Как создать мощное веб-приложение WordPress с помощью GravityKit
Опубликовано: 2024-07-10Возможно, вы уже знаете, что WordPress — это больше, чем просто платформа для ведения блогов. Это также универсальная инфраструктура, которая поможет вам создавать динамические веб-приложения! Разработчики часто используют собственный код для своих веб-приложений WordPress, но фреймворки могут упростить весь процесс. Плагины WordPress наряду с основной платформой могут имитировать среду разработчика, поэтому вы можете разработать веб-приложение WordPress и сделать его быстрым, дешевым и качественным.
В этом посте мы покажем вам, как создать веб-приложение WordPress с помощью двух плагинов: Gravity Forms и GravityKit. Давай начнем!
Представляем GravityKit
Короче говоря, GravityKit берет на себя основные функции популярного и мощного плагина Gravity Forms и расширяет их. В то время как Gravity Forms позволяет собирать данные, GravityKit дает вам возможность импортировать, редактировать, отображать и экспортировать эти данные.

Флагманский плагин GravityKit — GravityView — добавляет к Gravity Forms внешний интерфейс, который вы можете настроить. Это позволяет вам создавать каталоги, доски объявлений и любое веб-приложение WordPress на основе формы. Более того, другие плагины GravityKit также интегрируются с GravityView, что позволяет вам добавлять дополнительные функциональные возможности в ваше веб-приложение WordPress и масштабировать его по мере вашего роста.
Как GravityKit позволяет создавать собственные веб-приложения с помощью WordPress

Плагины GravityKit упрощают извлечение данных Gravity Forms из вашей базы данных и создание внешнего интерфейса с помощью конструктора с возможностью перетаскивания. Каждый плагин в наборе делает что-то свое:
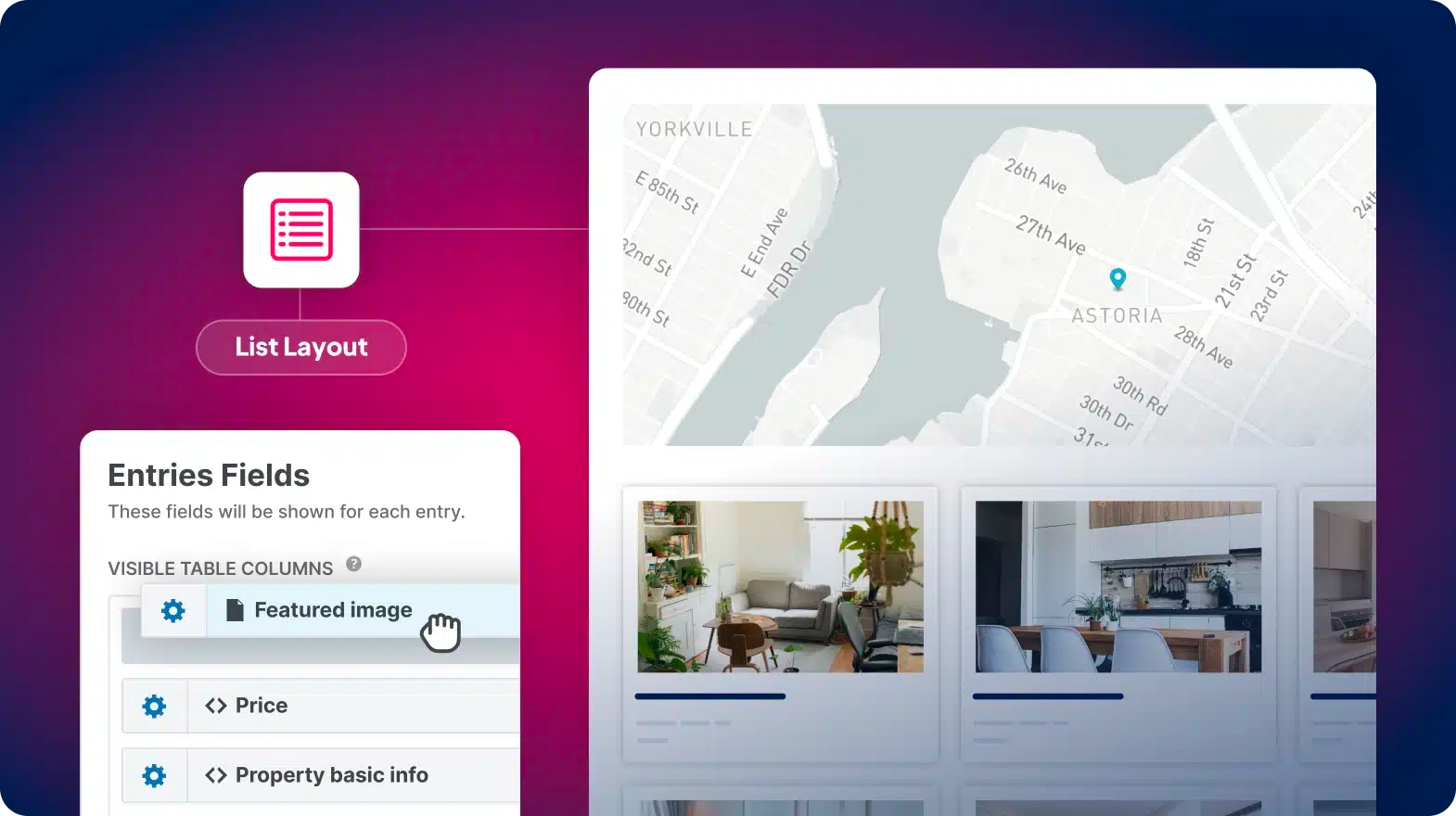
- GravityView позволяет отображать данные с использованием различных макетов. Вы можете создавать каталоги и другие типы динамических приложений, сохраняя при этом полный контроль.
- С помощью GravityCharts вы можете визуализировать свои данные с помощью современных диаграмм и графиков. Вы можете использовать GravityCharts вместе с GravityView для создания информационных панелей, отчетов о продажах и многого другого.
- GravityExport позволяет создавать собственные отчеты о данных для загрузки и обмена. Вы также можете отправлять данные во внешние хранилища, например Dropbox.
Комбинируя различные плагины GravityKit, вы можете создавать веб-приложения WordPress, соответствующие вашим уникальным сценариям использования. Мы рассмотрим этот аспект позже, но сначала давайте поговорим о том, когда вам следует обратиться к GravityKit для создания приложения.
Когда использовать GravityKit для создания веб-приложения WordPress
Хотя Gravity Forms и GravityKit являются отличным выбором для многих ситуаций, они не будут идеальным решением для каждого веб-приложения WordPress. Конечно, ваш проект будет определять, будете ли вы использовать плагины.
Однако есть несколько очевидных вариантов использования этой пары, и мы рекомендуем GravityKit в следующих ситуациях:
- Если обновления полагаются на тех, у кого нет особых технических знаний.
- Вы хотите создать минимально жизнеспособный продукт (MVP) или другое приложение, подтверждающее концепцию.
- Если скорость важна, пока ваше приложение сохраняет средний уровень сложности.
- Вам нравится концепция решений без кода, но вы все равно хотите создать полнофункциональное веб-приложение WordPress.
- Серверная часть вашего приложения должна быть простой в навигации.
Если вы посмотрите в Интернете, вы найдете множество сайтов, которые отмечают один или несколько из этих пунктов и также используют GravityKit. В следующем разделе мы рассмотрим некоторые из них более подробно.
5 сайтов, использующих GravityKit для создания веб-приложения WordPress
Все представленные здесь сайты используют Gravity Forms и комбинацию плагинов GravityKit для создания и отображения веб-приложения WordPress. Фактически, один из них является видимым лидером в WordPress, хотя все они важны для своих конкретных ниш.
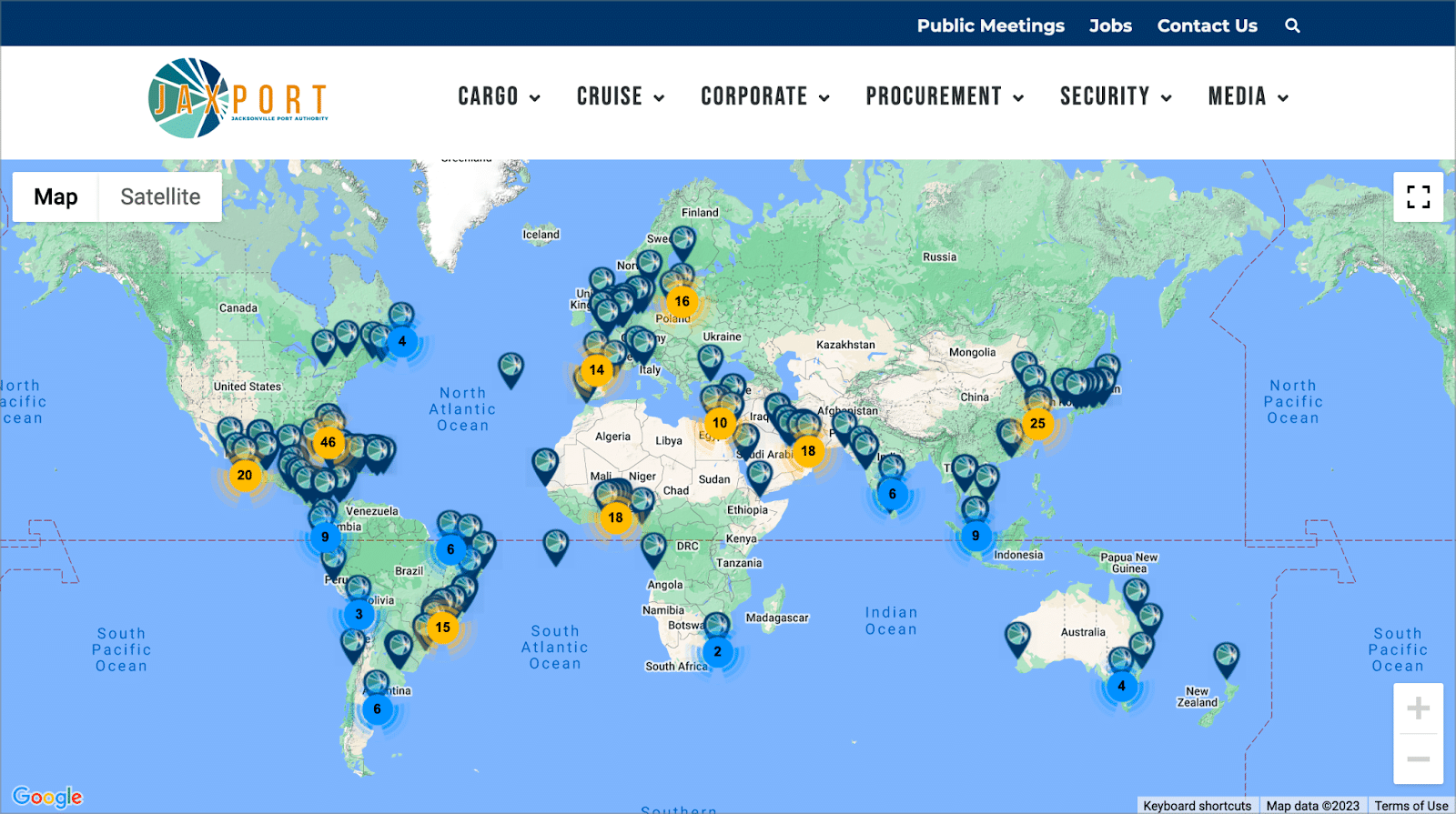
1. Администрация порта Джексонвилля
Управление порта Джексонвилля (JAXPORT) является морским портом номер один по контейнерной торговле в штате Флорида. Это также один из крупнейших морских портов США для импорта и экспорта автомобилей. Конечно, это было бы невозможно без инструментов GravityKit.

JAXPORT использует GravityKit для создания интерактивной карты, на которой показаны рынки городов, предлагающих услуги доставки. Это позволяет потенциальным клиентам визуализировать широкий спектр услуг доставки JAXPORT. Он также дает возможность исследовать различные города и направления, которые он обслуживает.
…Я решил использовать плагин GravityView от GravityKit (и связанные с ним макеты) в качестве платформы с минимальным количеством кода или без него, чтобы ускорить разработку и обеспечить дополнительную ценность для посетителей и клиентов нашего сайта…
– Джефф Прайс, директор по маркетингу JAXPORT
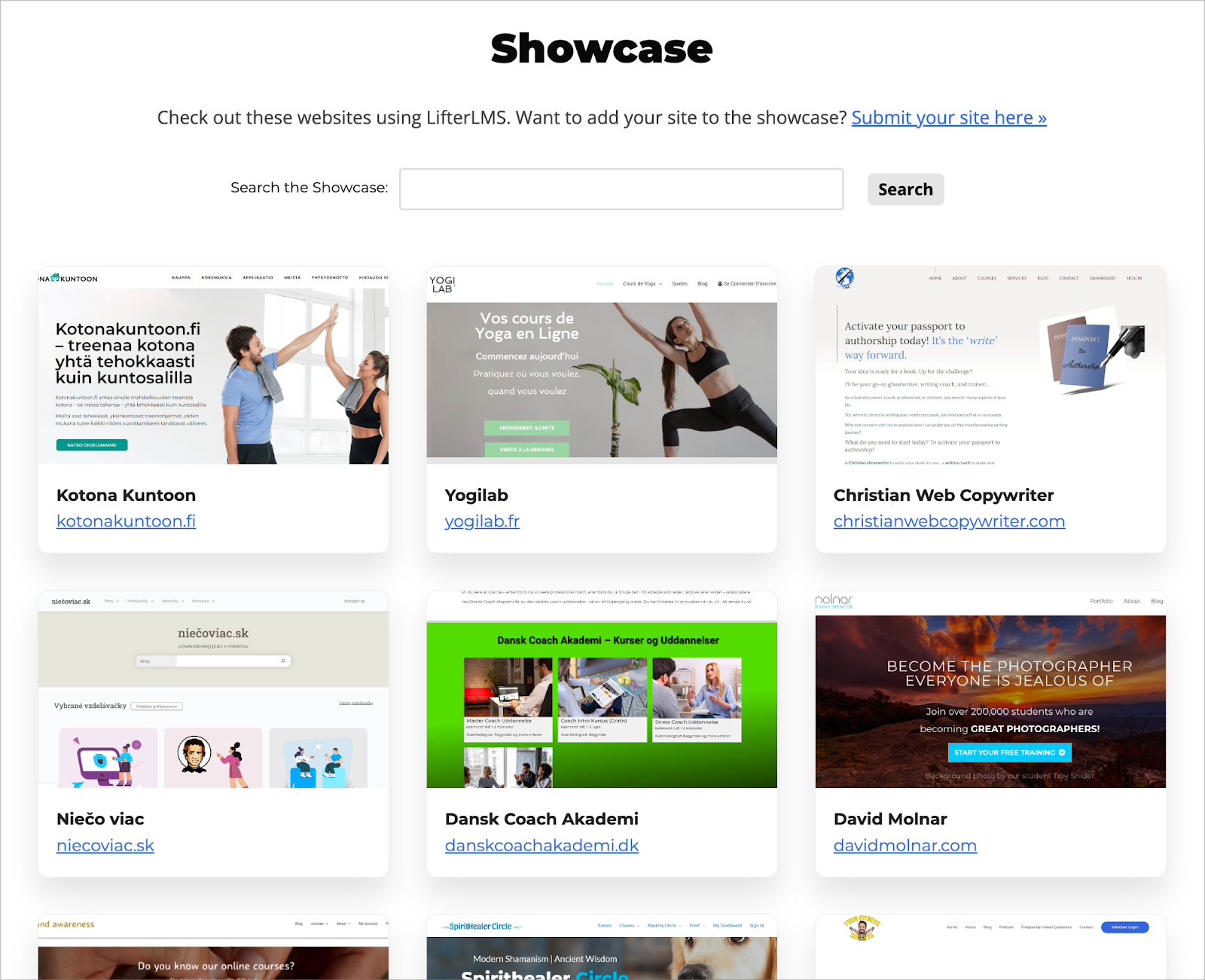
2. ЛифтерLMS
Крис Бэджетт из LifterLMS узнает хороший плагин, когда видит его! LifterLMS — один из лучших плагинов для электронного обучения WordPress на рынке. Он дает пользователям возможность создавать, запускать или расширять онлайн-курсы, программы коучинга и частные сообщества.

Команда Lifter использует GravityKit в качестве ядра своей пользовательской страницы-витрины. Здесь представлены веб-сайты, которые ежедневно используют программное обеспечение LifterLMS. Как и другие демонстрационные страницы, эта демонстрирует универсальность плагина и его реальное влияние.
…Возможности внешнего редактирования GravityView и интуитивно понятный конструктор позволяют нашей команде легко управлять списками витрин и вносить изменения по мере необходимости…
– Крис Бэджетт, основатель LifterLMS
3. Фонд Ларри Л. Хиллблома
Основанный в 1996 году Фонд Ларри Л. Хиллблома финансирует медицинские исследования с целью лечения диабета и дегенеративных заболеваний, связанных со старением.

Фонд использует GravityKit для управления своей системой управления заявками на гранты. Это позволяет как заявителям, так и членам совета директоров отслеживать, управлять и редактировать заявки через простой внешний интерфейс. Все заявки проходят процесс утверждения, в котором используется встроенная функция утверждения GravityView.
…GravityView дал нам возможность реализовывать проекты, которые иначе мы бы не смогли осуществить. Без GravityKit мы бы не смогли преодолеть технические препятствия и сохранить прибыльность…
–Майкл Кастлер, основатель и разработчик 43Folders
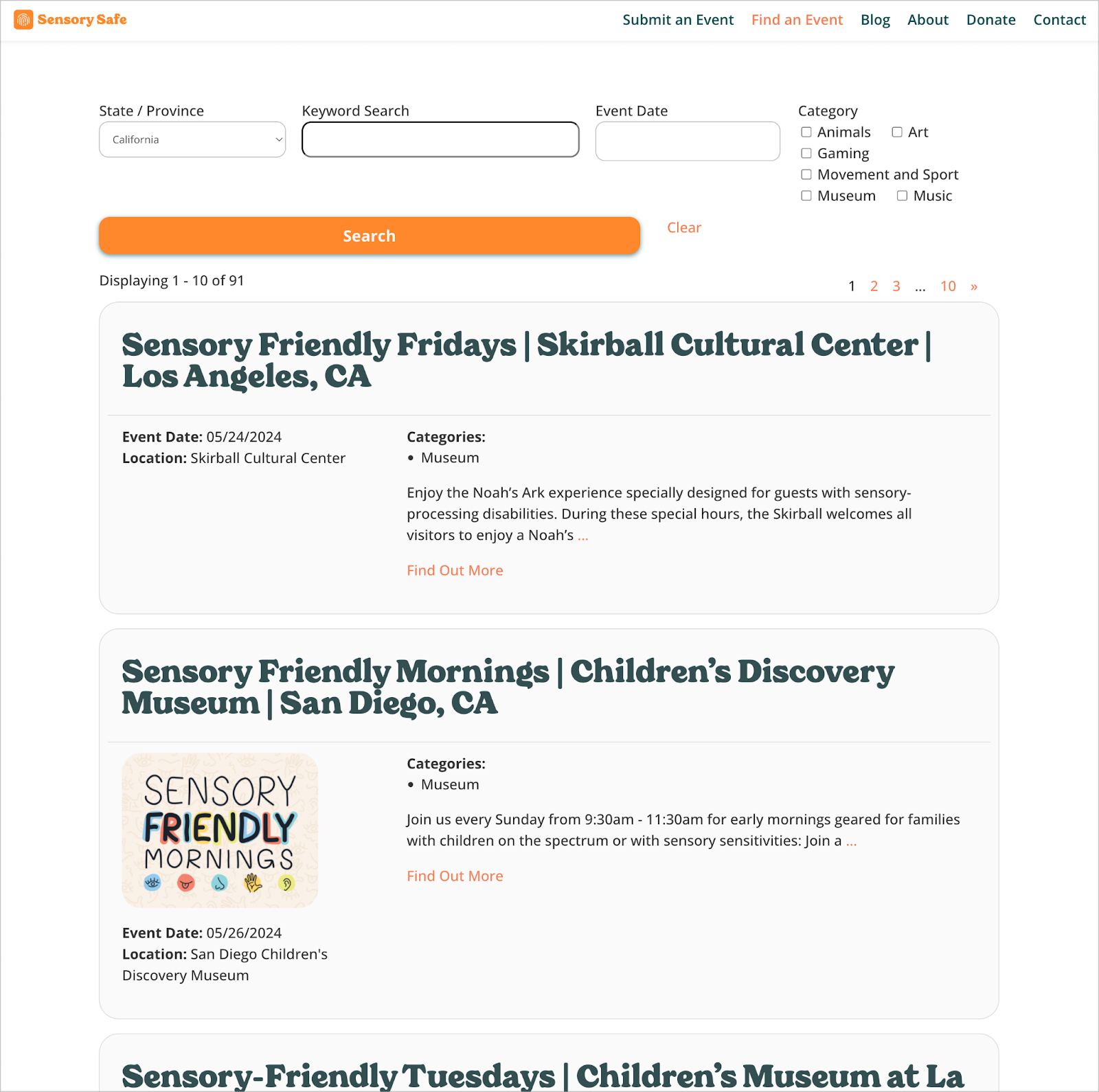
4. Сенсорный сейф
Sensory Safe — это некоммерческая организация, которая стремится создать поддерживающее и инклюзивное сообщество, которое нуждается в сенсорно-дружественных детских мероприятиях и программах.

На веб-сайте размещена база данных сенсорно-безопасных событий в США. База данных использует GravityKit в качестве центрального компонента своей функции поиска с различными представлениями, доступными в зависимости от даты.

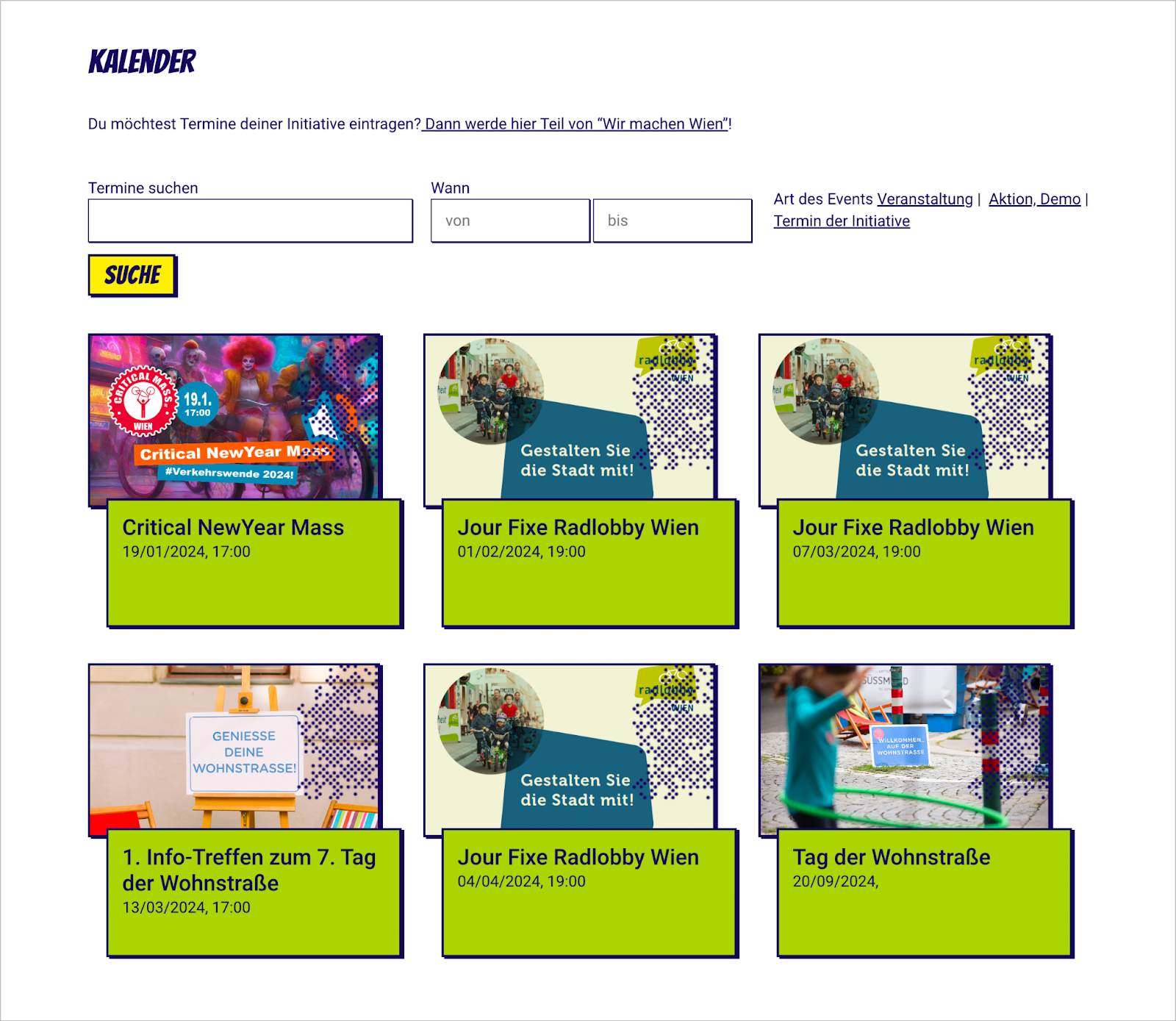
5. Вир Мачен Вена
Wir Machen Wien — некоммерческая организация, действующая в Вене, Австрия. Целью организации является сделать Вену более экологически чистым и пригодным для жизни городом. Это достигается за счет продвижения массовых инициатив, возглавляемых гражданами, а также предоставления активистам платформы для налаживания связей и координации.

GravityKit поддерживает несколько аспектов веб-сайта, включая профили пользователей, страницу событий и каталог для обмена соответствующим оборудованием.
…после принятия решения об использовании Gravity Forms имело смысл также использовать GravityKit, который предоставляет набор различных инструментов, охватывающих широкий спектр функций для реализации различных вариантов использования и потребностей…
– Энджи Вейкманн, веб-дизайнер
Как создать веб-приложение WordPress с помощью Gravity Forms и GravityKit
Лучшая новость заключается в том, что вы тоже можете создать веб-приложение WordPress с помощью GravityKit. Далее мы рассмотрим практический способ создания системы, которая управляет, утверждает и экспортирует заявки на гранты.

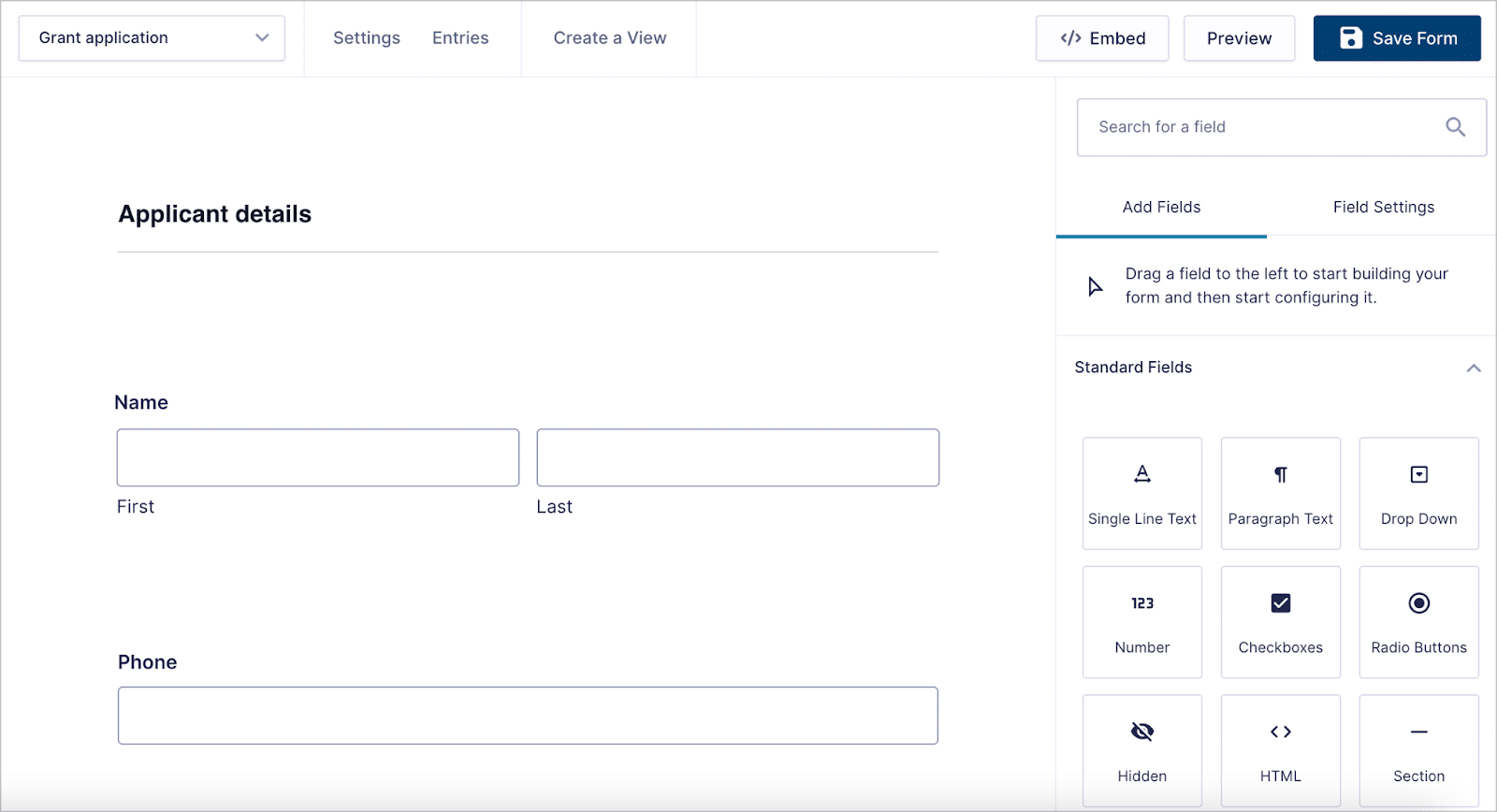
Первым шагом является установка и активация Gravity Forms и GravityKit. Далее мы создадим форму для подачи заявок на гранты. Используя Gravity Forms, перетащите нужные поля с боковой панели. Здесь также обязательно настройте эти поля по своему вкусу.

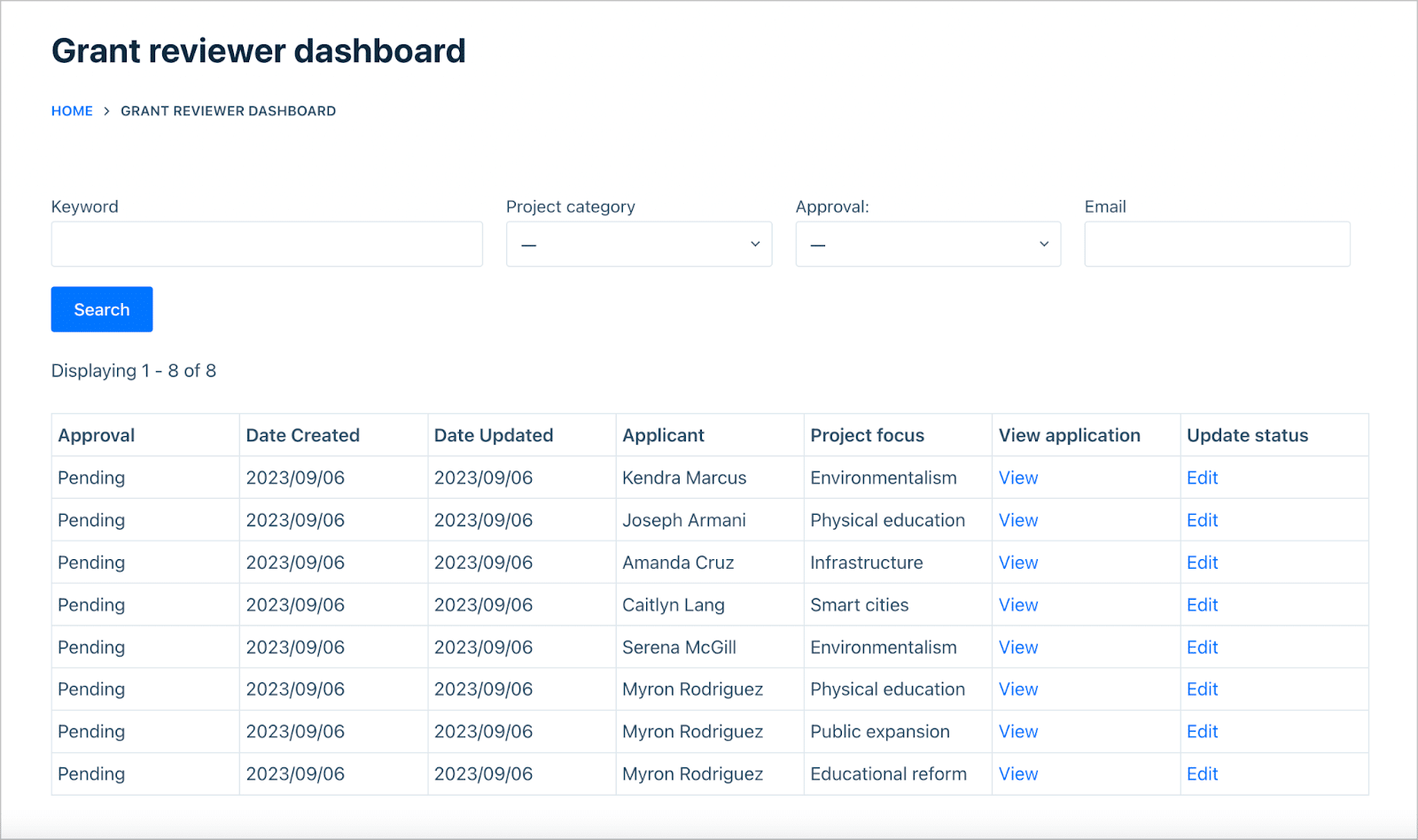
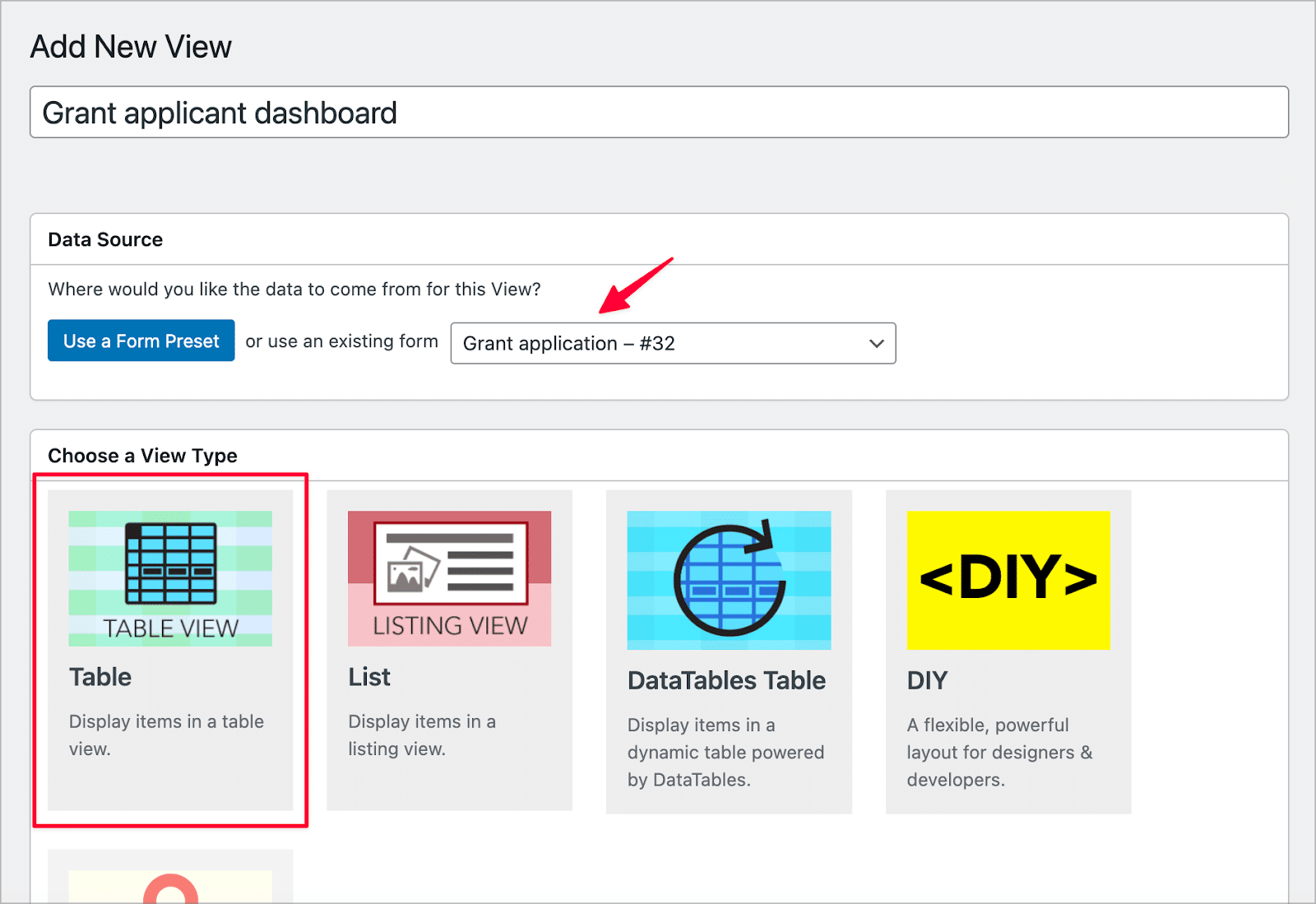
Имея возможность отправлять заявки, мы теперь можем создать внешний интерфейс, который позволит нашей команде управлять ими и проверять их. Для этого мы будем использовать GravityView. Сначала создайте новое представление в GravityView, свяжите его с формой, затем выберите «Таблица» в качестве типа представления :

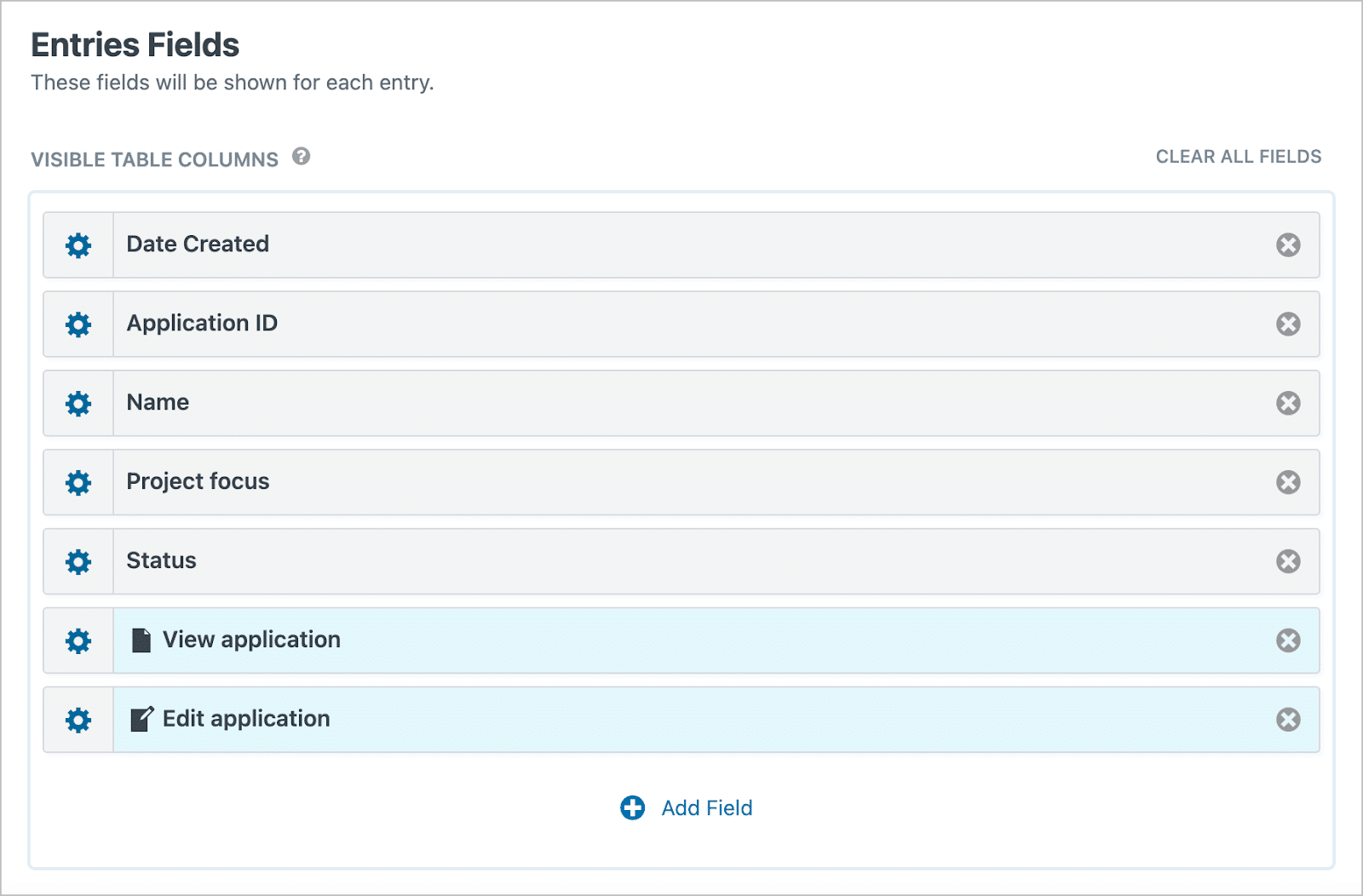
Далее давайте настроим интерфейс с помощью интуитивно понятного конструктора GravityView с возможностью перетаскивания. Здесь выберите поля, которые будут отображаться в таблице, затем добавьте ссылку на макет единой записи . Здесь вы сможете подробно просмотреть полное приложение:

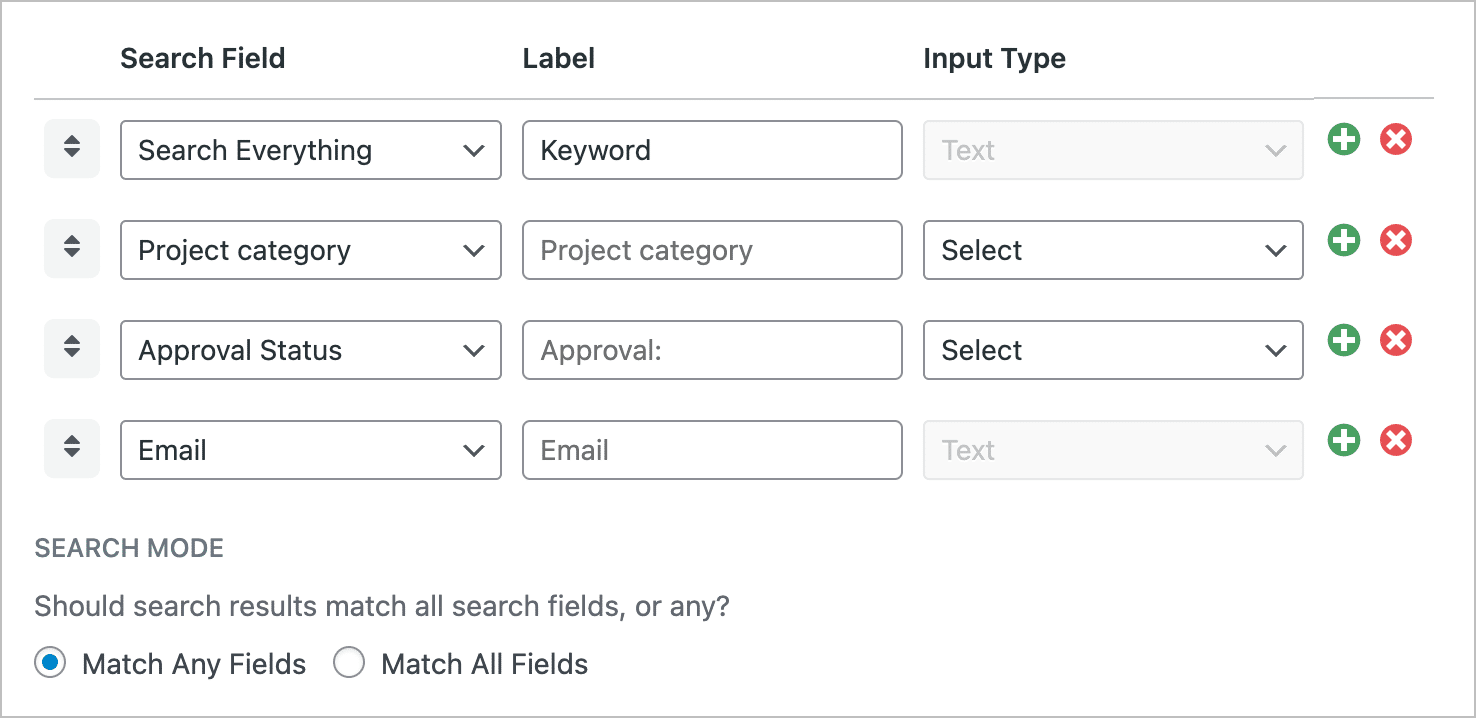
Затем добавьте виджет панели поиска в верхнюю часть «стека» полей и настройте различные входные данные для поиска. Это позволит вашей команде фильтровать заявки по различным критериям:

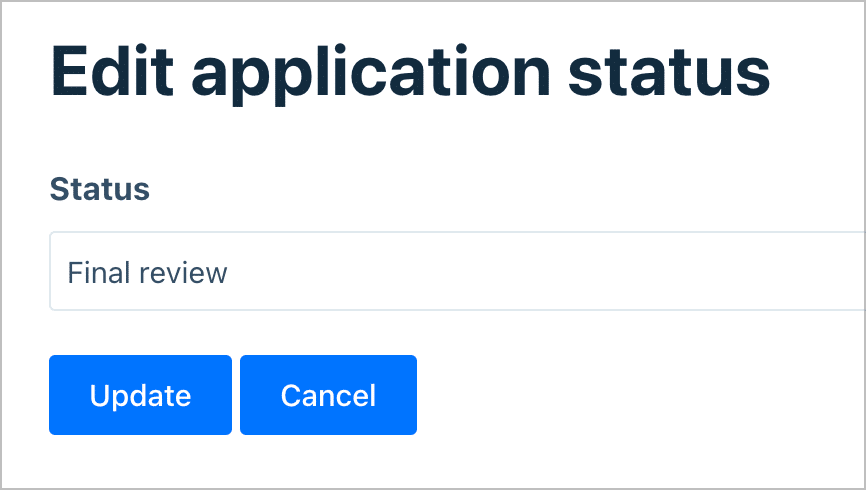
Последний шаг — использовать макет редактирования записи GravityView, чтобы сделать определенные поля редактируемыми из внешнего интерфейса. Это позволит рецензентам обновлять статус приложения без необходимости доступа к панели управления WordPress:

На данный момент система подачи заявок на финансирование завершена! Отсюда вы можете использовать другие плагины и расширения GravityKit для добавления дополнительных функций. Например, вы можете добавить расширенную фильтрацию данных внешнего интерфейса, отображать поля только для определенных ролей пользователей, добавить экспорт PDF для приложений, обеспечить функции массового импорта и редактирования и многое другое.
Часто задаваемые вопросы (FAQ) о создании веб-приложений WordPress
Прежде чем завершить, давайте дадим вам несколько распространенных вопросов, связанных с созданием веб-приложения WordPress. Большинство из них будут сосредоточены на том, где WordPress вписывается в этот процесс. Если у вас есть еще вопросы, мы будем рады услышать их в комментариях в конце статьи.
В чем разница между веб-сайтом и веб-приложением?
Основное отличие заключается в функциональности каждого. Веб-сайт обычно является пассивным способом предоставления информации, такой как статьи или сообщения в блогах. С другой стороны, веб-приложение динамично и интерактивно. Он позволяет пользователям выполнять такие задачи, как заполнение форм, совершение покупок или взаимодействие с динамическим контентом.
Можете ли вы создать полнофункциональное веб-приложение с помощью WordPress?
Да! Плагины WordPress, пользовательские типы сообщений и REST API предоставляют вам инструменты для создания полнофункционального веб-приложения, отвечающего вашим конкретным требованиям. Гибкость WordPress позволяет выйти за рамки простого создания традиционных веб-сайтов.
Что такое WordPress: веб-сайт, приложение, фреймворк или что-то еще?
WordPress на самом деле представляет собой систему управления контентом (CMS), которую вы можете использовать для создания как веб-сайтов, так и веб-приложений. Его универсальность позволяет ему обрабатывать большинство случаев использования, от простых блогов до сложных веб-приложений. Настройка платформы является ключевым моментом.
Объединение Gravity Forms с GravityKit — лучшим конструктором веб-приложений WordPress
WordPress более универсален, чем многие думают. Например, используя Gravity Forms и GravityKit, вы можете копировать среду разработки без необходимости знания кодирования.
Возможность добавлять отчеты, диаграммы, графики и многое другое к вашим параметрам настройки может открыть мир вариантов дизайна, которые в противном случае были бы недоступны. В целом, набор инструментов GravityKit — хамелеон. Это отличный способ создавать страницы событий, настраиваемые информационные панели, профили пользователей и многое другое.
Видите ли вы потенциал использования Gravity Forms и GravityKit для создания веб-приложения WordPress? Дайте нам знать ваши мысли в разделе комментариев ниже!
