Как создать безопасный веб-сайт с защитой паролем CloudFront
Опубликовано: 2023-01-15Удерживая львиную долю рынка облачных вычислений в 41,5%, Amazon Web Service (AWS) в настоящее время является самым популярным сервисом облачных вычислений. Это позволяет предприятиям и частным лицам размещать свои приложения и веб-сайты на серверах Amazon дешево.
Одним из важнейших компонентов AWS является Amazon CloudFront. Это сеть доставки контента (CDN), созданная для максимальной скорости загрузки любого посетителя вашего веб-сайта, размещенного на AWS.
Но знаете ли вы, что вы можете использовать CloudFront, чтобы заблокировать свой веб-сайт за запросом пароля? В этом руководстве показано, как использовать функцию защиты паролем AWS CloudFront для защиты вашего веб-сайта.
- Что такое защита паролем CloudFront?
- Как защитить сайт CloudFront паролем
- Используя [адрес электронной почты защищен]
- Использование AWS S3 и Lambda для добавления базовой аутентификации
Что такое защита паролем CloudFront?
Amazon CloudFront ускоряет доступ пользователей к вашему приложению и веб-сайту, доставляя контент через различные центры обработки данных по всему миру. Когда пользователь заходит на ваш сайт, контент доставляется из центра, ближайшего к его географическому положению. Это, как следствие, ускоряет скорость загрузки.
Пока вы используете Amazon CloudFront для распространения контента, вы можете использовать системную функцию защиты паролем. Система по-прежнему работает, если ваш веб-сайт размещен в корзине S3 или экземпляре EC2.
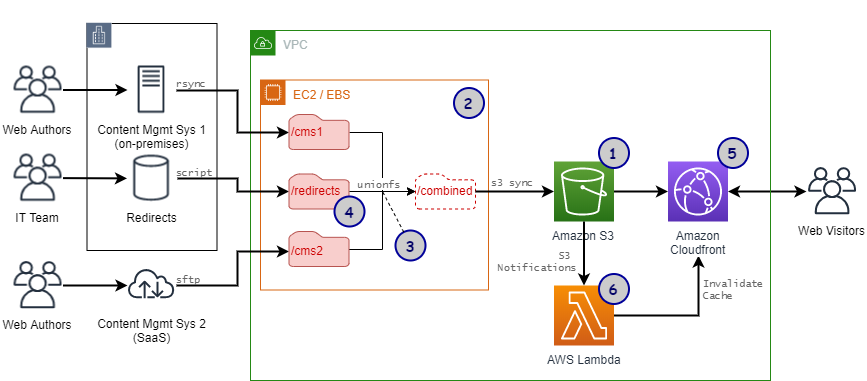
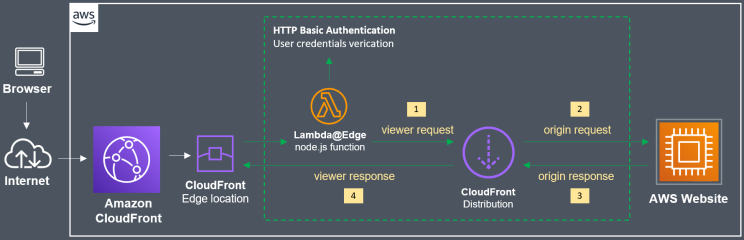
Вот схема стандартной системы CloudFront. Он описывает, как запрос от веб-посетителей (справа) проходит через CloudFront и другие подсистемы, чтобы достичь источника (где хранится контент). В источнике данные извлекаются и возвращаются к посетителям.

Это может показаться запутанным, особенно для людей, которые впервые услышали о CloudFront. Но понимание этой диаграммы и ее компонентов имеет решающее значение для последующих разделов.
Как защитить сайт CloudFront паролем
Вы можете использовать несколько способов, чтобы отправить запрос пароля на ваш веб-сайт, обслуживаемый CloudFront. В этом руководстве мы покажем вам 2 способа.
Используя [адрес электронной почты защищен]
[email protected] — это функция CloudFront, которая позволяет запускать пользовательские коды ближе к клиентам. Таким образом, производительность загрузки повышается. Если вы решите развернуть [email protected], всякий раз, когда посетитель запрашивает получение контента для вашего веб-сайта, ему сначала придется пройти через эту функцию.
Если бы вы изменили [email protected], чтобы он работал только в том случае, если пользователь вводит правильный пароль, у вас более или менее есть уровень защиты паролем для вашего веб-сайта.
Это основная идея этого метода безопасности CloudFront.

Шаг 1. Разверните функцию [email protected]
[email protected] — это функция Lambda, развернутая только в регионе us-east-1 (Северная Вирджиния). Итак, чтобы развернуть его, вам нужно войти в правильный регион:
- Войдите в свою учетную запись AWS, затем нажмите «Создать функцию » .
- Вам будет предложено ввести имя функции. Выберите что-нибудь простое, например BasicAuth . В качестве среды выполнения выберите Node.js 12.x.
- Завершите создание, нажав кнопку « Создать функцию ».
- Теперь вы увидите файл с именем index.js в окне кода функции . Нажмите на него, и вы увидите лямбда-код по умолчанию. Замените его этим пользовательским кодом:
'использовать строгий';
exports.handler = (событие, контекст, обратный вызов) => {
// учетные данные аутентификации
var i = 0, authStrings = [], authCredentials = [
'пользователь1:пароль пользователя',
];
// создание строк Basic Auth
authCredentials.forEach (элемент => {
authStrings[i] = "Basic" + новый буфер (элемент).toString ('base64');
я++;
}
);
// получаем запрос и заголовки запроса
постоянный запрос = событие.Записи[0].cf.request;
константные заголовки = request.headers;
// требуется базовая аутентификация
if (typeof headers.authorization == 'undefined' ||
!authStrings.includes(headers.authorization[0].value)) {
постоянный ответ = {
статус: '401',
statusDescription: «Неавторизованный»,
тело: «Неавторизованный»,
заголовки: {
'www-аутентификация': [ {ключ: 'WWW-аутентификация',
значение: 'Basic realm="Authentication"'} ]
},
};
обратный вызов (ноль, ответ);
}
// продолжить обработку запроса, если аутентификация прошла
обратный вызов (ноль, запрос);
};Учетные данные для входа по умолчанию хранятся в этой функции в строке:
'пользователь1:пароль пользователя',
Формат «учетная запись: пароль» . Вы можете изменить его на все, что захотите. Кроме того, вы также можете добавить дополнительные учетные данные для входа, продублировав эту строку.
5. После замены пользовательского кода нажмите « Развернуть », чтобы отправить код.
6. Перейдите в меню « Действия » вверху, нажмите « Опубликовать новую версию » и выберите « Опубликовать ». Не меняйте там никаких настроек.
7. Найдите строку ARN в правом верхнем углу экрана и скопируйте ее. Этот шаг имеет решающее значение. Строка ARN выглядит так:
arn:aws:lambda:us-east-1:XXXXXXXXXXXX:function:basicAuth:1
Шаг 2. Установите доверительные отношения
- Перейдите в консоль IAM и войдите в систему.
- Введите имя вашей функции [email protected] ( BasicAuth на предыдущем шаге).
- Найдите вкладку « Доверительные отношения » и нажмите « Изменить ». Замените код внутри на этот:
{
«Версия»: «2012-10-17»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Главный": {
"Услуга": [
"лямбда.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"Действие": "sts:AssumeRole"
}
]
}4. Завершите процесс, нажав « Обновить политику доверия» .

Шаг 3. Настройте поведение кэша
- Перейдите в CloudFront и войдите в систему. Нажмите на веб-сайт, обслуживаемый CloudFront, который вы хотите заблокировать с помощью пароля.
- Выберите « Поведение» , найдите флажок « Шаблон пути URL» и установите его. Продолжайте нажимать «Изменить ».
- Найдите раздел под названием Ассоциации лямбда-функций . Найдите выпадающее меню и найдите Select Event Type , а затем Viewer Request . Вставьте строку ARN, скопированную ранее на шаге 1.
- Нажмите « Да, изменить» . После этого CloudFront потребуется около 5 минут на перезагрузку и повторную загрузку новых настроек.
Шаг 4. Перепроверьте сайт
Посетите свой веб-сайт после перезагрузки CloudFront. Если вас приветствовало приглашение для входа в систему, вы преуспели.
Это должно выглядеть примерно так:

Использование AWS S3 и Lambda для добавления базовой аутентификации
В этом методе мы будем использовать комбинированный подход AWS S3 и Lambda, чтобы выполнить то же самое, что и выше: создать базовую форму аутентификации для веб-сайта.
Шаг 1. Создайте корзину S3
AWS S3 (Simple Storage Service) — это облачное решение AWS для хранения данных. Это дает вам возможность хранить любые данные на серверах Amazon. В S3 «корзина» содержит и контролирует доступ к объектам (данным вашего контента).
- Вы можете создать корзину через Консоль управления AWS. Щелкните вкладку S3 , а затем — Создать корзину.
- Введите имя и регион хостинга (выберите ближайший к вам для удобства тестирования). Нажмите « Создать » и все!
Шаг 2: Создайте тестовый файл
- Создайте тестовый файл, например простой файл index.html , со стартовым кодом.
<h2>Привет, мир</h2>
2. Вы можете загрузить этот файл во вновь созданную корзину через меню « Объекты» .
Шаг 3. Создайте дистрибутив CloudFront
- Перейдите на панель инструментов CloudFront и нажмите « Создать рассылку ».
- Выберите домен Origin в качестве корзины S3, которую вы только что создали. Обновите политику корзины и параметр OAI (идентификация доступа к источнику) по своему вкусу.
- Введите имя файла, который вы хотите защитить ( index.html ), в необязательное поле Корневой объект по умолчанию .
- Создайте дистрибутив CloudFront и вуаля! Теперь у вас есть конечная точка CloudFront.
Шаг 4: Создайте пользовательскую лямбда-функцию
- Теперь в Консоли управления AWS перейдите на вкладку Lambda и нажмите « Создать ».
- Выберите параметр « Использовать схему » и найдите CloudFront , затем выберите шаблон создания ответа CloudFront . Нажмите «Настроить », как только вы его выбрали.
- На следующем экране введите имя функции (AuthenticationTest) и имя роли (S3-Auth). Выберите « Роль выполнения » в качестве «Создайте новую роль из шаблонов политик AWS» .
- Затем вставьте сведения о только что созданной конечной точке CloudFront в поле « Распределение ». В поведении кэша оставьте * . И, наконец, в событии CloudFront выберите Viewer request .
- Нажмите « Развернуть », чтобы создать новую функцию.
Шаг 5: Измените лямбда-функцию
- Замените лямбда-код по умолчанию этим пользовательским кодом.
'использовать строгий';
exports.handler = (событие, контекст, обратный вызов) => {
// Получаем запрос и заголовки запроса
постоянный запрос = событие.Записи[0].cf.request;
константные заголовки = request.headers;
// Настроить аутентификацию
const authUser = 'имя пользователя';
const authPass = 'пароль';
// Создаем строку Basic Auth
const authString = 'Basic' + новый буфер (authUser + ':' + authPass).toString ('base64');
// Требовать обычную аутентификацию
if (typeof headers.authorization == 'undefined' || headers.authorization[0].value != authString) {
const body = 'Неавторизованный';
постоянный ответ = {
статус: '401',
statusDescription: «Неавторизованный»,
тело: тело,
заголовки: {
'www-authenticate': [{key: 'WWW-Authenticate', значение: 'Basic'}]
},
};
обратный вызов (ноль, ответ);
}
// Продолжить обработку запроса, если аутентификация прошла
обратный вызов (ноль, запрос);
};Вы можете изменить имя пользователя и пароль на свое усмотрение.
2. Нажмите « Развернуть » вверху, чтобы сохранить код. Затем перейдите в « Действия » и « Развернуть» на [email protected] , чтобы отправить код.
3. Вставьте адрес конечной точки CloudFront в поле Распространение , оставьте поведение кэша как * и выберите событие CloudFront в качестве запроса зрителя . После этого будет создан новый триггер CloudFront.
4. Затем разверните его и подождите 5 минут.
5. Посетите свой веб-сайт еще раз. Теперь он должен предоставить вам приглашение для входа в систему, любезно предоставленное системой аутентификации CloudFront.
В полной мере используйте функцию защиты паролем CloudFront
Есть много причин, по которым веб-администратор может захотеть заблокировать свой веб-сайт. Это может быть связано с тем, что их веб-сайт нуждается в обслуживании, повышенной безопасности или защите от несанкционированного доступа.
В любом случае, надеемся, что это руководство поможет вам успешно развернуть схему паролей с помощью защиты паролем CloudFront.
Есть еще один способ защитить сайт паролем: использовать PPWP Pro. Проверьте это!
