Как настроить кнопку продукта WooCommerce и цвет цены — простой способ
Опубликовано: 2022-05-01Наличие обширной библиотеки полезных плагинов и динамических тем делает WordPress идеальной платформой CMS для создания веб-сайтов любого типа. Вдобавок к этому бесконечные возможности настройки позволяют пользователям изменять дизайн сайта с индивидуальным подходом.
Тем не менее, одна большая проблема при работе с WordPress заключается в том, что большое количество людей могут использовать одну и ту же тему/дизайн/формат для создания своих сайтов. Для того, чтобы ваш внешний вид был уникальным и выделялся среди конкурентов, вы должны сделать некоторые настройки. Это также обеспечит отличное качество обслуживания клиентов во время покупки.
Если вы также хотите настроить основной дизайн своего сайта WooCommerce, этот блог для вас. Сегодня мы покажем вам-
- Как изменить цвет кнопки в WooCommerce
- Как изменить цвет кнопки в WooCommerce
Давайте углубимся в детали-
Почему важно настраивать цвет кнопки и цены в WooCommerce

В мире насчитывается от 12 до 24 миллионов магазинов электронной коммерции, и каждый день создается все больше и больше. Без яркого внешнего вида и эффективной маркетинговой стратегии вы не сможете удержаться в этой толпе.
Будучи одной из самых важных страниц для любого интернет-магазина, страница продукта WooCommerce должна быть привлекательной и привлекательной. Потому что это место, где большинство клиентов принимают решение о покупке. Хотя страница продукта WooCommerce по умолчанию дает вам красивую и функциональную страницу продукта для работы. Но дизайн не так привлекателен, так как это всего лишь скелет страницы.
Хорошей новостью является то, что WooCommerce дает вам всю гибкость и необходимые инструменты для персонализации дизайна с вашим уникальным брендом. Вы можете существенно изменить каждый элемент дизайна на странице продукта WooCommerce, включая кнопку CTA, описание, цену, заголовок и т. д.
Кроме того, настройка страницы важна для сохранения единого стиля во всем магазине WooCommerce.
Чтобы быть более конкретным, страницы продуктов WooCommerce являются краеугольным камнем вашего интернет-магазина и играют жизненно важную роль в конверсии.
Основные выводы : это необходимо для настройки страницы продукта WooCommerce, чтобы:
1. Выделите свой магазин
2. Создайте уникальный опыт покупок
3. Выжить в соревновании
4. Сделайте страницу продукта более привлекательной
4. Превратите больше посетителей в клиентов
Подробнее: Как настроить страницу продукта WooCommerce!
Как изменить цвет кнопки в WooCommerce
Цвет кнопки WooCommerce наследует CSS от темы, которую вы сейчас используете на своем сайте. Вы должны изменить/переопределить стиль CSS кнопок по умолчанию, чтобы изменить цвет кнопок WooCommerce.

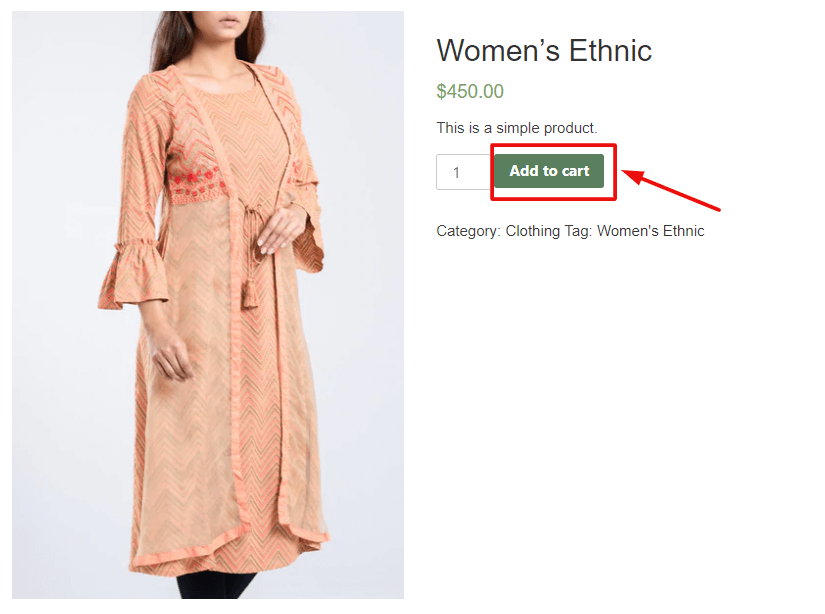
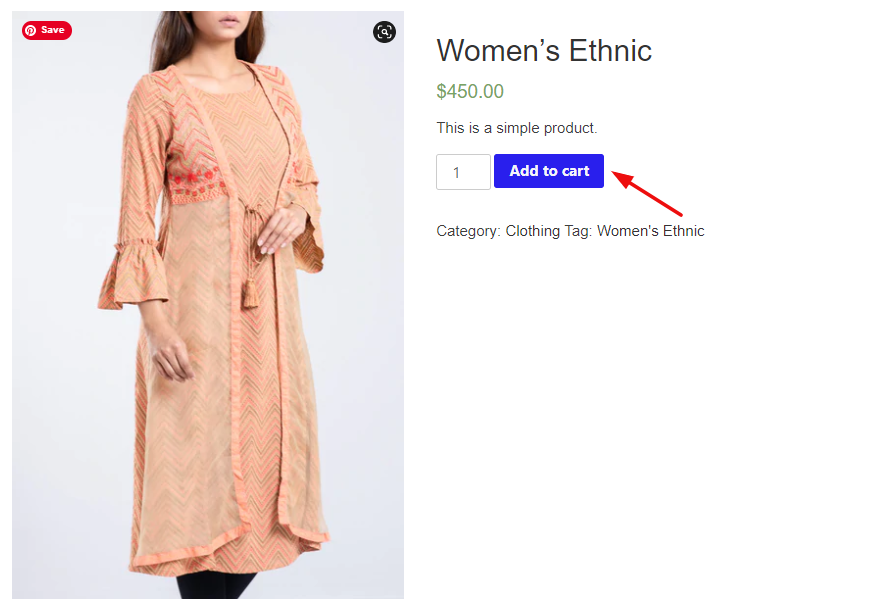
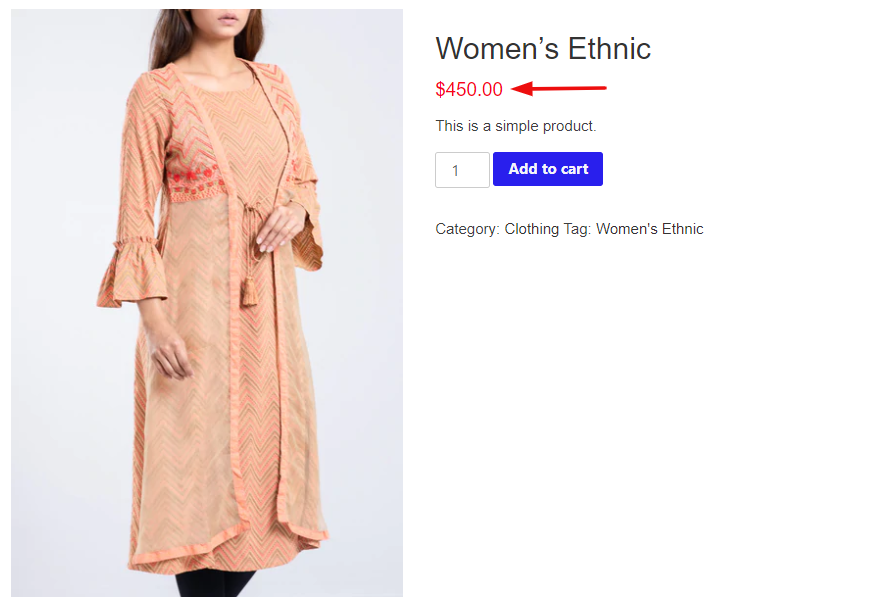
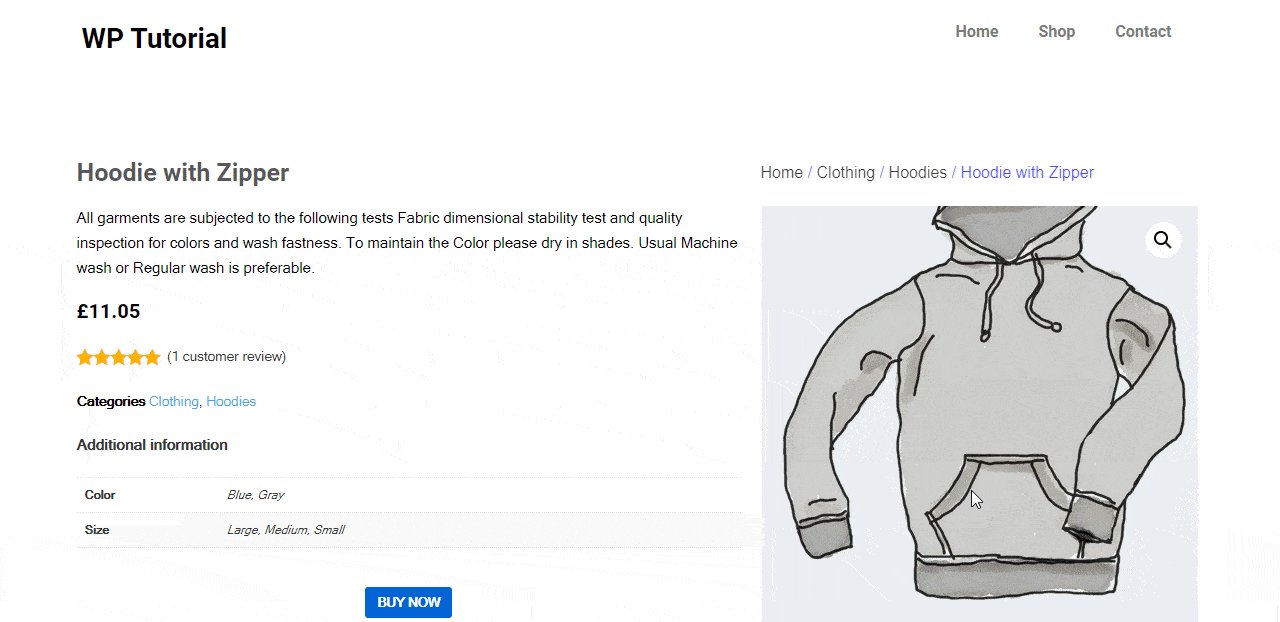
Это кнопка, которую мы собираемся изменить цвет сегодня.
Ниже приведены шаги, которые необходимо выполнить:
- Шаг 1: проверьте кнопку на наличие имени класса
- Шаг 2: Найдите шестнадцатеричный код цвета
- Шаг 3: Примените новый код CSS
Шаг 1: проверьте кнопку на наличие имени класса
Сначала нам нужно найти имя класса кнопки, которую мы хотим настроить сегодня.
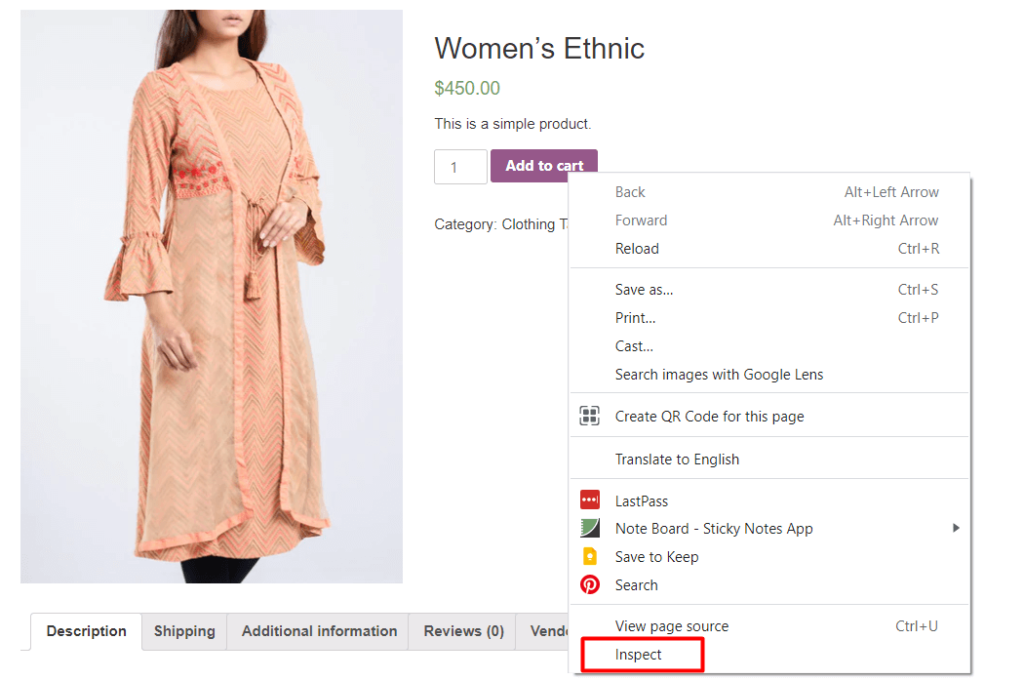
Для этого перейдите на любую страницу продукта. Затем щелкните правой кнопкой мыши кнопку «Добавить в корзину» и выберите « Проверить ».

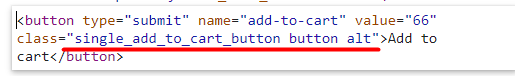
В консоли браузера вы можете увидеть HTML-код, написанный для оформления кнопки. Найдите класс кнопки и скопируйте его-

На изображении выше вы можете видеть, что имя класса — single_add_to_cart_button. Мы будем использовать его позже.
Шаг 2: Найдите шестнадцатеричный код цвета
Вам нужен шестнадцатеричный код желаемого цвета, чтобы применить его к кнопке.
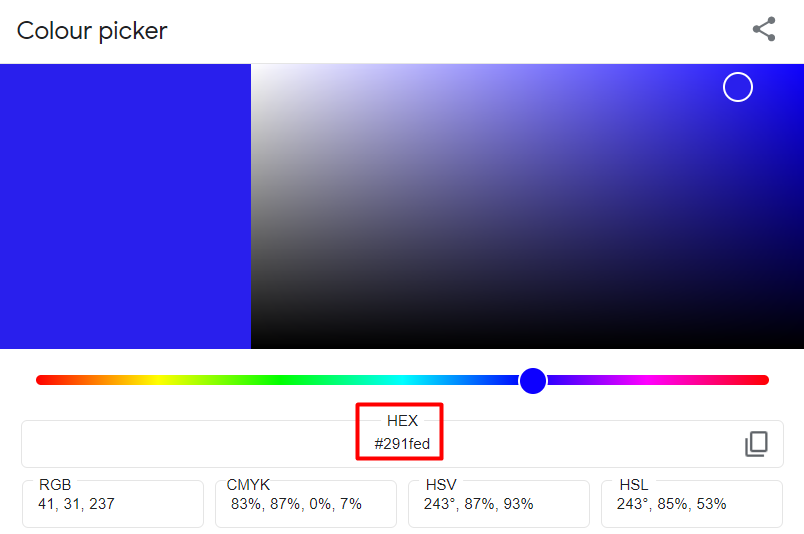
Зайдите в свой браузер Google и найдите «Палитра цветов» . Вы получите цветовую палитру, чтобы выбрать цвет для кнопки.
Здесь переместите средство выбора и ползунок и поместите его на выбранный цвет. Приняв решение, скопируйте шестнадцатеричный номер.

Здесь мы выбрали цветовой код «291fed» для нашей кнопки WooCommerce.
Шаг 3: Примените новый код CSS
Теперь у нас есть и класс кнопки, и желаемый цветовой код. Итак, пришло время применить новые правила CSS.
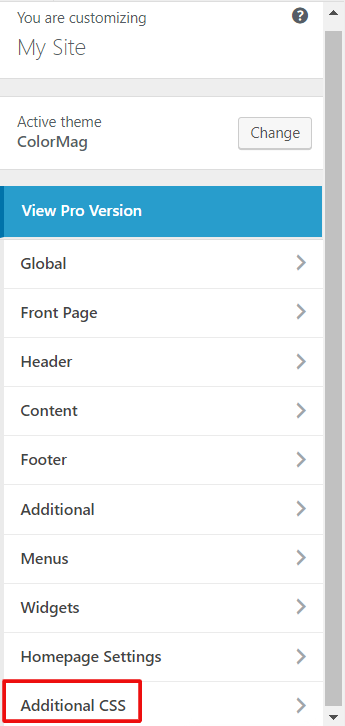
Войдите в панель управления WordPress и перейдите в раздел «Внешний вид» → «Настроить» → «Дополнительный CSS» . После нажатия на вкладку появится панель для письма.

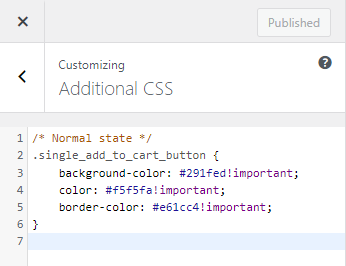
Теперь скопируйте приведенные ниже правила и вставьте их в текстовый редактор. Затем замените шестнадцатеричный код цвета желаемым кодом цвета, который вы скопировали из палитры цветов Google.
/* Нормальное состояние */ .single_add_to_cart_button { background-color: Color Hex!important; цвет: Color Hex!важно; border-color: Color Hex!важно; } /* Состояние наведения */ .single_add_to_cart_button:hover { background-color: Color Hex!important; цвет: Color Hex!важно; border-color: Color Hex!важно; }Здесь вы можете найти код как для статического цвета кнопки, так и для эффекта наведения.

Нажмите «Опубликовать», когда закончите. Теперь давайте проверим в магазине внешнего интерфейса, успешно ли изменился цвет кнопки WooCommerce.

Как вы можете изменить, мы изменили здесь цвет фона кнопки, цвет текста и цвет границы. Но не обязательно всегда использовать все строки CSS. Предположим, вы хотите изменить только цвет фона нормального состояния. И хотите сохранить цвет текста или цвет границы без изменений. Тогда .single_add_to_cart_button{background-color: Color Hex!important;} будет достаточно для достижения вашей цели.
Это самый удобный способ настроить цвет кнопки WooCommerce, так как он легко работает с любой темой и очень прост в применении. Более того, вы можете использовать этот метод и для других кнопок на вашем сайте.
Кроме того, вы можете использовать плагин WordPress для внесения необходимых изменений. Вы можете проверить эти плагины-
- WooCommerce Настройка кнопки «Добавить в корзину»
- Пользовательский текст и цвет кнопки «Добавить в корзину»
Как изменить цвет цены в WooCommerce
На скриншоте ниже вы можете видеть цену, выделенную зеленым цветом:

В другой теме цвет текста был бы другим.

Однако давайте покажем вам, как изменить цвет цены в WooCommerce. Это шаги-
- Шаг 1: проверьте текст на наличие имени класса
- Шаг 2: Найдите шестнадцатеричный код цвета
- Шаг 3: Вставьте новый код CSS
Шаг 1: проверьте текст на наличие имени класса
Первый шаг — найти CSS-селектор цены. Откройте страницу продукта вашего сайта WooCommerce в Chrome. Затем щелкните правой кнопкой мыши по цене и выберите опцию «Проверить» .
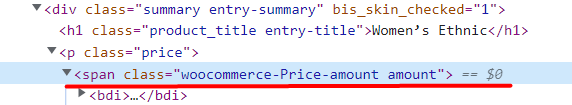
Появится новое окно, и вы можете увидеть HTML-код, написанный для цены.

Это означает, что наша сумма цены находится под классом woocommerce-Price-amount. Скопируйте класс для дальнейшего использования.
Шаг 2: Найдите шестнадцатеричный код цвета
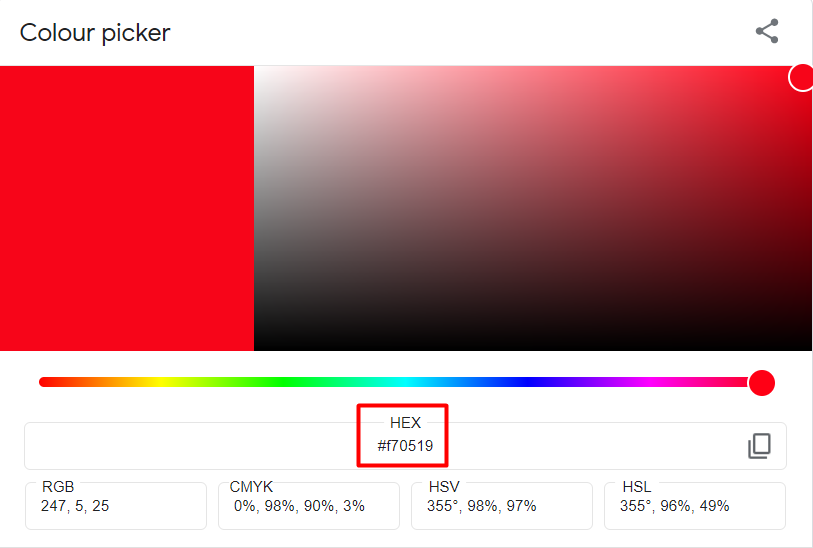
Теперь пришло время выбрать цвет, который вы хотите применить к сумме цены. Удобный способ — зайти в Google и выполнить поиск по термину «Палитра цветов».
Перемещая селектор, вы можете проверять разные цвета, пока не получите желаемый. Найдя его, скопируйте HEX-код и сохраните его где-нибудь.

Здесь мы выбрали красный цвет для суммы цены.
Шаг 3: Вставьте новый код CSS
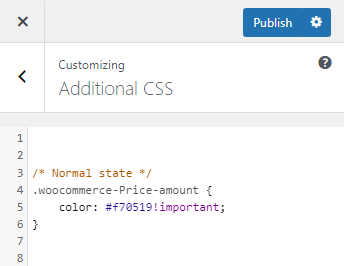
На панели управления WordPress перейдите к настройщику темы, выбрав « Внешний вид» → «Настроить» → «Дополнительный CSS ».
Затем вставьте следующее правило в поле кода:
/* Нормальное состояние */ .woocommerce-Price-amount { color: Color Hex!important; }Замените шестнадцатеричный код цвета желаемым кодом цвета, который вы скопировали из палитры цветов Google. я буду выглядеть как-

Наконец, нажмите на кнопку публикации. Теперь. давайте проверим настроенный вид с витрины-

Как и в случае с цветом кнопки WooCommerce, вы можете использовать плагины для изменения цвета цены WooCommerce. Некоторые из наших редакционных выборов:
- StoreCustomizer
- Настройщик страницы отдельного продукта Woocommerce
Бонус: как редактировать страницу продукта WooCommerce с помощью Elementor

Чтобы улучшить свой опыт веб-разработки, вы можете использовать Elementor для настройки страницы продукта WooCommerce. Это дает вам полный контроль над дизайном и макетом страницы продукта. И вам не нужно включать действия или хуки или вставлять какой-либо код. Используя простое перетаскивание, было бы очень легко внести необходимые изменения на страницы вашего продукта, включая новый цвет, стиль, формат и так далее. Кроме того, вы можете увидеть все изменения с предварительным просмотром в реальном времени, не меняя вкладку.
Кроме того, Elementor дает вам возможность добавлять больше функций на страницу вашего продукта. Например, дополнения к продуктам, таблицы размеров, панорамные изображения, видеоролики о продуктах и многое другое.
Есть два способа редактировать страницу продукта WooCommerce:
- Первый метод: используйте готовый шаблон страницы с одним продуктом
- Второй метод: создать новую страницу отдельного продукта с нуля
Вы можете ознакомиться с подробным руководством и узнать, как с легкостью настроить каждую часть страницы WooCommerce.
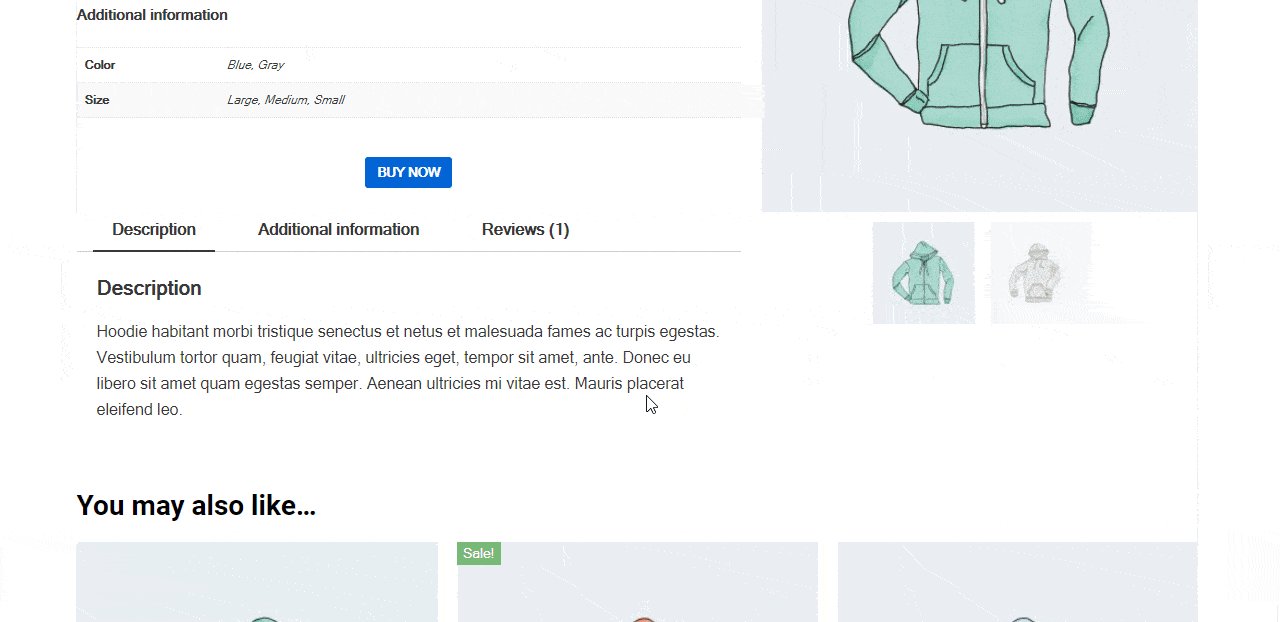
Окончательный предварительный просмотр настроенной страницы продукта будет выглядеть следующим образом:

Часто задаваемые вопросы по настройке страницы продукта WooCommerce
Давайте рассмотрим вопрос, который люди обычно задают относительно настройки страницы продукта WooCommerce.
1. Что такое код для изменения цвета и веса названия продукта?
Название продукта — одна из самых привлекательных частей страницы продукта. Он должен иметь привлекательный внешний вид, чтобы пользователи могли легко заметить название продукта. Название продукта WooCommerce по умолчанию не так легко заметить. Используйте приведенный ниже код, чтобы изменить цвет и формат названия продукта:
.woocommerce div.product .product_title {цвет: #f54251; вес шрифта: полужирный; }2. Как легко редактировать страницу корзины WooCommerce?
Используя Elementor, вы можете придать уникальный вид своей странице корзины WooCommerce. Для этого вам нужны плагины-
- WooCommerce
- Элементор
- Счастливые аддоны бесплатно
- Счастливые аддоны Pro
Сразу после активации всех плагинов на вашем сайте начните выполнять следующие шаги:
- Шаг № 1: перейдите на страницу холста Elementor
- Шаг № 2: перетащите корзину WC из галереи виджетов Elementor.
- Шаг № 3: Включите купоны и перекрестные продажи
- Шаг № 4: Настройте содержимое таблицы в разделе «Стиль»
- Шаг № 5: Сделайте свою таблицу более отзывчивой из расширенного раздела
Подробнее: Как настроить свой магазин WooCommerce с помощью Happy Addons.
3. Как оптимизировать страницы вашего продукта для SEO?
Оптимизированная страница продукта WooCommerce повышает рейтинг вашего сайта. А лучшая позиция в поисковых системах приносит больше трафика на вашу электронную коммерцию. В конечном итоге это увеличивает конверсию и значительно увеличивает доход. Вот несколько практических советов по оптимизации страниц вашего продукта для SEO.
- Следуйте мощной стратегии ключевых слов
- Сделайте SEO на странице для каждой отдельной страницы продукта
- Получите обратную связь от реальных клиентов
- Используйте оптимизированные медиафайлы на своем сайте
- Настройте хлебные крошки для страниц товаров.
- Аудит страниц вашего продукта для решения технических проблем
Подробнее: Руководство по SEO для страниц продуктов электронной коммерции в 2022 году!
Эффективно настройте страницы продуктов WooCommerce и начните зарабатывать больше
Электронная коммерция становится пространством жесткой конкуренции. Согласно прогнозам, объем розничных продаж в сфере электронной коммерции вырастет на 50% в течение следующих четырех лет и к 2025 году достигнет примерно 7,4 трлн долларов. Поэтому, чтобы выжить в этой конкуренции, вы должны проявлять творческий подход. К счастью, WooCommerce предлагает широкий спектр настроек для своих пользователей.
В этой статье мы обсудили два процесса настройки страниц продуктов WooCommerce: как изменить цвет кнопки в WooCommerce и как изменить цвет цены в WooCommerce. Эта настройка настолько проста, что ее можно выполнить, добавив простой код в настройщик темы. Напротив, используйте плагин WordPress, чтобы сделать необходимые настройки для вашей электронной коммерции.
Если у вас есть какие-либо вопросы или предложения по поводу урока, оставьте комментарий ниже.
