Как изменить шрифт в WordPress (работает во всех темах)
Опубликовано: 2024-04-11Если вы не знаете, как изменить шрифт в WordPress, я вас не виню. Это может немного сбивать с толку, поскольку методы различаются в зависимости от того, используете ли вы новую тему блока или старую классическую тему . В этом уроке я покажу вам, как менять шрифты, используя встроенную опцию для первого и бесплатный плагин для второго . (Спойлер: оба метода очень удобны для новичков.)
Ключевые выводы
- Современные темы WordPress имеют встроенную функцию библиотеки шрифтов, которая позволяет вам получать доступ к Google Fonts напрямую через WordPress.
- Старые классические темы не имеют таких возможностей, но вы можете использовать бесплатный плагин, чтобы разблокировать дополнительные шрифты.
- Любой метод позволяет вам менять шрифты глобально (по всему сайту) и локально (внутри отдельных страниц и сообщений).
Как изменить шрифты в современных темах блоков
С выпуском WordPress 6.5 стало чрезвычайно быстро и легко не только менять шрифты, но и получать доступ к более чем тысяче дополнительных шрифтов с помощью встроенной функции библиотеки шрифтов. Пока вы используете блочную тему, дни возни с плагинами или траты времени на просмотр тем, имеющих нужную вам библиотеку шрифтов, прошли.
Доступ к полнофункциональному редактору сайта (FSE)
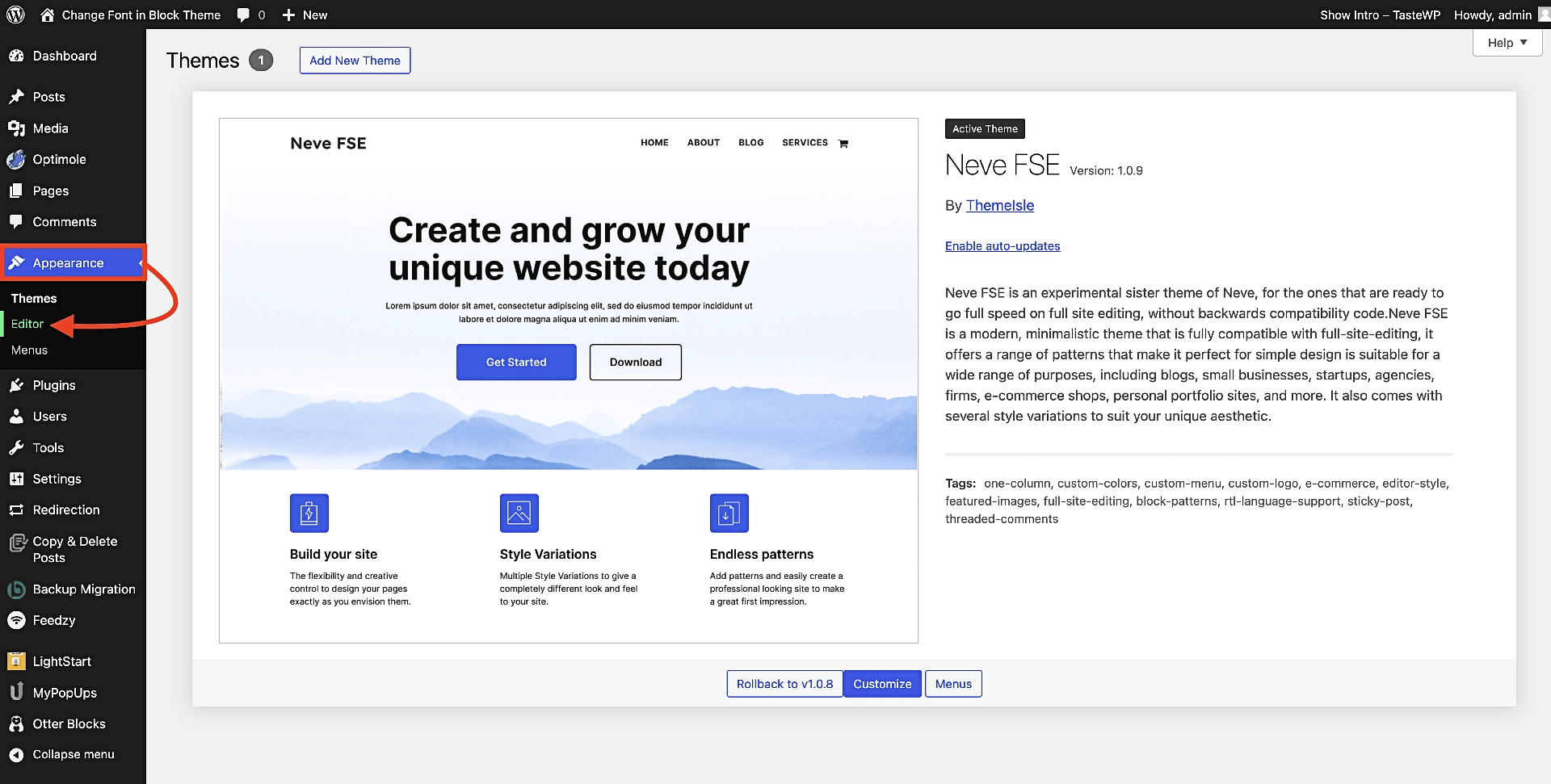
Чтобы начать, на панели управления WordPress перейдите в «Внешний вид» → «Редактор» , чтобы открыть полноценный редактор сайта:

⚠️ Если вы не видите опцию «Редактор» в разделе «Внешний вид» , а вместо этого видите «Настроить» , это означает, что вы используете классическую тему, а не тему блока. Вы можете либо переключить темы и установить блочную тему, например Neve FSE, изображенную выше, либо перейти к части этого руководства, посвященной классическим темам.
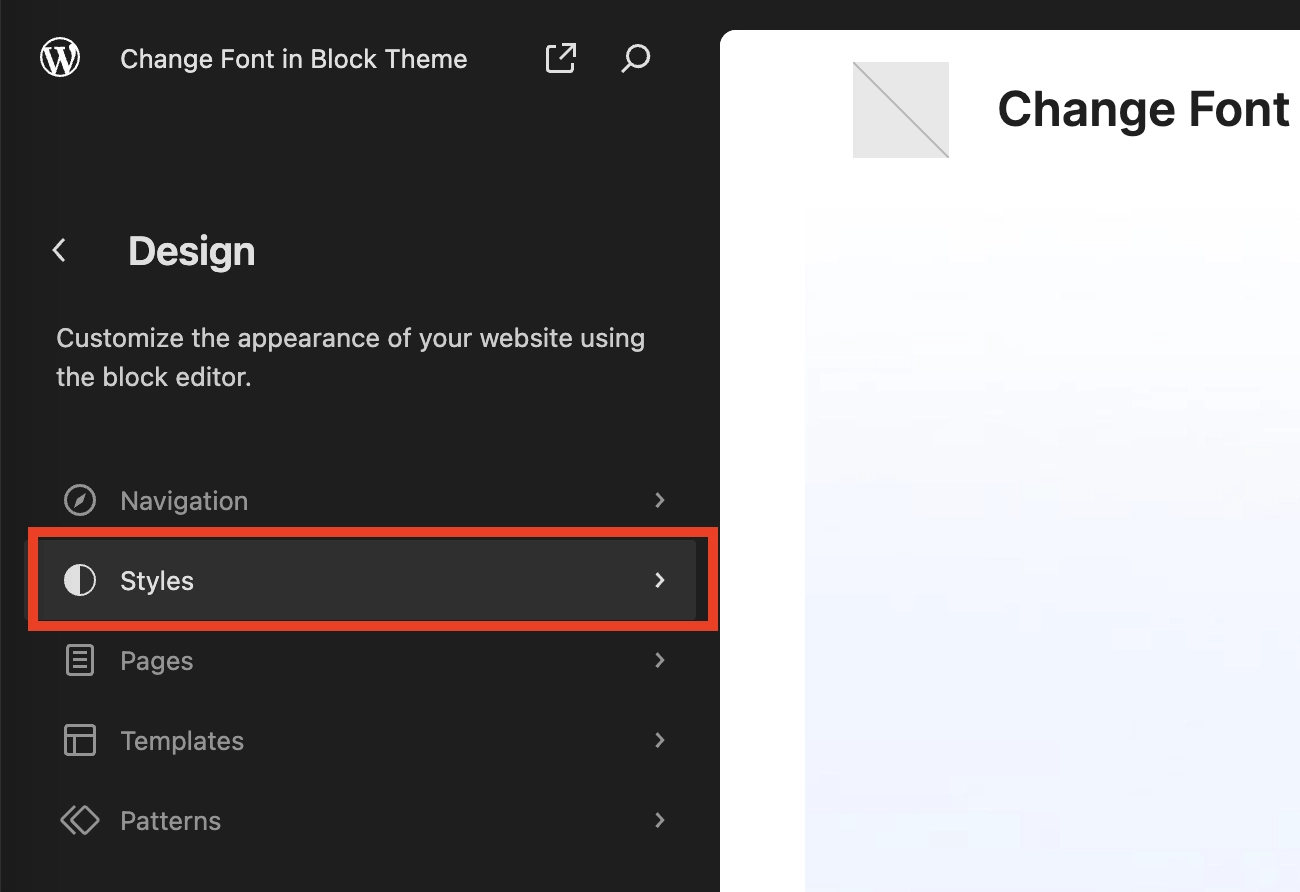
Как только вы нажмете «Редактор» , вы попадете прямо в интерфейс FSE, где вам нужно будет выбрать «Стили» в меню:

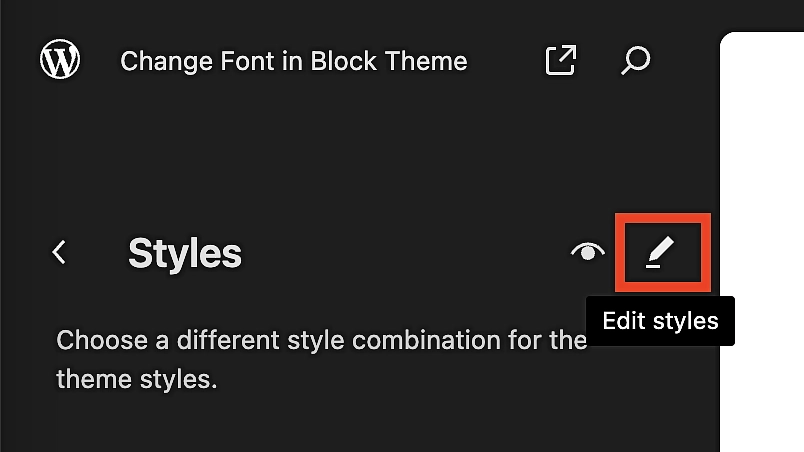
В появившемся подменю найдите маленький значок карандаша и щелкните его:

Найдите библиотеку шрифтов и интегрируйте Google Fonts.
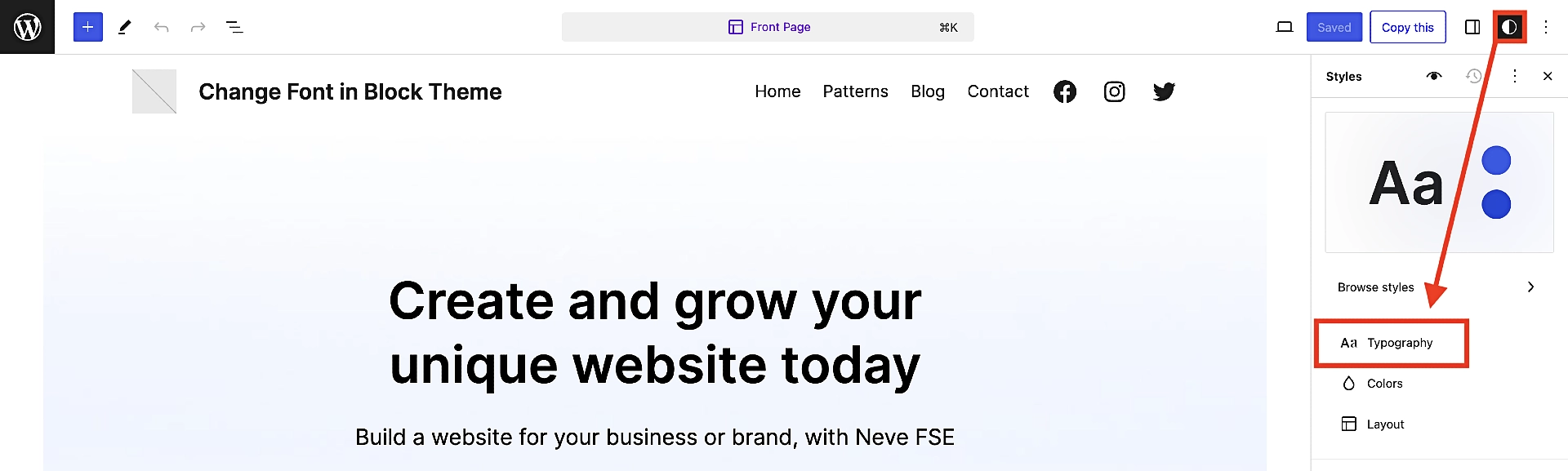
На предыдущем шаге вы попадете в настоящий редактор, где по умолчанию выбраны Стили (значок разделенного круга). Оттуда нажмите «Типография» :

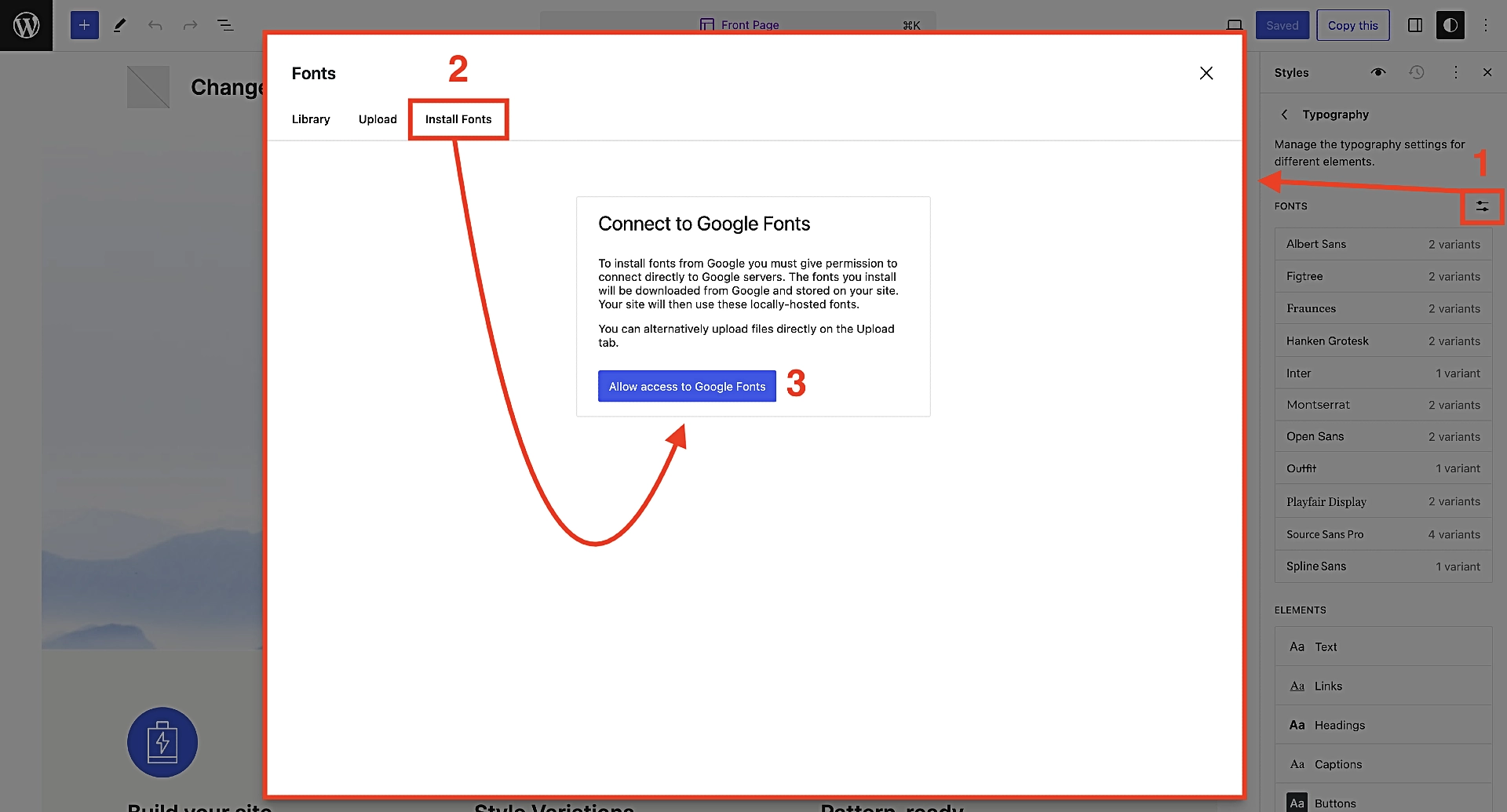
Вам будет показан список доступных вам шрифтов, но чтобы подключиться к Google Fonts и разблокировать более 200 страниц выбора шрифтов, вам понадобится еще три клика:
- Сначала щелкните значок справа от подзаголовка под названием ШРИФТЫ . Это выглядит как две сложенные друг над другом линии со встроенными в них точками . Это откроет библиотеку шрифтов.
- Затем коснитесь третьей опции в библиотеке шрифтов под названием « Установить шрифты» .
- Наконец, нажмите «Разрешить доступ к Google Fonts» .

Вот и все!
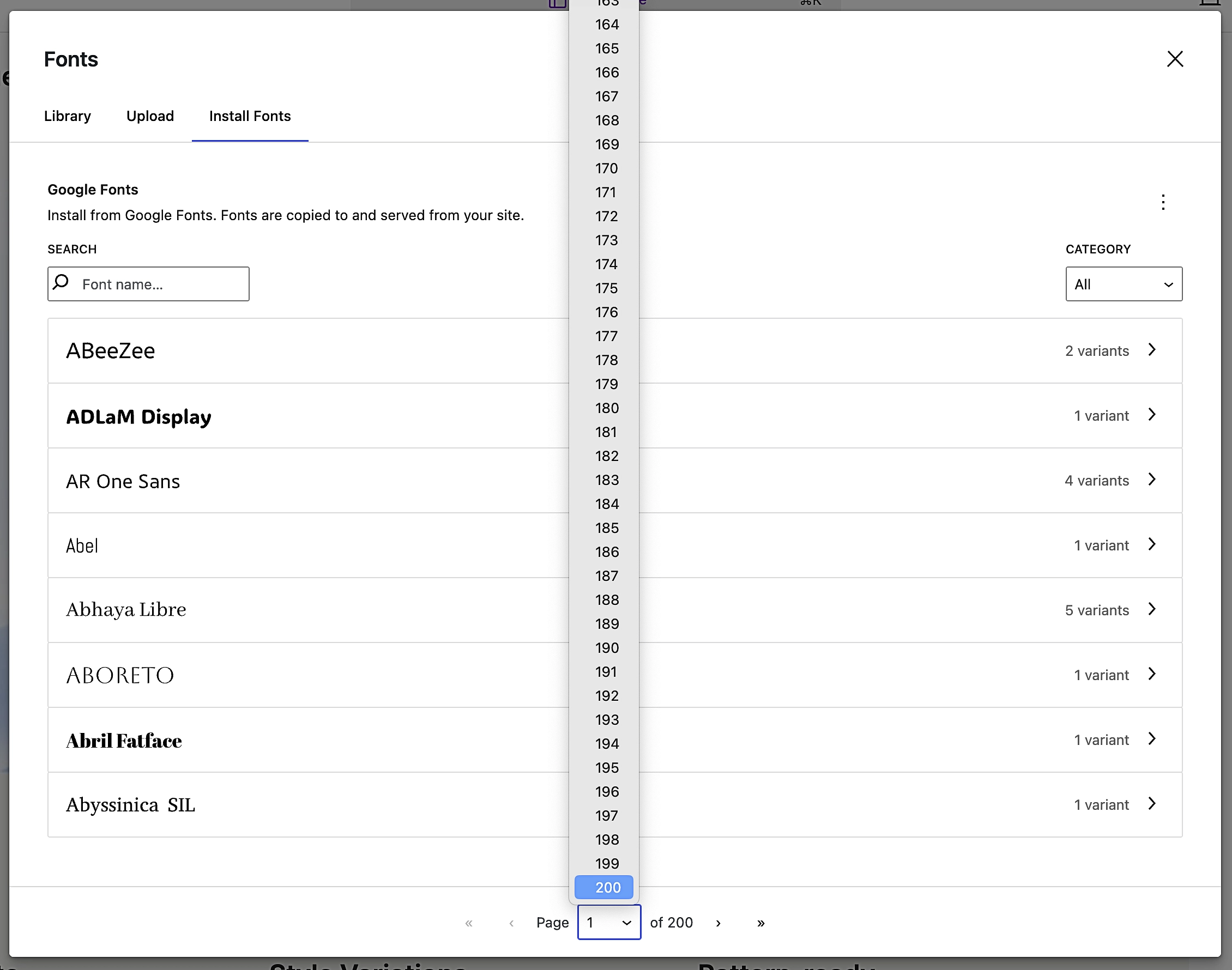
Теперь вы увидите, что у вас есть доступ к такому количеству шрифтов, что вам понадобится целый день, чтобы просто пролистать их все. Если вам нужна помощь в выборе, ознакомьтесь с нашей коллекцией лучших вариантов Google Fonts для вдохновения.

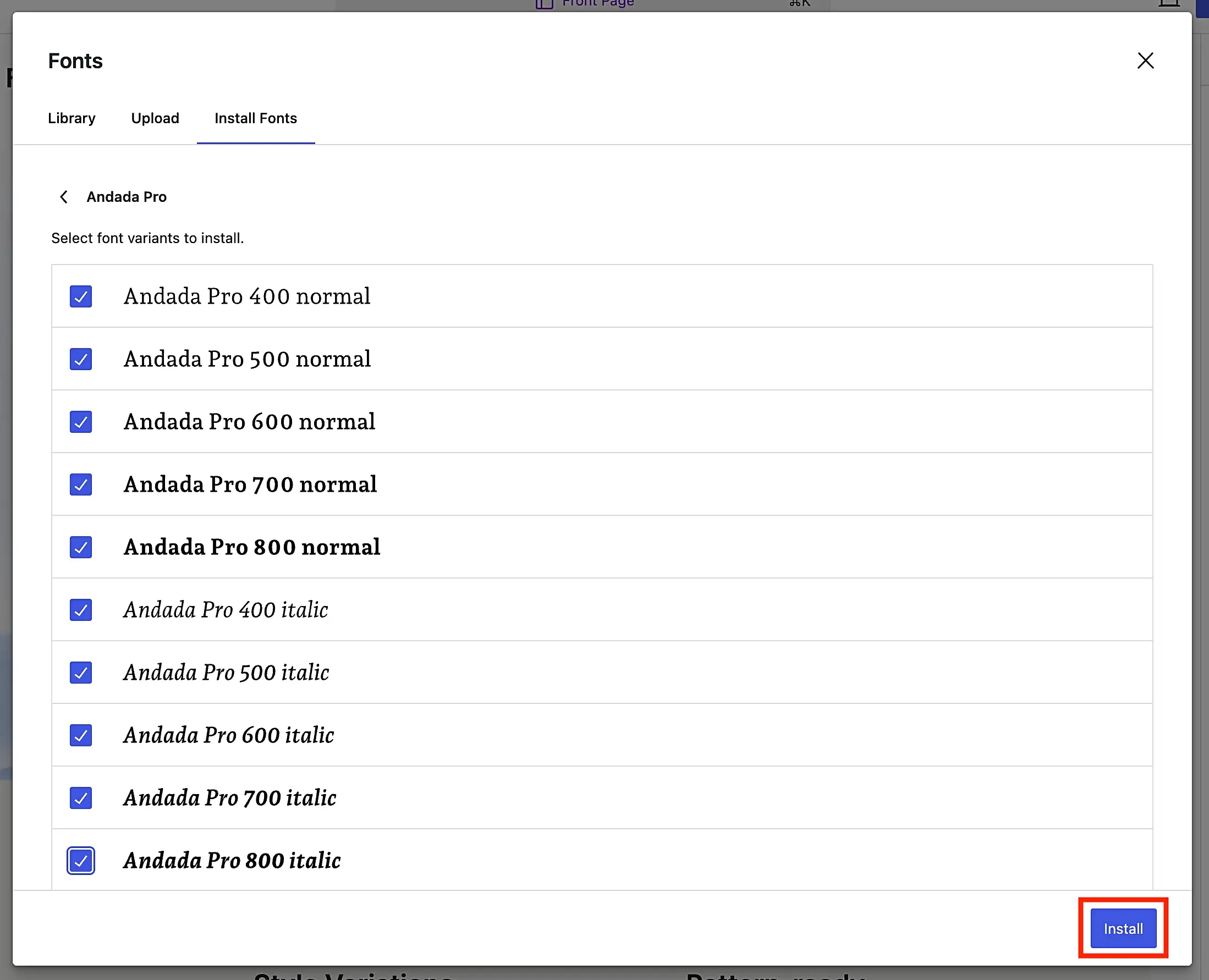
Как только вы найдете шрифт, который вам нравится, нажмите на него. Если у шрифта несколько вариантов, просто выберите те, которые вам нравятся, и когда будете готовы, нажмите «Установить» в правом нижнем углу:

Если все пойдет хорошо, вы получите сообщение с подтверждением/успехом:

Выбирайте и редактируйте шрифты по всему миру
Теперь вы готовы применить выбранный вами шрифт глобально к различным типам текста на вашем веб-сайте.
Просто нажмите X на экране выбора библиотеки шрифтов, и вы вернетесь к более общему экрану редактирования FSE.
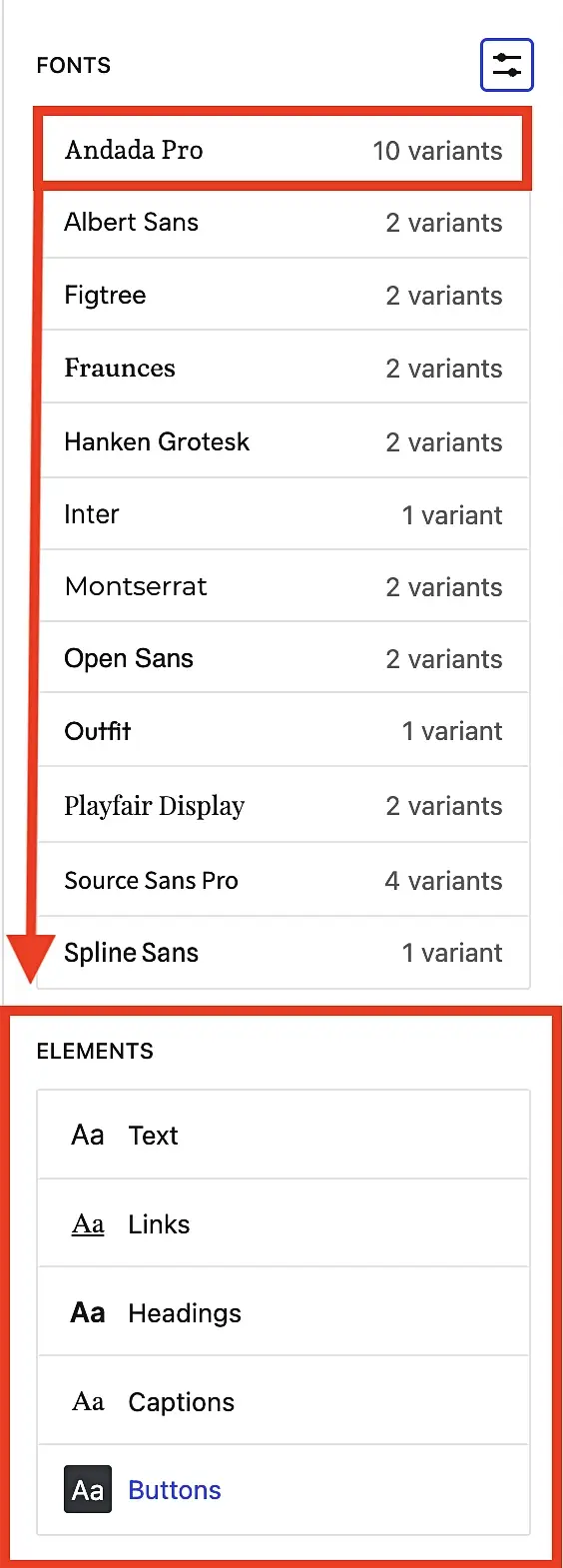
Там вы увидите, какие шрифты вы установили, что отражено в выборе ШРИФТЫ в правом меню. В данном конкретном случае мы выбрали Andada Pro , который теперь виден.
Вы также заметите область «Элементы» , в которой находятся категории вашего глобального выбора текста:
- Текст
- Ссылки
- Заголовки
- Подписи
- Кнопки
Например, предположим, что вы хотите применить недавно выбранный шрифт в качестве шрифта заголовка на всем вашем веб-сайте. Чтобы реализовать это, нажмите «Заголовки» в области «Элементы» .
Здесь вы можете применить его ко всем заголовкам (т. е. от H1 до H6) или только к определенным.

Затем вы повторяете этот процесс для всех элементов шрифта, пока не добьетесь того вида, который вас устраивает.
💡 Несколько замечательных идей по сочетанию шрифтов можно найти в нашей статье о том, как выбрать шрифт WordPress.
Выбирайте и редактируйте шрифты локально
Хорошо, теперь вы знаете, как настроить глобальные стили типографики, гарантируя, что посетители вашего сайта будут иметь единообразный опыт, а ваши страницы и сообщения будут выглядеть профессионально. Однако что, если у вас есть особая причина переопределить эти настройки для конкретной статьи или страницы?
На самом деле это очень легко сделать. Вот как:
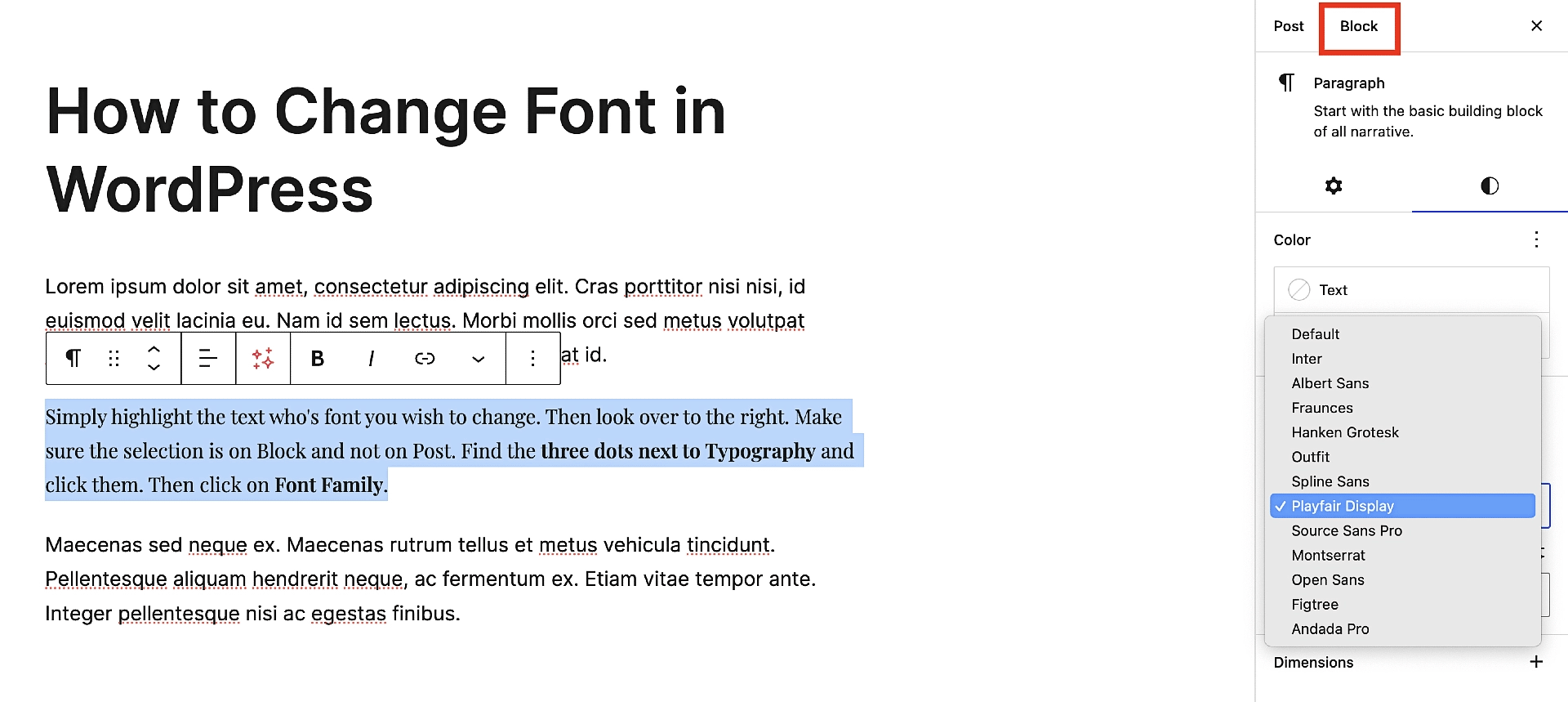
Сначала перейдите на страницу или публикацию, к которой вы хотите добавить собственный шрифт. Затем найдите блок текста, содержащий текст, который вы хотите настроить. Вы можете либо нажать на блок, чтобы выделить его, либо выделить сам текст. После этого снова просмотрите правое меню, убедитесь, что выбран пункт «Блокировать» , и щелкните три точки рядом с надписью «Типография» . Затем нажмите «Семейство шрифтов» .
Вы увидите, что для Font и Size будет установлено значение Default . Просто нажмите «Шрифт» , а затем выберите нужный из раскрывающегося меню. Выделенный текст мгновенно преобразуется в желаемый пользовательский шрифт, переопределяя глобальные настройки, созданные вами ранее.

⚠️Совет для профессионалов : не переусердствуйте с локальной настройкой шрифтов. Если вы слишком сильно подправите свои шрифты, это может показаться непрофессиональным, и посетителям, вероятно, это тоже покажется странным, что снизит вероятность того, что они купят у вас или вернутся на ваш сайт. Короче говоря, используйте его экономно и по уважительной причине.
Как изменить шрифты в классических темах с помощью плагина
Классические темы WordPress используют собственный настройщик WordPress для настройки стиля и дизайна, а это означает, что вы обычно найдете там варианты шрифтов темы. В зависимости от выбранной вами темы у вас может быть большой выбор шрифтов по умолчанию… или их может не быть совсем.
Не волнуйтесь, однако. Независимо от того, какая у вас классическая тема, мы покажем вам, как снова получить доступ к Google Fonts, чтобы у вас было более чем достаточно выбора.

На этот раз мы собираемся использовать популярный бесплатный плагин Fonts, чтобы выполнить свою работу.
 Плагин шрифтов | Типографика Google Fonts
Плагин шрифтов | Типографика Google FontsТекущая версия: 3.6.1
Последнее обновление: 6 апреля 2024 г.
olympus-google-fonts.3.6.1.zip
Плагин Fonts работает с любой классической темой WordPress и позволяет выбирать из более чем 1400 бесплатных шрифтов, предлагаемых Google. Единственным недостатком этого метода по сравнению с методом FSE является то, что, если вы не обновите плагин до версии Pro, он не позволит вам размещать шрифты локально.
Чтобы показать вам, как это работает, мы будем использовать старую тему WordPress по умолчанию под названием Twenty Twenty One . Причина, по которой мы заходим так далеко, заключается в том, что все другие темы WordPress по умолчанию после Twenty Twenty One позволяют использовать уже описанный нами метод FSE.
Установите и активируйте плагин шрифтов
Для начала установите и активируйте бесплатный плагин Fonts с WordPress.org. Процесс такой же, как и при установке любого другого плагина:
Перейдите в Плагины → Добавить новый плагин . Затем в поле поиска начните вводить «плагин шрифтов», и вы увидите, что он автоматически заполняется в результатах относительно быстро. Затем нажмите «Установить сейчас» , подождите несколько секунд, и как только кнопка «Установить сейчас» изменится на «Активировать» , нажмите ее еще раз.
Выберите глобальные шрифты в настройщике.
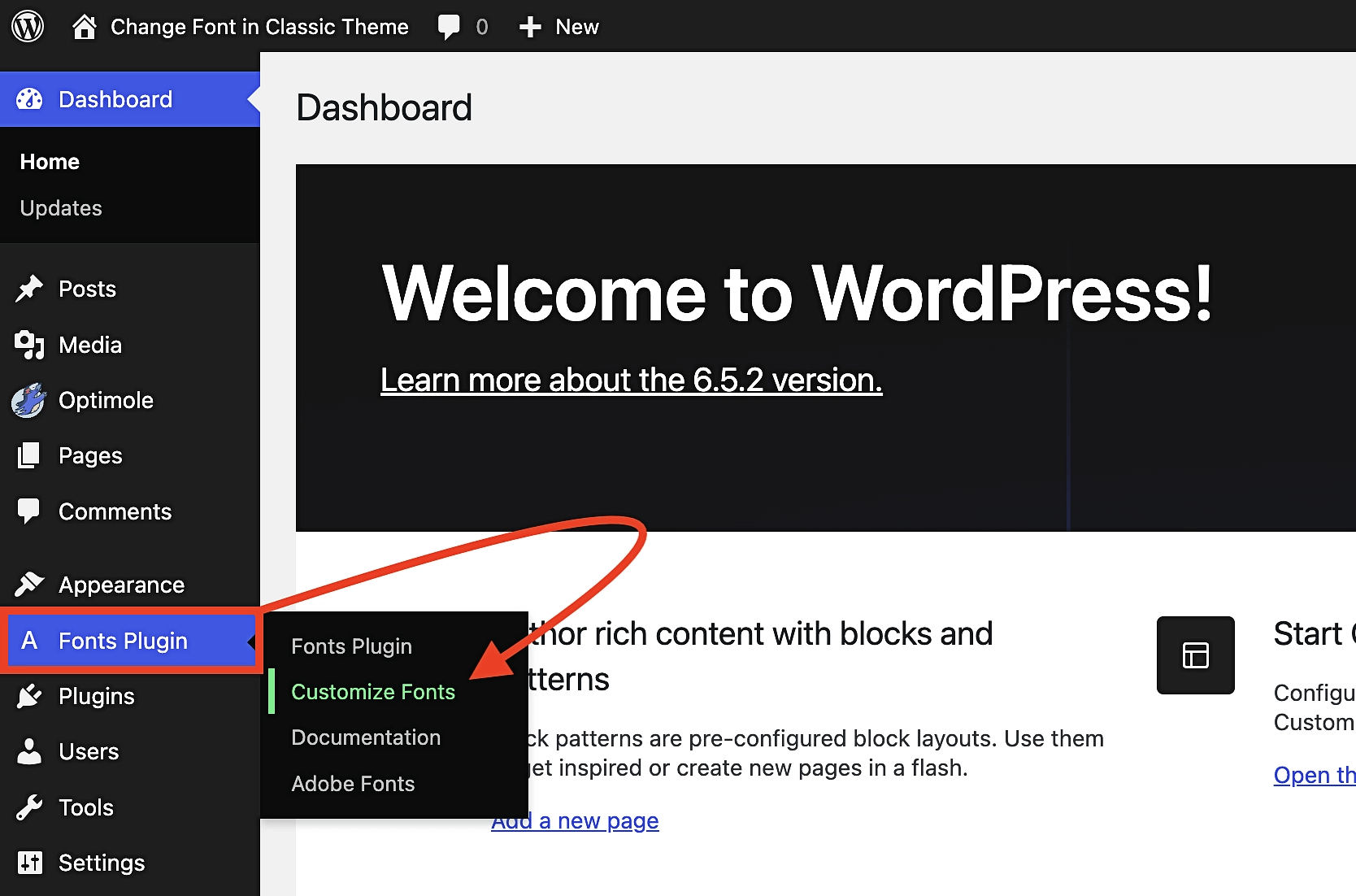
Далее мы перейдем к настройщику, чтобы установить глобальные настройки шрифта. Обычно это делается через панель управления, выбрав «Внешний вид» → «Настроить» , но в этом случае вы можете перейти на шаг вперед, используя подменю самого плагина.
Перейдите в плагин «Шрифты» → «Настроить шрифты» .

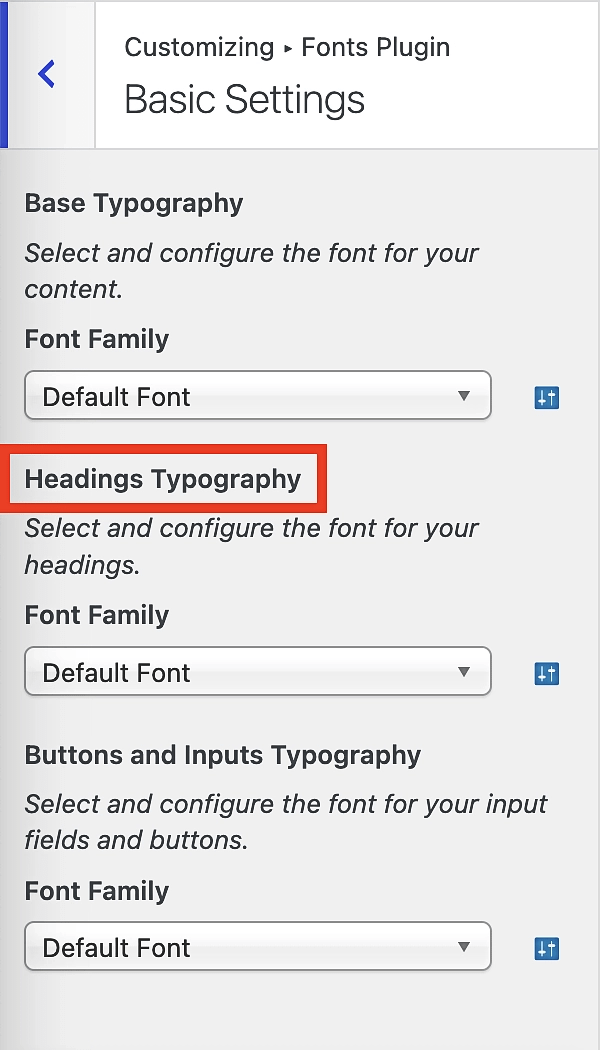
На следующем экране вам следует обратить внимание на два варианта: «Базовые настройки» и «Дополнительные настройки» . Самый простой способ описать разницу между ними заключается в том, что «Базовые настройки», как следует из названия, упрощают работу, а «Дополнительные настройки» позволяют вам точно настроить выбор шрифтов на более глубоком уровне.
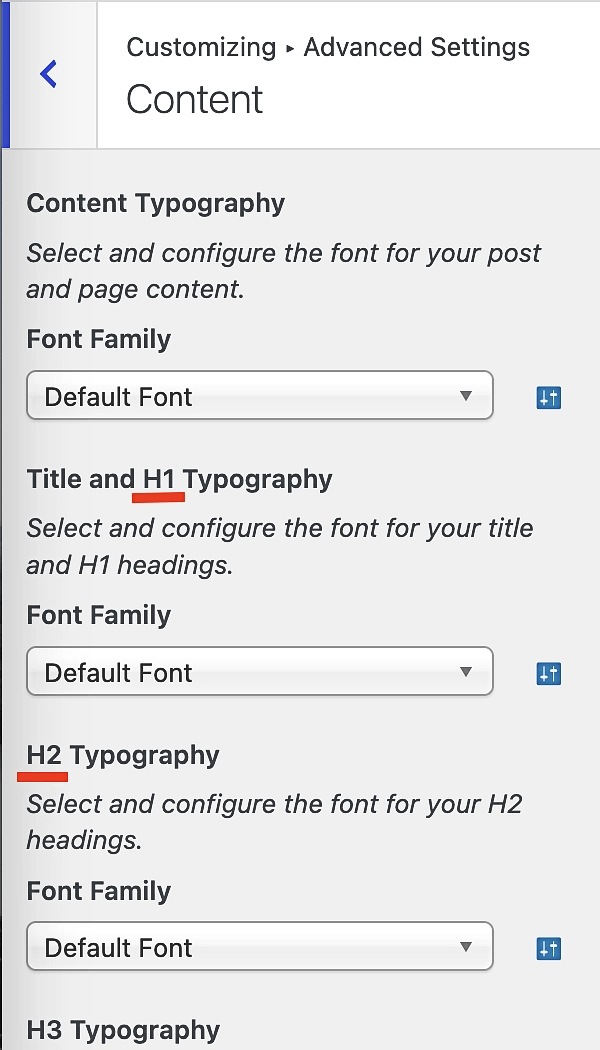
Наиболее очевидным примером этого является выбор заголовков. В базовых настройках выбор шрифта для заголовков является универсальным – это означает, что любой выбранный вами шрифт будет применяться к H1, H2, H3 и т. д. Напротив, в разделе «Дополнительные настройки» вы можете указать нужный шрифт для каждого отдельного типа заголовка:


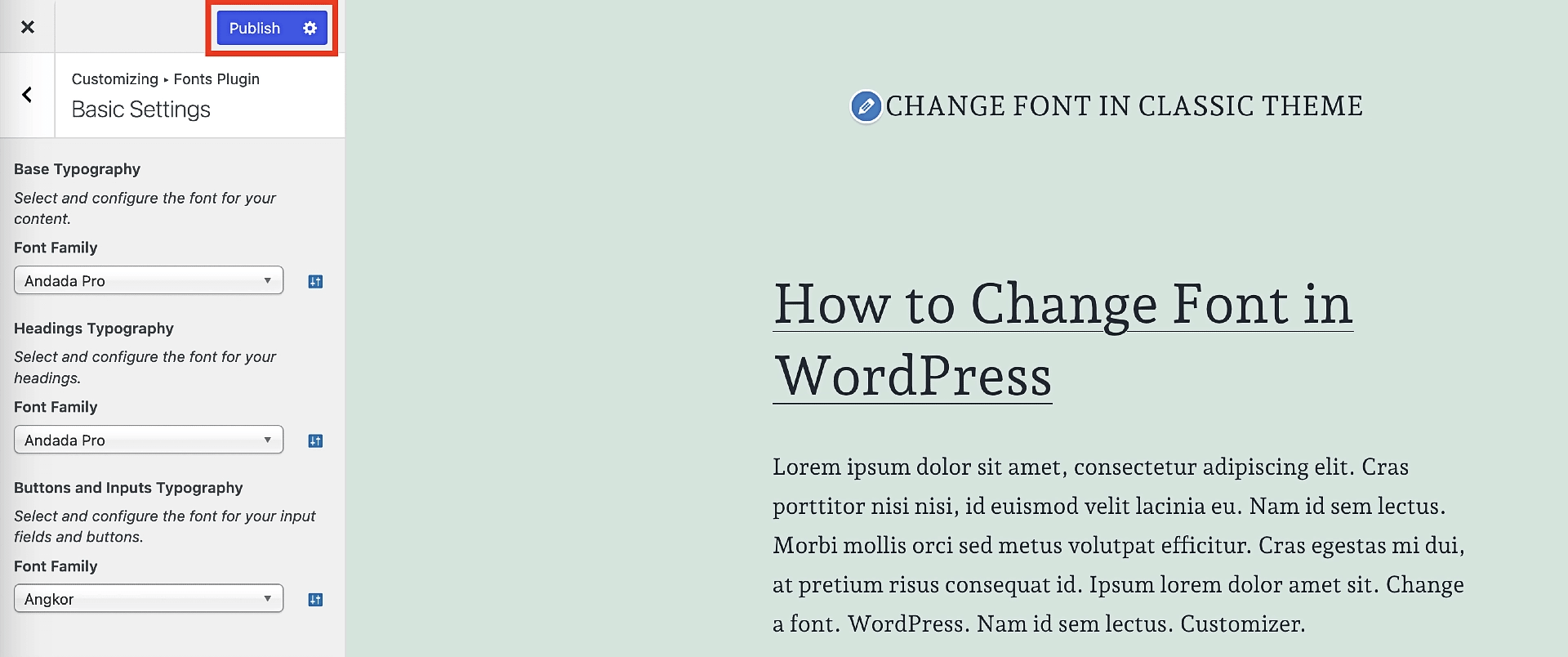
После того, как вы сделали свой выбор, просто нажмите « Опубликовать» , и ваши изменения появятся на вашем сайте:

Выбор пользовательских локальных шрифтов на странице или в публикации.
С помощью описанного выше метода вы узнали, как изменить шрифт в классической теме для всего сайта. Как мы упоминали ранее, это называется «глобальными настройками шрифтов», и, как и в учебнике FSE, мы собираемся научить вас, как изменять шрифты локально.
Этот метод во многом пересекается со своим аналогом из FSE в том смысле, что оба они выполняются в редакторе блоков.
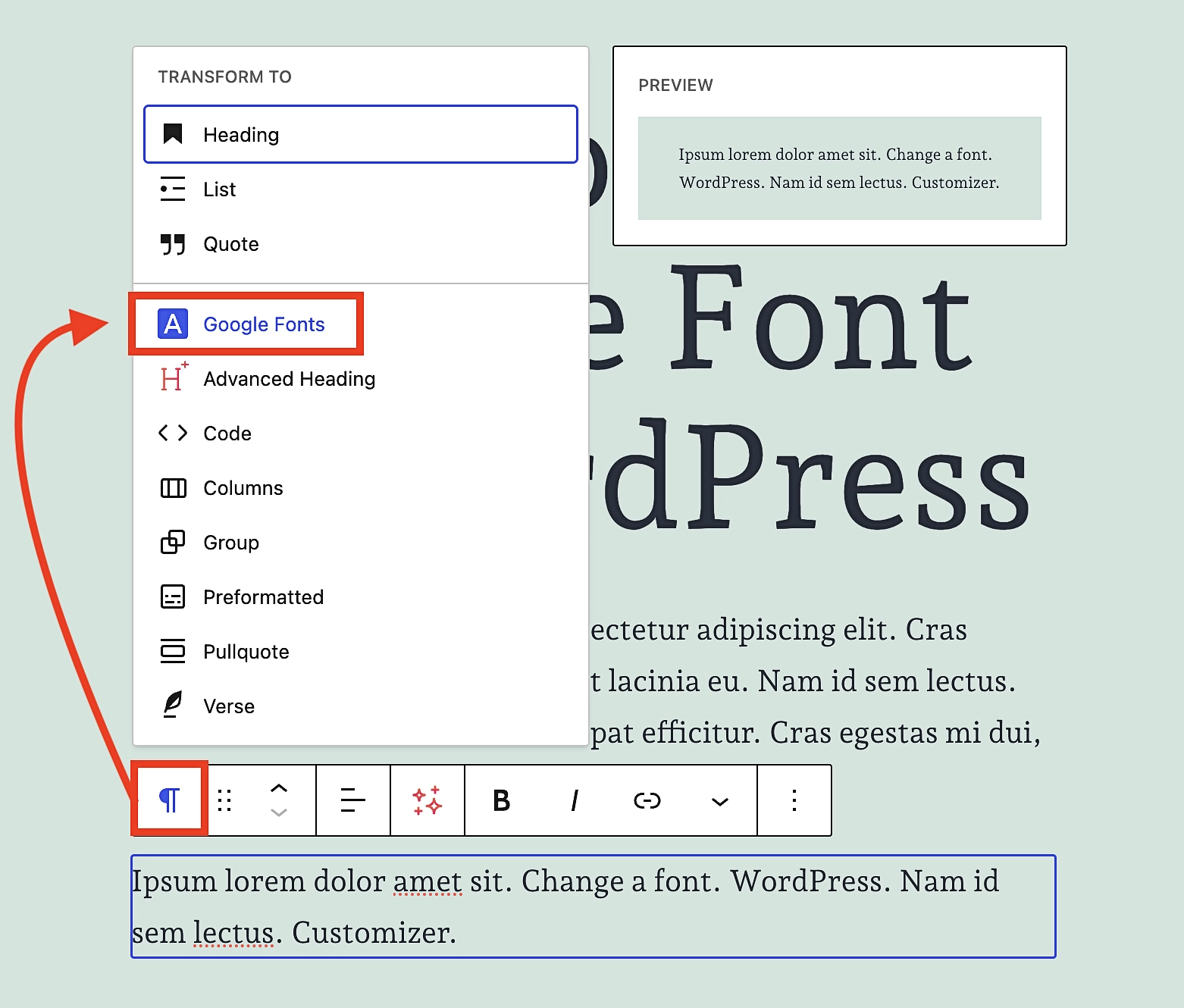
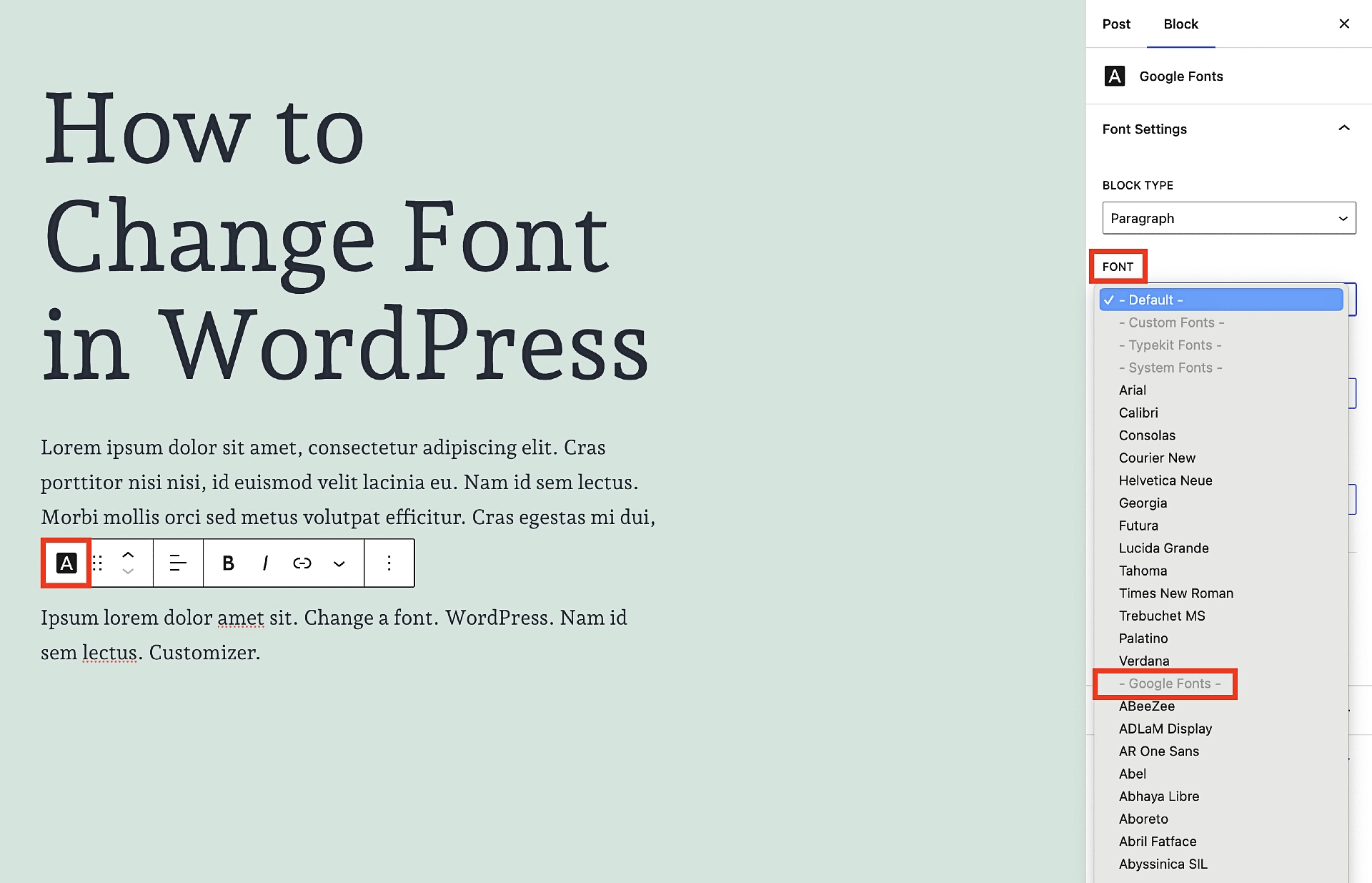
Чтобы получить доступ к выбору пользовательского шрифта изнутри страницы или публикации, либо выделите текст, который хотите отредактировать, либо выберите блок, который его содержит. Затем нажмите на самый крайний левый значок в подменю. Откроется другое меню, в котором вы выберете Google Fonts :

Как только вы нажмете Google Fonts , подменю справа изменится и отобразит параметры Google Fonts. Нажмите «ШРИФТ» , а затем прокрутите до нужного вам размера, пока не найдете шрифт, который вам нравится:

Повторите этот процесс для любых блоков текста, которые вы хотите настроить, включая заголовки. Фактически, вы даже можете изменить тип блока между абзацем и заголовком прямо в этом подменю.
Просто нажмите «ТИП БЛОКА» и сделайте там замены. Однако помните, что мы говорили ранее – старайтесь не переусердствовать с этой функцией, поскольку если вы будете злоупотреблять ею, она принесет больше вреда, чем пользы.
Вот оно!
На этом этапе вы должны чувствовать себя комфортно, меняя шрифты в любой теме WordPress — будь то блочная или классическая.
С точки зрения сложности, это, пожалуй, один из самых простых аспектов разработки сайтов на WordPress.
Это справедливо как для классических тем, так и для блочных тем. С учетом вышесказанного, если вы еще не выбрали тему и для вас важен выбор шрифта, то, вероятно, выгоднее выбрать тему блока. Это не только потому, что это направление, в котором движется WordPress в целом, но и потому, что оно позволяет размещать шрифты Google локально через библиотеку шрифтов. Чтобы получить те же преимущества в классических темах, вам придется заплатить за Pro-версию плагина Fonts.
Если вы поклонник классических тем и вам нужен хороший средний вариант, вы всегда можете выбрать такую тему, как Neve, которая поставляется с чрезвычайно большим количеством бесплатных шрифтов. Их не так много, как у Google Fonts, но этого более чем достаточно для удовлетворения большинства потребностей.
Чтобы узнать о других способах настройки вашей темы и сделать ее своей собственной, ознакомьтесь с нашим руководством о том, как превратить любую тему WordPress в сайт с собственным брендом.
Остались вопросы о том, как изменить шрифты WordPress? Спросите нас в разделе комментариев!

