Как создать сайт сообщества с чатом, используя BuddyPress и AtomChat
Опубликовано: 2022-05-11Ищете способ создать сайт сообщества с помощью WordPress?
Создание собственного сообщества — отличный способ увеличить заинтересованную аудиторию и создать собственное онлайн-пространство.
Если вы создаете группу Facebook, вы развиваете платформу Facebook. Но когда вы создаете свой собственный веб-сайт сообщества, вы владеете платформой.
В этом пошаговом руководстве вы узнаете, как создать веб-сайт сообщества WordPress с помощью бесплатного плагина BuddyPress с открытым исходным кодом.
Однако, хотя BuddyPress включает в себя все основные функции, которые вам нужны для сообщества, этого недостаточно, если вы хотите создать что-то действительно увлекательное.
Чтобы исправить это, вы узнаете, как улучшить взаимодействие с сообществом вашего веб-сайта с помощью других плагинов, таких как плагин чата BuddyPress, такой как AtomChat.
Давайте копать!
Пример веб-сайта сообщества, который вы сможете создать
Прежде чем перейти к руководству, позвольте мне быстро привести вам пример типов веб-сайтов сообщества, которые вы сможете создать, следуя этому руководству.
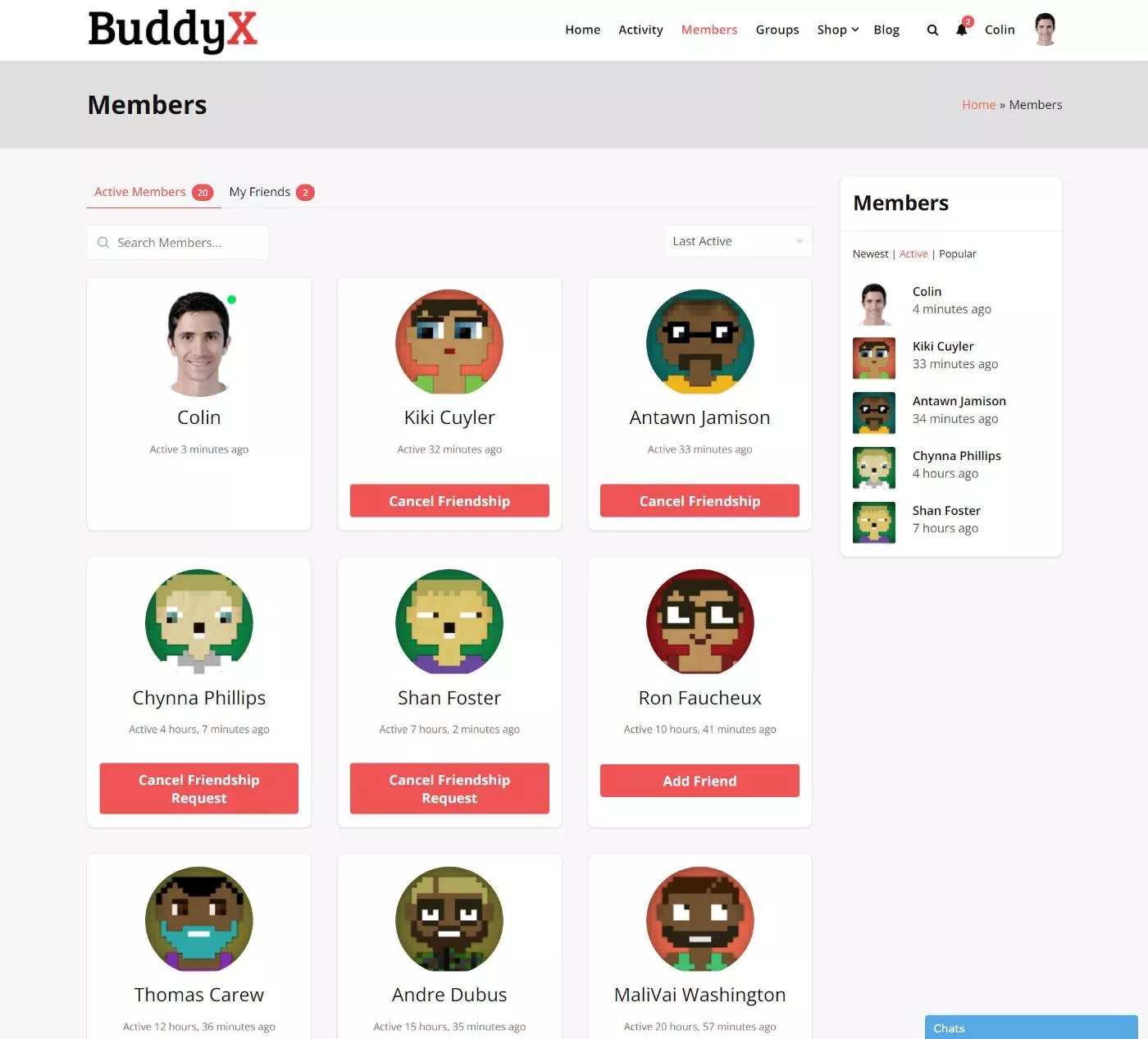
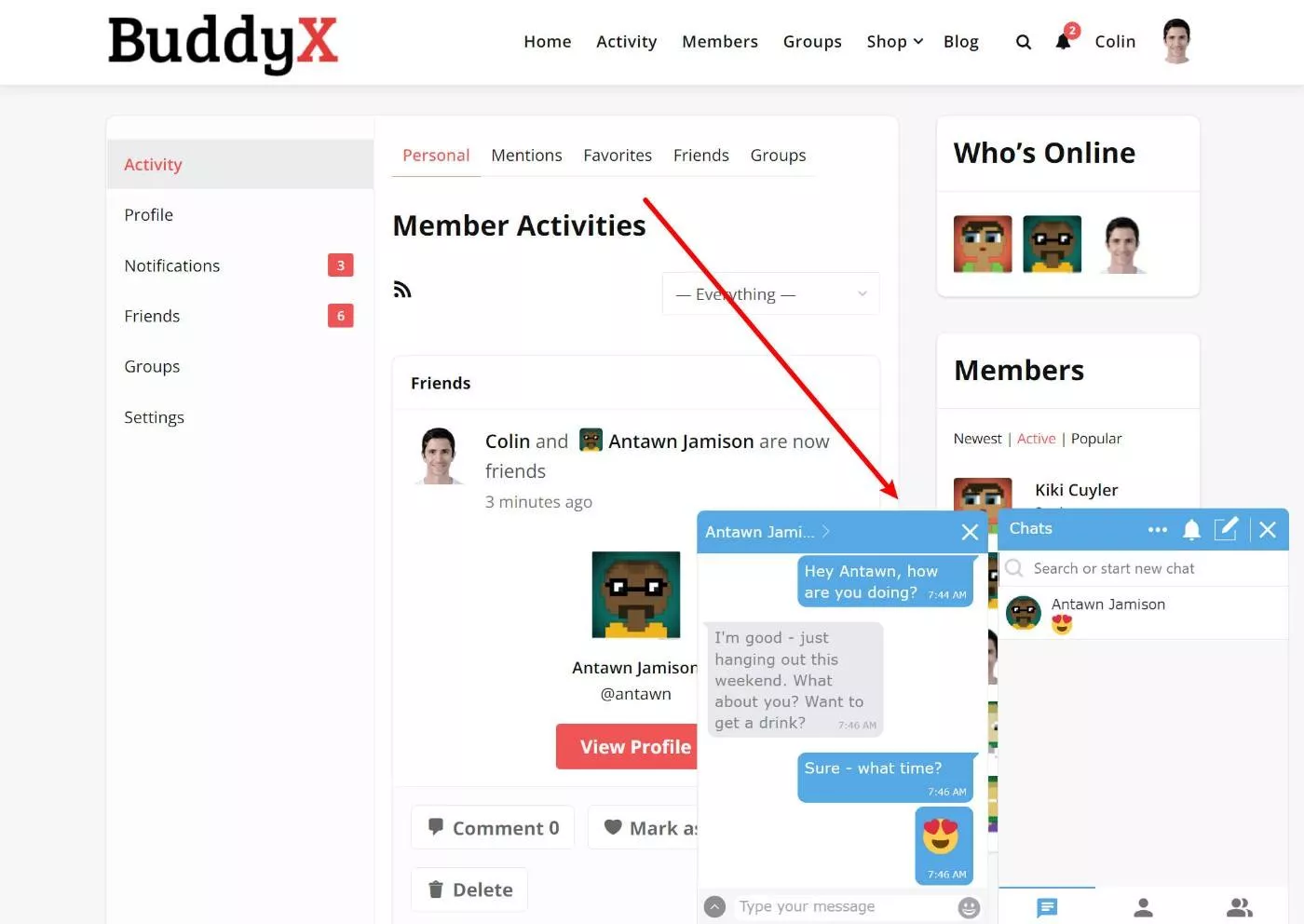
Во-первых, вы сможете создать страницу со списком всех участников вашего сайта:

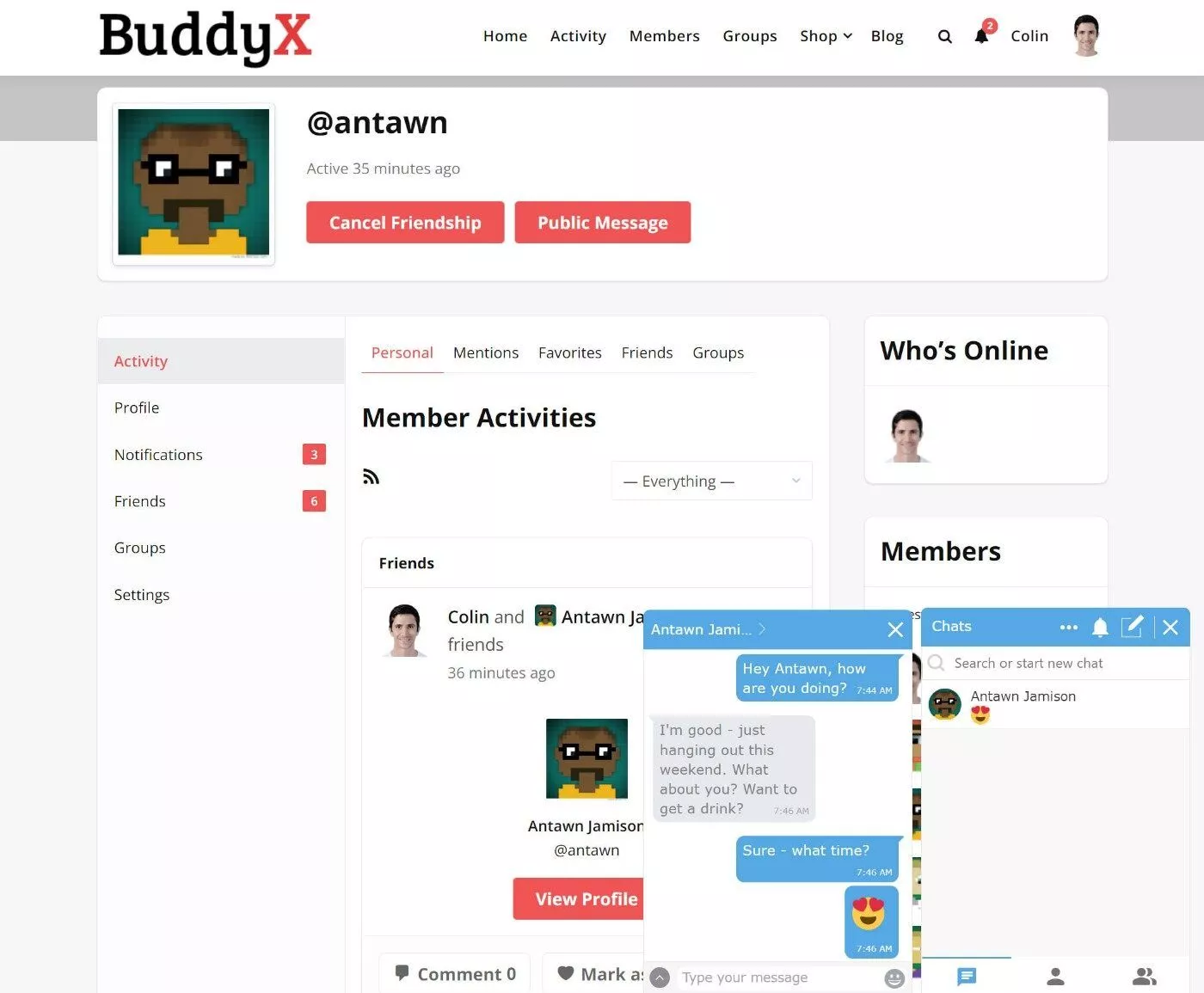
Пользователи могут добавить дружбу с этой страницы или открыть полный профиль участника, чтобы просмотреть дополнительные сведения, например ленту активности этого пользователя.
Чтобы упростить конверсию, вы сможете добавить чат в реальном времени с помощью AtomChat. Участники могут общаться с другими пользователями с помощью текстового сообщения по умолчанию, но вы также можете включить аудио- и/или видеочат:

Для создания подсообществ с вашим сайтом пользователи могут создавать собственные группы пользователей и присоединяться к ним. AtomChat также позволит членам группы общаться внутри группы в режиме реального времени, включая групповые аудио- или видеозвонки, если они включены.
Это просто обзор высокого уровня, чтобы дать вам представление о том, что вы можете построить. В вашем собственном сообществе вы получите массу дополнительных настроек, чтобы настроить его по своему вкусу.
Как создать сайт сообщества
Теперь давайте перейдем к пошаговому руководству о том, как создать веб-сайт сообщества с помощью WordPress.
В этом руководстве мы предполагаем, что вы уже можете создать новую установку WordPress на своем хостинге. Оттуда мы проведем вас через другие шаги, необходимые для создания веб-сайта сообщества WordPress.
1. Выберите тему, ориентированную на сообщество
Для начала вам нужно выбрать тему WordPress, оптимизированную для веб-сайтов сообщества.
Из-за того, насколько популярен BuddyPress, вы можете найти множество отличных тем BuddyPress. Вот два примера для начала:
- БаддиX
- Астра
В этом примере мы будем использовать бесплатную тему BuddyX.
Вы можете найти больше, просматривая тематические торговые площадки:
- Темы BuddyPress на WordPress.org
- Темы BuddyPress на ThemeForest
2. Настройте BuddyPress
Когда у вас есть тема, вы готовы установить и активировать бесплатный плагин BuddyPress с WordPress.org.
Включить компоненты
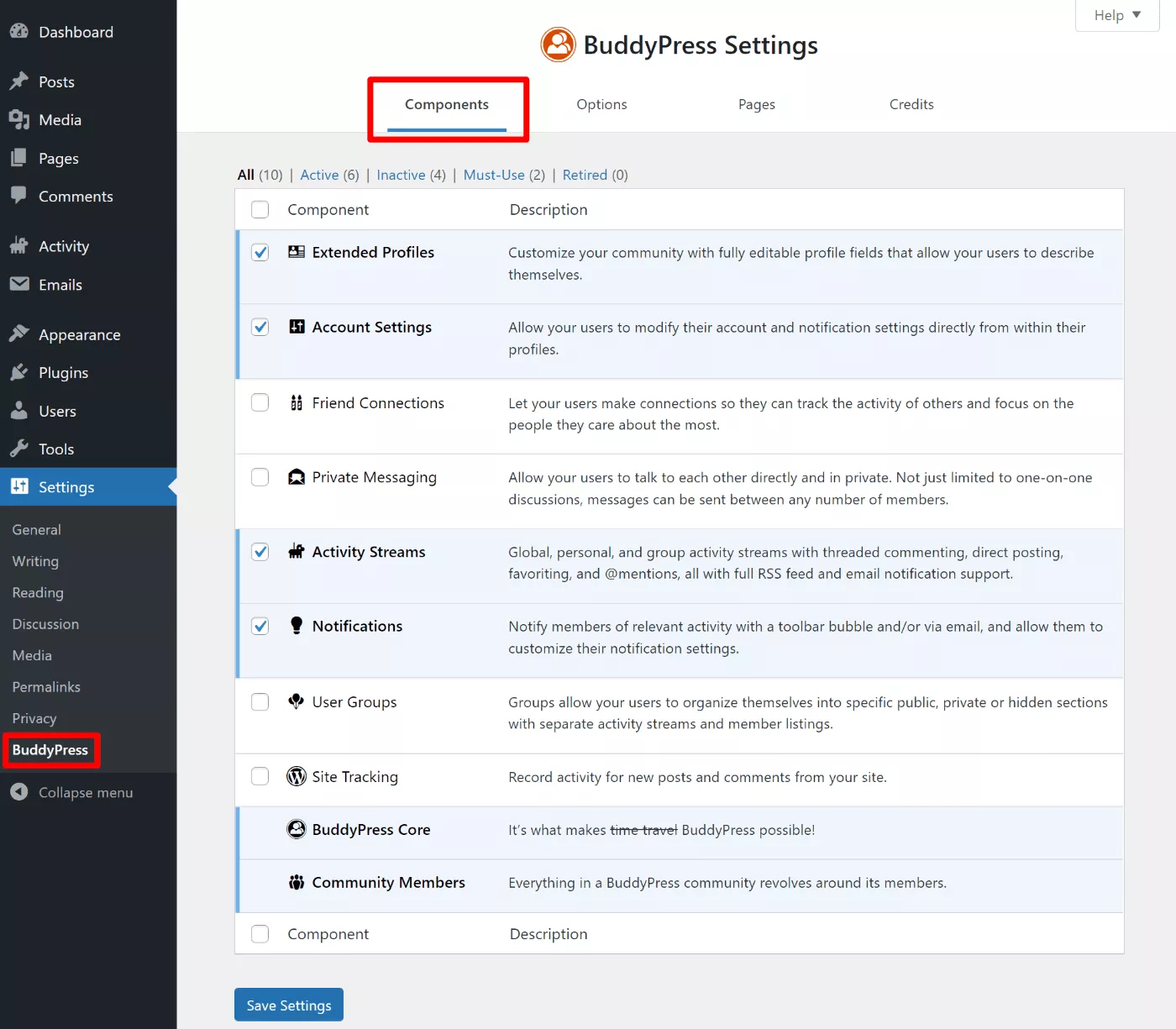
После активации плагина перейдите в «Настройки» → «BuddyPress» , чтобы настроить его параметры.
Во-первых, вам нужно выбрать, какие «компоненты» включить, которые являются основными функциями. Например, дружеские связи и потоки активности.

Выберите те варианты, которые имеют смысл для вашего сообщества. В следующем разделе вы узнаете, как расширить эту функциональность, например, настроить плагин чата BuddyPress.
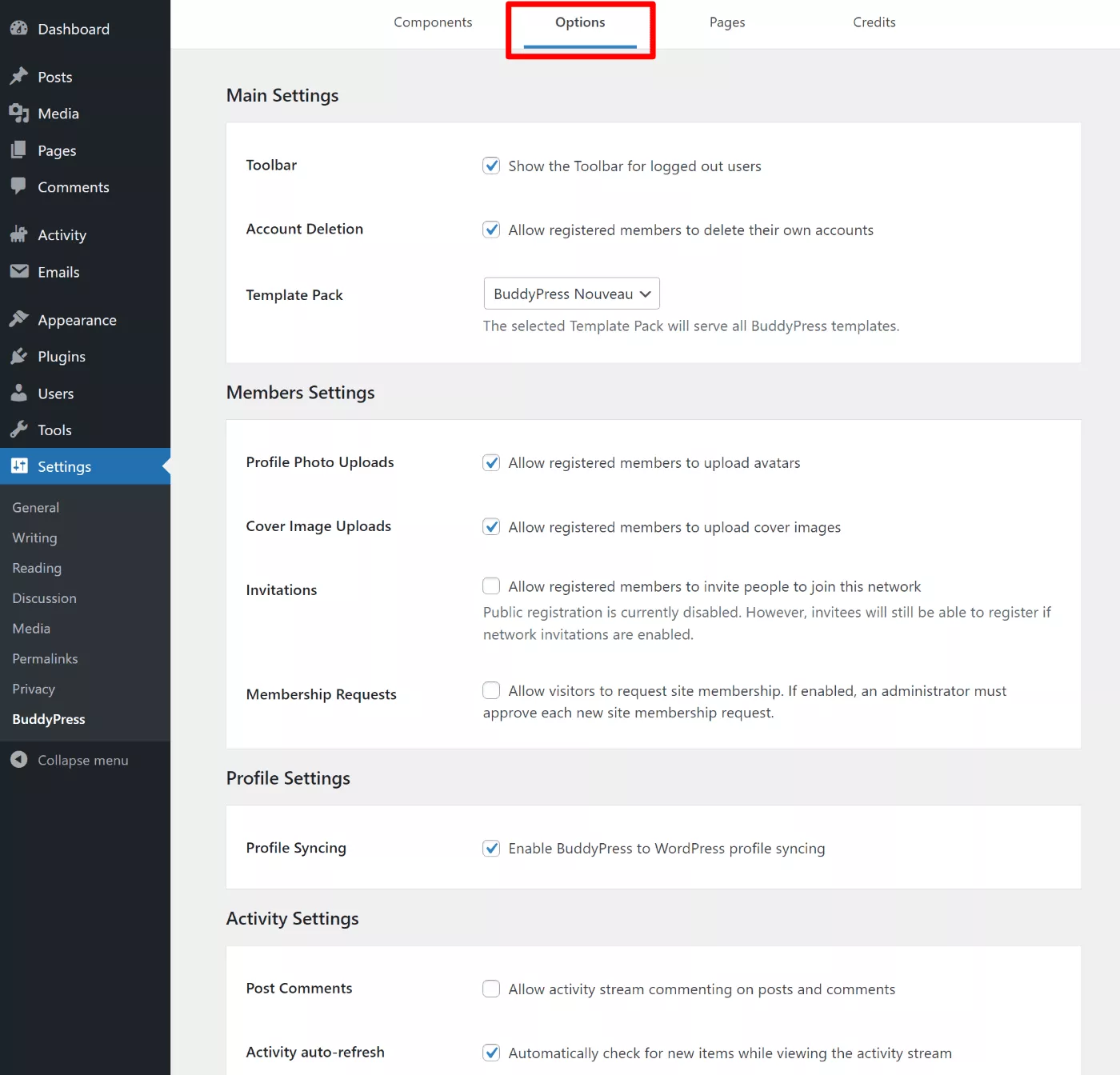
Настроить параметры
Затем перейдите на вкладку « Параметры », чтобы настроить некоторые основные функции для вашего сообщества:

И это все для базовой настройки! Теперь у вас есть функционирующий, хотя и базовый, веб-сайт сообщества.
Теперь пришло время улучшить его с помощью функций, чтобы создать лучший опыт для членов вашего сообщества.
3. Добавьте функции в BuddyPress, чтобы улучшить взаимодействие
BuddyPress выступает в качестве основы веб-сайта вашего сообщества.
Однако одного BuddyPress, вероятно, недостаточно, если вы хотите создать активное сообщество, поскольку ему не хватает некоторых функций, которые ожидают ваши пользователи.
Давайте поговорим о том, как добавить три полезные функции для создания более привлекательного веб-сайта сообщества:
- Чат в реальном времени (так же, как пользователи Facebook могут общаться друг с другом).
- Геймификация для поощрения пользователей к большему взаимодействию.
- Автоматизация, например автоматическая публикация в ленте активности, когда пользователь выполняет определенное действие.
Чат в реальном времени (включая групповой чат)
Одной из больших областей, где вы можете улучшить BuddyPress, является общение между участниками.
В то время как пользователи могут отправлять друг другу личные сообщения, нет возможности для чата в реальном времени… такое ощущение, что вы заставляете людей вернуться на форумы с ранних нулевых.
Пользователи стали ожидать большего количества методов связи в реальном времени. Например, в Facebook уже давно есть простые живые сообщения, и даже Reddit добавил систему живого чата.
Чтобы настроить это, вы можете использовать плагин чата BuddyPress, такой как AtomChat. AtomChat добавляет в ваше сообщество текстовые чаты один на один, а также групповые чаты для ваших групп пользователей BuddyPress.

Вы также можете включить аудио- и видеочат, если хотите предоставить участникам еще больше возможностей для взаимодействия.
Вот как это настроить…
Установите и подключитесь к AtomChat
Для начала установите и активируйте бесплатный плагин AtomChat с WordPress.org на сайте вашего сообщества.
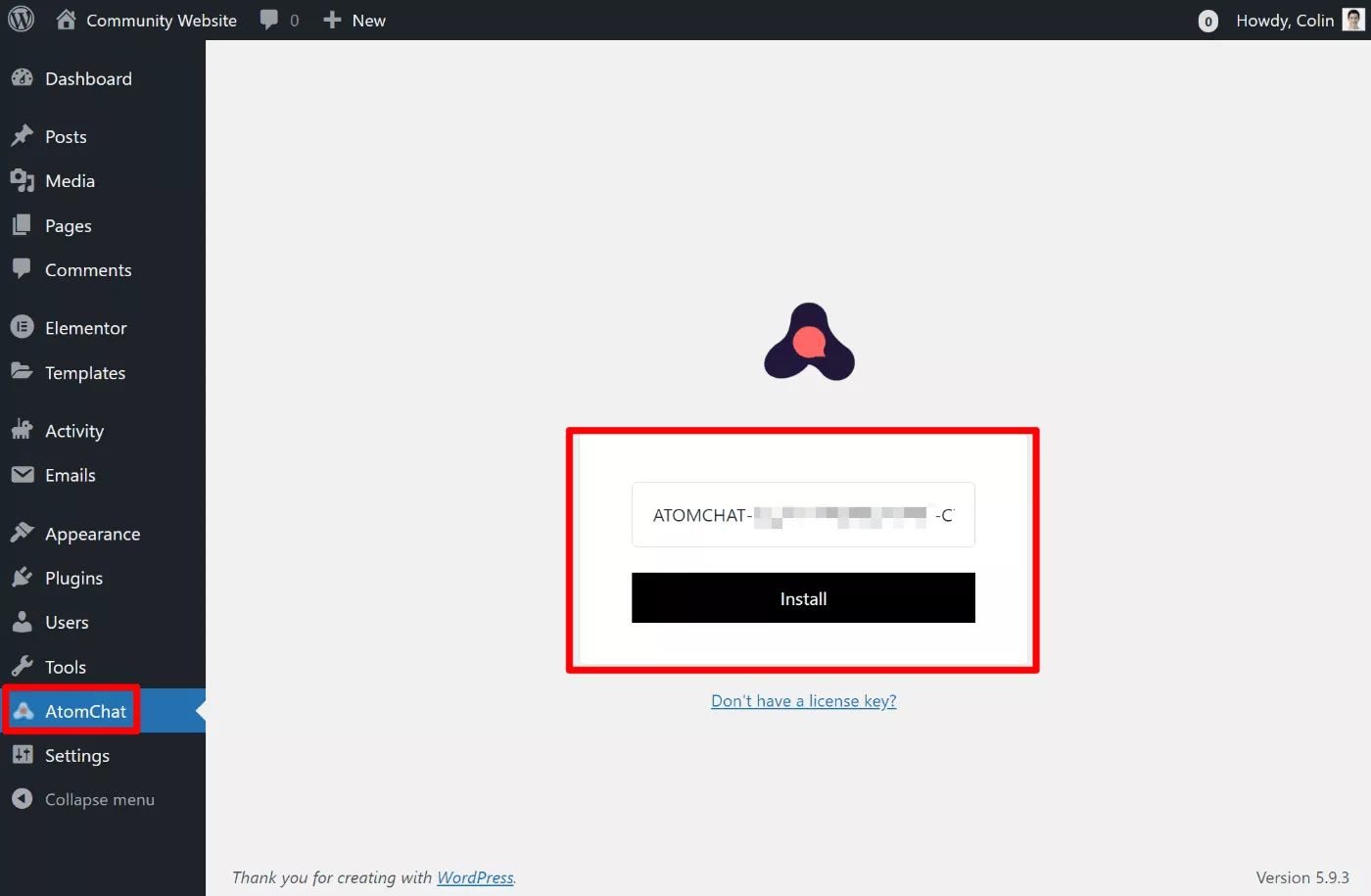
Затем перейдите на новую вкладку AtomChat на панели инструментов WordPress и добавьте лицензионный ключ AtomChat:

Вы можете получить лицензионный ключ, зарегистрировав учетную запись AtomChat. AtomChat — платная услуга, но вы получите 15-дневную бесплатную пробную версию.
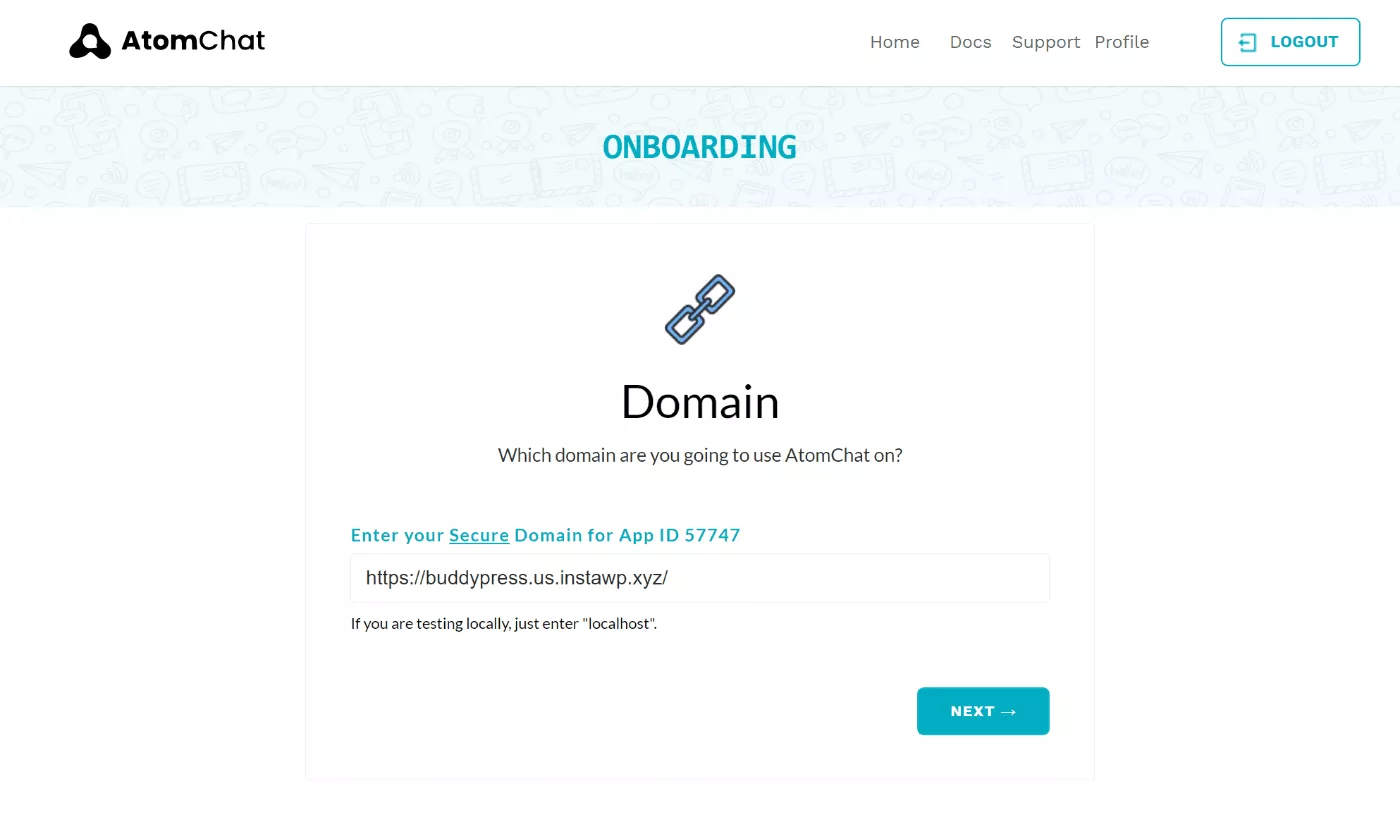
Когда вы регистрируетесь в AtomChat, вам будет предложено ввести доменное имя веб-сайта вашего сообщества в простом мастере регистрации:

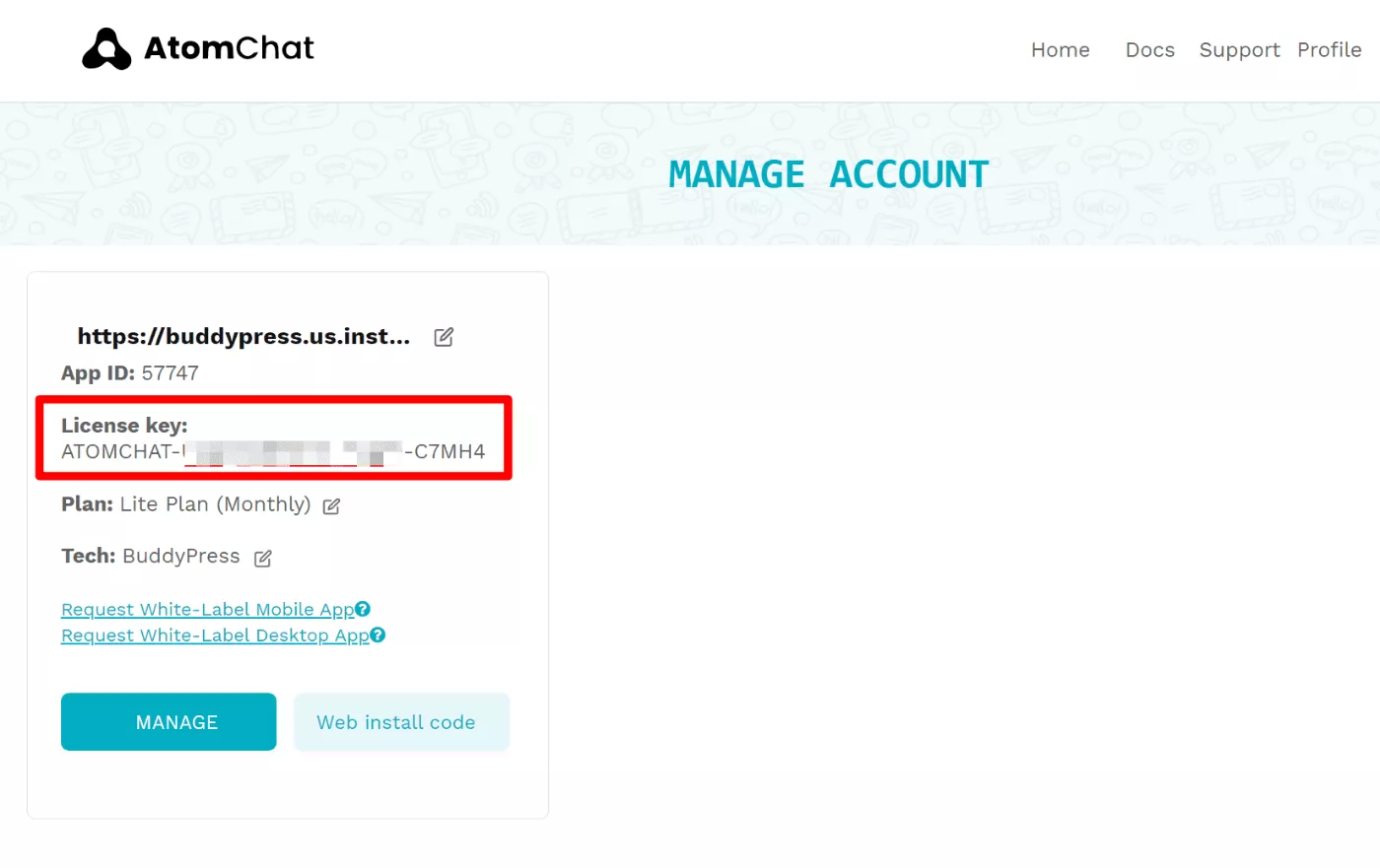
Затем вы увидите свой лицензионный ключ, который вам нужно добавить в настройки плагина на панели инструментов WordPress. Вы также можете найти его, посетив страницу лицензий в своей учетной записи AtomChat.

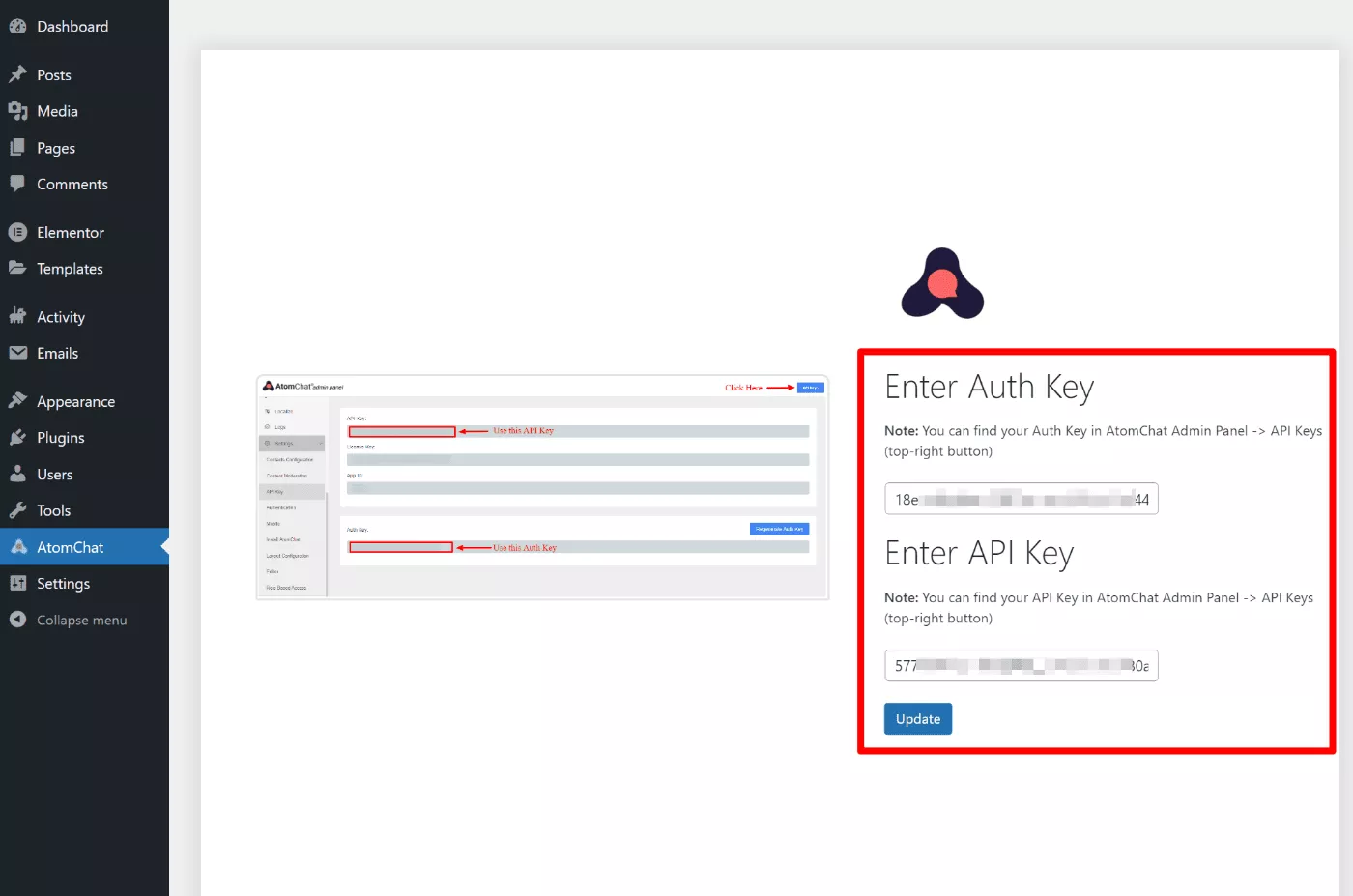
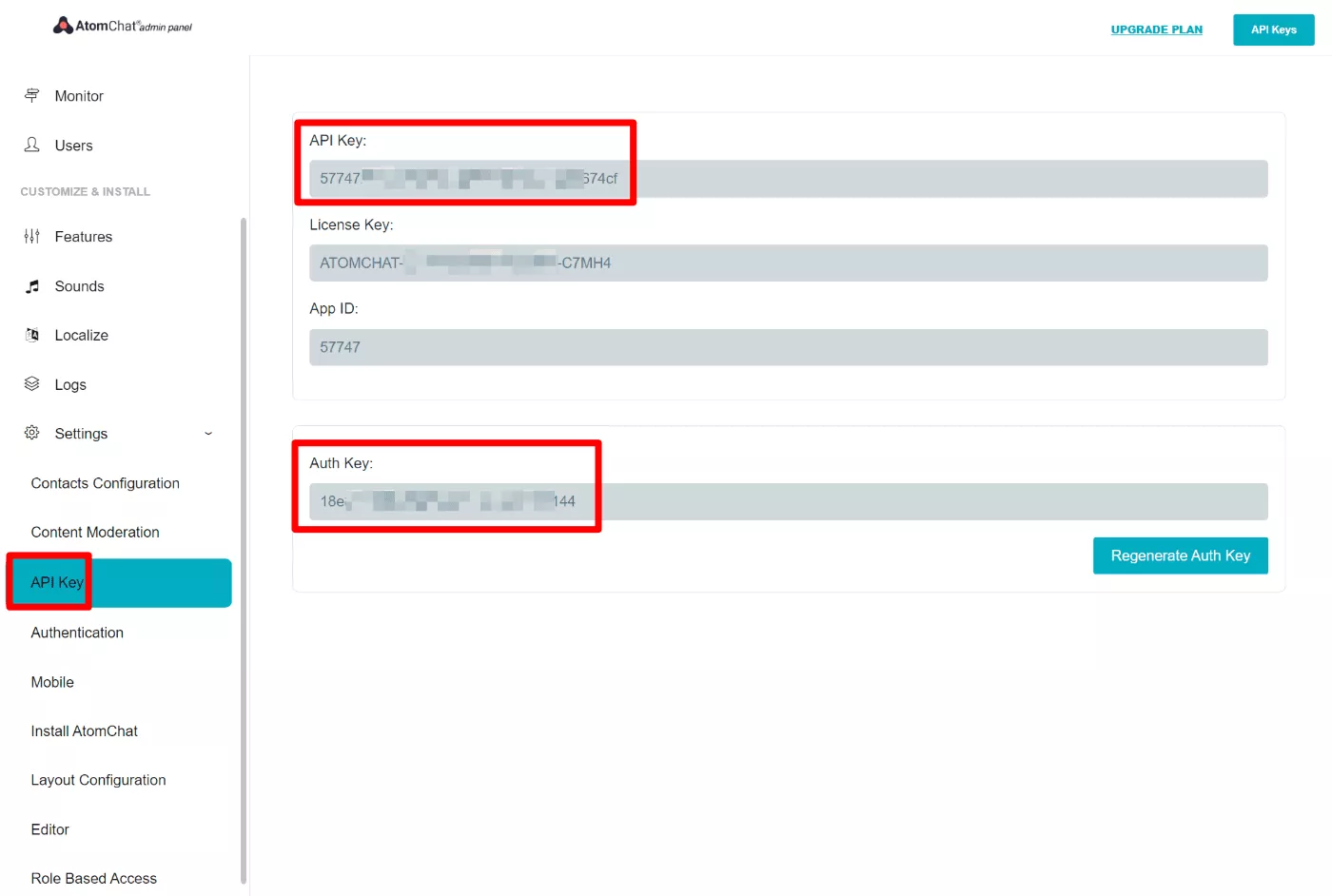
После того, как вы добавите лицензионный ключ, вам также потребуется добавить ключ авторизации и ключ API.

Вы можете найти их в панели администратора AtomChat:

Настройте параметры AtomChat
На данный момент ваш чат BuddyPress в реальном времени уже активен. Вы можете проверить это, открыв интерфейс своего сайта и запустив чат:

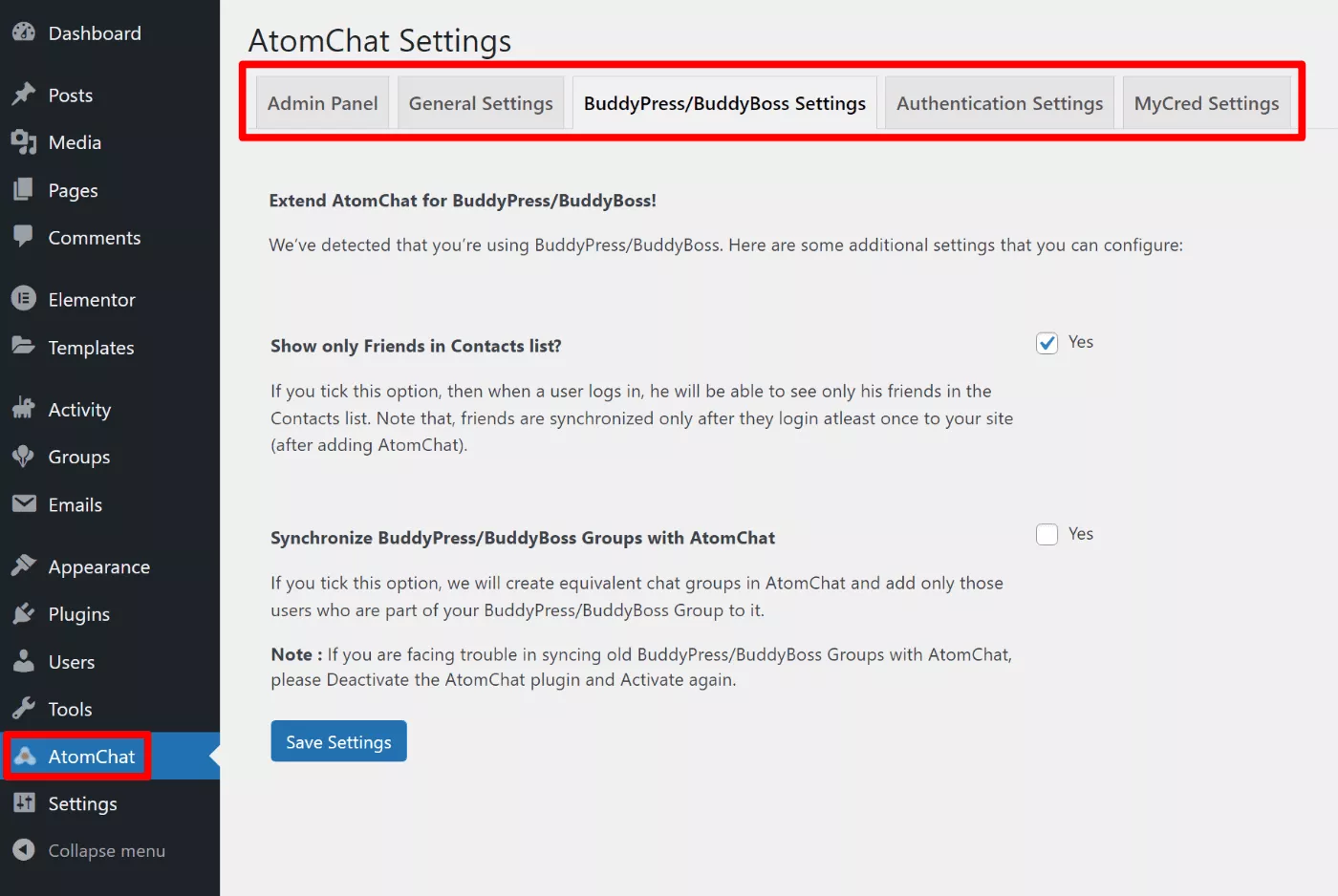
Чтобы настроить функцию чата в реальном времени, вы можете открыть настройки плагина, перейдя на вкладку AtomChat на панели инструментов.
Например, AtomChat по умолчанию покажет только друзей пользователя в списке контактов чата. Однако вы можете изменить это, чтобы показать всех участников, если хотите:

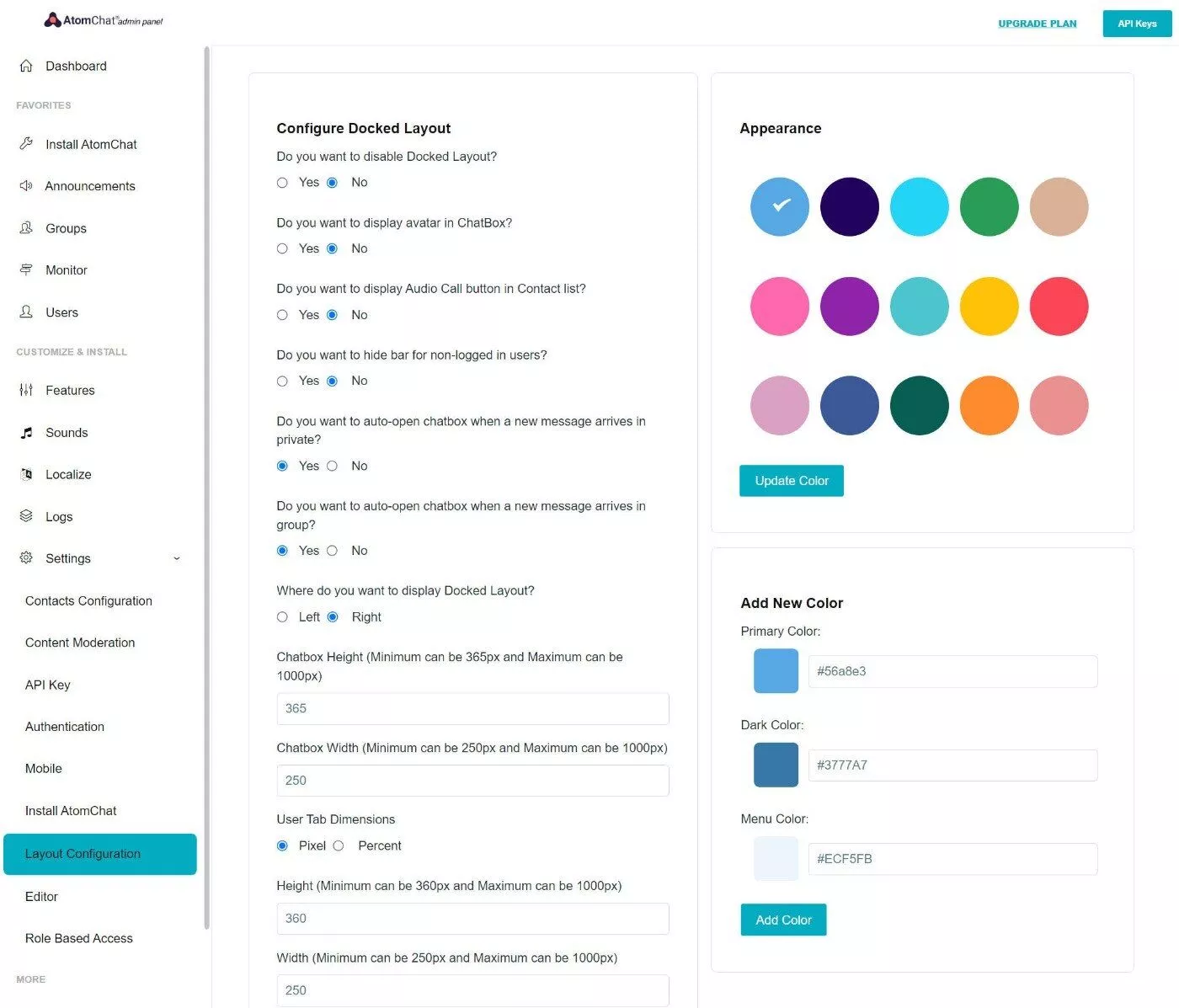
Чтобы настроить другие детали, такие как соответствие фирменного стиля вашему сайту или изменение звуков уведомлений, вы можете использовать панель управления облачного сервиса AtomChat:

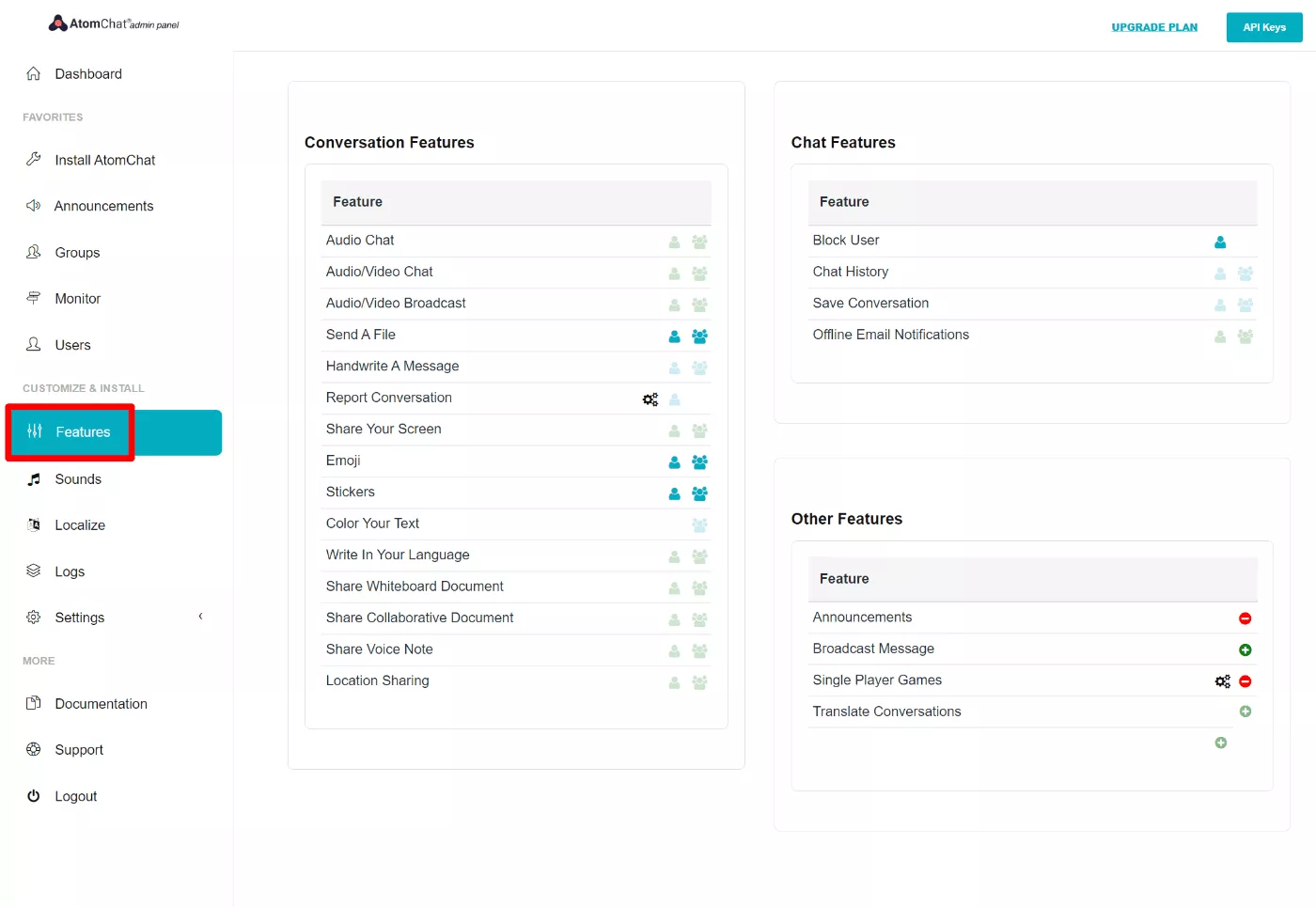
Вы также можете включить новые функции на вкладке « Функции ». Например, аудиочат, видеочат, отправка файлов и многое другое:

Геймификация
Еще одна область, в которой вы можете повысить вовлеченность, — это добавление геймификации в ваше сообщество. Вы можете настроить это с помощью плагина, такого как myCred, который имеет специальную интеграцию с BuddyPress.
Вы также можете интегрировать AtomChat с myCred, что дает вам дополнительные возможности для геймификации.
Автоматизация
Автоматизация дает вам еще один способ повысить вовлеченность, отправляя электронные письма, добавляя теги пользователям для настройки и многое другое.
Например, на основе действий пользователя вы можете запускать настраиваемые электронные письма, личные сообщения, статусы активности и многое другое.
Чтобы настроить это, вы можете использовать такой плагин, как Uncanny Automator.
Создайте свой веб-сайт сообщества WordPress сегодня
На данный момент у вас есть полностью функционирующий веб-сайт сообщества с такими привлекательными функциями, как чат в реальном времени для личных сообщений и групп.
Подводя итог, вот все, что вам нужно сделать, чтобы создать веб-сайт сообщества:
- Выберите тему WordPress, совместимую с BuddyPress.
- Установите и настройте плагин BuddyPress.
- Расширьте основной плагин новыми функциями, такими как плагин чата BuddyPress, такой как AtomChat.
Конечно, есть еще один шаг — добавление участников! Чтобы справиться с этим, ознакомьтесь с нашим руководством по увеличению посещаемости веб-сайта.
Как только вы начнете привлекать участников на свой сайт, у вас будет активное сообщество, в котором участники могут становиться друзьями, создавать группы и общаться друг с другом в режиме реального времени с помощью текста, аудио или видео.
У вас остались вопросы о том, как создать сайт сообщества WordPress с помощью BuddyPress и AtomChat? Дайте нам знать об этом в комментариях!
