Как кэшировать веб -сайт для пиковой производительности: руководство для начинающих по веб -кэшированию
Опубликовано: 2025-03-20Изучение того, как кэшировать веб -сайт, очень важно. Кэширование важно для производительности веб -сайта, пользовательского опыта и SEO. Есть несколько способов его реализации, и вы узнаете все об этом в этом посте.
Ниже мы обсуждаем, что такое кэширование, как оно работает, его преимущества и различные типы, которые существуют. После этого мы показываем вам три различных метода, которые вы можете использовать, чтобы обеспечить кэширование для вашего веб -сайта и тематического исследования, чтобы указать на его влияние на производительность. Наконец, мы быстро рассмотрим, как и зачем очистить кеш веб -сайта.
Что такое кэширование?
На самом основном уровне кэширование означает хранение копий файлов в кэше - временное место хранения - чтобы сделать их доступными для быстрого доступа. Это метод, используемый во многих областях программного обеспечения и технологий, включая браузеры, программы и операционные системы.
Поскольку веб -сайты состоят из разных типов файлов, они также идеально подходят для кэширования. Вы можете хранить файлы HTML, CSS, CSS, JavaScript вашего сайта, чтобы позволить браузерам быстрее получать доступ к ним доступ и быстрее показывать ваш сайт.

Некоторые типы контента более подходят для кэширования, чем другие. Например, статический контент, означающий элементы сайта, которые не часто меняются, идеально подходит для него. Логотип вашего сайта является хорошим примером, потому что вы вряд ли часто его переключаете.
С другой стороны, содержание, которое часто меняется, является другой историей. Хотя вы также можете кэшировать это, вы должны установить правила, чтобы посетители не видели устаревшую версию. Подробнее об этом скоро.
Преимущества кэширования для веб -сайтов
Основная причина кэширования веб -сайта - повысить производительность. Если браузер может быстрее использовать файлы, необходимые для отображения веб -сайта, посетители видят сайт быстрее.
Это приводит к лучшему пользовательскому опыту, что заставляет посетителей более склонны оставаться на вашем сайте дольше, предпринять желаемые действия, такие как покупка продукта, или возвращение позже. Все хорошие новости для вашего коэффициента конверсии и прибыли.
Скорость сайта также является чем -то, о чем заботятся поисковые системы. Google использует его в качестве фактора ранжирования в течение более десяти лет. Кроме того, его основные метрики веб -Vitals конкретно измеряют, как быстро появляется страница для пользователей и как быстро она реагирует на ввод пользователя.

Кроме того, кэширование снимает стресс с вашего сервера. Это уменьшает количество файлов, которые Повторные посетители должны загружать с вашего сайта, и сколько запросов вам приходится иметь дело в то же время. Кроме того, кэширование даже позволяет вам передавать некоторые работы на внешние серверы.
Это особенно важно, когда ваш сайт становится более популярным. Кэширование помогает не дать вашему серверу быть перегруженным. Кроме того, это экономит пропускную способность и затраты, если вы находитесь в ограниченном плане хостинга.
Каковы типы кэширования?
Можно кэшировать веб -сайт на разных уровнях процесса загрузки. Существует два основных типа: сервер и кэширование на стороне клиента.
Кэширование на стороне клиента относится ко всему, что происходит на компьютере или в браузере (то есть «клиент») ваших посетителей. Кэширование сервера, с другой стороны, происходит на машине, которая содержит файлы вашего веб -сайта.
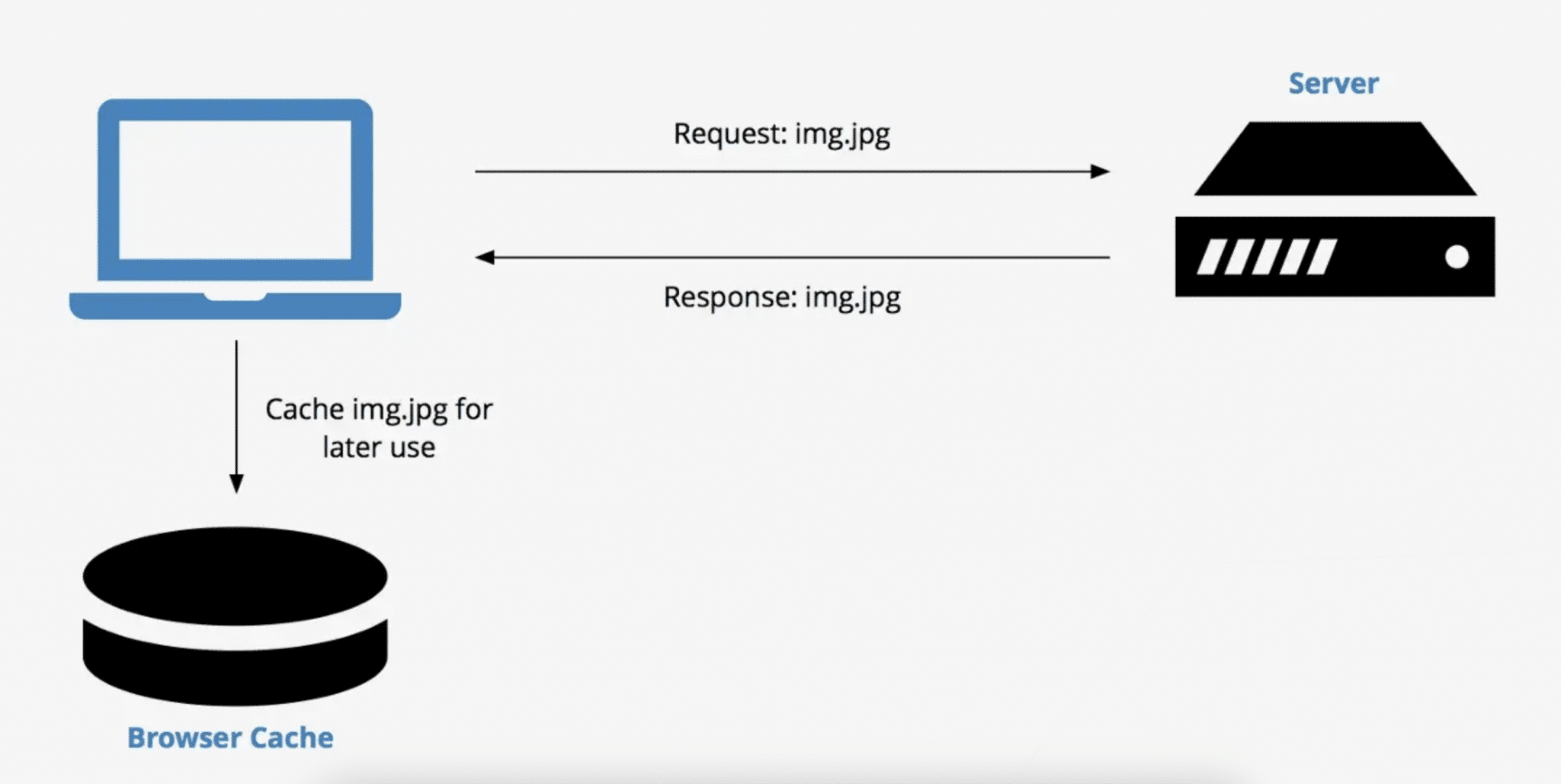
Браузер/кэширование клиента
Когда браузеры отображают веб -сайт, они должны загрузить много данных. Чтобы сократить время загрузки повторного посещения, они хранят много контента на жестком диске посетителя, где быстрее доступа.
Одним из примеров этого является кэширование DNS. Это означает, что локально сохраняет IP -адрес, связанный с веб -сайтом, поэтому браузер не должен искать его в следующий раз, когда вы захотите получить доступ к сайту.
Кроме того, браузеры всегда проверяют свой кэш, чтобы увидеть, есть ли какие -либо необходимые активы, например, изображения и другие файлы, уже есть. Таким образом, им не нужно связываться с сервером.

| Чтобы помнить : кеш браузера отличный. Единственным недостатком является то, что вы не контролируете это. Создатели браузера решают свою политику кэширования, а не вы. |
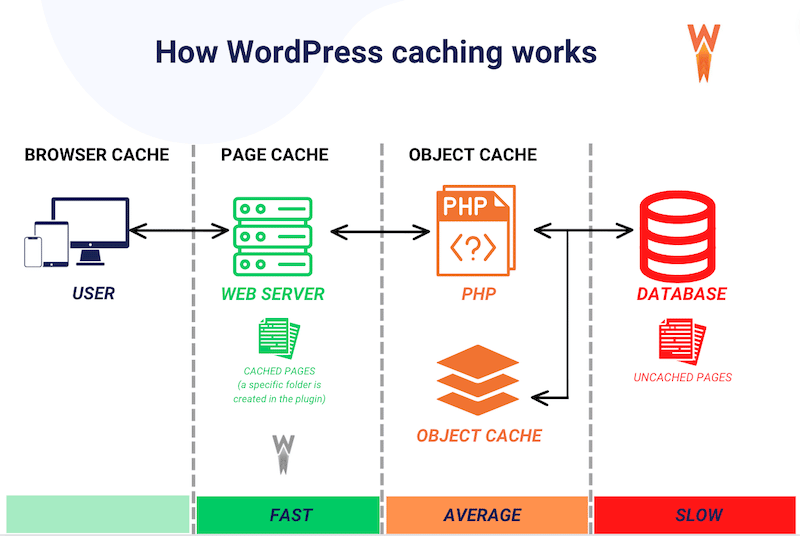
Кэширование сервера
Существуют разные формы кэширования сервера. Они в основном различаются по типу и объему данных, сохраненных на сервере:
- Кэширование страниц: это означает сохранение уже скомпилированной HTML-версии страницы, поэтому ее не нужно создавать с нуля для каждого посетителя.
- Кэширование объекта: здесь сервер сохраняет запросы базы данных для повторного использования, таких как поиск продуктов в интернет -магазине.
- Кэширование фрагментов: описывает хранение конкретных элементов веб -сайта, как правило, статические ресурсы, такие как изображения.
- Кэширование CDN: в этом случае копии данных вашего веб -сайта лежат на дополнительных серверах в разных местах. Это позволяет посетителям загружать его быстрее с ближайшего к ним сервера.
| Чтобы помнить : кэширование сервера находится под вашим контролем, что делает его отличным инструментом для ускорения вашего сайта. Узнайте больше о кэше WordPress. |
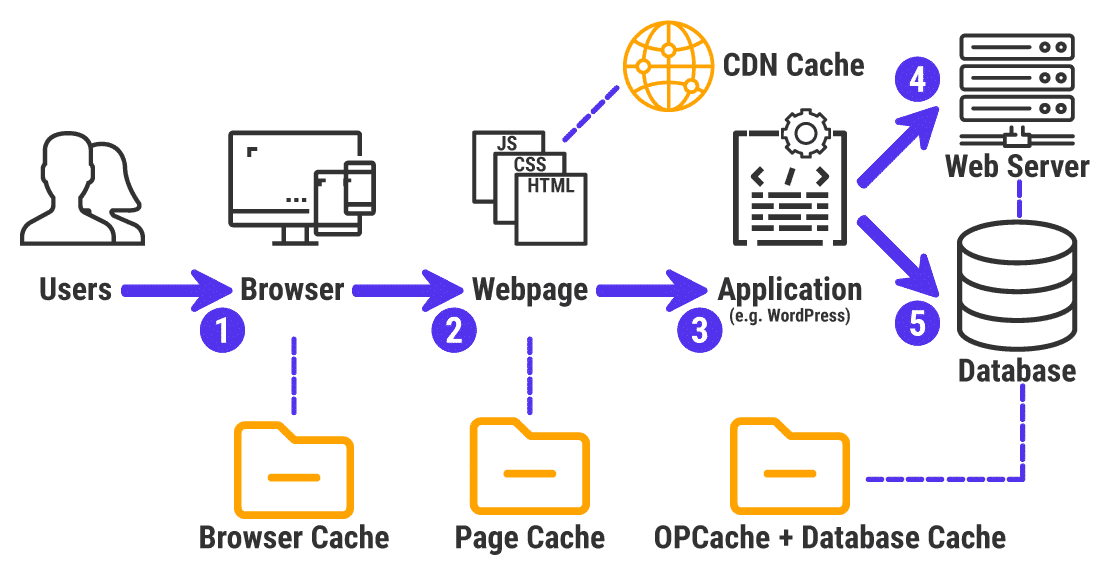
Как работает кэширование
Посмотрите на следующее изображение:

Из вышесказанного уже легко понять, как работает кэширование:
- Пользовательские типы в URL и веб -браузер проверяют, есть ли у него данные запрошенной страницы в кэше.
- Если это так, он отправляет на сервер сообщение, в котором говорится, какие версии файлов он сохранил.
- Сервер проверяет, есть ли новые версии и, если есть, отправляет обновленные ресурсы. Если они были запрошены ранее, сервер может передавать их из своего собственного кеша, не обрабатывая их с нуля.
- Веб -браузер отображает запрошенную веб -страницу, используя существующие данные из его кэша и любые данные, отправленные с сервера.
Теперь пришло время поговорить о том, что технологии, сделавшись возможным кэширование веб -сайта: кэширование заголовков.
Понимание заголовков запроса и ответов
Заголовок запроса и ответов - это небольшие кусочки текста, обмениваемые браузерами и серверами. Они включают важную информацию и инструкции для данных, передаваемых между ними.

Одна вещь, которую они делают, - это настройка поведения кэширования, и для этой цели существует несколько заголовков. Они включают в себя управление кэшем, истечение срока службы, прошлые модифицированные и ETAG. Заголовки кэширования в основном работают двумя способами:
- Объявить, должен ли файл веб -сайта вообще к кэшированию, как долго и кем (браузеры и/или серверы).
- Отметьте возраст и «версию» файла, чтобы браузеры были загрузки его только в том случае, если на сервере есть более новое издание.
Все это помогает уменьшить количество файлов и объема данных, необходимого передать для загрузки веб -сайта, помогая ускорить процесс. И хотя заголовки кэширования могут показаться немного техническими, они важны для того, чтобы знать, особенно если вы решите настроить кэширование на своем сервере вручную.
Как кэшировать веб -сайт: 3 варианта для рассмотрения
После всей этой теории давайте обсудим, как кэшировать веб -сайт в практических терминах.
1. Включить кэширование вручную
Настройка кэширования вручную является наиболее сложным подходом, потому что оно требует, чтобы вы вручную настраивали заголовки кэширования на вашем сервере.
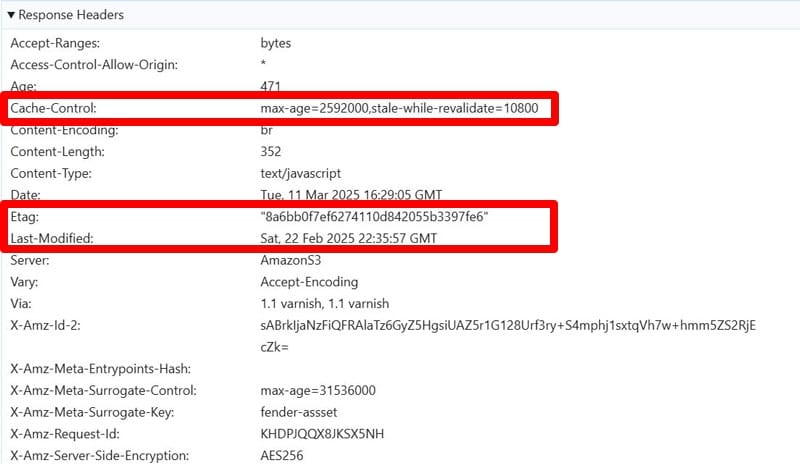
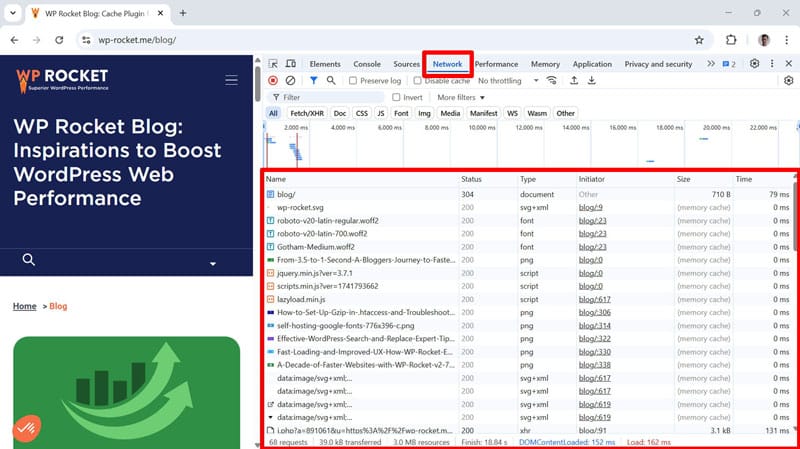
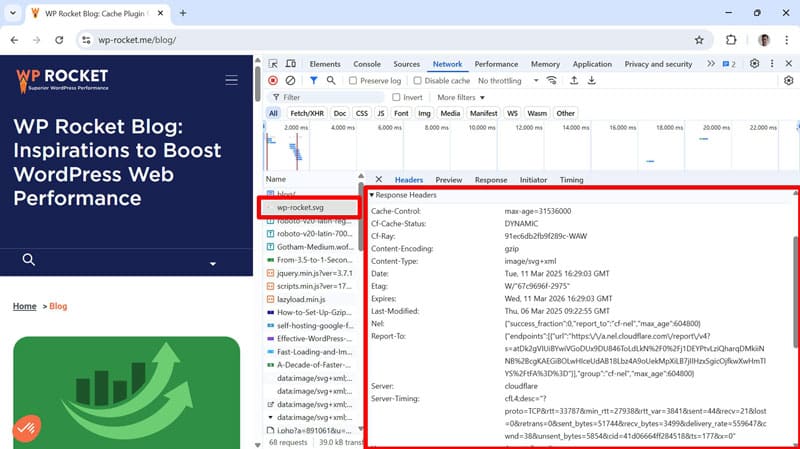
Первый шаг - проверить статус -кво, так как ваш хостинг или программное обеспечение для вашего веб -сайта, возможно, уже проделали для вас некоторые работы. Для этого откройте свой сайт в браузере, получите доступ к инструментам разработчика (CTRL/CMD+Shift+I в большинстве браузеров), Tand Hen перейдите на вкладку сети (вам, возможно, придется перезагрузить страницу, чтобы увидеть что -то здесь).

Нажмите на любой ресурс, чтобы увидеть его запрос и заголовки ответов.

После этого вам нужно определить стратегию кэширования. Это будет выглядеть по -разному для каждого варианта использования. Например, веб -сайт новостей требует более коротких интервалов кэширования, чем сайт брошюры. Содержание новостных сайтов изменяется в минуту, в то время как брошюры остаются в основном одинаковыми.
Как правило, вы хотите попытаться сбалансировать продолжительность кэша и свежесть данных:
- Кэш статические активы дольше, например, медиа -файлы и загружаемый контент. Например, вы, вероятно, можете кэшировать свои логотип и файлы шрифтов в течение максимального времени в один год.
- Используйте контроль от кеша: без магазина для ресурсов, которые никогда не должны кэшироваться.
- Включите валидатор, такой как последний модифицированный или ETAG, чтобы обеспечить свежесть ресурсов, не жертвуя преимуществами кэширования. Некоторые веб-кэши также требуют возрастного заголовка и валидатора для работы вообще.
| Вы можете найти подробные советы в статье Web.DEV о кэшировании. |
Следующим шагом является реализация выбранных вами настроек на вашем сервере. Как это сделать, зависит от того, на каком программном обеспечении работает ваш сервер. Вот инструкции для наиболее распространенных настройки:
- nginx
- Апач
В качестве альтернативы, ваш хостинг также может предложить кэширование и возможность активировать его с панели хостинга.

2. Используйте CDN
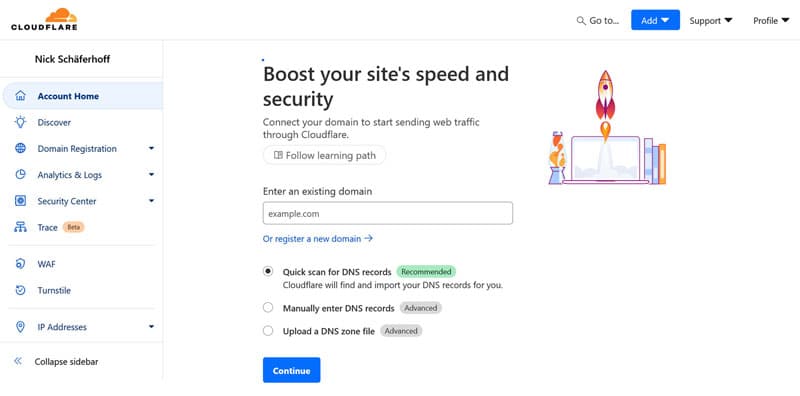
Еще один способ кэшировать ваш сайт - зарегистрироваться в CDN. Для этого вам сначала нужно выбрать поставщика CDN. Мы будем использовать здесь в качестве примера, потому что это одна из самых популярных сервисов.
Начните с подписки на ваш CDN по выбору. Перейдите на их веб -сайт и создайте учетную запись.

Выберите план, который соответствует вашим потребностям, и предоставьте адрес вашего веб -сайта.

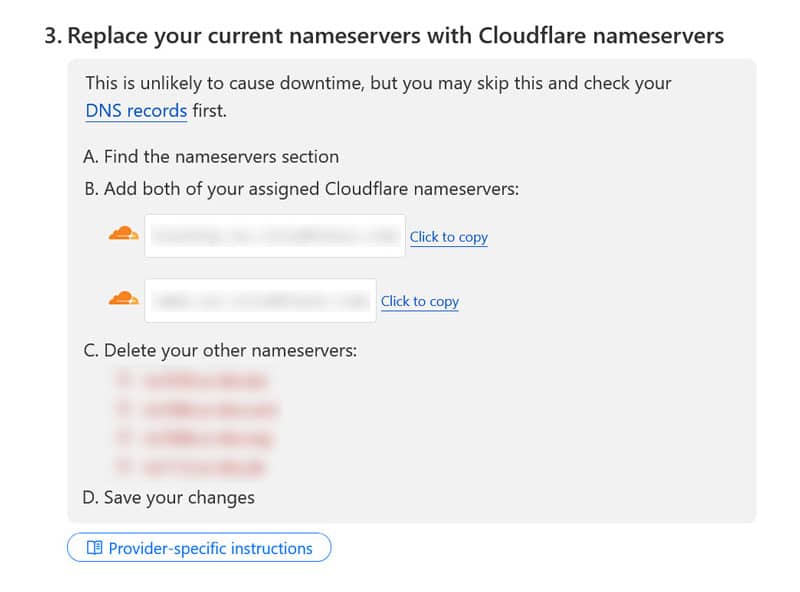
После этого вам нужно обновить настройки DNS. Поставщик CDN сканирует ваши текущие записи, а затем покажет вам их серверы имен.

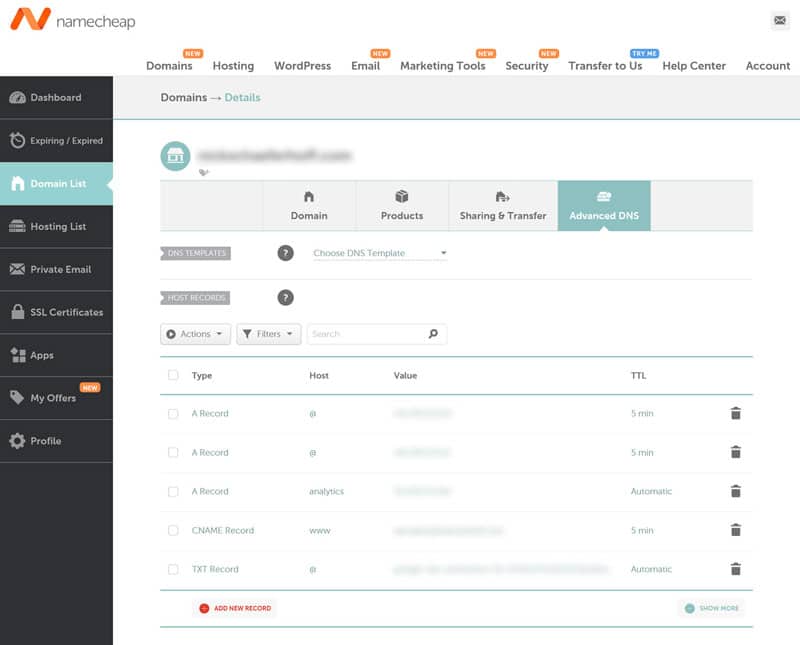
В руках войдите в свой регистратор домена (например, Namecheap, Godaddy или Google), найдите раздел «Настройки DNS» и замените существующие серверы имен, которые вам даны вашим CDN.

Сохраните свои модификации, затем подождите. Изменения DNS могут занять несколько часов, чтобы полностью распространить. После завершения ваш сайт будет успешно проведен через CDN. Последний шаг - убедиться, что в CDN есть кэширование.
| Знаете ли вы, что, помимо CDN, существует много других вариантов, чтобы ускорить ваш сайт? |
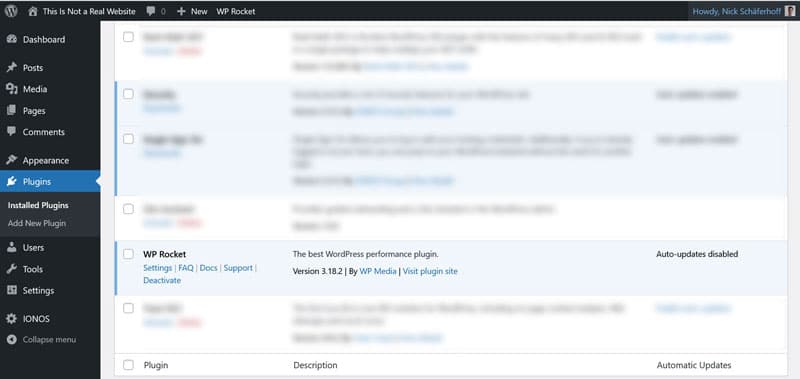
3. Используйте плагин кэширования
Наконец, если вы используете веб -сайт WordPress, вы можете использовать плагин производительности, такой как WP Rocket. Он заботится обо всем, что связано с автоматическим кэшированием, поэтому вам не приходится иметь дело с техническими частями. Кроме того, все, что вам нужно сделать, это установить и активировать плагин.

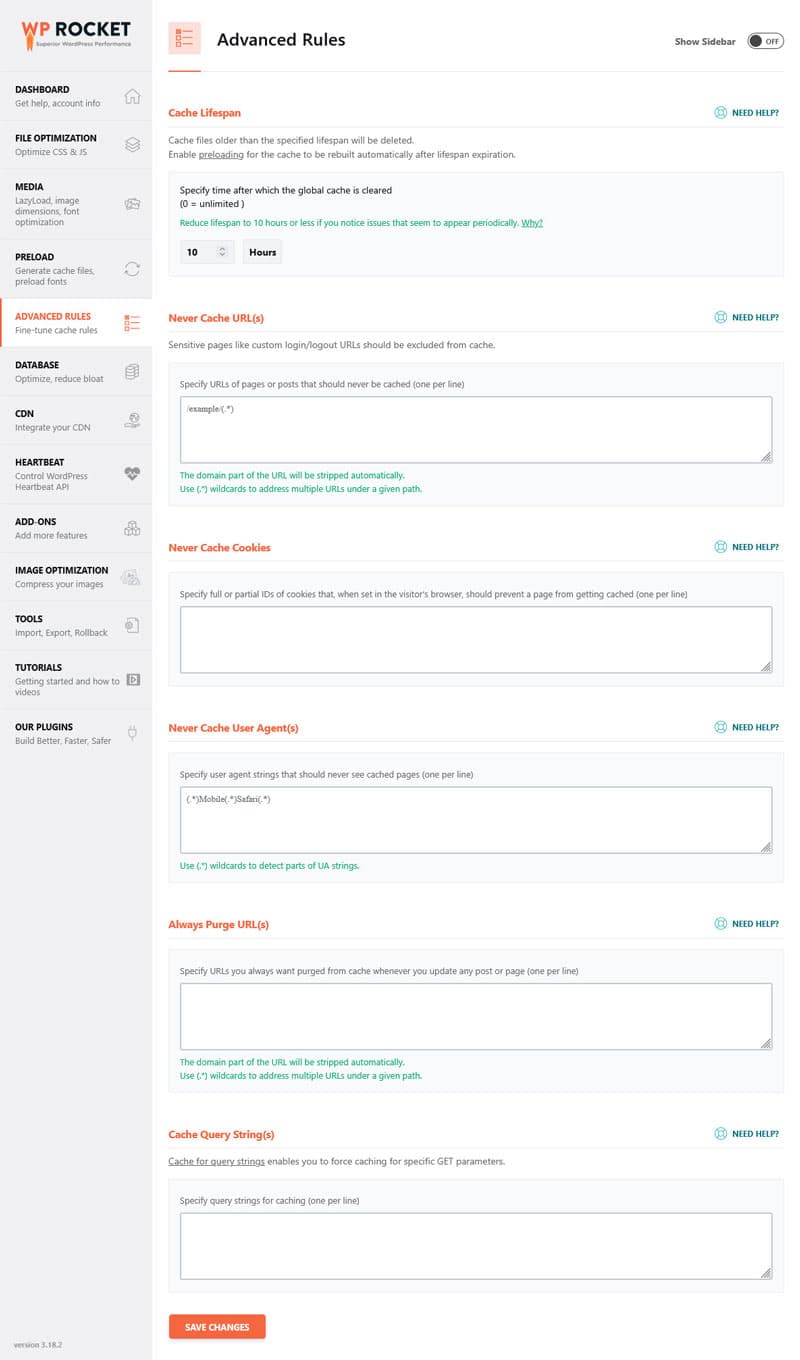
После того, как вы это сделаете, кэширование сразу же активно активно, включая выделенный кэш для мобильных устройств. Согласно передовым правилам , вы можете точно настроить свой кэш.

Среди других вариантов вы можете определить срок службы кэширования и определить страницы, файлы cookie и пользовательские агенты, для которых вы не хотите использовать кэширование. Вы найдете больше информации в документации.
В дополнение к кэшированию, WP Rocket предлагает гораздо больше функций для ускорения вашего сайта WordPress, включая:
- Ленивая загрузка для изображений и видео
- Отложение ресурсов блокировки рендеринга
- Кеш предварительного загрузки, ссылки, внешние файлы и шрифты
- Самостояние шрифтов Google
- Оптимизация базы данных
- Возможность легко подключаться к CDN, включая RocketCDN, то есть WP Rocket собственной CDN.
Более того, WP Rocket реализует много дополнительных улучшений производительности в фоновом режиме. Среди них - сжатие GZIP, министерство файлов CSS и JavaScript, а также оптимизация изображений выше сгиба, чтобы улучшить самую большую довольную краску.
| Фактически, 80% лучших практик производительности вступают в действие на вашем сайте, как только вы активируете плагин. В результате ваш сайт сразу же становится быстрее, не делая ничего самостоятельно. |
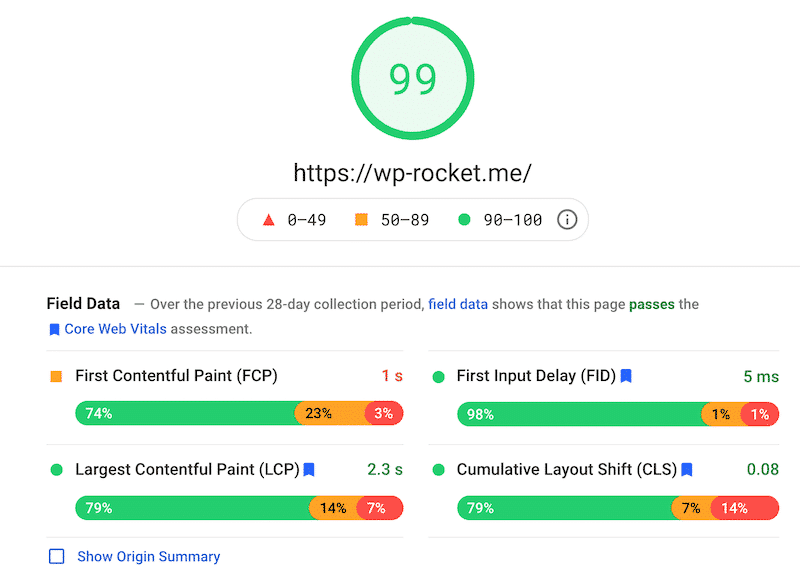
Влияние на производительность кэширования веб -сайта: тематическое исследование
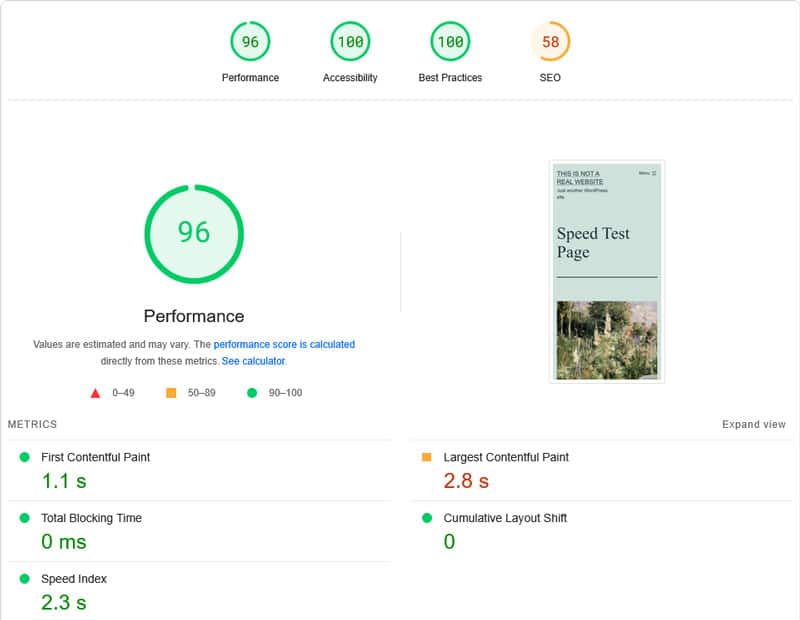
Чтобы изучить влияние кэширования на улучшение скорости скорости веб -сайта в реальной жизни, мы создали сайт тестирования с некоторым фиктивным содержанием и пропустили его через PageSpeed Insights до и после активации Rocket WP.

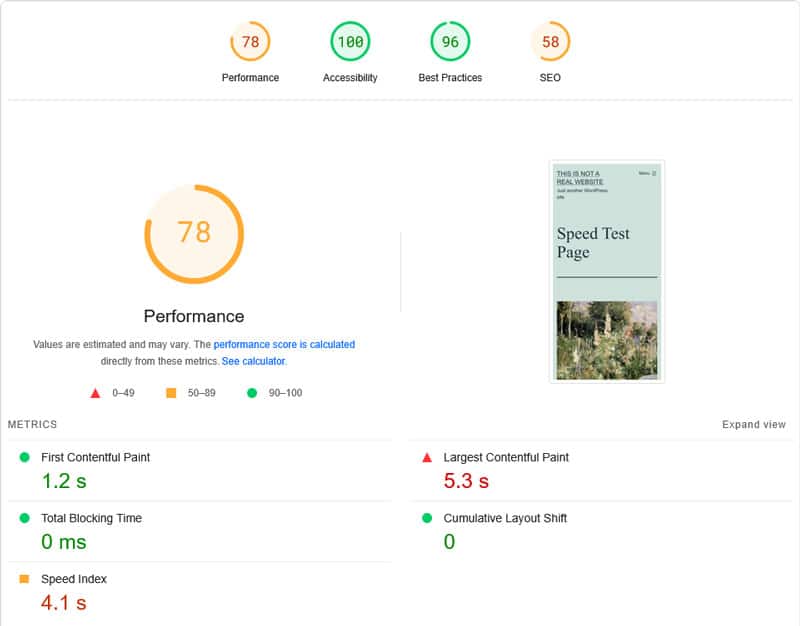
Вот результаты для мобильных устройств без кэширования:

| Мобильный результат производительности | 78 |
| Первая довольная краска | 1,2 с |
| Самая большая довольная краска | 5,3 с |
| Индекс скорости | 4.1S |
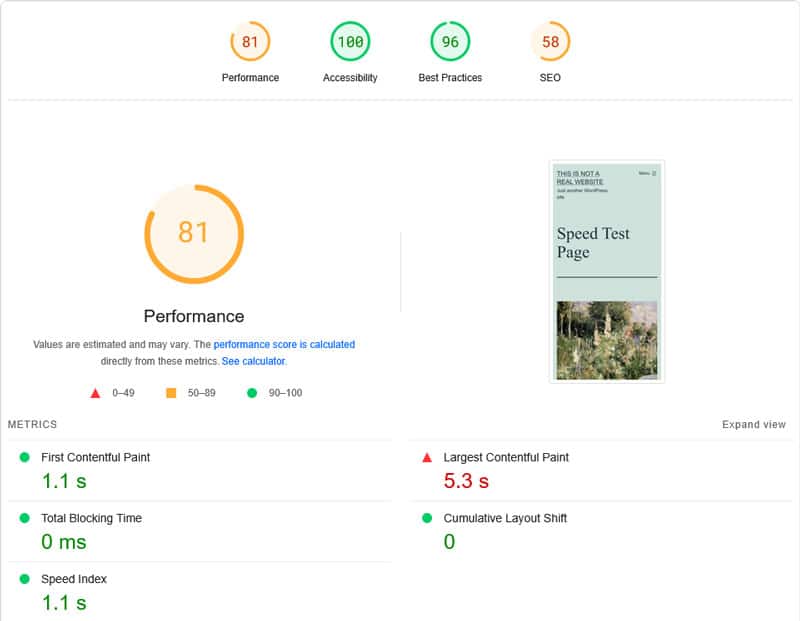
Теперь посмотрим, что произойдет после активации кэширования:

| Мобильный результат производительности | 81 |
| Первая довольная краска | 1,1 с |
| Самая большая довольная краска | 5,3 с |
| Индекс скорости | 1,1 с |
Хотя эффекты не огромны, они заметны. Особенно улучшение значения индекса скорости на три секунды - это то, что можно сметь.
Как мы обсуждали на протяжении всей статьи, кэширование оказывает наибольшее влияние на повторных посетителей. Поскольку PageSpeed Insights намеренно не использует большую часть того, что может предложить кэширование, неудивительно, что эффекты не больше. Это должно быть более заметно для повторных посетителей вашего сайта.
Если вам интересно, ниже, что происходит, когда вы включаете еще несколько улучшений скорости в ракете WP, например, удаление неиспользованных CSS, отсрочка JavaScript, ленивая загрузка для изображений и предварительная загрузка . Все, что нужно, это проверить несколько коробок.

Как очистить кеш сайта
Очистка кеша вашего веб -сайта может потребоваться для проблем с устранением неполадок, добавления новых функций и обеспечения видения последнего контента для посетителей. Естественно, поскольку кэширование происходит на разных уровнях, существуют также разные способы его опорожнения.
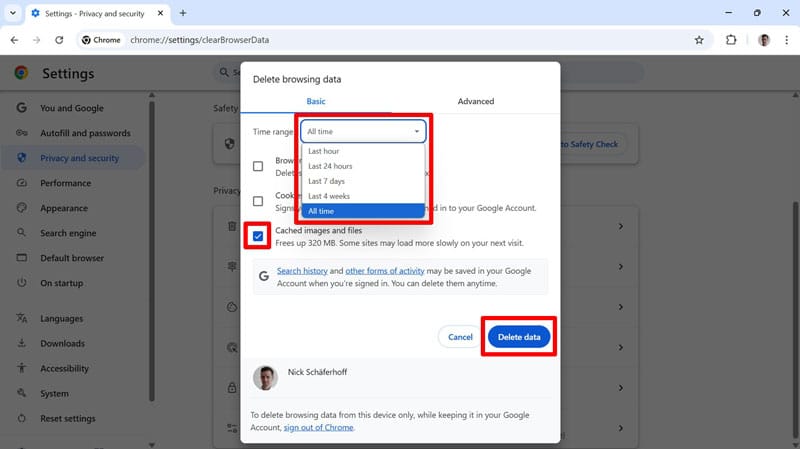
Удалить кеш браузера
Точный метод опорожнения кэша браузера зависит от того, какой браузер вы используете, но у всех есть варианты в своих настройках. В Chrome вы находите его под конфиденциальностью и безопасностью> удалить данные просмотра .

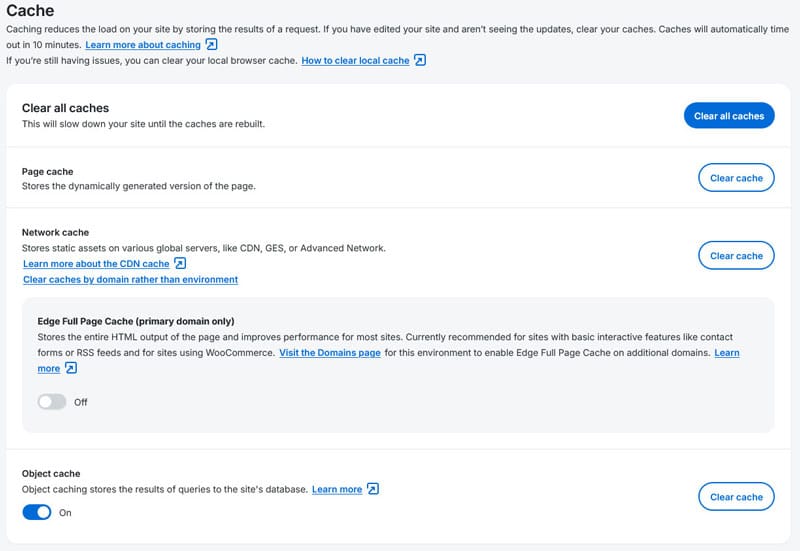
Очистить кеш сервера
Если на вашем сервере реализовано кэширование, ваш хостинг, скорее всего, имеет возможность очистить его.

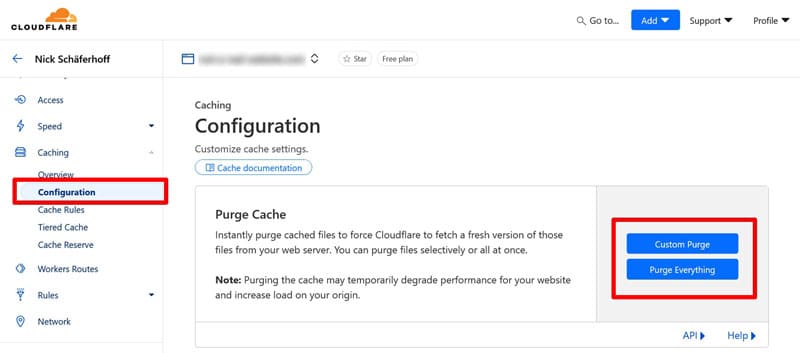
Опустошить кэш вашего CDN
Чистка вашего кэша CDN естественным образом происходит через вашего поставщика CDN. Например, в Cloudflare опция доступна при кешировании> Конфигурация> Curege Cache .

Curege Cache на вашем сайте
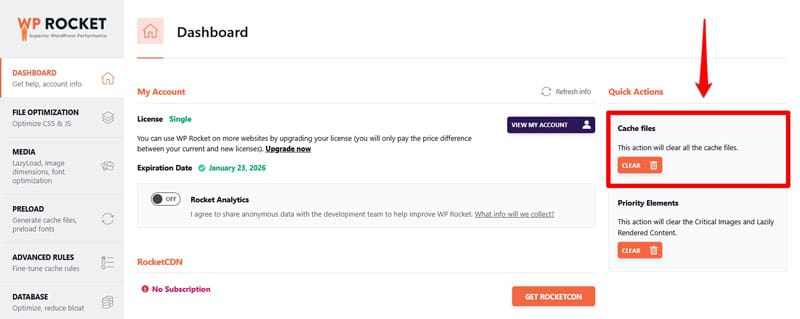
Если вы используете плагин для кэширования вашего веб -сайта, у него обычно есть кнопка, которая позволяет вам очистить кэш. WP Rocket очищает кеш веб -сайта автоматически в подходящее время, например, когда вы меняете его настройки, публикуете новый контент, изменяете свой веб -сайт или когда закончится продолжительность жизни кэша.
Если вы хотите сделать это вручную, вы можете найти эту опцию непосредственно на панели панели под настройками> WP Rocket в вашем заднем конце.

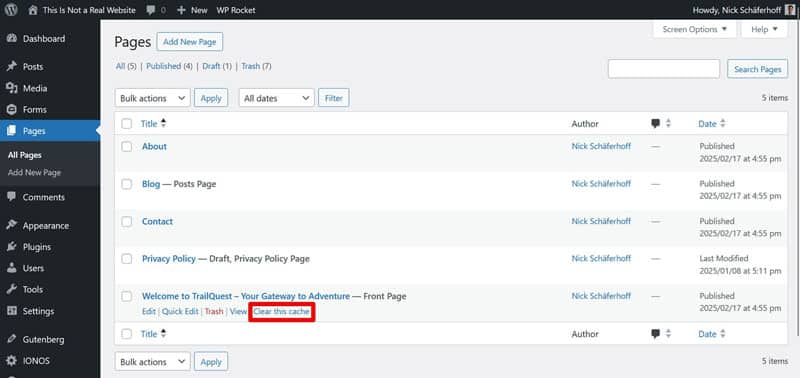
У вас также есть возможность очистить кэш для отдельных страниц либо внутри редактора WordPress, либо из меню страниц или постов , парят над записями там.

Как кэшировать веб -сайт? Теперь вы знаете
Кэширование - один из самых фундаментальных способов сделать ваш сайт быстрее. Это простой метод уменьшения объема данных, необходимых для передачи для посетителей для просмотра вашего веб -сайта.
Кэширование доступно на разных уровнях процесса загрузки и может нацелиться на различные элементы веб -сайта, хотя принципы остаются неизменными.
Используйте WP Rocket для автоматического внедрения кэширования на вашем сайте WordPress и воспользоваться десятками других функций производительности и лучших практик, чтобы немедленно сделать ваш сайт быстрее. Плагин поставляется с 14-дневной гарантией возврата денег, так что вы можете проверить его полностью без риска.
