Как создать веб-сайт с нуля (с нулевыми навыками программирования)
Опубликовано: 2023-09-06Если вы на минутку задумаетесь о веб-сайтах, которые вы посещаете в наши дни, вы можете быть поражены тем, сколько функций есть даже у «самых простых». Раньше, если вы хотели создать профессионально выглядящий веб-сайт, вам требовались хотя бы некоторые базовые навыки программирования. Теперь любой может создать сайт, который отлично выглядит и хорошо работает, не требуя написания кода.
Это возможно благодаря системам управления контентом (CMS) и конструкторам веб-сайтов. Эти типы инструментов демократизируют веб-разработку и позволяют вам создать именно тот тип веб-сайта, который вы хотите. Все, что вам нужно, это желание узнать, как они работают, и потратить немного времени и усилий.
В этой статье мы обсудим, что именно нужно для создания веб-сайта с нуля. Мы проведем вас через весь процесс шаг за шагом, чтобы вы знали все, что вам нужно для начала.
Что нужно для создания сайта с нуля?
Если вы хотите создать веб-сайт без программирования, вам понадобятся подходящие инструменты для этой работы. Как минимум, вам понадобится:
- Платформа для создания сайтов. Конструктор веб-сайтов или CMS, который вы используете, должен предлагать все функции, необходимые для разработки и публикации столько страниц, сколько вы захотите. Сюда входят инструменты для создания и дизайна страниц и контента, продажи продуктов в Интернете (если это необходимо), управления пользователями и всего остального, что вам нужно.
- Доступ к хостингу. Каждому сайту нужен хостинг. Это предполагает оплату сервера, настроенного для хранения ваших файлов и обеспечения публичного доступа к вашему веб-сайту.
- Доменное имя. Именно так люди могут получить доступ к вашему веб-сайту (кроме поиска его в поисковых системах). Отличное доменное имя может улучшить или разрушить сайт.
Если вы думаете о создании своего первого веб-сайта, эти элементы могут показаться пугающими. У вас есть почти бесконечное количество вариантов и комбинаций, для которых можно использовать конструктор веб-сайтов и веб-хостинг (не говоря уже о доменных именах!).
В частности, выбор платформы для создания веб-сайтов будет определять, насколько сложно будет подготовить ваш сайт. Вот здесь и появляется WordPress.com.
WordPress.com: лучший способ создать свой сайт
Поскольку для создания сайта вам нужен конструктор веб-сайтов, хостинг и домен, имеет смысл выбрать решение, которое предлагает все три компонента. Именно это и делает WordPress.com.

Вы, вероятно, знакомы с WordPress. Это самая популярная CMS и платформа для блогов в Интернете. Но вы можете не знать, что вы можете использовать его для создания практически любого типа веб-сайта, который только можете себе представить. Многие его функции разработаны с учетом ведения блогов, но CMS невероятно настраиваема.
Есть причина, по которой WordPress обеспечивает около 43% всех веб-сайты. Это миллиарды сайтов, включая такие крупные бренды, как Slack, TIME Magazine, CNN и многие другие.
С WordPress вы получаете доступ к интуитивно понятной системе, которая включает в себя инструменты для создания и управления контентом, настройки стиля, управления пользователями, электронной коммерции и многого другого. Добавьте к этому плагины, и вы сможете превратить WordPress в идеальную платформу практически для любого типа проекта.
В отличие от WordPress с самостоятельным размещением, WordPress.com включает в себя хостинг и бесплатный домен (в зависимости от того, какой план вы выберете). CMS предустановлена в каждом плане, поэтому вы можете сразу приступить к работе после регистрации учетной записи. Кроме того, WordPress.com предлагает гораздо большую защиту и оптимизацию, чем большинство других веб-хостингов.
Как создать сайт с нуля (за 7 шагов)
Если вам не терпится начать, вы попали по адресу. В следующих разделах мы проведем вас через весь процесс создания нового веб-сайта с помощью WordPress.com!
Шаг 1. Создайте учетную запись WordPress.com.
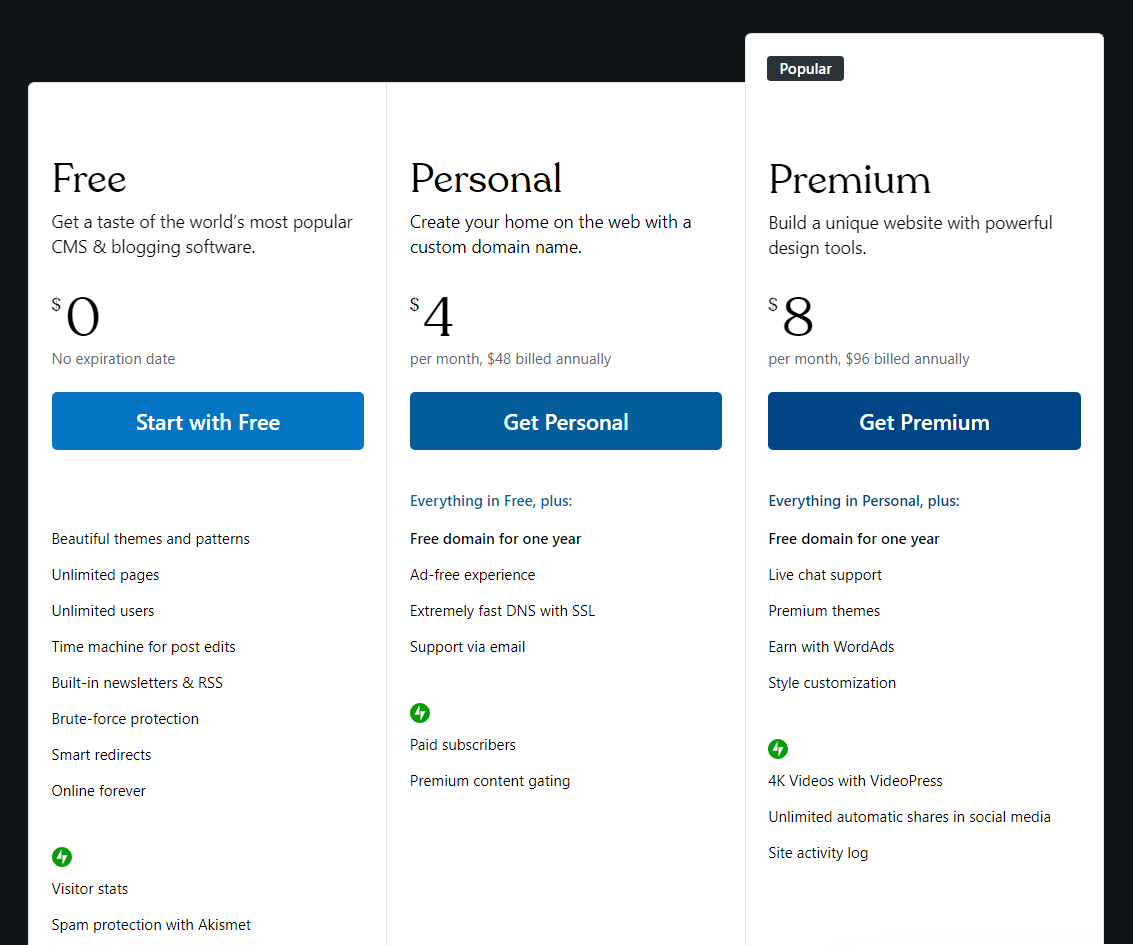
Первый шаг самый простой. WordPress.com предлагает множество планов, поэтому вы сможете найти то, что соответствует вашему бюджету. Каждый план предоставляет вам доступ к полной версии WordPress (кроме поддержки плагинов, о которой мы вскоре поговорим).

Бесплатный план WordPress.com не накладывает никаких ограничений на объем трафика, который может получить ваш сайт, и вы получаете 1 ГБ хранилища. Этого достаточно для небольшого блога, если вы не против, чтобы на вашем сайте отображалась реклама.
Премиум-планы постепенно добавляют больше функциональности и отсутствие рекламы. Из Личного Планируя дальнейшее развитие, вы также получаете бесплатный домен на один год и сертификат уровня защищенных сокетов (SSL), а также автоматический HTTPS (который помогает защитить ваш сайт и посетителей).
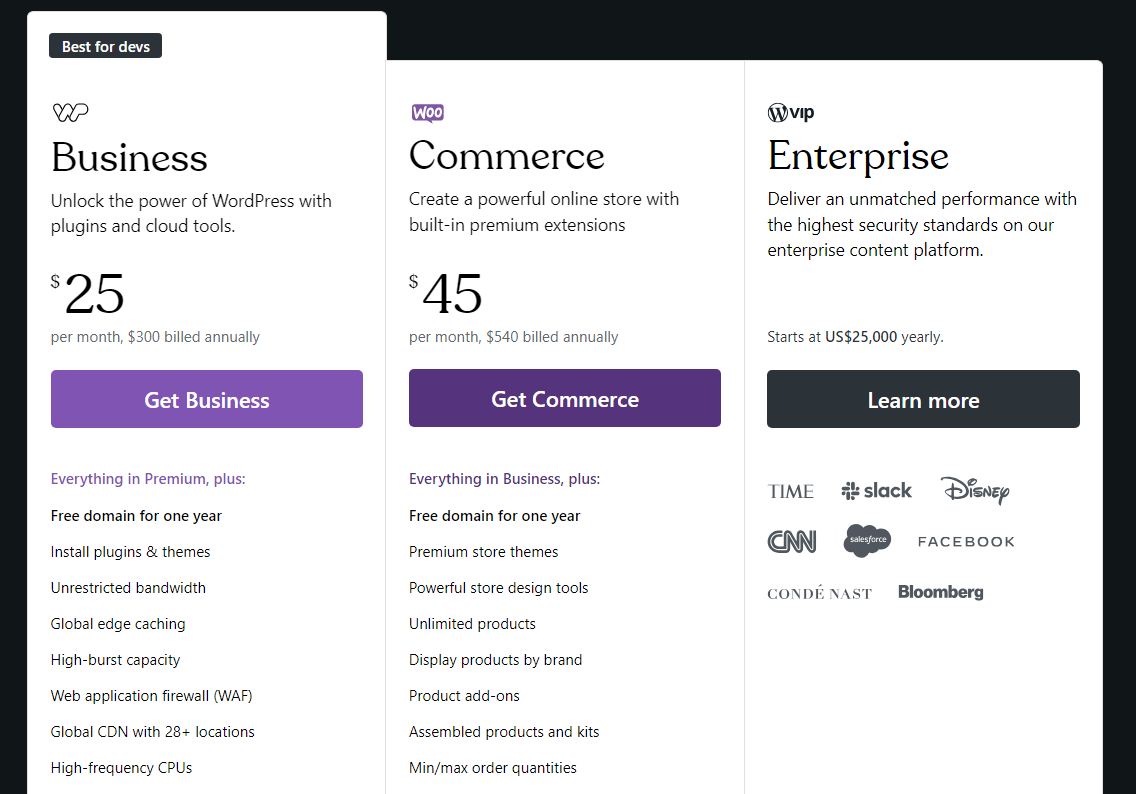
Настоящая магия WordPress открывается вместе с Business план. Это вариант, который включает поддержку установки плагинов. Вы можете использовать плагины, чтобы добавлять на свой сайт всевозможные новые функции — от контактных форм до онлайн-курсов.

Наконец, если вы хотите использовать WordPress для запуска интернет-магазина, вам понадобится Commerce план. Это наиболее исчерпывающий план, который предлагает WordPress.com, но он обеспечивает высочайший уровень безопасности и производительности для интернет-магазина.
Потратьте некоторое время, чтобы подумать, какой план вы хотите использовать. Если вы впервые пользуетесь WordPress, возможно, лучше сначала попробовать бесплатный план. Таким образом, вы сможете ознакомиться с платформой и выяснить, какие более продвинутые функции вам нужны.
Шаг 2. Выберите и зарегистрируйте доменное имя.
Далее вам понадобится доменное имя. Это составляет основу URL-адреса вашего веб-сайта (например, jetpack.com ).
Если вы выберете один из планов WordPress.com, который включает бесплатную регистрацию доменного имени, этот процесс будет быстрым. Вместо этого вы можете использовать стороннего регистратора доменов, но это сопряжено с дополнительными расходами.
В среднем домены .com стоят около 10 долларов в год. Однако эта стоимость может варьироваться в зависимости от домена, и цены не одинаковы для каждого домена верхнего уровня ( .com , .net или .org ).
Для вашего первого веб-сайта обычно лучше использовать домен .com , поскольку это безопасный и хорошо известный вариант. Все, что вам нужно сделать, это придумать идеальное имя для вашего сайта.
Этот шаг очень личный и будет зависеть от того, какие цели вы преследуете перед своим сайтом. Имея это в виду, вот несколько простых советов, которые следует запомнить при выборе домена:
- Будь проще. Вам нужно, чтобы ваше доменное имя было легко запомнить и ввести.
- Либо сделайте его уникальным, либо четко связанным с вашим бизнесом/брендом. Если вы изо всех сил пытаетесь найти уникальное имя, придерживайтесь терминов и ключевых слов, которые относятся к вашему бизнесу или бренду. Для портфолио и личных веб-сайтов вместо этого вы можете использовать варианты своего имени.
- Избегайте общих доменов. Хотя лучше всего, чтобы ваш домен был простым и понятным, вы не хотите, чтобы его легко перепутали с другими брендами. Домен типа Cheaptents . com может передать суть, но это не способствует уникальной узнаваемости бренда.
Если вы изо всех сил пытаетесь придумать имя, вы можете использовать множество инструментов для генерации доменных имен. Эти инструменты будут учитывать ключевые слова и генерировать сотни потенциальных доменов (и даже показывать вам, какие из них доступны). Даже если они не предлагают никаких вариантов, которые вам нравятся, они могут отлично подойти для мозгового штурма.
Шаг 3. Выберите тему, чтобы настроить внешний вид вашего сайта.
Как только вы зарегистрируетесь на WordPress.com, вы сразу же получите доступ к новой панели управления. Там вы сможете увидеть свой веб-сайт и начать вносить в него изменения. Прямо сейчас ваш веб-сайт должен быть довольно пустым, на нем будут только страницы по умолчанию, настроенные для вас вашей темой.

Тема WordPress — это коллекция шаблонов с уникальными стилями. Темы позволяют легко изменить дизайн вашего сайта. Существуют даже темы, предназначенные для определенных типов веб-сайтов, таких как блоги или интернет-магазины.
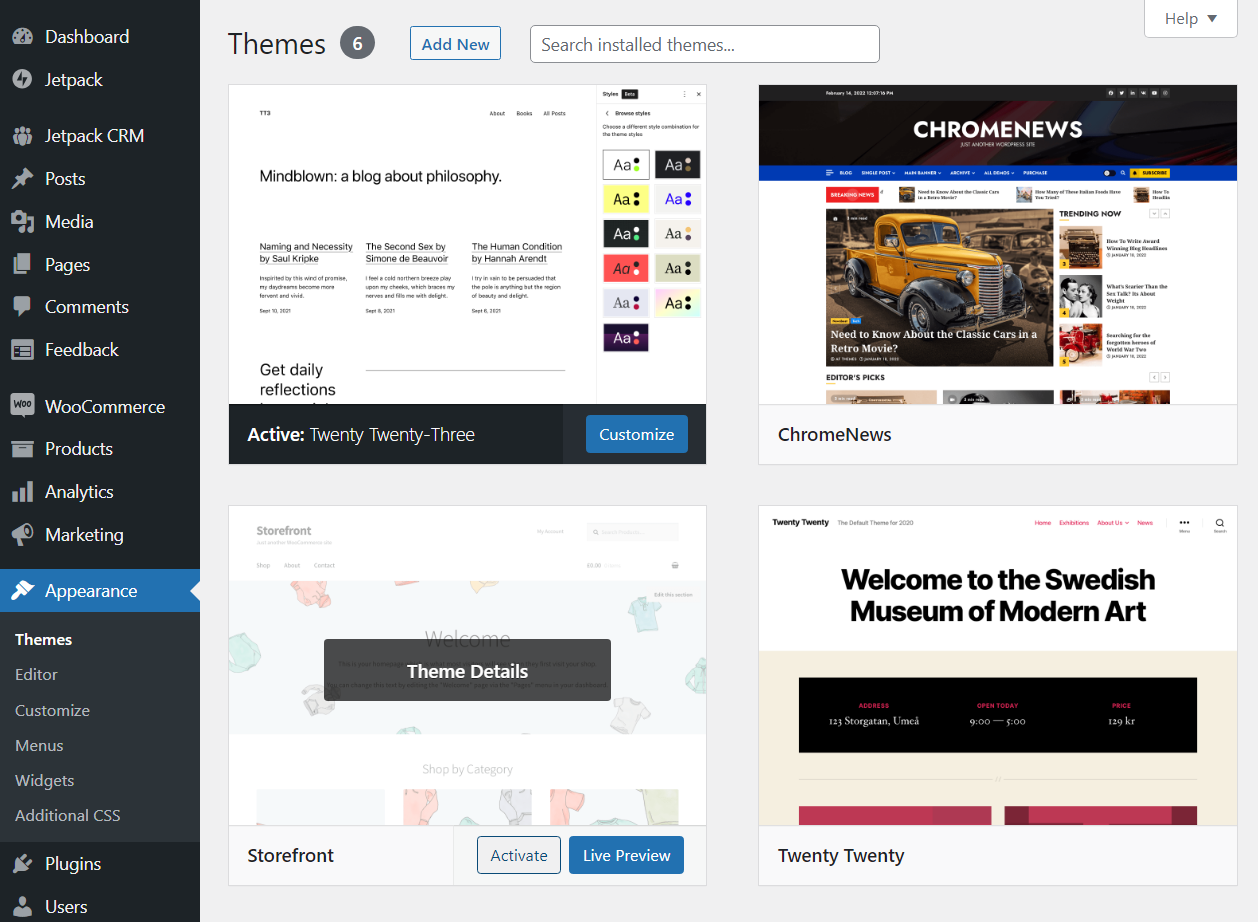
Дизайн, который вы сразу увидите, будет определяться последней темой WordPress по умолчанию. Чтобы изменить его, перейдите на страницу «Внешний вид» → «Темы» . Там вы увидите обзор всех тем, установленных на вашем сайте.

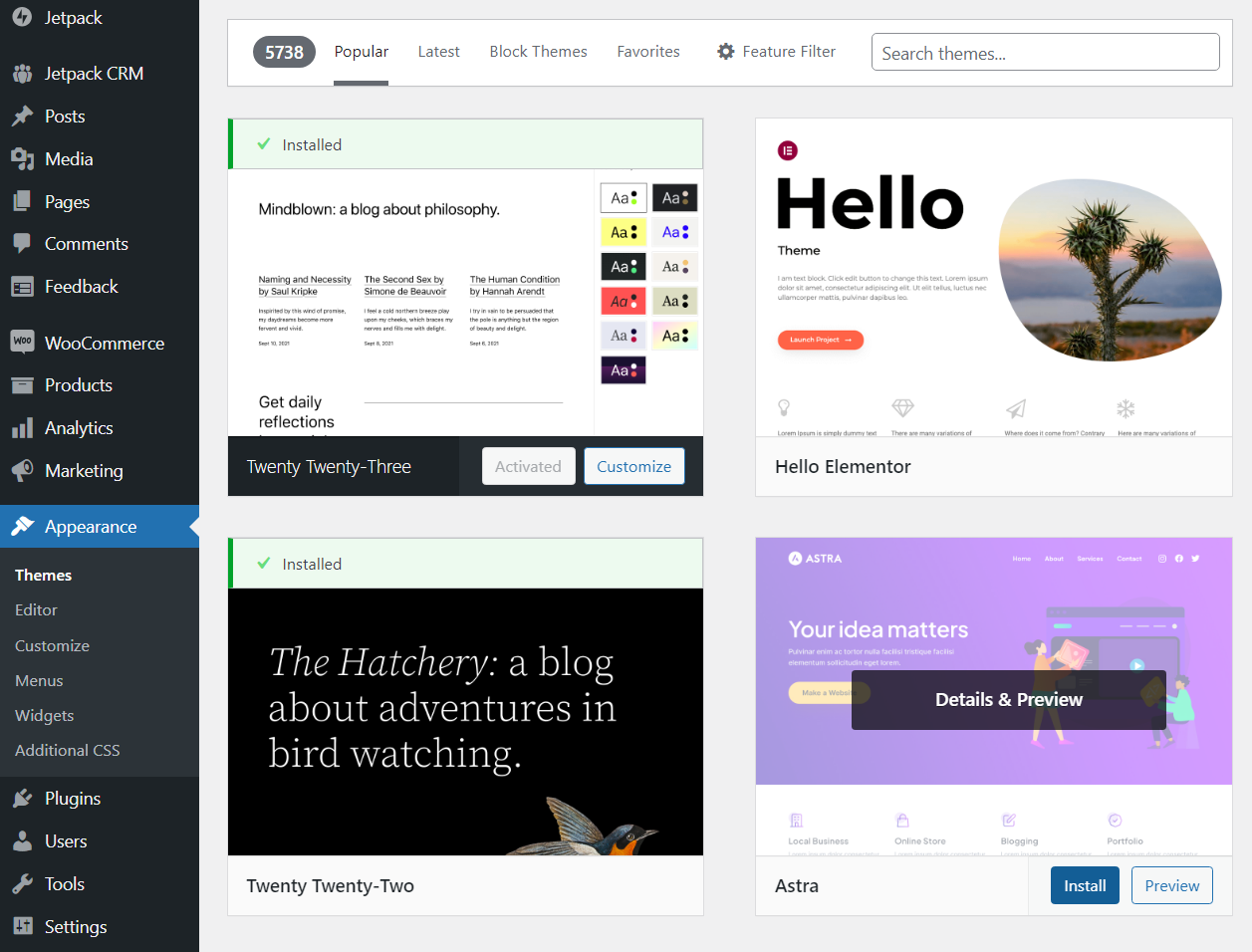
Вы можете изменить темы, выбрав одну и нажав кнопку «Активировать» . Чтобы найти новые параметры, выберите «Добавить новый» . Это откроет репозиторий тем WordPress, не выходя из панели управления.

Отсюда у вас есть доступ ко всем бесплатным темам, доступным для WordPress. Если вы видите тот, который вам нравится, наведите на него курсор мыши, чтобы просмотреть его, или нажмите «Установить» .
WordPress загрузит тему в фоновом режиме, и когда она будет готова, вы сможете ее активировать. Как только вы это сделаете, проверьте, как выглядит ваш сайт с новой темой.
Чтобы найти идеальную тему, может потребоваться несколько попыток. Доступны тысячи бесплатных вариантов, поэтому наберитесь терпения, пока не найдете дизайн, соответствующий вашему видению вашего сайта.
Обратите внимание, что некоторые планы WordPress.com также дают вам возможность загружать темы. Это значит, что вы можете использовать темы, которые вы загружаете или покупаете на сторонних веб-сайтах и торговых площадках.
Премиум-темы могут быть очень полезны, но, возможно, лучше не тратить на них деньги, пока вы не ознакомитесь с тем, как работает WordPress. Таким образом, вы будете точно знать, чего хотите, когда начнете просматривать сторонние торговые площадки.
Шаг 4. Создайте свой сайт с помощью редактора перетаскивания
Как только вы будете довольны своей темой, пришло время начать настоящую работу. Это означает создание домашней страницы для вашего сайта. Для этого вы будете использовать редактор перетаскивания WordPress, также известный как редактор блоков.
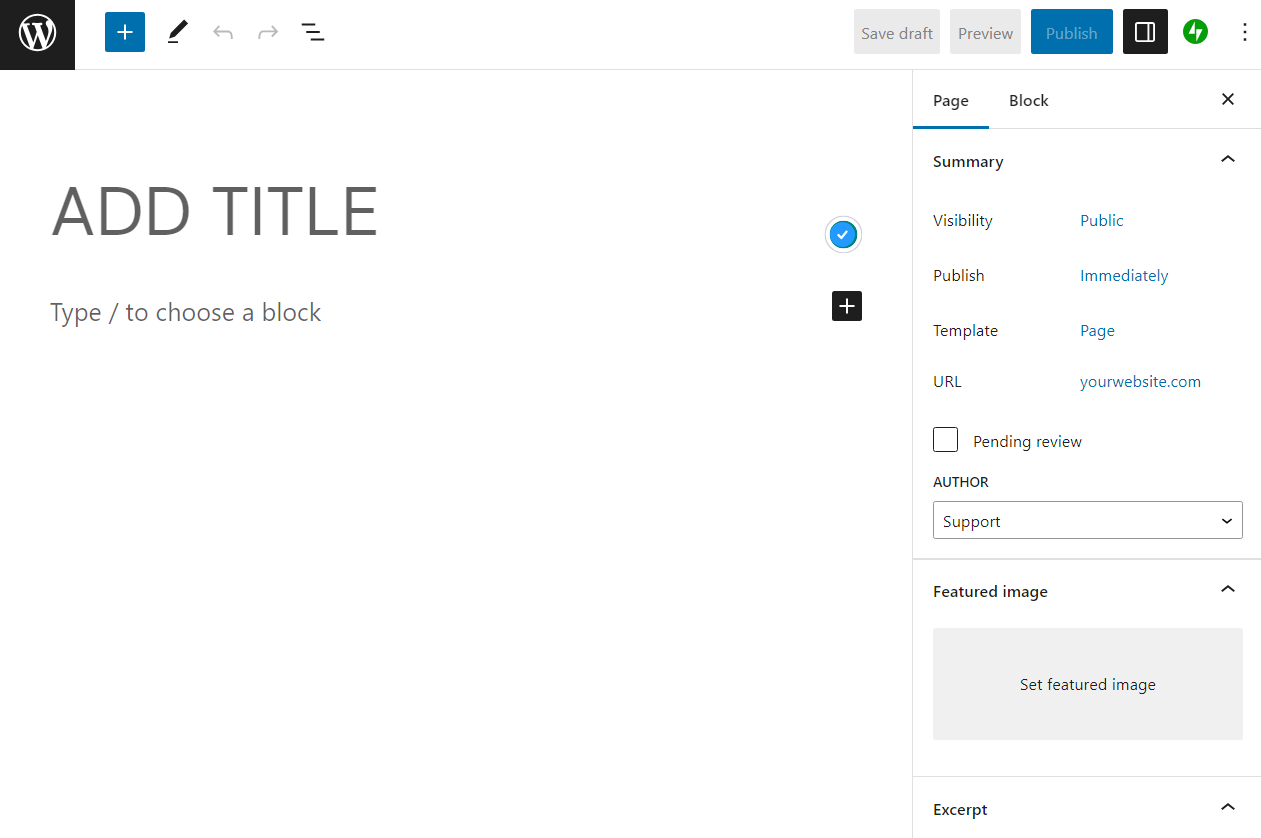
Чтобы начать, перейдите в раздел «Страницы» на панели управления и выберите «Добавить новый» . Это запустит редактор блоков. Когда вы начинаете с пустой страницы, редактор будет выглядеть примерно так:

Кнопка со знаком плюса, которую вы видите в центре экрана, позволяет добавлять блоки на страницу. Блоки — это готовые элементы, которые могут быть практически чем угодно: от абзацев до списков, изображений, форм и многого другого. WordPress поставляется с десятками блоков, включая все элементы, необходимые для создания веб-сайта.

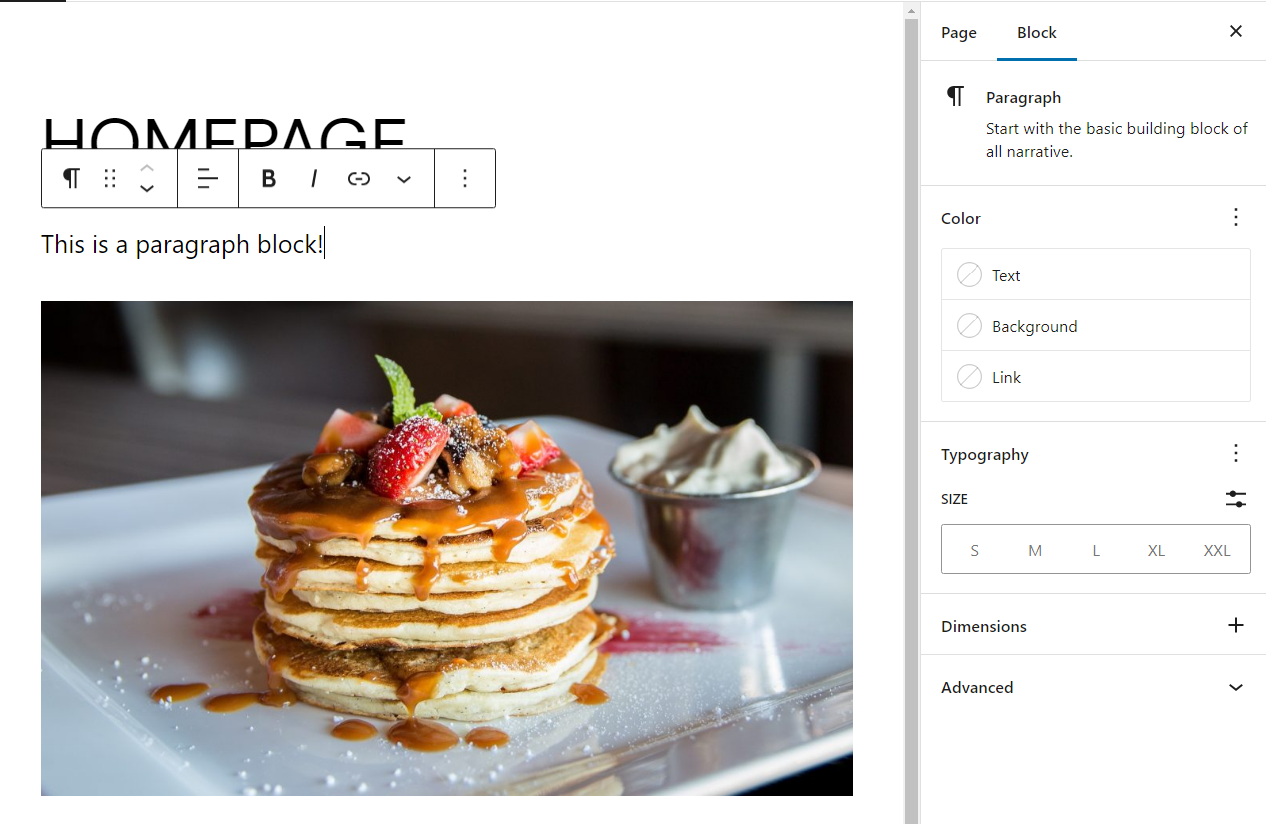
После добавления блока вы можете нажать на него, и меню в правой части экрана покажет вам параметры его настройки. Вы также можете добавить базовые текстовые блоки, например параметры «Абзац» и «Список» .

На этом этапе мы рекомендуем вам немного поиграться и ознакомиться с блоками, которые предлагает редактор. Не волнуйтесь, если вы не знаете, с чего начать. Просто узнайте, как работает редактор, попробуйте использовать разные блоки, переставляйте их путем перетаскивания и посмотрите, какие параметры настройки доступны.

Вы можете в любой момент нажать кнопку «Предварительный просмотр» в верхней части экрана, чтобы увидеть, как будет выглядеть ваш дизайн после его публикации. Если вас что-то не устраивает, вы всегда можете продолжить работу над этим, поскольку каждая страница в WordPress полностью настраиваема.
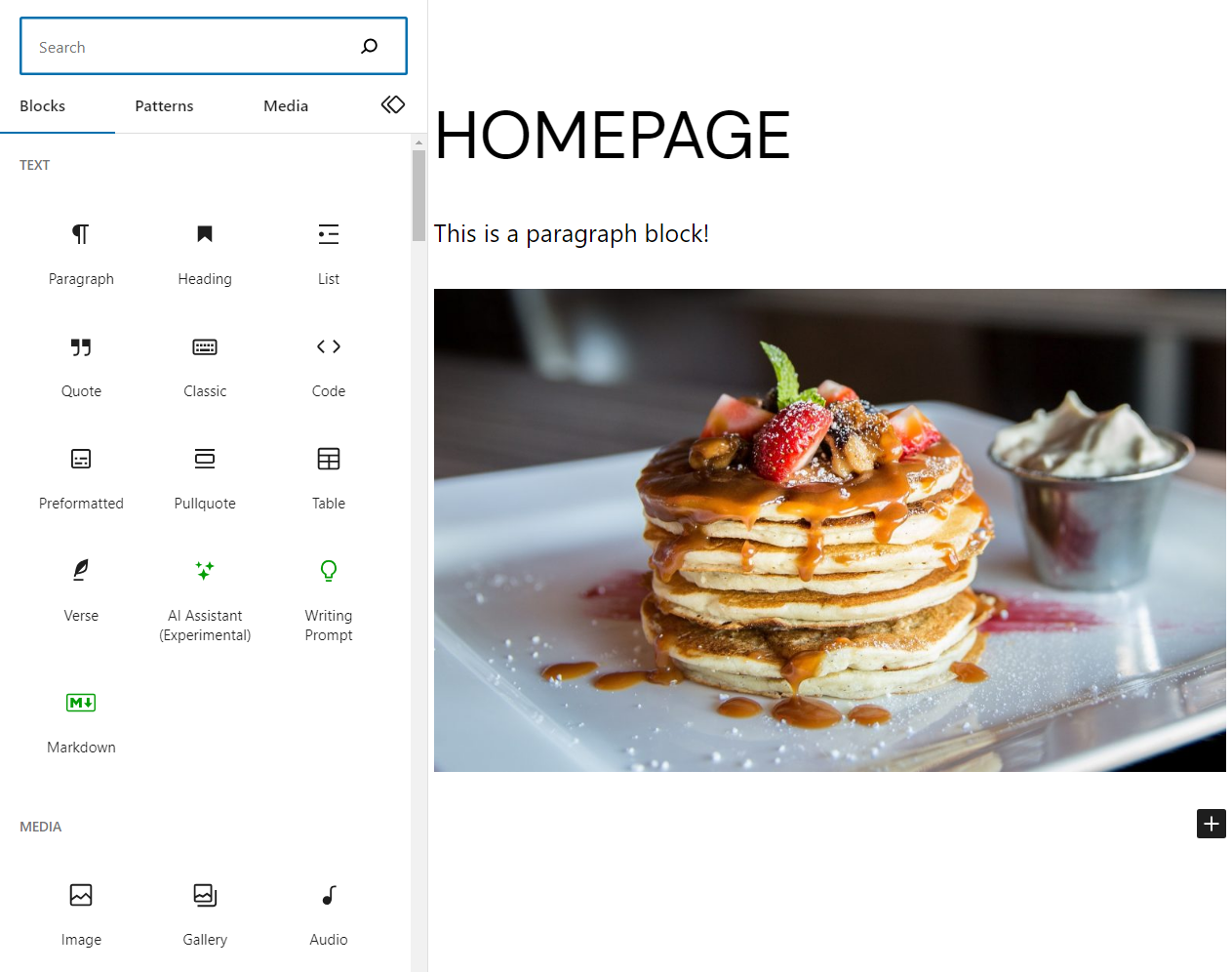
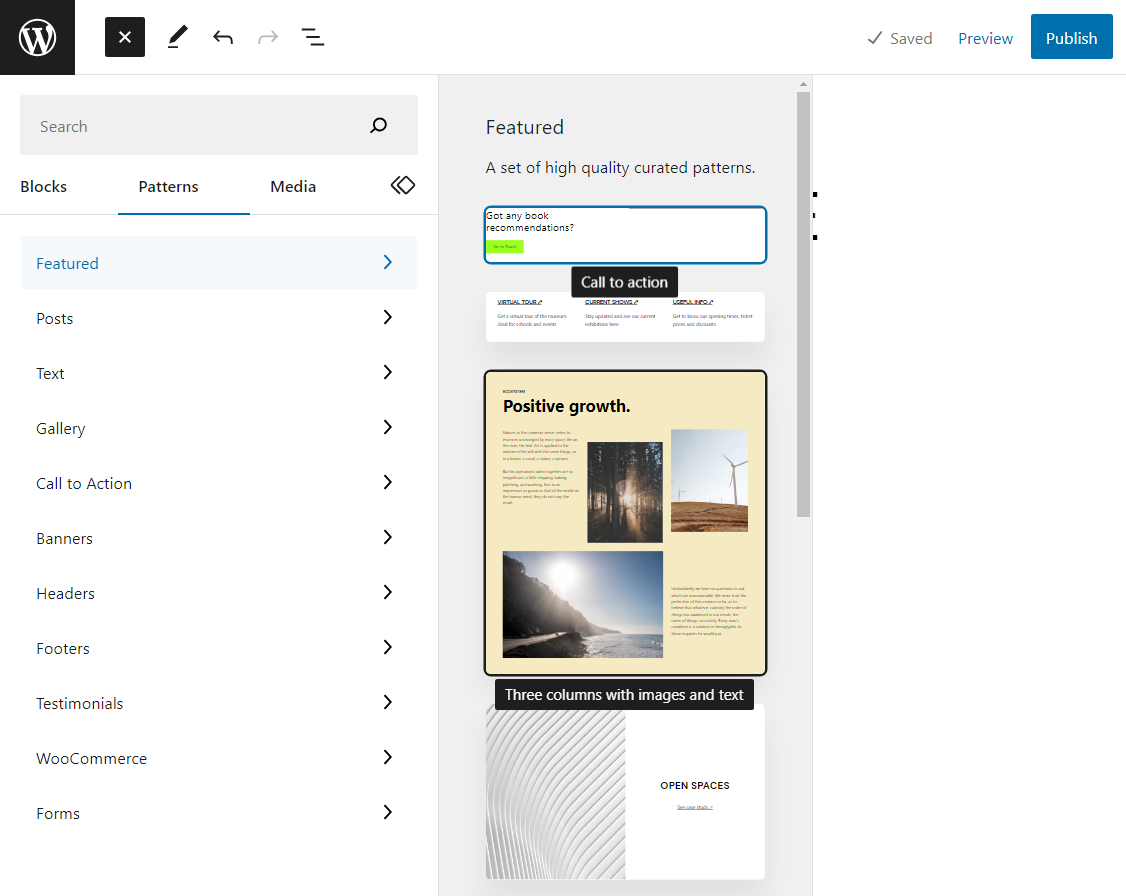
Если вы не уверены, какой дизайн хотите использовать, вы можете войти в меню «Шаблоны» , щелкнув синий знак плюса в верхней части экрана. В этом меню будут показаны все блоки на боковой панели, а также категория с надписью «Шаблоны» .

Шаблоны — это заранее созданные разделы страницы, которые можно использовать в качестве отправной точки. При выборе шаблона он будет добавлен на страницу, и вы сможете редактировать его компоненты (все они представляют собой блоки), чтобы настроить их по своему вкусу.
Использование шаблонов — отличный способ сократить время работы и дать вам отличный дизайн в качестве отправной точки. Каждый шаблон можно использовать бесплатно, так что экспериментируйте с ним.
Когда вы будете довольны дизайном страницы, нажмите кнопку «Опубликовать» . WordPress сохранит ваш прогресс как «черновик», пока вы редактируете страницу или сообщение. Фактически он не публикует страницу (не делает ее видимой для посетителей), пока вы не нажмете кнопку «Опубликовать» .
Прежде чем вы начнете работать над другими страницами, вам также необходимо узнать, как редактировать меню WordPress и как настроить домашнюю страницу. Это позволит вам настроить навигацию вашего сайта так, как вы захотите.
Узнайте больше в нашем руководстве по редактору блоков WordPress.
Шаг 5. Добавьте страницы, контент, изображения и видео.
Создание одной страницы — отличное начало, но из этого не получится полноценный веб-сайт. В зависимости от того, какую идею вы задумали, вам, вероятно, понадобится разработать несколько страниц.
Вы также можете создавать публикации, если планируете создать блог, ленту новостей или подобную функцию. WordPress по умолчанию будет отображать ваши последние публикации на странице блога .
Процесс создания и публикации постов работает так же, как и со страницами. Перейдите на экран «Сообщения» и нажмите «Добавить новую» . Это запустит редактор с чистого листа.
То, как вы структурируете контент вашего сайта, зависит от вас. Тем не менее, в каждом сообщении, скорее всего, понадобится текст, изображения, а иногда и видео. Вы можете добавить любой из этих элементов, выбрав опцию размещения блока на странице.

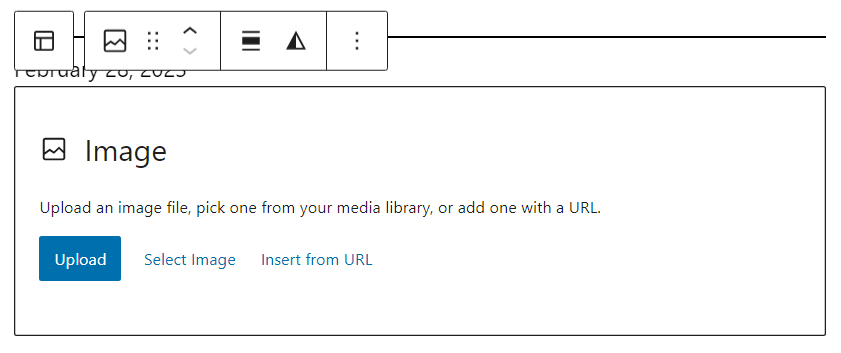
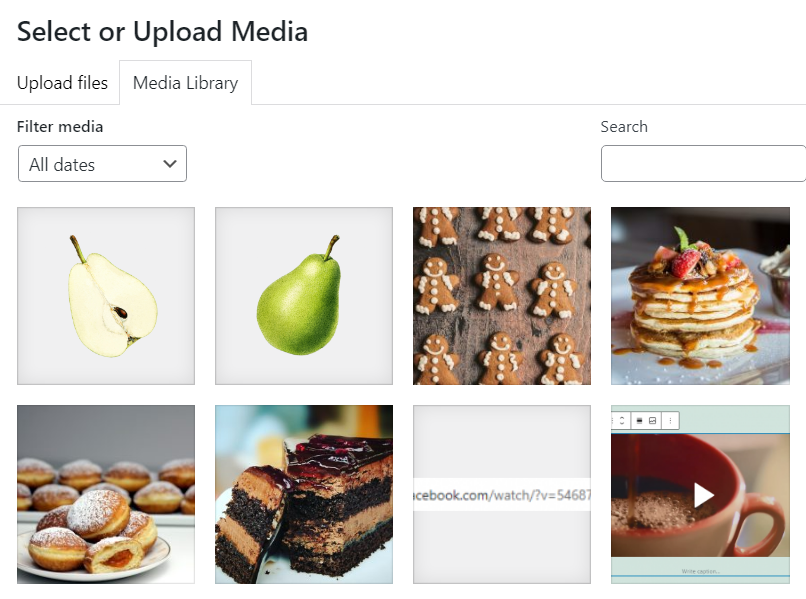
Чтобы добавить изображения или видео, вам сначала необходимо загрузить их в WordPress. Для этого выберите опцию «Изображение» или «Видео» в меню блока и нажмите «Загрузить» .

У вас будет возможность выбрать файл на локальном устройстве и загрузить его на веб-сайт. После завершения загрузки вы сможете выбрать изображение и разместить его на странице или в публикации.

Имейте в виду, что у вас могут быть ограничения на объем хранилища, в зависимости от того, какой план WordPress.com вы используете. Платформа также поддерживает не все форматы изображений и видео, но работает со всеми основными вариантами. Если вы планируете размещать много мультимедиа, вы можете получить видеохостинг с помощью Jetpack.
Как и в случае со страницами, когда вы закончите работу над своим последним фрагментом контента, вы можете опубликовать его или сохранить как черновик. После того, как вы нажмете кнопку «Опубликовать» , посетители смогут увидеть контент на вашем сайте.
Шаг 6. Добавьте продукты, оплату и доставку (если применимо).
Этот шаг применим только в том случае, если вы создаете интернет-магазин и выбираете план WordPress.com, который позволяет вам публиковать и продавать продукты с помощью WooCommerce. Если вы еще не знакомы с ним, WooCommerce — это плагин электронной коммерции для WordPress. Он добавляет все функции, необходимые для витрины магазина.

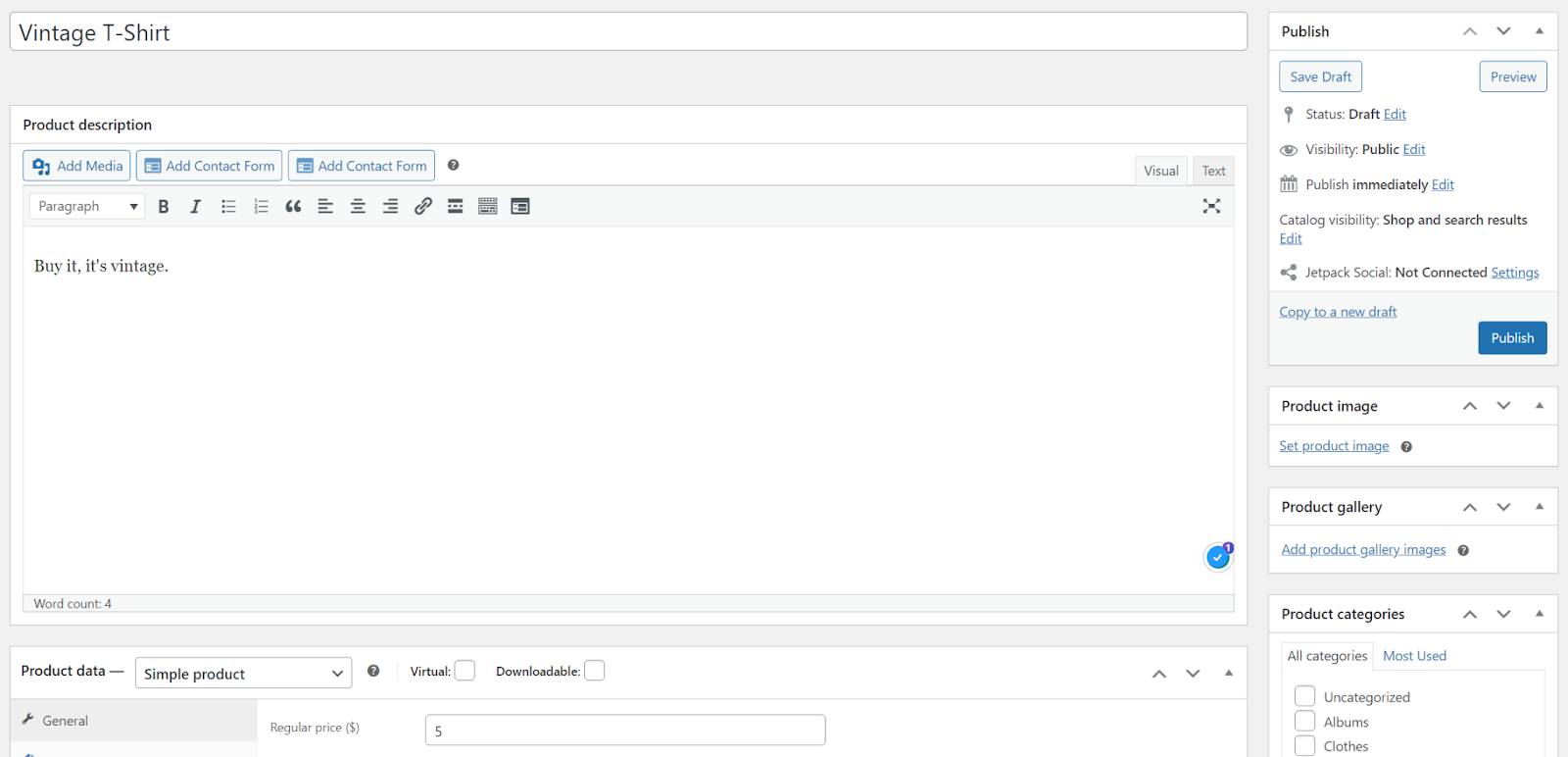
После установки WooCommerce вы можете начать добавлять продукты на свой веб-сайт, используя опцию «Продукты» → «Добавить новый» . Откроется простой редактор, в котором вы сможете указать название и цену продукта, добавить описание и указать, какой это товар (физический или виртуальный).

Редактор WooCommerce не использует блоки. Это больше похоже на серию форм, которые вы заполняете, чтобы добавить информацию о продукте.
Если вы хотите узнать больше, ознакомьтесь с этим руководством о том, как добавлять и редактировать продукты WooCommerce. Пока вы этим занимаетесь, вы также можете посетить эти руководства, в которых объясняются способы оплаты WooCommerce и настройка доставки.
Шаг 7: Запустите свой сайт
В WordPress.com нет кнопки « запуск» или чего-либо еще, на что вам нужно нажать, чтобы ваш сайт заработал. Как только вы нажмете кнопку «Опубликовать» на странице или в публикации, посетители смогут ее увидеть. Все, что вам нужно сделать, это привлечь этих посетителей.
Если вы хотите полагаться на поисковые системы, вам необходимо изучить поисковую оптимизацию (SEO). Вы также можете использовать социальные сети или платную рекламу для привлечения трафика на свой сайт, в зависимости от вашей аудитории и бюджета.
Какой бы путь вы ни выбрали, имейте в виду, что создание аудитории может занять некоторое время. Ни один веб-сайт не запускается и не привлекает тысячи посетителей в одночасье (если только вы не знамениты), поэтому наберитесь терпения и продолжайте публиковать новый контент.
Примеры веб-сайтов, созданных с помощью WordPress.com
Даже с такой удобной для новичков платформой, как WordPress.com, создание целого веб-сайта может показаться пугающим. Возможно, вы не уверены в том, как оно должно выглядеть и что оно должно включать. Если это звучит знакомо, этот раздел для вас.
Лучший способ начать — изучить существующие веб-сайты, созданные с помощью WordPress.com. Это даст вам представление о том, что возможно, и поможет вам понять, что вам нравится, а что нет.
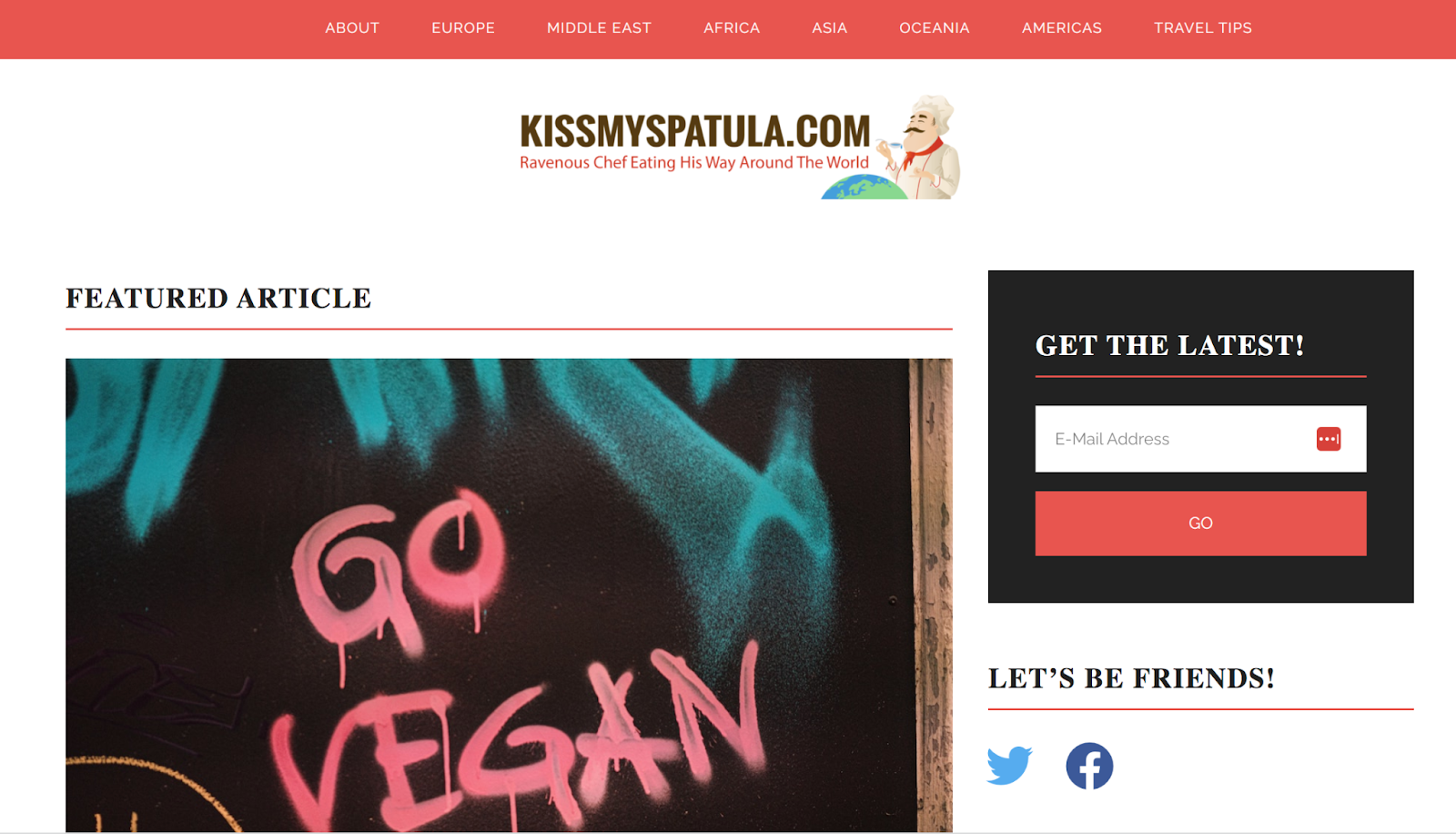
Например, Kiss My Spatula — это блог о еде, в котором представлены истории людей, которые едят по всему миру. Сообщения классифицируются по континентам, а также демонстрируются список советов путешественникам.

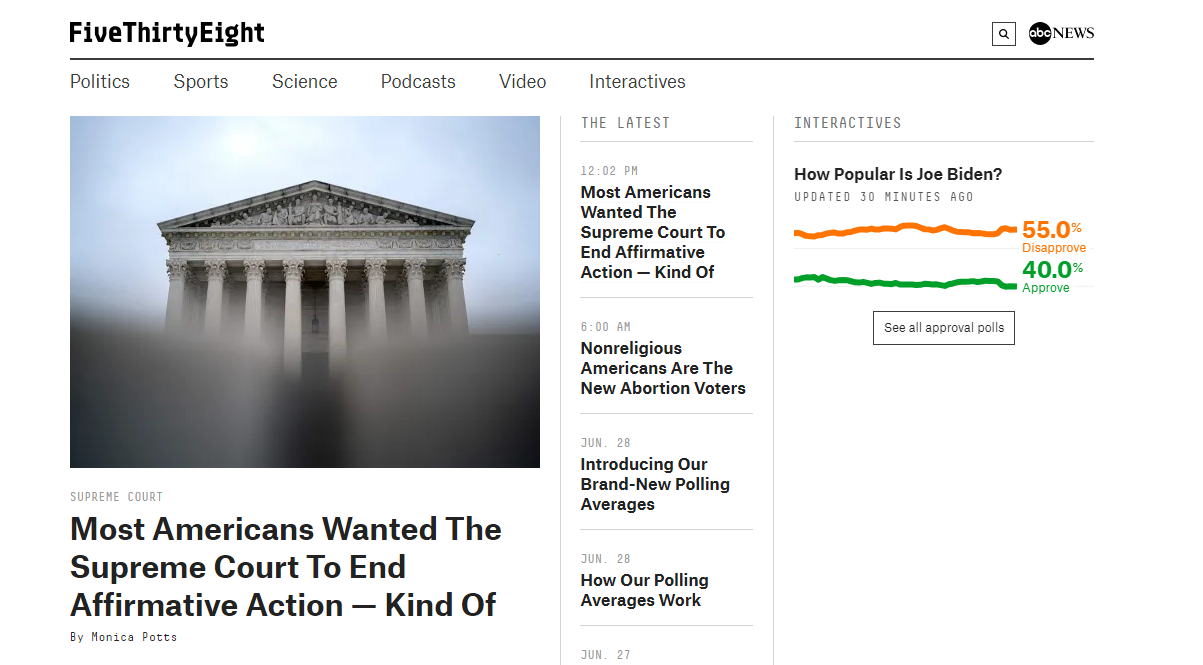
WordPress — это не только дом для блогов. Крупные корпорации и новостные агентства также полагаются на WordPress.com. Например, FiveThirtyEight — один из самых популярных сайтов, посвященных опросам общественного мнения и политике, в США.

Для многих крупных компаний использование WordPress имеет смысл, поскольку это проверенный, готовый к использованию конструктор веб-сайтов, который предлагает все, что вам нужно для развития вашего бренда. Meta Newsroom специализируется на публикации новостей обо всех компаниях, находящихся под его эгидой.

Этот веб-сайт работает на WordPress VIP (принадлежит Automattic, как и WordPress.com), который обслуживает веб-сайты корпоративного уровня. Если ваш веб-сайт достаточно разрастется, вы, возможно, в какой-то момент воспользуетесь этими услугами!
Часто задаваемые вопросы
К настоящему моменту вы готовы начать создавать свой собственный веб-сайт на WordPress.com. Прежде чем вы уйдете, давайте проясним все оставшиеся вопросы.
Сколько стоит создание и размещение сайта?
Стоимость создания и размещения веб-сайта будет зависеть от того, какой тип сайта вы хотите создать, и выбранную вами хостинговую платформу. Например, если вы хотите нанять разработчика, ваш веб-сайт может стоить тысячи долларов.
WordPress.com предоставляет вам множество вариантов, подходящих для разных бюджетов. Существует даже бесплатный план, который включает в себя как конструктор веб-сайтов, так и хостинг. Он включает рекламу, но никак не ограничивает трафик.
Вы также можете с самого начала выбрать план без рекламы. WordPress.com предлагает отличный стартовый план под названием Personal , который стоит 4 доллара в месяц и включает бесплатный домен.
Нужны ли мне навыки программирования для создания веб-сайта?
Если вы хотите создать полностью собственный веб-сайт с нуля, вам нужно уметь программировать. Альтернатива — нанять веб-разработчика или агентство, которое сделает это за вас (что может быть дорого).
Хотите пойти по этому маршруту? Созданный WordPress.com может позаботиться обо всем за вас. Созданный WordPress.com Happiness Engineers, вы обязательно получите качественный сайт всего за четыре дня.
Всем остальным WordPress.com предлагает визуальный конструктор веб-сайтов, который позволяет создать уникальный веб-сайт, ничего не зная о коде. Даже если у вас есть опыт веб-разработки, WordPress.com позволит вам запускать веб-сайты быстрее и проще, чем когда-либо.
Сколько времени займет создание сайта с нуля?
Сколько времени потребуется на создание веб-сайта, зависит от того, насколько вы знакомы с процессом, инструментами, которые используете, и масштабом вашего проекта. WordPress.com удивительно удобен для пользователя. Тем не менее, вам необходимо ознакомиться с тем, как работают платформа и редактор блоков.
Как только вы поймете, как использовать редактор блоков, вы сможете создавать несколько страниц всего за несколько часов. Если вы создаете относительно небольшой веб-сайт, вы сможете собрать все воедино за пару дней.
Будет ли сайт безопасным и безопасным для посетителей?
Одним из недостатков поиска веб-хостинга является то, что безопасность во многом зависит от вас. Некоторые хостинги предлагают достойные функции безопасности, но ответственность за защиту вашего сайта в конечном итоге лежит на вас.
WordPress.com действует по-другому. Платформа предназначена для обеспечения безопасного хостинга «из коробки». В каждый план включен бесплатный сертификат уровня защищенных сокетов (SSL), а также плагин Jetpack. Это означает, что вы получаете доступ к встроенным средствам безопасности, резервному копированию в реальном времени, оптимизации скорости и многому другому.
Будет ли сайт адаптирован для мобильных устройств?
Редактор блоков WordPress очень удобен для мобильных устройств. Вы можете использовать редактор, чтобы просмотреть, как ваш сайт будет выглядеть в разных разрешениях, в том числе на мобильных устройствах.
Также стоит отметить, что некоторые темы более удобны для мобильных устройств, чем другие. Прежде чем принять решение, лучше протестировать несколько вариантов, чтобы ваш сайт выглядел и работал хорошо для всех посетителей.
Создайте веб-сайт без программирования благодаря WordPress.com
Независимо от того, умеете ли вы программировать или нет, использование WordPress.com для создания своего веб-сайта — разумный выбор. Этот конструктор веб-сайтов предлагает все инструменты, необходимые для создания профессионально выглядящих страниц, и вам не нужны какие-либо специальные технические знания.
Кроме того, планы WordPress.com включают в себя все, что вам нужно, включая хостинг и доменное имя. Вы также получаете доступ к Jetpack, что означает бесплатное автоматическое резервное копирование, оптимизацию скорости, сканирование на наличие вредоносных программ и многое другое!
