Как создать журнальный сайт с использованием темы WordPress Newspaper
Опубликовано: 2022-10-11Создание онлайн-журнала — отличный способ поделиться своей страстью со всем миром. А с WordPress начать работу проще, чем когда-либо.
При создании онлайн-журнала необходимо учитывать множество факторов. Но одним из самых важных является выбор правильной темы WordPress.
Тема Newspaper WordPress — отличный вариант для любого сайта журнала. Эта тема разработана специально для журналов и новостных сайтов и имеет все функции, необходимые для начала работы. В этом посте мы дадим вам пошаговое руководство по настройке собственного сайта журнала с использованием темы Newspaper.
Но сначала давайте рассмотрим эту тему более подробно.
Содержание
- О газете — тема WordPress для новостей и WooCommerce
- Как настроить свой собственный онлайн-журнал с темой WordPress Newspaper
- 1. Установите и активируйте газетную тему
- 2. Выберите дизайн макета сайта
- 3. Настройте дизайн и стиль
- 4. Настройте tagDiv Opt-In Builder
- 5. Добавьте контент на сайт вашего журнала
- 6. Продвигайте сайт своего журнала
- Начните работу с темой WordPress для газет
О газете — тема WordPress для новостей и WooCommerce

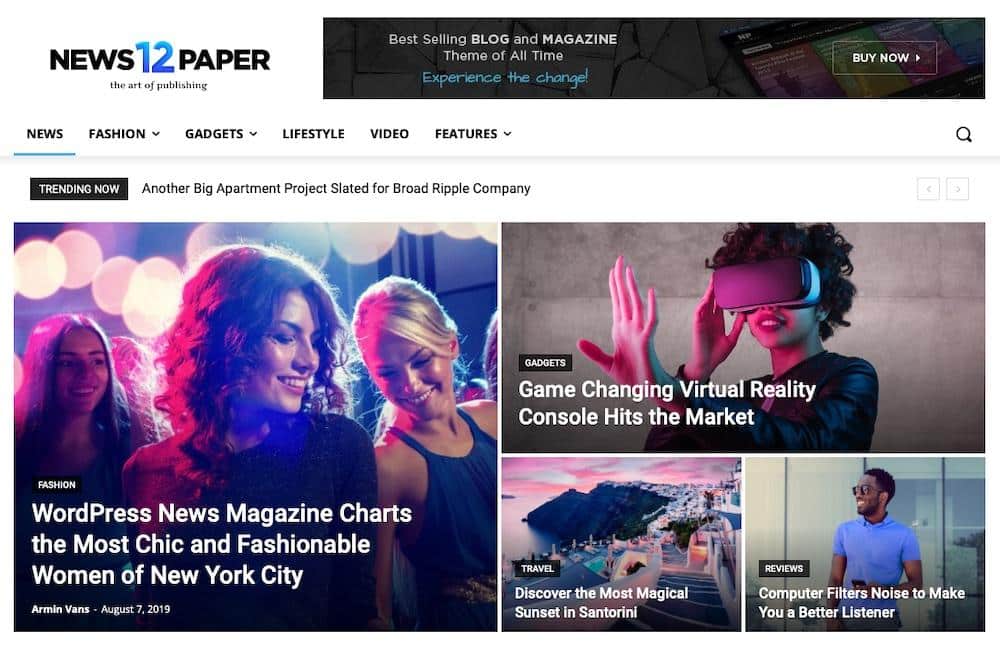
Тема Newspaper WordPress — популярный выбор для онлайн-журналов и новостных сайтов. Он содержит функции, специально разработанные для таких типов веб-сайтов.
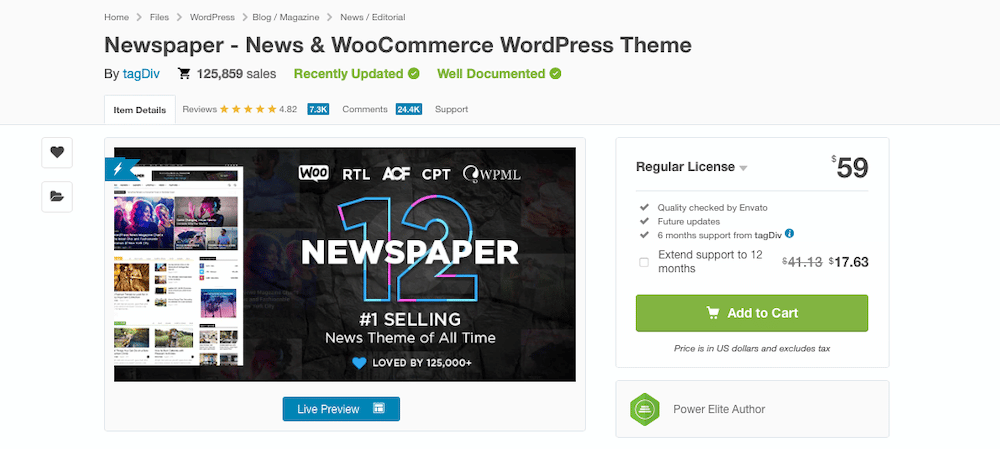
У него более 7 000 отзывов на ThemeForest и 125 000 продаж. На момент написания этой статьи он также имеет впечатляющий рейтинг 4,82 звезды.
Некоторые из ключевых особенностей темы Newspaper включают в себя:
- Адаптивный дизайн, который отлично смотрится на всех устройствах
- Конструктор страниц с функцией перетаскивания для простого создания контента
- 120+ готовых макетов веб-сайтов
- 9 премиальных плагинов в комплекте с темой
- Встроенные кнопки обмена в социальных сетях
- Простая в использовании панель параметров темы
- Интеграция с WooCommerce
- Бесплатные пожизненные обновления
Одной из вещей, которая делает тему Newspaper такой популярной, является то, что ею очень легко пользоваться. Даже если вы новичок, вы сможете создать профессионально выглядящий веб-сайт с этой темой, особенно благодаря использованию tagDiv Composer, который упрощает создание страниц и сообщений с помощью перетаскивания. .

Еще более впечатляющим является наличие конструктора подписок tagDiv. Этот плагин позволяет создавать красивые платные формы и формы регистрации членства, которые идеально подходят, если вы хотите создать онлайн-журнал премиум-класса.

Он также включает в себя надежную поддержку WooCommerce с несколькими готовыми макетами магазинов, которые вы можете установить одним щелчком мыши. Газета также включает в себя неограниченное количество всплывающих окон, что позволяет легко создавать различные подписки для привлечения потенциальных подписчиков.
Короче говоря, в теме Newspaper WordPress есть все необходимое для создания успешного онлайн-журнала. И в этом посте мы покажем вам, как это сделать.
Как настроить свой собственный онлайн-журнал с темой WordPress Newspaper
Теперь, когда мы рассмотрели ключевые особенности темы Newspaper WordPress, давайте рассмотрим, как настроить собственный онлайн-журнал с использованием этой темы.
1. Установите и активируйте газетную тему
Первое, что вам нужно сделать, это установить тему Newspaper WordPress на свой сайт. Вы можете сделать это, зайдя на сайт ThemeForest и купив тему Newspaper.

После того, как вы приобрели тему, вы сможете загрузить ее со страницы своей учетной записи. Оттуда вы можете загрузить его на свой сайт WordPress, перейдя на страницу « Внешний вид»> «Темы » и нажав кнопку « Добавить новый ».
Как только тема будет загружена на ваш сайт WordPress, вам необходимо ее активировать. Вы можете сделать это, перейдя на страницу « Внешний вид»> «Темы » и нажав кнопку « Активировать » для темы «Газета».
2. Выберите дизайн макета сайта
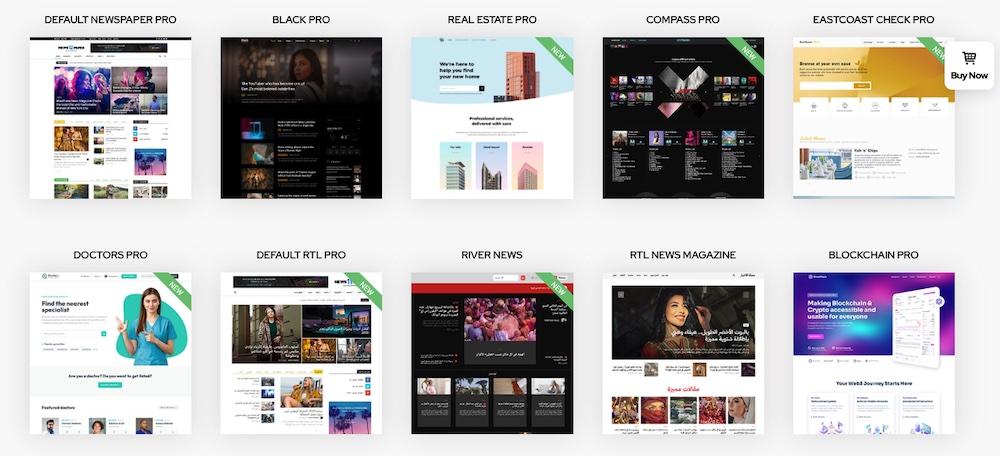
После того, как тема Newspaper активирована на вашем сайте WordPress, вам нужно выбрать дизайн макета сайта. Тема поставляется с более чем 120 предварительно созданными дизайнами веб-сайтов, которые вы можете установить одним щелчком мыши.
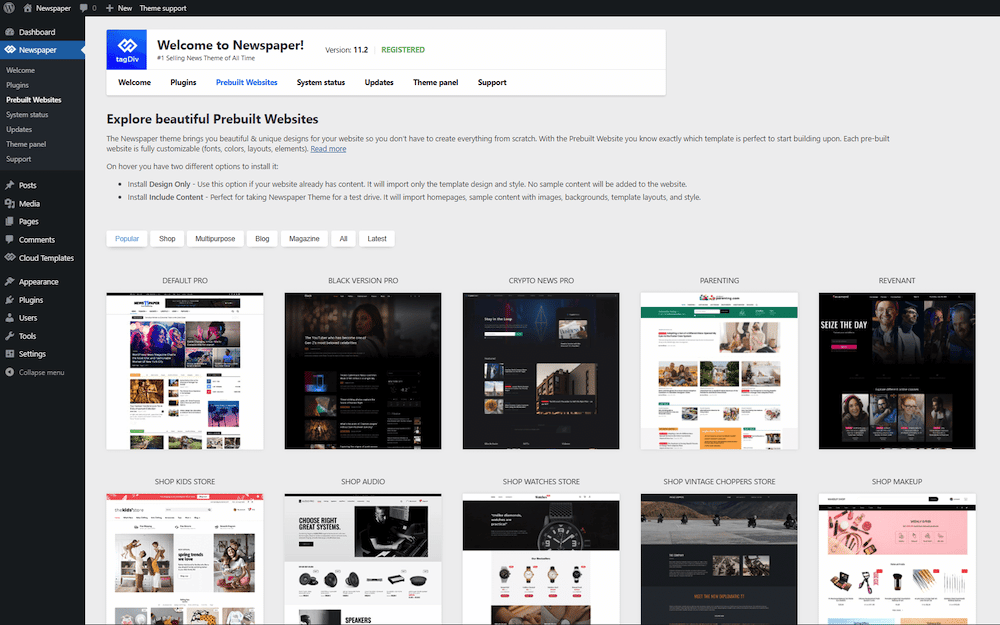
Для этого перейдите в раздел « Газета» на панели управления WordPress, затем щелкните ссылку с надписью «Предварительно созданные веб-сайты» в верхней части страницы. Оттуда вы можете просмотреть различные макеты макетов и найти тот, который вам нравится.

Чтобы создать веб-сайт журнала или другое онлайн-издание, у вас есть множество вариантов, ориентированных на несколько разных ниш, включая общие новости, моду, образ жизни и криптовалюту.
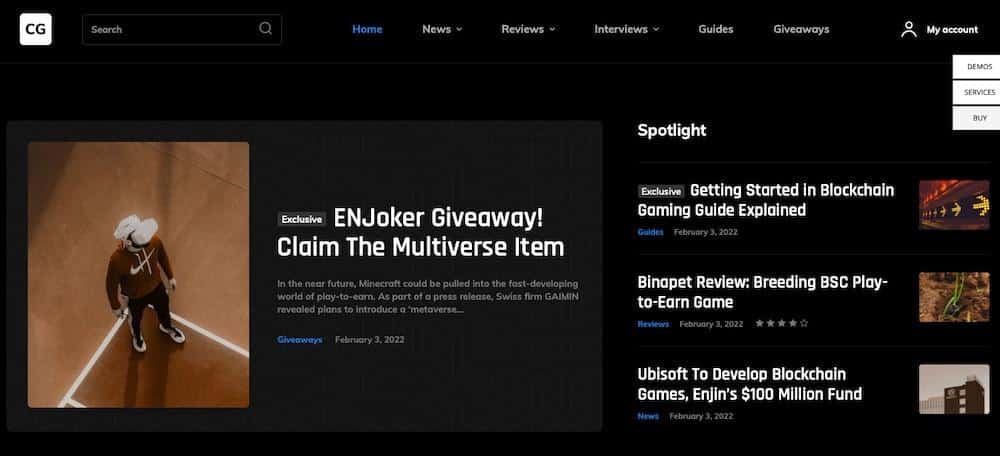
Например, предварительно созданный веб-сайт Crypto Gaming предлагает темный дизайн, соответствующий его тематике:

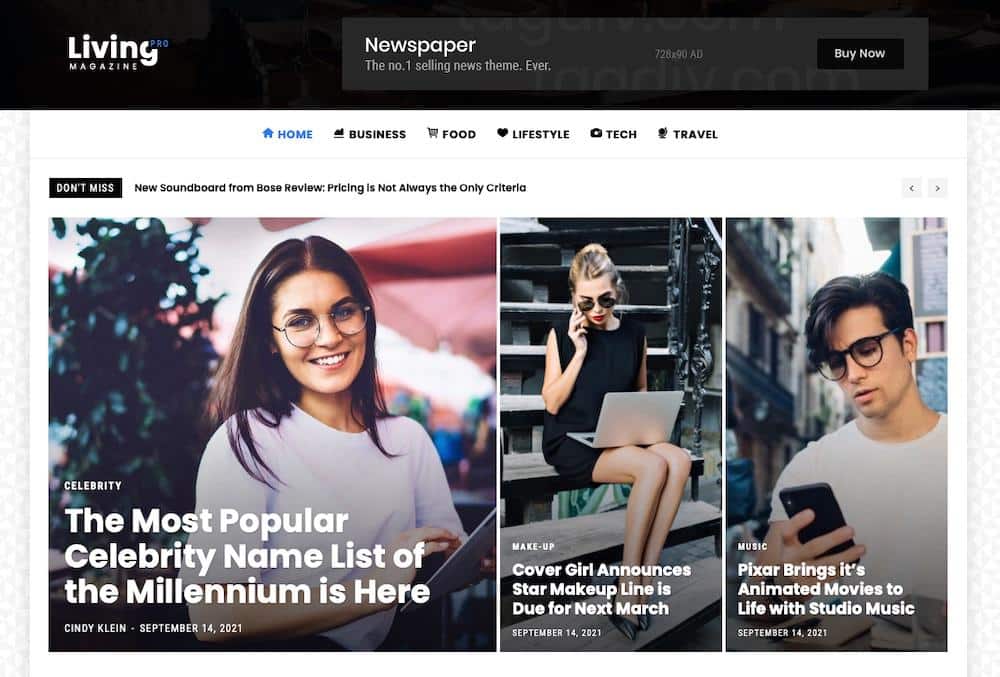
И, в качестве контраста, Living Pro имеет яркую цветовую схему, которая дает множество возможностей для демонстрации привлекательных фотографий:

Когда вы найдете понравившийся дизайн макета, наведите на него курсор и нажмите кнопку « Установить ».

Если вы обнаружите, что опция установки макета недоступна при наведении на него курсора, возможно, у вас не установлен соответствующий плагин для поддержки этого макета. Наведение курсора на кнопку « Установить » должно показать, какой плагин вам нужен перед установкой макета.
3. Настройте дизайн и стиль
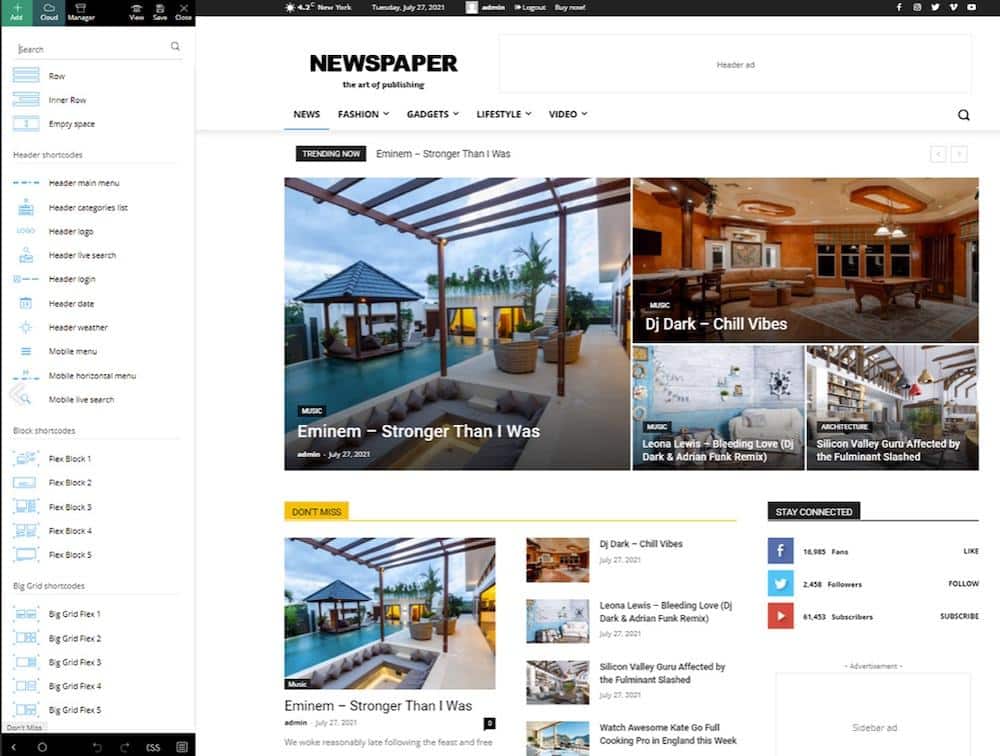
После того, как вы активировали готовый макет веб-сайта, вы можете использовать прилагаемый tagDiv Composer, чтобы настроить внешний вид веб-сайта вашего журнала.
tagDiv Composer — это визуальный редактор с перетаскиванием, который позволяет вам вносить изменения в ваш веб-сайт, не прибегая к коду. Это мощный инструмент, который позволяет настроить практически каждый аспект вашего сайта, от общего макета до отдельных элементов, таких как цвета, шрифты и кнопки.

Чтобы начать, перейдите на страницу, которую вы хотите изменить на своем веб-сайте. Затем вы можете щелкнуть ссылку « Редактировать с помощью композитора tagDiv» в верхней части страницы. Оттуда вы можете щелкнуть любой элемент на странице, чтобы отредактировать его. Например, если вы хотите изменить цвет заголовка вашего веб-сайта, вы должны щелкнуть элемент заголовка, а затем выбрать новый цвет из появившихся вариантов.
Вы также можете использовать tagDiv Composer для добавления новых элементов на свои страницы. Для этого нажмите кнопку + Добавить в левой части экрана. Это откроет меню элементов, которые вы можете добавить на свою страницу.
Некоторые из элементов, которые вы можете добавить, включают:
- Текстовые блоки
- Картинки
- Видео
- Аудио файлы
- Кнопки
- Формы
4. Настройте tagDiv Opt-In Builder
tagDiv Opt-In Builder — это мощный инструмент, который позволяет создавать красивые формы подписки для расширения списка адресов электронной почты.
Чтобы начать, перейдите в раздел «Газета» на панели управления WordPress, затем щелкните ссылку «Плагины» в верхней части страницы. Выберите tagDiv Opt-In Builder из списка премиум-плагинов.
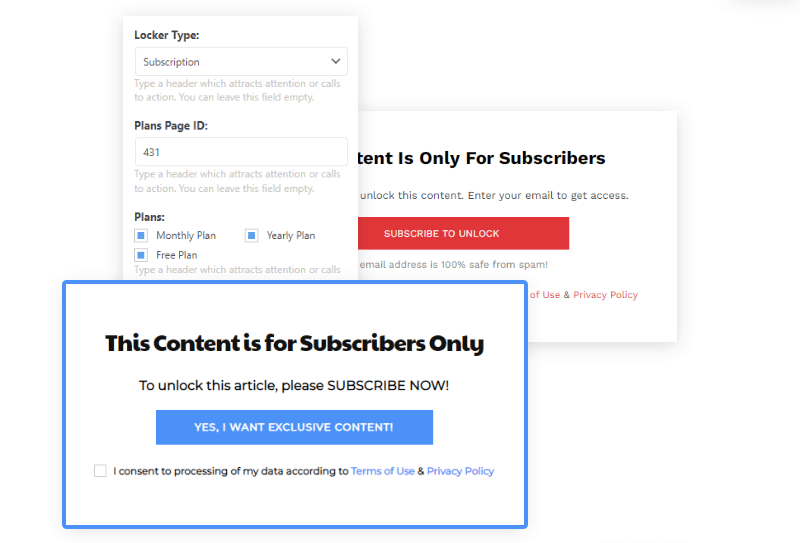
Хотя вы можете использовать этот плагин для создания форм подписки и подписки, вы также можете использовать его для создания систем подписки или платного доступа, которые необходимы для запуска платного веб-сайта журнала.

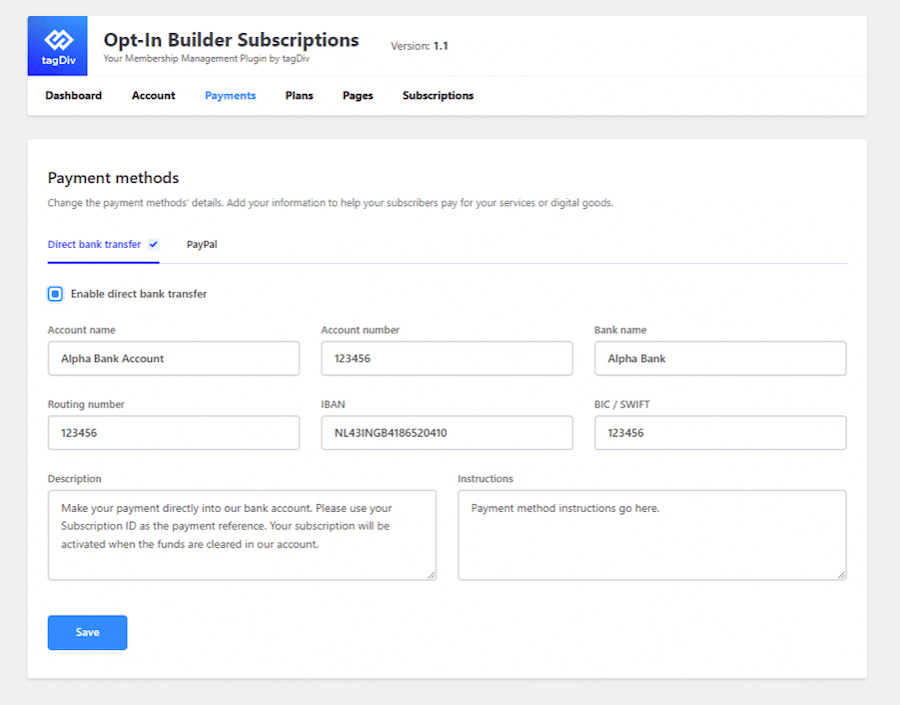
Чтобы настроить платный доступ/подписку, перейдите в Opt-In Builder на панели инструментов WordPress и нажмите «Подписки». Вы попадете в мастер настройки, где сможете выбрать тип подписки, которую хотите создать, ввести платежную информацию и выбрать, какой контент вы хотите защитить.
5. Добавьте контент на сайт вашего журнала
Теперь, когда вы настроили основы, пришло время начать добавлять контент на веб-сайт вашего журнала. Вы можете начать с добавления контента на все стандартные страницы сайта публикации, включая:
- Домашняя страница: здесь вы хотите размещать свои последние и самые популярные истории. Вы также можете включить раздел избранных статей, которые можно регулярно менять.
- Страницы категорий: на этих страницах вы будете перечислять все статьи в определенной категории. Например, если у вас есть категория для рассказов о путешествиях, все статьи в этой категории будут перечислены на странице категории «Путешествия». Вы можете создавать новые категории в WordPress, выбрав Записи > Категории .
- Страница автора: на странице автора вы будете перечислять все статьи, написанные конкретным автором. Это отличный способ продемонстрировать работу ваших лучших писателей и дать читателям возможность найти больше статей, которые могут им понравиться.
- О странице: О странице, где вы расскажете читателям больше о вашем журнале. Это отличное место для размещения информации о вашей истории, вашей миссии и вашей команде.
Чтобы добавить новый контент, перейдите в раздел « Страницы » на панели инструментов WordPress и нажмите « Добавить новый ». Оттуда вы можете начать писать контент своей страницы или добавлять другой контент на существующую страницу.
Если вы ведете общий новостной сайт, вам нужно добавлять статьи на различные темы. Вы можете сделать это, перейдя в « Сообщения»> «Добавить новый » на панели управления WordPress.
Когда вы пишете свои статьи, не забудьте включить броский заголовок, привлекательные фотографии и полезные подписи. Вы также должны воспользоваться преимуществами системы тегов WordPress, чтобы помочь читателям найти статьи по теме, которые могут им понравиться.
6. Продвигайте сайт своего журнала
Теперь, когда ваш сайт запущен и работает, пришло время приступить к его продвижению. Есть несколько способов сделать это, но некоторые из наиболее эффективных включают в себя:
- Социальные сети: не забудьте поделиться своими статьями во всех социальных сетях. Вы также можете создать учетные записи в социальных сетях специально для веб-сайта вашего журнала.
- Маркетинг по электронной почте: используйте службы маркетинга по электронной почте, такие как Mailchimp или Constant Contact, чтобы регулярно рассылать информационные бюллетени с вашими последними статьями. Вы также можете использовать электронную почту для продвижения специальных предложений или сделок по подписке.
- Реклама: Размещайте рекламу на других веб-сайтах или в печатных изданиях, которые, вероятно, увидит ваша целевая аудитория. Вы также можете запускать кампании Google AdWords или рекламу в Facebook.
Начните работу с темой WordPress для газет
Тема Newspaper WordPress — отличный выбор для тех, кто хочет создать веб-сайт журнала. Он прост в использовании и обладает всеми функциями, необходимыми для начала работы. Надеюсь, прочитав эту статью, вы теперь лучше понимаете, как использовать тему Newspaper WordPress для создания веб-сайта журнала.
Какой тип журнала вы хотите начать?
