Как создать интернет-магазин менее чем за 1 час
Опубликовано: 2022-09-12Хотите создать интернет-магазин и продавать товары через Интернет?
Создать магазин электронной коммерции не так сложно, как раньше. Доступно множество платформ, которые позволяют вам настроить свой магазин и продавать без каких-либо предварительных знаний или технических навыков.
А с помощью комбинации Elementor, WooCommerce и темы Astra вы можете сделать это легко.
В этом посте мы покажем вам, как создать интернет-магазин менее чем за 1 час.
Что нужно для открытия интернет-магазина?
Для запуска интернет-магазина вам понадобятся следующие вещи:
- Идея доменного имени
- Учетная запись веб-хостинга
- Тема WordPress, похожая на Astra
- Создатели страниц WordPress, такие как Elementor
- Плагин WooCommerce
- Ваше безраздельное внимание на 1 час
Да, это так просто.
Вы можете создать свой интернет-магазин, используя следующие вещи, всего за 1 час, и мы поможем вам выполнить все шаги.
Шаг 1: Купите веб-хостинг и доменное имя
Если вы новичок в процессе создания веб-сайтов, позвольте мне сначала объяснить, что такое доменное имя и веб-хостинг.
Доменное имя — это интернет-адрес вашего веб-сайта, например Pickupwp.com.
В то время как доменное имя — это адрес вашего веб-сайта, хостинг — это место, где размещен ваш сайт.
По сути, веб-хостинг — это хранилище для всех файлов вашего сайта. Посетители могут получить доступ к вашему сайту после того, как они будут там сохранены. В результате выбор хорошего хостинга для электронной коммерции является важным шагом в начале вашего онлайн-бизнеса.
Помимо доменного имени и веб-хостинга, вам также понадобится SSL-сертификат для вашего интернет-магазина.
Когда посетители посещают ваш сайт, происходит обмен данными между вашим сервером и их браузерами. Если хакер перехватит эти данные, он может использовать их не по назначению.
Чтобы этого избежать, необходимо установить SSL-сертификат. Это зашифрует любые данные, передаваемые на ваш сайт и с него.
Если вы управляете интернет-магазином, это обязательно, потому что вы будете управлять конфиденциальными данными, такими как платежные реквизиты клиента, стоимость доставки и контактная информация.
Чтобы избежать утечки данных, вы должны убедиться, что ваш сайт защищен.
Лучший способ получить эти три вещи в одном пакете — через Bluehost. Это лучший провайдер веб-хостинга на рынке, и он даже официально рекомендован WordPress.org.
Шаг 2: Установите WordPress — создайте интернет-магазин
Теперь, когда у вас есть доменное имя и хостинг, вы можете приступить к установке программного обеспечения WordPress.
Не беспокойтесь, если это покажется трудным шагом. Использование услуги хостинга, такой как Bluehost, значительно упростит этот процесс.
Когда вы покупаете пакет хостинга у лучших хостинг-провайдеров WordPress, вы получаете возможность автоматической установки WordPress.
Для начала перейдите на Bluehost.com и выберите пункт « Войти » в верхнем меню. После этого войдите в свою учетную запись хостинга, используя адрес электронной почты и пароль, которые вы получили ранее.

Когда вы войдете в систему, панель инструментов Bluehost будет выглядеть так. Чтобы создать сайт WordPress, перейдите на боковую панель и выберите «Мои сайты ».

Теперь нажмите кнопку « Создать сайт » в правом верхнем углу. После этого введите название сайта и слоган , прежде чем нажать « Далее ».

После этого вам нужно будет выбрать домен. Выберите доменное имя, которое вы выбрали при создании учетной записи Bluehost, из раскрывающегося списка в поле « Домен » и нажмите « Далее ».

Вот и все. Теперь Bluehost автоматически установит WordPress для вас. Просто дождитесь завершения, а затем сохраните данные для входа.
Шаг 3: Войдите в панель инструментов WordPress
К счастью, Bluehost и некоторые другие ведущие провайдеры WordPress предоставляют прямую ссылку на страницу входа на ваш сайт.
Когда вы нажмете кнопку « Войти в WordPress », вы будете отправлены прямо на панель инструментов WordPress.

Однако вы можете не захотеть входить в свою учетную запись хостинга каждый раз, когда хотите использовать WordPress. Итак, есть еще один вариант: URL-адрес входа в WordPress.
URL-адрес для входа в WordPress — это ваше доменное имя, за которым следует /wp-login.php . Ваш URL-адрес для входа должен выглядеть следующим образом: https://example.com/wp-login.php . Замените example.com своим доменным именем и введите его в браузере. Затем вы увидите страницу входа в WordPress.

После этого введите учетные данные для входа в WordPress, которые вы получили ранее.
После этого вы сможете получить доступ к панели инструментов WordPress, где вы сможете управлять своим сайтом. Приборная панель выглядит как на картинке ниже.

Шаг 4. Установите тему Astra и начальные шаблоны
Доступно множество бесплатных и премиальных тем WordPress, которые помогут вам создать привлекательное присутствие в Интернете.
Но одна тема электронной коммерции, которую мы рекомендовали, — это Astra. Эта тема была разработана Brainstorm Force и используется более чем 1 миллионом пользователей.

Astra также прекрасно работает с конструкторами страниц, такими как Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy и т. д.
Кроме того, тема Astra обладает широкими возможностями настройки и множеством выдающихся функций.
Вот некоторые лучшие особенности темы Astra:
- Супер быстрая производительность
- Интеграция конструктора страниц
- Удобный интерфейс
- Совместимость с темами WooCommerce
- Доступность готова
- SEO-дружественная разметка
- Перевод и RTL готовы
- 100% открытый исходный код
Чтобы установить Astra, перейдите в раздел « Внешний вид» «Тема» «Добавить новый» . Найдите Astra, нажмите « Установить » и « Активировать ».
После установки Astra вы увидите это сообщение на панели инструментов:

Теперь нажмите кнопку «Начать ». Это установит для вас Astra Starter Sites.
Начало работы с начальными шаблонами
Как только вы активируете плагин «Шаблоны для начинающих», вы увидите новую страницу в меню «Внешний вид» под названием « Шаблоны для начинающих ». Просто нажмите на нее.
Далее вам будет предложено выбрать конструктор страниц из Elementor, Beaver Builder или редактора блоков.
После того, как вы выберете конструктор страниц, на следующей странице вы увидите доступные шаблоны выбранного вами конструктора страниц. В настоящее время доступно более 280 готовых полных шаблонов веб-сайтов.

В этом уроке мы будем использовать шаблон Custom Printing, потому что он выглядит потрясающе и очень ориентирован на электронную коммерцию.
После того, как вы выбрали свой шаблон, вам будет предложено загрузить логотип и настроить его ширину. Если у вас сейчас нет логотипа, вы также можете загрузить его позже. Просто нажмите кнопку «Пропустить и продолжить ».

Далее вам будет предложено выбрать цвета и шрифты для вашего сайта. Если цвета и шрифты по умолчанию вас устраивают, нажмите « Продолжить ». Или вы можете обновить их в любое время позже.

Наконец, вы можете предоставить свою личную информацию и установить флажки в дополнительных параметрах . Установка этого флажка установит все необходимые плагины, чтобы тема выглядела именно так, как она есть. Для темы Custom Printing он установит Elementor, WooCommerce и WPForms. Это сэкономит вам время, потому что вам больше не придется устанавливать эти плагины один за другим.

Просто нажмите кнопку «Отправить и создать мой сайт ».
Импорт темы может занять некоторое время. Не закрывайте браузер и не нажимайте кнопку «Обновить».

Когда это будет сделано, вы увидите экран успеха с кнопкой View Your Website . Нажмите на эту кнопку, чтобы перейти к теме веб-сайта, которую вы только что импортировали.
Шаг 5: Настройка вашего сайта с помощью Elementor
Как мы упоминали ранее, в этом уроке мы используем Elementor. Elementor — лучший конструктор страниц с функцией перетаскивания для WordPress. Однако вы можете использовать любой удобный для вас конструктор страниц.

Вы можете делать практически все со своим веб-сайтом внутри Elementor, не кодируя и не платя веб-разработчику. Добавление элементов так же просто, как перетаскивание.
Просто перейдите на страницу, которую вы хотите отредактировать, и нажмите « Редактировать с помощью elementor » на черной полосе вверху:

Здесь вы сможете использовать разные изображения для заголовка, изменять тексты, менять значки и многое другое. Вы можете начать с изменения текста и изображения в заголовке в соответствии с вашим бизнесом.

Вы заметите, что можете изменить текст прямо в области редактирования контента и изменить размер, цвет и типографику. Кроме того, вы можете использовать анимацию, такую как простое затухание, масштабирование и многое другое. Вы можете сделать много вещей, чтобы оживить свой сайт здесь.

Вы также можете редактировать текст кнопок, настраивать область отзывов и добавлять новые элементы/блоки, такие как тексты, изображения, кнопки, видео и многое другое, в Elementor.
Elementor Pro включает в себя множество других функций, таких как возможность добавлять формы, загружать свои собственные шрифты, добавлять ползунки, добавлять прайс-таблицы и прайс-листы, персонализировать ваши верхние и нижние колонтитулы (что не позволяет большинство конструкторов страниц) и многое другое.
Шаг 6: Настройте WooCommerce — создайте интернет-магазин
Пришло время настроить WooCommerce, лучший плагин для электронной коммерции WordPress, который превращает любой веб-сайт в интернет-магазин. Он позволяет добавлять продукты, принимать онлайн-платежи, создавать купоны, устанавливать доставку и налогообложение и многое другое.

WooCommerce уже был установлен для вас темой Custom Print Astra Site, поэтому теперь вам нужно войти и настроить его. Если у вас еще не установлен WooCommerce, просто перейдите в « Плагины» »Добавить новый и найдите WooCommerce. Подробнее читайте в нашем руководстве по установке плагина в WordPress.
Первое действие, которое вам нужно сделать, это перейти в WooCommerce »Настройки . Вы увидите семь вкладок: «Общие», «Продукты», «Доставка», «Платежи», «Учетные записи и конфиденциальность», «Электронная почта» и «Дополнительно».
Вкладка «Общие»
На этой вкладке вы можете указать адрес своего магазина, в какие страны вы будете продавать и доставлять товары, а также включить налоговые ставки.
Если вы прокрутите страницу вниз, вы увидите варианты, разрешающие использование купонов, и настройте способ отображения цен на вашем веб-сайте, например валюту, местоположение и т. д.

Вкладка «Продукты»
На этой вкладке вы можете установить параметры, связанные с продуктом. Вы можете выбрать, какая страница будет вашей страницей магазина, что произойдет, когда пользователи добавят товар в свою корзину, указать размеры товара и т. д.

У вас также будет инвентарь и загружаемые варианты продуктов.
Если вы установите флажок рядом с Включить управление запасами в разделе Инвентарь, вы увидите список вариантов ведения вашего инвентаря.
Раздел «Загруженные продукты» необходим только в том случае, если вы продаете загружаемый контент на своем веб-сайте; если вы просто продаете физические продукты, вы можете пропустить этот пункт.
Вкладка «Доставка»
Это полезно только в том случае, если вы продаете физические продукты, которые будут отправлены покупателям. Эта вкладка разделена на три раздела: зоны доставки, варианты доставки и классы доставки.

Вкладка "Платежи"
Эта вкладка позволяет вам включать или отключать платежные шлюзы, такие как PayPal, прямой банковский перевод, наложенный платеж и многое другое. После включения метода нажмите « Завершить настройку», чтобы связать свои учетные записи и начать принимать платежи.

Учетные записи и конфиденциальность
На этой вкладке можно настроить параметры создания учетной записи и конфиденциальности пользователя. Вы можете решить, разрешать ли клиентам совершать покупки без создания учетной записи, настроить страницы конфиденциальности и политик, а также решить, как долго будут храниться пользовательские данные.

Вкладка «Электронные письма»
Следующая вкладка «Электронные письма» отображает список электронных писем, которые WooCommerce отправляет автоматически в зависимости от различных условий.

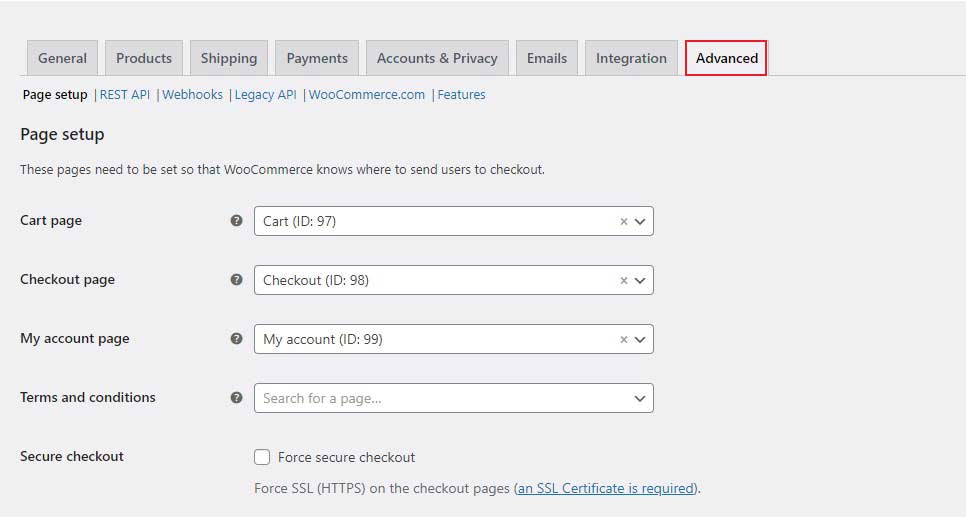
Продвинутая вкладка
Наконец, вкладка «Дополнительно» позволяет вам настроить дополнительные технические детали, такие как настройки страницы, что позволяет указать WooCommerce, какая страница будет служить страницей вашей корзины или страницей оформления заказа.

Шаг 7: Добавьте продукт — создайте интернет-магазин
После того, как вы закончили с основными настройками WooCommerce, пришло время добавить товары. Тема Astra Site, которую мы выбрали в этом руководстве, уже включает образцы продуктов, и вот как страница продукта выглядит спереди:

Давайте посмотрим, как мы можем изменить это и добавить наши собственные продукты в серверную часть.
Чтобы добавить новый продукт или отредактировать существующий продукт, перейдите в раздел « Продукты » на панели управления WordPress. Затем вы увидите список всех продуктов, которые у вас есть. Просто нажмите «Редактировать ». Это приведет вас прямо к редактору продукта.

Здесь вы можете редактировать название и описание продукта. Если вы прокрутите страницу вниз, вы увидите раздел « Данные о продукте». Здесь вы можете выбрать тип продукта и настроить другие параметры продукта.
Всякий раз, когда вы создаете новый продукт, первым шагом является выбор его типа. Каждый тип продукта поставляется с различным набором опций. Например, загружаемый продукт будет иметь следующие параметры:

В левой части этого раздела вы увидите дополнительные параметры «Общие», «Инвентаризация», «Доставка» и многое другое.
Вкладка «Общие»
В этой вкладке вы должны ввести обычную цену и цену продажи. При создании дисконтной кампании вы можете использовать цену продажи. Покупатели в вашем интернет-магазине всегда будут видеть обычную цену, если только вы не отметите ее как распродажу.

Вкладка "Инвентарь"
Эта вкладка позволяет правильно управлять запасами. Вы также найдете SKU (единица хранения запасов), состояние запасов и другие параметры. Артикул — это код продукта, который идентифицирует запасы в списках, счетах-фактурах или формах заказов.

Вкладка «Доставка»
Эта вкладка позволяет ввести вес и габариты товара. Кроме того, класс доставки — это вариант, в котором товары группируются в зависимости от ограничений по весу.

Связанные продукты
Эта вкладка позволяет добавлять связанные продукты. Они увеличат доход вашего магазина за счет дополнительных и перекрестных продаж.

Атрибуты
Эта вкладка позволяет добавлять варианты цветов, размеров и многое другое. Это зависит от того, сколько атрибутов будет у вашего продукта.

Передовой
На этой вкладке вы можете добавить сообщение о покупке, которое появляется после того, как покупатель размещает заказ в вашем магазине.

Вы также можете установить флажок, чтобы включить отзывы клиентов.
После завершения раздела данных о продукте прокрутите вниз до поля «Краткое описание продукта».
Здесь вы можете ввести краткое описание вашего продукта, которое будет отображаться на вашей отдельной странице продукта под ценой продукта. Говорите коротко и сладко.

На правой боковой панели вы можете выбрать изображение продукта и категории продуктов . Если у вас есть дополнительные изображения продуктов, вы можете добавить их в раздел « Галерея продуктов ».

Когда вы закончите со всем здесь, нажмите «Обновить », чтобы сохранить все ваши изменения.
Шаг 8: Настройте свои кассы
WooCommerce — фантастический плагин, но одной из самых распространенных жалоб является отсутствие вариантов оформления заказа. Вы не сможете настроить страницы оформления заказа и не сможете построить с их помощью воронку продаж.
Воронка продаж — отличный способ повысить ценность покупки клиента, поэтому, если у вас ее нет на вашем веб-сайте, вы теряете деньги.
Если вы хотите создать воронку продаж для своего веб-сайта электронной коммерции, лучшим плагином, который может помочь, является CartFlows. Это плагин WordPress для создания воронок, который позволяет создавать привлекательные и чрезвычайно успешные воронки непосредственно в WordPress.

Подробнее читайте в нашей статье о том, как построить воронку продаж в WordPress.
Заключение — создайте интернет-магазин
Astra, Elementor и WooCommerce — это тройные угрозы, которые позволяют вам создать интернет-магазин за считанные минуты, не написав ни одной строки кода.
Помните, все, что вам нужно сделать, это:
- Установите и настройте WooCommerce.
- Импорт демонстрационного сайта Astra
- Настройте свой магазин с помощью настроек Astra в режиме реального времени.
- Отредактируйте свою домашнюю страницу и другие основные страницы с помощью конструктора страниц Elementor.
Это оно! Вы можете создать интернет-магазин, используя следующие вещи всего за 1 час.
