Как создать раздел героя с модулем заголовка полной ширины Divi
Опубликовано: 2022-08-17Создание главного раздела — отличный способ привлечь внимание к важному контенту на вашей странице. Это большой фрагмент контента, который вы можете использовать, чтобы рассказать свою историю, поделиться информацией о своей работе или выделить продукт или услугу. С помощью модуля Divi Fullwidth Header вы можете добавить заголовок, подзаголовок, две кнопки, основной текст, изображение логотипа и изображение заголовка. Конечно, вы также можете использовать параметры фона для добавления и комбинирования изображений, градиентов, цветов, узоров и масок. Вы можете редактировать все эти настройки в настройках одного модуля заголовка полной ширины вместо того, чтобы переключаться между несколькими модулями изображений, текста и кнопок.
В этом уроке мы покажем вам, как создать привлекательный и привлекательный раздел с героями, используя модуль заголовка полной ширины Divi.
Давайте начнем!
Краткий обзор
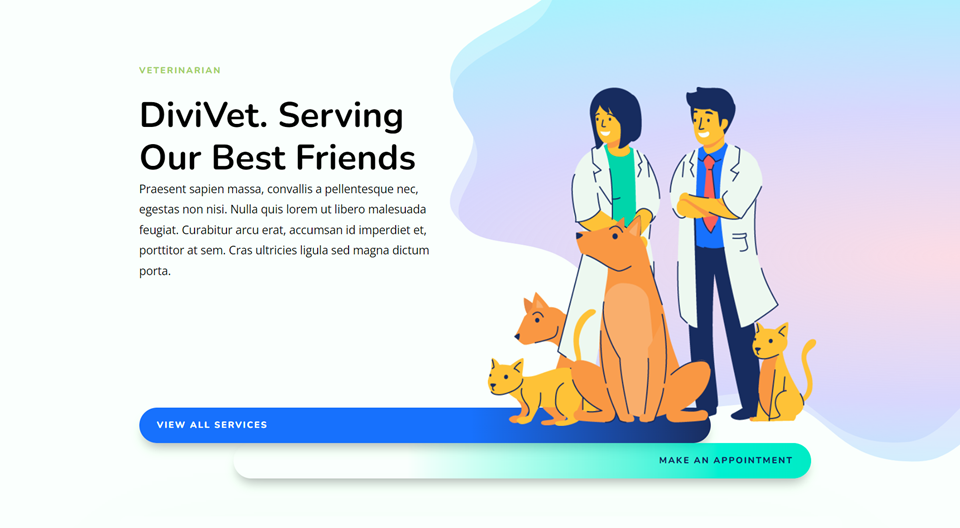
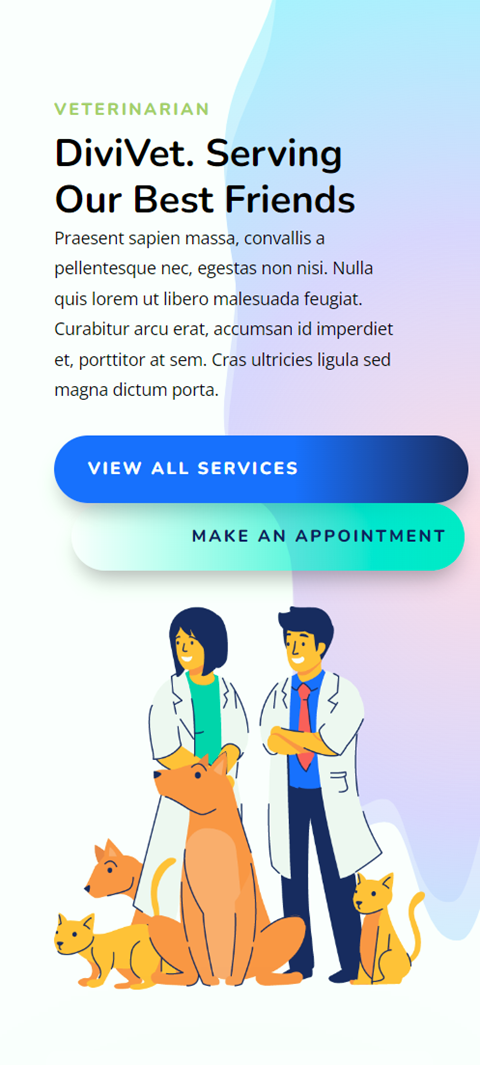
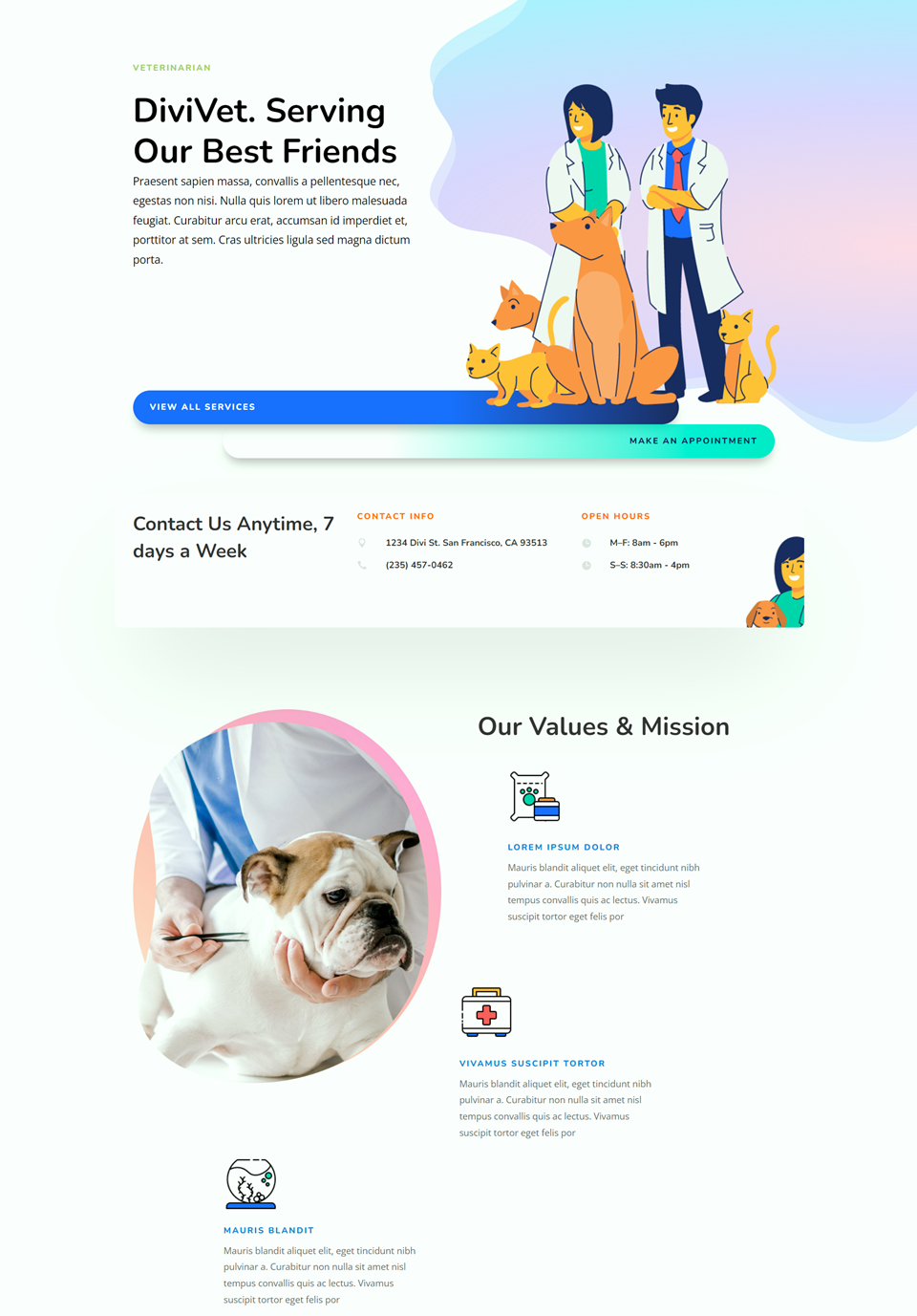
Вот предварительный просмотр того, что мы будем разрабатывать.


Что нужно для начала
Прежде чем мы начнем, убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как создать раздел героя с модулем заголовка полной ширины Divi
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу ветеринара из пакета макетов ветеринара.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

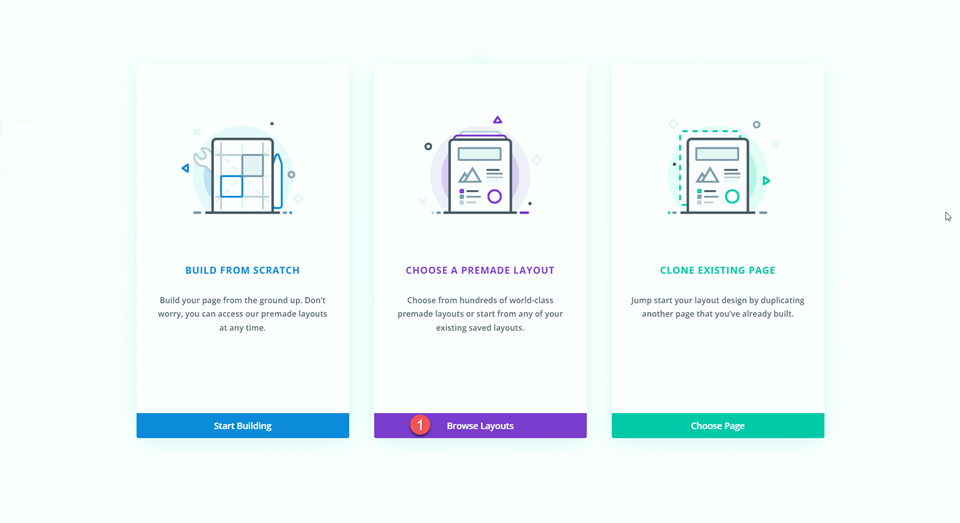
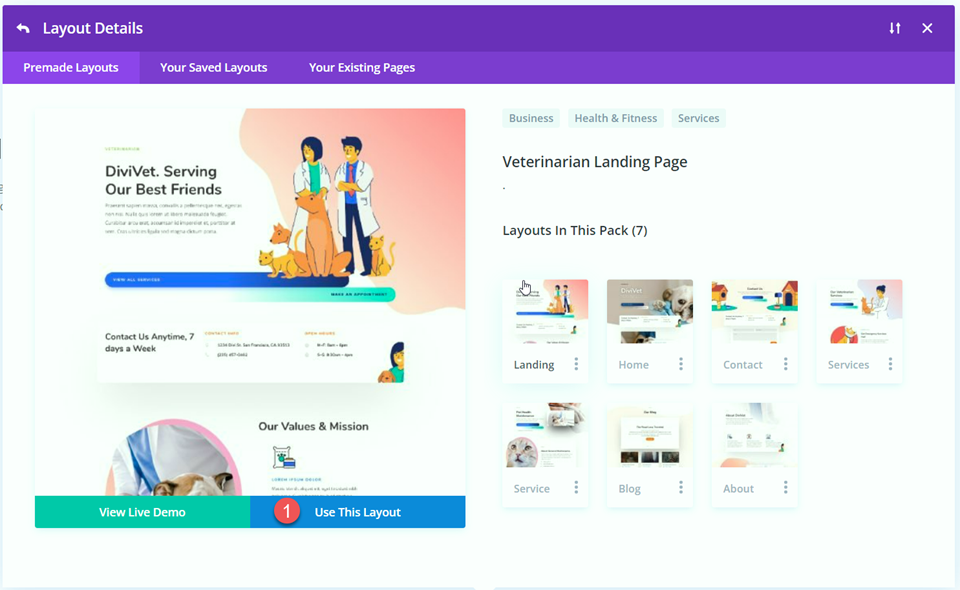
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

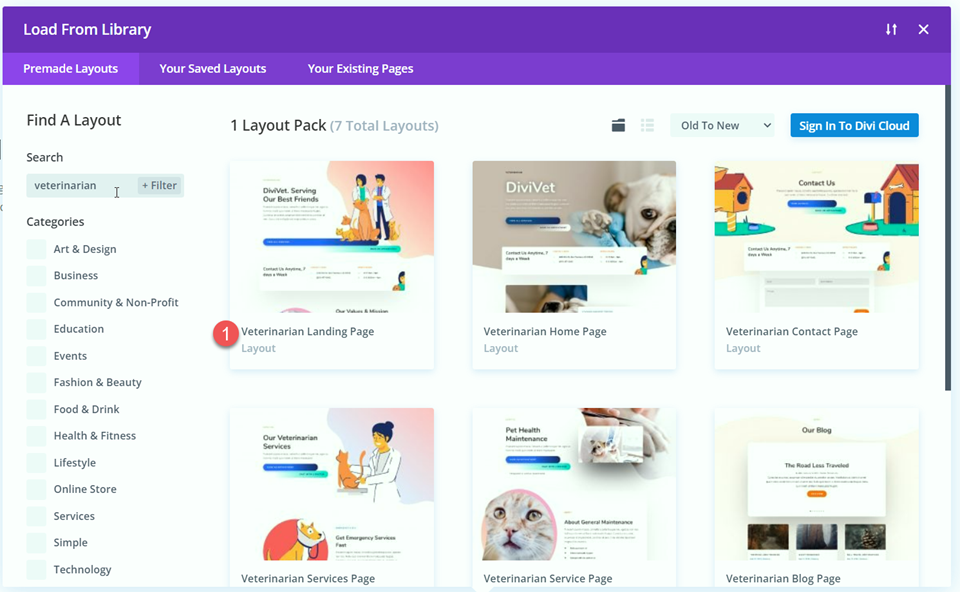
Найдите и выберите макет целевой страницы ветеринара.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Добавьте модуль заголовка полной ширины
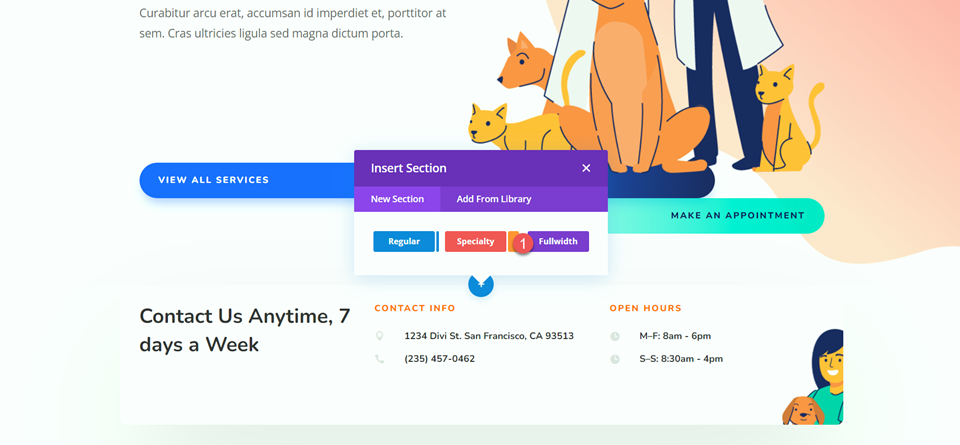
Мы собираемся воссоздать раздел героя, используя модуль заголовка полной ширины. Добавьте на страницу новый полноразмерный раздел под существующим заголовком.

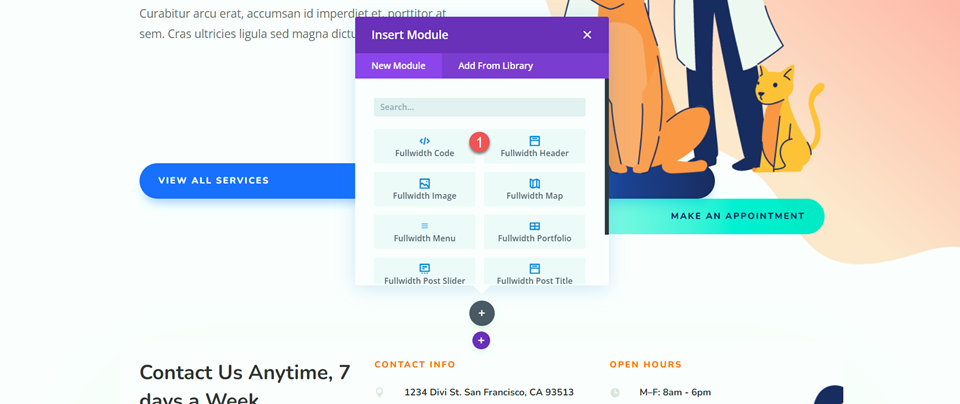
Добавьте модуль заголовка полной ширины в раздел.

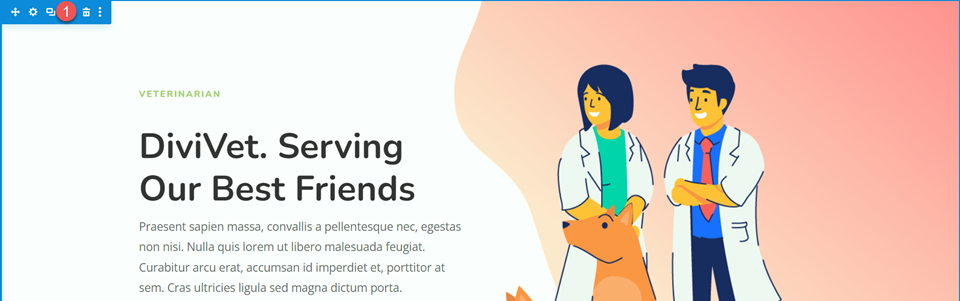
Затем удалите исходный раздел заголовка.

Настройте модуль полноширинного заголовка
Добавить контент
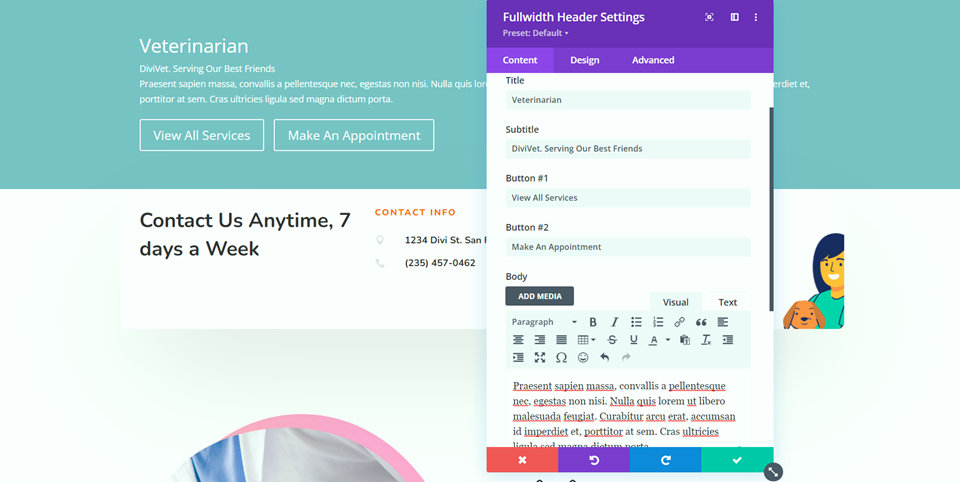
Откройте настройки модуля заголовка полной ширины и добавьте в модуль следующее содержимое:
- Название: Ветеринар
- Подзаголовок: ДивиВет. Служение нашим лучшим друзьям
- Кнопка №1: просмотреть все услуги
- Кнопка № 2: записаться на прием
- Тело: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu Erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

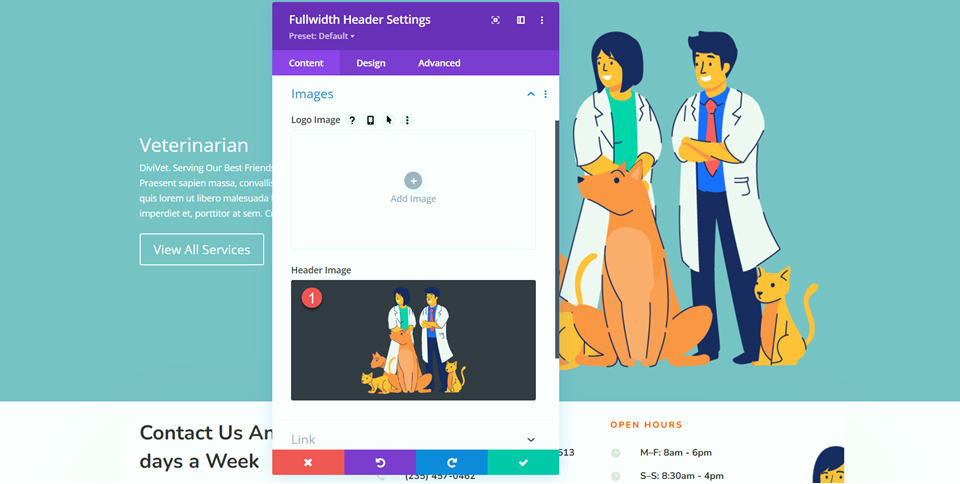
Затем добавьте заголовочное изображение ветеринаров с животными.

Настройки градиентного фона
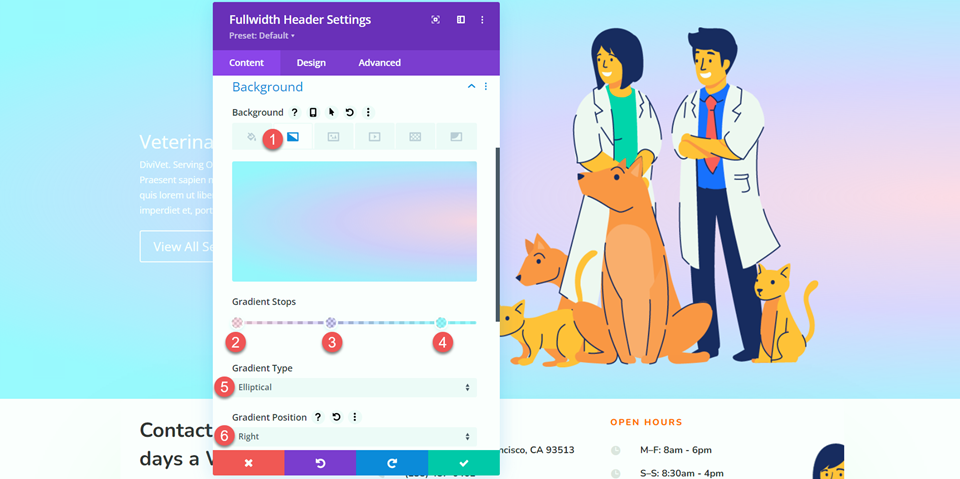
Перейдите к настройкам фона. Удалите исходный цвет фона, затем добавьте градиент фона.
- 0%: RGBA(255,170,205,0,48)
- 40%: rgba(110,66,255,0,24)
- 87%: rgba (124 239 255,0,71)
- Тип градиента: Эллиптический
- Положение градиента: справа

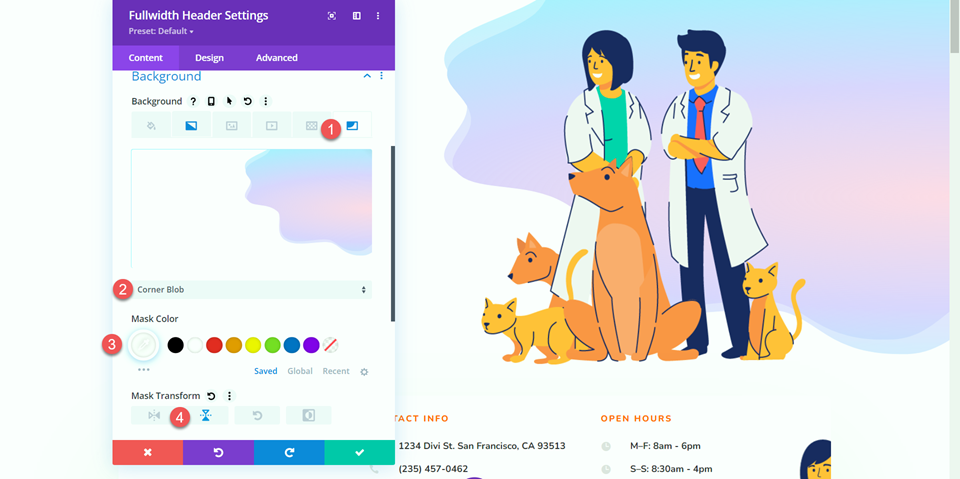
Затем выберите вкладку «Фоновая маска» и добавьте к фону фоновую маску.
- Фоновая маска: Угловая капля
- Цвет маски: #FFFFFF
- Трансформация маски: вертикальная

Настроить стили текста
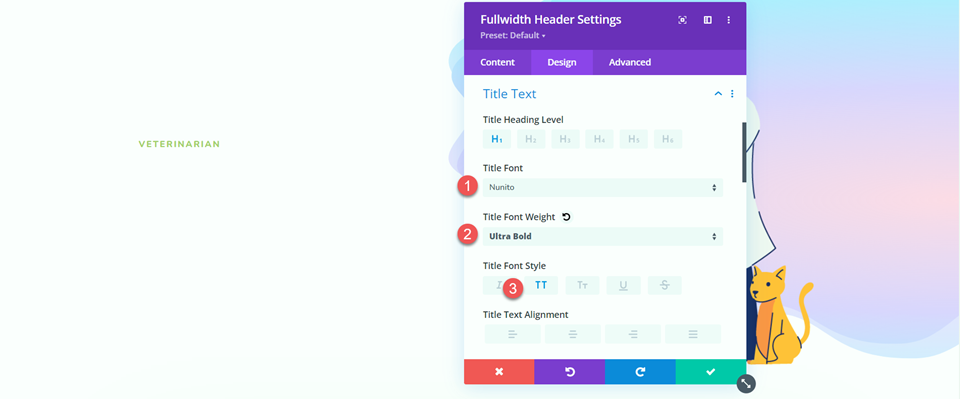
Установив содержимое заголовка и фон, давайте перейдем на вкладку «Дизайн», чтобы настроить стили текста. Сначала откройте настройки заголовка и настройте текст следующим образом:
- Шрифт названия: Нунито
- Начертание шрифта заголовка: сверхжирный
- Стиль шрифта заголовка: TT (с большой буквы)

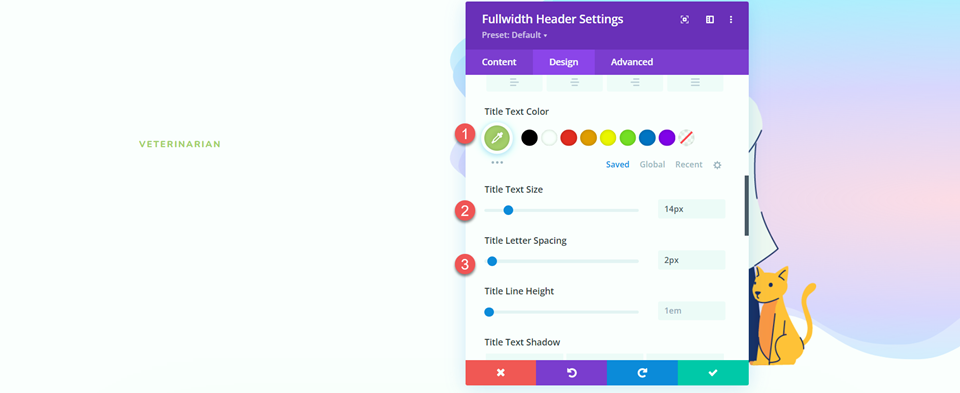
Измените цвет, размер и интервал текста заголовка.
- Цвет текста заголовка: #a9cb6b
- Размер текста заголовка: 14px
- Расстояние между буквами заголовка: 2 пикселя

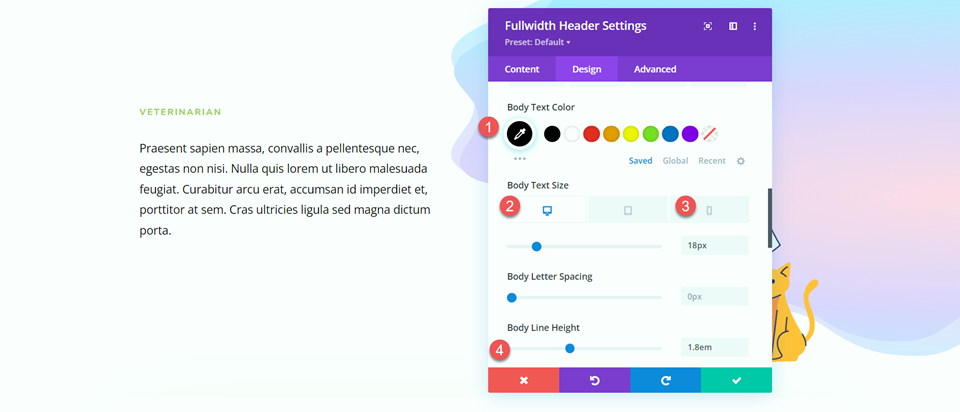
Перейдите в раздел основного текста и настройте шрифт. Используйте адаптивные настройки Divi, чтобы добавить меньший размер текста для мобильных устройств.
- Цвет основного текста: #000000
- Размер основного текста для рабочего стола: 18 пикселей
- Размер основного текста: Мобильный: 14px
- Высота линии кузова: 1,8 см

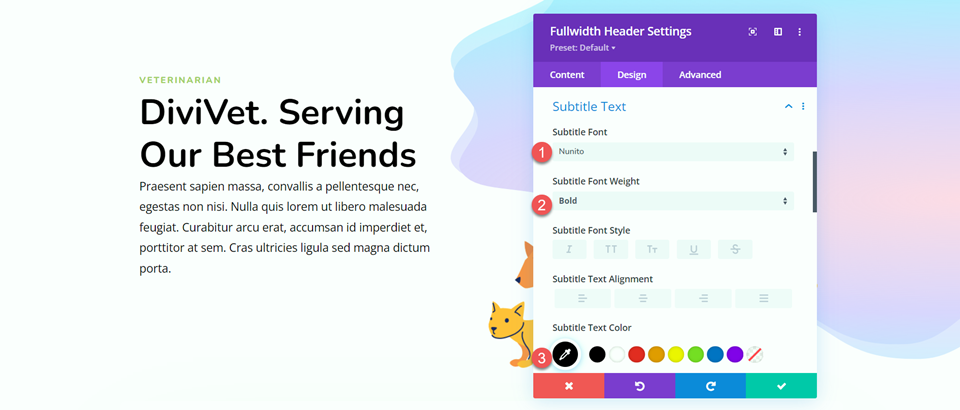
Затем откройте настройки субтитров и настройте шрифт.
- Шрифт субтитров: Нунито
- Начертание шрифта субтитров: полужирный
- Цвет текста субтитров: #000000

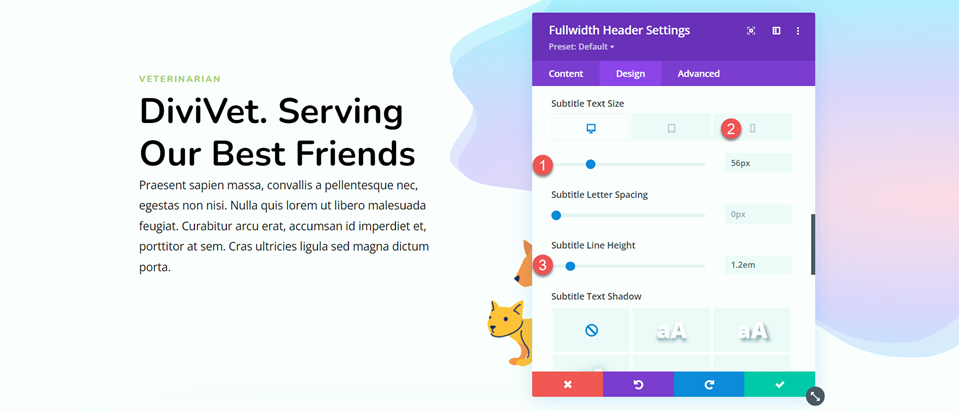
Наконец, измените размер текста для настольных и мобильных устройств (еще раз используйте адаптивные настройки, чтобы добавить меньший размер текста на мобильных устройствах) и отрегулируйте высоту строки.
- Размер текста субтитров — Рабочий стол: 56 пикселей
- Размер текста субтитров для мобильных устройств: 32px
- Высота строки субтитров: 1.2em

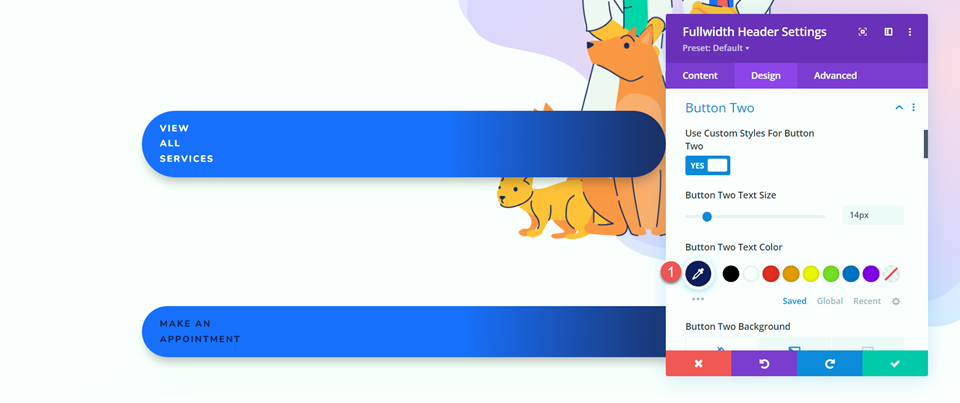
Настройка стилей Button One
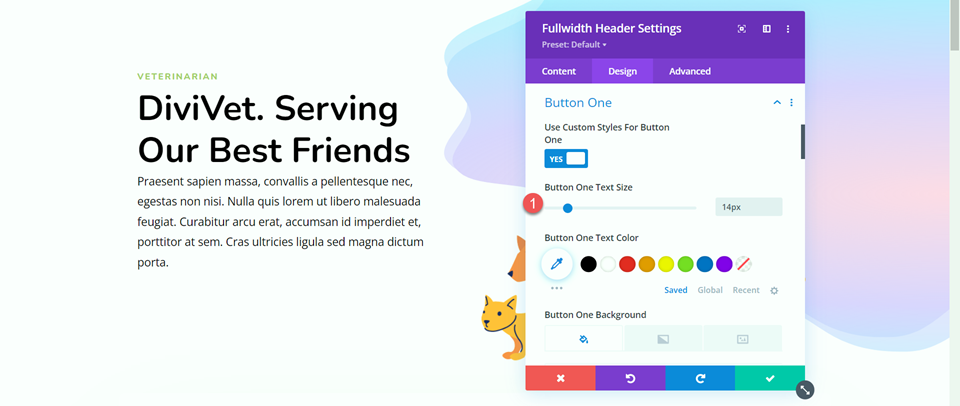
Далее мы настроим стили кнопок. Начните с включения пользовательских стилей для Button One, затем отрегулируйте размер текста.

- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px

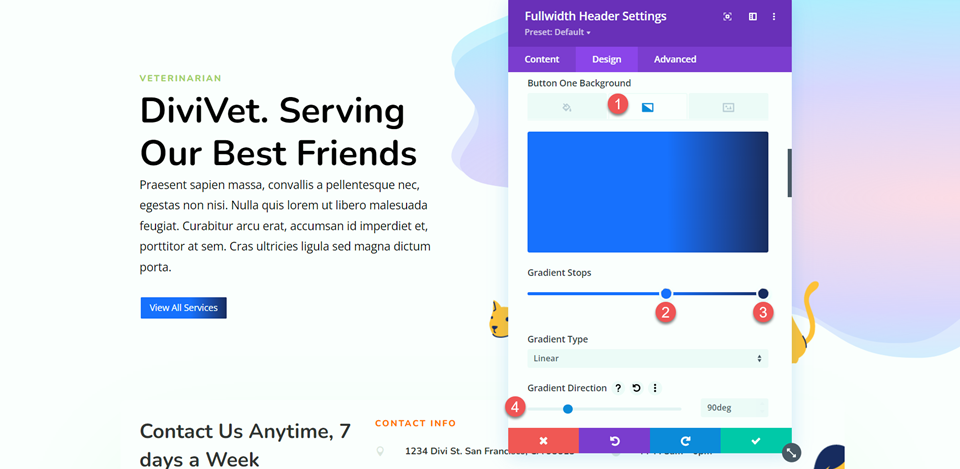
Добавьте фоновый градиент к кнопке. Значения градиента следующие:
- 58%: #316EFF
- 100%: #1D2B60
- Направление градиента: 90 градусов

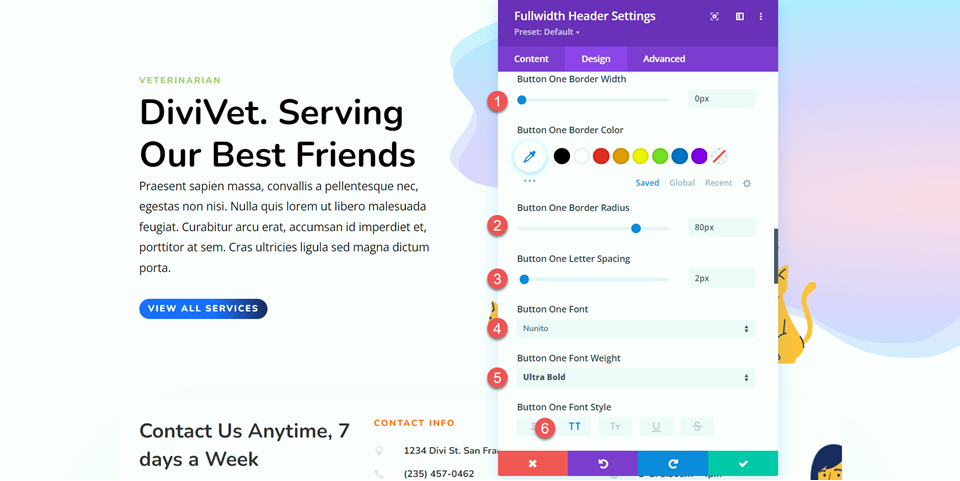
Затем настройте параметры границы и параметры шрифта.
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 80 пикселей
- Кнопка Однобуквенный интервал: 2px
- Шрифт Button One: Nunito
- Начертание шрифта кнопки One: Ultra Bold
- Стиль шрифта кнопки One: TT (с большой буквы)

Отключите значок кнопки One.
- Показать значок кнопки One: Нет
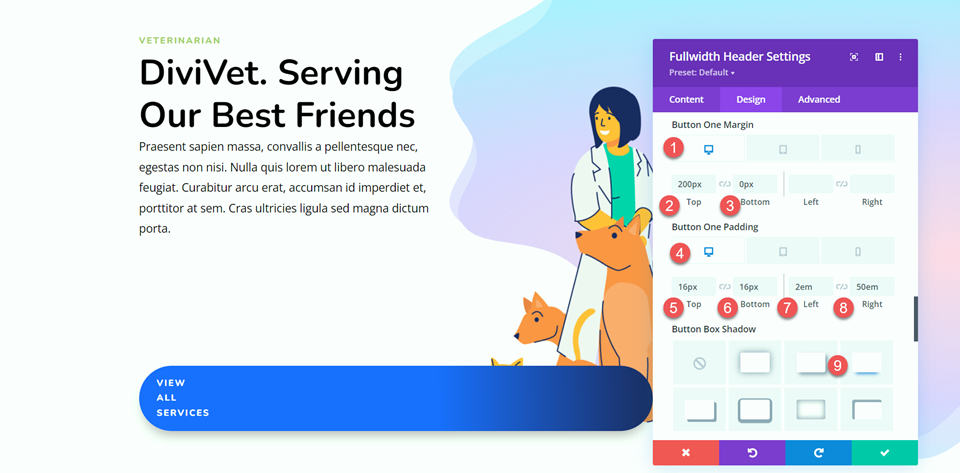
Затем настройте параметры полей и отступов для дизайна рабочего стола и добавьте тень блока.
- Кнопка One Margin-Top-Desktop: 200px
- Кнопка One Margin-Bottom-Desktop: 0px
- Кнопка One Padding-Top-Desktop: 16px
- Кнопка One Padding-Bottom-Desktop: 16px
- Кнопка One Padding-Left-Desktop: 2em
- Кнопка One Padding-Right-Desktop: 50em
- Тень окна кнопки: снизу

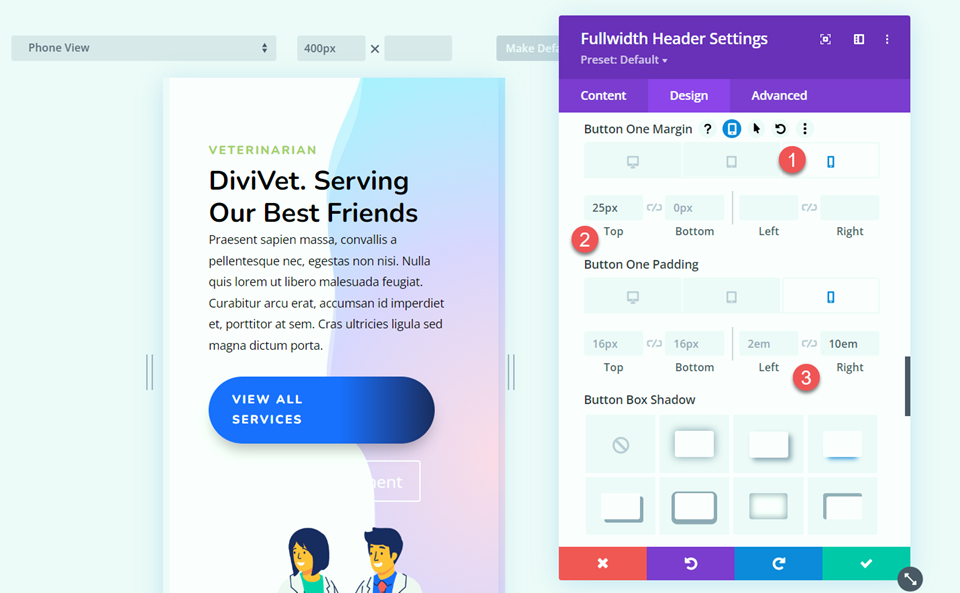
Используйте адаптивные настройки, чтобы установить разные значения полей и отступов на мобильных устройствах.
- Кнопка One Margin-Top-Mobile: 25px
- Кнопка One Padding-Right-Mobile: 10em

У нашей кнопки есть некоторые проблемы с переносом текста, которые мы исправим позже с помощью специального CSS.
Настроить два стиля кнопки
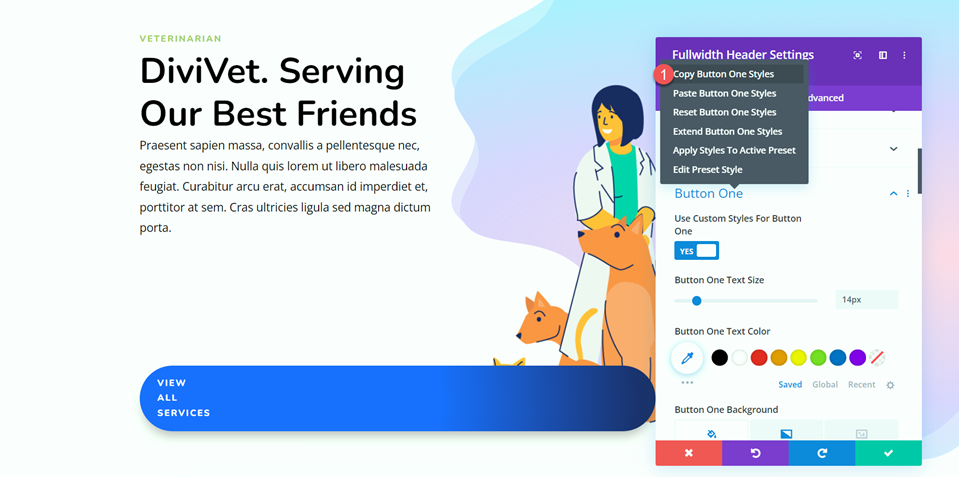
Кнопка номер два имеет разные цвета и интервалы, но очень похожа на кнопку номер один. Чтобы избежать повторяющихся этапов проектирования, давайте скопируем стили модуля первой кнопки в модуль второй кнопки, а затем настроим то, что нам нужно изменить.
Сначала щелкните правой кнопкой мыши один раздел кнопки и скопируйте стили кнопки.

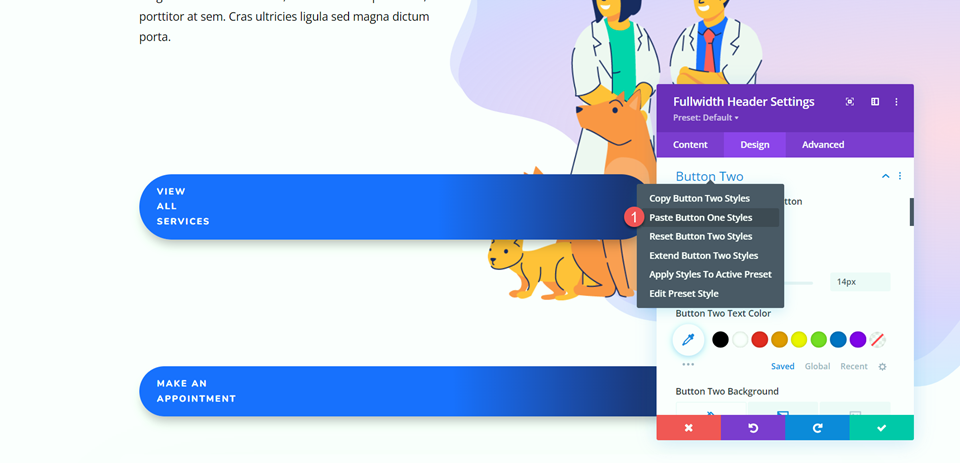
Затем щелкните правой кнопкой мыши второй раздел кнопки и вставьте стили кнопки один.

Теперь мы можем настроить два стиля кнопки. Измените цвет текста.
- Цвет текста второй кнопки: #121F60

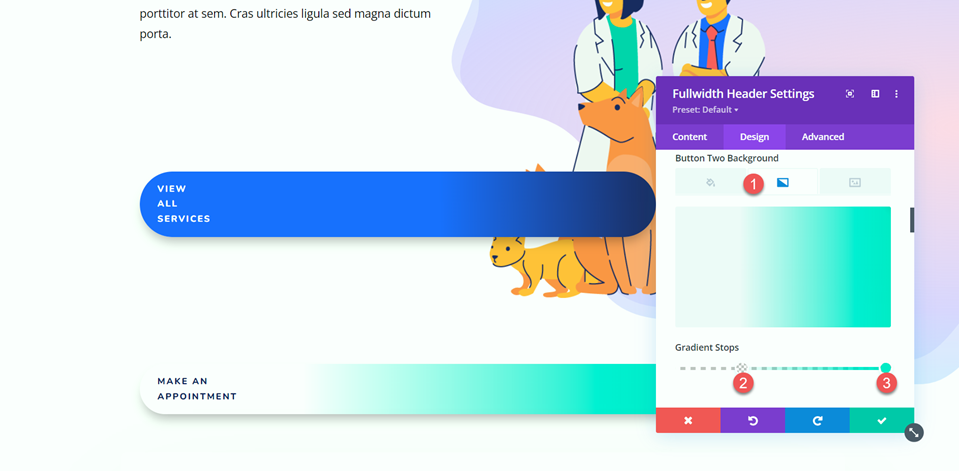
Настройте градиент фона для второй кнопки.
- 30%: RGBA(0,229,198,0)
- 100%: #00e5c6

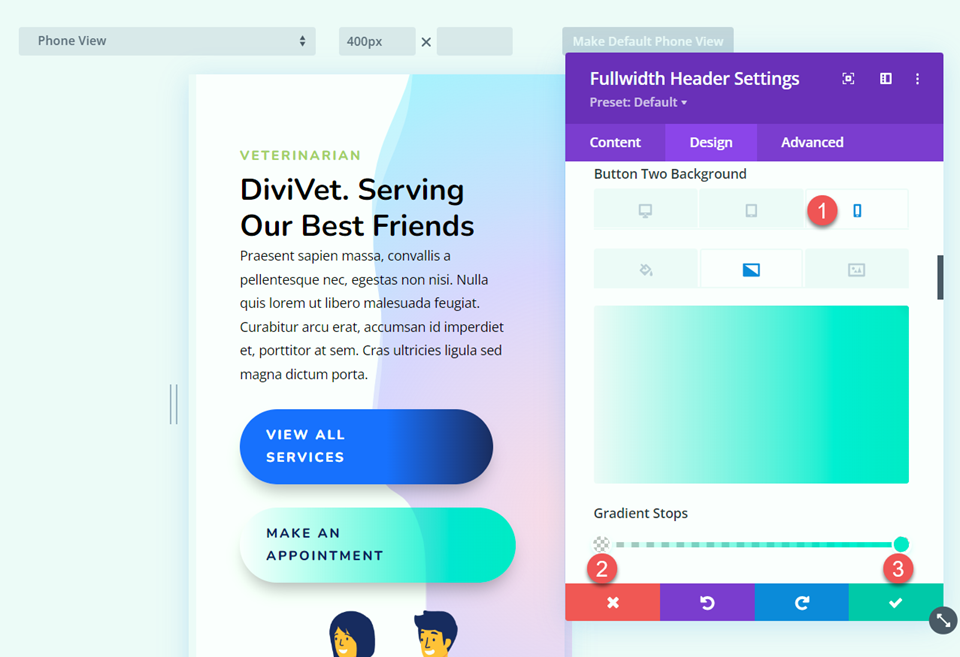
Используйте адаптивные настройки, чтобы настроить фоновый градиент для мобильных устройств.
- 0%: RGBA(0,229,198,0)
- 100%: #00e5c6

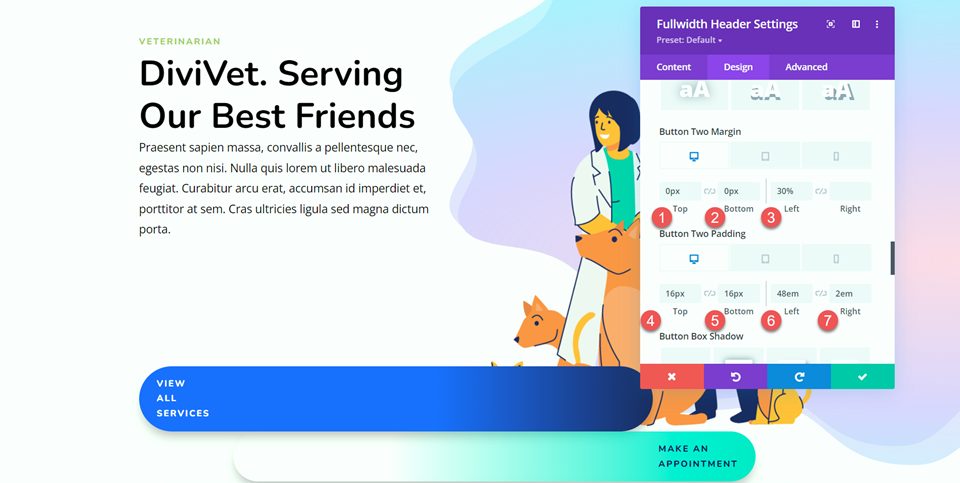
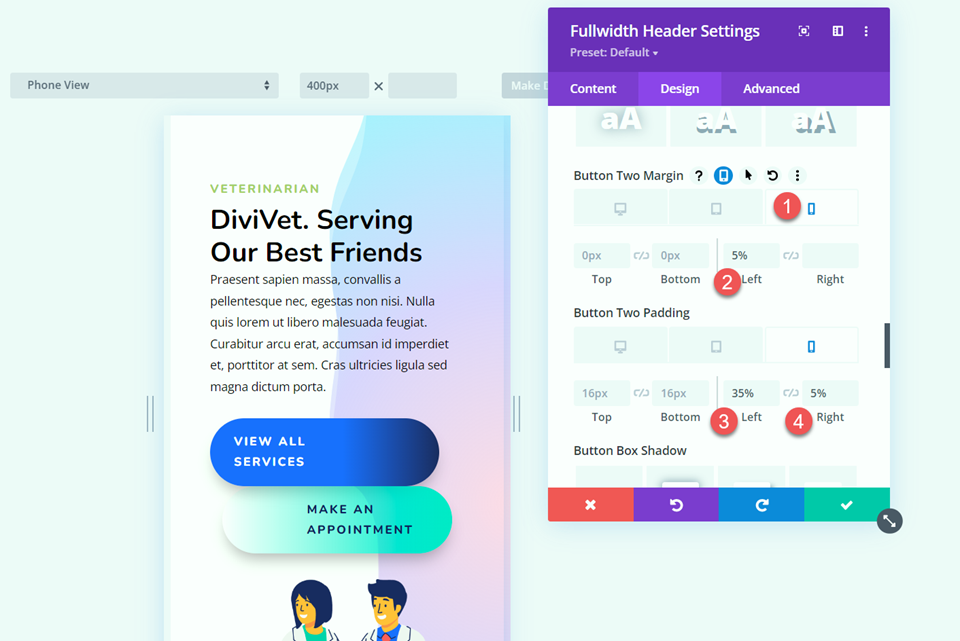
Затем настройте поля и отступы для дизайна рабочего стола.
- Кнопка 2 Margin-Top-Desktop: 0px
- Кнопка 2 Margin-Bottom-Desktop: 0px
- Кнопка 2 Margin-Left-Desktop: 30%
- Кнопка 2 Padding-Top-Desktop: 16px
- Кнопка 2 Padding-Bottom-Desktop: 16px
- Кнопка 2 Padding-Left-Desktop: 48em
- Кнопка 2 Padding-Right-Desktop: 2em

Используйте адаптивные настройки, чтобы установить различные значения полей и отступов для мобильного дизайна.
- Кнопка 2 Margin-Left-Mobile: 5%
- Кнопка 2 Padding-Left-Mobile: 35%
- Кнопка 2 Padding-Right-Mobile: 5%

Пользовательские CSS
Наконец, основная часть дизайнерских работ завершена. Теперь нам нужно добавить пользовательский CSS, чтобы завершить дизайн. Перейдите на вкладку «Дополнительно» и откройте раздел «Пользовательский CSS».
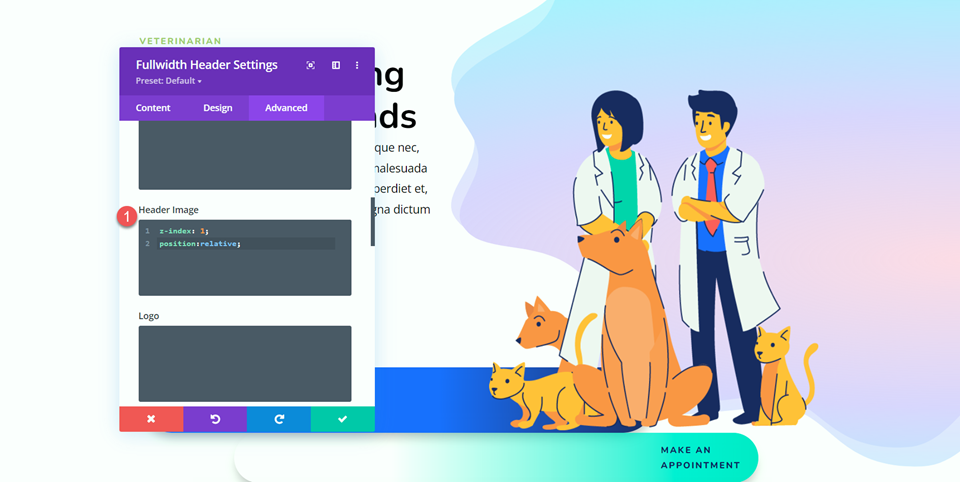
Во-первых, давайте начнем с CSS изображения заголовка. Этот CSS позволяет отображать изображение заголовка над кнопкой.
z-index: 1; position:relative;

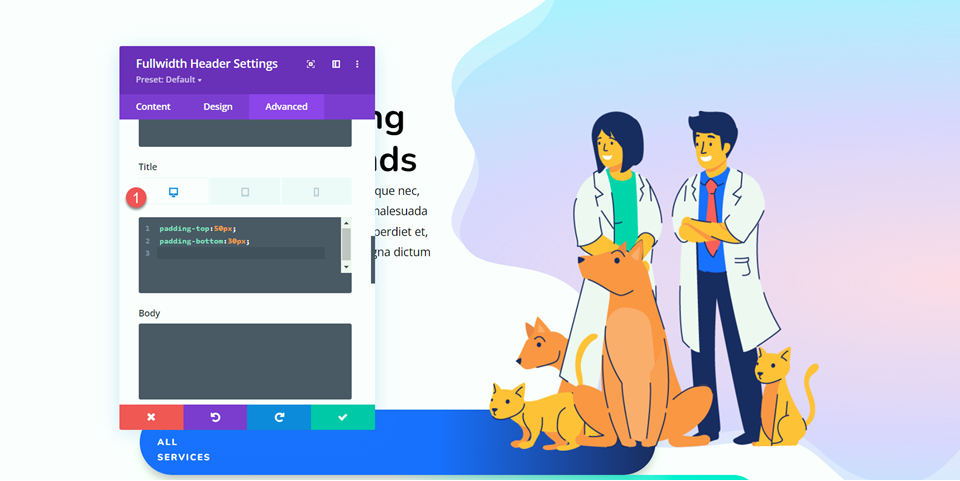
Затем настраиваемый CSS для заголовка. Мы установим разные значения для настольных и мобильных представлений, используя адаптивные настройки.
Для рабочего стола:
padding-top:50px; padding-bottom:30px;

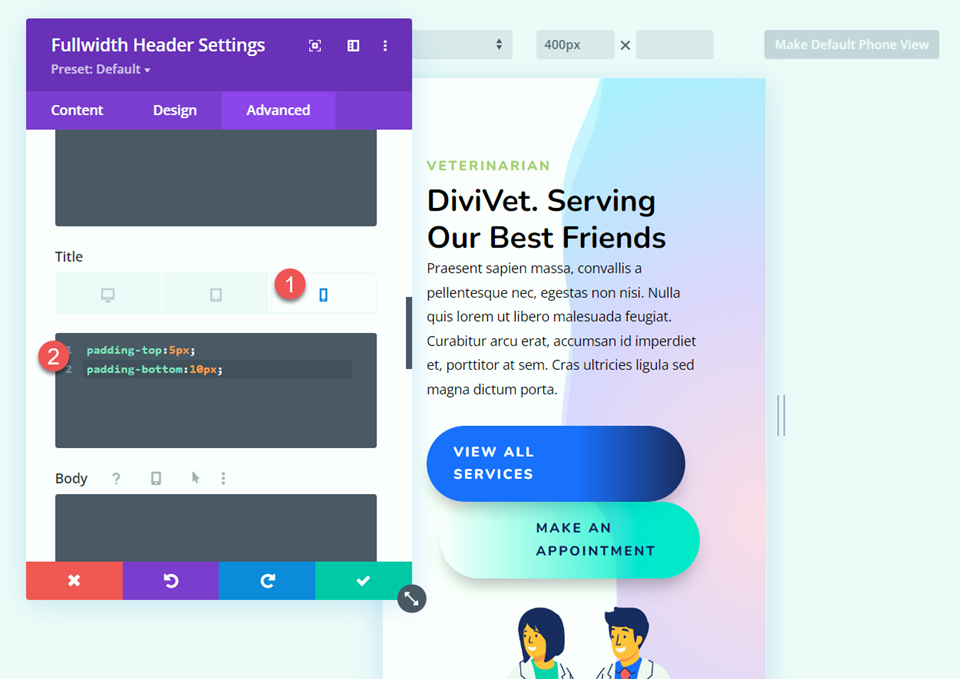
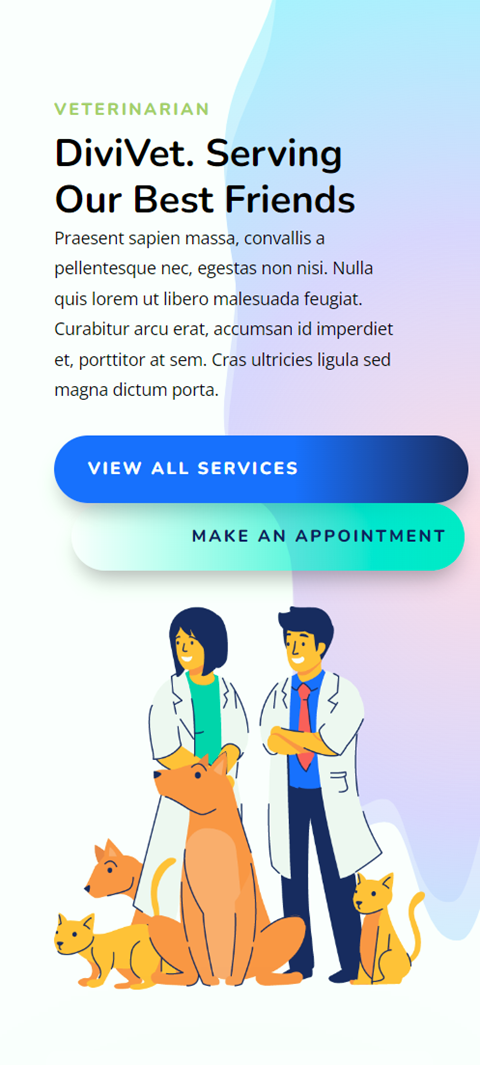
Для мобильных устройств:
padding-top:5px; padding-bottom:10px;

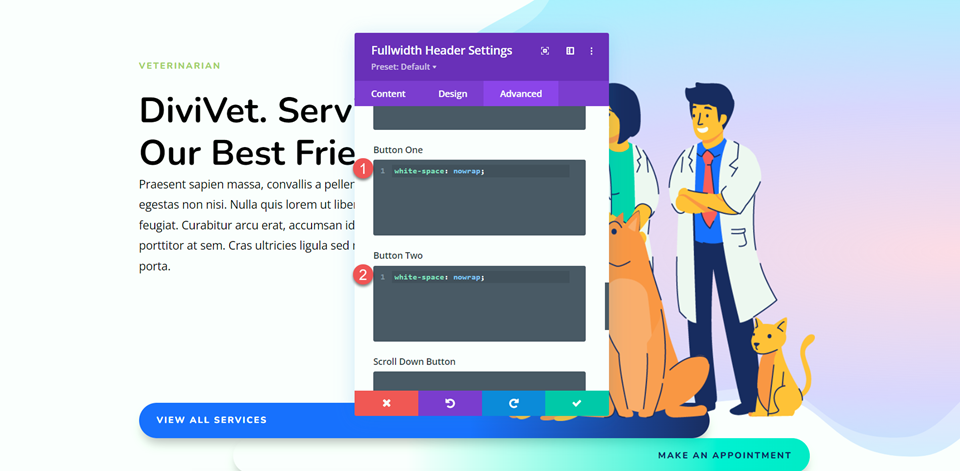
Наконец, добавьте следующий CSS к кнопке One и Button Two.
white-space: nowrap;

Конечный результат
Вот окончательный дизайн для нашего раздела героя во всю ширину заголовка.


Последние мысли
Модуль заголовка полной ширины позволяет вам легко создать красивый главный раздел для рекламы ваших услуг и рассказать вашим посетителям, о чем ваш сайт. Встроенные настройки упрощают настройку дизайна каждого аспекта заголовка, и все находится в одном месте, поэтому нет необходимости переключаться между несколькими модулями для создания своего главного раздела. Чтобы узнать больше об уникальном дизайне разделов героев, ознакомьтесь с этим руководством: Как использовать фоновые маски и шаблоны Divi для раздела героев. Используете ли вы модуль заголовка полной ширины для создания разделов героев? Мы будем рады услышать от вас в комментариях!
