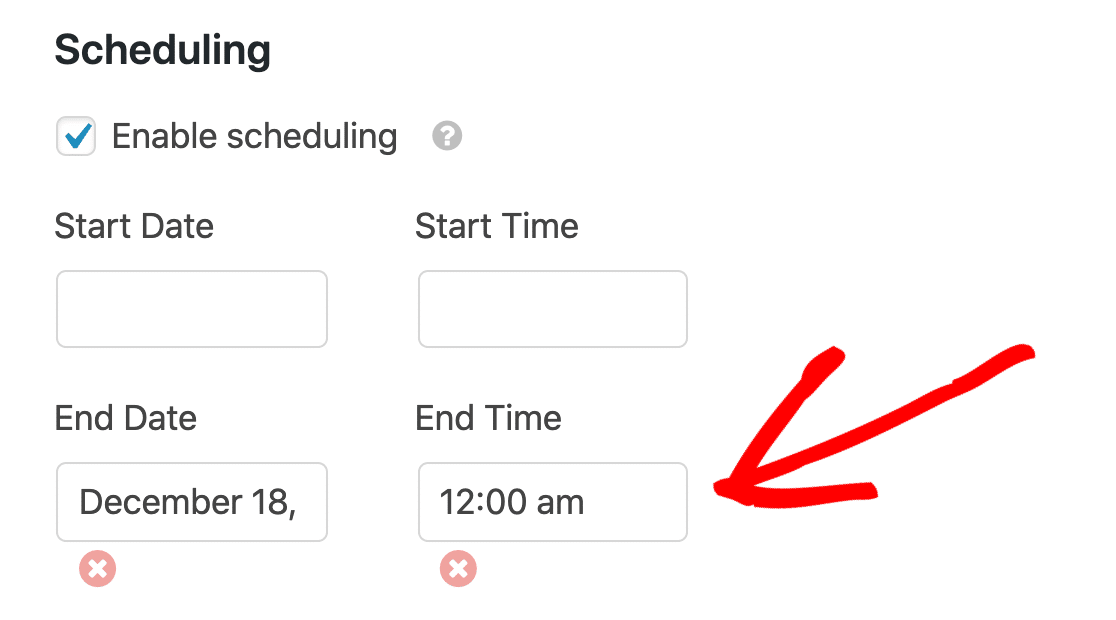
А теперь давайте установим дату закрытия формы, используя дату окончания и время окончания.

В этом поле используется часовой пояс, установленный в WordPress. Если вам нужно проверить настройки времени, вот руководство по изменению времени и даты в WordPress.
В любой установленный вами день форма автоматически закроется, перестанет принимать заявки и исчезнет. Когда это произойдет, на его месте появится закрытое сообщение .
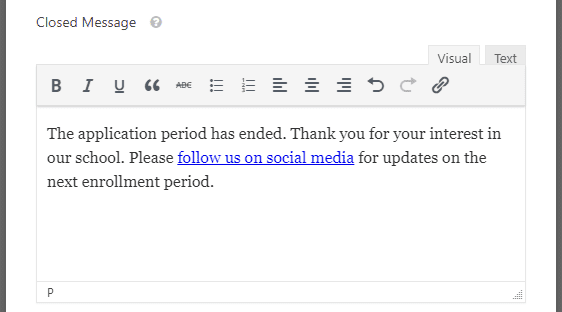
Под датой и временем вы можете настроить закрытое сообщение . Вы также можете добавить ссылку на другую страницу или внешнюю ссылку, например страницу в социальной сети, чтобы люди могли оставаться в курсе вашего следующего периода регистрации. 
Хорошо, ваша форма почти готова. Теперь нам просто нужно опубликовать анкету для поступления в колледж на вашем сайте WordPress.
Шаг 6: опубликуйте форму заявки
Теперь, когда ваша анкета для поступления в колледж заполнена, давайте опубликуем ее в Интернете.
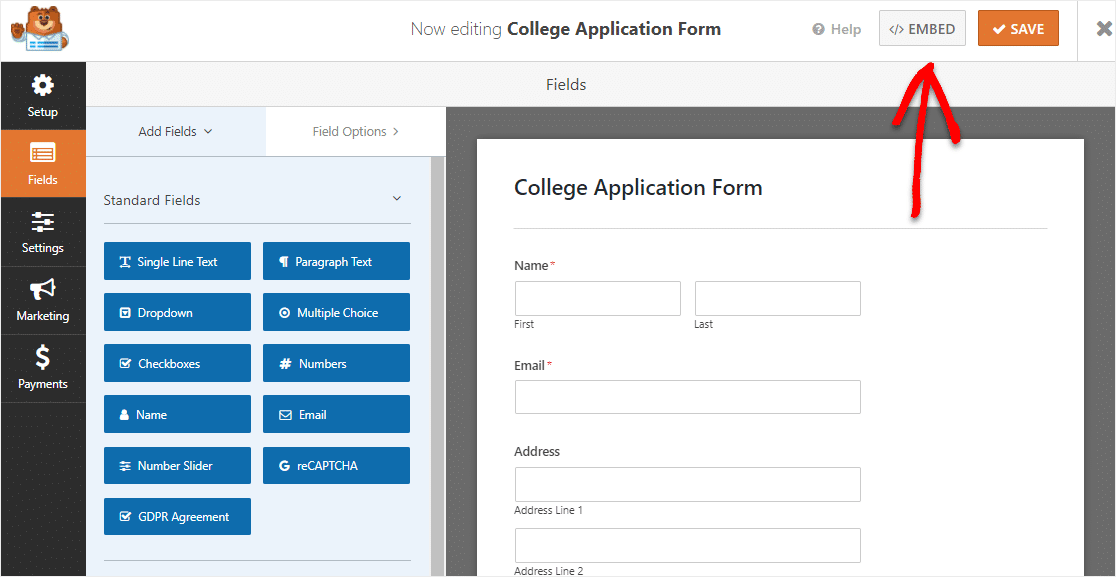
Начните с нажатия кнопки « Вставить» в верхней части конструктора форм.

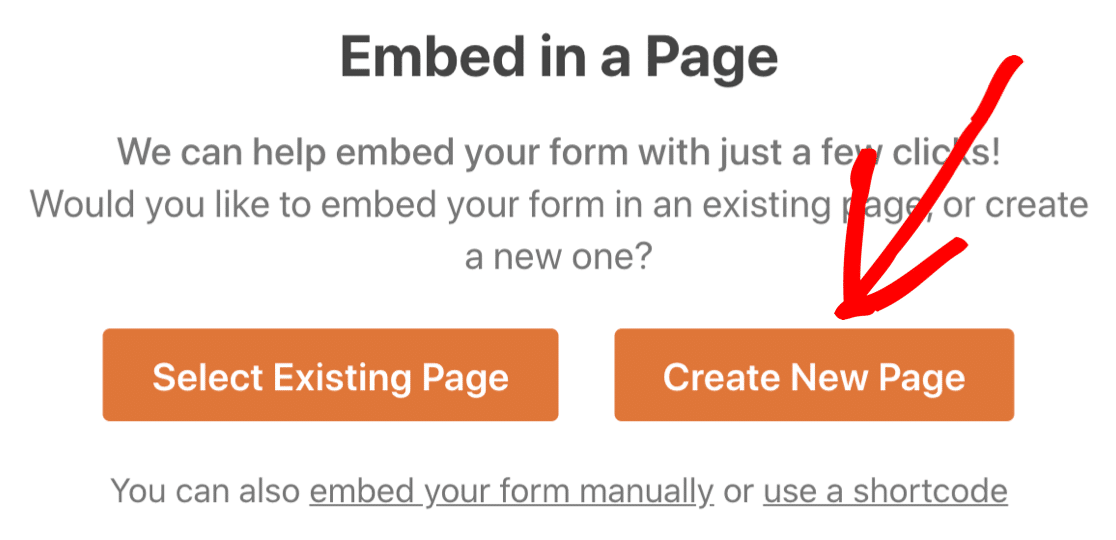
А затем, когда появится это уведомление, нажмите « Создать новую страницу» .

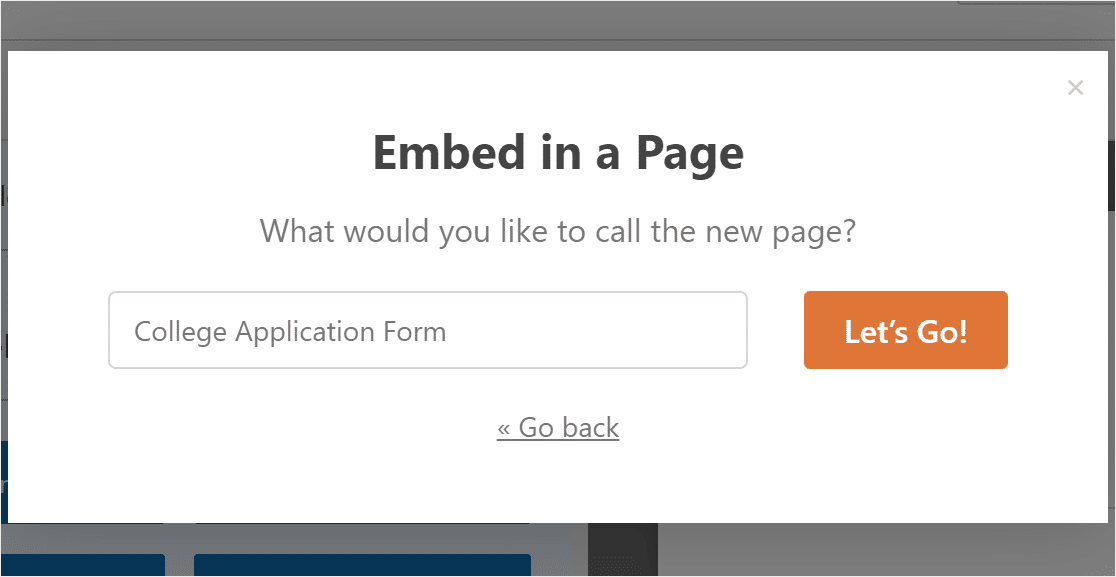
Затем WPForms попросит вас назвать свою страницу. Введите название страницы в поле и нажмите « Поехали» .

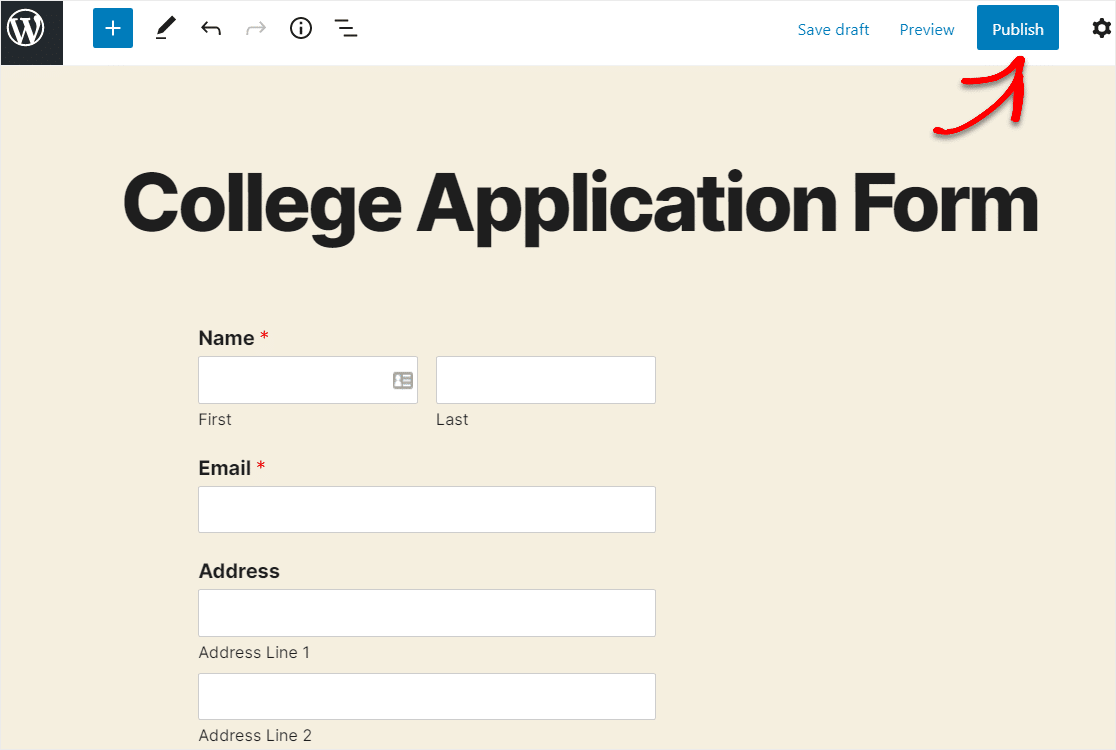
WPForms откроет новую страницу для вашей формы.
Затем нажмите « Опубликовать» или « Обновить» вверху, чтобы опубликовать форму на своем сайте.

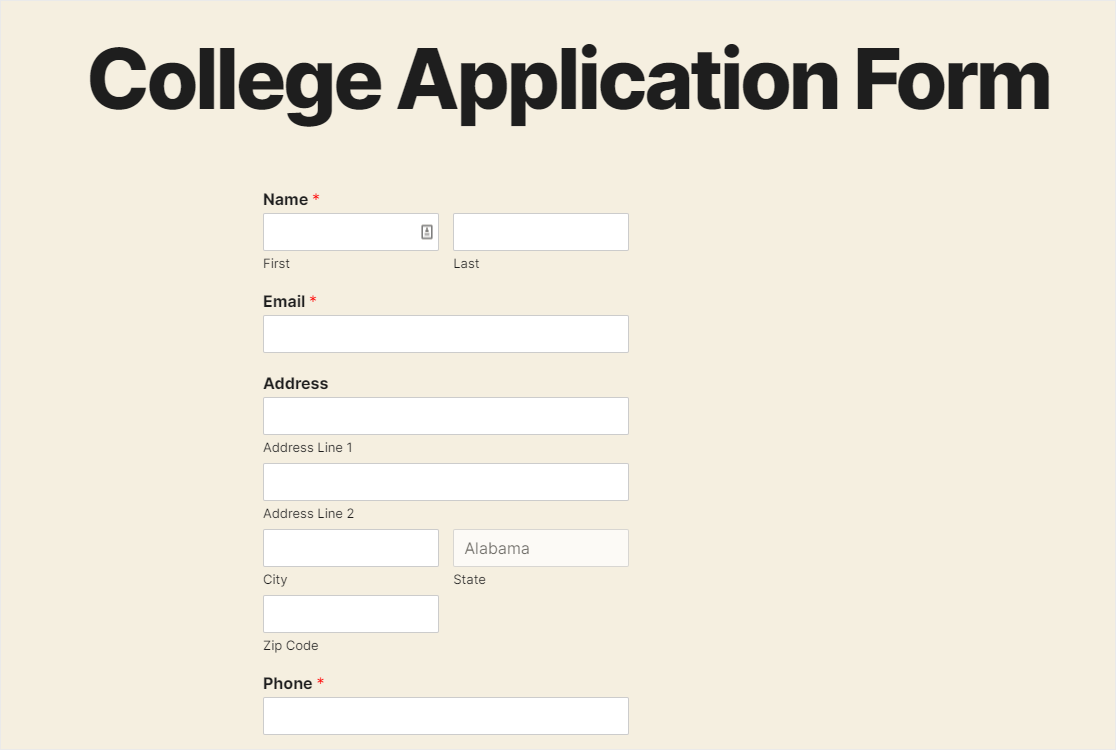
Отличная работа. Итак, теперь вы можете поделиться ссылкой на свою форму и начать сбор заявок. А вот как выглядит наша готовая онлайн-форма для поступления в колледж.

Вот и все! Теперь вы можете начать сбор заявок в колледж онлайн, а затем сортировать и фильтровать записи формы, чтобы увидеть каждое приложение, а также обращаться к кандидатам и следить за ними (это очень просто при экспорте записей форм WordPress в CSV).
Воспользуйтесь шаблоном формы заявления в колледж прямо сейчас
Начните создавать форму заявления в колледж прямо сейчас
Так что это завершает. Теперь вы точно знаете, как создать анкету для поступления в колледж с помощью шаблона на своем сайте WordPress. Надеюсь, это значительно упростит вам процесс поступления.
Хотите пригласить своих выпускников на мероприятие? Ознакомьтесь с нашим постом о том, как создать форму RSVP в WordPress.
Так чего же ты ждешь? Начните работу с лучшим в мире конструктором форм уже сегодня.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получать обновления из нашего блога.
