Как создать фотосайт: пошаговое руководство
Опубликовано: 2021-11-08Ищете лучший способ продемонстрировать свое портфолио фотографии? Почему бы не создать свой собственный сайт фотографии ?
Наличие веб-сайта является важной составляющей вашего успеха.
Наличие веб-сайта не только дает вам конкурентное преимущество, но также предлагает платформу для демонстрации ваших навыков фотографа .
Кроме того, у какого фотографа нет своего сайта?
Это гостевой пост, написанный Суджаем Паваром, генеральным директором и соучредителем Brainstorm Force, компании, стоящей за Astra. Если вы хотите написать гостевой пост, свяжитесь с нами.
Мы получим это. Вы профессионал, когда речь заходит о соотношении сторон, диафрагме, режиме серийной съемки, глубине резкости и других фотографических терминах. Но когда дело доходит до WordPress, плагинов, тем, взаимодействия с пользователем и слайдеров, вы можете быть не так уверены.
Угадай, что? Создать веб-сайт с фотографиями намного проще, чем вы можете себе представить !
К концу этой статьи вы также станете профессионалом в создании веб-сайтов с фотографиями. И вы никогда не знаете. Вы просто можете добавить новый навык в свой репертуар!
Готовы создать сайт фотографии? Давайте погрузимся!
Как создать фотосайт за 12 простых шагов
Мы выложили все это, чтобы сделать процесс создания веб-сайта действительно простым. В этом руководстве описано все, от этапа планирования до создания и обслуживания вашего веб-сайта.
Шаг № 1: Установите четкие цели
Какова цель вашего веб-сайта ? Это чтобы показать свою фотографию? Это чтобы получить нового клиента или внештатную работу? Вы планируете продавать свои фотографии в Интернете?

Имея четкую цель, вы сможете лучше планировать развитие своего веб-сайта. Вы узнаете, нужна ли вам просто целевая страница, полноценный бизнес-сайт, веб-сайт плюс интернет-магазин или онлайн-портфолио.
Если вы планируете использовать интернет-магазин, вы также можете спланировать, какие поставщики платежей и доставки будут использовать.
Лучший способ сделать это — посмотреть на сайты конкурентов . Хотя вам не нужно копировать всю их структуру, вы можете черпать вдохновение и судить, что работает, а что нет.
Тогда вы можете придумать план, чтобы сделать лучше!
Шаг № 2: Расставьте ваши лучшие фотографии по темам
Важным моментом, который следует учитывать при определении целей веб-сайта, является классификация фотографий по темам .
У вас могут быть фотографии свадеб, презентаций продуктов, природы, дикой природы, фестивалей, выставок и многого другого.

Вместо того, чтобы сбрасывать все ваши фотографии в общую галерею, вы можете классифицировать свои фотографии, чтобы сделать их более удобными для пользователя .
Это также помогает пользователям переходить именно к тому, что они хотят видеть.
Пока мы обсуждаем тему упорядочения ваших фотографий по темам, было бы целесообразно оптимизировать ваши изображения и настроить их на определенный размер.
Изображения с высоким разрешением приятно видеть. Нет двух способов об этом. Но они занимают много места и могут замедлить работу вашего сайта.
Никому не нужен медленный сайт!
Оптимизация ваших фотографий решает эту проблему. Фоторедакторы, такие как Adobe Photoshop, отлично справляются с оптимизацией изображений для Интернета.
Если вы используете WordPress, вы также можете установить плагины, такие как Smush, которые оптимизируют ваши изображения, не влияя на качество фотографий.
Мы рекомендуем использовать оба метода для максимального эффекта!
Шаг № 3: Создайте свою платформу
Теперь, когда мы определились с целями нашего веб-сайта и подготовили фотографии, пришло время создать наш веб-сайт с фотографиями .
Поиск в Google для веб-платформ даст несколько результатов. От Wix до Squarespace у вас действительно есть много вариантов для создания своего веб-сайта.
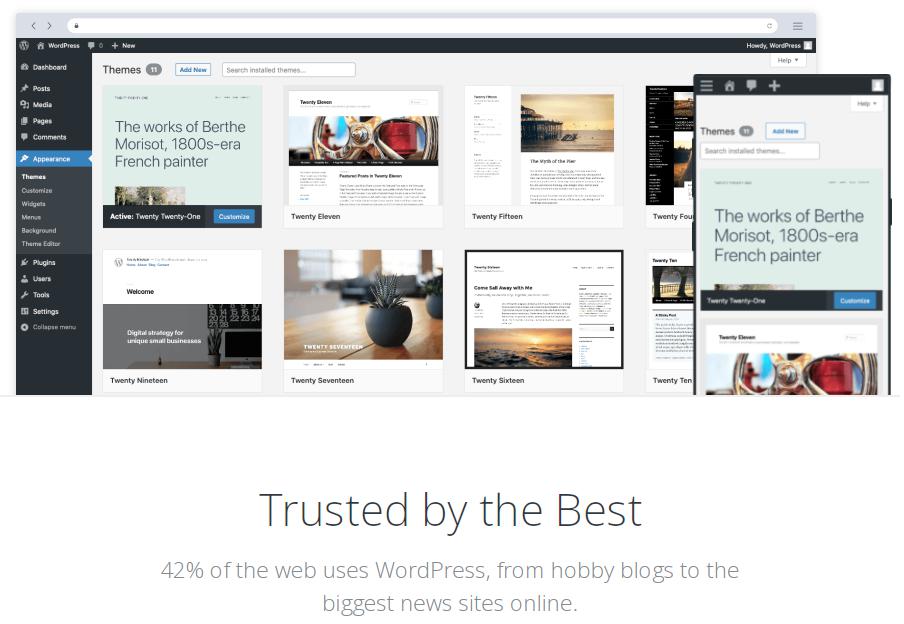
Хотя все эти варианты многочисленны и удобны для начинающих, мы рекомендуем вариант, который используется более чем на 42% веб-сайтов по всему миру . WordPress (это wordpress.org)!

WordPress предлагает непревзойденную настройку и гибкость , которые не предлагает ни одна другая платформа. Хотя есть небольшая кривая обучения, как только вы освоитесь, вы будете приятно удивлены тем, насколько просто и легко создать веб-сайт с помощью WordPress.
Не говоря уже о том, что если вы хотите добавить дополнительные функции на свой веб-сайт, вы можете легко сделать это с помощью плагина WordPress.
Хотите начать продавать фотографии на своем сайте? Установите плагин WooCommerce.
Хотите легко добавить свое портфолио на свой веб-сайт? Установите плагин WP Portfolio.
И все это без привязки к тарифному плану, чего нет у некоторых других популярных конструкторов сайтов!
Чтобы начать создавать веб-сайт с помощью WordPress, все, что вам нужно, это приобрести домен и хостинг.
При выборе веб-хостинга ищите тот, который предлагает определенный хостинг WordPress. Это поможет вам начать работу с WordPress сразу, без необходимости проходить процесс установки.
Все будет установлено и настроено за вас. Все, что вам нужно сделать, это добавить тему, несколько плагинов и ваш контент .
Шаг № 4: выберите идеальную тему WordPress
После того, как вы установили WordPress или купили хостинг с уже установленным, вам нужно установить тему.
Тема WordPress обеспечивает внешний вид вашего сайта. Цвета, типографика, дизайн и макет — все это часть вашей темы.
Хотя естественно увлечься множеством красиво оформленных тем, представленных на рынке, мы рекомендуем вам потратить некоторое время на их оценку не только из-за внешнего вида .
В конце концов, производительность и скорость вашего сайта также зависят от выбранной вами темы WordPress.
Мы сделали это решение легким для вас. Установите тему Астра.

Astra — чрезвычайно популярная тема WordPress , установленная более чем на миллионе веб-сайтов. Веб-сайты, созданные с использованием темы Astra, загружаются очень быстро, адаптированы для мобильных устройств и удобны для поисковых систем.
Их библиотека из более чем 180 профессионально разработанных шаблонов для начинающих предлагает готовые демо-версии веб-сайтов практически для любой ниши или отрасли.
Используя их функцию импорта в один клик, вы можете импортировать начальный шаблон и подготовить свой веб-сайт с фотографиями за считанные минуты.
Все, что вам нужно сделать, это добавить актуальный контент, и все готово!
Тему Astra можно настроить так, как вы хотите. Используйте свой любимый конструктор страниц или даже редактор блоков Gutenberg, чтобы настроить свои страницы.
У нас есть подробная статья о том, как вы можете создать свой веб-сайт, используя тему Astra и Smart Slider 3, чтобы помочь вам.
Шаг № 5: Включите правильные страницы
Поскольку вы запланировали цели своего веб-сайта на раннем этапе, этот шаг должен быть легким.
Если вы создаете веб-сайт портфолио, типичными страницами могут быть домашняя страница, информация, портфолио, галерея, блог и контакты. Если вы включаете интернет-магазин, у вас может быть и страница магазина.
Независимо от того, какие страницы вы создаете, мы рекомендуем добавить индивидуальный подход . Расскажите о себе на веб-сайте и позвольте вашей аудитории связаться с человеком, стоящим за этими фантастическими фотографиями.
Это определенно помогает найти новых клиентов!
Создание веб-страниц довольно просто. Это еще более удобно, если вы установили стартовый шаблон Astra. Все страницы сделаны за вас, и вам просто нужно добавить фактический контент.
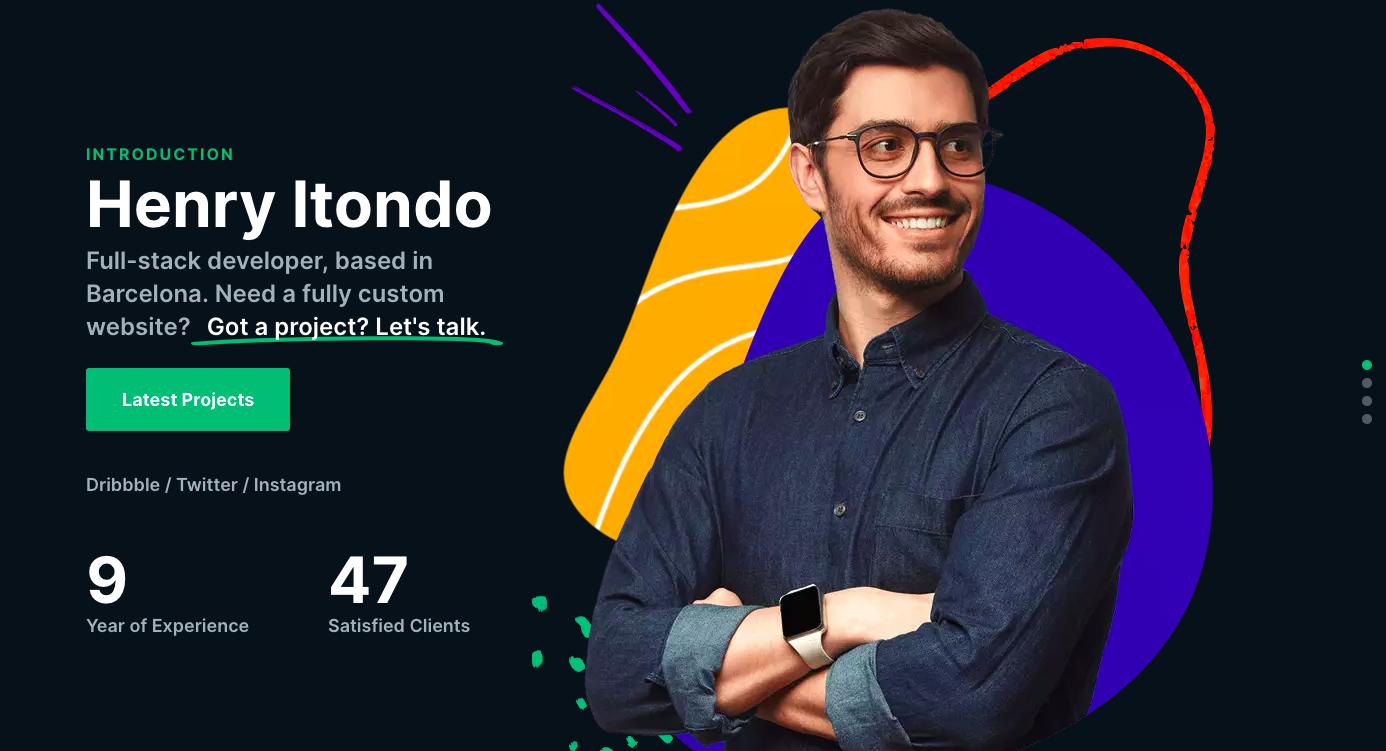
Еще один способ выделиться из толпы — установить плагин WordPress Smart Slider 3.
Smart Slider 3 — это мощный плагин WordPress , используемый для простого создания слайдеров . Ползунки полностью адаптивны, оптимизированы для поисковых систем и работают практически с любой темой WordPress.
После того, как вы установили плагин Smart Slider 3, вы можете создавать потрясающие страницы, демонстрирующие вашу работу в великолепных слайд-шоу в любом месте вашего веб-сайта.
Будь то добавление ползунка на страницу или создание всей страницы с использованием ряда шаблонов, плагин Smart Slider 3 делает создание страниц очень простым.

Мы рекомендуем использовать ползунок на главной странице в верхней части страницы . Вы также можете создать слайдеры меньшего размера на страницах категорий или на странице вашего магазина. Smart Slider 3 упрощает эту задачу.

Используя конструктор перетаскивания, вы можете настроить шаблон так, как хотите.
Шаг № 6: Как создать страницу портфолио
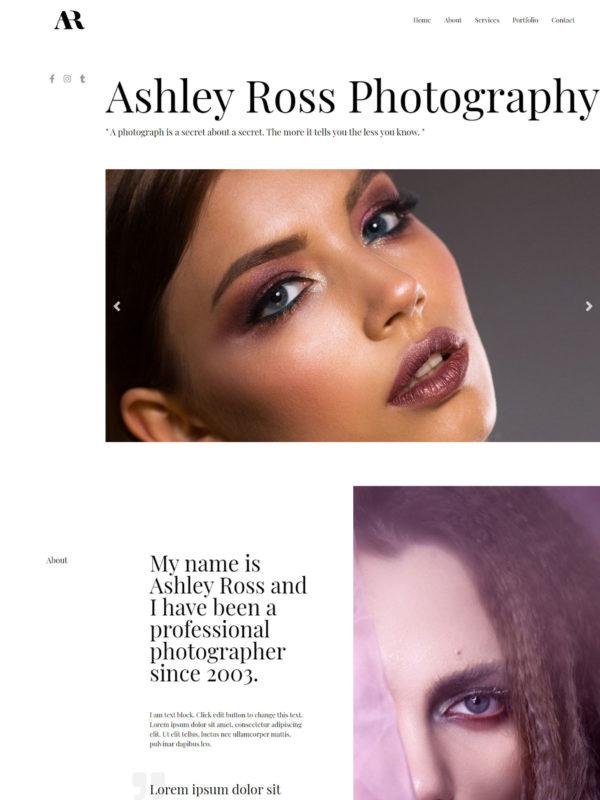
Далее идет самая важная страница нашего веб-сайта фотографии, страница портфолио. В конце концов, основная цель создания веб-сайта с фотографиями — показать наше портфолио, верно?
Один из способов добавить страницу портфолио — использовать плагин WP Portfolio.
Использование плагина WP Portfolio
WP Portfolio — это простой, но мощный плагин WordPress, который позволяет вам легко создавать фантастические страницы портфолио . Он разработан той же командой, что и очень популярная тема Astra и несколько других продуктов мирового класса.

После установки плагина вы можете либо продемонстрировать набор готовых шаблонов веб-сайтов на своем веб-сайте, либо добавить свои собственные фотографии в свое портфолио .
WP Portfolio использует шорткоды. После того, как вы создали портфолио или два, вы можете встроить их в любое место на своем сайте, используя эти шорткоды.
Просто скопируйте отдельный шорткод для галереи и поместите его в блок Гутенберга или блок компоновщика страниц.
Легко!
Использование слайдера шаблонов категорий портфолио
Другой способ добавить страницу портфолио — использовать наш плагин Smart Slider 3.
Когда вы устанавливаете наш плагин, у вас есть доступ к некоторым хорошо разработанным шаблонам. Одним из таких шаблонов является страница портфолио.

Это полностью сделано для вас. Все, что вам нужно сделать, это настроить его, чтобы он вписался в ваш общий дизайн.
Шаг № 7: Добавьте фотографии и контент
У нас есть большая часть наших страниц на месте. Мы должны добавить фактический контент и фотографии, и мы почти готовы к работе.
Одна картинка стоит тысячи слов. Вы, несомненно, слышали это раньше.
Как бы ни было заманчиво добавить много письменного контента на свои страницы, мы рекомендуем вам не переусердствовать и позволить вашим фотографиям говорить сами за себя.
Добавьте ровно столько, чтобы рассказать историю или создать сцену, а затем оставьте ваши изображения творить чудеса.
Добавляете блог на свой фотосайт? Вы можете написать там все, что хотите!
Шаг № 8: подключитесь к социальным сетям
Социальные сети — отличный способ взаимодействия с аудиторией. В зависимости от вашей ниши, некоторые сети могут привлекать больше внимания, чем другие.
Например, такие платформы, как Instagram и Pinterest, отлично подходят для демонстрации ваших фотографий и портфолио. Эти платформы более наглядны и отлично подходят для вашей ниши.
Знаете ли вы, что в Instagram ежедневно регистрируется более 500 миллионов пользователей, а в Pinterest — около 454 миллионов пользователей в месяц?
Включив ссылку на свой веб-сайт в биографию своего профиля, вы можете использовать часть этого трафика.

Общие места для отображения значков социальных сетей — это верхний и нижний колонтитулы веб-сайта, боковая панель навигации или липкая панель, которая может отображаться в любом месте вашего веб-сайта.
Популярные плагины WordPress для социальных сетей включают кнопки «Поделиться в социальных сетях» и «Плагин для обмена в социальных сетях — Sassy Social Share» и многие другие.
Войти через учетную запись социальной сети
0
Хотите разрешить пользователям входить в систему, используя свои учетные записи в социальных сетях?

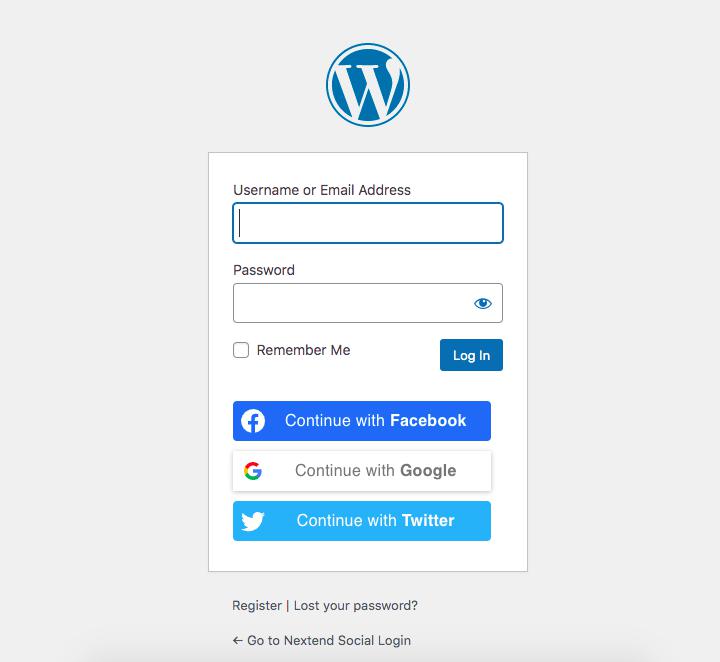
Социальные логины позволяют вам предлагать своим пользователям альтернативный вход вместо использования адреса электронной почты. Это инновационный метод быстрого создания сообщества.
Посетители могут зарегистрироваться, используя свои учетные записи в социальных сетях, таких как Facebook, Twitter и Google.
Nextend Social Login — один из таких бесплатных плагинов, который легко позволяет вам добавить социальный вход. В дополнение к вашему входу в WordPress, Nextend Social Login легко интегрируется с различными регистрационными формами на вашем веб-сайте.
Шаг № 9: Оптимизируйте SEO вашего веб-сайта с фотографиями
Помните, мы рекомендовали вам добавлять на свой веб-сайт достаточно контента, чтобы рассказать историю? Вот почему.
Понятно, что ваш веб-сайт с фотографиями будет посвящен изображениям. Хотя это прекрасно, чтобы видеть картинки, это не очень хорошо для поисковых систем.
Поисковые системы ищут ключевые слова в вашем контенте для индексации ваших страниц и не могут понять изображения (пока). Без письменного контента поисковым системам будет сложно понять и, следовательно, ранжировать ваш сайт.
Хотя вы можете добавить некоторый контент на свои страницы, вам также следует подумать об оптимизации изображений, чтобы они лучше ранжировались в Google изображениях.

Начните с того, что правильно назовите свои фотографии. Случайное имя изображения, такое как «img234568.jpg», не так хорошо, как то, что сделало бы «holiday-at-maldives.jpg».
Кроме того, включение альтернативного текста и описания изображений имеет большое значение для того, чтобы их можно было найти в изображениях Google.
Шаг № 10: Оптимизируйте для мобильных устройств
Более половины трафика на веб-сайте приходится на мобильные устройства, и этот показатель постоянно растет.
Это только подтверждает тот факт, что ваш веб-сайт с фотографиями должен быть адаптивным и полностью оптимизированным для мобильных устройств.
К счастью, при создании веб-сайта с использованием темы Astra и нашего плагина Smart Slider 3 вся тяжелая работа выполняется за вас.
Оба полностью адаптивны и обеспечат правильную работу вашего сайта на любом устройстве.
Шаг № 11. Запросите обратную связь
Готовы оживить свой сайт? Как насчет того, чтобы сначала попросить оставить отзыв?
Поделитесь URL-адресом своего веб-сайта с друзьями, семьей или коллегами и попросите их оставить отзыв. Вы будете удивлены отзывами, с которыми они могут вернуться. Это как иметь собственную команду QA (обеспечение качества)!
Поверьте нам, когда вы тратите часы, дни или недели, работая над дизайном веб-сайта, вы будете поражены тем, что вы упустили!
Когда люди, которым вы доверяете, оставляют отзывы, это невероятно полезно.
Будь то опечатки, изображения, которые не загружаются должным образом в определенном браузере, не отвечающий призыв к действию или любая другая проблема, знание заранее может действительно спасти ваши румяна!
Никогда не знаешь. Вы также можете просто получить несколько запросов перед запуском!
Шаг № 12: обновляйте свой сайт
Поздравляем, ваш сайт готов к работе!
Похлопайте себя по спине, чтобы напомнить себе, что ваша работа сделана только наполовину.
Если говорить более серьезно, хотя создание веб-сайта было важно, его поддержание не менее важно.
Будь то регулярные обновления контента, добавление новых фотографий, обновление ваших плагинов и тем, запуск веб-сайта — это непрерывный процесс. И тот, который, как мы чувствуем, вам понравится!
Вывод
Наличие веб-сайта — это скорее необходимость, чем возможность. Все это является частью создания онлайн-бренда и продвижения вашего имени и вашей работы.
Будь то демонстрация вашего портфолио, создание онлайн-профиля, получение новой работы или даже привлечение новых клиентов, создание веб-сайта-портфолио является обязательным инструментом для победы над конкурентами.
К счастью, создать веб-сайт портфолио, чтобы продемонстрировать свои навыки фотографа, очень просто благодаря широкому спектру доступных инструментов и ресурсов. С такими инструментами, как WordPress и Smart Slider, создание потрясающих страниц никогда не было проще!
