Как изменить цвет текста или шрифта в WordPress? Проверьте все возможные методы!
Опубликовано: 2024-03-05
Хотите узнать, как изменить цвет шрифта в WordPress? Я понимаю, что вы новичок в WordPress и хотите изменить цвет текста на своем сайте.
Изменение цвета в редакторе WordPress Classic или Gutenberg — это простой процесс, который можно выполнить несколькими способами.
В этом сообщении блога позвольте мне объяснить возможные способы изменения цвета шрифта WordPress. Прежде чем углубляться в детали, вы должны знать преимущества этого!
Зачем менять цвет шрифта в WordPress?
Цвет способен привлечь внимание читателей. Давайте посмотрим на преимущества подробно!
Улучшите читаемость . Изменение цвета шрифта, подходящего к фону вашего сайта, облегчит чтение вашего контента.
Обозначьте важность . Когда вы выделяете или меняете цвет текста определенного контента, это будет означать важность и подтолкнет вашу аудиторию прочитать выделенную часть и принять меры.
Создайте фирменный стиль . Настройка цвета текста в соответствии с вашей темой WordPress сделает ваш сайт запоминающейся платформой, повышая брендинг вашего бизнеса.
Несмотря на то, что это преимущества изменения цвета шрифта вашего веб-сайта, если вы выберете неправильный цвет, который не соответствует фону, это приведет к ухудшению восприятия и заставит ваших посетителей пропустить чтение вашего контента.
Когда вы разговариваете со своими читателями с помощью цвета шрифта, будьте осторожны при выборе правильного цвета. Это может вызвать у них эмоции, и, следовательно, вы можете подтолкнуть их к реакции на ваш призыв к действию.
Давайте перейдем к делу: как изменить цвет шрифта WordPress и возможные способы это сделать!
4 способа изменить цвет шрифта в WordPress
Редактор Gutenberg WordPress имеет настройки настройки цвета, с помощью которых вы можете быстро выполнить работу. Если вам нужен расширенный выбор цветов, я предлагаю установить плагин.
Вы также можете использовать свою тему WordPress или добавить собственные коды CSS, чтобы изменить цвет шрифта. Давайте посмотрим методы один за другим!
- Измените цвет шрифта с помощью Gutenberg или Classic Editor
- Изменить цвет шрифта с помощью CSS-кодов
- Измените цвет шрифта с помощью настройщика темы.
- Изменить цвет шрифта с помощью плагинов
Метод – 1 (используйте редактор WordPress)
Как я уже говорил ранее, WordPress имеет настройки цвета по умолчанию в редакторах Gutenberg и Classic.
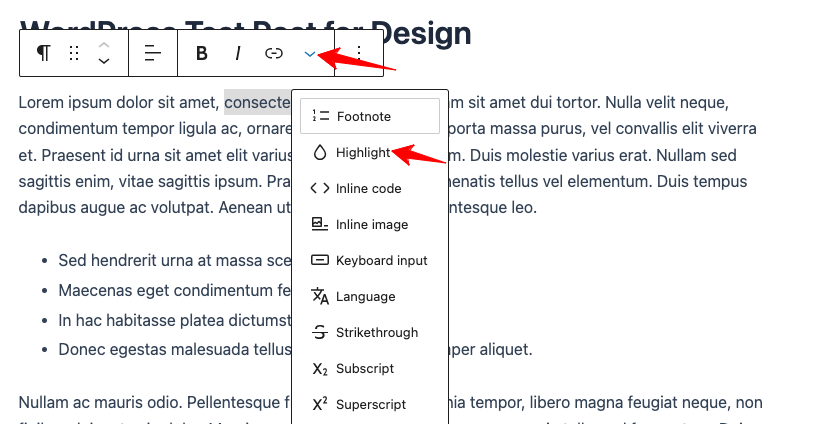
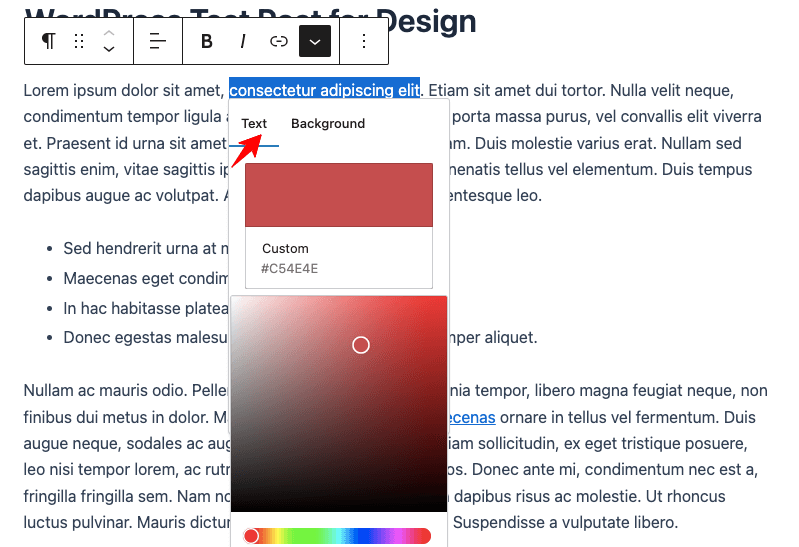
Вы должны выбрать определенную строку, абзац или заголовок в своем сообщении в блоге. Затем нажмите «Символ стрелки вниз», показанный на изображении ниже, и выберите «Выделение» > «Текст» .

Выберите желаемый цвет; вот и все!

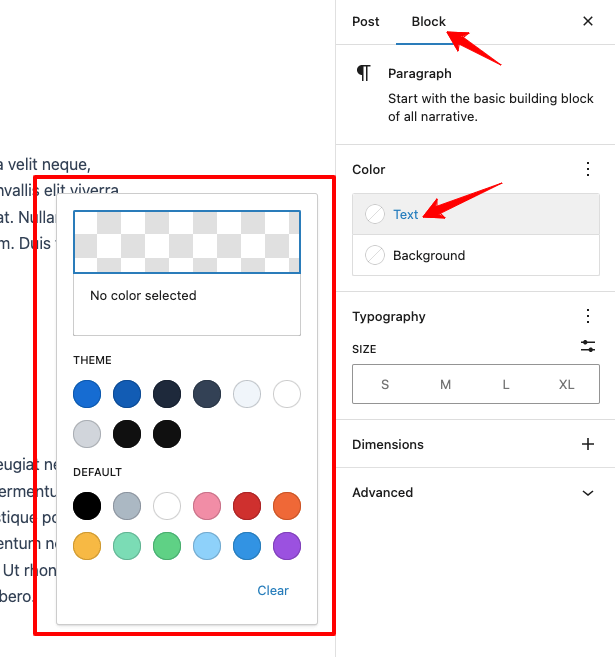
Чтобы изменить шрифт всего блока в редакторе Gutenberg, используйте настройку цвета по умолчанию справа на вкладке « Блок ». Просто выберите предпочитаемый цвет, и он будет применен.

Как и Гутенберг, старый классический редактор WordPress имеет опцию настройки цвета, показанную на следующем изображении.
Выберите текст по вашему выбору и выберите нужный цвет.
Метод – 2 (используйте CSS-коды)
Войдите в свою панель управления WordPress, выберите «Внешний вид» > «Настройка».
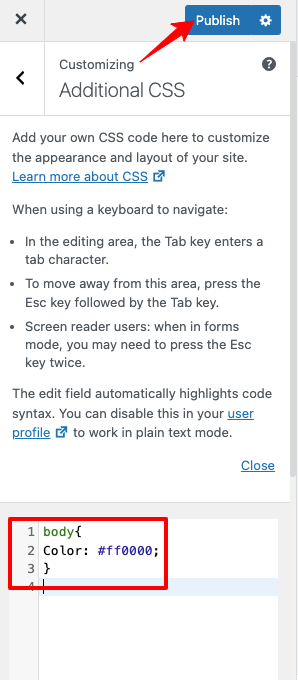
Он перенаправит вас в раздел настройки; нажмите « Дополнительный CSS »
Код 1. Чтобы изменить цвет всего текста сайта , добавьте следующий код CSS (см. изображение ниже) и нажмите « Опубликовать ».
body{ Color: #ff0000; } 
Код 2. Чтобы изменить цвет текста или шрифта в разделе публикации , включите следующий код CSS.
.entry-content p{ color:#ff0000; }Код 3. Чтобы изменить цвет текста или шрифта ссылки на сайте , вставьте приведенный ниже код CSS.
a { Color: #ff0000; }Код 4: добавьте этот код CSS, чтобы изменить цвет текста или шрифта ссылки в разделе публикации.
.entry-content a { color:#ff0000; }
Метод – 3 (используйте тему WordPress)
Не хотите использовать описанные методы для изменения цвета шрифта в WordPress? Используйте установленную тему!
Здесь я объясню детали известных тем WordPress, таких как Astra, GeneratePress и Elementor .
Изменение цвета шрифта WordPress с помощью темы Astra
Astra — известная настраиваемая тема для WordPress. Он включает в себя настройки для изменения цвета шрифта.
Перейдите в панель управления WordPress > Astra > Настроить.
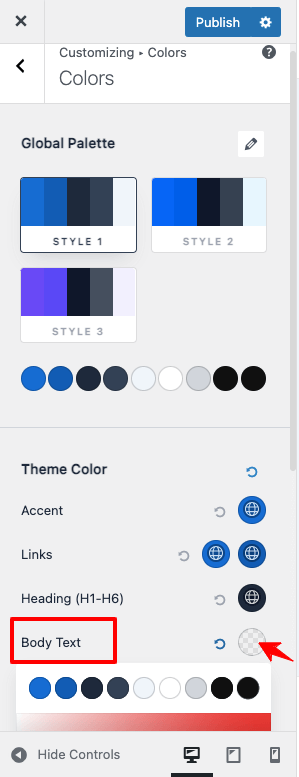
Теперь нажмите «Глобальные» > «Цвета» > «Цвет темы », нажмите раздел « Основной текст » и выберите желаемый цвет.


Как изменить цвет шрифта ссылки на тему Astra?
Как и раньше, посетите панель управления WordPress > Astra > Настроить.
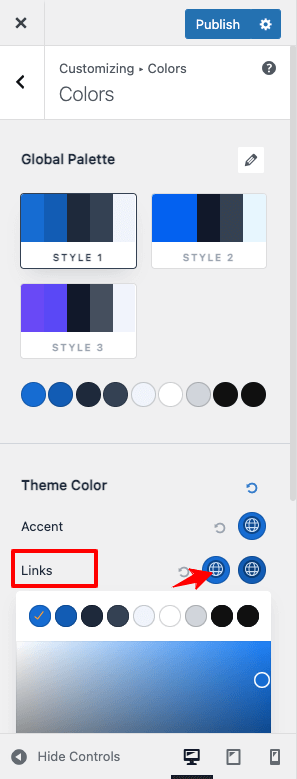
Перейдите в раздел «Глобальные» > «Цвета» > «Цвет темы », щелкните раздел « Ссылки» и выберите предпочитаемый цвет.

Как изменить цвет шрифта всего сайта в теме GeneratePress?
В панели управления WordPress > Внешний вид > Настроить.
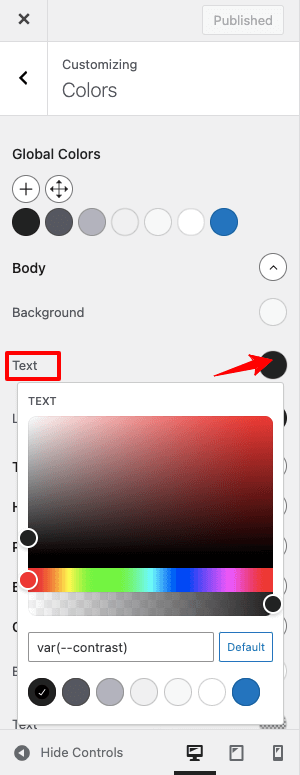
Сейчас, Перейдите в «Цвета» > «Глобальные цвета» > «Тело» , щелкните раздел «Текст» и выберите нужный цвет.

Как изменить ссылки на шрифты в теме GeneratePress?
Будьте на панели управления WordPress > Внешний вид > Настройка
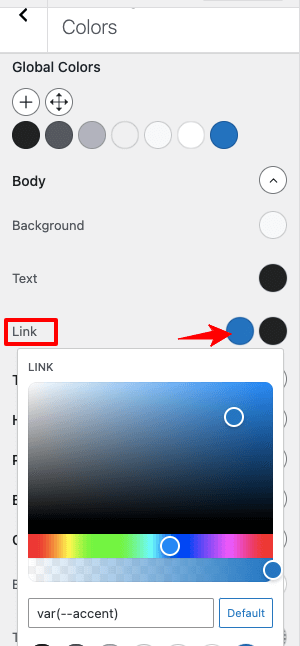
Перейдите в «Цвета» > «Глобальные цвета» > «Тело» и щелкните раздел «Ссылка», чтобы выбрать желаемый цвет.

Как изменить цвет шрифта в конструкторе страниц Elementor?
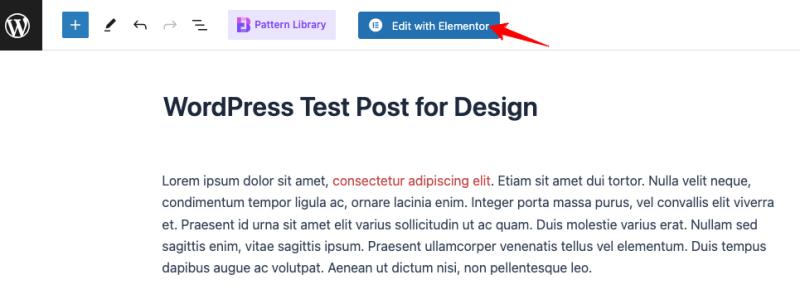
В разделе публикации нажмите « Редактировать с помощью Elementor ».

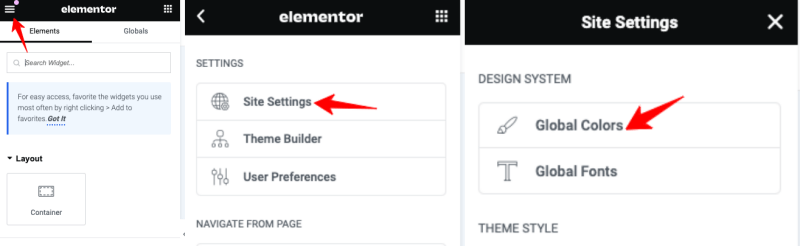
Нажмите значок в левом верхнем углу, выберите «Настройки сайта» > «Глобальные цвета».

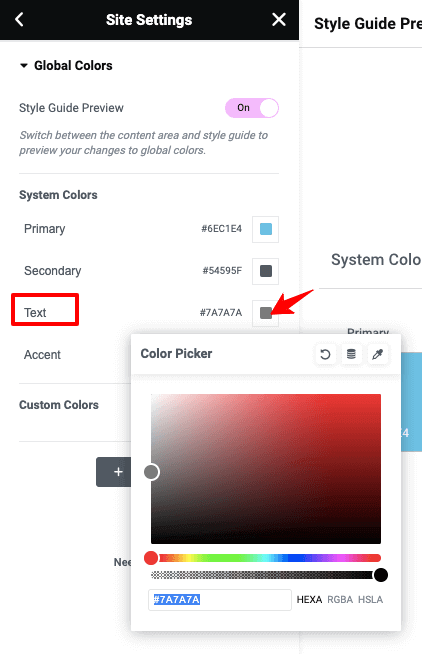
Откроется раздел «Цвет», и там используйте настройки « Текст », чтобы изменить цвет шрифта. Выбрав предпочитаемый цвет, не забудьте нажать « Обновить ».

Как изменить цвет текста сообщения в Elementor?
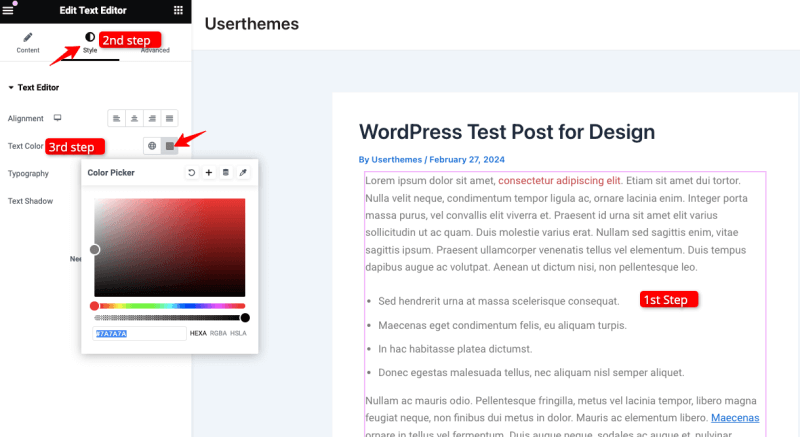
В разделе публикации нажмите « Редактировать с помощью Elementor ».
В текстовом разделе найдите опцию « Стиль » слева (отмечена на изображении ниже) и выберите нужный вам цвет. Вот и все!

Метод – 4 (используйте плагин WordPress)
Если вам нужны подробные функции настройки цвета, выберите опцию «Плагин», поскольку она предлагает полный контроль над текстом, например изменение стиля и размера шрифта, а также добавление цвета фона и изображения к тексту.
Эту работу могут выполнить несколько плагинов; Я рекомендую плагин «Essential Blocks For Gutenberg». Этот бесплатный плагин WordPress содержит более 40 удивительных блоков, которые помогут вам создавать потрясающие веб-сайты с большей персонализацией.
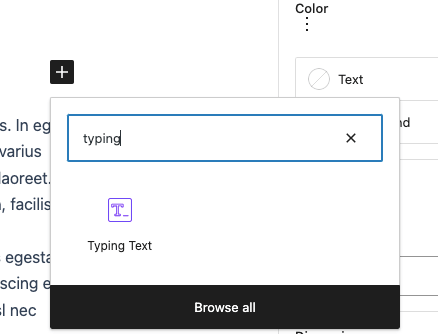
Установите и активируйте этот плагин. Перейдите на страницу или публикацию, где вам нужно изменить цвет шрифта в WordPress. Найдите текстовые блоки — Typing Text и Advanced Header .

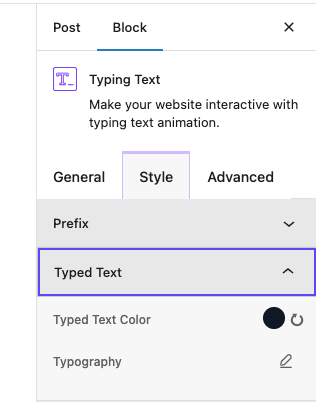
Перейдите в «Настройки блока» > «Стиль». Здесь вы получите варианты настроек цвета для каждой части текста, включая его фон. С помощью этого плагина можно оформить текст по своему усмотрению.

Подведение итогов
Цвет шрифта играет жизненно важную роль в пользовательском опыте и бизнес-брендинге. Вы должны быть осторожны при выборе правильного цвета, соответствующего фону вашего сайта. В противном случае ваши читатели будут разочарованы плохими цветовыми сочетаниями и навсегда пропустят ваш сайт.
Поскольку я использую WordPress CMS более десяти лет, я объяснил все возможные способы изменения цвета текста в WordPress и надеюсь, что вы выберете удобный метод по своему выбору.
Мой любимый метод — использование настроек цвета по умолчанию и добавление кода CSS, чтобы выделиться. Рад воспользоваться шансом ответить на вопрос, как изменить цвет шрифта в WordPress. Если вам нужна помощь в настройке цвета текста, оставьте комментарий здесь.
