Как создать высококонверсионную целевую страницу Divi (с бесплатными макетами Cyber Monday)
Опубликовано: 2023-12-05При создании эффективной стратегии цифрового маркетинга целевые страницы всегда являются частью процесса. Целевые страницы отлично подходят для привлечения потенциальных клиентов на ваш сайт из рекламы и являются отличным способом продемонстрировать новые продукты, услуги и идеи. Независимо от того, как на него попадают новые посетители, целевая страница побуждает клиентов что-то купить или побуждает их совершить действие. То есть, если это эффективно. В этом посте мы покажем вам, как создать высококонверсионную целевую страницу Divi с одним из высокоэффективных бесплатных макетов с распродажи Киберпонедельника в этом году.
- 1 Что такое целевая страница?
- 1.1 Зачем вам нужна целевая страница?
- 1.2 Как я могу создать целевые страницы в WordPress?
- 2 лучших практики для целевых страниц
- 2.1 Следуйте хорошей структуре целевой страницы
- 2.2 Знайте свою аудиторию
- 2.3. Сохраняйте простоту текста
- 2.4 Используйте привлекательные изображения
- 2.5. Включите социальное доказательство
- 2.6 Проектирование для конверсии
- 2.7. Сосредоточьтесь на адаптивном дизайне
- 2.8 A/B-тестирование вашей целевой страницы
- 2.9 Используйте страницу благодарности
- 3 Загрузите бесплатные пакеты веб-сайтов Divi Cyber Monday
- 4. Как создать целевую страницу с высокой конверсией с помощью Divi
- 4.1 Шаг 1. Установите макет домашней страницы пакета веб-сайта приложения
- 4.2 Шаг 2. Создайте новую страницу
- 4.3 Шаг 3. Внесите изменения в макет
- 4.4 Шаг 4. Добавьте копию на свою целевую страницу с помощью Divi AI
- 4.5 Шаг 5. Создание изображений с помощью Divi AI
- 4.6 Шаг 6. Проведите A/B-тестирование
- 5 пакетов веб-сайтов Divi Cyber Monday идеально подходят для создания высококонверсионных целевых страниц
Что такое целевая страница?
Целевые страницы — это страницы веб-сайта, которые служат определенной цели, например, представляют новый продукт или услугу, и обычно включают текст, ориентированный на продажи. Обычно они побуждают посетителей что-то купить, предоставить свою пользовательскую информацию или подписаться на услугу. Эффективные целевые страницы обычно содержат привлекательный призыв к действию (CTA), контактную форму, привлекательный текст и изображения, которые усиливают послание страницы.
Зачем вам нужна целевая страница?
Вы можете спросить себя, зачем вам целевая страница. Не могли бы вы использовать домашнюю страницу вашего сайта? Компании, стремящиеся увеличить продажи или создать список подписчиков по электронной почте, должны вместо этого использовать целевую страницу. Основная причина этого — не отвлекать пользователей вашего сайта. Домашние страницы отлично подходят для знакомства посетителей с вашим брендом, но если у вас есть конкретная бизнес-цель, целевая страница может помочь вам в ее достижении.
На целевых страницах обычно отсутствуют верхние и нижние колонтитулы, они содержат целевой текст для конкретной услуги или продукта и включают соответствующие призывы к действию. Таким образом, вы можете создать целевую страницу Divi с высокой конверсией, чтобы направлять посетителей туда, куда вы хотите, а не бороться с конкурирующими ссылками и другим текстом на основных страницах вашего сайта.
Как я могу создать целевые страницы в WordPress?
WordPress — это надежная система управления контентом (CMS), которая позволяет пользователям создавать любые веб-страницы по своему усмотрению, включая целевые страницы. Многочисленные конструкторы тем WordPress, такие как Divi, функционируют как конструктор тем и плагин целевой страницы в одном. Подписавшись на членство в Elegant Themes, вы получите доступ к мощному интерфейсному Visual Builder и Theme Builder в одном, так что вы сможете создавать каждый аспект своего сайта, включая верхние и нижние колонтитулы, целевые страницы, страницы электронной торговли и более.
Лучшие практики для целевых страниц
Чтобы создать целевую страницу Divi с высокой конверсией, вам следует использовать несколько лучших практик в процессе создания. К ним относятся определение вашей аудитории, создание простых и кратких текстов и изображений, сохранение верности вашим сообщениям, использование социальных сетей и постоянное сосредоточение внимания на дизайне. К счастью, команда дизайнеров Elegant Themes всегда учитывает эти моменты при создании пакетов макетов, поэтому ваша работа уже намного проще. Однако давайте рассмотрим некоторые из этих лучших практик, чтобы вы лучше поняли, что нужно для создания идеальной целевой страницы.
Следуйте хорошей структуре целевой страницы

Прежде всего, целевая страница Divi с высокой конверсией обычно имеет проверенную структуру:
- Начните с хорошего заголовка. Заголовок — самая важная часть вашей целевой страницы. Как правило, если ваш заголовок не проходит тест на мигание (захватите пользователя так быстро, как он может моргнуть), вы уже потеряли потенциальную продажу. Всегда создавайте убедительный заголовок, который зацепит читателя.
- Сохраняйте мотивацию к тексту: в отличие от основных страниц, которым для успеха требуется много текста, целевые страницы не следуют тем же правилам. Сосредоточьтесь на том, чтобы текст был ясным и кратким. Оставайтесь на месте и сделайте так, чтобы этот момент наступил раньше, чем позже. Люди не будут читать книгу, чтобы узнать, что вы продаете.
- Сделайте призывы к действию понятными: не засоряйте страницу бесконечными призывами к действию. Придерживайтесь одного конкретного действия. Например, если вы хотите, чтобы читатели запросили расценки, не давайте им также форму для заполнения. Призывы к действию для нескольких действий сбивают с толку и могут снизить коэффициент конверсии.
- Удалите навигационные меню. В отличие от других страниц вашего сайта, посетители целевой страницы должны быть сосредоточены на копии одной страницы. Удалите меню и нижние колонтитулы из макета, чтобы ваши посетители оставались на странице и выполняли желаемое действие.
- Следуйте бренду: при создании целевых страниц сохраняйте общий внешний вид вашего веб-сайта. Сохраняйте одни и те же цвета, шрифты и элементы дизайна, чтобы повысить узнаваемость бренда.
Знай свою аудиторию
Целевые страницы Divi с высокой конверсией обычно ориентированы на определенную демографическую группу, поэтому при планировании примите меры для определения своей аудитории. Обязательно задавайте себе правильные вопросы, включая знание проблем, потребностей и желаний вашей целевой аудитории. Затем вы можете использовать эту информацию, чтобы написать текст, думая об этом человеке.
Сохраняйте простоту текста

Используйте четкий, краткий и релевантный текст. Слишком много текста может сбить с толку ваших читателей, а слишком мало текста приведет их в замешательство и разочарование. Определите, что вы хотите сказать, и придерживайтесь этого сообщения на протяжении всей страницы. Вам нужна помощь в реализации этих творческих соков? Не беспокойтесь, потому что Divi предлагает отличное решение писательского тупика: Divi AI. Вы можете использовать его для создания фирменного текста за считанные секунды, чтобы больше сосредоточиться на эстетике.
Используйте привлекательные изображения

Еще одна часть головоломки — это включение изображений, которые помогут рассказать историю вашей целевой страницы. Изображения должны быть яркими, вызывать чувства и эмоции и соответствовать содержанию страницы. К счастью, все пакеты веб-сайтов Divi включают бесплатные изображения, которые вы можете использовать в своих веб-проектах. Однако если вам нравится внешний вид макета, но картинки оставляют желать лучшего, вы можете использовать Divi AI. С помощью инструмента генерации изображений Divi вы можете просто описать желаемое изображение и наблюдать, как встроенный генератор изображений Stable Diffusion Divi за считанные секунды создаёт изображения для вашей целевой страницы.
Включите социальное доказательство

Еще одна важная вещь, которую следует учитывать при планировании вашей страницы, — это социальные сети. Отзывы клиентов, обзоры и тематические исследования могут стать мощными инструментами для усиления ценностного предложения вашего бренда. Статистика показывает, что социальное доказательство имеет важное значение, особенно для миллениалов. Исследователи Inc.com указали, что более 90% представителей этой возрастной группы с большей вероятностью совершат покупку после прочтения обзоров в социальных сетях.
Дизайн для конверсии

Помимо таких основных элементов, как хороший заголовок, привлекательный основной текст и вспомогательные изображения, ваша целевая страница должна быть рассчитана на конверсию. Он должен включать в себя элементы дизайна, такие как хороший призыв к действию, форму для потенциальных клиентов над сгибом, логотип вашей компании и выделяющиеся кнопки регистрации или добавления в корзину. К счастью, пакеты веб-сайтов Cyber Monday от Divi разработаны с учетом высокой конверсии. Обычно они включают большинство, если не все, этих элементов. Однако благодаря невероятному дизайнерскому мастерству Divi вы можете легко добавить любые недостающие детали с помощью одного из более чем 200 дизайнерских модулей Divi.
Сосредоточьтесь на адаптивном дизайне

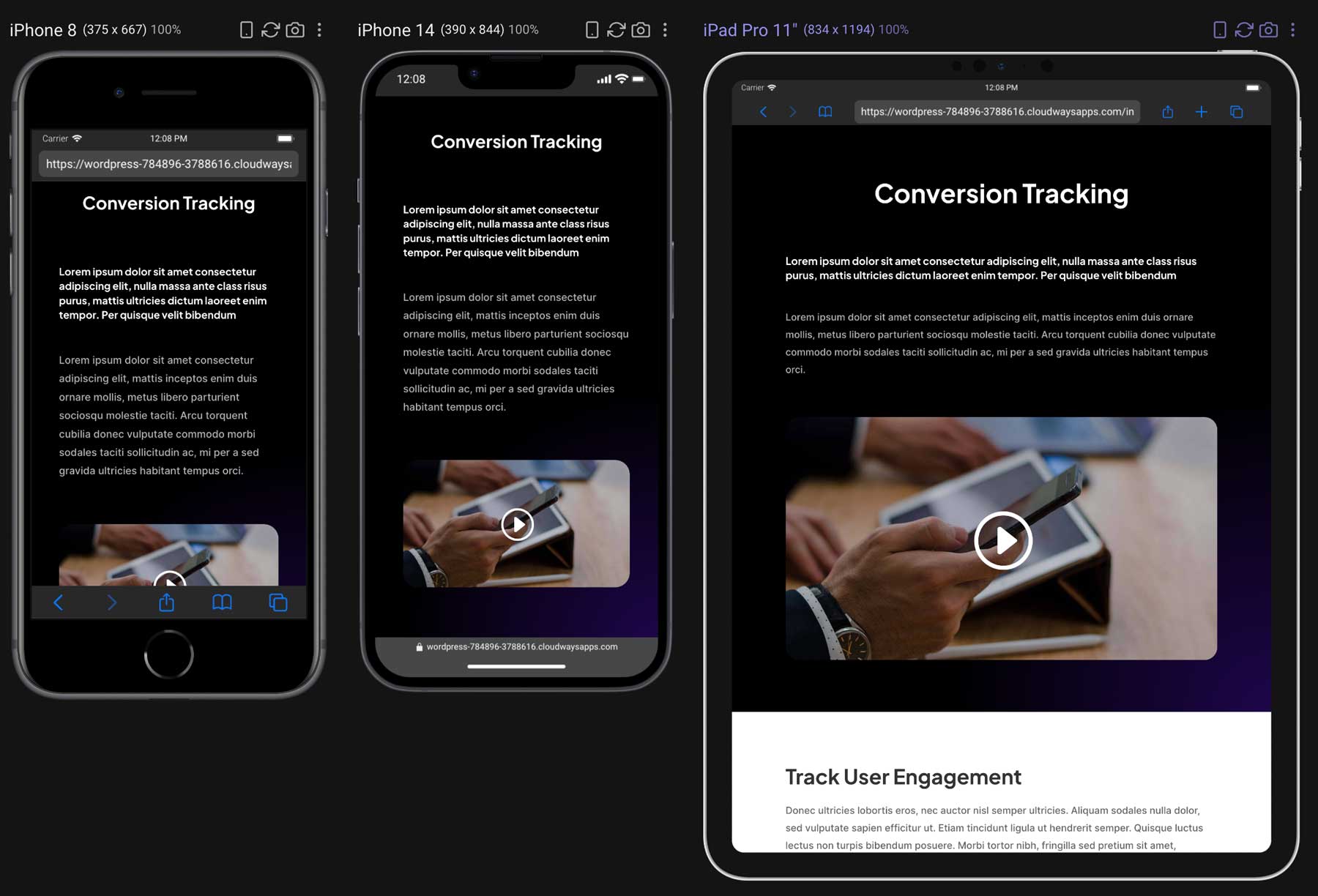
Еще одним важным аспектом эффективной целевой страницы является адаптивный макет. Адаптивный дизайн веб-сайта означает, что содержимое вашей целевой страницы видно на экранах настольных компьютеров, мобильных и планшетных устройствах. Поскольку более 60% людей выходят в Интернет через мобильное устройство, вы упустите продажи, если потенциальные клиенты не смогут правильно просмотреть ваш сайт. Вы будете рады узнать, что все бесплатные пакеты веб-сайтов Cyber Monday от Divi на 100% адаптивны, а это означает, что они будут выглядеть идеально независимо от того, какое устройство используют посетители вашего сайта.
A/B-тестирование вашей целевой страницы

Частью построения эффективной маркетинговой стратегии является A/B-тестирование. Как пользователь Divi, у вас есть полный набор A/B-тестирования с Divi Leads. Благодаря надежному программному обеспечению для сплит-тестирования и отслеживания конверсий, встроенному в Divi Builder, нет необходимости включать запутанные плагины для сплит-тестирования. Он позволяет вам тестировать различные цвета, изображения и контент, чтобы определить, что работает, а что нет.
Используйте страницу благодарности

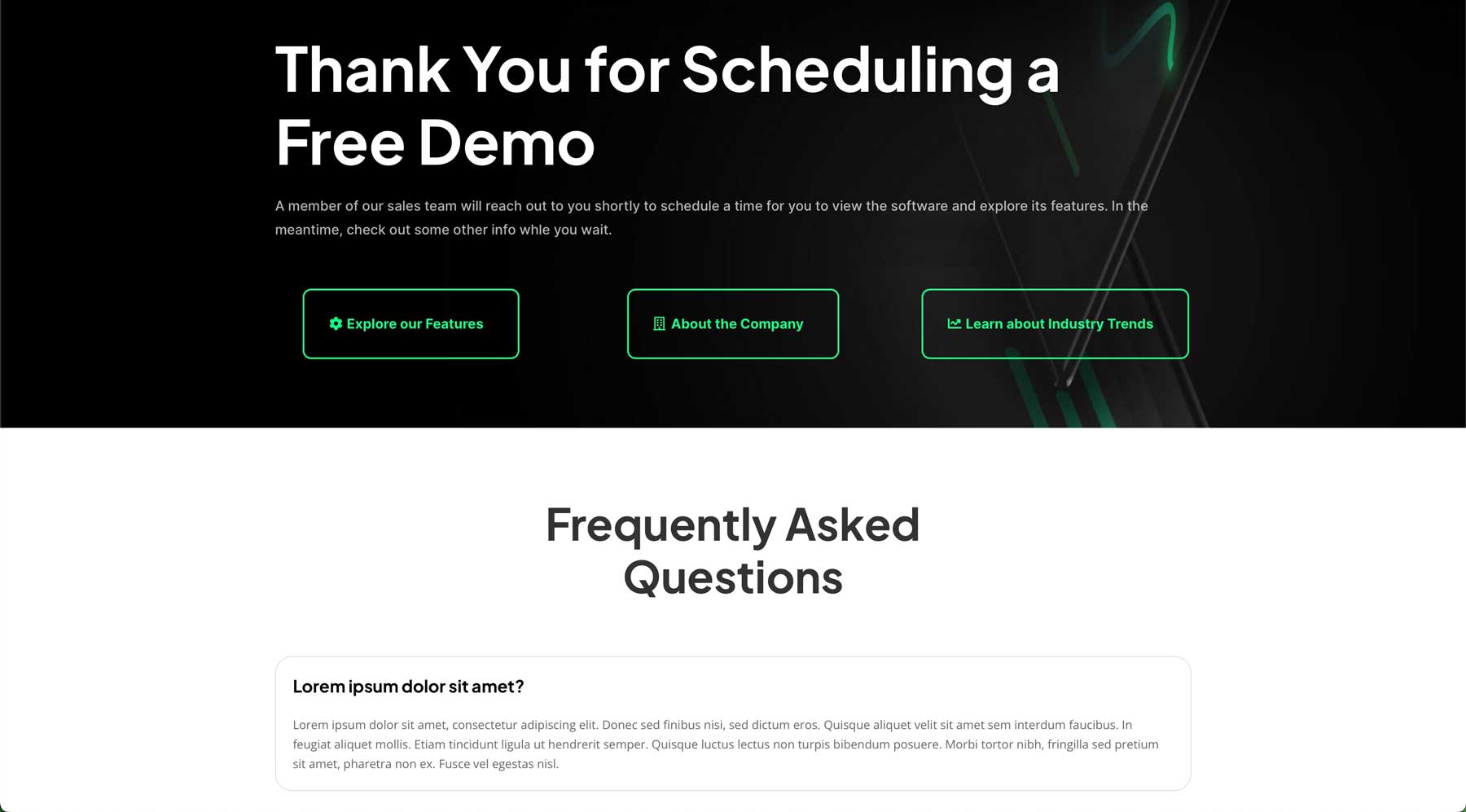
И последнее, но не менее важное: каждая эффективная целевая страница должна перенаправлять пользователей на страницу благодарности после заполнения формы или другого призыва к действию. Конечно, вы могли бы использовать сообщение с благодарностью, но есть несколько причин, по которым это не в ваших интересах. Например, страница благодарности — отличный способ представить загрузку, если вы предлагаете бесплатную загрузку для заполнения формы. Страница благодарности также отлично подходит для добавления информации, например важных сообщений в блоге или соответствующих продуктов. Кроме того, страница с благодарностью гораздо более профессиональна, чем простая благодарность за предоставленную мне информацию . Хорошей новостью является то, что пакеты веб-сайтов Cyber Monday от Divi включают в себя множество макетов, любой из которых можно использовать в качестве страницы благодарности.
Загрузите бесплатные пакеты веб-сайтов Divi Cyber Monday
Участники Divi Lifetime и те, кто совершил покупки во время наших распродаж в Черную пятницу или Киберпонедельник, получат доступ к четырем полным пакетам веб-сайтов в своей зоне для участников Elegant Themes. Начните с перехода на веб-сайт Elegant Themes и перехода на вкладку «Учетная запись» . Появится всплывающее окно. Введите данные для входа в систему участника ET и нажмите кнопку «Войти в систему» .

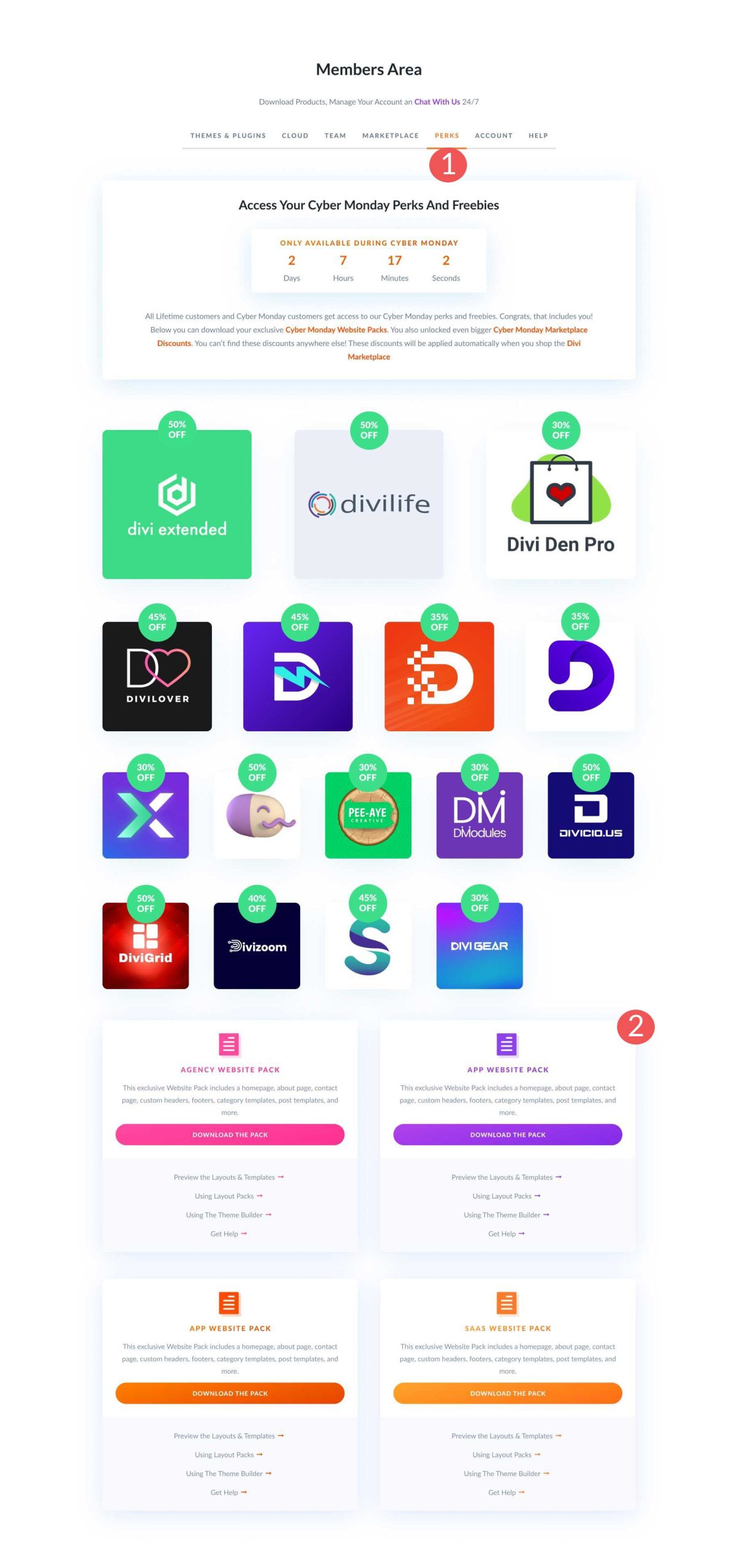
Затем перейдите на вкладку «Перки» (1). Прокрутите вниз, чтобы найти бесплатные пакеты веб-сайтов, и нажмите кнопку «Загрузить пакет» (2).

Как создать целевую страницу с высокой конверсией с помощью Divi
Чтобы продемонстрировать, насколько легко создать высококонверсионную целевую страницу с помощью Divi, мы начнем с макета домашней страницы приложения в пакете веб-сайтов Cyber Monday, а затем добавим форму подписки по электронной почте, чтобы сделать ее еще более эффективной.
Шаг 1. Установите макет домашней страницы пакета веб-сайта приложения.
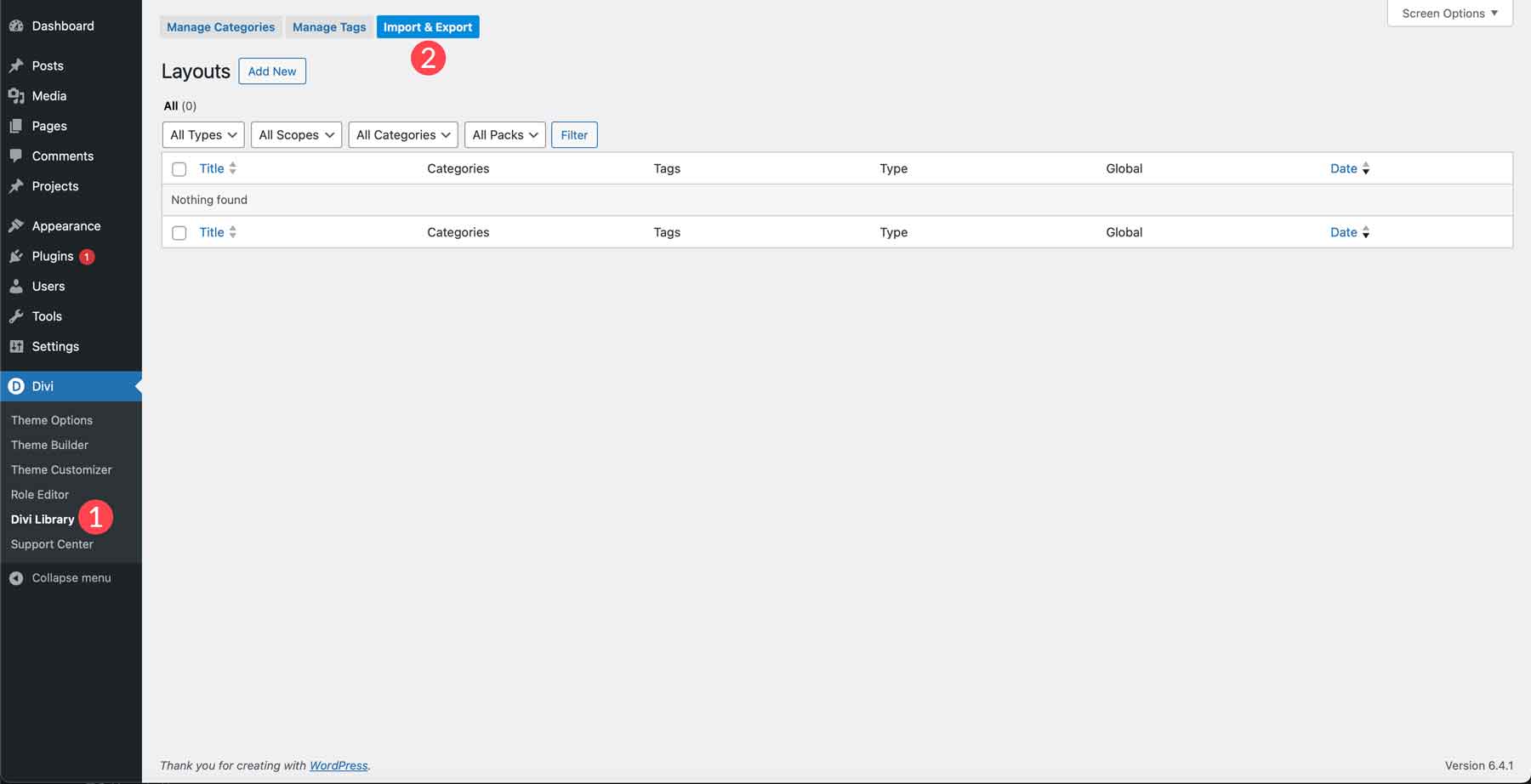
Сначала мы должны загрузить пакет веб-сайта на наш веб-сайт Divi WordPress. На панели администратора WordPress найдите вкладку Divi > Библиотека (1) слева. Затем нажмите кнопку импорта/экспорта (2).

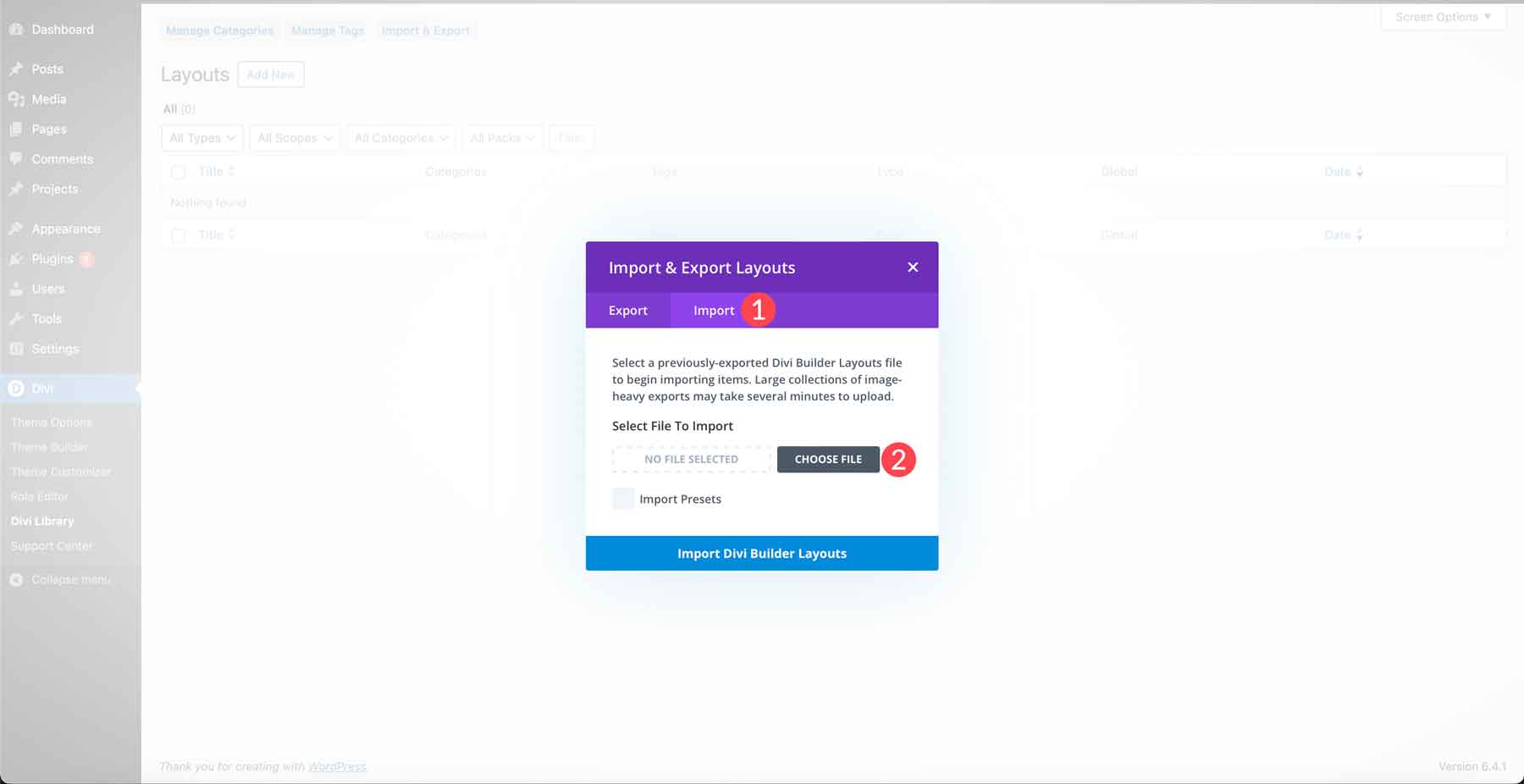
Когда появится диалоговое окно, перейдите на вкладку импорта (1). Затем нажмите«Выбрать файл» (2), чтобы выбрать файлы JSON на вашем компьютере.


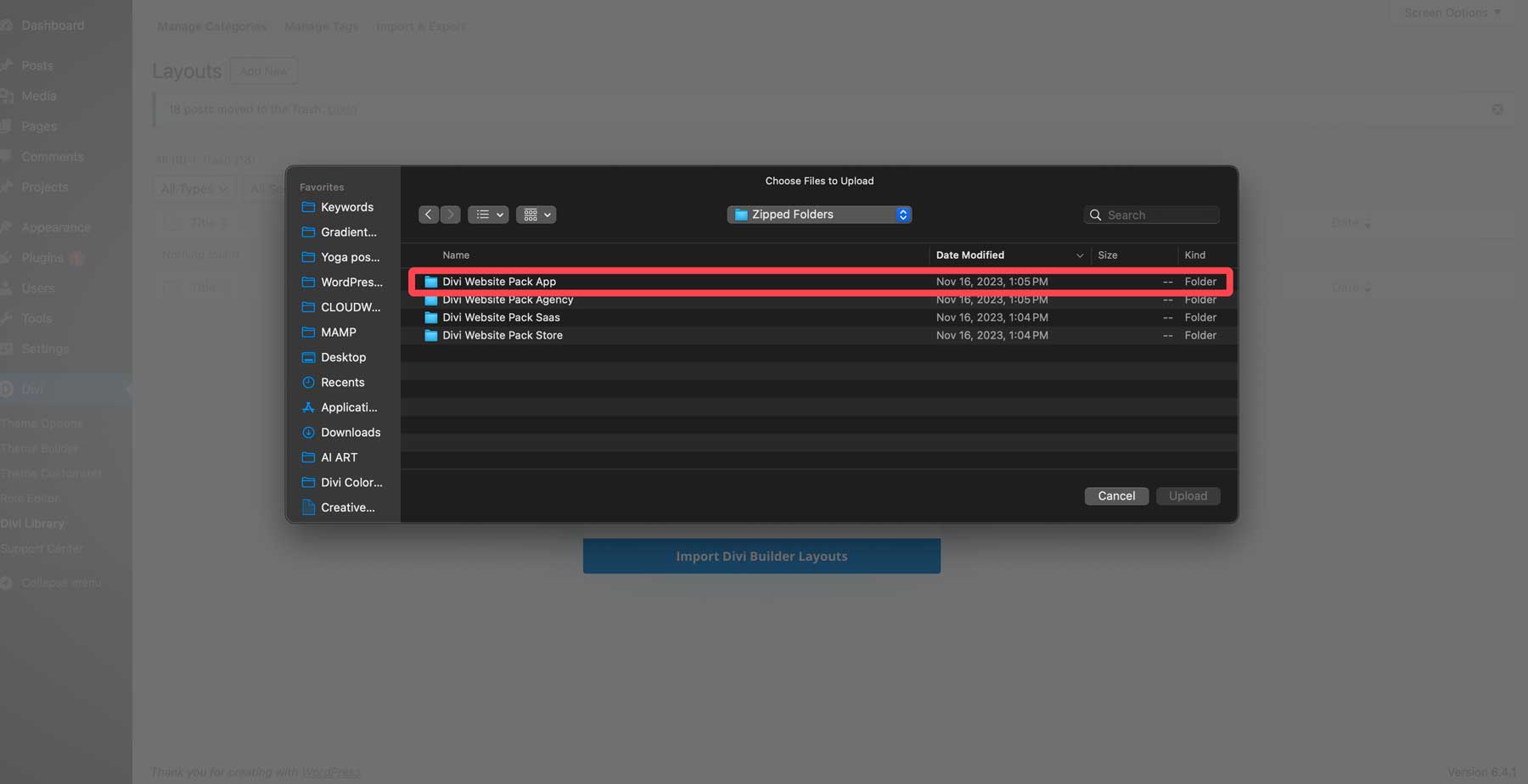
Найдите zip-файл, загруженный на ваш компьютер. Используйте утилиту zip, чтобы разархивировать папку, затем дважды щелкните папку Divi Website App Pack , чтобы открыть ее.

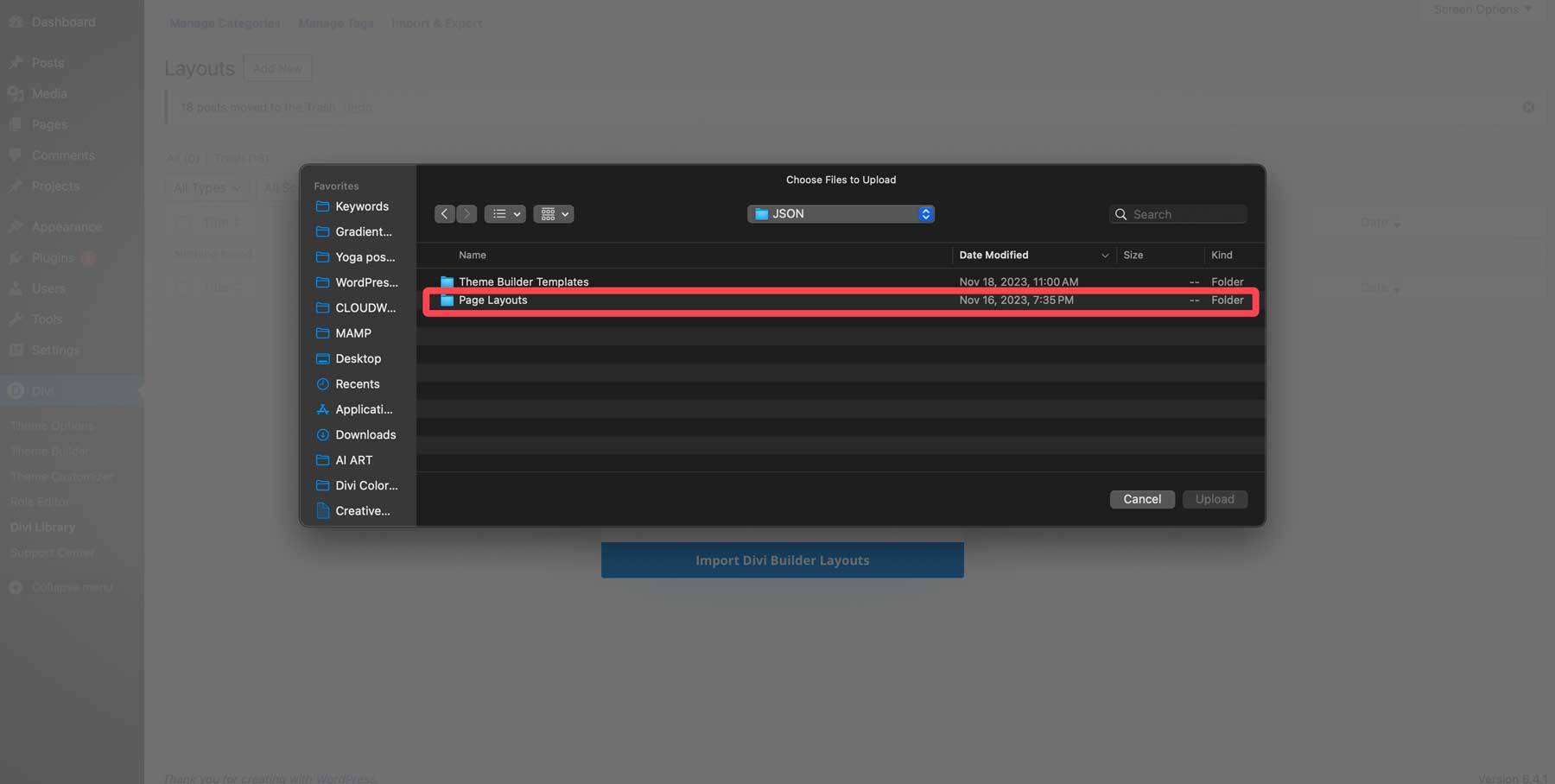
Затем дважды щелкните папку «Макеты страниц» .

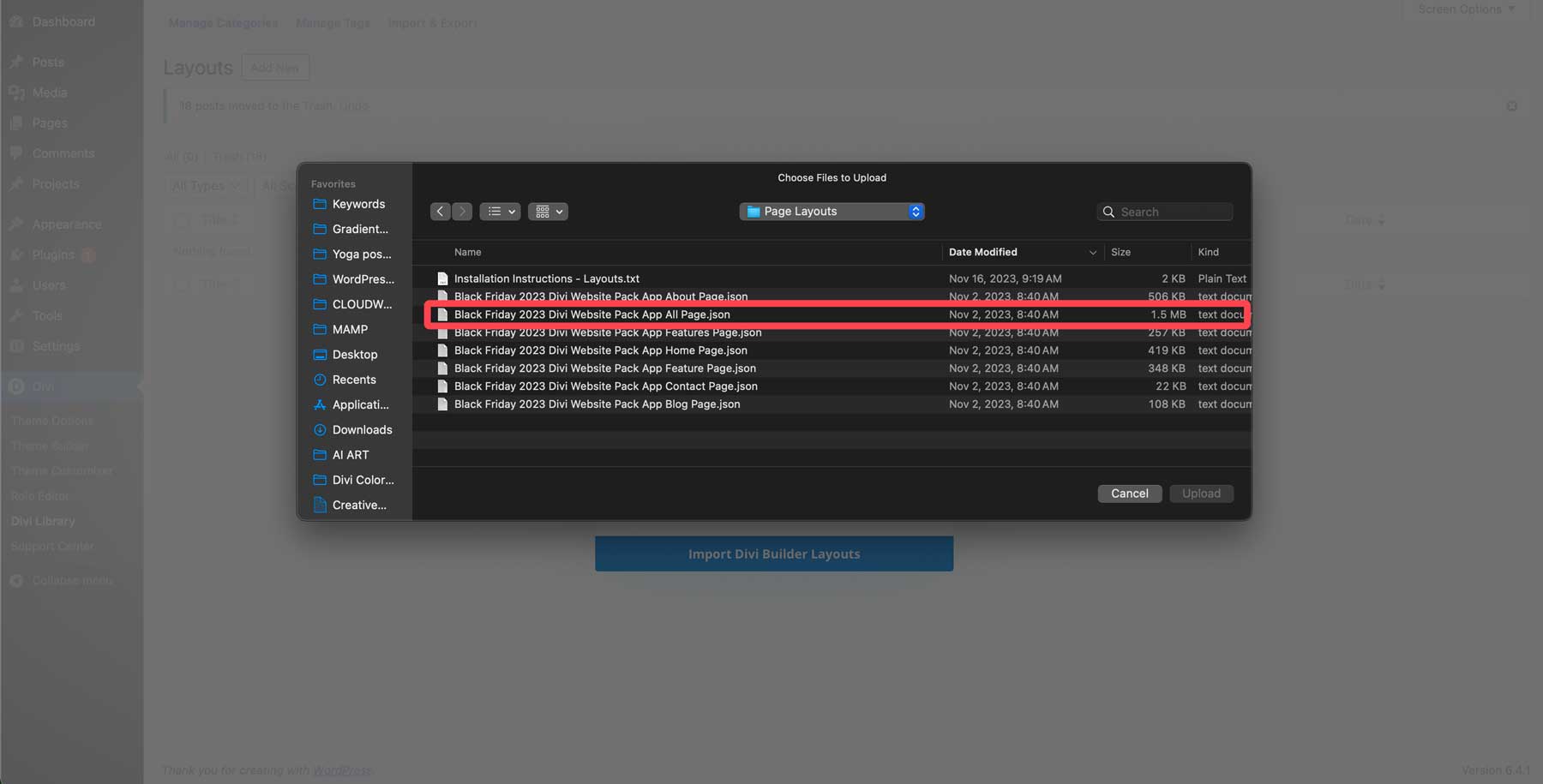
Найдите файл All.json приложения Divi Website Pack «Черная пятница 2023» и щелкните его, чтобы добавить его в импортер.

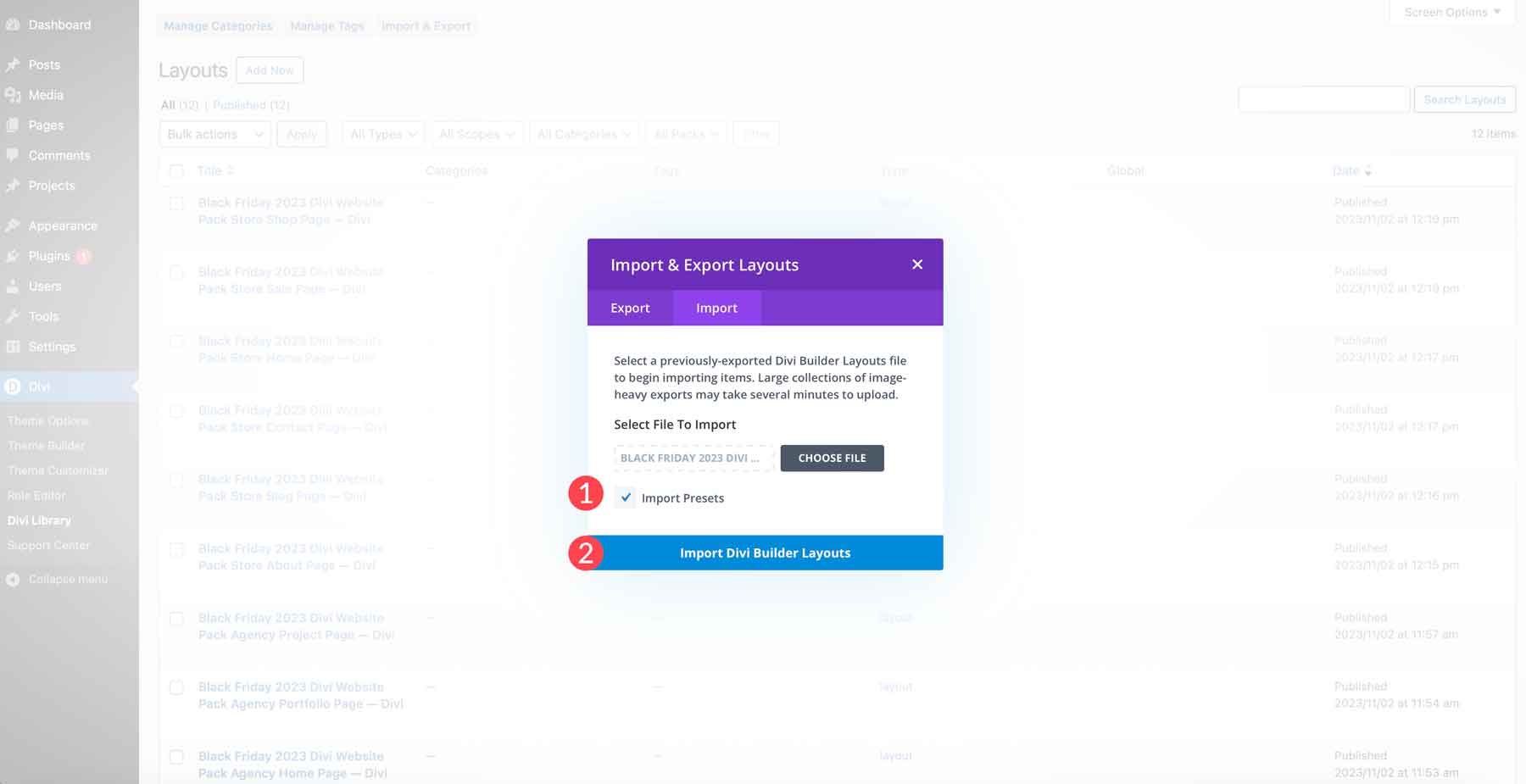
Наконец, установите флажок «Импортировать пресеты» (1), чтобы загрузить все пресеты с макетами, и нажмите кнопку «Импортировать макеты Divi Builder» (2), чтобы загрузить макеты в вашу установку WordPress.

Шаг 2. Создайте новую страницу
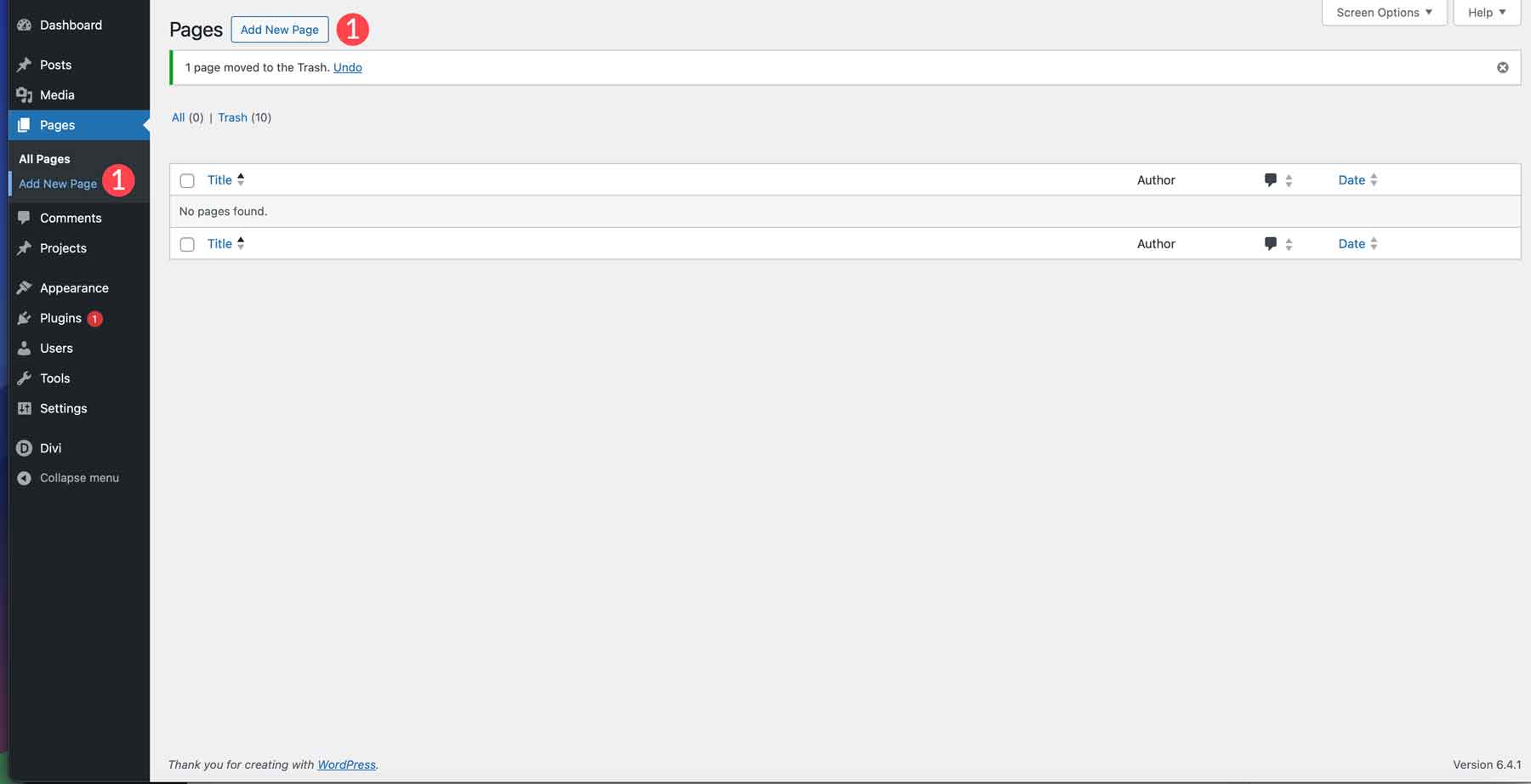
Следующим шагом будет создание новой страницы на вашем сайте WordPress. Перейдите к «Страницы» > «Добавить новую страницу» .

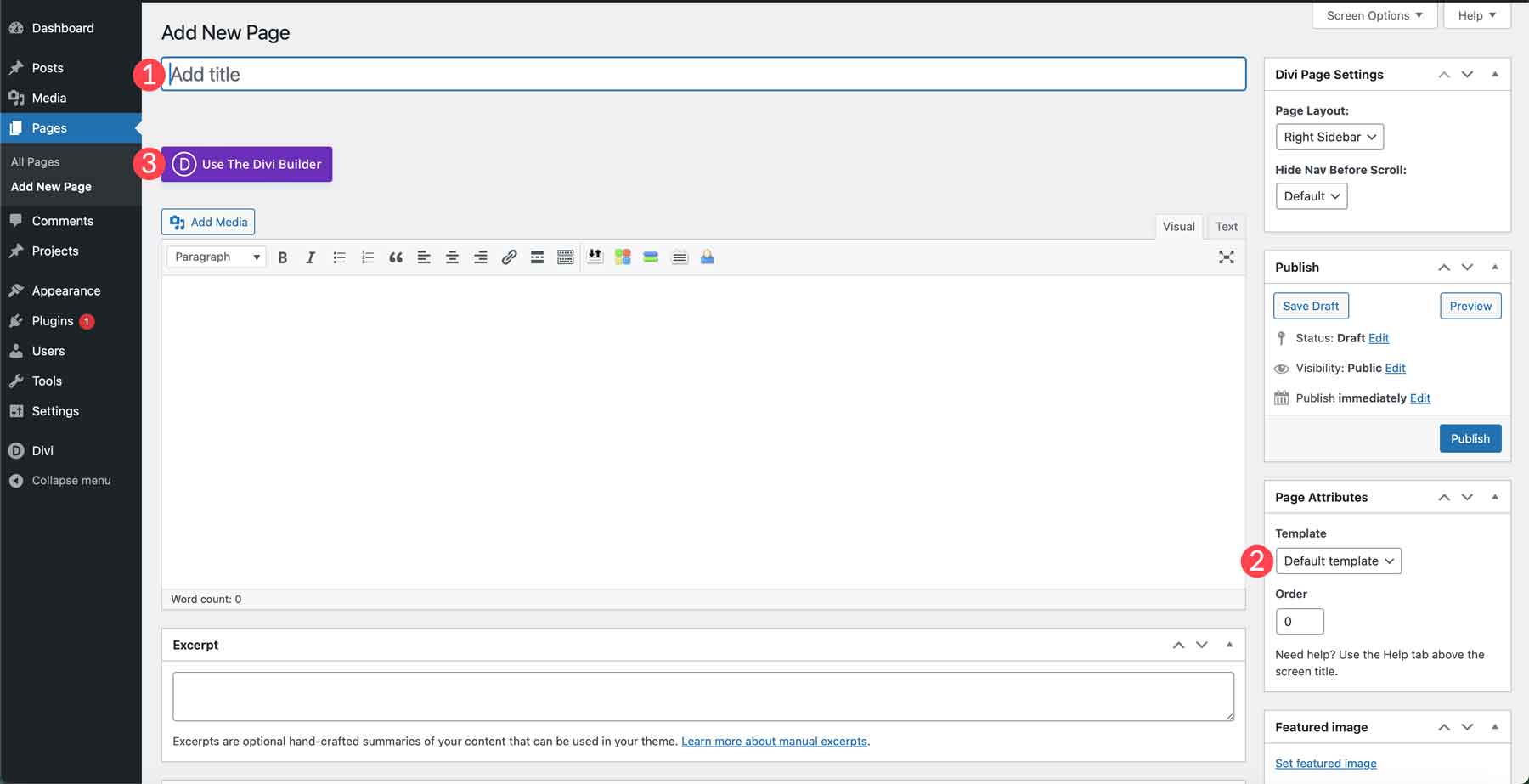
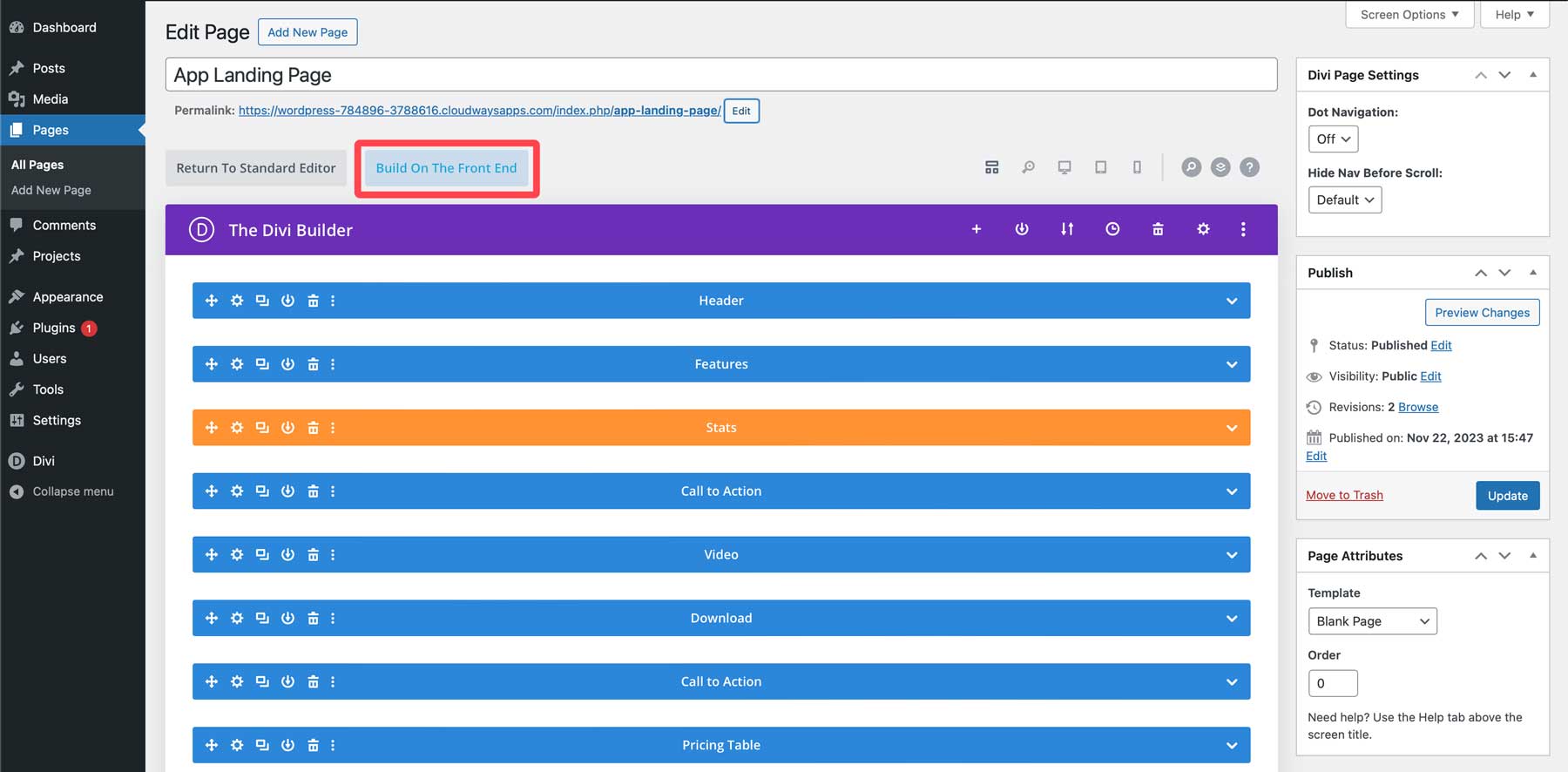
Дайте своей странице название (1), чтобы ее можно было легко найти позже. Вы также можете поменять шаблон страницы со стандартного на пустой (2). Это удалит верхний и нижний колонтитулы вашего веб-сайта со страницы, чтобы ваши посетители не блуждали, когда они попадают на вашу страницу. Наконец, нажмите кнопку «Включить Divi Builder» (3), чтобы мы могли загрузить макет Cyber Monday.

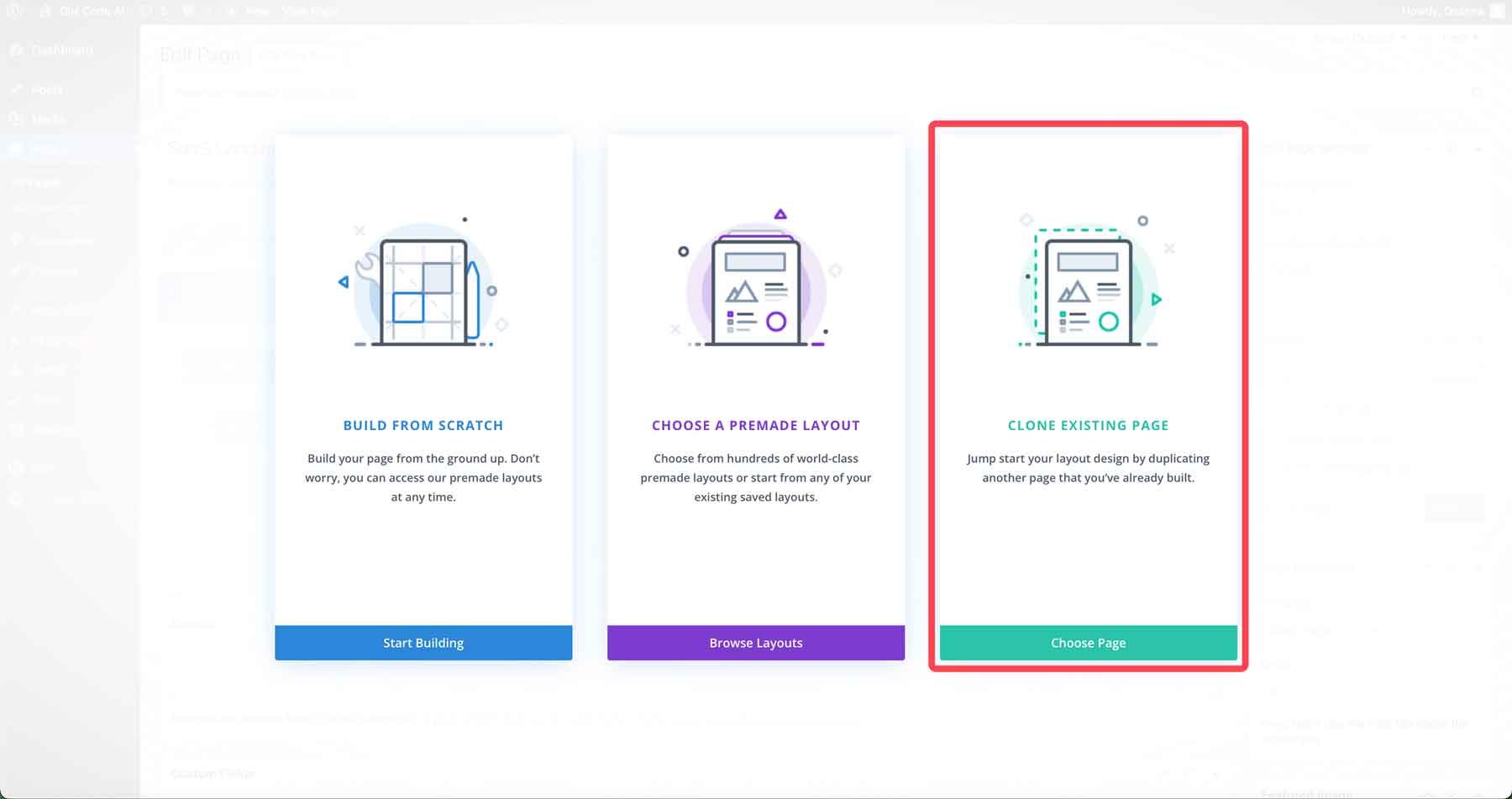
Когда ваша страница обновится, у вас появится три варианта ее создания. Создайте с нуля, выберите готовый макет или клонируйте существующую страницу. Поскольку мы создаем макет из библиотеки Divi, давайте выберем «клонировать существующую страницу» .

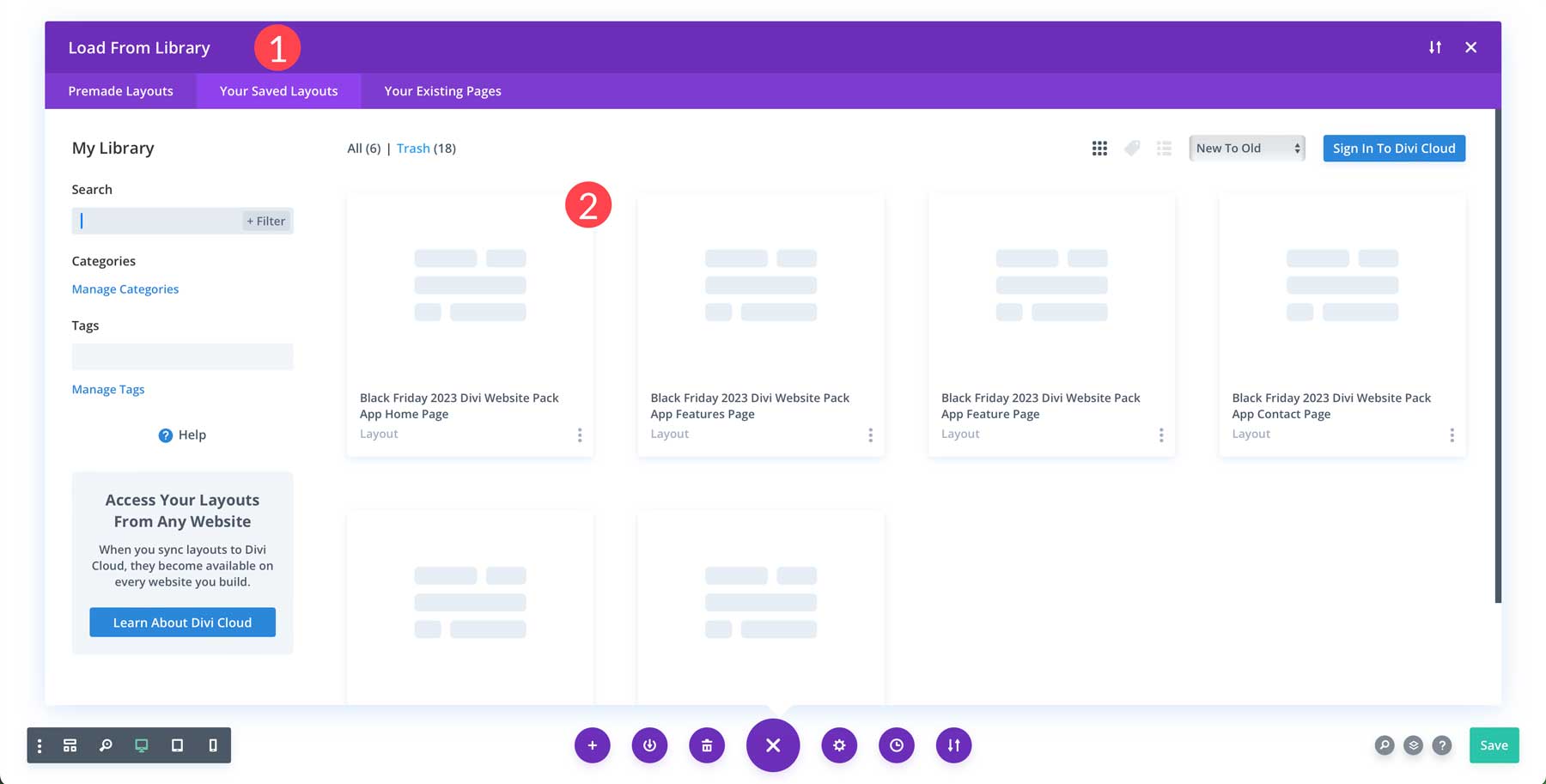
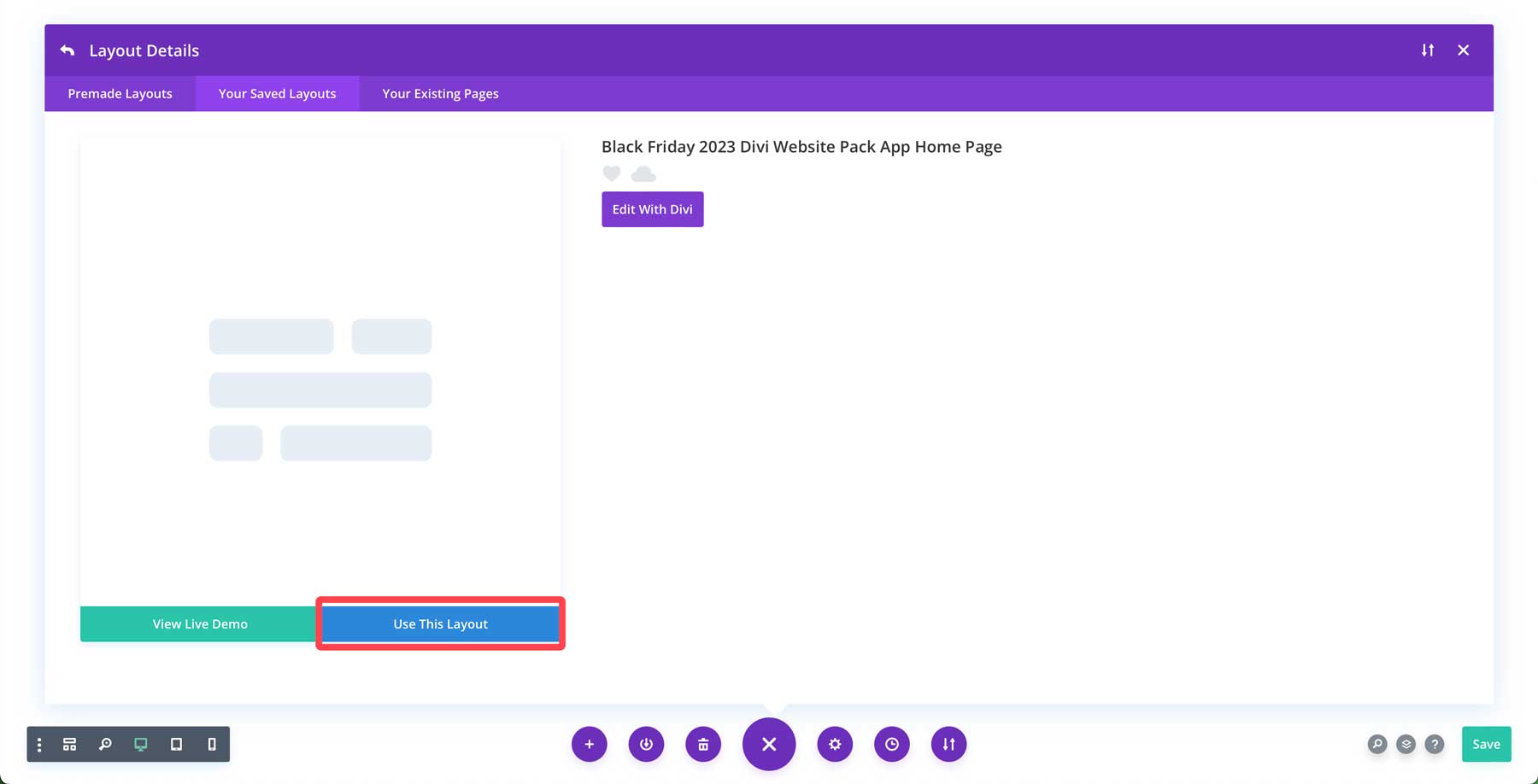
Затем выберите вкладку сохраненных макетов (1), чтобы открыть макеты приложений, которые мы добавили на предыдущем шаге. Найдите макет домашней страницы приложения и дважды щелкните его (2).

Наконец, нажмите кнопку «Использовать этот макет» , чтобы загрузить макет домашней страницы приложения на страницу.

Divi предлагает два способа использования Divi Builder. Вы можете спроектировать внутреннюю страницу, используя модули дизайна Divi, или создать внешний интерфейс в реальном времени. Для большинства внешний интерфейс Visual Builder обеспечивает гораздо лучший опыт благодаря возможности видеть изменения дизайна по мере их внесения. Итак, давайте нажмем кнопку сборки на передней панели , чтобы загрузить Visual Builder.

Шаг 3. Внесите изменения в макет.
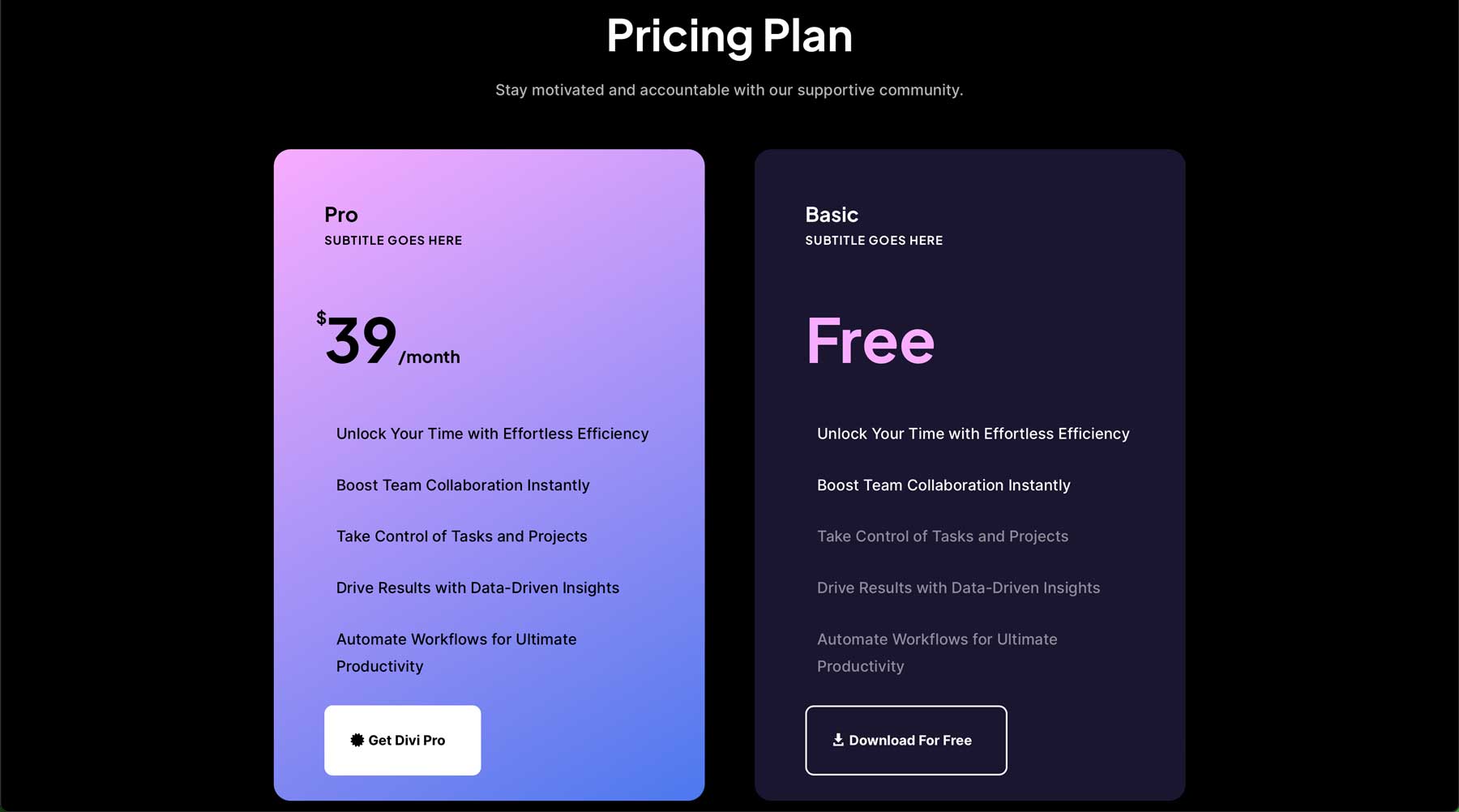
Мы можем впервые взглянуть на макет, создав целевую страницу. Прокручивая страницу, вы заметите, что несколько элементов уже соответствуют рекомендациям по структуре целевой страницы. В главном герое есть заметный заголовок, несколько призывов к действию по всей странице, раздел часто задаваемых вопросов и привлекательный модуль цен. Однако нам следует добавить элемент, чтобы сделать его более эффективным: форму над сгибом. Нам также следует переместить модуль ценообразования, чтобы не потерять продажи. Если вы хотите создать целевую страницу Divi с высокой конверсией, важно не забыть разместить важную информацию как можно ближе к началу страницы.
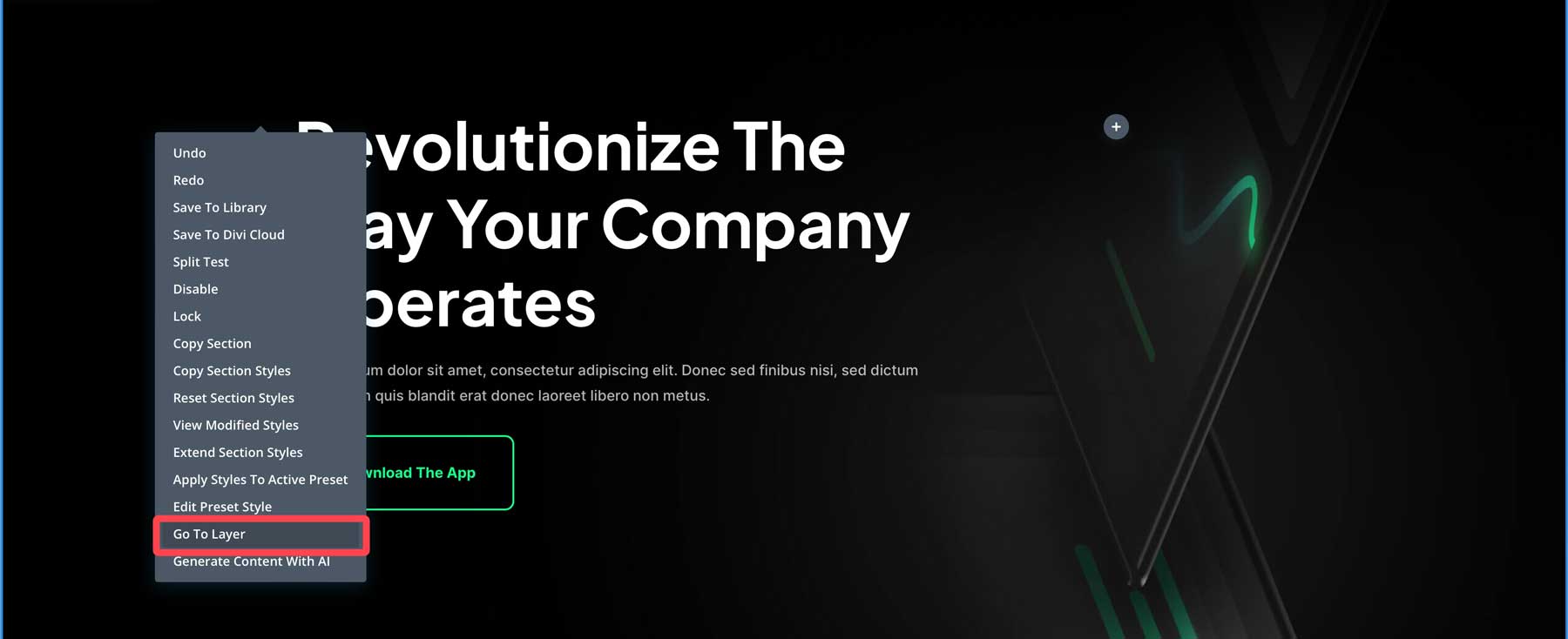
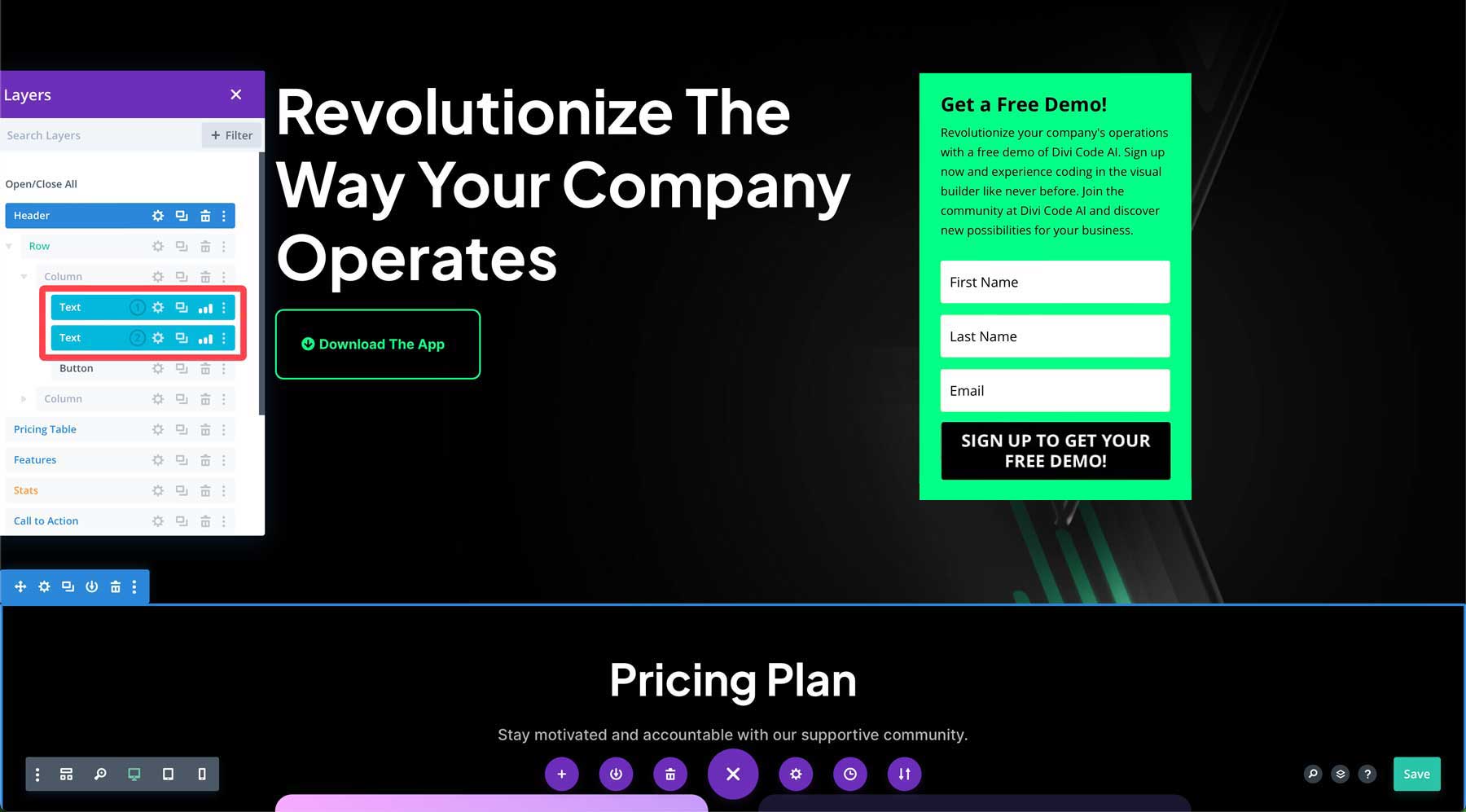
Представление слоев Divi упрощает перемещение элементов дизайна по странице. Работая над внешним интерфейсом с включенным Visual Builder, щелкните правой кнопкой мыши в любом месте страницы, чтобы открыть дополнительное меню. Нажмите «Перейти к слою» .

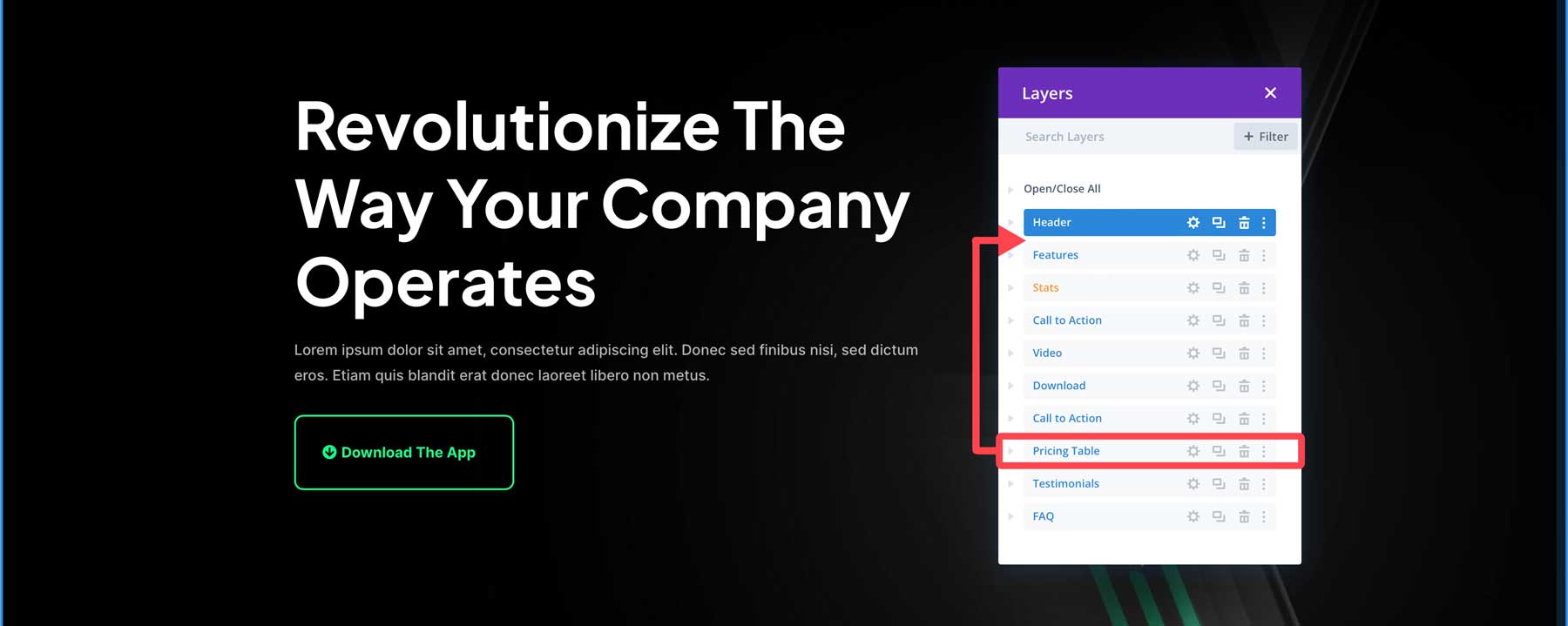
Затем щелкните и перетащите слой «Цены» в представлении слоев вверх и под раздел заголовка .

Мы хотим, чтобы таблицы цен были видны над сгибом, поэтому нам нужно изменить отступы в главном разделе. Для этого наведите курсор на первый раздел страницы и щелкните значок шестеренки в главном разделе.

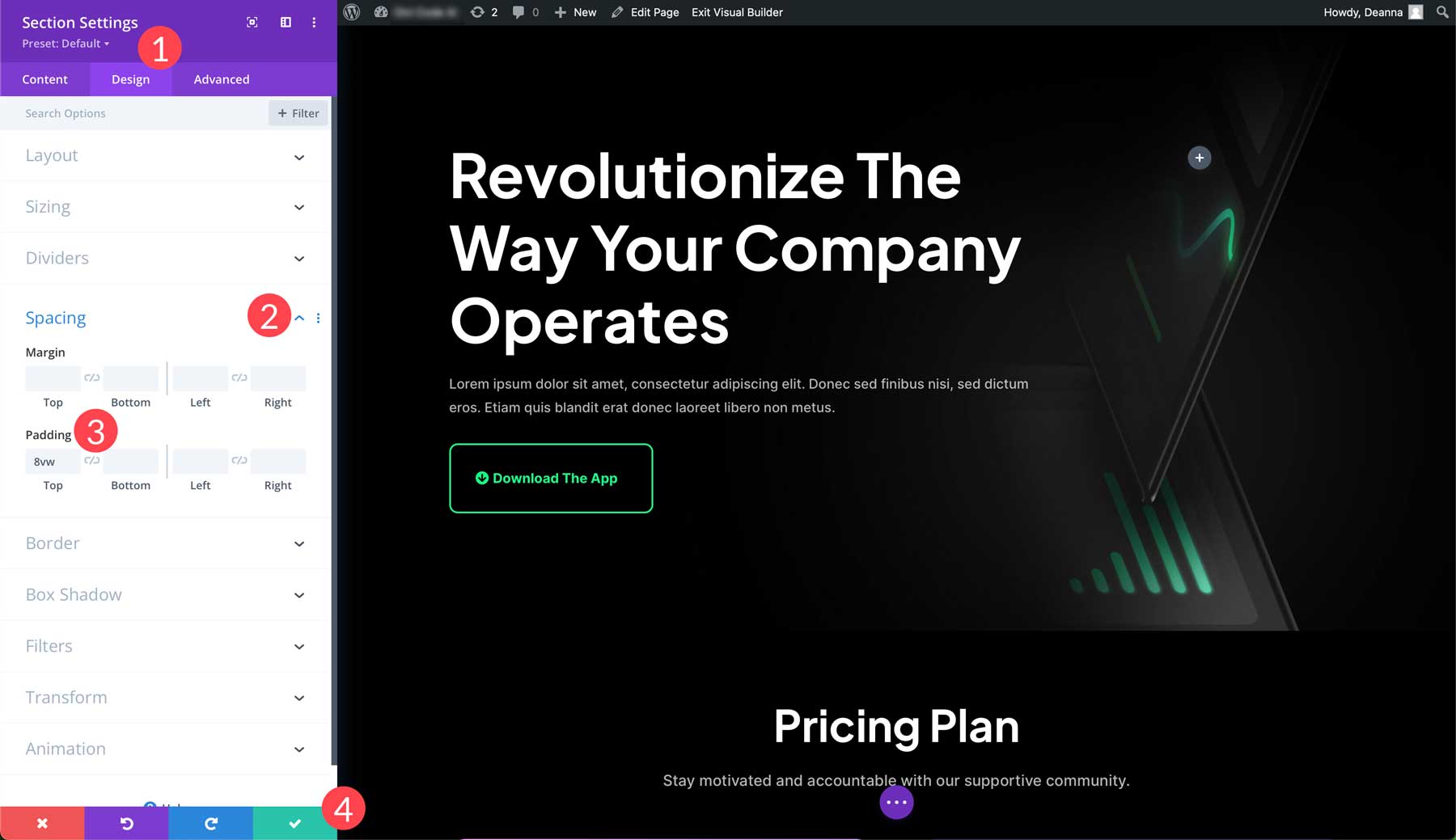
Перейдите на вкладку «Дизайн» (1), затем прокрутите вниз, пока не найдете интервал . Нажмите стрелку раскрывающегося списка (2) рядом, чтобы отобразить поля и отступы. Уменьшите верхний отступ с 8vw до 4vw (3). Наконец, установите зеленый флажок (4), чтобы сохранить изменения.

Внесение изменений в правый столбец
Нам нужно настроить главный раздел, чтобы сделать нашу целевую страницу более эффективной. Первая строка в разделе состоит из двух столбцов, поэтому мы хотим добавить форму подписки в правый столбец. Поскольку наша целевая страница настроена для размещения формы, все, что нам нужно сделать, это добавить ее. Чтобы добавить новый модуль подписки, щелкните серый значок + в правом столбце.

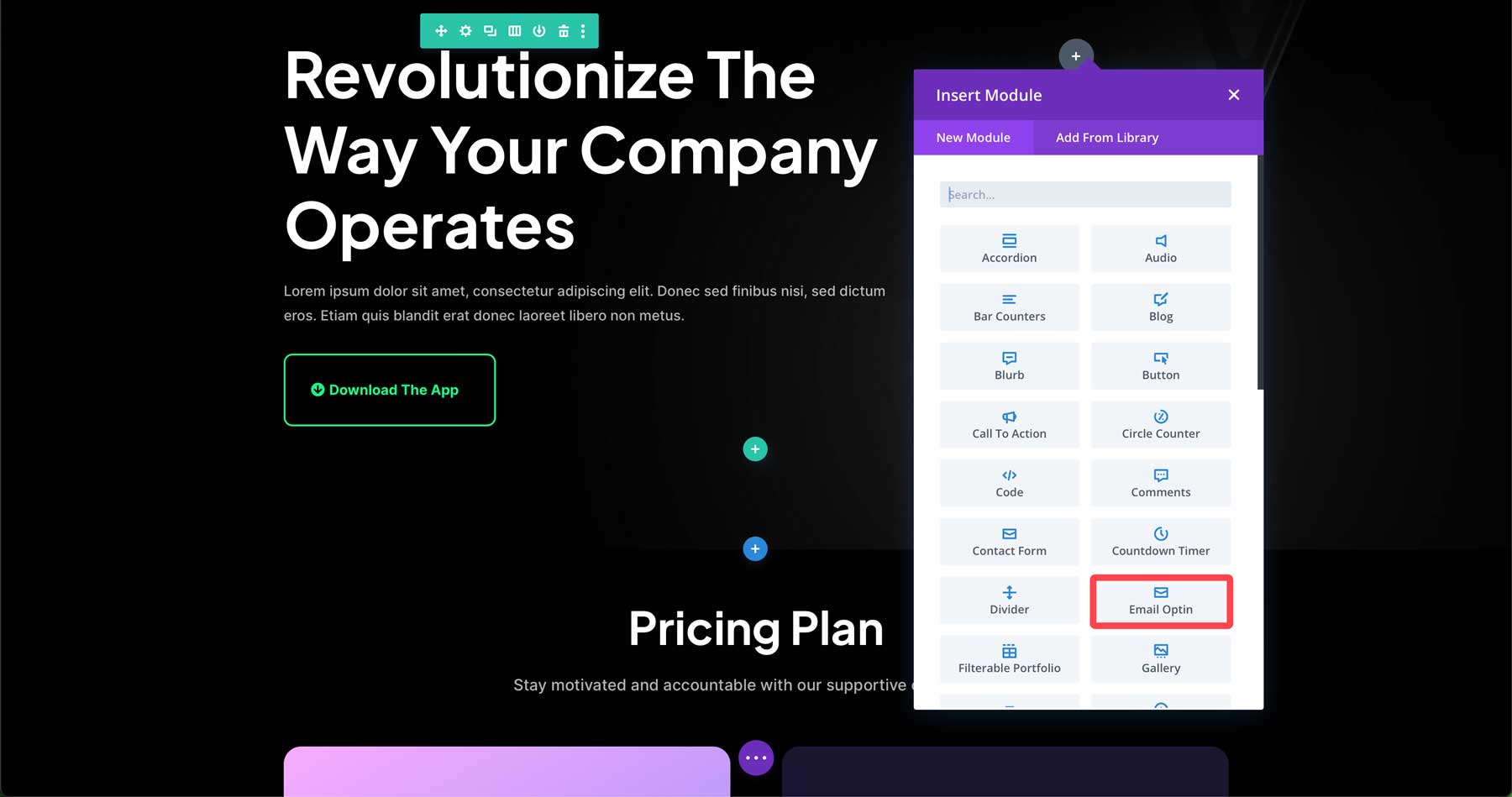
Когда появится всплывающее окно модуля, щелкните модуль выбора электронной почты , чтобы вставить его.

Настройка формы подписки
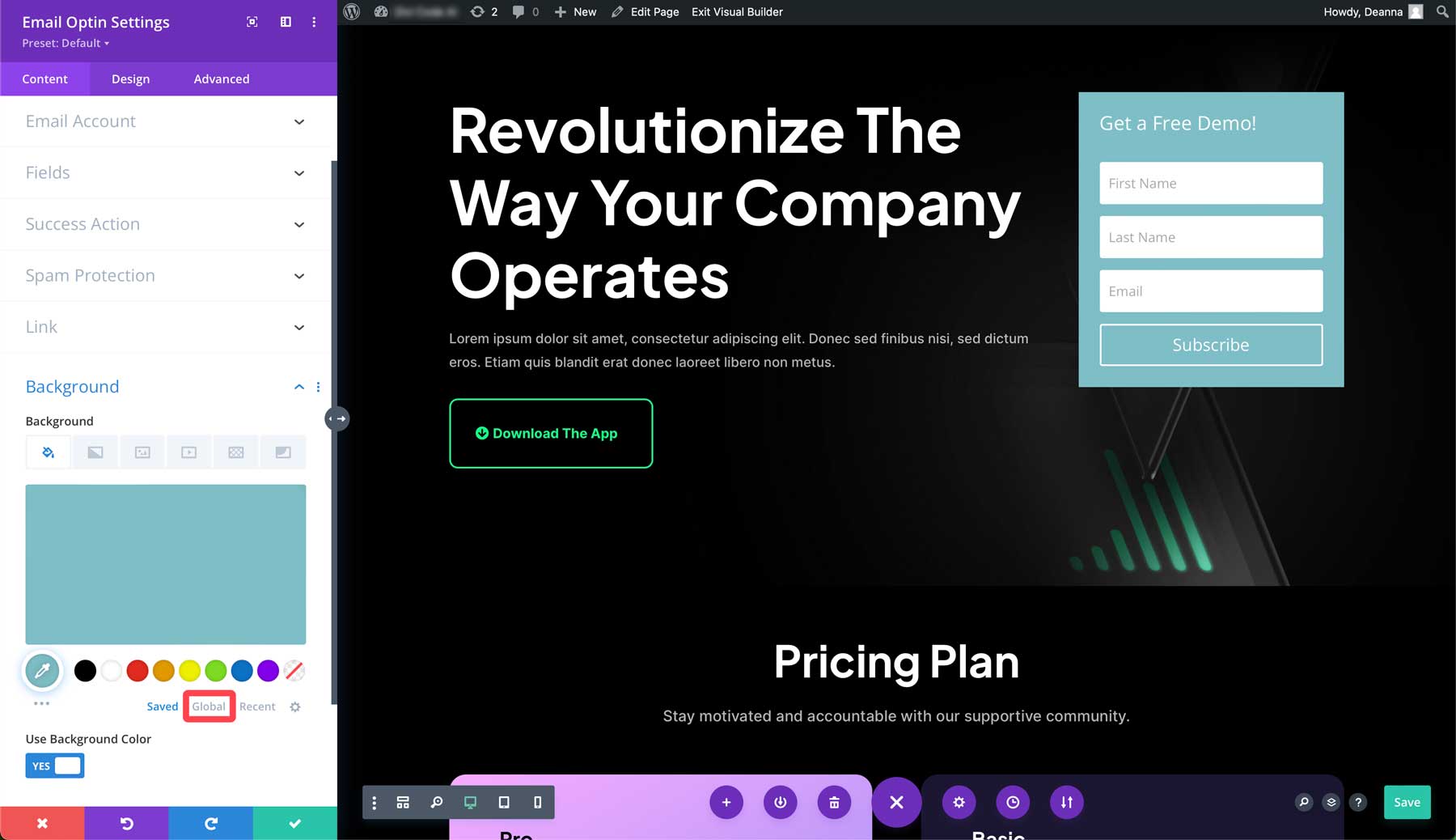
Следующий шаг — привести форму подписки в соответствие с остальным дизайном. Начните с нажатия на вкладку «Фон» в настройках модуля подписки по электронной почте. По умолчанию Divi добавляет цвет к фону в опции. Это здорово, но мы хотим, чтобы цвета нашей темы соответствовали окружающим. Хорошая новость заключается в том, что все цвета в нашем макете автоматически импортируются вместе с файлами. Это упрощает подбор цветов. В фоновом разделе модуля optin щелкните вкладку «Глобальные» .

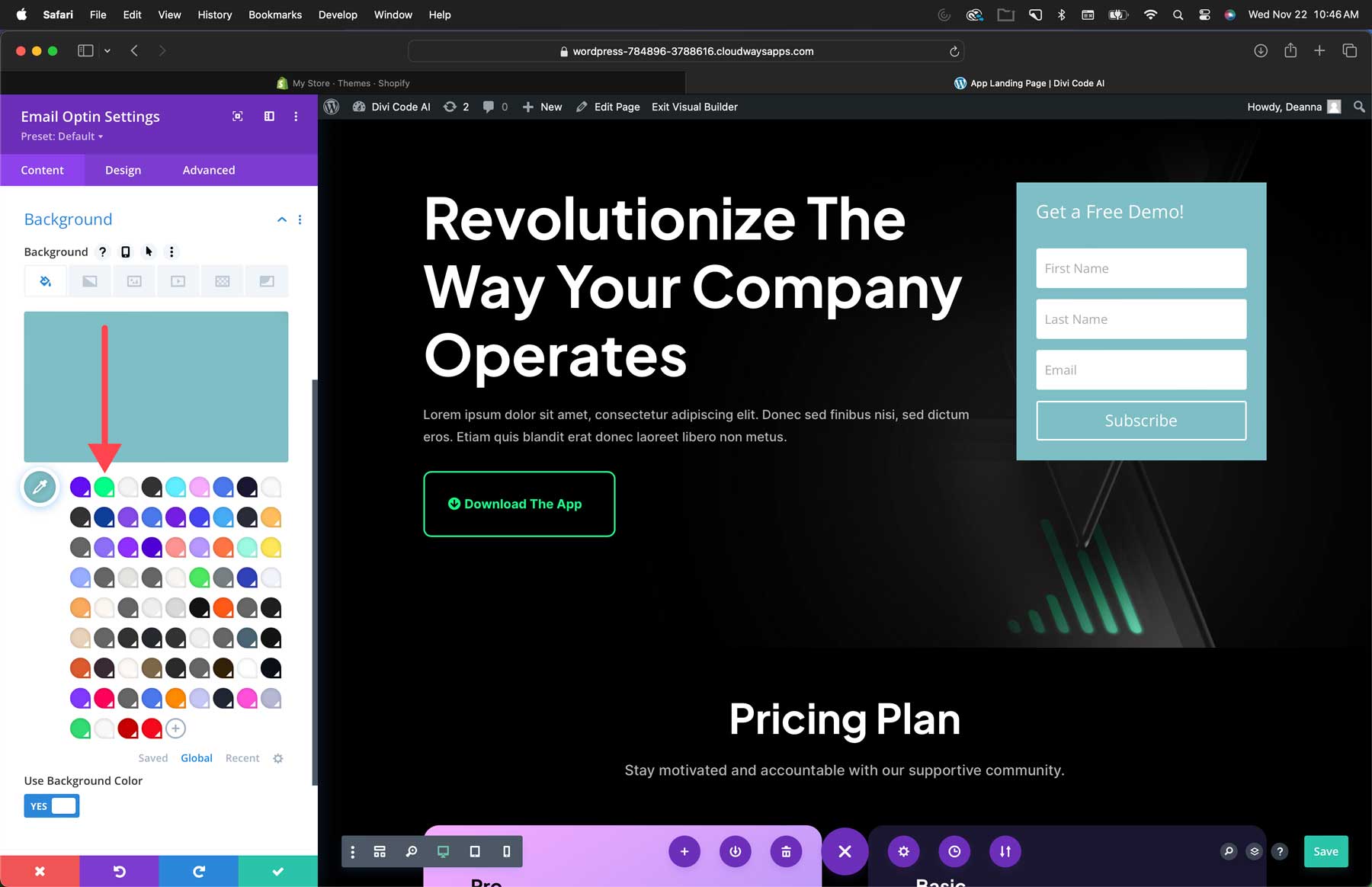
В зависимости от того, сколько макетов вы импортировали ранее, помимо цветов этого макета, у вас могут присутствовать и другие глобальные цвета. Однако новые цвета добавляются вверху, поэтому найти нужные цвета легко. В качестве фона нашего модуля выбора мы выберем неоново-зеленый цвет соседней кнопки «Загрузить приложение» .

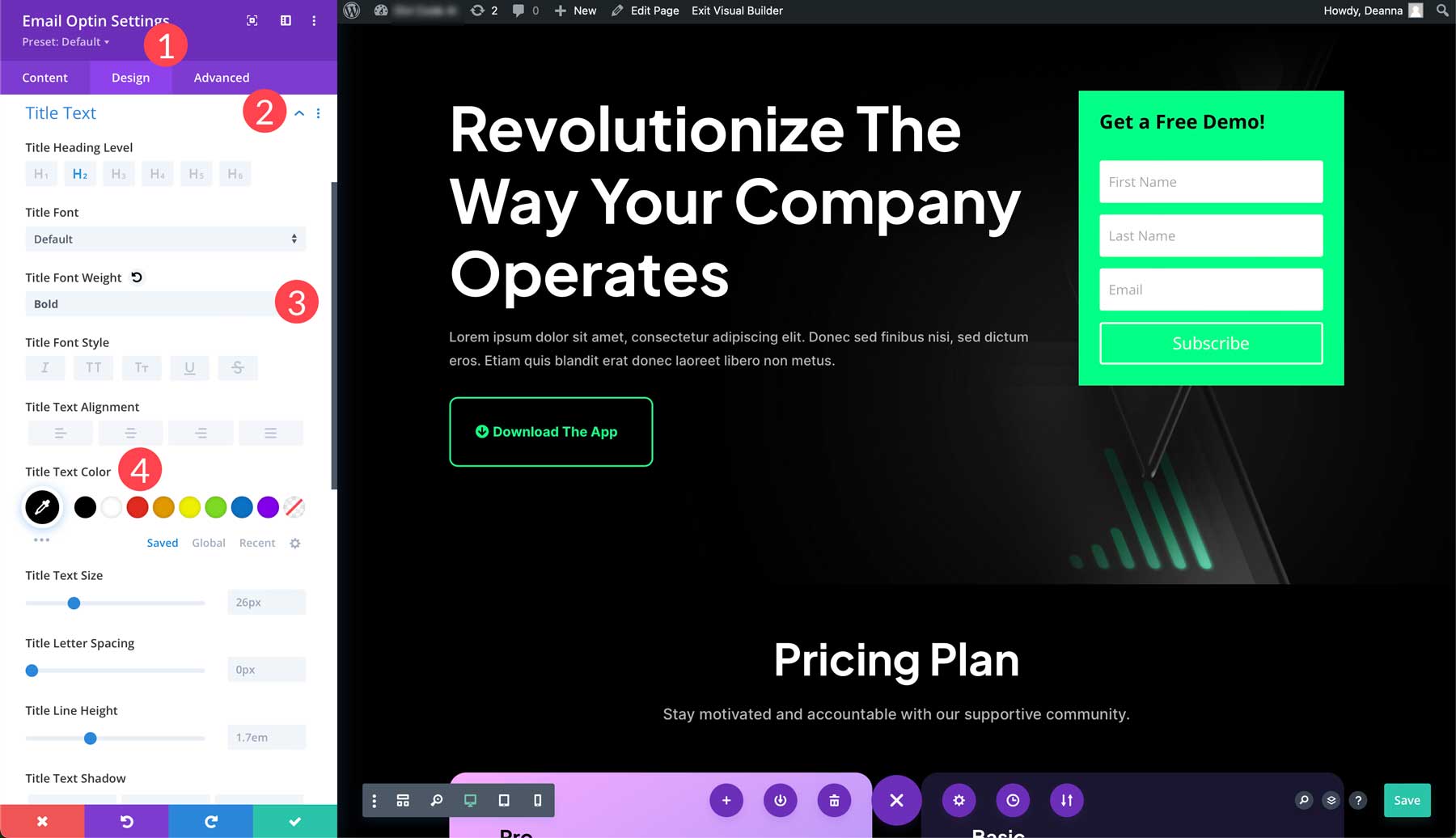
Далее нам нужно изменить текст и кнопку нашей формы. Откройте вкладку «Дизайн» (1) и прокрутите вниз до текста заголовка . Нажмите стрелку раскрывающегося списка справа от заголовка, чтобы выбрать его параметры (2). Под толщиной шрифта заголовка выберите жирный шрифт (3). Выберите первый образец под цветом текста заголовка #000000 (4).

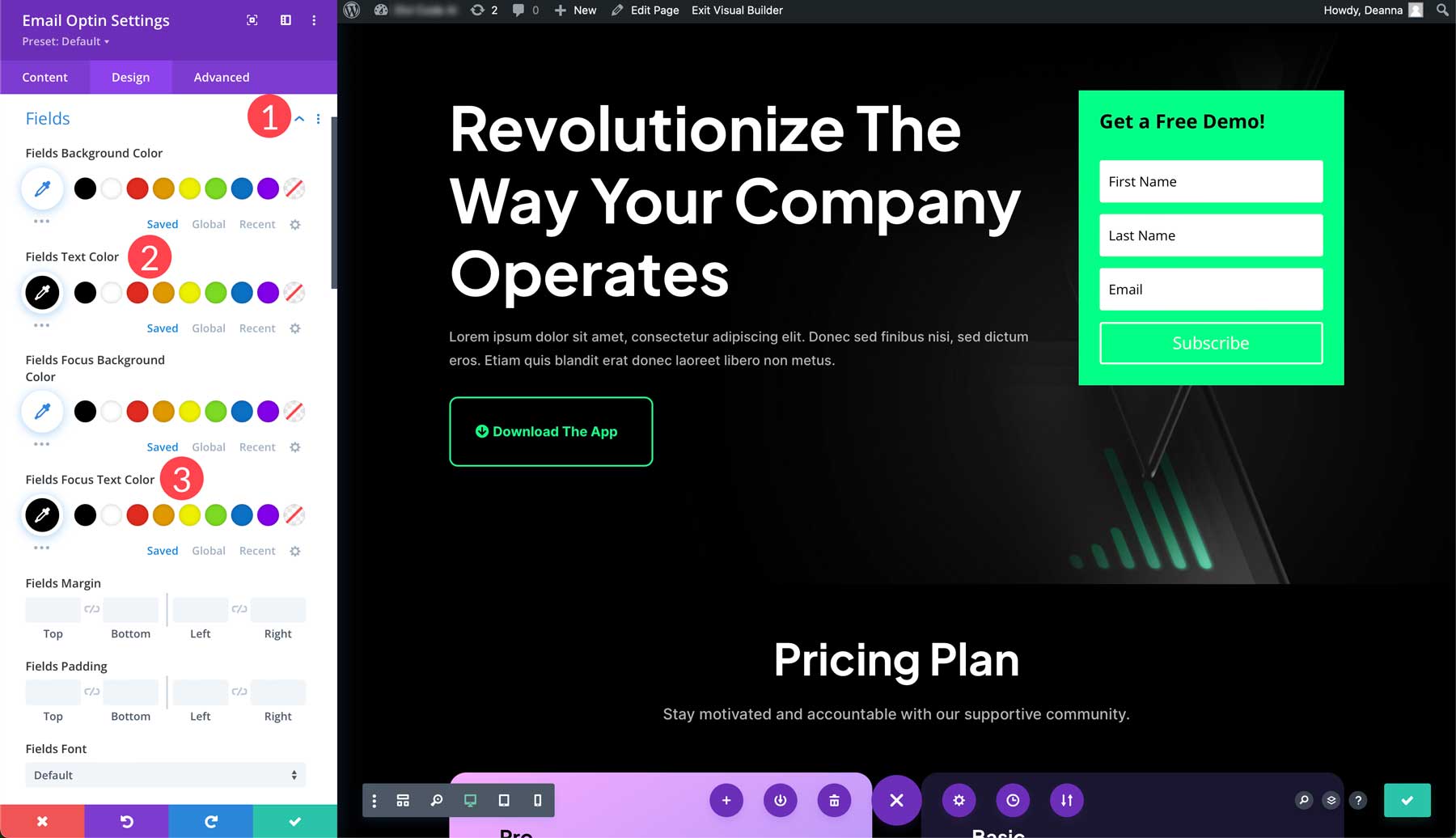
Теперь выберите стрелку раскрывающегося списка вкладки полей (1) и измените цвет текста поля на #000000 (2), а также цвет текста фокуса поля на черный (3).

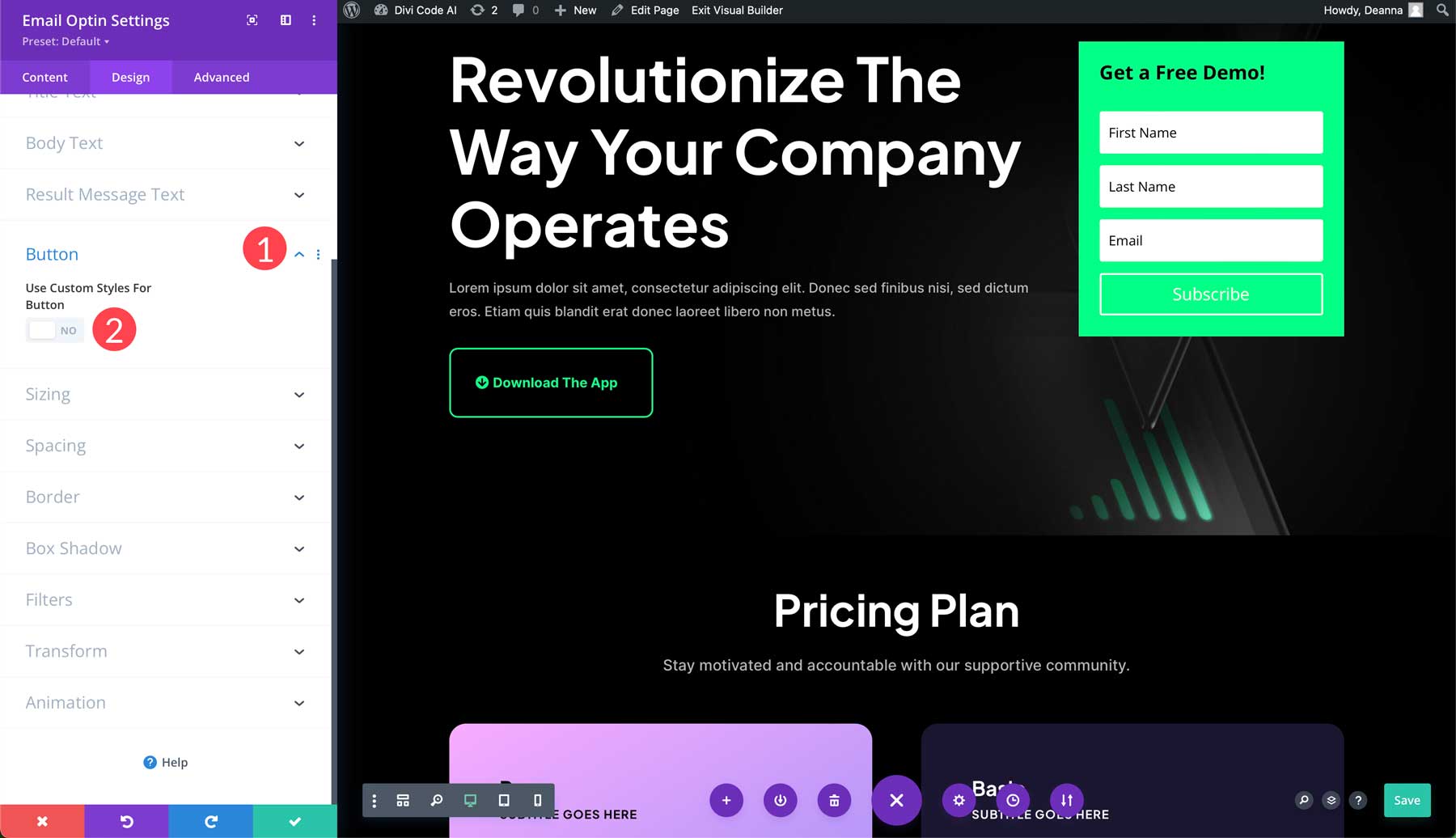
Наконец, нам нужно настроить кнопку подписки. Прокрутите вниз до вкладки кнопок (1) и включите пользовательские стили для кнопки (2).

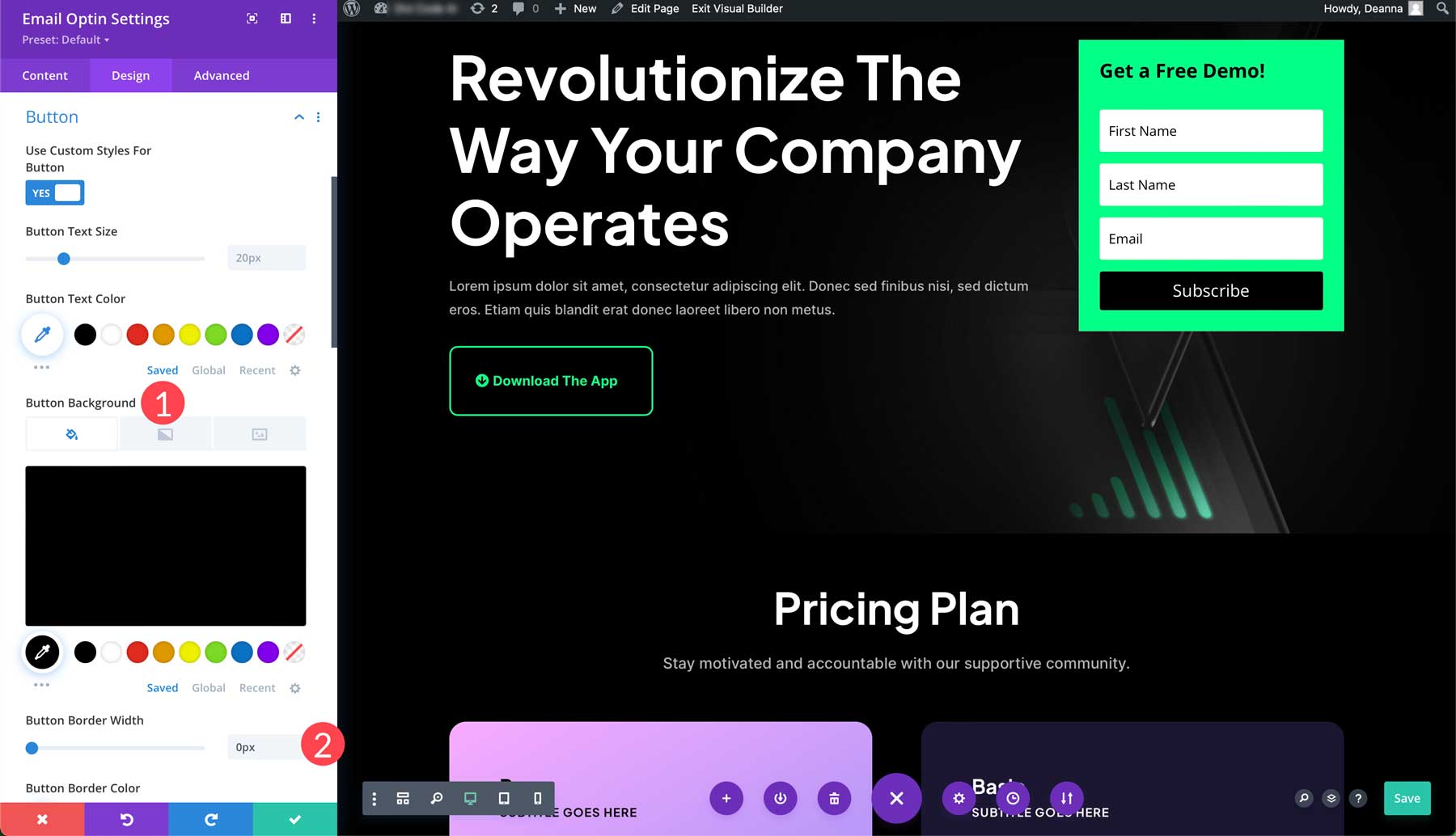
Мы оставим цвет текста как есть, но добавим черный фон для нашей кнопки (1). Мы также установим границу на 0 пикселей (2).

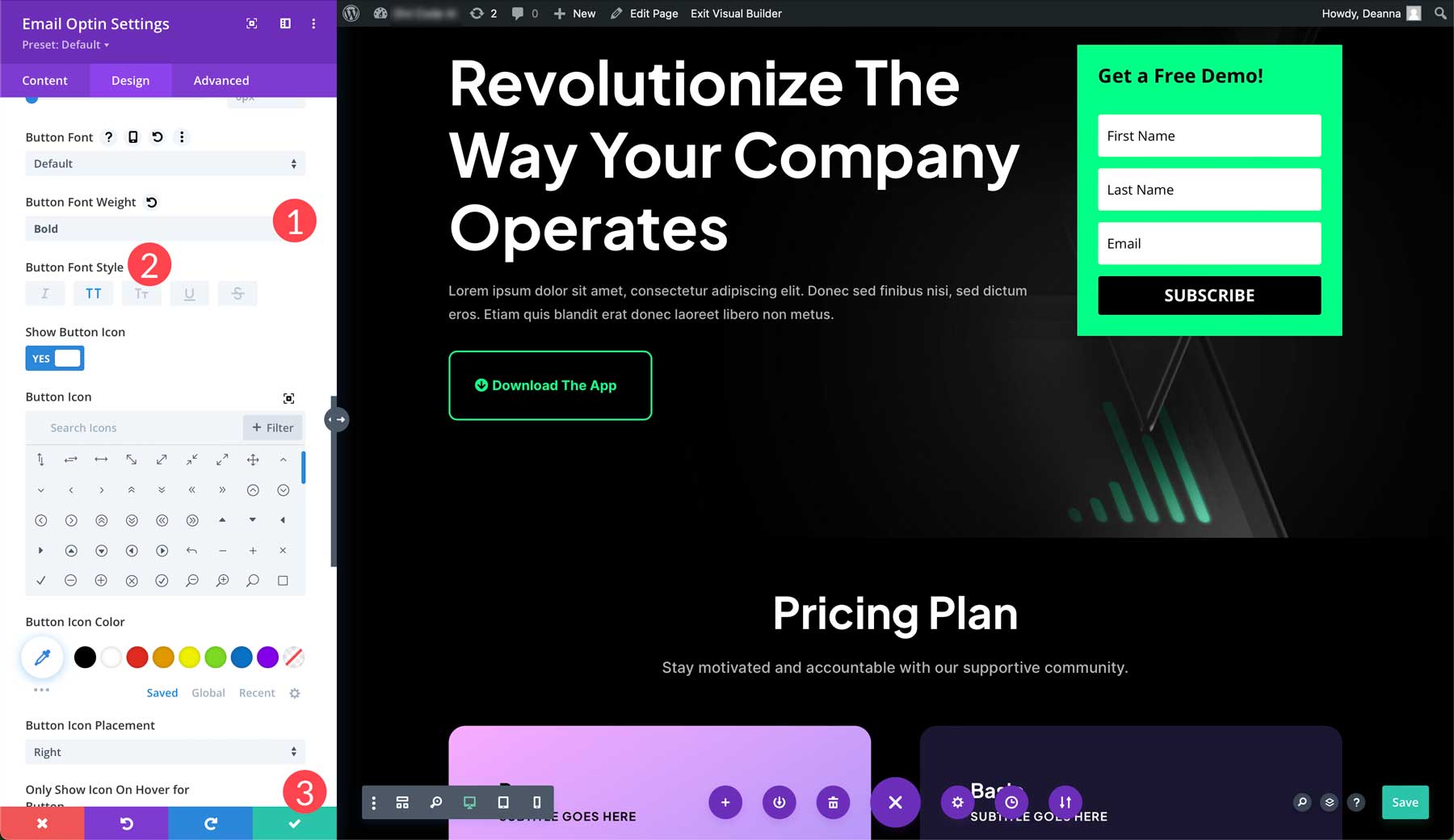
Наконец, измените толщину шрифта кнопки на жирный (1) и выберите верхний регистр для стиля шрифта кнопки (2). Чтобы сохранить изменения, нажмите зеленую кнопку с галочкой (3).

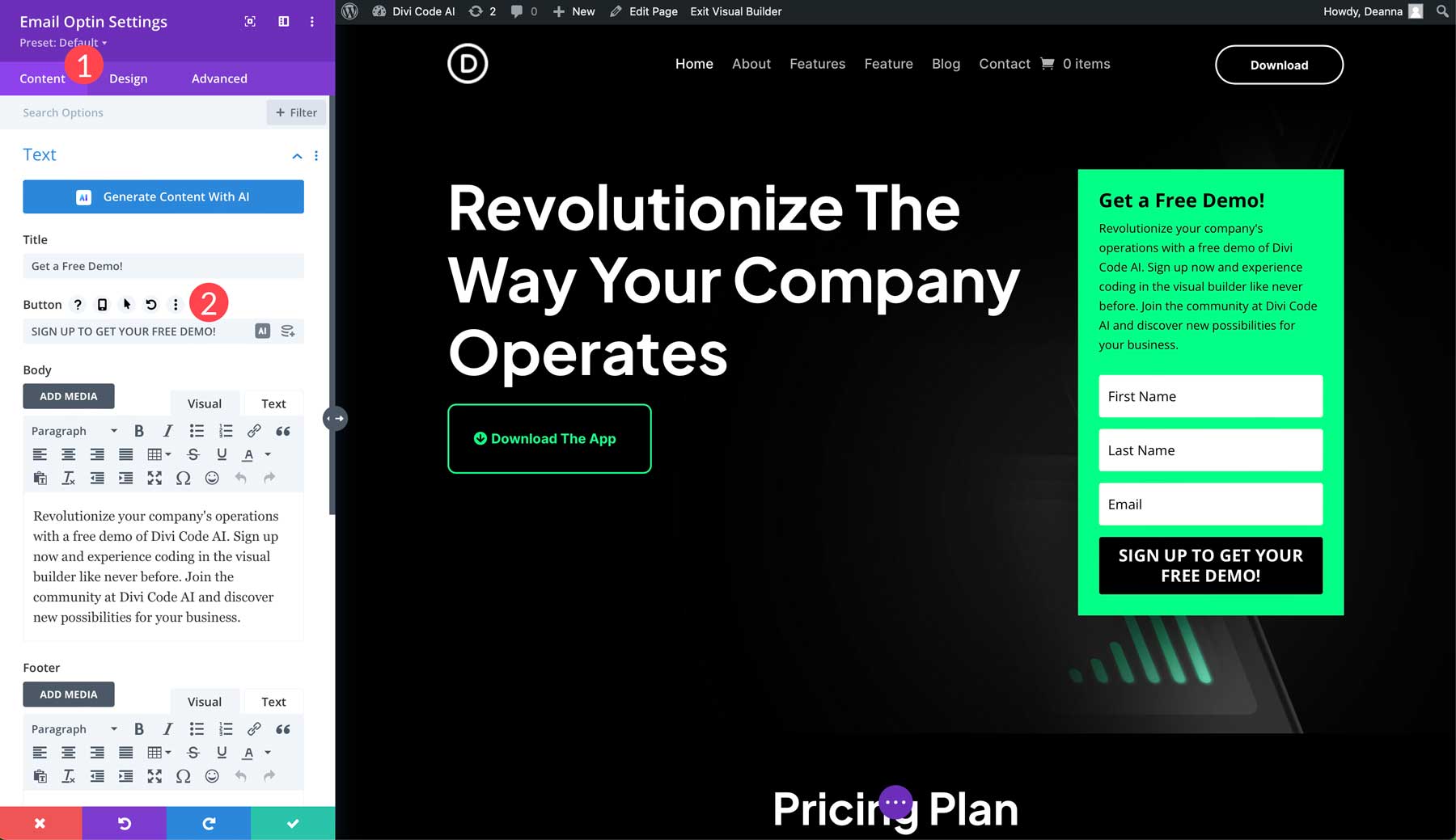
Примечание. Не забудьте изменить текст формы подписки, если вы планируете использовать ее для чего-то другого, кроме подписки на информационный бюллетень. Поле можно настроить, щелкнув вкладку содержимого (1) и изменив текст подписки в настройках кнопки (2).

Шаг 4. Добавьте копию на свою целевую страницу с помощью Divi AI
Теперь, когда у нас есть предложение и призыв к действию в верхней части экрана, мы можем сосредоточиться на создании привлекательного текста для нашей целевой страницы. Мы могли бы нанять писателя-фрилансера или попытаться написать текст самостоятельно, но с Divi есть лучший способ. Откройте для себя Divi AI, вашего личного помощника по копирайтингу. Написание и улучшение текстов стало проще простого благодаря Divi AI. Он анализирует существующий контент на вашем сайте, а затем рекомендует соответствующий фирменный текст.
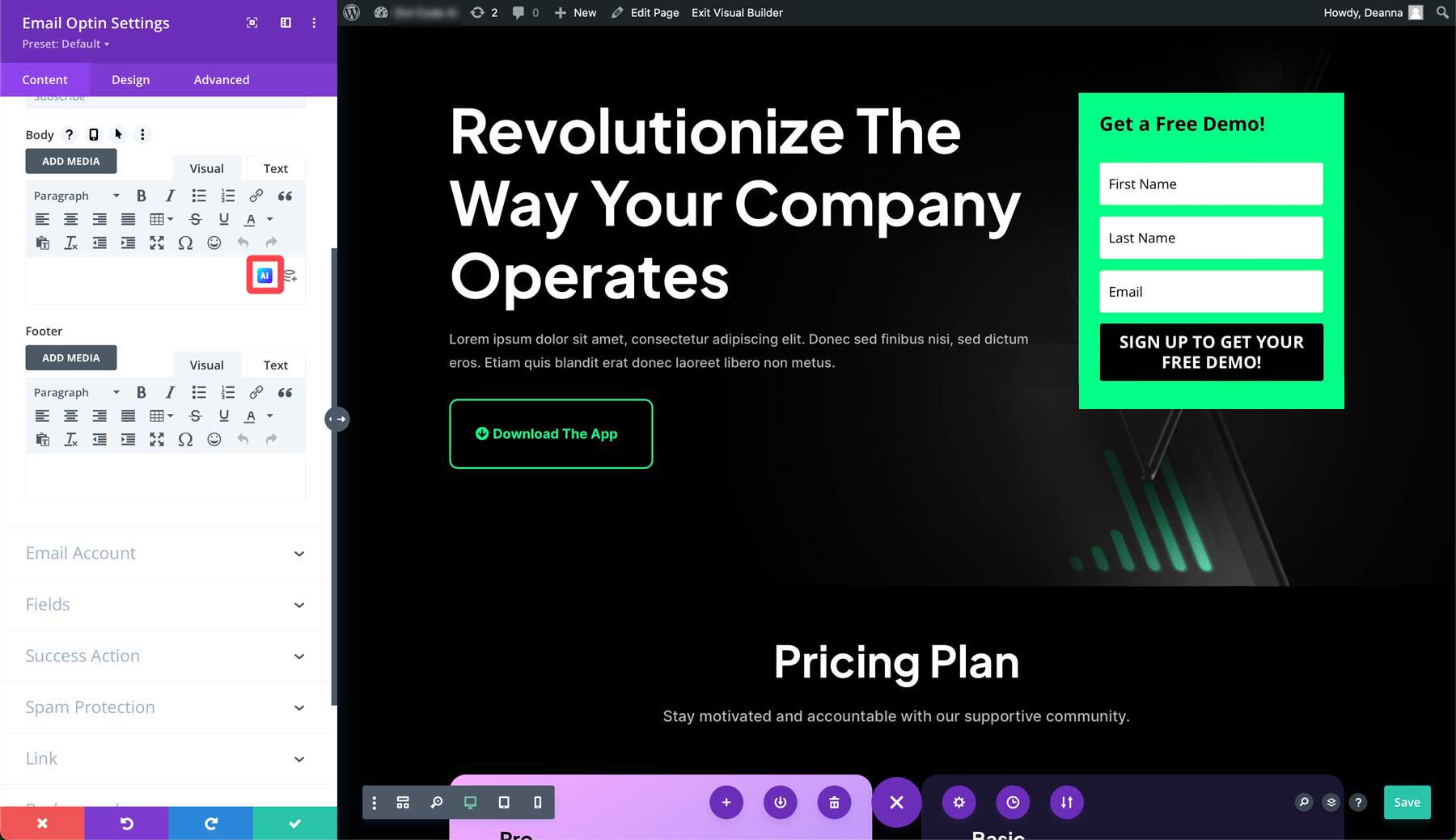
Например, если мы хотим добавить текст в нашу подписку на электронную почту, мы можем попросить Divi AI предоставить копию на основе текстового запроса. Открыв настройки подписки по электронной почте, щелкните значок AI в области тела, чтобы активировать Divi AI.

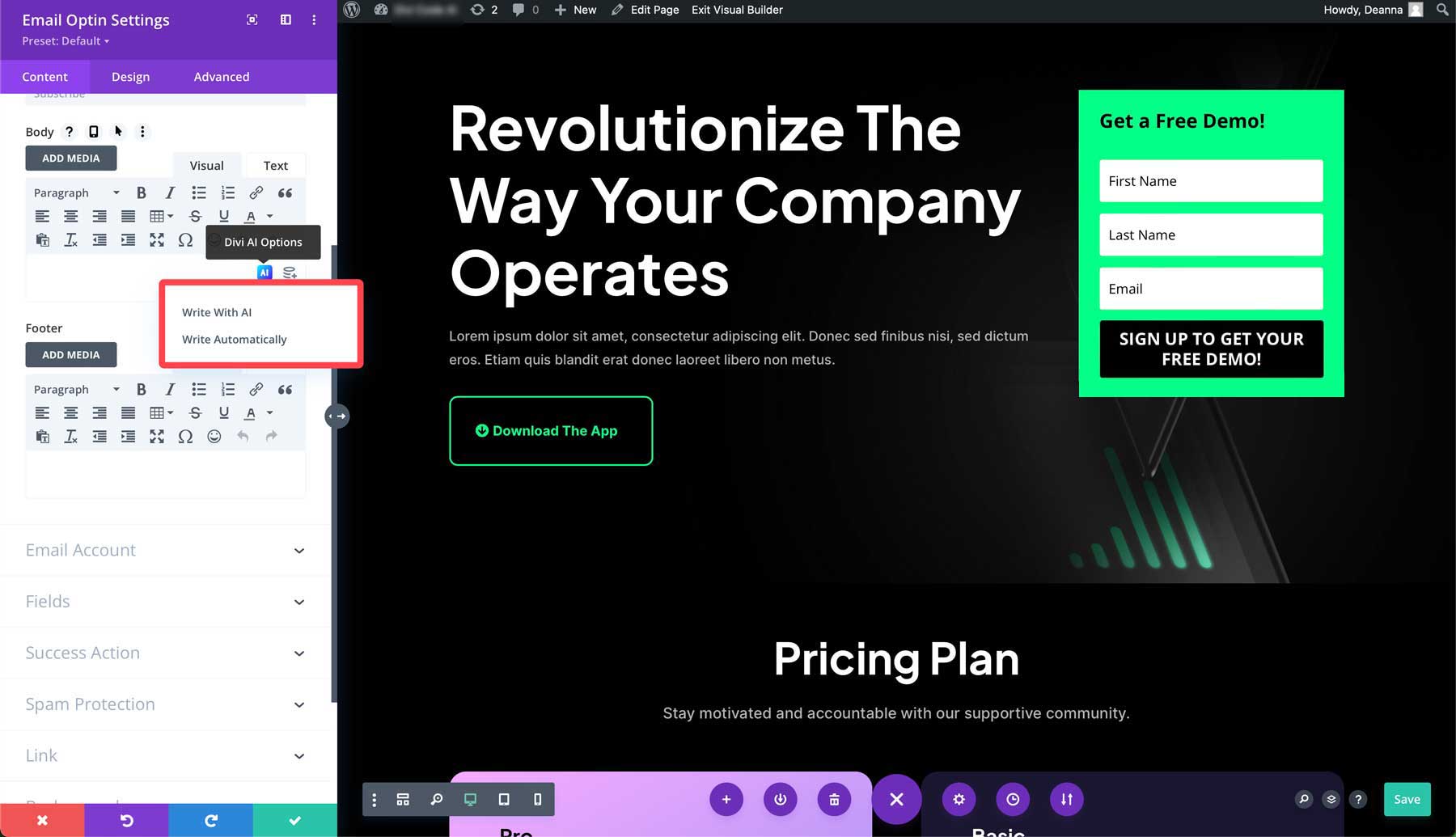
Появятся два варианта: запись с помощью ИИ и запись автоматически . Первый вариант позволяет вам помочь ИИ создать копию модуля. Опция автоматической записи позволяет Divi анализировать окружающий контент на странице и предлагать контент на его основе. Он учитывает такие вещи, как заголовок и слоган вашего сайта, и предоставляет релевантный текст.

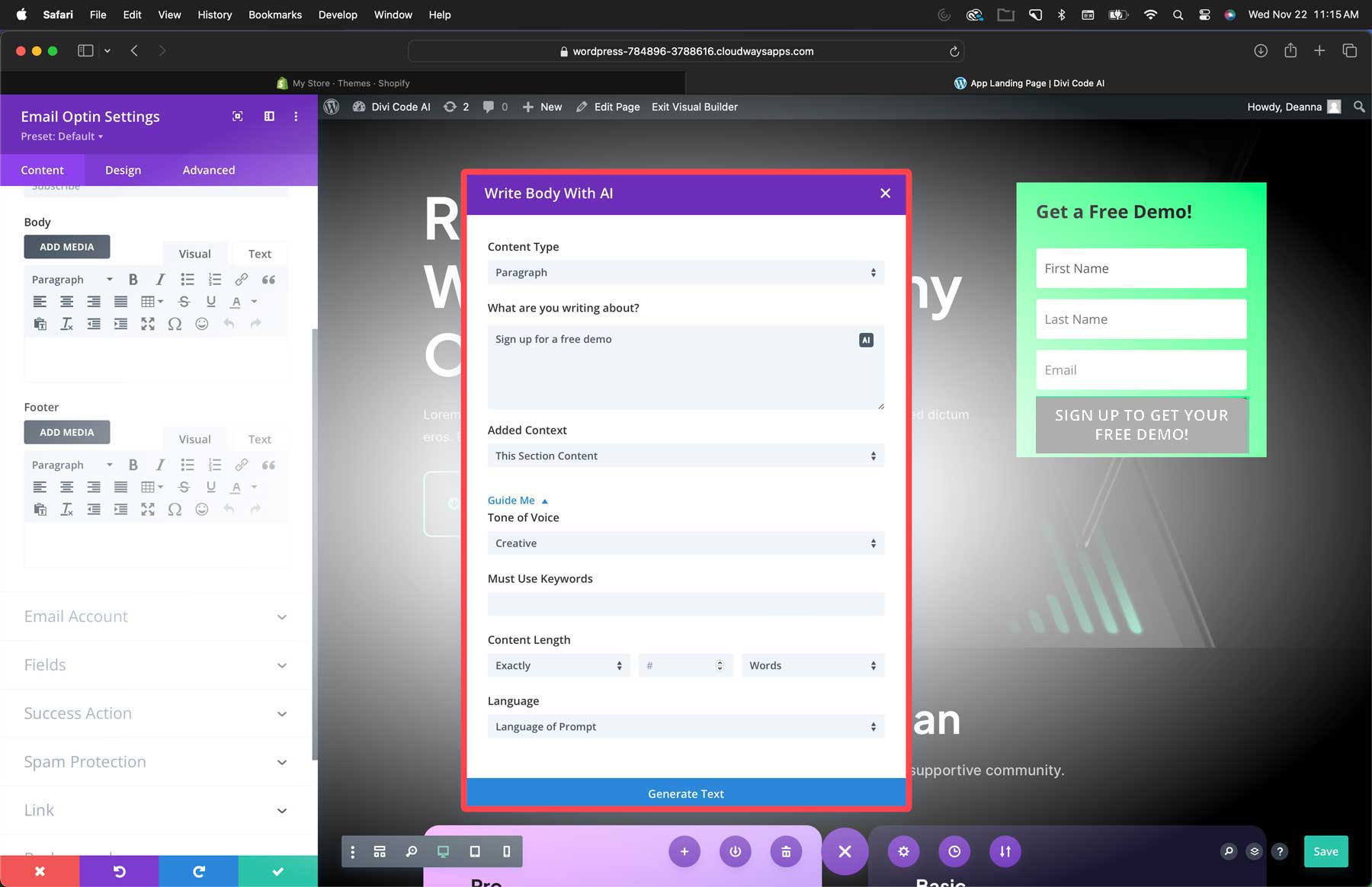
Выберите запись с помощью AI . Это вызовет интерфейс AI. Вы можете выбрать тип контента, предоставить подробную информацию о том, о чем вы планируете писать, назначить контекст, указать тон голоса, добавить ключевые слова, выбрать язык и указать Divi, сколько именно слов нужно написать.

Шаг 5. Создавайте изображения с помощью Divi AI
Как уже говорилось ранее, наличие высококачественных и релевантных изображений имеет важное значение для создания целевой страницы Divi с высокой конверсией. К счастью, Divi AI может в этом помочь. Генератор изображений Divi имеет хорошие характеристики. Созданный на платформе Stable Diffusion, он обеспечивает высококачественные изображения в различных стилях и соотношениях сторон, что позволяет легко преобразовать любой макет Divi с помощью искусственного интеллекта.
Создать изображение с помощью Divi AI несложно, но вы можете следовать нескольким полезным советам, чтобы максимально эффективно использовать программное обеспечение. Самое главное — это идеальное правило подсказки: стиль изображения > описание > детали > композиция .
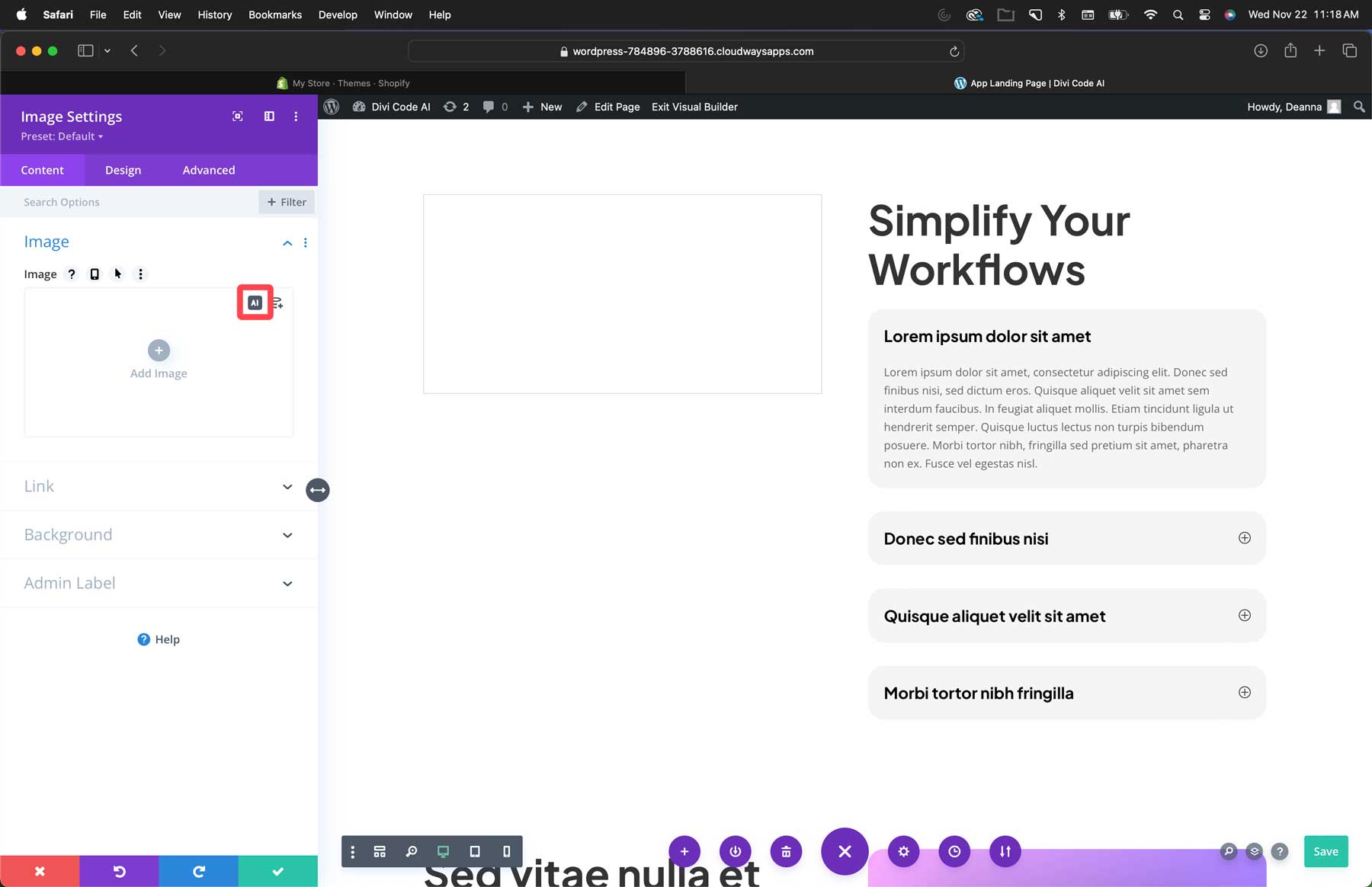
Чтобы создать изображение, добавьте модуль изображения на свою целевую страницу. Затем щелкните значок AI в правом верхнем углу поля изображения.

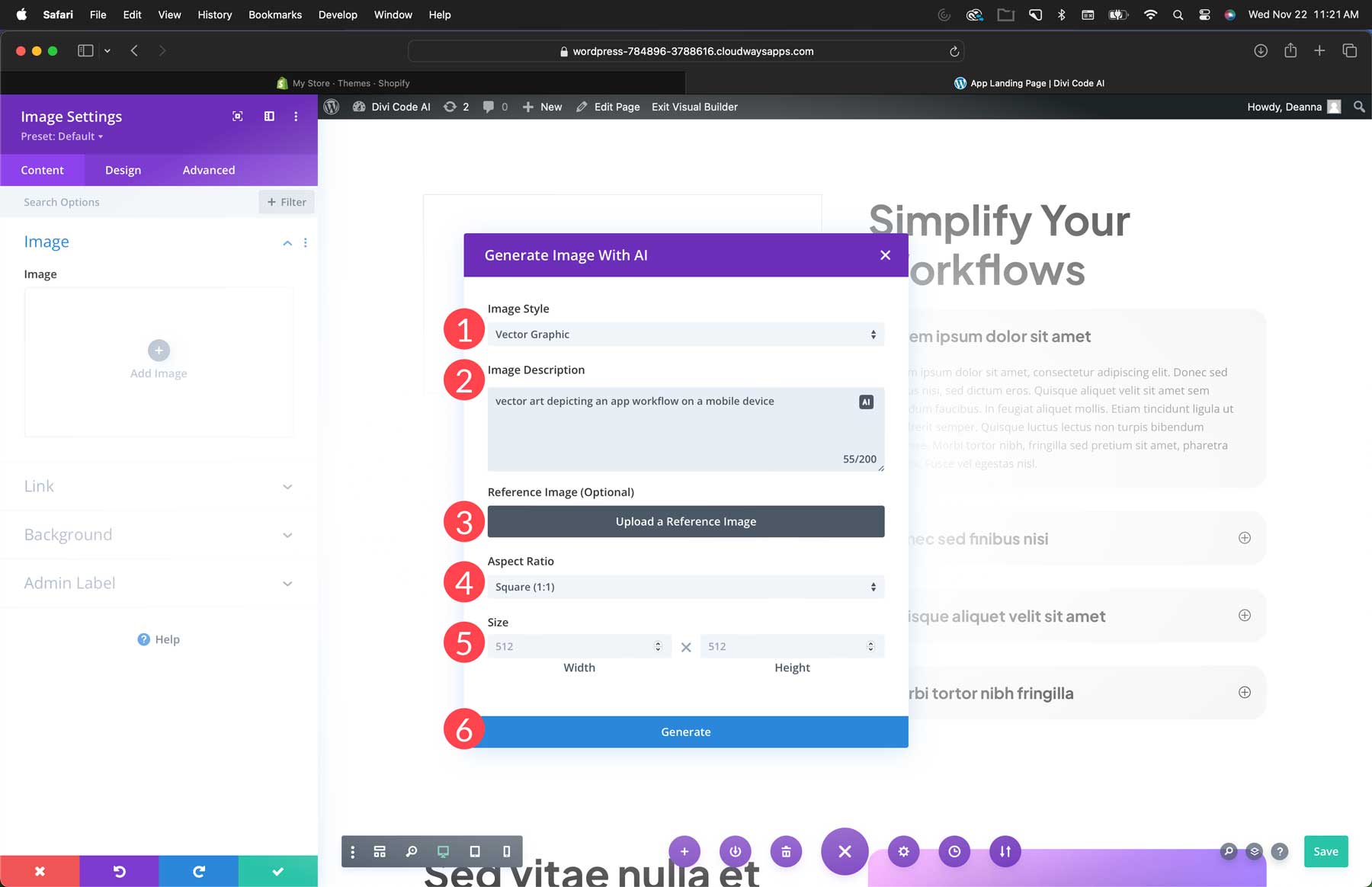
Выберите один из двенадцати стилей (1), добавьте описание (2), при необходимости загрузите эталонное изображение (3), выберите соотношение сторон (4), добавьте размер (5) и нажмите «Создать» (6).

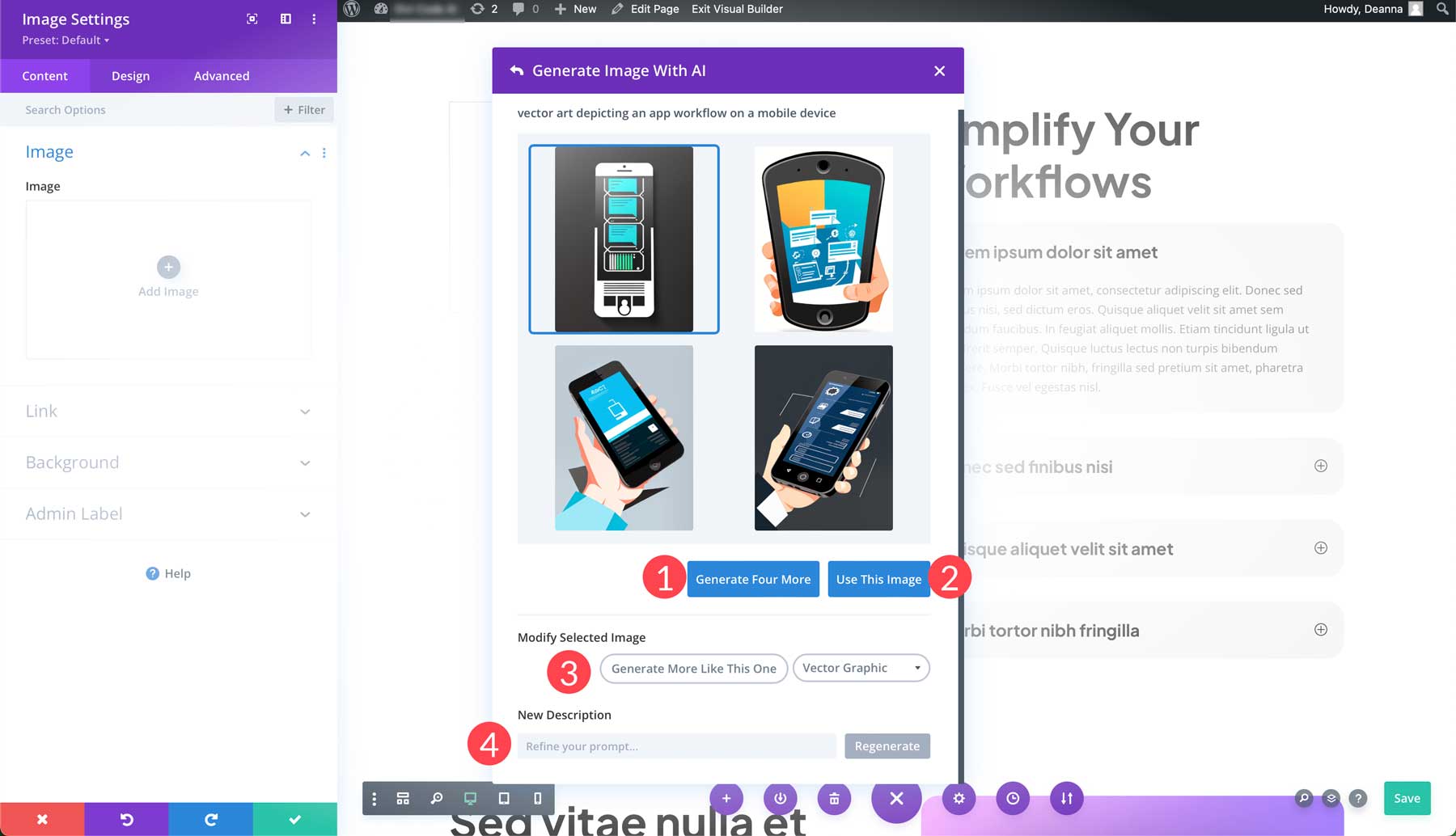
Divi AI предоставит на выбор 4 изображения. Отсюда вы можете создать еще четыре (1), выбрать изображение для использования (2), изменить фотографию (3) или уточнить приглашение (4), чтобы создать совершенно другой набор изображений.

Шаг 6. Проведите A/B-тестирование
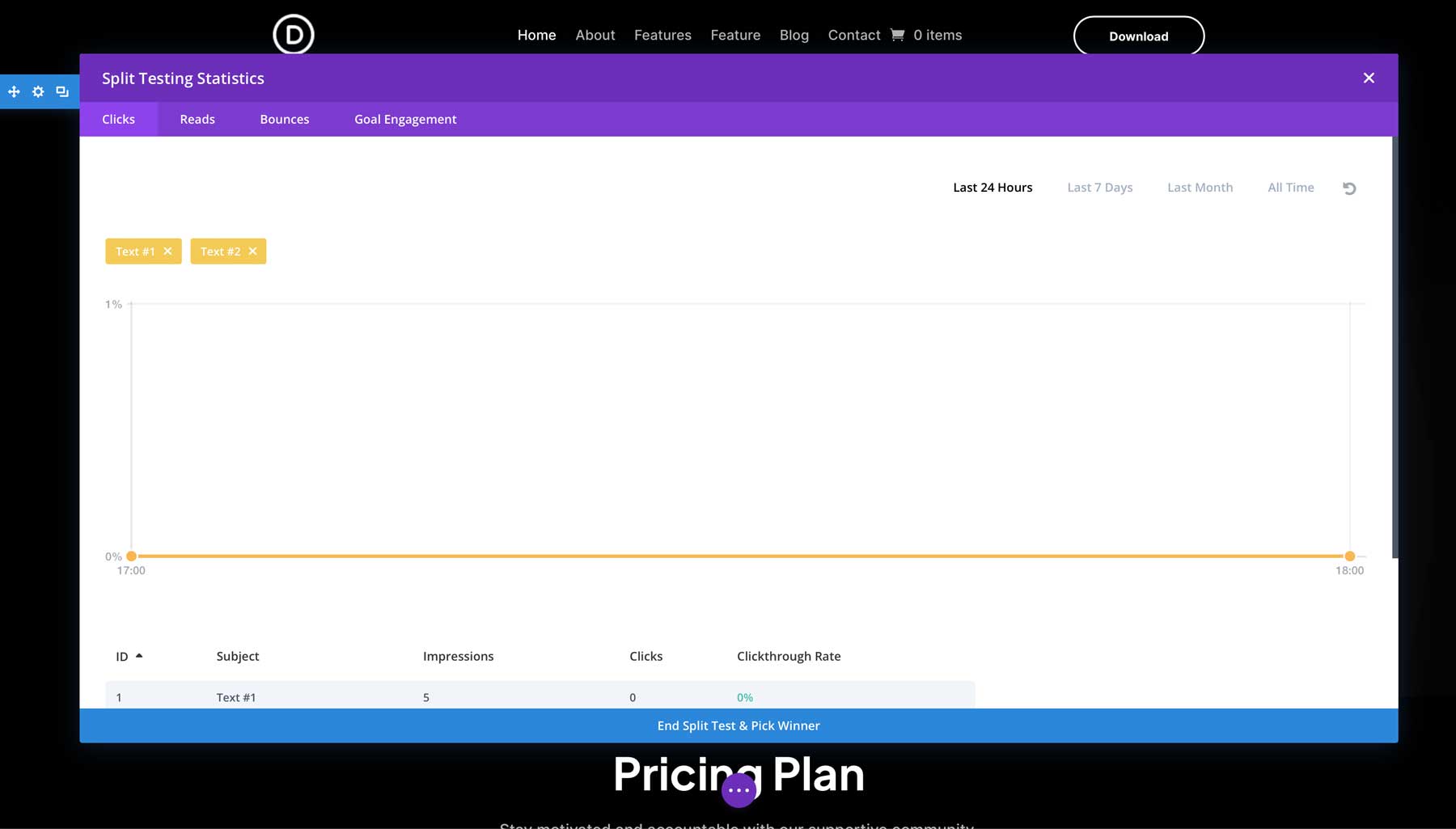
Еще один важный шаг к успеху ваших целевых страниц — это A/B-тестирование. Это позволяет вам создать несколько версий страницы, а затем проверить, какая версия работает лучше. Как упоминалось ранее, пользователи Divi имеют эту функцию, встроенную благодаря Divi Leads.
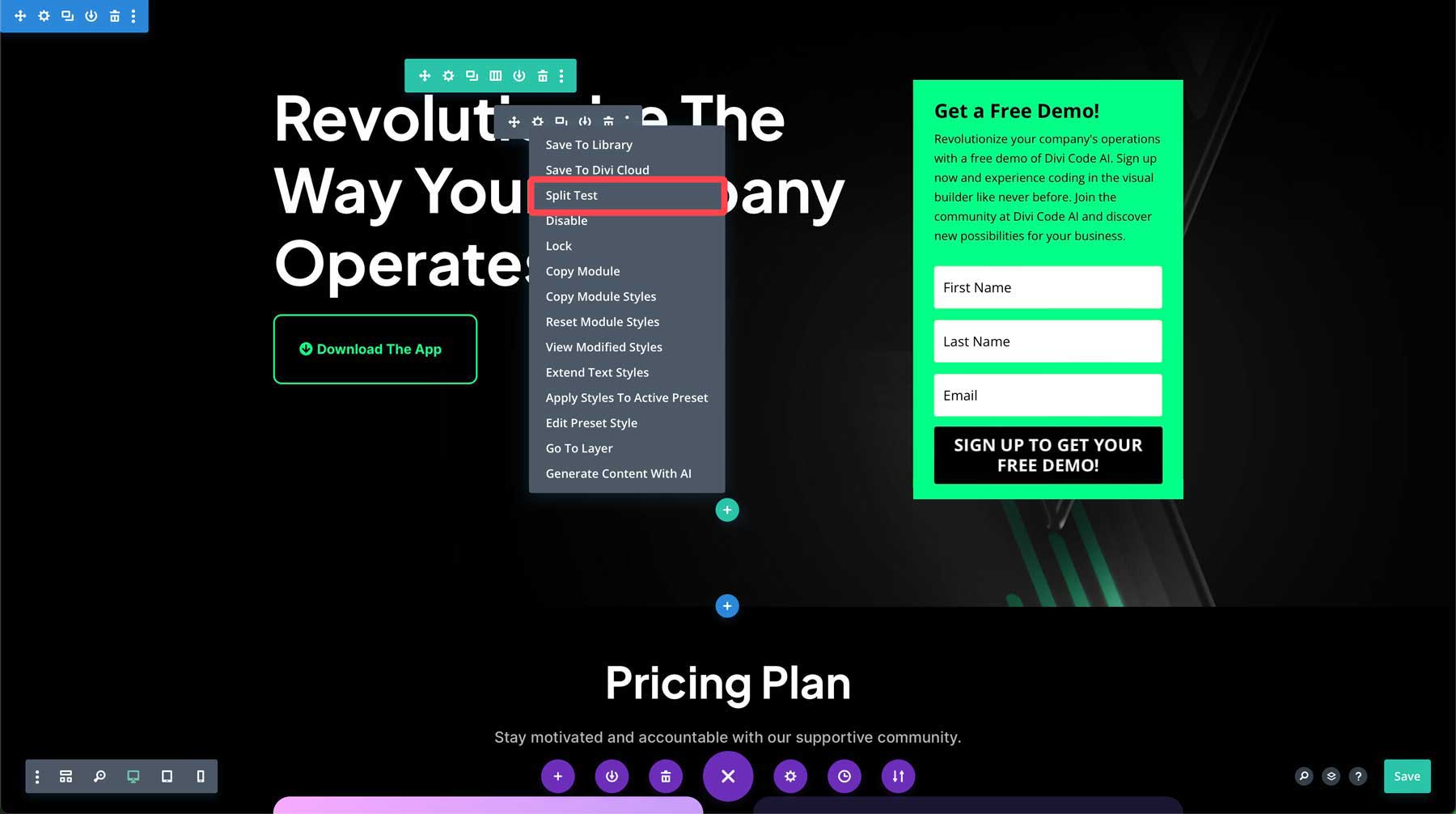
Например, вы хотите протестировать два разных заголовка для своей целевой страницы. Вы можете легко это настроить, щелкнув правой кнопкой мыши заголовок в главном разделе и выбрав сплит-тест .

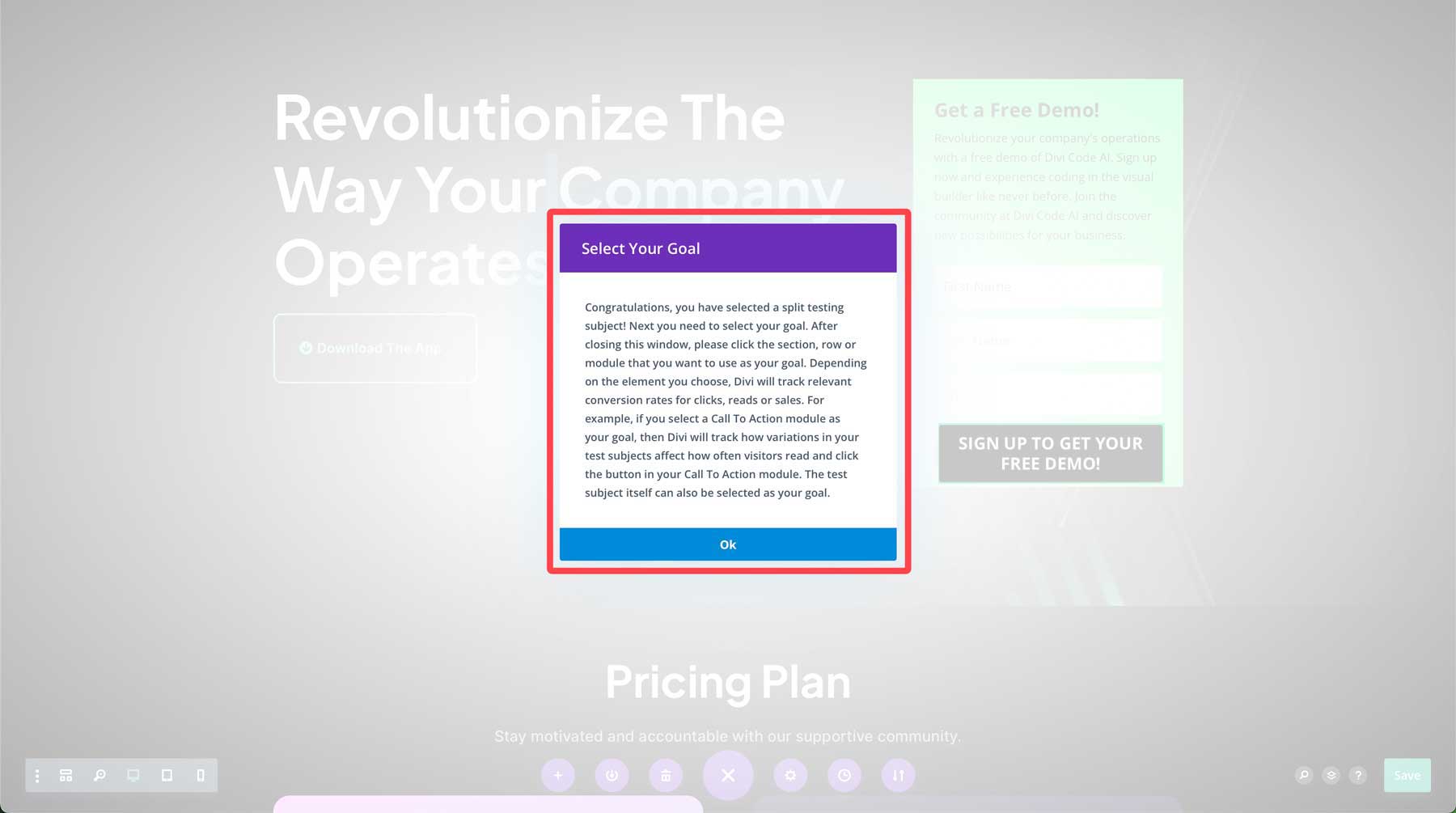
После выбора заголовка для сплит-тестирования появится диалоговое окно, уведомляющее вас о том, что вы выбрали тему для тестирования. Следующим шагом является постановка цели, чтобы Divi могла отслеживать соответствующие коэффициенты конверсии для кликов, прочтений или продаж.

Вы можете нажать на заголовок, чтобы сделать его предметом и целью, а затем изменить текст второго заголовка. После этого Divi будет проводить тестирование каждый раз, когда пользователь нажимает на вашу страницу, и определять, какая версия заголовка более эффективна. С Divi Leads вы можете протестировать любой модуль на странице, поэтому нет никаких ограничений.

Пакеты веб-сайтов Divi Cyber Monday идеально подходят для создания высококонверсионных целевых страниц
Как мы продемонстрировали, все пакеты макетов Divi упрощают создание целевой страницы Divi с высокой конверсией, которую вы можете использовать для представления продуктов, предстоящих продаж или новых услуг, о которых вы хотите, чтобы ваши клиенты знали. Это относится и к бесплатным пакетам веб-сайтов Cyber Monday в этом году. Объединив красоту готовых макетов, Divi AI и Divi Leads, участники Elegant Themes получают все инструменты, необходимые для быстрого создания эффективных целевых страниц.
