Как создать магазин WooCommerce с помощью конструктора тем Divi от Elegant Themes?
Опубликовано: 2022-04-10Электронная коммерция набирает популярность как прибыльный бизнес в Интернете. Поэтому; люди ищут идеальные темы WordPress, которые предлагают самый красивый дизайн и настройки с совместимостью с электронной коммерцией.
Также читайте:
– Фильтр продуктов WooCommerce – лучший плагин фильтра WooCommerce?
– 21 обязательный плагин WordPress WooCommerce, который вам нужен для вашего магазина
Чтобы запустить успешный интернет-магазин WooCommerce, вам понадобится тема WordPress WooCommerce, которая идеально соответствует вашим бизнес-целям. Кроме того, тема должна предлагать привлекательные и потрясающие стили магазина с быстрыми и практичными решениями.
Тема Divi поставляется с идеальной совместимостью с WooCommerce и богатыми функциями, включая модуль магазина Divi. Невероятные модули магазина Divi позволяют мгновенно отображать ваши продукты в инновационном и современном виде.
В этой статье мы изложим простыми словами пошаговую процедуру интеграции плагина WooCommerce с темой Divi и достижения экстраординарных результатов.
Мы также обсудим, как вы можете создать свой магазин электронной коммерции с помощью модуля Divi Shop и быстро начать продавать свои продукты.
Условие:
- Divi WordPress тема
- Бесплатный плагин WooCommerce
Почему WooCommerce — выбор №1 для создания магазина электронной коммерции?
WooCommerce — это надежный магазин электронной коммерции, который используется примерно в 2,3 миллионах магазинов электронной коммерции .
WooCommerce поставляется с несколькими важными функциями, которые помогают эффективно создавать интернет-магазины и управлять ими.
WooCommerce имеет множество полезных функций, а также защищенные способы оплаты, которые являются экономически эффективным решением, в противном случае покупка любых сторонних плагинов или расширений может увеличить расходы на бюджет.
WooCommerce предлагает своим пользователям гибкость, и вы можете продавать что угодно, начиная от физических продуктов, цифровых продуктов и подписок .
Некоторые другие невероятные функции включают более 100 платежных шлюзов, которые можно легко интегрировать в веб-сайт вашего магазина. Кроме того, несколько способов доставки, которые можно настроить с помощью зон доставки.
В двух словах, WooCommerce — это компактное решение для электронной коммерции, быстрое, надежное и легко настраиваемое в соответствии с потребностями вашего бизнеса в электронной коммерции.
Учитывая это, WooCommerce легко интегрируется с темой Divi, и вы можете создать удивительный магазин, используя модули Divi Shop, которые легко настраиваются в соответствии с вашими бизнес-целями.
Как настроить плагин WooCommerce?
Настройка плагина WooCommerce — простая и понятная процедура. После того, как вы установили плагин WooCommerce, мастер автоматической настройки проведет вас через все параметры конфигурации магазина.

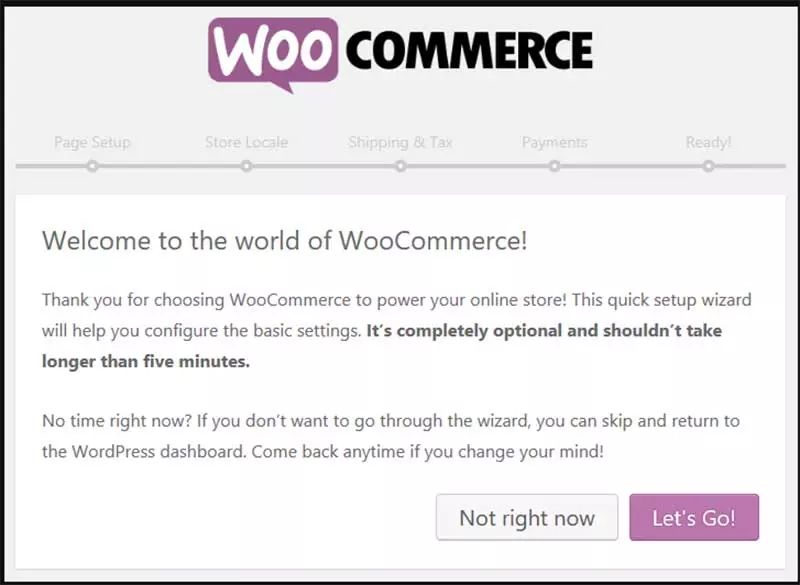
После того, как вы войдете в мастер настройки, нажмите кнопку « Поехали» , чтобы начать настройку.

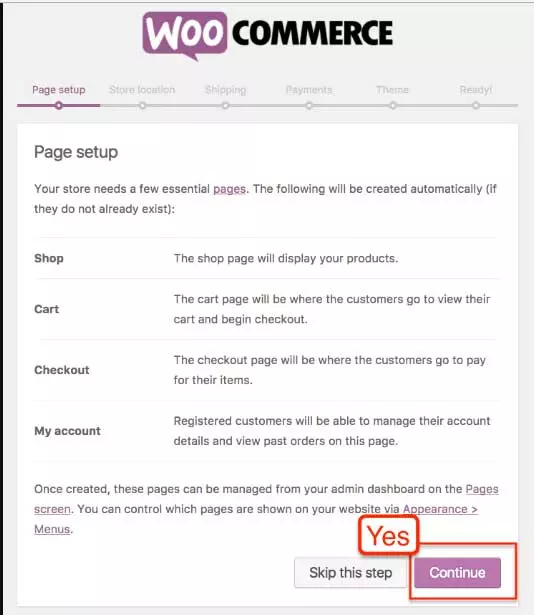
В меню настройки пункт « Параметры страницы » предоставит вам информацию о том, что все основные страницы будут созданы автоматически, если вы их еще не создали.

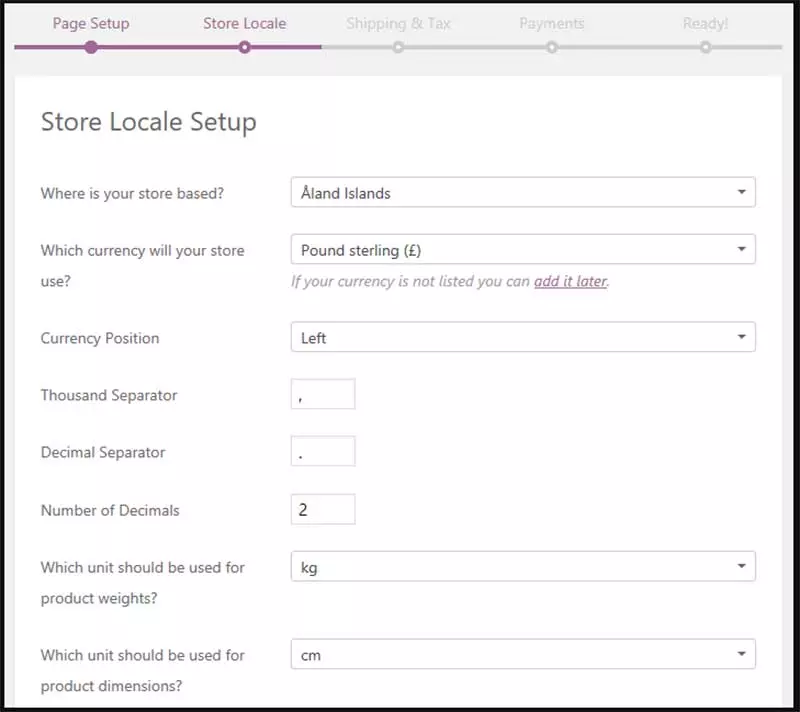
На странице Store Locale вам нужно будет ввести информацию о местоположении вашего магазина, валюте, предпочтительном весе и единицах измерения.

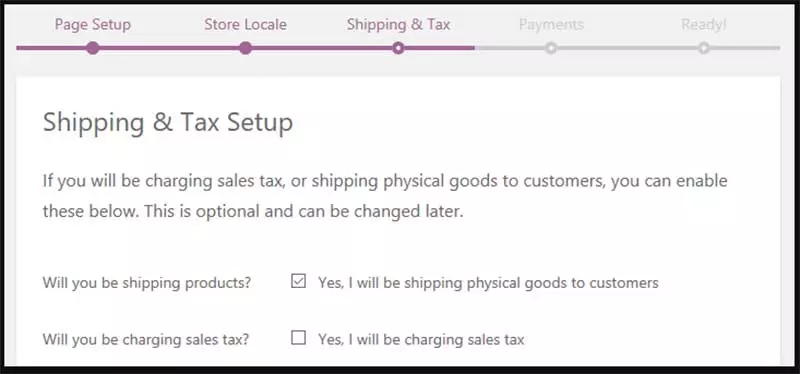
На следующем шаге от вас потребуется ввести информацию о процедуре доставки.
Либо вы будете отгружать физические продукты и взимать налог с продаж, либо нет. Вы также можете изменить настройки позже.

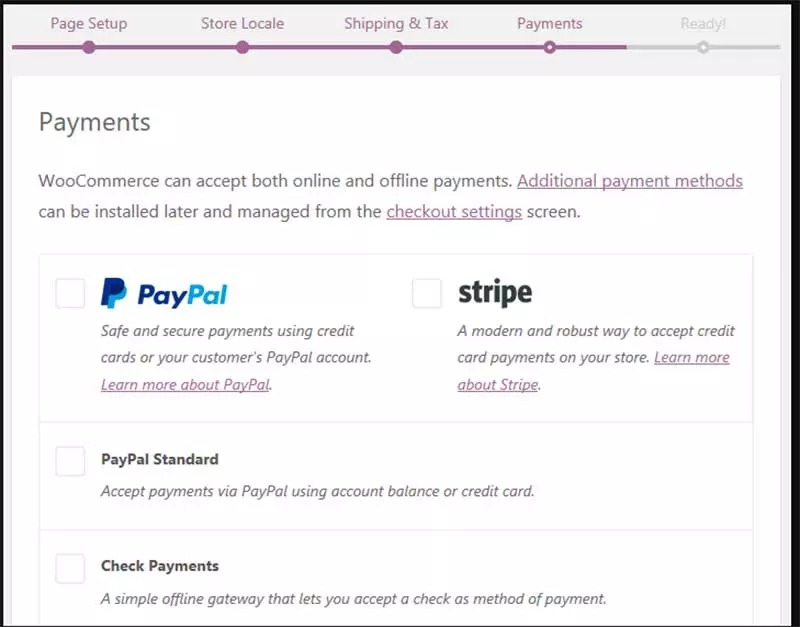
В конце вас спросят, хотите ли вы получить свои деньги, т.е. способ оплаты.
Вы можете выбрать любой платежный шлюз, который соответствует вашим потребностям. WooCommerce поставляется с интеграцией более 100 платежных шлюзов, которые принимаются во всем мире.

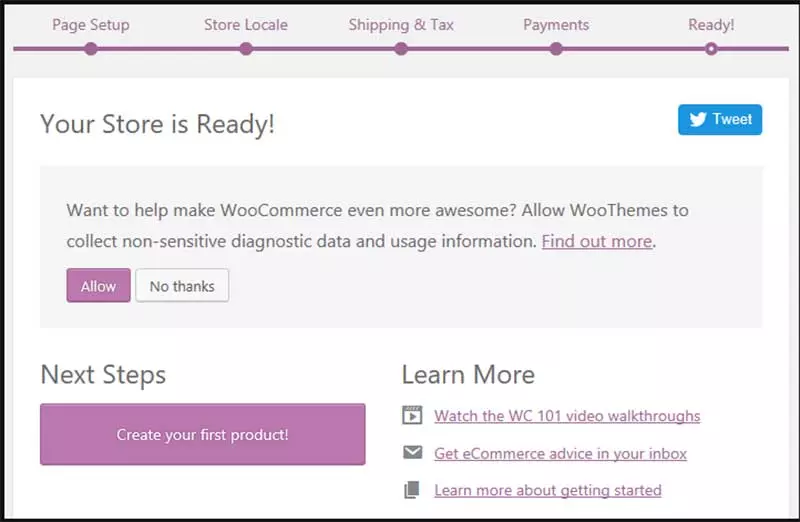
После того, как вы закончите все процедуры настройки, вы можете визуализировать « страницу готовности магазина ». И вы можете начать добавлять свои продукты в продажу.

Чтобы получить более подробное пошаговое руководство, вы также можете ознакомиться с нашим подробным руководством по WooCommerce здесь.
Теперь, когда страница вашего магазина готова, вы можете начать добавлять свои продукты с помощью модулей магазина Divi.
Я предполагаю, что у вас уже установлена тема Divi на вашем сайте WordPress.
Как добавить товары с помощью модулей магазина Divi?
Divi поставляется с великолепными модулями магазина, которые легко синхронизируются с вашими категориями продуктов с множеством вариантов настройки.
Вы можете упорядочивать, упорядочивать и корректировать свои продукты с помощью легко настраиваемых параметров на страницах магазина. Вот как вы можете добавлять товары на страницы своего магазина.
Шаг 1: Создайте свой первый продукт
Когда вы закончите работу с мастером установки, следующим шагом будет создание вашего первого продукта.
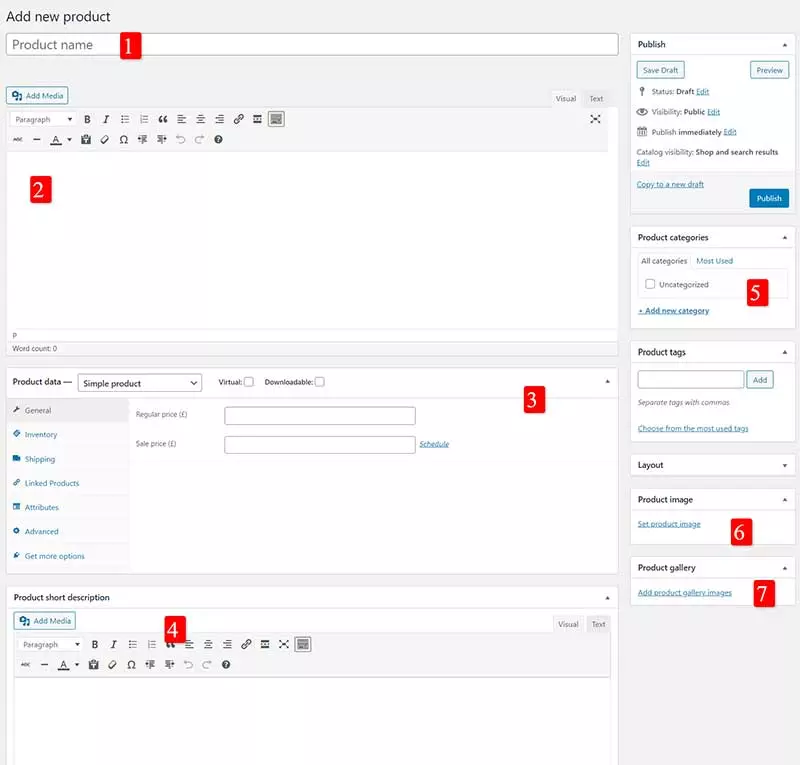
Перейдите в «Продукты» -> «Добавить новый» в области панели инструментов. Нажмите на вкладку « Добавить новый продукт » и отредактируйте название продукта в поле заголовка, а затем начните добавлять его описание в область основного содержимого.

В левой строке меню под вкладкой «Общие» вы увидите все остальные необходимые настройки, касающиеся инвентаря, доставки и дополнительной информации. Внесите всю информацию в соответствующие поля.
Прямо под этим разделом будет виден раздел с кратким описанием продукта, и этот раздел появится на страницах со списком рядом с изображениями продукта. А с правой стороны изображения видна еще одна часть, куда можно добавить изображение товара.
Перейдите в раздел изображения продукта -> нажмите « Установить изображение продукта » -> загрузите изображение продукта. Вы можете добавить сколько угодно изображений своих продуктов в раздел Галерея продуктов.

В последнем вам нужно будет выбрать категорию продукта, потому что модуль магазина должен знать, в какую категорию вы хотите поместить свой продукт.
Теперь опубликуйте свой продукт и перейдите к следующему разделу, где вы можете создать страницу для отображения вашего продукта.
Шаг 2: Создайте страницу для добавления продуктов.
Теперь, когда вы создали свой первый продукт, вам понадобится страница для отображения ваших продуктов. Если вы установили WooCommerce и прошли через мастер установки, появится пустая страница с названием « Магазин », и если она не появится, вы можете создать ее вручную.
Перейдите на Страницы -> Добавить новую страницу -> выберите « Использовать конструктор Divi ».

Вы можете стилизовать свой магазин так, как вам нравится. Например, вы можете создать макет, который соответствует макету вашего веб-сайта или любому существующему макету веб-сайта, или вы можете пойти совершенно другим путем, создав контрастный дизайн для инновационного представления своих продуктов.
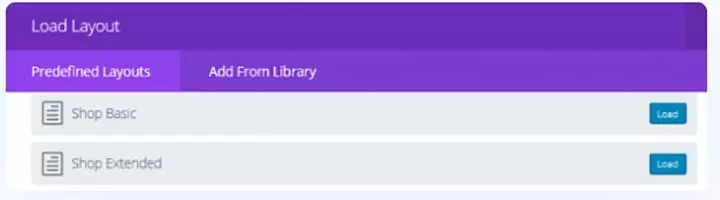
Или вам может понравиться готовый макет магазина от Divi builder. Доступ к этим готовым макетам можно получить с помощью опции « Загрузить из библиотеки ».

Из этой опции «Библиотека» вы можете выбрать, какой макет магазина дополняет стиль вашего магазина.

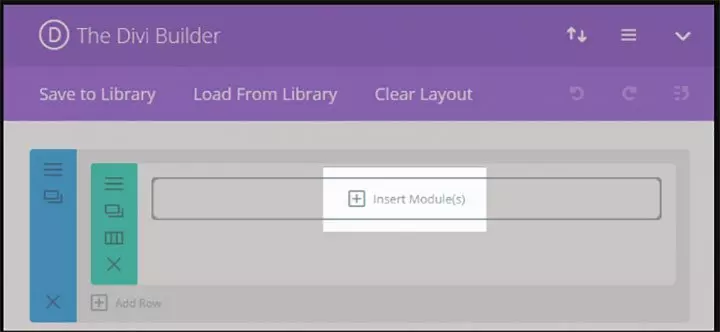
Шаг 3: Вставьте модуль вашего магазина
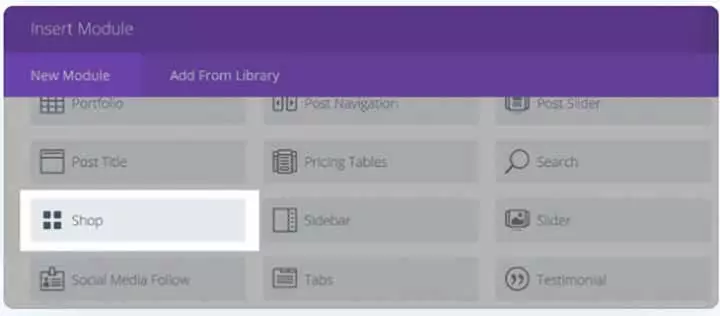
После того, как страница вашего магазина создана, вам нужно добавить товары на страницы вашего магазина. Если вы хотите создать любой собственный макет страницы магазина, нажмите «Вставить модуль».

Нажмите на вкладку «Вставить модуль», а затем прокрутите вниз, чтобы выбрать вкладку «Магазин».

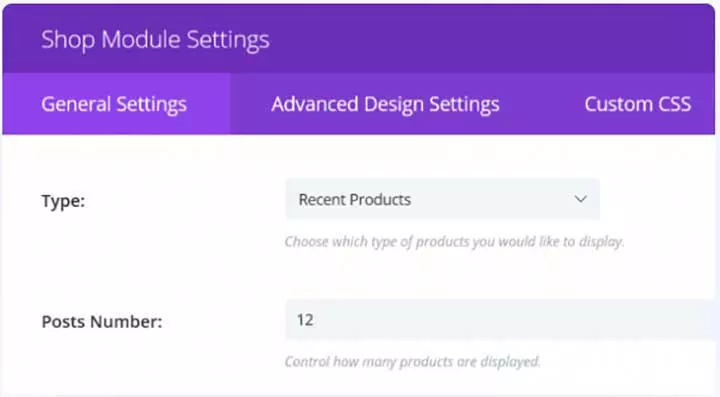
Когда вы нажмете на магазин, вы перейдете на вкладку «Общие настройки», где вы можете настроить макет модуля. В этом макете магазина вы можете выбрать, какие продукты вы хотите отобразить из ваших самых продаваемых, новых продуктов или новой категории продуктов.

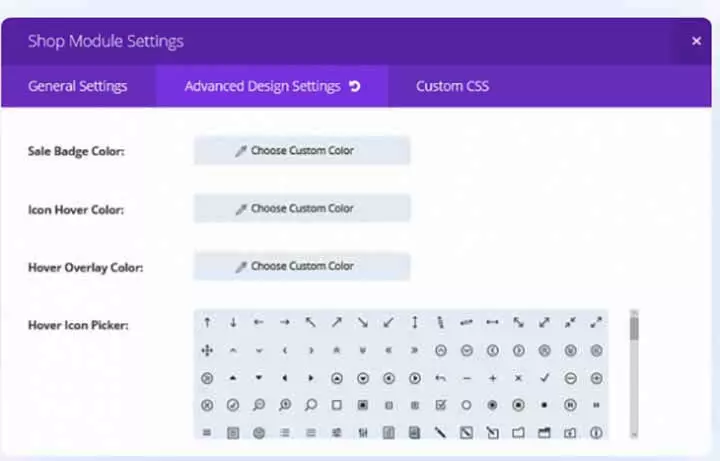
В расширенном дизайне в настройках выберите, сколько продуктов вы хотите показать и сколько столбцов должно отображаться. И на последнем этапе вам нужно будет выбрать, в каком порядке вы хотите продемонстрировать свои продукты. Вы можете заказать товары по цене, дате или рейтингу.
Шаг 4: Стилизуйте свои макеты
Как только вы закончите с макетом своего магазина, следующим шагом будет стиль вашего магазина. Если вы нажмете на вкладку «Расширенный дизайн», вы увидите исчерпывающие параметры оформления вашего магазина, такие как цвета шрифта, наведение курсора, наложение курсора, заголовок и шрифты цен.

Создайте свой магазин с более чем пятью модулями магазина
Divi поставляется с настраиваемыми модулями магазина, и вы можете выбрать один из более чем пяти модулей отображения продуктов, чтобы потрясающе продемонстрировать свои продукты.
Давайте обсудим, как выглядит модуль магазина по умолчанию.
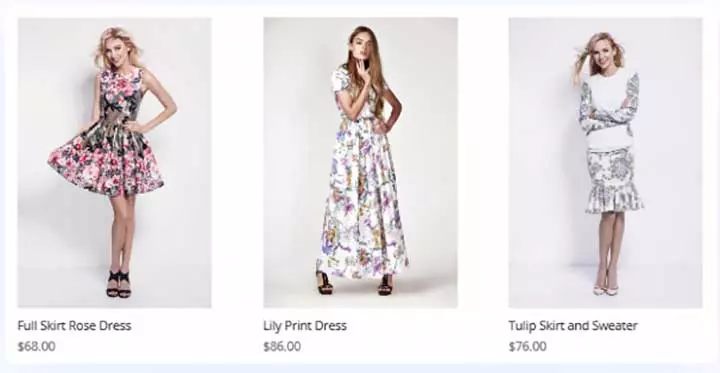
1. Модуль магазина по умолчанию

Вот как по умолчанию ваши продукты будут демонстрироваться с использованием модуля магазина по умолчанию.
Общие шаги, связанные со всеми модулями магазина Divi, следующие:
- Создайте новую страницу из раздела «Страница ».
- Выберите вкладку « Использовать Divi Builder ».
- Нажмите на раздел вставки столбца.
- Выберите, сколько товаров отображать подряд
- Нажмите на модуль вставки, а затем выберите « Магазин ».
- Это ведет к общей области настройки.
- Выберите категорию, которую вы хотите отобразить.
- В сообщениях в разделе «Число» выберите, сколько продуктов вы хотите отображать на главной странице.
- В столбце число выберите, сколько столбцов вы хотите отобразить.
- В области дополнительных настроек вы можете изменить цвет, шрифт и фон изображений продукта.
Вот пять модулей магазина, которые вы можете выбрать и применить настройки, как упоминалось ранее.
2. Модуль магазина плоских карт

Это самый простой, но элегантный модуль магазина, в котором вы можете отобразить свой продукт в трех столбцах, а также изменить цвет фона и стили шрифта с помощью вкладки «Пользовательский CSS».
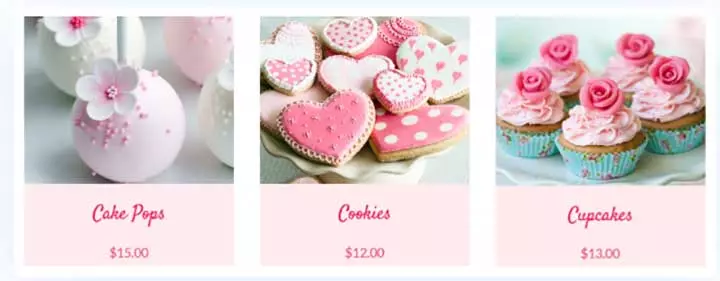
3. Модуль магазина карт материалов

Этот модуль карты материала создает превосходную текстуру и концентрацию, добавляя тени к изображениям. В приведенном выше примере мы создали шесть продуктов в 3 столбцах соответственно. Шрифт заголовка был выбран размером 18, а шрифт для ценообразования — размером 17.
4. Минимальный модуль магазина оверлеев

Этот стиль магазина ориентирован на минималистичный взгляд зрителей. Вы можете видеть, что тег цены или заголовка не включен, потому что при наведении курсора на изображение будет виден единственный значок.
В этом примере выбрано только три продукта в трех стилях столбцов.
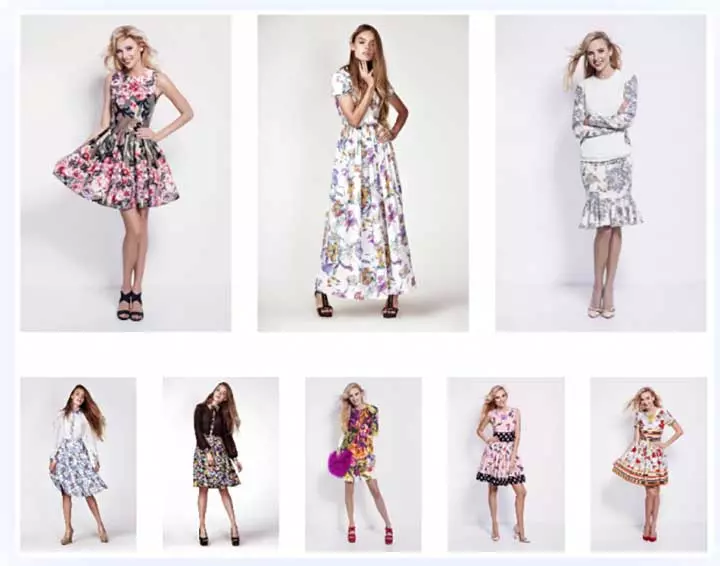
5. Магазин с закрытой сеткой

Этот стиль магазина способствует творческому отображению ваших продуктов. Для этого модуля вам нужно будет создать отдельный модуль магазина Divi для каждой плитки, и для этого щелкните столбец вставки и вставьте три плитки, помеченные как «1/3».
Теперь вы можете клонировать весь столбец и перетаскивать его копии в два других столбца.
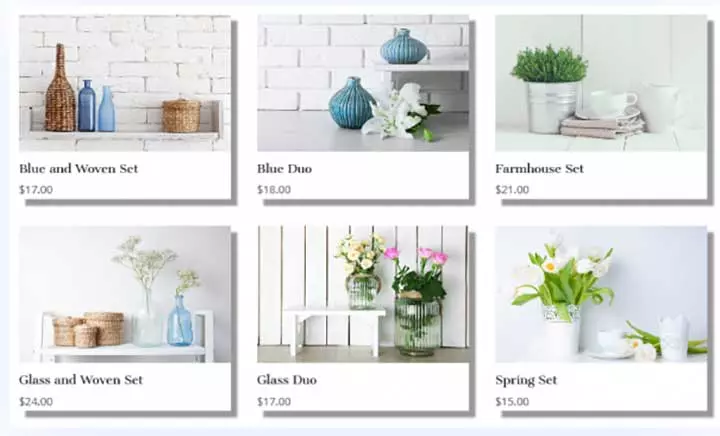
6. Модуль магазина с нерегулярной сеткой

Для этого типа модуля магазина вы можете комбинировать два ряда модулей магазина Divi. В приведенном выше примере вы можете разместить строку из трех столбцов над строкой из пяти продуктов и пяти столбцов.
Чтобы получить этот вид, создайте модуль магазина Divi с общими настройками из трех сообщений с тремя столбцами, а затем добавьте строку под ним. Позже в строке, вставленной ниже, вы можете выбрать модуль магазина с пятью продуктами и пятью столбцами, а чтобы удалить заголовок и ценники, добавьте тот же шорткод невидимости, как указано ниже.
Вам — как создать магазин WooCommerce с помощью конструктора тем Divi от Elegant Themes?
В этом уроке вы можете увидеть, что создание хорошо продуманного и привлекательного интернет-магазина больше не является сложной задачей с помощью темы WooCommerce и Divi. Тема Divi поставляется с множеством настраиваемых параметров, которые помогут вам создать желаемую витрину магазина. После того, как вы установили плагин WooCommerce и тему Divi, вы можете быстро запустить свой интернет-магазин, просто введя свои продукты и вставив модуль магазина, который мы объясняли ранее.
Кроме того, вы можете стилизовать свой модуль магазина несколькими способами, а тема Divi поставляется с пятью встроенными модулями магазина, которые можно дополнительно настроить в соответствии с потребностями вашего бизнеса.
Хотя плагина WooCommerce будет достаточно для любого новичка, рекомендуется использовать дополнительные расширения WooCommerce для создания расширенного магазина с более надежными функциями.
Я надеюсь, вам будет легко запустить свой идеальный интернет-магазин с комбинацией темы Divi и WooCommerce. Расскажите нам свое мнение о том, как вы нашли эту статью, и присылайте нам свои вопросы, если вы сочтете что-то сложным для начала.
