Как изменить шрифты в вашей теме WordPress (5 простых способов)
Опубликовано: 2022-07-25Вы хотите изменить шрифт в своей теме WordPress на что-то другое?
Шрифт текста вашего веб-сайта играет важную роль в дизайне вашего сайта и фирменном стиле. Это может улучшить читабельность вашего контента и сделать ваш сайт современным и профессиональным.
В этой статье мы покажем вам, как изменить шрифт в WordPress, используя 5 различных способов, чтобы вы могли легко изменить шрифт, используя метод без кода, или изменить шрифт WordPress без использования какого-либо плагина.

Зачем менять шрифты на вашем сайте WordPress?
Шрифты являются неотъемлемой частью дизайна вашего веб-сайта и оказывают огромное влияние на то, как ваш сайт WordPress будет выглядеть и чувствовать себя.
Если на вашем веб-сайте трудный для чтения шрифт, вам будет сложно удержать посетителей, и в конечном итоге они покинут ваш сайт.
Шрифт также показывает индивидуальность вашего бренда. Например, вы можете использовать определенные шрифты, чтобы ваш сайт выглядел более профессионально или непринужденно.
Темы WordPress поставляются со шрифтом по умолчанию, размером шрифта и цветом шрифта для вашего веб-сайта. Однако вы можете изменить шрифт по умолчанию на что-то другое.
Тем не менее, есть несколько способов изменить шрифты в WordPress. Мы покажем вам несколько различных методов. Вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу.
- Изменение шрифтов в настройщике темы WordPress
- Изменение шрифтов в полнофункциональном редакторе сайта WordPress
- Изменение шрифтов WordPress с помощью плагина WordPress
- Изменение шрифтов с помощью конструктора тем WordPress
- Настройка внешнего вида шрифта в редакторе контента WordPress
Изменение шрифтов в настройщике темы WordPress
Самый простой способ изменить шрифт вашего сайта — перейти в настройщик тем WordPress. Он позволяет изменить внешний вид вашего веб-сайта и показывает предварительный просмотр в реальном времени.
Примечание . Если пункт меню настройки отсутствует, вероятно, в вашей теме включено полное редактирование сайта, и вам нужно будет использовать другой метод или переключить тему.
Для этого урока мы будем использовать тему Astra. Однако параметры будут меняться в зависимости от используемой вами темы WordPress. В зависимости от вашей темы, вам нужно найти параметры «шрифт» или «типографика» в настройщике.
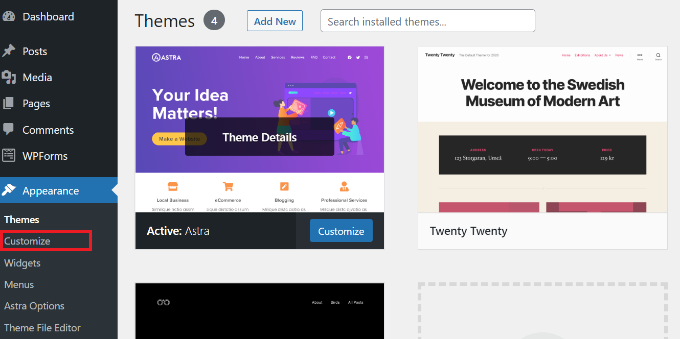
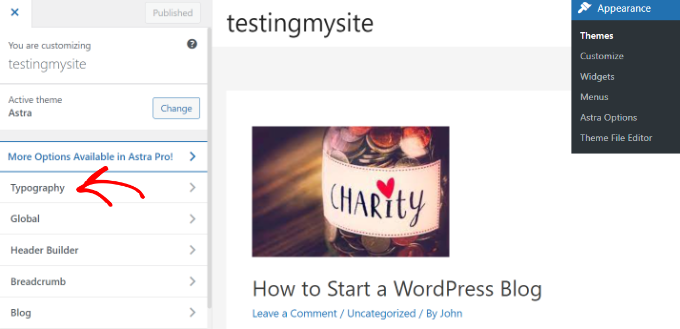
Во-первых, вы можете перейти в «Внешний вид» «Настроить» на панели управления WordPress.

Это запустит настройщик темы WordPress.
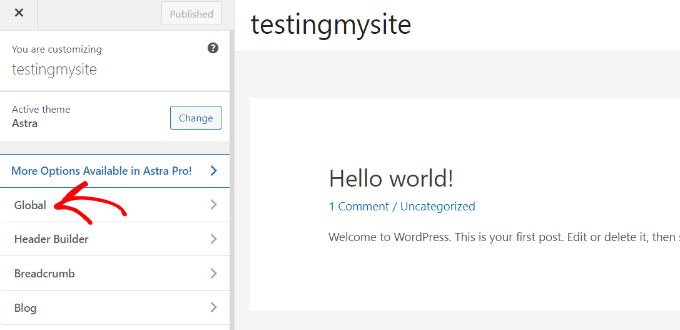
Тема Astra имеет раздел «Глобальный» с параметрами для изменения стилей для всего сайта. Чтобы изменить шрифт на всем веб-сайте, вы можете выбрать опцию «Глобальный» в меню слева.

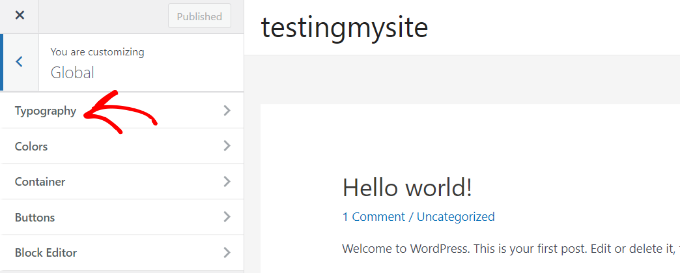
На следующем экране вы увидите такие параметры, как типографика, цвета, контейнер и кнопки.
Идите вперед и выберите опцию «Типографика».

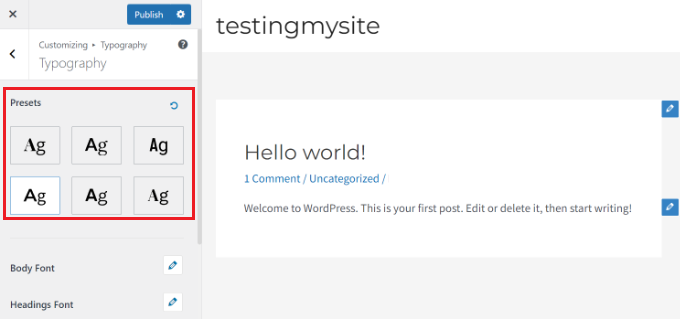
Отсюда вы можете выбрать различные шрифты в разделе «Предустановки».
Это шрифты по умолчанию, предлагаемые темой, и выбор предустановки изменит шрифт на всем вашем веб-сайте.

Кроме того, вы также можете изменить шрифты для отдельных элементов вашей темы.
Например, вы можете использовать другой шрифт для основного текста и заголовков. Есть даже варианты использования отдельных шрифтов для каждого уровня заголовка.
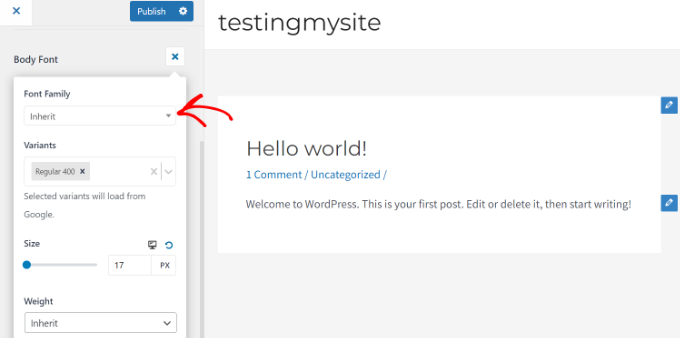
Для начала просто выберите шрифт в раскрывающемся меню «Семейство шрифтов» для любого отдельного элемента.

Кроме того, есть больше возможностей для изменения размера шрифта, веса, выбора вариантов и многого другого.
Когда вы закончите, не забудьте нажать кнопку «Опубликовать».
Теперь вы можете посетить свой веб-сайт и увидеть новый шрифт. Например, мы изменили основной шрифт на Roboto, а шрифт заголовка на Helvetica на нашем демонстрационном сайте.

Важно отметить, что не все темы WordPress будут предлагать те же функции и настройки, что и Astra. Если ваша тема не предлагает этого, перейдите к следующему шагу.
Изменение шрифтов в полнофункциональном редакторе сайта WordPress
Если вы используете блочную тему WordPress, такую как Twenty Twenty-Two, вы можете изменить шрифт своего сайта с помощью полнофункционального редактора сайта (FSE).
Полноценный редактор сайта позволяет настраивать тему WordPress с помощью блоков, точно так же, как при редактировании постов или страниц с помощью редактора контента WordPress. Тем не менее, FSE в настоящее время находится в стадии бета-тестирования, и только несколько тем поддерживают его.
Для этого урока мы будем использовать тему Twenty Twenty-Two.
Чтобы начать, вы можете перейти в « Внешний вид» Редактор из панели администратора WordPress.

Это откроет полноценный редактор сайта для вашей темы WordPress.
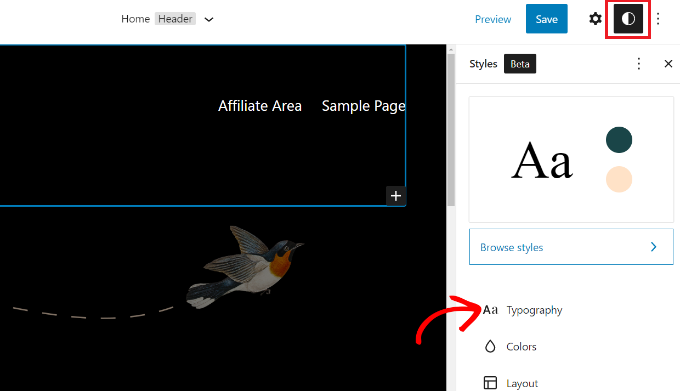
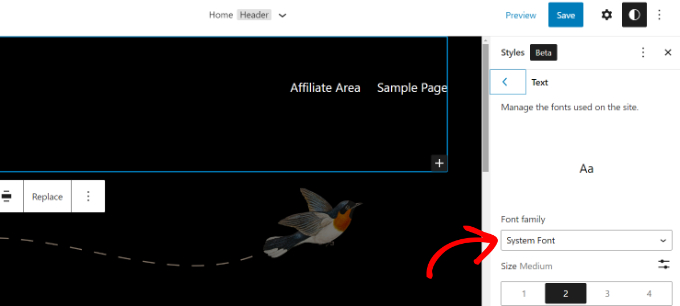
Затем вы можете щелкнуть значок «Стили» в правом верхнем углу, а затем выбрать параметр «Типография».

После этого вы можете выбрать такие элементы, как текст и ссылки, чтобы изменить их типографику.
Мы выберем текст в качестве элемента, а затем щелкнем раскрывающееся меню «Семейство шрифтов», чтобы изменить его шрифт.

Когда вы закончите, просто нажмите кнопку «Сохранить».
Вы успешно изменили шрифт с помощью полнофункционального редактора сайта. Вы также можете добавить пользовательские шрифты на свой сайт WordPress, а затем изменить их в полнофункциональном редакторе сайта.
Изменение шрифтов WordPress с помощью плагина WordPress
Другой способ изменить шрифты WordPress — использовать плагин WordPress, такой как Easy Google Fonts.
Это бесплатный плагин для типографики WordPress, который позволяет добавлять на ваш веб-сайт более 600 шрифтов Google и различных вариантов шрифтов.
Во-первых, вам необходимо установить и активировать плагин Easy Google Fonts. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия Easy Google Fonts на панели управления WordPress. Вы можете прокрутить вниз и нажать кнопку «Перейти к настройкам → Easy Google Fonts».

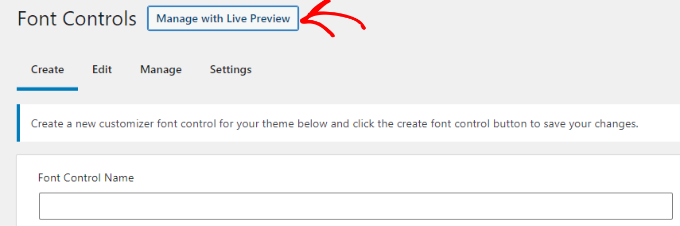
На следующем экране вы увидите различные настройки плагина.
Нажмите кнопку «Управление с помощью Live Preview» вверху.

Откроется настройщик темы WordPress, и вы окажетесь на вкладке «Типография».

Другой способ получить доступ к шрифтам, добавленным плагином, — перейти в « Внешний вид» «Настроить» на панели инструментов WordPress, а затем щелкнуть вкладку «Типография».

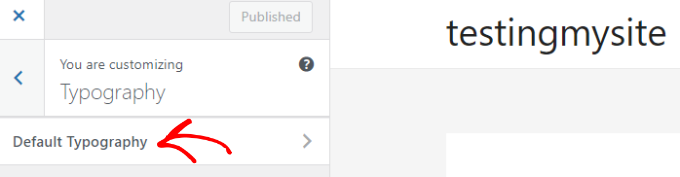
На следующем экране вы увидите опцию «Типографика по умолчанию».
Нажмите на нее.

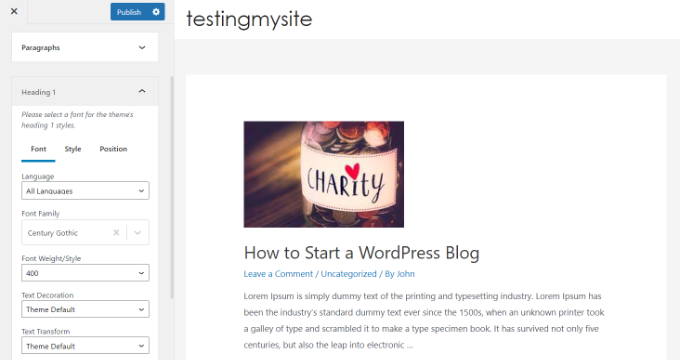
После этого вы можете изменить шрифт каждого элемента на вашем сайте.
Например, давайте изменим шрифт Заголовка 1. Просто щелкните стрелку рядом с Заголовком 1, чтобы развернуть параметры. Отсюда вы можете щелкнуть раскрывающееся меню «Семейство шрифтов» и выбрать шрифт.

Вы можете сделать то же самое для других уровней заголовков и абзацев.
Не забудьте нажать кнопку «Опубликовать», когда закончите.
Изменение шрифтов с помощью конструктора тем WordPress
Существует множество мощных конструкторов тем WordPress, которые позволяют создавать собственные темы без редактирования кода. Вы можете использовать их для изменения шрифта различных элементов на вашем сайте.
В этом уроке мы будем использовать SeedProd. Это лучший плагин для создания целевых страниц и тем для WordPress, который предлагает конструктор перетаскивания для создания пользовательских тем, не затрагивая ни одной строки кода.
Обратите внимание, что вам понадобится версия SeedProd Pro, поскольку она включает в себя конструктор тем. Существует также версия SeedProd Lite, которую вы можете использовать бесплатно.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
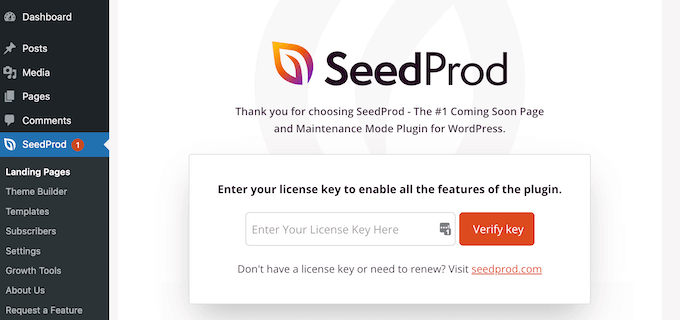
После активации вы увидите экран приветствия SeedProd. Введите лицензионный ключ и нажмите кнопку «Подтвердить ключ». Вы можете легко найти лицензионный ключ в своей учетной записи SeedProd.

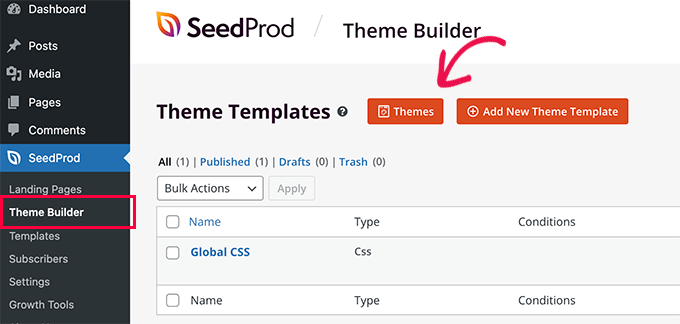
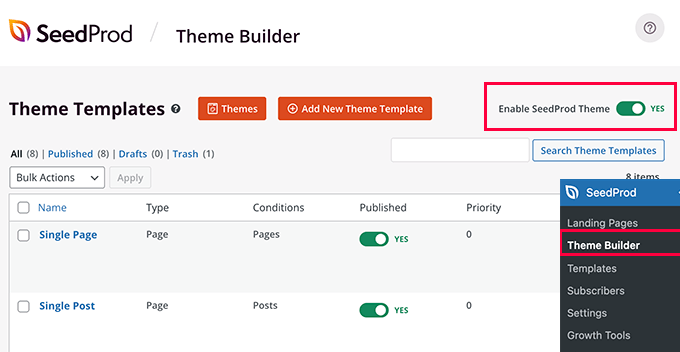
После этого вы можете перейти в SeedProd »Theme Builder с панели управления WordPress.
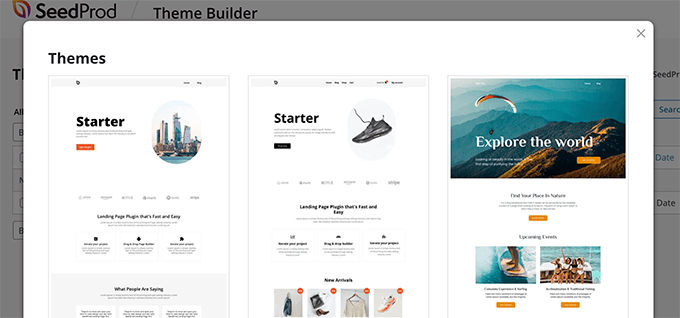
Затем нажмите кнопку «Темы» вверху.

Отсюда плагин покажет вам несколько тем на выбор.
Просто наведите курсор на тему, которую хотите использовать, и нажмите на нее. Мы будем использовать тему Starter для этого урока.

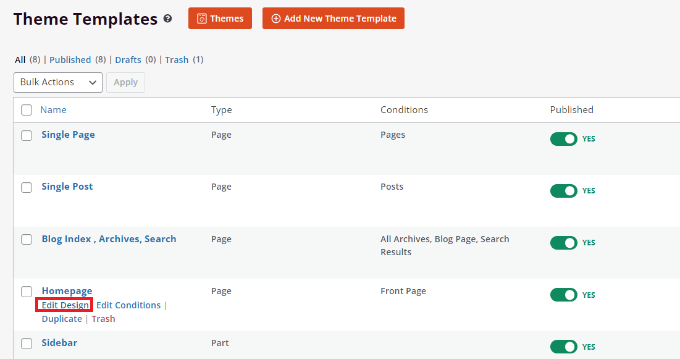
SeedProd теперь будет генерировать разные шаблоны тем.
Вы можете редактировать каждый шаблон и настраивать тему WordPress. Есть даже возможность вручную добавить шаблон темы.
Давайте отредактируем шаблон темы Homepage и изменим шрифты различных элементов. Чтобы начать, нажмите ссылку «Редактировать дизайн» на главной странице.

Это запустит конструктор тем перетаскивания SeedProd. Вы можете добавлять новые элементы из меню слева и размещать их в любом месте шаблона.
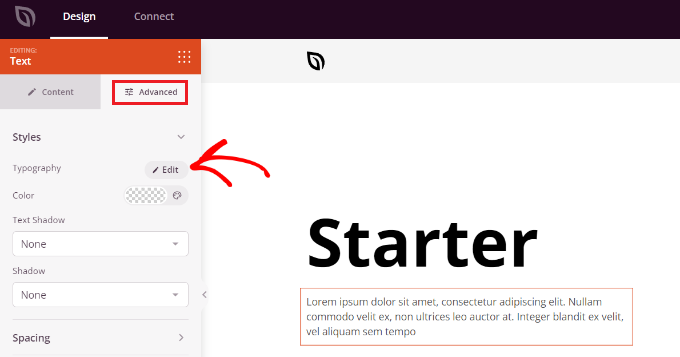
Чтобы изменить шрифт любого раздела темы, просто выберите его. Например, мы выберем текстовое поле под заголовком Starter.
Затем перейдите на вкладку «Дополнительно» в меню слева и нажмите кнопку «Редактировать» напротив Типографика.

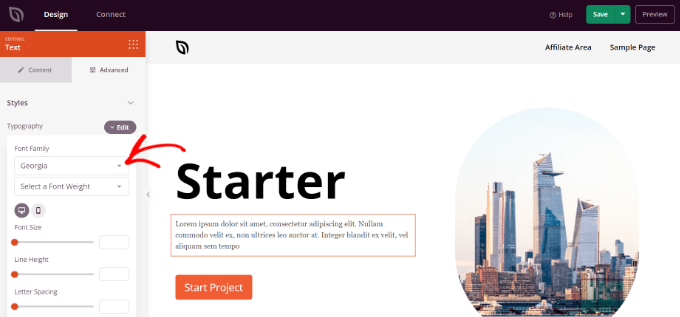
После этого вы увидите несколько вариантов редактирования типографики выбранного раздела.
Вы можете щелкнуть раскрывающееся меню «Семейство шрифтов» и выбрать шрифт для своего текста. Есть также варианты для выбора веса шрифта, настройки размера шрифта, высоты строки, межбуквенного интервала, выравнивания, регистра букв и многого другого.

Теперь вы можете повторить этот шаг и изменить шрифт других элементов вашей темы.
Когда вы закончите, просто нажмите кнопку «Сохранить» вверху.
Чтобы применить пользовательскую тему и шрифты, перейдите в SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Если вы хотите создать тему WordPress с нуля, ознакомьтесь с нашим руководством о том, как легко создать пользовательскую тему WordPress.
Настройка внешнего вида шрифта в редакторе контента WordPress
Используя редактор контента, вы также можете изменить способ отображения шрифтов в определенных сообщениях и страницах блога.
Недостатком этого метода является то, что он будет применять новый шрифт только к этому конкретному сообщению или странице. Вам придется повторить этот шаг вручную для всех других сообщений, к которым вы хотите применить аналогичную настройку.
Это может быть очень удобно для конкретных настроек поста, но если вы ищете вариант изменения шрифта для всего сайта, вам следует вместо этого рассмотреть другие варианты.
С учетом сказанного, чтобы изменить шрифт с помощью редактора контента WordPress, просто отредактируйте запись или добавьте новую. Когда вы окажетесь в редакторе контента WordPress, выберите текст, чтобы изменить его внешний вид.
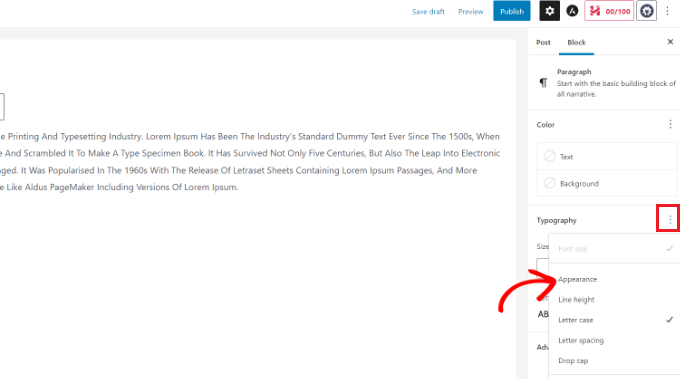
На панели настроек справа перейдите в раздел «Типографика». Затем щелкните 3 точки перед типографикой и выберите «Внешний вид» в раскрывающемся списке.

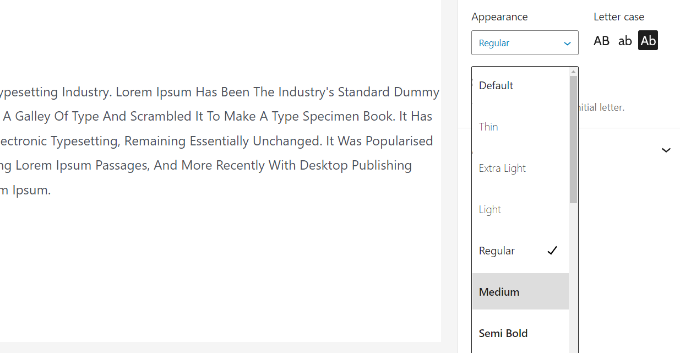
Как только вы это сделаете, настройки внешнего вида будут видны в разделе «Типографика».
Просто щелкните раскрывающееся меню в разделе «Внешний вид» и выберите стиль для своего шрифта. Например, вы можете сделать шрифт жирным, тонким, курсивным, черным, жирным курсивным, очень жирным и т. д.
Также есть возможность изменить размер шрифта, выбрать регистр букв, изменить цвет, включить буквицу и многое другое.

Не забудьте обновить или опубликовать свою страницу, когда закончите.
Мы надеемся, что эта статья помогла вам узнать, как изменить шрифт в WordPress. Вы также можете ознакомиться с нашим исчерпывающим руководством по поисковой оптимизации WordPress для начинающих и ознакомиться с нашим экспертным выбором лучших сервисов электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
