Как изменить шрифт в WordPress (полное руководство) 2022
Опубликовано: 2022-11-12- Варианты изменения шрифтов в WordPress
- Что означают шрифты?
- Зачем вам новый шрифт?
- Заключительные слова
Есть много способов изменить шрифт в WordPress. В этой статье мы рассмотрим, что означает шрифт и как вы можете изменить шрифт в WordPress.
Ваш веб-сайт WordPress является частью того, кто вы есть, и текстовый шрифт, который вы используете, будет играть решающую роль в общей фирменной идентичности и дизайне вашего сайта. Это также может помочь вам улучшить коэффициент читабельности вашего контента и сделать ваш сайт профессиональным и современным.
Вы не можете изменить шрифт в своем блоге WordPress по прихоти. Вы должны быть уверены в том, что ваши изменения повлекут за собой. Использование правильного шрифта может сохранить репутацию вашего бизнеса, выделив вас среди конкурентов, повысив узнаваемость бренда и конверсию пользователей.
Неправильный шрифт может привести к тому, что ваш бизнес потеряет доверие и будет выглядеть довольно плохо. Таким образом, вам нужно быть дотошным при выборе или изменении шрифта в вашем WordPress.
Другие подобные руководства вы можете прочитать в нашем руководстве: Как определить шрифт: 5 лучших инструментов 2022 года.
Варианты изменения шрифтов в WordPress
При изменении шрифтов вы можете выбрать один из следующих вариантов:
- Редактор сайтов WordPress
- Редактор шрифтов глобальных стилей
- Изменение шрифтов с помощью настройщика WordPress
- Использование плагинов шрифтов
- Использование CSS-кодов
- Добавить шрифты Google вручную
Редактор сайтов WordPress позволяет вам редактировать свой сайт так, как вы хотите. С помощью Site Editor вы можете использовать блоки для редактирования структуры вашего сайта от верхнего и нижнего колонтитула до боковых панелей и содержимого страницы. Немногие веб-сайты имеют тему, которая поддерживает редактор сайтов WordPress.
Однако, если на вашем сайте есть поддерживающая его тема, вот простая пошаговая процедура изменения шрифта с помощью редактора сайта WordPress.
Если вы хотите получить доступ к редактору сайта, вы должны использовать блочную тему, которая использует блоки для навигации по веб-сайту.
Использование редактора сайтов WordPress
Шаг 1: Войдите в WordPress
Войдите в WordPress под своим именем пользователя и паролем. Не забудьте поставить галочку « Запомнить меня », чтобы через некоторое время не выйти из системы.

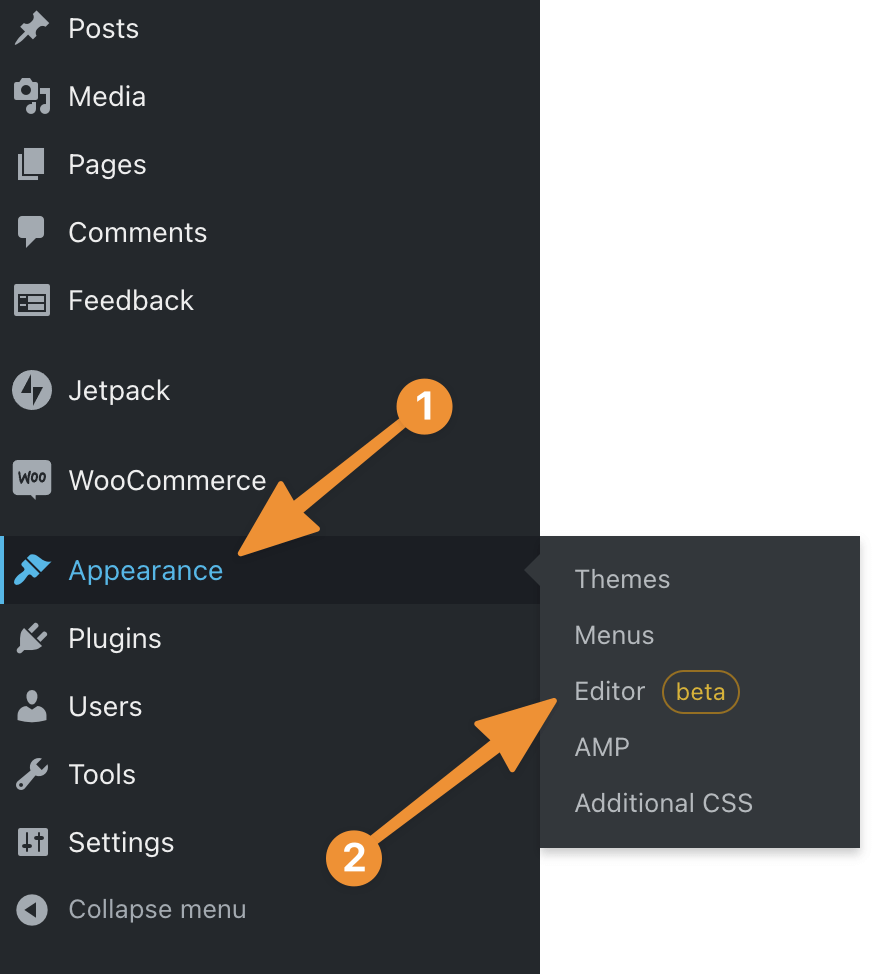
Шаг 2: доступ к панели инструментов
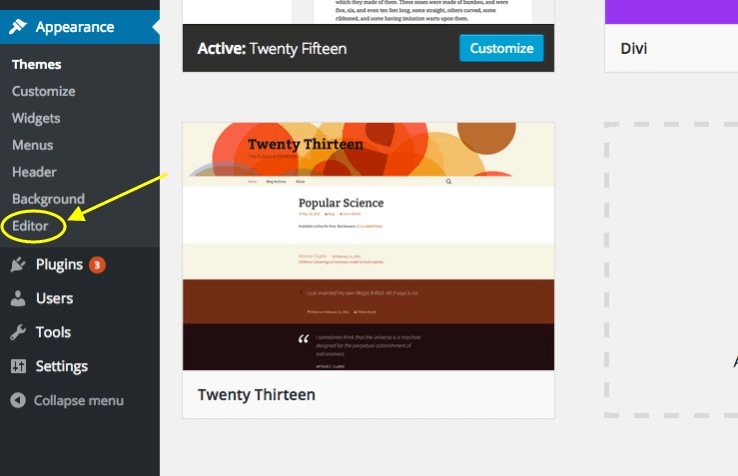
После входа в систему и доступа к панели администратора WordPress вы увидите значок « Внешний вид » в левой части панели инструментов. Наведите курсор на « Внешний вид » и нажмите « Редактор ».

Нажав на Редактор , вы откроете Редактор сайта WordPress.

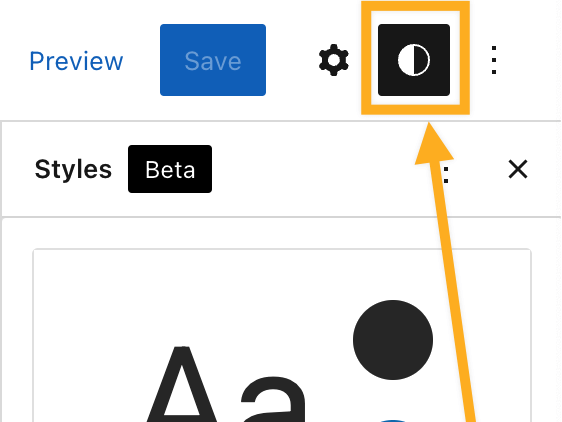
Шаг 3. Перейдите на страницу редактора сайта
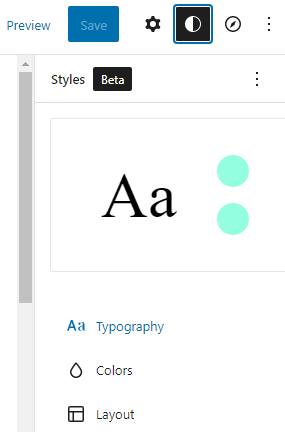
Бело-черный полукруг обозначает значок вашего стиля в правом верхнем углу страницы редактора сайта . Нажмите на этот значок, который должен показать вам несколько вариантов.

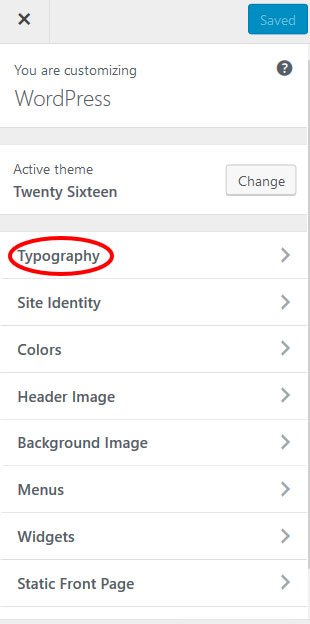
Шаг 4: выберите типографику
Щелкнув значок «Стиль» , выберите « Типографика», проверьте наличие нужного шрифта и сохраните его.

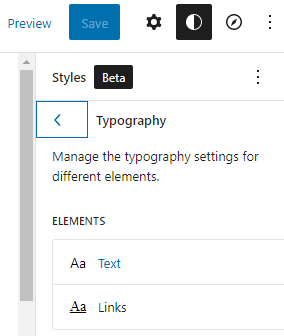
Шаг 5: Вы также можете выбрать «Текст » или «Ссылки », если хотите изменить каждый шрифт на своем сайте.

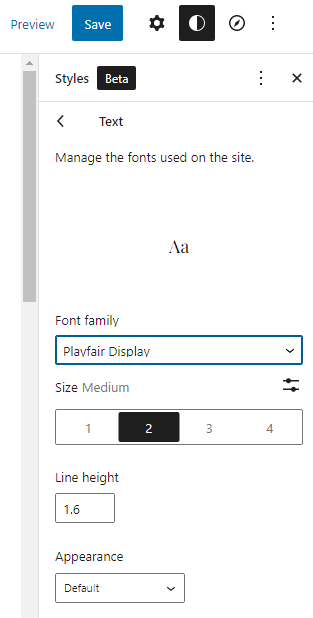
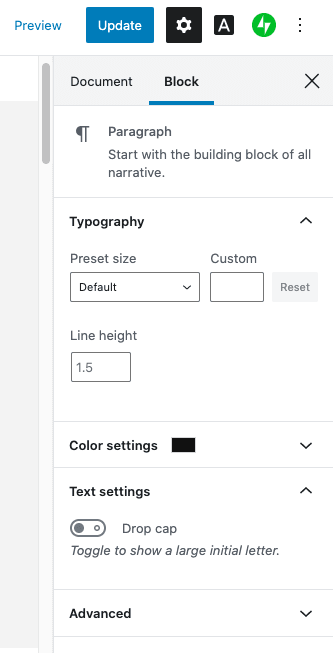
Выбрав текст, вы попадете на экран с семейством шрифтов , размером, высотой строки, внешним видом и другими дополнениями к вашему шрифту.

Редактор сайта предоставляет вам простой, плавный и всеобъемлющий метод изменения шрифтов. Это обеспечивает новый уровень контроля над редактированием WordPress. Вы можете изменить любые шрифты на своем веб-сайте с помощью редактора сайта , включая нижний колонтитул, ссылки и заголовки.
Редактор шрифтов глобальных стилей
Помимо использования редактора сайта WordPress, вы можете использовать редактор шрифтов глобальных стилей, чтобы изменить свои шрифты, если на вашем сайте есть тема, которая его поддерживает. Ниже приведены рекомендации, которым следует следовать, если вы хотите выбрать этот маршрут.
Шаг 1: Добавьте новую страницу
После входа в систему и доступа к панели инструментов WordPress щелкните значок « Страницы ». Затем вы можете щелкнуть существующую страницу или вкладку «Добавить новую страницу». Это даст вам доступ к странице редактора WordPress.

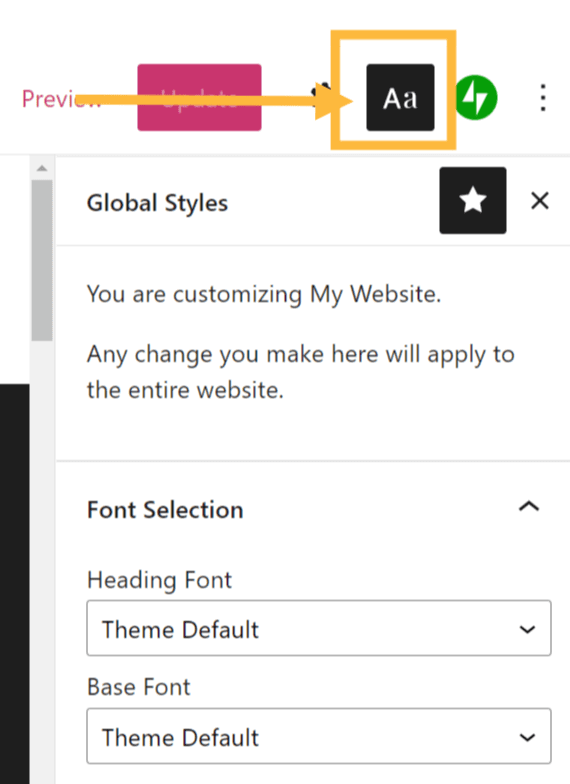
Шаг 2: Перейдите на вкладку « Глобальные стили ».
На странице редактора WordPress вы увидите вкладку « Глобальные стили », которая отображается в виде значка Aa . При нажатии на значок откроется раскрывающееся меню для выбора шрифта . На вкладке « Выбор шрифта » вы увидите различные параметры шрифта, которые вы можете выбрать, например « Базовый шрифт» и « Шрифт заголовка».
Например, выбор шрифта заголовка изменит шрифт всех заголовков на вашем веб-сайте. Заголовки могут включать сообщения, заголовки виджетов, заголовки комментариев, заголовки сообщений и заголовки изображений. Выбор базового шрифта изменить все шрифты текста в меню и основного текста на сайте.
После выбора предпочтительных шрифтов в раскрывающемся меню любые внесенные вами изменения должны вступить в силу немедленно. Вам следует перезагрузить страницу предварительного просмотра, чтобы увидеть новые шрифты на своем веб-сайте.
Дополнительный шаг: Вы можете настроить размер шрифта с помощью редактора блоков .

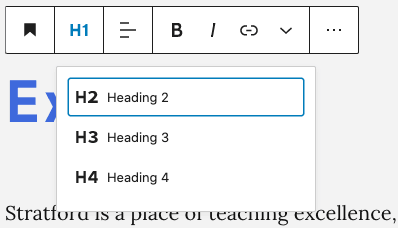
Использование редактора блоков упростит изменение размера шрифта между блоками на сайте. Вы можете свободно выбирать между H1, H2, H3 и т. д. для своих заголовков.

Изменение шрифтов с помощью настройщика WordPress
Пытаясь впервые опубликовать свой веб-сайт с помощью WordPress, вы могли заметить несоответствия между настройками по умолчанию, которые вам были предоставлены, и параметрами настройки, о которых вы слышали.
Изменение шрифта с помощью настройщика WordPress — один из самых простых и удобных вариантов. Настройщик позволяет вам экспериментировать с дизайном и стилем ваших шрифтов и макета страницы.
Если вы заинтересованы в использовании настройщика WordPress для изменения шрифта, ниже приведена пошаговая инструкция, как это сделать.
Шаг 1:
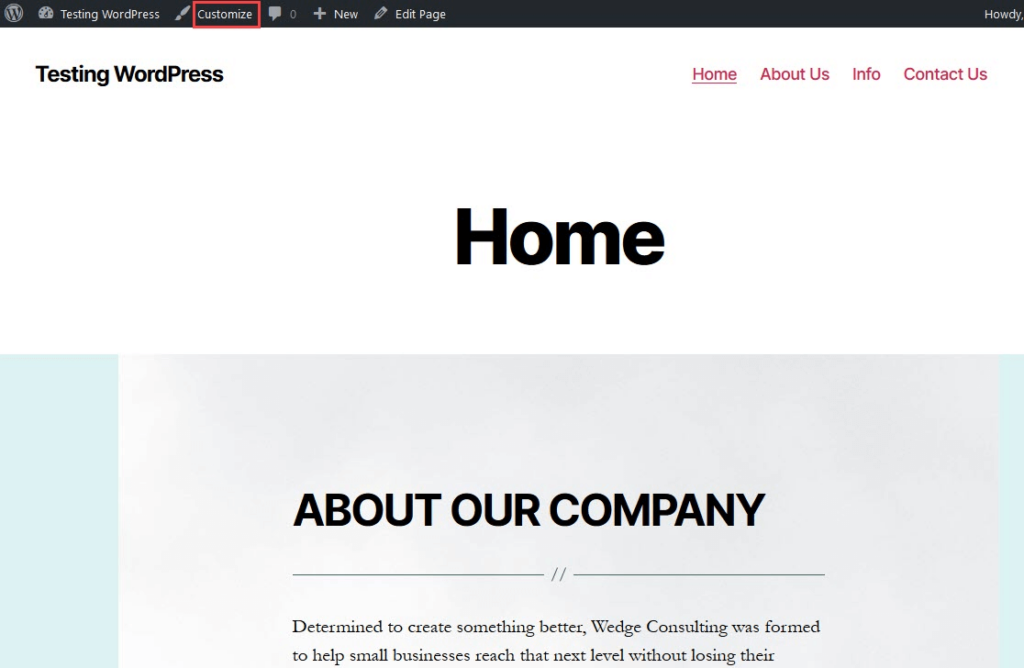
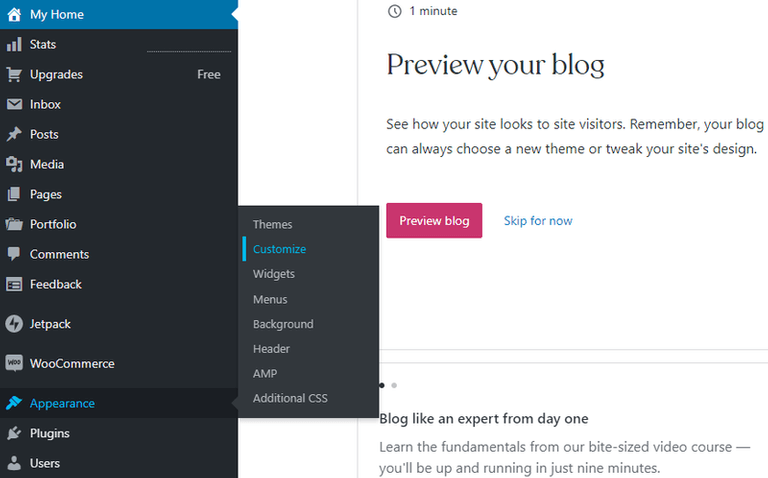
Есть два способа получить доступ к странице настройщика после входа в WordPress. Вы можете щелкнуть вкладку « Внешний вид » и выбрать « Настроить » или нажать « Имя сайта» и выбрать « Настроить ». Какой бы маршрут вы ни выбрали, вы попадете на страницу настройки.

Или же

Шаг 2:
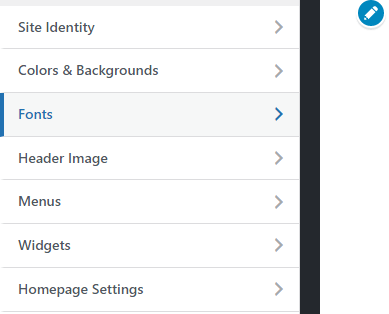
После выбора вкладки настройки вы увидите несколько раскрывающихся опций в меню левой боковой панели . Нажмите на опцию « Шрифты ».

Обратите внимание, что некоторые темы веб-сайтов не поддерживают параметр настройки. Если ваш веб-сайт похож на этот, вы можете выбрать один из других вариантов в этом руководстве.
Шаг 3:
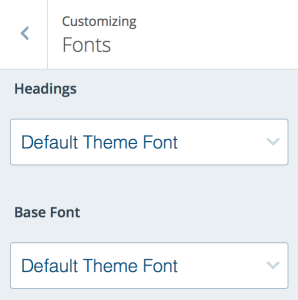
Нажав на вкладку « Шрифт », вы можете внести все необходимые изменения шрифта. Например, вы можете изменить заголовки и базовый шрифт по своему вкусу.

Если вы хотите изменить размер шрифта ,
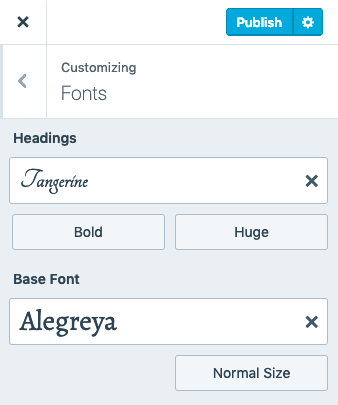
Чтобы изменить стиль шрифта для заголовков, щелкните параметр слева и под шрифтом. Доступны различные стили в зависимости от выбранного вами шрифта.
Вам будет показан предварительный просмотр вашего шрифта, когда вы будете выбирать параметры шрифта.

Примечание. На WordPress.com вы можете изменить базовые шрифты и заголовки . Вы можете изменить шрифт, заголовки и общий шрифт своего блога, если у вас есть собственный веб-сайт.
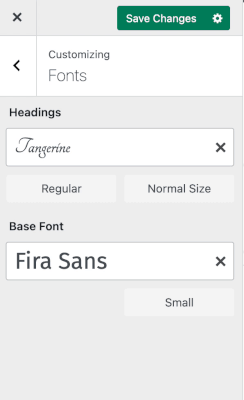
Все, что вам нужно сделать в любом случае, это выбрать шрифты из раскрывающихся меню и, когда вы закончите, нажать « Сохранить изменения » вверху. Это изменение отразится на каждой странице вашего веб-сайта.
Шаг 4: Когда вы будете довольны выбранными шрифтами, опубликуйте свой веб-сайт или сохраните его как черновик, если вы хотите внести дополнительные изменения позже.
Вы также можете сбросить шрифты, нажав X рядом с пользовательскими шрифтами.

У Customizer есть несколько недостатков, хотя он предоставляет быстрый и простой способ изменить шрифты, используемые на вашем веб-сайте WordPress. Начнем с того, что у него ограниченные возможности шрифта.

Во-вторых, он загружает шрифты постепенно по мере загрузки страницы, что может привести к заметным изменениям на вашем сайте. Кроме того, посетители могут найти это странным. Это уменьшит их опыт работы с вашим сайтом.
Использование плагинов шрифтов
Плагины шрифтов упрощают изменение ваших шрифтов. Вы можете установить плагины на свой сайт. WordPress упрощает изменение шрифта вашего сайта при использовании плагинов. Некоторые из подключаемых модулей, которые вы можете установить, — это Google Fonts, Custom Adobe Fonts, OMGF и т. д.
Многие из этих плагинов позволяют вручную добавлять шрифты на ваш сайт. Проверяя плагины на выбор, проверяйте рейтинги, хорошие комментарии и ответы их разработчиков. Вы можете удалить или деактивировать плагин после тестирования. Это поможет вам выбрать лучший плагин, который будет работать на вас.

Было бы лучше, если бы вы были в плане WordPress Pro , чтобы использовать некоторые плагины, если вы собираетесь использовать WordPress.com
Изменить шрифты с помощью Google Fonts
Одним из лучших инструментов WordPress для изменения шрифтов на сегодняшний день является Google Fonts. Он предоставляет вам бесплатный и полный доступ ко многим шрифтам на выбор. Вы можете придать своему веб-сайту фантастический вид с помощью различных категорий шрифтов, доступных в шрифтах Google.
Плагин Easy Google Fonts является наиболее широко используемым и популярным плагином для изменения шрифтов в WordPress. Этот плагин упрощает изменение шрифта WordPress и напрямую подключает ваш сайт к базе данных Google.
Первым шагом к использованию шрифта Google для изменения шрифта в WordPress является загрузка плагина Easy Google Fonts с сайта WordPress.org, его установка и активация. После установки и активации плагина перейдите на вкладку настроек и просмотрите список доступных стилей шрифтов. Выберите нужный стиль шрифта и обратите внимание на его стиль и название.
Следующим шагом будет вернуться к панели инструментов WordPress , щелкнуть вкладку «Внешний вид» и перейти к « Настроить ». В меню «Настройка» появится новая опция «Типографика» . Эта опция появляется после того, как вы установили плагин.
В новом меню типографики вы найдете все шрифты Google, необходимые для вашего сайта. Вы можете выбрать шрифт, который вы искали и записали ранее, из меню плагина.

Использование CSS-кодов
CSS — это еще один инструмент, который вы можете использовать для изменения шрифтов в вашем WordPress. Различные способы изменения шрифта WordPress с помощью CSS будут описаны ниже.
Через таблицу стилей CSS темы
Для доступа к выбранным шрифтам вам понадобятся такие инструменты, как Font Pair и Web Font Blender.
Шаг 1: Чтобы отредактировать таблицу стилей темы, прокрутите вниз меню внешнего вида и нажмите « Редактор» .

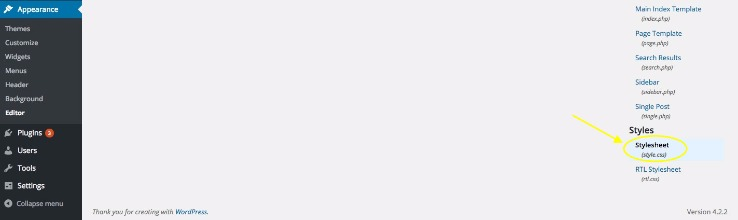
Шаг 2: После нажатия на вкладку « Редактор » вы должны увидеть список параметров. в правой части экрана. Нажмите « Таблица стилей » в разделе « Стили ».

Или же
Вы можете скопировать код таблицы стилей , как показано ниже:
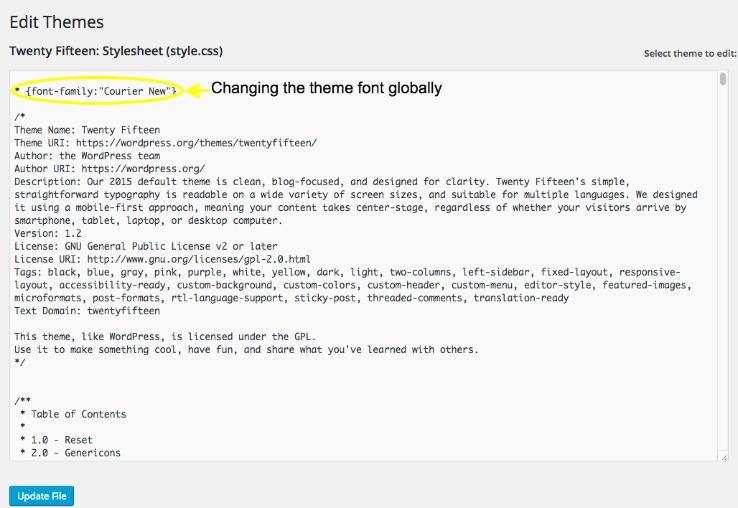
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Шаг 3: Когда у вас есть таблица стилей CSS, вы можете редактировать шрифт глобально, введя строку кода со шрифтом поверх таблицы стилей.
Например , * {семейство шрифтов: «Garamond New»} или * {семейство шрифтов: «Courier New»}

Это лишь один из многих способов глобального изменения шрифтов WordPress с помощью CSS.
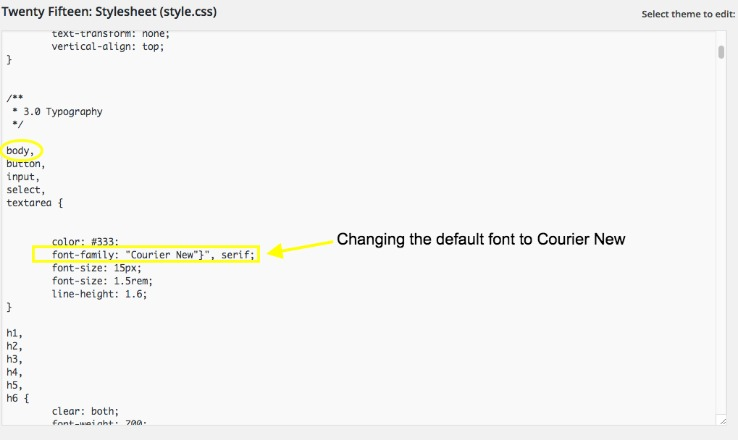
Чтобы изменить шрифт для определенных областей темы, таких как ввод, текст или кнопка, вы должны определить фрагменты кода в таблице стилей CSS .
Чтобы изменить шрифт, используемый в теле сообщения в блоге, вам нужно указать, где определяется стиль шрифта тела. Оба эти процесса могут быть очень болезненными.

Или введите код ниже:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }Также здесь у вас есть полное руководство о том, как добавить локальные шрифты в вашу тему WordPress.
Добавить шрифты Google вручную
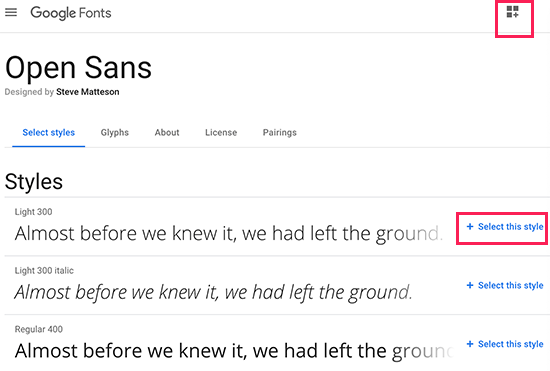
Шаг 1: Первое, что вам нужно сделать, это скопировать и вставить коды для файлов вашей темы WordPress . Затем перейдите в библиотеку Google Fonts, чтобы выбрать нужный шрифт.

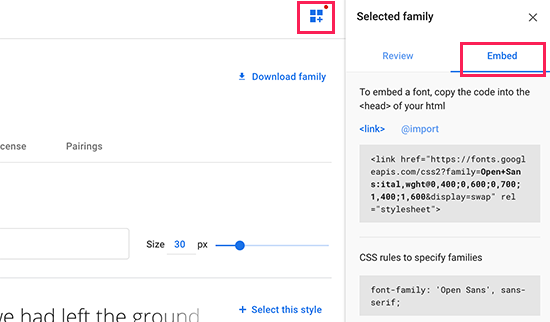
Шаг 2: Для каждого выбранного шрифта используйте кнопку + выберите этот стиль , чтобы выбрать стиль шрифта, который вы хотите использовать в блоге. Затем нажмите на вкладку « Встроить ». на боковой панели, чтобы скопировать код для этого стиля шрифта.

Тема вашего веб-сайта может не поддерживать нужный шрифт. Если это происходит, и вам не нравятся конструкторы страниц или вы не знакомы с кодированием, вам лучше всего подойдет специальный плагин для шрифтов.
Вы можете выбрать один из двух типов: «загрузчики» и плагины для встраивания шрифтов. Плагины, которые встраивают шрифты в ваш веб-сайт, делают это, используя специализированные каталоги, такие как Google Fonts. Примером такого плагина является Google Fonts Typography.
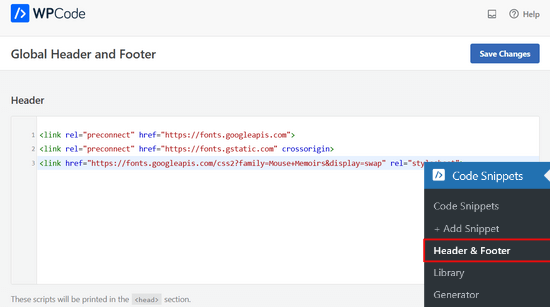
Вы можете отредактировать файл header.php темы и вставить код перед тегом <body>, как показано на изображении ниже. Вы также можете установить плагин WPCode, чтобы упростить его.

Нажмите « Сохранить изменения », когда закончите, чтобы убедиться, что все внесенные вами изменения сохранены.
Возможно, вам будет интересно узнать, как добавить собственный шрифт в плагин Revolution Slider: Как добавить собственный шрифт в Revolution Slider
Что означают шрифты?
Большинство людей рассматривают шрифты как гарнитуры. Тем не менее, эти двое не могут быть более разными, несмотря на некоторое сходство. Шрифт — это набор отображаемых или печатаемых текстовых символов или типографики определенного размера и стиля.
Каждый шрифт имеет свое уникальное предназначение и индивидуальность, и его можно использовать для отображения удобочитаемости, подчеркивая при этом определенное чувство или идею.
С другой стороны, шрифт — это стиль оформления текста, который представляет собой множество текстовых символов разного веса и размера.
Примеры некоторых распространенных стилей шрифтов
В настоящее время существует неограниченное количество стилей шрифтов, доступных для использования. Помимо бесплатных готовых шрифтов, графические дизайнеры также часто разрабатывают свои шрифты для использования. Ниже приведены два наиболее распространенных стиля шрифта, используемых сегодня.
шрифты с засечками
Шрифты с засечками — это некоторые из старых шрифтов. Их преклонный возраст часто ассоциируется с классическим, романтическим, элегантным, формальным и устоявшимся настроением. Популярные шрифты с засечками включают Times New Roman, Georgia и Garamond.
Шрифты с засечками имеют традиционный внешний вид и обычно используются в печатных книгах и газетах. Шрифты с засечками — это шрифты с небольшими линиями по краям символов. Поскольку слово «sans» означает «без», в шрифтах без засечек эти дополнительные строки отсутствуют.
Шрифты без засечек
Шрифты без засечек выглядят более современно и широко используются в Интернете. Они описываются как «sans», что означает «без», потому что в них отсутствуют штрихи, которые отличают шрифт с засечками. Шрифты без засечек помогают обозначить аккуратность, простоту, доступность или современность.
Зачем вам новый шрифт?
Выбор шрифта — отличный способ придать вашему сайту особый вид. Существует множество причин для смены шрифтов, но большинство из них сводится к нескольким простым предпочтениям. Скорее всего, вы хотите, чтобы вас заметили, произвели впечатление или выделились.
Шрифт обычно не может делать ничего из этого сам по себе, но в сочетании с другими элементами дизайна он может иметь существенное значение. Вы должны использовать шрифт, отличный от шрифта по умолчанию для темы или начального веб-сайта.
Почти все темы WordPress включают изменение шрифта, размера шрифта и параметров цвета. Однако эти параметры уникальны для каждой темы. При изменении шрифта на сайте WordPress встроенные настройки типографики вашей темы — это самое быстрое и лучшее место для начала.
Если выбранная вами тема имеет несколько вариантов настройки, попробуйте один из других вариантов в этом руководстве. Вы получите различные варианты в зависимости от тем, которые вы используете. Некоторые темы позволяют легко настроить себя, а другие потребуют от вас использования дополнительных параметров.
В частности, выбор шрифта оказывает на веб-дизайн два важных влияния. Прежде всего, это необходимо для удобства использования . Если вы используете на своем веб-сайте трудночитаемый шрифт , ему потребуется помощь для достижения своей основной цели — информирования посетителей.
От разборчивости вашего шрифта будет зависеть, останутся ли посетители на вашем сайте и узнают больше о вашем бренде или расстроятся и перейдут на сайт конкурента. Это также влияет на доступность вашего веб-сайта, поскольку пользователям с дислексией или нарушениями зрения может быть трудно понять мелкий шрифт или сложные сценарии.
Шрифты задают правильный тон вашему сайту. Выбор шрифта оказывает второе влияние на то, насколько хорошо ваш сайт оформлен в отношении брендинга. Хотя мы часто сосредотачиваемся на содержании текстового контента, разумно также исследовать его с визуальной точки зрения.
Заключительные слова
Шрифты — это способ узнать ваш сайт. Точно так же, как идентичность для человека, шрифт для человека. Решение изменить шрифт WordPress означает, что вы хотите чего-то другого и хотите улучшить типографику своего сайта. Как вы узнали из этого руководства, вы можете менять шрифты, используя различные параметры.
Ручные параметры легко доступны и не требуют предварительных знаний. Google Fonts и другие плагины также позволяют плавно переходить между шрифтами. Для изменения шрифта с помощью кодов CSS потребуются некоторые технические знания.
Это руководство было полезным для вас. Почему бы не начать менять шрифты сегодня?
