Как быстро создать потрясающий веб-сайт-портфолио
Опубликовано: 2024-09-24Вы фрилансер или креативный профессионал, стремящийся привлечь клиентов? Веб-сайт-портфолио необходим для демонстрации вашей работы, отзывов и услуг. Используя Divi и Divi Quick Sites, вы можете создать потрясающий веб-сайт-портфолио, который поможет потенциальным клиентам с первого взгляда понять ваши возможности. Это руководство проведет вас через шаги по созданию высококачественного веб-сайта-портфолио, который понравится клиентам и организациям.
- 1 Зачем вам нужен сайт-портфолио?
- 1.1 Фундаментальные аспекты вашего сайта-портфолио
- 2. Как создать сайт-портфолио за 6 шагов
- 2.1 1. Настройте свой веб-сайт
- 2.2 2. Выберите свою тему или конструктор веб-сайтов
- 2.3 3. Создайте свой веб-сайт
- 2.4 4. Редактируйте и настраивайте свой веб-сайт-портфолио
- 2.5 5. Улучшите свой сайт-портфолио с помощью плагинов
- 2.6 6. Заключительные шаги
- 3 Divi упрощает создание сайта-портфолио
- 4 часто задаваемых вопроса (FAQ)
Зачем вам нужен сайт-портфолио?
Наличие веб-сайта-портфолио похоже на цифровую витрину, особенно если вы творческий профессионал, желающий продемонстрировать свои навыки. Вот почему он вам нужен:
- Демонстрация вашей работы. Веб-сайт-портфолио позволяет вам демонстрировать свои проекты, навыки и опыт в одном месте. Независимо от того, являетесь ли вы дизайнером, писателем, разработчиком или фотографом, это идеальная платформа, чтобы подчеркнуть ваши лучшие работы. Работодатели или клиенты могут легко просмотреть то, что вы сделали, и получить представление о вашем стиле и возможностях.
- Личный брендинг: веб-сайт дает вам контроль над своим брендом. Это профессиональное пространство, где вы можете рассказать свою историю, поделиться своими ценностями и показать свою уникальность. Вы можете настроить дизайн, цвета и макет так, чтобы они отражали вашу индивидуальность и тип работы, с которой вы хотите работать.
- Доверие и профессионализм. Хорошо составленное портфолио мгновенно вызывает к вам доверие. Это показывает, что вы серьезно относитесь к своей работе и нашли время представить ее профессионально. Это может стать решающим фактором в конкурентных отраслях, который отличает вас от других.
- Доступность и удобство: Ваше портфолио всегда доступно онлайн, 24 часа в сутки, 7 дней в неделю. Потенциальные работодатели, сотрудники или клиенты могут проверить это в любое время. Это избавит вас от необходимости отправлять файлы или перенаправлять людей на разрозненные ссылки.
Веб-сайт-портфолио — это мощный инструмент, который ставит вашу работу на первый план, помогает вам создать профессиональную индивидуальность и создает бесконечные возможности для роста. Это важно для всех, кто хочет оставить след в своей отрасли.
Фундаментальные аспекты вашего сайта-портфолио
Чтобы создать эффективный веб-сайт-портфолио, убедитесь, что в него включены следующие важные элементы:
- Биография: напишите краткое описание себя, включая свой опыт, навыки и опыт. Расскажите посетителям, кто вы и что делает вас уникальным.
- Демонстрация работ: выделите свои лучшие проекты с помощью описаний, изображений и ссылок. Модуль Divi Filterable Portfolio позволяет легко и визуально представить вашу работу в потрясающем виде.
- Резюме: включите загружаемую или просматриваемую версию вашего резюме для потенциальных клиентов или работодателей.
- Контактная форма: используйте модуль контактной формы Divi, чтобы посетители могли легко связаться с вами прямо с вашего веб-сайта.
- Отзывы: демонстрируйте отзывы довольных клиентов, чтобы завоевать доверие. Модуль Divi Testimonial упрощает добавление отзывов и управление ими.
Как создать сайт-портфолио за 6 шагов
Я не обещаю вам мгновенного успеха или универсального решения. Создание веб-сайта-портфолио требует самоотдачи, и ваш путь может отличаться. Однако, следуя этим шагам, принимая во внимание кривую обучения и сохраняя гибкость, вы сможете в кратчайшие сроки создать выдающийся веб-сайт-портфолио, который действительно представляет вас.
1. Настройте свой сайт
Прежде чем создавать свой веб-сайт-портфолио, в вашем распоряжении должно быть несколько вещей, например, ваш домен, хостинг-провайдер и WordPress.
Домен
Ваше доменное имя служит адресом вашего веб-сайта в Интернете, например, Elegantthemes.com . Важно иметь привлекательное доменное имя, чтобы привлекать клиентов и увеличивать свой доход.
Вы можете приобрести и разместить свой домен через регистратора доменов, такого как Namecheap. Однако, если вы выберете Siteground для веб-хостинга, вы можете получить свой домен напрямую у них, чтобы упростить управление.
Посетите Namecheap
Хостинг WordPress
Каждому веб-сайту нужна хостинговая платформа для хранения вашего сайта и обеспечения его доступности в Интернете. Поскольку мы используем WordPress, важно выбрать качественного хостинг-провайдера WordPress.

Siteground — идеальное комплексное решение, поскольку вы можете настроить свой домен, хостинг и установку WordPress в одном месте. Следовательно, мы рекомендуем начать разработку вашего веб-сайта с этой платформы, если у вас нет хостинг-провайдера.
Получить SiteGround
Посмотрите видео ниже о настройке вашего домена и хостинга WordPress.
ПРИМЕЧАНИЕ. Многие хостинг-провайдеры WordPress, такие как SiteGround, предлагают простую установку WordPress в один клик при регистрации. Если эта опция недоступна, вы можете установить WordPress вручную через панель управления вашего хостинг-провайдера.
2. Выберите свою тему или конструктор веб-сайтов.
Divi — это универсальная платформа для создания веб-сайтов, которой доверяют миллионы. Он предлагает интуитивно понятный редактор с возможностью перетаскивания, потрясающие готовые макеты и полные возможности настройки, которые раскроют ваш творческий потенциал. С помощью этой платформы вы можете легко превратить свои идеи в красивый веб-сайт-портфолио.

Когда дело доходит до веб-сайтов-портфолио, Divi объединяет все:
- Он предлагает 132 пакета макетов с 370 макетами. В теме есть настраиваемые разделы, в которых освещаются ваша работа, навыки, отзывы и элементы призыва к действию для привлечения потенциальных клиентов.
- Divi Builder позволяет вам легко создавать персонализированные макеты, используя интуитивно понятный интерфейс перетаскивания. Вы можете полностью настроить шрифты, цвета, интервалы и многое другое вашего веб-сайта.
- Тема включает в себя модуль отзывов, позволяющий демонстрировать отзывы, обзоры или отзывы клиентов на вашем веб-сайте.
- Модуль портфолио Divi позволяет легко отображать проекты или образцы работ. После настройки вашего веб-сайта вы можете использовать этот модуль на странице портфолио или проекта.
Откройте для себя больше инструментов Divi для вашего сайта-портфолио на Divi Marketplace. Вы даже найдете дочерние темы, такие как макет творческого портфолио Molite, разработанный специально для креативщиков, художников и фрилансеров.
Если вы предпочитаете более быстрое решение, рассмотрите возможность использования Divi Quick Sites, чтобы создать свое портфолио за считанные минуты с помощью заранее разработанных шаблонов.
Купите, загрузите и установите Divi
Приобретите Divi в Elegant Themes с двумя гибкими вариантами цен: годовая лицензия за 89 долларов США или пожизненная лицензия за 249 долларов США . После совершения покупки выполните следующие действия, чтобы загрузить и установить ее на свой веб-сайт WordPress:
- Перейдите в раздел «Внешний вид» > «Темы» на панели управления WordPress.
- Выберите «Добавить новую», затем «Загрузить тему».
- Найдите загруженный ZIP-файл Divi и нажмите «Установить сейчас».
- После установки нажмите «Активировать», чтобы установить Divi в качестве активной темы.
Теперь, когда ваша тема установлена, вы готовы приступить к созданию своего сайта! Хотите ли вы сразу погрузиться в руководство по Divi Builder или использовать Divi Quick Sites для создания полностью разработанного веб-сайта за считанные минуты, выбор за вами.
Получить Диви
3. Создайте свой веб-сайт
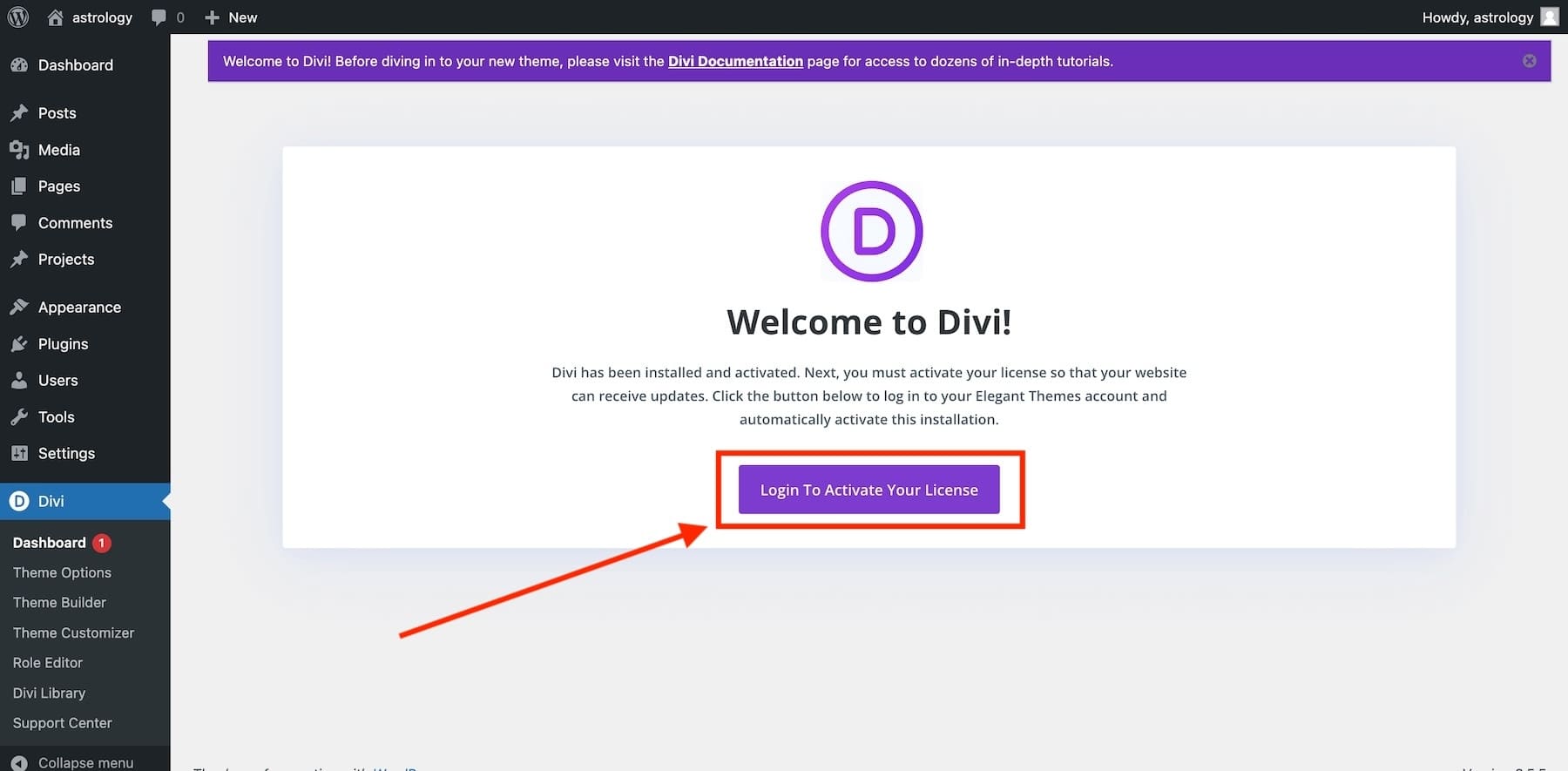
Запустить мастер регистрации
После активации темы Divi в WordPress вас встретит мастер регистрации Divi, который проведет вас через процесс установки. Просто нажмите кнопку, чтобы войти в систему и активировать лицензию Divi.

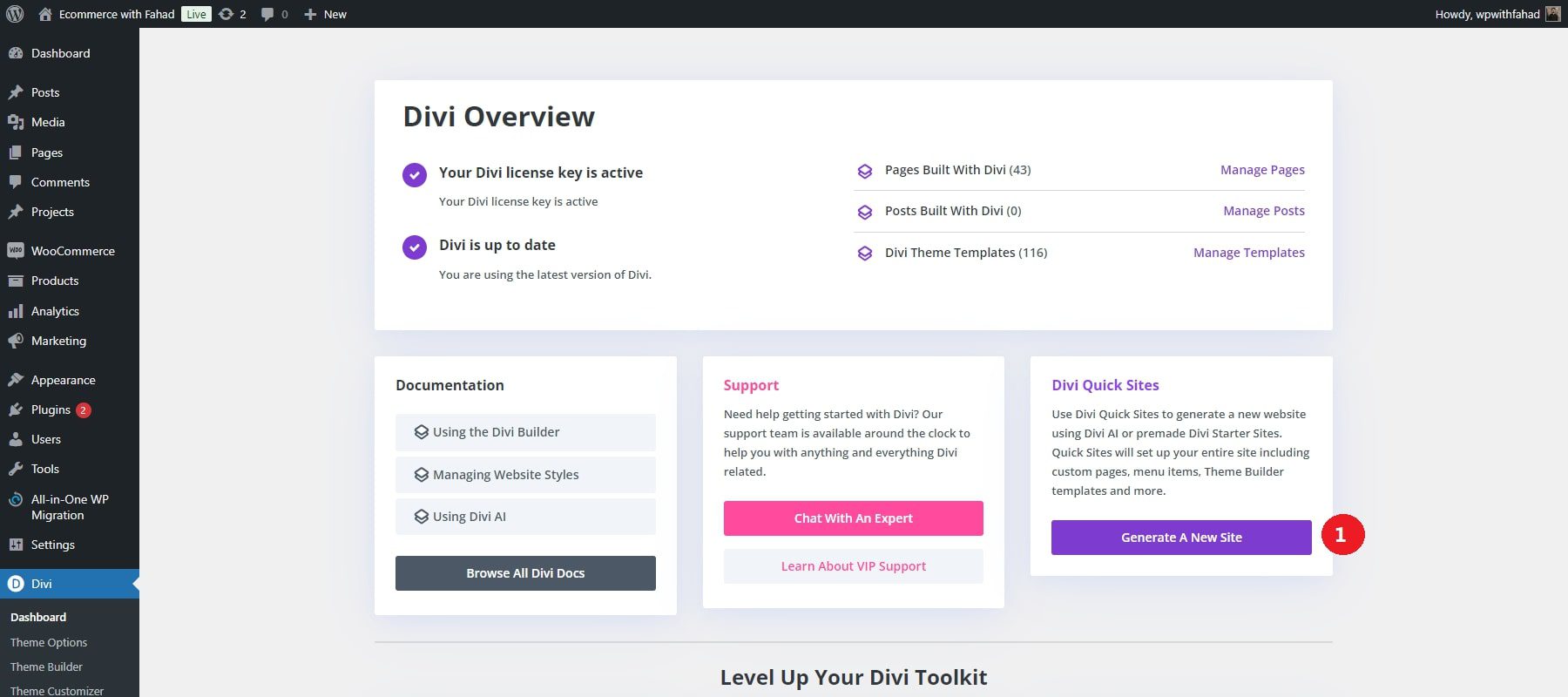
После активации лицензии вы получите доступ к Divi Quick Sites — функции, которая позволяет вам создать полнофункциональный веб-сайт всего за пару минут. Чтобы начать, перейдите на панель управления Divi и нажмите «Создать новый сайт».

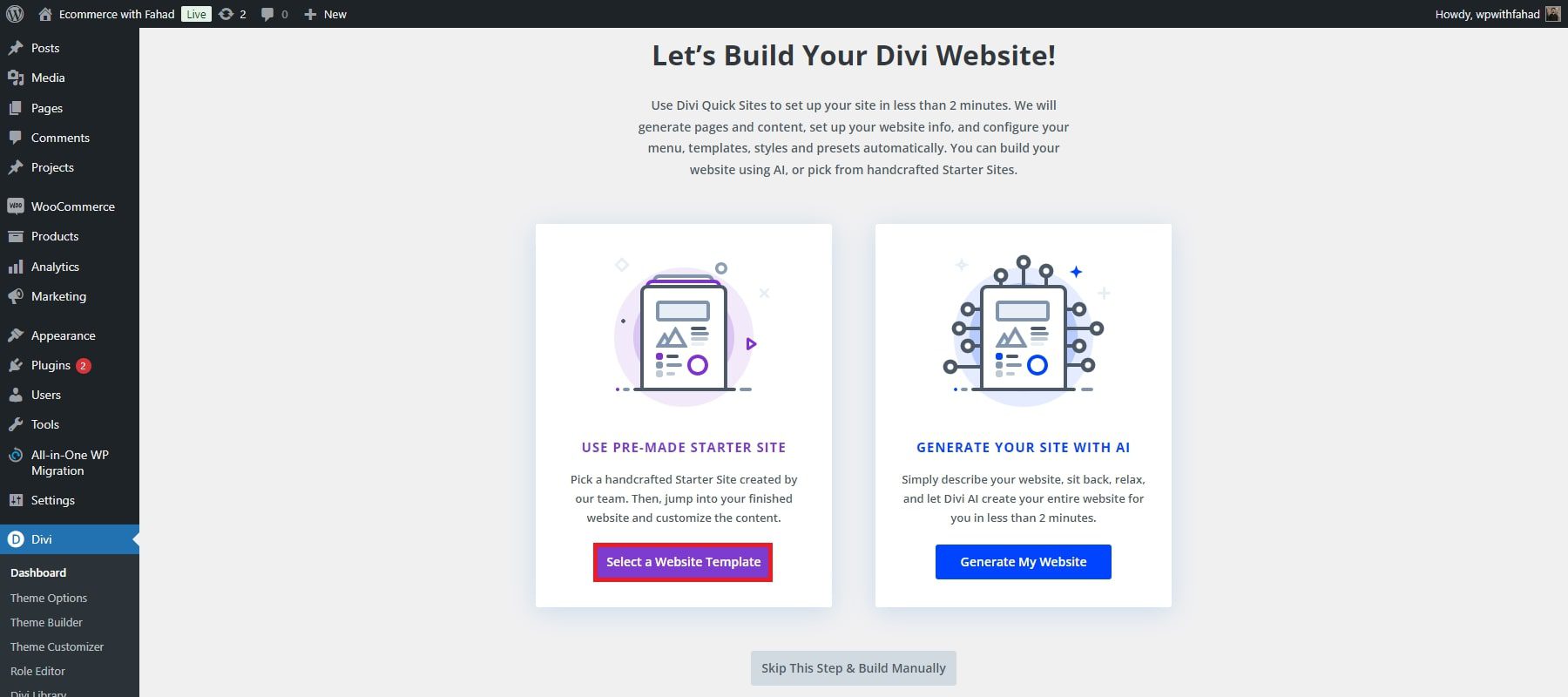
Создайте свой сайт с помощью стартового сайта портфолио (или с помощью искусственного интеллекта)
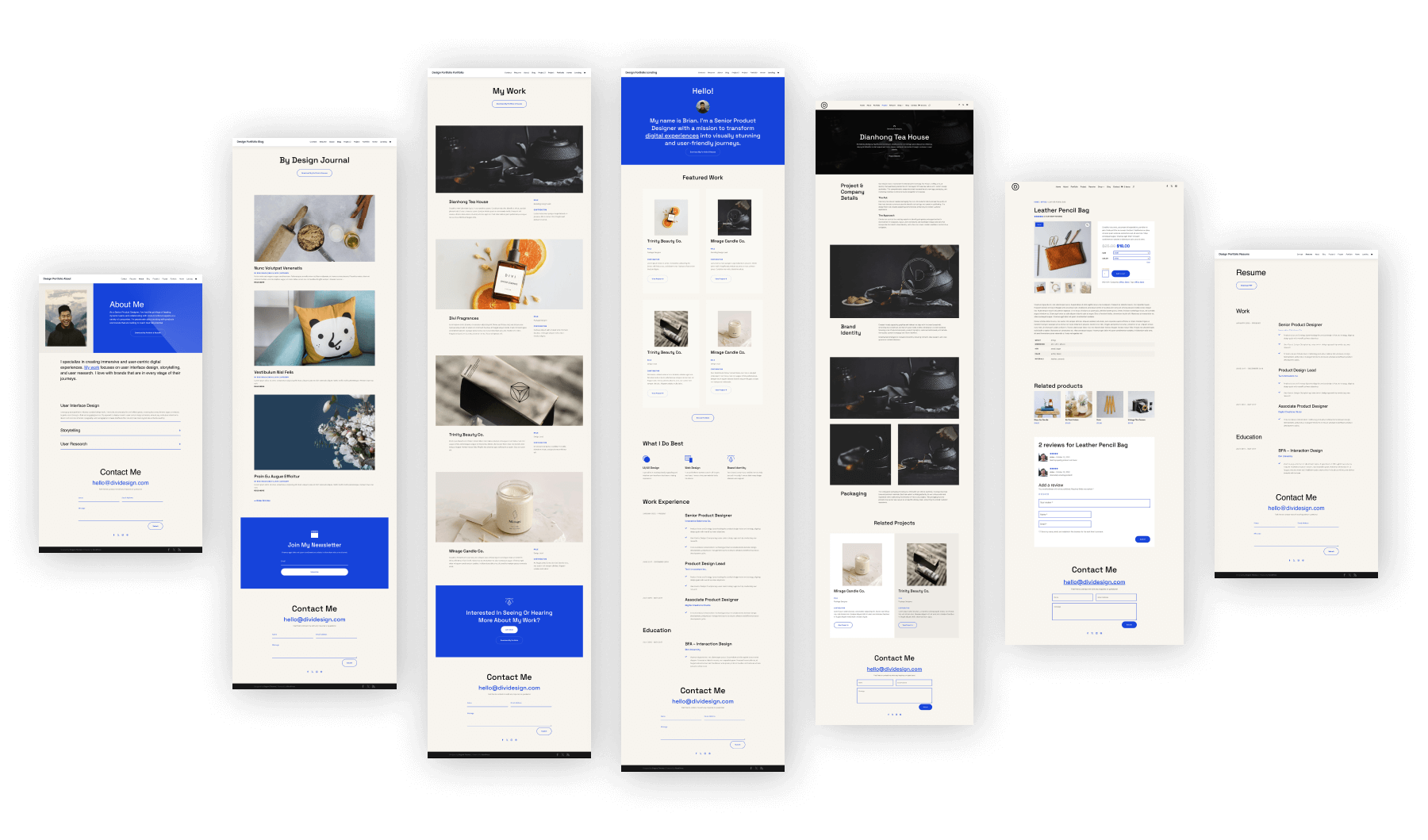
Теперь вы можете выбрать, создавать ли свой веб-сайт-портфолио, используя готовый стартовый шаблон или конструктор веб-сайтов Divi с искусственным интеллектом. Поскольку Divi предлагает потрясающий стартовый сайт-портфолио, просто нажмите «Выбрать шаблон веб-сайта».

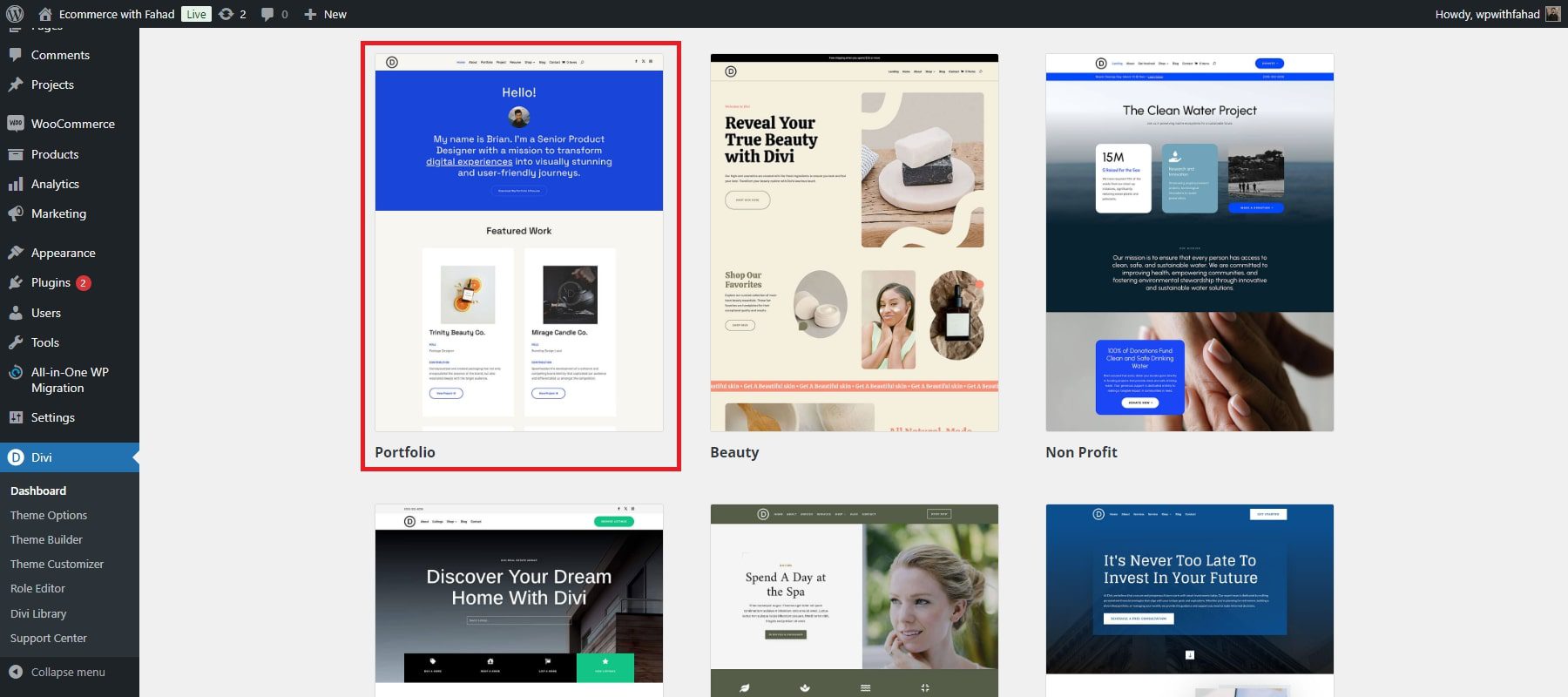
Когда на экране появятся шаблоны стартового сайта, выберите стартовый сайт портфолио. Не волнуйтесь, если шаблон не идеально соответствует вашему брендингу — позже вы сможете полностью настроить цвета, шрифты, текст и изображения в соответствии со своим стилем.

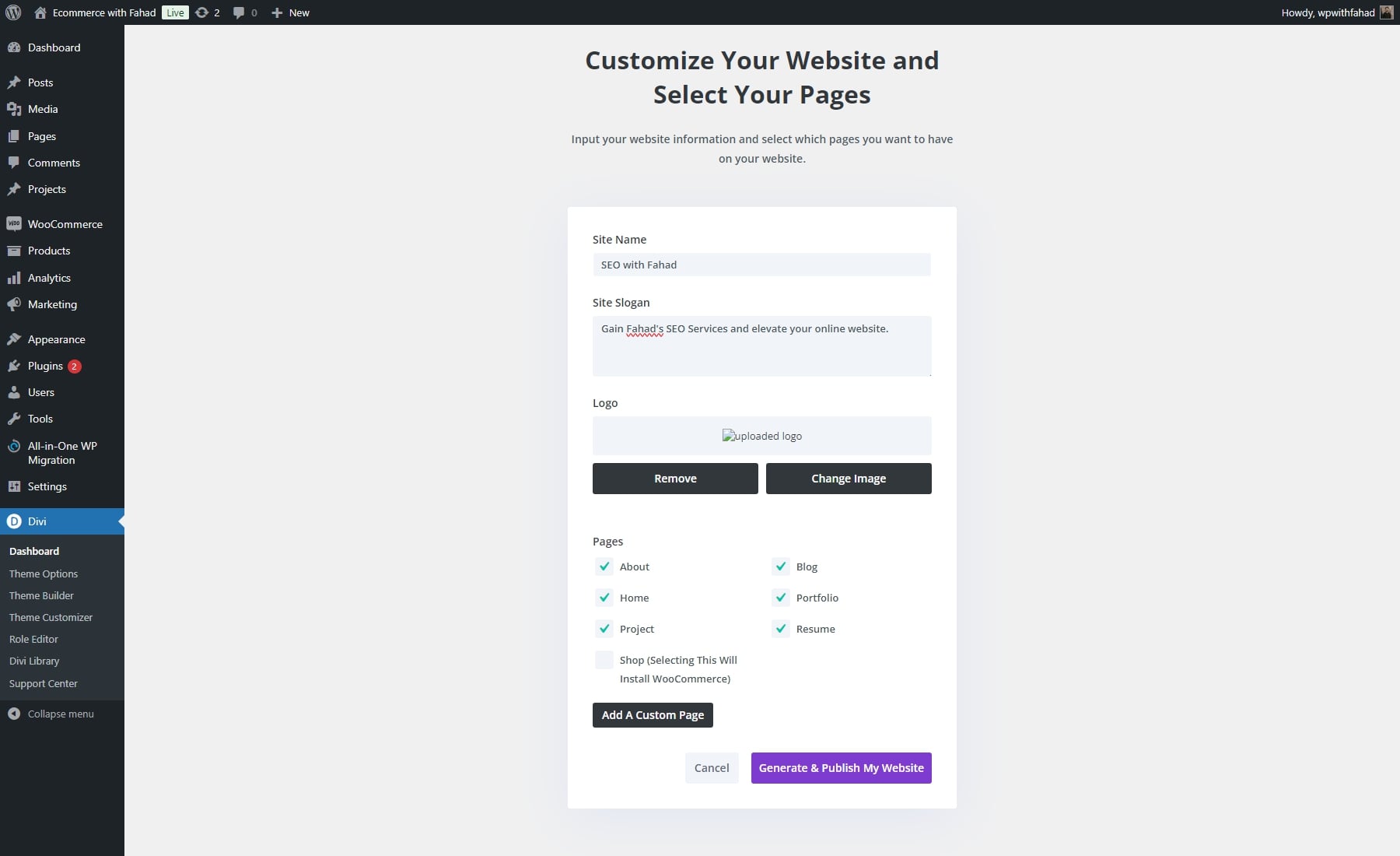
Заполните форму Divi Quick Sites и выполните окончательную настройку.
Divi Quick Sites предложит вам ввести информацию о вашем веб-сайте и страницах, которые вы хотите включить. Просто заполните форму:
- Введите название сайта, слоган и логотип.
- Загрузите свой логотип, чтобы Divi могла автоматически разместить его на вашем сайте (если он доступен).
- Выберите нужные страницы на стартовом сайте и при необходимости добавьте дополнительные пользовательские страницы.
- Заполнив форму, нажмите кнопку «Создать и опубликовать мой сайт».

ПРИМЕЧАНИЕ. Если вы выберете страницу «Магазин», WooCommerce будет установлен автоматически, создавая интернет-магазин со страницами продуктов, оформлением заказа и многим другим. Однако, поскольку для сайта-портфолио это не обязательно, смело пропустите эту опцию.
Ваш сайт готов всего за несколько минут
Divi Quick Sites создаст весь ваш веб-сайт менее чем за две минуты после того, как вы предоставите необходимую информацию. На основе введенной вами информации он автоматически настроит все, включая страницы, шаблоны, стили и меню навигации.

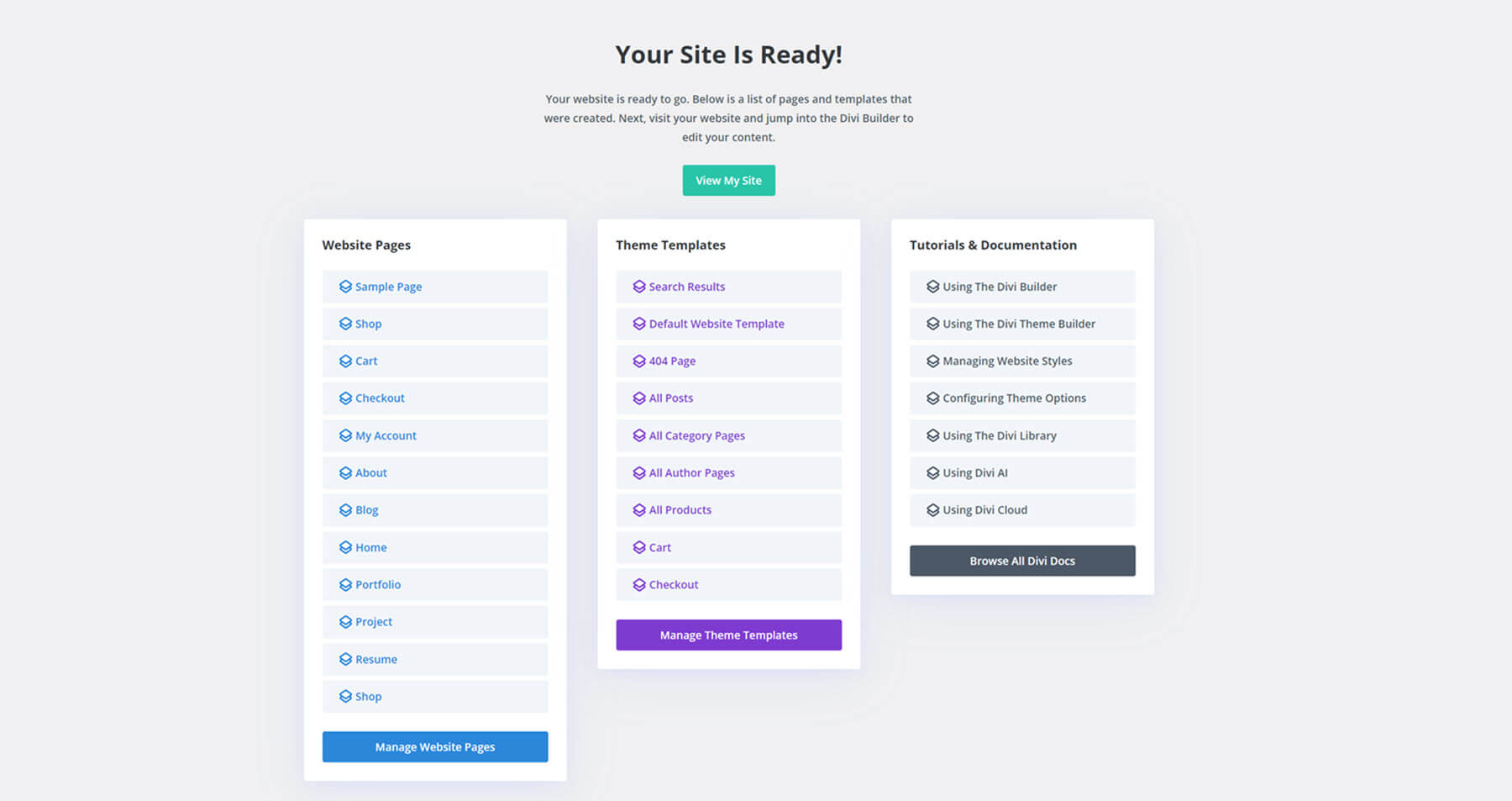
Как только ваш сайт будет готов, вы увидите страницу подтверждения с надписью «Ваш сайт готов!». Эта страница также будет содержать список всех созданных страниц веб-сайта и шаблонов тем, а также ссылки на полезные учебные пособия и документацию, которые помогут вам начать настройку нового веб-сайта.

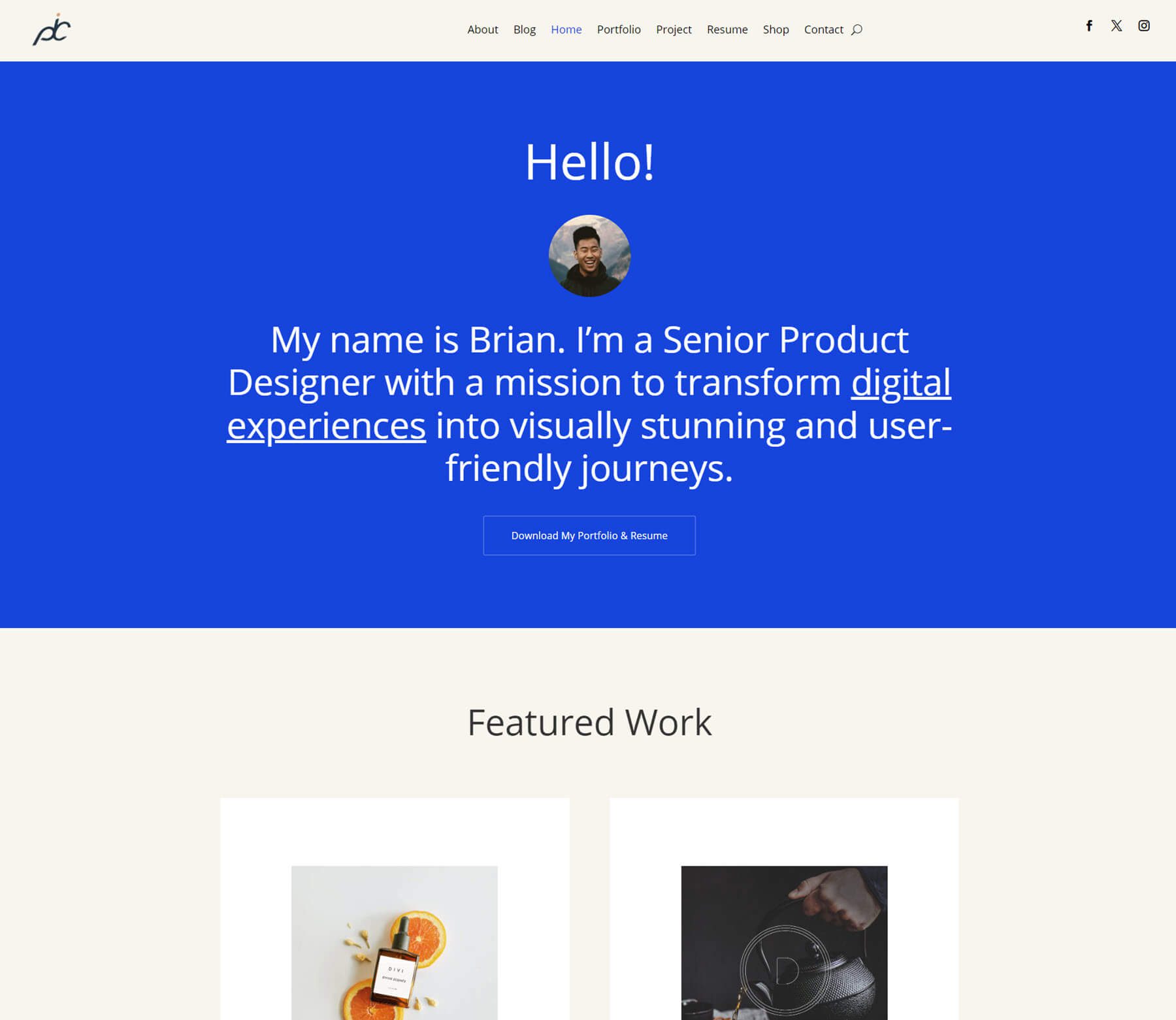
Вот как выглядит созданный сайт, когда вы нажимаете «Просмотреть мой сайт».


Согласно Divi Quick Sites, основные страницы недавно созданного веб-сайта-портфолио следующие:
- О
- Блог
- Дом
- Портфель
- Проект
- Резюме
Сюда не входят дополнительные страницы и шаблоны WooCommerce, созданные при выборе страницы «магазин».
4. Отредактируйте и настройте свой веб-сайт-портфолио.
Теперь, когда наши страницы настроены, мы можем настроить их с помощью Divi Builder. Хотя Divi Quick Sites — это отличный способ начать разработку дизайна вашего сайта, важно помнить, что некоторые корректировки все же могут потребоваться. Это особенно актуально для элементов брендинга, таких как шрифты и цвета.
Редактировать глобальные цвета и шрифты
Каждый стартовый сайт Divi включает в себя глобальные цвета, шрифты и предустановки, что позволяет вам легко настраивать стили в соответствии с вашим брендом. Эта функция гарантирует, что любой модуль в этих макетах можно использовать повторно. Дизайн останется неизменным при добавлении новой кнопки, заголовка или модуля Divi на страницу или раздел.
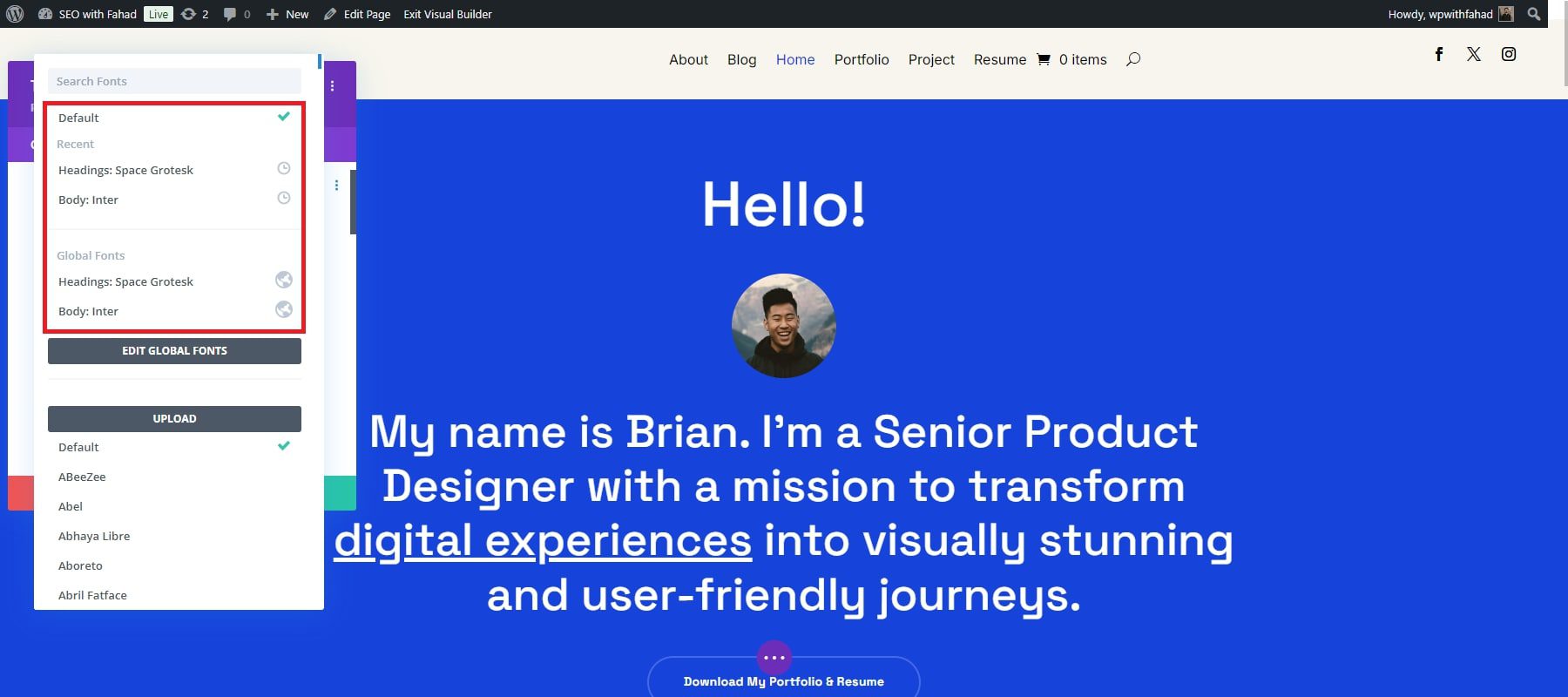
Веб-сайт вашего портфолио поставляется с предустановленными глобальными шрифтами, выбранными из стартового шаблона. Вы можете сохранить их или добавить свои собственные фирменные шрифты. Глобальные шрифты можно легко настроить с помощью Divi Builder.
Выберите любой текстовый модуль и откройте его настройки. Перейдите на вкладку «Дизайн», прокрутите вниз до раздела «Текст» и нажмите «Шрифт».

Вы можете загрузить свои собственные шрифты или выбрать из нашей библиотеки, в которую входят шрифты Google.
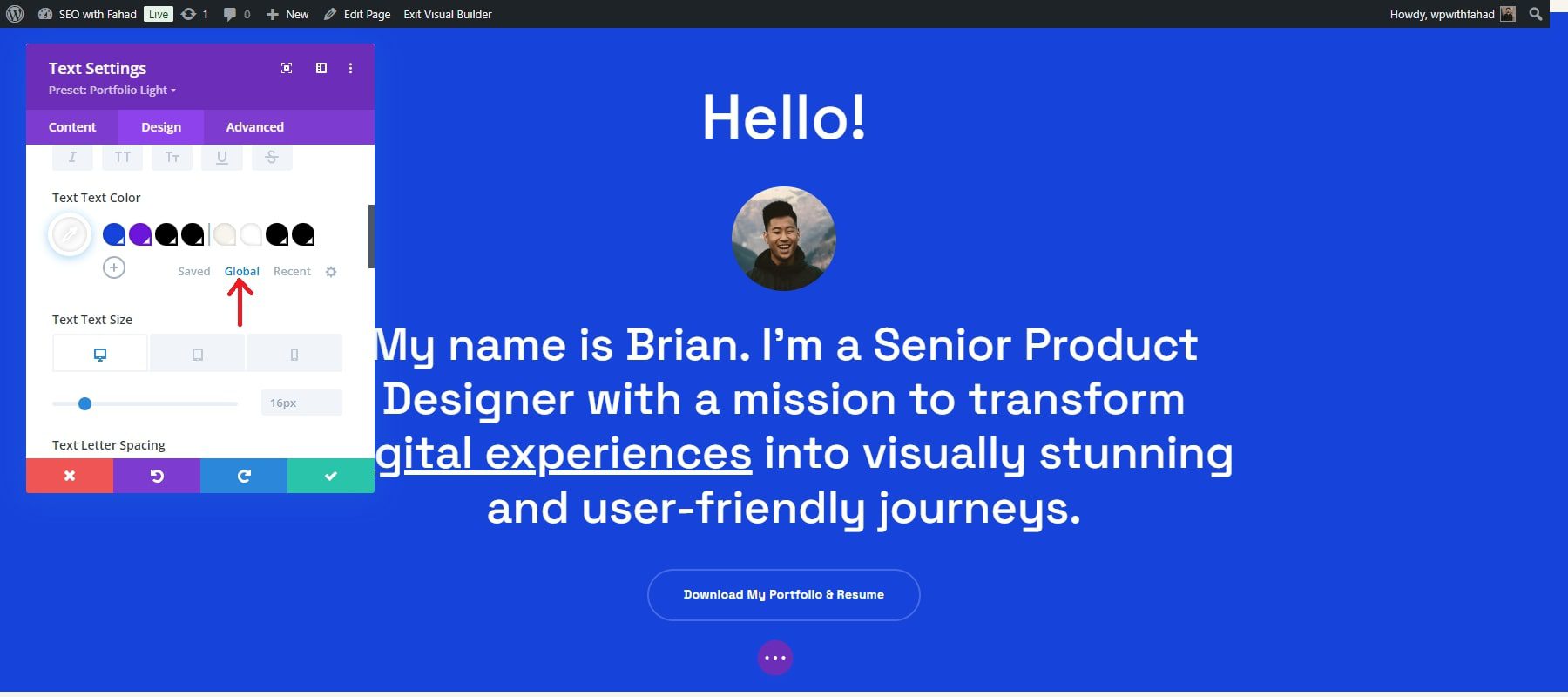
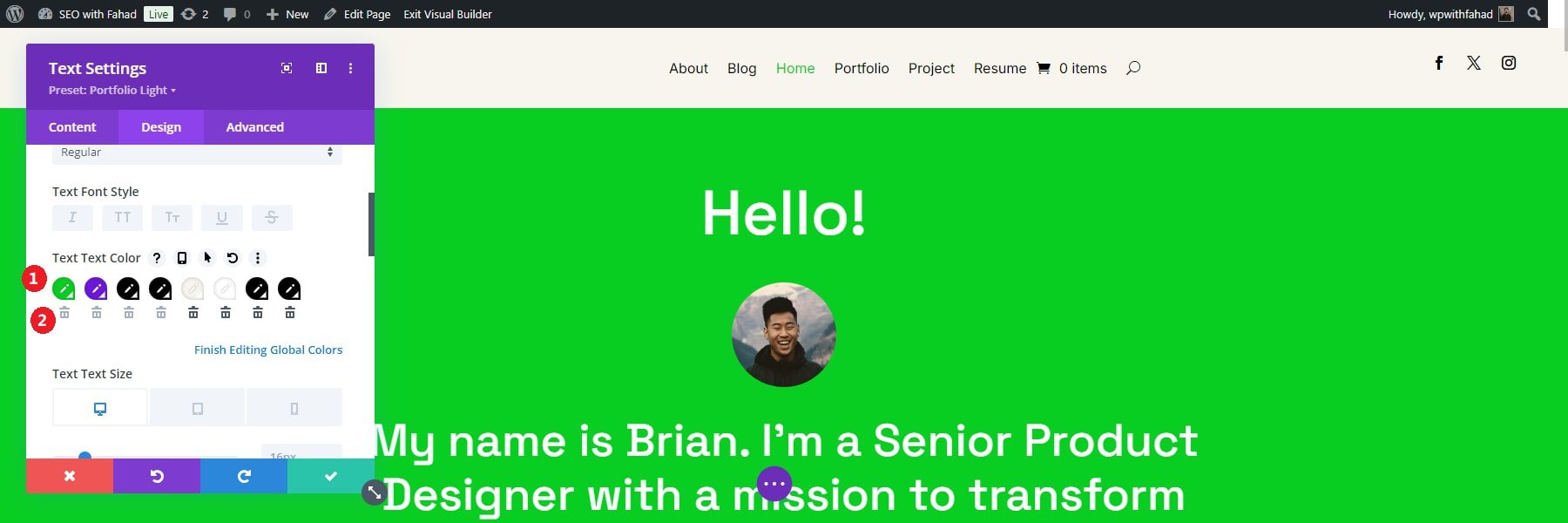
С другой стороны, вы можете найти глобальные цвета, переключившись с сохраненных на глобальные в настройках цвета вашего текста.


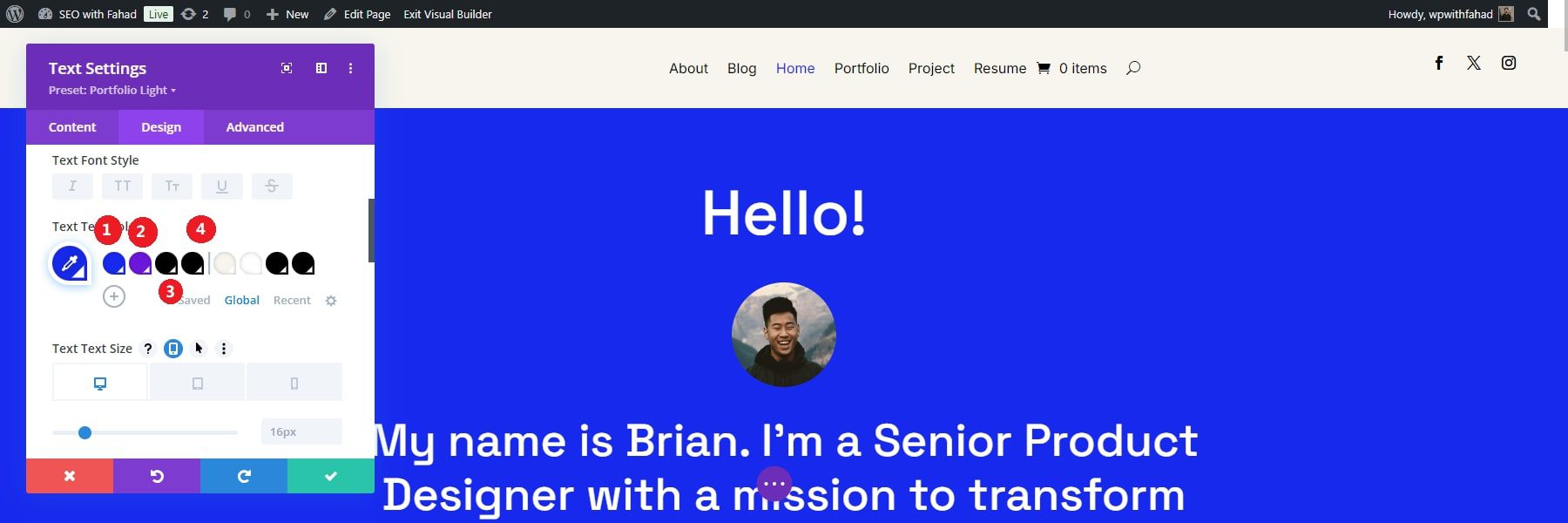
После того, как вы нажмете глобальную опцию, вы перейдете к глобальным цветам текста, добавленным на ваш стартовый сайт. На ваш стартовый сайт добавлено восемь глобальных цветов, но вы можете добавить больше по своему усмотрению. Основные глобальные цвета модуля следующие:
- Основной цвет
- Вторичный цвет
- Цвет текста заголовка
- Цвет основного текста

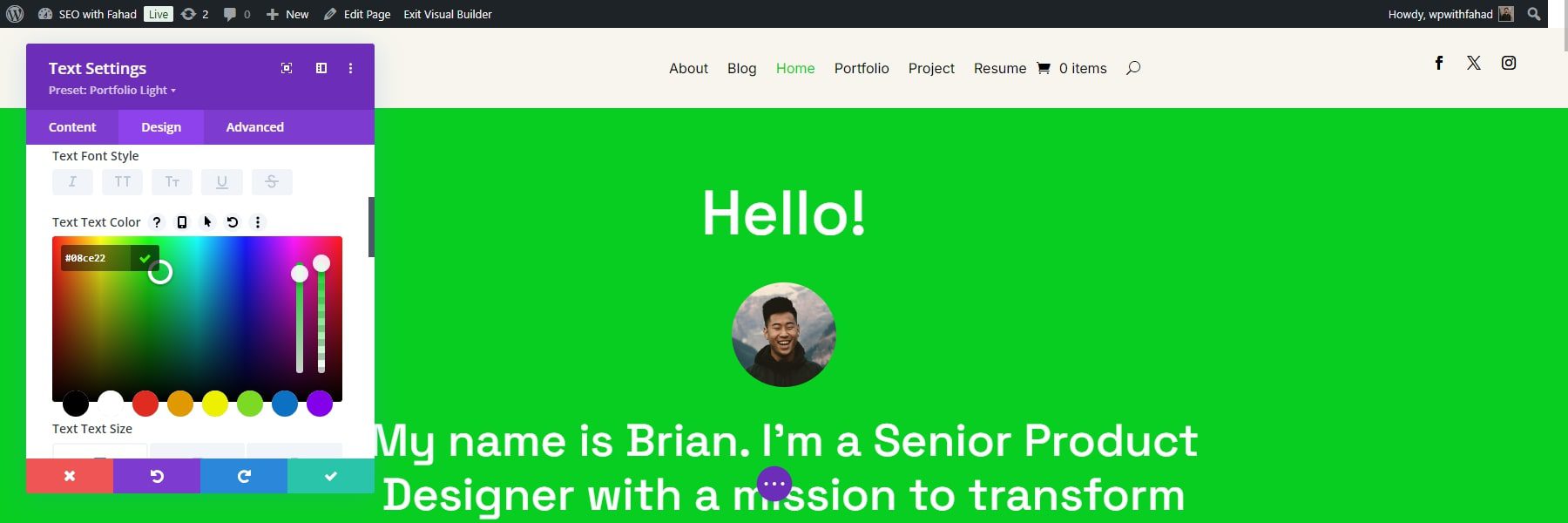
После того, как вы нажмете на любой из глобальных цветов вашего веб-сайта, у вас появится широкий выбор цветовых вариантов для настройки вашего выбора. Вы также можете ввести свои собственные шестнадцатеричные коды цветов. В нашем случае мы изменили основной цвет на зеленый, который будет отображаться на главной странице до того, как мы ее завершим.

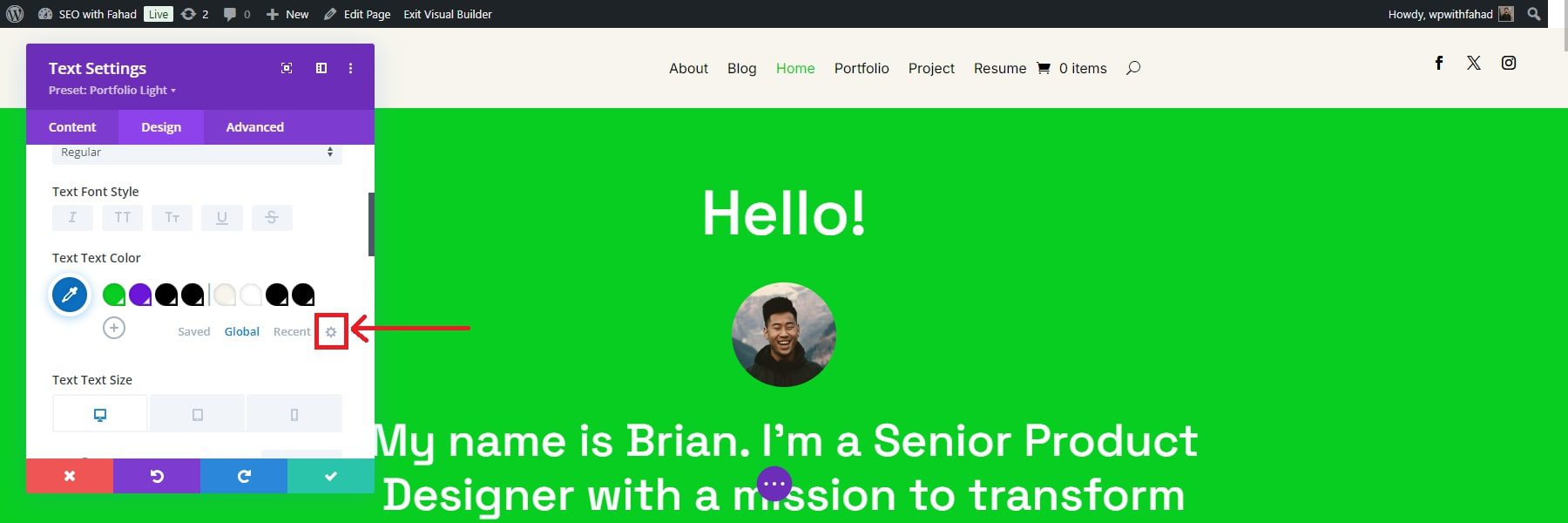
Нажмите зеленую кнопку с галочкой, чтобы сохранить его. После нажатия на зеленую галочку появится диалоговое окно, требующее подтверждения изменений. Для дополнительных изменений вы можете нажать на значок настроек рядом с вкладкой «Глобальные».

Нажав на значок, вы можете изменить глобальные цвета по отдельности, щелкнув значок карандаша. Вы также можете удалить ненужные, нажав на значок корзины под ними.

Редактировать глобальные настройки
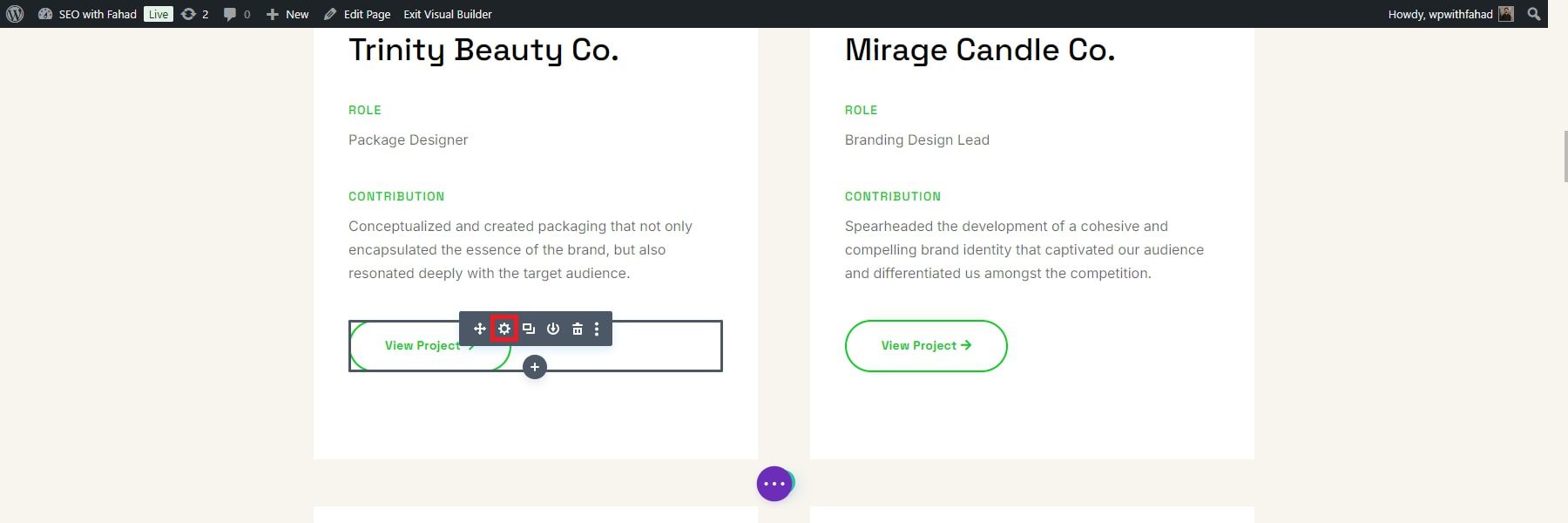
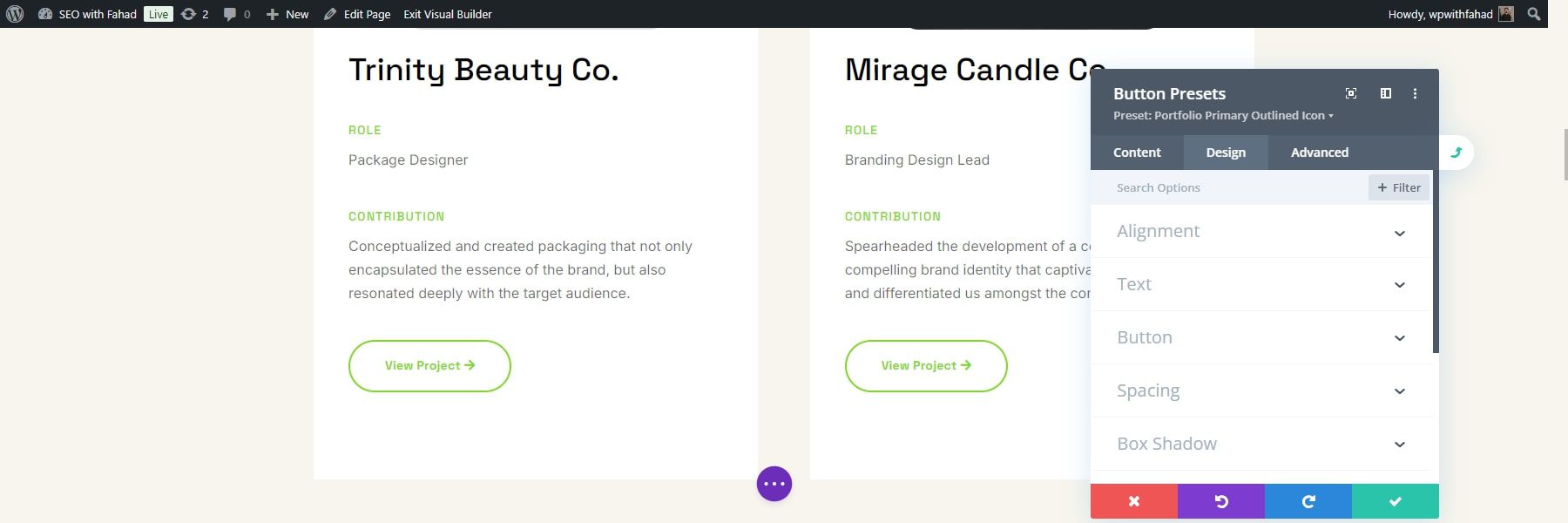
Глобальные настройки на каждом стартовом сайте Divi помогают поддерживать единообразие элементов дизайна на вашем веб-сайте даже при добавлении новых разделов или страниц. Пресеты каждого модуля расположены под заголовком модуля. На стартовом сайте вашего портфолио найдите модули кнопок ваших проектов и выберите значок настроек, чтобы открыть модуль.

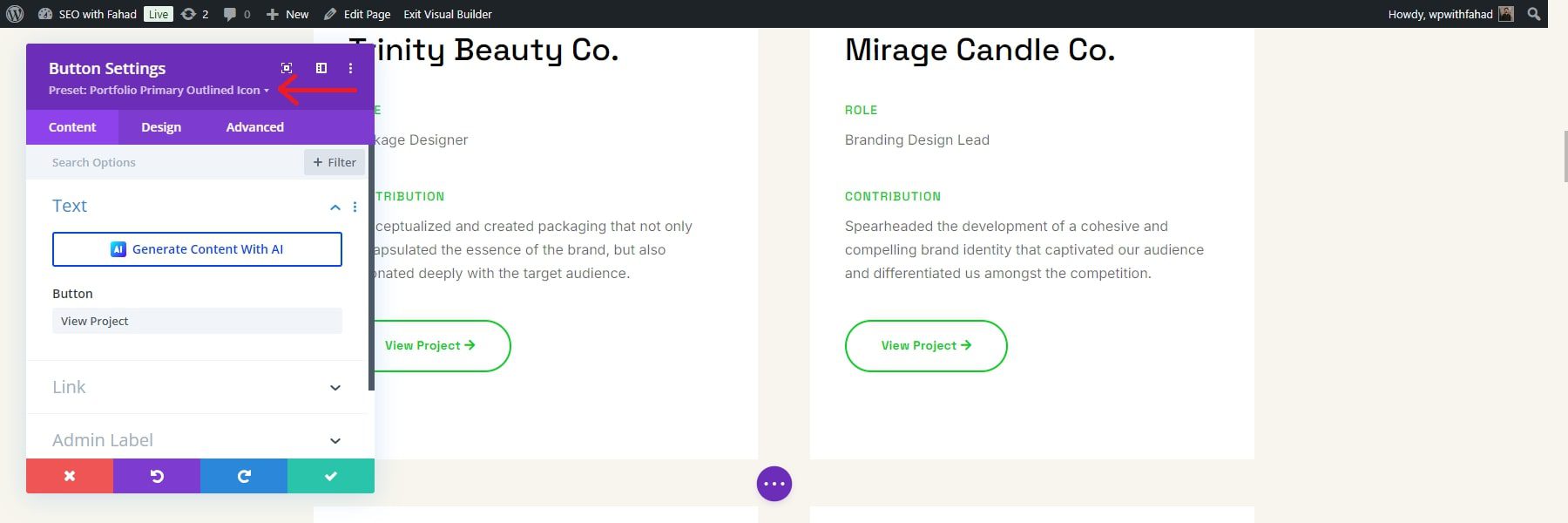
Чтобы изменить предустановки вашей кнопки, щелкните раскрывающееся меню рядом с выбранной предустановкой.

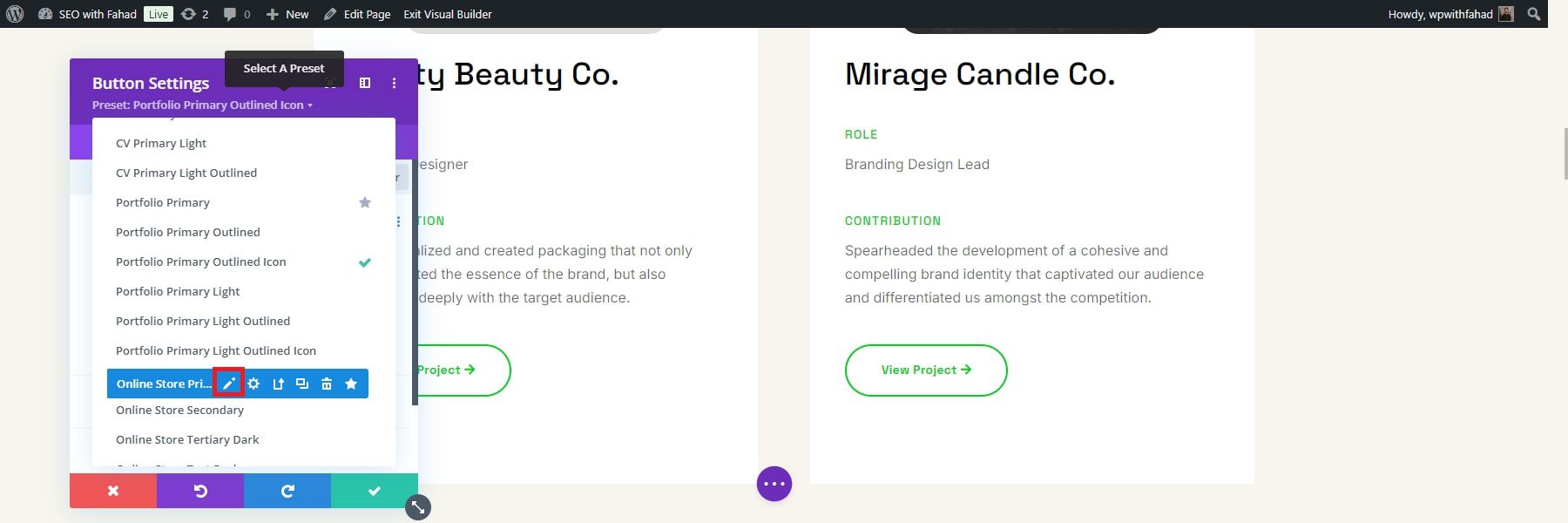
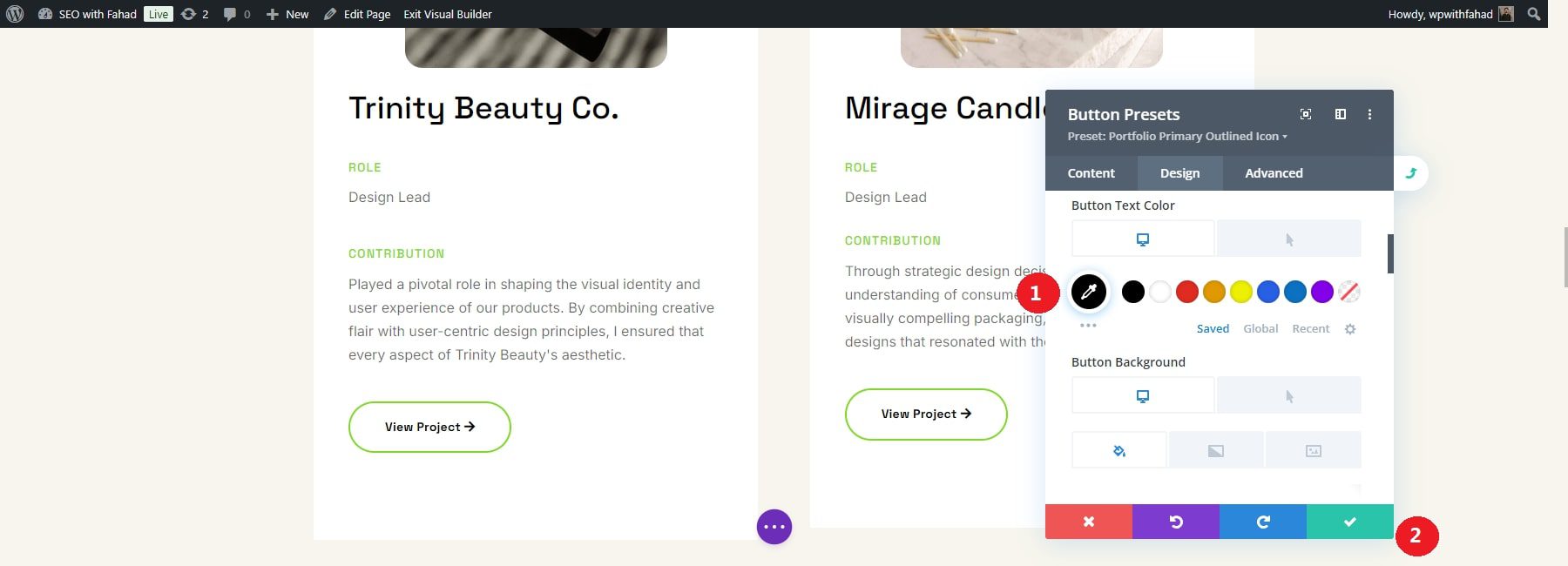
Затем найдите предустановку модуля, например «Основной контурный значок портфолио» в нашем примере. Наведите указатель мыши на предустановку, чтобы открыть ее меню, а затем щелкните значок карандаша, чтобы отредактировать ее.

При редактировании пресетов Divi заголовок модуля меняется с фиолетового на серый, указывая на то, что вносятся изменения в дизайн.

Внесите необходимые изменения в дизайн и сохраните модуль, нажав кнопку с зеленой галочкой. В нашем случае мы изменили цвет текста с зеленого на черный. Изменение цвета будет отображаться в тексте кнопок на нашей домашней странице, прежде чем мы его подтвердим. Нажмите на зеленый флажок для подтверждения.

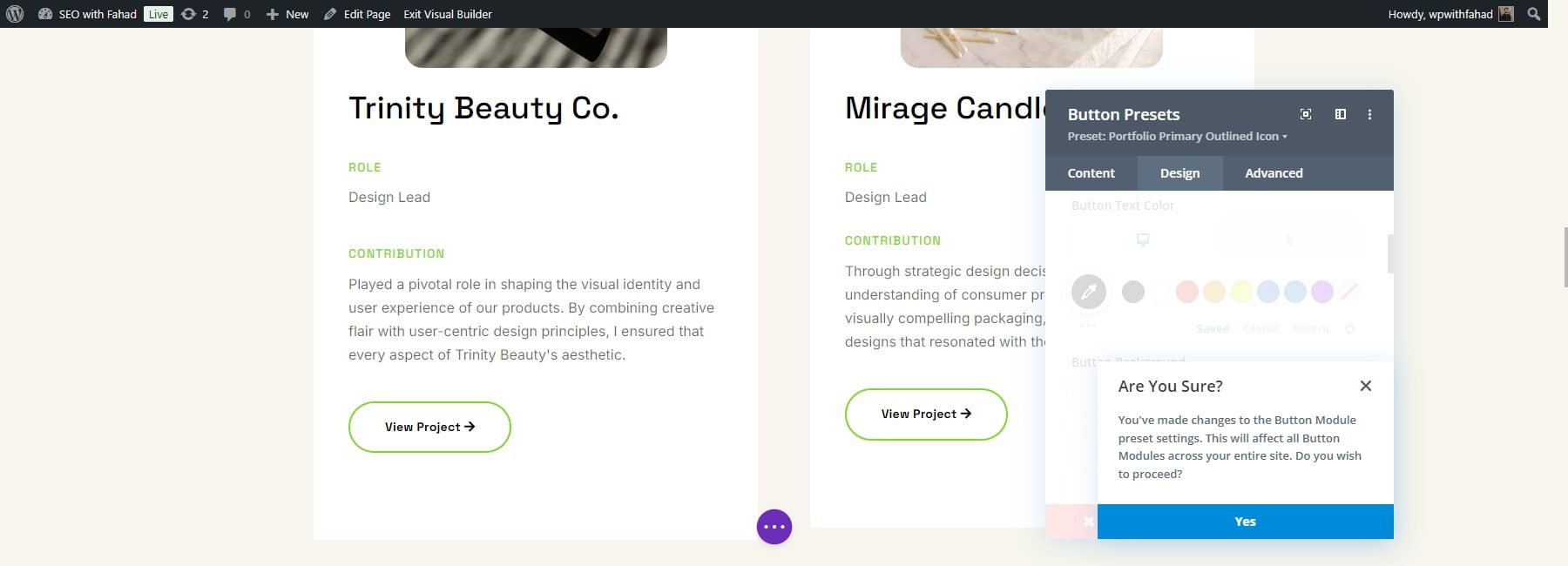
Внизу появится диалоговое окно подтверждения с вопросом, уверены ли вы, что хотите изменить предустановку. Нажмите «Да», чтобы сохранить изменения.

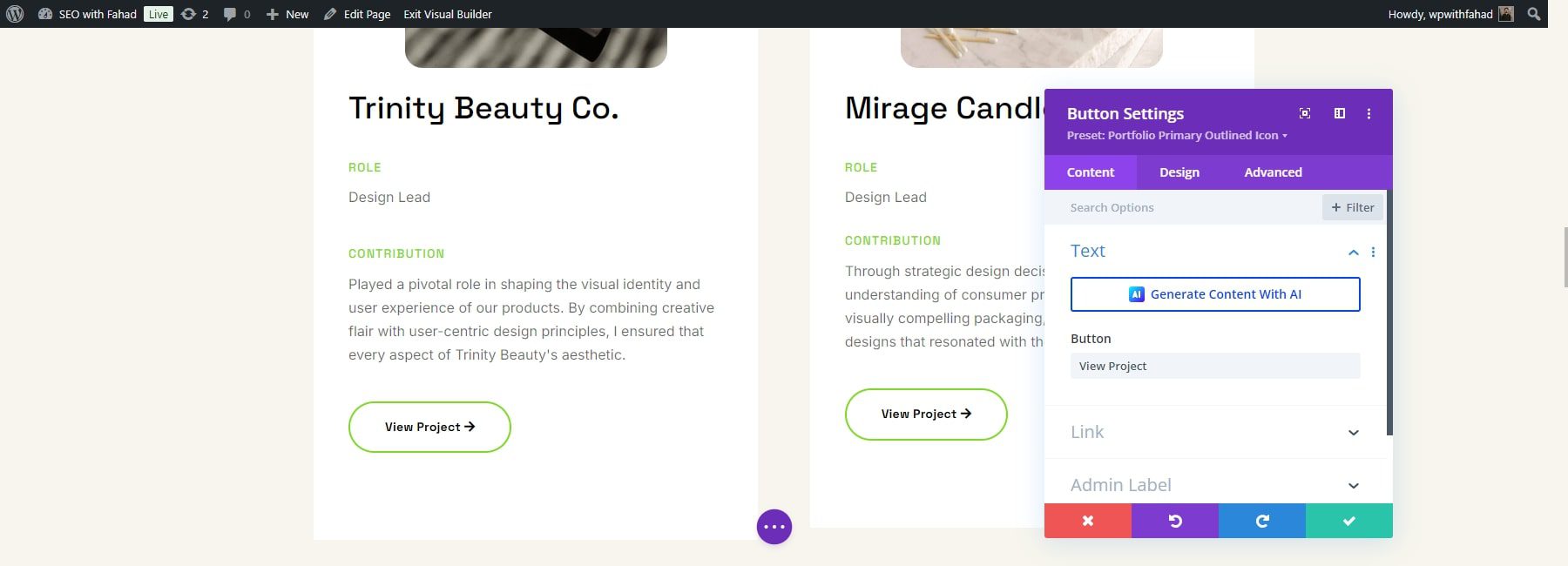
Заголовок модуля снова станет фиолетовым. Нажмите зеленую кнопку «Сохранить» в последний раз, чтобы подтвердить предустановку.

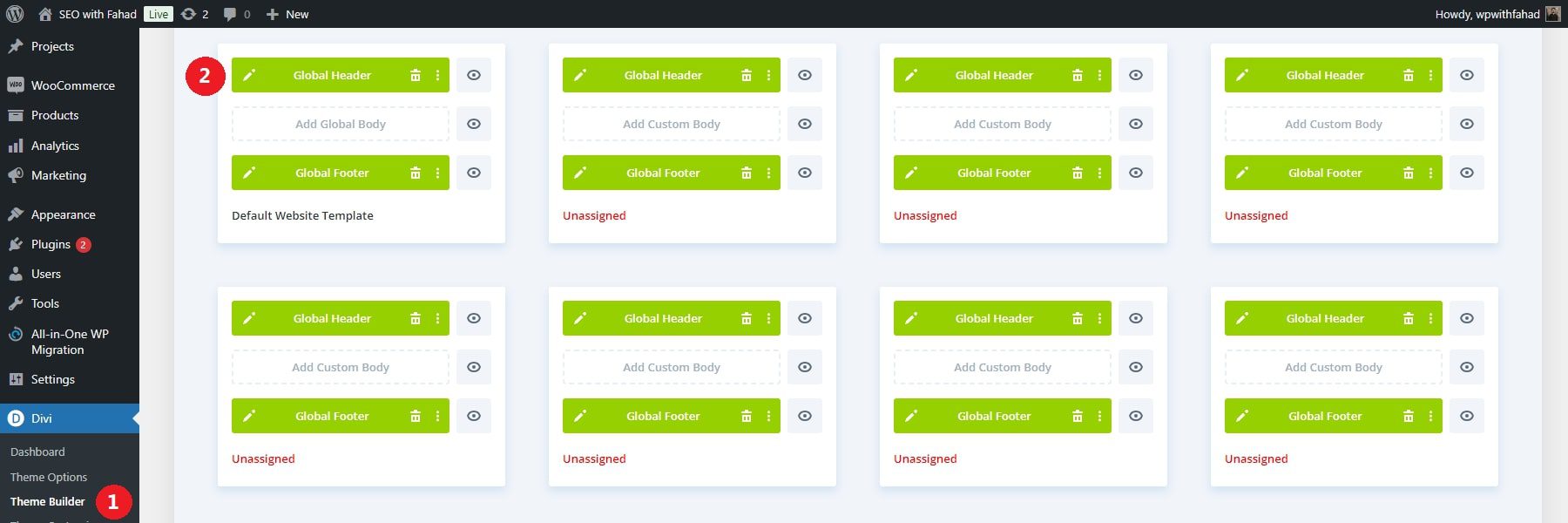
Редактируйте шаблоны конструктора тем стартового сайта
Divi Quick Sites создает шаблоны из стартового сайта и включает их в ваш веб-сайт. Эти шаблоны доступны через панель управления WordPress, перейдя в Divi > Theme Builder . Theme Builder позволяет персонализировать любой шаблон с помощью Divi Builder.

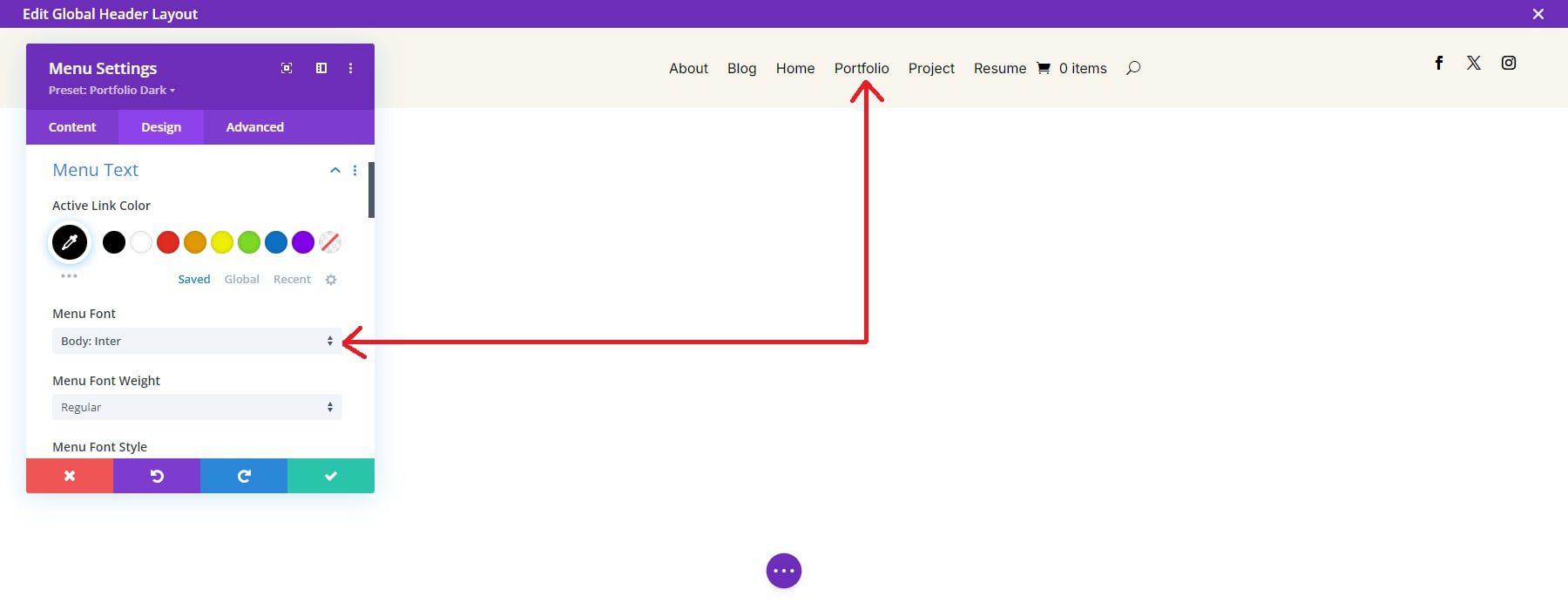
Чтобы отредактировать глобальный заголовок в шаблоне заголовка по умолчанию, щелкните значок карандаша рядом с глобальным заголовком, чтобы открыть Divi Page Builder для изменения глобальных элементов. Теперь вы можете настроить параметры меню, включая логотип, шрифт, размер текста, цвет фона и многое другое. Глобальный нижний колонтитул и другие шаблоны Theme Builder можно настроить аналогичным образом.

Помните, что изменения в глобальном заголовке будут применены ко всем страницам сайта. Чтобы узнать больше, изучите мощные функции Theme Builder.
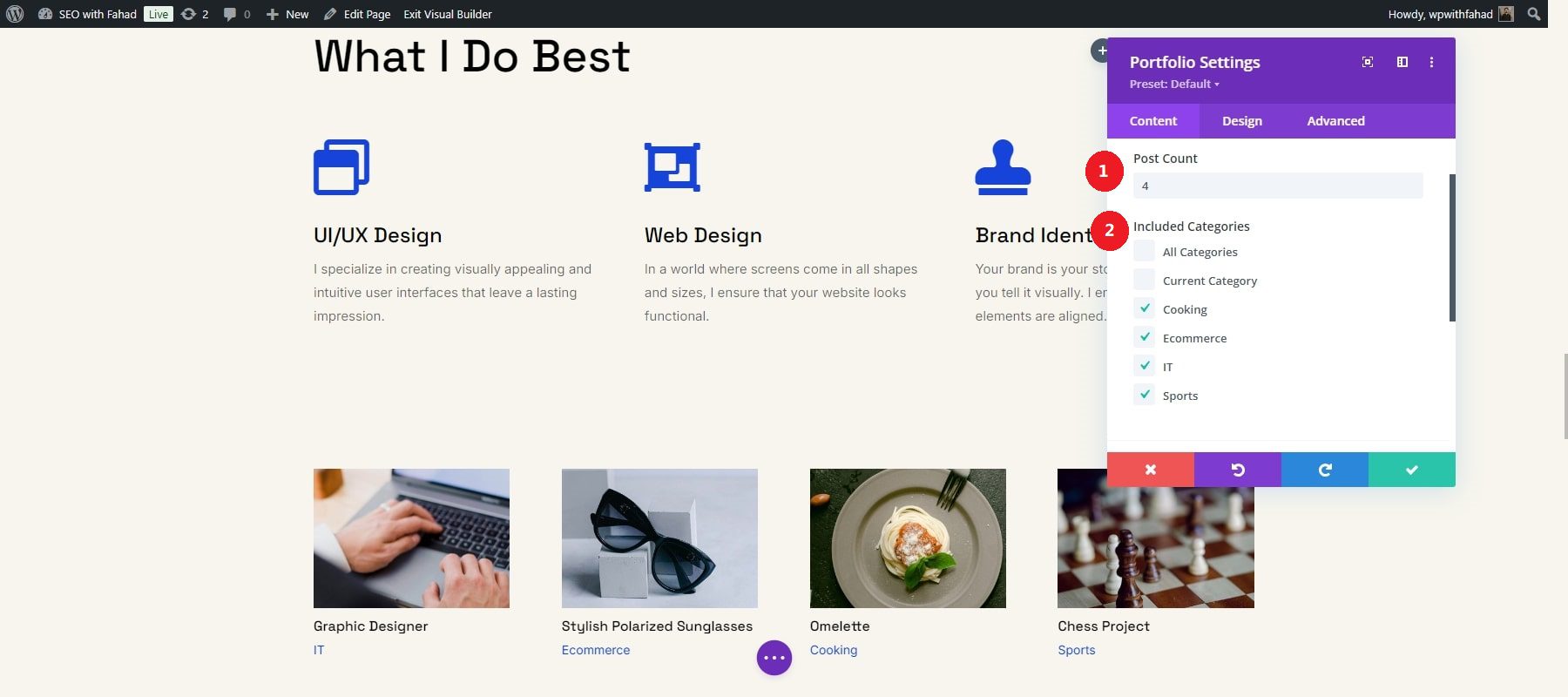
Добавляйте портфолио на любую страницу с помощью модуля портфолио Divi
У Divi есть модуль портфолио и модуль фильтруемого портфолио, позволяющие отображать портфолио на вашем сайте. Это позволяет вам отображать свою работу в организованном и визуально привлекательном формате. Вы можете указать, сколько проектов или публикаций вы хотите отображать. Вы также можете выбрать для отображения определенные категории элементов портфолио. Это полезно, если у вас разные типы проектов (например, «Веб-дизайн», «Фотография»).

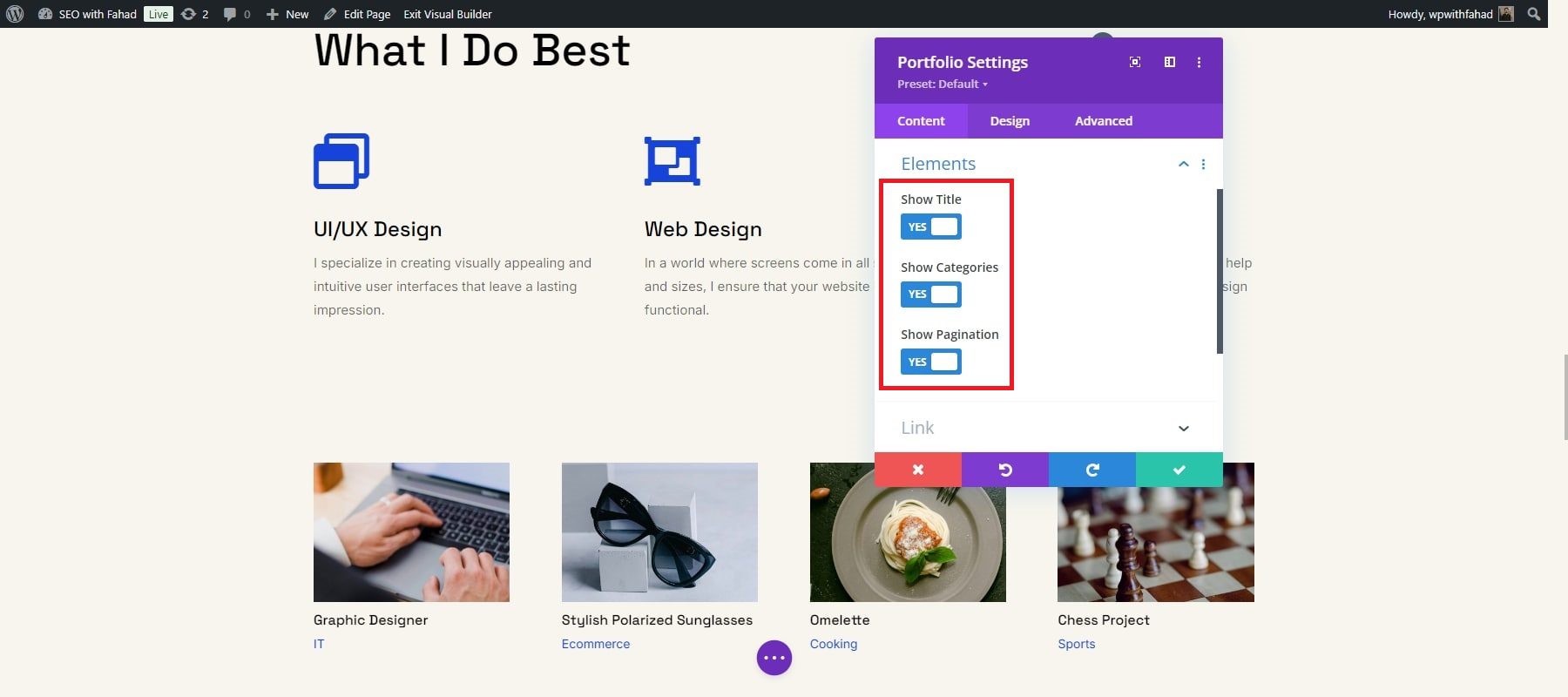
Более того, вы можете решить, как вы хотите отображать свои проекты. Divi позволяет отображать названия и категории вашего проекта. Если у вас большое портфолио, включение нумерации страниц поможет разделить контент на страницы.

Редактировать дизайны изображений
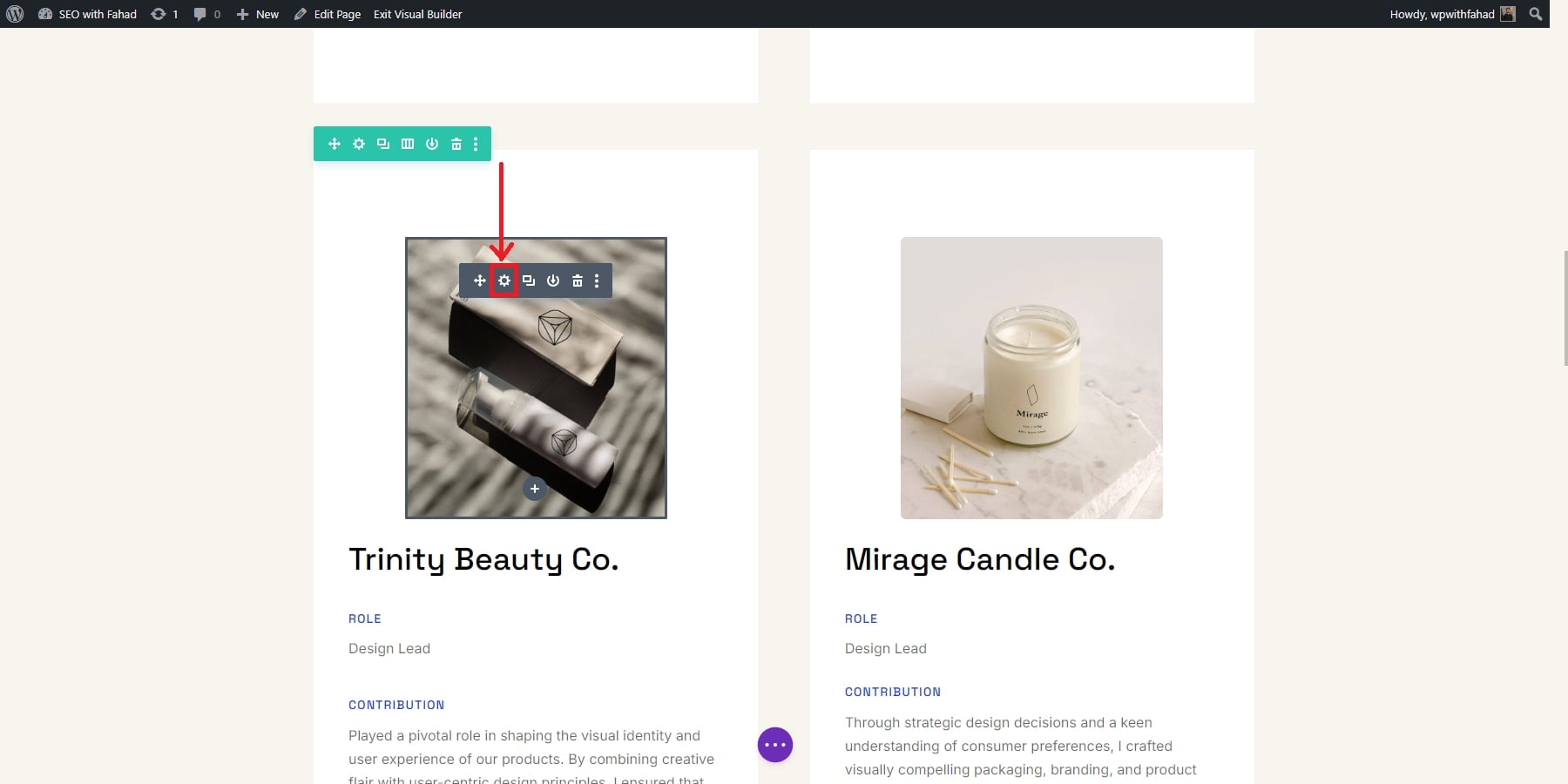
Вы можете использовать Visual Builder и Divi AI, чтобы восстановить некоторые фотографии на странице. Сначала активируйте Divi Builder на главной странице. Затем наведите указатель мыши на модуль изображения и щелкните его. После выбора щелкните серый значок настроек, чтобы получить доступ к настройкам модуля изображения.

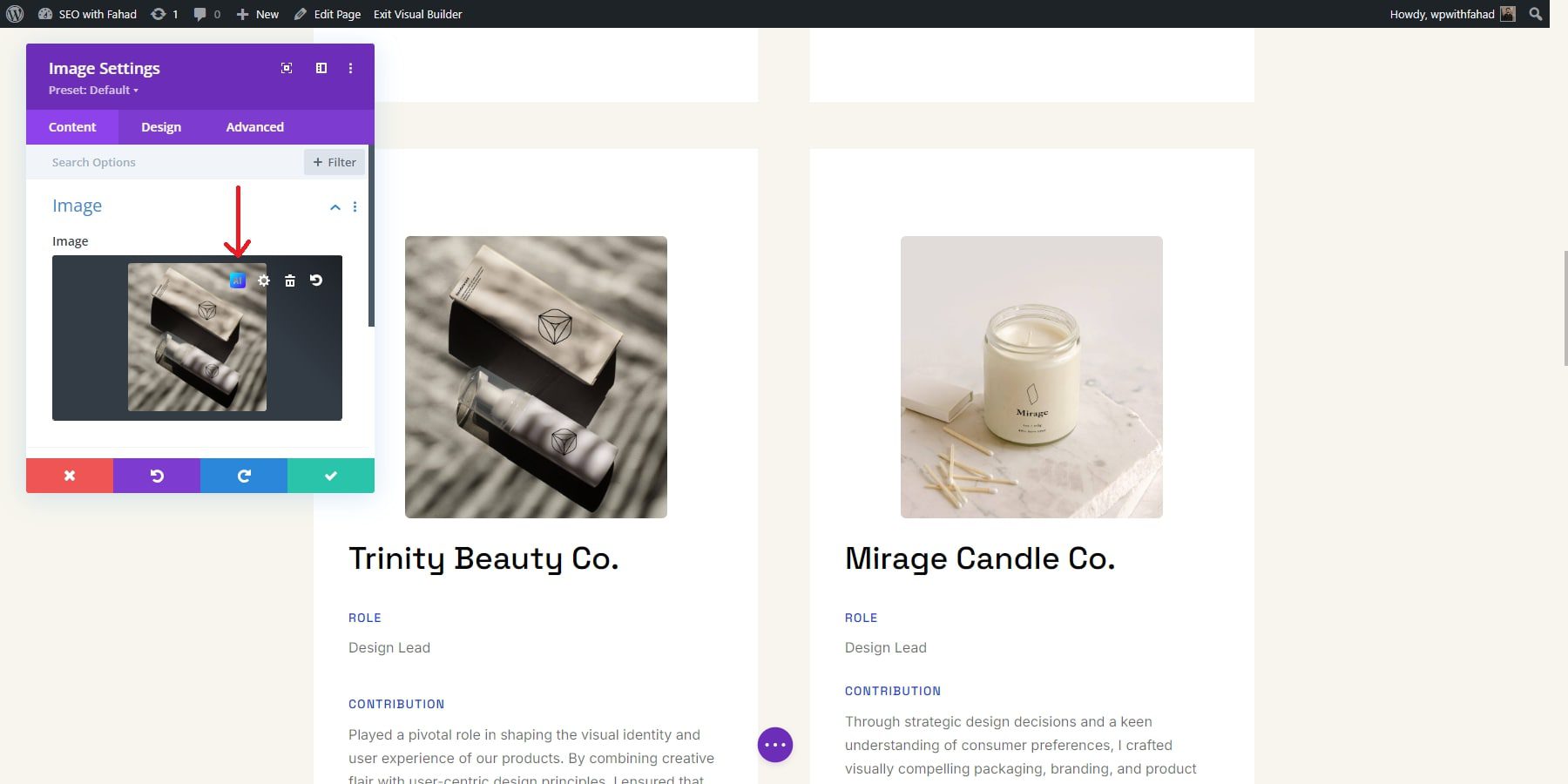
Чтобы восстановить изображение с помощью Divi AI, щелкните значок AI, расположенный в предварительном просмотре изображения в модуле. Это позволит Divi AI изменить изображение за вас.

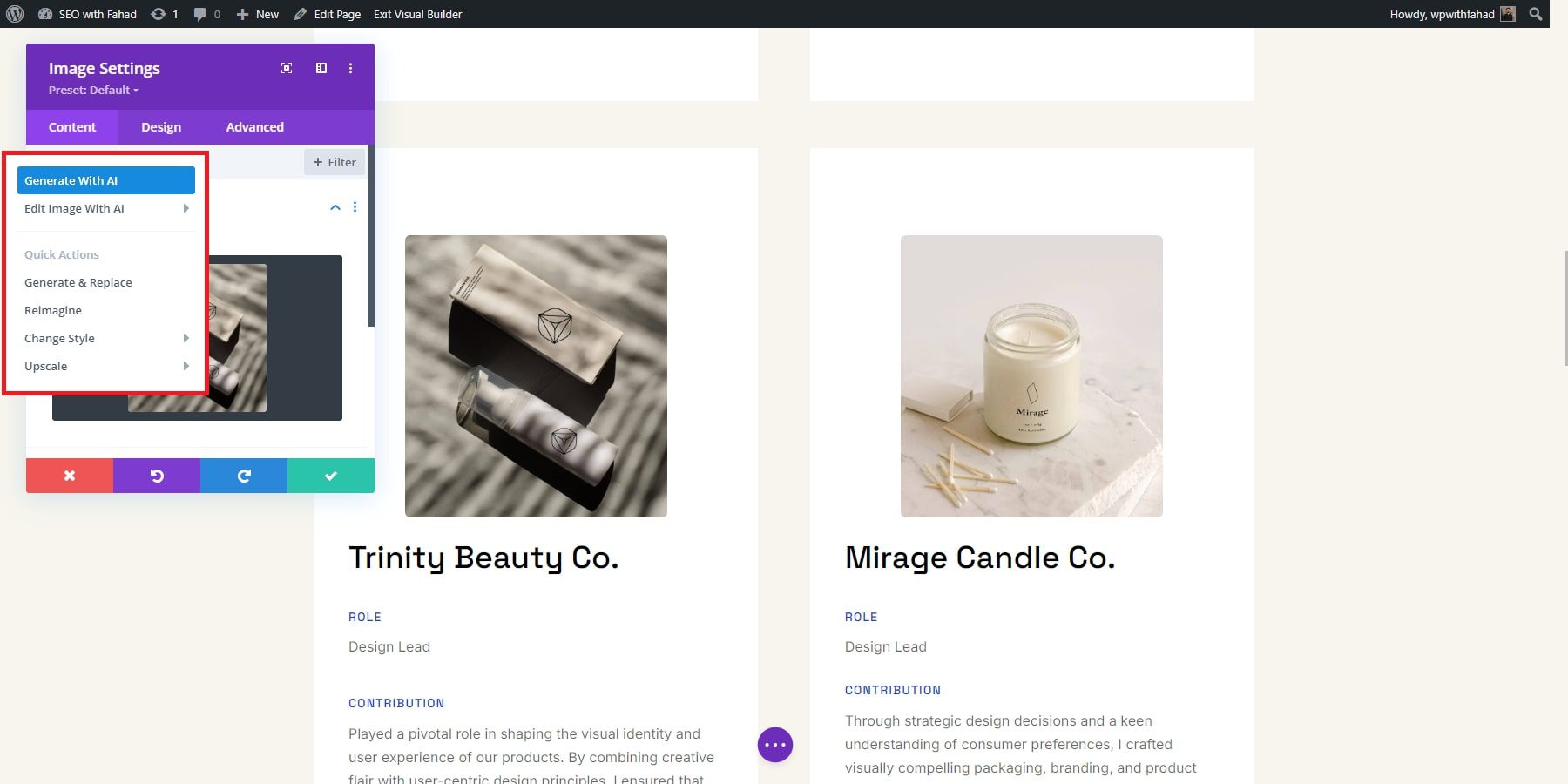
Когда вы наводите курсор на значок ИИ, появляется несколько опций, таких как генерация с помощью ИИ, редактирование изображений с помощью ИИ и некоторые быстрые действия. Вы можете использовать их для создания и замены изображения, его переосмысления, настройки его стиля или увеличения масштаба. Для этой задачи вам понадобится создать новое изображение. Просто нажмите «Создать с помощью AI», чтобы открыть интерфейс Divi Image AI.

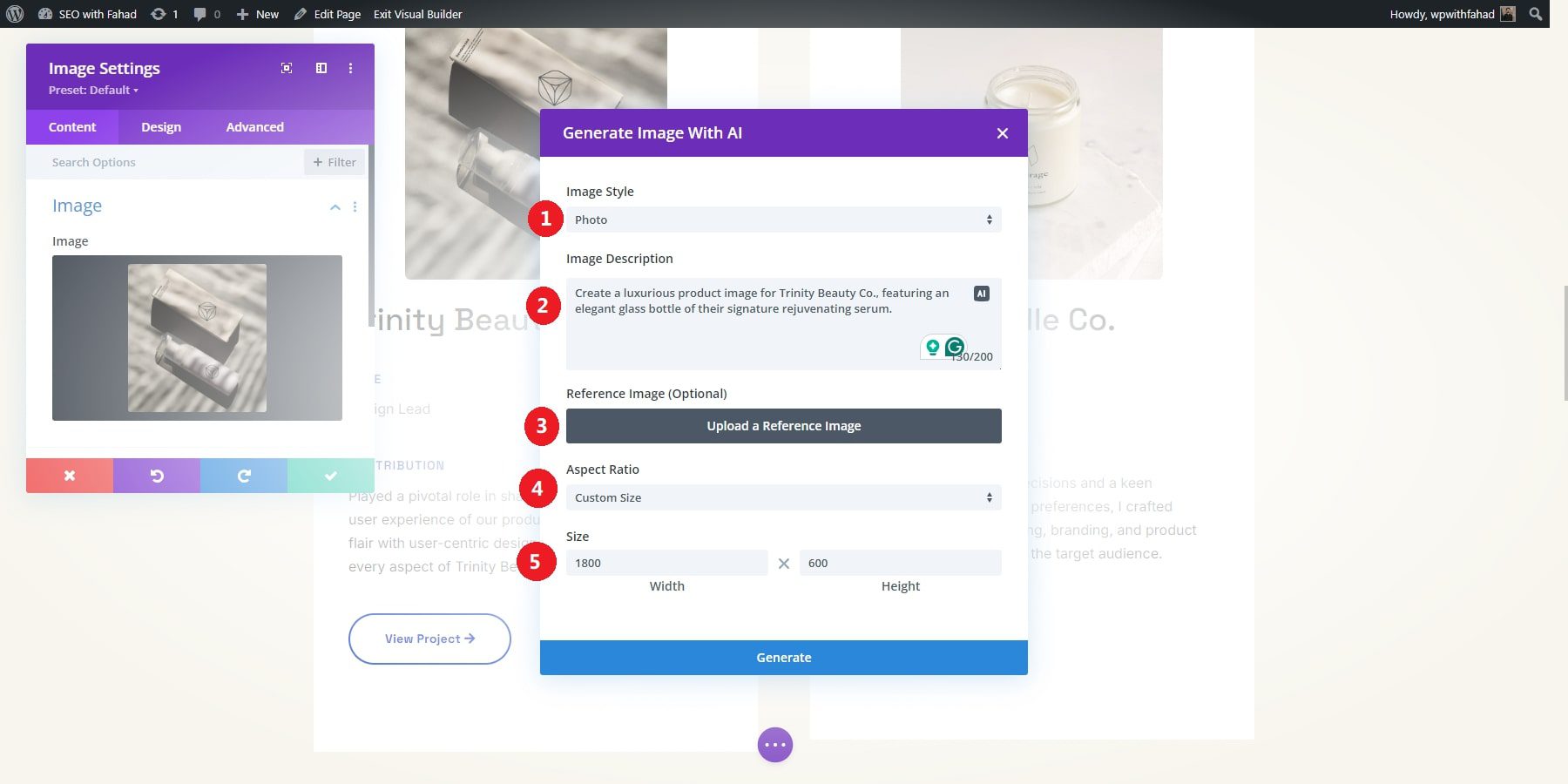
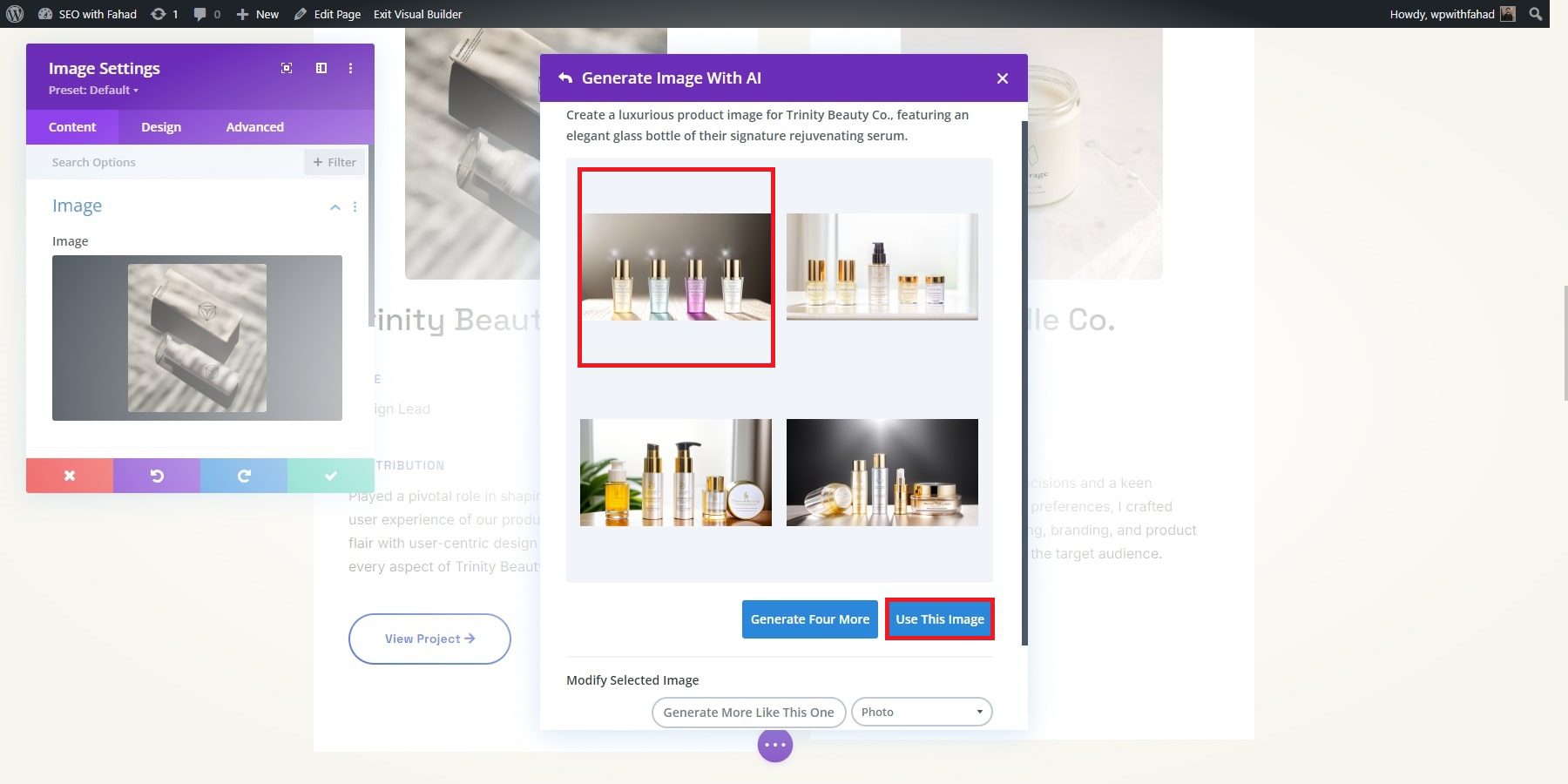
Существует 12 различных стилей изображений, таких как фото, вектор, аниме и другие. Поскольку это сайт-портфолио фотографа, фотостиль — наиболее подходящий вариант. Далее опишите изображение, которое вы хотите создать. Мы воспользуемся подсказкой: создайте роскошный образ продукта для Trinity Beauty Co., показывающий элегантный стеклянный флакон с их фирменной омолаживающей сывороткой. Установите соотношение сторон по своему усмотрению и выберите размер 1080 x 600. Когда вы будете готовы, нажмите «Создать».

Divi AI начнет создавать ваше изображение по подсказке. Он создаст четыре изображения для просмотра. Отсюда вы можете создать четыре дополнительных параметра, выбрать изображение для использования, создать больше изображений, похожих на выбранное вами, или написать новое описание. Чтобы использовать изображение в модуле, просто выберите понравившееся и нажмите «Использовать это изображение».

5. Улучшите свой сайт-портфолио с помощью плагинов
После того, как ваш веб-сайт-портфолио спроектирован и настроен, добавление необходимых плагинов может повысить его производительность и функциональность. Эти инструменты помогут вам расширить возможности вашего сайта, не кодируя все с нуля. Divi включает в себя встроенные инструменты оптимизации и маркетинга и плавно интегрируется с лучшими плагинами WordPress для обмена информацией в социальных сетях и маркетинга по электронной почте. Вот несколько инструментов, которые помогут вам начать работу.
Электронный маркетинг
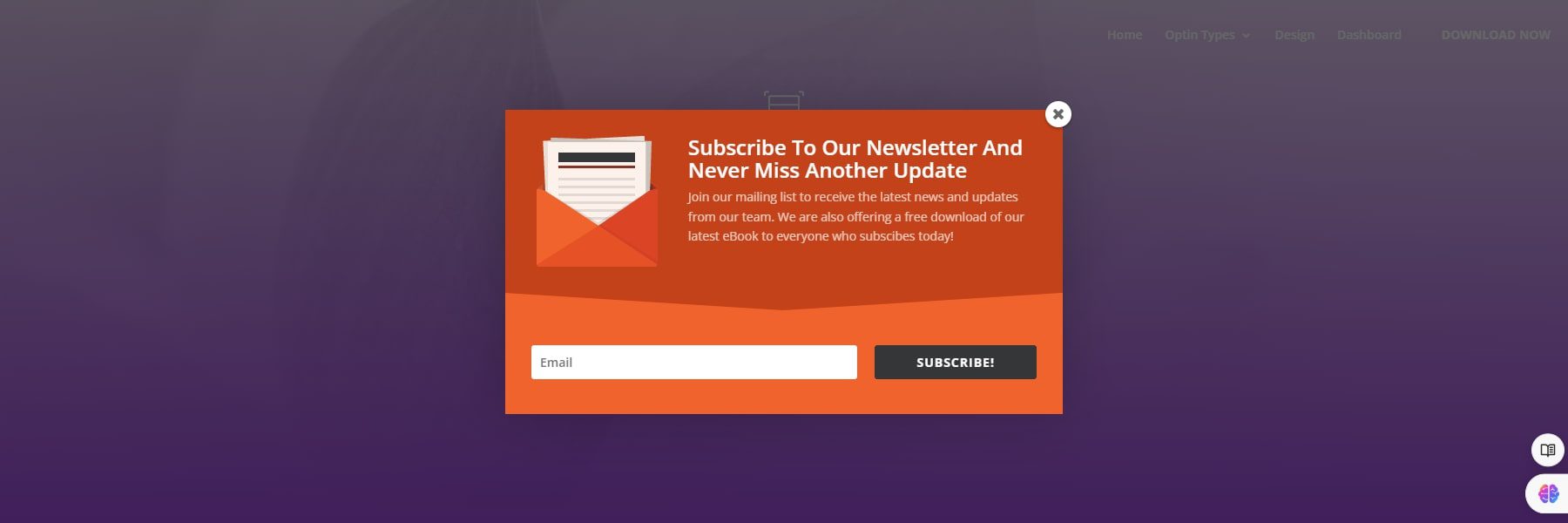
Bloom, плагин подписки по электронной почте от Elegant Themes, помогает вам создавать визуально привлекательные и стратегически расположенные формы подписки по электронной почте. Варианты включают всплывающие окна, всплывающие окна и встроенные формы. Bloom также интегрируется с популярными сервисами электронного маркетинга, такими как MailChimp, AWeber и ConvertKit.

Получить Блум
Обмен в социальных сетях
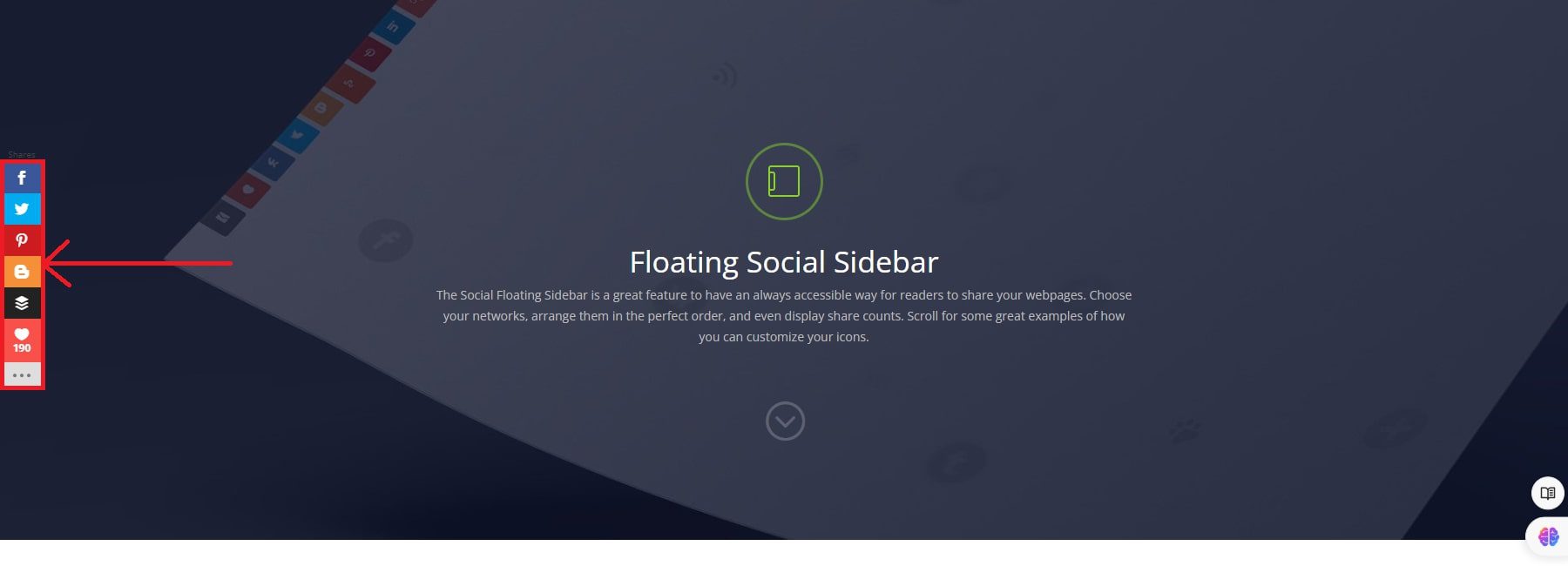
Monarch, также разработанный компанией Elegant Themes, предлагает комплексное решение для добавления кнопок «Поделиться» на ваш сайт для обмена в социальных сетях. Вы можете выбрать различные варианты размещения, такие как плавающая боковая панель, встроенные кнопки или обмен мультимедиа. Monarch поддерживает более 20 социальных сетей и позволяет настраивать внешний вид кнопки.

Получить Монарха
Основные плагины WordPress
Каждый сайт WordPress может извлечь выгоду из необходимых плагинов. Вот несколько обязательных примеров, которые вы можете использовать с WordPress:
- SEO-плагины (например, Rank Math)
- Плагины резервного копирования (например, UpdraftPlus)
- Плагины оптимизации изображений (например, EWWW Image Optimizer)
- Плагины кэширования (например, WP Rocket)
- Плагины для социальных сетей
- Маркетинговые плагины
6. Заключительные шаги
Тщательно протестируйте все его функции и подготовьте надежный план резервного копирования. Это поможет вам предотвратить потенциальные проблемы с сайтом вашего портфолио.
Кроме того, протестируйте свой веб-сайт в браузерах (например, Chrome, Firefox, Safari и Edge) и на различных устройствах (настольных компьютерах, планшетах и мобильных устройствах), чтобы обеспечить единообразие взаимодействия с пользователем. Это поможет вам выявить и устранить любые проблемы с макетом или функциональностью, которые могут возникнуть на разных платформах.
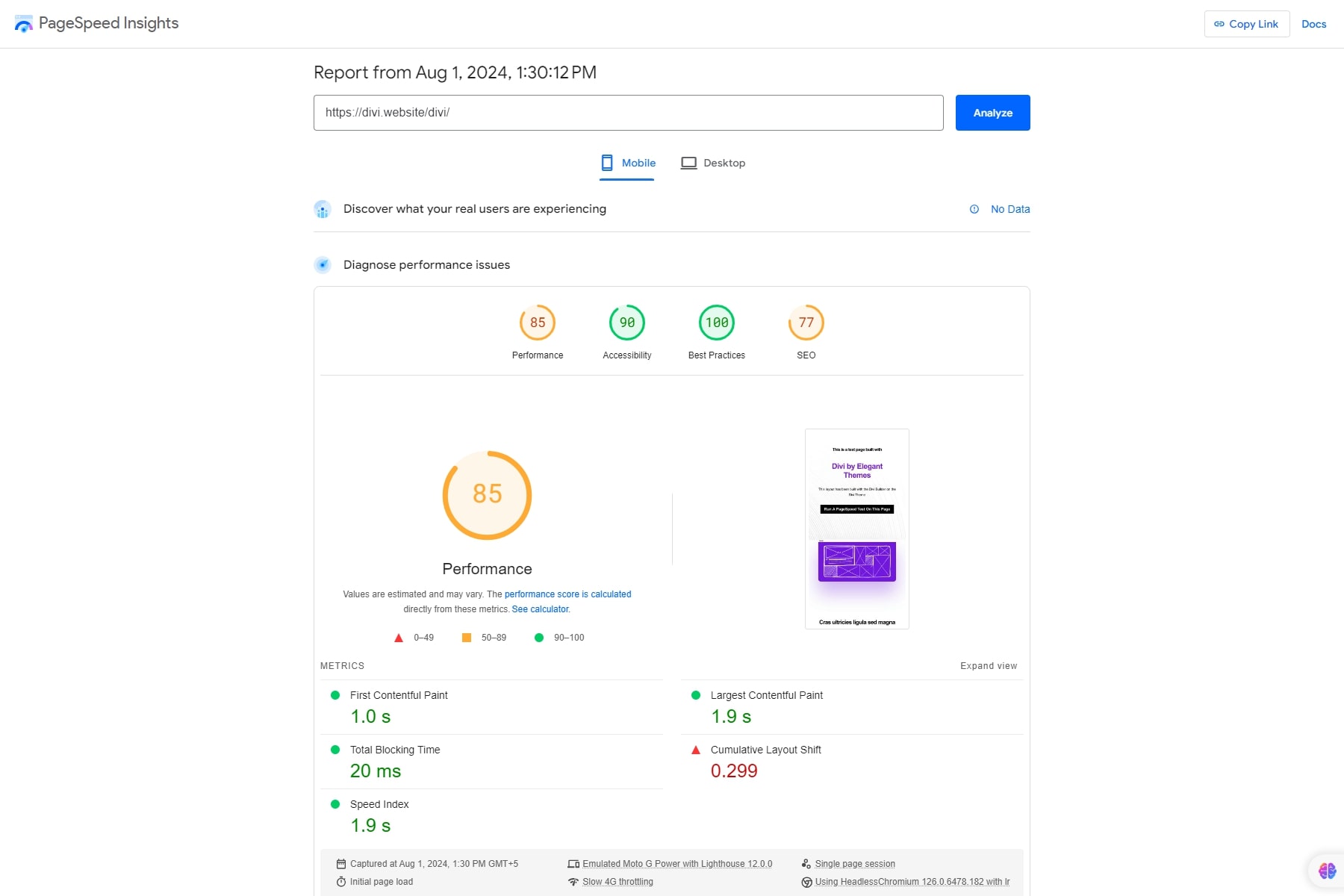
Оцените производительность вашего веб-сайта и время загрузки с помощью Google PageSpeed Insights или GTmetrix. Веб-сайт с быстрой загрузкой обеспечивает лучший пользовательский опыт, поэтому оптимизируйте изображения, оптимизируйте код и при необходимости вносите другие улучшения производительности.

Наконец, не забудьте создать полную резервную копию вашего сайта, включая его базу данных и все файлы. Эта резервная копия будет служить точкой восстановления на случай, если во время запуска что-то пойдет не так. Плагины, такие как UpdraftPlus, могут помочь легко создавать и хранить резервные копии.
Divi упрощает создание сайта-портфолио
Веб-сайт вашего портфолио — это больше, чем просто цифровое пространство: он отражает ваш бренд, навыки и креативность. Сосредотачиваясь на дизайне, функциональности и вовлеченности, вы превращаете свой сайт из простой витрины в мощный инструмент, который говорит за вас, когда вас нет рядом, чтобы сделать это самостоятельно. При наличии правильных элементов ваше портфолио может привлечь внимание, вдохновить на действия и открыть двери для новых возможностей, оставаясь при этом верным тому, кто вы есть и что вы предлагаете.
Получить Диви
Заинтересованы в создании сайта-портфолио? Начните с Divi и изучите наш тщательно подобранный список плагинов и инструментов, которые могут принести пользу вашему веб-сайту-портфолио.
| Упомянутые продукты | Начальная цена | Описание | ||
|---|---|---|---|---|
| 1 | площадка | 2,99 доллара США в месяц | Хостинг-провайдер и регистратор доменов | Посещать |
| 2 | Диви | 89 долларов в год | Конструктор тем и страниц | Посещать |
| 3 | WP Ракета | 59 долларов в год | Плагин кэширования | Посещать |
| 4 | Ранг Математика | 78,96 долларов США в год | SEO-плагин | Посещать |
| 5 | Цвести | 89 долларов США в год (доступно при членстве в Elegant Themes) | Плагин подписки по электронной почте | Посещать |
| 6 | Монарх | 89 долларов в год | Плагин для социальных сетей | Посещать |
| 7 | АпдрафтПлюс | 70 долларов в год | Плагин резервного копирования | Посещать |
