Как создать некоммерческий веб-сайт в 2024 году (быстро и просто)
Опубликовано: 2024-08-31Вы ищете экономически эффективные ресурсы для создания веб-сайта без необходимости дорогостоящих профессиональных услуг? Некоммерческие организации часто работают с ограниченным бюджетом, поэтому вам следует быть осторожными в своем подходе. Создание некоммерческого веб-сайта имеет решающее значение для присутствия вашей организации в Интернете. Это руководство проведет вас через основные шаги по быстрому и легкому созданию эффективного и привлекательного некоммерческого веб-сайта с помощью Divi.
- 1. Что вам понадобится для создания некоммерческого веб-сайта?
- 1.1 А что насчет контента?
- 2. Как создать некоммерческий сайт за 7 шагов
- 2.1 1. Получите домен и хостинг WordPress
- 2.2 2. Установите тему Divi
- 2.3 3. Создайте свой веб-сайт
- 2.4 4. Создайте и настройте свой некоммерческий веб-сайт
- 2.5 5. Добавьте функциональность для некоммерческого веб-сайта
- 2.6 6. Продвигайте свой сайт с помощью SEO и маркетинга
- 2.7 7. Заключительные шаги
- 3 Зачем создавать некоммерческий веб-сайт?
- 4 Заключение
- 5 часто задаваемых вопросов (FAQ)
Что вам понадобится для создания некоммерческого веб-сайта?
Создание некоммерческого веб-сайта требует тщательного планирования и правильных инструментов и ресурсов. Вот полный список того, что вам понадобится:
- Домен и хостинг: выберите запоминающееся и актуальное доменное имя, представляющее вашу некоммерческую организацию. Затем выберите надежного провайдера веб-хостинга. Siteground предлагает специальные цены для некоммерческих организаций, поэтому стоит изучить их варианты.
- WordPress (CMS): WordPress — это популярная CMS, на которой работают многие некоммерческие веб-сайты. Его интуитивно понятный интерфейс позволяет каждому легко создавать контент и управлять им. WordPress настоятельно рекомендуется из-за его гибкости, простоты использования и широкого спектра плагинов.
- Тема и дизайн сайта. Вам понадобится тема с дизайном (страницами, шаблонами и т. д.), специально разработанным для ниши некоммерческих или благотворительных организаций. Divi — это наш конструктор тем и веб-сайтов, оснащенный инструментами дизайна, в том числе готовыми пакетами макетов для некоммерческих сайтов, которые помогут вам начать работу над дизайном. Он может создать весь ваш сайт за 2 минуты (со всем необходимым) и адаптировать его под ваш бренд с минимальными усилиями.
- Основные плагины для некоммерческих сайтов. Вашему некоммерческому сайту потребуются дополнительные плагины и инструменты для добавления определенных функций. Большинству из них понадобится плагин для пожертвований, такой как GiveWP, для управления онлайн-платежами или пожертвованиями. Вашему сайту также может потребоваться качественный плагин для управления событиями, например The Events Calendar, для планирования и продвижения мероприятий на нашем сайте.
А что насчет контента?
Создание высококачественного контента для вашего веб-сайта (текст, изображения и т. д.) является ключом к эффективной передаче вашего бренда и миссии. У вас еще нет готовой копии или изображений? Не волнуйся. Вы всегда можете добавить это позже. Если вы используете Divi (или аналогичную тему), у вас будут бесплатные изображения и макет текстового контента в готовых шаблонах, которые вы можете использовать сейчас. Divi AI может помочь вам создать все это позже. Или, если вы хотите еще больше ускорить процесс, вы можете использовать AI Website Builder от Divi, чтобы создать полноценный веб-сайт с уже готовым фирменным контентом.
Теперь, когда вы знаете, что вам нужно, давайте начнем строить!
Как создать некоммерческий веб-сайт за 7 шагов
Создать свой собственный некоммерческий веб-сайт с помощью WordPress несложно, если вы знаете шаги и используете правильные инструменты. Независимо от того, являетесь ли вы новичком или профессиональным разработчиком, вы можете легко создать потрясающий веб-сайт и работать с ним. Вот шаги:
1. Получите домен и хостинг WordPress.
Прежде чем вы начнете создавать свой сайт, вам необходимо заранее подготовить несколько вещей — ваш домен, хостинг-провайдера и WordPress.
Siteground может сделать все это за вас, поэтому мы рекомендуем начать с них, если у вас нет хостинг-провайдера.
Домен
Ваш домен (или доменное имя) — это адрес вашего веб-сайта в Интернете (например, Elegantthemes.com ), и важно выбрать тот, который отражает миссию вашей некоммерческой организации и легко запоминается. Более того, ваше доменное имя должно давать посетителям представление о том, чем занимается ваша некоммерческая организация.
После того, как вы определились со своим доменным именем, найдите лучших регистраторов доменов, чтобы зарегистрировать его . Мы рекомендуем Namecheap. Или, если вы выберете Siteground для хостинга, вы можете получить свой домен напрямую у них со скидкой.
Посетите NameCheap
Если у вас уже есть домен, вы можете легко указать его своему хостинг-провайдеру, обновив серверы имен.
Хостинг WordPress
Вашему сайту нужно место для жизни в Интернете. Вот тут-то и пригодится хостинг. Поскольку мы собираемся использовать WordPress, выберите качественного хостинг-провайдера WordPress. Хороший хостинг обеспечит простоту управления вашим сайтом и оптимизацию производительности, скорости и безопасности.
Siteground предлагает планы хостинга WordPress по цене от 3,99 долларов США в месяц , что делает его экономически эффективным решением. Настроить хостинг WordPress с помощью Siteground очень просто.
Посмотрите, как настроить домен и хостинг, в видео ниже.
Установить WordPress
Большинство хостинг-провайдеров WordPress, таких как Siteground, предлагают установку WordPress в один клик во время процесса регистрации.
Если нет, вы можете перейти на панель управления вашего хостинг-провайдера. Нажмите на установщик WordPress и следуйте инструкциям. После завершения установки вы получите электронное письмо с подтверждением и данными для входа. Перейдите на yourwebsite.com/wp-admin и войдите в систему, используя учетные данные, которые вы указали во время установки.
2. Установите тему Divi.
Создать свой некоммерческий веб-сайт с помощью Divi еще никогда не было так просто. Эта тема позволяет вам создавать потрясающие, полностью настраиваемые веб-сайты без опыта программирования. Divi известен своими мощными дизайнерскими возможностями, предоставляя множество готовых макетов для различных некоммерческих веб-сайтов. Он объединяет практически все слои аудитории благодаря своим мощным функциям, таким как визуальное редактирование в реальном времени, возможности адаптивного дизайна и процветающий рынок расширений и дочерних тем.

Что касается некоммерческих веб-сайтов, Divi кажется идеальным выбором.
- Помимо более чем 2500 готовых макетов для веб-дизайна, он предоставляет пользователям 14 пакетов макетов (всего 96 макетов), которые можно использовать для некоммерческих веб-сайтов.
- Он легко интегрируется с популярными платформами для пожертвований, такими как PayPal, Stripe и GiveWP, что позволяет некоммерческим организациям принимать пожертвования непосредственно через веб-сайт.
- Divi Builder позволяет создавать и настраивать макеты с помощью простого интерфейса перетаскивания.
- Divi Quick Sites позволяет пользователям создать некоммерческий веб-сайт за две минуты. Они должны выбрать начальный некоммерческий сайт и добавить необходимую информацию о цели сайта. Эта функция сделает все остальное.
- Divi AI может создать для вас полностью индивидуальный некоммерческий веб-сайт за считанные минуты. Вы также можете использовать мощные инструменты искусственного интеллекта Divi прямо внутри конструктора, чтобы добавлять текст, изображения, разделы, макеты и многое другое.
Найдите дополнительные инструменты Divi для своего некоммерческого сайта на Divi Marketplace. У них даже есть дочерние темы, такие как DLS Charity, предназначенная для благотворительных, неправительственных и других некоммерческих организаций.
Загрузите и установите Диви
Вы можете купить его в Elegant Themes с годовой лицензией за 89 долларов США или пожизненной лицензией за 249 долларов США . После покупки вы можете скачать тему для установки на свой сайт WordPress. Чтобы установить тему:
- Перейдите в «Внешний вид» > «Темы» .
- Нажмите «Добавить новую» , а затем «Загрузить тему» .
- Выберите загруженный ZIP-файл Divi и нажмите «Установить сейчас» .
- После установки нажмите «Активировать» , чтобы сделать Divi активной темой.
Посмотрите видео ниже для более подробной информации.
Это заботится о процессе установки. Теперь пришло время начать строительство. Если вы хотите узнать больше, прежде чем создавать свой веб-сайт, прочтите наше руководство по использованию Divi Builder.
Начните работу с Диви
3. Создайте свой веб-сайт
После установки темы Divi в WordPress вы готовы создать свой некоммерческий сайт. Не волнуйтесь. С Divi Quick Sites вам не придется начинать с нуля. Divi может создать для вас сайт автоматически!
Запустить мастер регистрации
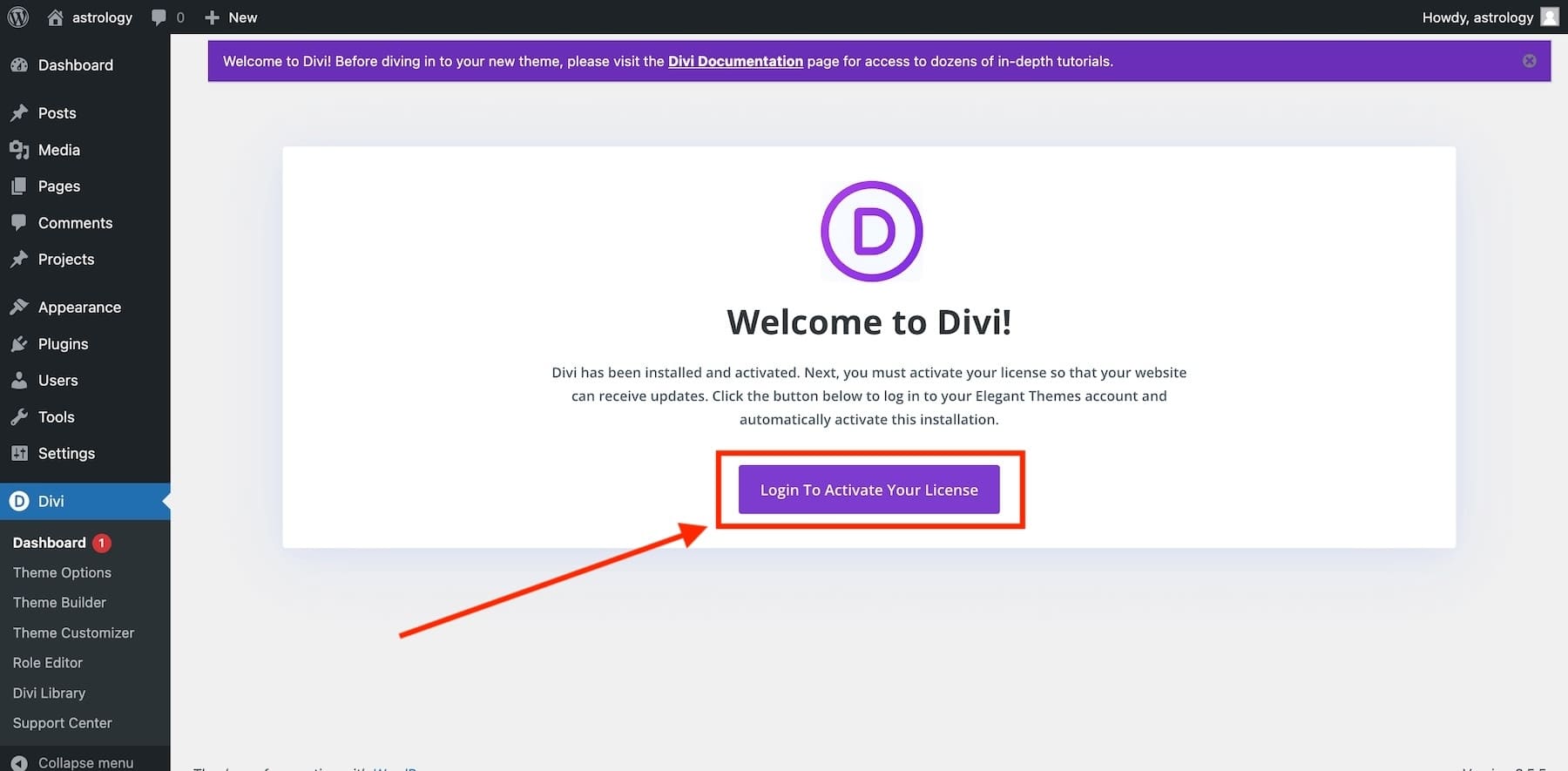
Как только вы активируете тему Divi в WordPress, вы столкнетесь с мастером регистрации Divi, который проведет вас через весь процесс. Нажмите кнопку, чтобы войти в систему и активировать лицензию Divi.

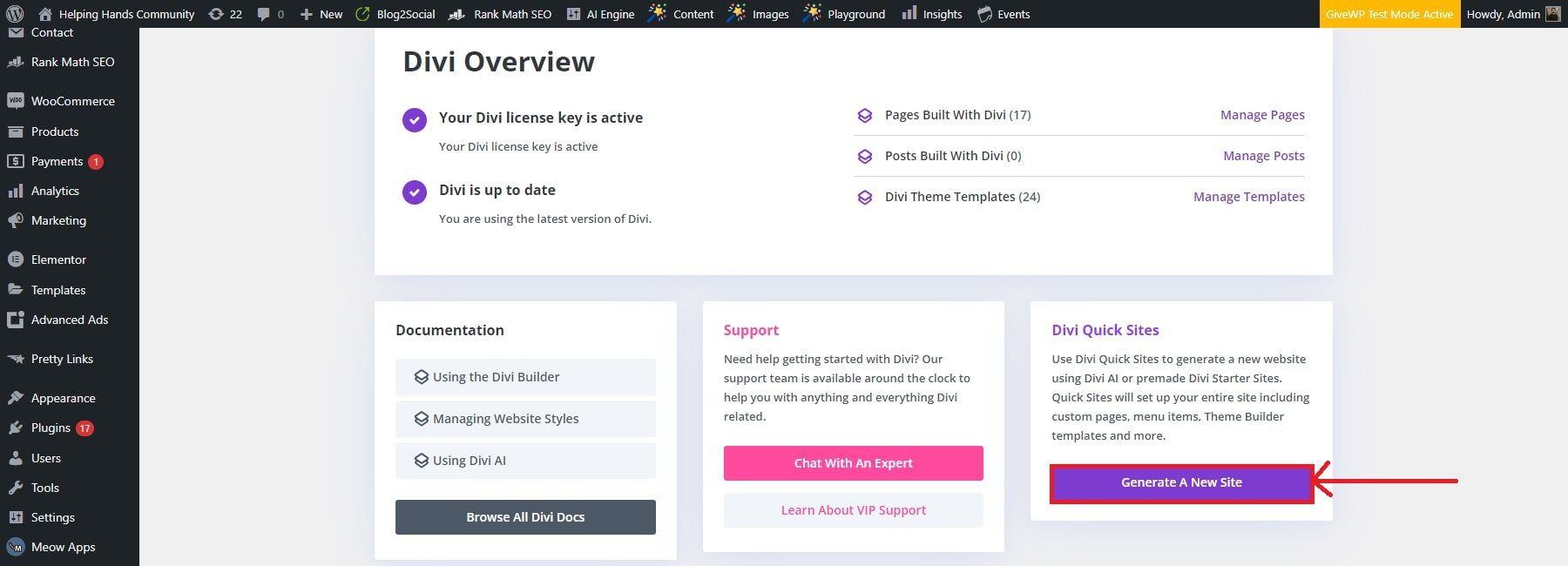
После входа в систему вы попадете на главную панель управления Divi. Здесь вы можете управлять своим веб-сайтом Divi, получать доступ к документации, получать поддержку и создавать новый сайт с помощью Divi Quick Sites. Чтобы создать веб-сайт с помощью Divi Quick Sites, нажмите «Создать новый сайт» на панели управления Divi.

Получите быстрые сайты с Divi AI
Создайте свой сайт с помощью стартового сайта некоммерческой организации (или с помощью искусственного интеллекта)
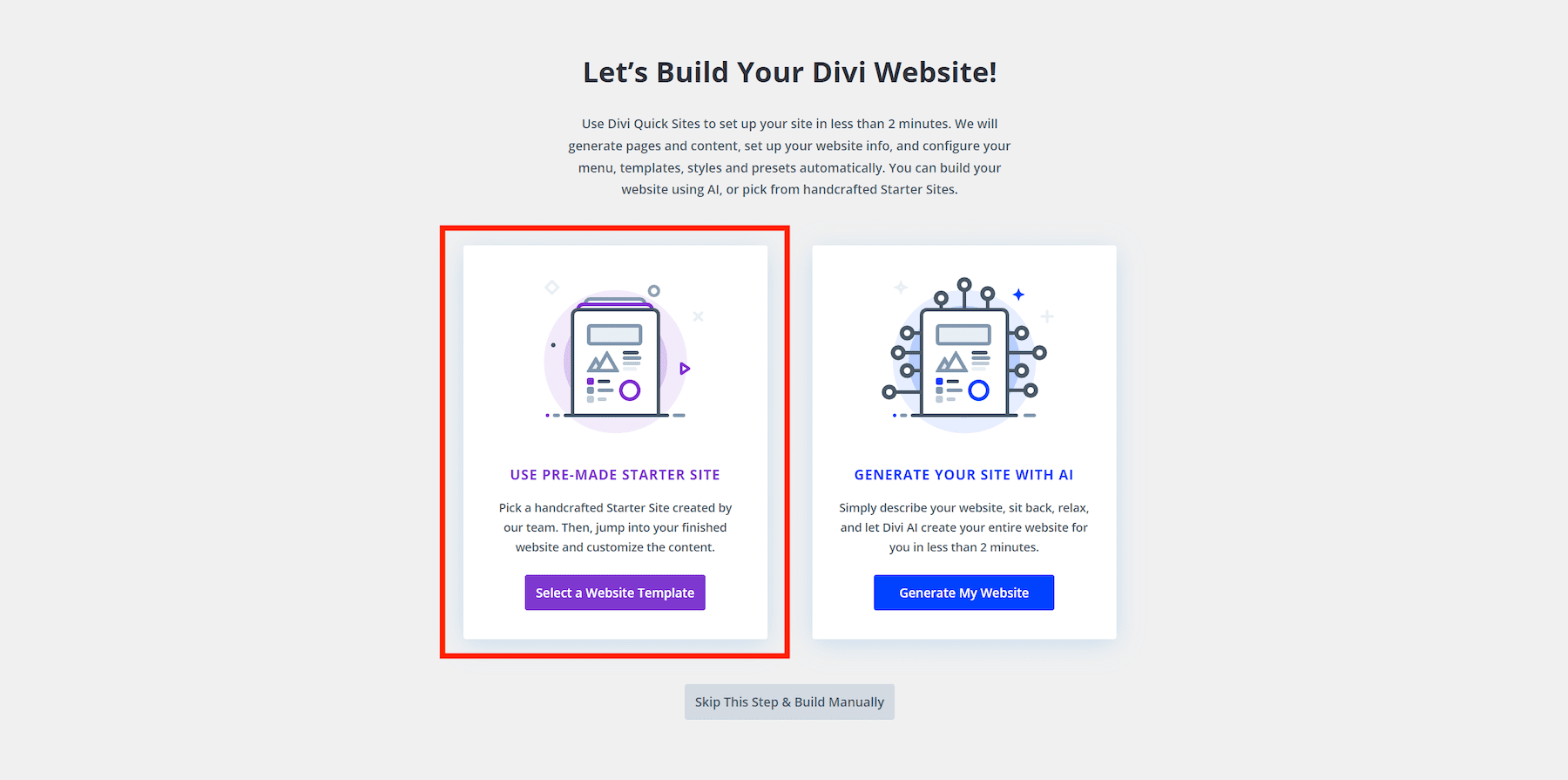
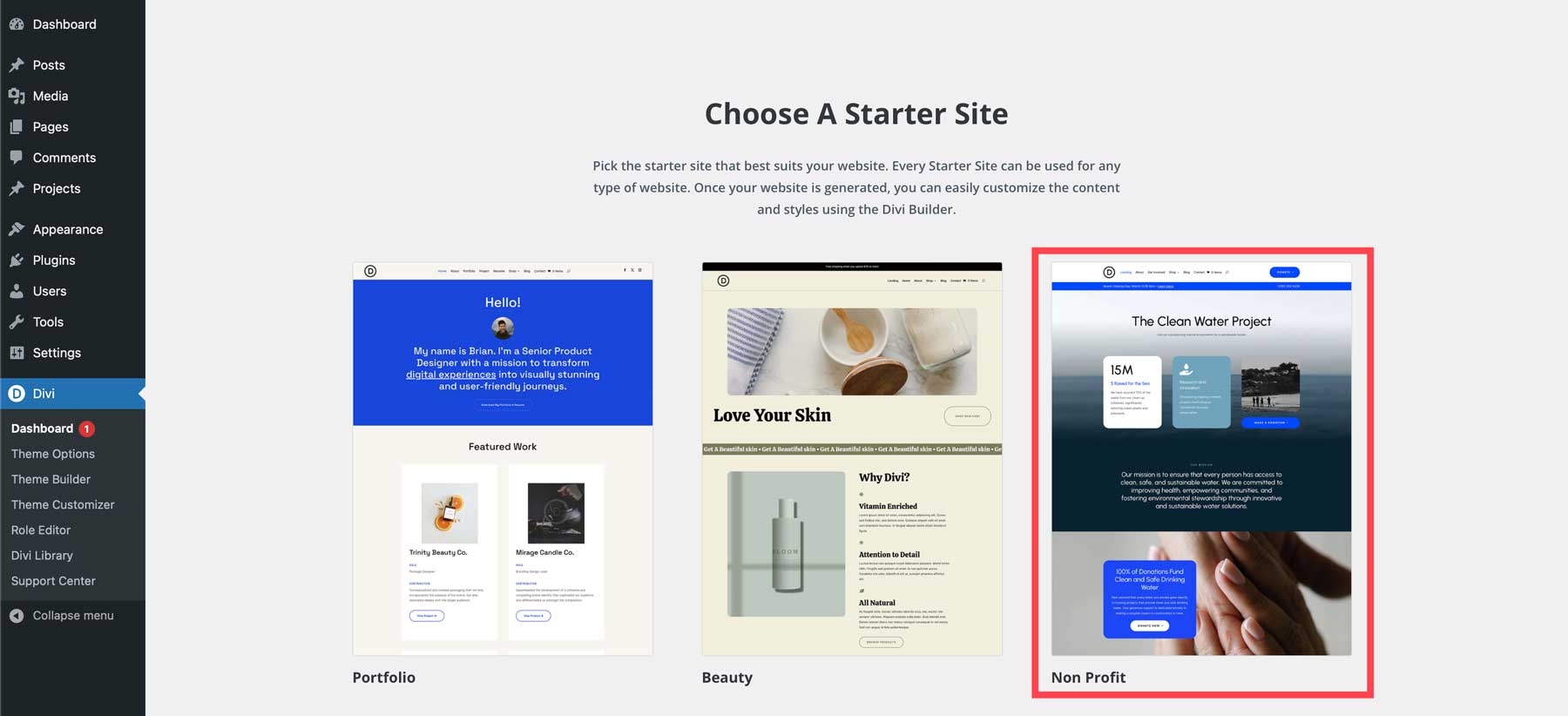
Затем вы можете создать свой новый некоммерческий веб-сайт либо с помощью готового стартового сайта, либо с помощью конструктора веб-сайтов Divi с искусственным интеллектом. Поскольку у Divi уже есть красивый шаблон стартового сайта для некоммерческих организаций, который вы можете использовать, нажмите «Выбрать шаблон веб-сайта».

На экране вы увидите несколько шаблонов сайтов для начинающих. Выберите, чтобы использовать стартовый сайт некоммерческой организации. Если вы беспокоитесь, что шаблон не соответствует вашему брендингу (цвета, шрифты, текст, изображения и т. д.), это можно изменить позже.

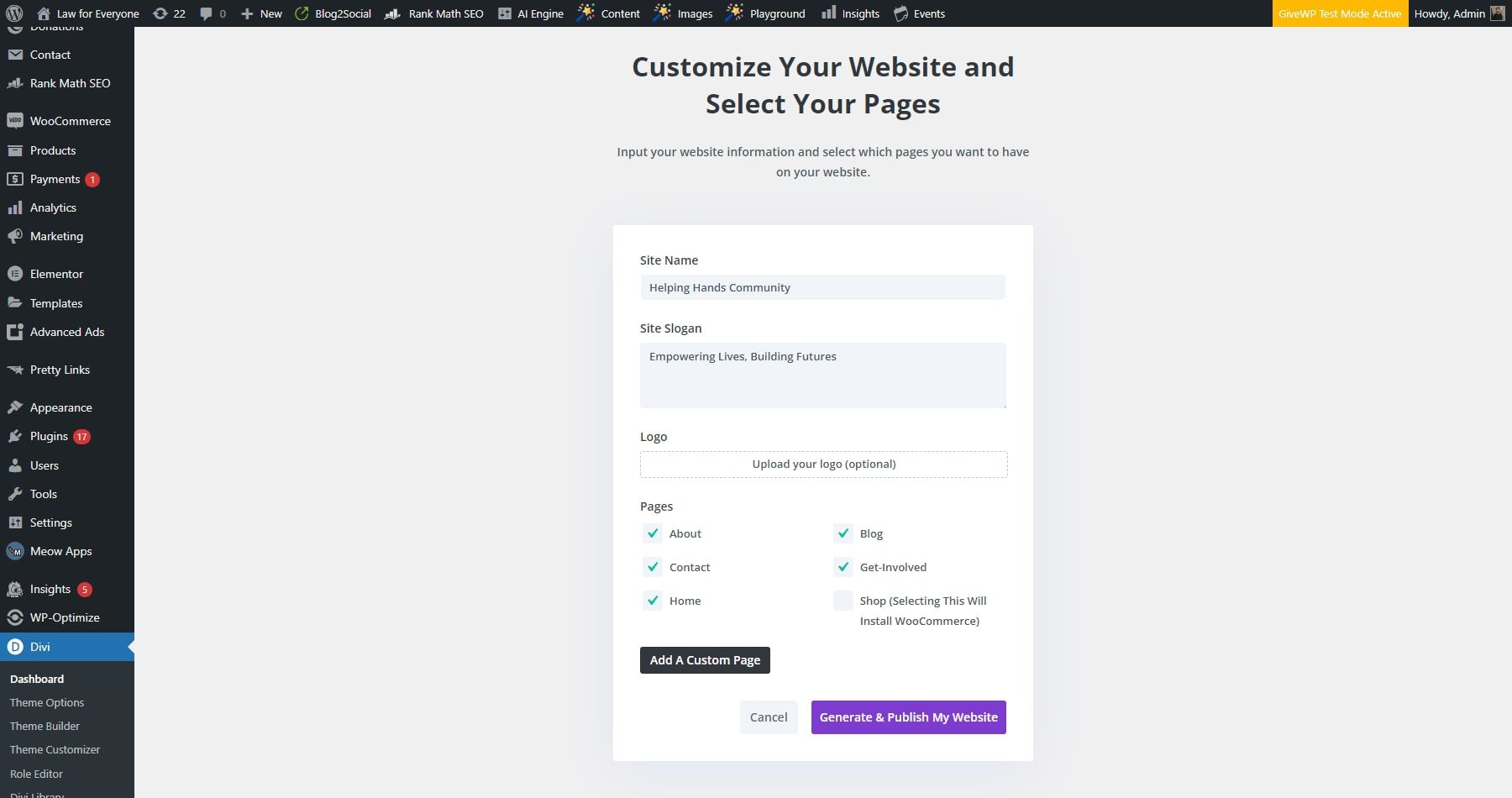
Затем Divi Quick Sites запросит информацию о вашем новом веб-сайте и нужных вам страницах. Просто заполните форму:
- Добавьте название сайта, слоган сайта и логотип сайта.
- Загрузите свой логотип, чтобы Divi могла автоматически добавить его на ваш сайт (если он у вас есть)
- Проверьте страницы, которые вы хотите включить со стартового сайта. Если вы знаете, что они вам понадобятся, вы можете добавить дополнительные пользовательские страницы, чтобы ускорить процесс.
- Когда все будет готово, нажмите кнопку «Создать и опубликовать мой сайт».

ПРИМЕЧАНИЕ . При выборе страницы «Магазин» будет установлен WooCommerce и готовые страницы для добавления интернет-магазина на ваш сайт (магазин, шаблон продукта, оформление заказа и т. д.). Однако, как некоммерческой организации, вам в основном нужен способ сбора пожертвований, чтобы мы могли исключить страницу магазина.
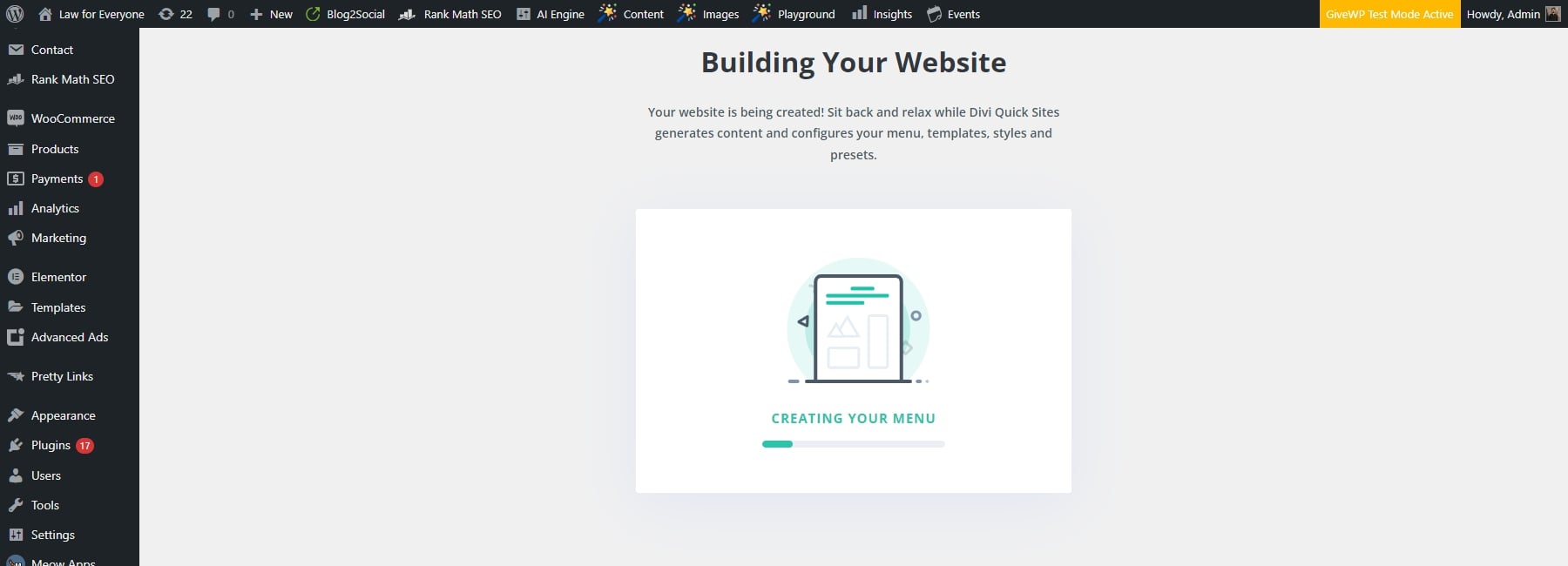
После того, как вы предоставили информацию о своем веб-сайте, на основе вашей информации и вклада Divi Quick Sites потребуется менее двух минут для создания веб-сайта. При этом он создаст все, что связано с вашим веб-сайтом, например страницы, шаблоны, стили и панели навигации.

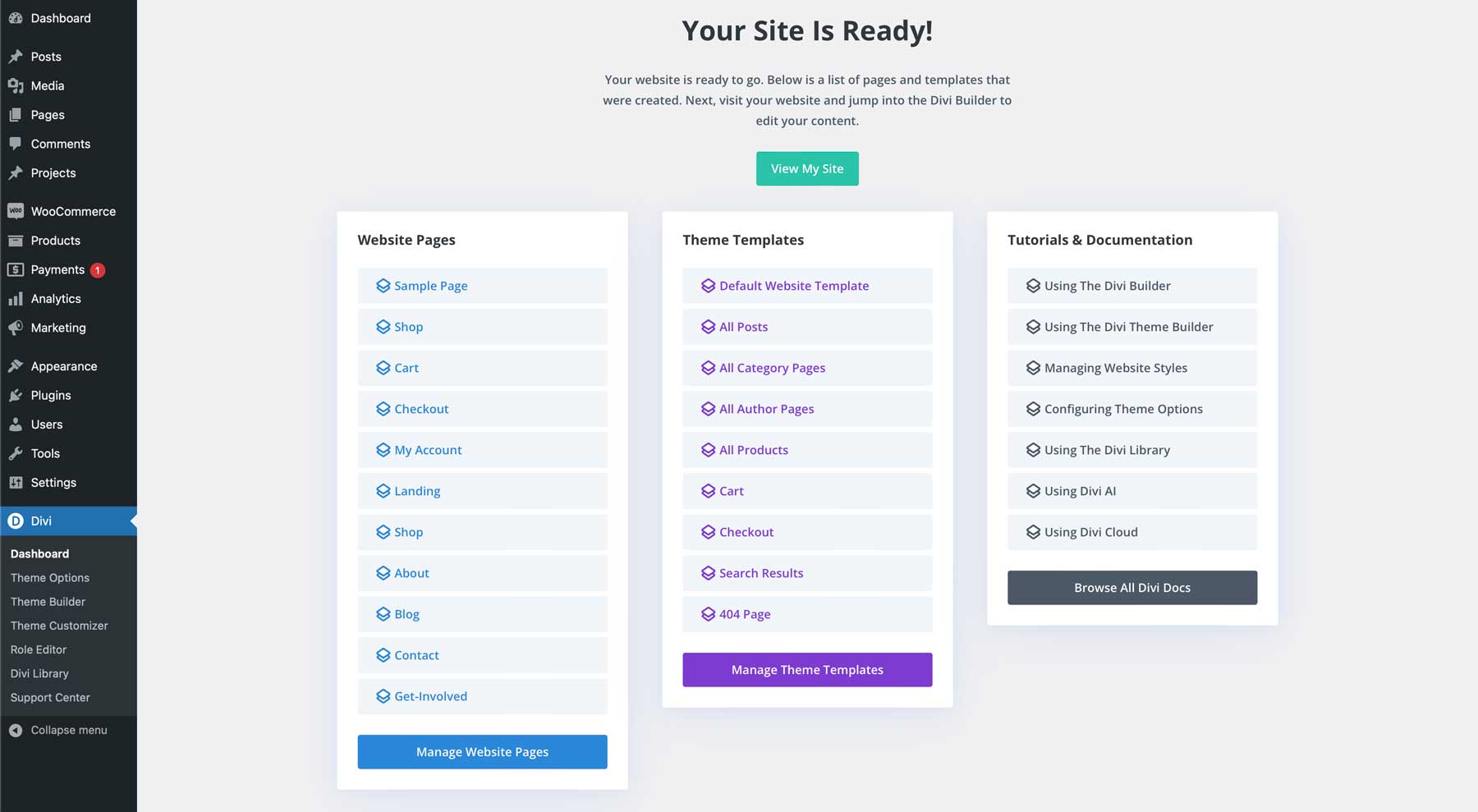
Как только ваш сайт будет готов, вы увидите страницу подтверждения с надписью «Ваш сайт готов!» Вы также увидите список всех созданных страниц веб-сайта и шаблонов тем, а также ссылки на учебные пособия и документацию, которые помогут вам начать работу над существующим веб-сайтом.

Теперь вы можете просматривать свой действующий сайт!

Начните работу с Диви
4. Создайте и настройте свой некоммерческий веб-сайт
Divi Builder позволяет легко настраивать ваши проекты визуально на интерфейсе без необходимости возиться с кодом. Вы можете перетаскивать элементы куда угодно. Вы можете добавлять новый контент с помощью десятков модулей на выбор. Кроме того, вы имеете полный контроль над дизайном каждого элемента на странице с помощью сотен встроенных настроек дизайна.
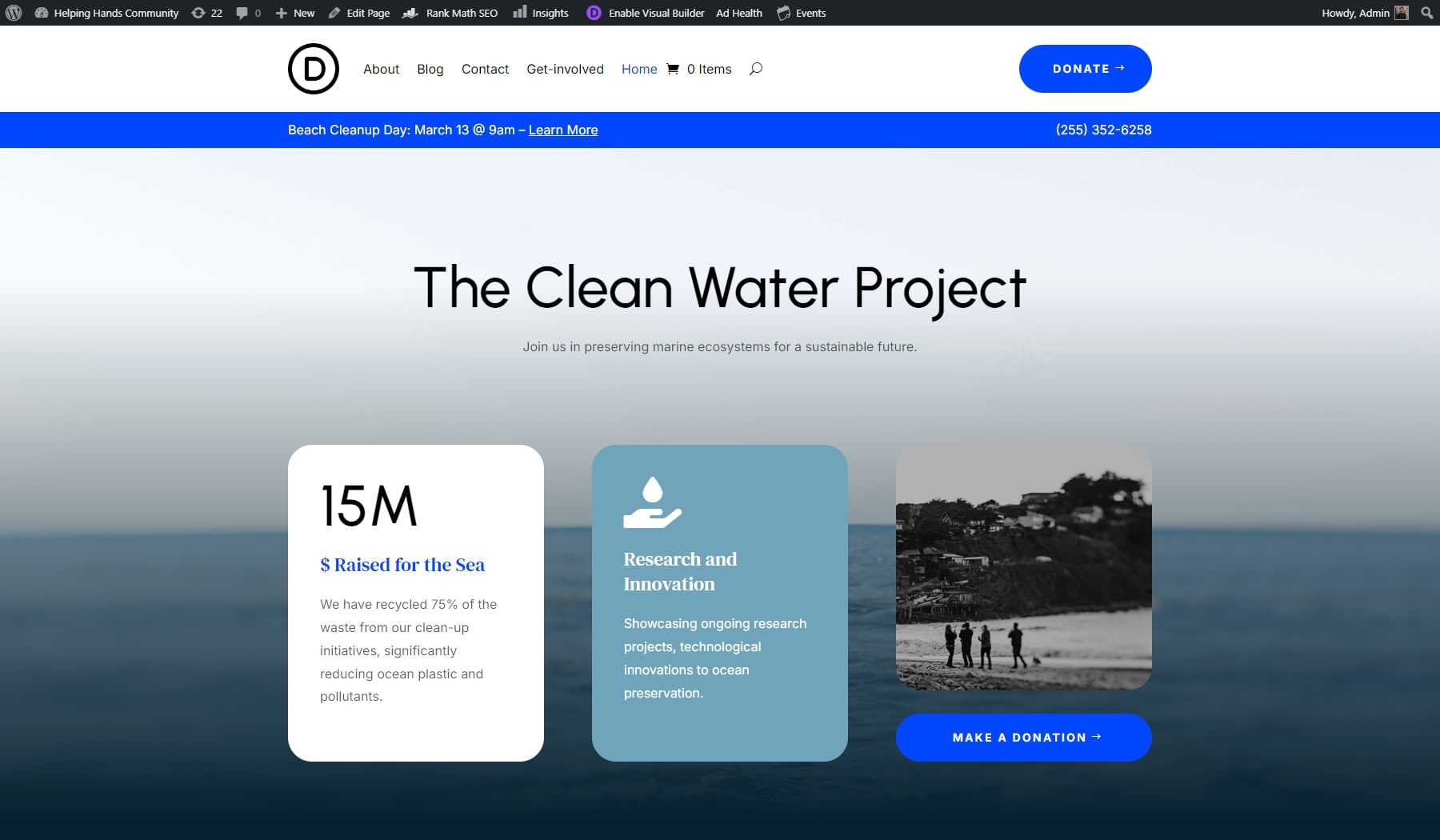
Поскольку мы используем стартовый сайт, большая часть тяжелой работы по проектированию уже решена. Главное сейчас — сопоставить текущий дизайн с вашим брендом. Вместо того, чтобы тратить часы на настройку стиля каждого элемента вручную, вы можете быстро и легко настроить свой сайт с помощью Divi.
Вот как.
Редактировать глобальные настройки
Как и любой стартовый сайт Divi, некоммерческая организация имеет свои собственные пресеты — сохраненные дизайны, которые можно использовать в нескольких элементах. Пресеты позволяют поддерживать единообразие дизайна на всем веб-сайте. Хотите обновить стиль всех заголовков h1? Просто обновите предустановленный дизайн один раз, и он мгновенно будет применен ко всем вашим страницам с тем же пресетом.
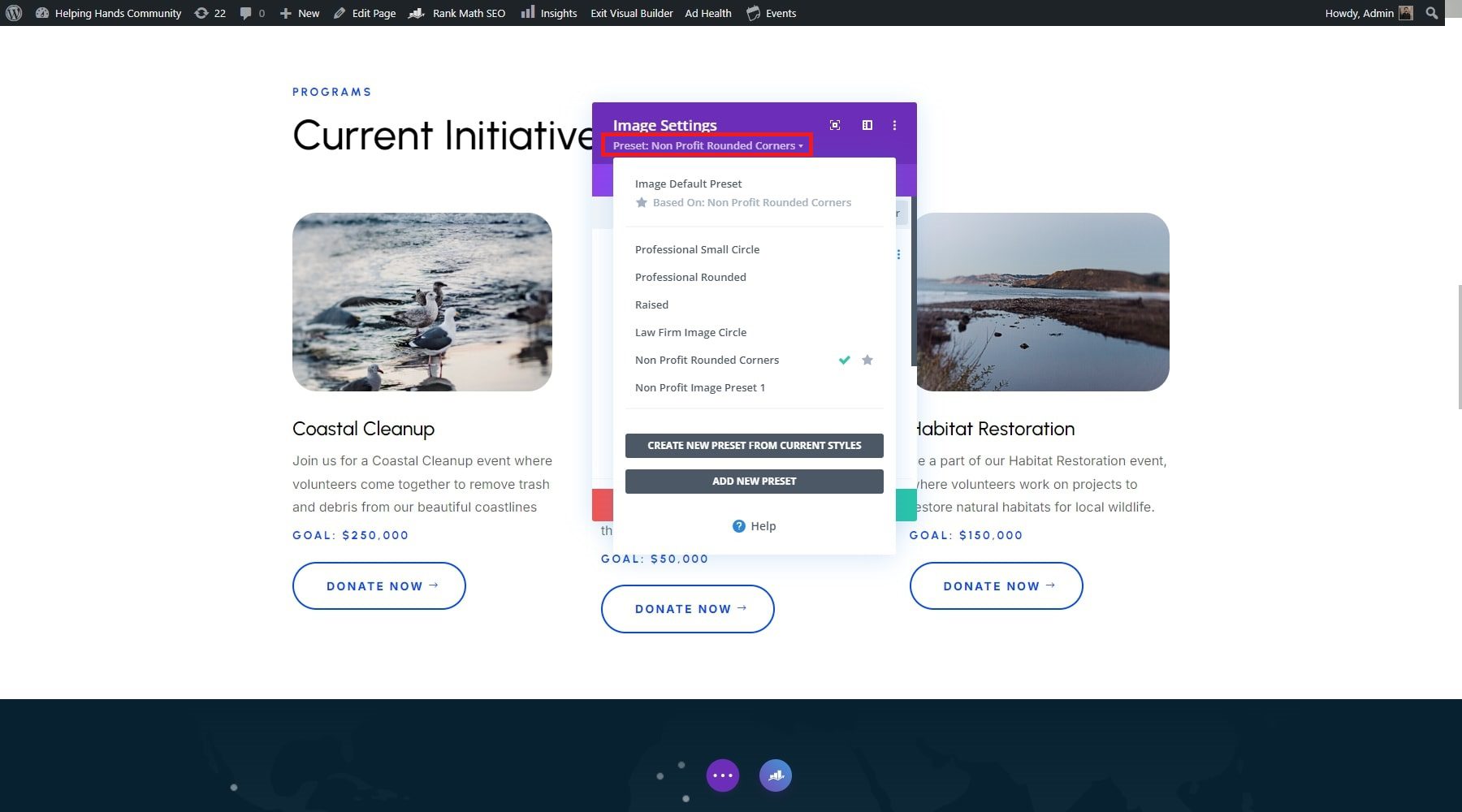
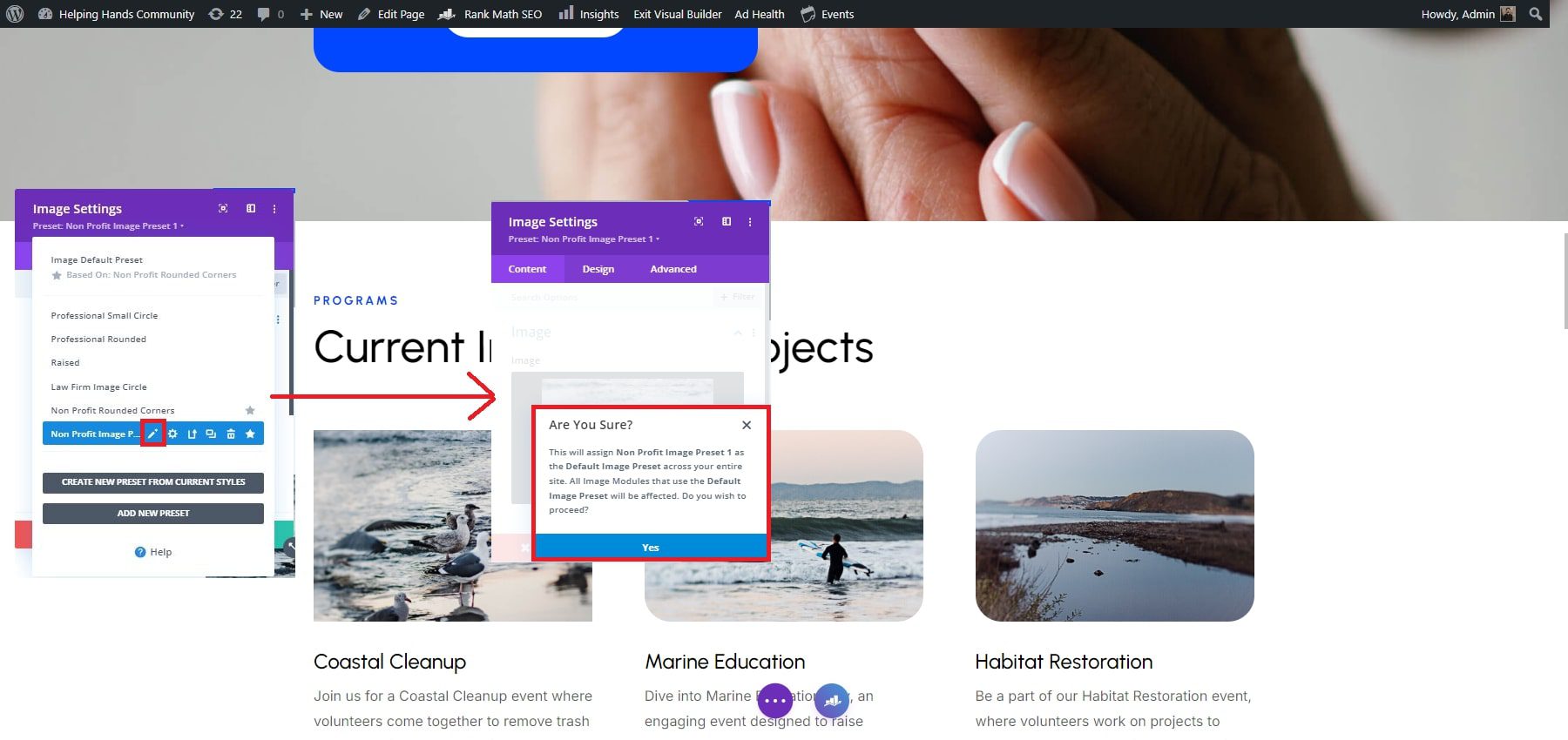
Чтобы получить доступ к пресетам, откройте настройки любого модуля или элемента в Divi Builder. Щелкните раскрывающееся меню предустановок вверху, чтобы просмотреть список предустановок, связанных с модулем. В приведенном ниже примере вы можете видеть, что модулю изображения назначена предустановка «Закругленные углы для некоммерческих организаций».

Мы можем внести изменения в предустановку, наведя курсор на предустановку и щелкнув значок карандаша. Важно отметить, что при изменении предустановки модуль Divi меняет цвет на серый, предполагая, что Divi вносит все необходимые изменения. После того, как вы внесете все необходимые изменения, внизу страницы появится диалоговое окно, требующее подтверждения с вашей стороны. Нажмите «Да» и завершите все новые настройки.

Настройка глобальных шрифтов и цветов
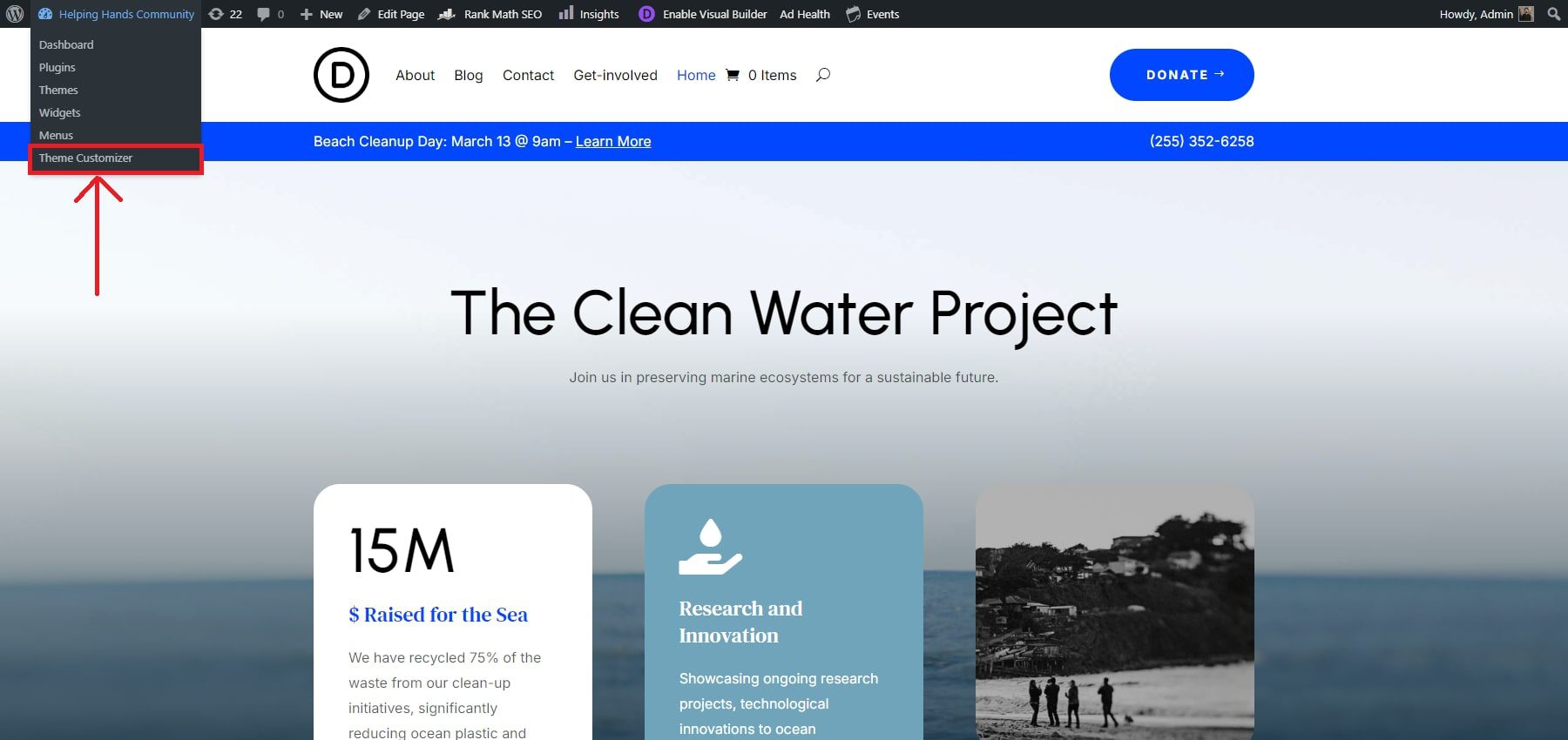
Divi позволяет вам изменять глобальные шрифты и цвета вашего стартового сайта с помощью настройщика темы. Изменения, внесенные вами с помощью настройщика темы, будут применены ко всему вашему веб-сайту. Вы можете получить к нему доступ из панели управления вашего веб-сайта или из раскрывающегося меню в интерфейсе вашего веб-сайта.

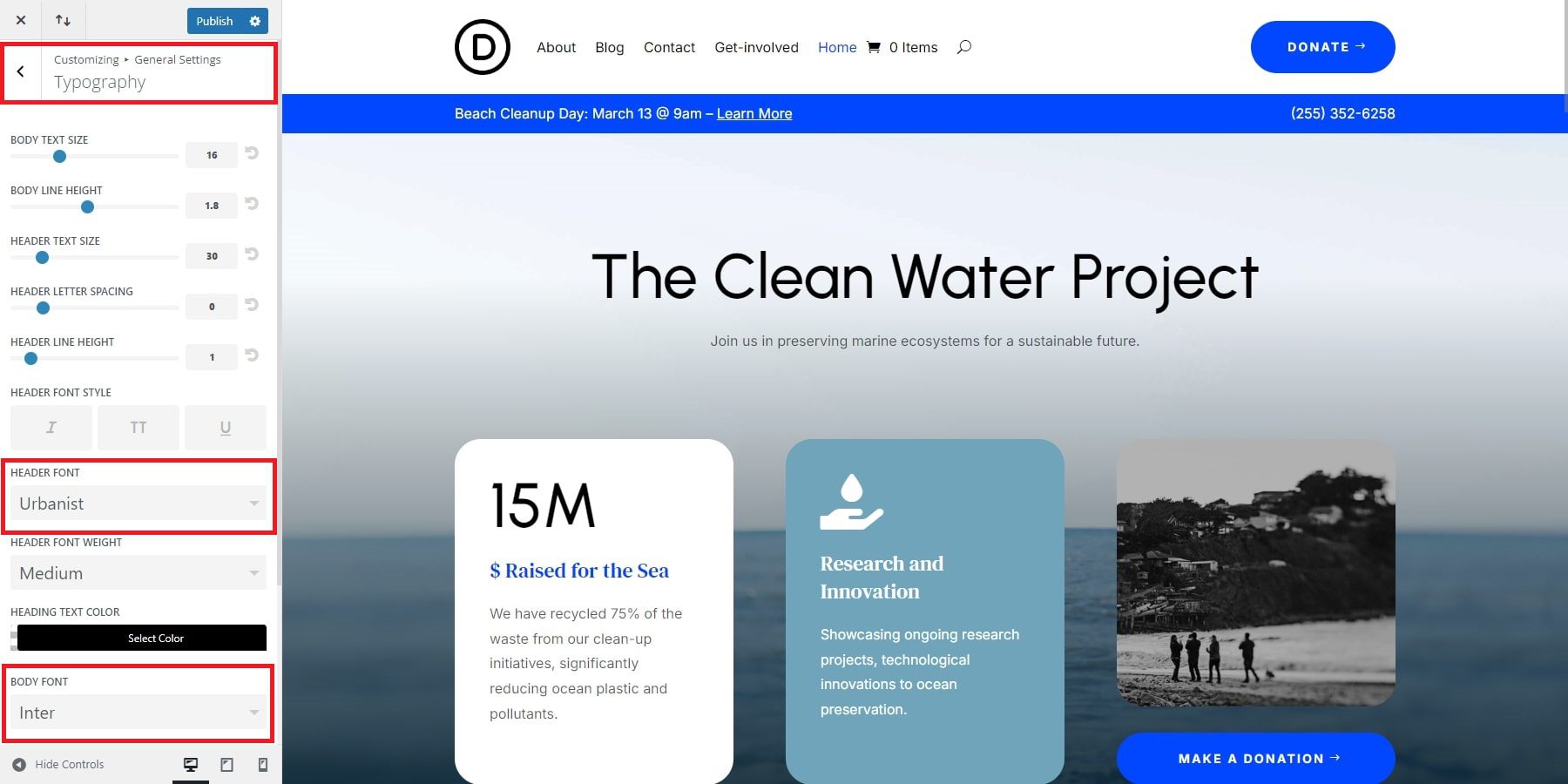
В настройщике темы вам необходимо получить доступ к четырем ключевым аспектам. Сначала вы ищете типографику, которая позволяет вам изменить заголовок, основной шрифт, размер шрифта и многое другое, нажав «Общие настройки» > «Типографика» .


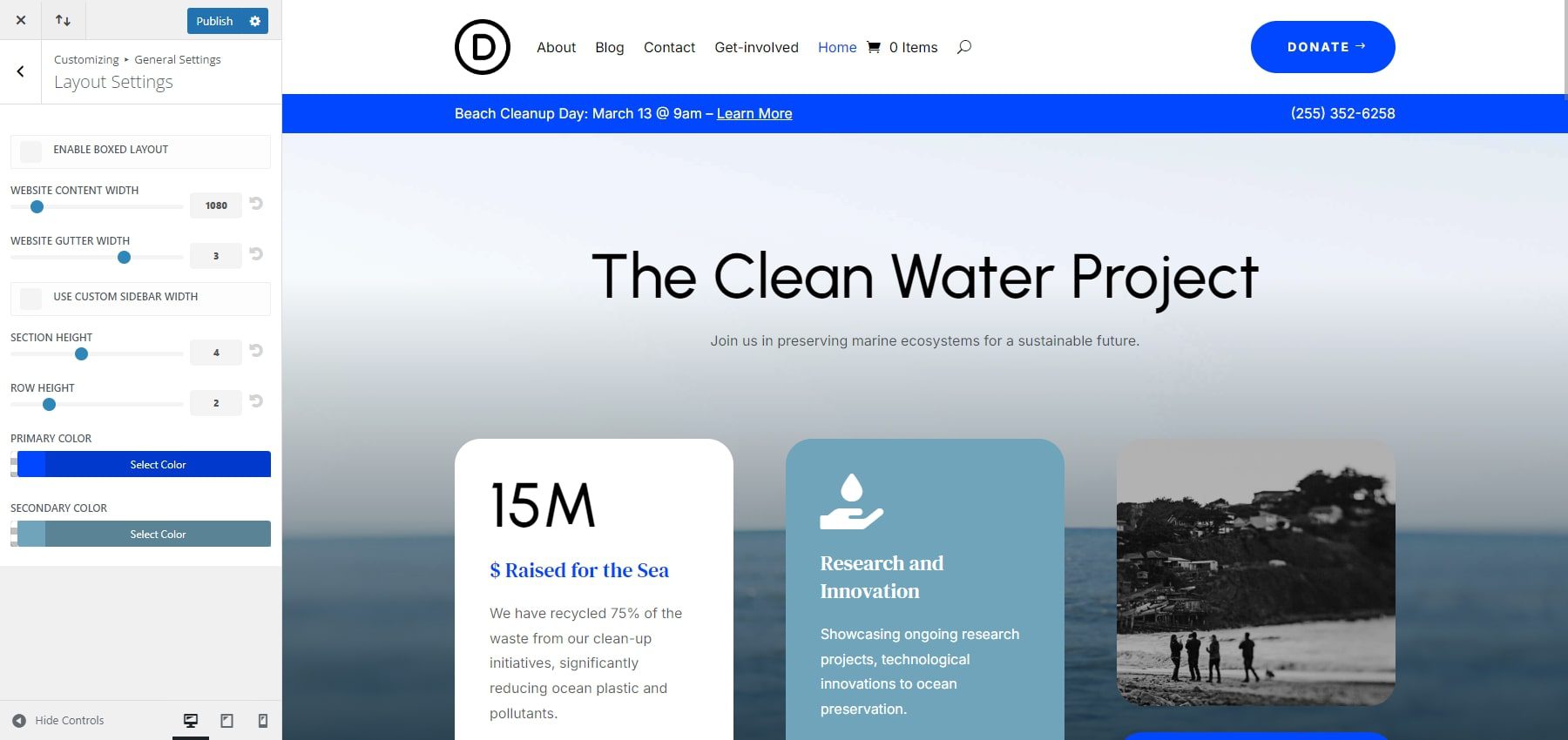
Во-вторых, вы можете перейти в «Основные» > «Настройки макета» . После входа на эту страницу вы можете внести изменения в основные и дополнительные цвета вашего сайта. Кроме того, вы можете изменить ширину сайта.

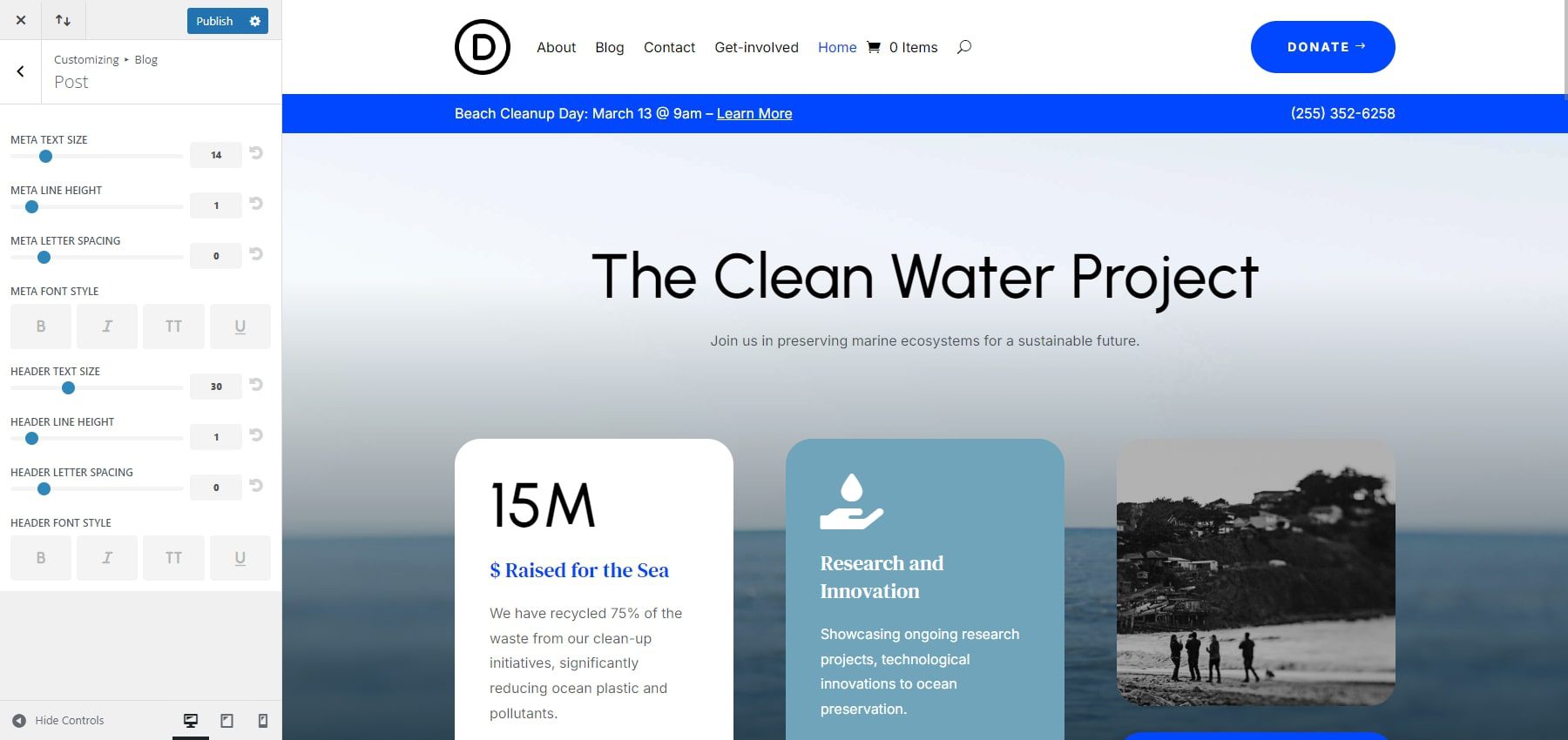
Divi позволяет вам настраивать свой веб-сайт, помимо шрифтов и цветов веб-сайта. Например, всего за несколько кликов вы можете изменить различные аспекты своих сообщений в блоге, такие как размер метатекста, высоту метастроки, стиль меташрифта и т. д.

Редактируйте шаблоны конструктора тем стартового сайта
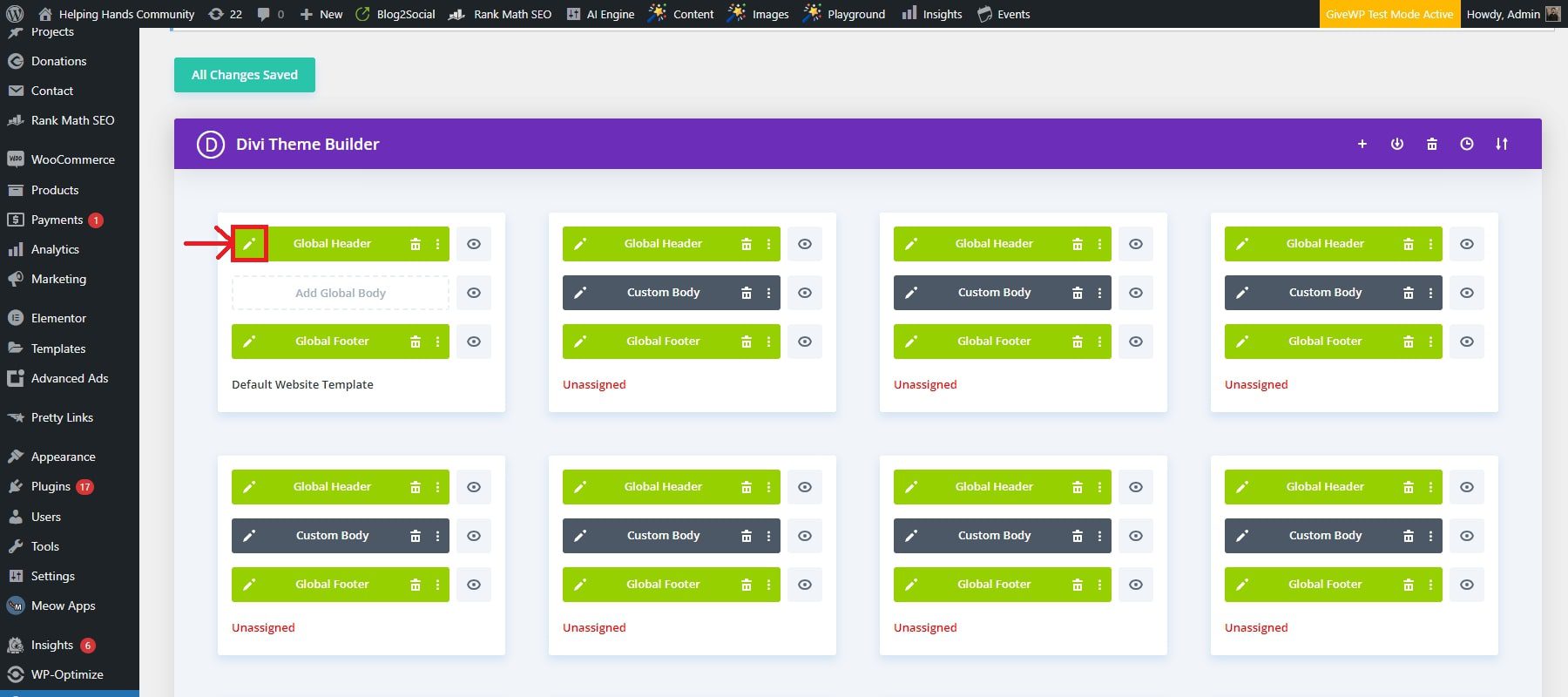
Divi Quick Sites генерирует шаблоны Theme Builder из стартового сайта и интегрирует их в ваш веб-сайт. Вы можете получить доступ к этим шаблонам на панели управления WordPress через Divi > Theme Builder . Theme Builder позволяет вам настроить любой шаблон с помощью Divi Builder. Просто щелкните значок карандаша в левой части любой области шаблона. Это запустит Divi Page Builder, который позволит вам настроить глобальный дизайн для всех страниц, назначенных этому шаблону.

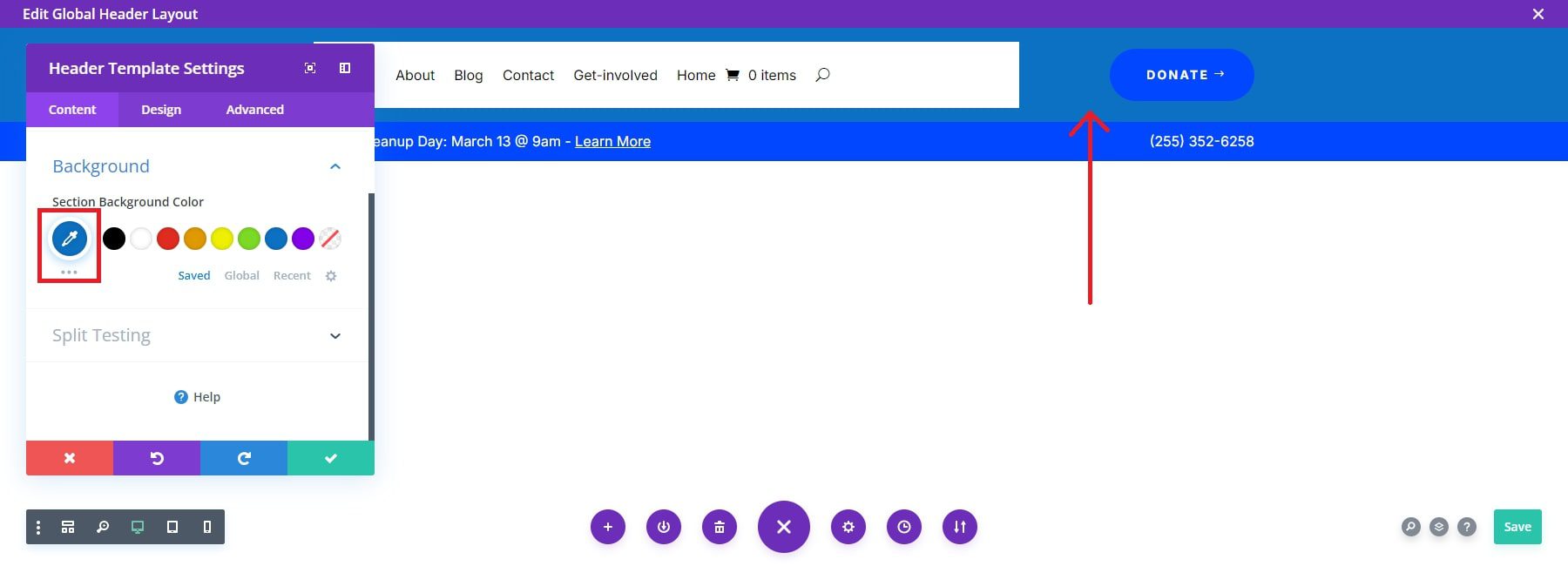
Например, вы можете отредактировать свой глобальный заголовок, чтобы настроить основной заголовок (меню, логотип, шрифт, размер текста, цвет фона и т. д.). В данном случае мы решили изменить цвет фона.

Как только вы внесете изменения в глобальный заголовок, они будут применены ко всем страницам вашего сайта. Для получения более подробной информации изучите надежные функции Theme Builder.
Начните работу с Диви
5. Добавьте функциональность для некоммерческого веб-сайта
Формы пожертвований

Прием пожертвований онлайн имеет решающее значение для некоммерческих организаций. Плагин для пожертвований поможет вам беспрепятственно собирать средства. Одним из популярных вариантов является плагин GiveWP. Настроить GiveWP довольно просто. Перейдите в раздел «Пожертвования» > «Настройки» и следуйте указаниям мастера настройки, чтобы настроить формы пожертвований, платежные шлюзы и уведомления по электронной почте.
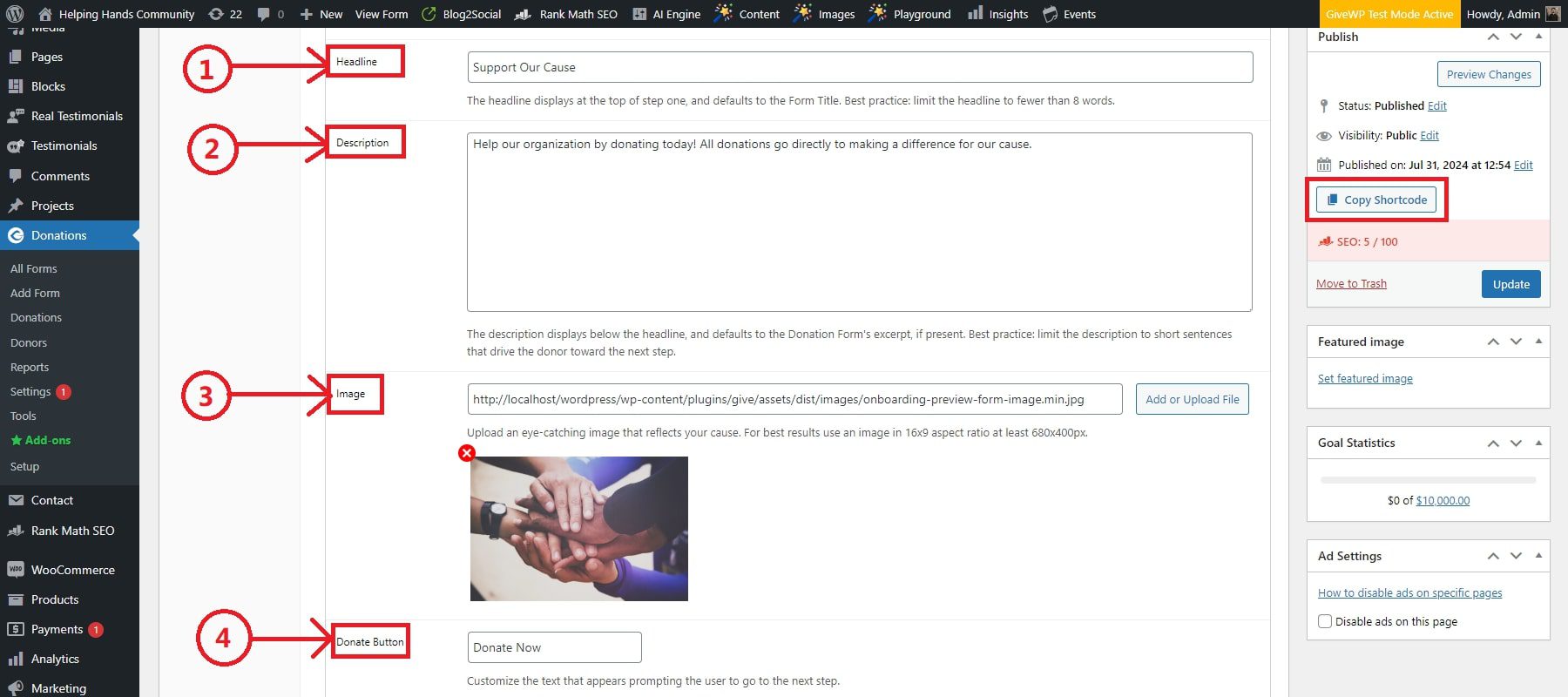
Перейдите в «Пожертвования» > «Добавить форму» , чтобы создать свою первую форму пожертвования. Введите название формы пожертвования, например «Поддержите наше дело». Настройте параметры пожертвования, включая предлагаемые суммы пожертвований, параметры повторяющихся пожертвований и обязательные поля формы, такие как имя, адрес электронной почты и адрес. Чтобы добавить форму пожертвования на свой веб-сайт, вставьте ее на любую страницу или в публикацию, используя предоставленный шорткод. После сохранения формы скопируйте шорткод.

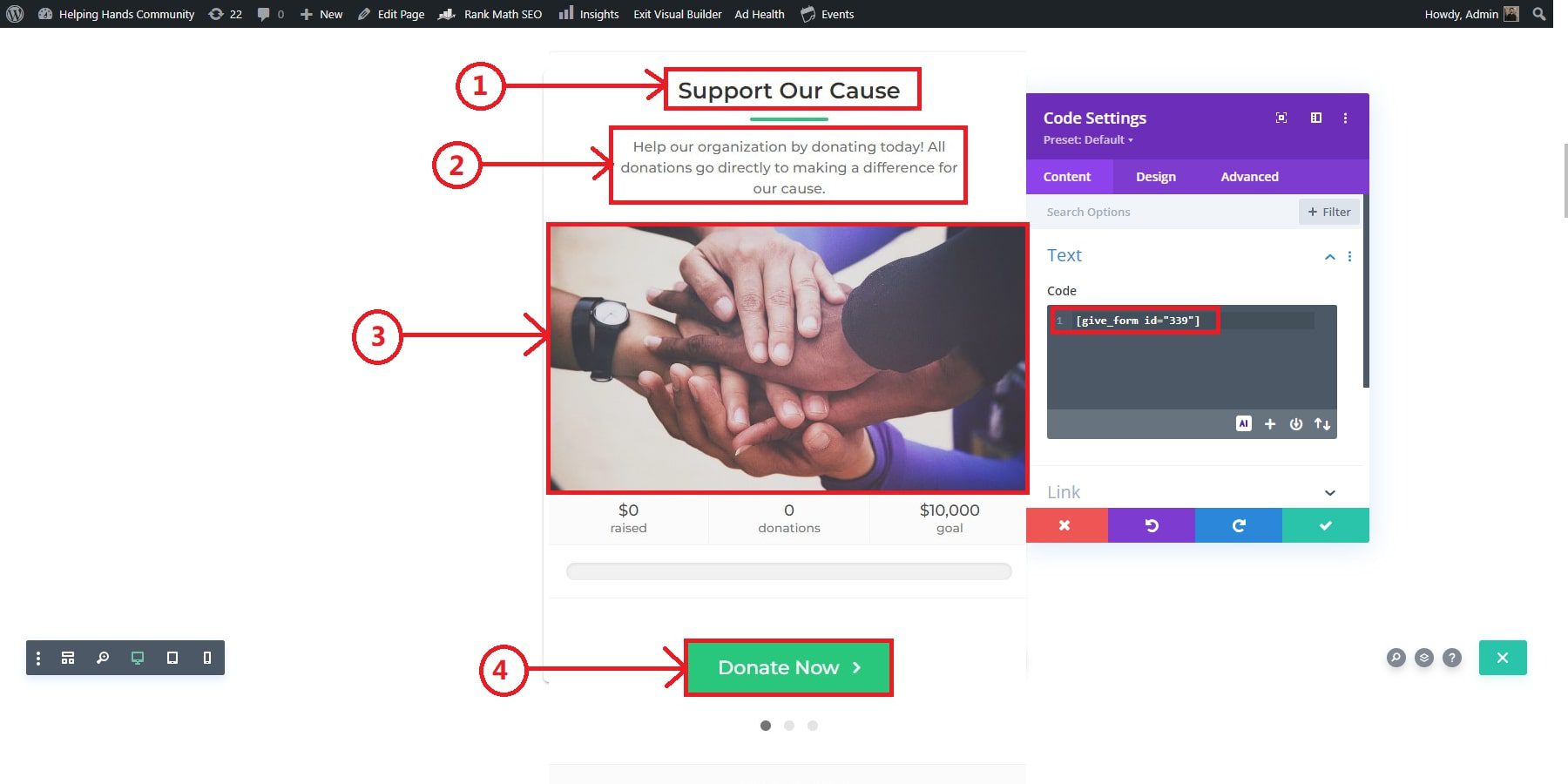
Если вы используете Divi Builder, перейдите на страницу, на которую вы хотите добавить форму пожертвования, нажмите «Редактировать с помощью Divi», добавьте новый модуль кода и вставьте шорткод. Используя варианты дизайна Divi, настройте макет и внешний вид формы пожертвования в соответствии с брендом вашего сайта.

Получить GiveWP
События

Интеграция системы управления событиями необходима для улучшения функциональности вашего некоммерческого веб-сайта. Плагин «Календарь событий» — популярный выбор, который прекрасно работает с Divi. Более того, Divi пошла на шаг вперед, создав расширение совместно с Pee-Aye Creative. Следовательно, пользователи будут получать события как часть пользовательских модулей Divi, что позволит вам добавлять и настраивать события в нескольких стилях.
Сначала обязательно приобретите и установите плагин Divi Events Calendar. Это будет стоить вам 54 доллара на торговой площадке Divi. После этого установите плагин «Календарь событий», перейдя в «Плагины» > «Добавить новый» на панели управления WordPress. В строке поиска введите «Календарь событий» и нажмите кнопку «Установить сейчас» рядом с плагином. После завершения установки нажмите «Активировать». После активации вы увидите новый пункт меню «События» на панели управления WordPress.
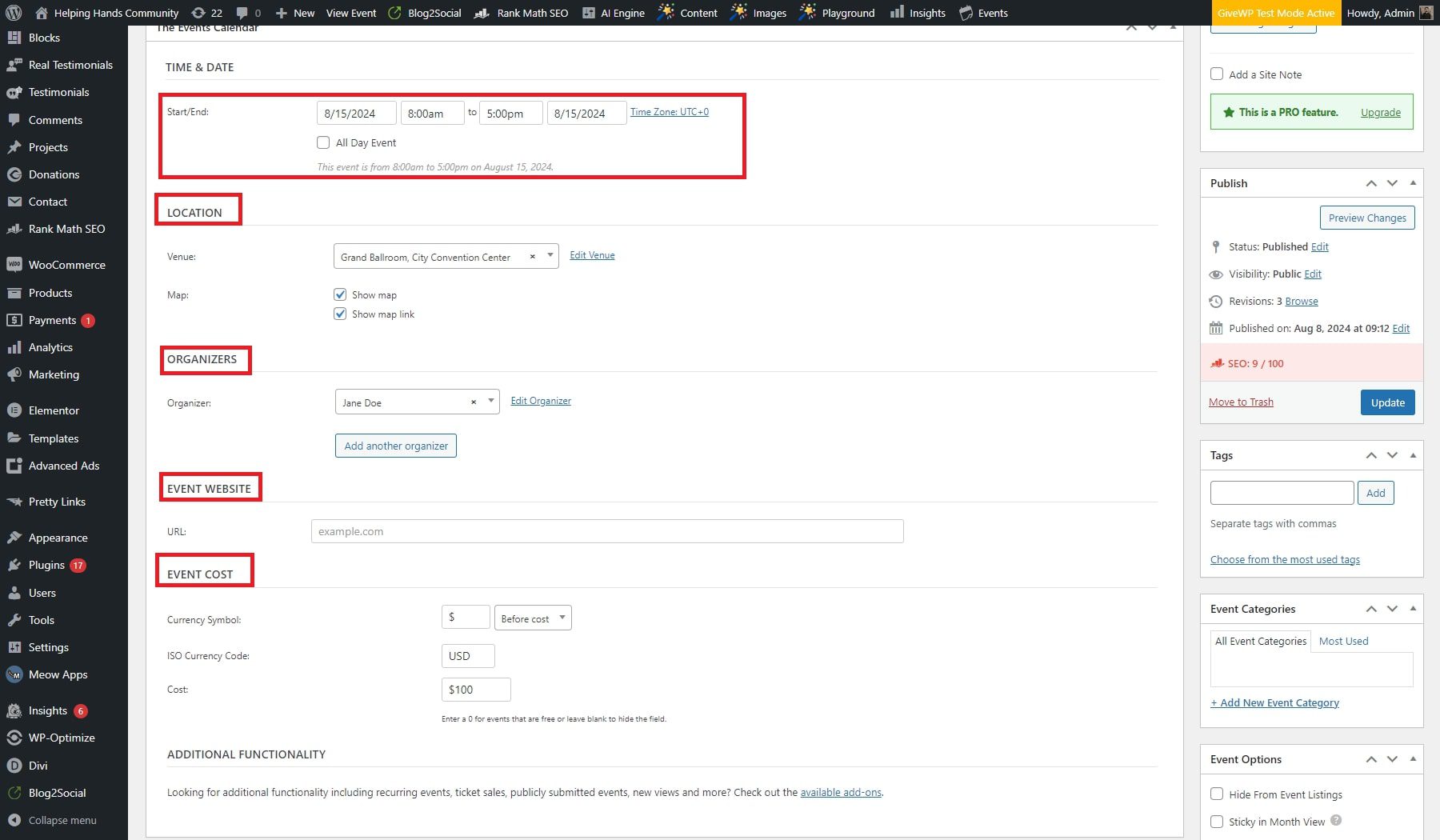
Чтобы создать событие, перейдите в «События» > «Добавить новое». Введите название мероприятия и подробное описание, включая всю необходимую информацию. Укажите время и дату начала и окончания вашего мероприятия, а также введите сведения о местоположении, включая название места проведения, адрес и интеграцию с Картами Google, если применимо. Предоставьте информацию об организаторе мероприятия, включая имя, номер телефона, адрес электронной почты и веб-сайт. Если мероприятие платное, введите стоимость билета или укажите, является ли мероприятие бесплатным. Включите ссылку, если есть внешний веб-сайт с дополнительной информацией или регистрацией.

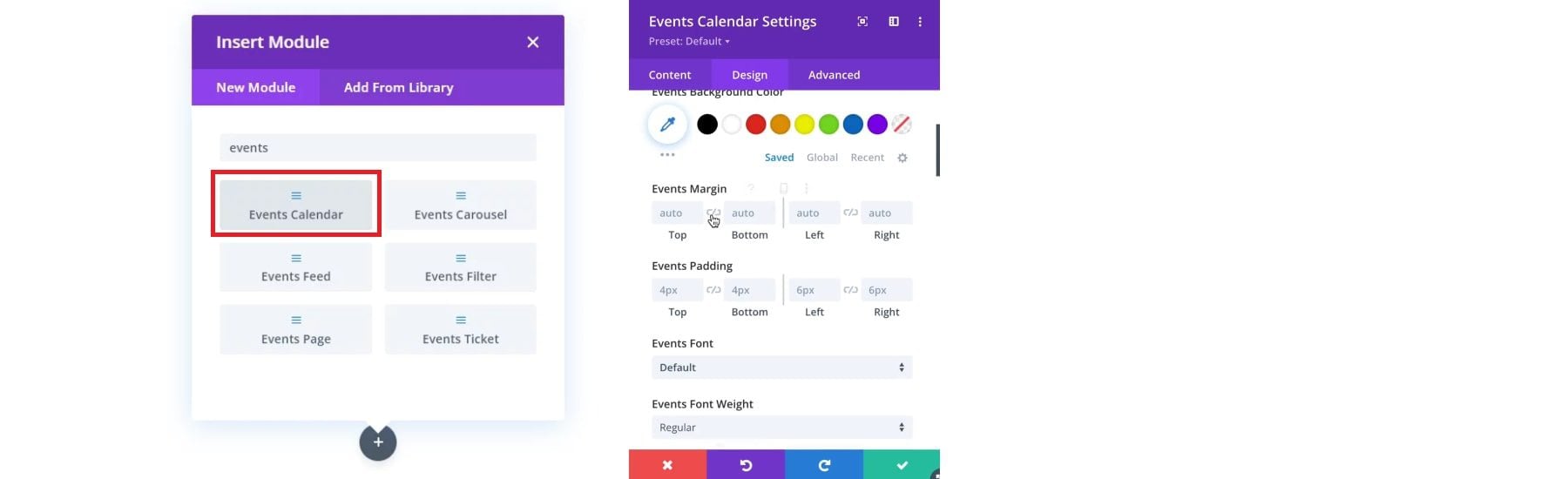
Теперь перейдите в Divi Visual Builder и добавьте один из модулей событий. В данном случае мы добавили модуль «Календарь событий». Настройте выбранный модуль с помощью его особенностей дизайна, прежде чем добавлять его на свой веб-сайт.

Получить календарь событий Divi
Основные плагины WordPress
Есть плагины, которые могут принести пользу каждому сайту WordPress. Вот лишь несколько примеров обязательных плагинов, которые вы можете использовать с WordPress:
- SEO-плагины (например, Rank Math)
- Плагины резервного копирования (например, UpdraftPlus)
- Плагин оптимизации изображений (например, EWWW Image Optimizer)
- Плагины оптимизации скорости (например, WP Rocket)
- Плагины безопасности (например, Solid Security или Sucuri)
- Плагины для социальных сетей
- Маркетинговые плагины
Начните работу с Диви
6. Продвигайте свой сайт с помощью SEO и маркетинга.
Оптимизация вашего некоммерческого веб-сайта для поисковой оптимизации (SEO), подписки по электронной почте и обмена информацией в социальных сетях необходима для продвижения вашего сайта и расширения вашей аудитории. Divi имеет встроенные инструменты оптимизации и маркетинга и легко интегрируется с лучшими плагинами WordPress для SEO, обмена в социальных сетях и электронной почты. Вот несколько инструментов, с которых можно начать.
SEO
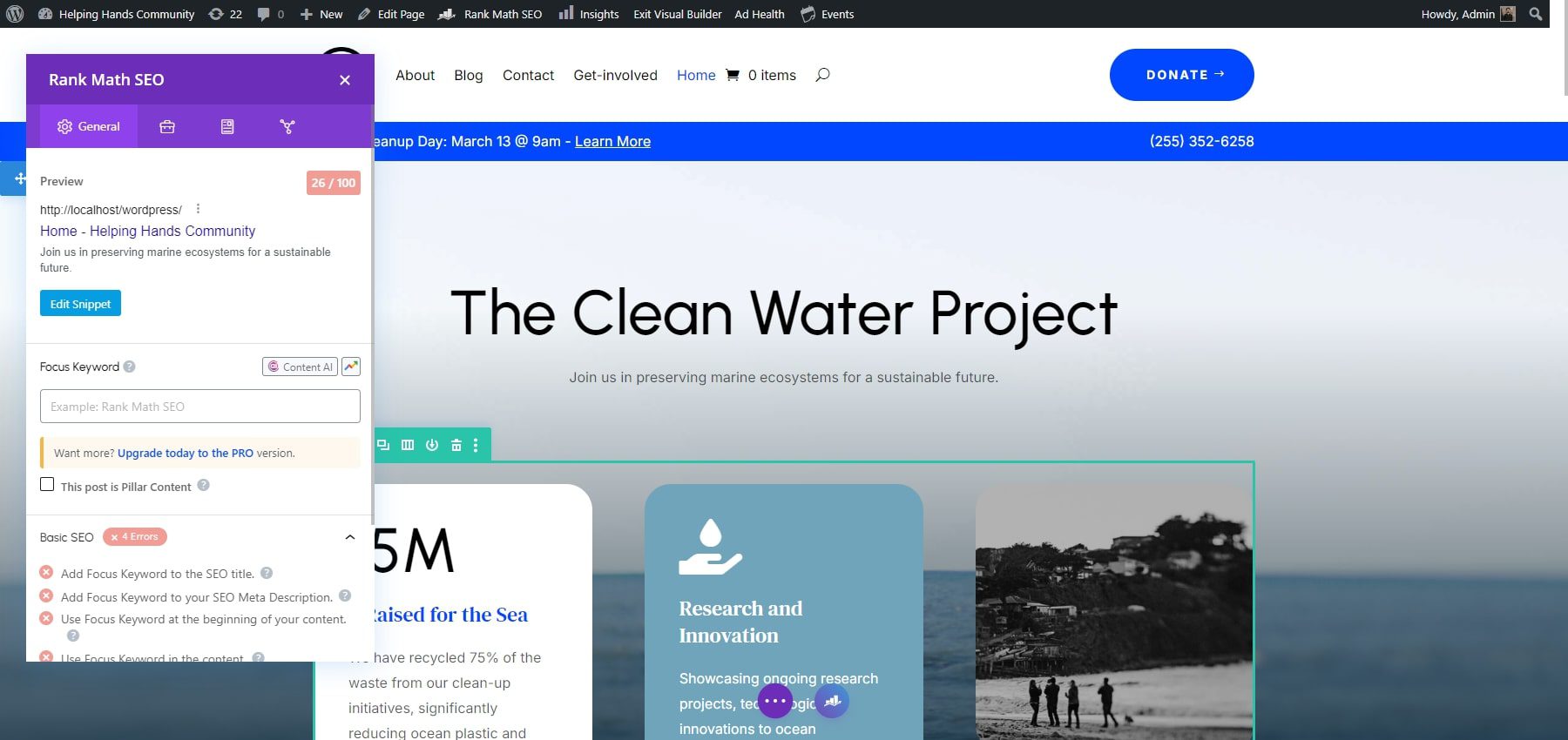
Rank Math помогает вам оптимизировать контент с помощью лучших практик SEO, включая метатеги, оптимизацию ключевых слов и анализ читабельности. После активации настройте плагин, следуя указаниям мастера настройки, чтобы обеспечить правильную оптимизацию вашего сайта для поисковых систем. Вы можете проверить математический анализ рейтинга, щелкнув его значок внизу страницы. Rank Math предоставит вам оценку SEO и выделит недостатки вашей веб-страницы с точки зрения SEO.

Получить рейтинговую математику
Электронный маркетинг
Создание списка адресов электронной почты жизненно важно для привлечения вашей аудитории и информирования ее о деятельности вашей некоммерческой организации. Плагин Bloom от Elegant Themes — мощный инструмент для создания привлекательных форм подписки по электронной почте. После установки создайте и настройте формы подписки, соответствующие дизайну и потребностям вашего сайта. Вы можете интегрировать Bloom с различными службами электронного маркетинга, чтобы эффективно управлять своим списком адресов электронной почты и автоматизировать общение.

Получить Блум
Обмен в социальных сетях
Плагин Monarch от Elegant Themes упрощает добавление кнопок социальных сетей на ваш сайт. После активации настройте Monarch для отображения кнопок социальных сетей в стратегических местах вашего сайта, таких как заголовок, нижний колонтитул или внутри сообщений. Это побудит посетителей делиться вашим контентом и повысит видимость вашей некоммерческой организации на платформах социальных сетей.

Получить Монарха
7. Заключительные шаги
Прежде чем официально запустить свой некоммерческий веб-сайт, крайне важно провести тщательное тестирование и убедиться, что у вас есть надежный план резервного копирования. Это поможет вам избежать потенциальных проблем и обеспечить плавный запуск.
Убедитесь, что все функции веб-сайта работают должным образом. Сюда входят формы тестирования, процессы пожертвований, регистрация событий и интерактивные элементы. Убедитесь, что все ссылки работоспособны и ведут на правильные страницы. Проверка того, что формы пожертвований и контактные формы правильно интегрированы и функционируют для некоммерческого сайта, особенно важна.
Протестируйте свой веб-сайт в различных браузерах (например, Chrome, Firefox, Safari и Edge) и устройствах (настольных компьютерах, планшетах и мобильных устройствах), чтобы обеспечить единообразие взаимодействия с пользователем. Это поможет вам выявить и решить любые проблемы, связанные с макетом или функциональностью, которые могут возникнуть на разных платформах.
Проверьте время загрузки и производительность вашего веб-сайта с помощью таких инструментов, как Google PageSpeed Insights или GTmetrix. Убедитесь, что ваш сайт загружается быстро и эффективно, чтобы обеспечить положительный пользовательский опыт. Оптимизируйте изображения и минимизируйте код там, где это необходимо, для повышения производительности.
Одновременно с тестированием создайте полную резервную копию веб-сайта, включая базу данных и все файлы. Это гарантирует, что у вас будет точка восстановления на случай, если во время запуска что-то пойдет не так. Вы можете использовать лучшие плагины резервного копирования, такие как UpdraftPlus, для создания и хранения резервной копии.
Начните работу с Диви
Зачем создавать некоммерческий сайт?
Создание некоммерческого веб-сайта предлагает множество преимуществ, которые помогут вашей организации процветать и достигать своей миссии. Вот несколько основных причин, на которые стоит обратить внимание:
- Повышенная видимость и охват. Некоммерческий веб-сайт расширяет возможности вашей организации за пределы местных границ. Это делает вашу миссию, цели и деятельность доступными для глобальной аудитории, повышая осведомленность и вовлеченность.
- Возможности по сбору средств: Веб-сайт предоставляет платформу для онлайн-пожертвований, позволяя сторонникам легко и безопасно вносить свой вклад в любом месте. Вы также можете проводить кампании и мероприятия по сбору средств и продавать товары.
- Набор волонтеров: Ваш веб-сайт может служить центром для набора волонтеров. Предоставляя подробную информацию о возможностях волонтерства и разрешая онлайн-регистрацию, вы можете привлечь больше людей для поддержки вашего дела.
- Авторитет и доверие. Веб-сайт может создать сообщество среди ваших сторонников. С помощью форумов, блогов, интеграции с социальными сетями и информационных бюллетеней вы можете создать связанное и заинтересованное сообщество вокруг вашего дела.
- Постоянное взаимодействие. Веб-сайт может помочь вам поддерживать постоянное взаимодействие с вашей аудиторией. Регулярные обновления, блоги и информационные бюллетени информируют ваших сторонников и привлекают их к вашей текущей деятельности и достижениям.
Создание некоммерческого веб-сайта — это стратегический шаг, направленный на повышение видимости, авторитета и эффективности вашей организации. Это поможет вам более эффективно и результативно выполнить свою миссию.
Начните работу с Диви
Заключение
Интуитивно понятные инструменты Divi и обширные возможности дизайна делают его идеальным для некоммерческих организаций, желающих создать визуально привлекательный веб-сайт без необходимости передовых технических навыков. Пошаговый процесс разработки веб-сайта обеспечивает профессиональную и функциональную платформу для вашей организации. Вы можете легко воплотить в жизнь концепцию своей некоммерческой организации и связаться со своей аудиторией, сохраняя при этом контроль над каждым аспектом дизайна и функциональности вашего сайта.
Заинтересованы в создании своего некоммерческого веб-сайта? Начните работу с Divi и создайте веб-сайт своей мечты. Вы также можете просмотреть предоставленную нами таблицу плагинов и инструментов, которые могут оказаться полезными для вашего некоммерческого веб-сайта:
| Упомянутые продукты | Начальная цена | Описание | ||
|---|---|---|---|---|
| 1 | площадка | 2,99 доллара США в месяц | Хостинг-провайдер и регистратор доменов | Посещать |
| 2 | Диви | 89 долларов в год | Конструктор тем и страниц | Посещать |
| 3 | GiveWP | 149 долларов в год | Плагин для пожертвований | Посещать |
| 4 | Календарь событий | 99 долларов в год | Плагин управления событиями | Посещать |
| 5 | Ранг Математика | 78,96 долларов США в год | SEO-плагин | Посещать |
| 6 | Цвести | 89 долларов США в год (доступно при членстве в Elegant Themes) | Плагин подписки по электронной почте | Посещать |
| 7 | Монарх | 89 долларов в год | Плагин для социальных сетей | Посещать |
| 8 | АпдрафтПлюс | 70 долларов в год | Плагин резервного копирования | Посещать |
