Как создать веб-сайт с помощью Divi (учебник 2024 г.)
Опубликовано: 2024-06-13Вы приобрели Divi и готовы создать свой веб-сайт. Единственная проблема в том, что вы не знаете, с чего начать. К счастью, Divi — одна из самых интуитивно понятных тем WordPress. Он предлагает удобный для пользователя Visual Builder с возможностью перетаскивания, который позволяет размещать модули дизайна непосредственно на веб-странице во внешнем интерфейсе, чтобы вы могли видеть, как ваш дизайн появляется в реальном времени.
Однако Divi — это больше, чем просто тема WordPress. Он обеспечивает полный опыт создания веб-сайтов без написания единой строки кода. В этом посте мы покажем вам, как создать веб-сайт Divi, и предоставим пошаговое руководство, чтобы вы могли легко следовать ему.
Давайте начнем.
- 1 Начало работы с WordPress и Divi
- 1.1 Покупка доменного имени
- 1.2 Подписка на план хостинга WordPress
- 1.3 Установка WordPress
- 1.4 Установка темы WordPress Divi
- 1.5 Настройка параметров темы Divi
- 2 Как создать сайт Divi
- 2.1 Как создать сайт Divi: планирование структуры
- 2.2 Как создать веб-сайт Divi: создание веб-страниц
- 2.3 Как создать сайт Divi: внесение изменений в дизайн
- 2.4 Как создать сайт Divi: улучшение вашего сайта с помощью плагинов
- 3 лидера Divi в создании профессиональных веб-сайтов
- 4 часто задаваемых вопроса
Начало работы с WordPress и Divi
Прежде чем мы перейдем к самой интересной части создания вашего веб-сайта с помощью Divi, давайте убедимся, что у вас есть все необходимое. В этом первом разделе статьи о том, как создать публикацию на веб-сайте Divi, мы сосредоточимся на покупке доменного имени, подписке на план хостинга WordPress, а также на установке и настройке темы Divi.

Покупка доменного имени
Считайте свое доменное имя адресом вашего сайта в Интернете. Выбирая один, убедитесь, что он запоминающийся. Ваш домен часто является первым, что люди видят, когда заходят на ваш сайт. Хорошо выбранное доменное имя может создать положительное первое впечатление и сделать ваш сайт более запоминающимся. Используйте хорошего регистратора доменов с хорошей функцией поиска, чтобы вы могли найти тот, который лучше всего подходит для вас.
Сильное доменное имя служит строительным блоком для вашего бренда. Он должен соответствовать нише и целевой аудитории вашего сайта. Например, сайт Elegantthemes.com мгновенно сообщает посетителям, что они могут найти на нашем сайте красивые темы. Чем точнее ваше доменное имя отражает ваш бренд, тем легче людям будет вас узнать и запомнить.
Еще одним фактором, который следует учитывать, является рейтинг страниц в поисковых системах (SERP). Включение релевантных ключевых слов в ваш домен может немного улучшить поисковую оптимизацию (SEO), что облегчит людям поиск вашего веб-сайта во время поиска. Некоторые расширения доменных имен лучше других подходят для SEO, поэтому рекомендуется придерживаться таких расширений, как .com , .net или .org , и это лишь некоторые из них.
Выберите надежного регистратора доменов

Одним из лучших регистраторов доменов является Namecheap. Он предлагает мощный поиск доменов, поэтому вы можете легко найти идеальный домен для вашего бизнеса. Он также предлагает очень доступные цены. Например, вы можете получить домен .com на первый год за 5,98 долларов США . Он предоставляет простой интерфейс для регистрации вашего домена, услуг хостинга FreeDNS и PremiumDNS, чтобы ваш веб-сайт всегда был онлайн. Это достигается за счет распределения информации DNS по нескольким пограничным серверам, что делает практически невозможным стать жертвой распределенной атаки типа «отказ в обслуживании» (DDoS).
Получить имядешево
Подписка на план хостинга WordPress
Еще одна вещь, которая вам понадобится для создания веб-сайта Divi, — это хороший хостинг-провайдер. Думайте о веб-хостинге как о доме вашего сайта. Он хранит все файлы вашего сайта и делает их доступными для посетителей. Доступно множество провайдеров веб-хостинга, включая Cloudways, Flywheel, Pressable и SiteGround.

Все упомянутые выше хостинг-провайдеры предлагают хостинг, предназначенный для WordPress и Divi. Выбирая оптимизированный хостинг WordPress, вы предпринимаете шаги, чтобы гарантировать, что ваш веб-сайт работает быстро, безопасно и хорошо оборудован для работы с WordPress. Эти хосты также предназначены для безупречной работы Divi. Из четырех SiteGround предлагает максимальную отдачу от вложенных средств.
Он предлагает массу бесплатных услуг, включая бесплатную электронную почту, миграцию сайтов, сертификат SSL, установку WordPress в один клик, сеть доставки контента (CDN) и многое другое. Кроме того, их планы хостинга WordPress невероятно доступны: цены начинаются с 2,99 долларов в месяц . SiteGround также серьезно относится к безопасности веб-сайтов благодаря системе защиты от ботов на базе искусственного интеллекта, которая ежедневно отмечает и блокирует миллионы угроз безопасности. Существует также мощный брандмауэр веб-приложений (WAF), который обеспечивает защиту вашего сайта от хакеров, атак методом перебора и вредоносных программ.
Получите хостинг Divi SiteGround
Установка WordPress
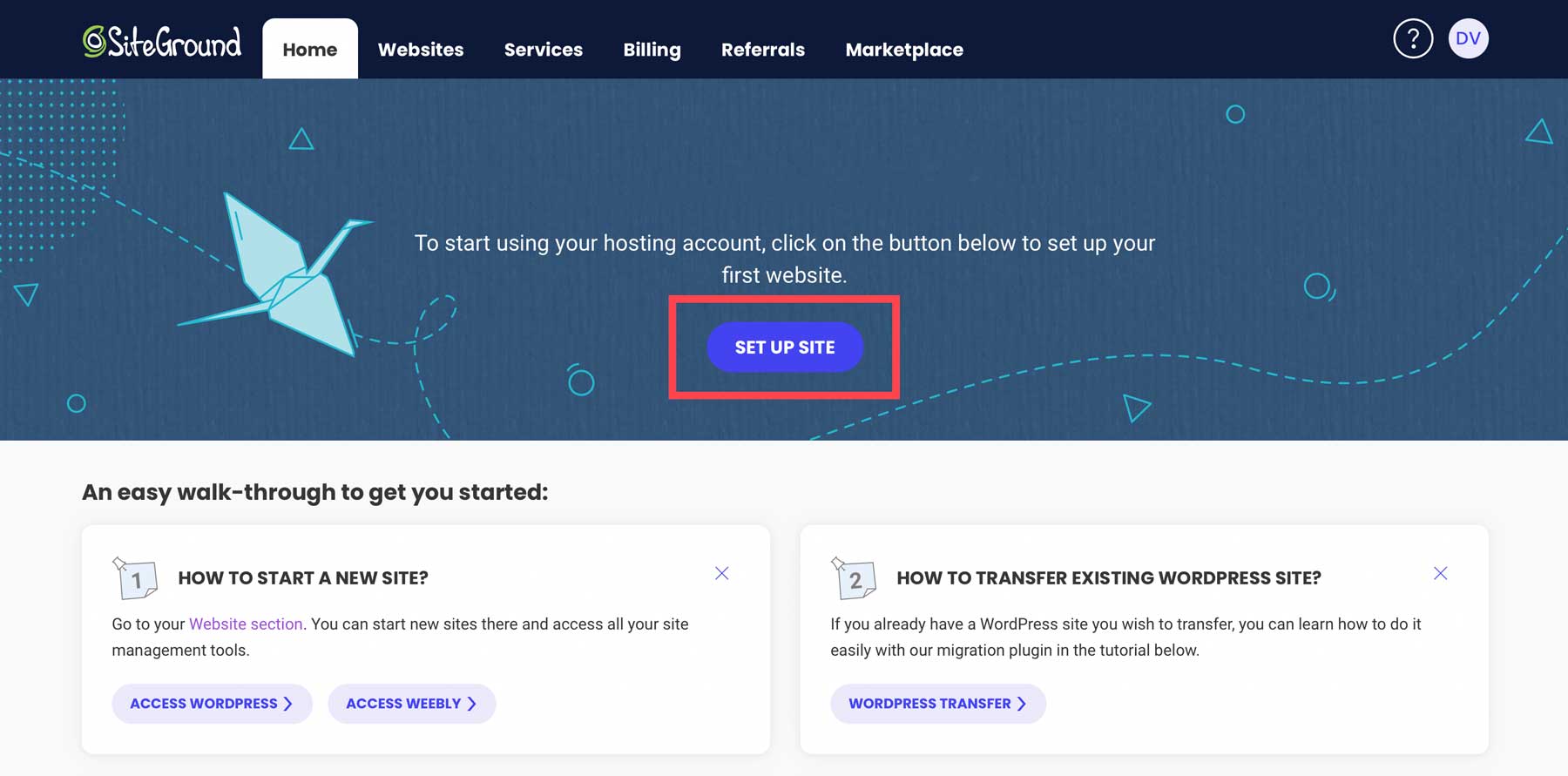
Существует несколько способов установки WordPress, в том числе вручную. К счастью, с таким хостинг-провайдером, как SiteGround, этот процесс невероятно прост. После подписки на план хостинга SiteGround SiteGround проведет вас через простые шаги по установке WordPress. Начните с входа в свою учетную запись SiteGround. После входа вы будете перенаправлены на панель инструментов сайта. Оттуда нажмите кнопку «Настроить сайт», чтобы начать.

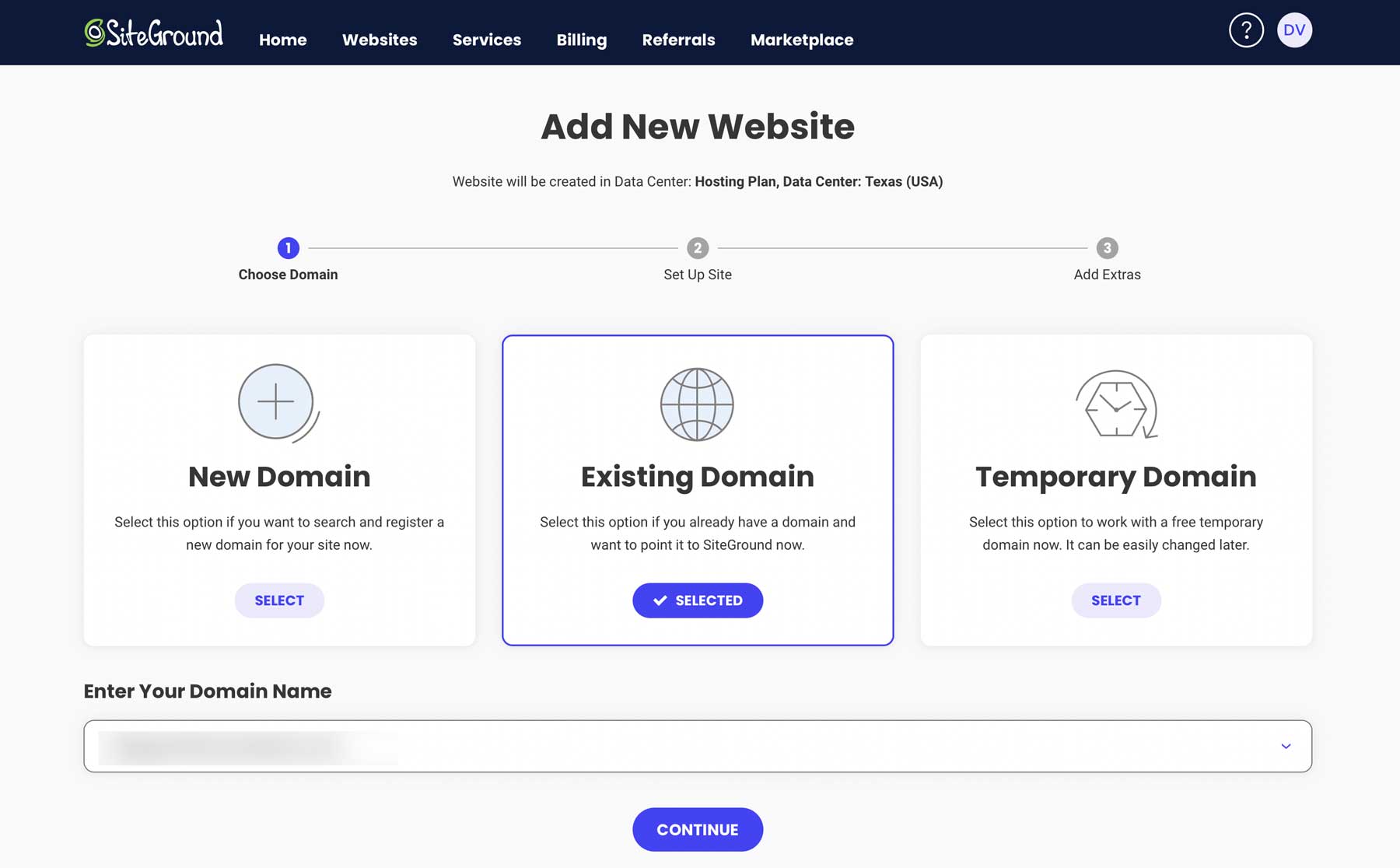
На следующем экране выберите новый, существующий или временный домен. Мы предполагаем, что вы приобрели домен у Namecheap на предыдущем шаге, поэтому выберите существующий домен . Введите свое доменное имя в поле и нажмите « Продолжить» .

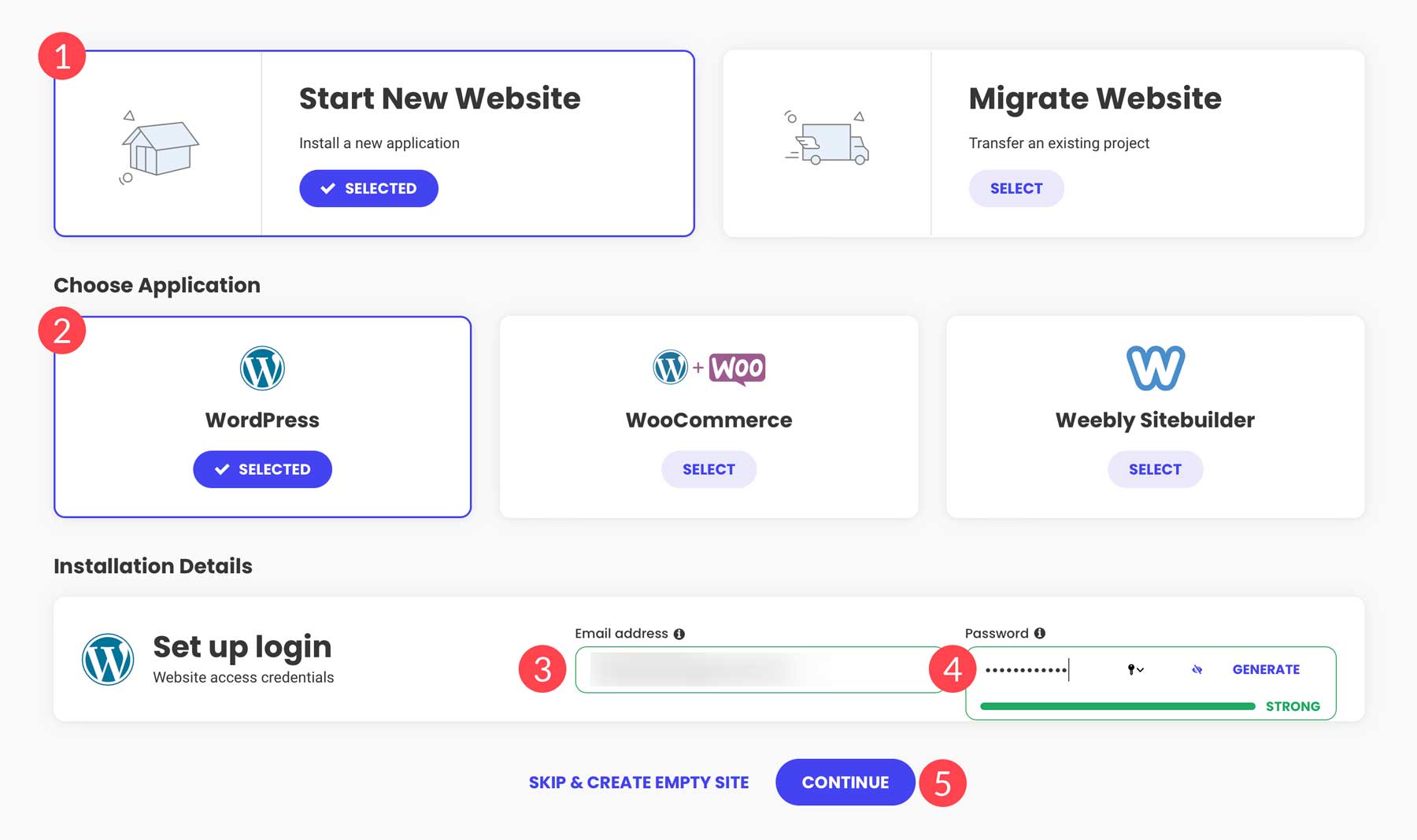
Затем выберите « Начать новый веб-сайт» , выберите WordPress для приложения, добавьте адрес электронной почты и пароль (это то, что вы будете использовать для входа в WordPress) и нажмите « Продолжить» .

В течение следующих нескольких минут SiteGround настроит ваше серверное пространство, установит WordPress и настроит его на скорость и производительность. SiteGround использует собственный плагин оптимизации скорости Speed Optimizer, который контролирует кеширование, оптимизацию изображений и многое другое.
Установка темы WordPress Divi
Когда WordPress установлен, пришло время установить Divi. В этом посте мы предполагаем, что вы предприняли шаги для приобретения подписки Elegant Themes. Итак, в этом разделе мы сосредоточимся на установке Divi, а также на создании и установке ключа API.
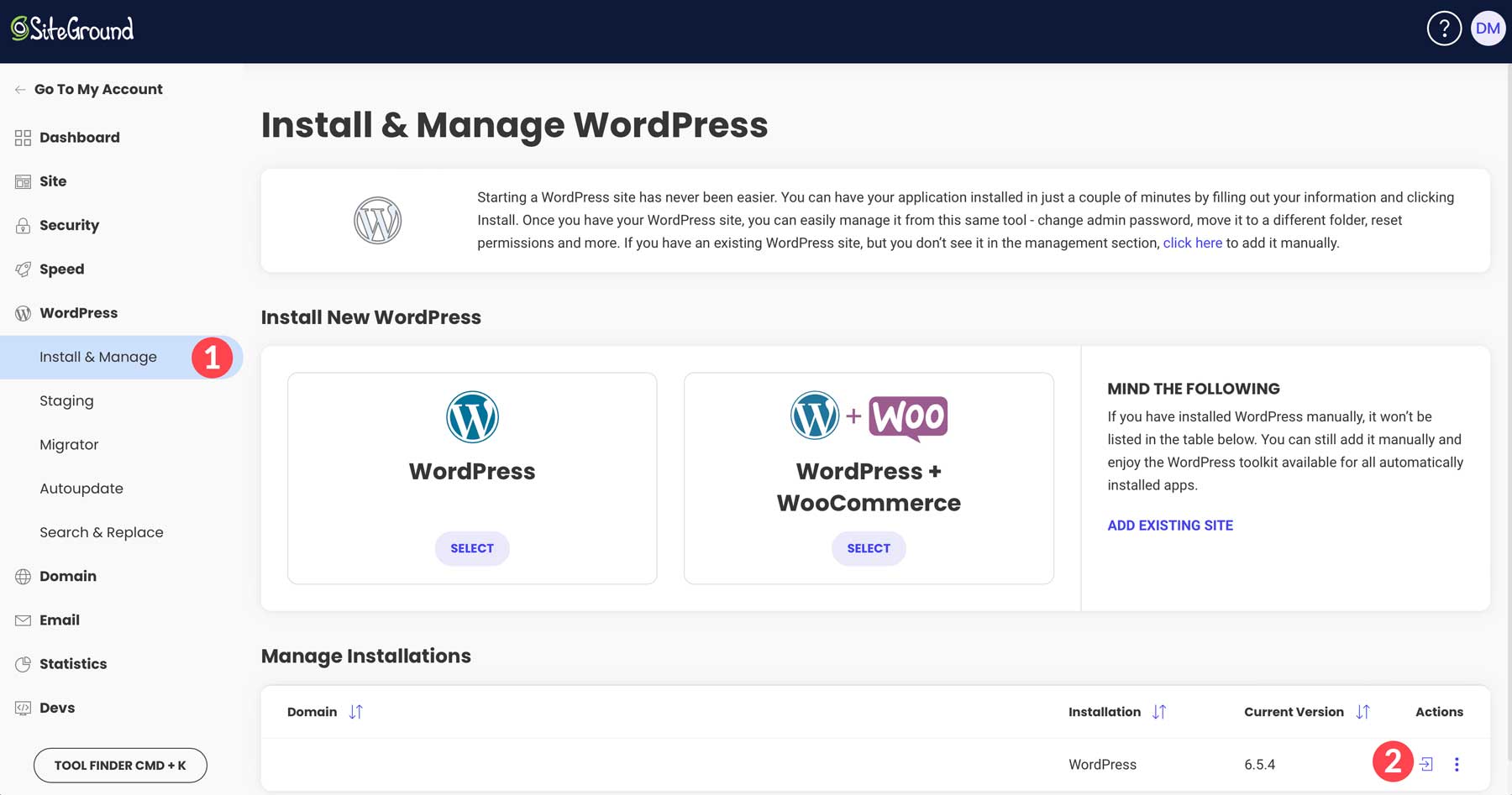
Начните с перехода к панели управления WordPress. Есть два способа получить доступ к вашей панели управления WordPress: через панель инструментов SiteGround SiteGround или непосредственно в браузере, введя www.yoursitename.com/wp-admin (замените имя вашего сайта своим доменом).

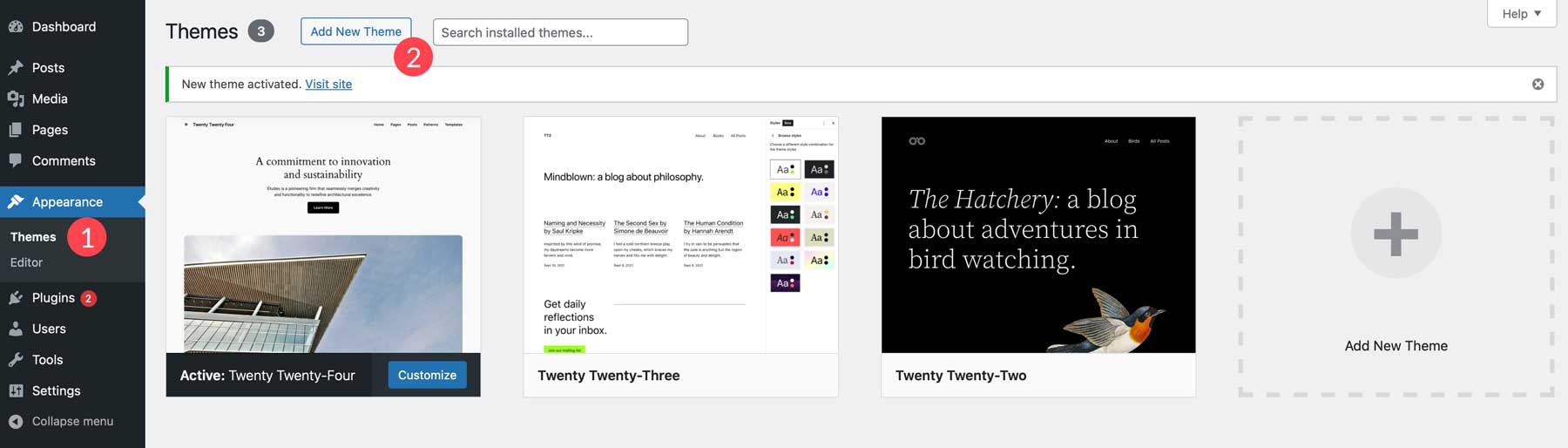
После входа в систему перейдите в «Внешний вид» > «Темы» . Нажмите «Добавить новую тему» .

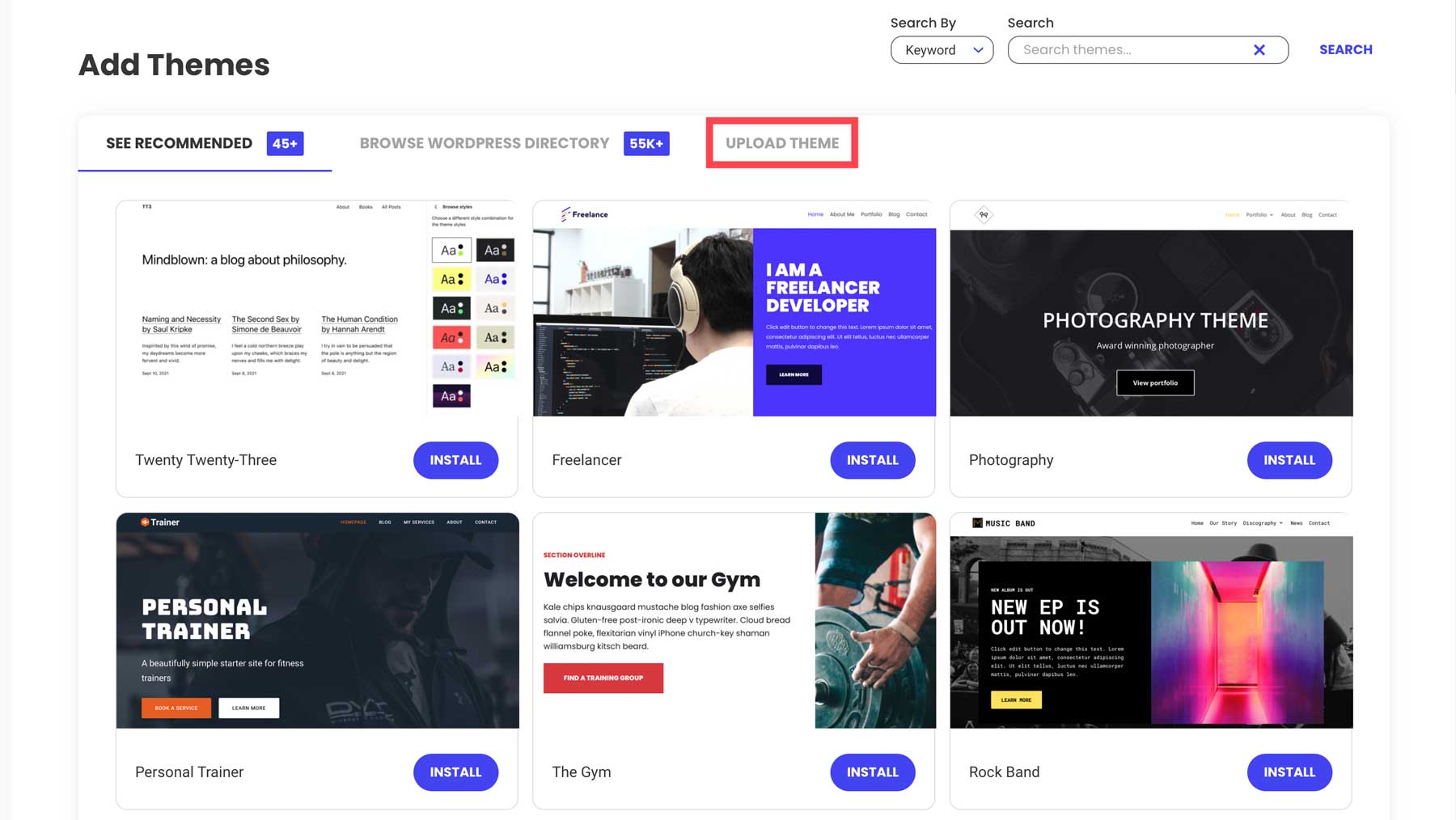
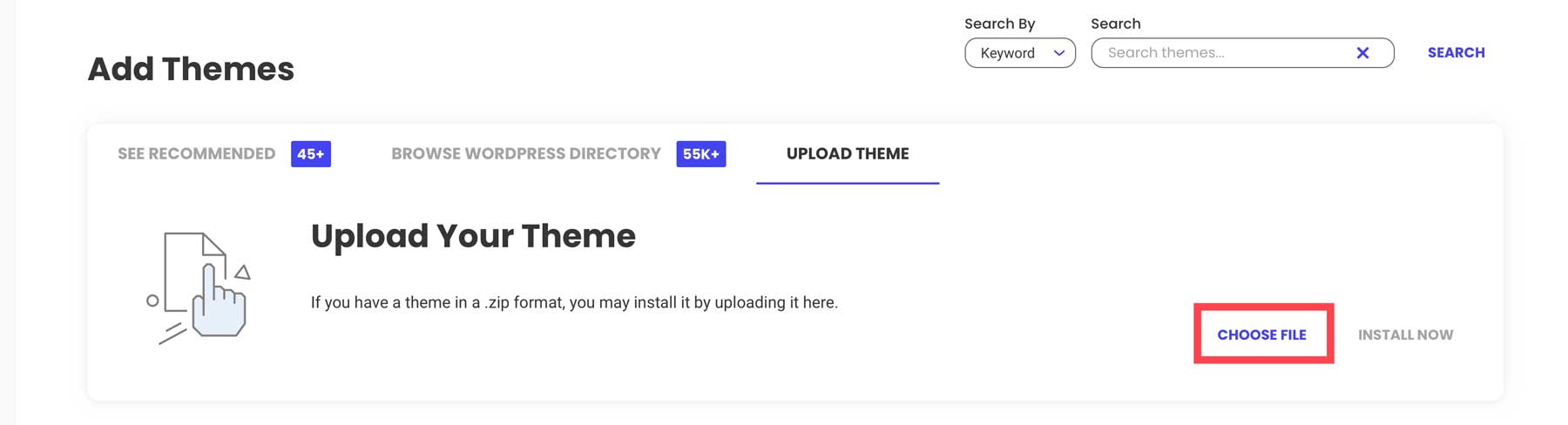
Далее перейдите на вкладку «Загрузить тему» .

Нажмите ссылку «Выбрать файл» , чтобы загрузить заархивированный файл темы Divi в WordPress.

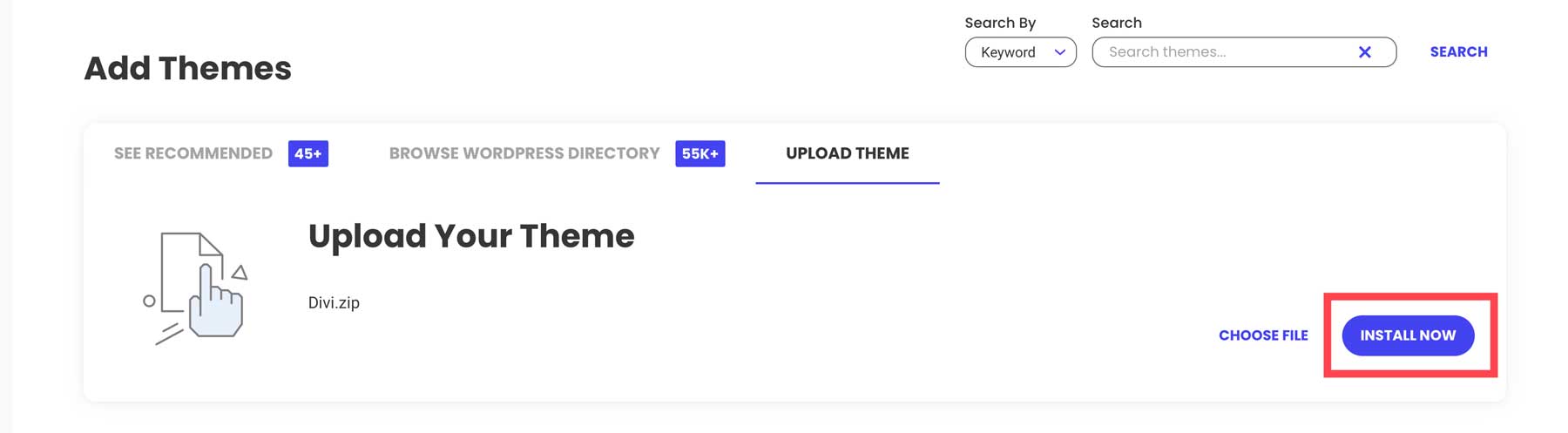
После загрузки файла нажмите кнопку «Установить сейчас» , чтобы установить Divi на WordPress.

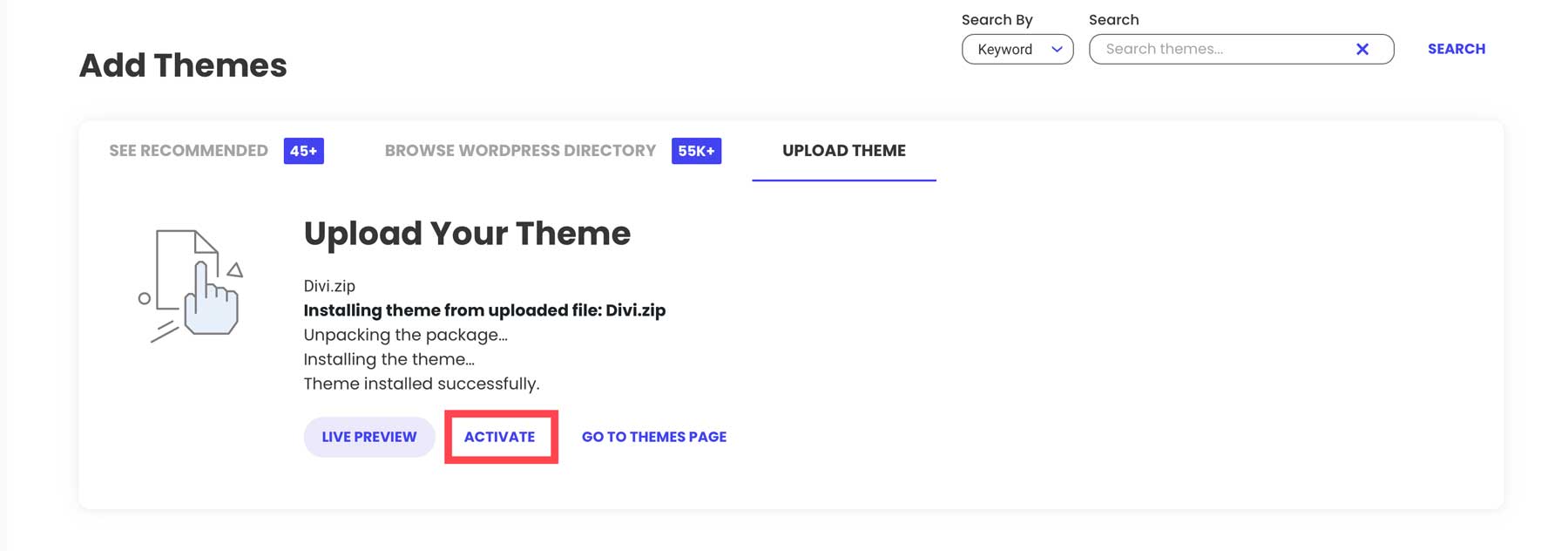
Наконец, нажмите кнопку «Активировать» , чтобы активировать тему.

Создайте и установите ключ API Divi
Последний шаг в установке Divi — создание и установка ключа API. Использование ключа API гарантирует актуальность базовой платформы Divi. Обновления имеют решающее значение для обеспечения бесперебойной работы Divi, ее безопасности и предоставления доступа к будущим функциям. Еще одним преимуществом API-ключа является то, что он дает вам доступ к любым дополнительным продуктам, которые вы приобретаете, а также доступ к более чем 2000 готовым макетам Divi.
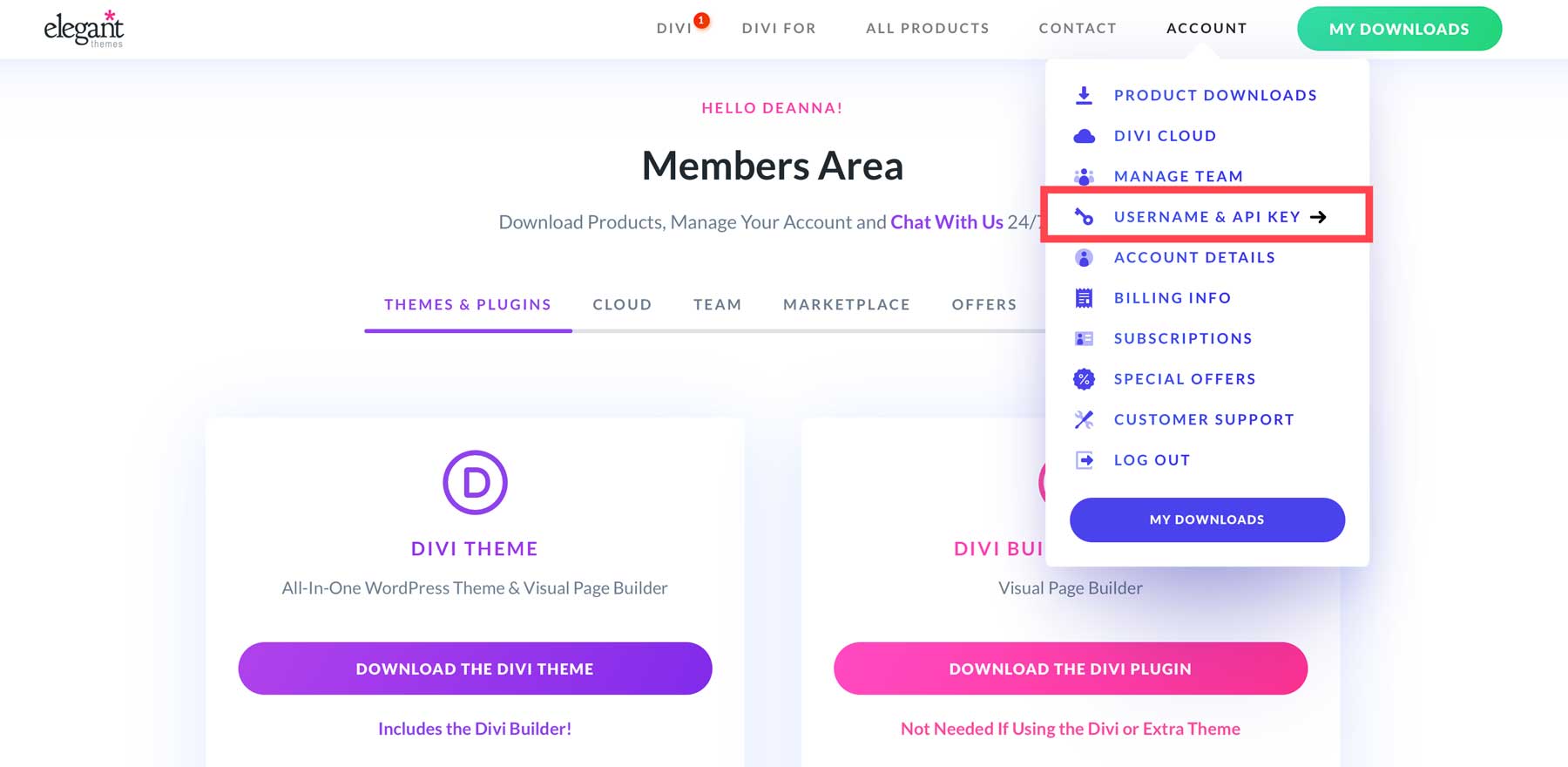
Чтобы сгенерировать ключ, войдите в свою учетную запись Elegant Themes, перейдите на вкладку «Учетная запись» и нажмите «Имя пользователя и ключ API» .

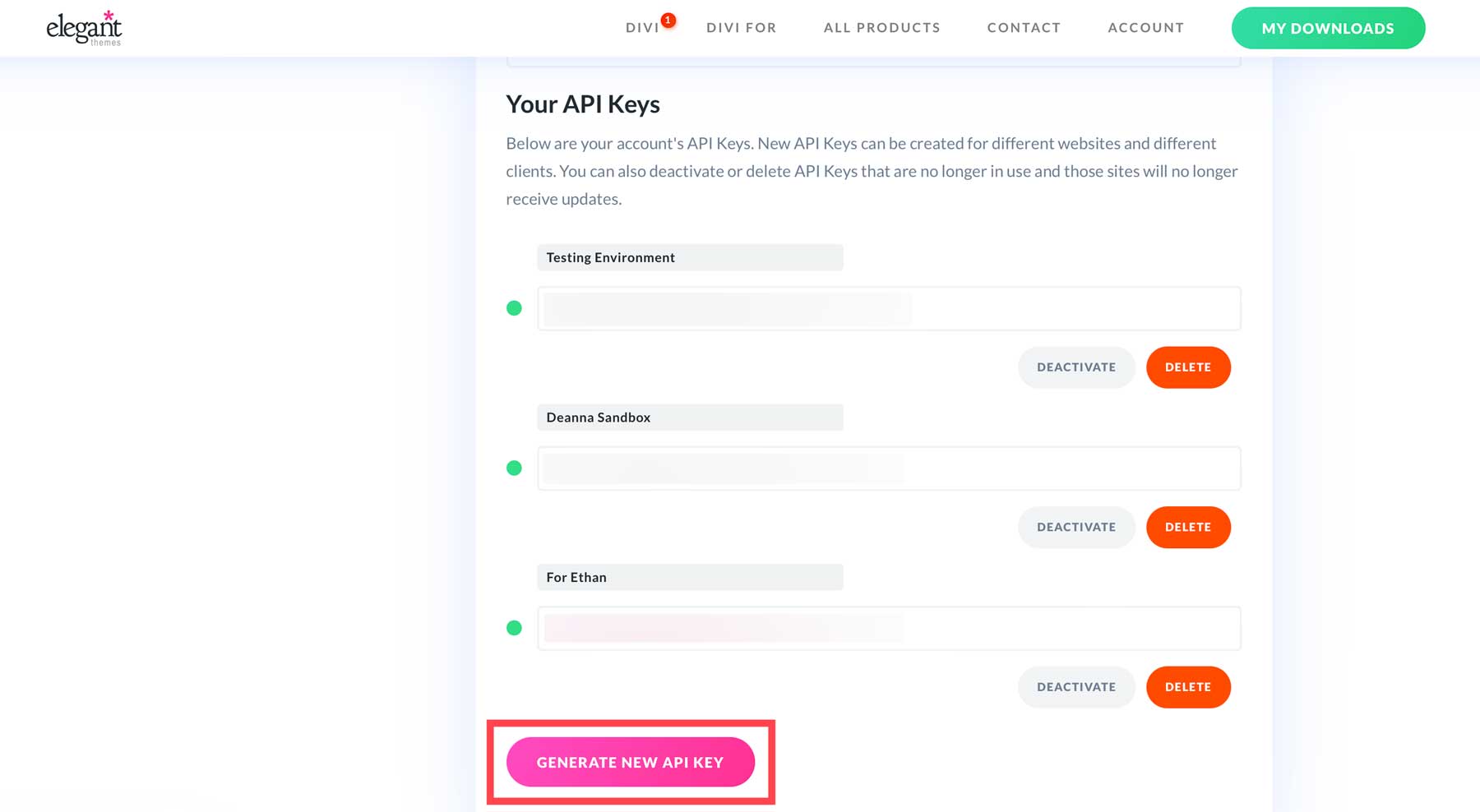
Прокрутите вниз, пока не увидите кнопку «Создать новый ключ API» .

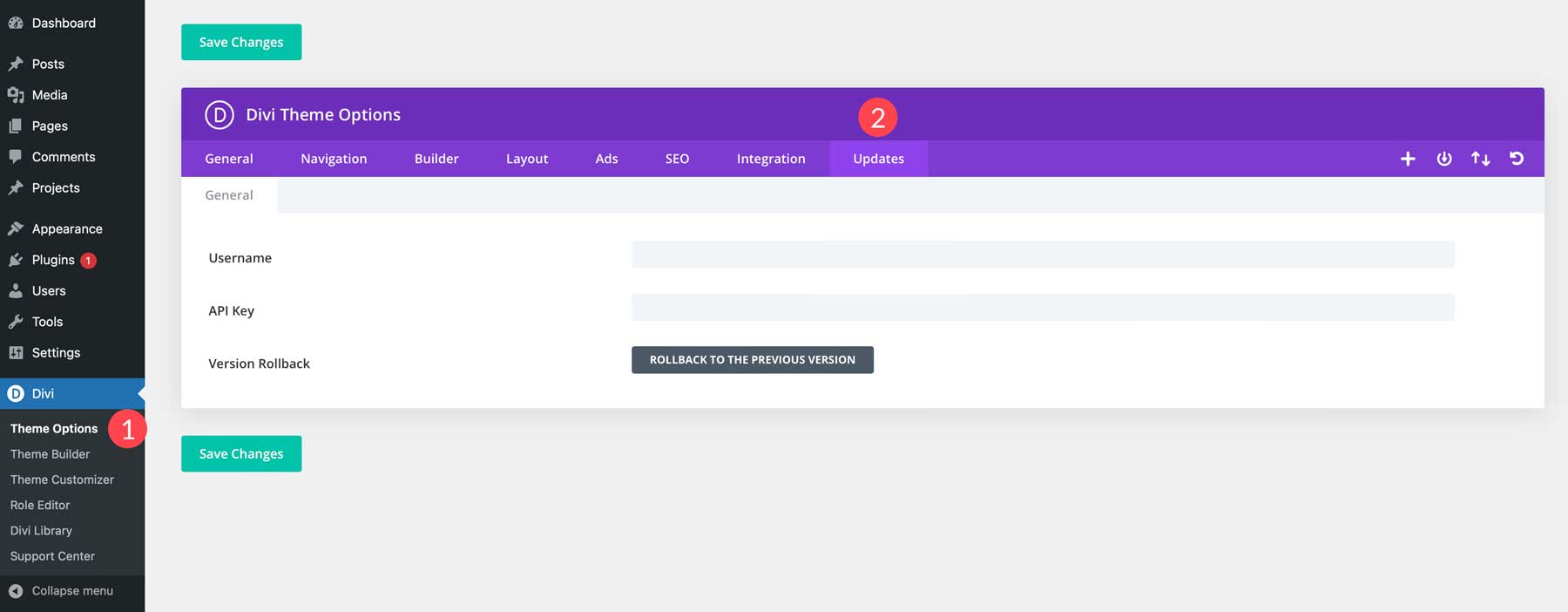
Назовите ключ и скопируйте метку и ключ API для безопасного хранения. Затем вернитесь на панель управления WordPress и перейдите в Divi > Параметры темы > Обновления .

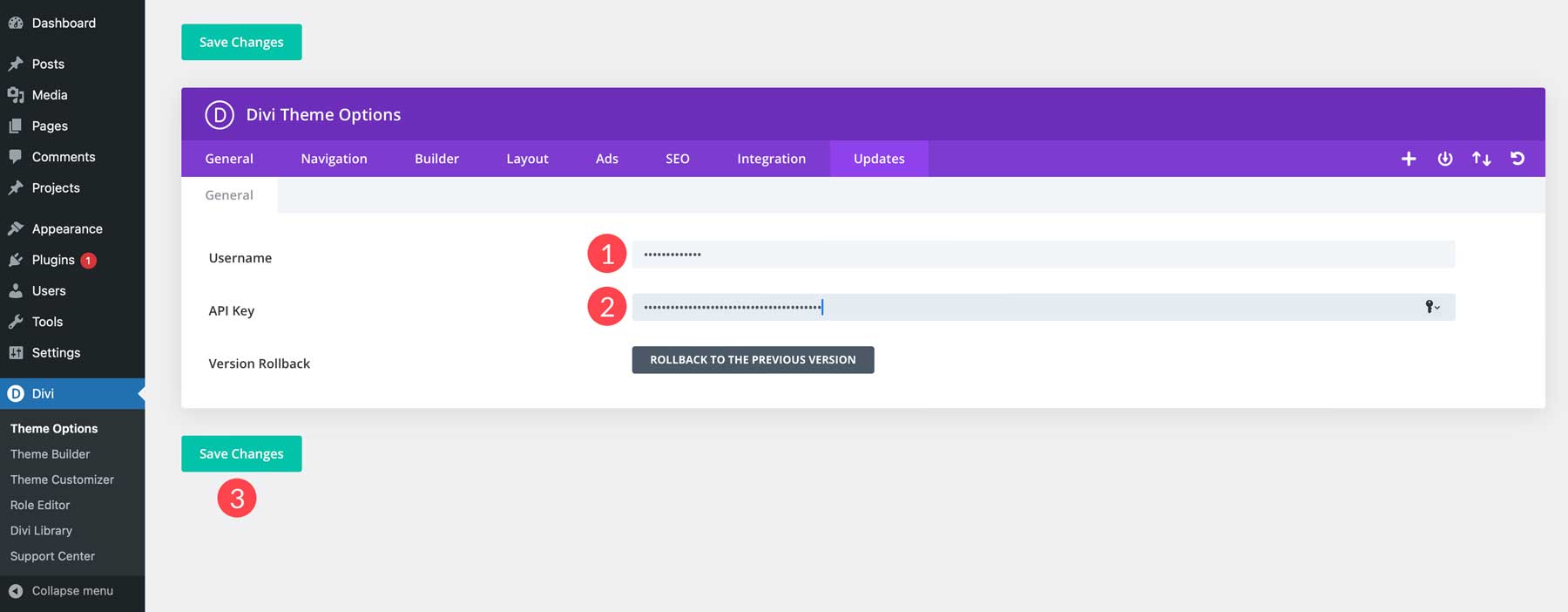
Введите имя пользователя и ключ API в соответствующие поля и нажмите кнопку «Сохранить изменения» .

Divi — это больше, чем просто тема WordPress

Как уже упоминалось, Divi — это мощная тема WordPress, которая предлагает интуитивно понятный конструктор страниц с возможностью перетаскивания — Visual Builder. Он оснащен более чем 200 дизайнерскими модулями, поэтому вы можете создать любой тип веб-сайта, какой захотите. Divi также включает в себя мощные возможности полноценного редактирования сайта благодаря Theme Builder. С его помощью вы можете создавать верхний и нижний колонтитулы, шаблоны сообщений в блогах, страницы архива и многое другое — и все это с помощью одного и того же интерфейса перетаскивания. Divi также очень доступен по цене: годовая лицензия начинается от 89 долларов США .
Получить Диви

В качестве дополнительного бонуса Divi предлагает невероятный набор продуктов, которые сделают ваш опыт еще лучше. Есть Divi AI, помощник по дизайну на базе искусственного интеллекта, который способен писать фирменный текст, генерировать реалистичные изображения, писать код и генерировать модули, а также создавать полноценные веб-страницы — и все это с помощью простой текстовой подсказки. Вы можете создавать неограниченное количество изображений, текста, кода и страниц всего за 16,08 долларов США в месяц .
Получите Диви ИИ

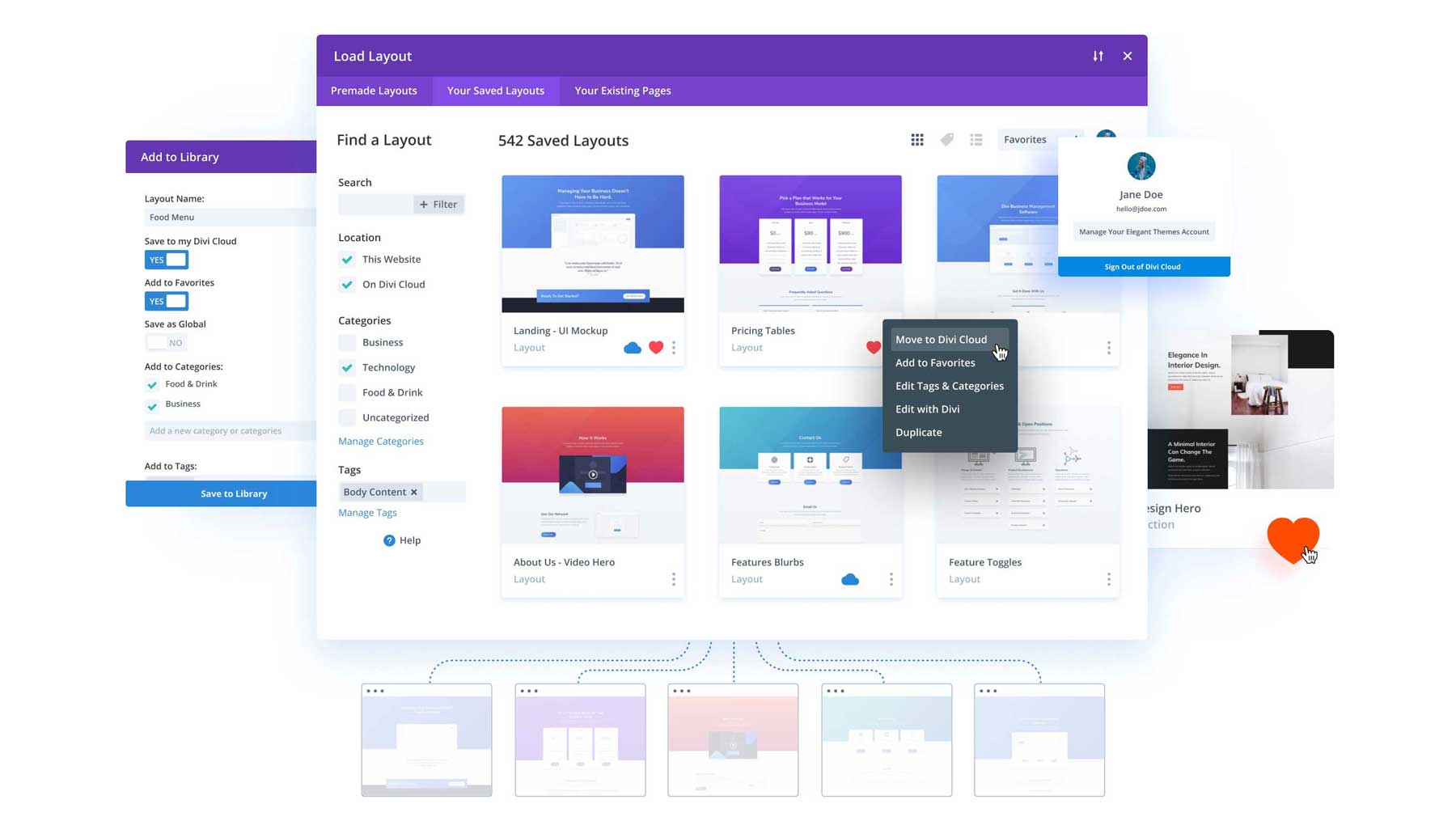
Другие продукты, такие как Divi Cloud, позволяют хранить все ваши модули, разделы и полные макеты Divi в облаке. Это устраняет необходимость экспорта файлов JSON или XML для повторного использования ваших любимых макетов. С Divi Cloud вы можете сохранять макеты с каждого вашего веб-сайта, что позволяет с легкостью импортировать и экспортировать ваши любимые макеты. Divi Cloud доступен за 6 долларов в месяц .
Получить облако Divi

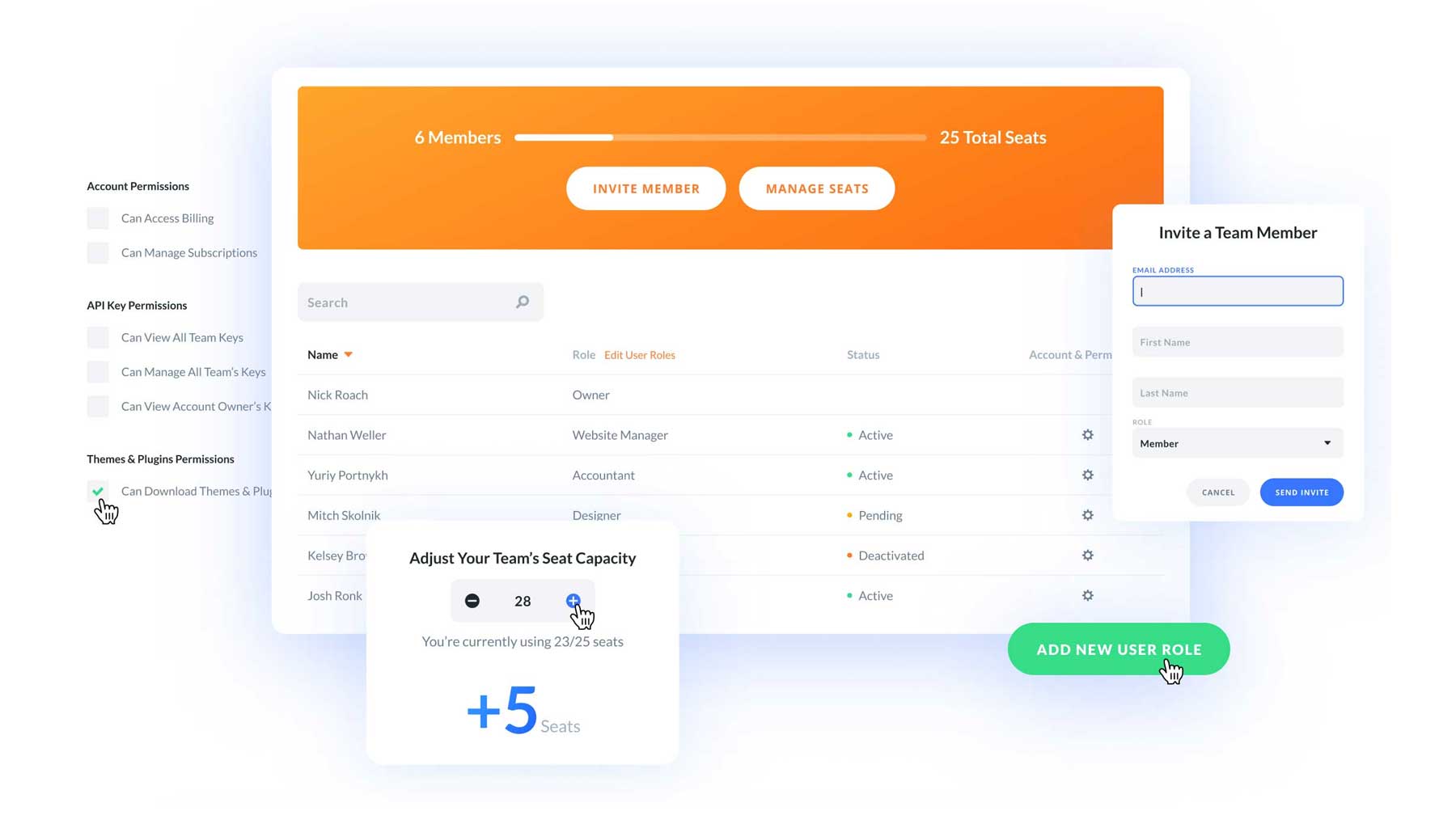
Ищете способ улучшить сотрудничество между членами команды и облегчить жизнь? Вот где Divi Teams может помочь. Всего за 1,50 доллара США в месяц за место вы можете предоставить доступ к Divi и всем продуктам, которые вы приобретаете через личный кабинет Elegant Themes. Делитесь доступом к биллингу клиентов и продуктам Divi, назначайте роли пользователей и с легкостью получайте доступ к заявкам в службу поддержки.
Получите команды Divi
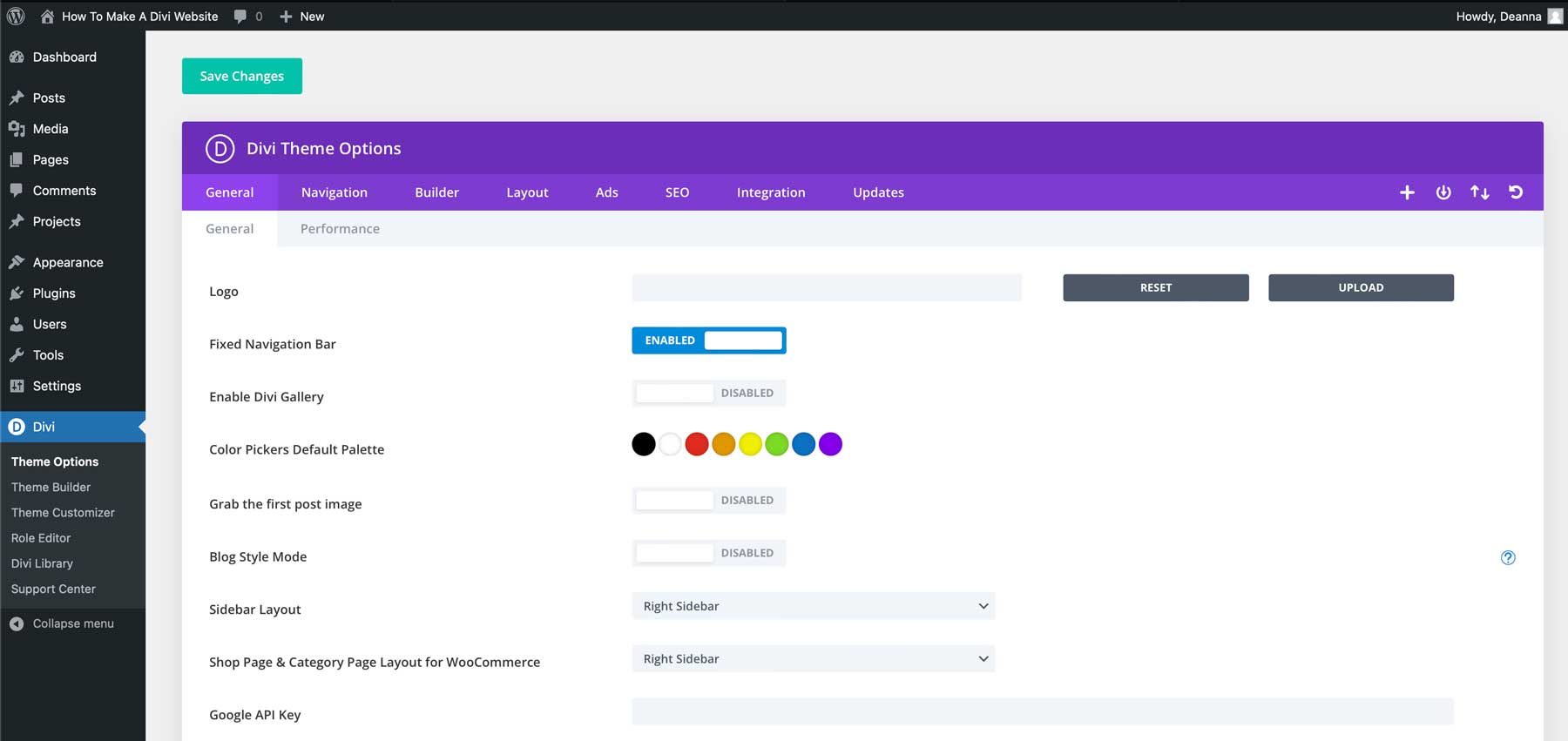
Настройка параметров темы Divi

После установки Divi вам необходимо знать несколько ключевых моментов. Первый — это параметры темы Divi. Здесь вы можете добавить логотип, настроить глобальные цвета, добавить ссылки на социальные сети, настроить параметры производительности и многое другое. Вы также можете настроить параметры навигации по сайту, разрешить Divi Builder использовать пользовательские типы сообщений, настроить параметры SEO и добавить сценарии для дополнительной функциональности.
Также имеется настройщик тем Divi, который позволяет настраивать глобальные настройки шрифтов, ширины сайта, заголовка и слогана сайта и многого другого. Вы также можете назначать глобальные шрифты и цвета, настраивать цвета и шрифты для верхних и нижних колонтитулов, стилизовать кнопки, настраивать стили для мобильных устройств и многое другое.
Как создать сайт Divi
Когда все работы по настройке завершены, мы можем переключиться на вторую часть руководства по созданию веб-сайта Divi. В этом разделе вы узнаете, как спланировать структуру вашего веб-сайта, от создания страницы до создания навигационного меню. Мы также рассмотрим создание страниц с готовым макетом и их создание с помощью Divi AI. Наконец, мы предложим несколько важных плагинов, которые сделают ваш сайт еще лучше.
Как создать сайт Divi: планирование структуры
Прежде чем создавать страницы для вашего веб-сайта WordPress, вам необходимо их создать. Большинство базовых веб-сайтов WordPress имеют несколько страниц, в том числе домашнюю, «О нас», «Сервисы», «Блог» и «Контакты» , вот с чего мы и начнем. Хотя вам могут понадобиться дополнительные страницы в зависимости от типа создаваемого вами сайта, они послужат хорошей отправной точкой.
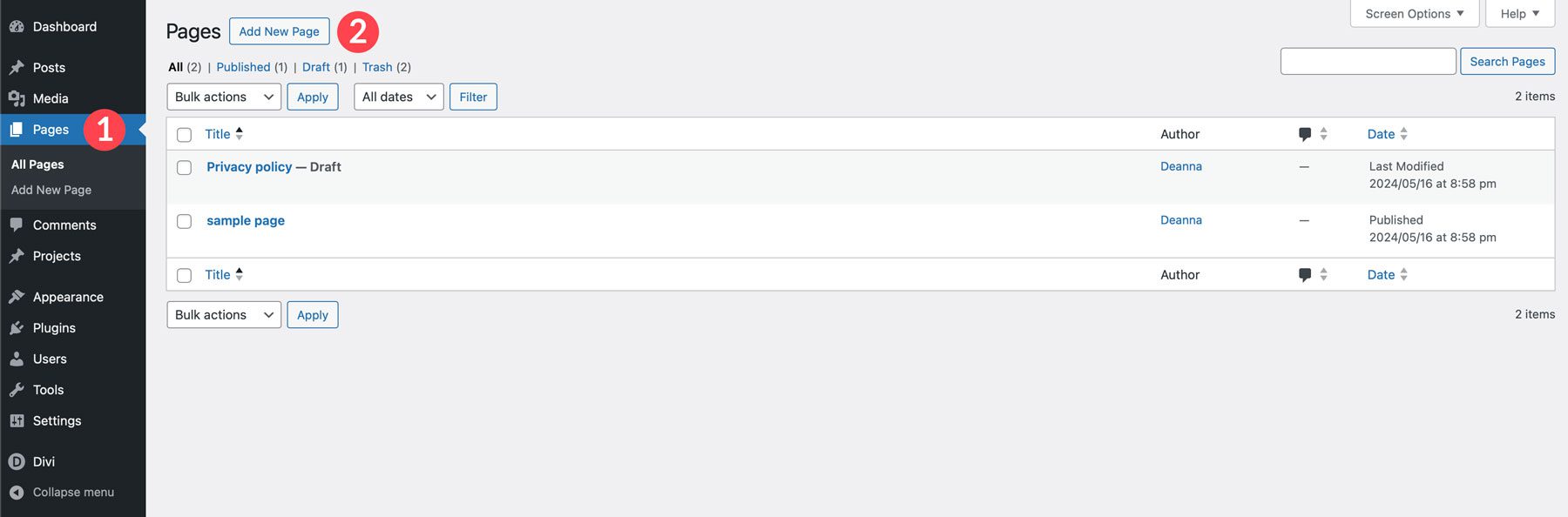
Создание страниц страниц WordPress очень просто. Перейдите к «Страницы» > «Добавить новую страницу» .

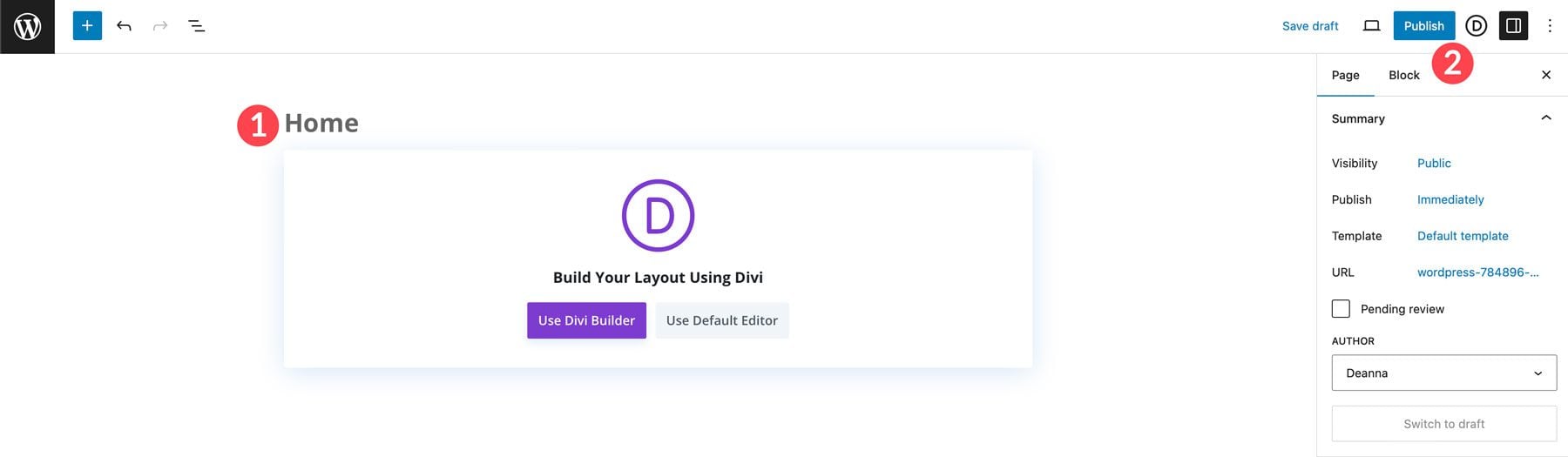
Дайте своей странице название и нажмите кнопку «Опубликовать» , чтобы создать страницу.

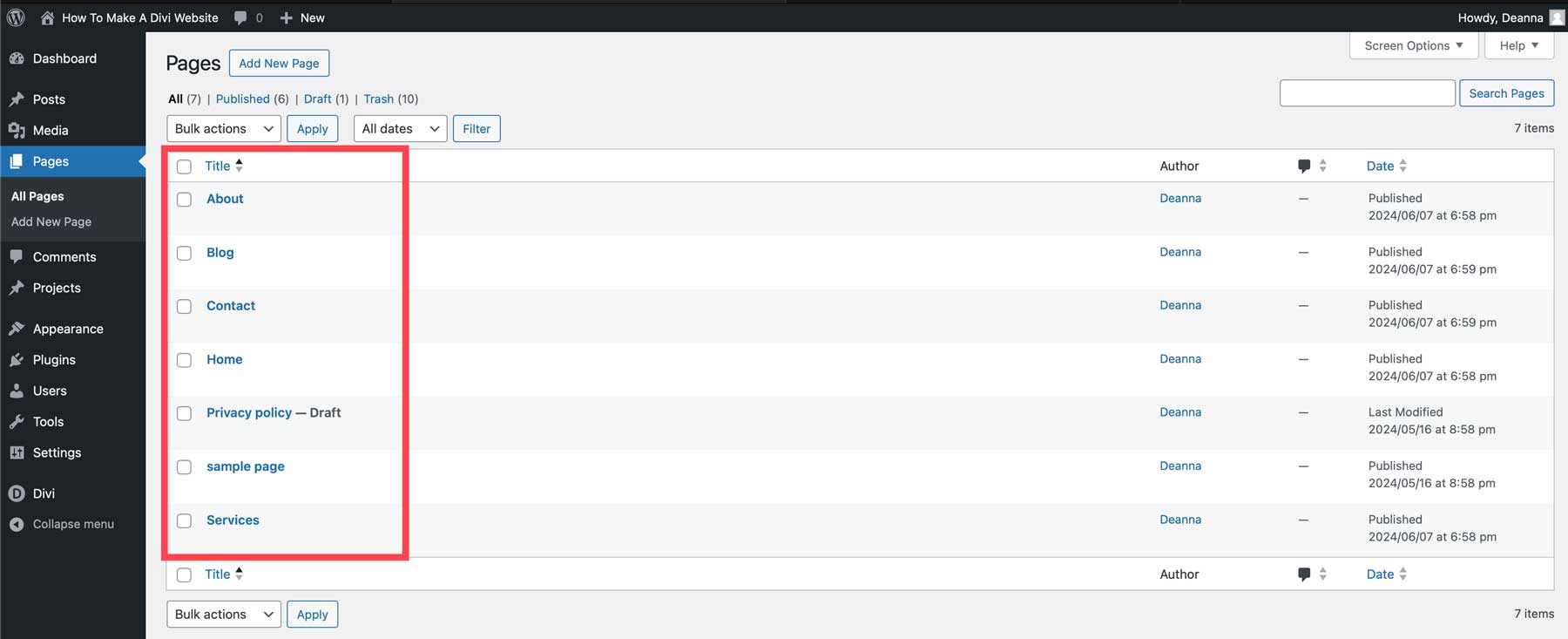
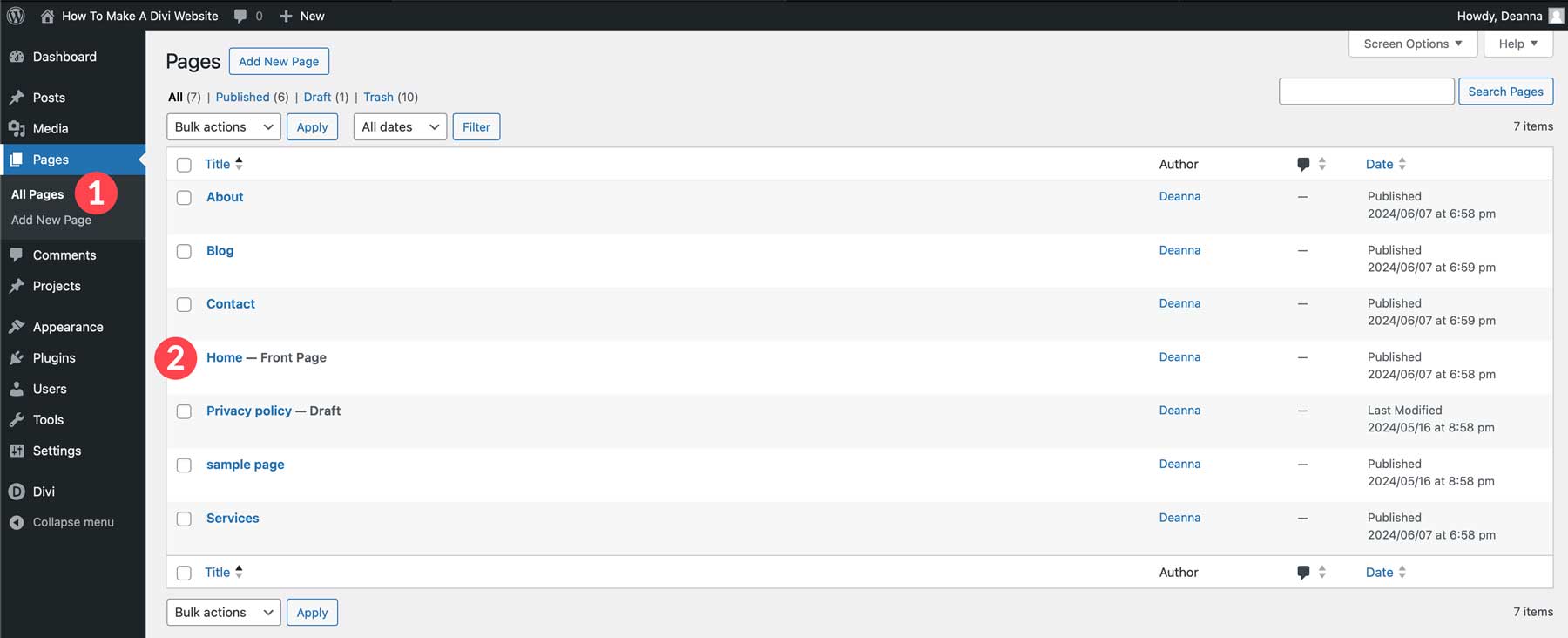
Повторите описанный выше процесс, чтобы создать оставшиеся страницы. По завершении структура страниц вашего сайта должна выглядеть следующим образом.

Создание меню навигации
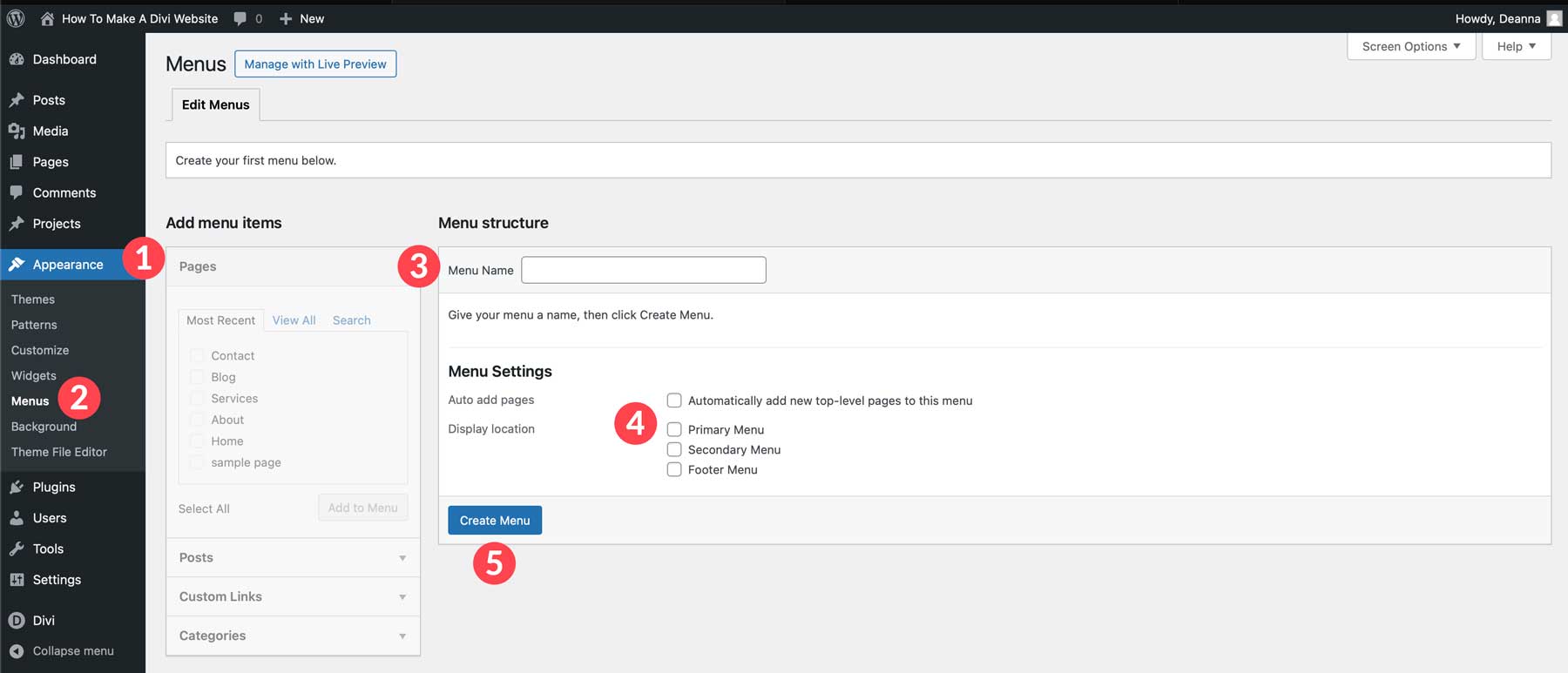
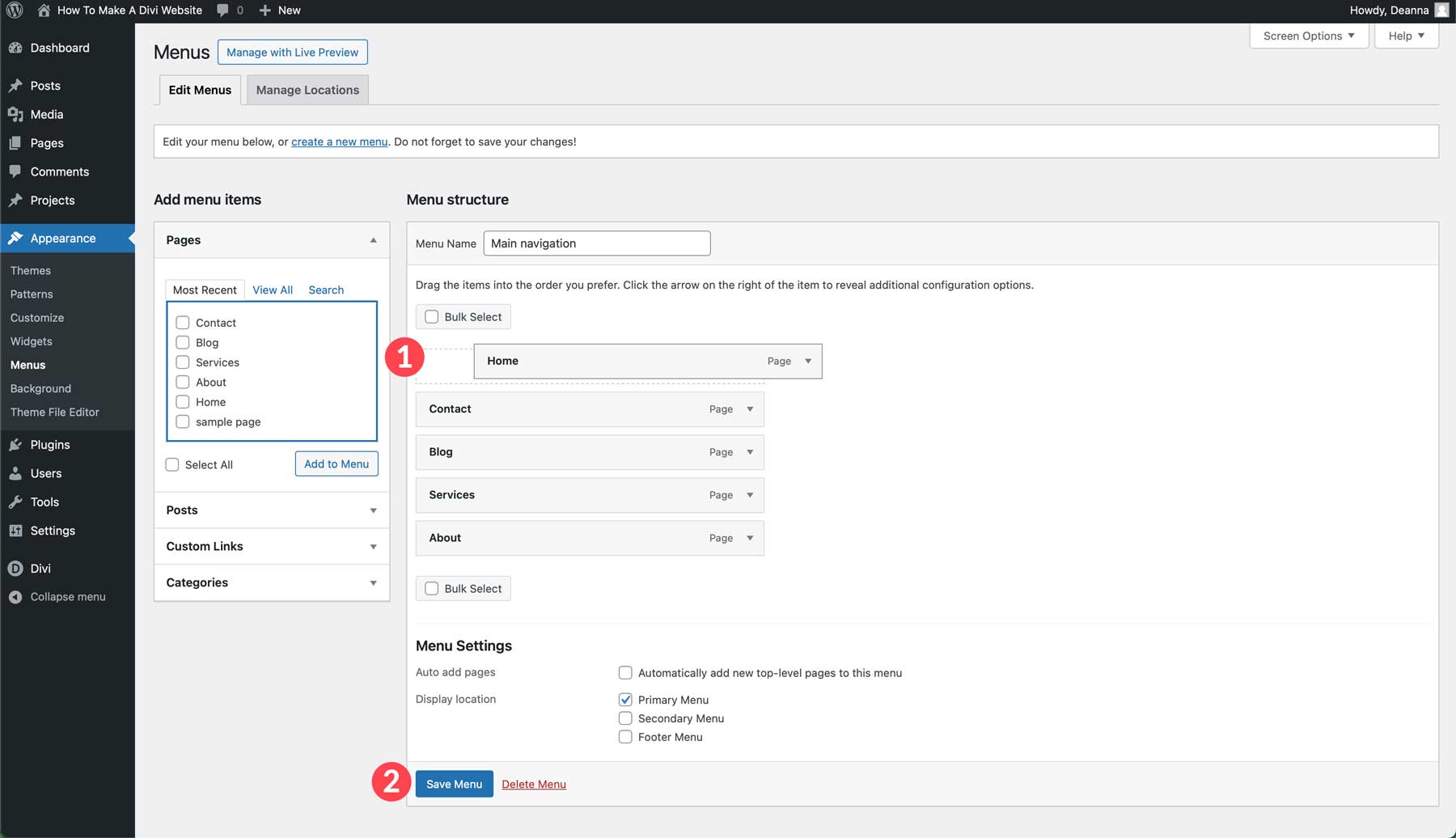
Прежде чем погрузиться в Visual Builder, очень важно заложить основу для структуры вашего веб-сайта. Это обеспечивает четкий и логичный поток информации, облегчая посетителям навигацию и поиск того, что они ищут. Чтобы создать меню в WordPress, перейдите в «Внешний вид» > «Меню» . Дайте меню название , например « Основная навигация» , установите основное местоположение и нажмите кнопку «Создать меню» .

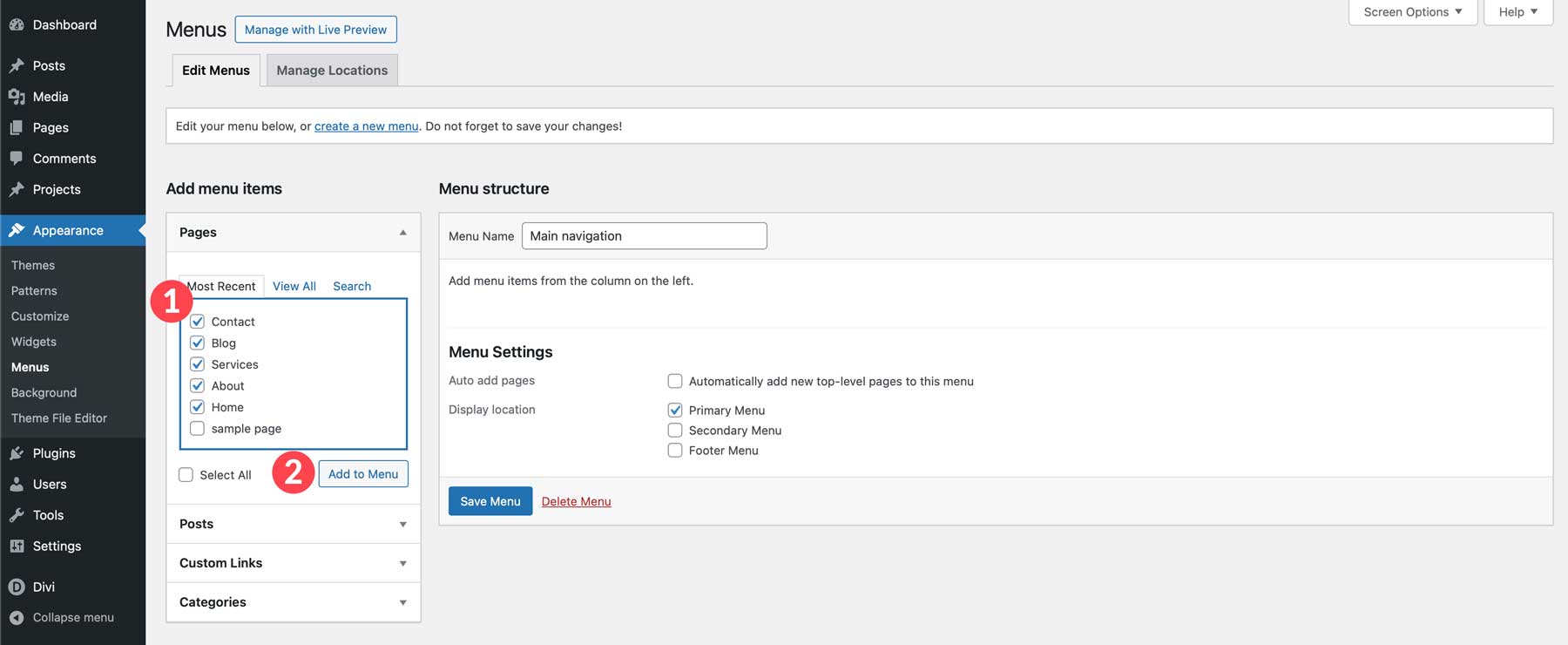
Затем выберите страницы, которые вы хотите добавить, и нажмите кнопку «Добавить в меню» .

Наконец, щелкните и перетащите страницы в меню, чтобы расположить их по своему вкусу, а затем нажмите кнопку «Сохранить меню» .

Настройка домашней страницы в WordPress
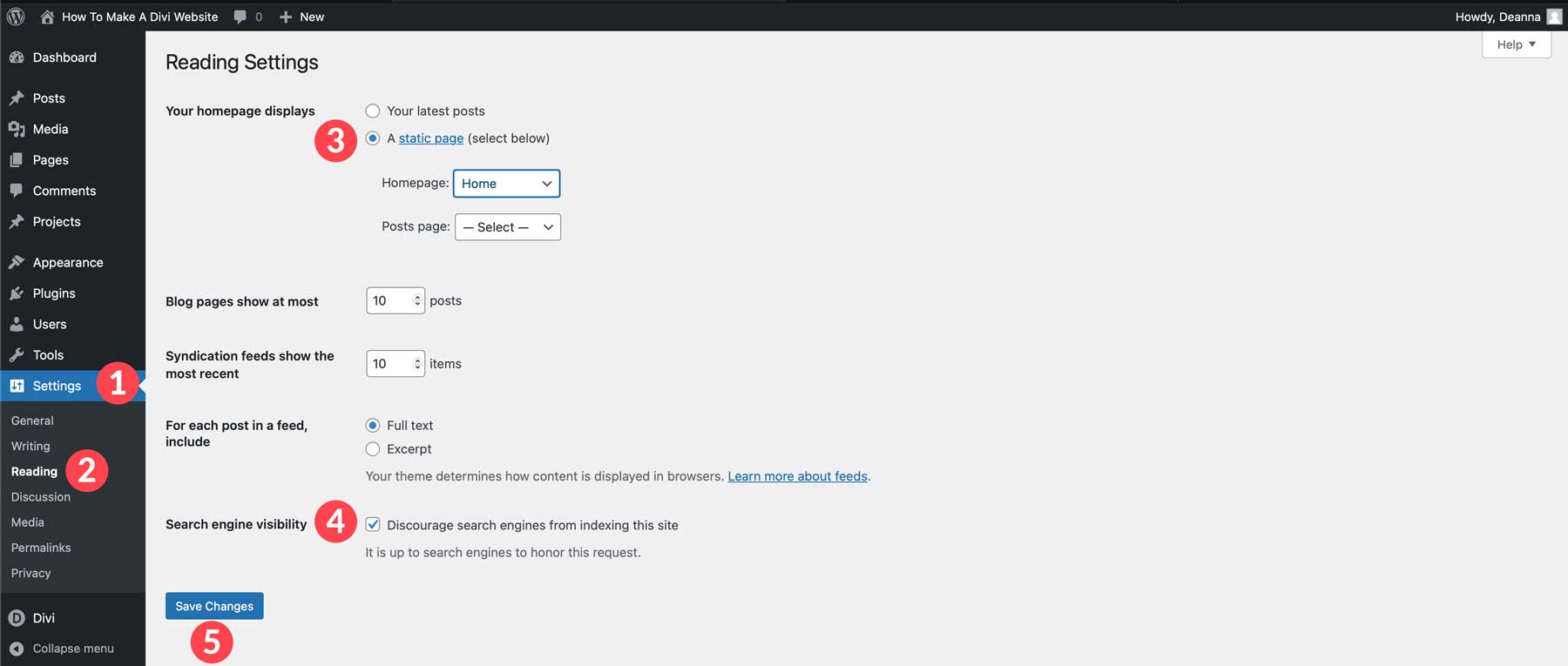
Далее мы установим домашнюю страницу для нашего веб-сайта Divi. Для этого перейдите в «Настройки» > «Чтение» . Установите переключатель «Статическая страница» и выберите домашнюю страницу . Пока ваш сайт находится в разработке, рекомендуется установить флажок «Видимость для поисковых систем» . Благодаря этому ваш сайт будет скрыт от поисковых систем до тех пор, пока вы не будете готовы к тому, чтобы его увидел весь мир. Наконец, нажмите кнопку «Сохранить изменения» , чтобы заблокировать домашнюю страницу.

Как создать сайт Divi: создание веб-страниц
Имея структуру нашего веб-сайта и набор домашней страницы, мы можем начать процесс создания наших веб-страниц с помощью Divi. Есть несколько способов сделать это, в том числе использовать готовый макет, использовать Divi AI или создать с нуля с помощью Visual Builder. В этом уроке мы предоставим вам основы для всех трех вариантов, чтобы вы знали, как создавать страницы наиболее подходящим для вас способом.
Загрузка готового макета
Создание страницы с готовым макетом — один из самых простых способов начать работу с Divi. Доступно более 2000 макетов, охватывающих все основные категории, которые вы только можете себе представить. Есть макеты для ресторанов, различных видов бизнеса, услуг, мероприятий, технологий и многого другого. Каждый пакет макетов для Divi включает как минимум 6 макетов страниц, чего достаточно для создания большинства веб-сайтов.
Чтобы загрузить готовый макет, выберите «Страницы» > «Все страницы» . Затем щелкните домашнюю страницу , чтобы отредактировать ее.

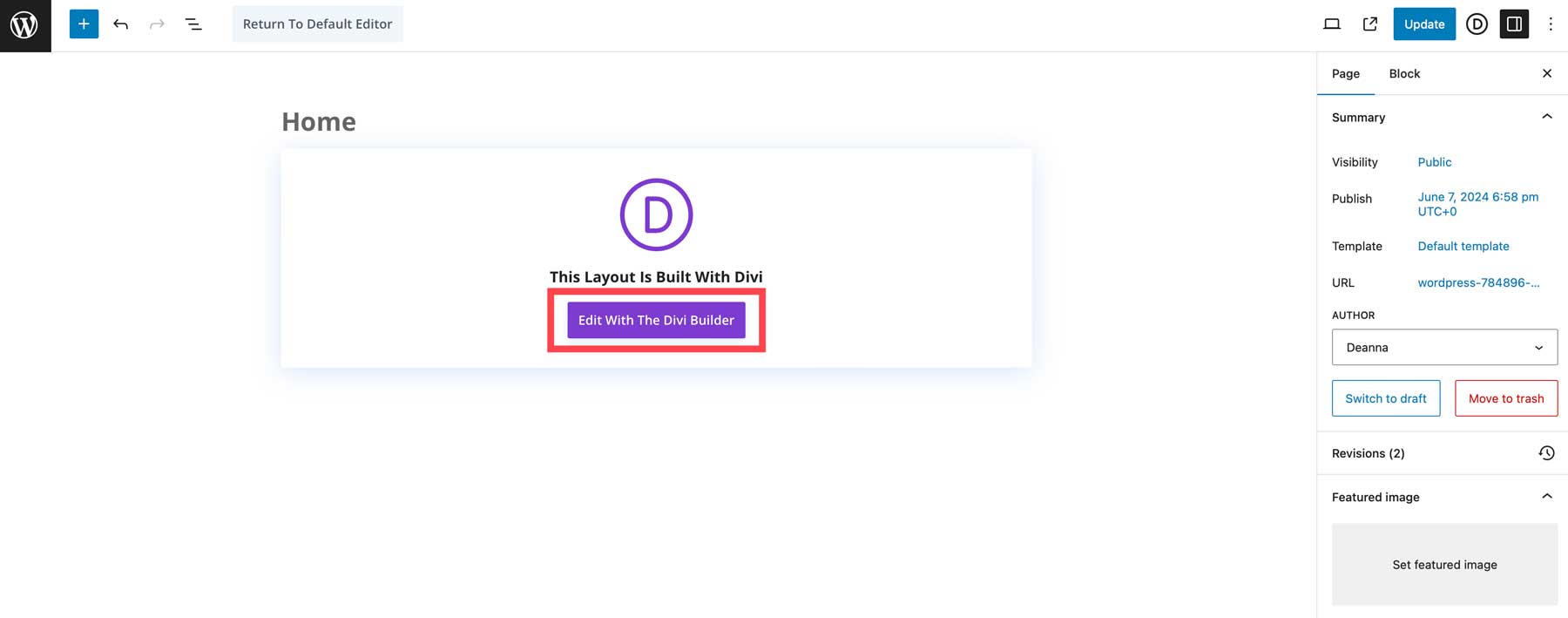
Нажмите кнопку «Редактировать» с помощью Divi Builder .

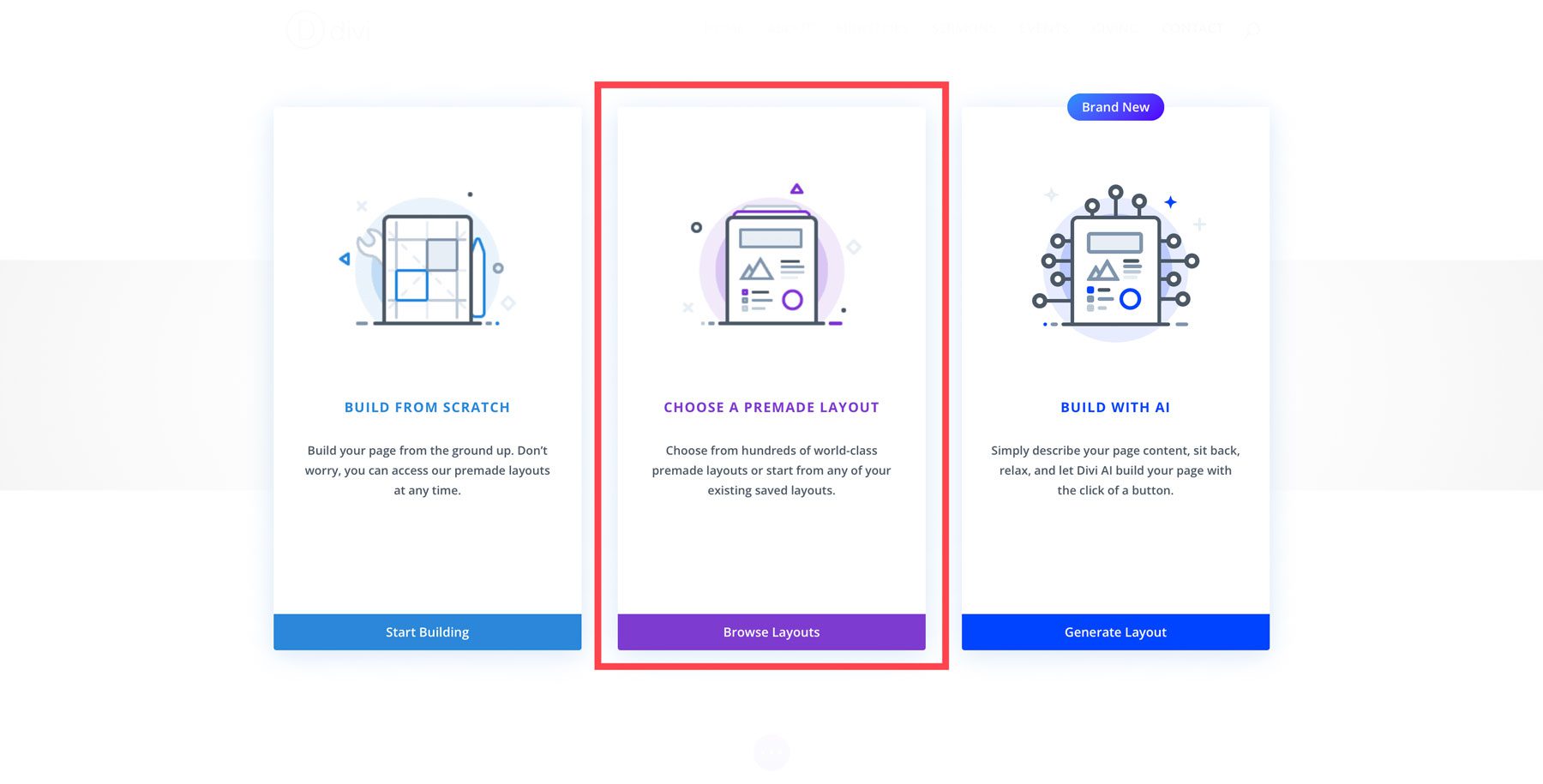
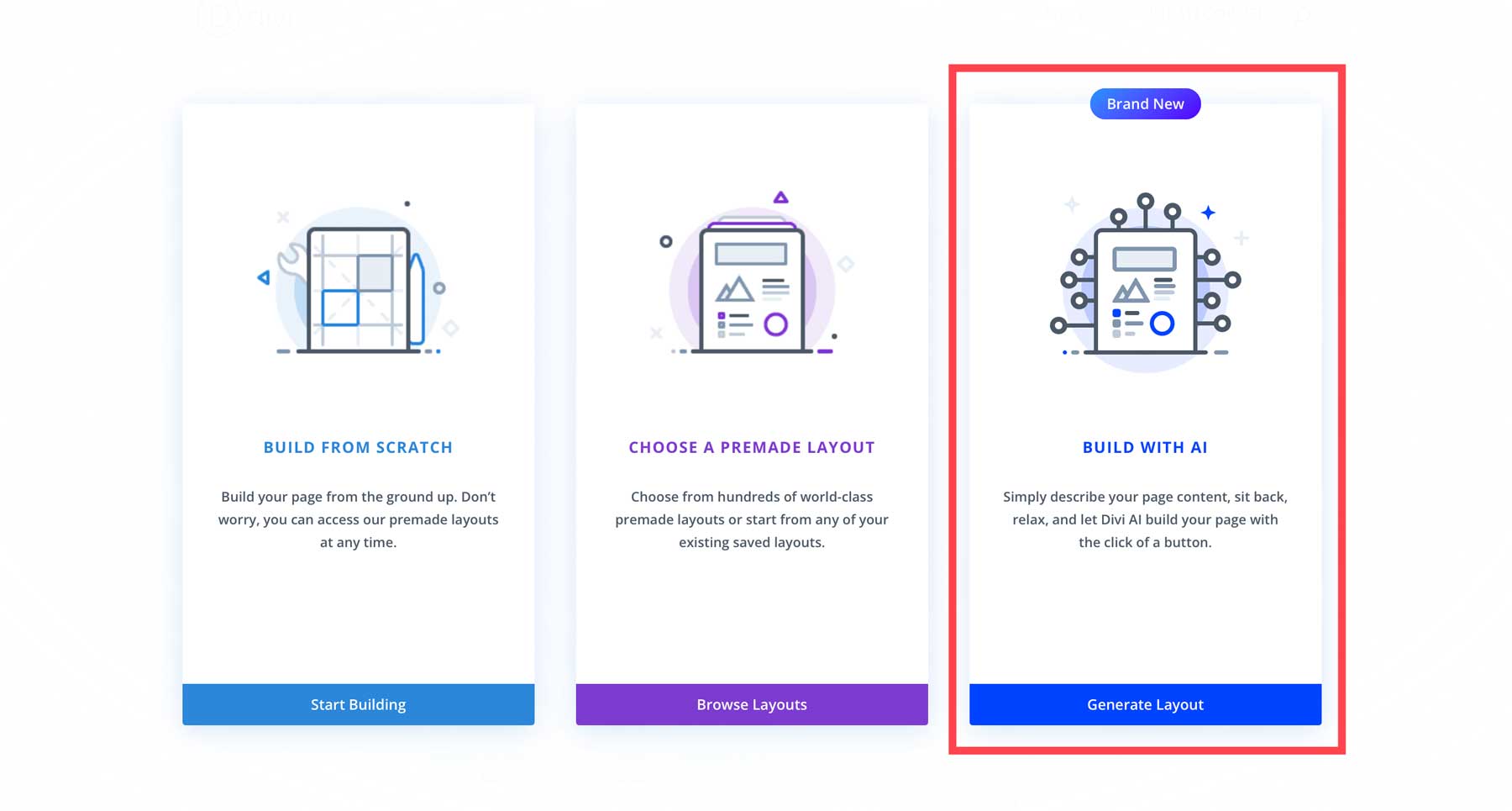
Затем выберите «Выбрать готовый макет» .

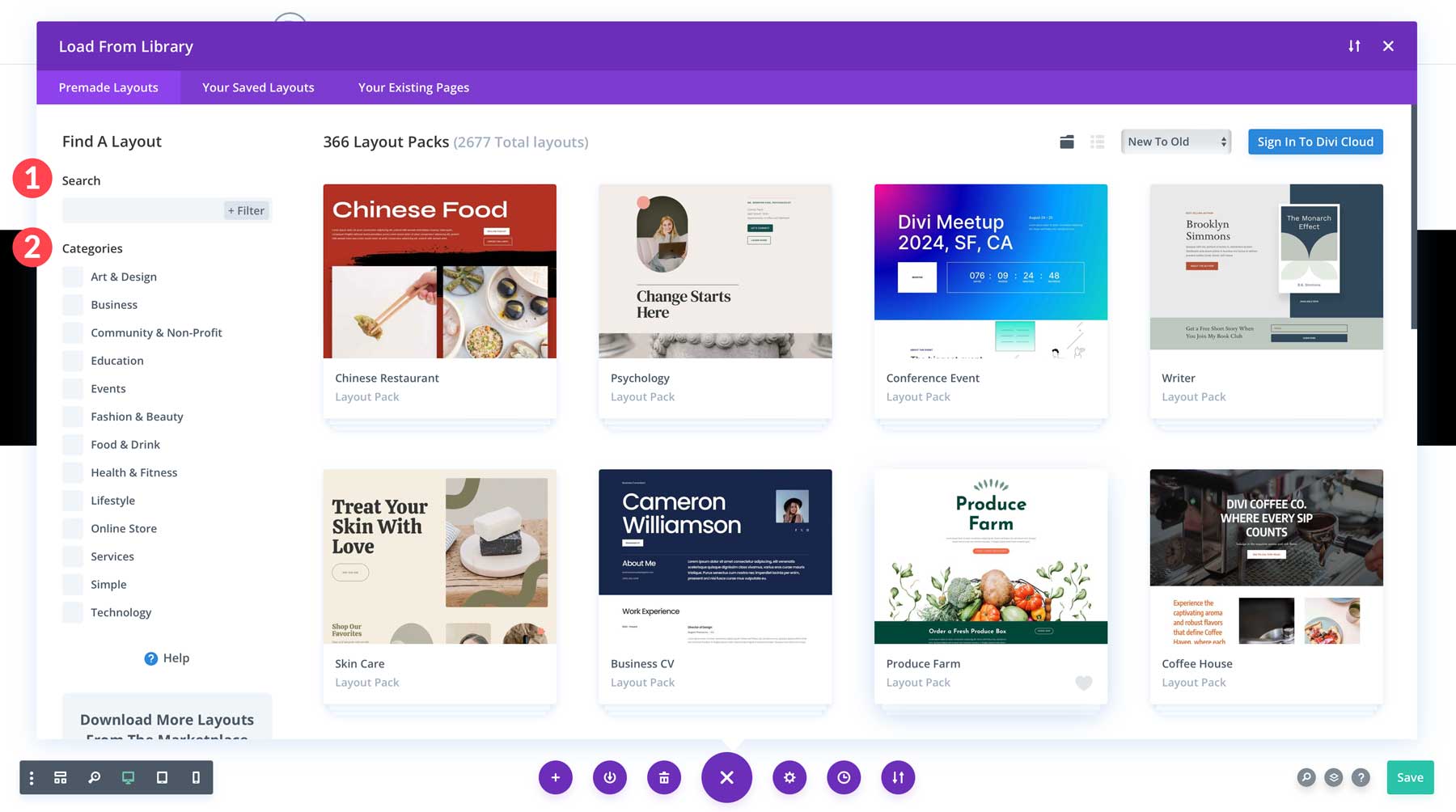
Вы можете использовать панель поиска для поиска определенного макета или просмотра по категориям .

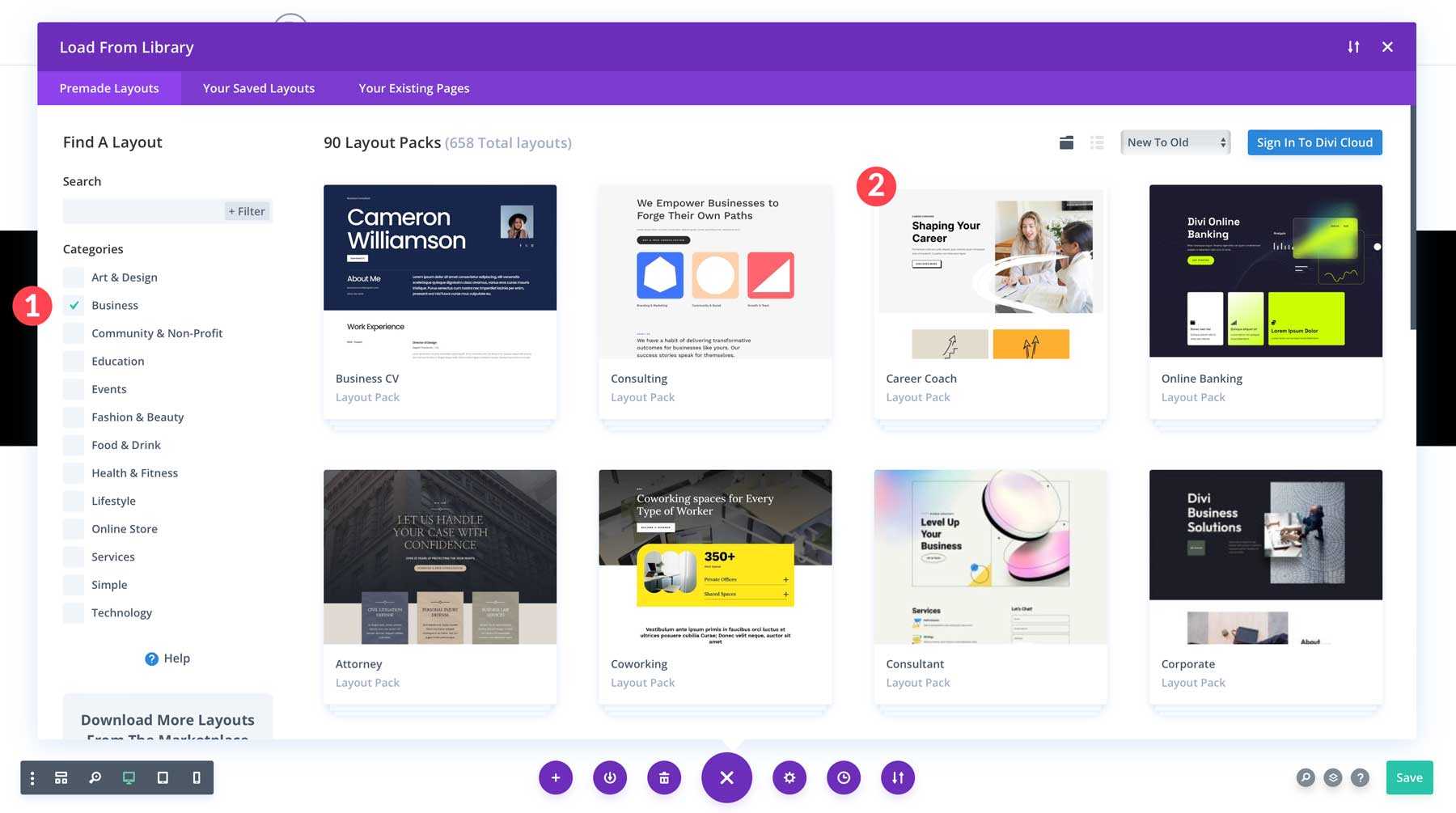
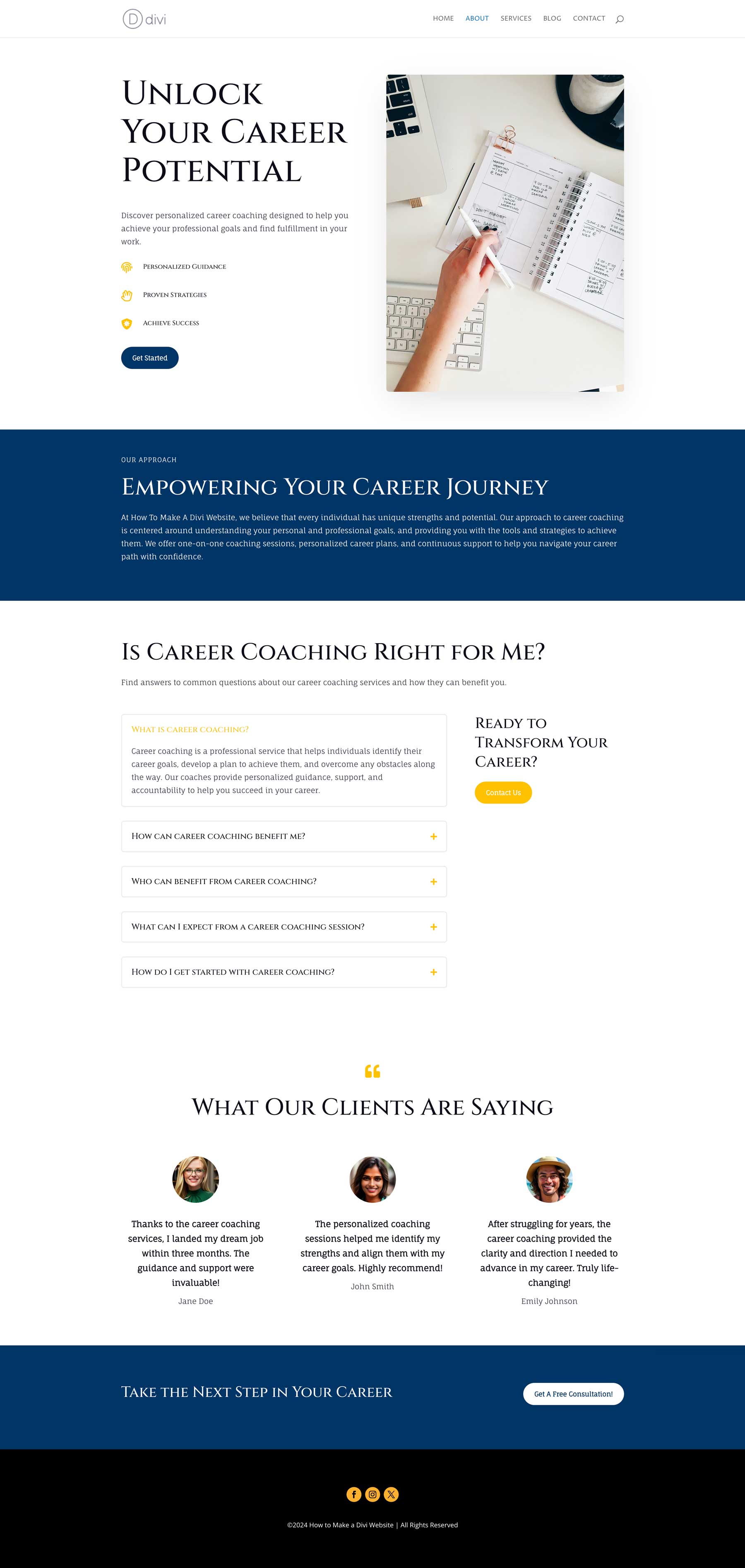
Нажмите на категорию бизнеса и выберите пакет макетов Career Coach для Divi.

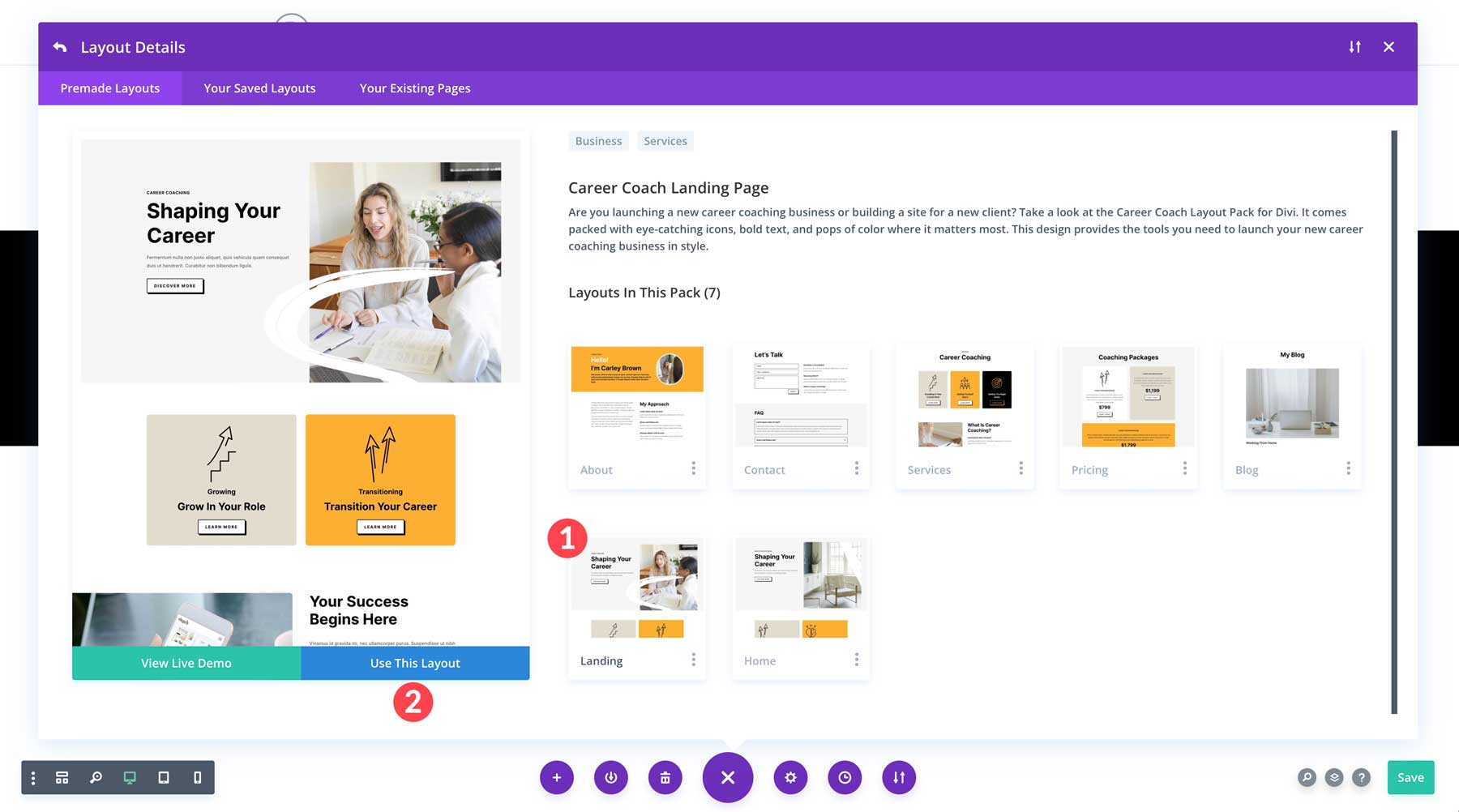
Выберите макет целевой страницы и нажмите кнопку «Использовать этот макет» , чтобы загрузить макет на домашнюю страницу.

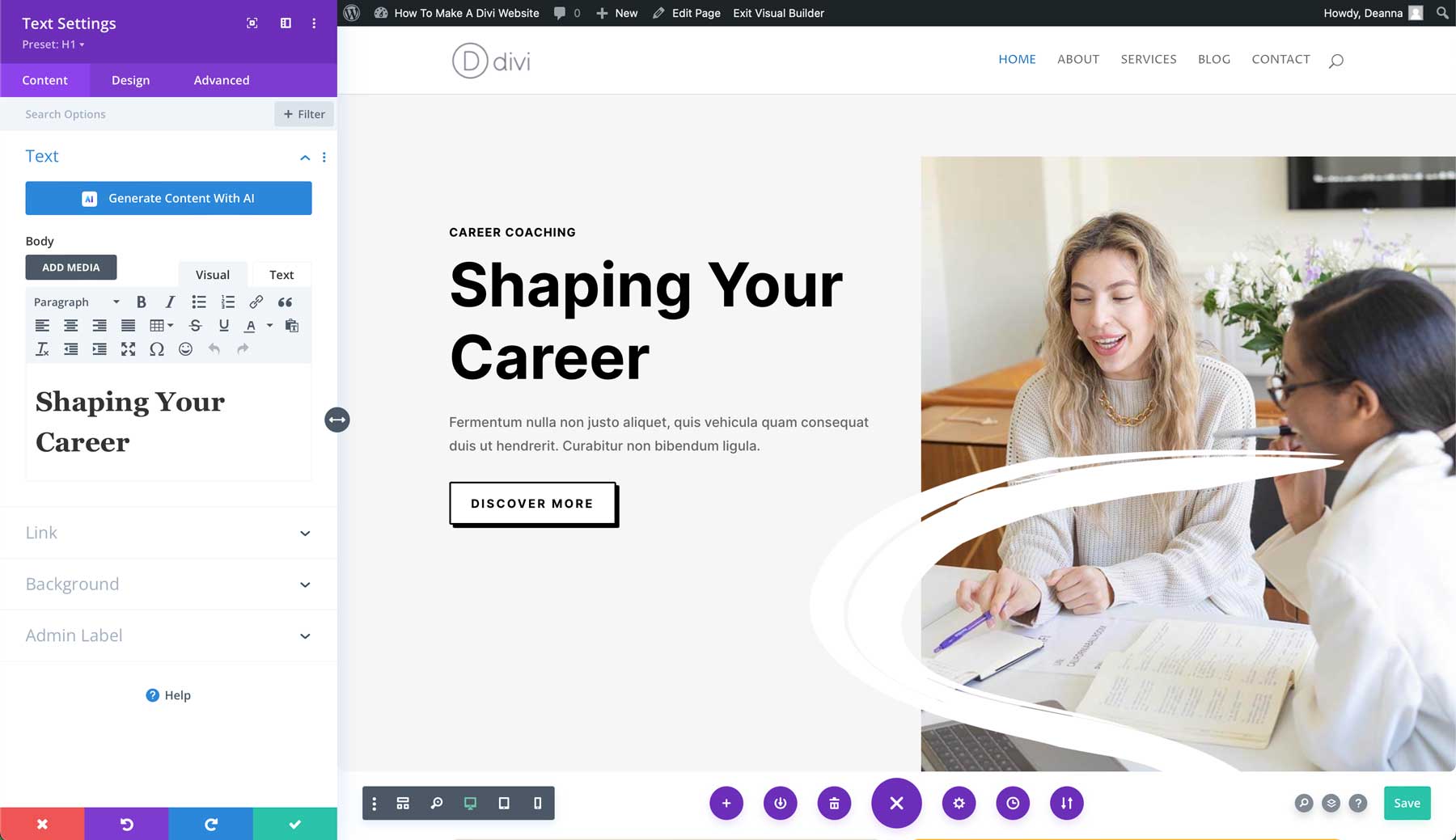
После обновления страницы вы сможете изменить текст и изображения, добавить новые модули дизайна и настроить страницу по своему усмотрению.

Использование Divi AI для создания веб-страницы
Помимо использования готового макета, у пользователей Divi есть еще один замечательный способ создания веб-страниц. Divi AI — это новый мощный помощник по дизайну на базе искусственного интеллекта Elegant Theme, который позволяет создавать полноценные веб-страницы с текстовыми подсказками. Просто опишите тип страницы, которую вы хотите создать, предоставьте ИИ некоторую вспомогательную информацию, выберите шрифты и цвета и наблюдайте, как Divi AI создает полноценную веб-страницу с каркасом, текстом и изображениями.
Чтобы создать страницу с помощью Divi AI, выберите страницу «О программе» в разделе «Страницы» > «Все страницы». Включите Divi Builder, как на предыдущем шаге. На этот раз вместо выбора готовых макетов мы создадим страницу с помощью AI .

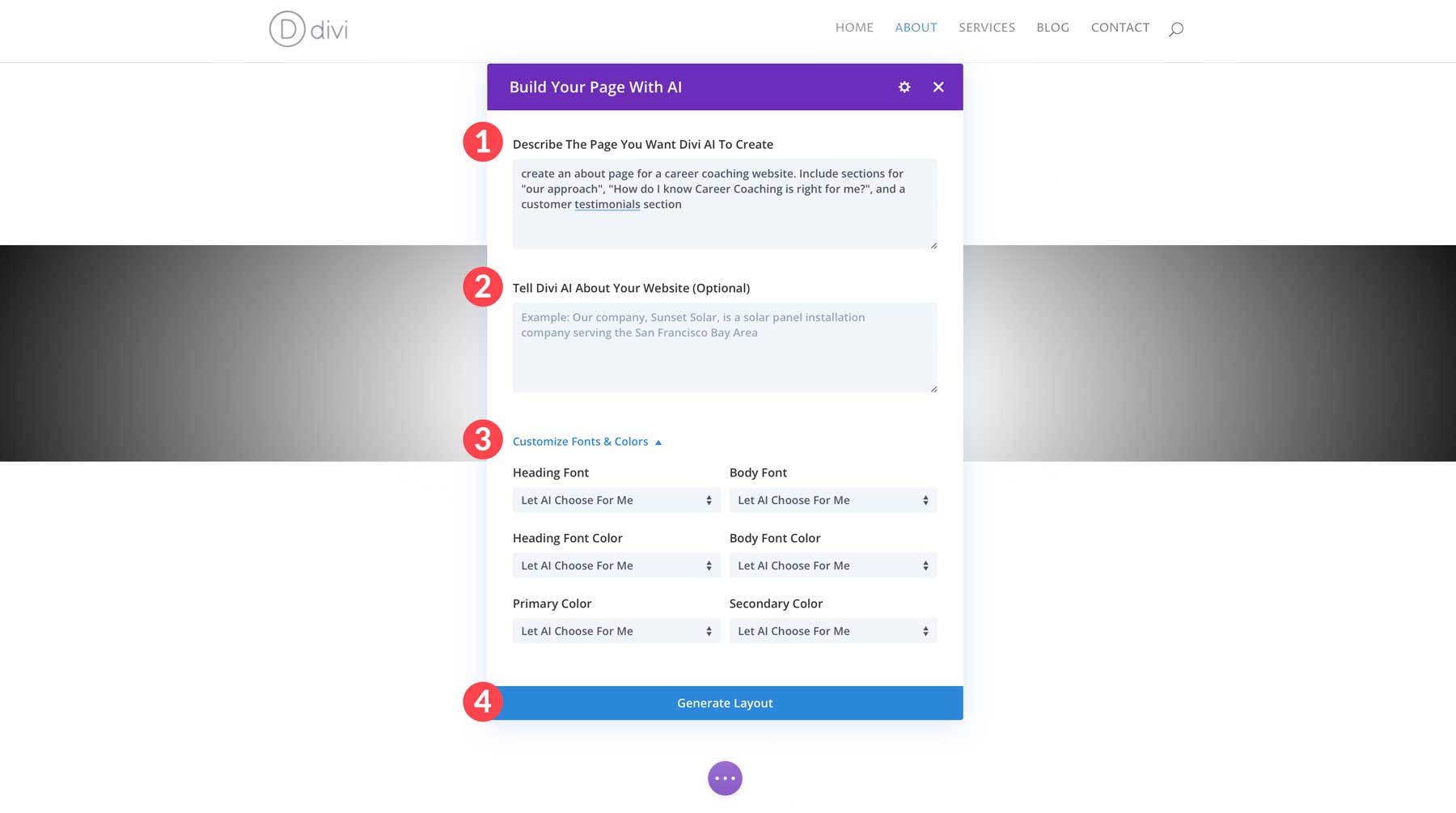
Когда появится диалоговое окно Divi AI, опишите страницу, которую вы хотите создать Divi AI , предоставьте дополнительные сведения , такие как формулировка миссии или краткое описание вашего бизнеса, а также настройте шрифты и цвета . Вы можете позволить искусственному интеллекту выбирать их, использовать шрифты и цвета веб-сайта по умолчанию или выбирать их вручную. Чтобы было интереснее, мы выберем «Позволить ИИ выбирать за меня» по всем направлениям. После заполнения всех полей нажмите кнопку «Создать макет» .

В течение следующих нескольких минут Divi AI создаст каркас страницы и добавит текст и изображения в модули дизайна Divi.

После завершения у вас будет полнофункциональная веб-страница, которую вы сможете редактировать с помощью Visual Builder.

Как создать сайт Divi: внесение изменений в дизайн
Divi позволяет вам создавать потрясающие визуально страницы, используя обширную библиотеку модулей дизайна Divi и возможностей настройки. Эти модули действуют как строительные блоки, позволяя вам легко добавлять различные элементы на ваш сайт. Даже после создания страниц с помощью готового шаблона или Divi AI вы можете редактировать дизайн, добавляя дополнительный текстовый контент, изображения и другие элементы.
В этом разделе руководства по созданию веб-сайта Divi мы продемонстрируем различные способы редактирования страниц с помощью Visual Builder и Divi AI.
Понимание визуального конструктора
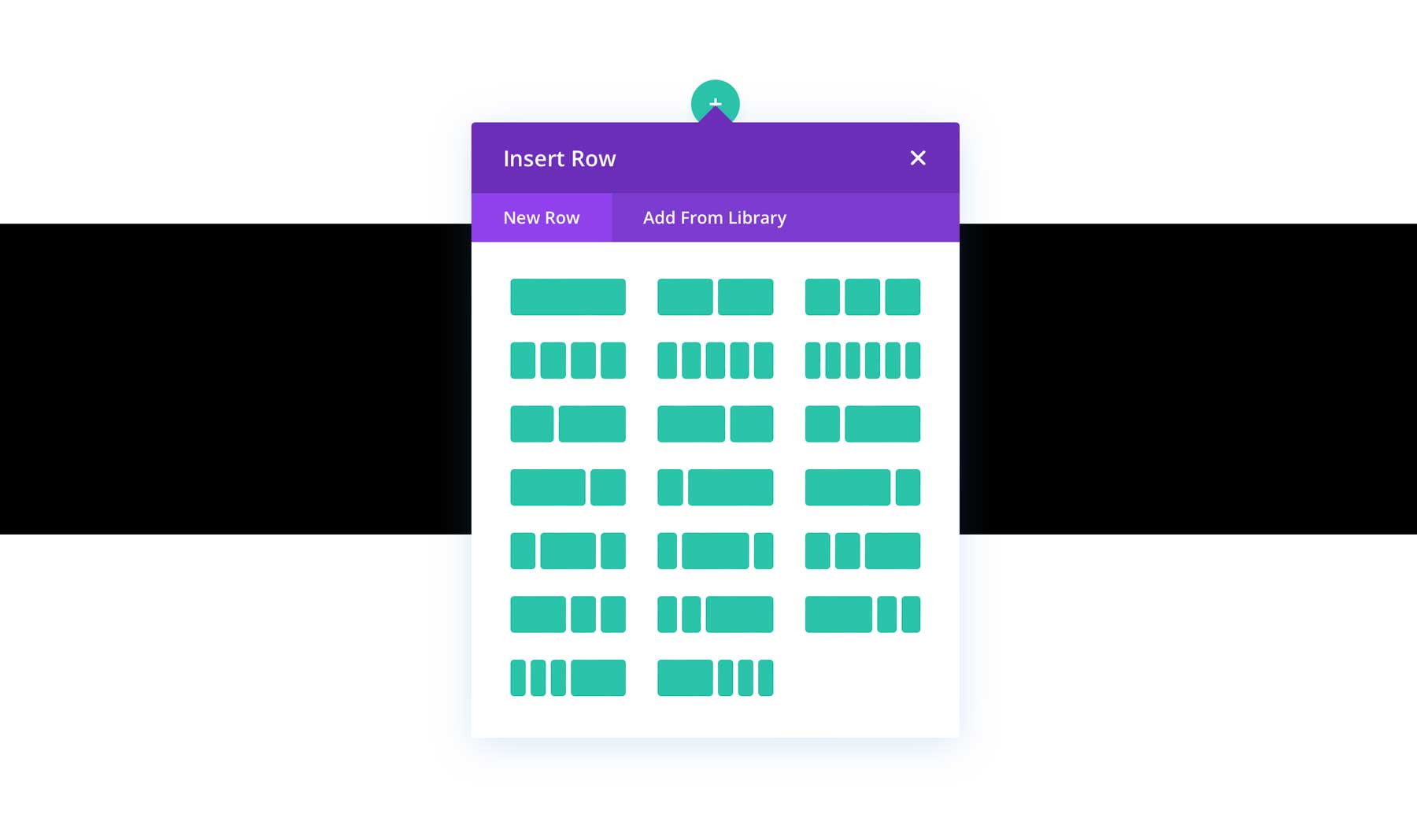
Divi использует разделы и строки для определения структуры веб-страницы. Разделы — это более крупные контейнеры, содержащие строки, которые дополнительно упорядочивают ваш контент по столбцам. Вы можете настроить количество столбцов и интервал внутри каждой строки.


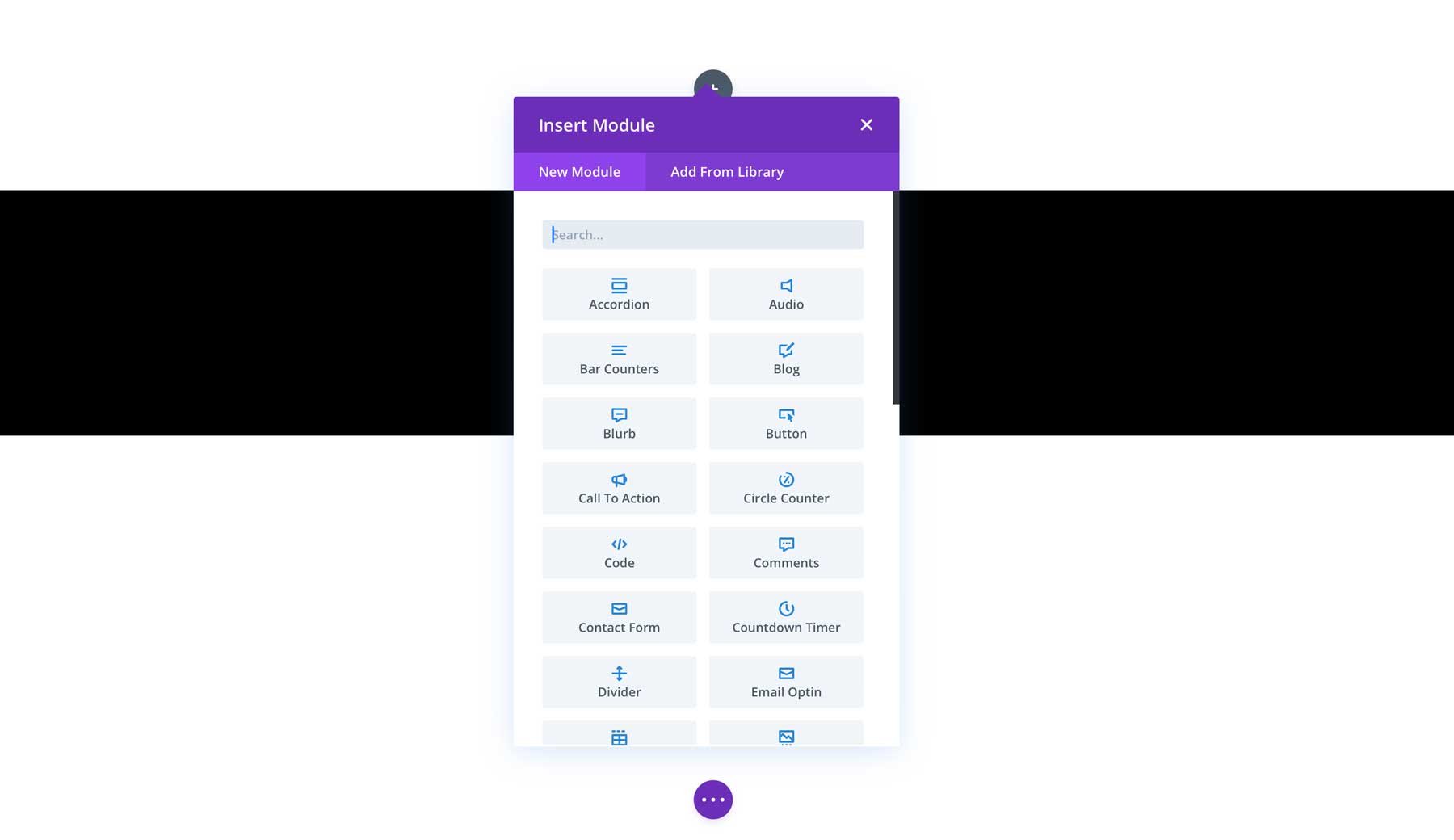
Как упоминалось ранее, Divi поставляется с более чем 200 дизайнерскими модулями с различными функциями. Вы можете создавать галереи изображений, вкладки, аккордеоны, таймеры обратного отсчета и многое другое.

Перетаскивая элементы, вы видите изменения, отраженные в реальном времени на экране. Это устраняет необходимость в сложном коде и гарантирует, что ваш веб-сайт будет выглядеть именно так, как вы его себе представляете. Это похоже на предварительный просмотр вашего веб-сайта в реальном времени во время его создания.

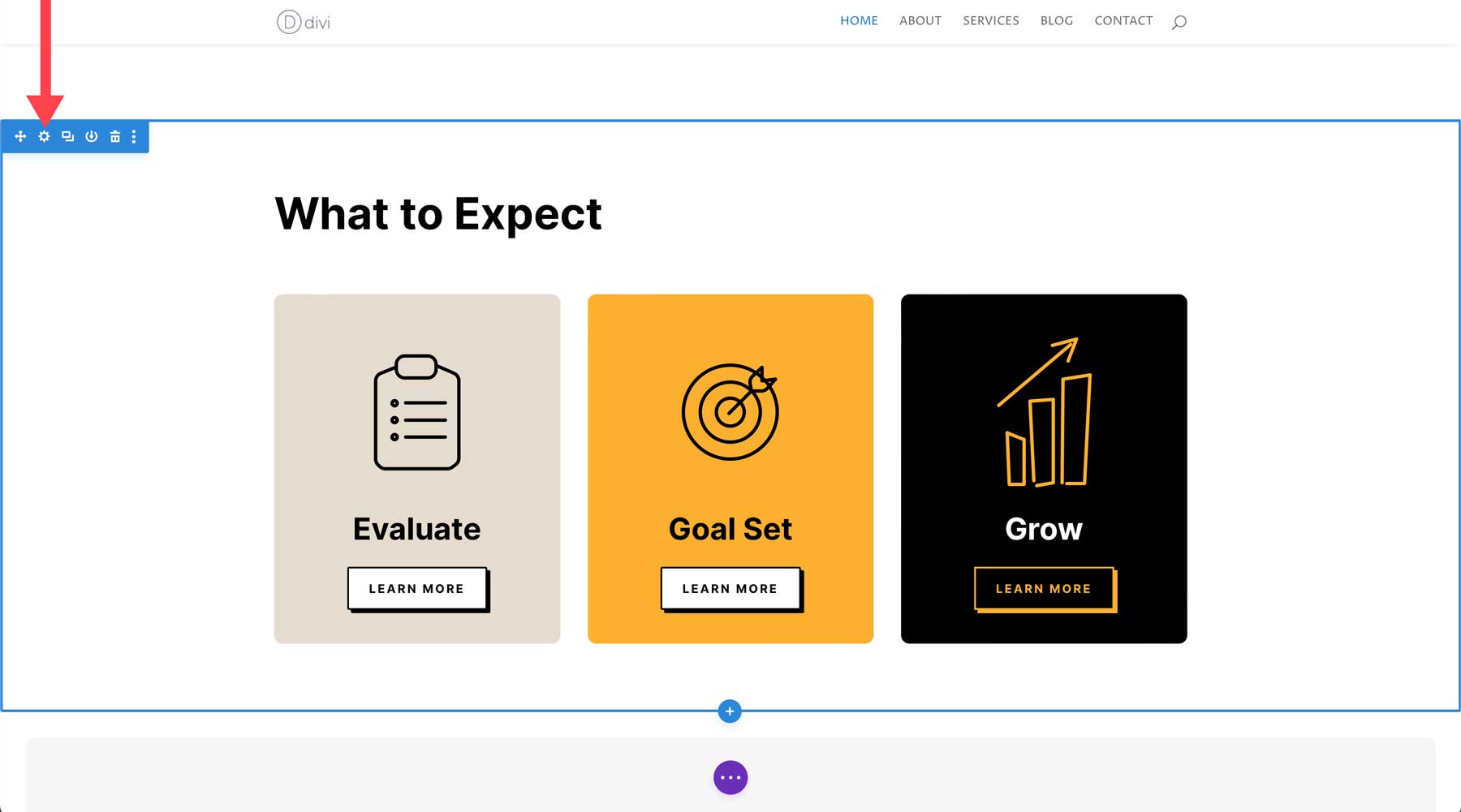
Чтобы отредактировать раздел, наведите указатель мыши на содержимое страницы, пока не появится синее поле . Нажмите на значок шестеренки , чтобы отредактировать раздел.

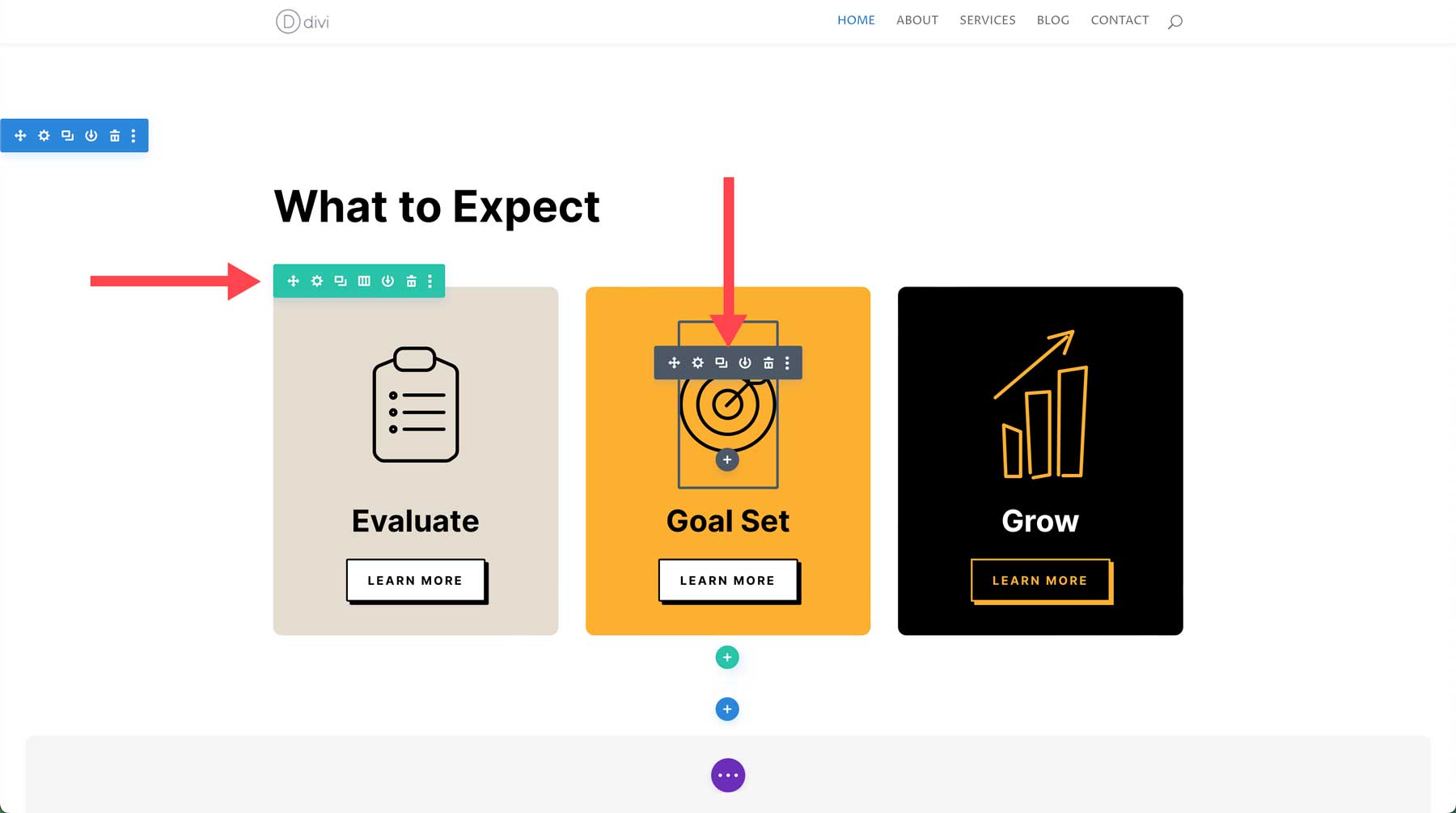
Точно так же вы можете редактировать строки и модули. Строки выделены зеленым цветом, а модули — серым.

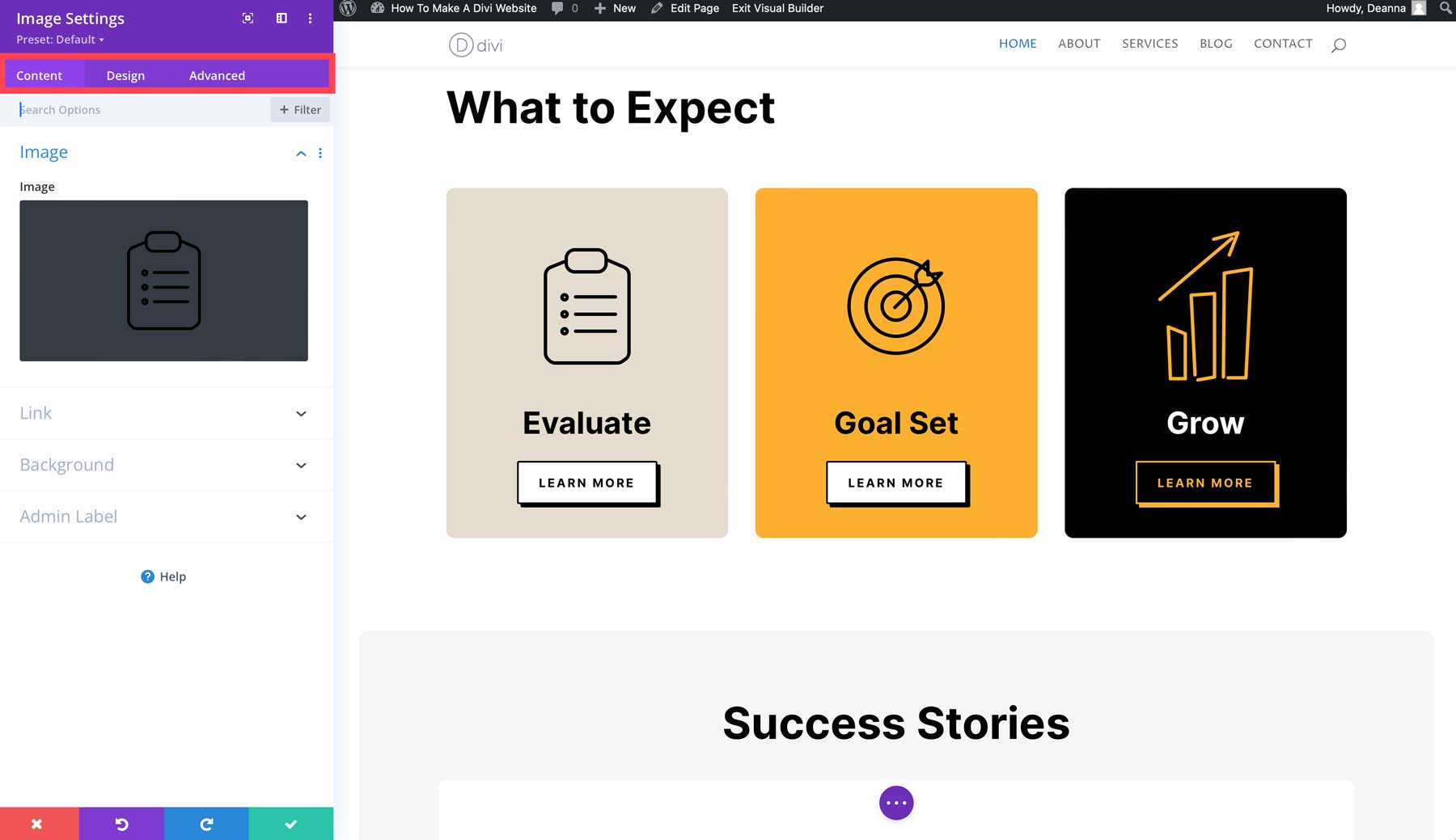
Каждый раздел, строка и модуль Divi имеет свои собственные настройки. Есть три вкладки: «Содержимое», «Дизайн» и «Дополнительно».

Комбинируя модули, строки и разделы, вы можете создавать сложные макеты с полным контролем над визуальной иерархией и расположением элементов на ваших страницах. Например, вы можете использовать раздел с фоновым изображением во всю ширину, а затем добавить строку с тремя столбцами, чтобы отображать ваши услуги рядом в этом разделе.

Благодаря мощным модулям и возможностям макета Divi возможности для создания красивых и привлекательных веб-сайтов безграничны.
Генерация текста с помощью Divi AI
Независимо от того, создаете ли вы веб-сайт Divi с готовыми макетами, Divi AI или с нуля, вы можете легко создать фирменную копию для своих страниц. Divi AI способен генерировать все типы контента: от заголовков сообщений в блогах до описаний продуктов, сообщений в блогах и всего, что между ними. Divi AI использует эти знания и понимание вашего веб-сайта для создания уникального и актуального текстового контента.
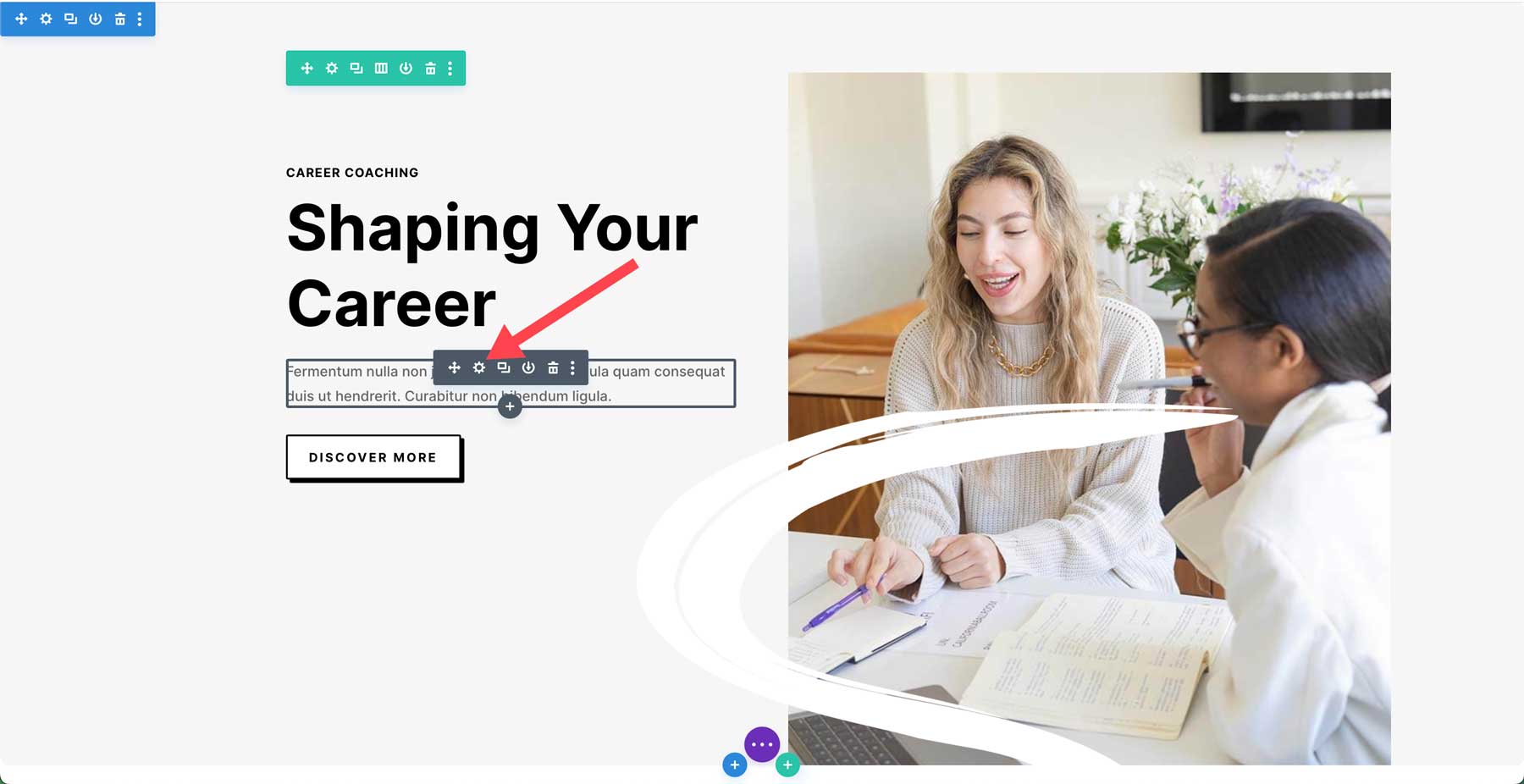
Чтобы продемонстрировать, насколько легко использовать текстовый генератор Divi AI, давайте вернемся к домашней странице, которую мы создали с помощью готового макета. Пакеты макетов Divi содержат заголовки, но вставляют копию заполнителя в текстовые модули. Давайте отредактируем текстовый модуль в главном разделе и добавим новую копию с помощью Divi AI. Наведите указатель мыши на текстовый модуль и щелкните серый значок , чтобы получить доступ к его настройкам.

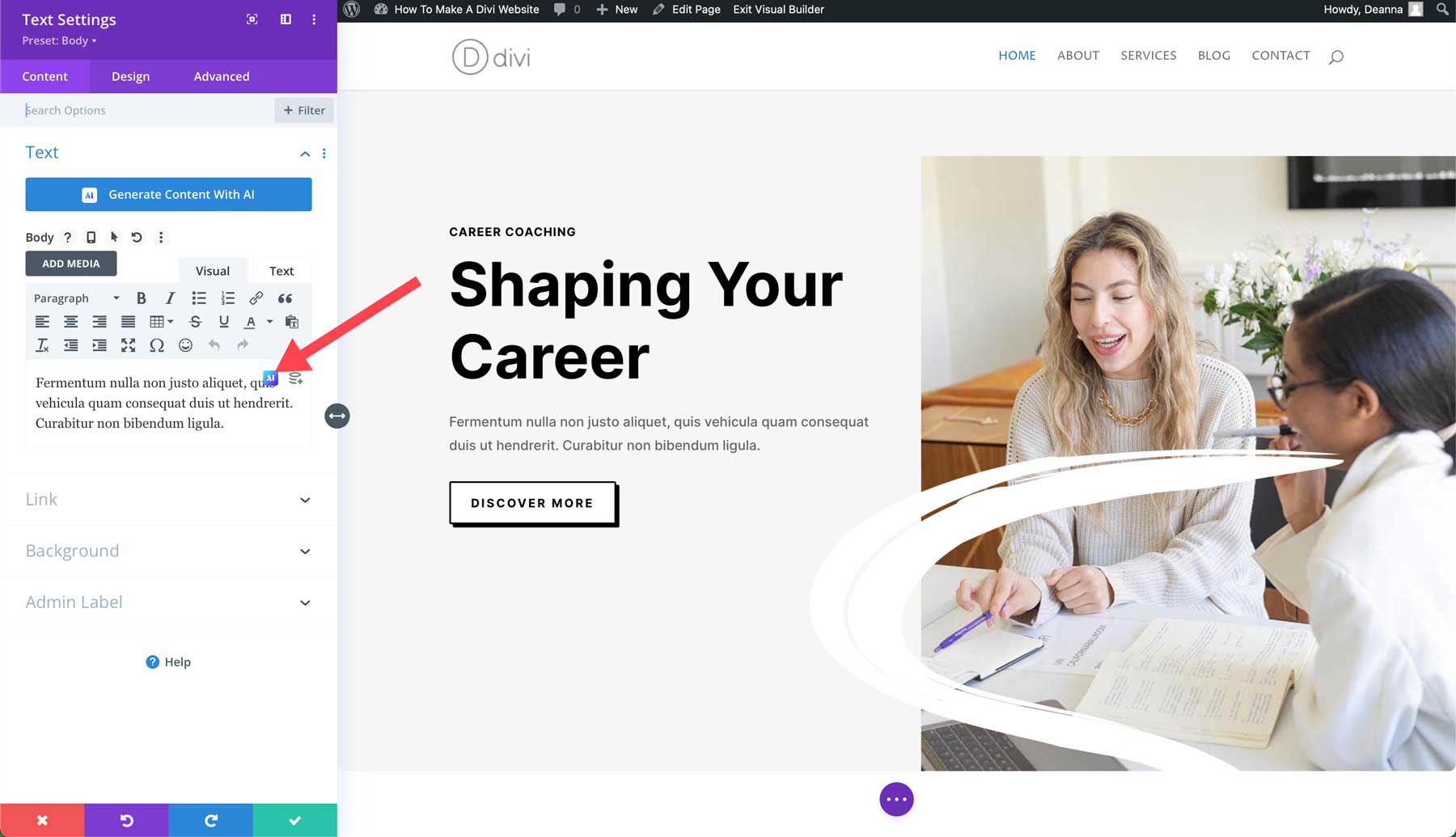
Затем щелкните значок Divi AI, чтобы открыть диалоговое окно AI.

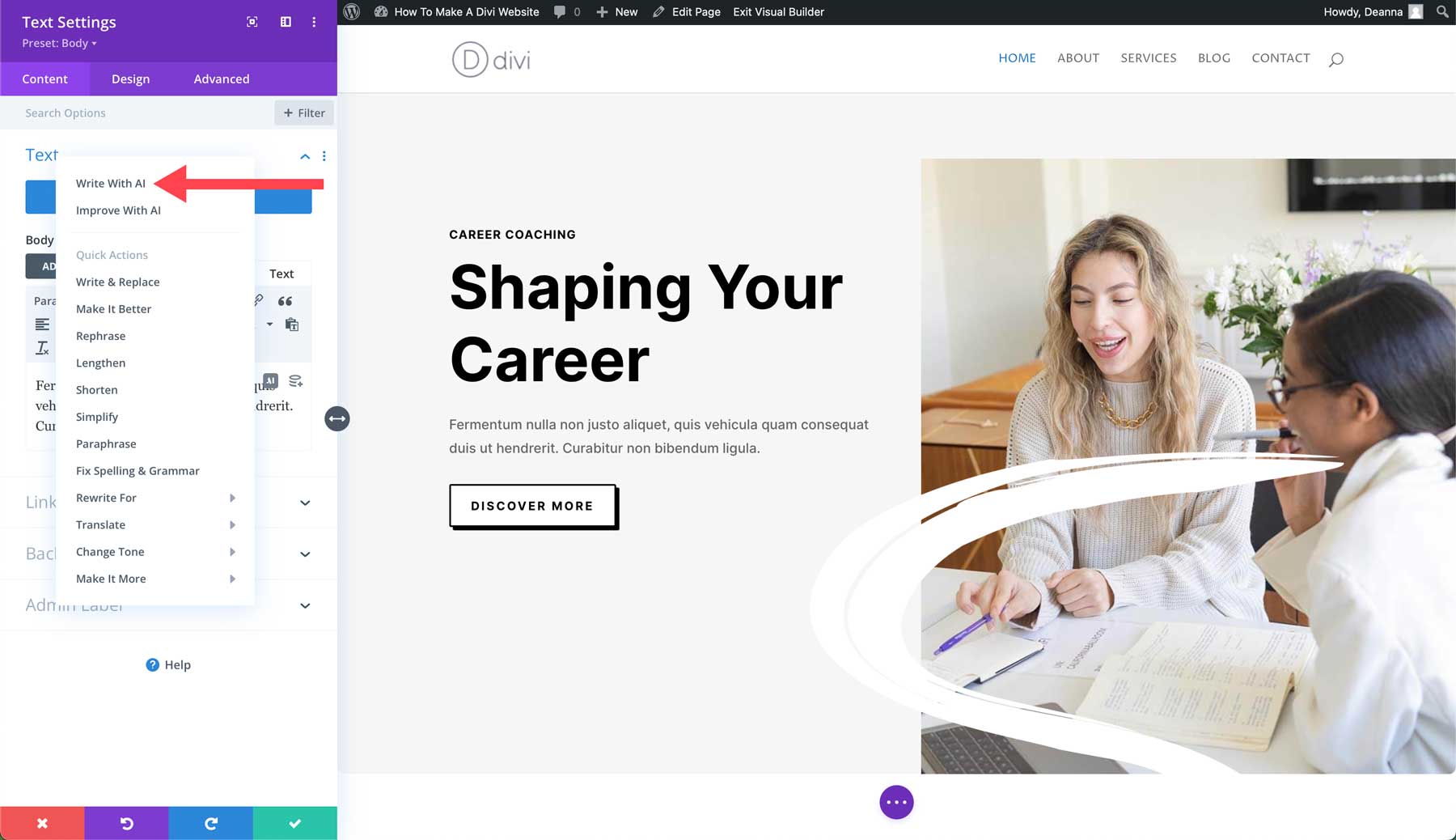
Когда появится всплывающее окно, выберите Write with AI .

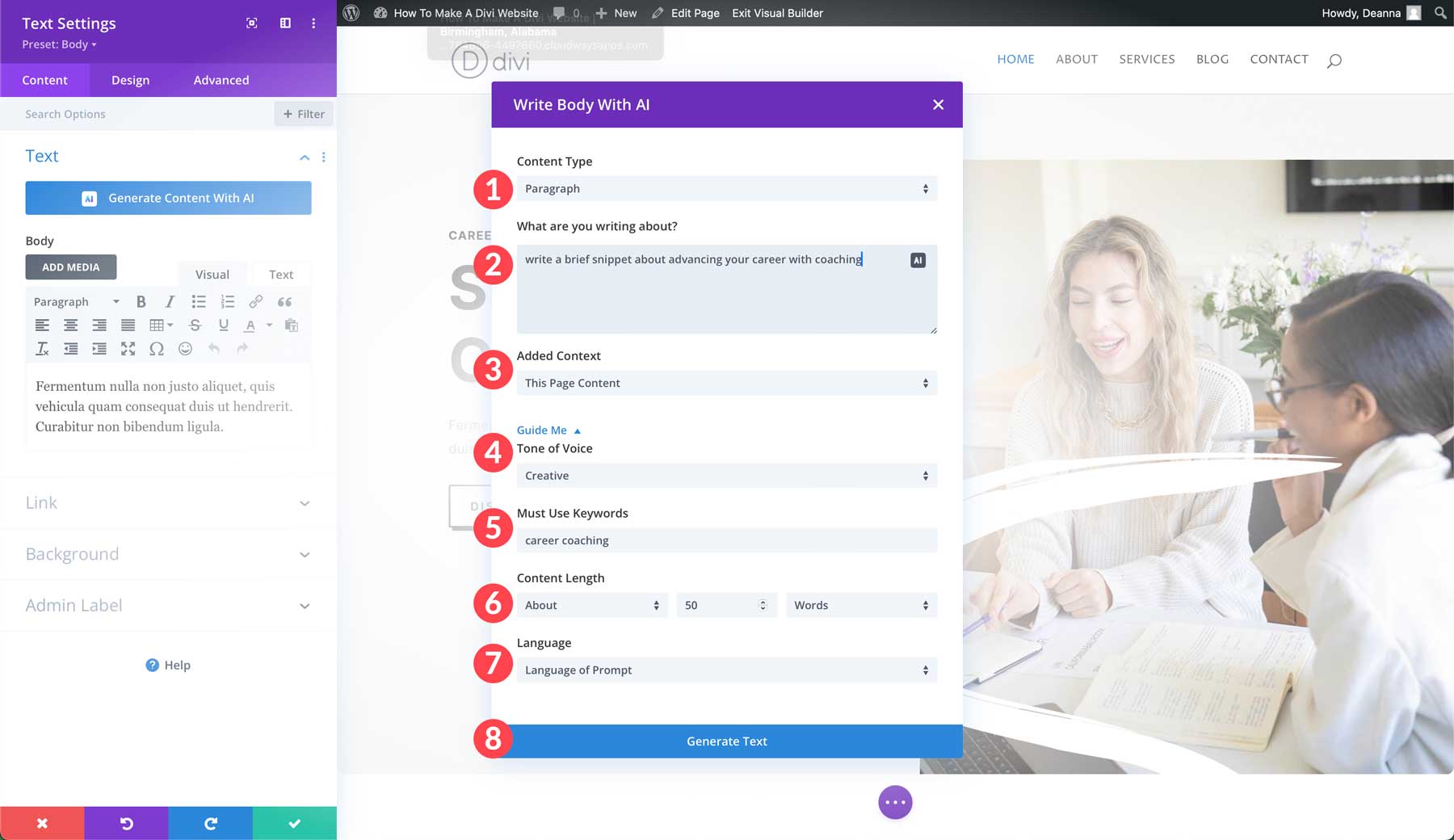
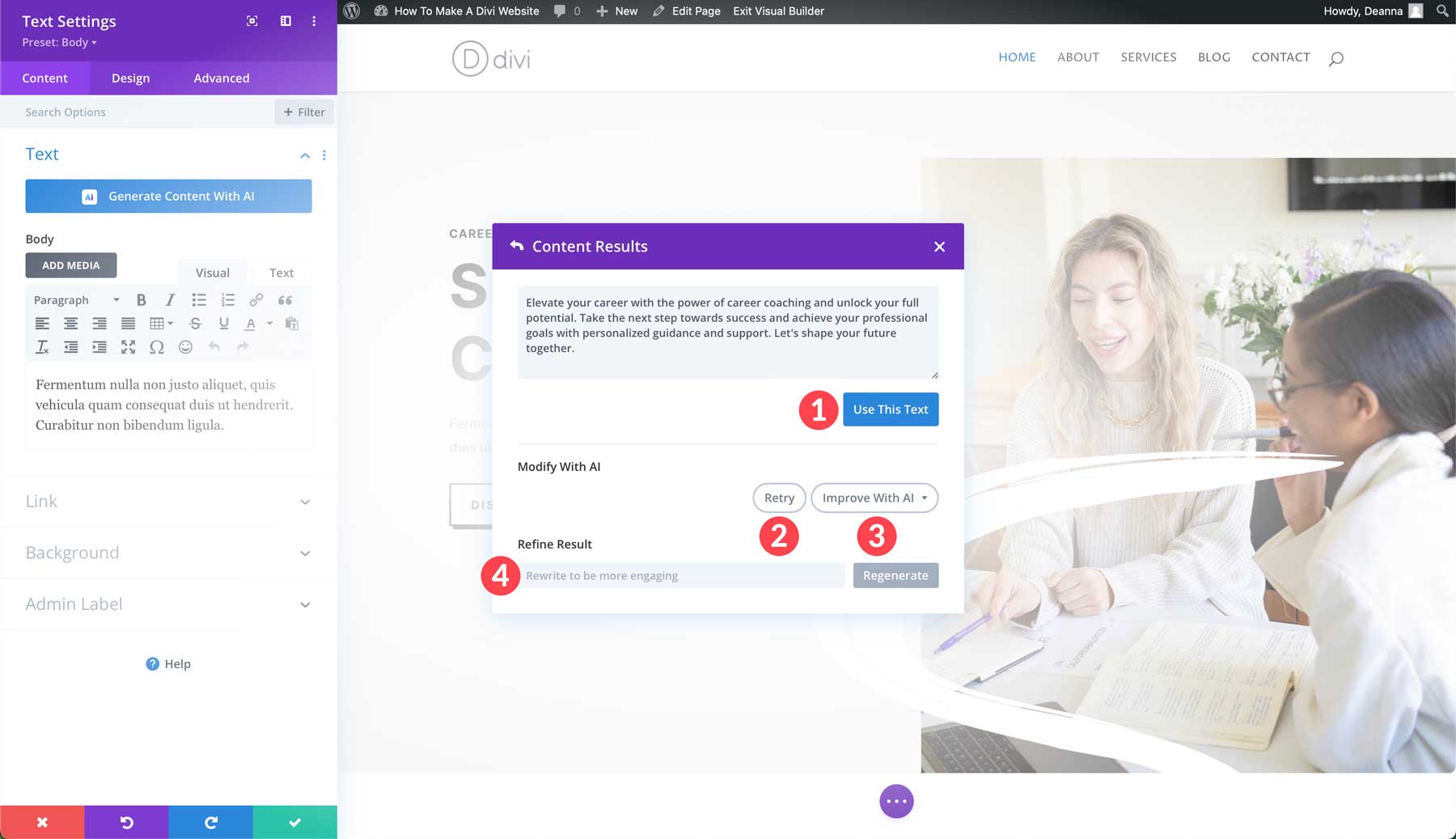
В качестве типа контента выберите абзац . Затем предоставьте Divi AI краткое описание текста, который вы хотите сгенерировать. Укажите добавляемый контекст (эту страницу, этот раздел и т. д.), выберите тон голоса и любые ключевые слова, которые вы хотите включить. Наконец, сделайте содержание примерно 50 словами , оставьте язык по умолчанию и нажмите кнопку «Создать текст» .

Divi AI сгенерирует контент на основе ваших настроек. После создания вы можете поместить текст в модуль, нажав кнопку «Использовать этот текст» . Кроме того, вы можете повторить запрос, улучшить его или уточнить результат, добавив дополнительный запрос.

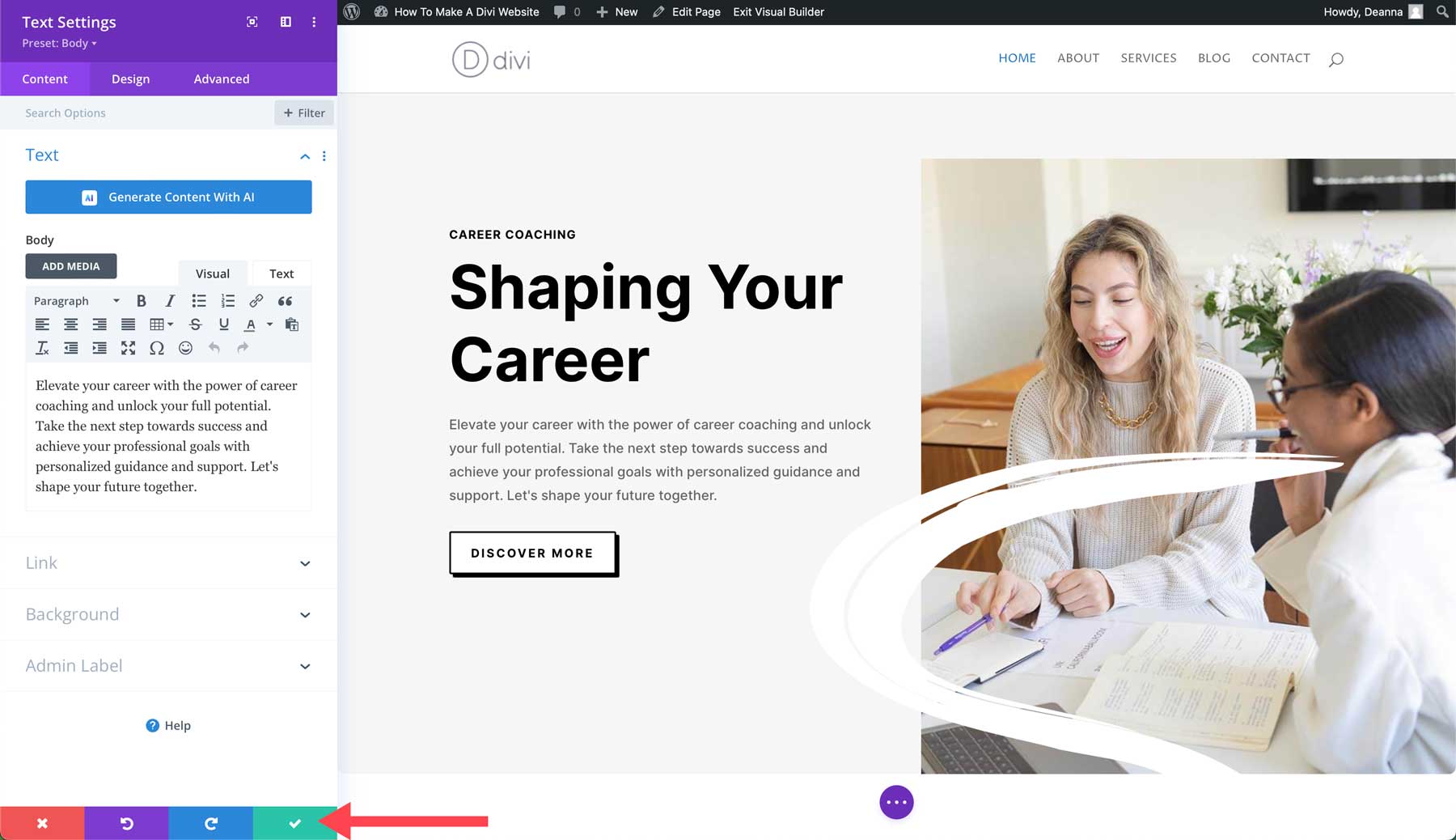
После добавления текста в модуль нажмите зеленую кнопку с галочкой , чтобы сохранить изменения.

Создание изображений с помощью Divi AI
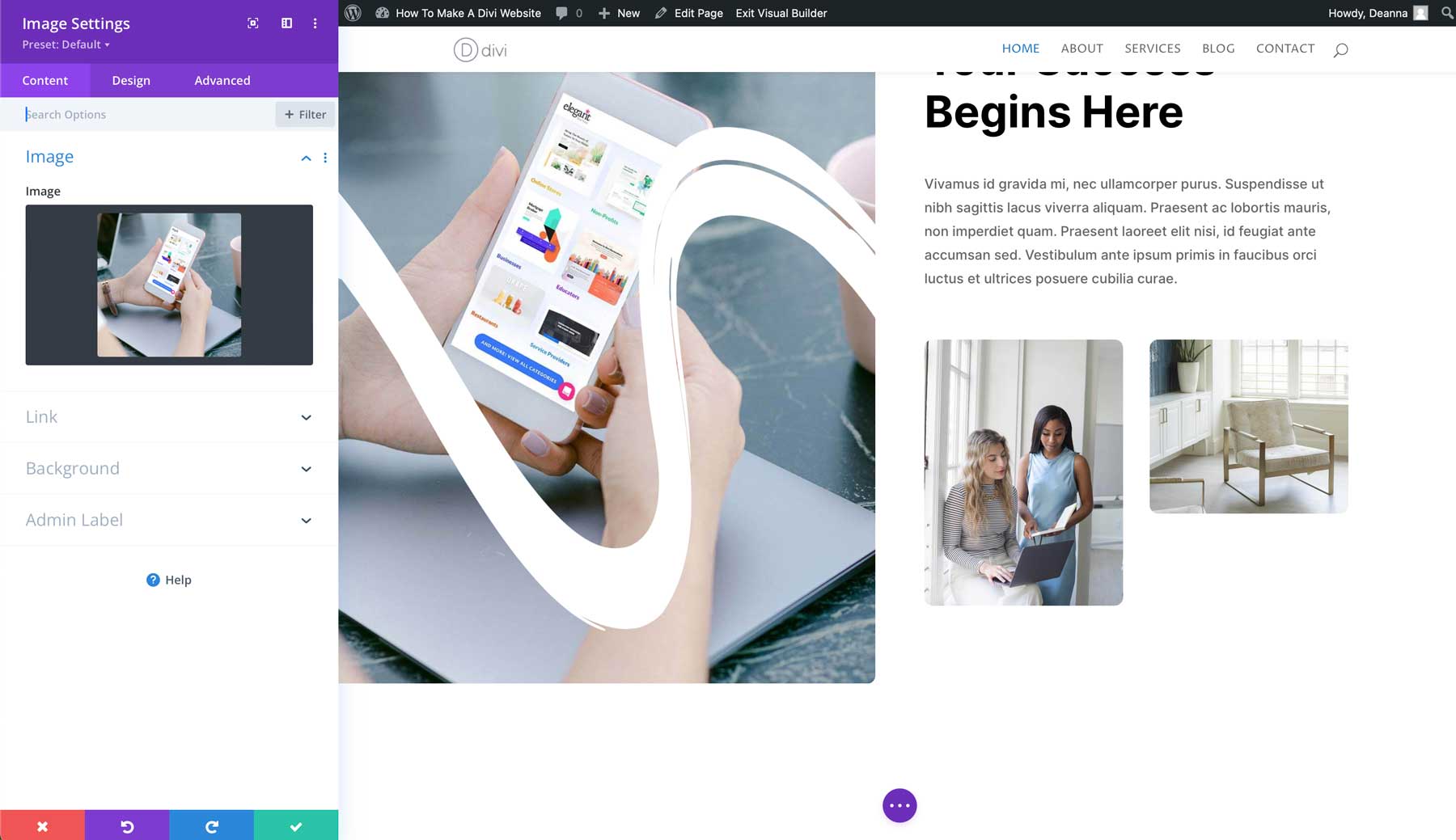
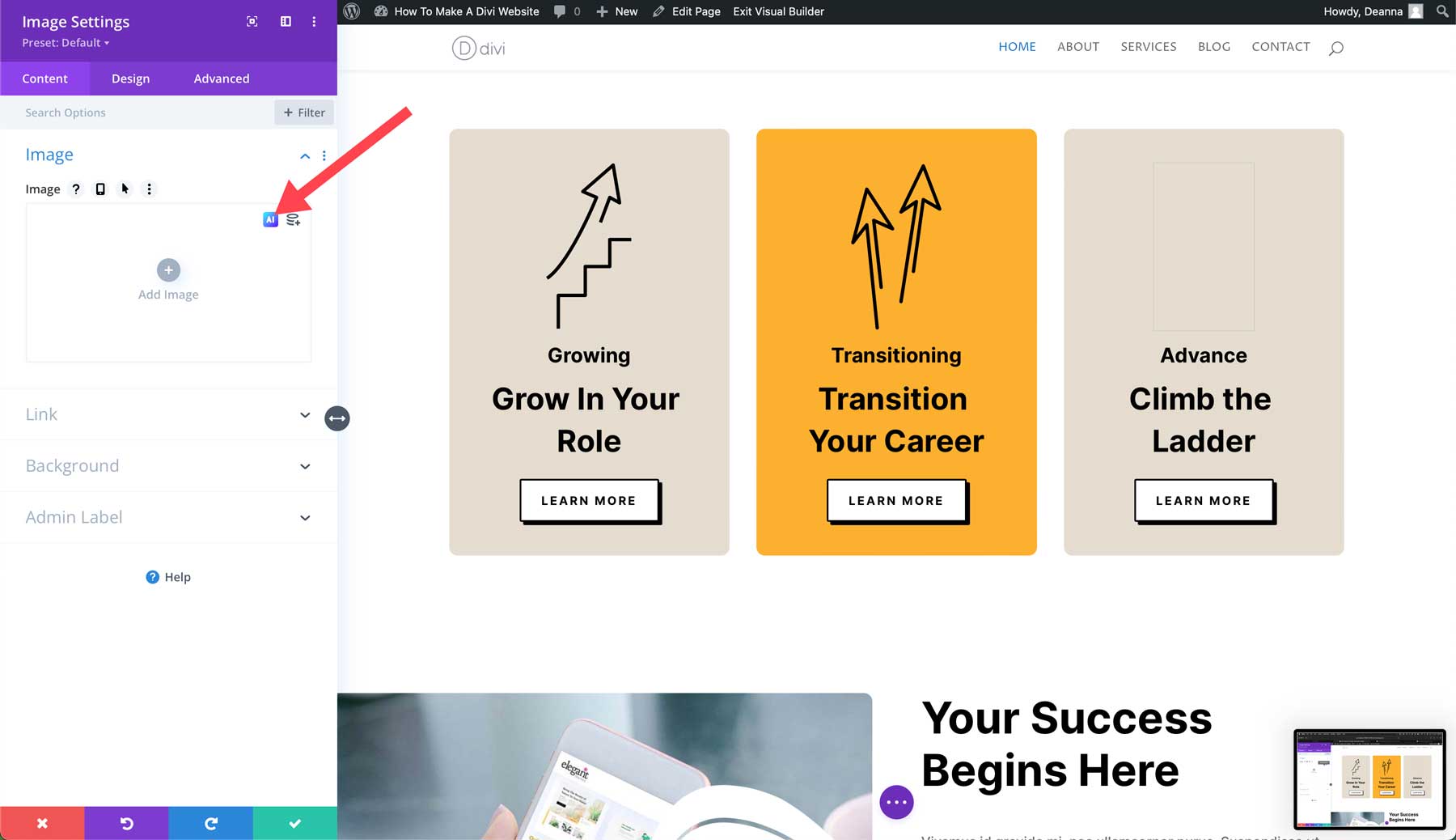
Помимо текста, Divi AI может генерировать изображения. Divi AI предлагает двенадцать различных стилей изображений, включая фотографии, векторные изображения, аниме и другие. Генерация изображений работает почти так же, как генерация текста, путем ввода подсказки, описывающей тип изображения, которое вы хотите создать. Начните с добавления или редактирования существующего модуля изображения. При активных настройках модуля изображения щелкните значок Divi AI, чтобы открыть интерфейс AI.

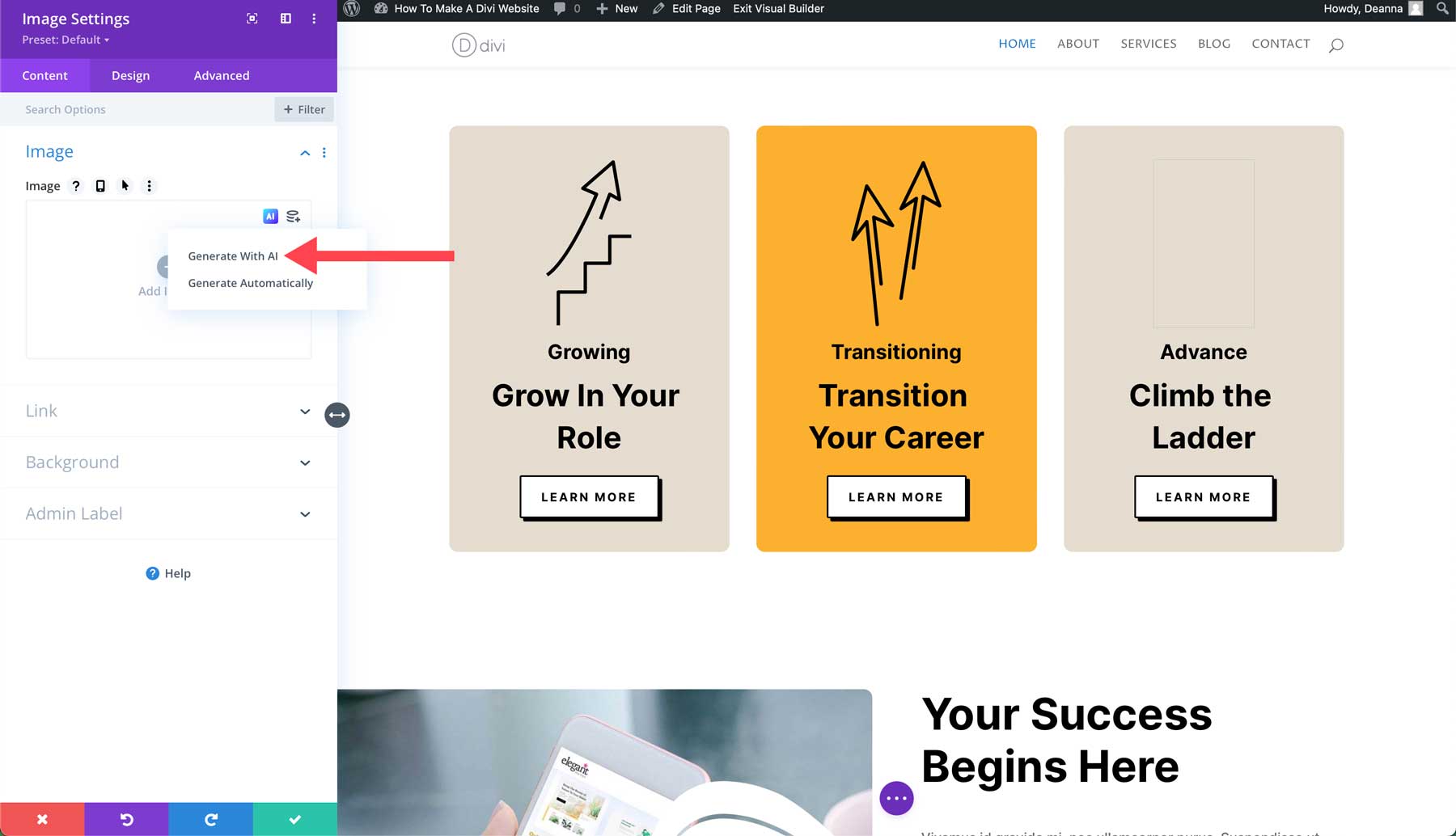
Когда появится всплывающее окно, нажмите «Создать с помощью AI» .

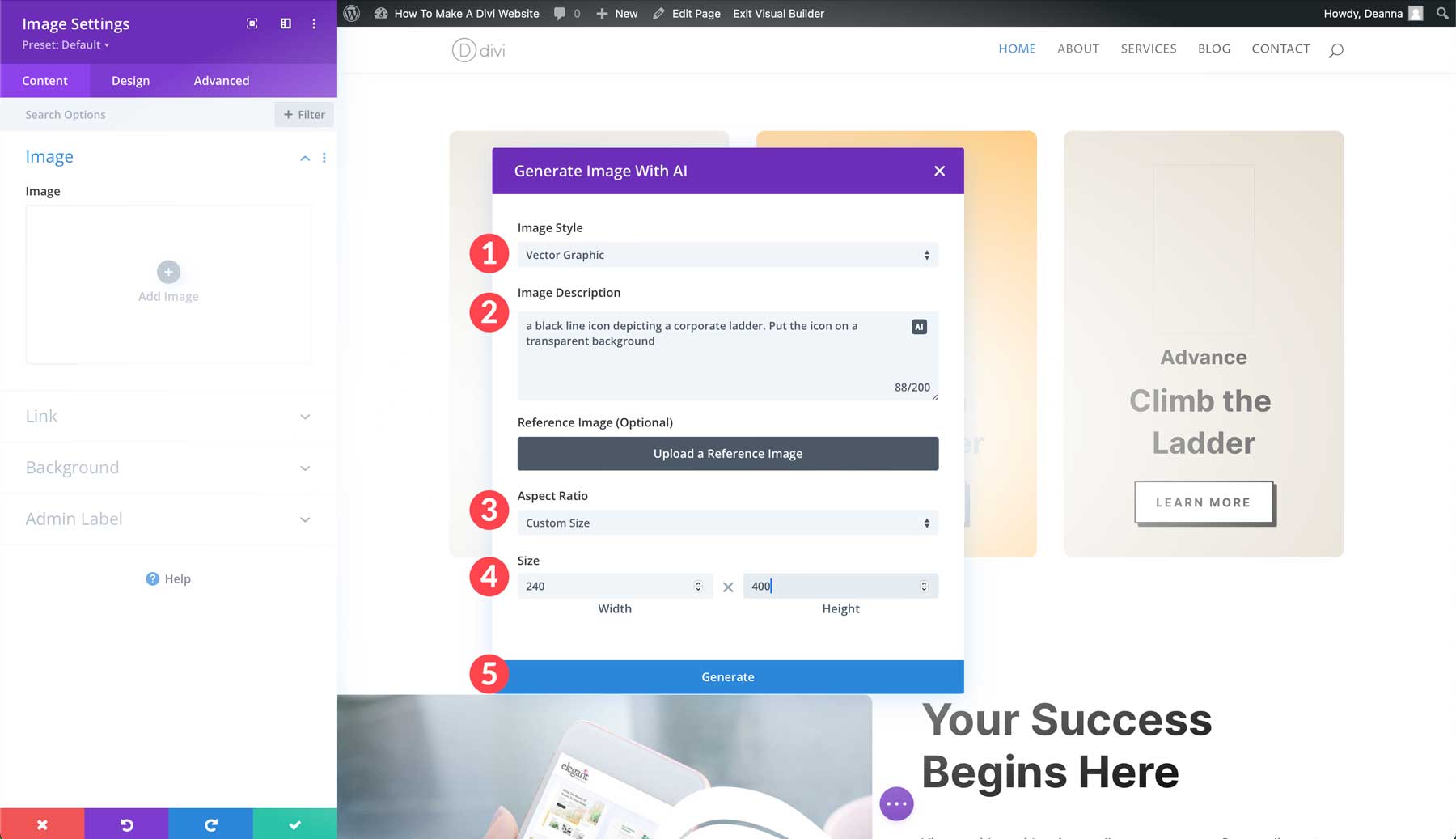
Когда появится диалоговое окно AI, выберите векторную графику для стиля , опишите изображение, которое вы хотите создать, установите соотношение сторон на собственный размер (240 пикселей в ширину и 400 пикселей в высоту) и нажмите кнопку «Создать» .

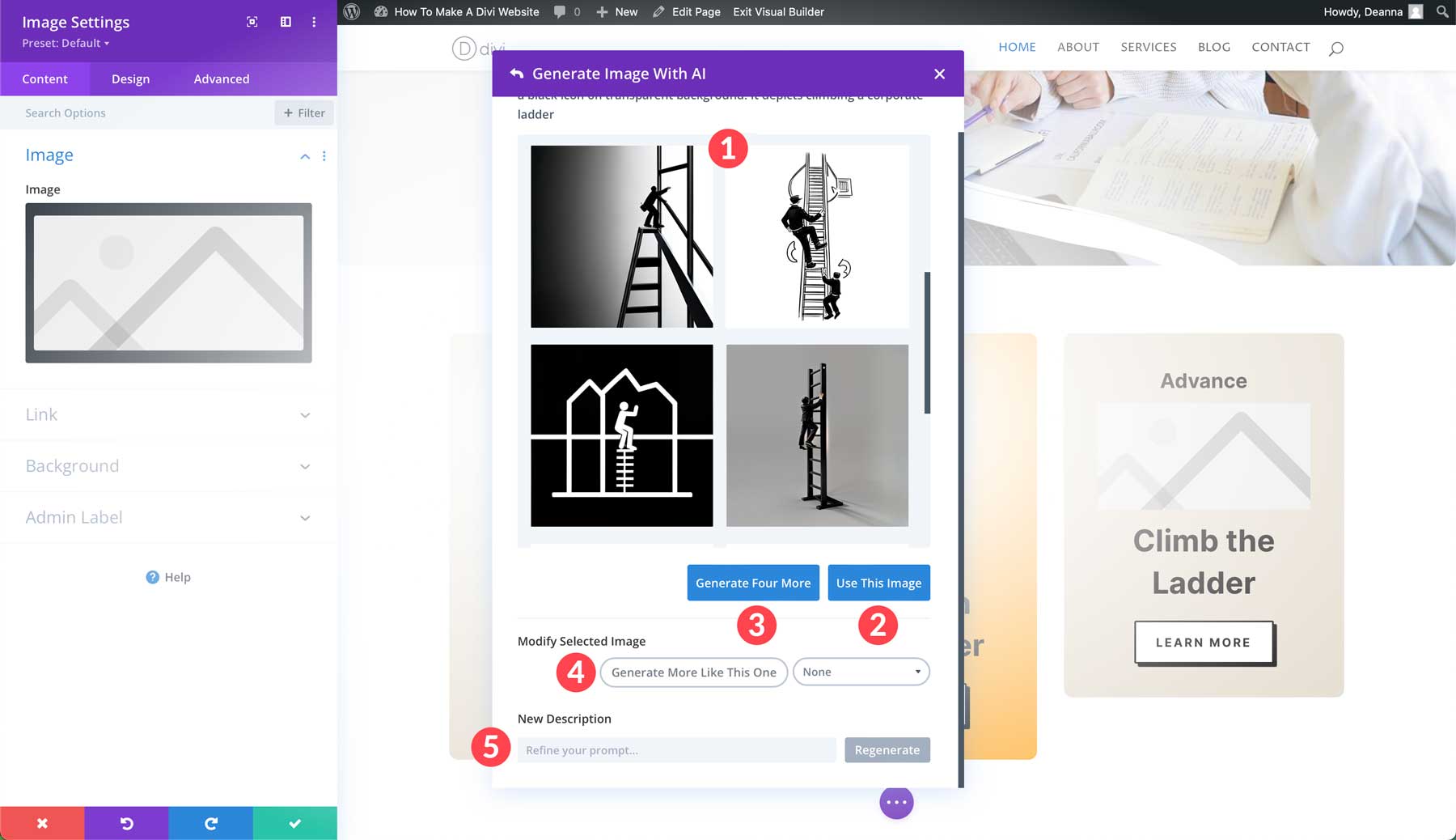
Divi AI сгенерирует 4 изображения на ваш выбор. Вы можете выбрать понравившийся вариант и нажать «Использовать это изображение» или «Создать еще четыре» . Вы также можете изменить выбранное изображение, создав больше похожих на него, выбрав альтернативный стиль или добавив новое описание.

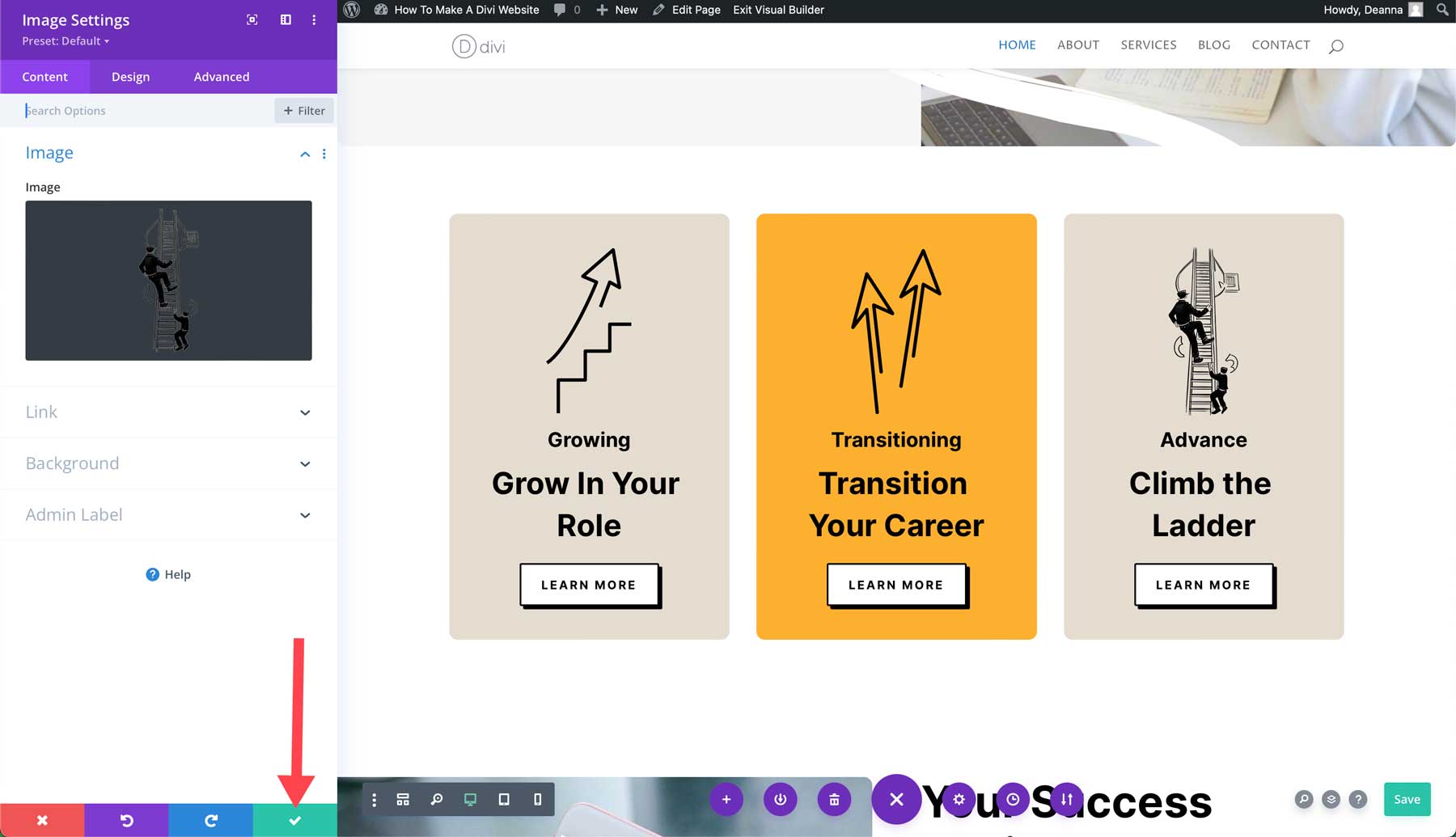
После вставки сгенерированного изображения в модуль изображения нажмите зеленую кнопку с галочкой, чтобы сохранить его.

Как создать сайт Divi: улучшение вашего сайта с помощью плагинов
Divi сам по себе является мощным конструктором веб-сайтов, но плагины могут вывести ваш сайт на новый уровень. Плагины добавляют дополнительную функциональность и могут расширить и без того потрясающие возможности Divi. Это правда, что Divi предлагает широкий спектр функций, но вам могут потребоваться определенные функции, которые Divi, возможно, еще не встроены.
Вот несколько примеров плагинов, которые вы можете (или должны) добавить, чтобы обеспечить безопасность вашего сайта, его быструю работу или повысить SEO:
- Плагины контактной формы: упростите способ связи посетителей с вами, добавив удобный плагин контактной формы, такой как WP Forms.
- Плагины электронной коммерции: превратите свой веб-сайт WordPress в интернет-магазин с помощью плагина электронной коммерции, такого как WooCommerce или Easy Digital Downloads.
- SEO-плагины: оптимизируйте свой сайт для поисковых систем, чтобы улучшить органический трафик. Плагин SEO, такой как Rank Math, может помочь вам в исследовании ключевых слов, SEO на странице и создании карты сайта.
- Плагины для социальных сетей: упростите посетителям возможность делиться вашим контентом с помощью плагина для социальных сетей, такого как Monarch или Blog2Social.
- Плагины безопасности: большинство управляемых хостов WordPress покрывают это за вас, но при выборе другого типа хостинга может потребоваться установка плагина безопасности. Выберите хороший вариант, например Solid Security или журнал активности WP.
Интеграция сторонних сервисов

Многие плагины и инструменты соединяют ваш сайт Divi с популярными сторонними сервисами. Divi предлагает десятки интеграций с популярным программным обеспечением для электронного маркетинга, инструментами аналитики и плагинами платежных шлюзов. Вот некоторые из них, которые следует учитывать:
- Маркетинговые плагины: интегрируйте WordPress с маркетинговыми плагинами, такими как Active Campaign, отображайте всплывающие окна с помощью Bloom, создайте веб-сайт подкастов с помощью Seriously Simple Podcasting и многое другое.
- Плагины аналитики: получите ценную информацию о трафике вашего сайта с помощью плагинов аналитики, таких как MonsterInsights.
- Плагины членства: создайте мощный веб-сайт членства с помощью такого плагина, как MemberPress.
- Плагины системы управления обучением (LMS): создайте веб-сайт онлайн-курса с интеграцией с популярными плагинами LMS, такими как LifterLMS или LearnDash.
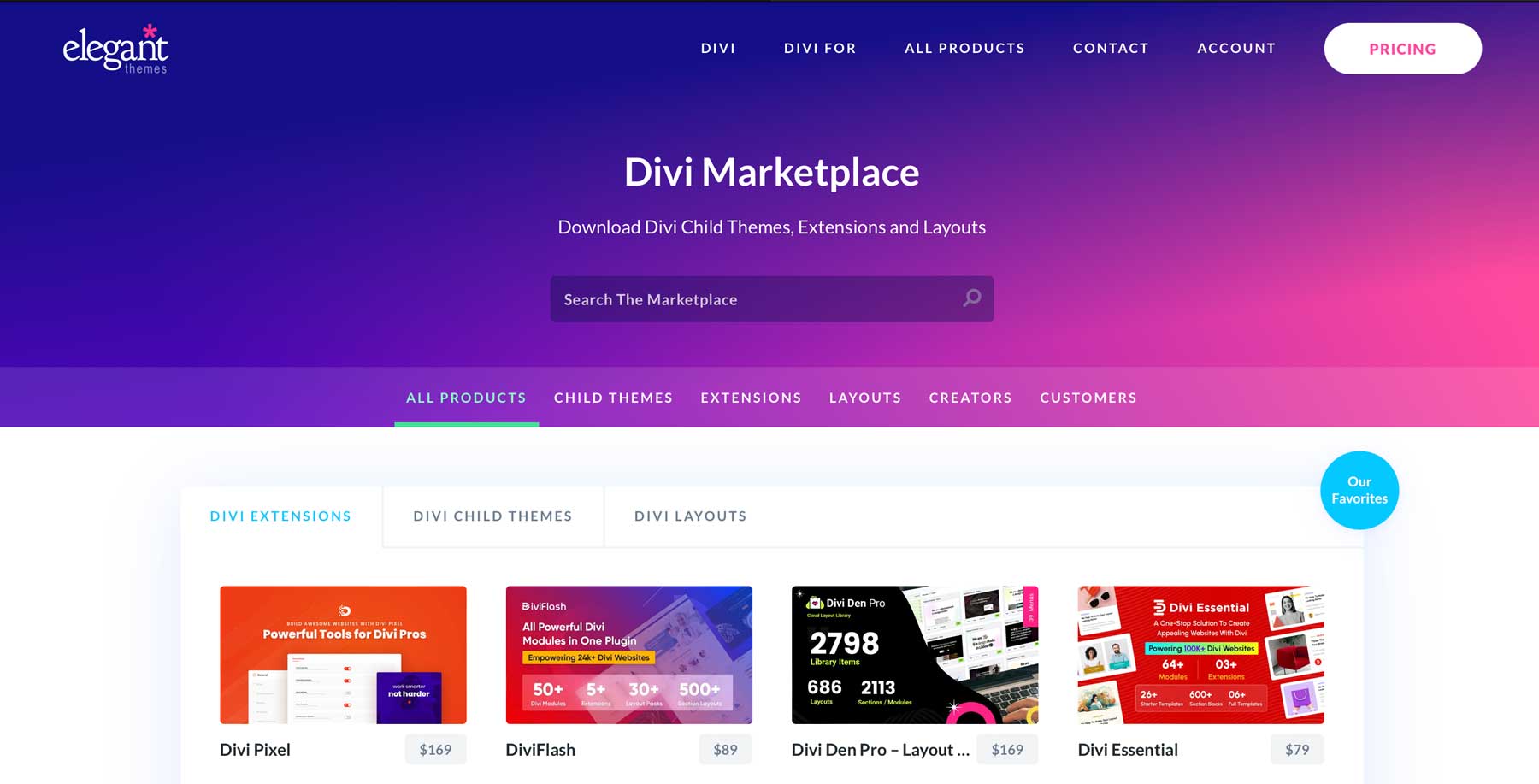
Исследуйте торговую площадку Divi

Существуют сотни расширений, дочерних тем и пакетов макетов, специально разработанных для работы с Divi, расширяющих его основные функции и предлагающих еще большую гибкость дизайна. В дополнение к пакетам макетов Divi пользователи Divi могут найти множество продуктов на Divi Marketplace. Есть невероятные продукты от таких крупных разработчиков, как Divi Life, Divi Pixel и Divi Engine.

Divi Overlays — идеальный конструктор всплывающих окон для Divi. Он использует Visual Builder для создания потрясающих всплывающих окон и модальных окон. Всплывающие окна могут быть синхронизированы, запускаться на определенных страницах или настроены как намерение выхода, чтобы побудить посетителей к действию. Лучшая часть? Divi Overlays поставляется с предварительно разработанными шаблонами, которые вы можете легко импортировать и настроить в соответствии с брендом вашего сайта. Плагин доступен за 79 долларов США и дает право на неограниченное использование веб-сайта в течение одного года.
Получите наложения Divi

Divi Pixel — это коллекция модулей Divi, которая добавляет в Divi широкий спектр мощных функций. С их помощью вы можете редактировать каждый аспект вашего сайта, включая верхние и нижние колонтитулы, страницы входа и многое другое. Помимо модулей, Divi Pixel поставляется с 40 уникальными шаблонами веб-сайтов, поэтому изменить внешний вид вашего сайта очень просто. Divi Pixel доступен за 169 долларов в год с неограниченным использованием веб-сайта.
Получить Диви Пиксель

Divi Ajax Filter — это расширение Divi, предназначенное для создания фильтров для вашего контента, например сообщений в блогах, портфолио или продуктов WooCommerce, непосредственно в Visual Builder. Он позволяет использовать различные параметры фильтров, включая категории, теги, настраиваемые поля и атрибуты продукта. Divi Ajax Filter использует технологию Ajax, которая позволяет обновлять контент без перезагрузки всей страницы. Он прекрасно работает с Divi, WooCommerce и Advanced Custom Fields (ACF). Divi Ajax Filter доступен за 97 долларов в год с неограниченным использованием веб-сайта.
Получить фильтр Divi Ajax
Divi преуспевает в создании профессиональных веб-сайтов
Divi позволяет каждому, независимо от опыта, создать красивый профессиональный веб-сайт. Благодаря интуитивно понятному Visual Builder с функцией перетаскивания, обширной библиотеке готовых макетов и мощному конструктору тем Divi способен воплотить ваше видение в жизнь. В этом посте мы предоставили вам всю информацию, необходимую для создания веб-сайта Divi. От покупки плана хостинга с помощью SiteGround до планирования структуры вашего веб-сайта и разработки увлекательных страниц с помощью Divi AI — теперь у вас есть все необходимые знания, чтобы приступить к созданию веб-сайта.
Помните, что Divi предлагает широкий выбор дизайнерских решений. Не бойтесь экспериментировать, настраивать и раскрывать свой творческий потенциал. Существует множество онлайн-ресурсов, от блога Elegant Themes до веб-сайта документации Divi. С Divi на вашей стороне возможности безграничны.
Хотите узнать больше о продуктах, упомянутых в этом посте? В таблице ниже указаны цены и ссылки на каждый из них.
| Упомянутые продукты | Начальная цена | Описание | Действие | |
|---|---|---|---|---|
| 1 | Имядешево | 5,98 долларов США в год | Регистратор доменов | Получать |
| 2 | СайтЗемля | 2,99 доллара США в месяц | Хостинг-провайдер | Получать |
| 3 | Маховик | 13 долларов США в месяц | Поставщик управляемого хостинга | Получать |
| 4 | Облачные пути | 12 долларов США в месяц | Поставщик управляемого хостинга | Получать |
| 5 | Прессованный | 37,50 долларов США в месяц (оплачивается ежегодно) | Поставщик управляемого хостинга | Получать |
| 6 | Диви | $89/год | Тема WordPress | Получать |
| 13 | Визуальный конструктор | Входит в комплектацию Диви | Плагин конструктора страниц | Получать |
| 14 | Элементы дизайна | Входит в комплектацию Диви | Плагин конструктора страниц | Получать |
| 16 | Конструктор тем | Входит в комплектацию Диви | Полное редактирование сайта | Получать |
| 15 | Диви ИИ | 16,08 долларов США в месяц (оплачивается ежегодно) | Конструктор веб-сайтов с искусственным интеллектом | Получать |
| 17 | Диви Облако | 6 долларов США в месяц | Облачное хранилище | Получать |
| 18 | Дивизионные команды | 1,50 доллара США в месяц за пользователя | Сотрудничество в команде | Получать |
| 19 | Диви VIP | 6 долларов США в месяц | VIP-поддержка | Получать |
| 20 | WP-формы | 49,50 долларов США в год | Плагин контактной формы | Получать |
| 21 | WooCommerce | Бесплатно, доступны дополнения | Плагин электронной коммерции | Получать |
| 22 | Простые цифровые загрузки | Бесплатно, $89,55/год | Плагин электронной коммерции | Получать |
| 23 | Ранг Математика | Бесплатно, $6,99/мес. | SEO-плагин | Получать |
| 24 | Монарх | Входит в комплектацию Диви | Плагин для социальных сетей | Получать |
| 25 | Blog2Social | 7 долларов США в месяц | Плагин для социальных сетей | Получать |
| 26 | Надежная безопасность | $99/год | Плагин безопасности | Получать |
| 27 | Активная кампания | 8 долларов США в месяц | Служба электронного маркетинга | Получать |
| 28 | Цвести | Входит в комплектацию Диви | Маркетинговый плагин | Получать |
| 29 | MonsterInsights | Бесплатно, $99,60/год | Плагин аналитики | Получать |
| 30 | ЧленПресса | 179,50 долларов США в год | Плагин членства | Получать |
| 31 | ПодъемникLMS | 149,50 долларов США в год | Плагин LMS | Получать |
| 32 | УзнатьDash | 199 долларов США в год | Плагин LMS | Получать |
| 32 | Рынок Диви | Цены варьируются | Расширения, дочерние темы и макеты для Divi | Получать |
| 33 | Диви Пиксель | 169 долларов США в год | Модули Диви | Получать |
| 34 | Наложения Диви | 79 долларов США в год | Макеты, разделы и модули Divi | Получать |
| 35 | Диви Ajax-фильтр | $97/год | Расширения Диви | Получать |
Часто задаваемые вопросы
Хотя наш пост на веб-сайте Divi обширен, у вас все еще могут оставаться вопросы без ответа. Посетите раздел часто задаваемых вопросов ниже, чтобы получить ответы.
