Как изменить высоту и ширину блока в WordPress
Опубликовано: 2023-04-20Хотите изменить высоту и ширину блока в WordPress?
По умолчанию WordPress позволяет легко создавать красивые макеты контента для ваших сообщений и страниц с помощью блоков. Однако иногда вам может понадобиться изменить размер блоков, чтобы они выглядели лучше.
В этой статье мы покажем вам, как легко изменить высоту и ширину блока в WordPress.

Зачем менять высоту и ширину блока в WordPress?
Редактор блоков позволяет добавлять контент на ваш веб-сайт WordPress с помощью различных блоков, включая заголовки, абзацы, изображения, видео, аудио и многое другое.
Однако иногда вам может понадобиться изменить ширину или высоту определенного блока, чтобы улучшить его внешний вид или макет всего содержимого.
Регулировка размеров блоков также может гарантировать, что ваш контент будет корректно отображаться на всех устройствах, включая телефоны, планшеты и ноутбуки.
Например, вы загрузили изображение в редактор контента, но оно слишком большое и делает страницу непривлекательной.

Или вы можете изменить размер блока заголовка, чтобы он лучше соответствовал содержимому.
Регулируя ширину и высоту блоков, вы можете сделать свои посты и страницы более эстетичными.
При этом давайте посмотрим, как вы можете легко изменить высоту и ширину блока в WordPress.
- Способ 1: изменение высоты и ширины блока с помощью настроек блока
- Способ 2: изменение высоты и ширины блока с помощью блока столбцов
- Способ 3: изменение высоты и ширины блока с помощью группового блока
- Метод 4: изменение высоты блока с помощью блока крышки
- Бонус: создавайте красивые страницы с помощью расширенных блоков в SeedProd
Способ 1: изменение высоты и ширины блока с помощью настроек блока
Для этого метода мы покажем вам, как изменить высоту и ширину блока, используя настройки по умолчанию, предлагаемые WordPress.
В настоящее время WordPress не предлагает одинаковые параметры изменения размера для всех блоков. Однако редактор блоков предоставляет множество способов изменения высоты и ширины различных блоков.
Начнем с блока изображения в WordPress.
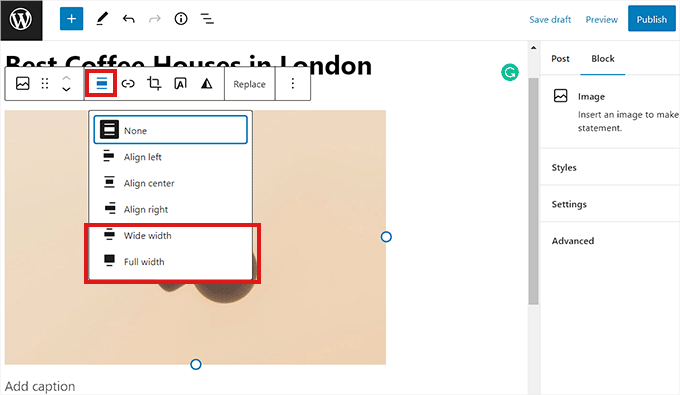
Во-первых, вы можете изменить выравнивание блока изображения, нажав кнопку «Выровнять» на панели инструментов над блоком.
Здесь выбор параметра «Широкая ширина» сделает блок такой же ширины, как и контейнер.
Или вариант выравнивания «По ширине» сделает блок на всю ширину страницы.

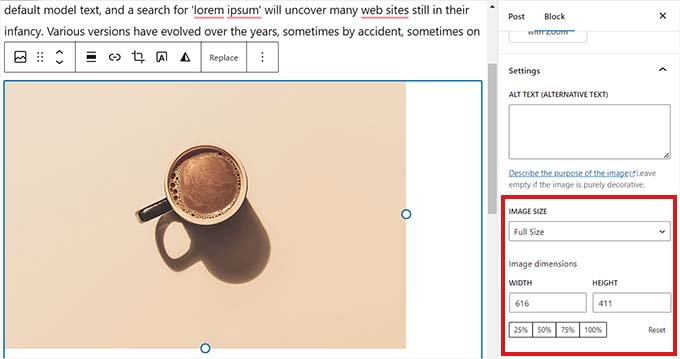
Вы также можете изменить размер блока, перейдя на панель «Настройки блока» справа и прокрутив вниз до раздела «Настройки». Отсюда вы можете изменить размер блока в раскрывающемся меню «Размер изображения».
Вы также можете настроить ширину и высоту блока, введя желаемый размер в пикселях в поля «Ширина» и «Высота» в разделе «Размеры изображения».
Ниже вы также можете настроить размер блока в процентах.

Другой способ изменить размер блока изображения — щелкнуть само изображение, чтобы появилась синяя рамка с круглыми якорями.
Затем просто перетащите эти якоря, чтобы изменить высоту и ширину блока изображения.

Когда вы закончите, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
Способ 2: изменение высоты и ширины блока с помощью блока столбцов
Если блок, который вы хотите изменить, не имеет кнопок выравнивания или настроек изменения размера, то этот метод для вас.
Для этого метода мы поместим наш блок внутри блока Columns. Он действует как контейнер, куда вы можете добавлять блоки в каждый столбец. Затем вы можете изменить размер этих блоков, отрегулировав высоту и ширину столбцов.
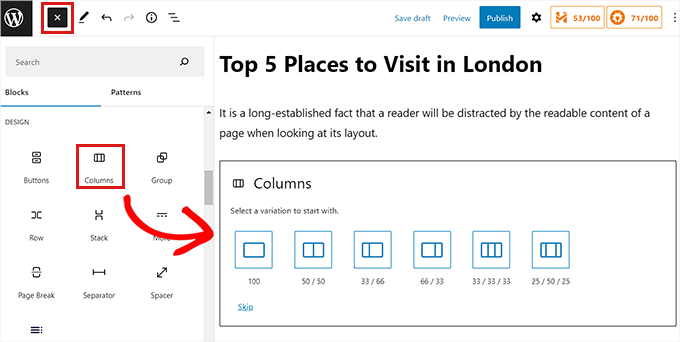
Во-первых, вам нужно будет нажать кнопку «Добавить блок» (+) в верхнем левом углу экрана.
Отсюда просто найдите и добавьте блок Columns в редактор контента. Затем вам будет предложено выбрать вариант.

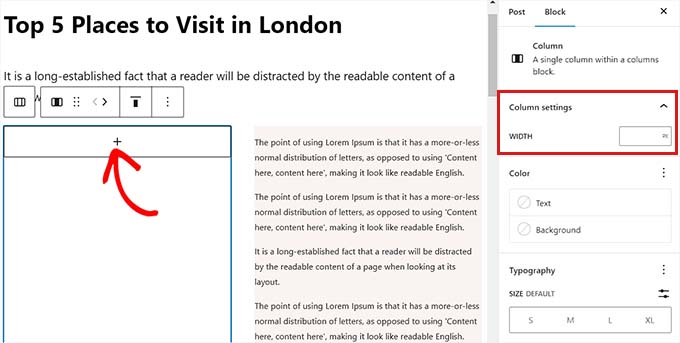
После этого на экране отобразится макет столбца, и теперь вы можете добавить нужный блок, нажав кнопку «Добавить блок (+)» внутри столбца.
После того, как блок был добавлен, вы можете изменить его размер, используя «Настройки столбца», расположенные на правой панели.

Когда вы закончите, просто нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Вот как содержимое выглядело на нашем демонстрационном веб-сайте после изменения размера и выравнивания двух блоков абзаца внутри блока из двух столбцов.

Способ 3: изменение высоты и ширины блока с помощью группового блока
Вы также можете настроить ширину и высоту блоков с помощью блока «Группа». Это позволяет группировать различные блоки и стилизовать их вместе.
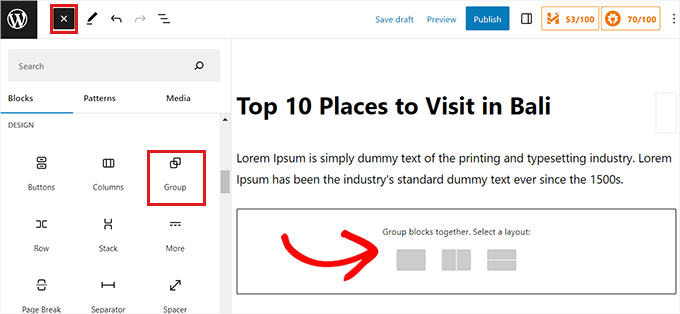
Во-первых, вам нужно будет нажать кнопку «Добавить блок» (+) вверху. Затем вы должны найти и добавить блок Group в редактор контента.
Как только вы это сделаете, в блоке «Группа» отобразятся три различных варианта макета, которые вы можете выбрать. В этом уроке мы будем использовать макет «Группа».

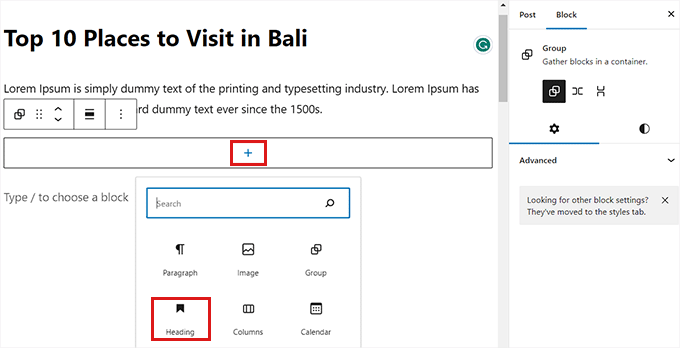
После этого на экране появится кнопка «Добавить блок». Теперь вы можете добавить любой блок, который вы хотите.
В этом уроке мы будем добавлять и изменять размер блока заголовка, блока абзаца и блока изображения.

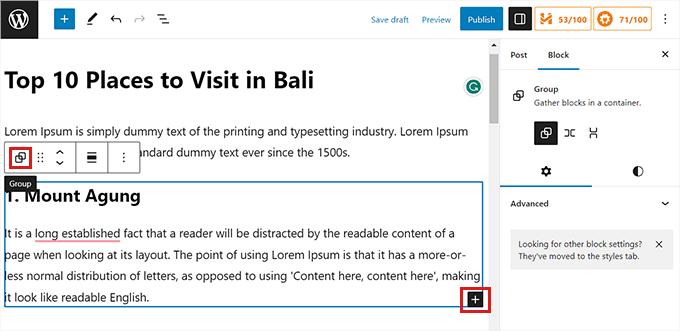
Чтобы добавить несколько блоков в группу, необходимо нажать кнопку «Выбрать группу» на панели инструментов блока.
После выбора группы просто нажмите кнопку «Добавить блок» (+) внизу.

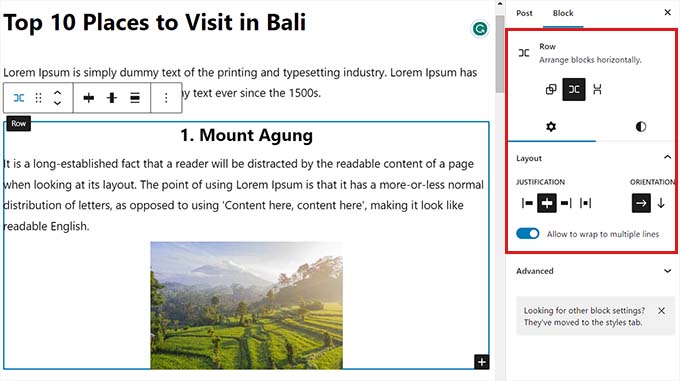
Нажатие на кнопку «Выбрать группу» также открывает настройки блока в правом столбце. Отсюда вы можете легко настроить макет, выравнивание и ориентацию всех блоков.
Изменение макета также изменит различные размеры блоков. Вы можете настраивать эти параметры до тех пор, пока не будете довольны результатом.

Когда вы закончите, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
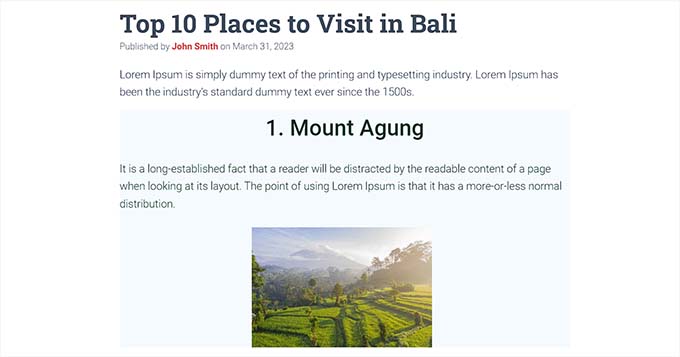
Вот так выглядел блок «Группа» на нашем демонстрационном сайте.

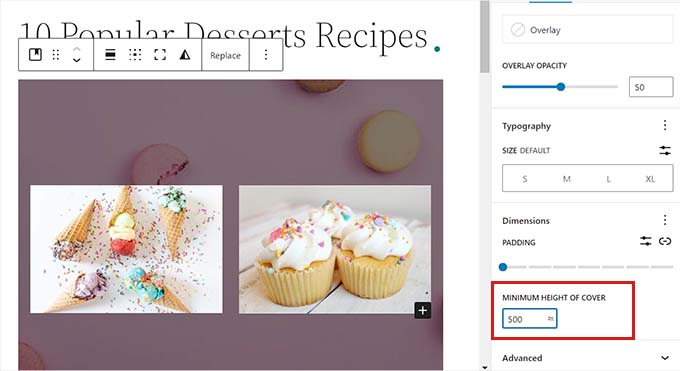
Метод 4: изменение высоты блока с помощью блока крышки
Этот метод изменения размера для вас, если вы хотите использовать блок Cover. Он позволяет отображать текст и другой контент поверх изображения или видео.

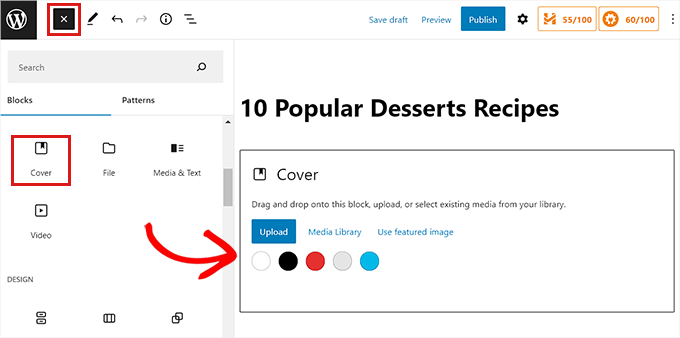
Во-первых, вам нужно будет нажать кнопку «Добавить блок» (+) вверху и найти блок «Обложка».
Как только вы это сделаете, вам будет предложено выбрать цвет или загрузить изображение из медиатеки WordPress. Это изображение или цвет будет использоваться в качестве фона для блока Обложка.

Затем просто перетащите любой блок, который вы хотите, в блок обложки.
После этого вам нужно нажать на блок «Обложка», чтобы открыть настройки его блока в правой колонке.
Отсюда прокрутите вниз до панели «Размеры», где вы можете настроить высоту блока обложки с помощью пикселей.

Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Для получения более подробных инструкций о том, как использовать блок «Обложка», вы можете ознакомиться с нашим руководством для начинающих «Обложка и избранное изображение» в редакторе блоков WordPress.
Бонус: создавайте красивые страницы с помощью расширенных блоков в SeedProd
Вы можете легко создавать красивые и эстетически приятные страницы с помощью плагина SeedProd.
Это лучший конструктор страниц WordPress на рынке, который позволяет создавать целевые страницы с использованием блоков. Эти блоки также очень легко настроить и изменить размер в соответствии с вашими потребностями.
Во-первых, вам нужно будет установить и активировать плагин SeedProd. Для получения более подробной информации вы можете прочитать наше руководство по установке плагина WordPress.
Примечание. SeedProd также предлагает бесплатную версию, но в этом руководстве мы будем использовать премиум-версию.
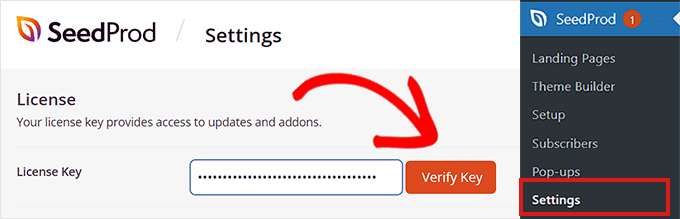
После активации вы должны перейти на страницу SeedProd »Настройки с панели управления WordPress и ввести лицензионный ключ в поле «Лицензионный ключ».
Вы можете найти лицензионный ключ на странице своей учетной записи на веб-сайте SeedProd.

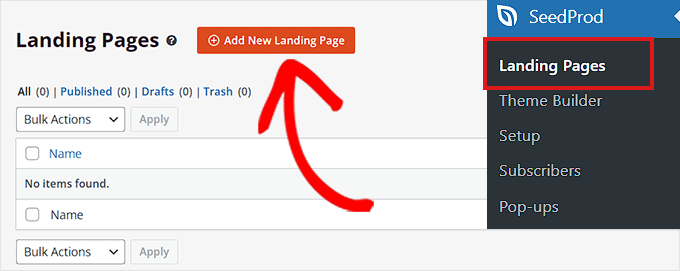
Затем вам нужно посетить экран SeedProd » Landing Pages на боковой панели администратора, чтобы начать создание целевой страницы.
Отсюда просто нажмите кнопку «Добавить новую целевую страницу».

Теперь вы попадете на страницу «Выберите новый шаблон страницы». SeedProd предлагает множество готовых шаблонов, которые вы можете выбрать.
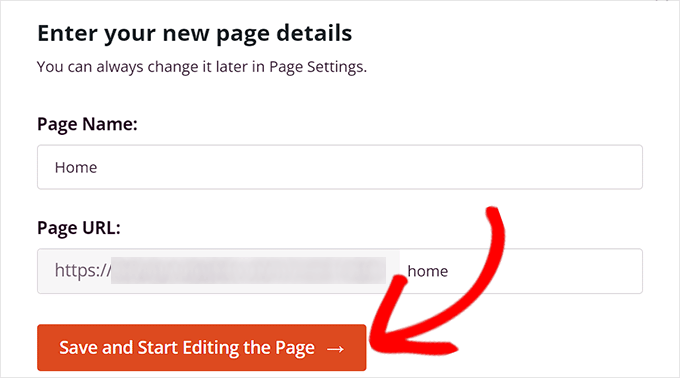
После того, как вы выбрали шаблон, вам будет предложено указать имя и URL-адрес вашей целевой страницы.
После добавления этих сведений просто нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.

Это запустит конструктор страниц SeedProd с перетаскиванием, где вы теперь можете начать редактировать свою страницу.
Более подробные инструкции можно найти в нашем руководстве по созданию целевой страницы с помощью WordPress.
В этом уроке мы добавим и изменим размер блока изображения и блока кнопки.
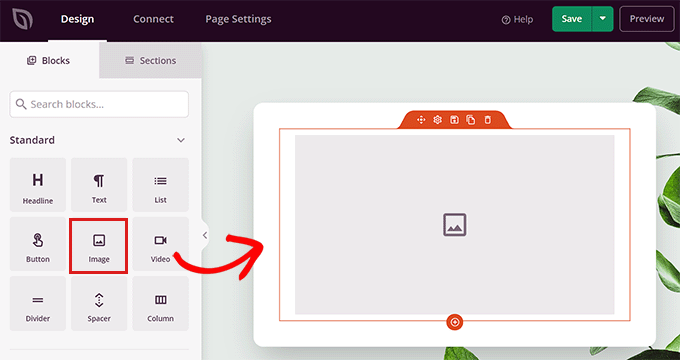
Во-первых, вам нужно будет перетащить блок изображения с панели блоков слева и поместить его в любое место на странице.

Затем просто нажмите на блок изображения, чтобы открыть настройки его блока в левом столбце. Отсюда вы можете загрузить изображение из своей медиатеки.
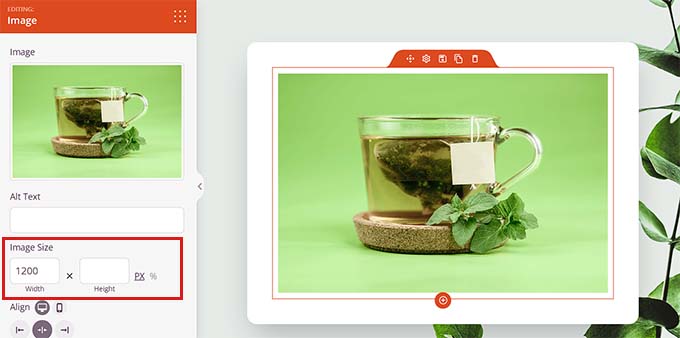
Затем вы можете изменить высоту и ширину блока, используя пиксели или проценты.

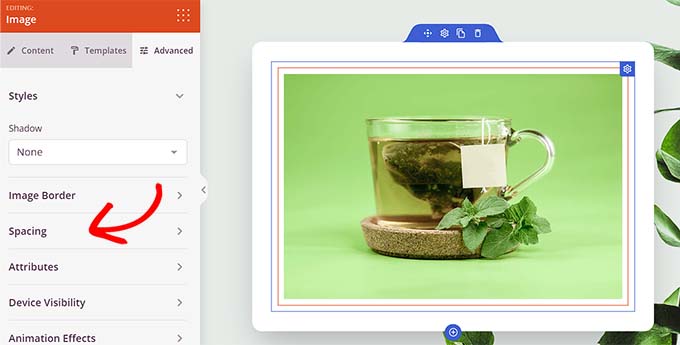
Вы также можете настроить размер и положение изображения, переключившись на вкладку «Дополнительно» в верхней части панели настроек.
Затем просто нажмите на панель Spacing, чтобы развернуть ее настройки.

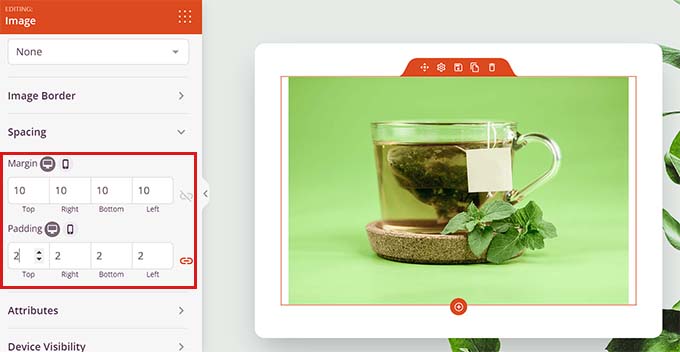
Здесь просто добавьте значения, чтобы настроить поля и отступы блока в соответствии с вашими потребностями.
Вы можете настроить поля и отступы для верхней, нижней, левой и правой областей блока.

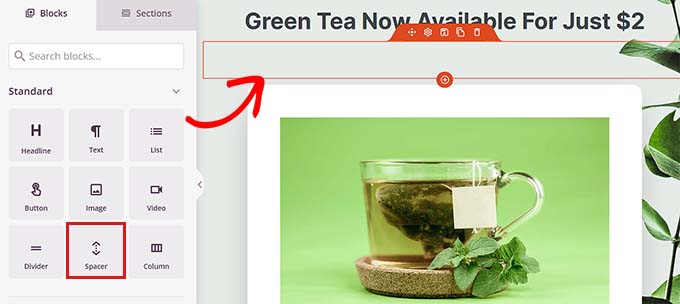
С помощью Seedprod вы также можете добавить блок-разделитель между двумя разными блоками, чтобы между ними было пространство.
Во-первых, вам нужно будет найти и добавить блок «Распорка» из левого столбца. Затем нажмите на него, чтобы открыть его настройки.

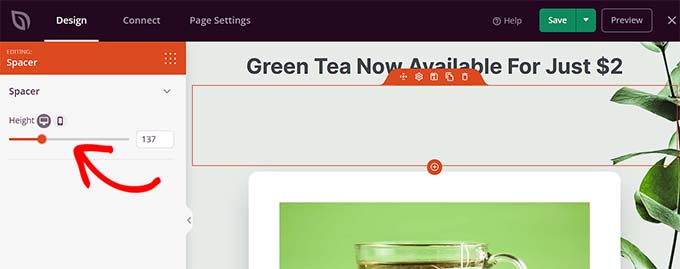
Теперь вы можете контролировать высоту распорки с помощью ползунка «Высота».
Разделительный блок может помочь вам создать веб-сайт без помех.

Таким же образом можно изменить ширину и высоту других блоков, включая блоки «Видео», «Заголовок» и «Кнопка».
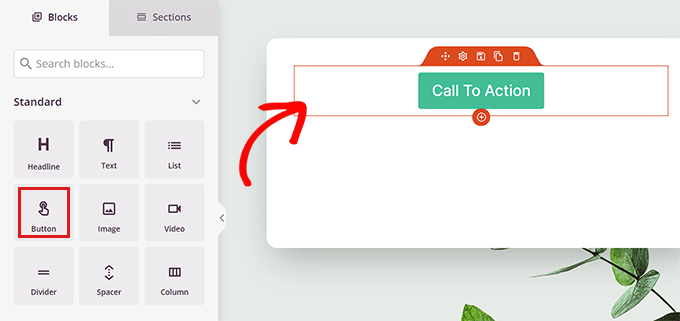
Просто найдите блок кнопок в левой колонке и перетащите его на свою страницу.

Затем вам нужно будет нажать на кнопку, чтобы открыть настройки ее блока.
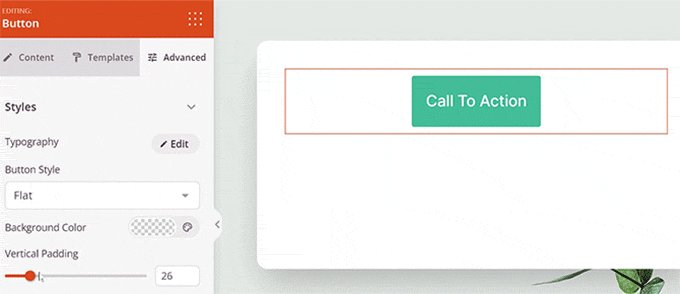
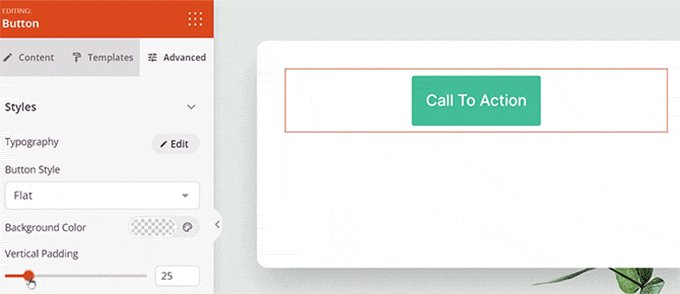
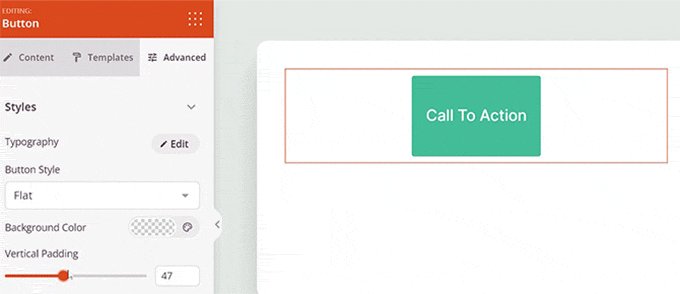
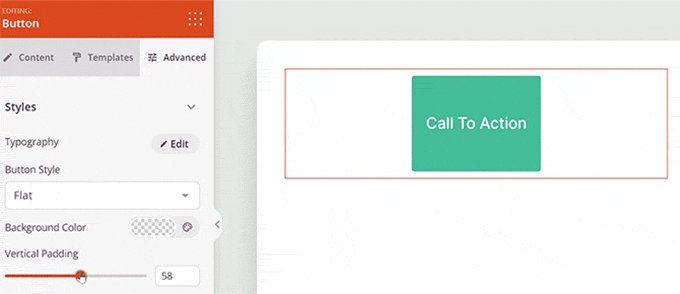
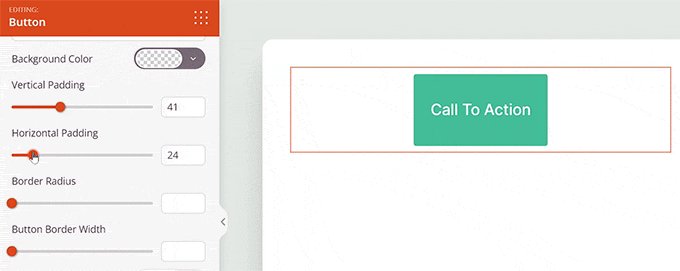
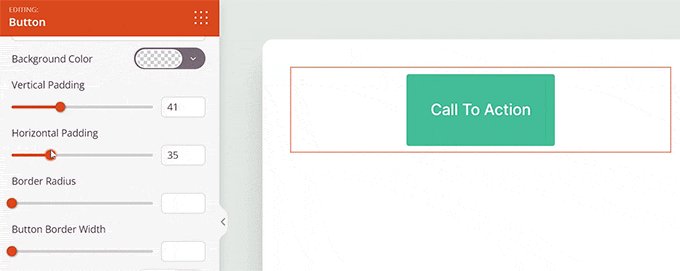
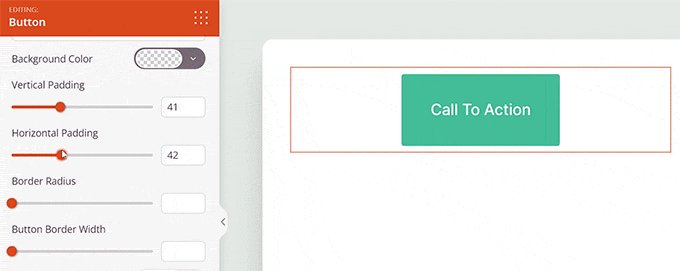
Отсюда перейдите на вкладку «Дополнительно» сверху. Вы можете изменить высоту блока, перетащив ползунок «Вертикальное заполнение».

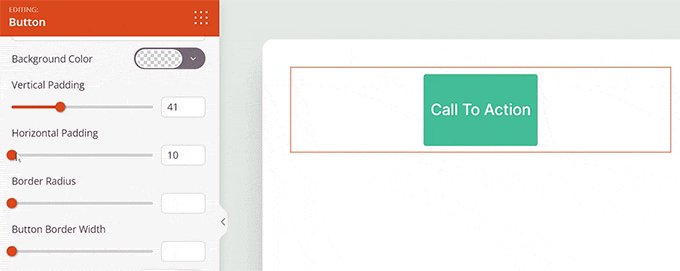
Чтобы изменить ширину, перетащите ползунок «Горизонтальное отступы» в левом столбце.
Как только вы закончите, не забудьте нажать на кнопку «Сохранить».

Мы надеемся, что эта статья помогла вам узнать, как изменить ширину и высоту блока в WordPress. Вы также можете ознакомиться с нашей статьей о том, как добавлять и выравнивать изображения в редакторе блоков WordPress, а также о наших лучших плагинах WordPress, которые необходимы для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
