Как создать сайт электронной коммерции с Elementor и WooCommerce (краткое руководство)
Опубликовано: 2020-07-01Если вы только планируете свой онлайн-бизнес, это подходящее место для вас. Мы рассмотрели здесь все, от выбора лучшей платформы до запуска собственного веб-сайта электронной коммерции.
Все мы были свидетелями того, как люди меняют свои покупательские привычки в эти дни. Даже в этой пандемии, когда все виды бизнеса борются за выживание, интернет-магазины лидируют.
Сегодня мы расскажем вам о каждом этапе создания веб-сайта электронной коммерции с помощью Elementor и WooCommerce.
Но перед процессом разработки позвольте мне объяснить вам некоторые истинные факты.
Секрет успеха электронной коммерции
Как мы уже говорили, теперь люди с большей вероятностью совершат покупки в Интернете. Благодаря технологическому прогрессу покупать и продавать товары через веб-сайт электронной коммерции становится быстрее и проще.

Даже ваш физический магазин должен иметь онлайн-платформу для продолжения роста бизнеса. Крайне важно развивать свою онлайн-стратегию, чтобы выжить в этом конкурентном мире. В противном случае вы можете потерять большое количество потенциальных клиентов для вашего бизнеса.
С другой стороны, если у вас нет физического магазина, вы все равно можете начать свой онлайн-бизнес с меньшими вложениями и продавать свою продукцию своим клиентам. Все, что вам нужно, это профессиональный сайт для ведения вашего бизнеса.
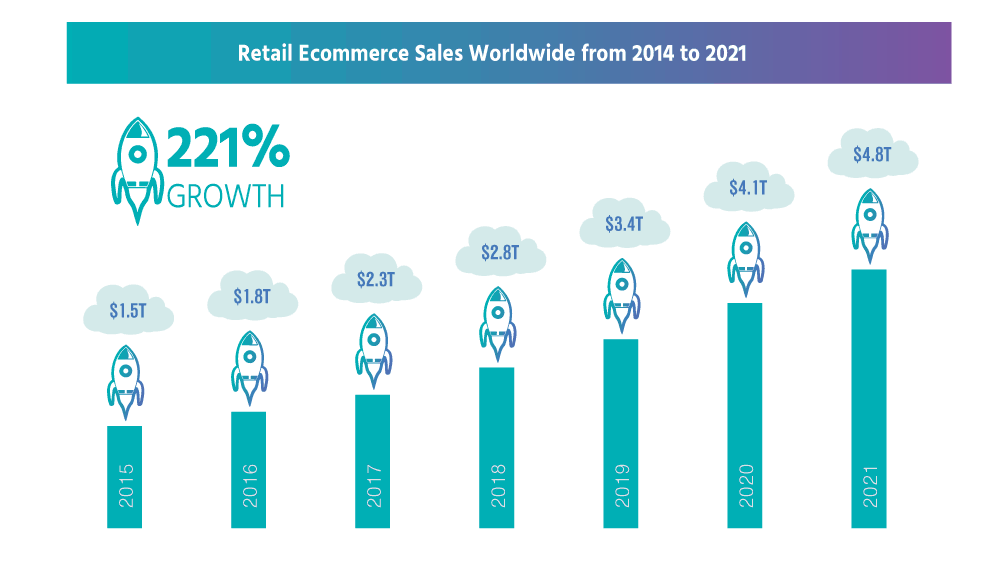
По оценкам, к 2040 году 95% всех покупок будут совершаться через электронную коммерцию.
Насдак
Растущее число онлайн-покупателей ясно показывает, что сейчас самое подходящее время для начала бизнеса в сфере электронной коммерции.
Но здесь возникает вопрос, как создать веб-сайт электронной коммерции, не имея никаких знаний в области кодирования. Что ж, WordPress вместе с его полезными наборами инструментов решил эту проблему несколько лет назад. Но тогда вы можете спросить среди всех этих инструментов-
Зачем использовать WooCommerce и Elementor для вашего интернет-магазина WordPress

WooCommerce — это плагин, который в мгновение ока превратит ваш сайт WordPress в бизнес-платформу электронной коммерции. Никакого кода, никакого HTML, всего несколько кликов. И что еще более удивительно, он поставляется со всеми основными функциями интернет-магазина совершенно БЕСПЛАТНО.
Еще не закончена! Вы получите несколько бесплатных плагинов WooCommerce для расширения возможностей вашего магазина.
WooCommerce предоставляет вам всю гибкость и различные интересные функции, такие как инвентаризация, управление налогами, безопасные платежи и интеграция доставки. По этой причине WooCommerce работает более чем в 28% всех интернет-магазинов.
Смотрите больше статистики WooCommerce здесь →
Теперь обратите внимание на Elementor — этот конструктор страниц с перетаскиванием делает дизайн веб-сайта таким же простым, как ABC. Просто наведите курсор и подготовьте свой сайт к работе. Без каких-либо предварительных знаний или профессиональной помощи это лучший вариант для создания красивого сайта, как профессионал.
Вот почему более 5 миллионов человек активно используют Elementor Page Builder на своем сайте WordPress.
Короче говоря, независимо от того, что вы продаете или сколько вы продаете с дуэтом Elementor и WooCommerce, ваши возможности безграничны и безграничны.
Основные настройки и настройки вашего интернет-магазина
Вот необходимые условия для создания интернет-магазина:
- Сайт на WordPress
- WooCommerce (БЕСПЛАТНО)
- Элементор (бесплатно)
- HappyAddons – дополнения Elementor (бесплатно)
Предположим, у вас уже есть подходящий домен и тарифный план хостинга для вашего сайта. Затем настройте свой сайт WordPress и установите все необходимые плагины, включая WooCommerce, Elementor и HappyAddon.
Между тем, если вы впервые пользуетесь WooCommerce, ознакомьтесь с этим простым пошаговым руководством или вы можете следовать этому руководству, чтобы попробовать WordPress на локальном хосте.
Процесс установки и активации WooCommerce аналогичен любым другим плагинам WordPress. Давайте подробно покажем вам, как настроить основные параметры и страницы WooCommerce.
Шаг 1. Начните с установки плагина WooCommerce.
Чтобы установить и активировать плагин WooCommerce,
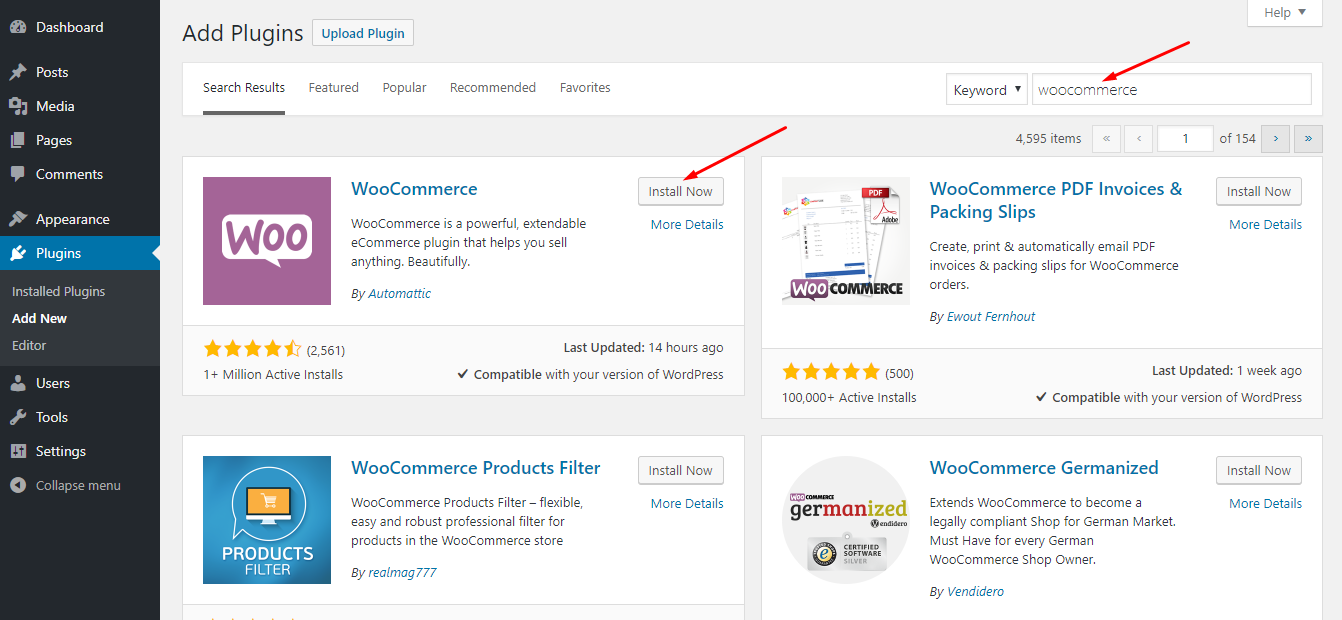
- Перейдите к панели администратора WordPress → Плагины → Добавить новый
- Найдите «WooCommerce»
- После этого установите и активируйте плагин

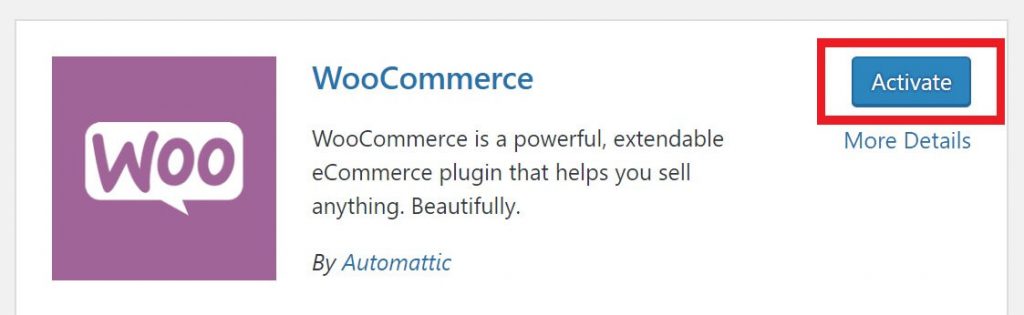
Теперь нажмите «Активировать сейчас» в качестве последовательных попыток.

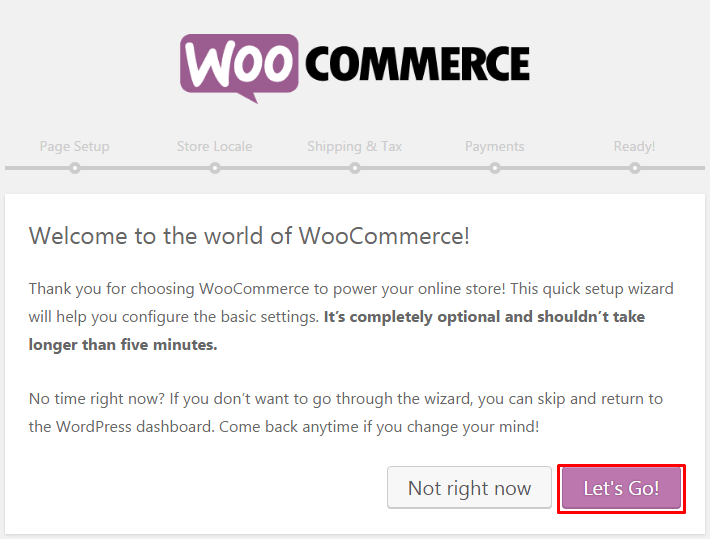
Теперь вы получите мастер установки. Вы можете пропустить эту часть и внести все изменения вручную. Но лучше пройти этот процесс и сделать все основные настройки соответствующим образом. Итак, здесь мы выберем «Поехали», чтобы начать работу с мастером установки.

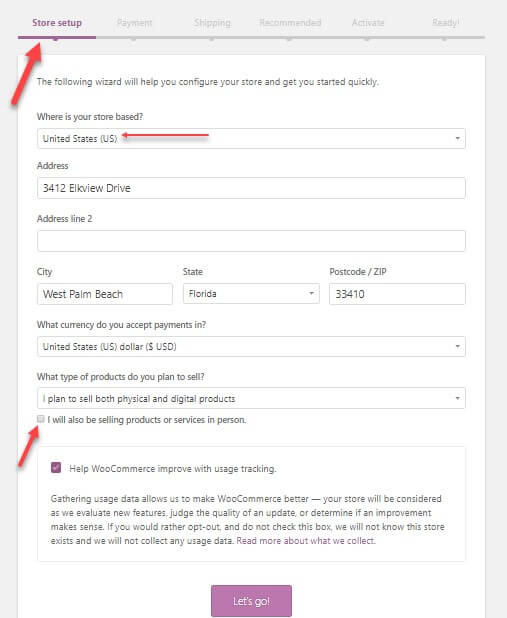
1. Предоставьте основную информацию
Сначала он запрашивает исходные данные вашего магазина, включая местоположение магазина, тип продукта, валюту, которую вы используете, и типы товаров, которые вы планируете продавать (физические, цифровые, оба, лично) и другие.

Также здесь вы можете указать, хотите ли вы разрешить WooCommerce отслеживать ваше использование для улучшения вашего магазина.
Правильное заполнение формы. Затем нажмите кнопку «Поехали» внизу, чтобы сразу перейти к следующим настройкам.
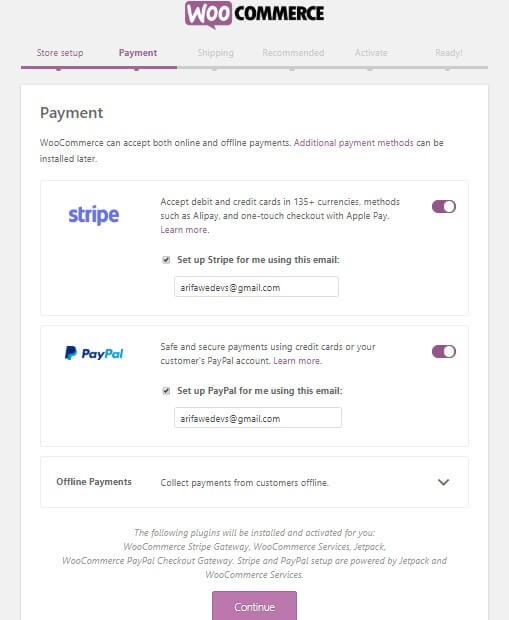
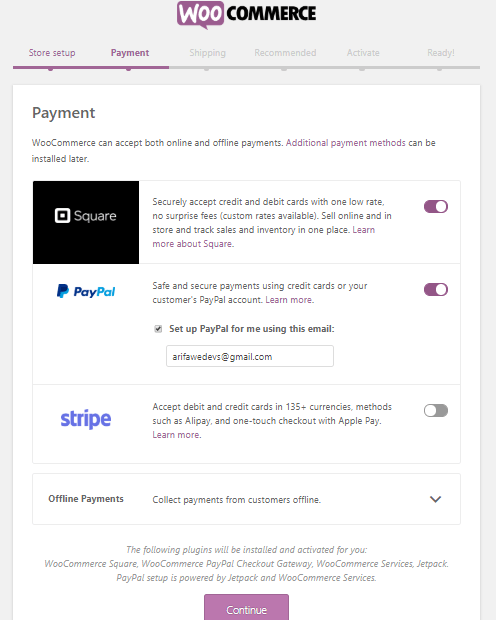
2. Настройте платежные шлюзы WooCommerce
Здесь вы можете настроить параметры оплаты для вашего интернет-магазина. Варианты этого шага зависят от местоположения вашего магазина и типов продуктов, которые вы хотите продавать.
Если вы не отметили опцию «продажа товаров лично», вы получите только Stripe и Paypal.

Если вы отметили вариант «Продажа лично» и живете в Канаде, Австралии, США, Японии, Великобритании, вы увидите Square, PayPal и Stripe.
Потому что эти платежные шлюзы доступны во всех этих странах.

Кроме того, вы можете выбрать «Автономные платежи» и выбрать способ оплаты, например, чек, банковский перевод или наличные в раскрывающемся меню.
Когда вы закончите со всеми настройками, нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
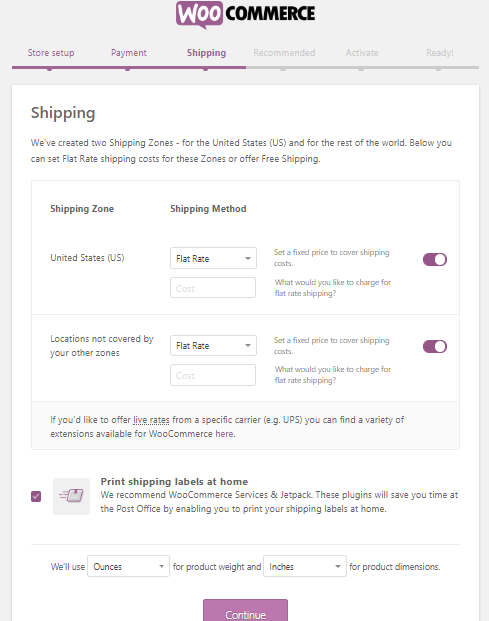
3. Настройте доставку WooCommerce
На этом этапе все дело в отправке сведений о продукте. WooCommerce поддерживает 2 зоны доставки:
- Зона 1 – США и Канада
- И зона 2 – остальные страны
У вас будет опция доставки в реальном времени, если ваш магазин находится в первой зоне. Но у вас есть возможность установить фиксированную стоимость доставки или бесплатную доставку.
Что касается фактической стоимости доставки, вы должны указать правильный вес и размер.

Прежде чем нажать «Продолжить», не забудьте поставить галочку на этикетках для печати дома, чтобы распечатать свои учетные данные.
4. Настройте некоторые дополнительные параметры
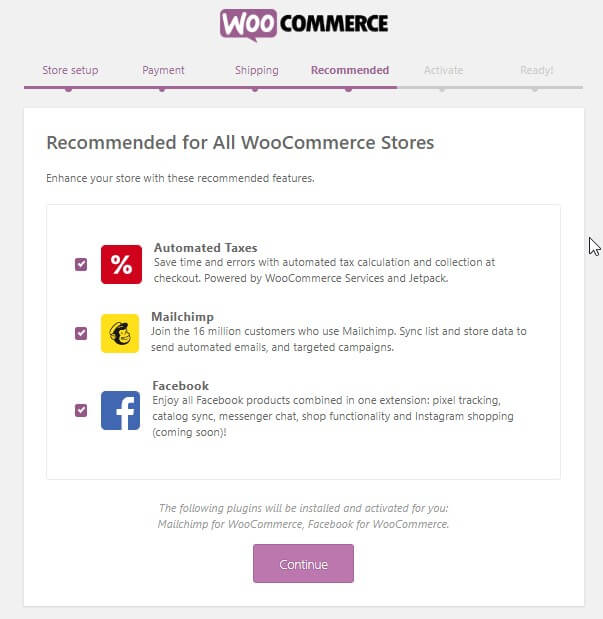
Здесь WooCommerce просит вас установить несколько необходимых плагинов. Например, автоматические налоги с Jetpack, MailChimp для маркетинга по электронной почте и плагин Facebook для WooCommerce.

Выберите все, что вы считаете необходимым для вашего сайта электронной коммерции. Просто установите флажок, чтобы все эти параметры автоматически отображались на вашем сайте. Если вы хотите, вы также можете установить их позже вручную.
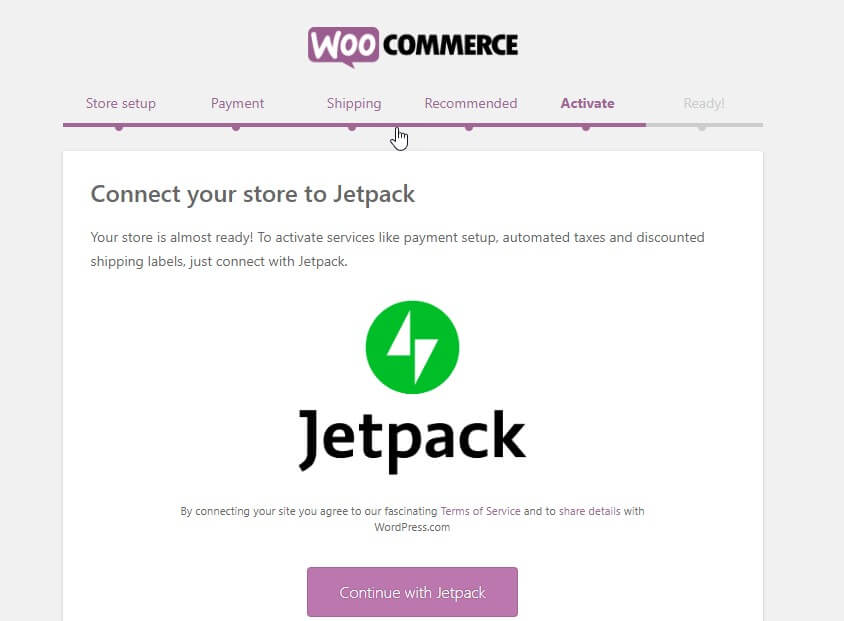
5. Подключите WooCommerce к Jetpack и завершите настройку
Теперь мастер установки попросит вас подключить ваш сайт к вышеупомянутому Jetpack. Этот плагин прекрасно работает со всеми функциями автоматизированного налогообложения, обеспечивая максимальную безопасность. Вы можете установить его позже также из каталога WordPress.
Нажмите «Продолжить с Jetpack».

Теперь вы находитесь на последней странице мастера.
На этой странице вы можете создать, импортировать продукт, посетить панель инструментов или просмотреть все настройки. Просто проверьте и вперед.
Прекрасная работа! Вы выполнили все основные настройки для своего магазина WooCommerce. Теперь вы можете добавлять товары в свой магазин.
Шаг 2: Как добавить товары в ваш магазин WooCommerce
Теперь пришло время заполнить ваш интернет-магазин основными продуктами, которые люди могут приобрести. Давайте посмотрим, как это сделать!
1. Добавить продукт
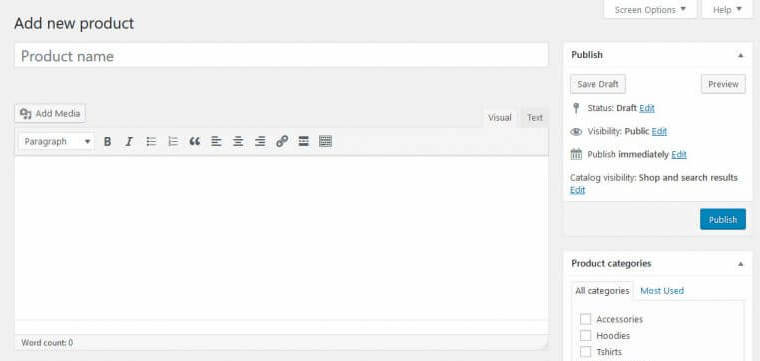
На панели инструментов WordPress перейдите в раздел «Продукты» → «Добавить новый». И вы получите этот экран для ввода информации о вашем продукте.

Здесь вы можете добавить информацию о своем продукте, включая название продукта, категорию, изображение, тег, галерею, описание и другие. Включите все свои продукты один за другим в свой магазин со всей необходимой информацией.
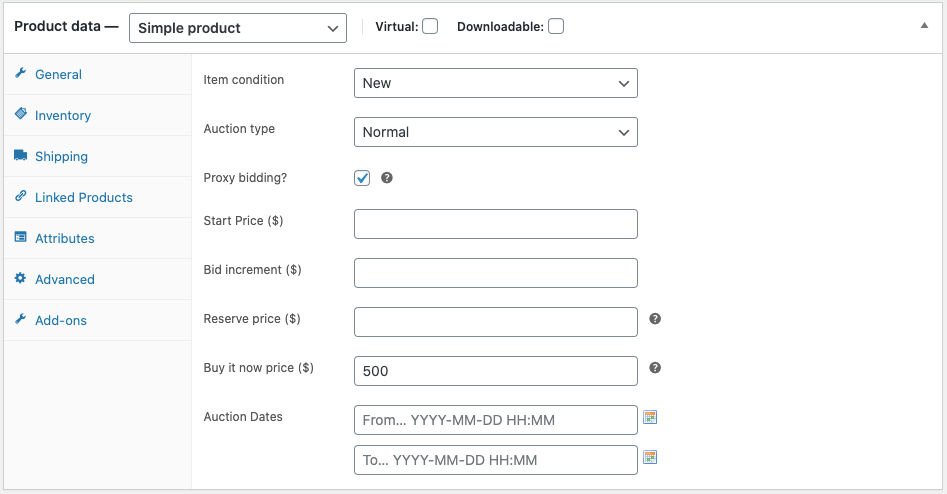
2. Настройте данные продукта
Под главным окном редактора вы получите панель для установки данных вашего продукта. Внимательно настройте данные, так как это необходимо для бесперебойной работы вашего магазина.


Сначала выберите тип данных продуктов, которые вы продаете, из раскрывающегося меню. Такие как-
- Простой продукт
- Сгруппированный продукт
- Внешний/партнерский продукт
- Переменный продукт
В зависимости от вашего выбора вы получите различные варианты конфигурации. Итак, установите все данные в соответствии с нишей вашего бизнеса, типом отрасли, категориями продуктов и другими.
После того, как вы закончите и сохраните, вы можете проверить продукт в разделе «Все продукты».
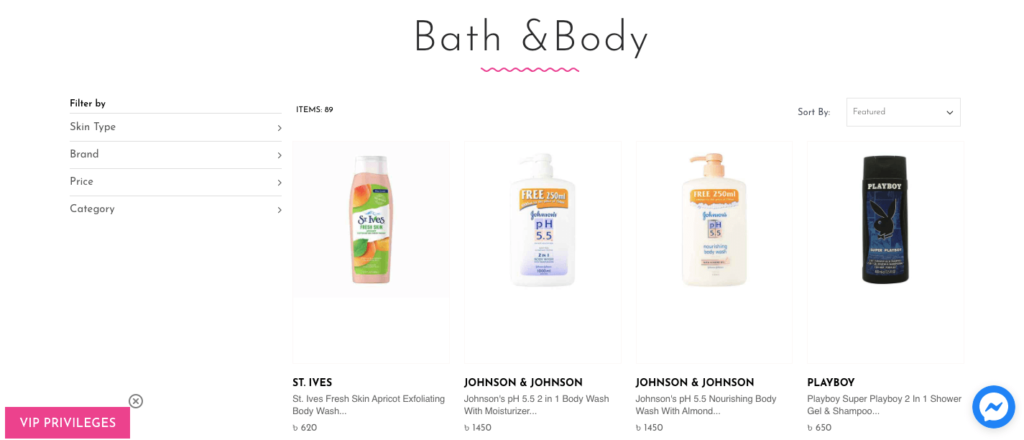
3. Проверьте внешний вид продукта
Пришло время увидеть хмурый вид вашего интернет-магазина и то, как появляются продукты. Однако это во многом зависит от темы, которую вы использовали. Здесь я использую тему Dokan, так как она отлично работает с WooCommerce.
Вот список лучших тем WooCommerce, которые вы можете выбрать.

Если вы хотите, чтобы ваш единственный магазин превратился в широкую торговую площадку с несколькими поставщиками, ознакомьтесь с этим подробным руководством, чтобы создать и настроить свою торговую площадку с несколькими поставщиками.
Шаг 3: Создайте свой веб-сайт электронной коммерции с Elementor
На этом этапе мы создадим наш интернет-магазин с помощью Elementor. Для этого-
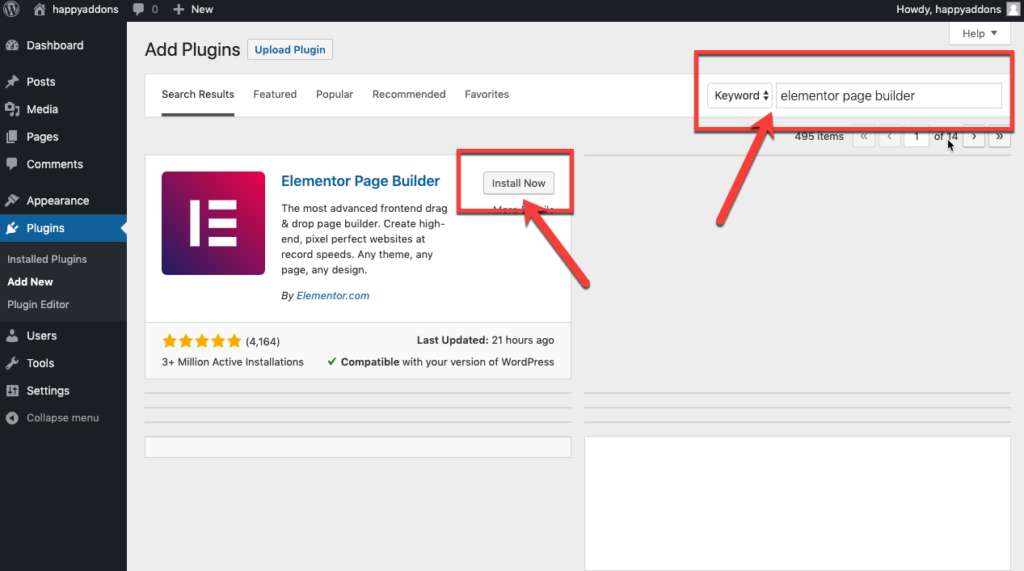
- Перейдите к панели администратора WordPress → Плагины → Добавить новый
- Искать «Элементор»
- После этого установите и активируйте плагин

Затем активируйте плагин так же, как мы сделали для WooCommerce.
Кроме того, вы можете вручную загрузить Elementor и загрузить файл, используя опцию «Загрузить плагин».
Теперь начните создавать страницы своего магазина с помощью Elementor.
1. Создайте страницу продукта с помощью Elementor
Вы можете настроить каждый дюйм своего интернет-магазина с помощью динамических функций и виджетов Elementor. Если вы впервые пользуетесь Elementor, вы можете следовать этому пошаговому руководству о том, как использовать Elementor.
Давайте создадим страницу продукта, чтобы продемонстрировать детали конкретного продукта.
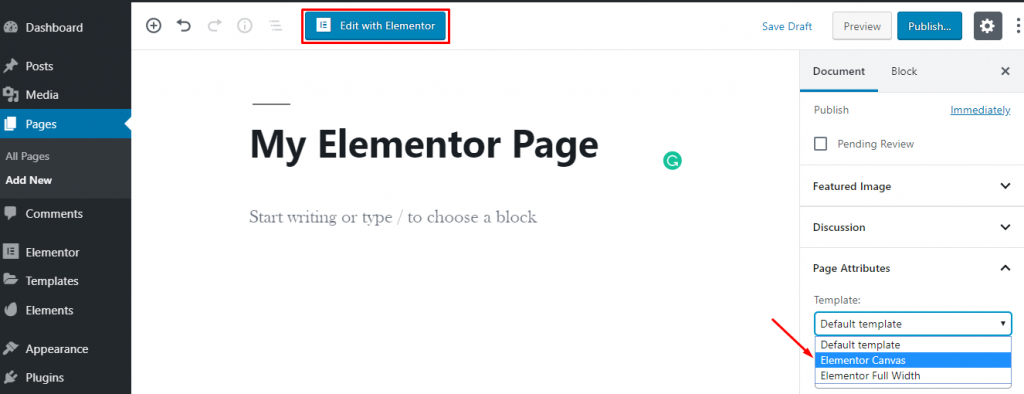
Что ж, чтобы создать страницу с нуля, просто перейдите в Панель инструментов WordPress → Страницы → Добавить новую.
Затем введите заголовок страницы и выберите параметр Elementor Canvas в раскрывающемся списке шаблонов справа.
Наконец, нажмите кнопку «Редактировать с помощью Elementor» и начните работать с этим конструктором WordPress.

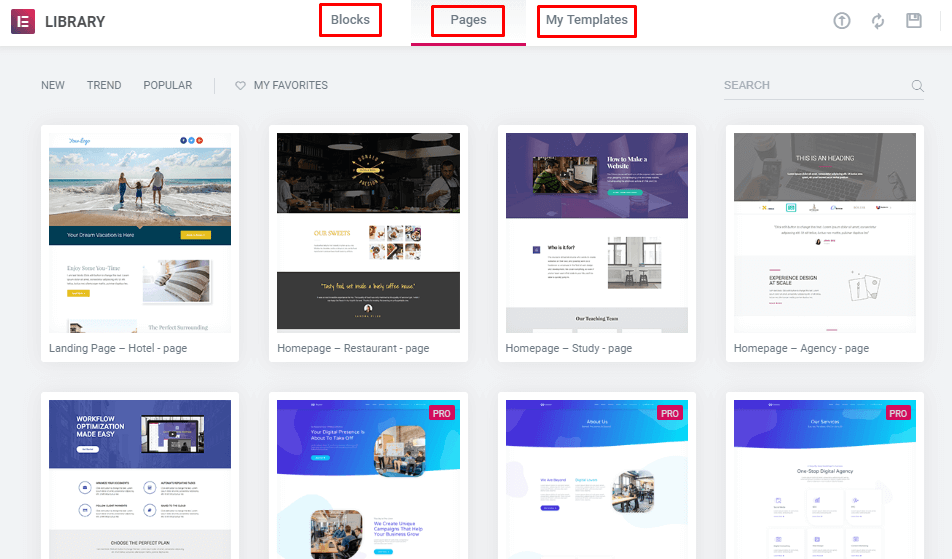
Если вы хотите, вы можете использовать готовый шаблон или блок для оформления своей страницы.

Кроме того, вы можете установить сторонние надстройки, чтобы расширить свою библиотеку шаблонов более эксклюзивными функциями.
Проверьте счастливые шаблоны здесь →
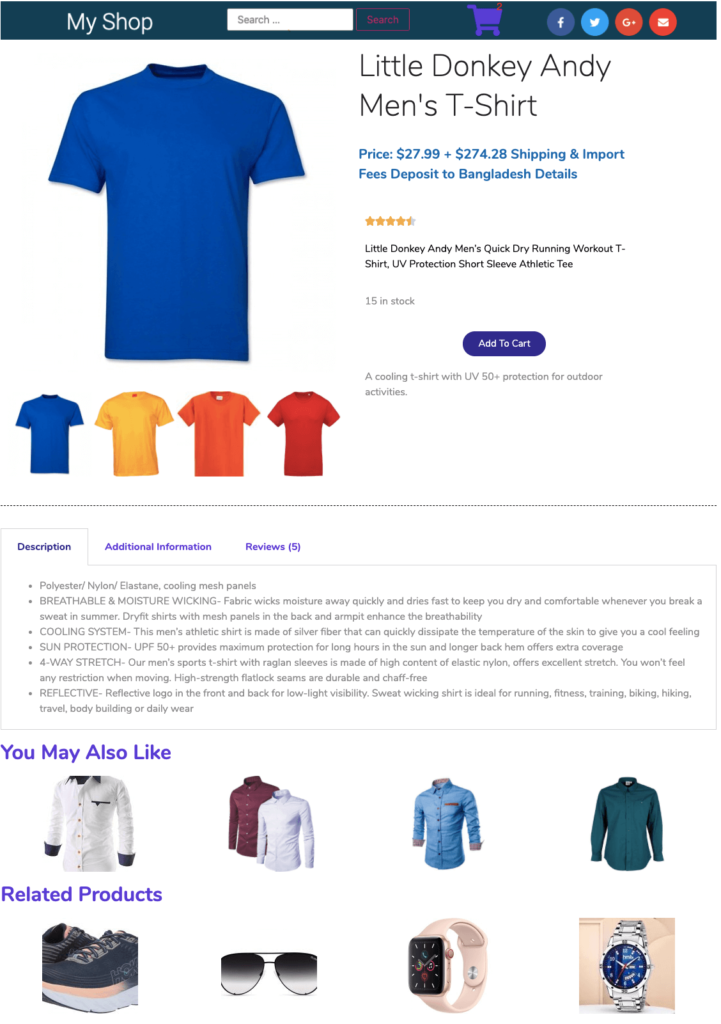
Или создайте отдельный раздел, вставив несколько типов полезных виджетов. Здесь мы использовали виджеты из основного Elementor и HappyAddons — мощного дополнения Elementor, чтобы сделать страницу продукта потрясающей. И мы использовали БЕСПЛАТНУЮ версию этих инструментов.

Вы получите все основные инструменты совершенно бесплатно для создания профессионального сайта в Elementor. Для получения дополнительной помощи вы можете ознакомиться с этим руководством о том, как создать веб-сайт онлайн-курса с помощью Elementor. Он показывает вам путь для создания различных категорий и публикации ваших продуктов в определенном классе.
2. Завершите дизайн
После выполнения всех настроек пришло время опубликовать страницу. Но перед этим поставьте условие показывать вашу страницу под определенной категорией.
Ну, таким же образом вы можете оформить и другие свои страницы. Здесь нет никаких привязок. Просто придумайте дизайн, а затем изобразите его в реальной жизни, используя различные виджеты на левой панели редактора.
Вы можете удивиться, узнав, что вы также можете использовать анимацию и перемещать свои объекты в любом направлении с помощью Happy Effects.
Давайте кратко рассмотрим те страницы, которые вы должны включить при разработке сайта электронной коммерции.
Бонус: 10+ необходимых страниц-функций для вашего интернет-магазина
Ваш сайт электронной коммерции должен быть достаточно привлекательным, чтобы люди оставались на нем долгое время. Это повысит ваши шансы пообщаться с ними и убедить их купить в вашем магазине. Но для этого вы должны организовать свой сайт в организованном порядке.
Сделайте свой сайт легко доступным для всех типов клиентов, чтобы они могли легко находить желаемые товары. Как владелец интернет-магазина знаете ли вы, какие страницы ваши клиенты ожидают увидеть на вашем сайте? Если нет, ознакомьтесь со следующими страницами-
Домашняя страница : это витрина вашего бизнеса и главное место, привлекающее внимание вашей аудитории. Дайте общее представление о своем бизнесе через домашнюю страницу. В то же время сохраняйте простоту, чтобы люди могли легко перемещаться по другим страницам.
Страница продукта: отображение сведений о конкретном продукте с помощью кнопки «Добавить в корзину». Здесь вы также можете предложить аналогичные продукты или другие сопутствующие товары.
Страница категории: на этой странице представлен список товаров определенной категории.

Обзор категории: продемонстрируйте все категории вашего магазина, включая подкатегории и другие. Таким образом, посетители могут легко понять, что вы продаете, и сразу проверить нужные им товары. Если в вашем магазине есть только одна категория товаров, вы можете пропустить это.
Поиск и результаты поиска. Предоставление параметров поиска необходимо в интернет-магазине, чтобы помочь покупателям, которые хотят получить быстрый доступ к нужной странице.
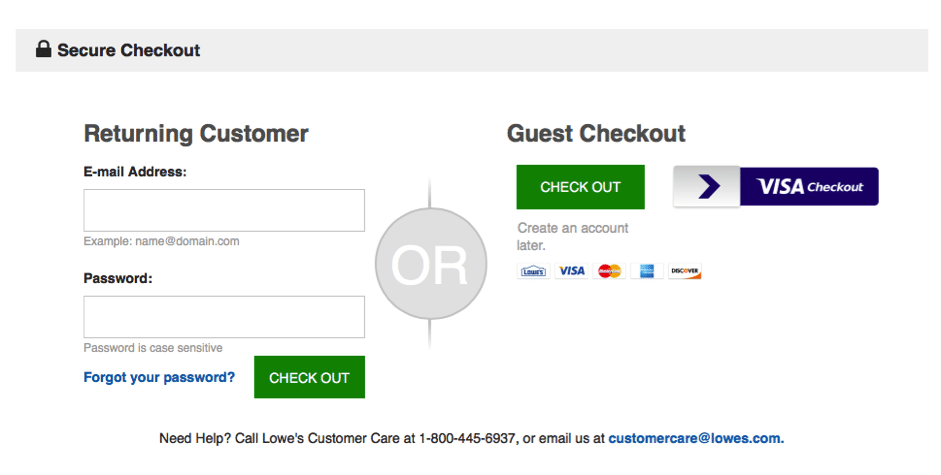
Войти/Создать учетную запись : это отличный шанс собрать информацию о ваших клиентах. Также полезно предлагать специальные предложения и скидки вашим постоянным клиентам.
Гостевая проверка: Разрешите пользователям совершать покупки без регистрации на вашем сайте, если они не хотят делиться своей информацией.

Мой заказ: история заказов помогает покупателям проверить свои предыдущие покупки — повторно заказать их или отменить товар.
Корзина : здесь покупатели могут видеть товары, которые они добавили из вашего магазина. На этой странице они могут увидеть общую стоимость, включая стоимость доставки, вставить промо-код, а также скидки. Брошенная корзина — большая проблема для любого бизнеса электронной коммерции.
Возвраты: предоставьте своим клиентам возможность возврата/обмена при определенных условиях. Это дает большую уверенность вашим посетителям продолжать делать покупки на вашем сайте.
Местонахождение физического магазина: некоторые люди проверяют ваш сайт только для того, чтобы узнать адрес ближайшей торговой точки. Поэтому, если у вас также есть физические магазины, укажите их адреса и контактные данные отдельно.
Живой чат: большое количество клиентов предпочитают человеческое взаимодействие во время онлайн-покупок. Включите опцию живого чата, которая, несомненно, увеличит ваши продажи.
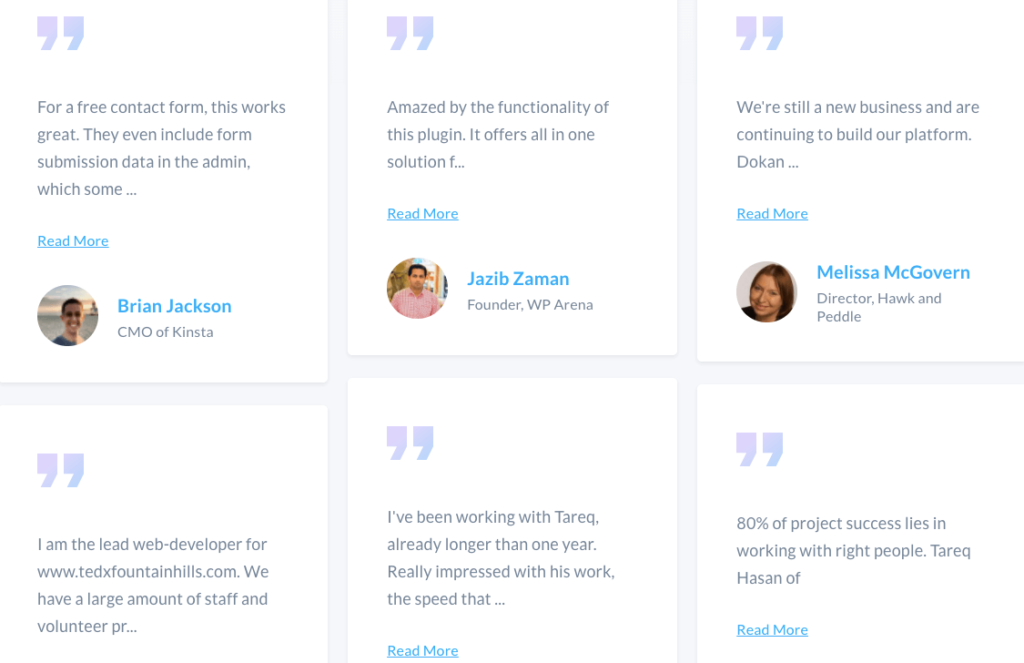
Отзывы: Позвольте вашим клиентам делиться своими мнениями, требованиями, запросами и опытом покупок на вашем сайте электронной коммерции. Положительные отзывы оказывают большое влияние на новых клиентов.

Однако, в зависимости от ниши вашего бизнеса или типа продукта, вы можете включить или вычесть какую-либо страницу из этого списка. Помимо этого списка, вы можете добавить раздел блога на свой веб-сайт, где вы можете публиковать информативный контент, связанный с вашим бизнесом. Это также может быть отличным источником информации об использовании ваших продуктов.
Убедитесь, что защищенные транзакции и несколько вариантов оплаты также можно игнорировать, если вы хотите добиться максимального успеха для своего сайта электронной коммерции.
Создайте свой веб-сайт электронной коммерции и начните восхождение по лестнице успеха уже сегодня!
Покупки в Интернете уже не роскошь, а необходимость. Неудивительно, что в настоящее время 25% всего населения мира делает покупки с ПК или мобильных устройств. И это число движется вверх так быстро.
Несомненно, интернет-магазины могут стать отличным источником быстрого заработка. Но всегда есть и другая сторона медали. Большое количество людей начинают заниматься онлайн-бизнесом, чтобы продавать свои товары или услуги. Чтобы выделиться из толпы, вам нужна правильная стратегия и бизнес-план. Это поможет вам привлечь нужную аудиторию к вашему бренду.
Что ж, теперь вы знаете, как создать интернет-магазин простым способом. Внимательно следуйте приведенным выше инструкциям. Настройка основных функций веб-сайта займет не более одного часа. Мы обещаем, что вы тоже найдете сочетание WooCommerce и Elemntor полезным для создания собственного веб-сайта электронной коммерции.
Если вам нужна дополнительная помощь, оставьте комментарий в разделе комментариев ниже.