Как создать страницы магазина с помощью Elementor и виджета Happy Card
Опубликовано: 2019-11-11Как владелец онлайн-бизнеса, вы должны с большим вниманием украсить страницы своего магазина. Таким образом, это поможет вам увеличить продажи. Таким образом, полноценный конструктор страниц с потрясающими функциями и виджетами может сократить затраты и время владельца.
Итак, учитывая все важные факты, мы показали простой способ создать страницу магазина с помощью Elementor WooCommerce Builder. Кроме того, как вы можете отображать свои продукты умным способом с помощью «Карточного виджета». Это основной виджет Happy Elementor Addon.
Создание красивых страниц для вашего магазина электронной коммерции

Кажется очень сложным разработать страницу магазина веб-сайта электронной коммерции вручную или с использованием кодов. Но хорошая новость заключается в том, что конструктор страниц Elementor теперь сотрудничает с WooCommerce.
Таким образом, вы можете создать потрясающий дизайн любого типа с помощью конструктора страниц Elementor, особенно для своего интернет-магазина.
Дизайнеры могут легко завершать свои проекты электронной коммерции быстрее, а также быстро доставлять их.
Визуальный процесс WooCommerce Page Builder поможет вам избавиться от всех проблем с проектированием, с которыми владельцы бизнеса сталкивались при создании любых интернет-магазинов на WordPress.
Однако вы можете получить следующие преимущества, используя WooCommerce Page Builder для своего интернет-магазина:
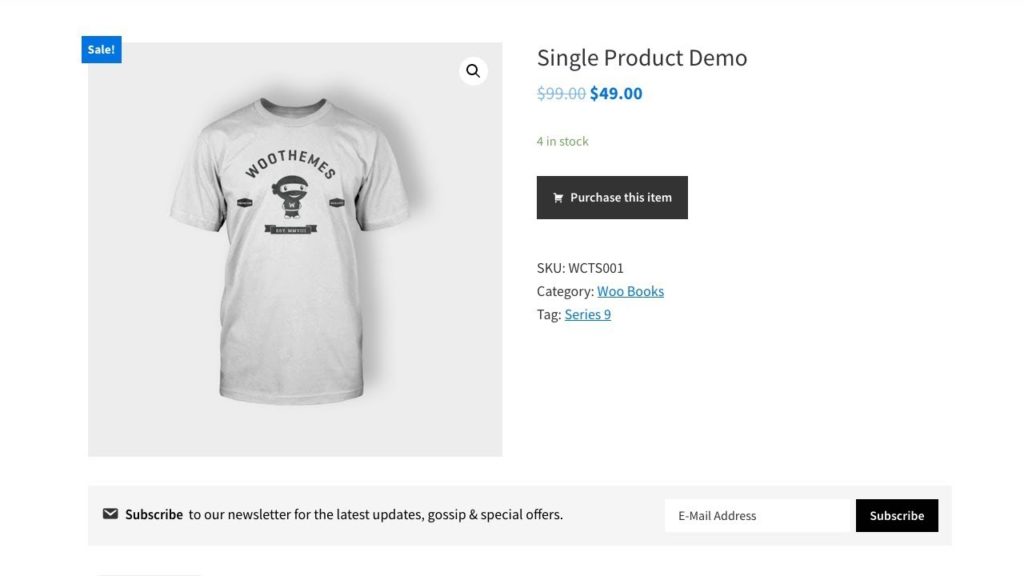
Шаблон одного продукта

Используя WooCommerce Page Builder вместе с Elementor, вы можете легко создать отдельную страницу продукта для своего интернет-магазина. И самое удивительное, вы можете сделать это для своего самого продаваемого продукта.
Вы можете очень подробно продемонстрировать цену вашего продукта, описание, размер, цвет и другую информацию.
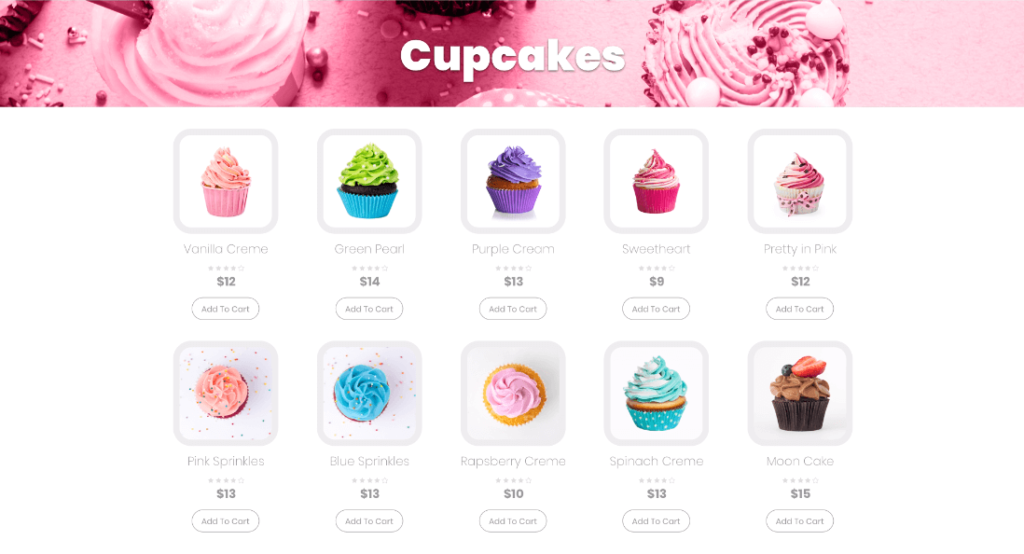
Шаблон архива продуктов

Вы можете отобразить свой продукт в виде списка, используя виджет «Архив продуктов» WooCommerce Page Builder. Например, чтобы показать ваши самые продаваемые продукты в группе, вы можете использовать шаблон архива продуктов Elementor.
Шаблон Product Archive поможет вам охватить широкий спектр витрин продуктов с количеством столбцов, страниц результатов поиска и настройками типографики. Таким образом, ваши посетители могут найти конкретные продукты, которые они ищут.
Следовательно, вы можете посмотреть следующее видео, чтобы получить общее представление о том, как создавать страницы магазина и настраивать их с помощью WooCommerce Page Builder.
В следующей части мы обсудим, как легко создавать страницы магазина с помощью «Карточного виджета» Happy Addons.
Как настроить страницы вашего магазина с помощью виджета карты Happy Addons

Страницы магазина являются наиболее посещаемой частью веб-сайта электронной коммерции. Людям нравится проводить время на страницах магазина для покупки продуктов, получения информации или любого другого социального взаимодействия. Что еще?
Если вы уделите достаточно времени дизайну страниц своего магазина, вы сможете привлечь внимание клиентов, что увеличит ваши продажи. В этой части мы покажем, как создавать страницы магазина с помощью надстроек Happy Elementor.
Давайте начнем:-
Шаг первый: базовые установки
- Сначала установите дополнения Happy Elementor. Полный процесс установки
- Далее добавьте заголовок. См. полную инструкцию по добавлению заголовка
Примечание. В этом уроке мы покажем, как создавать страницы магазина с помощью карточного виджета Happy Elementor Widget.

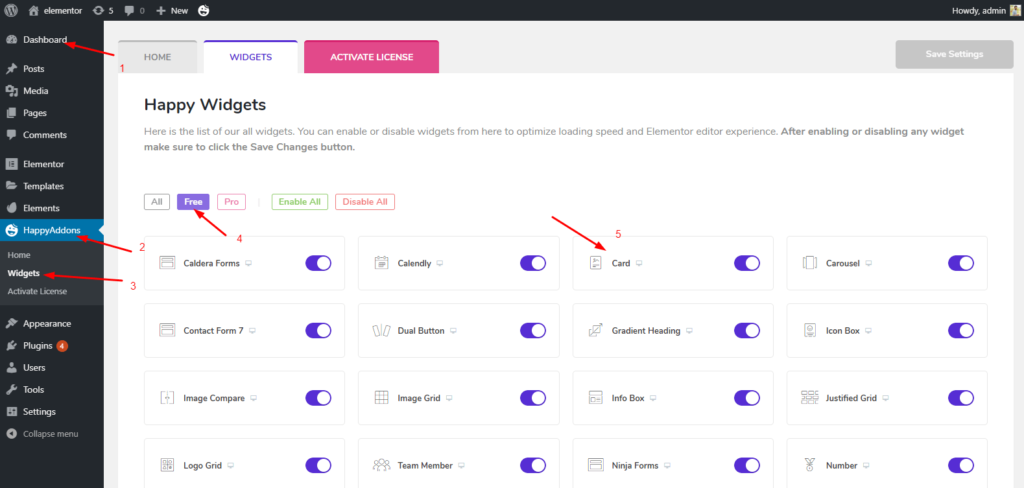
Card Widget — это бесплатный виджет Happy Elementor Addon. С помощью этого виджета вы можете создавать мощные демонстрации вашего продукта. Таким образом, вы можете легко продемонстрировать свои продукты с потрясающими текстами, ссылками, значками и изображениями.
Шаг второй: добавление разделов
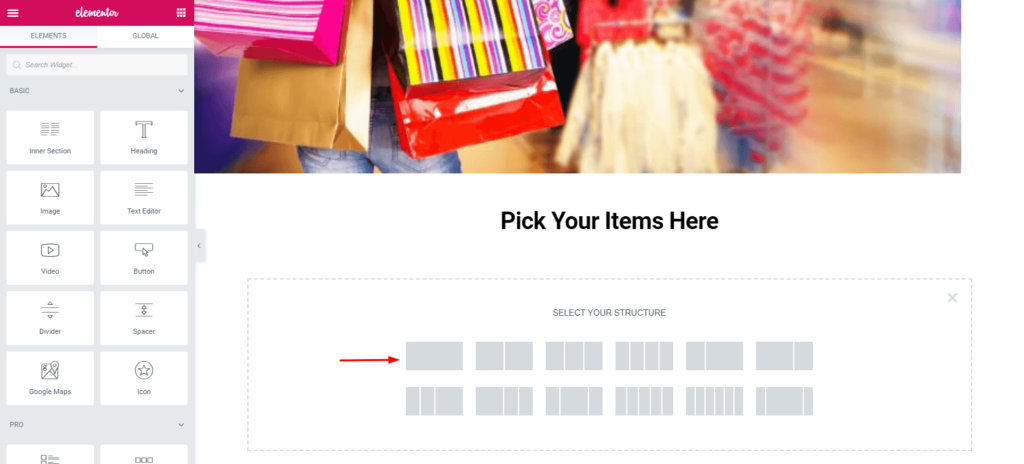
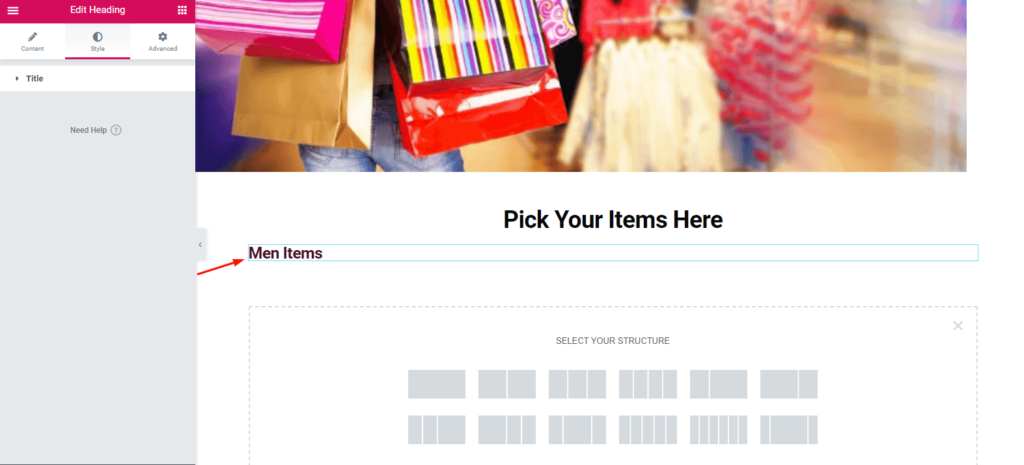
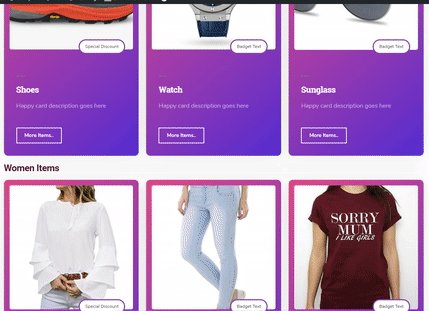
Для классификации товаров выберите отмеченный раздел. Добавить очень просто. Просто поместите виджет заголовка в раздел.

А затем дайте название этому разделу. Посмотрите на следующий скриншот. Наконец, вы легко дадите заголовок этому разделу.


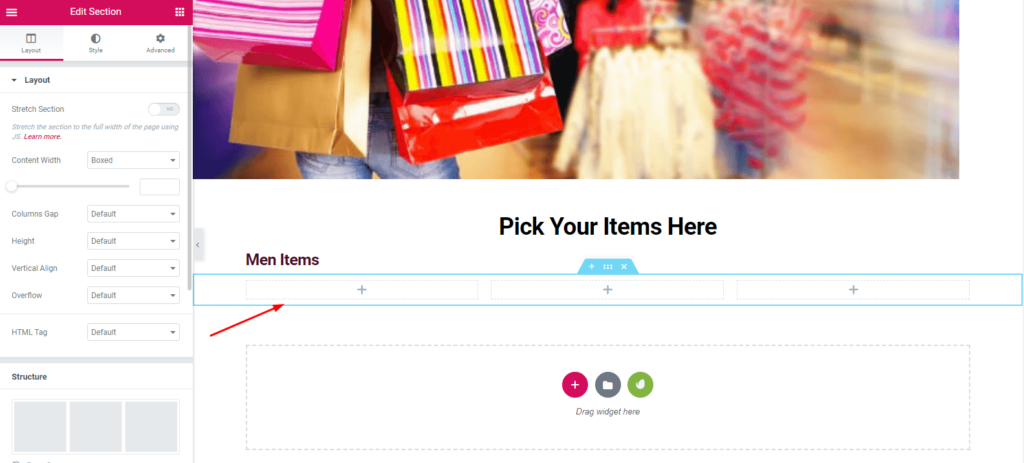
Здесь вы можете выбрать макет. Это полностью зависит от вашего выбора. Затем вам просто нужно нажать на выбранный раздел, и тогда он появится на экране.

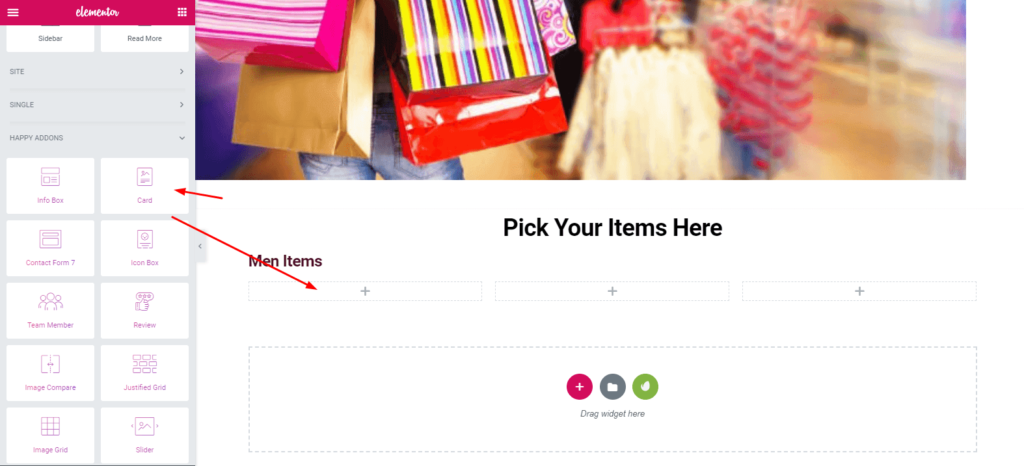
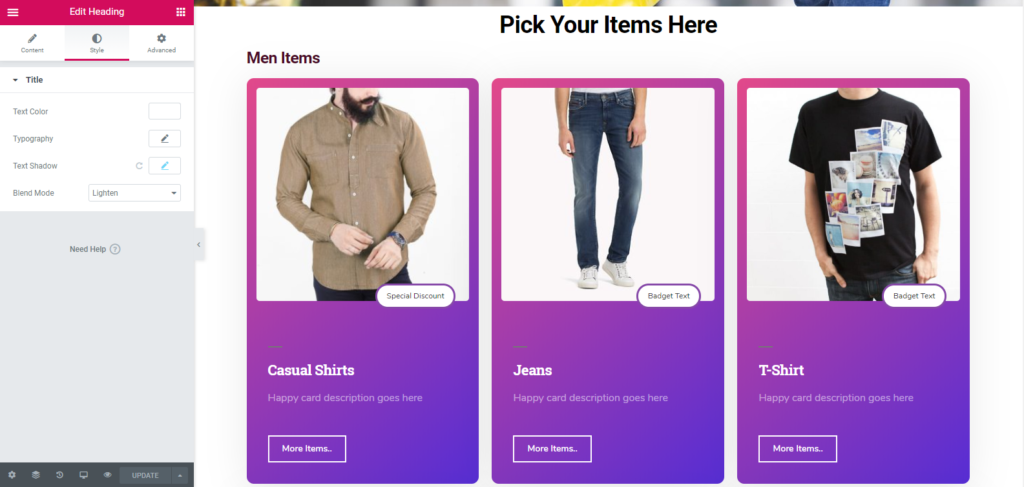
Шаг третий: добавление виджета карты

Найдите «Виджет карты» на левой боковой панели. Затем выберите «Виджет карты» в меню виджетов. Перетащите его в выбранную область.

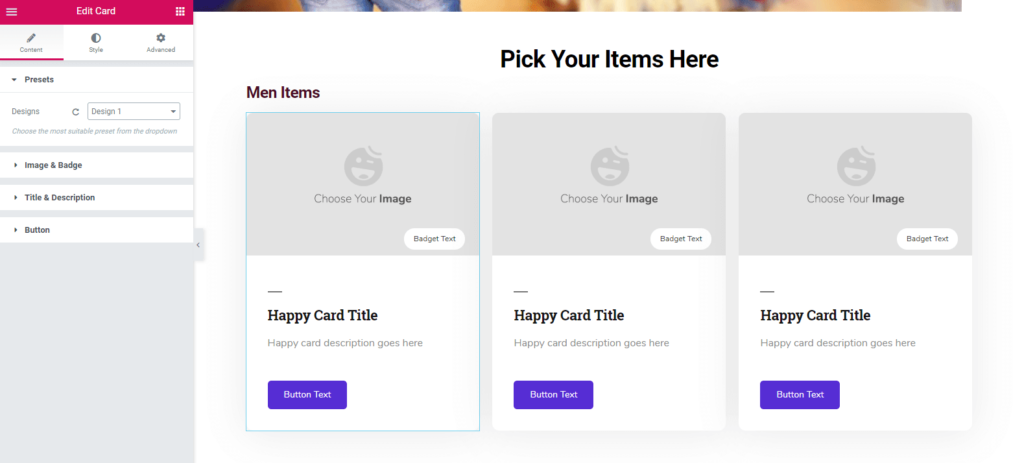
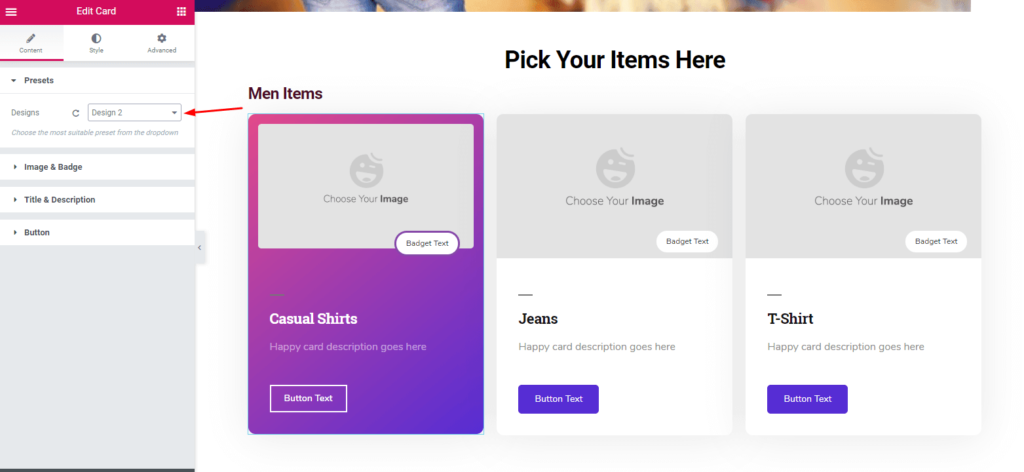
Здесь вы можете легко предоставить пресеты, изображения и значок, заголовок и описание и кнопку с левой боковой панели.

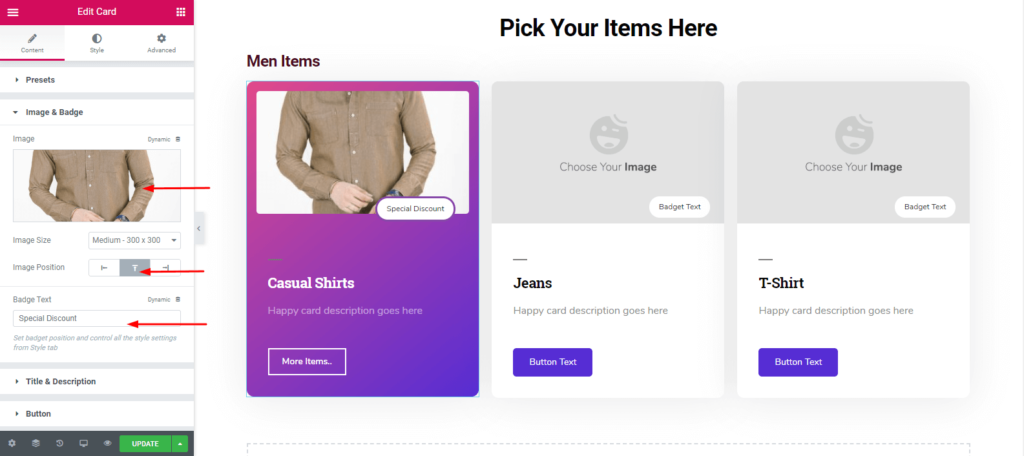
Далее вам просто нужно вставить изображения. Вы также можете выровнять изображение, а также текст значка, если хотите показать свои специальные продукты, цену или предложить какую-либо скидку. И здесь вы можете сделать много вещей с другими опциями «Карточного виджета».

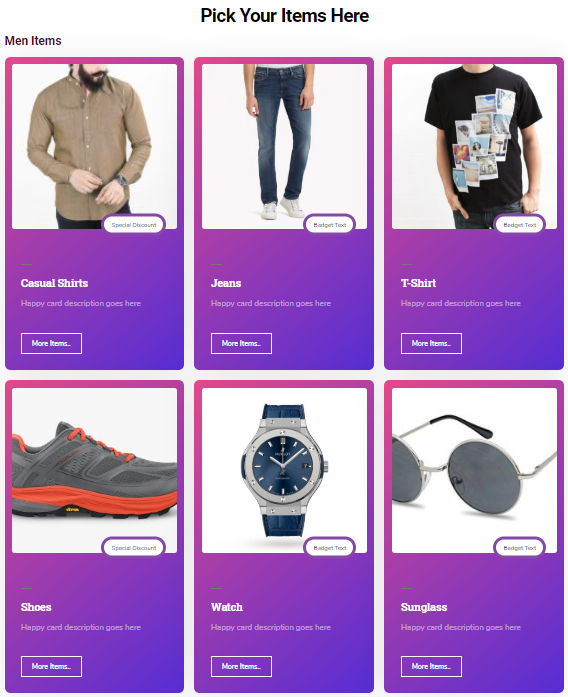
Следуя тому же процессу, вы можете добавить свои другие элементы. Джинсы, футболка и т. д.

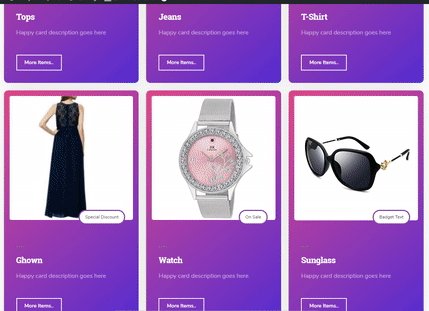
Шаг четвертый: Дублирование всей секции
Вы можете продублировать весь раздел, чтобы свести к минимуму ваши хлопоты. Поэтому вам просто нужно добавить пресет, заголовок, изображения, значок, описание и текст кнопки и т. д.
Для этого следуйте скриншоту ниже:

Последний шаг: создание других разделов
Вы можете создать другие разделы, следуя тому же процессу. Вам просто нужно продублировать разделы. В результате дублированная часть появится под основным разделом.
Затем перетащите его в нужную часть. Вот и все.

Чтобы получить полное представление, ознакомьтесь с документацией «Виджет карты» в Happy Elementor Addons.
Вы также можете проверить следующее видео, чтобы получить четкое представление: -
Заключительные слова
Оптимизированная страница магазина или страница продукта — пример идеального веб-сайта электронной коммерции. В настоящее время клиенты хотят подходящего, уникального и качественного обслуживания. Таким образом, вы, как владелец бизнеса, должны предоставлять качественные услуги как физически, так и виртуально.
Однако «Карточный виджет» аддона Happy Elementor — потрясающий виджет. С помощью этого виджета вы можете делать прибыльные дизайны и другие интересные вещи. Мы изо всех сил старались показать простой способ, чтобы вы могли создать страницу магазина для своего интернет-магазина или веб-сайта.
