Как создать спортивный сайт в WordPress с помощью Elementor
Опубликовано: 2020-07-31У вас есть волейбольная, футбольная, хоккейная или крикетная команда? Независимо от того, какой спортивной организацией вы управляете или с которой связаны, вы можете не сомневаться в создании спортивного веб-сайта. Если вы не знакомы с кодированием или не хотите нанимать разработчика, то вы, должно быть, ищете простой способ создать спортивный сайт.
Ну, не нужно больше искать здесь и там. В этой статье мы покажем вам, как создать спортивный сайт и придать ему профессиональный вид всего за несколько часов.
Здесь вы можете воспользоваться помощью Elementor — удобного и простого в использовании конструктора страниц WordPress и мощных надстроек Elementor под названием HappyAddons. Весь процесс будет отображаться шаг за шагом.
Итак, не теряя времени, приступим. Но позвольте мне ответить вам сначала -
Почему вы должны создать спортивный сайт

Каждая успешная организация работает в Интернете. Прежде чем искать какую-либо информацию о компании, люди сначала проверяют ее внешний вид. Если у него нет веб-сайта, большинство людей считают его ненастоящим и не заслуживающим доверия. Кроме того, аудитория не получает никаких обновлений. Итак, давайте узнаем, зачем необходимо создание веб-сайта команды.
- Вы сможете привлечь новых поклонников и последователей
- Спортивная организация может получать пожертвования
- Вы можете без особых усилий заниматься маркетингом для команды
- Лучшее освещение в прессе автоматически через ваши онлайн-сообщения
- Нанимать новых лиц станет проще
- Веб-сайт помогает вам строить надежность
- Вы можете контролировать свое присутствие в Интернете
Мы думаем, что вы можете почувствовать выгоду от наличия спортивного веб-сайта. Нет альтернативы активности в Интернете по отношению ко всему миру.
Теперь мы объясним, почему вы должны использовать HappyAddons для создания лучших спортивных сайтов.
Представляем HappyAddons — богатую коллекцию расширенных функций и виджетов

HappyAddons обещает улучшить ваш WordPress на совершенно новый уровень. Это плагин на основе Elementor, который является последним дополнением к библиотеке продуктов премиум-класса weDevs.
Этот бесплатный (бесплатный + премиум) конструктор страниц официально рекомендован Elementor Page Builder! Вы можете найти его на их официальной странице дополнений. Еще одна важная информация о HappyAddons: в настоящее время у него более 1 00 000 активных установок.
Популярные функции HappyAddons:
- Предустановка
- Плавающий эффект
- CSS-преобразование
- Междоменное копирование-вставка
- Живая копия
- Вложение разделов
- Наложение фона
- Счастливый клон
Как создать спортивный сайт на WordPress с помощью Elementor
Для создания веб-сайта профессиональной спортивной лиги вы должны быть очень осторожны. В противном случае вы можете потерять потенциальных клиентов, а показатель отказов увеличится. HappyAddons может позволить вам бесплатно создать свой собственный спортивный веб-сайт, и мы гарантируем, что веб-сайт будет выглядеть великолепно.
Вот необходимые условия для создания спортивного сайта:
- Вордпресс
- Элементор (бесплатно)
- Аддоны Happy Elementor (бесплатно и Pro)
Убедитесь, что у вас есть эти элементы.
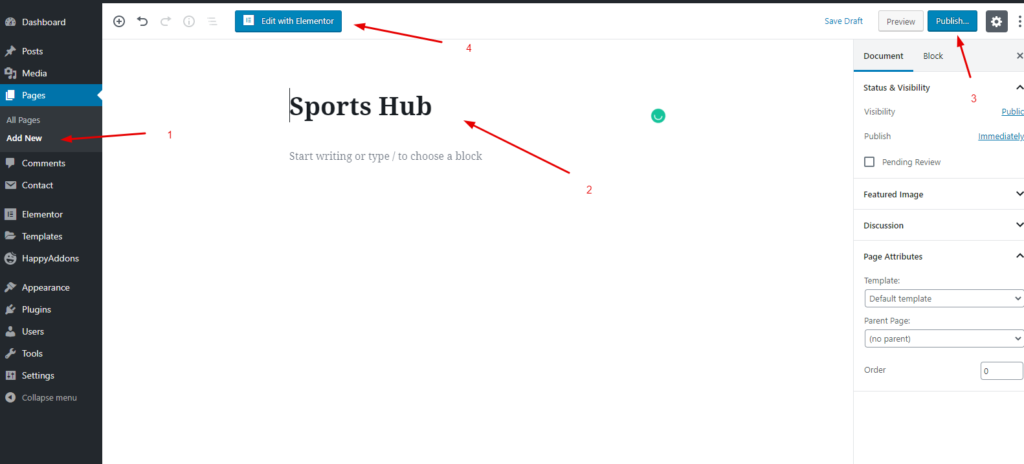
Шаг 1: Добавьте новую страницу
Добавление веб-страницы — это первый шаг, который вам нужно сделать, и это довольно просто, и это будет сделано за секунду. Следуйте указанным ниже путям.
Для этого перейдите в WP Admin> Панель управления> Страницы> Добавить новую страницу.

Затем добавьте заголовок и нажмите «Изменить» с помощью elementor. Наконец, опубликуйте его или сохраните как черновик.
Шаг 2: Добавьте заголовок
Верхний или нижний колонтитул — очень важная часть веб-сайта. Вы можете отображать значки своего бренда, предоставлять ценные ссылки, логотип компании или варианты входа и регистрации для удобной навигации для любителей спорта. Таким образом, вы должны знать, как создать шапку для сайта WordPress.
Шаг 3: Добавьте спортивный шаблон
Вы можете создать свой спортивный сайт по-разному. Либо вы можете напрямую выбрать встроенный шаблон, либо создать его вручную. Поэтому для вашего удобства мы выберем шаблон из библиотеки, а затем настроим его под требования сайта.
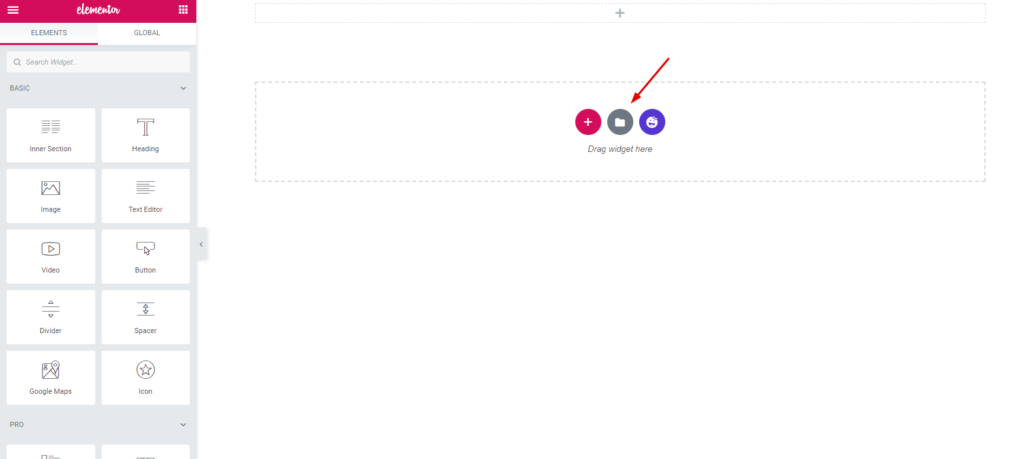
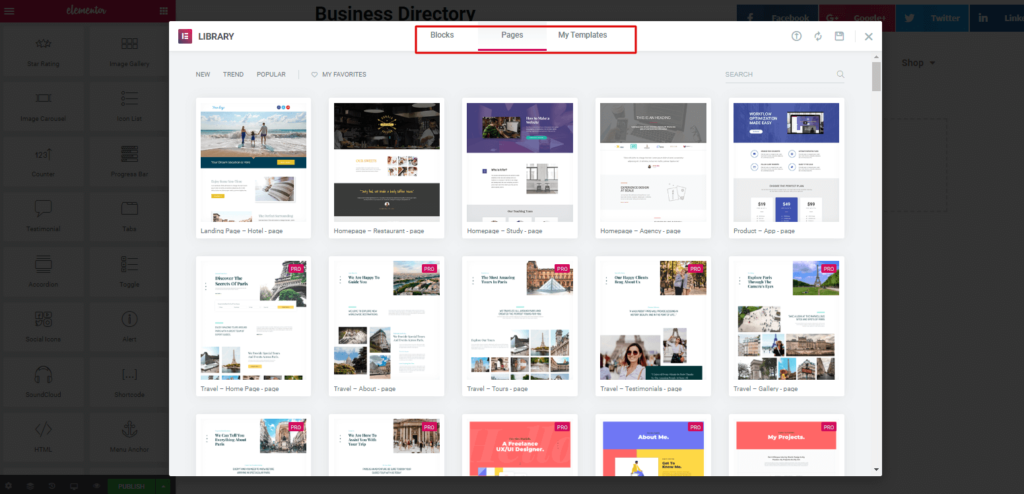
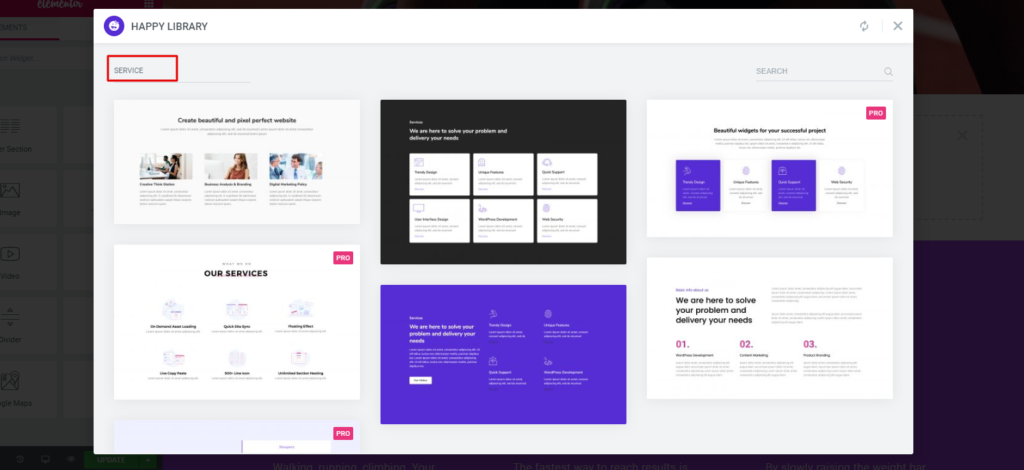
Прежде всего, нажмите на опцию «папка».

Затем вы получите окно, в котором доступны все шаблоны.

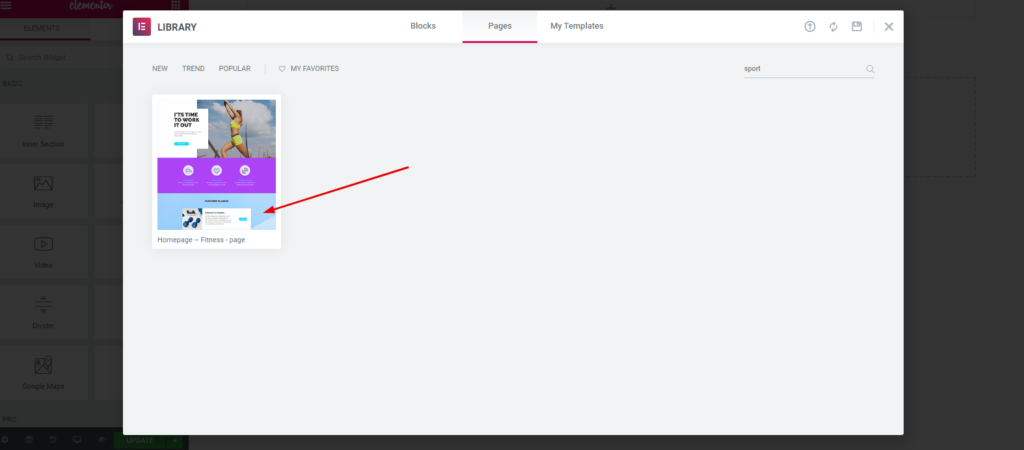
Теперь введите « Спорт » в правом верхнем углу строки поиска. Затем откройте его и нажмите кнопку « Вставить ».

Что ж, он автоматически появится на экране, и ваш шаблон готов к настройке.

Итак, теперь вам нужно внимательно следовать приведенным ниже инструкциям, чтобы сделать его более профессиональным и прибыльным.
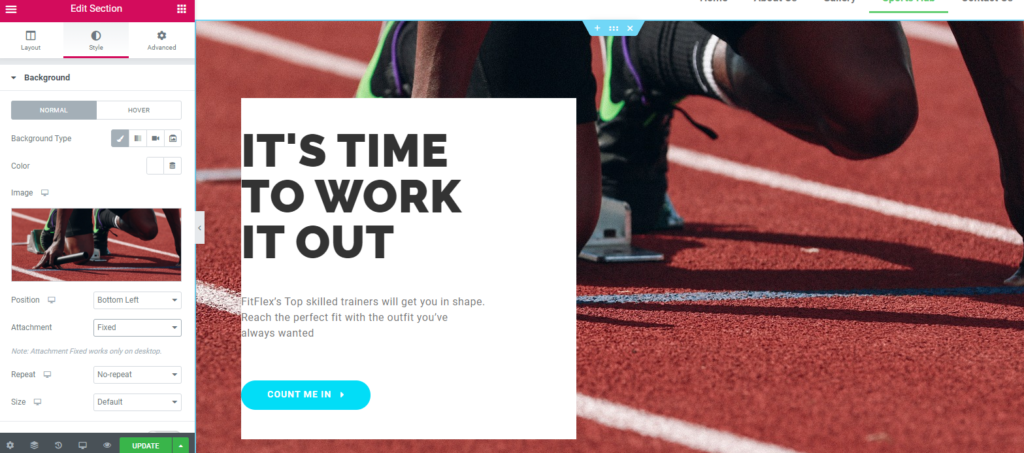
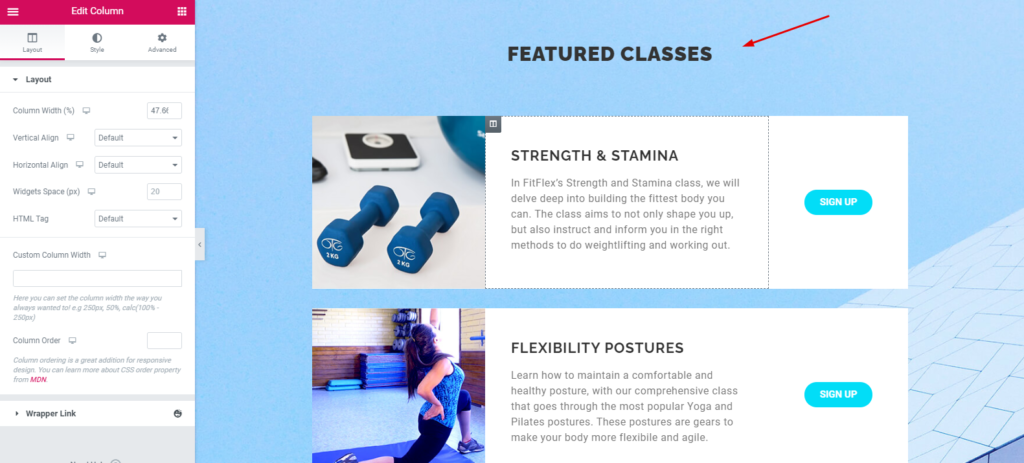
Шаг 4: Добавьте фоновое изображение
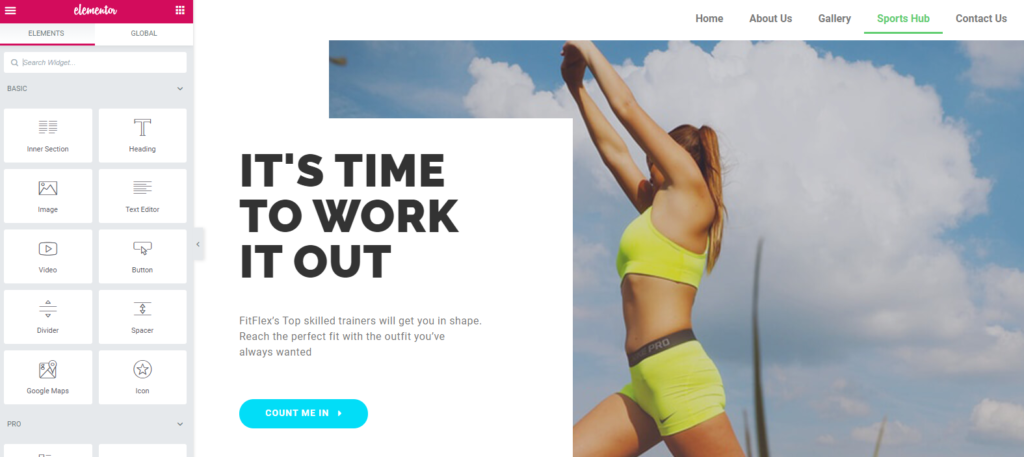
Либо вы можете остаться с текущим изображением, либо заменить его другим изображением в соответствии с вашими требованиями.
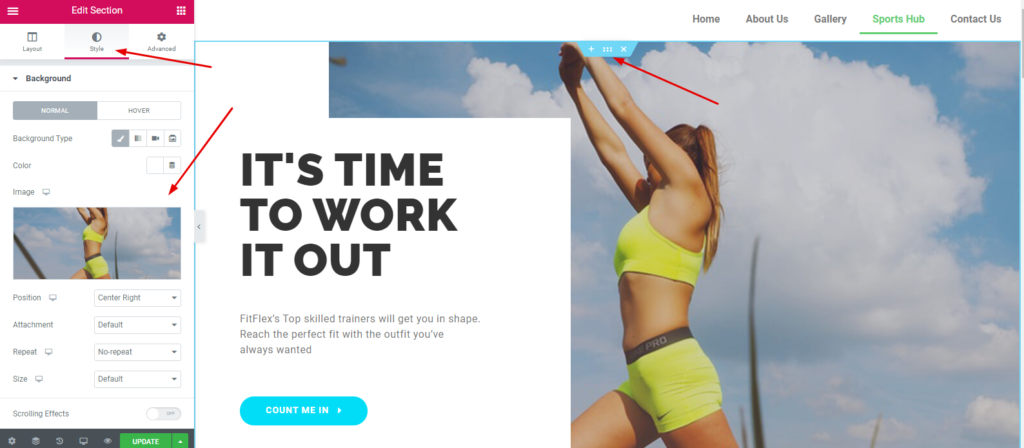
Чтобы изменить изображение, выполните следующие действия:
- Перейти в панель редактирования Elementor
- Нажмите на стиль
- Теперь измените фоновое изображение, нажав на него.

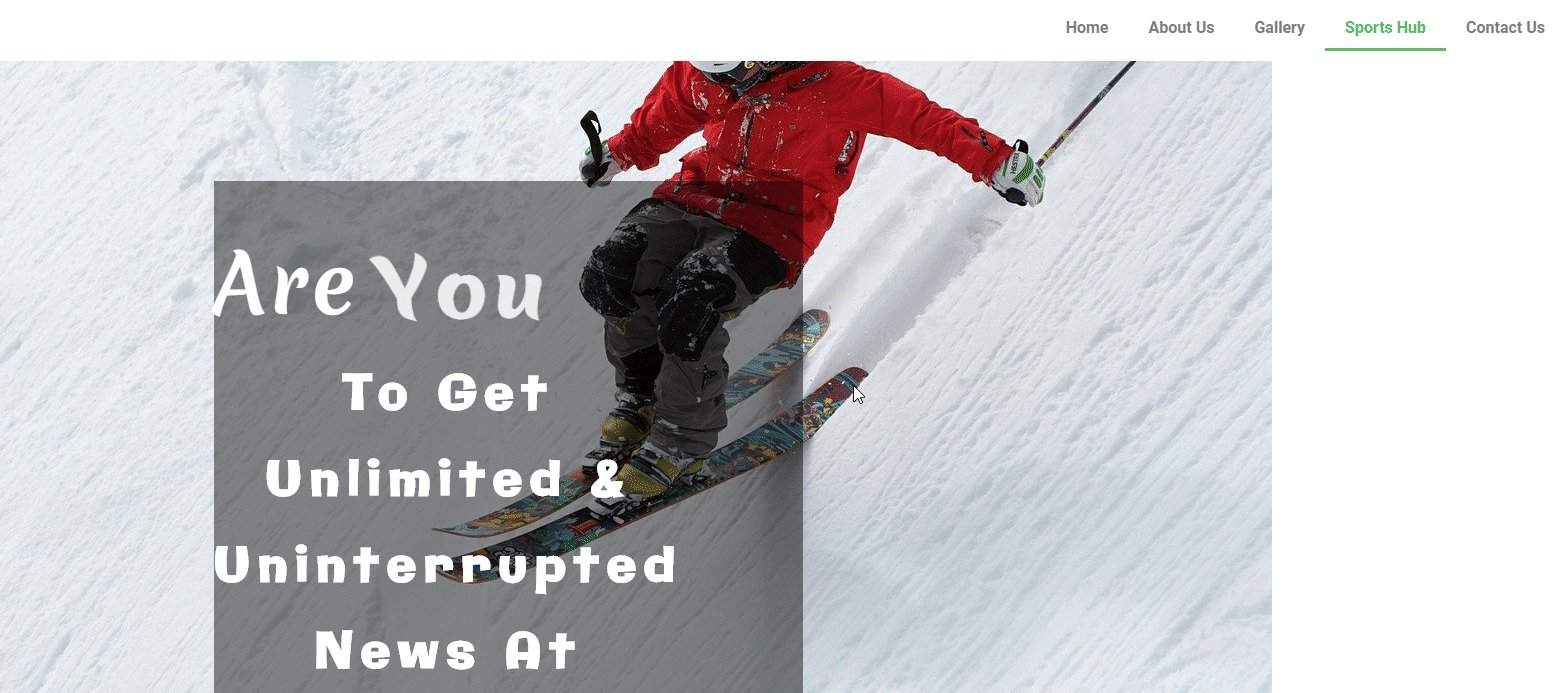
После добавления фонового изображения оно будет выглядеть так:

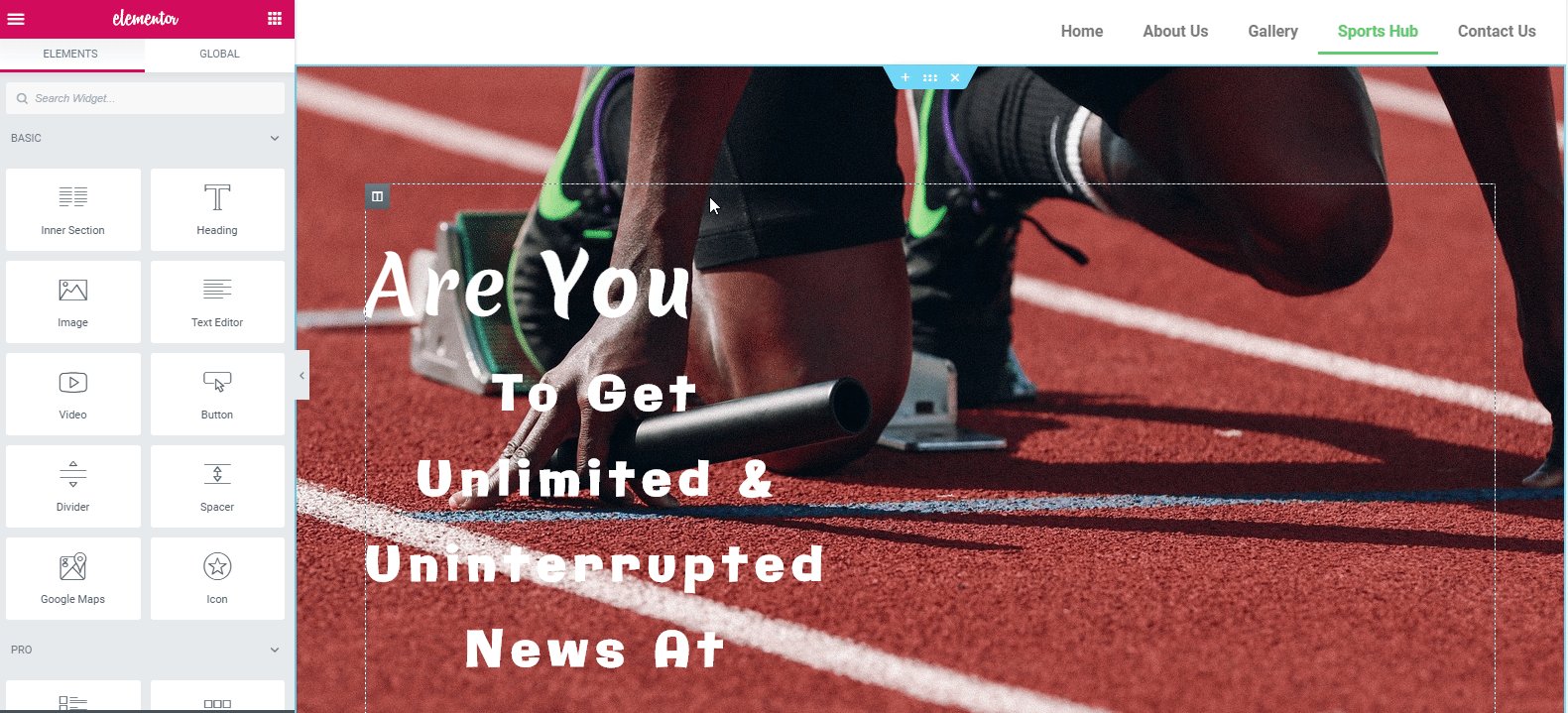
Теперь измените заголовок и описание, затем добавьте виджет кнопки.
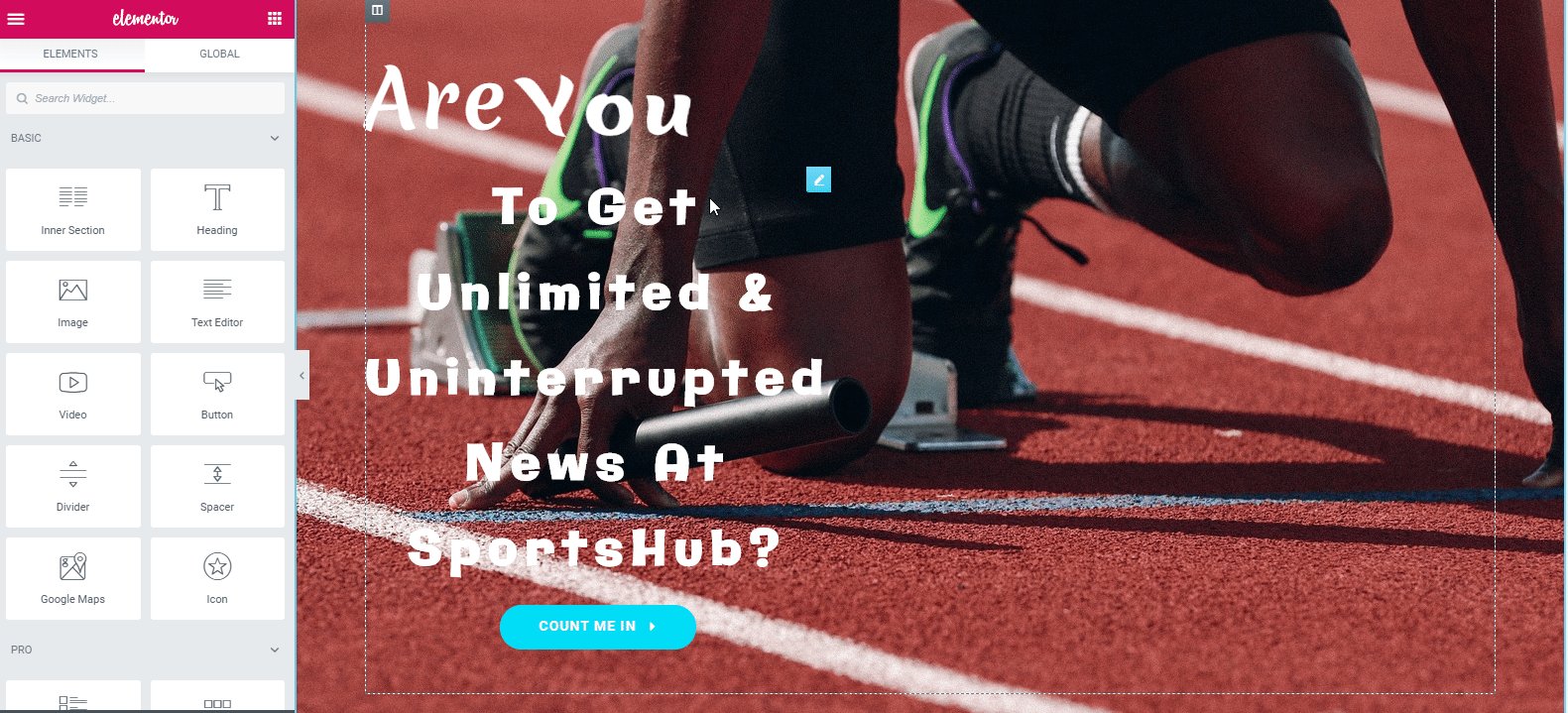
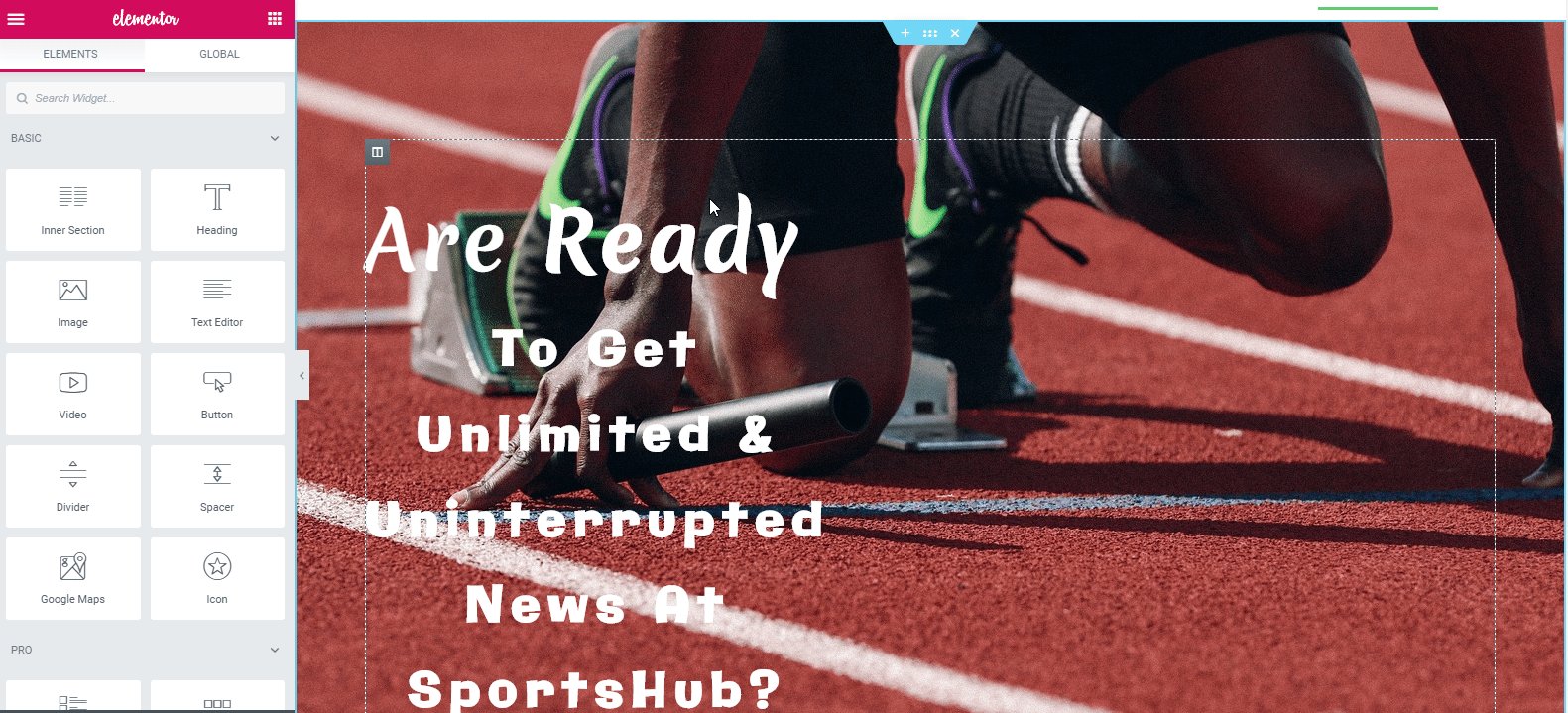
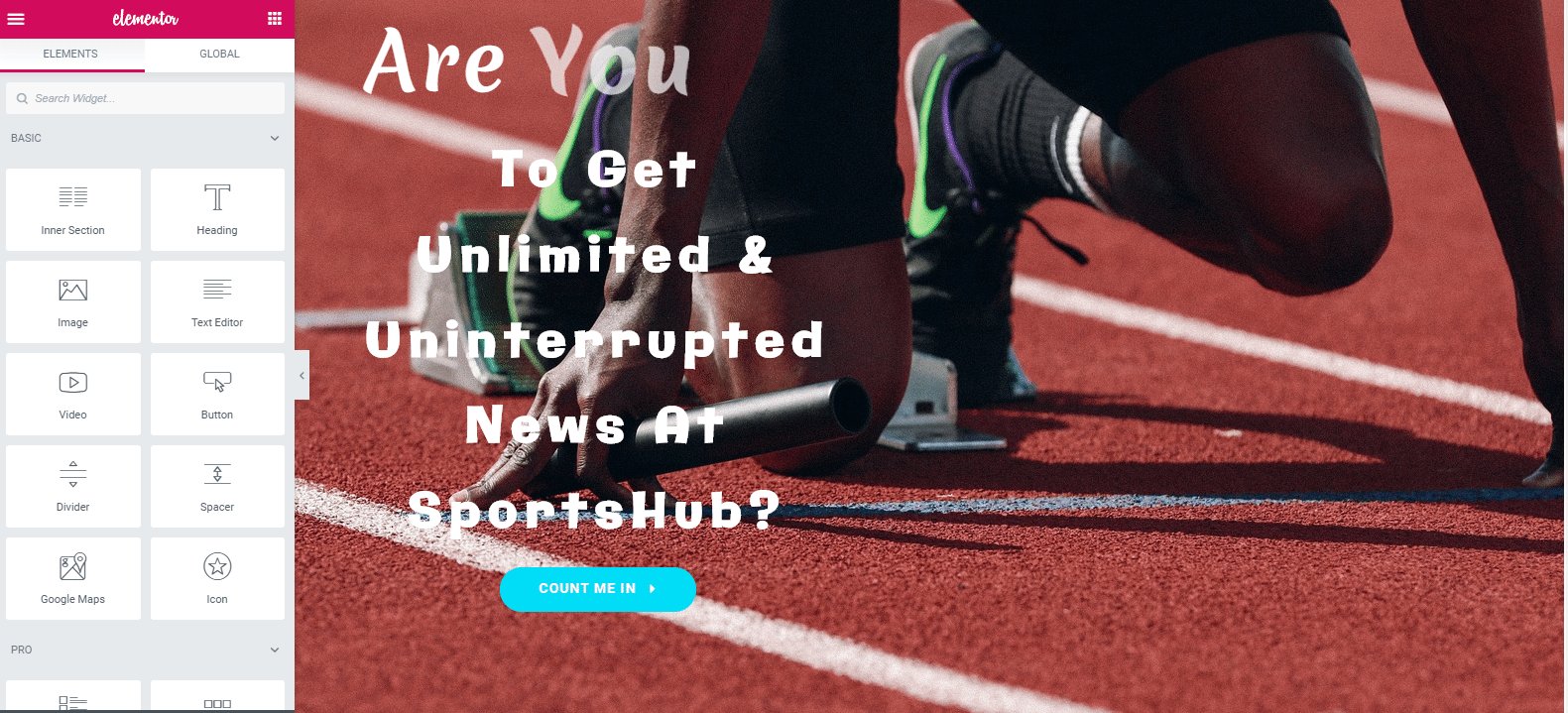
Чтобы сделать заголовок более привлекательным, добавьте «Виджет с анимированным текстом» из Happy Addons. После добавления виджета «Анимированный текст » и настройки заголовка дизайн выглядит следующим образом:

Узнайте больше о виджете «Анимированный текст» в этой официальной документации.
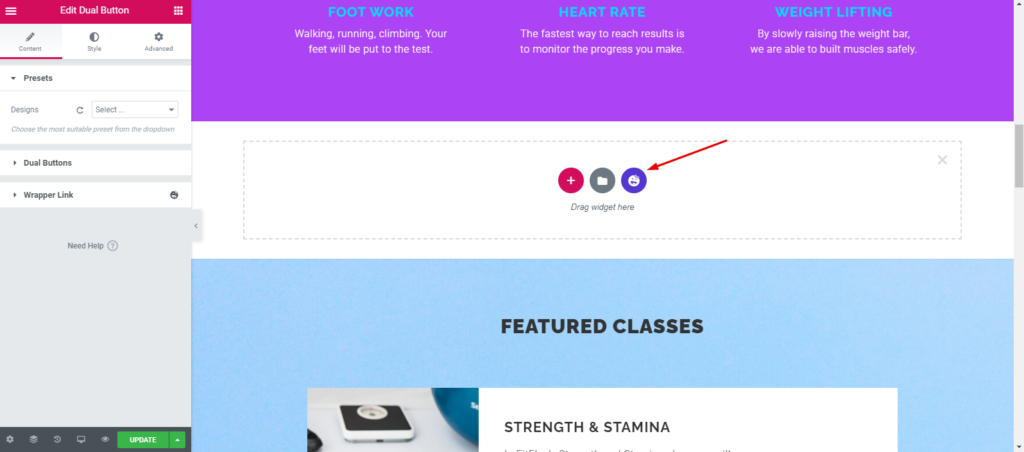
Далее добавляем кнопку под дизайн.
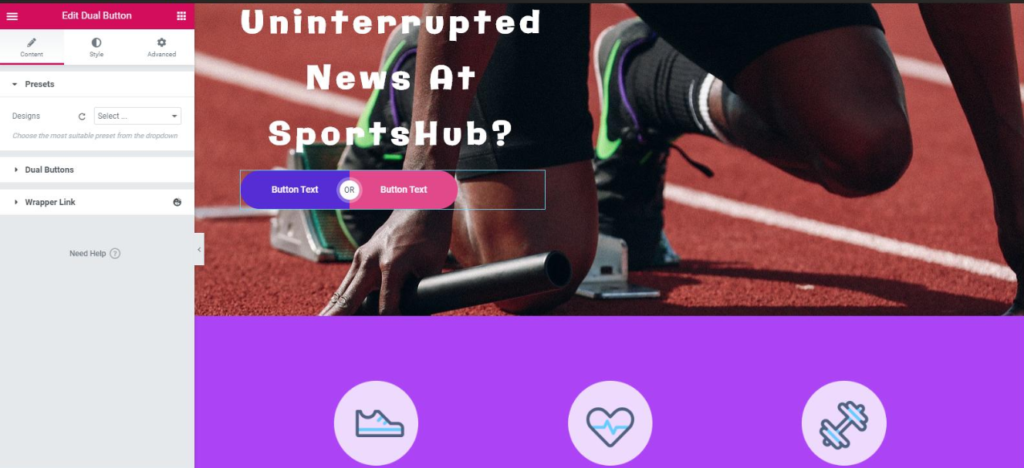
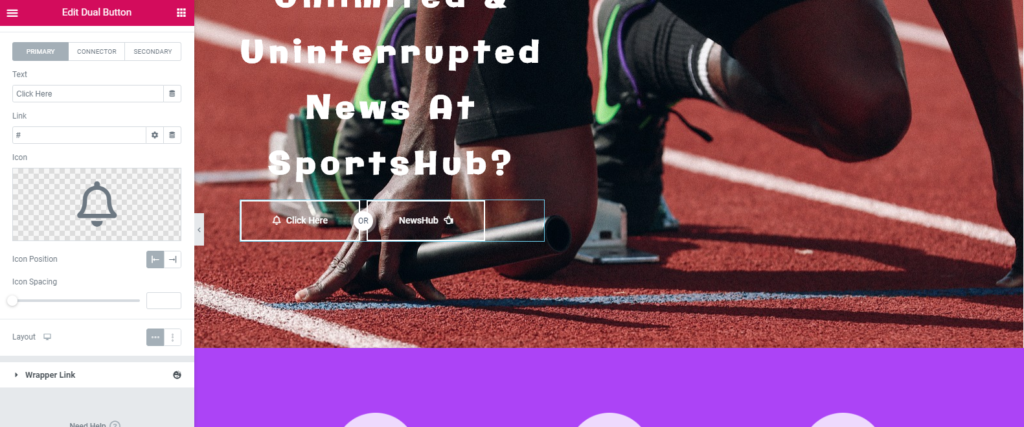
- Выберите виджет «Двойная кнопка » в библиотеке виджетов.
- Перетащите виджет
- Настройте его по своему выбору
- Вот и все!

Итак, после настройки виджета в разделе дизайн будет:

Чтобы идеально применить «виджет с двумя кнопками», вы можете просмотреть следующий видеоурок.

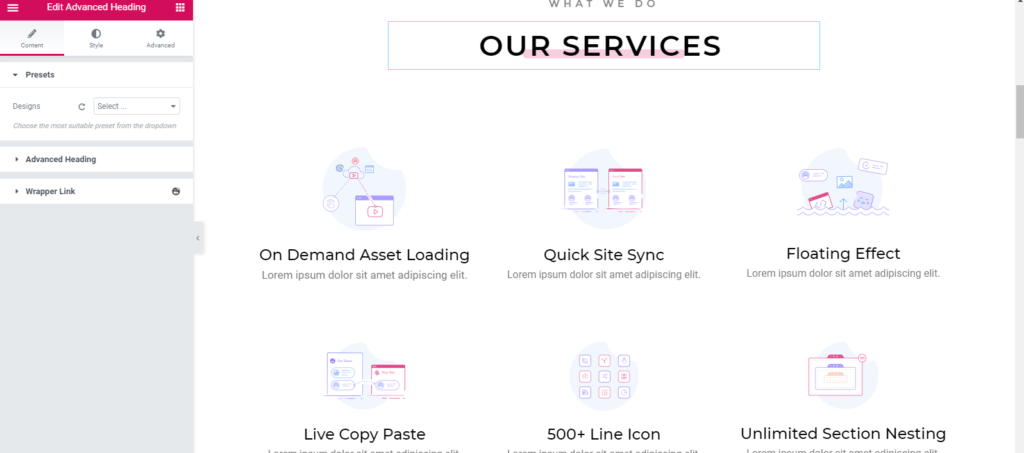
Шаг 5: Настройте свой раздел услуг
Раздел услуг всегда важен, если он указывает на цель вашего сайта. Поэтому вам нужно тщательно его построить и приложить все усилия, чтобы сделать его понятным, видимым и понятным.
Итак, если вы хотите настроить текущий макет или дизайн, не беспокойтесь, вы можете остаться с этим. Но если вы хотите изменить его, у вас есть два варианта. Вы можете вручную отредактировать каждую часть и расположить ее по-своему, или вы можете использовать «Счастливые шаблоны», где вы получите несколько встроенных шаблонов.
Так что все, что вам нужно сделать, это,
- Нажмите на значок счастья

- Найдите « Сервис » и вставьте его
- Выберите любого, кто вам нравится

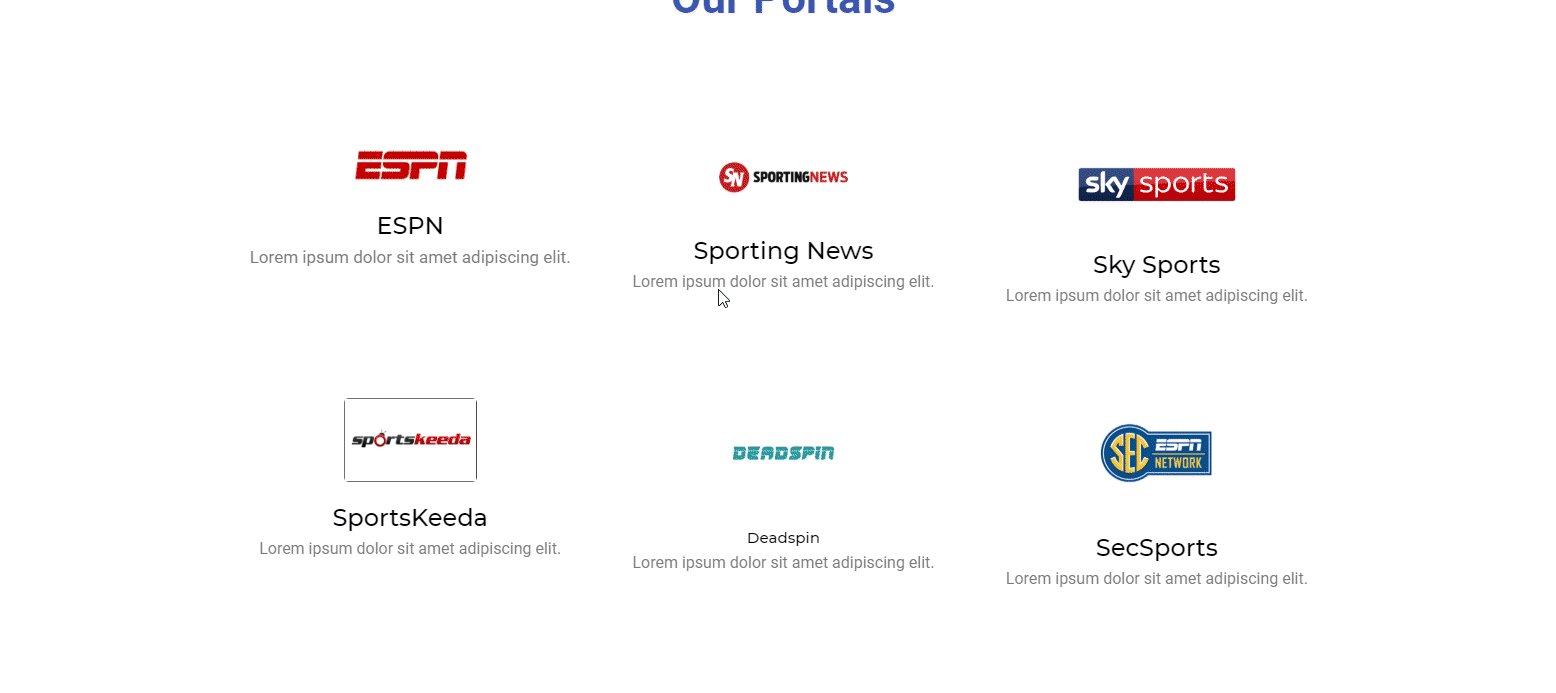
Так что после добавления служебного раздела он автоматически появится на экране.

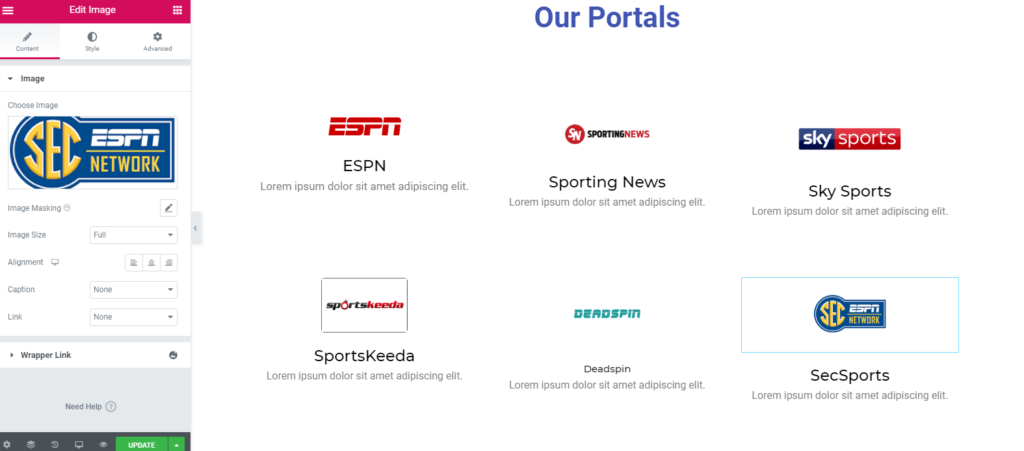
Теперь настройте его постепенно. В нашем случае мы обновили заголовок до «Наши порталы». И включите название спортивных порталов вместе с их логотипом и короткое вступление под логотипом.

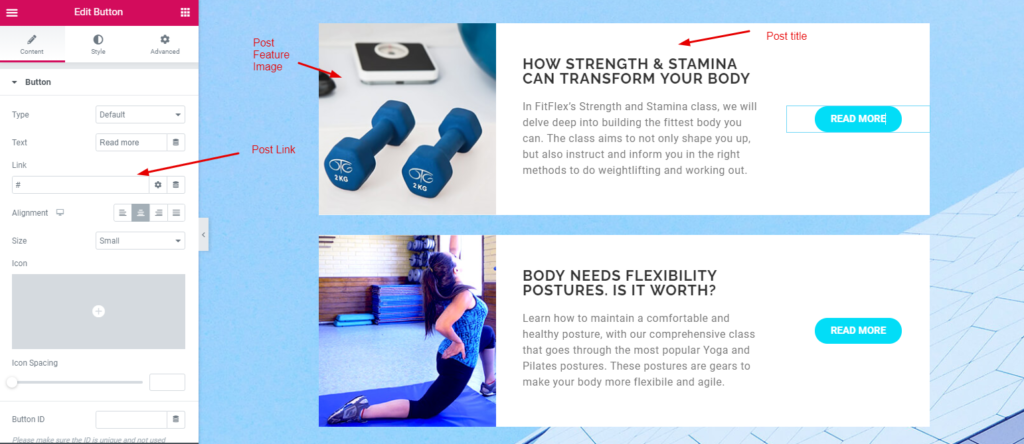
Шаг 6. Отредактируйте раздел «Наш рекомендуемый блог»
Ладно, переходим к следующей порции. Здесь, в этом разделе, мы покажем вам процесс настройки « Нашего рекомендуемого блога » или « Самых популярных блогов », как бы вы это ни называли.

После настройки этой части дизайн будет выглядеть так:

Или, если вы хотите украсить свой дизайн более продвинутыми функциями, вы можете проверить наш виджет списка сообщений. Используя этот виджет, вы можете отображать свои самые популярные сообщения в блоге инновационным способом.
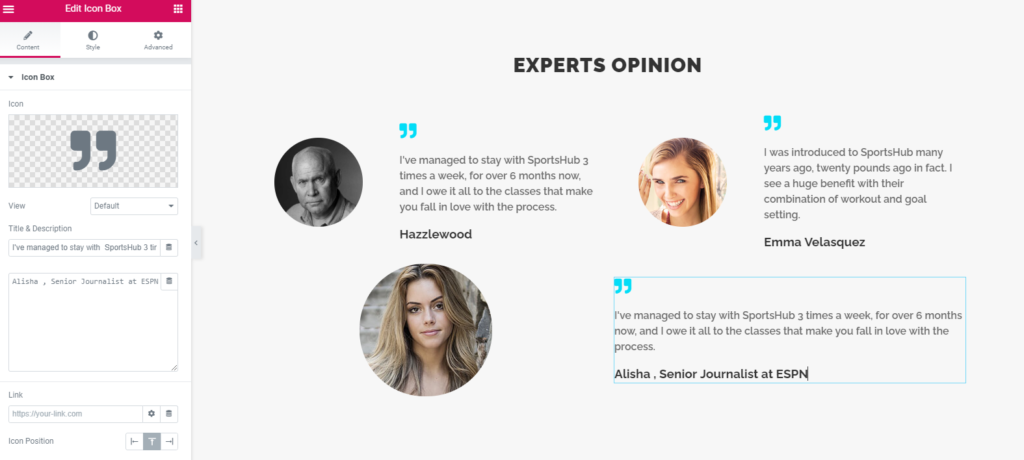
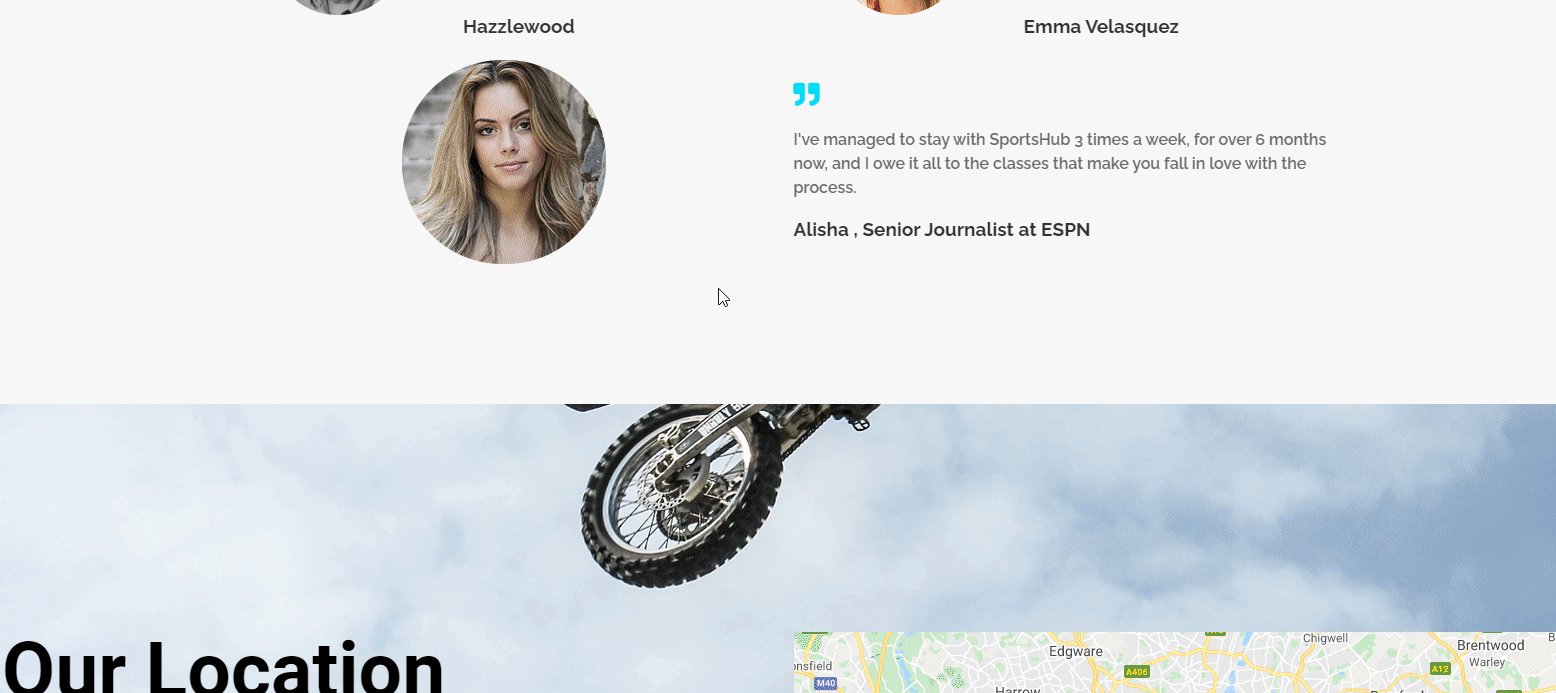
Шаг 7: Редактируйте раздел с отзывами
Виджет Testimonial может отображать отзывы ваших зрителей или выступления ваших игроков. Прежде чем использовать его, вы должны помнить, что это профессиональная функция Happy Addons. Но настройка этого виджета такая забавная и красочная.

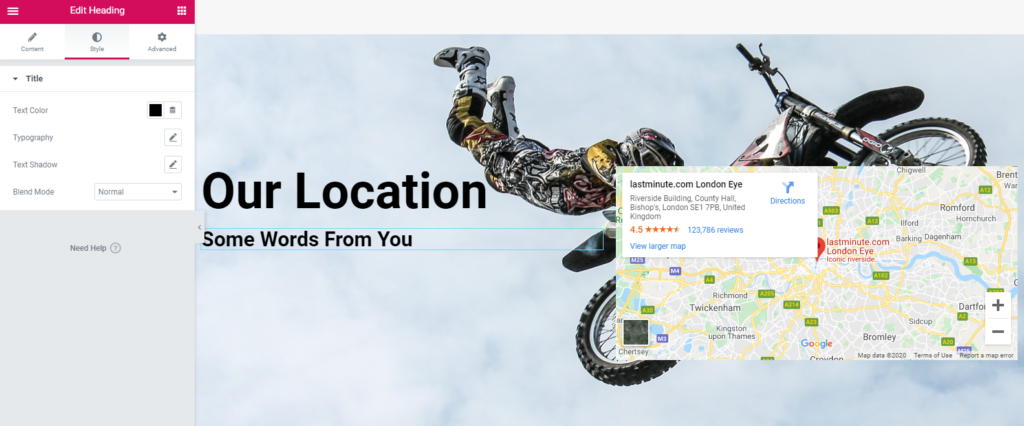
Шаг 8: Добавьте виджет Google Map
Google Map Widget может показать посетителям ваше местоположение. Вам просто нужно перетащить виджет в нужную область, как и раньше. Настройка также проста. Кроме того, вы можете добавить видео о своем местоположении с помощью виджета видео.

Google Map Widget также является профессиональной функцией Happy Addons. Итак, для его использования у вас должна быть версия HappyAddons Pro.
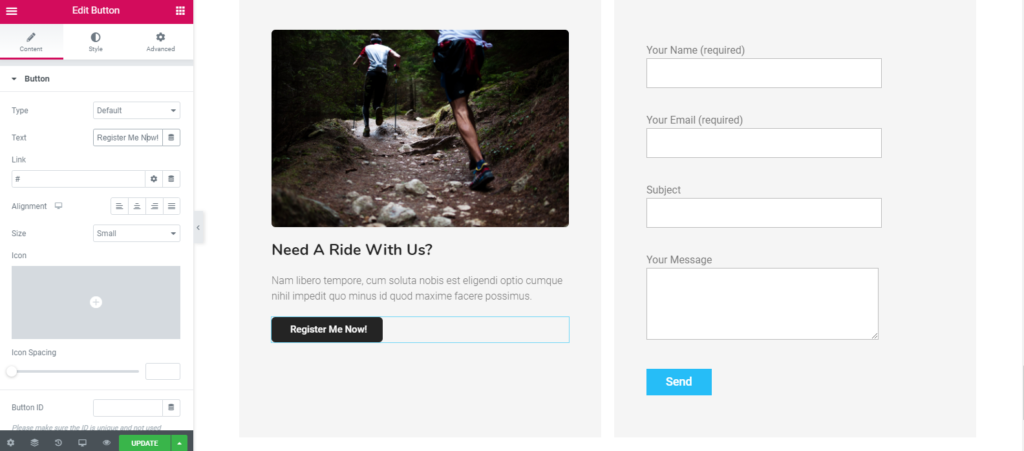
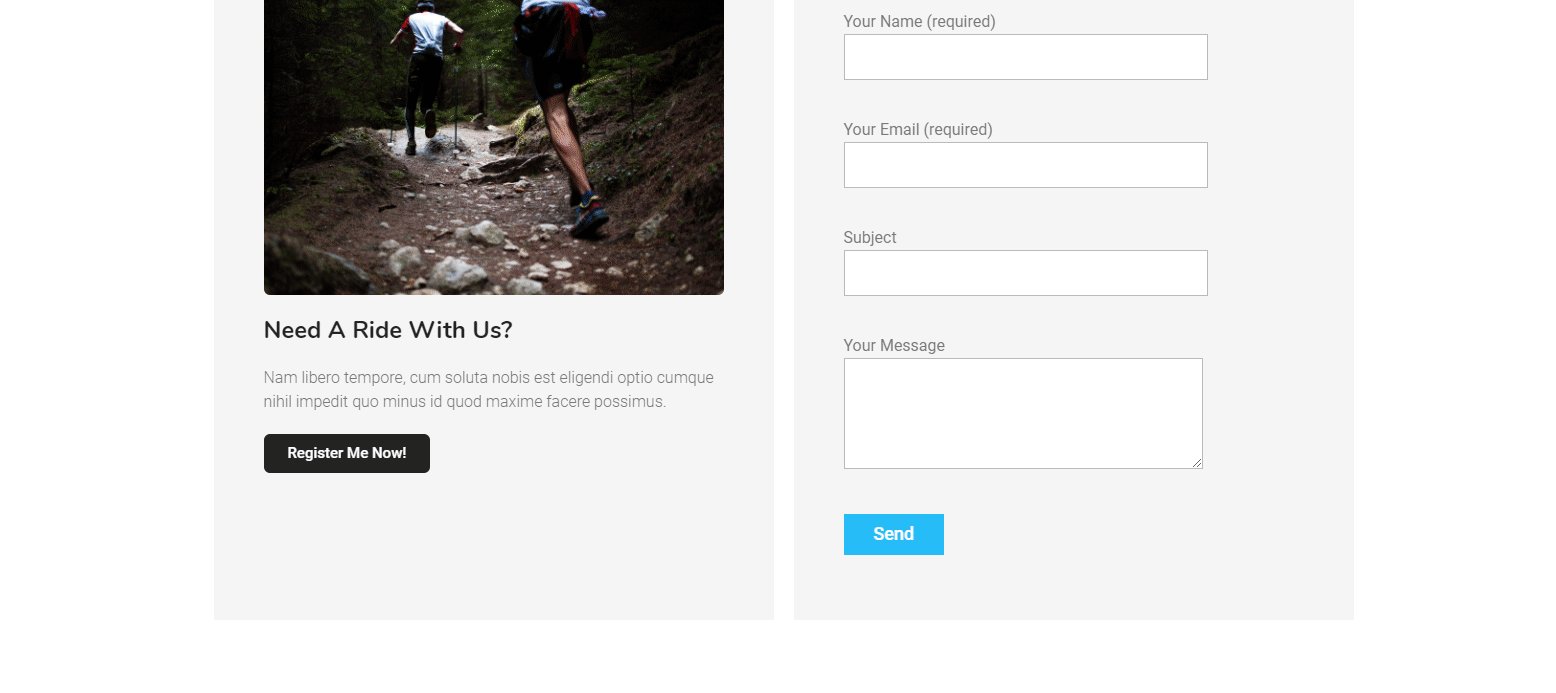
Шаг 9: Включите контактную форму
Если у вас нет контактной формы, вы можете пропустить любое пожертвование от любителя спорта. Более того, хорошие игроки могут присоединиться, если получат контактную информацию о вашей спортивной организации.

Контактная форма Happy Addons поможет вам в этом. Вы можете выбрать любые формы, а также доступна настройка. Вы также можете использовать пользовательский интерфейс WP, так как он имеет огромную коллекцию форм. Выберите желаемую контактную форму и отредактируйте ее.
Шаг 10: Добавьте нижний колонтитул
Добавить нижний колонтитул не так уж и сложно. Виджет функций Happy Addons может сделать вашу работу проще и легче. После применения этого вы получите все параметры для настройки.
Итак, выполнив все шаги, вы увидите окончательный результат:
Живой предварительный просмотр спортивного сайта

Примените функцию Live Copy Paste для своего спортивного веб-сайта
Есть много людей, которые требуют точного демо-дизайна для своего сайта. Что ж, в этом случае функция Live Copy Paste в HappyAddons может исполнить ваше желание. Вы можете использовать эту функцию для своего спортивного веб-сайта, чтобы упростить свои задачи.
После использования этой функции вы можете копировать из внешнего интерфейса в панель редактирования elementor. Разве это не увлекательно? Эта уникальная функция может сэкономить ваше время и усилия. В то же время вы можете настроить свой любимый дизайн.
Создайте свой собственный спортивный сайт и откройте новые возможности
Фу! На этом урок о том, как создать сайт для спортивной организации, подходит к концу. Несомненно, вы не можете отрицать возможности Elementor в сочетании с Happy Addons для создания веб-сайта.
Самое главное, что регулярные обновления этого конструктора страниц не содержат ошибок. Это означает, что у вас не возникнет проблем с загрузкой страниц.
Поэтому мы настоятельно рекомендуем вам использовать HappyAddons для создания спортивного сайта. Он позволяет вам создать свой сайт бесплатно, а также имеет премиум-версию. Премиум-версия может дать вам более профессиональный внешний вид разработчика.
Если вы столкнулись с какой-либо проблемой при создании спортивного сайта, напишите нам в комментариях ниже.
