Как создать сайт на WordPress бесплатно (2022)
Опубликовано: 2022-09-29Создание вашего первого веб-сайта может показаться немного сложным, особенно если вы не разбираетесь в технологиях.
Ну, вы не одиноки, так что не беспокойтесь об этом!
Здесь мы сделали самое подробное пошаговое руководство о том, как создать веб-сайт WordPress с нуля , не зная, как программировать.
Мы искренне верим, что этот учебник будет очень полезен нескольким людям при создании их первого веб-сайта!
Вот краткое изложение каждого шага, который мы проведем в этом курсе , от начала до конца:
- Поиск и регистрация доменного имени бесплатно
- Получить бесплатный хостинг-провайдер
- Как установить Вордпресс
- Установка шаблона и изменение внешнего вида вашего сайта
- Использование расширений и дополнений для персонализации WordPress
- Ресурсы, которые помогут вам понять и использовать WordPress
Для начала создание персонализированного веб-сайта НЕ ТРЕБУЕТ, чтобы вы были веб-разработчиком . Наше нетехническое руководство пользователя продемонстрирует метод создания веб-сайта WordPress без кода.
Вам должно быть интересно, является ли WordPress единственной платформой CMS в Интернете?
Ну, ответ: НЕТ!
В Интернете доступно несколько CMS (платформ управления контентом), но среди всех WordPress выделяется как лучшая и, конечно же, самая популярная CMS в мире.
Что нужно для создания сайта на WordPress?
Следующие 3 требования должны быть выполнены для запуска вашего сайта WordPress.
- Доменное имя (например, google.com) — это адрес вашего веб-сайта.
- Хостинг-провайдер, на котором будут храниться файлы вашего сайта.
- Ваше полное внимание в течение примерно 60 минут.
Теперь давайте начнем!
Но сначала давайте рассмотрим краткое введение.
Почему WordPress?
WordPress — это, по сути, самый простой и популярный способ начать свой веб-сайт или блог. На самом деле WordPress используется более чем на 43,3% веб-сайтов в Интернете. Да, WordPress, вероятно, используется более чем на четверти посещаемых вами веб-сайтов.
С технической точки зрения, WordPress — это система управления контентом с открытым исходным кодом, имеющая лицензию GPLv2 , позволяющую любому использовать или модифицировать программное обеспечение WordPress бесплатно. Система управления контентом — это, по сути, инструмент, который упрощает управление важными элементами вашего веб-сайта , такими как контент, без каких-либо знаний в области программирования.
В результате WordPress позволяет любому создать веб-сайт, в том числе тем, кто не является программистом.
Пошаговое руководство по созданию сайта WordPress с нуля:
Следуйте инструкциям ниже, чтобы создать веб-сайт WordPress всего за семь простых шагов!
Шаг №1: Настройка домена и тарифного плана хостинга
Создание веб-сайта во многом похоже на строительство дома.
У вас есть земля, которая является хостинг -провайдером, у нее есть несколько серверов, на которых вы можете хранить и хранить свой файл. Далее у вас есть адрес, по которому люди найдут вас, который является вашим доменным именем.
При выборе доменного имени для своего веб-сайта попробуйте следовать приведенным ниже советам:
- Не усложняйте запоминание и объявление
- Имя должно быть минимальным и конкретным ( например, www.wpmet.com ).
- Убедитесь, что в нем нет дефисов или цифр.
Вот 3 лучших хостинг-провайдера , из которых вы можете выбрать:
Блюхост
Хостингер
Кинста
Теперь мы хотели бы предложить вам выбрать Bluehost в качестве хостинг-провайдера!
Ну причины просты, потому что:
Это известная хостинговая компания.
У них отличная поддержка клиентов
Официально рекомендован организацией WordPress.org
Получите скидку 70% и бесплатный домен
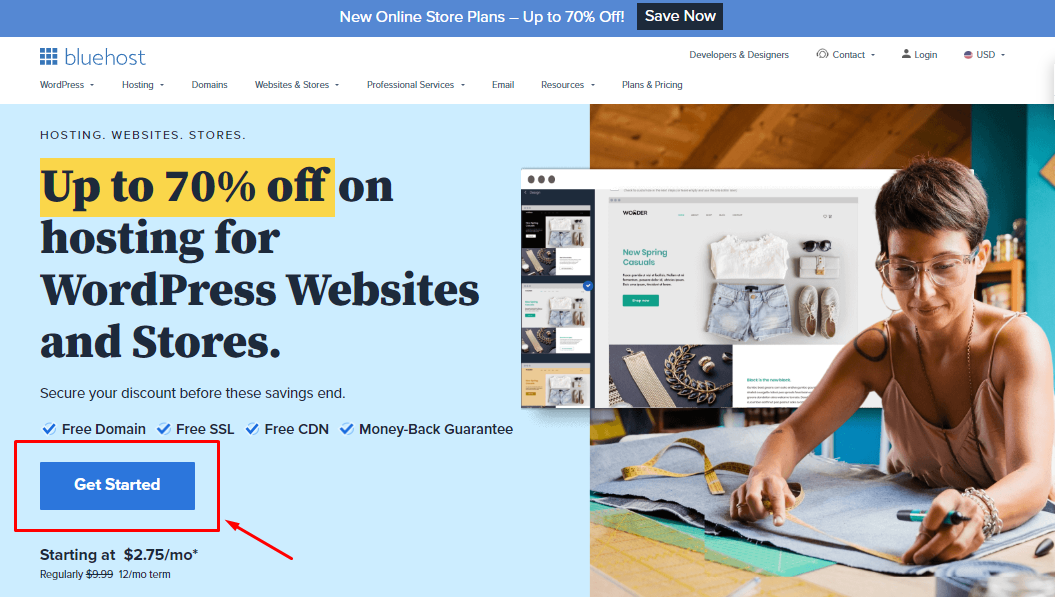
Двигаемся дальше, чтобы начать, просто нажмите синюю кнопку ниже:
И вы выдержите посадку Bluehost, как показано ниже. Теперь вам просто нужно снова нажать на синюю кнопку с надписью «Начало работы ».

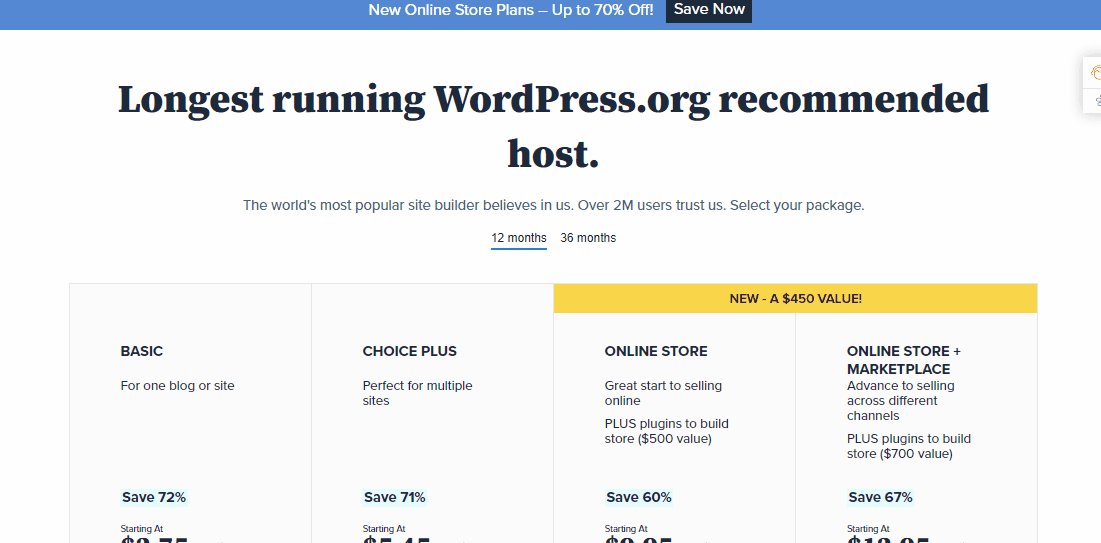
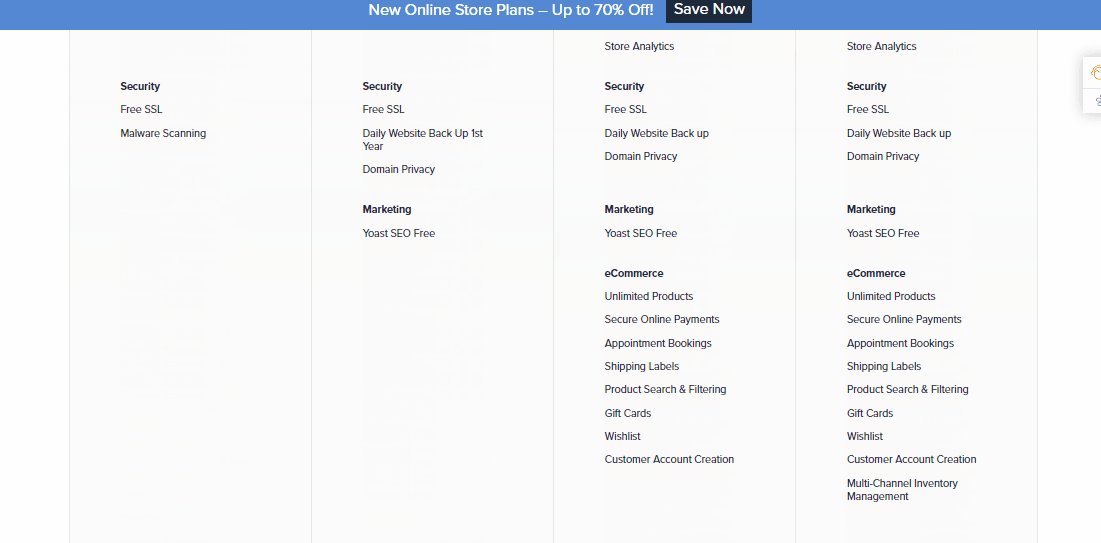
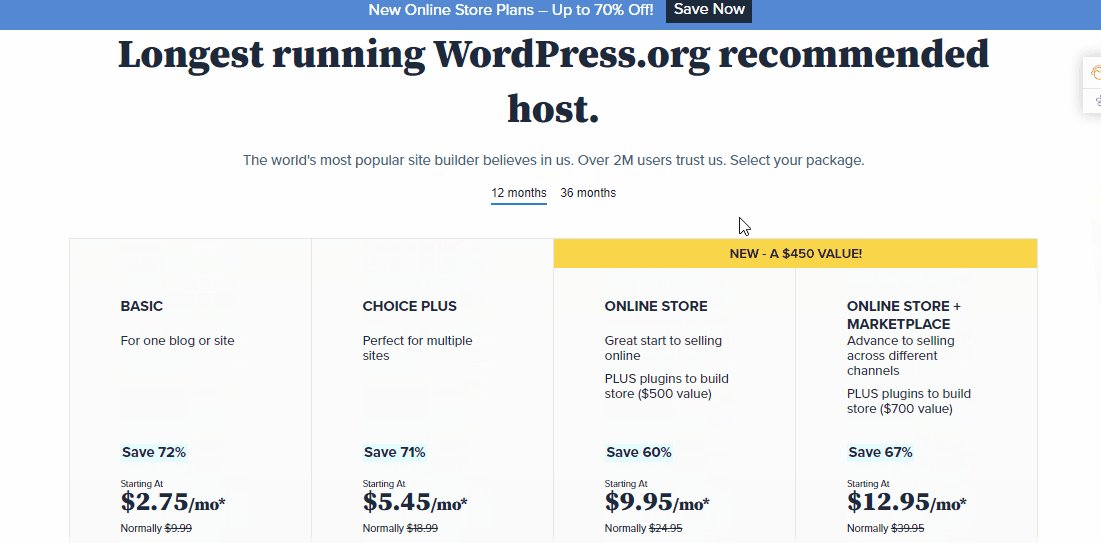
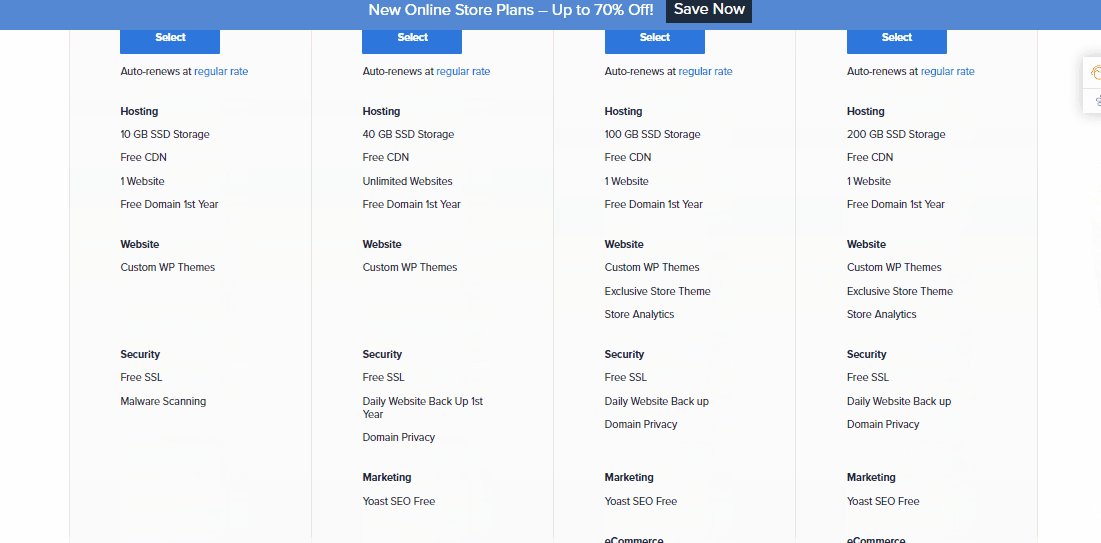
Вам нужно будет выбрать страницу плана , как показано на изображении ниже.

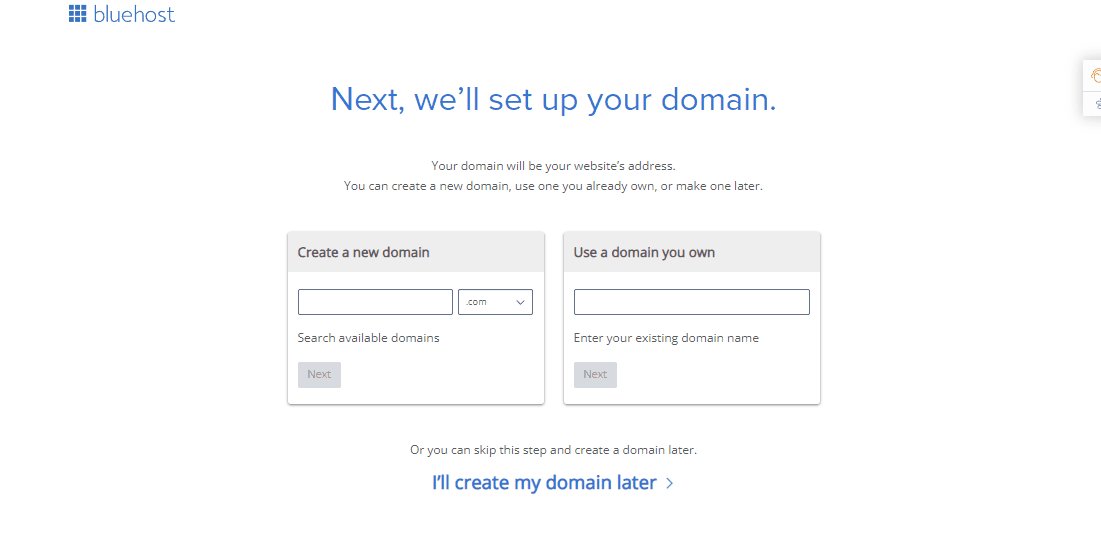
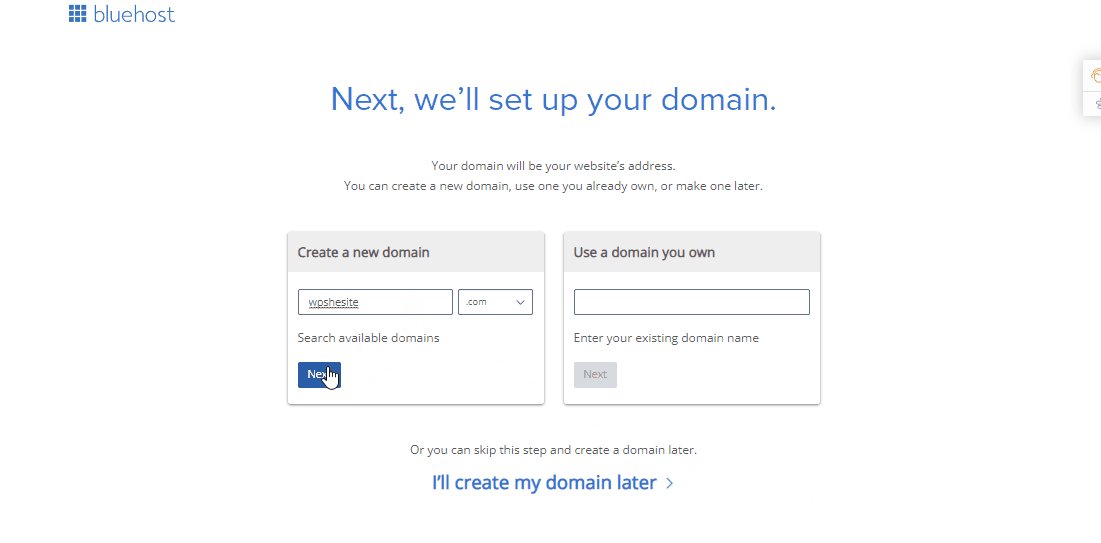
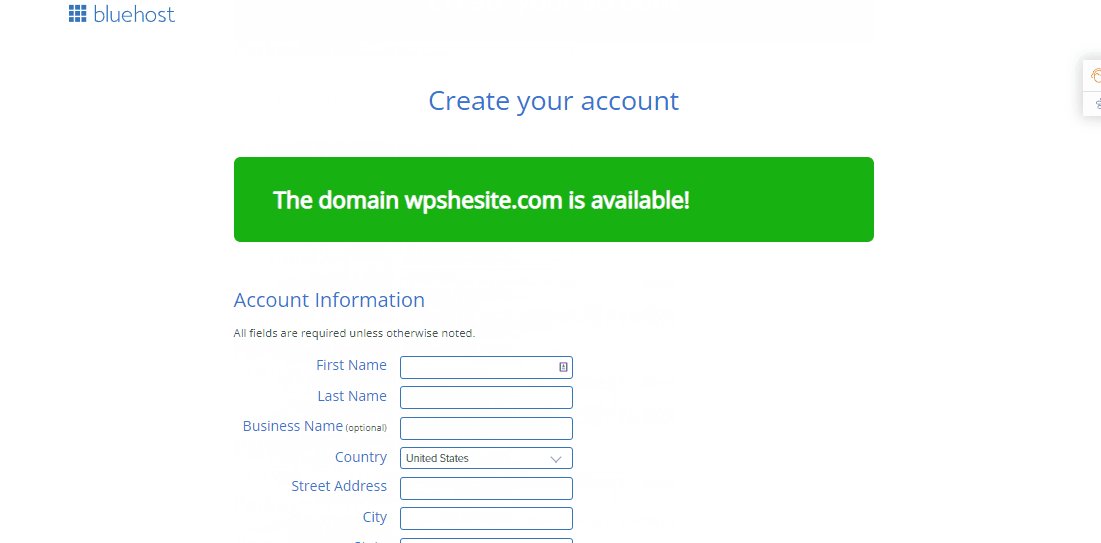
После того, как вы выбрали, какую настройку вы хотите, зарегистрируйтесь, создав новое доменное имя, которое вы хотите (поскольку оно предоставляется бесплатно), и нажмите « Далее» . И проверьте, свободен ли домен!
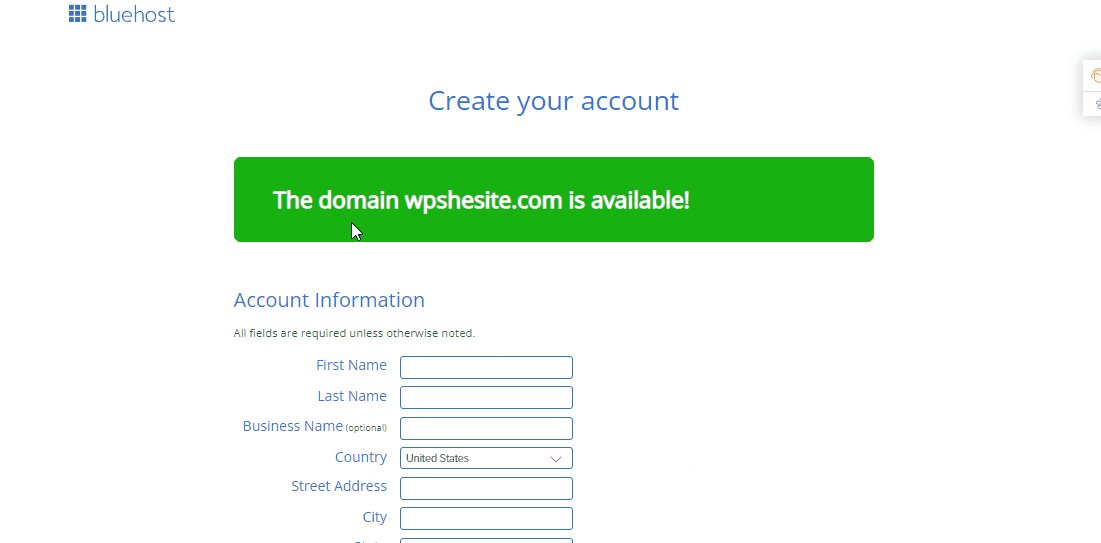
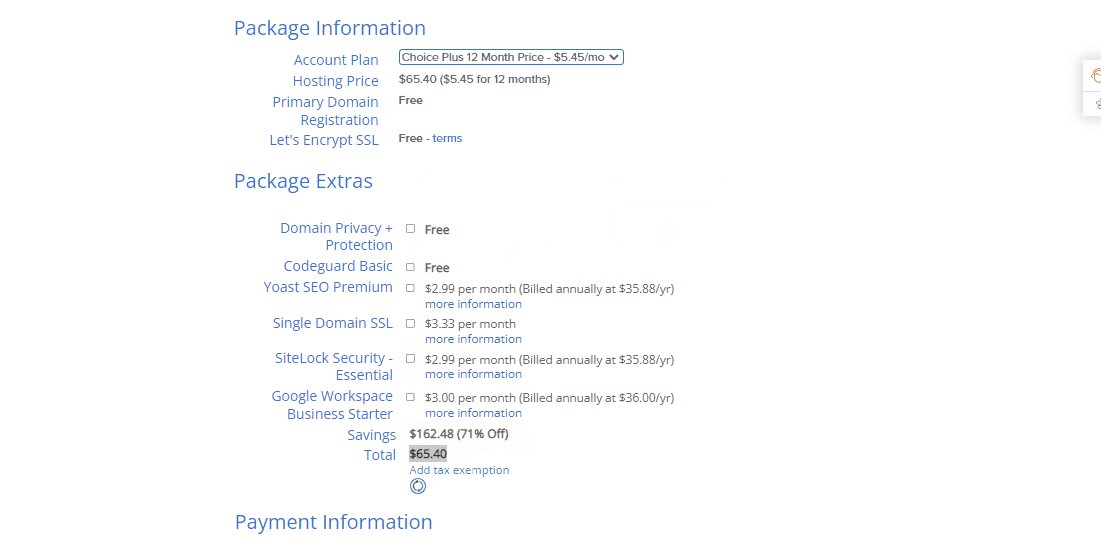
Как только вы получите зеленое сообщение о том, что домен доступен, вам необходимо заполнить информацию об учетной записи .

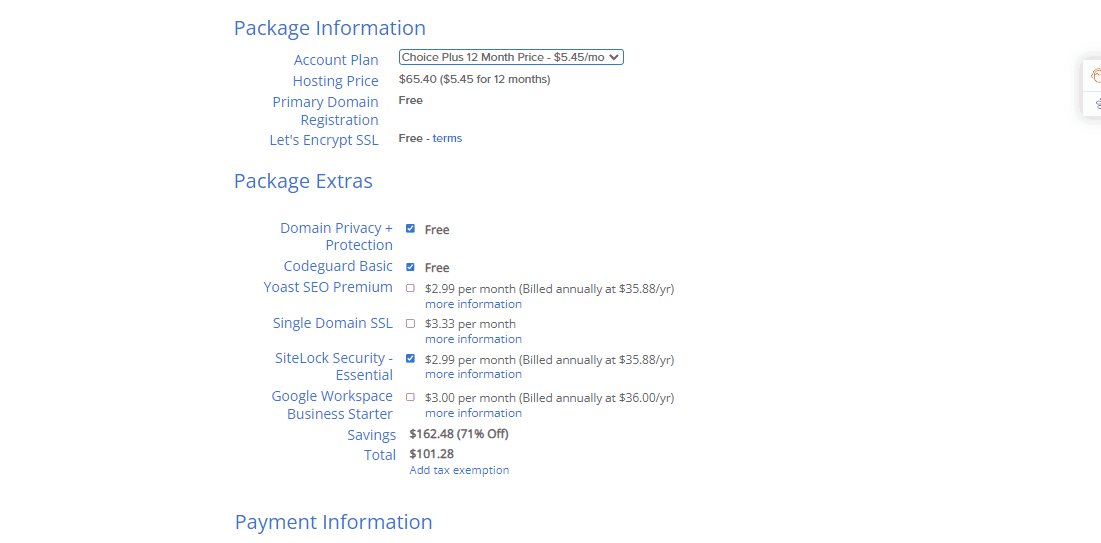
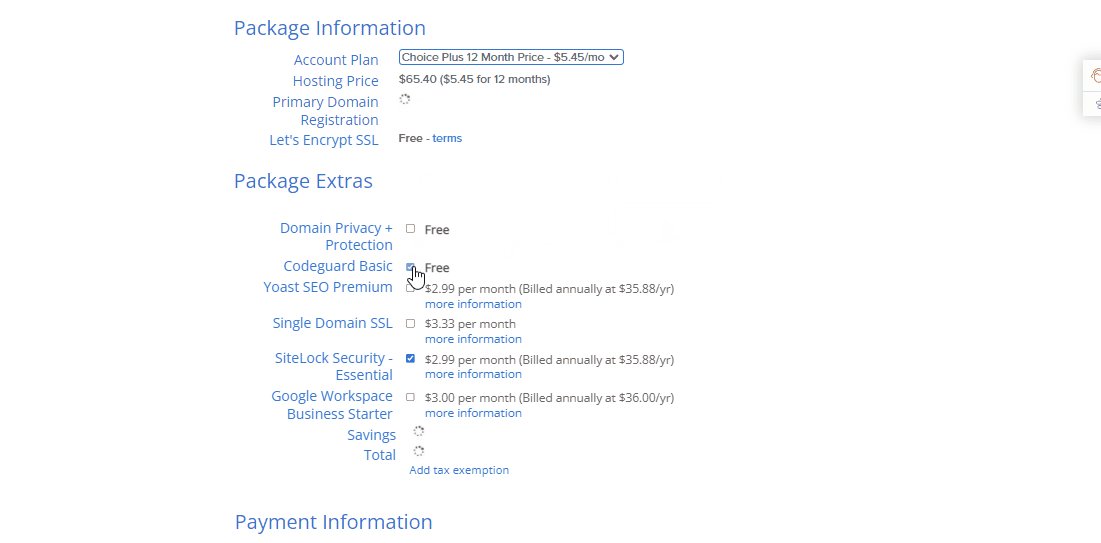
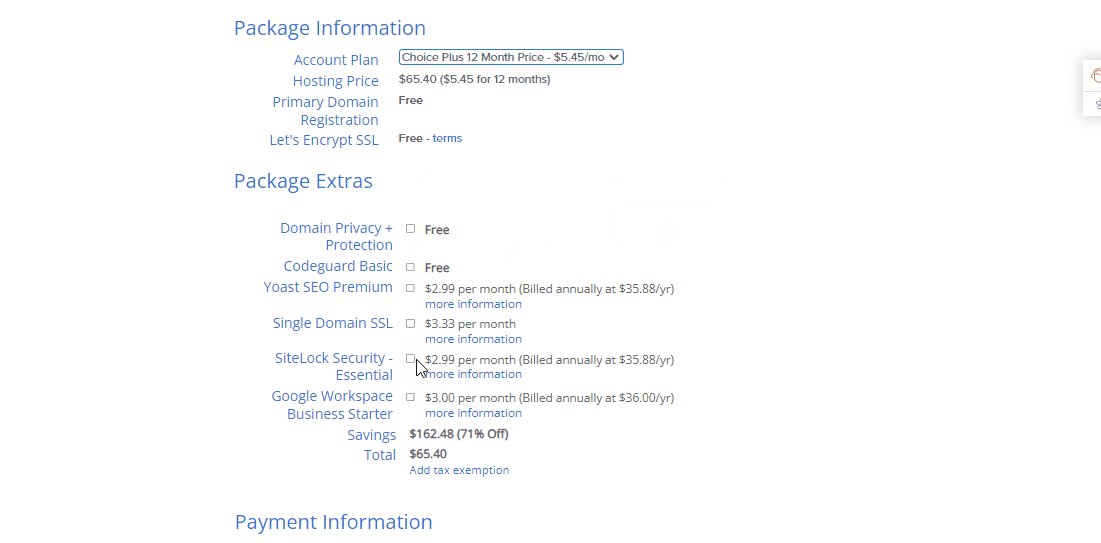
Там внизу вы можете проверить информацию о своем пакете , мы предлагаем вам снять флажок « Конфиденциальность домена + защита », который мы обычно просто отключаем.
И такие вещи, как Codeguard Basic и Sitelock Security , в WordPress доступно множество плагинов и функций, так что они вам тоже не нужны!

Как только вы настроите всю информацию, вы увидите, что сумма снижена. Затем заполните платежную информацию , нажмите кнопку « Отправить », и вы получите свой хостинг-аккаунт!
После регистрации вы увидите сообщение с поздравлением на своем экране. Затем нажмите кнопку «Создать пароль ». Этот пароль будет использоваться для управления вашей учетной записью хостинга.
Шаг № 2: Добро пожаловать в WordPress!
Одна из замечательных особенностей Bluehost заключается в том, что теперь он помогает настроить WordPress еще проще. Если вы пропустите часть выбора темы (которую мы рассмотрим ниже), и после этого вы увидите, что они автоматически настроили WordPress для вас.
После того, как все настроено, просто нажмите кнопку « Начать сборку» на экране. И вы попадете в бэкэнд вашей учетной записи WordPress.
И добро пожаловать в WordPress
Двигаясь дальше, давайте выберем тему для вашего сайта на следующем шаге.
Шаг № 3: выберите идеальную тему
Тема WordPress отвечает за визуальный дизайн вашего сайта WordPress. Вы также можете загружать/покупать темы на Envato и ThemeForest.
Хотя темы WordPress — это шаблоны, которые были созданы мастерами и могут быть установлены одним щелчком мыши.
Сначала наведите курсор на « Внешний вид » и нажмите «Темы ».
Там вы найдете несколько предустановленных тем. Но если вы нажмете кнопку «Добавить новый» в левом верхнем углу. Вы увидите огромное количество тем, из которых вы можете выбрать одну.
Как установить бесплатную тему WordPress?
Просто наведите курсор на понравившуюся тему, и вы увидите две кнопки « Установить » и « Предварительный просмотр ». Мы рекомендуем вам сначала проверить предварительный просмотр , и если вы довольны дизайном, нажмите « Установить », и все готово!
Или, если у вас уже есть бесплатная или платная тема для загрузки на вашем ПК, просто загрузите ее, нажав кнопку « Загрузить тему », затем выберите и загрузите свой файл.
Теперь пришло время добавить несколько увлекательных надстроек WordPress, которые повысят качество вашего веб-сайта, а также помогут вам быстрее создать его.
Шаг № 4: Настройте страницы WordPress по умолчанию
После добавления новой темы вам может понадобиться просмотреть веб-страницы по умолчанию, которые поставляются с новым веб-сайтом WordPress. Однако вы можете настроить и отредактировать эти страницы в любое время!
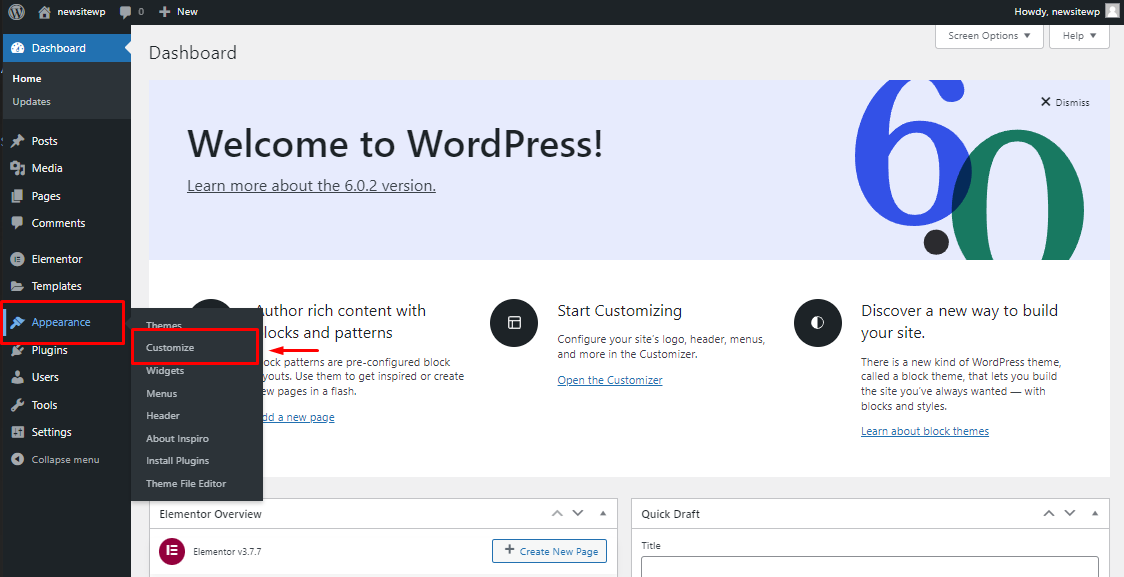
Просто перейдите на панель управления WordPress и наведите курсор на Внешний вид > выберите Настроить .

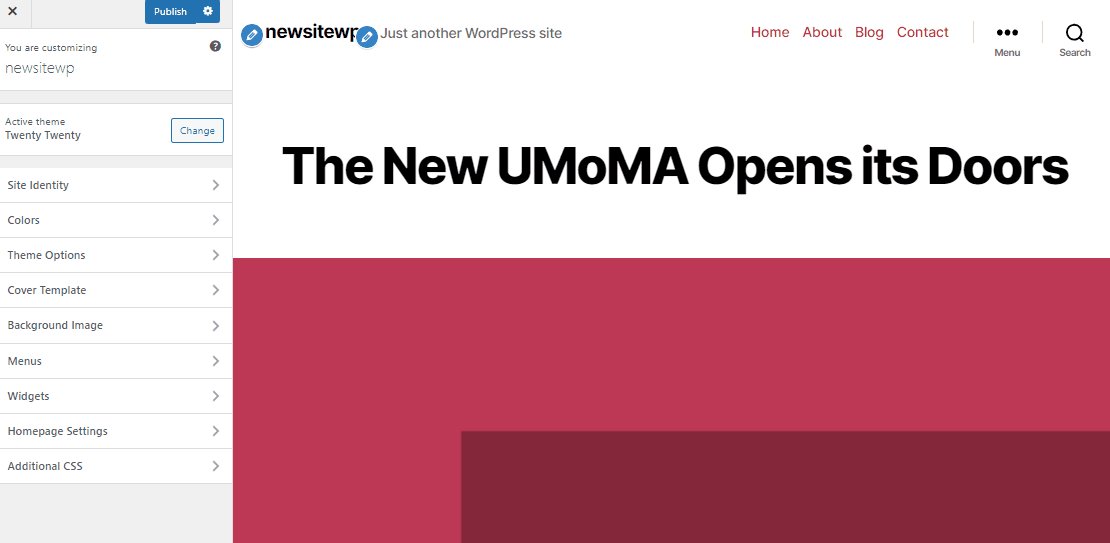
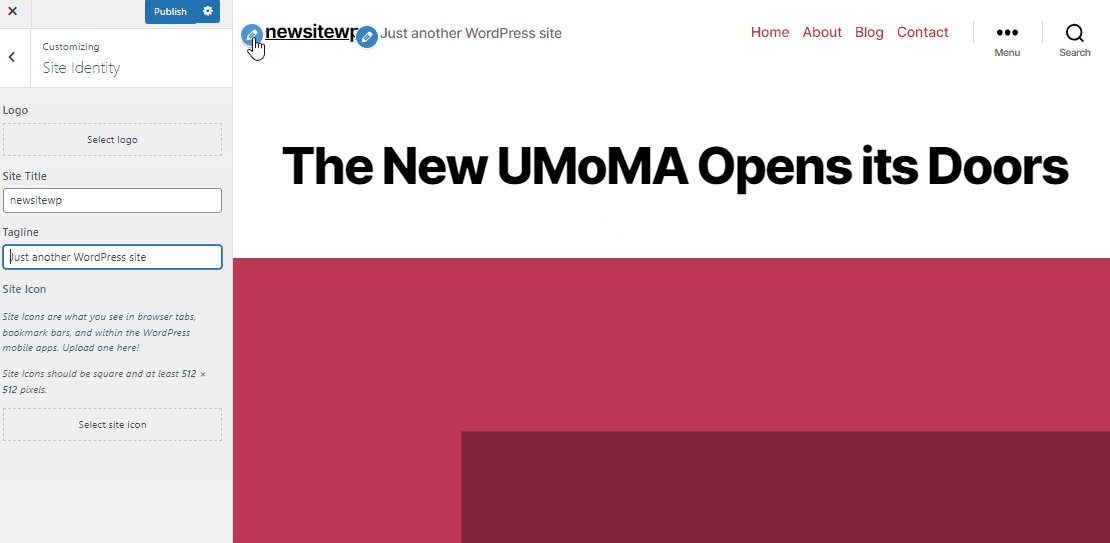
Затем вы перейдете на страницы вашего веб-сайта WordPress по умолчанию, где вы можете настроить и игнорировать любые аспекты вашего веб-сайта. Нажав на синий круг значка карандаша, вы сможете редактировать содержимое,

Вы будете поражены тем, насколько продвинута версия WordPress!
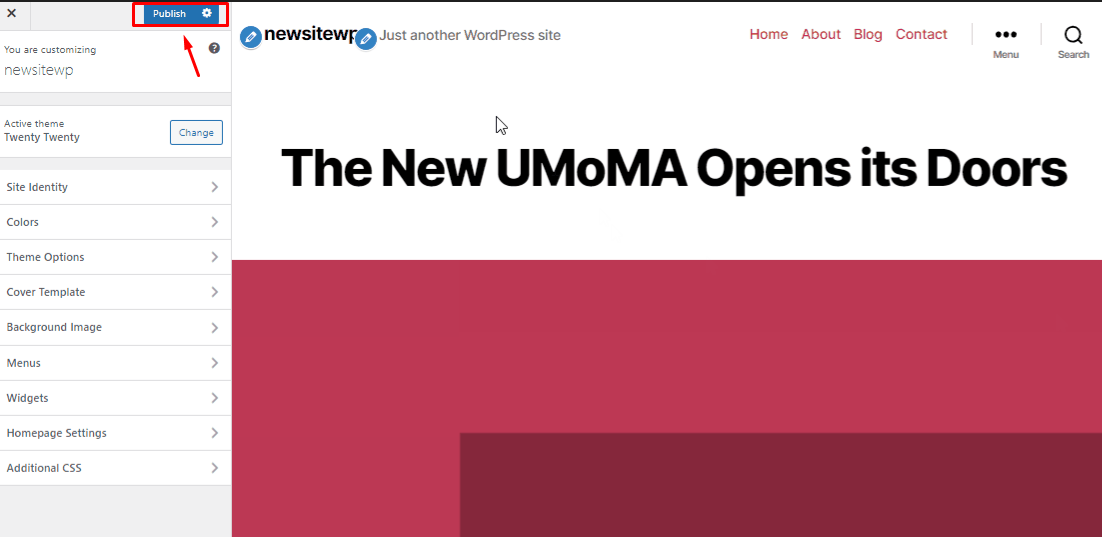
Вы найдете набор страниц, интегрированных с вашей темой, и все, что вам нужно сделать, это нажать кнопку « Опубликовать », чтобы обновить эти страницы на вашем сайте.

Могу ли я редактировать страницы своего веб-сайта позже?
Конечно, вы можете добавлять, редактировать и настраивать любые страницы вашего сайта в любое время.
Мы рассмотрим это ниже!

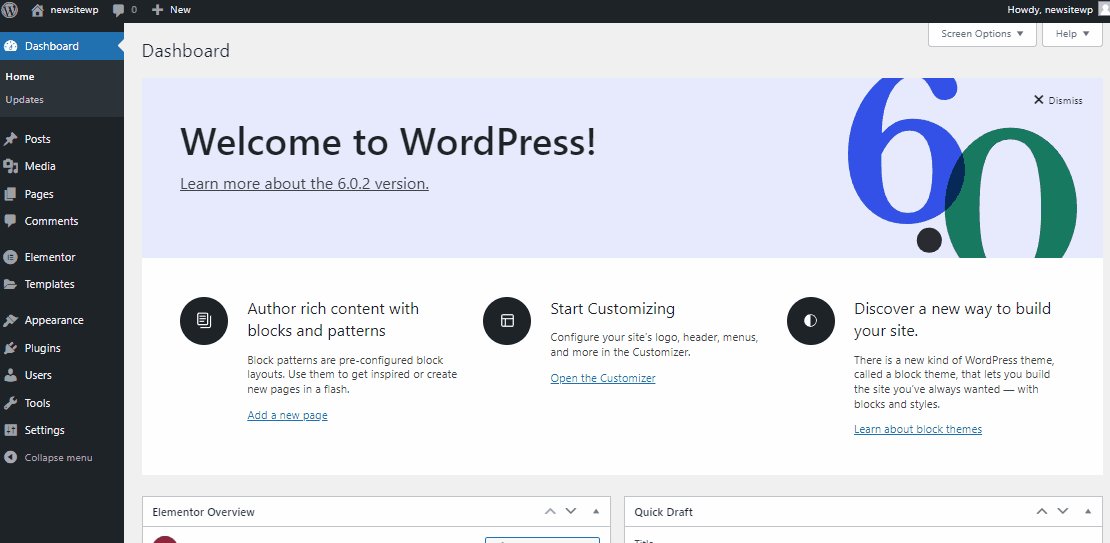
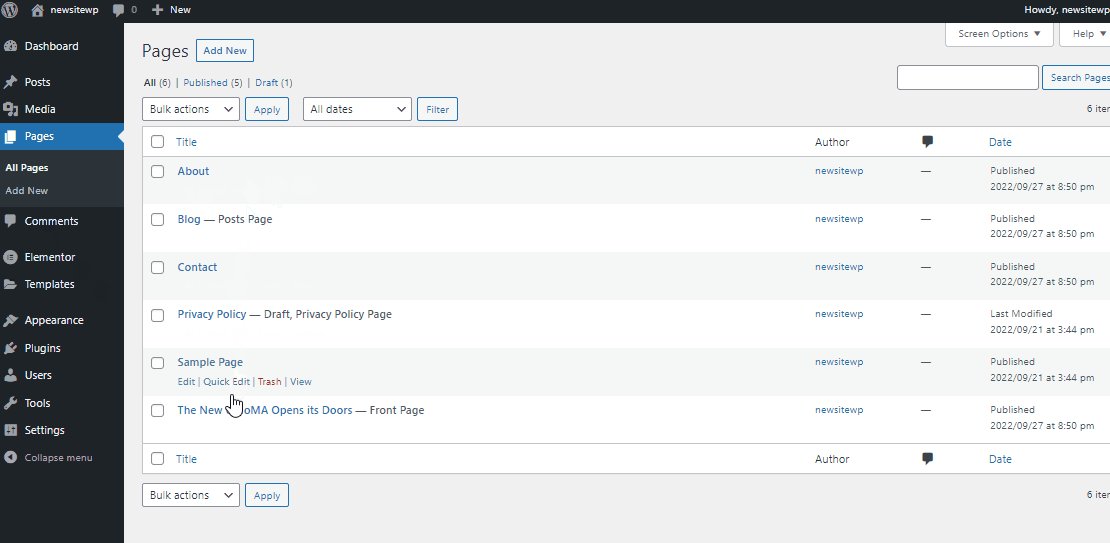
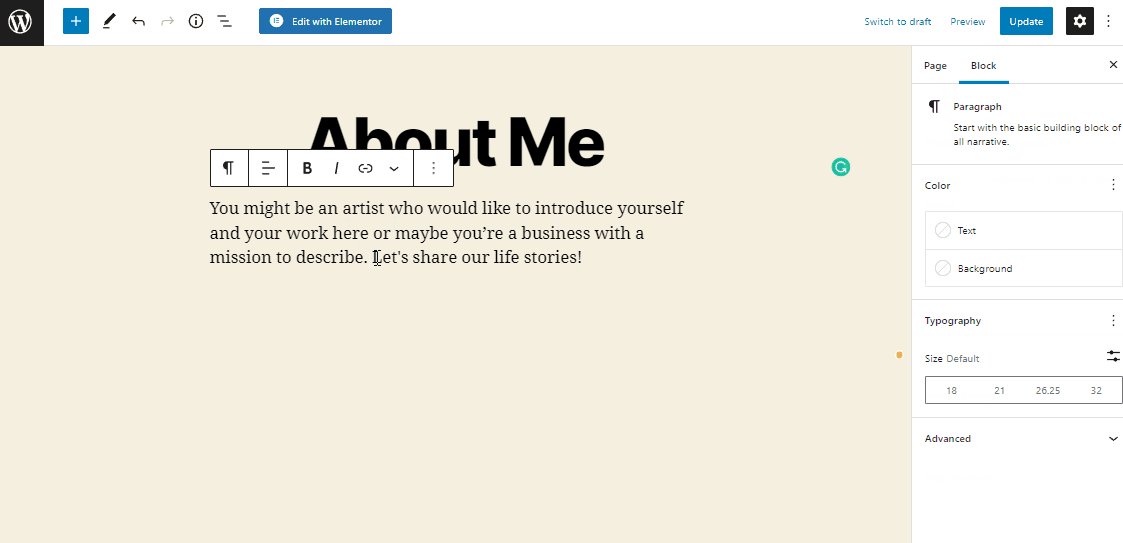
Теперь ваши страницы добавлены, пришло время редактировать эти страницы по отдельности. Для этого вам нужно вернуться на панель администратора WP и навести курсор на Страница > Все страницы .
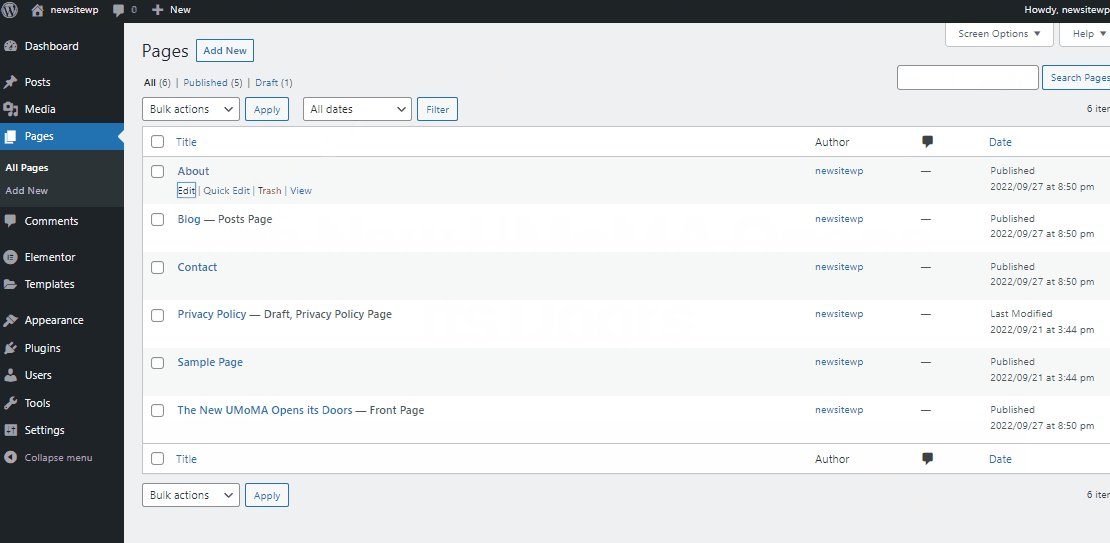
Там вы увидите все страницы по отдельности, просто нажмите « Изменить » в нижней части параметров.

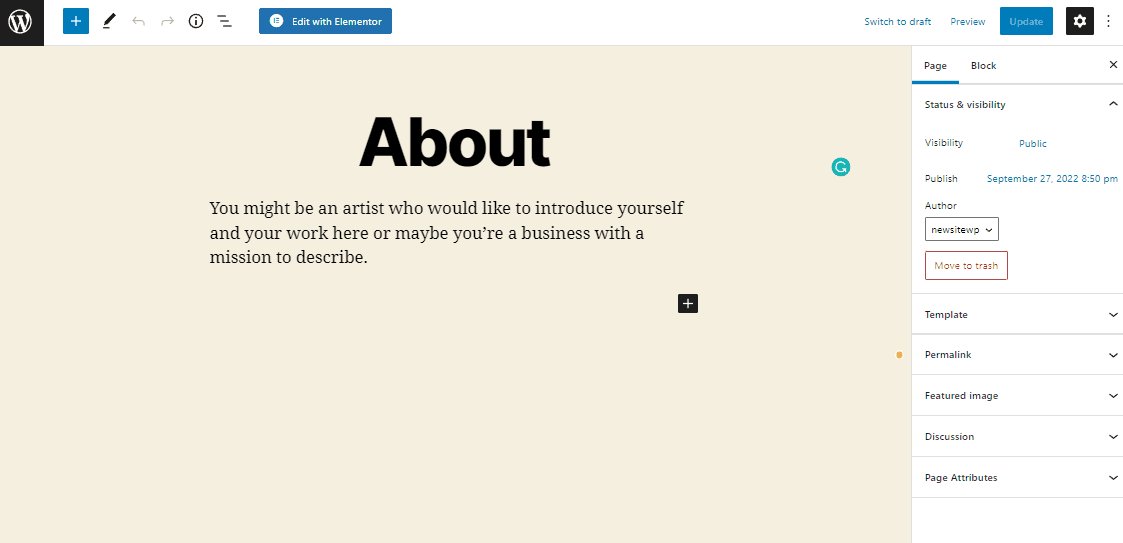
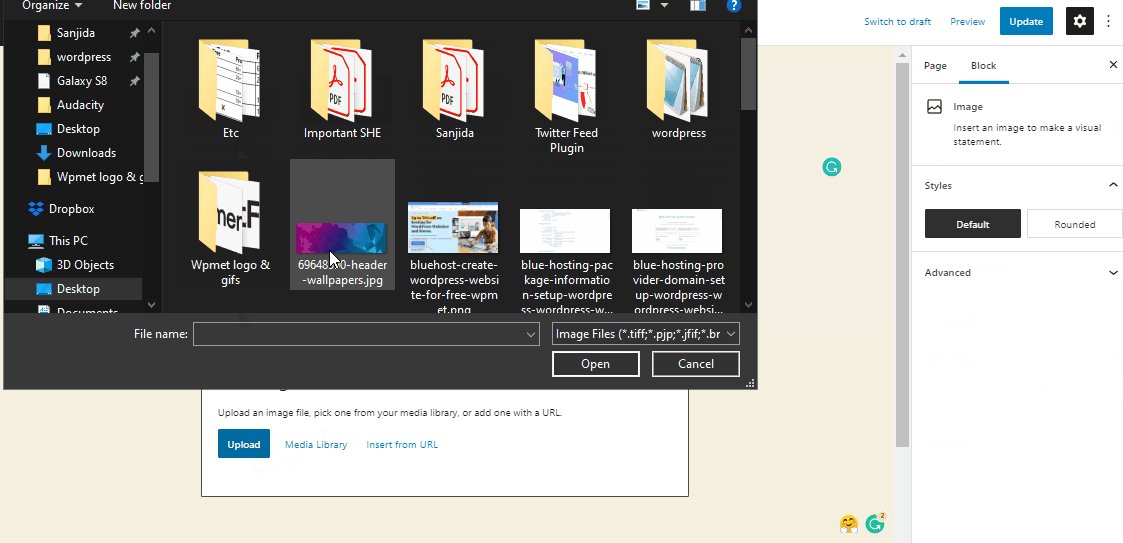
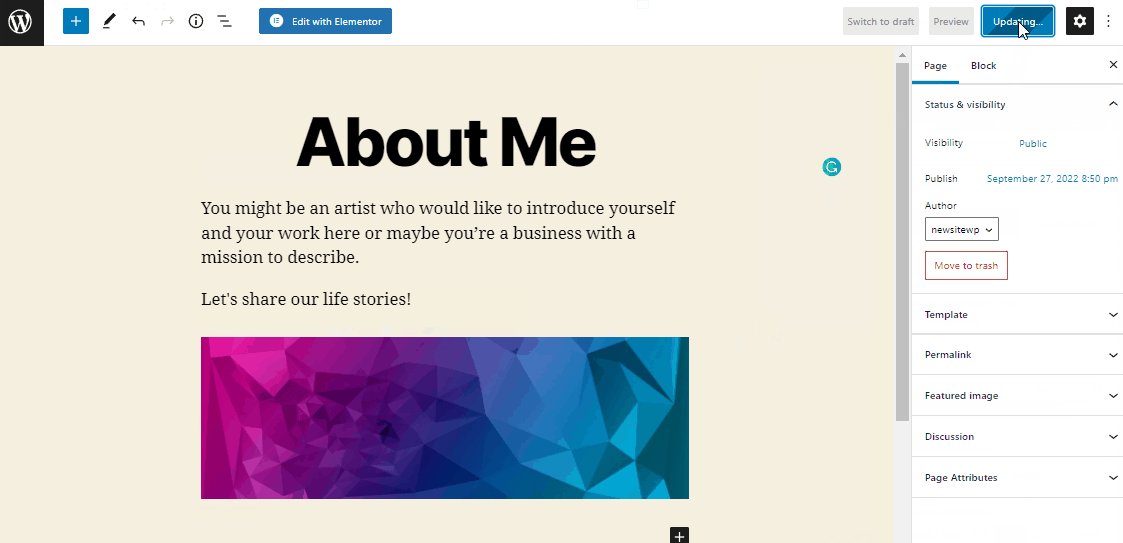
Здесь вы можете легко редактировать, добавлять и настраивать буквально ВСЁ! Просто нажав на знак «плюс», вы перейдете к нескольким функциям и в конце нажмете « Обновить ».

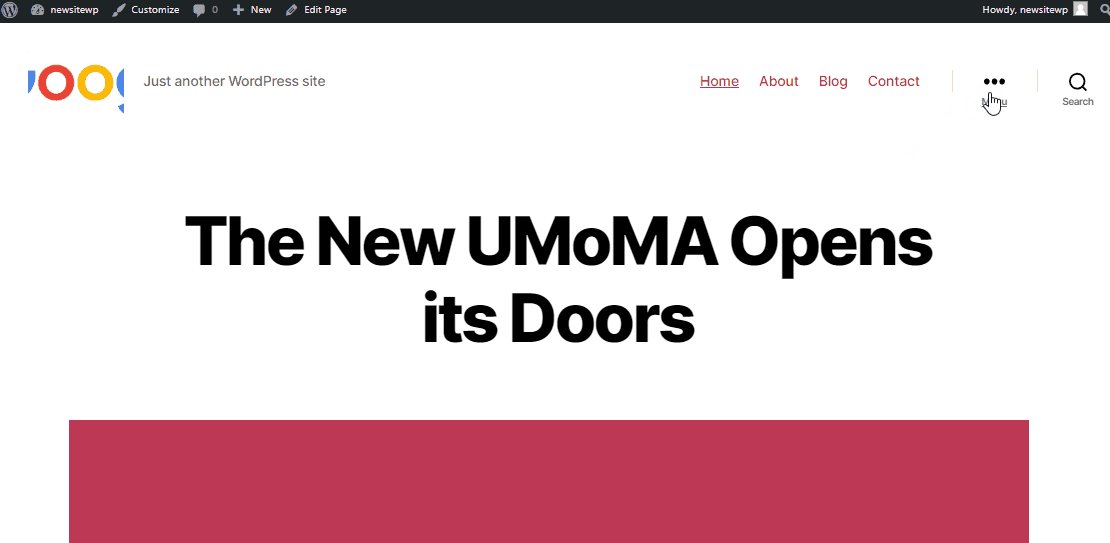
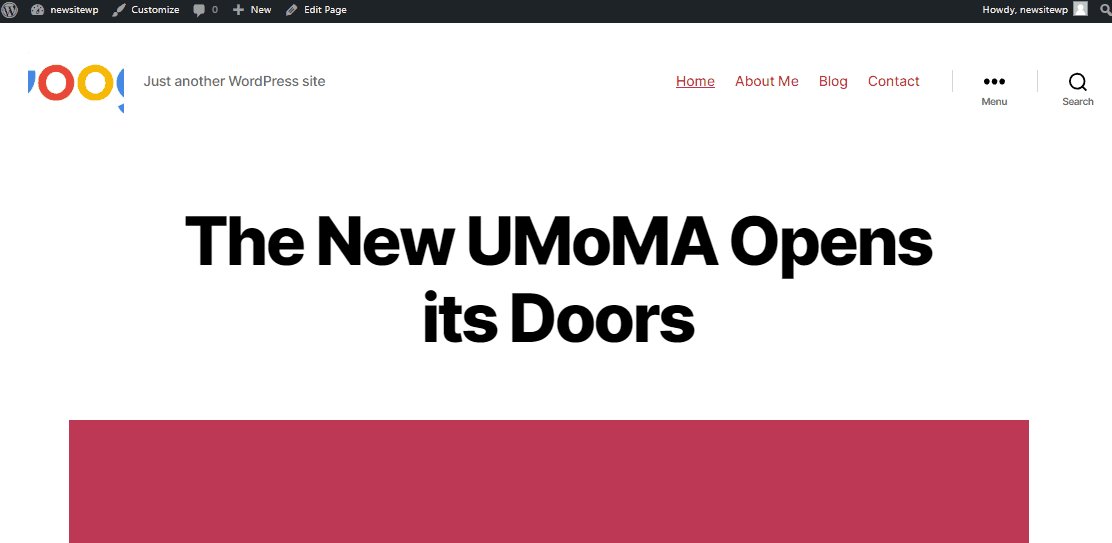
Затем посетите свой сайт, чтобы проверить вывод интерфейса!

И вот оно, легкое, не так ли?
Точно так же, как и этот, вы можете редактировать каждую страницу сайта WordPress отдельно и с множеством функций и настроек.
Советы:
Вы можете легко добавлять безграничные функции, модули и готовые темы с помощью ElementsKit , вашего универсального дополнения для Elementor .
Подробнее об этом дополнении ниже
Шаг №5: Установка плагинов в WordPress
Эквивалентом приложений для вашего сайта WordPress являются плагины. С их помощью вы можете добавлять функции и вносить изменения в свой сайт WordPress. Вы также можете рассмотреть контактную форму или фотогалереи.
Просто наведите указатель мыши на « Плагины » и нажмите « Добавить новый » на панели инструментов WordPress, вы можете добавить любые плагины.
Факты о WordPress!
В WordPress в настоящее время доступно более 59 000 бесплатных плагинов . Кроме того, некоторые разработчики и веб-сайты продают платные плагины.
Один из основных плагинов, который вы должны получить в первую очередь, это Elementor . Это самая популярная платформа для создания сайтов WordPress для профессионалов.
Чтобы установить Elementor на свой сайт WordPress, просто наведите курсор на «Плагины » и нажмите « Добавить новый ».
Затем найдите Elementor в строке поиска. Нажмите «Установить », а затем «Активировать ».
WordPress — это удобная CMS (система управления контентом), которая также невероятно эффективна. Иногда вам может понадобиться немедленная помощь WordPress.
Некоторые невероятные надстройки WordPress позволят вам создать любой сайт, затрачивая минимум усилий и времени (также вы найдете их как в бесплатной, так и в премиальной версии).
Представляем ElementsKit — ваш универсальный аддон для Elementor!
ElementsKit — это сложный аддон Elementor, который предоставляет комплексные возможности для разработки веб-сайтов с помощью Elementor. Мощный фримиум-плагин с множеством практических и функциональных функций.
Помимо этого, ElementsKit имеет множество уникальных функций, которые дают вам конкурентное преимущество при разработке веб-сайта. Особенности включают в себя:
Конструктор мегаменю
Конструктор верхнего и нижнего колонтитула
Готовые шаблоны и более 500 блоков
Социальные каналы
Усовершенствованная таблица… и множество замечательных функций!
Вы также можете начать с бесплатной версии . Даже в этом есть множество виджетов, расширений и сервисов, которые вас удивят. Есть 42 бесплатных виджета и расширения , шаблоны и блоки разделов, а также регулярные обновления.
Помимо всех этих красивых виджетов и функций, ElementsKit для Elementor полностью совместим с любой темой и плагином. Он также имеет круглосуточный центр поддержки , который поможет вам в любом месте и в любое время | Учить больше

Шаг № 6: Настройте нижний колонтитул и мегаменю
Чтобы создать нижний колонтитул для вашего сайта, вам необходимо установить ElemntsKit (точно так же, как вы установили Elementor).
Надстройка ElementsKit «все в одном» для Elementor включает в себя множество виджетов, модулей и функций elementor, которых достаточно, чтобы предоставить вам самый продвинутый, но удобный опыт создания сайтов, который у вас когда-либо был.
Зачем мне нужен верхний колонтитул на моем сайте?
Верхний и нижний колонтитулы являются важными элементами дизайна любого веб-сайта. Не будет преувеличением сказать, что они играют важную роль в обеспечении положительного пользовательского опыта , облегчая навигацию по веб-сайту. Мало того, они также полезны для продвижения бренда веб-сайта и отображения CTA | Узнайте больше здесь
Чтобы создать лучшее мегаменю для своего веб-сайта, посмотрите пошаговое руководство в этом видео:
Имейте в виду, что с бесплатной версией Elementor вы наверняка сможете создать и настроить свой веб-сайт! Однако универсальный аддон ElementsKit для Elementor поможет вам вывести ваш сайт WordPress на продвинутый профессиональный уровень. Узнайте больше об ElementsKit ниже:
Шаг № 7: Хотите сделать шаг вперед
До сих пор мы демонстрировали вам, как создать веб-сайт WordPress, добавить новую тему и установить необходимые плагины.
Вы хотите пойти немного дальше?
Используя WordPress, вы можете создавать сильные специализированные веб-сайты, которые способны на гораздо большее. Прочтите соответствующие обучающие блоги ниже:
Прочитайте , как настроить WooCommerce в WordPress.
Прочитайте , как увеличить лимит памяти WordPress
Прочитайте WooCommerce против Shopify
Читать Как создать сайт по сбору средств
Прочитайте , как настроить страницу моей учетной записи WooCommerce
Прочитайте , как создать и настроить верхний и нижний колонтитулы
Прочитайте , как создать таблицу с помощью TablePress.
Часто задаваемые вопросы (FAQ)
Мы дали ответы на несколько вопросов после помощи тысячам людей в создании веб-сайтов. Наиболее типичные запросы о создании веб-сайта рассмотрены ниже.
Могу ли я создать бесплатный сайт только на WordPress?
Да! мы уже продемонстрировали весь процесс выше.
Хотя доступно гораздо больше конструкторов веб-сайтов, включая Web.com, Hubspot, Wix, GoDaddy и другие. Но мы думаем, что WordPress — лучшая и самая простая платформа для создания веб-сайта, который работает как на настольных, так и на мобильных платформах.
Однако 43% веб-сайтов в Интернете действительно созданы с помощью WordPress.
Как я могу проверить версию PHP моего сайта WordPress?
Версию PHP можно проверить и обновить за несколько минут, просто войдя в панель администратора хостинга. Посетите наш блог о том, как проверить и обновить версию PHP в WordPress.
Где найти лучшего хостинг-провайдера?
Есть несколько платных хостинг-провайдеров. Здесь, в этом блоге, мы собрали подробную информацию о семи лучших хостинг-провайдерах. Не забудьте проверить это!
Как я могу опубликовать блог на своем веб-сайте WordPress?
Вы можете легко показать свой пост в блоге на своем веб-сайте. После того, как вы перетащите виджет сообщений блога на свою страницу, этот виджет автоматически отобразит все опубликованные сообщения блога. Ознакомьтесь с нашей эксклюзивной документацией о том, как добавить/отобразить блог на вашем сайте.
Как я могу добавить ленту Instagram на свой сайт WordPress?
Вы можете повысить узнаваемость бренда, а продажи могут увеличиться. Социальные каналы всегда могут помочь людям связаться с вами на обеих платформах, отображая ленту Instagram на веб-сайте WordPress. Посетите наш специальный блог о том, как встроить Instagram на свой сайт.
Могу ли я создать сайт прямой поставки WordPress?
Как и в любом бизнесе, научиться запускать сайт прямой поставки непросто. Но это все равно важный первый шаг в сфере предпринимательства. У нас есть подробный блог о том, как создать сайт прямой поставки.
Могу ли я создавать формы на своем сайте WordPress?
Конечно вы можете. В репозитории WordPress доступно множество плагинов для создания форм. Чтобы узнать больше о конструкторах форм WordPress, посетите блог о лучших плагинах для контактных форм WordPress.
Для получения дополнительной информации и обновлений о вашем WordPress и его плагинах, пожалуйста, посетите Wpmet и подпишитесь на наши информационные бюллетени.
Вывод
Мы надеемся и искренне верим, что этот учебник показал вам, как создать веб-сайт, не переплачивая и не нанимая веб-дизайнера.
Если у вас есть какие-либо вопросы или путаница, сообщите нам об этом в разделе комментариев ниже.
